Vă prezentăm widgetul de comparare a produselor EA WooCommerce pentru Elementor
Publicat: 2021-02-10Dacă aveți tipuri similare de produse în magazinul dvs. WooCommerce, clienții dvs. ar putea dori să le compare pentru a decide care dintre ele doresc să cumpere. Dar crearea unei comparații de produse în Elementor ar putea fi dificilă, până acum! Vă prezentăm widgetul EA WooCommerce Product Compare pentru a vă permite să creați comparații fără nicio codificare.

Cu acest widget avansat de la Essential Addons pentru Elementor , puteți crea instantaneu tabele sau diagrame atractive de comparare a produselor pentru magazinul dvs. WooCommerce chiar din Elementor Page Builder .
Cuprins
Cum puteți îmbunătăți experiența de cumpărături a utilizatorului cu compararea produselor WooCommerce?
Cumpărătorii online doresc adesea să compare prețurile și caracteristicile produselor similare, deoarece doresc să-l cumpere pe cel potrivit pentru ei. Fie că este vorba de un magazin de bijuterii sau de un magazin de electronice online , clienții vor dori să compare produsele dumneavoastră pentru a decide care este cel mai bun pentru ei. Când nu își pot da seama ce produs anume ar trebui să aleagă, clienții tăi se pot simți frustrați și pot decide să nu cumpere deloc.
Pentru a preveni acest lucru, puteți îmbunătăți experiența de cumpărături a vizitatorilor site-ului dvs. creând un tabel sau un grafic de comparare a produselor pentru magazinul dvs. WooCommerce. Iar cel mai simplu mod de a face acest lucru este folosind Elementor .
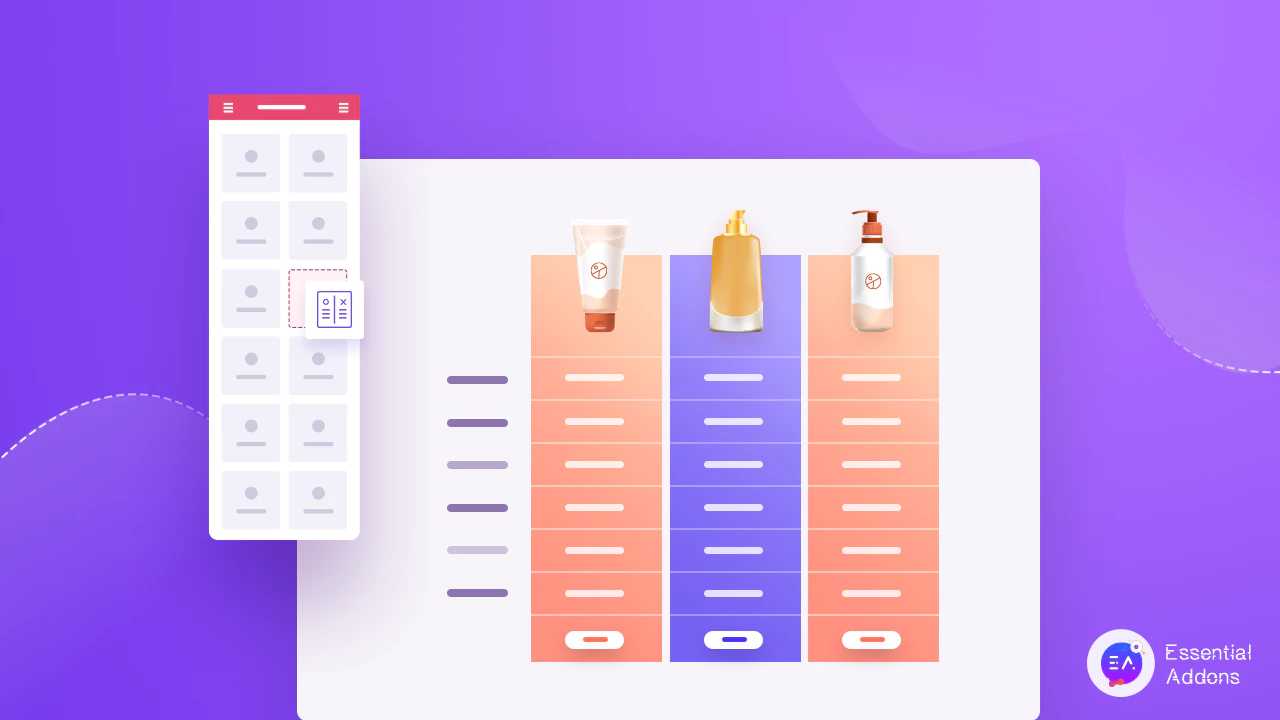
Vă prezentăm widgetul de comparare a produselor EA WooCommerce
Essential Addons pentru Elementor are câteva widget-uri WooCommerce pentru a vă ajuta să vă construiți magazinul de comerț electronic cu ușurință folosind Elementor. De la a vă ajuta să creați pagini frumoase WooCommerce Checkout , până la afișarea colecțiilor de produse, puteți crea un site web de cumpărături online complet funcțional, fără nicio codificare, folosind Elementor și Essential Addons .

Acum, odată cu introducerea widget-ului de comparare a produselor EA WooCommerce pentru Elementor, nu trebuie să creați manual o listă completă de caracteristici sau un tabel de comparație pentru produsele dvs. Acest element avansat de la Essential Addons pentru Elementor vă permite să adăugați trei sau mai multe produse simultan și să le stilați așa cum doriți.

Cum să utilizați compararea produselor WooCommerce în Elementor?
Utilizarea elementului EA WooCommerce Product Compare este foarte ușoară, mai ales dacă sunteți deja familiarizat cu Elementor page builder. Tot ce trebuie să faceți este să trageți și să plasați elementul oriunde pe site-ul dvs., să adăugați produsele și sunteți gata. Dar înainte de a începe, trebuie să vă asigurați că aveți toate lucrurile esențiale pentru a utiliza elementul EA WooCommerce Product Compare.
Lucruri de care veți avea nevoie:
Elementor : Acest lucru va părea evident, dar dacă doriți să creați o diagramă de comparație a produselor sau un tabel pentru magazinul dvs. WooCommerce fără codare, va trebui să vă asigurați că instalați și activați Elementor pe site-ul dvs. web.
WooCommerce : Deoarece acest tutorial este special pentru site-ul WooCommerce, trebuie să vă asigurați că aveți instalat pluginul WooCommerce pentru WordPress și apoi să vă configurați magazinul urmând instrucțiunile de pe ecran.
Essential Addons pentru Elementor : widgetul EA WooCommerce Product Compare este un element din Essential Addons pentru Elementor, așa că trebuie să instalați și să activați Essential Addons pe site-ul dvs.
Dacă aveți deja aceste pluginuri esențiale, atunci sunteți gata să începeți. Urmați instrucțiunile pas cu pas prezentate mai jos pentru a afla cum să utilizați widgetul EA Woo Product Compare în Elementor .
