Widget nou: Prezentarea caruselului de produse WooCommerce pentru Elementor
Publicat: 2021-04-07Pentru orice afacere de comerț electronic, menținerea clienților implicați și menținerea lor pe site-ul dvs. web este absolut esențială. Vă prezentăm caruselul de produse EA WooCommerce pentru Elementor pentru a crea cu ușurință un carusel de produse fără nicio codificare și pentru a îmbunătăți experiența utilizatorului pentru vizitatorii dvs.

Folosind EA Woo Product Carousel de Essential Addons pentru Elementor, puteți crea cu ușurință un carusel animat de produse sau un slider pentru magazinul dvs. WooCommerce fără nicio codificare și puteți îmbunătăți experiența de cumpărături a clientului.
Cuprins
Atrageți clienții dvs. cu un widget Carusel de produse
Un carusel de produse WooCommerce sau un cursor de produs este cel mai simplu mod de a vă prezenta toate produsele și ofertele pe site-ul dvs. web. Este o modalitate excelentă de a menține angajați vizitatorii site-ului dvs., permițându-i totodată să navigheze cu ușurință printr-un număr mare de produse de pe site-ul dvs. de comerț electronic.
De fapt, puteți chiar să vă creșteți vânzările de comerț electronic adăugând butoane „Adăugați în coș” la caruselul de produse WooCommerce. În acest fel, dacă unui client îi place un produs, îl poate adăuga cu ușurință în coșul său și îl poate achiziționa în timpul procesului de plată.
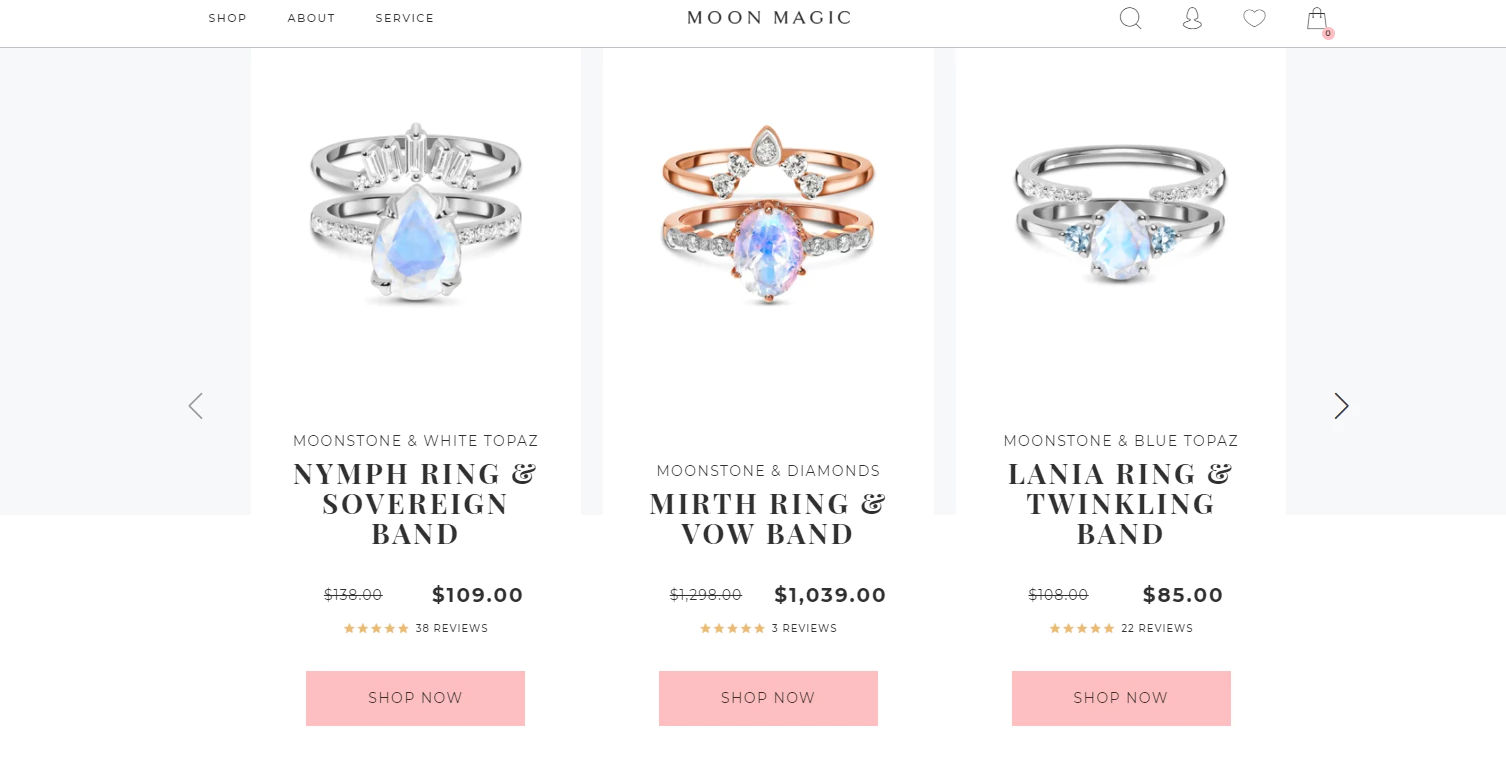
Pentru idei, aruncați o privire la modul în care Moon Magic și-a proiectat caruselul de produse cu butoane pentru adăugarea articolelor în coș.

Un alt motiv pentru care multe site-uri de comerț electronic folosesc caruselul de produse WooCommerce sau orice glisoare animate de produs este ca acestea să poată capta imediat atenția vizitatorilor site-ului lor. De îndată ce un potențial client aterizează pe pagina dvs. web, acesta va observa caruselul animat de produse de pe site-ul dvs. și va putea găsi cu ușurință ceea ce caută.
Un glisor pentru produse este, de asemenea, o modalitate creativă de a promova și de a evidenția cele mai bine vândute produse, noile sosiri sau oferte speciale și de a încuraja vizitatorii să le cumpere și ei.

Vă prezentăm Widgetul Carusel de produse WooCommerce de la Essential Addons pentru Elementor
Acum, dacă doriți să creați un carusel de produse pentru magazinul dvs. online, puteți face asta fără nicio codificare. Cu ajutorul Essential Addons pentru Elementor , cea mai populară bibliotecă de widget-uri pentru constructorul de site-uri web Elementor, cu peste 1 milion de utilizatori activi , poți crea un glisor de produs pentru magazinul tău WooCommerce în mai puțin de 5 minute.

Cu widget-ul EA Woo Product Carousel de la Essential Addons, puteți crea un glisor de produs uimitor și atractiv, cu patru aspecte frumoase și gata și opțiuni avansate de stil. Puteți adăuga animații de trecere, efecte de acoperire, butoane „Adăugați în coș” și multe altele pentru a face ca caruselul de produse WooCommerce să iasă în evidență și să captiveze vizitatorii site-ului.

Cum să creezi un carusel de produse WooCommerce în Elementor?
Dacă sunteți deja familiarizat cu Elementor , atunci crearea unui glisor de produs cu widget-ul EA Woo Product Carousel va fi ușor pentru dvs. Și dacă sunteți nou în crearea de pagini cu Elementor, puteți oricând să consultați ghidul nostru complet pentru începători pentru Elementor pentru a afla cum puteți utiliza acest popular constructor de site-uri web drag-and-drop.
Tot ce trebuie să faceți este să vă configurați magazinul WooCommerce (dacă nu ați făcut-o deja), să adăugați produsele și apoi să instalați Essential Addons pentru Elementor pentru a începe. Mai jos, v-am oferit o listă de verificare rapidă a lucrurilor de care veți avea nevoie pentru a vă ușura.
Lucruri de care veți avea nevoie înainte de a începe
️ Elementor : Pentru a crea un glisor de produs pentru magazinul dvs. WooCommerce fără codare, va trebui să instalați și să activați Elementor pe site-ul dvs. web.
️ WooCommerce : Asigurați-vă că aveți instalat pluginul WooCommerce pentru WordPress și apoi urmați instrucțiunile de pe ecran pentru a vă configura magazinul și pentru a vă adăuga produsele.
️ Addons esențiale pentru Elementor : deoarece widgetul EA Woo Product Carousel este un element din Essential Addons pentru Elementor, trebuie să instalați și să activați Essential Addons pe site-ul dvs.
Dacă ați terminat de configurat totul conform listei de verificare de mai sus, atunci sunteți gata să începeți. Urmați instrucțiunile pas cu pas de mai jos pentru a afla cum să creați un carusel de produse WooCommerce în Elementor.
Pasul 1: Activați widgetul EA Woo Product Carousel în Elementor
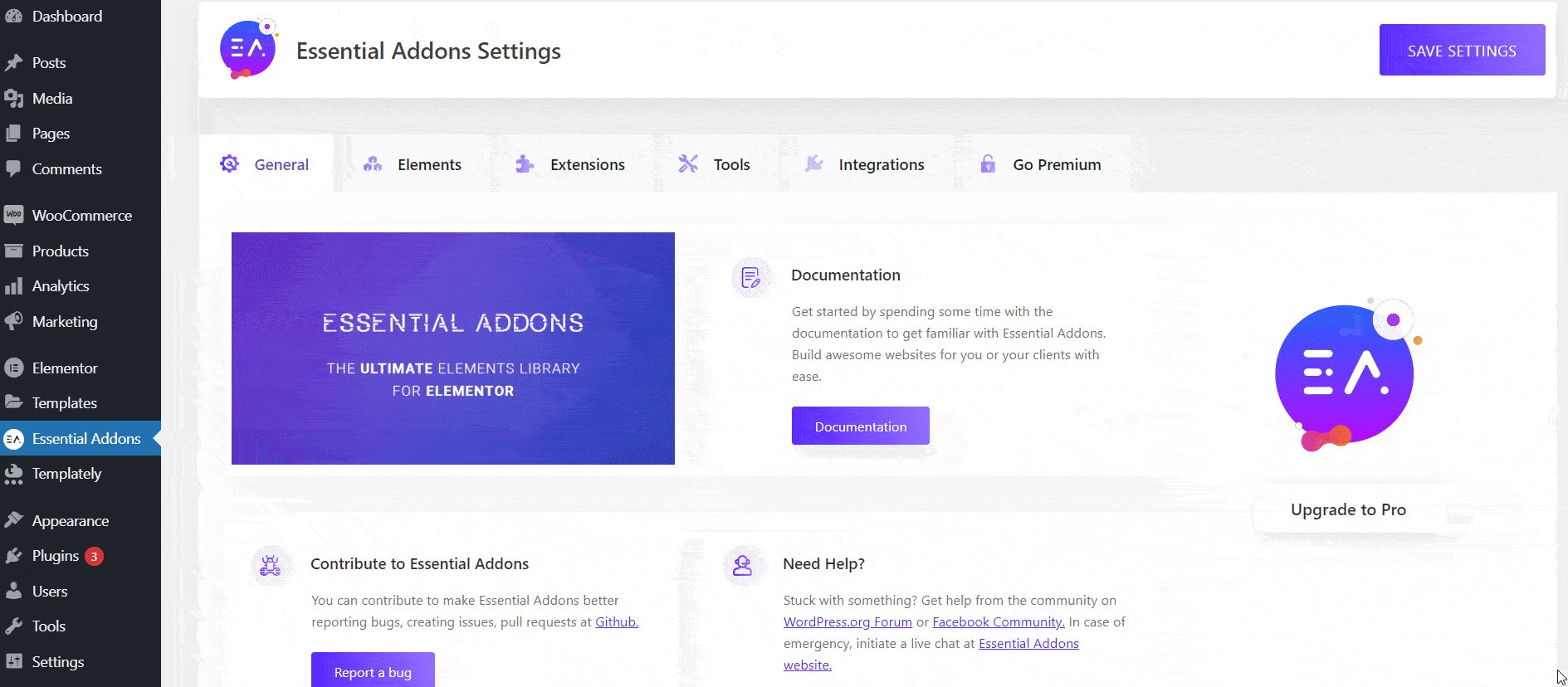
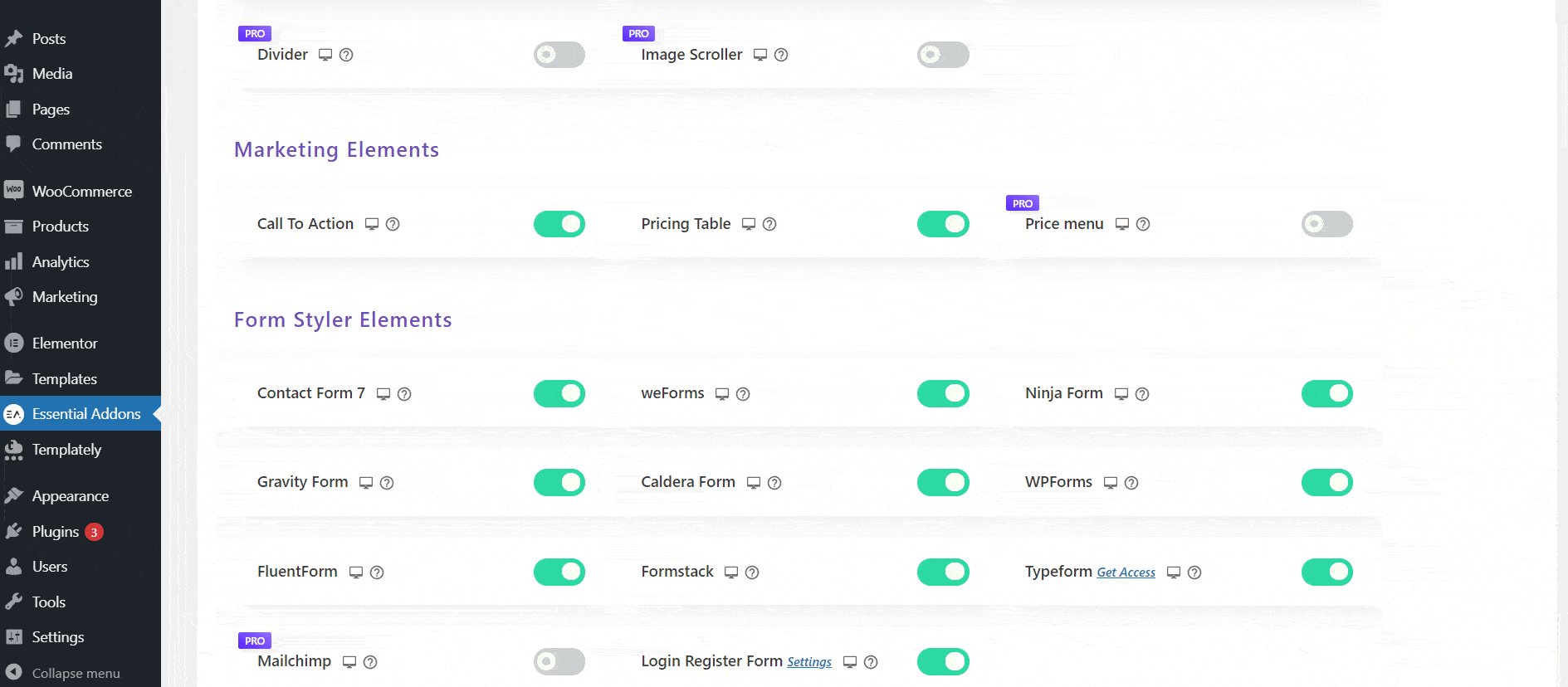
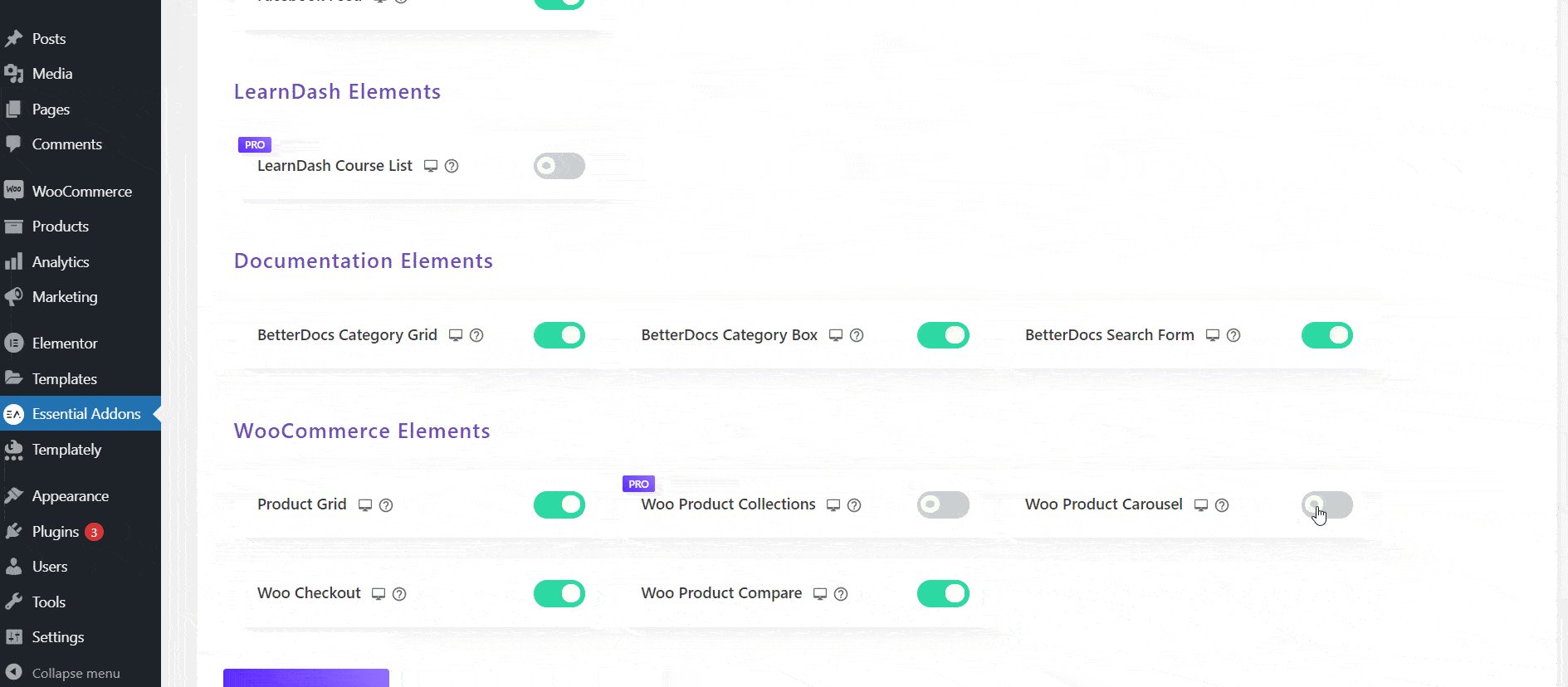
În primul rând, vom activa widgetul carusel al produsului WooCommerce în Elementor. Pentru a face acest lucru, navigați la Essential Addons→ Elements din tabloul de bord WordPress, așa cum se arată mai jos. De aici, asigurați-vă că widgetul „Woo Product Carusel” este activat. Dacă nu este, puteți comuta pentru a activa widget-ul, astfel încât să fie activat. Nu uitați să faceți clic pe butonul „Salvare setări ” când ați terminat.

