Contul meu în WooCommerce - Setări, cod scurt și câmpuri personalizate
Publicat: 2018-08-06În acest ghid rapid, vă voi arăta cum să setați pagina Contul meu în WooCommerce folosind setările încorporate și un cod scurt. Veți vedea, de asemenea, cum să adăugați câmpuri personalizate în pagină în WooCommerce. Poate credeți că este greu de făcut. Nu vă faceți griji! Cu un plugin dedicat și gratuit, vei personaliza rapid pagina Contului meu WooCommerce!
Astăzi veți vedea cum să setați pagina Contul meu, să utilizați codul scurt [ woocommerce_my_account ] și să personalizați pagina cu câmpuri personalizate din formularul de finalizare a plății WooCommerce cu un plugin GRATUIT . Sa incepem!
Cuprins
- Pagina contului meu WooCommerce - setări și cod scurt
- Personalizați pagina WooCommerce Contul meu - introducere rapidă
- Pași pentru a adăuga câmpuri personalizate la pagina Contul meu
- Personalizați pagina de plată WooCommerce
- Rezumat și multe altele
Pagina contului meu WooCommerce
Pagina Contul meu din WooCommerce este concepută pentru clienții cu date despre conturile și comenzile lor.
Vă voi arăta setările și cum să utilizați codul scurt [ woocommerce_my_account ] (fără spațiu) pentru a configura Contul meu în WooCommerce. Apoi, vă voi arăta cum să adăugați câmpuri personalizate la pagină cu un plugin gratuit.
Dar să ne uităm mai întâi la pagina pe care o văd clienții tăi.
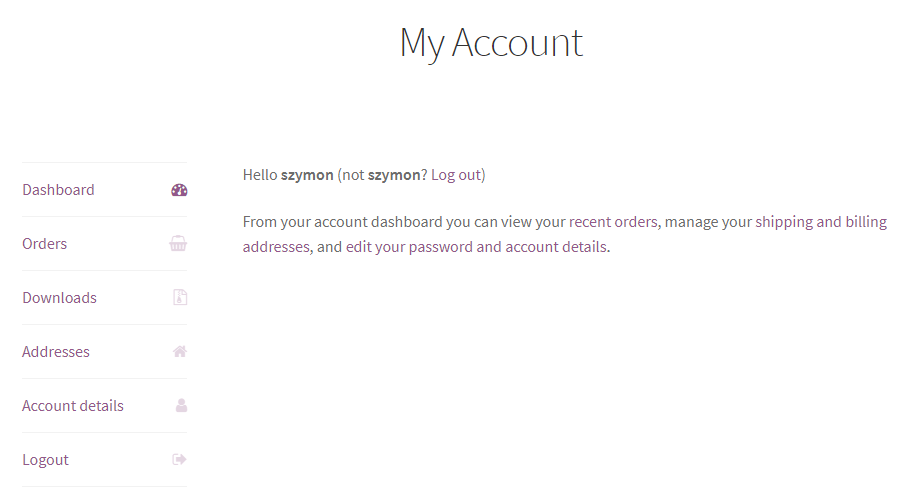
Secțiunea Contul meu în mod implicit
Să începem cu o privire rapidă la secțiunea Contul meu.