Pasul 1: Activați widgetul de comparare a produselor EA Woo în Elementor
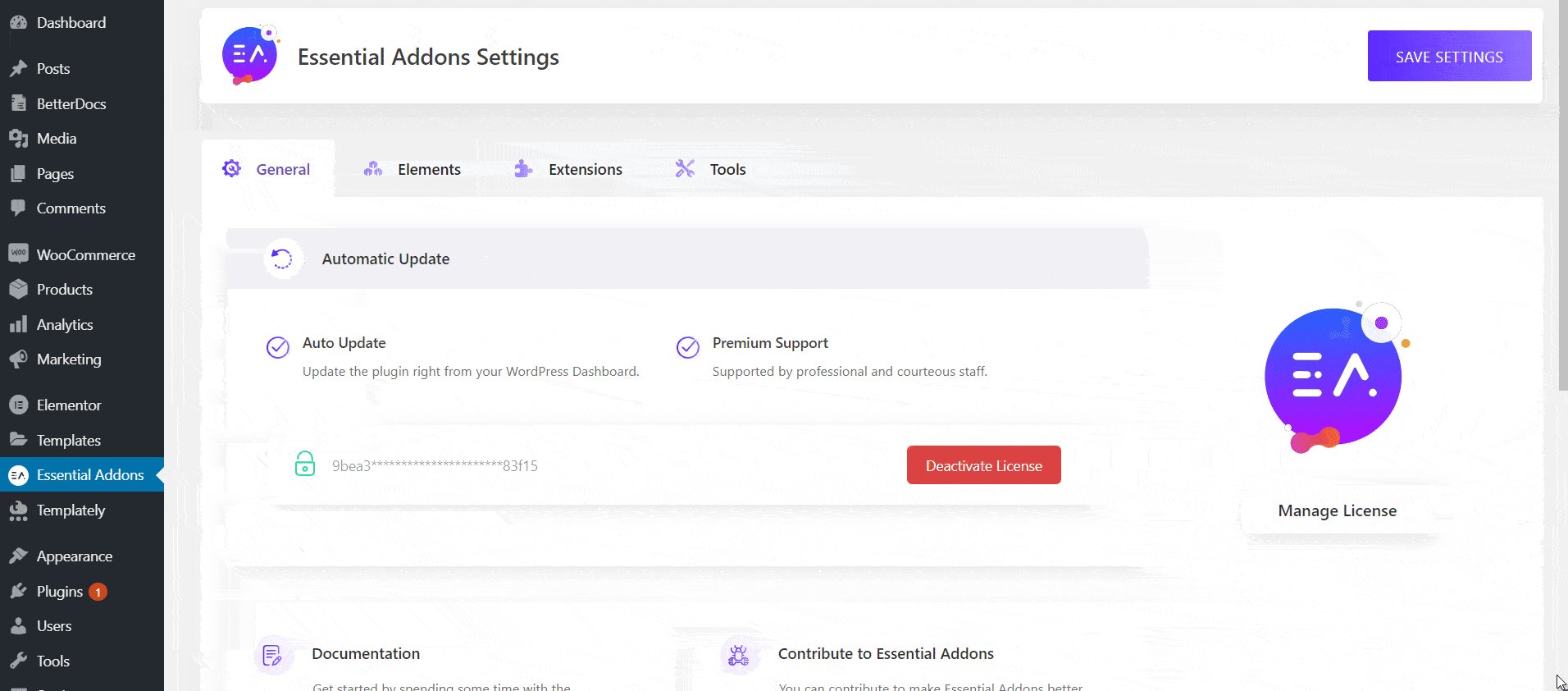
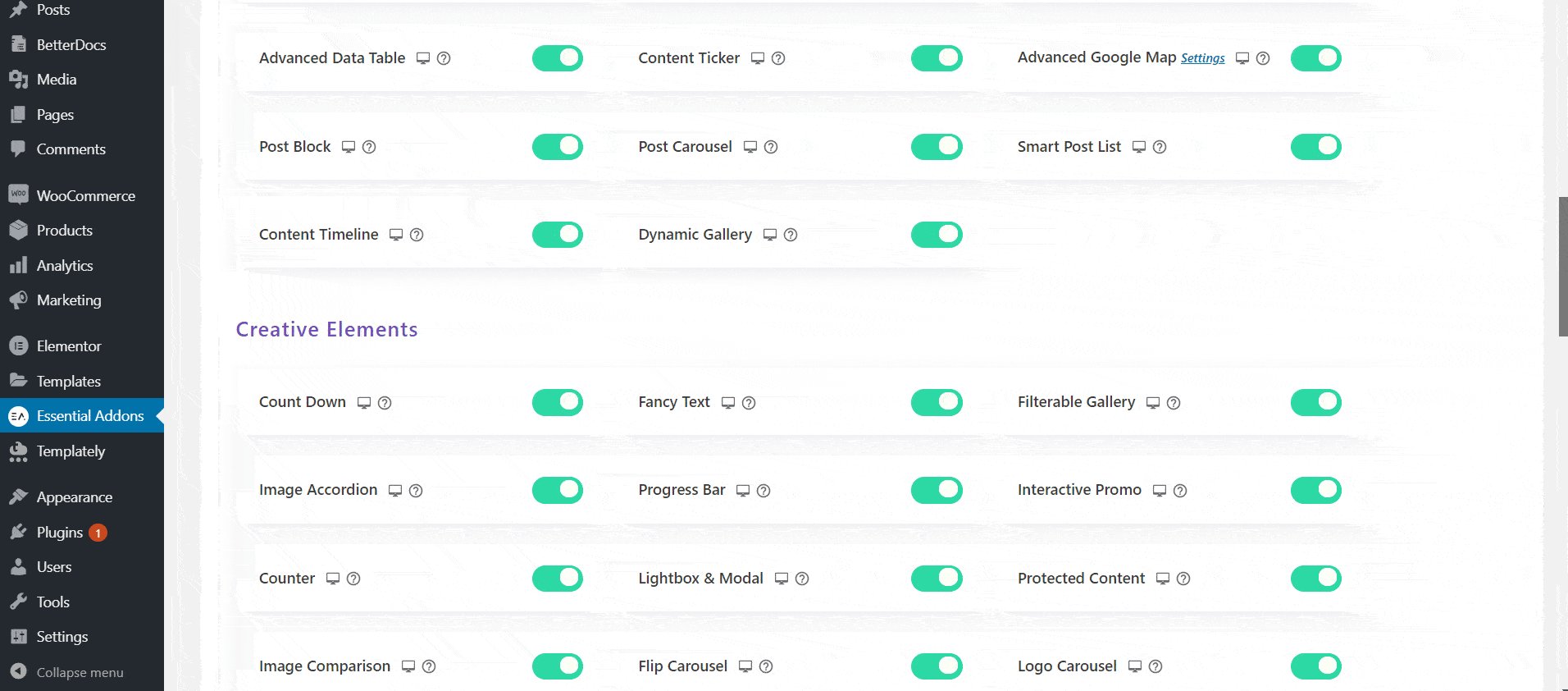
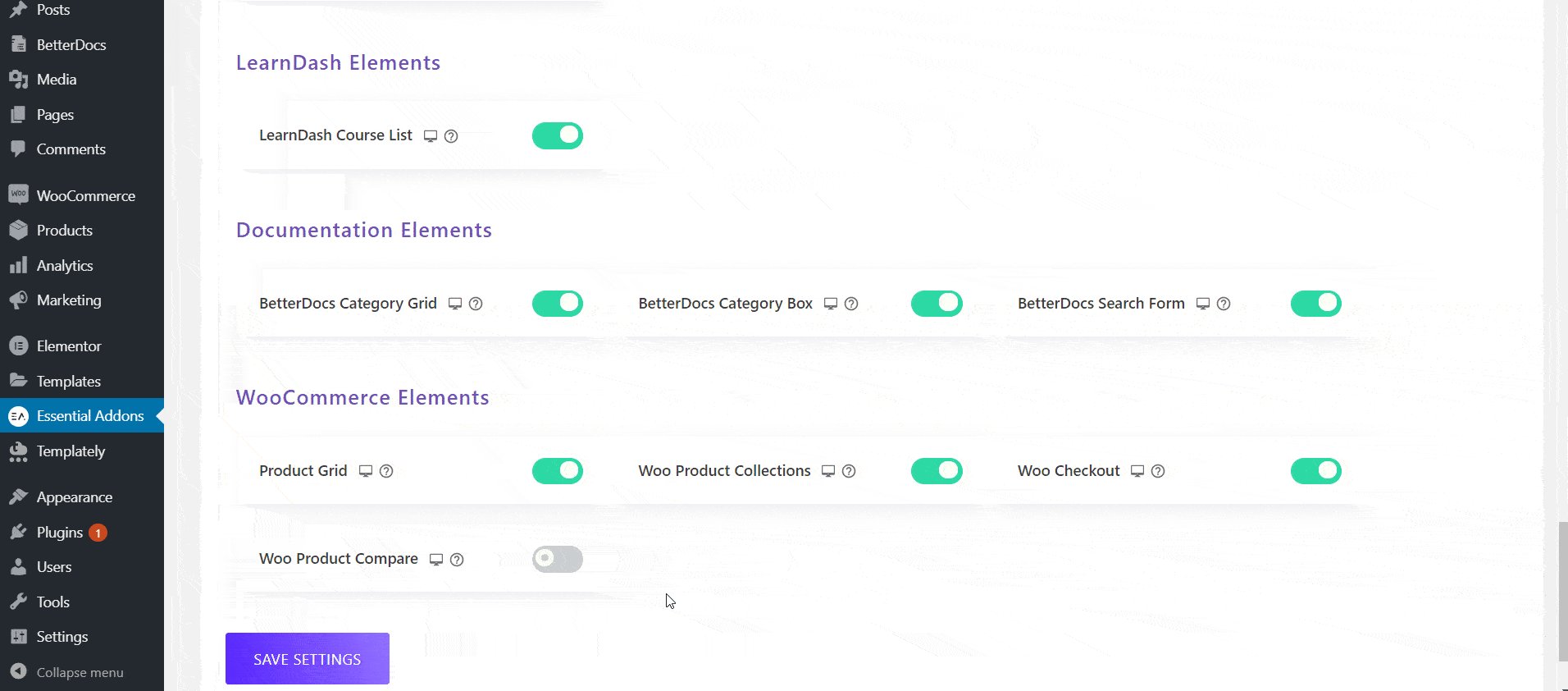
Primul lucru pe care trebuie să-l faceți este să activați elementul WooCommerce Product Compare. Pentru a face acest lucru, mai întâi mergeți la tabloul de bord