WooCommerce: Cum se activează filtrele de produse (adică „Filtrele Ajax”)?
Publicat: 2018-08-22
Dacă magazinul tău WooCommerce are multe produse, clienții online s-ar putea pierde ușor. S-ar putea să fie mult prea multe pagini de vizitat („paginarea produsului”) înainte de a găsi produsul pe care îl caută. Inutil să spun că aceasta este o pierdere uriașă pentru afacerea dvs. Posibil, nu se vor mai întoarce niciodată.
Dacă faceți cumpărături pe site-uri web de comerț electronic populare, cum ar fi Amazon și eBay, știți că au un miliard de produse fiecare. Din fericire, pe lângă bara de căutare foarte utilă, aceste site-uri oferă „ filtre de produse ” în bara laterală. Puteți rafina după preț, recenzii, etichetă, categorie și așa mai departe; site-ul web nu se va „împrospăta”, ci va returna rezultatele filtrate imediat pe aceeași pagină .
Acestea se numesc „ Filtre de produs Ajax ” (Ajax este un set de aplicații care rulează în fundal fără a forța reîmprospătarea paginii site-ului). Și așa cum tocmai v-au demonstrat Amazon și eBay, aceste filtre sunt absolut obligatorii dacă aveți peste 100 de produse WooCommerce.
Din fericire, există pluginuri pentru asta. Și sunt fie gratuite, fie destul de ieftine, atunci când comparați acest mic cost cu potențiala rentabilitate a investiției (ROI).
În plus, dacă aveți o mulțime de produse, aveți deja mai multe categorii de produse WooCommerce, etichete de produse, atribute de produs, câmpuri personalizate de produs, prețuri, stări stoc. Aceasta înseamnă că implementarea filtrelor de produse Ajax în magazinul dvs. WooCommerce poate dura 10 minute : activați pluginul, alegeți criteriile de filtrare și utilizatorii dvs. vor vedea automat un widget de filtru uniform în bara laterală!
Deci, care sunt cele mai bune pluginuri „WooCommerce Ajax Product Filter”?
1. Widgeturi pentru filtrul de produs implicit WooCommerce (GRATIS)
Surprinde
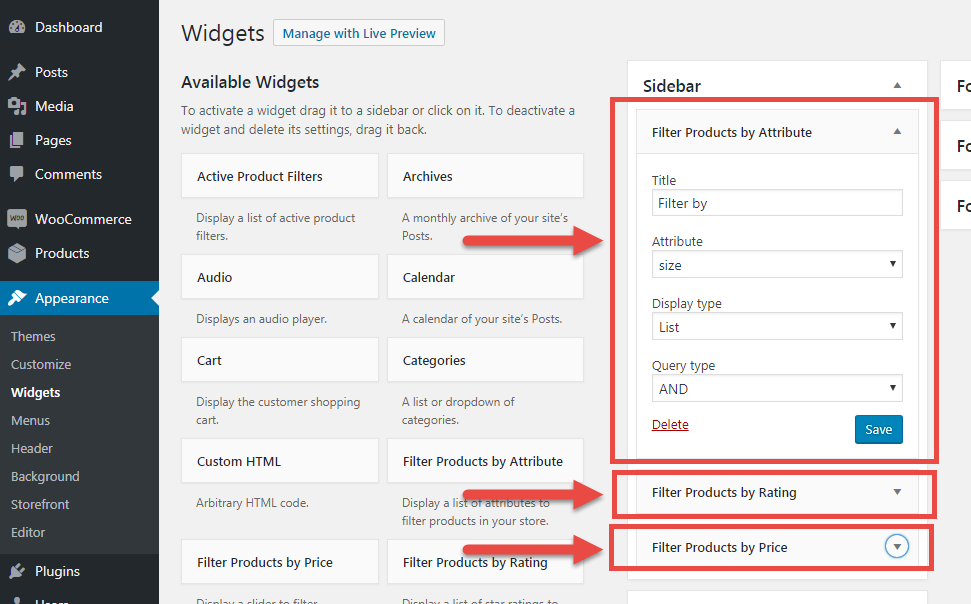
WooCommerce vă oferă implicit widget-uri de filtrare a produselor. Pentru a utiliza filtrele încorporate WooCommerce, accesați Aspect > Widgeturi și trageți și plasați următoarele filtre în bara laterală: „ Filtrați produsele după atribut ”, „ Filtrați produsele după evaluare ” și „ Filtrați produsele după preț ”.