În mod implicit, această parte a magazinului dvs. WooCommerce arată astfel:

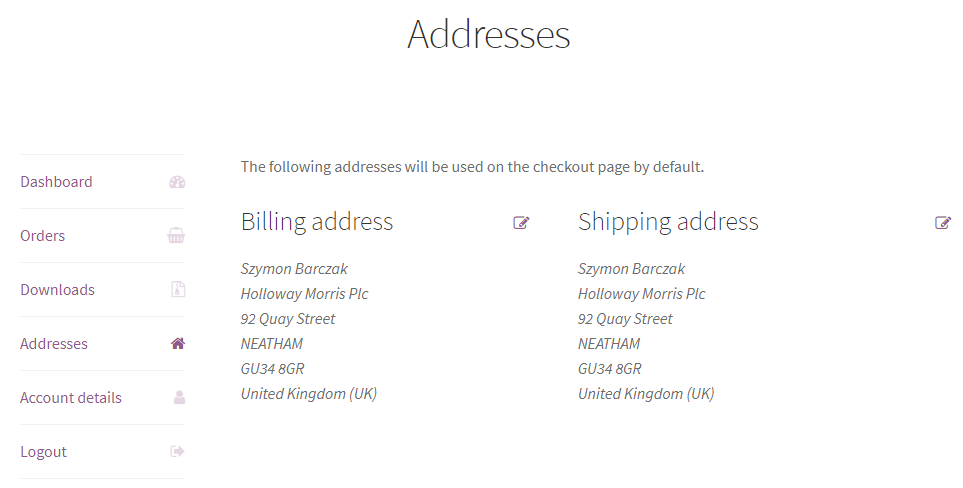
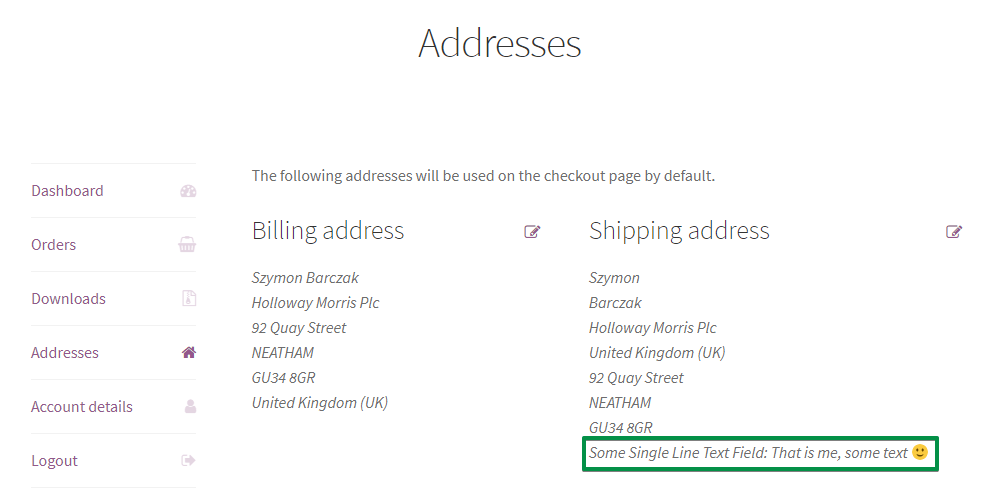
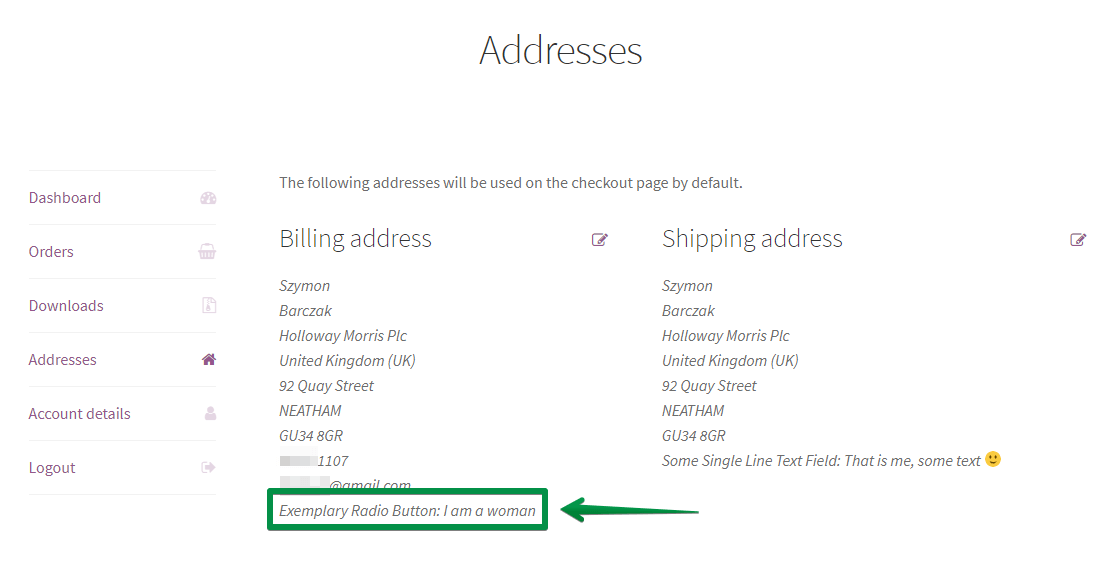
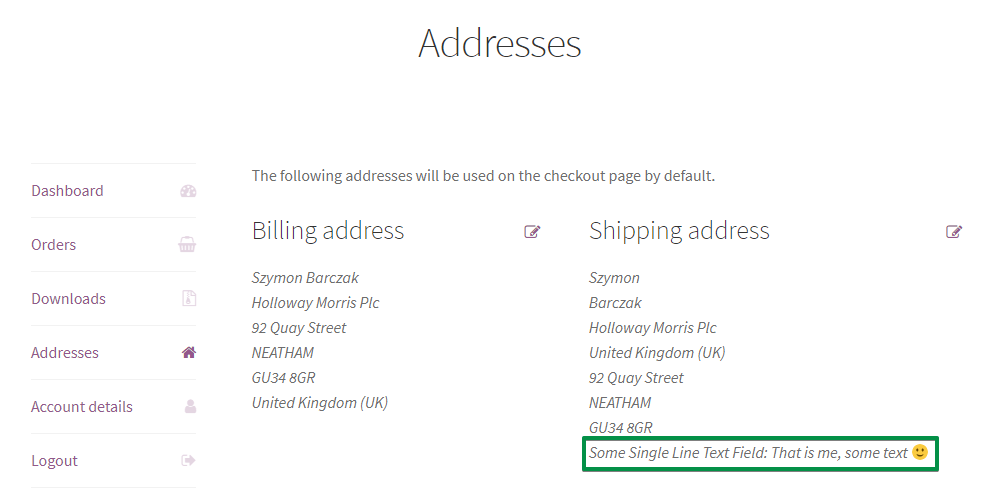
Când clienții dau clic pe linkul Adrese, pot vedea toate valorile pentru câmpurile implicite de adresă:

Nu este nimic magic aici acum Dar acesta este locul în care doriți să puneți câmpurile personalizate WooCommerce Contul meu. Accesați exemplul →
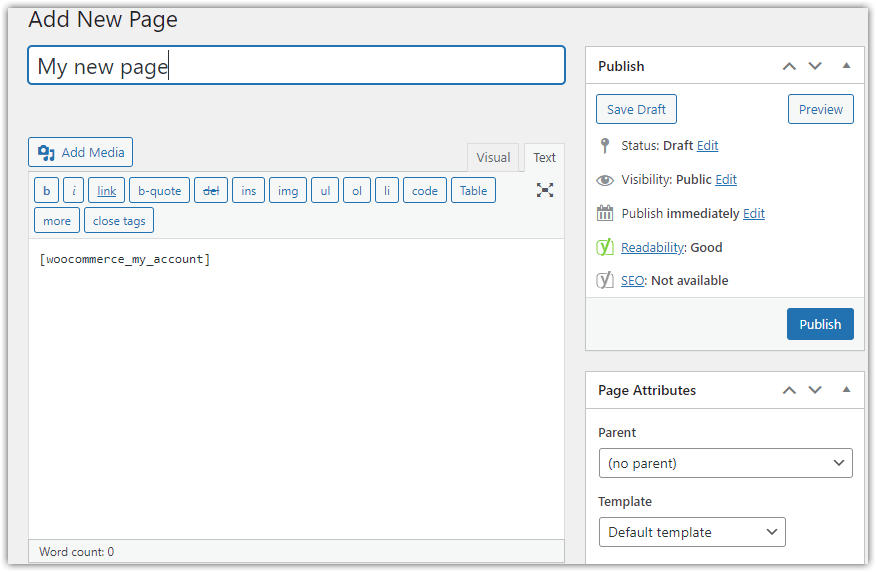
Cum să utilizați [ woocommerce_my_account] pentru a adăuga contul meu în WooCommerce
Puteți utiliza codul scurt [ woocommerce_my_account ] (fără spațiu) pentru a crea pagina Contul meu în WooCommerce. Aceasta este o opțiune standard WooCommerce care le permite clienților să-și verifice comenzile și detaliile contului.
Adăugați codul scurt [ woocommerce_my_account ] la una dintre paginile dvs.:

WooCommerce va folosi pagina ca Contul meu.
Setările paginii Contul meu
Acum, să vedem setările de bază și opțiunile suplimentare pe care le puteți utiliza pentru a personaliza Contul meu în WooCommerce.