WordPress și navigați la Addons esențiale → Elemente , așa cum se arată mai jos. Derulați în jos în pagină și asigurați-vă că elementul „Comparare produse Woo” este activat. Dacă nu este, pur și simplu comutați pentru a activa elementul și faceți clic pe butonul „Salvare setări ”.

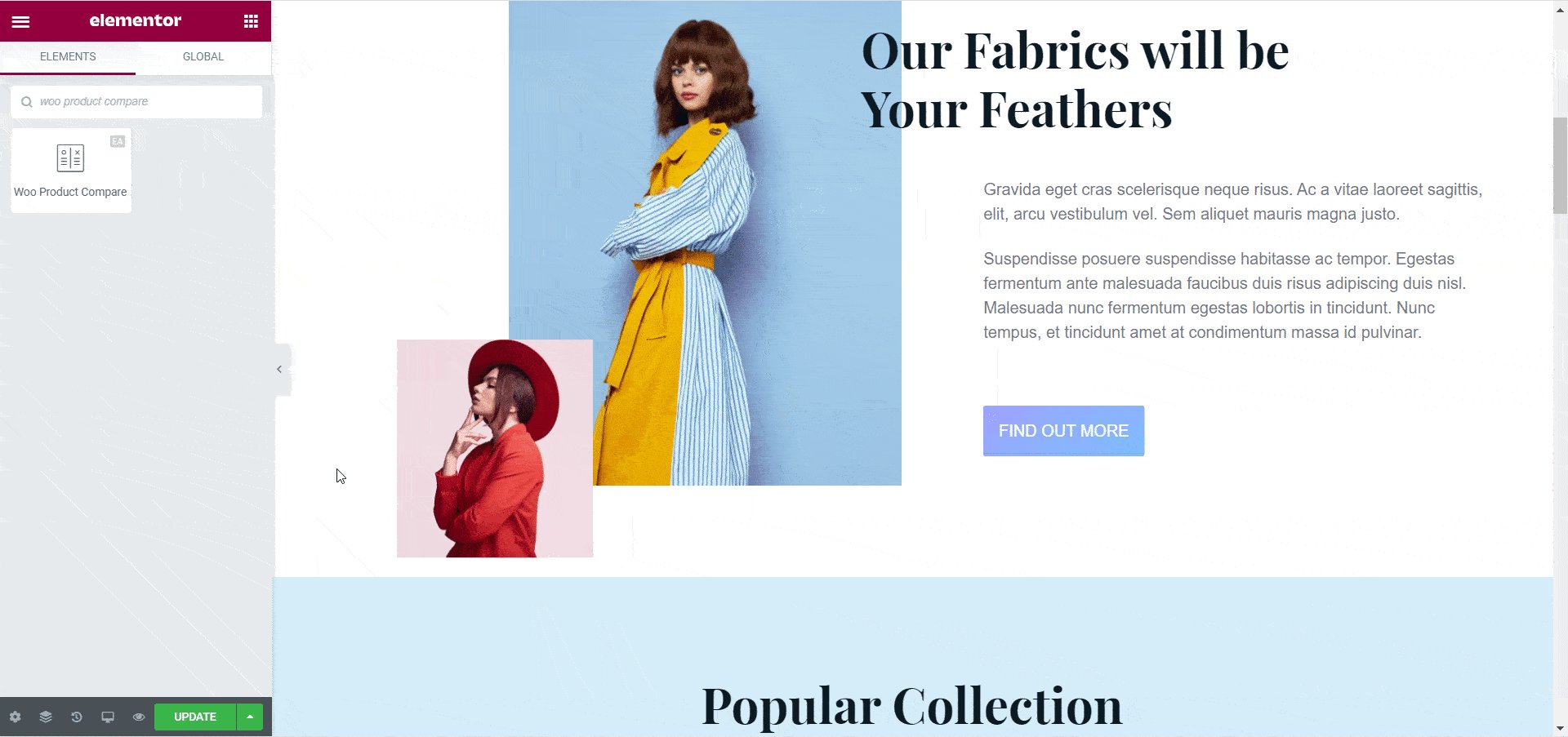
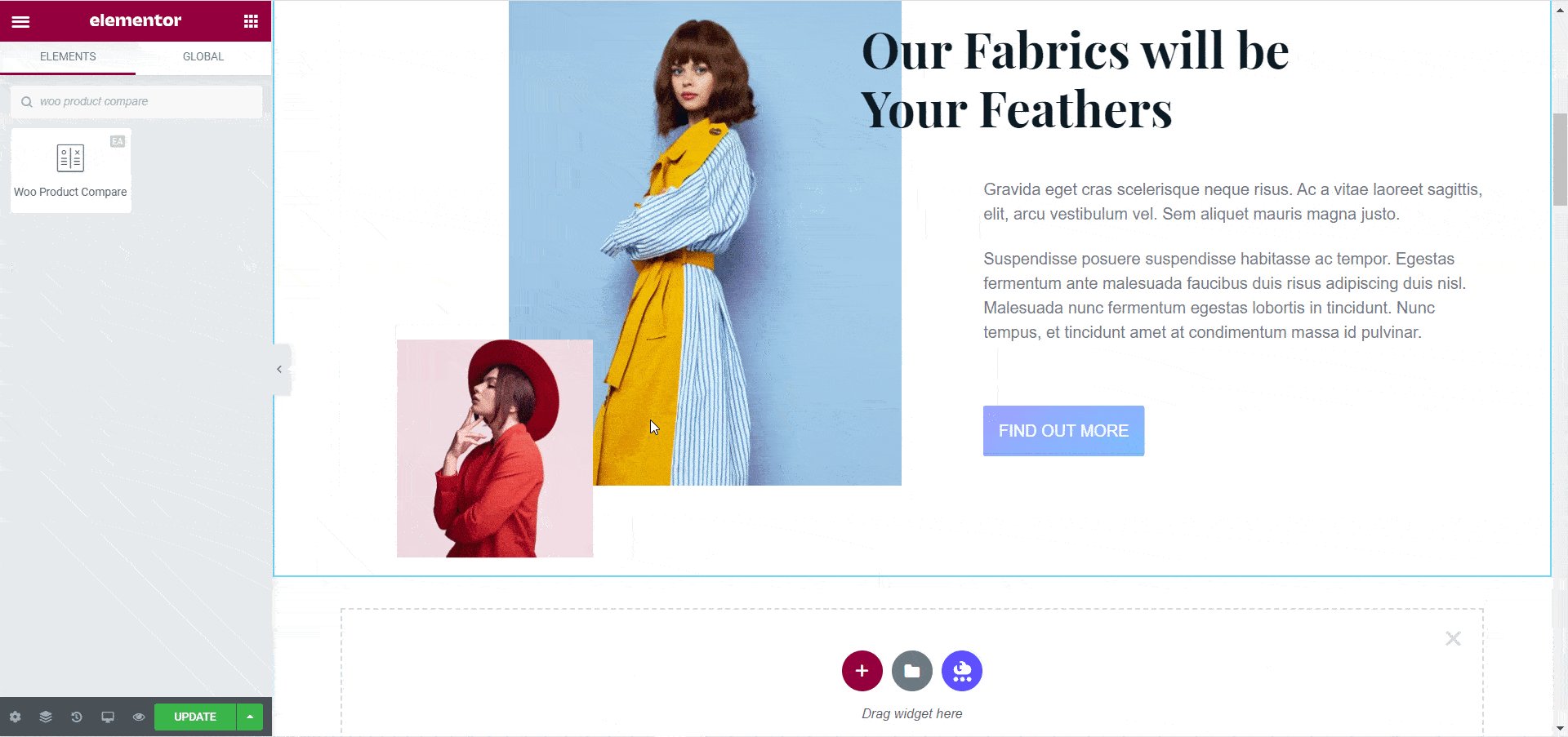
