Tutoriale și ghiduri WooCommerce pentru utilizatorii de teme Flatsome
Publicat: 2022-09-01Tema magazinului dvs. este unul dintre cele mai importante elemente care ajută la menținerea interesului vizitatorilor. Când vine vorba de o temă pentru magazinul tău WooCommerce, sunt disponibile mii de opțiuni. Dar, trebuie să alegeți o temă multifuncțională cu abilități mari de personalizare. O astfel de temă WordPress WooCommerce este Flatsome.
Mai multe despre tema Flatsome
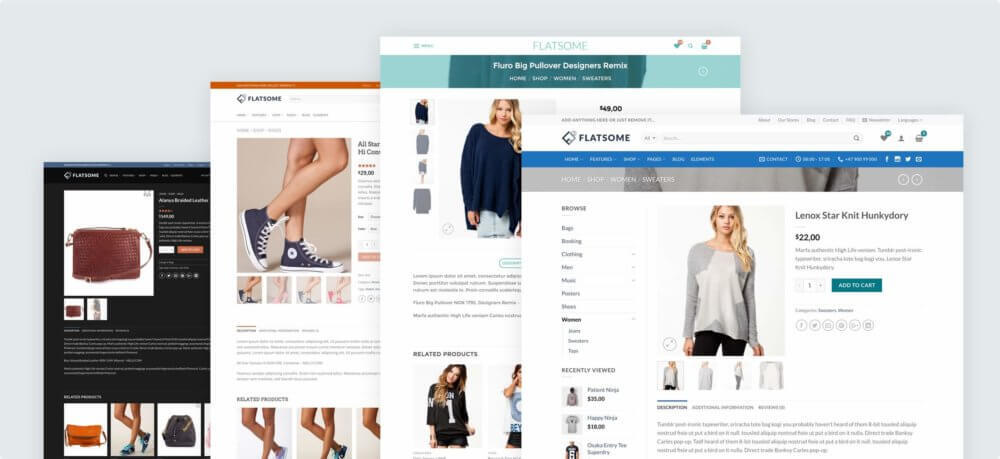
Flatsome este una dintre cele mai populare și bine cotate teme WordPress WooCommerce din depozitul de teme ThemeForest. Este proiectat și dezvoltat de UX Themes. Scopul a fost de a crea o temă personalizată ușor de utilizat, perfectă pentru începători și non-codatori.
Deși Flatsome este o temă multifuncțională axată pe WooCommerce, poate fi folosită pentru construirea oricărui site web. Folosind această temă, puteți crea site-uri de blog, site-uri de portofoliu personal, site-uri de companie și multe altele.
O statistică de pe BuiltWith arată că peste 500.000 de site-uri web live sunt dezvoltate folosind Flatsome. Motivul din spatele unei astfel de popularități vaste nu este altceva decât extraordinarul caracteristicilor temei și o experiență fantastică pentru utilizator. Este rapid, ușor, ușor de utilizat și creat special pentru utilizatorii netehnici.
Tema vine cu demonstrații frumos concepute pentru a crea rapid un site web. Deci, alegerea temei Flatsome pentru magazinul tău web WooCommerce este o idee excelentă.
Echipa WPCred a scris tutoriale axate pe Flatsome de mult timp. Am acoperit deja peste 40 de tutoriale esențiale despre diverse subiecte ale Flatsome. Unele dintre ele folosesc în întregime tema Flatsome, iar altele folosesc pluginuri sau instrumente terțe. Să sărim în tutorialele temei Flatsome WooCommerce.
Achiziționați Tema Flatsome
1. Flatsome este cea mai bună temă WooCommerce

Flatsome este o temă multifuncțională WooCommerce în care au încredere peste 200.000 de proprietari de site-uri. Este o temă incredibil de rapidă, cu o experiență excelentă pentru utilizator. În plus, oferă modele frumoase, acceptă orice dispozitiv și a introdus caracteristici unice.
În plus, Flatsome și-a redus fișierul JavaScript de bază la 56 kb, ceea ce l-a făcut incredibil de optimizat. Puteți afla dezavantajele citind analiza noastră aprofundată a recenziei temei Flatsome .
2. Găzduire WooCommerce de calitate

Site-ul dvs. nu va deveni mai rapid dacă este găzduit pe un server groaznic. Performanța sa depinde de calitatea găzduirii. Există sute de furnizori de găzduire WooCommerce din care să alegeți. Alegerea celei mai bune platforme de găzduire va face mult mai ușoară configurarea și gestionarea magazinului dvs.
3. Instalări tematice flatsome