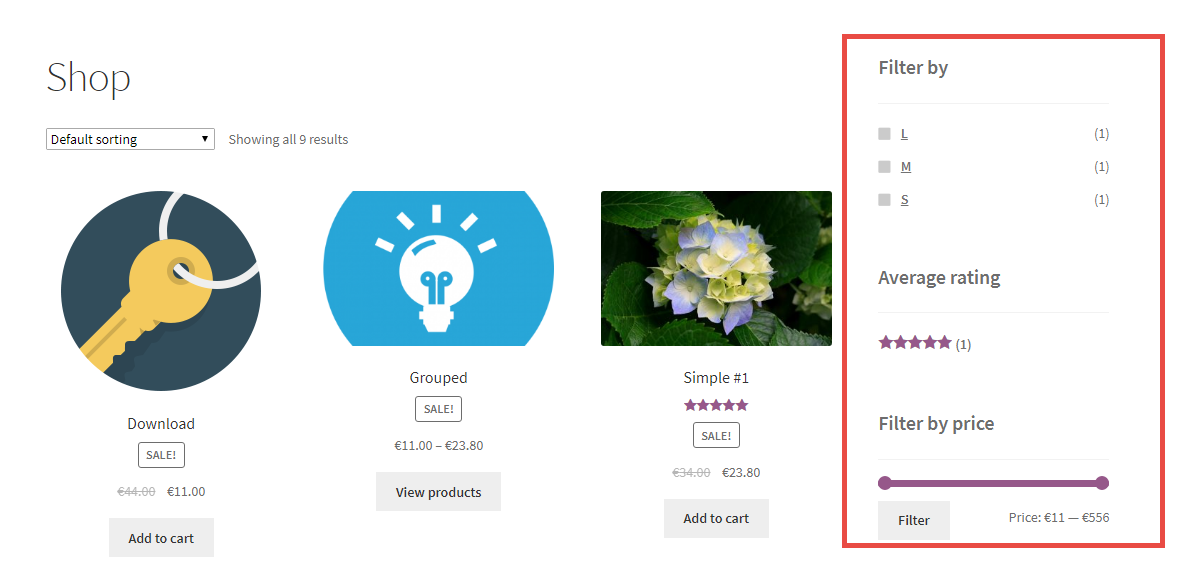
Unele dintre produsele mele de testare au un atribut numit „Mărime”, așa că am configurat widgetul „Filtrare produse după atribut” pentru a filtra dimensiunile produselor. Toate acestea sunt automate, atâta timp cât produsele dvs. au atribute existente. Acum, front-end-ul arată astfel:

În aproximativ 1 minut, am reușit să adaug filtre după atribut, rating și un „glisor” de preț. Super usor. Cu toate acestea, există două probleme majore: aceste filtre WooCommerce nu sunt alimentate de Ajax (de unde pagina „se reîncarcă” după utilizarea unuia dintre filtre) și sunt mult prea limitate . Există doar 3 widget-uri implicite, puteți avea doar un dropdown sau o listă de atribute, aveți doar un glisor de preț și nu o listă de intervale de preț la Amazon... practic nu puteți face mare lucru cu această setare.
Probabil că aveți nevoie de widget-uri mai avansate, mai multe opțiuni de design, un sistem alimentat de Ajax și ceva mai robust, dar flexibil.