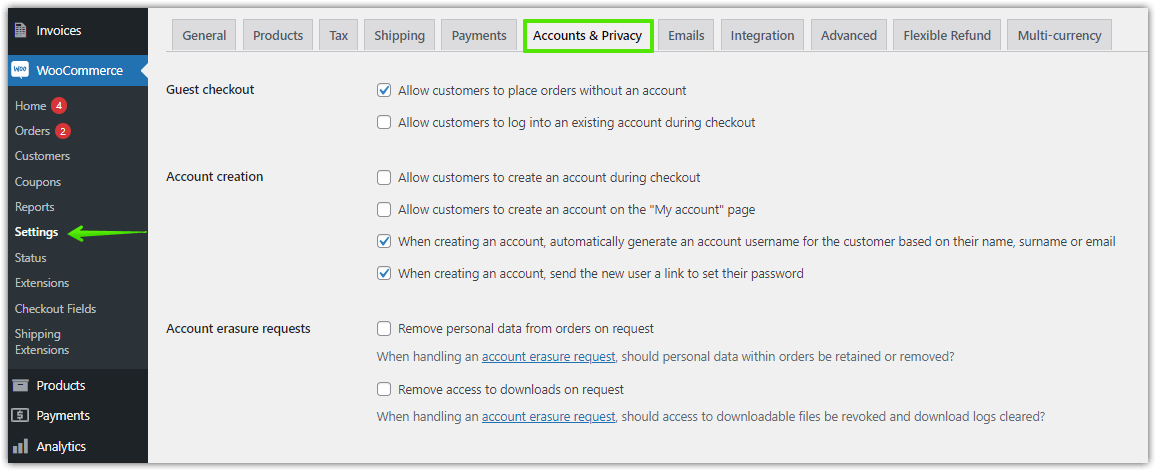
Conturi și confidențialitate
Accesați WooCommerce → Setări → Conturi și confidențialitate pentru a decide despre conturile clienților în WooCommerce.
De exemplu, puteți alege să lăsați clienții să creeze conturi în timpul plății sau să permiteți comenzi pentru oaspeți.

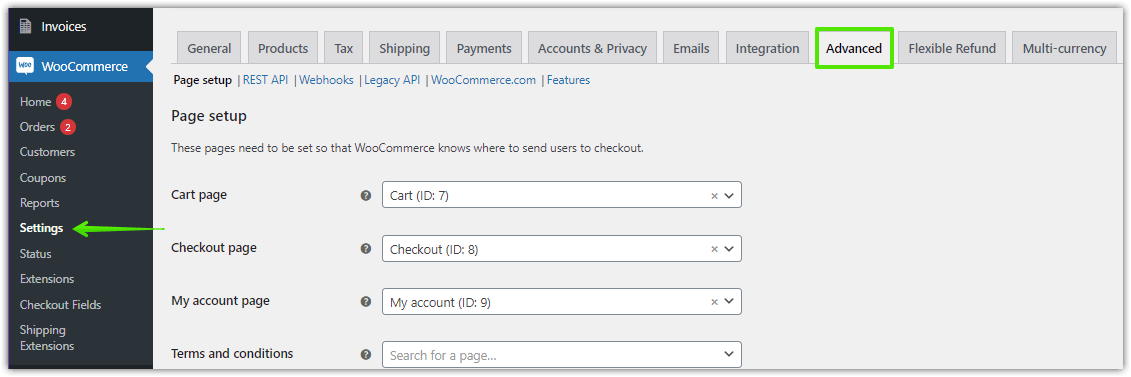
Setari avansate
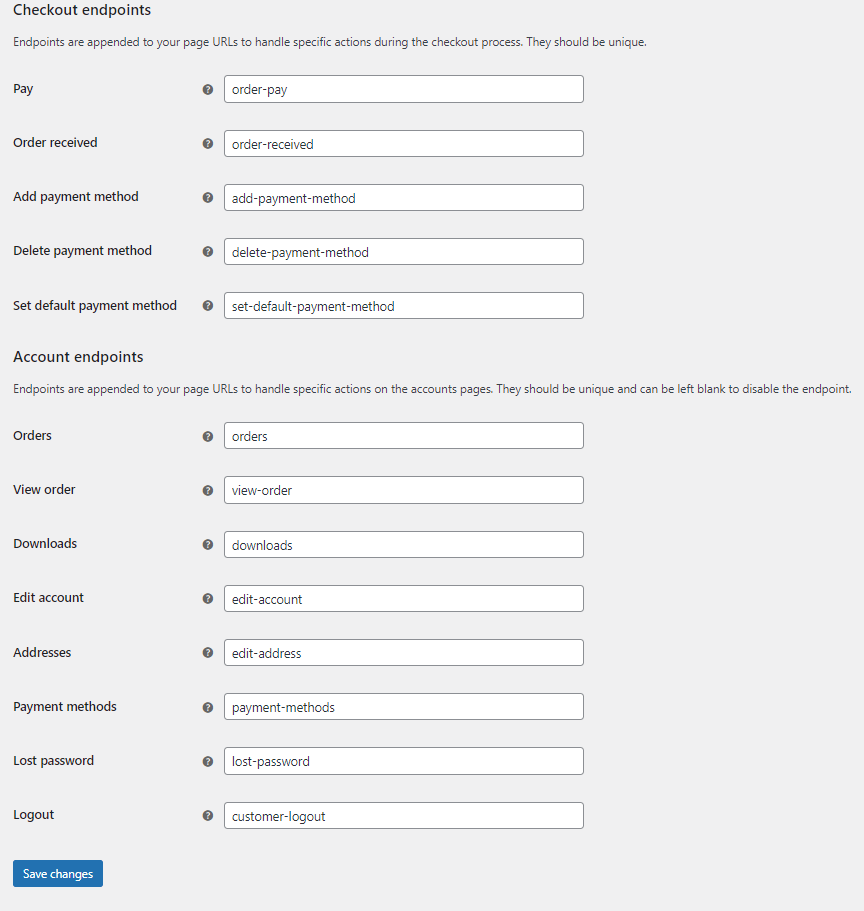
Accesați WooCommerce → Setări → Avansat → Configurare pagină pentru a alege pagina pentru punctele finale Contul meu și Contul meu. Acestea sunt adăugate la adresa URL pentru o anumită parte a paginii Contul meu.


Personalizați pagina WooCommerce Contul meu - Introducere
Să presupunem că doriți să adăugați un câmp la secțiunea Adresă de expediere. Am creat un câmp personalizat exemplar cu Câmpuri de plată flexibile - un plugin WordPress gratuit pentru a gestiona câmpurile de plată WooCommerce.