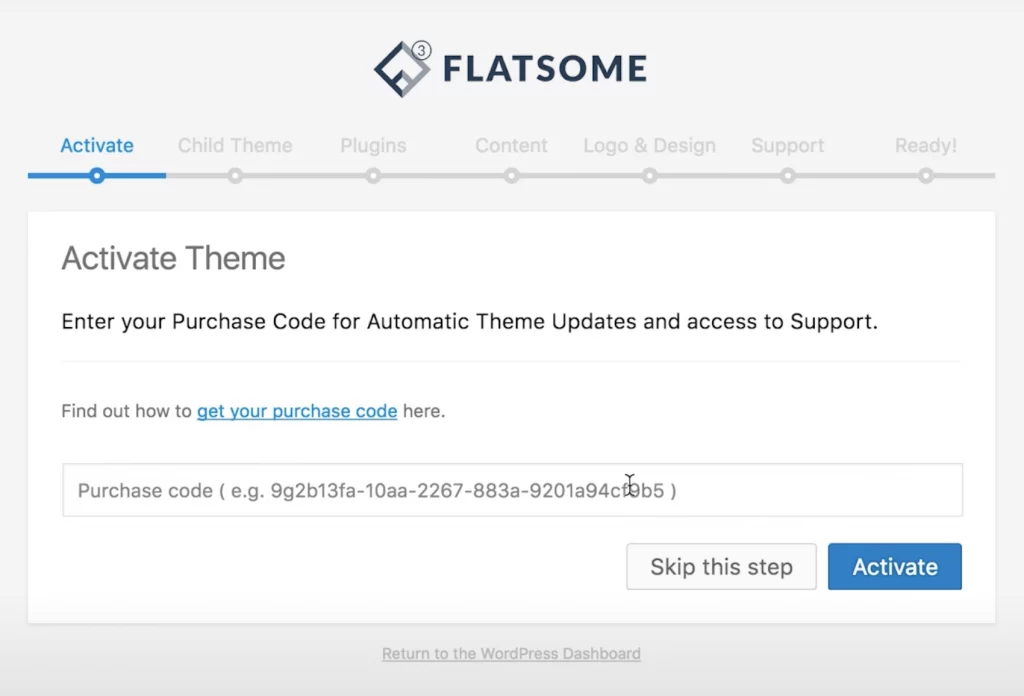
Instalarea temei Flatsome WooCommerce este super ușoară. Vizitați ThemeForest și cumpărați Flatsome Theme (dacă nu ați achiziționat-o deja). După aceea, descărcați fișierul și încărcați-l în tabloul de bord WordPress. Apoi instalați și activați-l folosind cheia de licență. Vizitați articolul legat pentru a instala Flatsome ca un demo oficial .
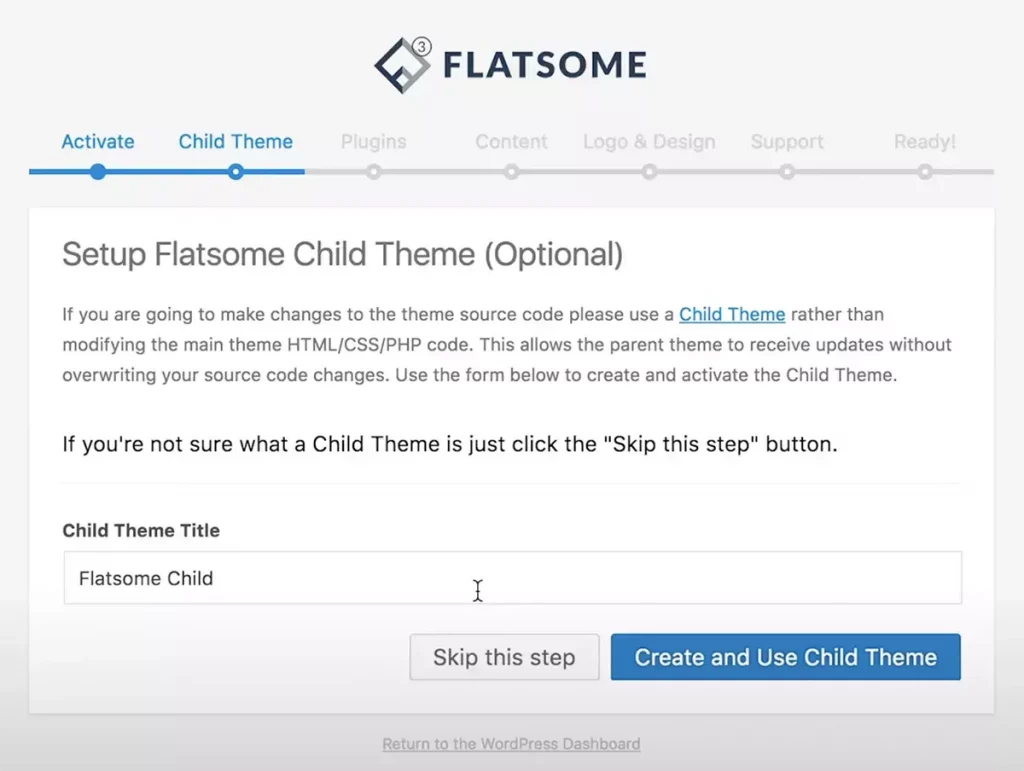
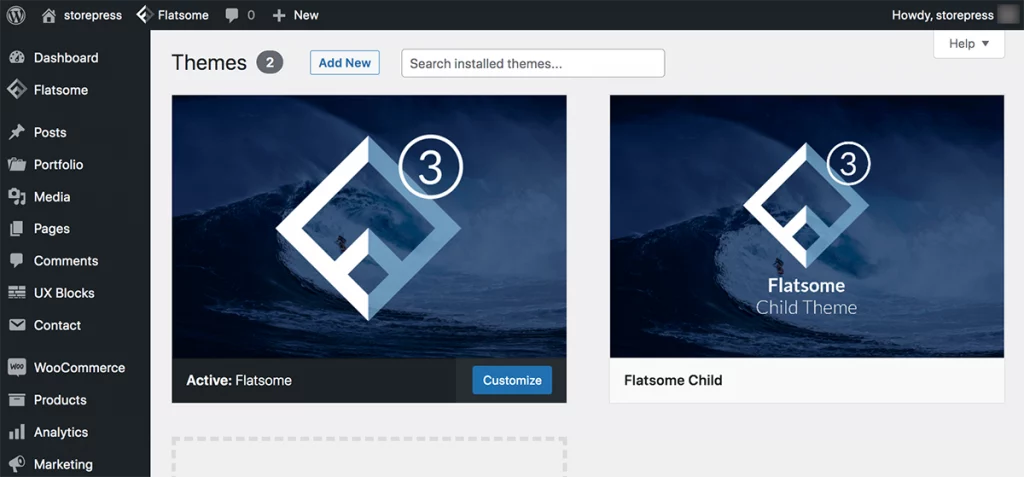
4. Creați o temă pentru copii

