Ascundeți produsele și categoria de produse în WooCommerce (tutorial complet)
Publicat: 2023-12-29Uneori, nu doriți să afișați unele produse sau date în WooCommerce. În acest articol, veți învăța cum să ascundeți produse, categorii întregi de produse sau anumite date despre produse în WooCommerce. Am încercat să obțin cele mai importante sfaturi pentru acest subiect cu exemple!
Cuprins
- Cum să ascundeți categoriile de produse în WooCommerce
- Ascunderea anumitor produse
- Eliminați produsele conexe
- Ascundeți prețul produsului, SKU-ul sau categoria pe pagina produsului
- Cum să modificați în bloc datele despre produse în WooCommerce
Cum să ascundeți categoriile de produse în WooCommerce
Să începem cu puzzle-uri mai mari. Poate doriți să ascundeți toate categoriile de produse în WooCommerce pentru testare sau acțiuni temporare de dezvoltare. Indiferent de motiv, puteți utiliza tema încorporată/setările Woo, puteți ajusta codurile scurte WooCommerce pentru a afișa numai produsele din categoriile dorite sau puteți utiliza cod personalizat, un plugin sau o combinație a acestor opțiuni.
Eliminați categoria de produse din WooCommerce
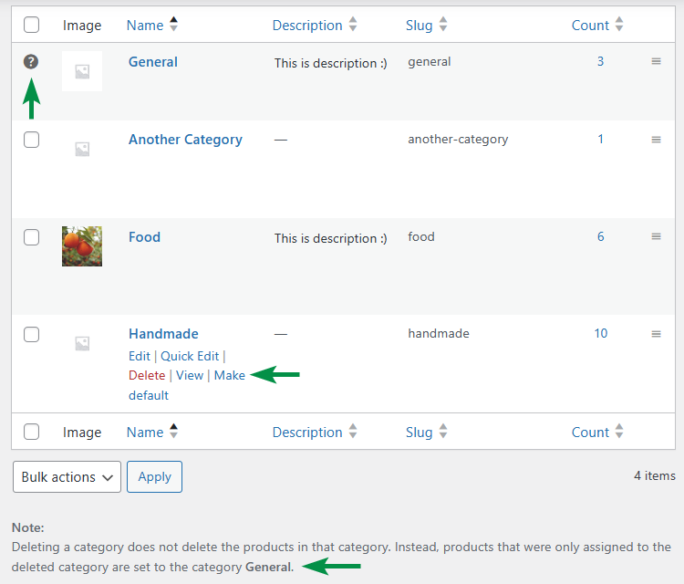
Dacă doriți să ascundeți o anumită categorie pentru produsele dvs. și nu veți folosi acea categorie în viitor, cea mai rapidă soluție ar fi ștergerea completă a categoriei de produse WooCommerce.

Puteți folosi acțiuni în bloc dacă trebuie să ștergeți mai multe categorii simultan. Produsele tale vor fi transferate într-o categorie implicită, dar, desigur, poți schimba categoria implicită înainte de a șterge o categorie, astfel încât produsele să ajungă în categoria pe care o dorești ️.

În mod similar, puteți ascunde unele categorii de produse WooCommerce schimbând numele categoriei, transformând-o într-o categorie secundară, astfel încât să nu mai fie o categorie părinte .