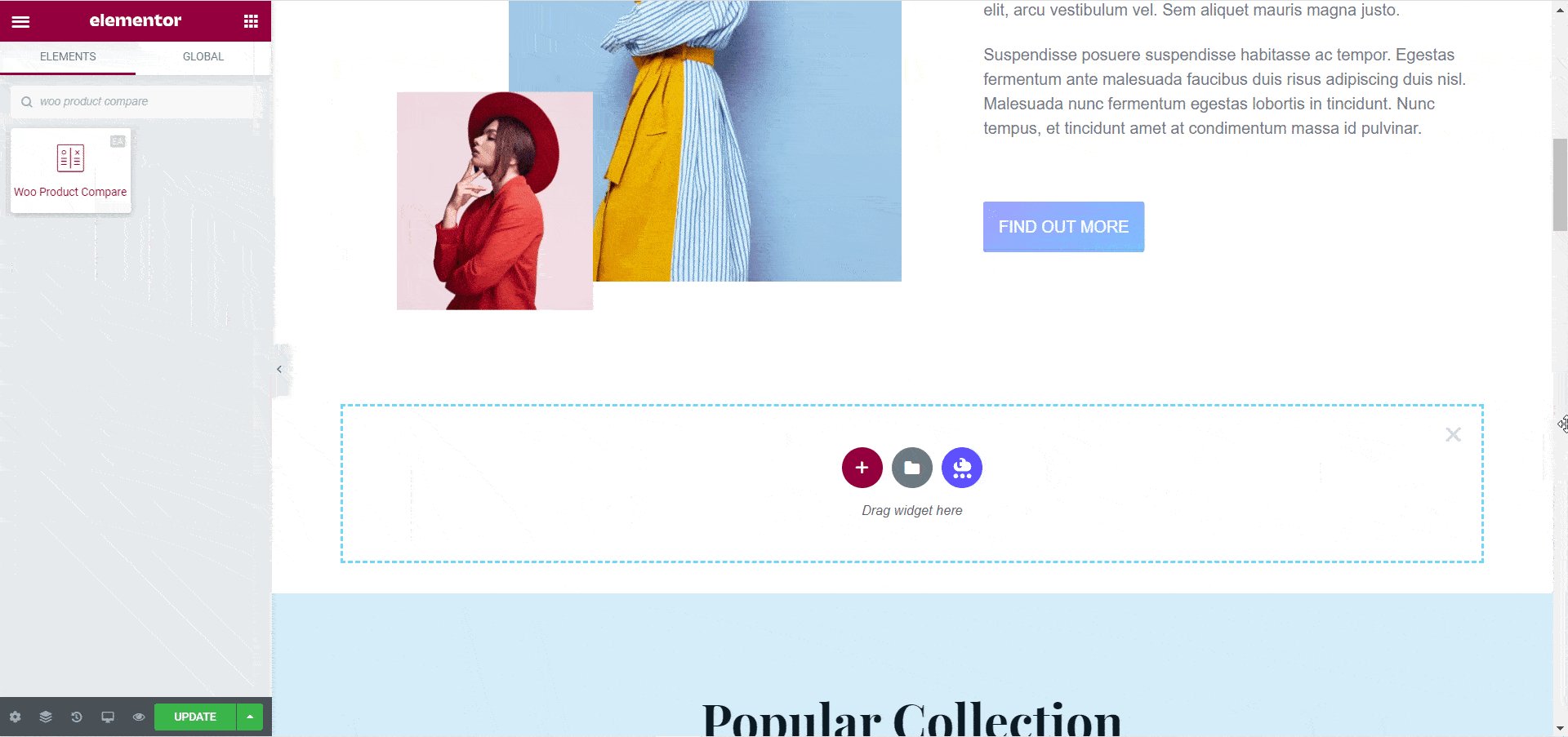
După finalizarea acestui pas, puteți reveni la pagina în care doriți să afișați un tabel de comparare a produselor. Când editați pagina cu Elementor, căutați elementul „Comparare produse Woo” în fila „ELEMENTE”. Pur și simplu trageți și plasați elementul oriunde pe pagina dvs. pentru a-l activa pe site-ul dvs. web.