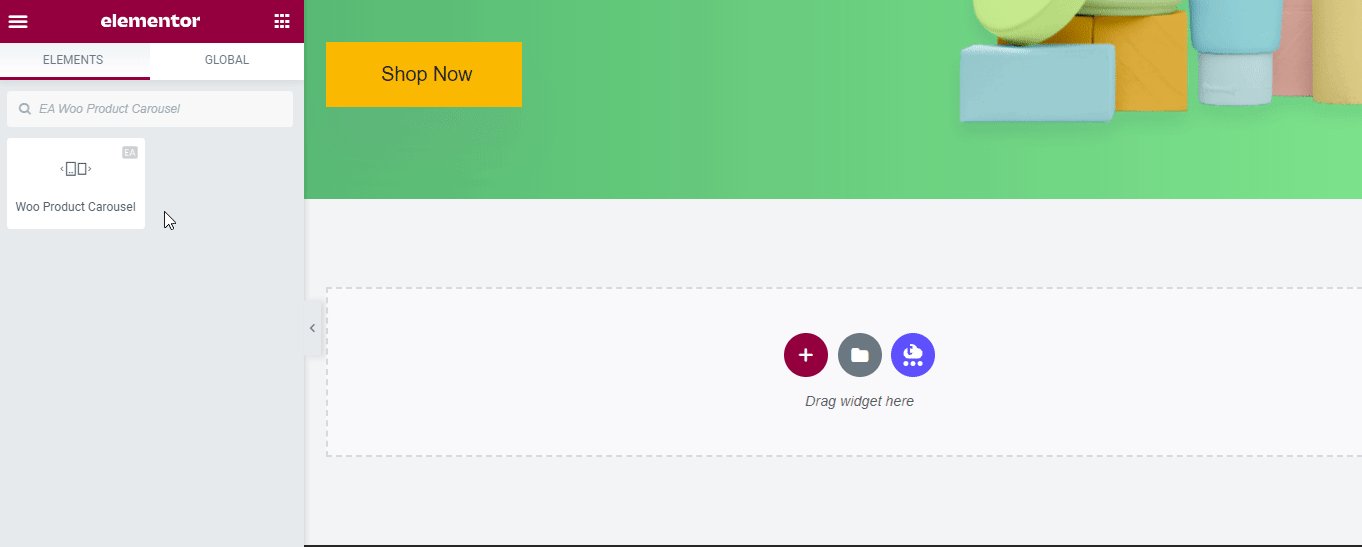
După aceea, reveniți la pagina în care doriți să afișați un glisor de produs pentru magazinul dvs. de comerț electronic. Deschideți pagina în Editorul Elementor și căutați widgetul „Woo Product Carousel” în fila „ELEMENTE”.

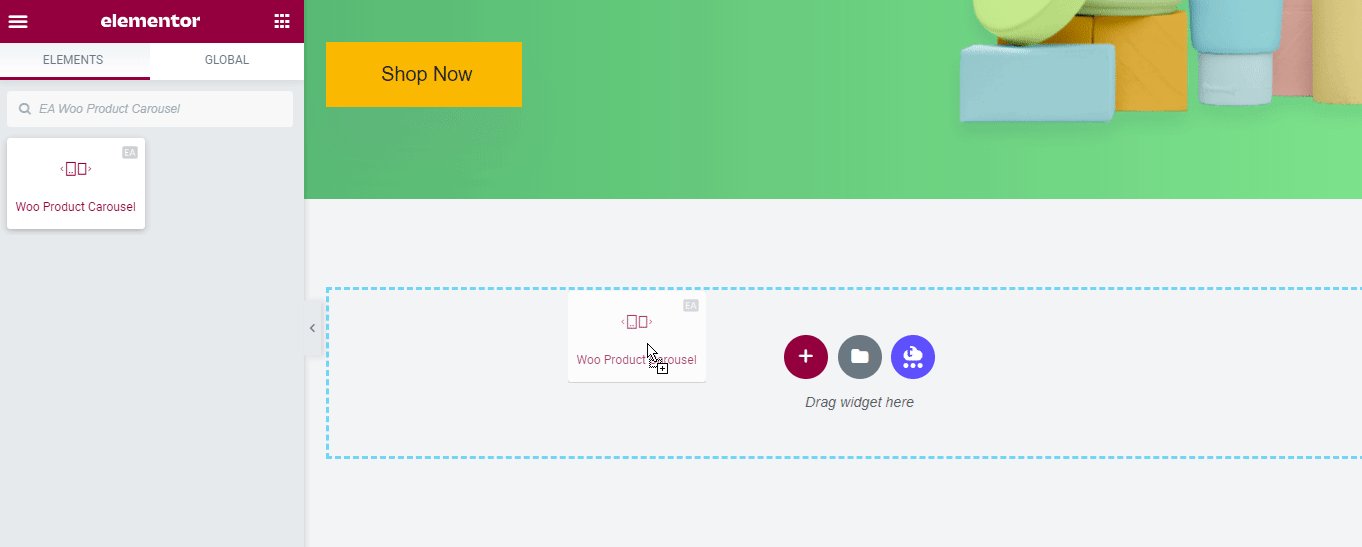
Acum puteți pur și simplu să glisați și să plasați widget-ul oriunde pe pagina dvs. De îndată ce faceți acest lucru, veți vedea un carusel de produse WooCommerce pe site-ul dvs. web. Acesta este modul în care va arăta implicit; îl puteți personaliza ulterior după preferințele dvs. Vom ajunge la acea parte în curând.