Cu o temă secundară, puteți modifica aspectul site-ului dvs. web fără a edita direct fișierele cu tema. Aceasta înseamnă că puteți actualiza tema fără a pierde nicio personalizare . Când activați tema Flatsome pentru prima dată, va exista o opțiune de a crea o temă copil, folosiți-o pentru a crea o nouă temă copil.
5. Setări de personalizare a temei părinte la Tema copilului

În timp ce utilizați o temă secundară în Flatsome, poate fi necesar să copiați setările de personalizare din tema părinte în tema secundară . Este un proces simplu care necesită câțiva pași. WordPress vede tema copilului dvs. ca pe o temă nouă. Deci, fără a face acest lucru, s-ar putea să pierdeți personalizarea temei părinte în timp ce treceți la tema copil.
6. Creați un site web cu o pagină folosind Flatsome

După cum am discutat, Flatsome este o temă multifuncțională pe care o puteți folosi pentru a crea magazine online în aproape orice nișă. În zilele noastre, un site web de o pagină este în tendințe din mai multe motive. Flatsome oferă, de asemenea, o funcție specială numită „Flatsome Studio” pentru a vă ajuta să creați instantaneu un site web cu o singură pagină .
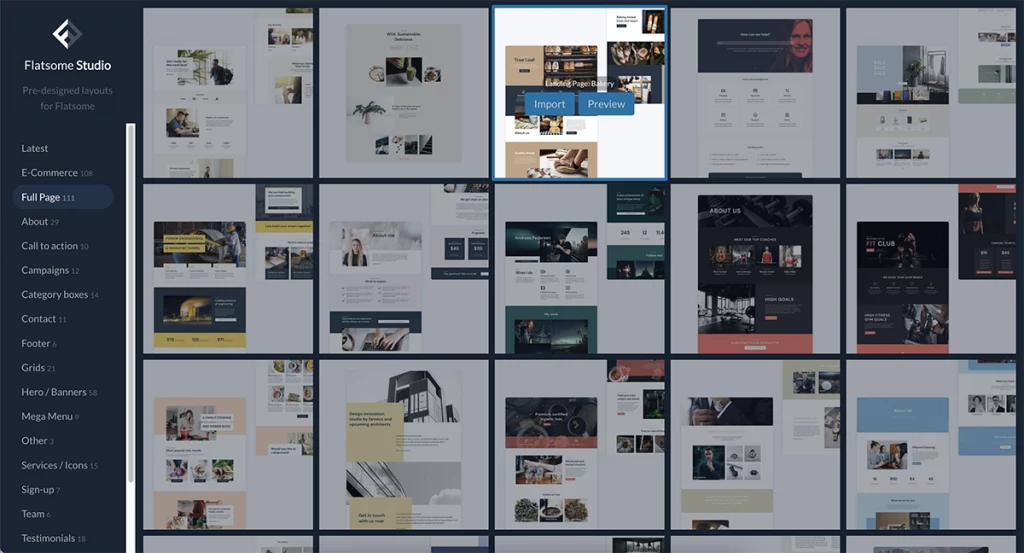
7. Utilizați Flatsome Studio pentru a crea un magazin online

Flatsome Studio este o bibliotecă digitală extinsă gratuită, cu imagini, secțiuni pre-proiectate și machete. Îl puteți importa și utiliza pur și simplu în doar câteva clicuri. Importând elemente noi, puteți utiliza studioul Flatsome și puteți alege dintre peste 100 de elemente.
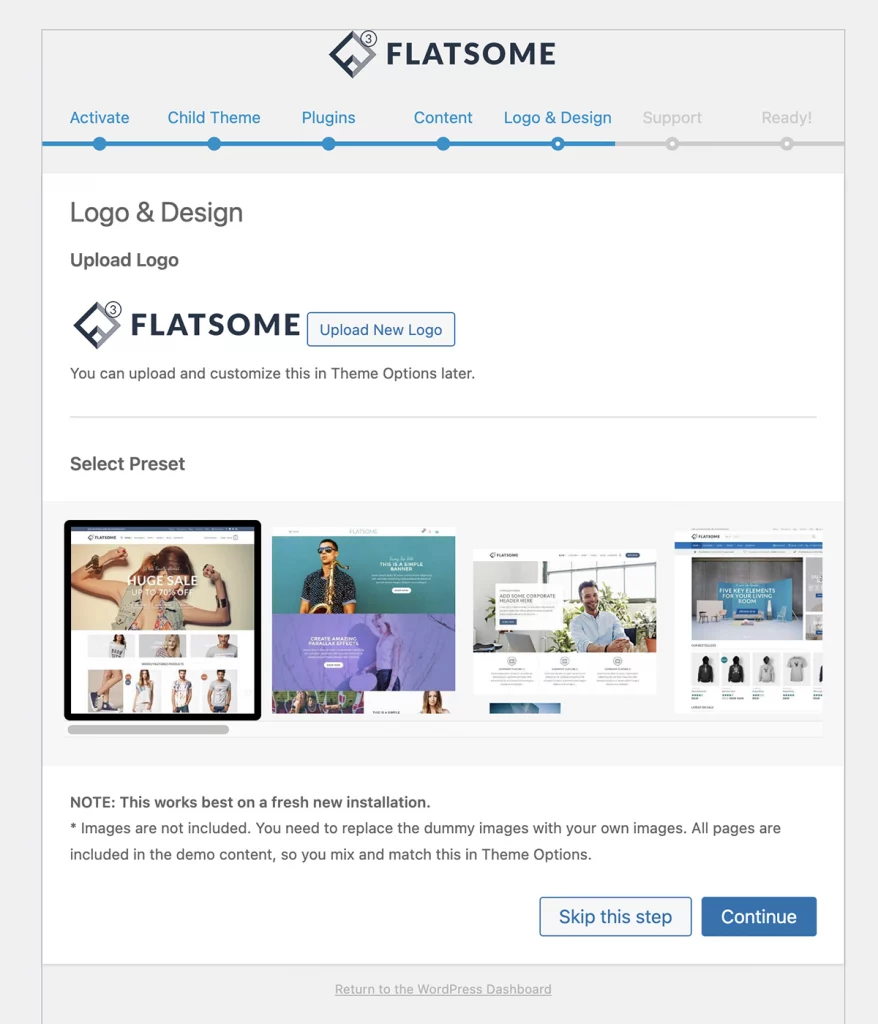
8. Încărcați sigla dvs