Pasul 2: Modificați conținutul pentru compararea produselor WooCommerce
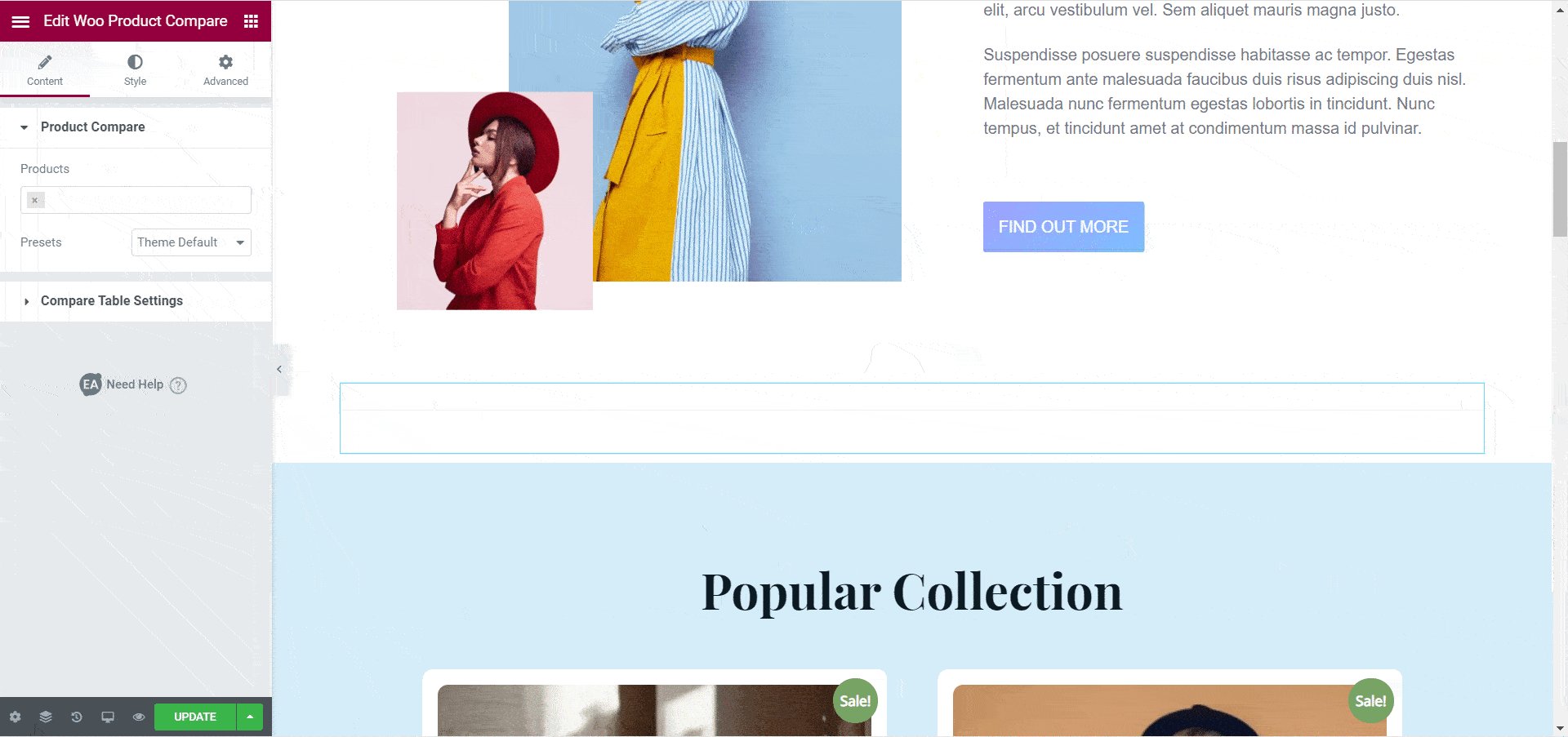
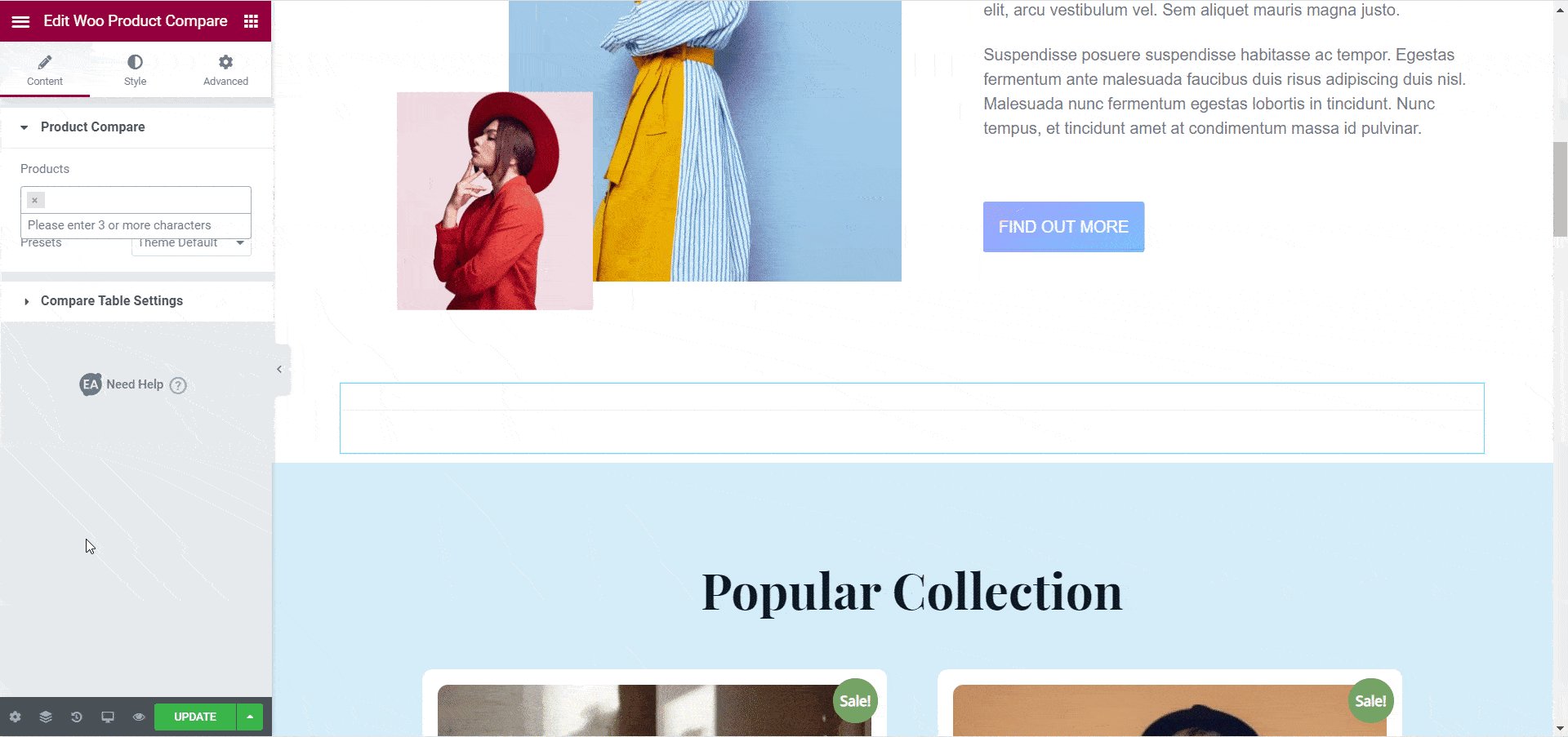
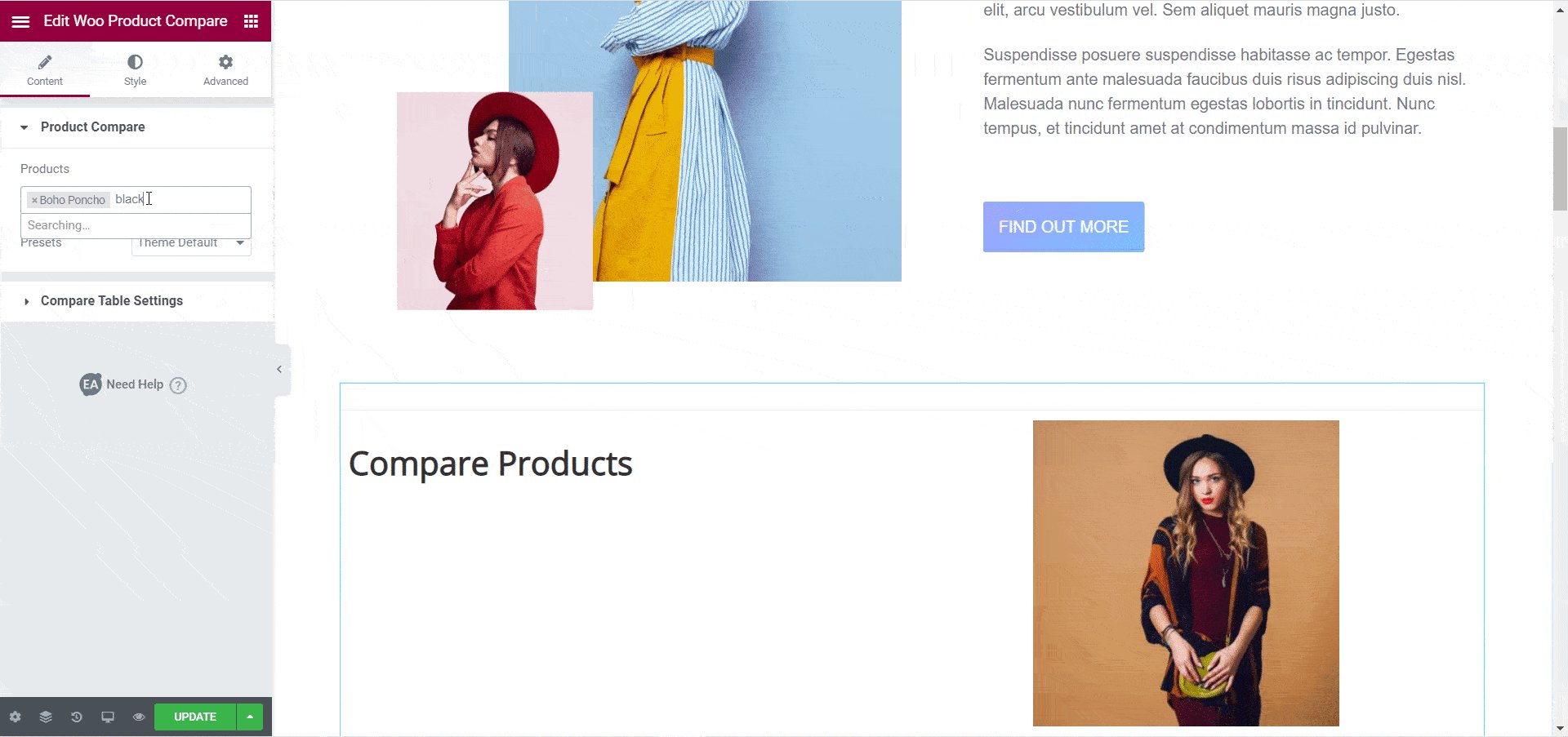