Personalizați pluginul Contul meu WooCommerce
Personalizați pagina Contul meu WooCommerce folosind setări, câmpuri personalizate și plugin-ul! Personalizați cu ușurință formularul de plată WooCommerce!
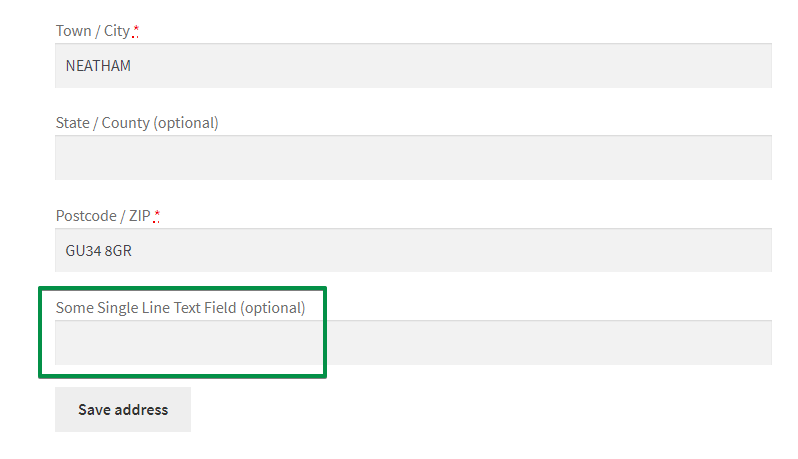
Descarcă gratis sau Accesați WordPress.orgL-am numit Câteva câmpuri de text cu o singură linie:

Desigur, poate avea un nume mai interesant. Puteți să-l denumiți cum doriți. Totul depinde de nevoile tale. Acela sunt eu, un text este o valoare a acestui câmp.
Un client poate edita valoarea câmpului. Acolo am furnizat pentru prima dată valoarea That is me, some text :) pentru prima dată. Chiar înainte de a face o captură de ecran anterioară.