2. Plugin de navigare în straturi îmbunătățită activat pentru Ajax de la WooCommerce (PREMIUM)
Acest plugin oficial de la WooCommerce este un prim pas grozav către perfecțiunea de filtrare a produselor. Acest plugin oferă un UX mai bun și mai multe opțiuni de widget decât widget-urile implicite de filtru de produse încorporate non-Ajax.
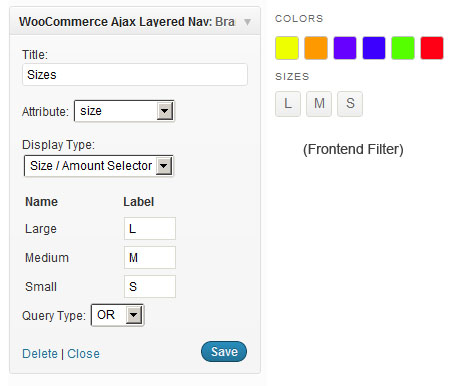
Odată activat, pluginul Ajax-Enabled Enhanced Layered Navigation vă oferă un widget suplimentar pe care îl puteți utiliza în paginile de magazin/arhivă/categorie numit „ WooCommerce Ajax Layered Nav ”.
Lucrul grozav al acestui widget avansat este că puteți decide cum să afișați filtrul de atribute pe front-end, adică sub formă de listă, casetă de selectare, meniu derulant sau selector de etichete / mostre de culoare .

Păcat că nu există nicio demonstrație la care să te pot îndruma. Puteți folosi câte widget-uri doriți, dar nu există filtru de preț, filtru de rating, filtru de stoc etc. Acesta este doar pentru atribute (dimensiune, culoare, etc) .
Deci, dacă nu este suficient pentru obiectivele dvs., acest plugin nu este complet.
3. Plugin WooCommerce Ajax Product Filter de YITH (GRATIS și PREMIUM)
Când vine vorba de YITH, știți că au un plugin WooCommerce pentru orice... inutil să spunem că vând și un plugin avansat Ajax Product Filter.
Vestea bună este că aceasta vine și ca o versiune gratuită (care face aproape aceleași lucruri ca pluginul premium WooCommerce pe care l-am descris în secțiunea anterioară). În plus, din pagina de plugin puteți vizualiza un demo și puteți testa produsul înainte de cumpărare.
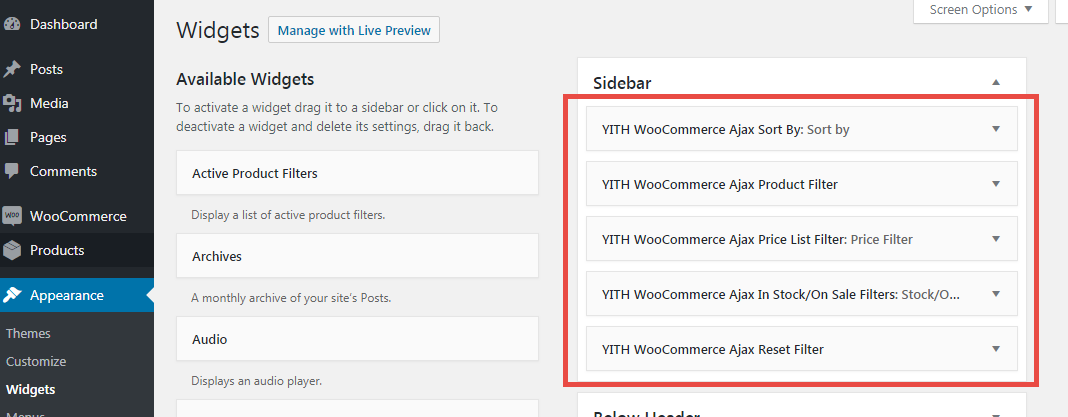
Odată ce pluginul premium este activ, veți vedea 5 widget-uri noi:
- Sortare Ajax după (aceasta sortează produsele conform opțiunilor de sortare WooCommerce, dar o face cu Ajax!)