Un logo este fundamentul identității mărcii tale. Dar odată ce tema este activată, veți observa în mod implicit sigla Flatsome pe site-ul dvs. Cu toate acestea, puteți afișa cu ușurință branding-ul companiei dvs. și puteți încărca propriul logo personalizat în tema Flatsome.
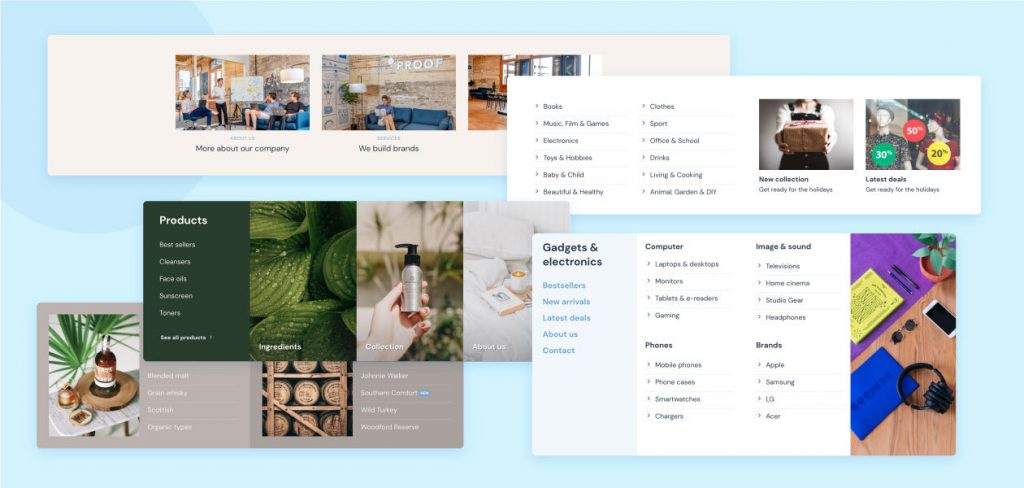
9. Creați Mega Meniu în Flatsome

După selectarea siglei, este timpul să setați meniurile. Vizitatorul site-ului dvs. va dori întotdeauna să aibă acces ușor la fiecare pagină din magazinul dvs. Trebuie să-i ajuți să găsească rapid exact ceea ce își doresc, de aceea s-ar putea să ai nevoie de mega meniu. Puteți crea un mega meniu pe site-urile web bazate pe teme Flatsome în câțiva pași.
10. Adăugați un fundal video

Ai doar câteva secunde pentru a atrage atenția vizitatorilor tăi. Un fundal în mișcare vă poate atrage instantaneu vizitatorii. Flatsome are o funcție încorporată care vă permite să adăugați videoclipuri în fundal .
11. Activați derularea infinită pe pagina magazinului

Derularea infinită vă asigură că puteți derula atât timp cât doriți. Este mai ușor să răsfoiți mai multe produse prin derularea în jos. Așadar, adăugarea unui scroll infinit pe pagina magazinului îți aduce mai multe oportunități pentru magazinul tău online.
12. Adăugați Lightbox la Flatsome

Lightbox include adesea un îndemn la acțiune (CTA) pentru a le cere vizitatorilor să ia măsuri. Este destul de eficient pentru proprietarii de site-uri web și pentru agenții de marketing din mai multe motive. Shortcode-ul lightbox vă permite să deschideți orice conținut din interiorul unei lightbox făcând clic pe un buton sau pe un element de navigare. Pașii pentru adăugarea unei casete luminoase la tema Flatsome sunt simpli.
13. Creați o fereastră pop-up automată pentru buletinul informativ

Pop-up-ul este o modalitate excelentă de a comunica cu vizitatorii. Îl poți folosi pentru a intra în legătură cu mai mulți vizitatori și pentru a-i face clienți potențiali. Mai mult, vă poate ajuta cu campania de email marketing și crește numărul de utilizatori înregistrați ai site-ului dvs. Flatsome are funcția de a crea o fereastră pop-up automată de înscriere la newsletter . Acesta vă va evidenția promoțiile și va atrage mai mulți abonați la newsletter-ul dvs.
14. Setați Produse recomandate