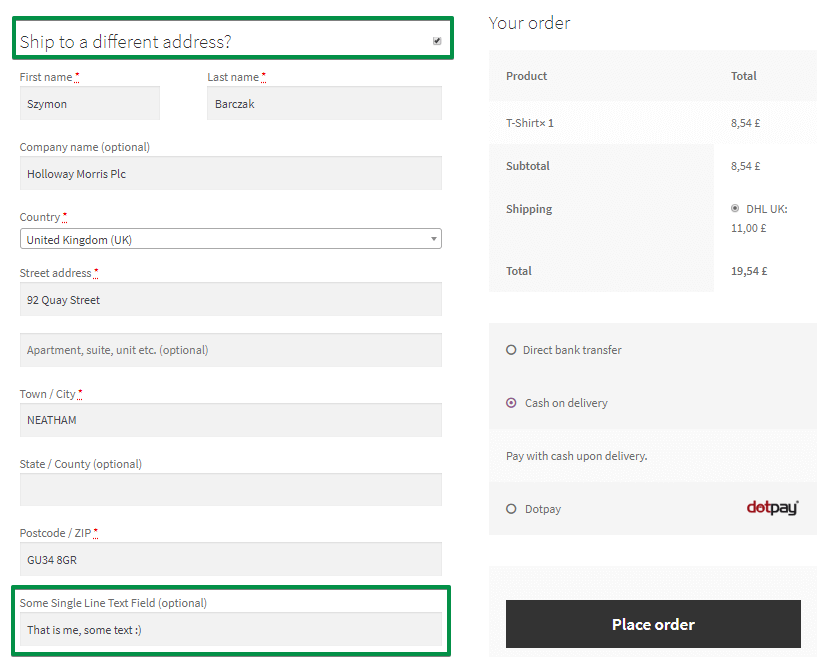
Când adăugați un astfel de câmp personalizat în magazinul dvs., acesta va apărea și în casă:

Dacă un client a furnizat o valoare înainte, va exista o valoare în câmp. Un câmp își salvează valoarea în baza de date. Apoi, un client poate schimba o valoare în Contul meu sau în timp ce face o comandă altă dată.
Câmpurile personalizate ale contului meu în WooCommerce - exemple
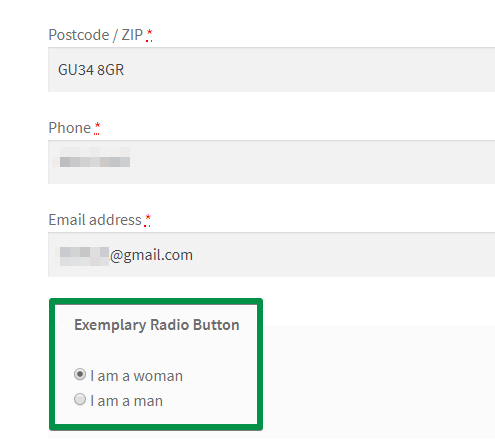
️Vreau să vă arăt alte exemple. Verificați butonul radio:

️ Funcționează și ca unul dintre câmpurile personalizate WooCommerce Contul meu! Înseamnă că un client îl poate vedea în secțiunea Contul meu:


Pluginul, pe care vi-l voi arăta în continuare, vă permite să creați aproximativ 10 tipuri de câmpuri personalizate .
Adăugați câmpuri personalizate la Contul meu în WooCommerce
Obțineți câmpuri de plată flexibile
Voi folosi pluginul gratuit pentru a personaliza finalizarea WooCommerce pentru a adăuga câmpuri care vor apărea pe pagina Contul meu.
Descărcați pluginul →
Activați și setați pluginul
Puteți instala și activa acest plugin în WordPress → Plugins . Apoi, îl puteți configura.