Ajustați codurile scurte WooCommerce - excludeți categorii
De asemenea, puteți ascunde categoriile de produse în WooCommerce modificând codurile scurte . Desigur, dacă utilizați coduri scurte WooCommerce pe postările sau paginile dvs. pentru a afișa produse.
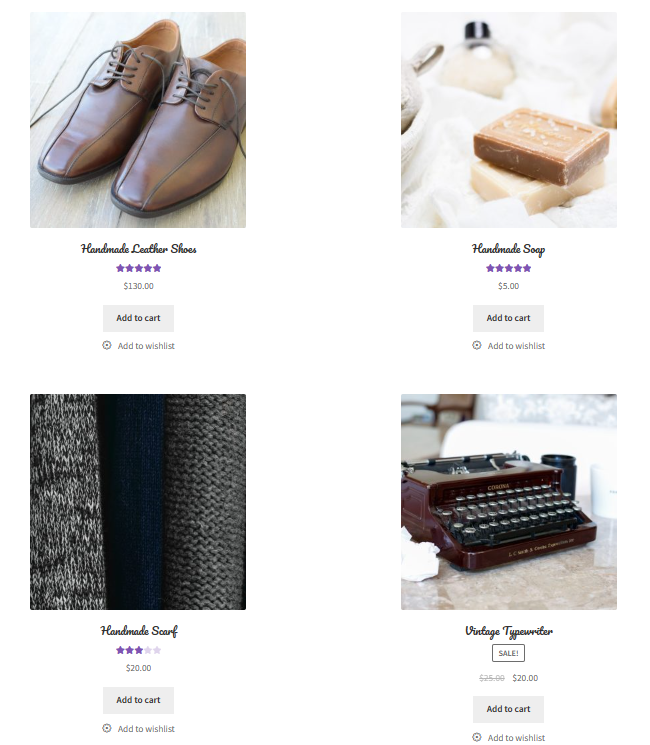
De exemplu, puteți afișa toate produsele, dar le puteți omite pe cele din una sau mai multe categorii utilizând codul scurt: products category="food, another-category, general" cat_operator="NOT IN" orderby="rating" order="DESC" limit ="4" coloane="2":

Cumpărătorii vor vedea produse din toate categoriile, cu excepția celor trei pe care le-am adăugat în codul scurt.

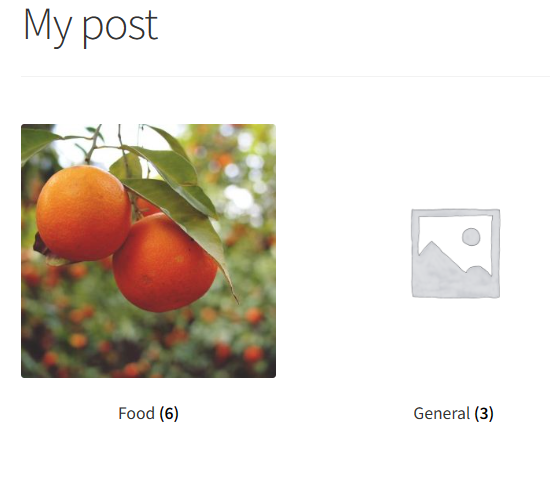
De asemenea, este posibil să afișați lista categoriilor selectate cu codul scurt product_categories ids="" columns="4" (am ales două ID-uri de categorie în exemplele mele):

Puteți găsi ID-ul fiecărei categorii de produse WooCommerce trecând cu mouse-ul pe linkul Edit în Produse → Categorii în interiorul adresei URL afișate (căutați valoarea tag_ID ).
Personalizați opțiunile de afișare/temă WooCommerce
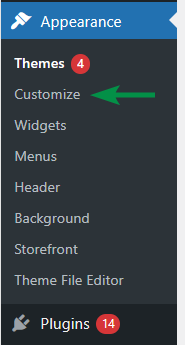
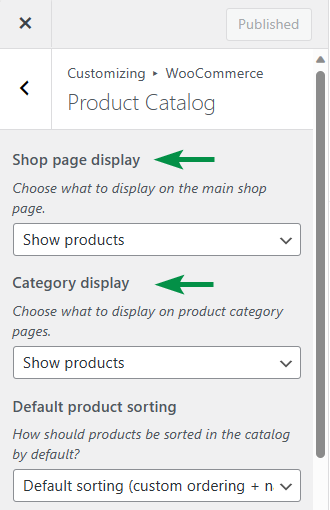
Ultima opțiune, dacă nu doriți să utilizați un plugin sau un cod personalizat, este să utilizați opțiunile temei . Accesați Aspect → Personalizare (folosesc Storefront în exemplul meu).