Feature Products vă ajută vizitatorii să vadă cele mai atrăgătoare produse ale magazinului dvs. WooCommerce. Folosind aceasta, puteți afișa produsele dumneavoastră speciale clienților dumneavoastră. Acestea pot fi produsele dvs. în tendințe sau populare, produse noi sau unele produse sponsorizate pe care doriți să le afișați. Există mai multe moduri de a seta produsele prezentate în tema Flatsome WooCommerce.
15. Aplicați livrare gratuită pentru anumite produse

Proprietarii de magazine WooCommerce folosesc diferite strategii pentru a-și crește vânzările. Printre acestea, transportul gratuit este o strategie comună pentru atragerea clienților. Flatsome oferă posibilitatea de a stabili livrarea gratuită pentru anumite produse . Puteți adăuga transport gratuit la produse individuale, produse pe categorii specifice sau orice alt tip de produs.
16. Configurați corect lista de dorințe

De obicei, oamenii petrec mult timp pe site-urile de comerț electronic. În timp ce vizitați un site pentru o lungă perioadă de timp, este foarte frecvent să pierdeți produsul pe care au decis să-l cumpere. De aceea, o listă de dorințe este vitală pentru site-ul tău de comerț electronic. Se asigură că clienții tăi pot salva produsele pentru a le cumpăra mai târziu. Configurarea unei liste de dorințe în Flatsome este ușor de implementat. Îl puteți adăuga pe site-ul dvs. fără a face nicio codificare.
17. Creați o pagină de eroare 404 personalizată

Una dintre cele mai frecvente erori de pe web este pagina de eroare 404. Este frustrant și confuz pentru vizitatorii tăi. Paginile de acest fel nu sunt clare și nu ajută utilizatorii să rămână pe site. Cu siguranță nu doriți ca vizitatorii să ajungă pe o pagină de eroare generică. Dacă, din întâmplare, vizitatorii dvs. se confruntă cu o astfel de situație, nu vă faceți griji, Flatsome are câteva pagini de eroare 404 personalizate încorporate . Puteți alege unul din listă și puteți informa vizitatorii dvs. că sunt încă pe site-ul dvs.
18. Adăugați mărturia clientului

O modalitate puternică de a construi încrederea cumpărătorilor este prin adăugarea de mărturii ale clienților. Cel mai adesea, sunt recenzii pozitive lăsate de clienți mulțumiți. Există multe moduri diferite de a adăuga mărturii ale clienților . Veți găsi câteva pagini de mărturii predefinite pe tema Flatsome din care să alegeți.
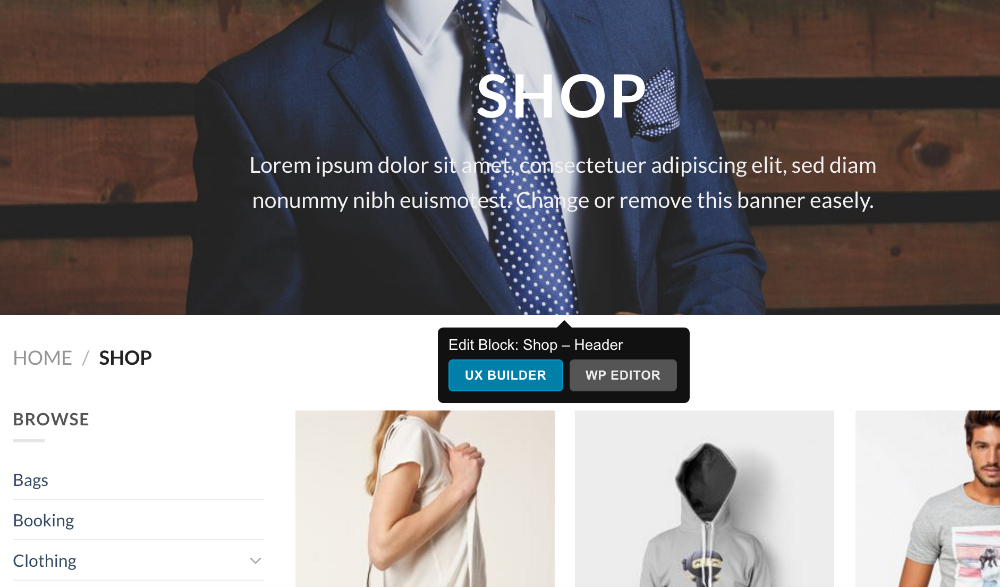
19. Creați antet de pagină de magazin cu UX Builder

Indiferent ce fel de produse vindeți, paginile dvs. de magazin WooCommerce sunt părți esențiale ale magazinului dvs. Flatsome vă permite să adăugați un antet de magazin cu UX Builder pentru a face pagina magazinului mai utilă și mai atractivă.
20. Creați un glisor utilizând UX Builder

Un glisor vă poate ajuta să vă afișați produsele într-un mod decorat și ușor de utilizat. Drept urmare, vizitatorii dvs. vor avea o impresie mai bună. Flatsome a facilitat crearea unui glisor utilizând UX Builder .
21. Personalizați pagina produsului WooCommerce