- Filtru de produse Ajax (sortați după atribut/categorie/etichetă/marcă și afișați ca meniu vertical/casete de validare/listă/mostrie/etichete)
- Filtru de preț Ajax (creați intervale de preț într-o listă filtrabilă)
- Ajax Stock/on Sale Filter (adăugați un widget pentru a filtra/închide produsul în vânzare sau în stoc)
- Ajax Reset Filter (resetează filtrele cu un singur clic)
Acesta este back-end-ul:


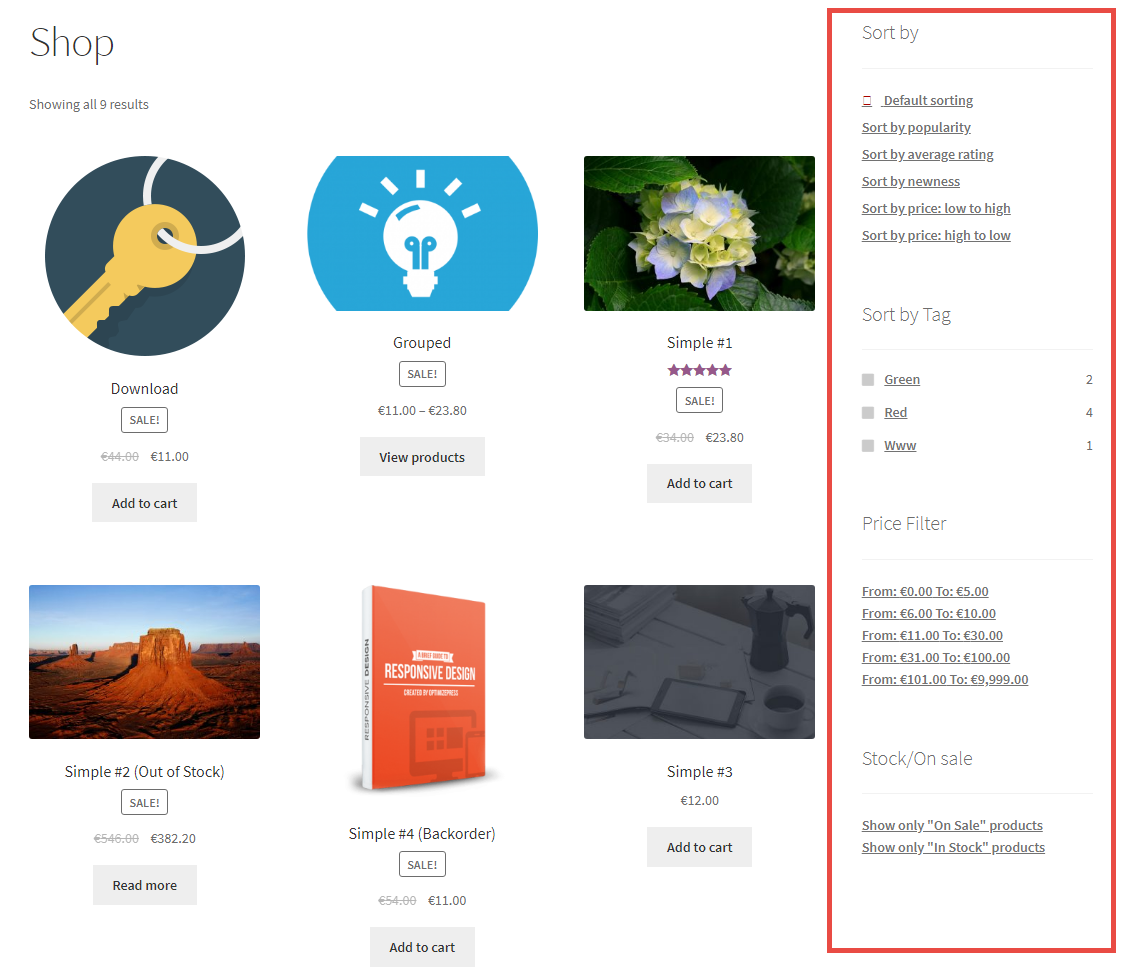
Și aceasta este pagina Magazin odată ce aceste widget-uri de filtrare sunt active:

Aveți combinații de filtre nelimitate și puteți utiliza mai multe widget-uri „Ajax Product Filter”. Aceasta înseamnă că în aceeași bară laterală puteți filtra în același timp după atribut, etichetă, categorie, preț și/sau marcă . Și fără a reîmprospăta pagina – rezultatele sunt afișate imediat.