Pasul 2: Configurați caruselul de produse WooCommerce
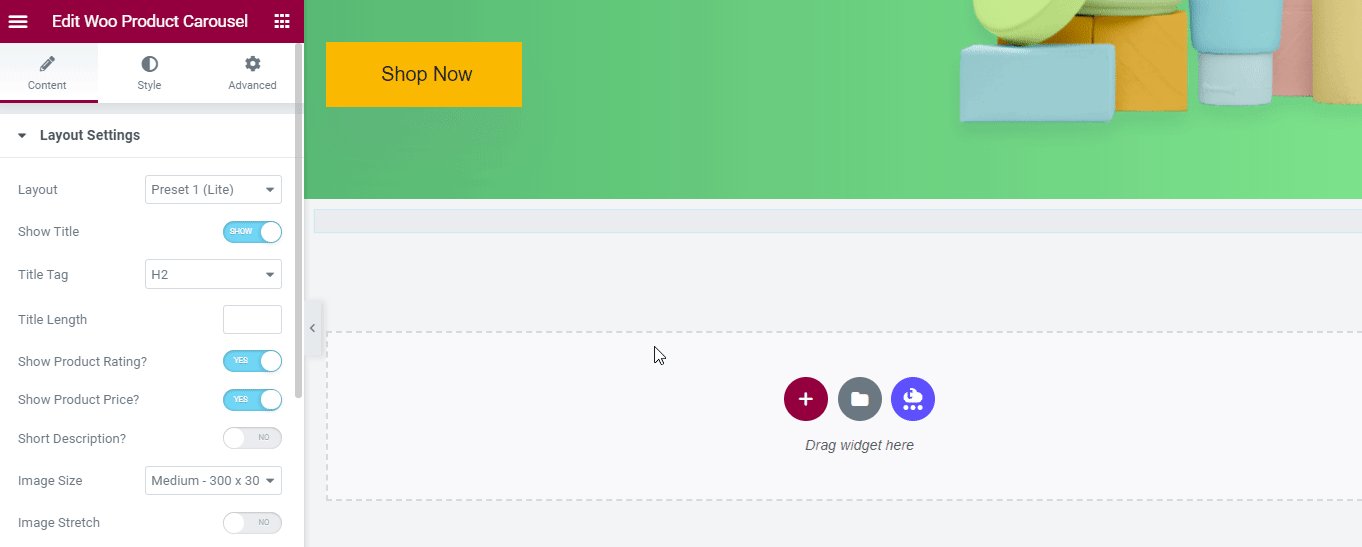
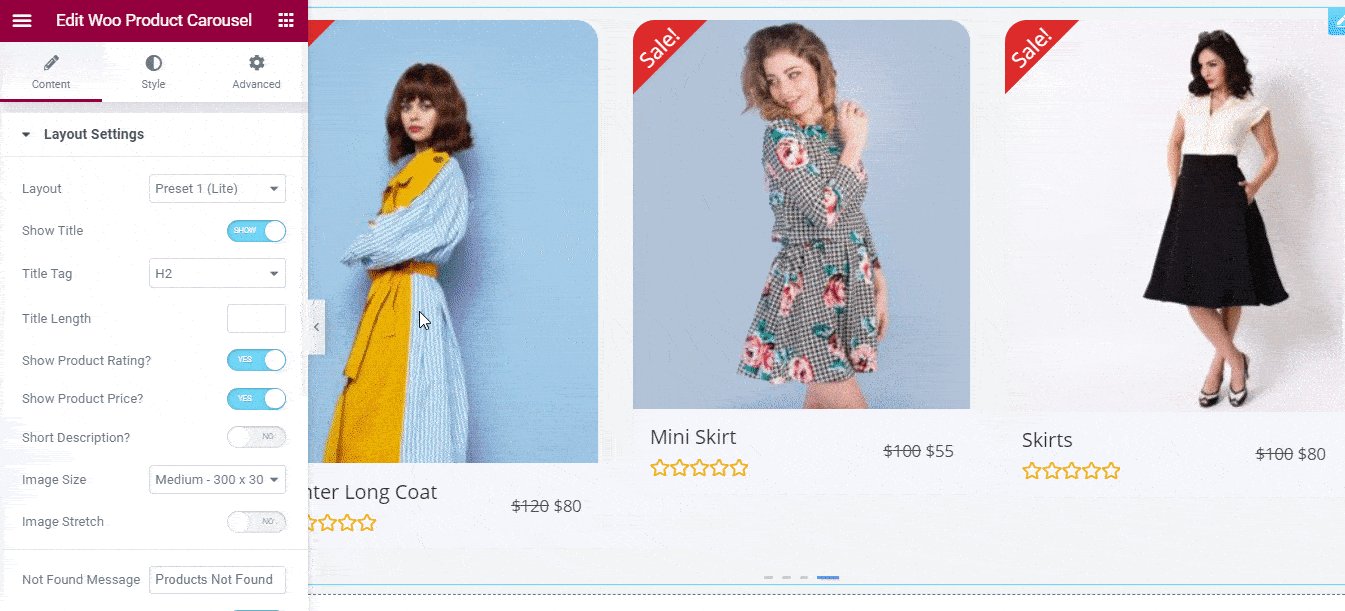
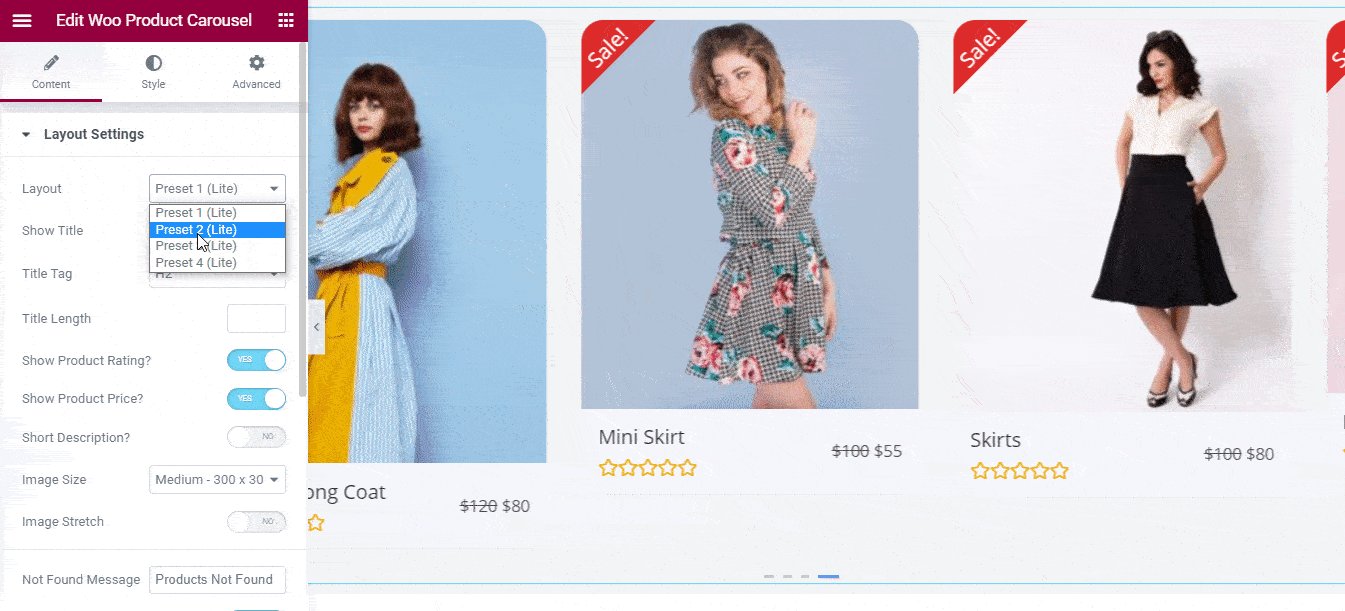
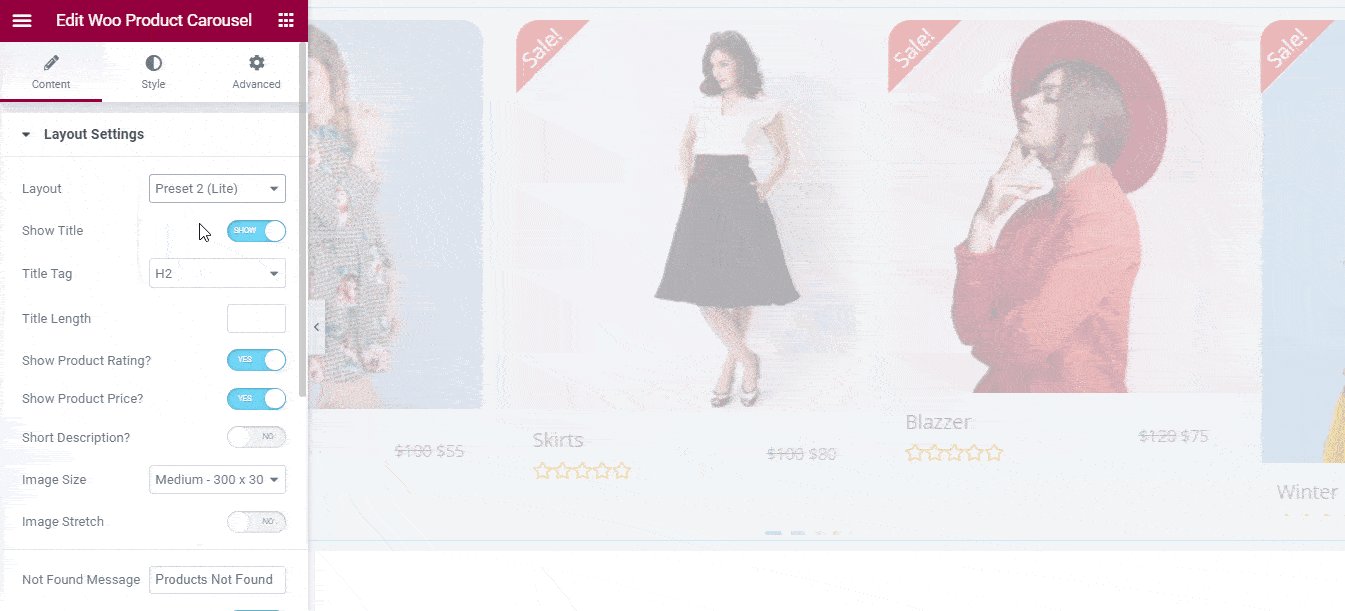
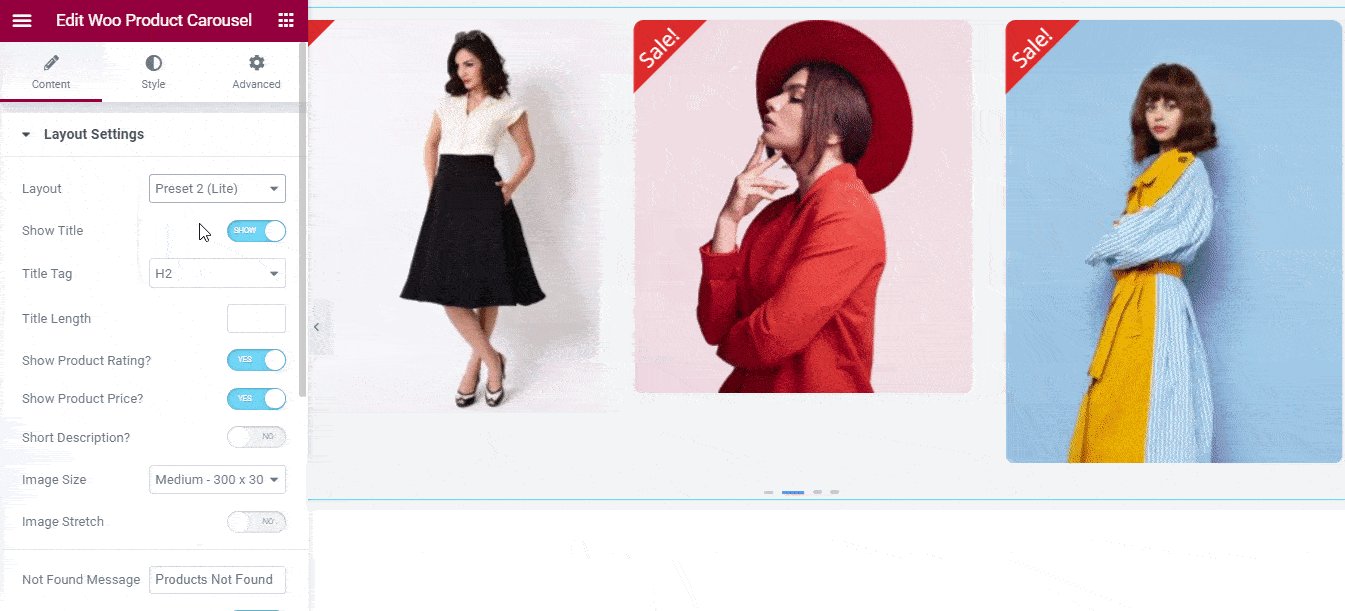
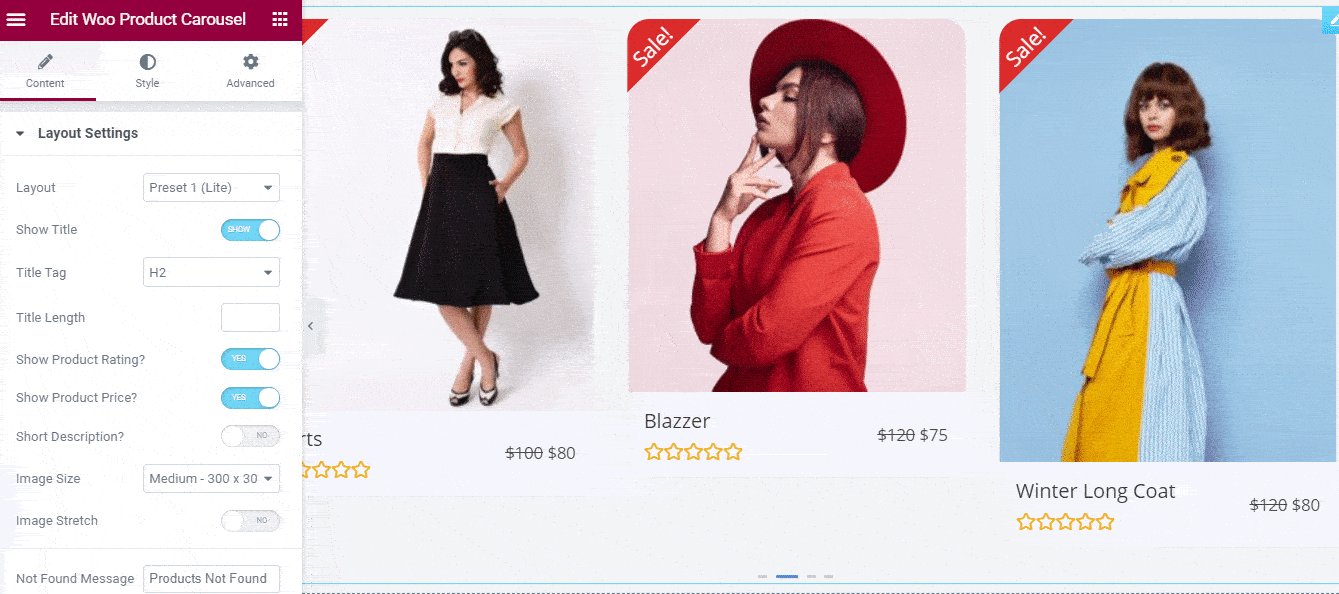
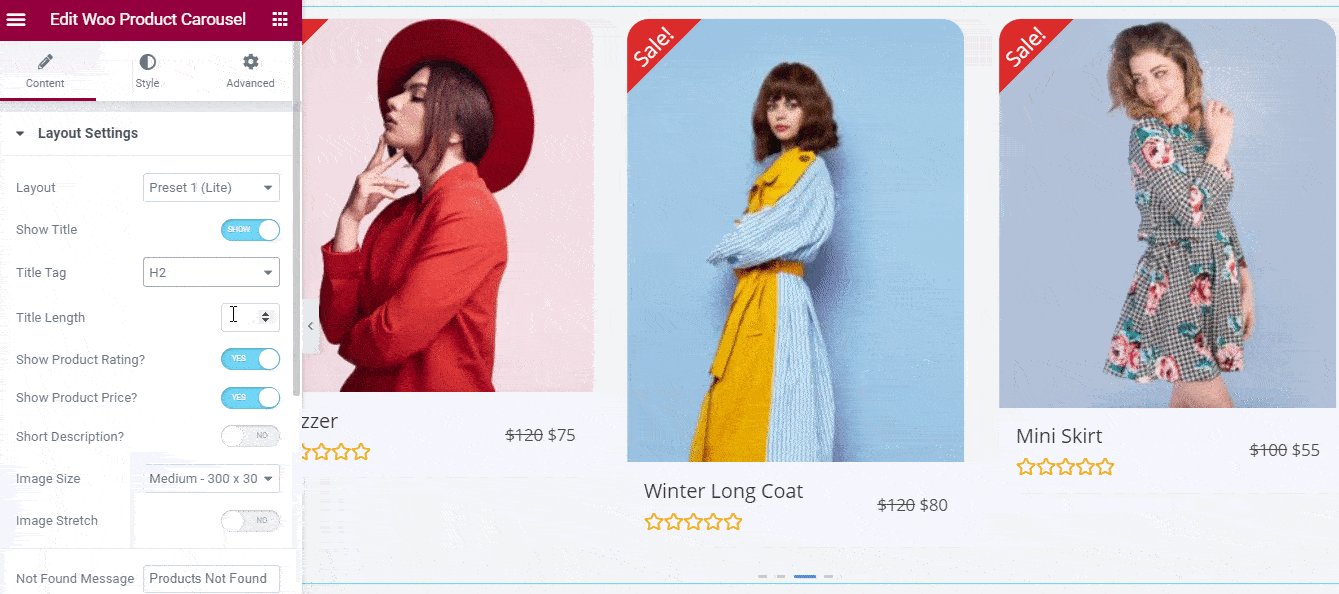
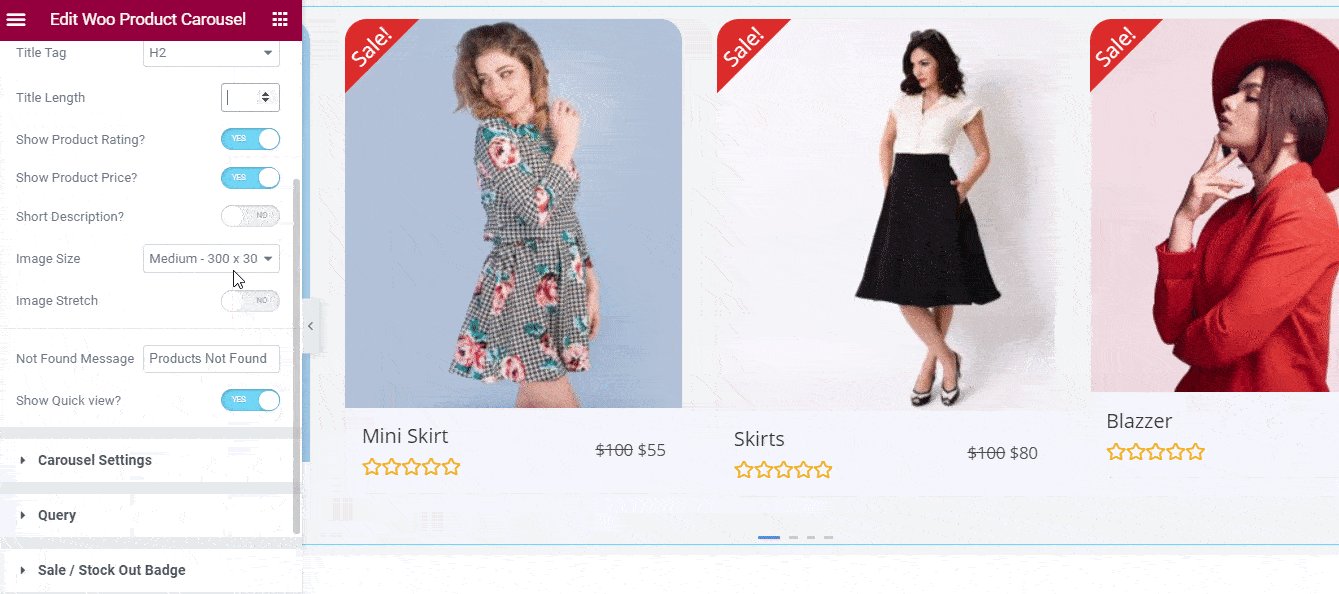
Sub fila „Conținut” din Editorul Elementor, veți vedea că există multe opțiuni diferite pentru a configura conținutul caruselului de produse WooCommerce. Din setările „Aspect” , puteți alege dintre patru aspecte prestabilite diferite pentru glisorul produsului dvs.