Apoi, accesați WooCommerce → Catalog de produse și alegeți ce să afișați în mod implicit pe pagina magazinului și pe pagina categoriei.

Desigur, aveți un control mai bun cu codurile scurte WooCommerce sau cu redenumirea/ștergerea categoriei specifice de produse. De asemenea, puteți adăuga cod personalizat , de exemplu, la fișierul functions.php al temei pentru a ascunde în întregime produsele afișate în magazinul dvs. prin conectarea la Interogare de produs WooCommerce .
Ascunderea anumitor produse
Pentru a ascunde unele produse WooCommerce din paginile implicite ale magazinului , le puteți muta în coșul de gunoi (pot fi restaurate, astfel încât să nu fie șterse în întregime) ️.

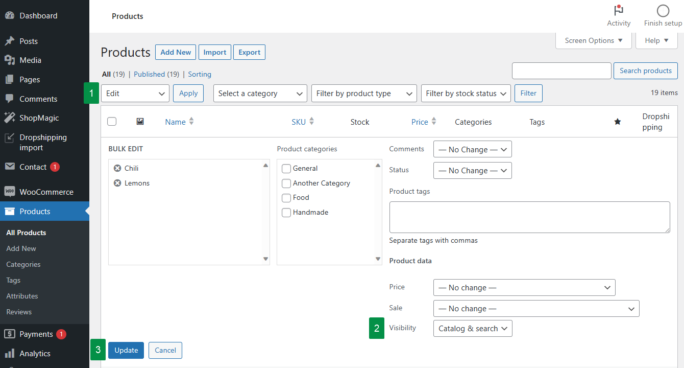
De asemenea, puteți modifica vizibilitatea produsului la „ascuns”, astfel încât paginile implicite să nu le afișeze .

Este posibil și cu opțiunea Editare rapidă și prin editarea mai multor produse simultan.

Dacă utilizați codurile scurte WooCommerce, puteți decide ce produse să afișați utilizând ID-uri, coduri, vizibilitate sau ascundeți produse în funcție de atributul specific (și termenii acestuia), eticheta sau categoria cu NOT_IN pentru operator_termeni, operator_tag și operator_cat. Să vedem 3 exemple de cod scurt pentru a modifica produsele pe care le afișați/ascundeți în WooCommerce.
Afișați anumite produse pe baza ID-urilor
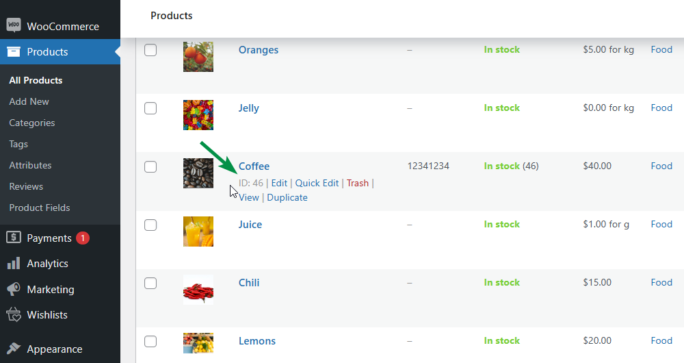
În primul rând, puteți utiliza codul scurt pentru produse ids="100,120,140" pentru a afișa numai acele 3 produse. Puteți găsi ID-ul produsului plasând cursorul pe produsul pe lista de produse în WooCommerce.