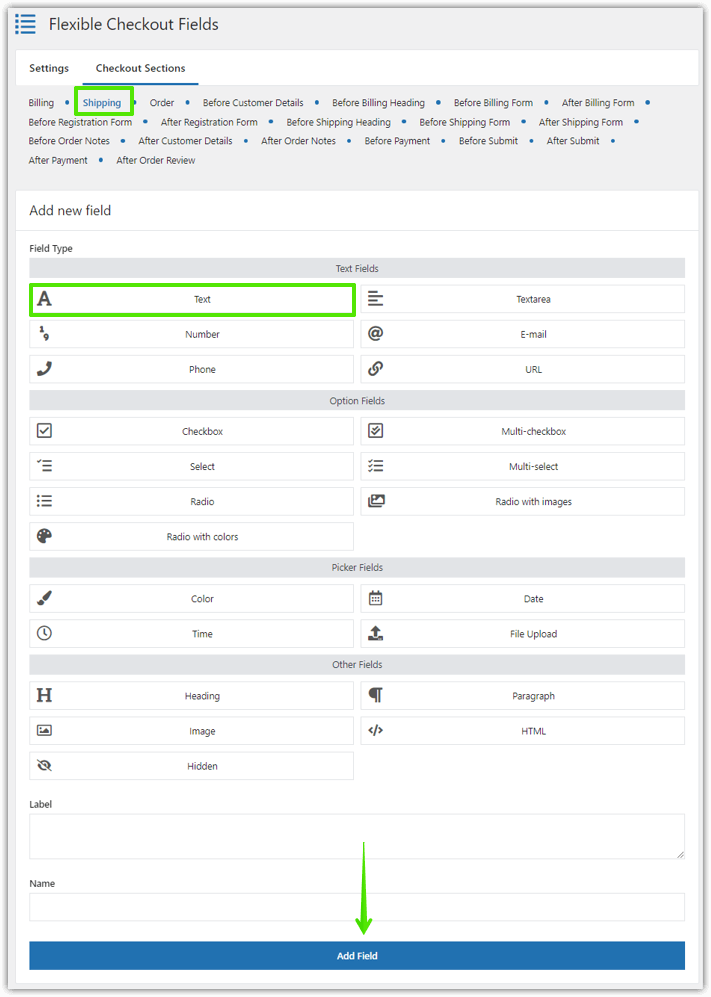
️ Pentru a face asta, accesați WooCommerce → Câmpuri de finalizare a achiziției din meniul dvs. WordPress.
Veți găsi ecranul de setări. În mod implicit, este secțiunea Facturare. Puteți schimba secțiunea pe care o editați alegând fila din dreapta din partea de sus a ecranului.
Aici puteți vedea secțiunea Livrare:

Plugin WooCommerce Contul meu: Adăugați un câmp personalizat nou cu Câmpuri flexibile de plată Adăugați un câmp personalizat la Contul meu
Am marcat caseta Adăugați un câmp nou pe captură de ecran. Folosiți-l pentru a adăuga un nou câmp personalizat.
Selectați tipul câmpului și furnizați o etichetă . Puteți schimba eticheta mai târziu.
Există și un Nume . Nu trebuie să schimbi nimic aici. Este numele câmpului din baza de date. Dezvoltatorii folosesc această opțiune dacă au nevoie de ea pentru proiectele lor.

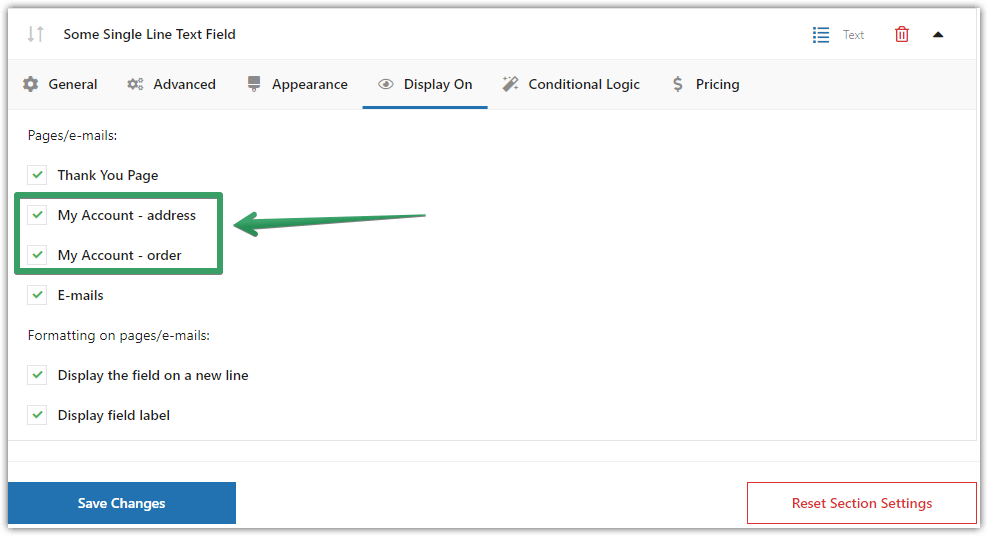
Personalizați pagina Contul meu WooCommerce - Alegeți unde să afișați noul câmp personalizat Afișați câmpul din Contul meu
️ După ce adăugați un câmp, puteți modifica setările Afișare activată . În mod implicit, pluginul marchează toate paginile.