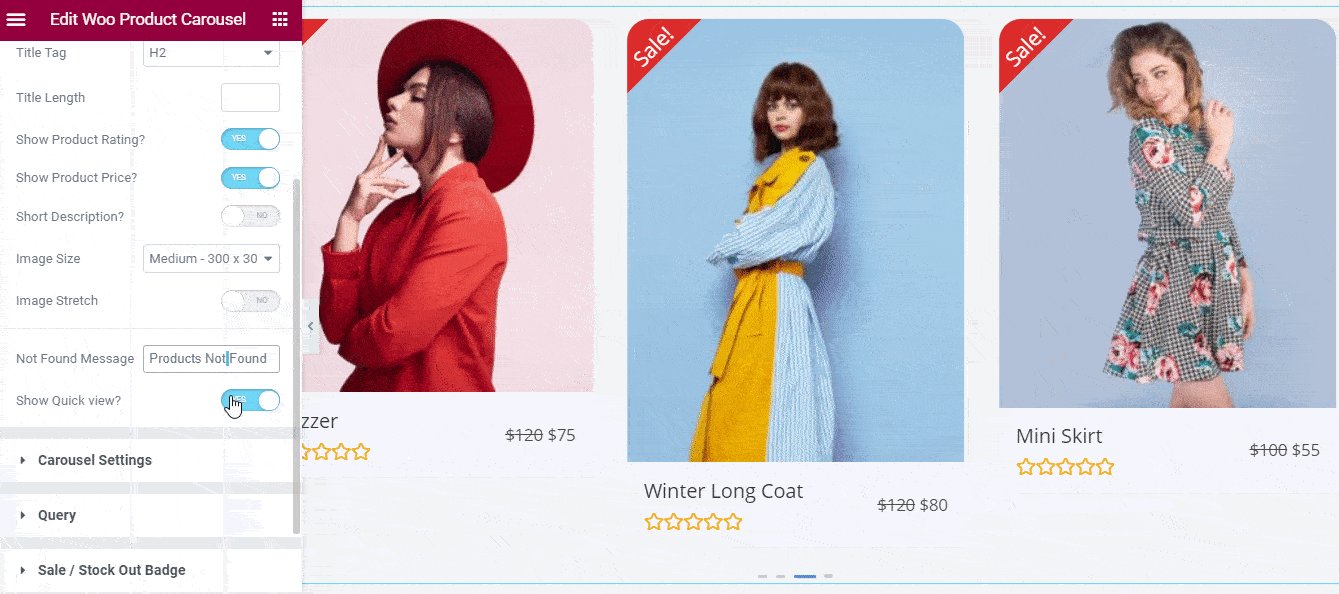
Puteți configura și mai mult opțiunile din setările „Aspect” pentru a modifica titlurile din glisorul produsului, pentru a afișa sau a ascunde evaluările produsului, prețul, descrierea, ajustați dimensiunea imaginii și multe altele.