Ascundeți toate produsele WooCommerce, cu excepția celor prezentate
Apoi, puteți utiliza codul scurt pentru a afișa numai produsele prezentate: products visibility="featured", de exemplu, dacă doriți să distribuiți cele mai bune articole într-o postare de blog. Puteți găsi ce produse sunt prezentate în lista de produse în WooCommerce:

Ascundeți produsele WooCommerce în funcție de atribut, etichetă și categorie
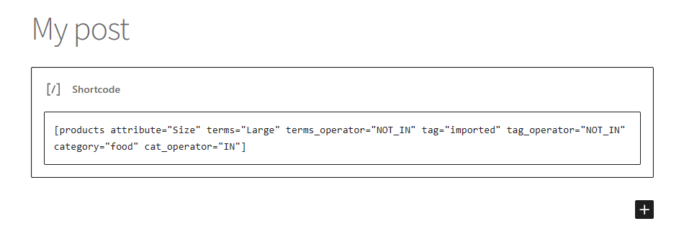
În cele din urmă, puteți utiliza codul scurt al produselor cu anumiți parametri pentru a ascunde produsele cu anumite atribute, etichete sau categorii . Folosiți produse attribute="Size" terms="Large" terms_operator="NOT_IN" tag="imported" tag_operator="NOT_IN" category="food" cat_operator="IN" pentru a ascunde produse mari sau produse cu eticheta „imported” și cei din alte categorii decât „alimente”.

Eliminați produsele conexe
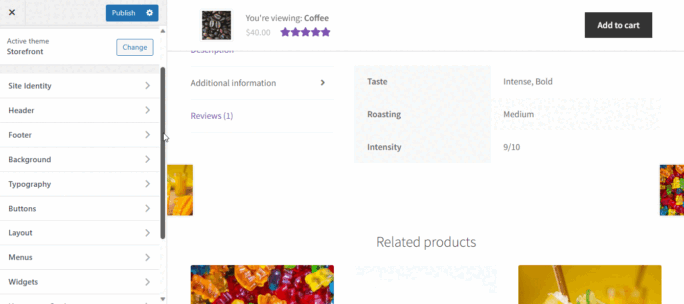
Uneori doriți să ascundeți secțiunea Produse înrudite pentru a nu se afișa pe pagina produsului. Există 3 opțiuni pentru a ascunde secțiunea Produse înrudite din pagina produsului .

Utilizați CSS
Primul este destul de ușor. Adăugați section.related.products {display:none;} la CSS-ul temei, de exemplu în Aspect → Personalizare → CSS suplimentar .

De asemenea, poate fi posibil să utilizați setările temei - căutați secțiunea Produse înrudite.
Personalizați șablonul
Dacă aveți acces și doriți să faceți acest lucru, puteți ajusta șablonul de produs în cadrul temei dvs. (sau a temei secundare) și puteți șterge secțiunea Produse înrudite de acolo. Desigur, atunci nu va trebui să-l ascundeți cu CSS. Această abordare va fi mai bună pentru optimizare (mai puțin cod și structură HTML frumoasă). Unele teme pot suprascrie și aspectul implicit.
Eliminați acțiunea Produse înrudite
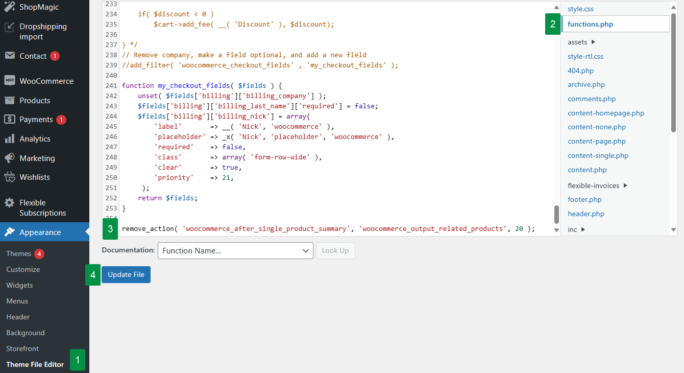
În cele din urmă, puteți elimina acțiunea de a genera Produse înrudite din paginile unice de produse cu codul de mai jos (adăugați-l la funcțiile.php ale temei - amintiți-vă despre asta după schimbarea sau actualizarea temei). Ți-am dat, de asemenea, un cod pentru a ascunde produsele upsell.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