După cum vă puteți imagina, YITH WooCommerce Ajax Product Filter este compatibil cu toate celelalte plugin-uri YITH și, prin urmare, poate face lucruri destul de avansate.
De asemenea, puteți „comuta” fiecare widget și îl puteți face „închis” în mod implicit. În plus, în cadrul fiecărui widget puteți selecta/deselecta ce atribut/etichetă/categorie ar trebui exclusă din filtru .
Da, acesta este foarte flexibil. Și funcționează.
4. FacetWP (PREMIUM)
Nu în ultimul rând, FacetWP, un instrument puternic de filtrare compatibil și cu WooCommerce, este un produs foarte avansat pentru dezvoltatori – dacă doriți să profitați la maximum de el, sunt într-adevăr necesare anumite cunoștințe tehnice. Vine cu cârlige, coduri scurte, codare Ajax bazată pe performanță și integrări.
Pentru a adăuga un filtru, trebuie să adăugați un cod scurt într-un widget text sau – și mai bine – să îl adăugați prin PHP în fișierele teme (aceasta înseamnă că puteți afișa și filtrele în afara barei laterale ).
FacetWP vă permite să creați mai multe „fațete”, adică afișaje de filtrare, cum ar fi:
- Casete de selectare
- Scapă jos
- fSelectați
- Radio
- Ierarhie
- Glisor
- Căutare
- Completare automată
- Interval de date
- Interval de numere
- Evaluare cu stele
- Proximitate
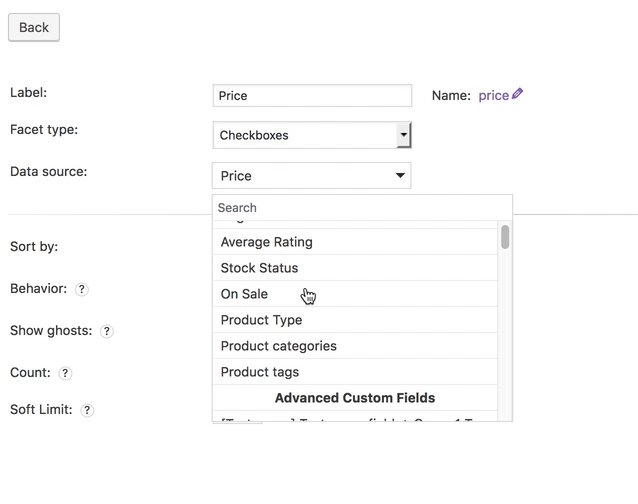
În ceea ce privește WooCommerce, fiecare fațetă sau filtru de produs poate viza următoarele surse de date:
- Preț
- Preț de vânzare
- Preț obișnuit
- Rata medie
- Starea stocului (în stoc / epuizat)
- De vanzare
- Categorii de produse
- Etichete de produs
- Atributele produsului
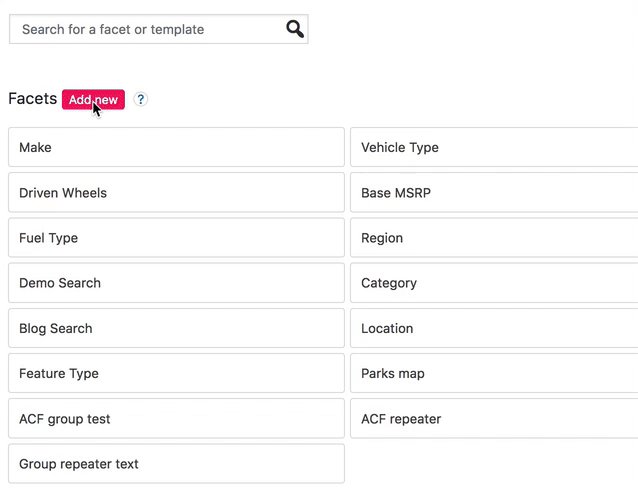
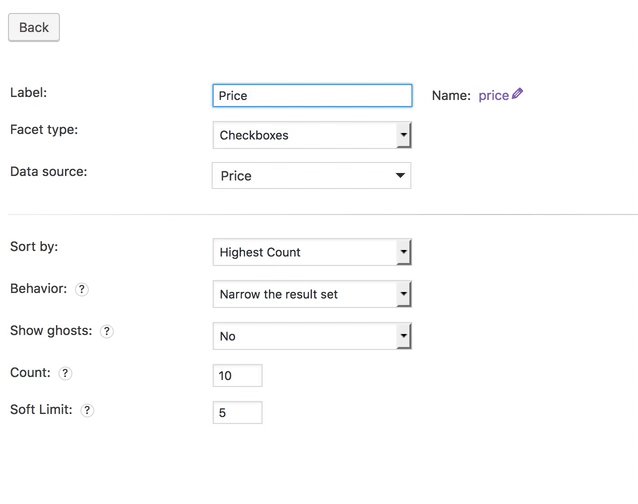
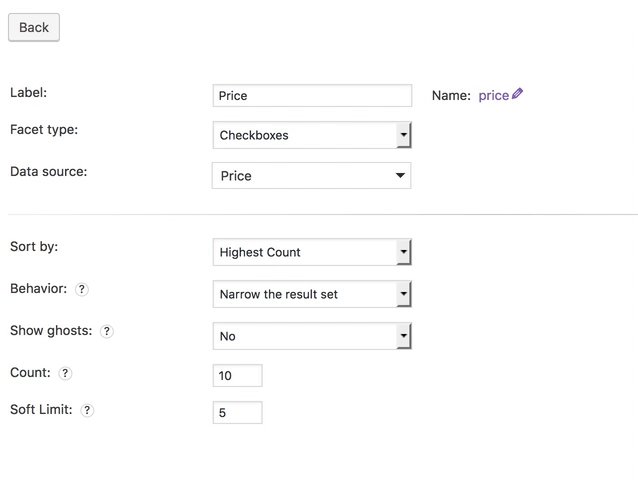
După cum puteți vedea, crearea unei fațete WooCommerce este destul de simplă:

FacetWP vine cu o documentație excelentă pentru dezvoltatori și este o necesitate pentru proiectele avansate. Dacă, pe de altă parte, FacetWP este prea mult pentru tine, atunci preferința mea ar fi pluginul YITH WooCommerce Ajax Product Filter.