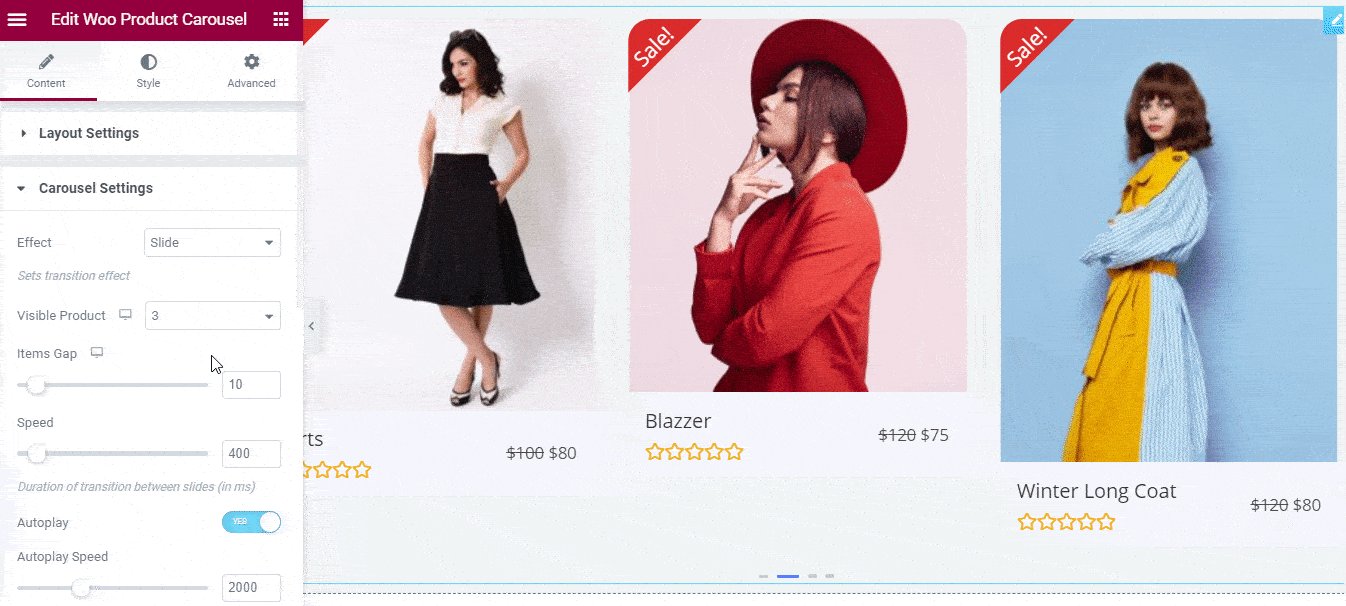
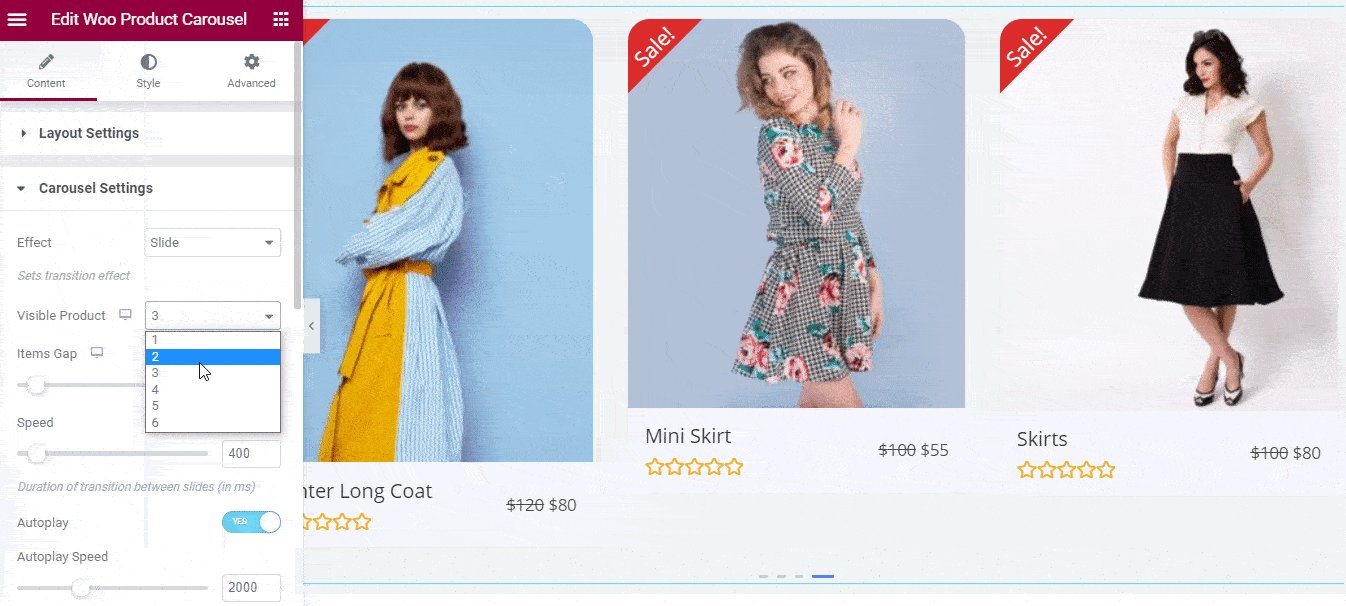
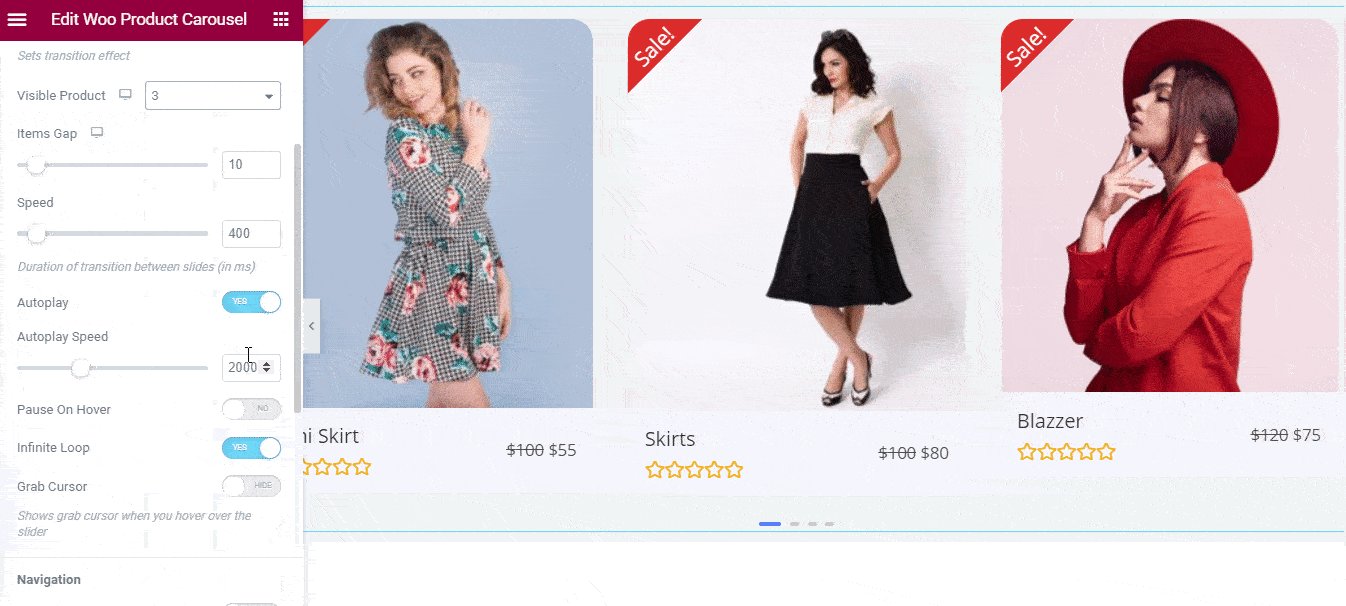
Urmează setările „Carusel” , care, după cum sugerează și numele, vă permit să faceți modificări, cum ar fi personalizarea efectului de glisor, să alegeți câte produse să afișați, să ajustați distanța dintre fiecare articol și alte detalii.
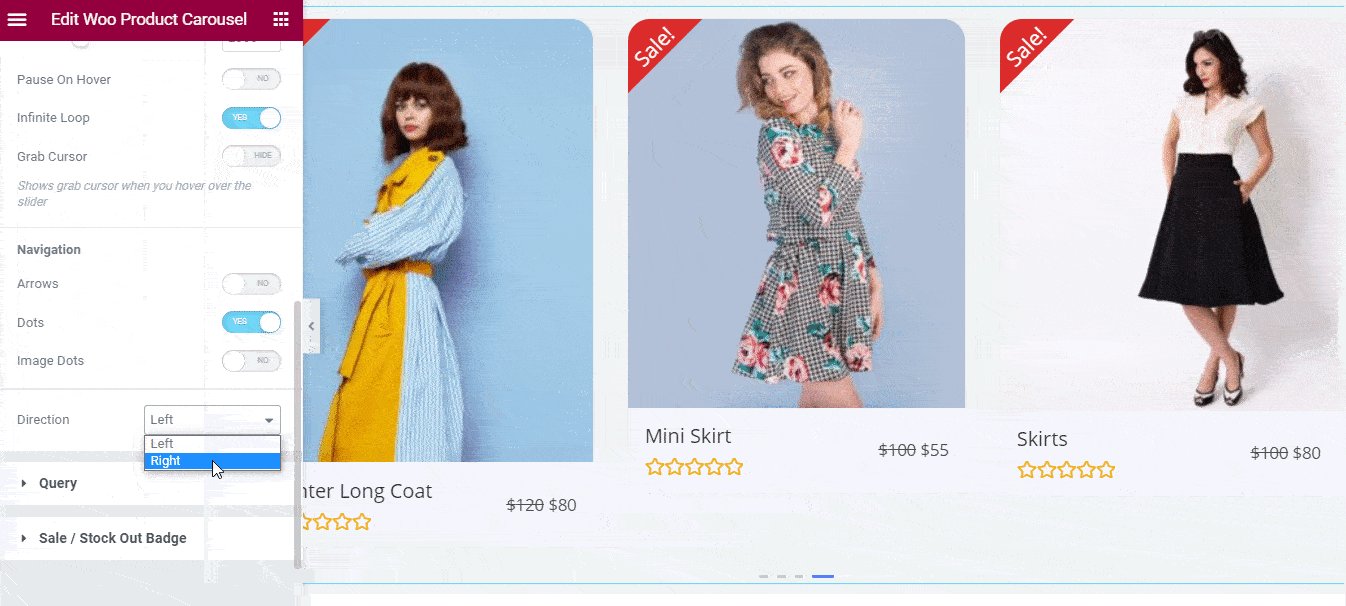
În acest moment, puteți alege între un efect „Slide” și un efect „Coverflow” pentru caruselul de produse WooCommerce. De asemenea, puteți ajusta viteza animației și puteți adăuga opțiuni de navigare modificând setările widget-ului dvs. EA Woo Product Carousel.

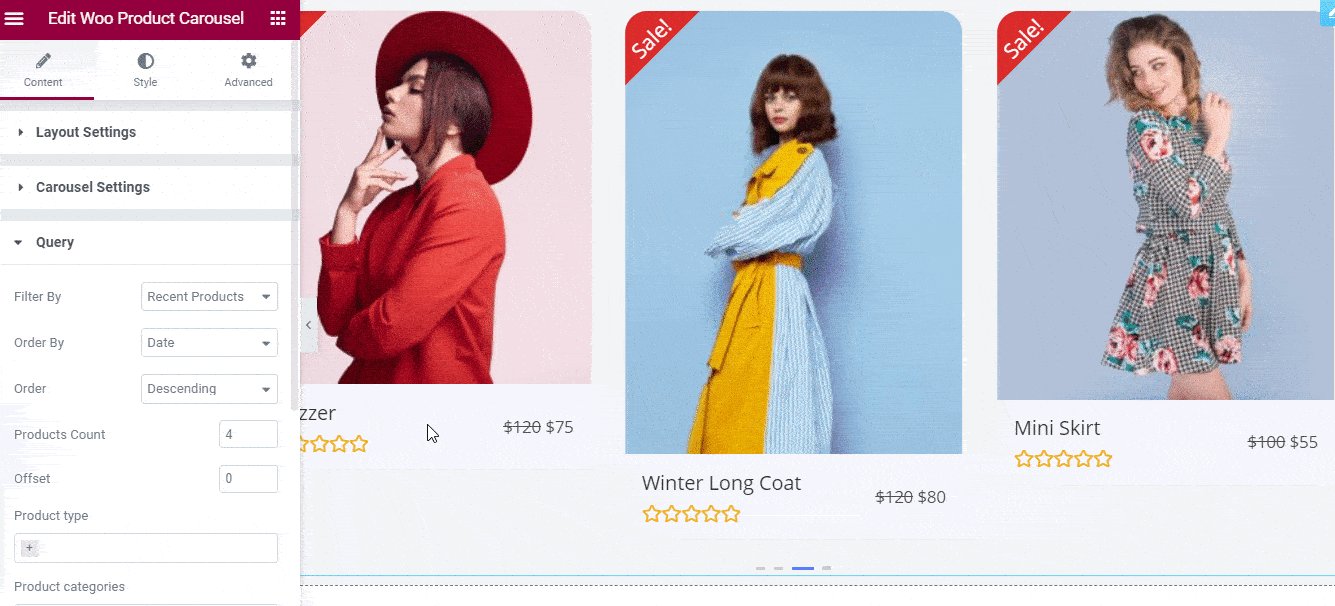
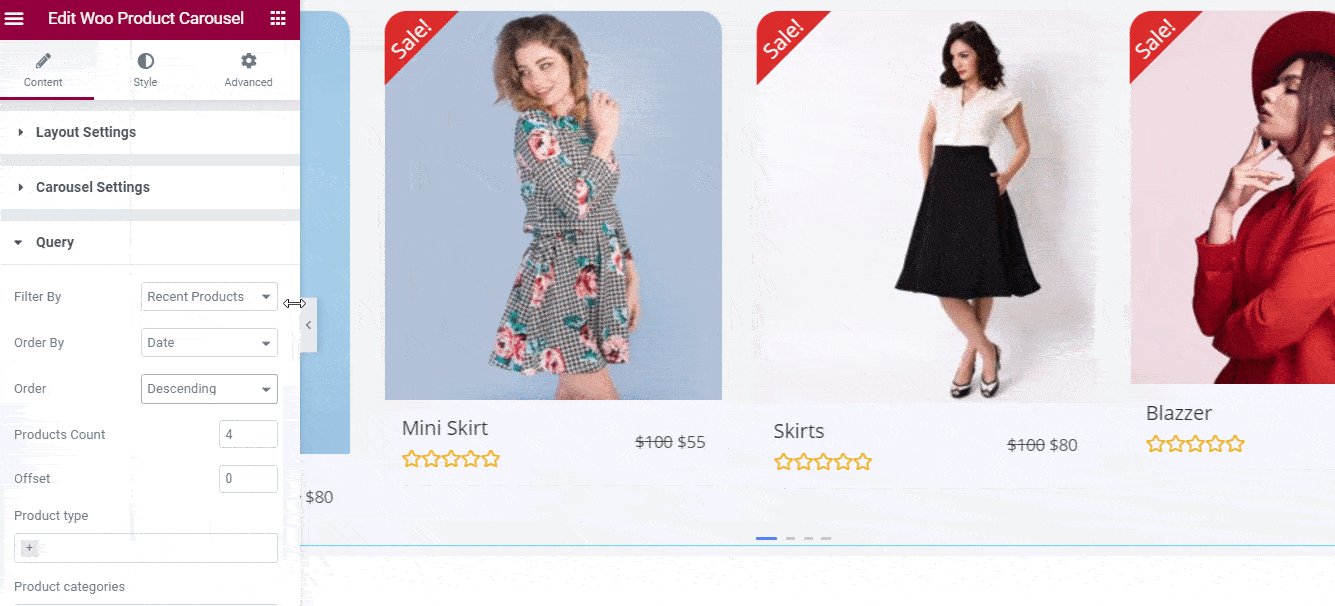
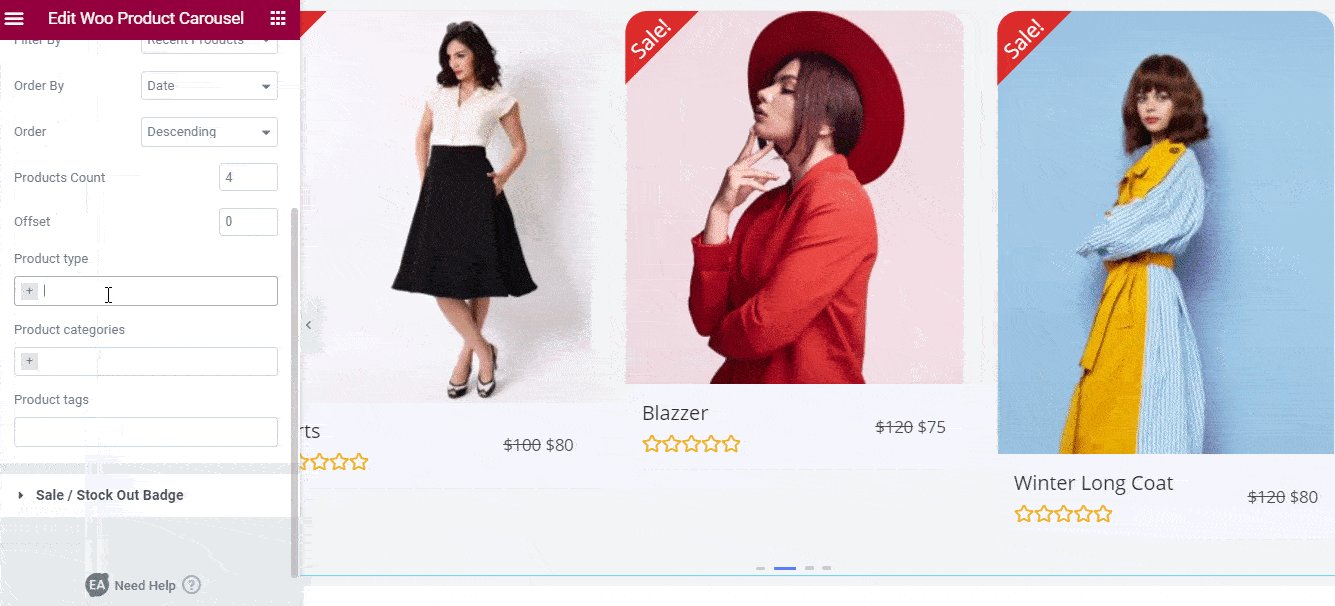
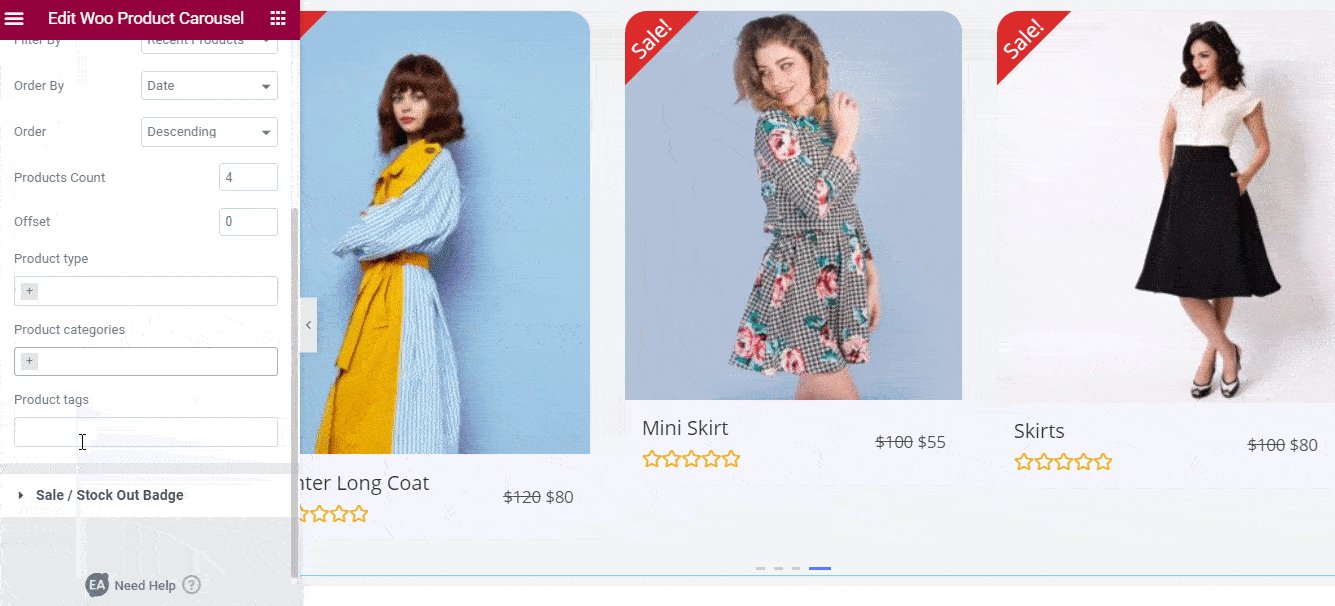
După setările „Carusel” , obțineți setările „Interogare” , care vă permit să vă filtrați produsele, să modificați comanda și să le prezentați după etichete sau categorii. Cu alte cuvinte, opțiunile din setările „Interogare” controlează ce produse ar trebui să fie afișate în carusel pentru a vă ușura procesul.