În acest fel, fiecare câmp pe care îl creați cu acest plugin, apare în Contul meu. După cum vedeți, puteți controla unde trebuie să apară exact un câmp. Puteți alege să afișați câmpuri în Pagina de mulțumire, secțiunea Adresă și/sau Comandă din pagina Contul meu sau e-mailuri:

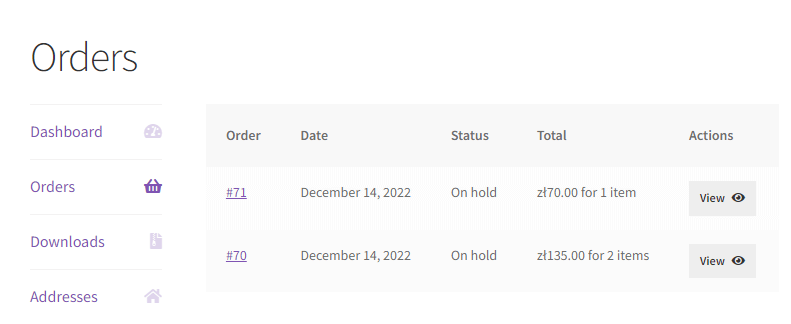
Comenzi în WooCommerce Contul meu Noul câmp din Contul meu
Asta e tot. Nu trebuie să faci nimic altceva. Pur și simplu funcționează!

Contul meu cu un câmp text
Personalizați finalizarea plății cu Câmpurile de finalizare flexibile
Puteți utiliza pluginul pentru a adăuga câmpuri personalizate la Contul meu. Cu toate acestea, asta nu este tot!
Poti de asemenea:
- adăugați cu ușurință 12 tipuri de câmpuri personalizate la checkout în versiunea gratuită a pluginului
- adăugați cu ușurință 22 de tipuri de câmpuri personalizate la checkout în versiunea PRO a pluginului
- editați sau ascundeți pe cele implicite,
- rearanjați câmpurile existente în casă.
Peste 80.000 de magazine folosesc acest plugin în întreaga lume zilnic.
În plus, acest plugin are un rating de 4,6 din 5 stele .
Cu versiunea gratuită puteți adăuga:
- Text cu o singură linie
- Textul paragrafului
- Textarea
- Număr
- Telefon
- URL
- Caseta de bifat
- Culoare
- Titlu
- Imagine
- HTML
Urmăriți acest videoclip pentru a vă familiariza cu ceea ce vă poate oferi pluginul în versiunea gratuită:
Flexible Checkout Fields PRO vă permite să creați mai multe tipuri de câmpuri:
- Casetă de selectare multiplă
- Buton de radio
- Selectați (derulant)
- Selectare multipla
- Buton radio cu imagini
- Data
- Buton radio cu culori
- Timp
- Selector de culoare
- Data
- Fișier încărcat
- Ascuns
Personalizați pluginul Contul meu WooCommerce
Personalizați pagina Contul meu WooCommerce folosind setări, câmpuri personalizate și plugin-ul! Personalizați cu ușurință formularul de plată WooCommerce!
Descarcă gratis sau Accesați WordPress.orgRezumat și multe altele
Ați învățat cum să adăugați câmpuri personalizate la Contul meu. Cu toate acestea, pluginul are mult mai multe de oferit. În primul rând, vă permite să creați aproximativ 20 de tipuri de câmpuri. De asemenea, puteți utiliza funcții precum logica condiționată etc. Consultați caseta Articole înrudite pentru mai multe ghiduri.
Căutăm feedback-ul tău! Te-a ajutat acest ghid? Vă este util pluginul nostru? Anunțați-ne în secțiunea de comentarii de mai jos.