În opinia mea, această opțiune este cea mai rapidă modalitate de a ascunde secțiunea Produse înrudite ️.
Ascundeți prețul produsului, SKU-ul sau categoria pe pagina produsului
Ultima problemă legată de ascunderea produselor pe care am vrut să vă arăt este eliminarea anumitor informații de pe pagina produsului . De exemplu, prețul produsului, SKU sau categoria acestuia.
Puteți face acest lucru în mod similar cu ascunderea secțiunii Produse înrudite prin una dintre următoarele metode ️.
Utilizați CSS
Cel mai simplu și destul de eficient este să ascundeți prețul produsului, SKU și categoria cu declarația CSS corespunzătoare. De exemplu, pentru a ascunde prețul produsului (nu știu de ce ați dori să faceți asta) puteți utiliza: body.single-product p.price {display:none;} sau chiar în detaliu pentru prețurile obișnuite și de vânzare : body.single-product p.price del {} și body.single-product p.price ins {} .
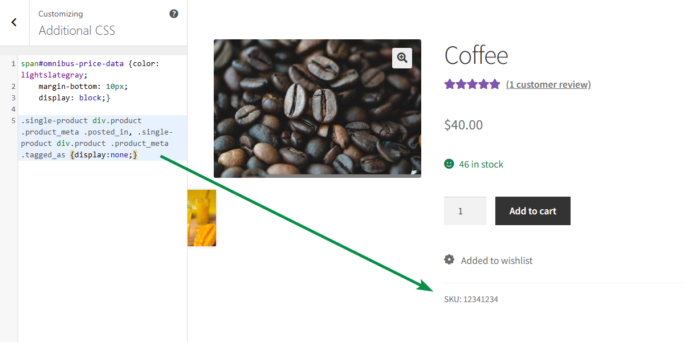
Pentru a ascunde SKU, etichete sau categoria de produse, cel mai bine ar fi să ascundeți metaelementele cu CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
După cum puteți ghici, puteți ascunde doar unul sau două metaelement folosind partea selectată a declarației CSS, de exemplu .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
Această abordare este destul de eficientă și rapidă . În exemplul meu, am vrut să arăt numai SKU-ul produsului. După cum sa menționat anterior, adăugați codul CSS personalizat la style.css, editorul CSS al temei sau CSS suplimentar în Aspect → Personalizare .

Personalizați șablonul
De asemenea, puteți ajusta fișierele șablon PHP din tema dvs. (tema copil) și puteți elimina/ gestiona informațiile pentru paginile individuale ale produsului.
Eliminați acțiunea WooCommerce
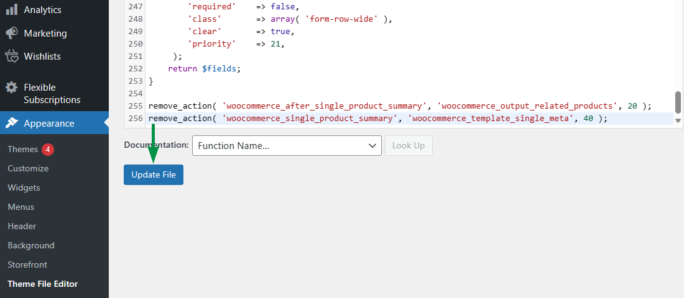
În cele din urmă, eliminați întreaga secțiune meta de pe pagina produsului cu o singură linie de cod . Adăugați-l în fișierul functions.php al temei (adăugați-l din nou după ce modificați sau actualizați tema) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