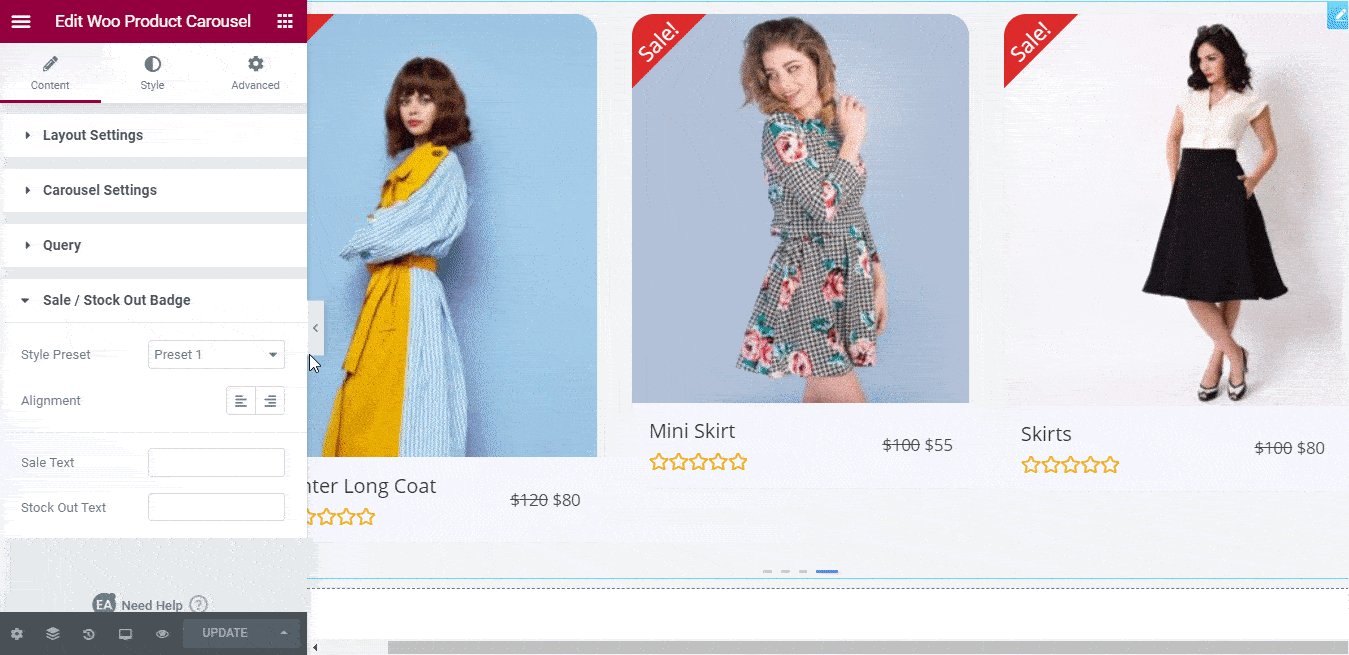
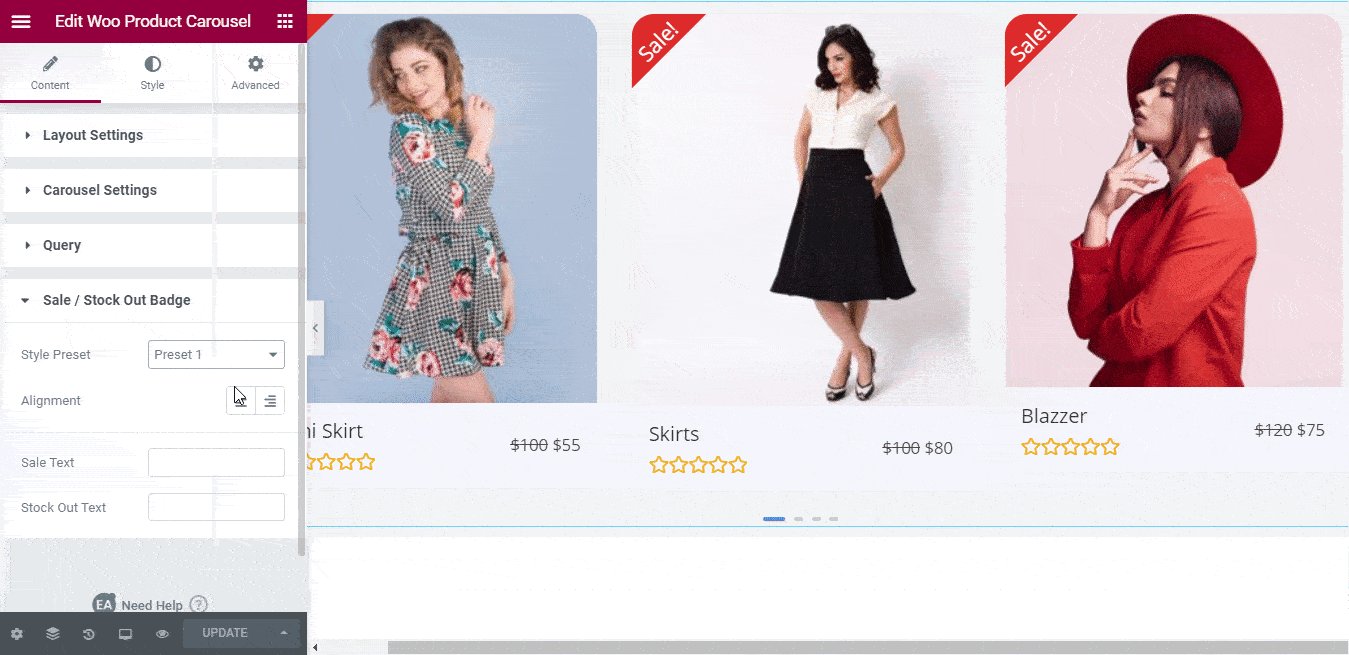
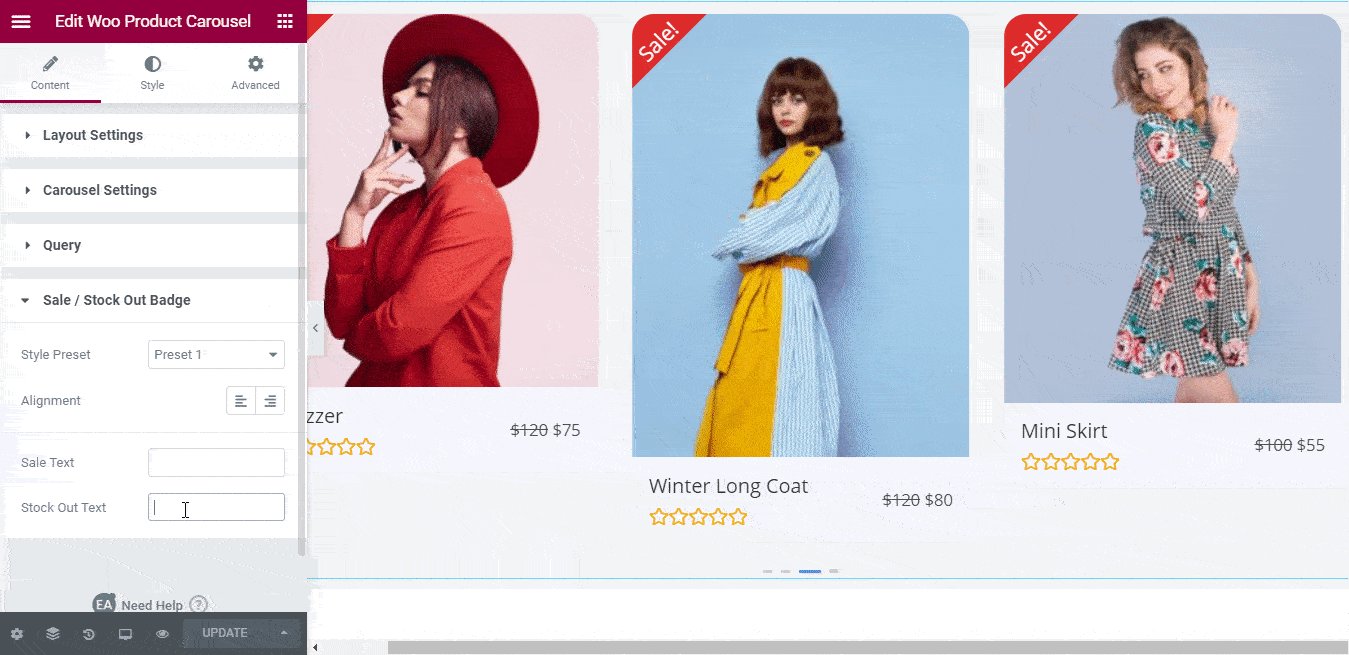
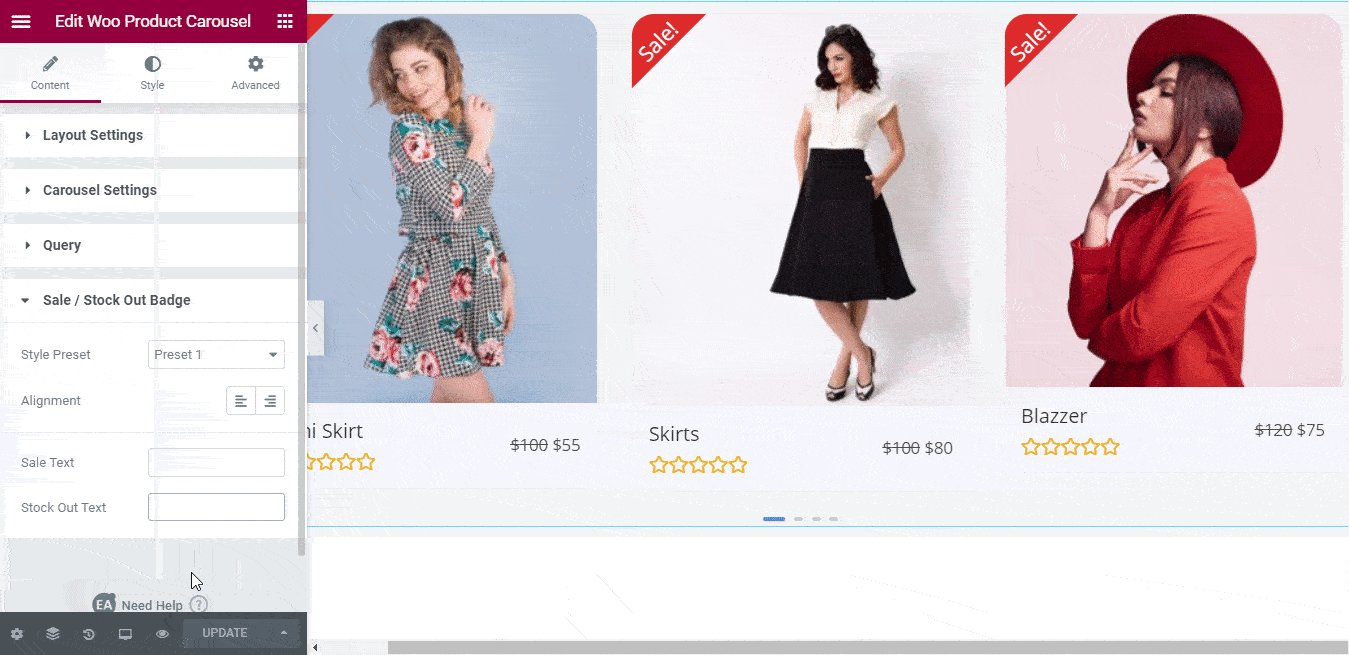
Pe lângă aceasta, dacă doriți să anunțați clienții când un produs a fost epuizat sau ce produse sunt în vânzare, puteți configura opțiunile din setările „Insigna Vânzări/Epuizare stoc” . De aici, puteți alege dintre 5 machete pregătite pentru a vă afișa produsele epuizate sau produsele aflate la reducere. De asemenea, puteți adăuga propriul text personalizat și puteți modifica alinierea pentru insignă după cum doriți.