5. JetSmartFilters de la Crocoblock
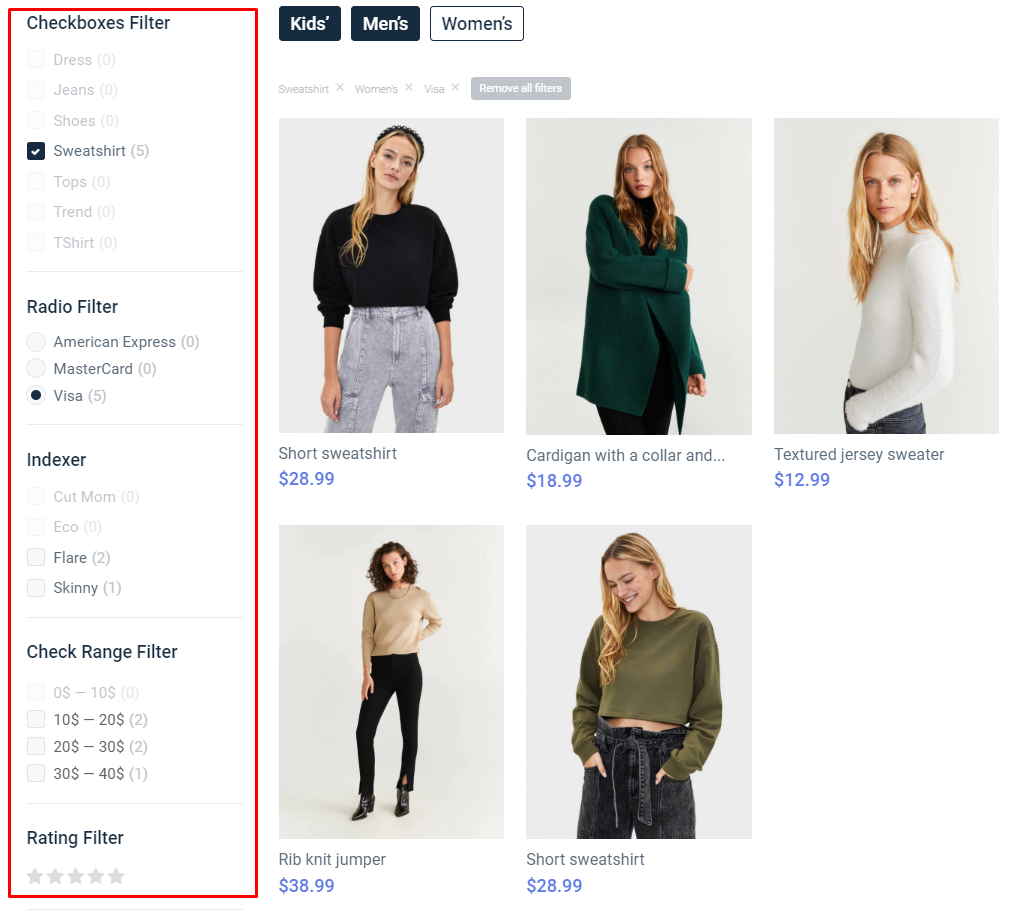
JetSmartFilters de Crocoblock este un plugin ușor de utilizat, cu sistem de filtrare bazat pe AJAX și 9 widget-uri la îndemână care fac un site web WooCommerce ușor de utilizat, fără a scrie nicio linie de cod:
- Filtru de evaluare – aranjează produsele după rating.
- Filtru vizual – foarte eficient pentru magazinele online care stochează diferite culori sau mărci.
- Filtrul de căutare – permite căutarea fie după cuvinte sau expresii și afișează rapid rezultatele corespunzătoare.
- Filtru radio – oferă o opțiune de a alege un produs sau o postare din listă.
- Filtrul casetei de selectare – vă permite să alegeți mai multe opțiuni din lista de verificare.
- Interval de date – o opțiune bună dacă veți filtra postările sau produsele în funcție de data la care au fost adăugate sau evenimentele până la data la care ar trebui să aibă loc.
- Check Range filter – ajută la crearea unei game de opțiuni sub forma unei liste de casete de selectare .
- Filtru de interval – vă permite să configurați intervalul de căutare cu ajutorul unui glisor .
- Selectați filtru - vă permite să alegeți opțiunile sub forma unei liste derulante .

Widgeturile suplimentare din interiorul pluginului JetSmartFilters ajută utilizatorii site-ului web să parcurgă produsele relevante fără să reîmprospăteze pagina, să vadă filtrele aplicate în prezent și să le elimine pe cele necesare pentru mai multă comoditate.
JetSmartFilters este strâns legat de un alt supliment produs de Crocoblock – JetWooBuilder. Acest plugin este un instrument obligatoriu pentru creatorii de site-uri de comerț electronic, deoarece oferă opțiuni versatile pentru a prezenta produsele, pornind de la diferite variații ale grilelor de produse până la formulare de recenzie și evaluare.