Această abordare nu este cea mai bună dacă doriți să lăsați o parte din meta, dar puteți utiliza oricând o funcție personalizată în această acțiune în loc să o eliminați. Pentru a face asta, utilizați:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
Cum să modificați în bloc datele despre produse în WooCommerce
În mod implicit, WooCommerce vă permite să actualizați rapid datele despre produse cu o opțiune de Editare/Editare rapidă pe ecranul Produse.
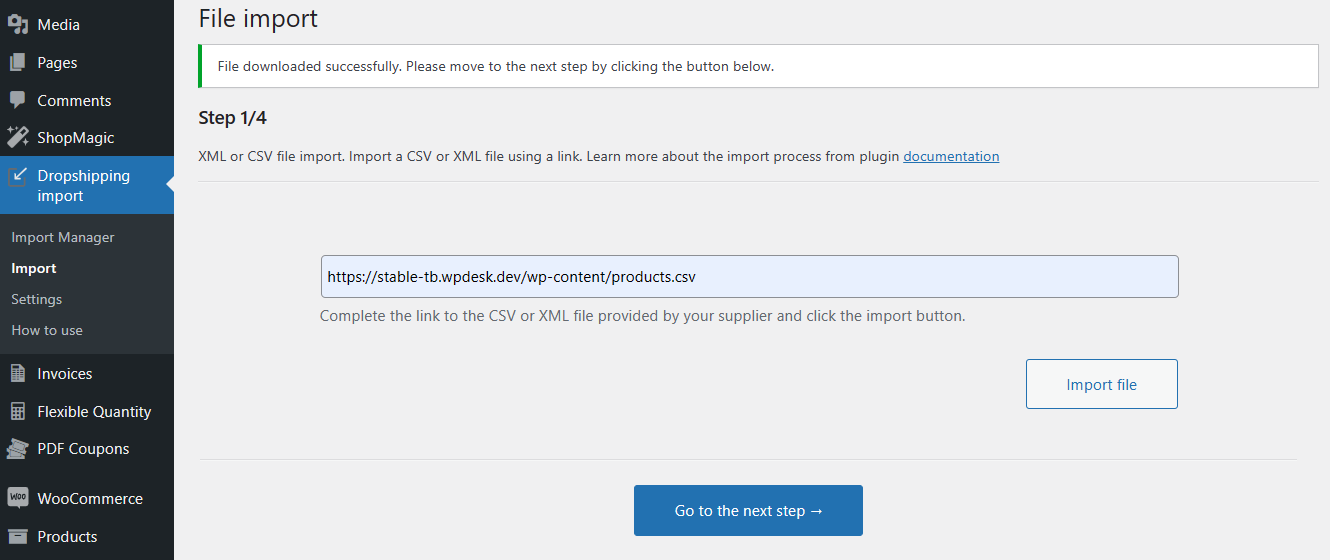
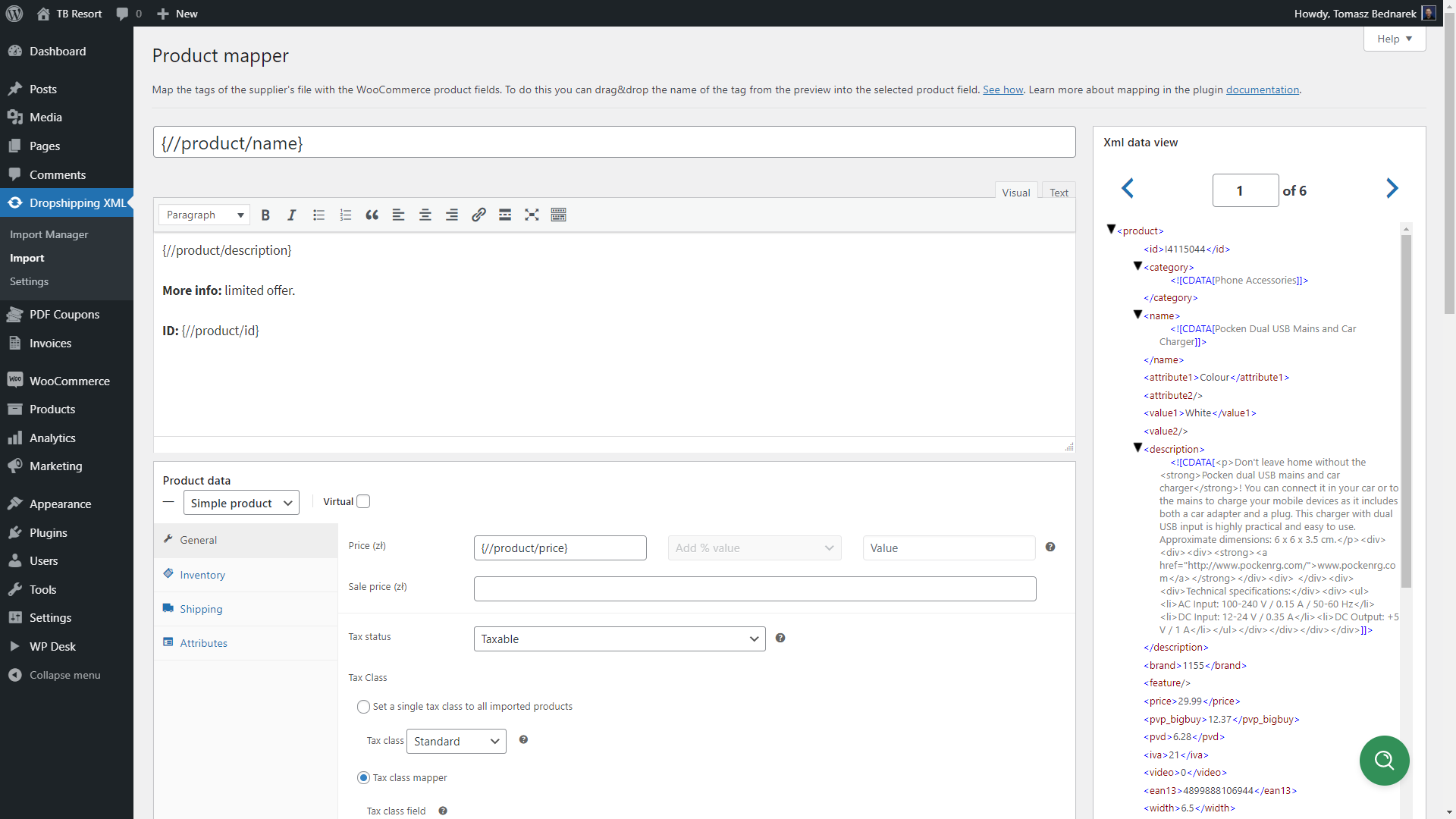