Dacă ați terminat de configurat conținutul pentru widget-ul dvs. EA Woo Product Carousel, atunci să trecem la stilizarea glisorului de produs în Elementor.
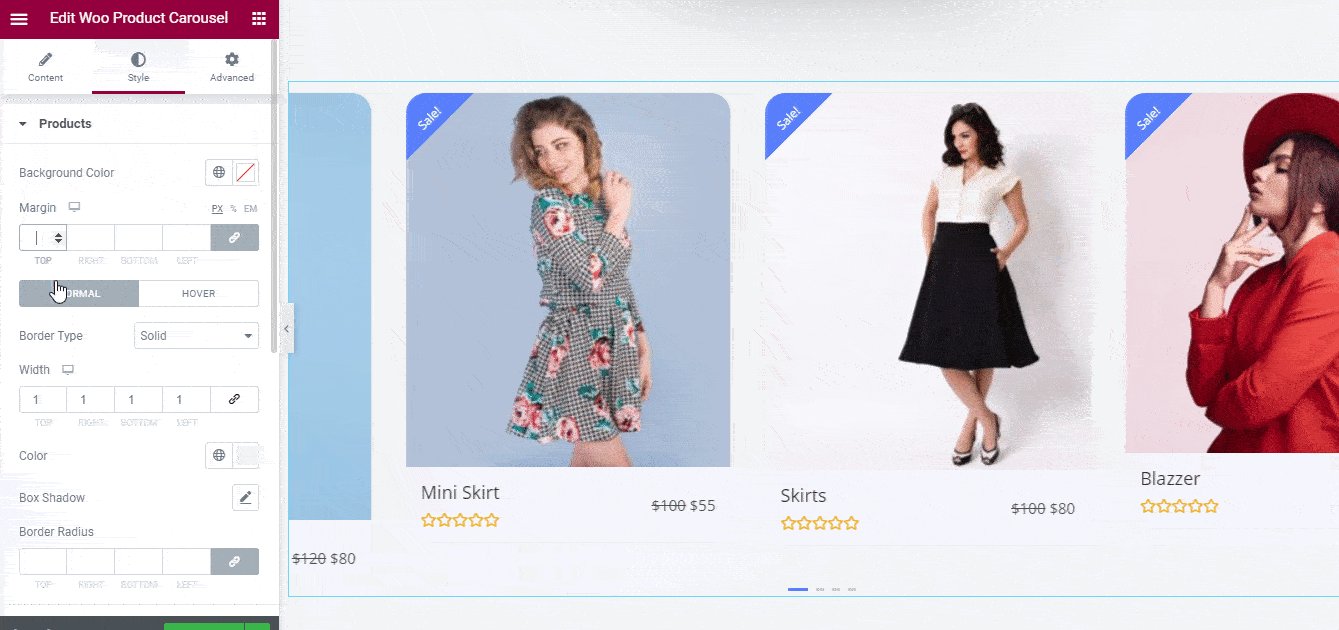
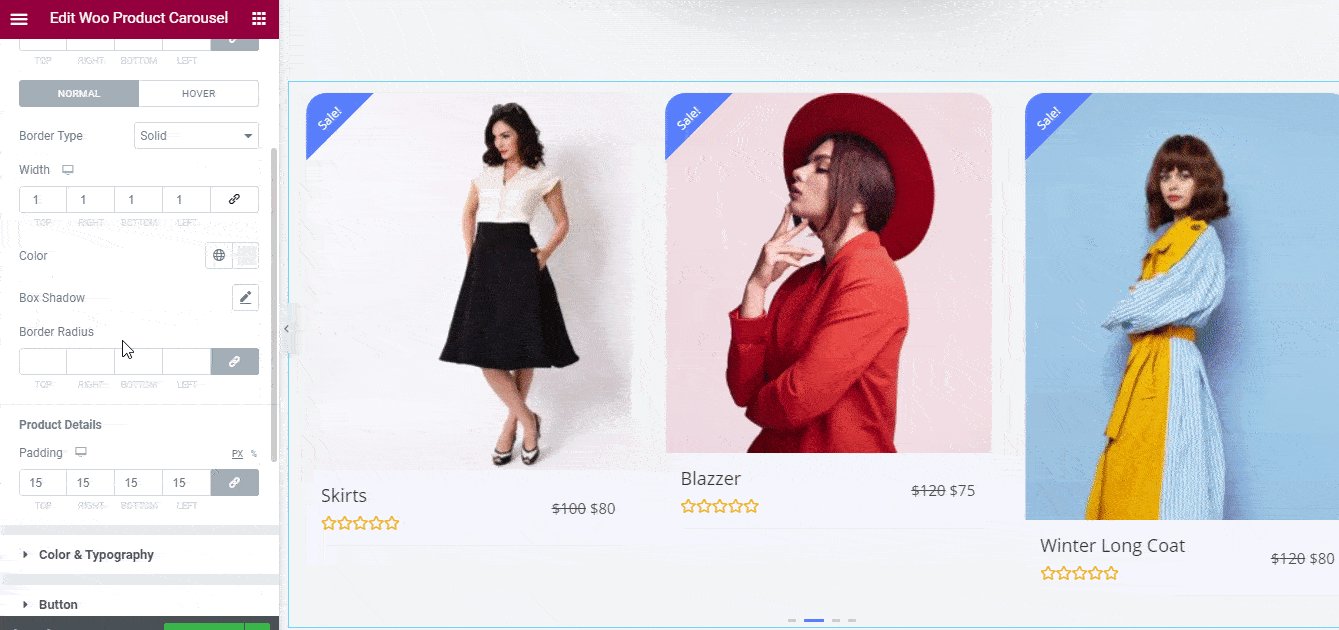
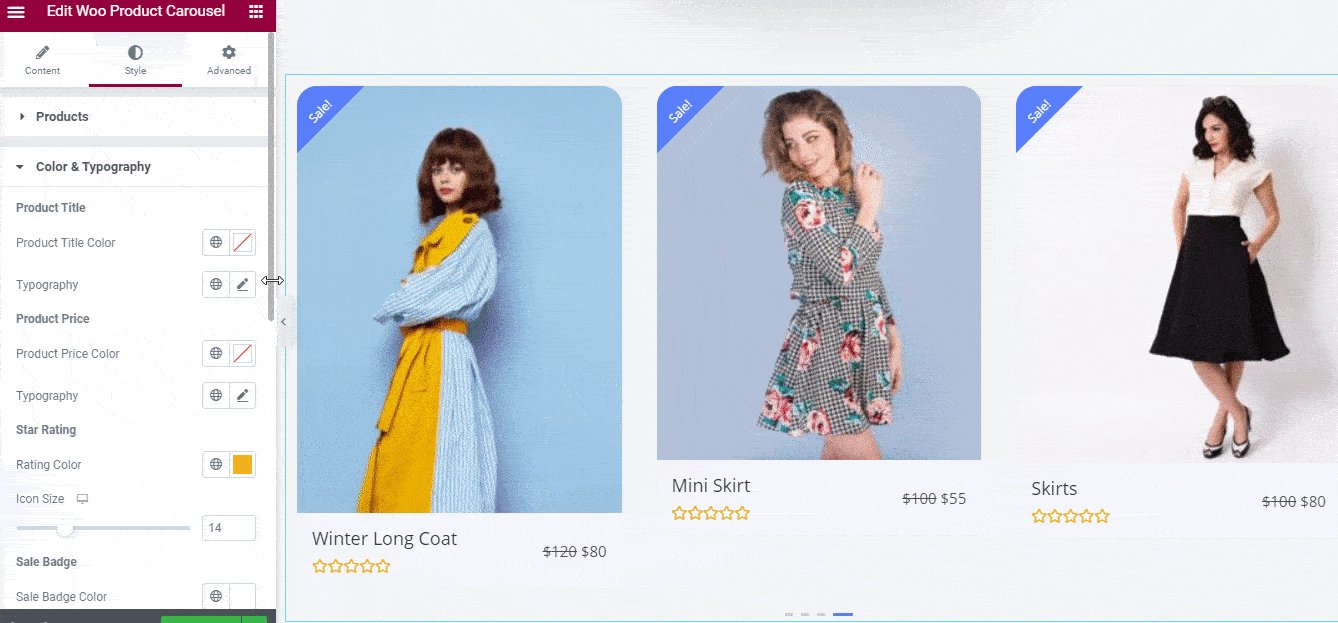
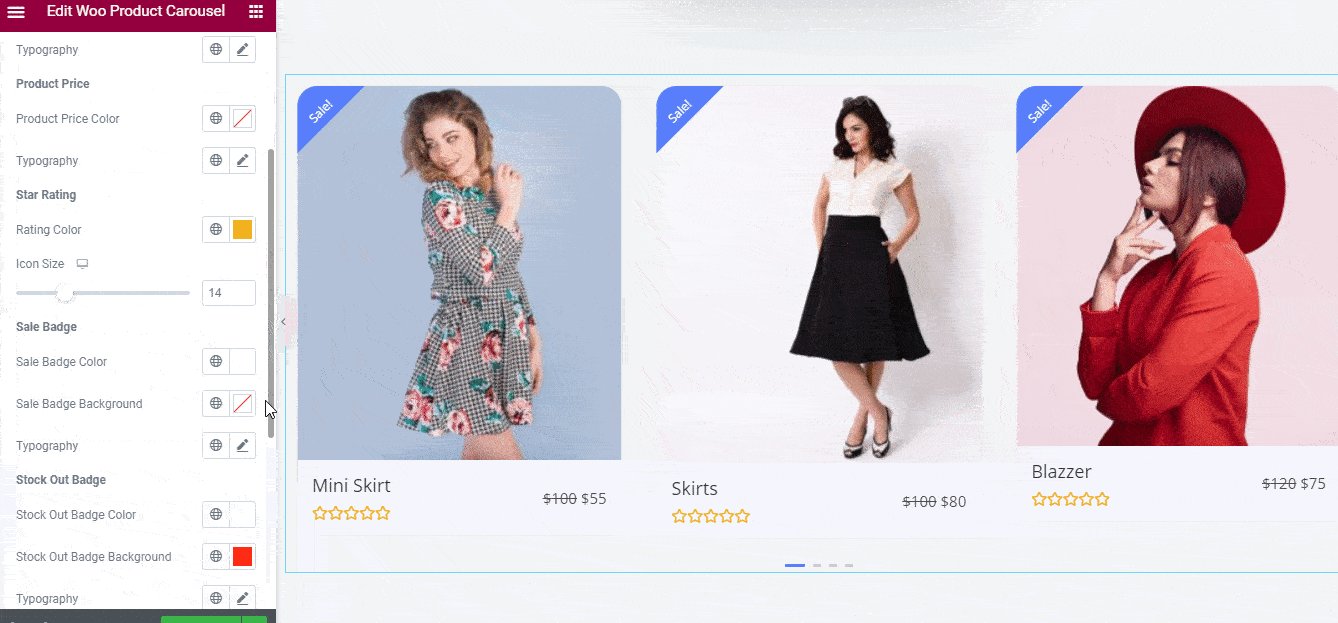
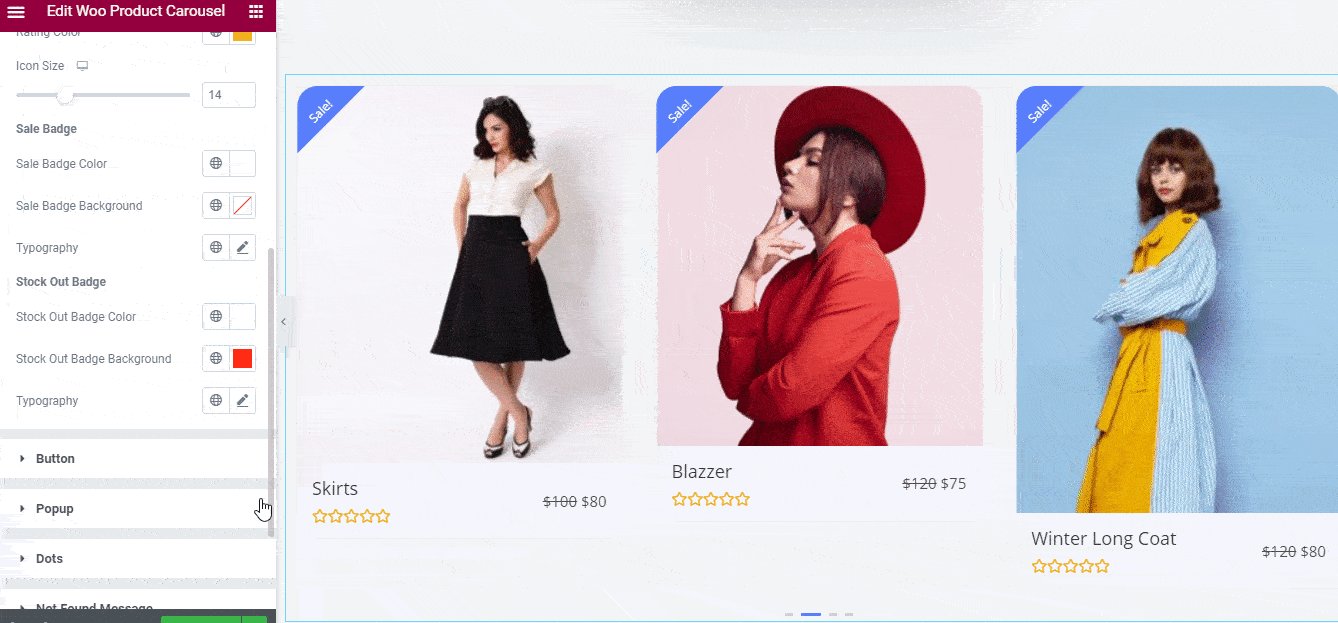
Pasul 3: stilați caruselul de produse WooCommerce în Elementor
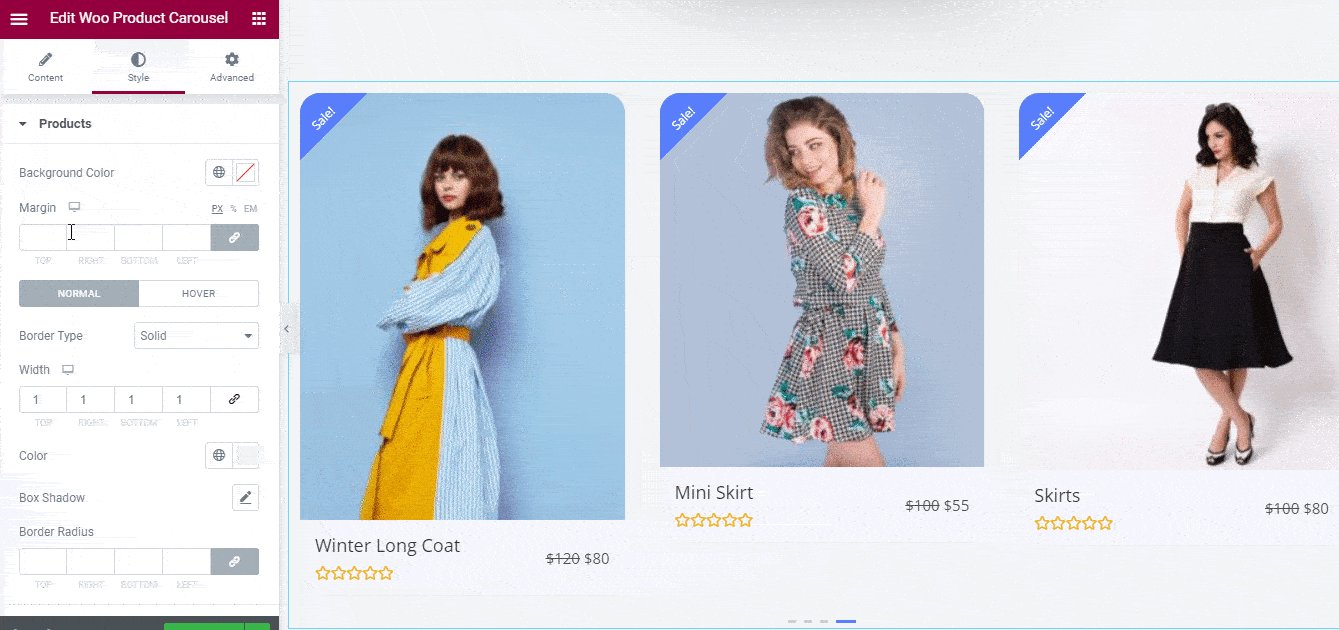
Puteți adăuga propria notă personală caruselului dvs. de produse WooCommerce în Elementor fără codare făcând clic pe fila „Stil” din Editorul Elementor și modificând setările de acolo.
Veți vedea mai multe opțiuni diferite acolo. De exemplu, în setările „Produse” , veți găsi opțiuni pentru a schimba culorile de fundal, chenarul, marginile și chiar și pentru a adăuga umbre pentru casete pentru a face glisorul produsului să iasă.