Produsul tău fantastic merită o pagină unică de produse WooCommerce personalizată. Trebuie să puteți personaliza pagina produsului pentru a face magazinul dvs. de comerț electronic să iasă în evidență. Flatsome UX Builder vă oferă flexibilitatea de proiectare pentru a vă crea și personaliza vizual paginile de produse.
22. Obțineți rapid Google Sitelinks

Sitelinkurile Google sunt sub-listări care apar sub primul rezultat al căutării, de obicei atunci când căutați mărci. Sitelinkurile economisesc timp și oferă rezultate relevante pentru cei care caută. Puteți urma unele procese pentru a vă crește șansele de a obține link-uri de site-uri .
23. Configurați și instalați Google Tag Manager

Managerul de etichete Google ajută la gestionarea etichetelor ușoară, simplă și fiabilă, permițând agenților de marketing și webmasterilor să implementeze etichete de site într-un singur loc. Puteți verifica tutorialul nostru dacă vă întrebați cum să configurați și să instalați Managerul de etichete Google .
24. Adăugați Google Search Console

Google Search Console, cunoscută anterior ca Instrumente pentru webmasteri, vă ajută să optimizați datele pentru a monitoriza performanța site-ului în căutare. Beneficiile Search Console îl fac indispensabil pentru îmbunătățirea performanței căutării. Configurarea Google Search Console pe site-ul dvs. alimentat de Flatsome durează doar câteva minute, dar vă oferă beneficii pe viață.
25. Adăugați Google Analytics pentru a urmări traficul în magazin

Google Analytics este un instrument gratuit de la Google pentru a urmări și analiza vizitatorii site-ului dvs. În plus, oferă informații cheie despre ceea ce puteți face pentru a vă îndeplini obiectivele și modul în care funcționează site-ul dvs. Dacă știți deja importanța, iată o rezumat despre cum să configurați Google Analytics pe tema dvs. Flatsome WooCommerce.
26. Adăugați Google reCaptcha la Formularul de contact 7

Pluginul Contact Form 7 este esențial pentru orice site web bazat pe WordPress. Dacă îl utilizați pe site-ul dvs. web, probabil că veți începe să primiți postări spam prin formularul dvs. Pentru a preveni căsuța dvs. de e-mail să aibă conținut inutil, trebuie să adăugați Google reCaptcha .
27. Adăugați metadate Facebook Open Graph

Metadatele graficului deschis Facebook vă oferă control asupra modului în care va arăta conținutul dvs. atunci când este distribuit pe Facebook. Preia metadate din conținut și vă permite să alegeți cum vor fi afișate lucrurile. Puteți urma ambele metode manuale sau un plugin pentru a adăuga metadate grafice deschise pe site-ul dvs. Flatsome.
28. Creați produse variabile

O variabilă în WooCommerce vă permite să alegeți dintre mai multe opțiuni. Poate fi definit cu ușurință ca un produs disponibil în mai multe culori, stiluri, dimensiuni și multe altele. Adăugarea de produse variabile în tema Flatsome este simplă.
29. Adăugați imagini și videoclipuri cu variante multiple

Mai multe imagini pentru un produs facilitează alegerea unui produs pentru cumpărători. Dar, implicit, WooCommerce vă permite să adăugați doar o singură imagine pentru fiecare variantă de produs. Cu toate acestea, pluginul Galerie de imagini variații suplimentare pentru WooCommerce vă permite să vă afișați produsele din diferite unghiuri sau perspective. În plus, puteți adăuga videoclipuri în galeria de imagini a produselor WooCommerce.
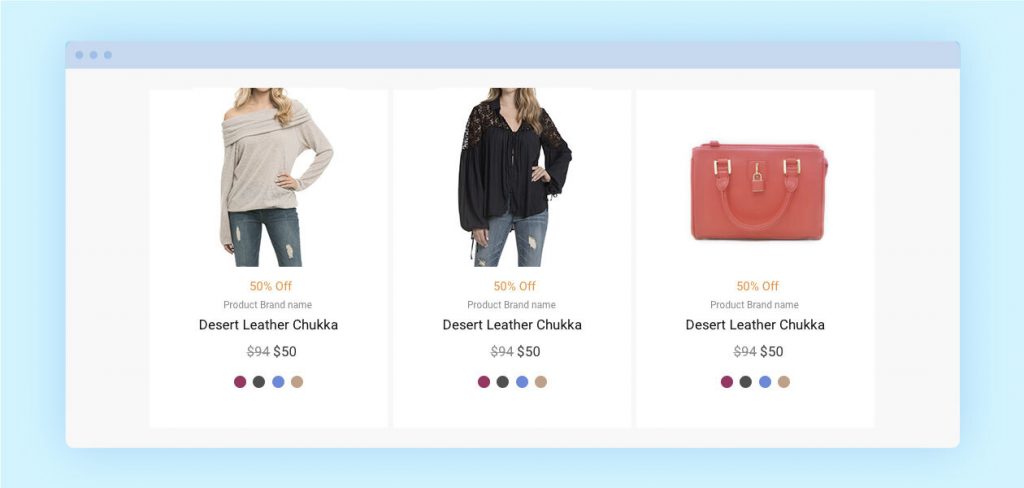
30. Afișați eșantioane de variație pe pagina Magazin/Arhivă