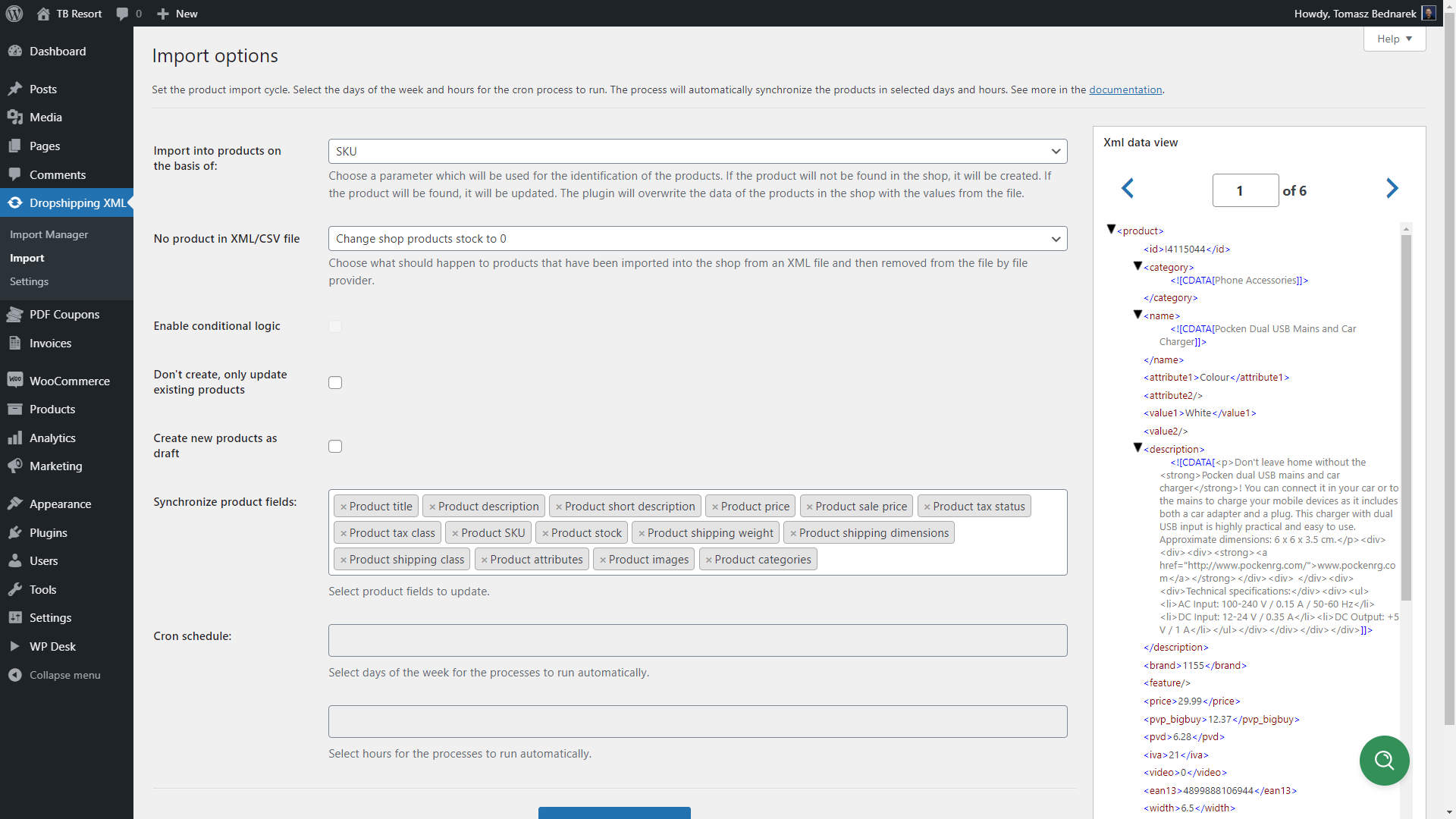
Dacă sunteți interesat să actualizați în bloc datele despre produse sau să importați produse în WooCommerce, vreau să vă mai dau un sfat . Utilizați pluginul nostru gratuit pentru importarea produselor WooCommerce pentru a importa și actualiza produsele în câteva minute !



Descărcați pluginul gratuit !
Dropshipping Import produse pentru WooCommerce
Importați și sincronizați produsele angro cu produsele WooCommerce. Adăugați o marjă la prețurile produselor importate. Utilizați logica condiționată. Ușurează-ți munca.
Instalări active: 1.000+ |Evaluare WordPress:
rezumat
Astăzi, v-am arătat cum să ascundeți produse, categorii de produse și date specifice despre produse pe pagina produsului WooCommerce.
Dacă aveți întrebări despre ascunderea categoriei sau a pluginului nostru de importator de produse pentru WooCommerce, lăsați un comentariu mai jos.
În cele din urmă, vă încurajez să citiți articolele noastre de blog, de exemplu, despre codurile scurte WooCommerce , WooCommerce SEO sau designul și dezvoltarea WordPress !