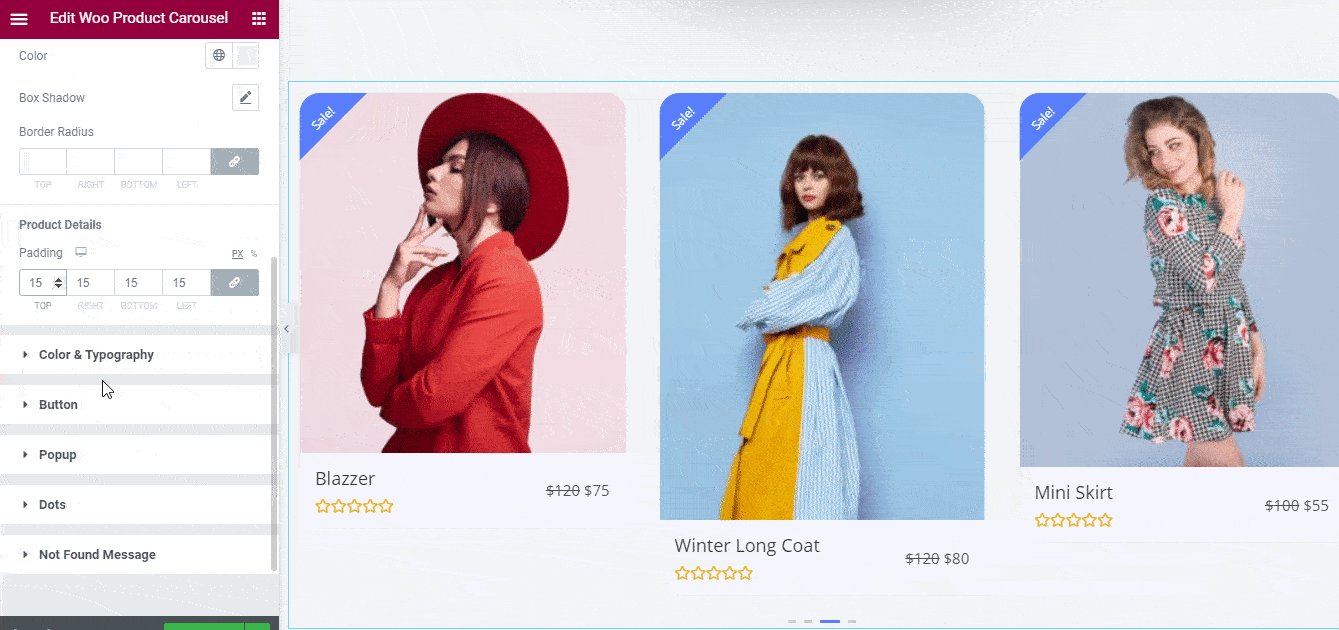
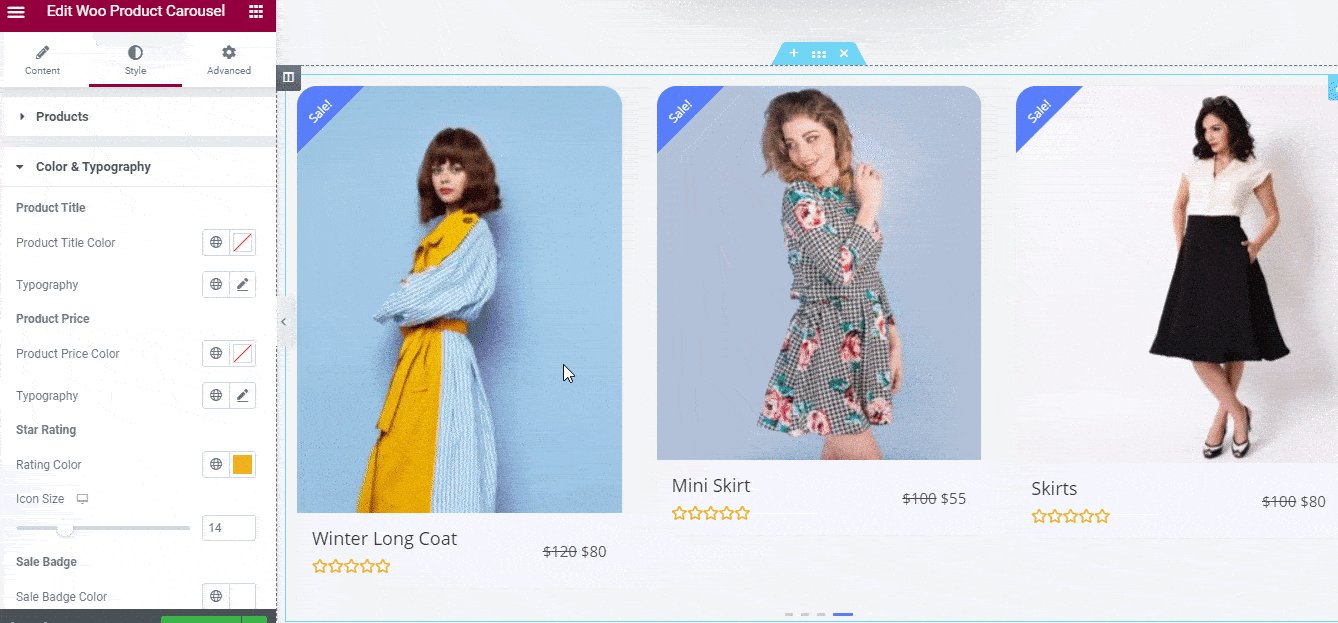
În mod similar, în secțiunea „Culori și tipografie” , veți găsi opțiuni pentru a schimba stilurile și culorile fontului în titlurile produselor, prețul și evaluările. De asemenea, puteți aplica aceste modificări în insigna de vânzări sau de epuizare a stocurilor.

Există multe mai multe opțiuni de descoperit în fila „Stil” cu widget-ul EA Woo Product Carousel . Puteți personaliza butoanele „Adăugați în coș”, animațiile de tip pop-up și multe altele. Simțiți-vă liber să experimentați cu aceste opțiuni diferite după bunul plac. Dacă aveți nevoie de ajutor, consultați documentația noastră detaliată aici pentru a afla cum să vă stilați widgetul EA Woo Product Carousel.
Când ați terminat, puteți publica caruselul de produse WooCommerce pur și simplu salvând modificările și făcând clic pe butonul „Publicați” din Elementor. Aruncă o privire la caruselul de produse pe care l-am realizat în acest tutorial.

După cum puteți vedea, acum este foarte ușor să creați un carusel uimitor de produse WooCommerce în Elementor cu ajutorul Essential Addons. În câteva minute, puteți crea un glisor de produs atractiv pentru a implica vizitatorii site-ului dvs. și pentru a crește vânzările de comerț electronic cu widget-ul EA Woo Product Carousel .
Încercați-l astăzi și împărtășiți-vă experiența cu noi; ne-ar plăcea să aflăm feedback-ul dvs. Nu uitați să vă abonați la blogul nostru pentru mai multe tutoriale distractive, știri și actualizări.
Dacă aveți întrebări, puteți oricând să contactați echipa noastră de asistență sau să vă alăturați comunității noastre prietenoase Facebook pentru asistență suplimentară.
Bonus: construiește-ți magazinul WooCommerce instantaneu cu pachete gratuite de șabloane Elementor
Doriți să construiți un magazin WooCommerce frumos instantaneu, fără nicio codificare? Apoi luați aceste pachete de șabloane Elementor gratuite și exclusive de la Templately și creați-vă magazinul online cu doar câteva clicuri.