În mod implicit, WooCommerce oferă un dropdown pentru produse variate. Dar este nevoie de mai multe clicuri pentru a vizualiza și nu oferă vizitatorilor o experiență perfectă. Pluginul WooCommerce Variation Swatches convertește meniurile derulante implicite ale produselor în mostre frumoase.
Adăugarea de variații de culoare WooCommerce este una dintre cele mai bune modalități de a aduce mai multă viață produselor tale. Pe de altă parte, mostrele de variații de imagine oferă o modalitate plăcută de a afișa variațiile.
Alternativ, este posibil să doriți să activați mostrele radio pentru un alt scop. În comparație cu meniul derulant selectat, butoanele radio sunt mai prietenoase cu clienții.
31. Traduceți Flatsome cu Loco Translate Plugin

Există o mulțime de trafic pe site-ul pe care îl pierzi în fiecare zi, deoarece site-ul tău nu este traducabil. Dacă site-ul dvs. bazat pe tema Flatsome trebuie să fie multilingv, puteți traduce cu ușurință cu pluginul Loco Translate .
32. Dezactivați recenziile în Flatsome

Nu este recomandabil să dezactivați recenziile despre produse în majoritatea circumstanțelor. Cu toate acestea, există câteva motive pentru care ați putea lua în considerare dezactivarea recenziilor despre produse . Uneori, este dificil pentru proprietarii de magazine să țină pasul cu spam-ul din secțiunea de recenzii a produselor.
33. Adăugați utilizatori la echipa de asistență

WordPress are un sistem de gestionare a utilizatorilor încorporat. Este posibil să aveți o echipă de oameni care lucrează împreună pentru a gestiona diverse aspecte ale site-ului dvs., cum ar fi suport tehnic, scriitori de conținut, experți SEO și multe altele. Platforma vă permite să adăugați noi utilizatori din cutie și să oferiți o varietate de roluri și permisiuni.
34. Adăugați propria etichetă personală de meniu
Un meniu este o modalitate generală de a vă explora site-ul cu ușurință. Multe teme WordPress vin cu locații și machete de meniu predefinite. Din fericire, Flatsome vine cu o etichetă excelentă de meniu prefabricată pentru a atrage vizitatori. De asemenea, vă creați propria etichetă personală de meniu .
35. Adăugați pictograme de plată la subsol

Site-urile web cu putere maximă Flatsome sunt bazate pe WooCommerce. Înainte de a cumpăra un produs dintr-un magazin online, clienții doresc să știe cum îl vor putea achiziționa. Deci, este esențial să aveți pictograme de plată acceptate. Informați-vă clienții despre aceasta afișând pictogramele de plată în subsol .
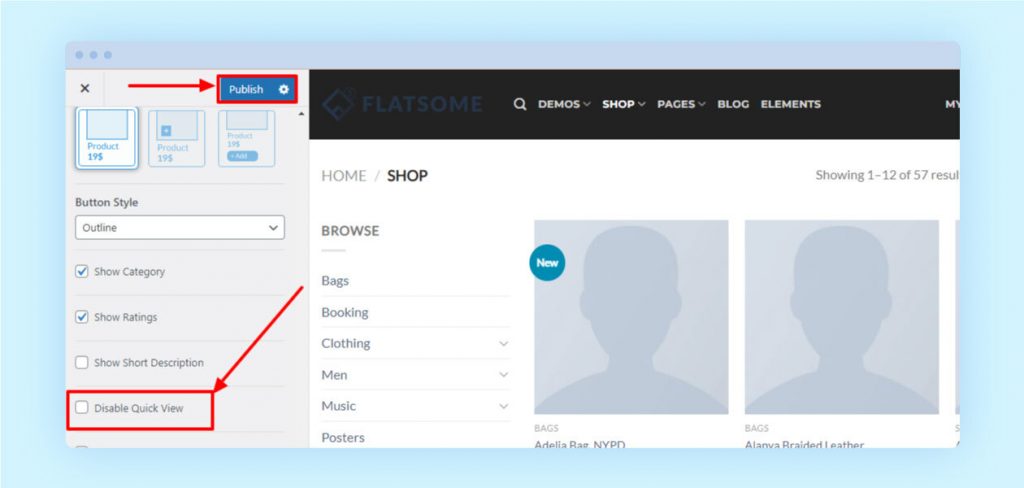
36. Dezactivați Vizualizare rapidă a produsului

Vizualizarea rapidă a produselor oferă cumpărătorilor o „privire rapidă” asupra produselor dvs. Tema Flatsome vine cu această caracteristică. Cu toate acestea, dacă doriți să dezactivați vizualizarea rapidă a produsului din orice motiv, o puteți face rapid.
37. Creați o legătură „Scroll-To”.

Puteți ajuta vizitatorul site-ului dvs. să treacă la o anumită secțiune a paginii activând elementul de derulare până la link . Le poate economisi timp prețios și îi poate ajuta să navigheze cu ușurință.
38. Utilizați pictograme personalizate

Probabil vă întrebați de ce ați dori să adăugați pictograme personalizate pe site-ul dvs. Răspunsul este destul de simplu; pentru „ reprezentare vizuală mai bună ”. Deși Flatsome are câteva pictograme atractive, este posibil să doriți totuși să utilizați pictograme personalizate pe site-ul dvs. web.
39. Restrânge/Extinde Lista de categorii de produse din bara laterală

Lista de categorii de produse din bara laterală este vitală pentru orice magazin online. În site-ul WooCommerce alimentat de Flatsome, puteți restrânge/extinde lista de categorii de produse din bara laterală, astfel încât vizitatorii să poată naviga cu ușurință pe site-ul dvs.
40. Configurați serverul SMTP WordPress utilizând API-ul Gmail

WordPress folosește funcția de e-mail PHP pentru a trimite notificări prin e-mail. Cu toate acestea, această funcție nu funcționează așa cum era de așteptat din mai multe motive. Gmail oferă un serviciu SMTP pe care îl puteți utiliza pentru a trimite e-mailuri. Pentru aceasta, trebuie să configurați un server SMTP folosind Gmail .
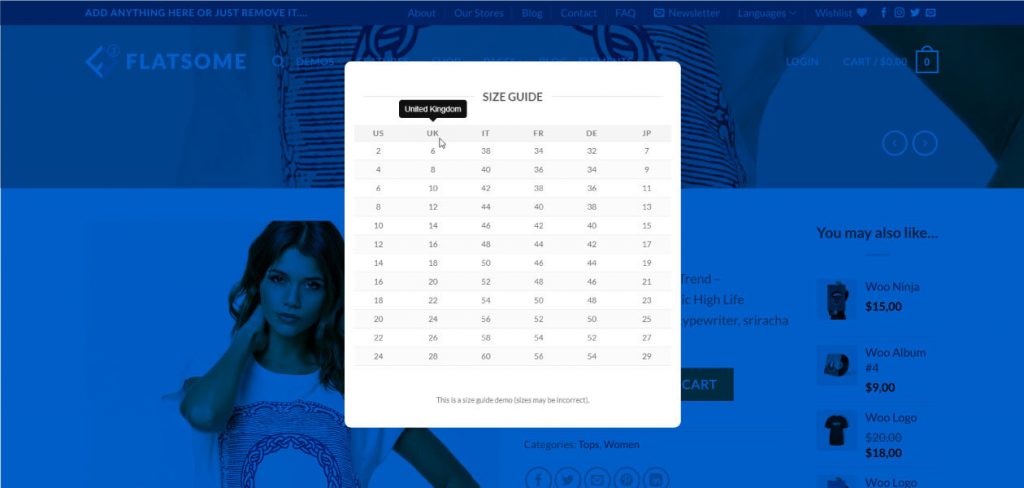
41. Creați o fereastră pop-up pentru ghidul de dimensiuni simple

Dacă cumpărătorii se luptă să găsească produsul potrivit nevoilor lor, probabil că vor părăsi magazinul dvs. și vor trece la un concurent. Va fi mai bine să afișați un pop-up simplu cu ghid de mărime în magazinul dvs. online. Fără el, clienții tăi vor fi confuzi cu privire la dimensiunea potrivită de care au nevoie. Este o necesitate dacă produsele tale sunt orientate spre mărime, cum ar fi haine, pantofi etc.
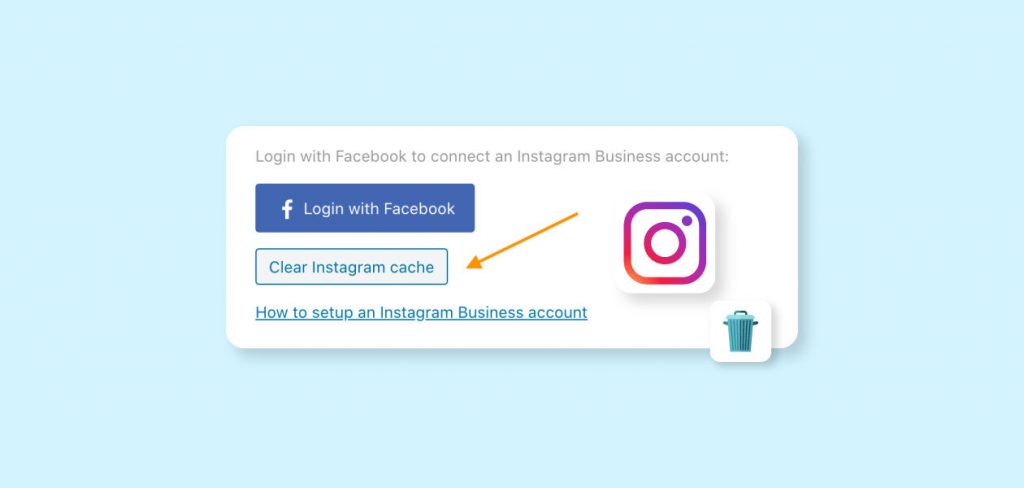
42. Ștergeți cacheul elementelor Instagram

Cache-ul este date temporare care vă ajută browserul să încarce lucrurile mai repede. Uneori, aceste date din cache pot fi expirate sau corupte și pot cauza probleme la utilizarea Instagram. Cea mai bună practică este să ștergeți datele din memoria cache a elementelor Instagram .
43. Accelerează-ți magazinul WooCommerce

Sperăm că, în această etapă, vă puteți crea magazinul online folosind tema Flatsome, dar este posibil să vă confruntați cu probleme cu optimizarea vitezei. Cu cât site-ul se încarcă mai repede, cu atât experiența de cumpărături este mai bună. Iată câteva sfaturi pentru a vă face site-ul WooCommerce să se încarce mai rapid .
Încheierea
Sperăm că acest ghid va fi util pentru oricine folosește tema Flatsome WooCommerce. Vă va ajuta să vă îmbunătățiți site-ul, să obțineți mai mulți vizitatori și, în același timp, să vă creșteți vânzările.
Dacă doriți să acoperim mai multe subiecte despre Flatsome, anunțați-ne în secțiunea de comentarii. Vom actualiza continuu acest articol pentru a oferi soluții mai bune pentru magazinul dvs. WooCommerce.