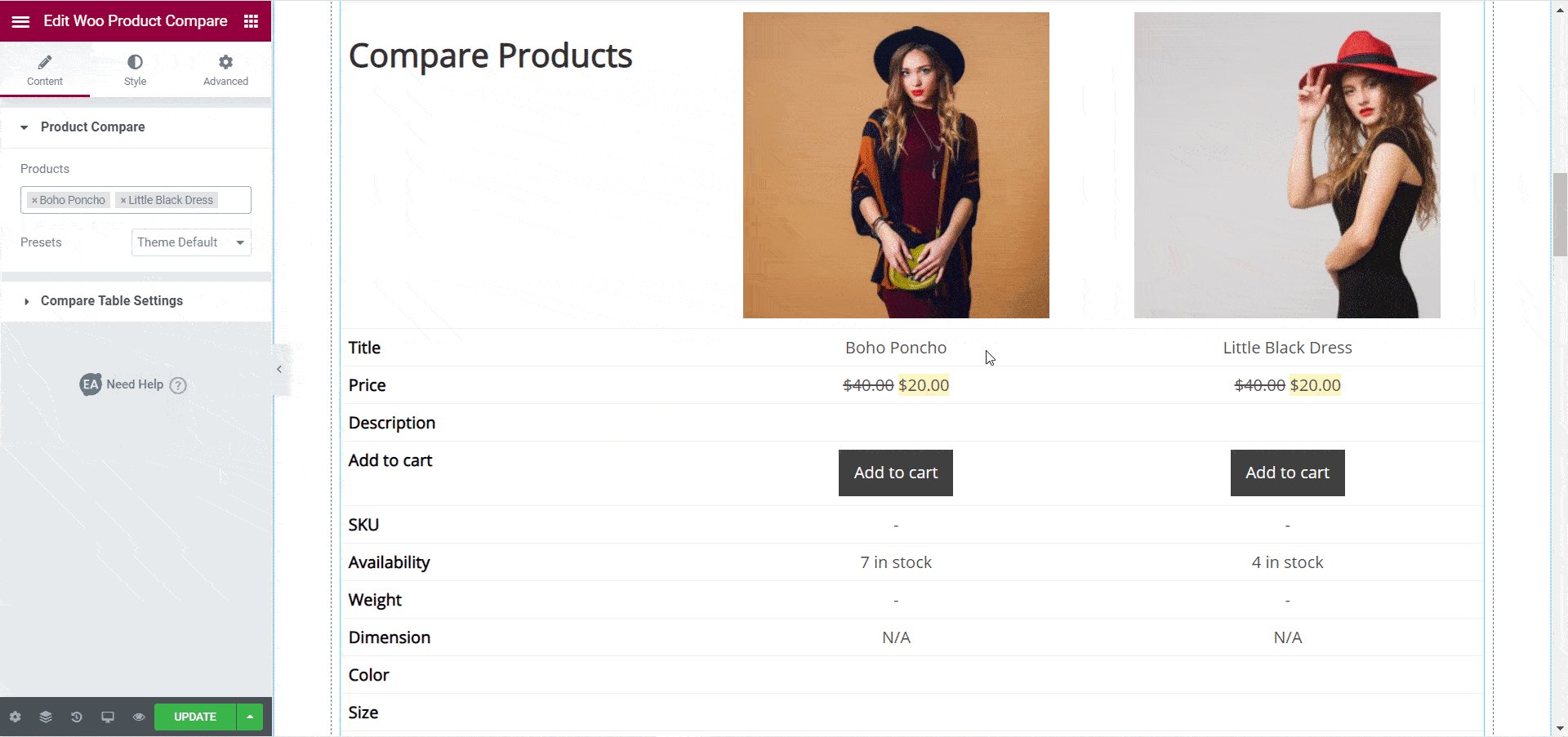
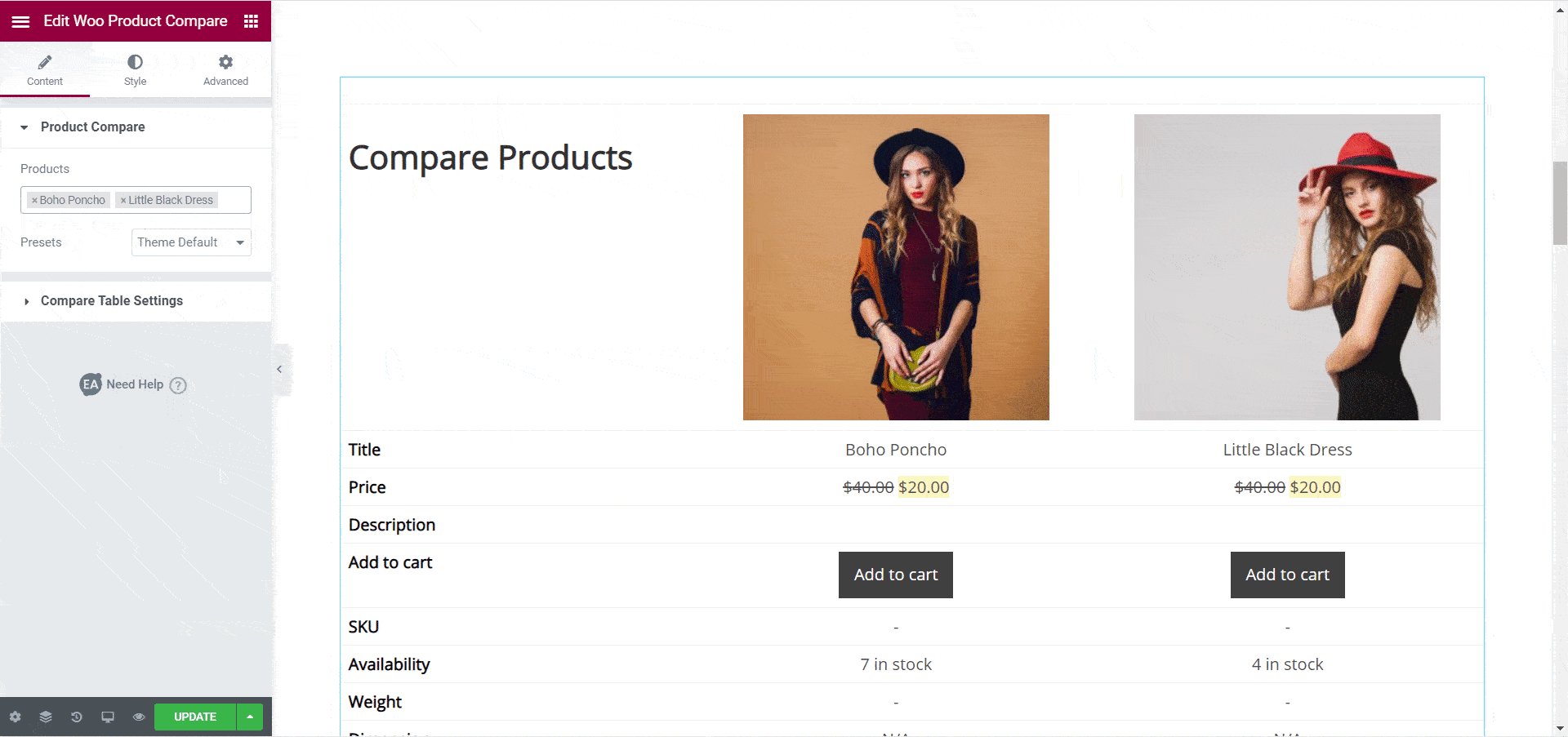
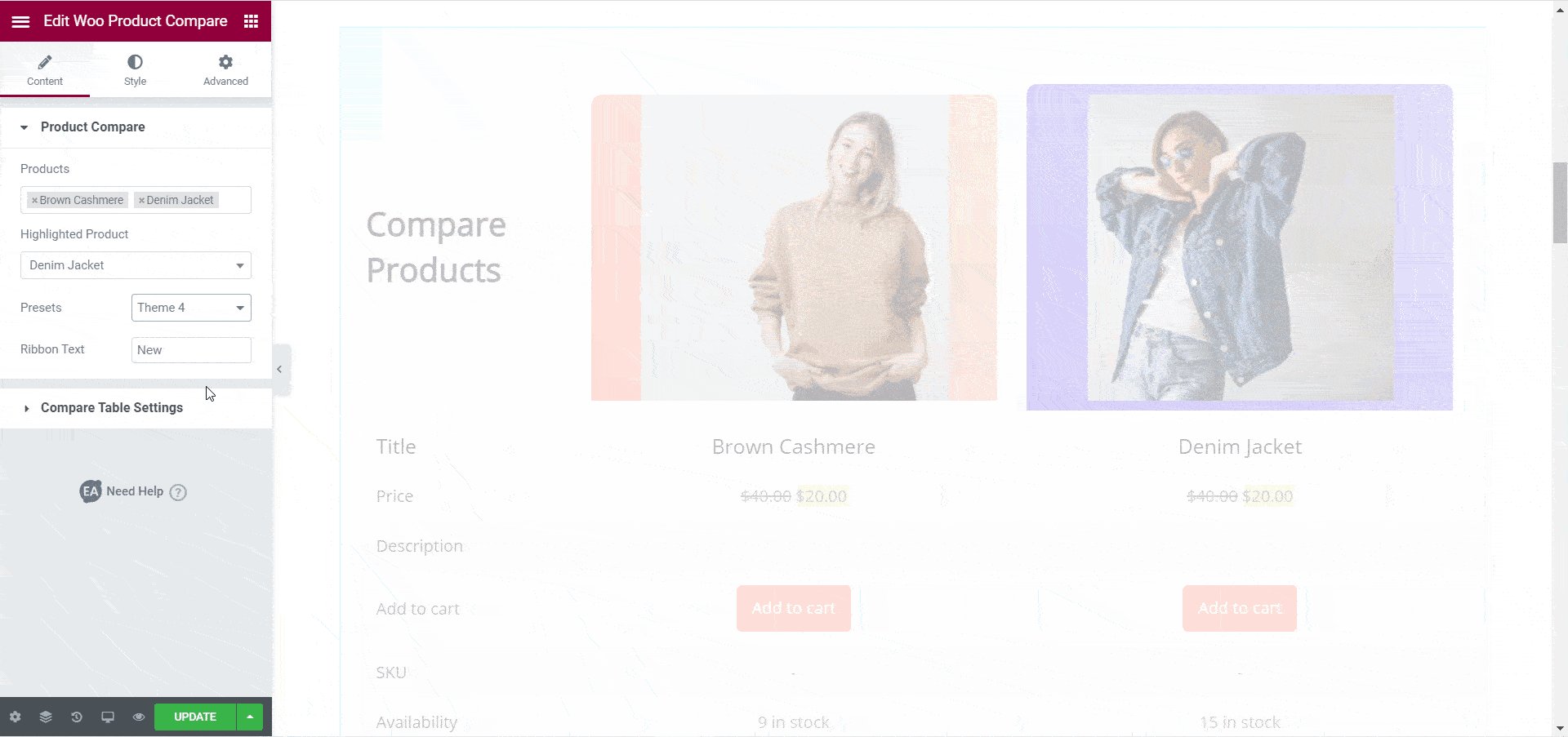
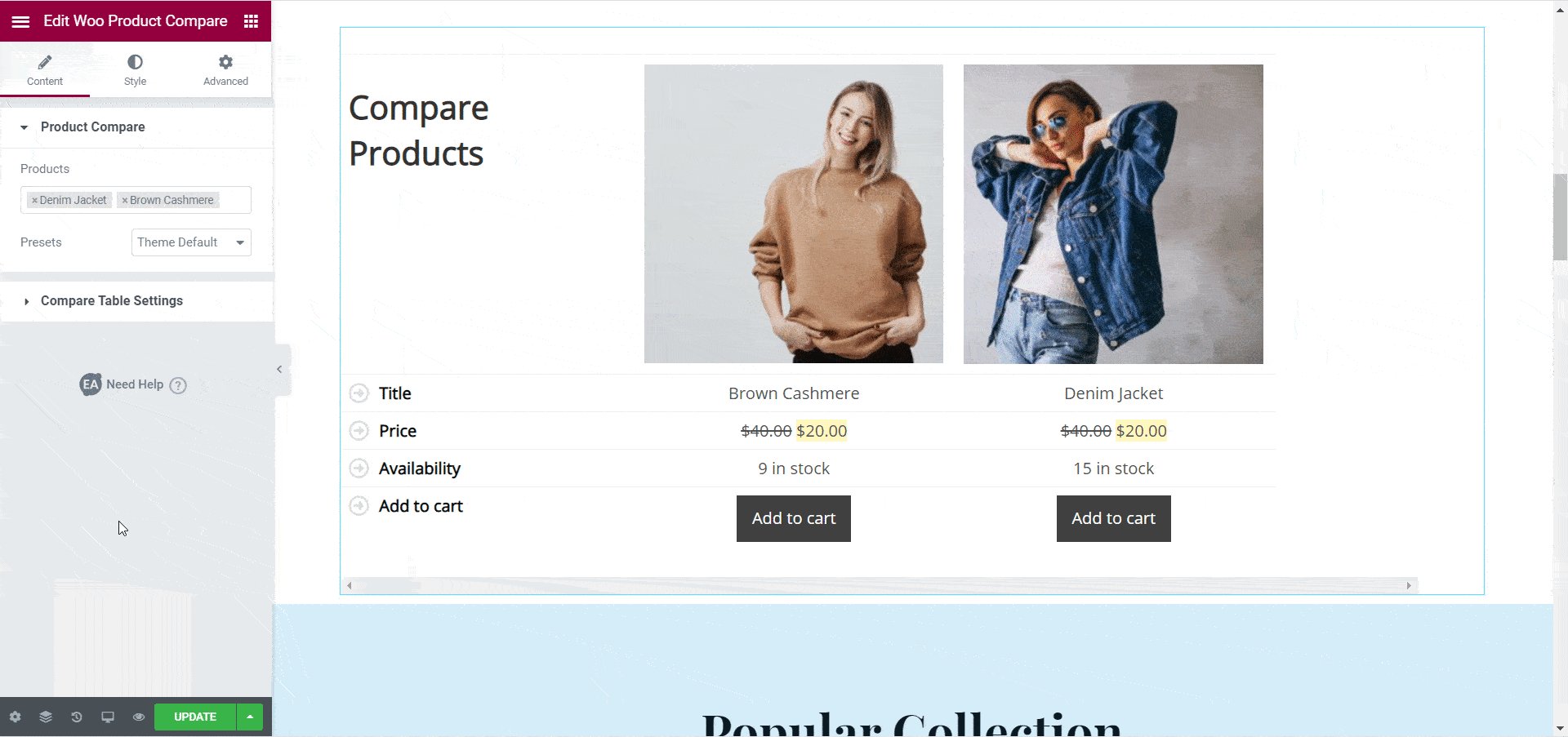
Tabelul dvs. de comparație a produselor nu va fi vizibil imediat, deoarece mai întâi trebuie să alegeți ce produse doriți să afișați cu elementul Woo Product Compare. Puteți face acest lucru făcând clic pe opțiunea „ Comparare produse” din fila „Conținut” . Aici, puteți introduce numele produselor dvs. WooCommerce pentru a le adăuga la tabelul de comparare a produselor.


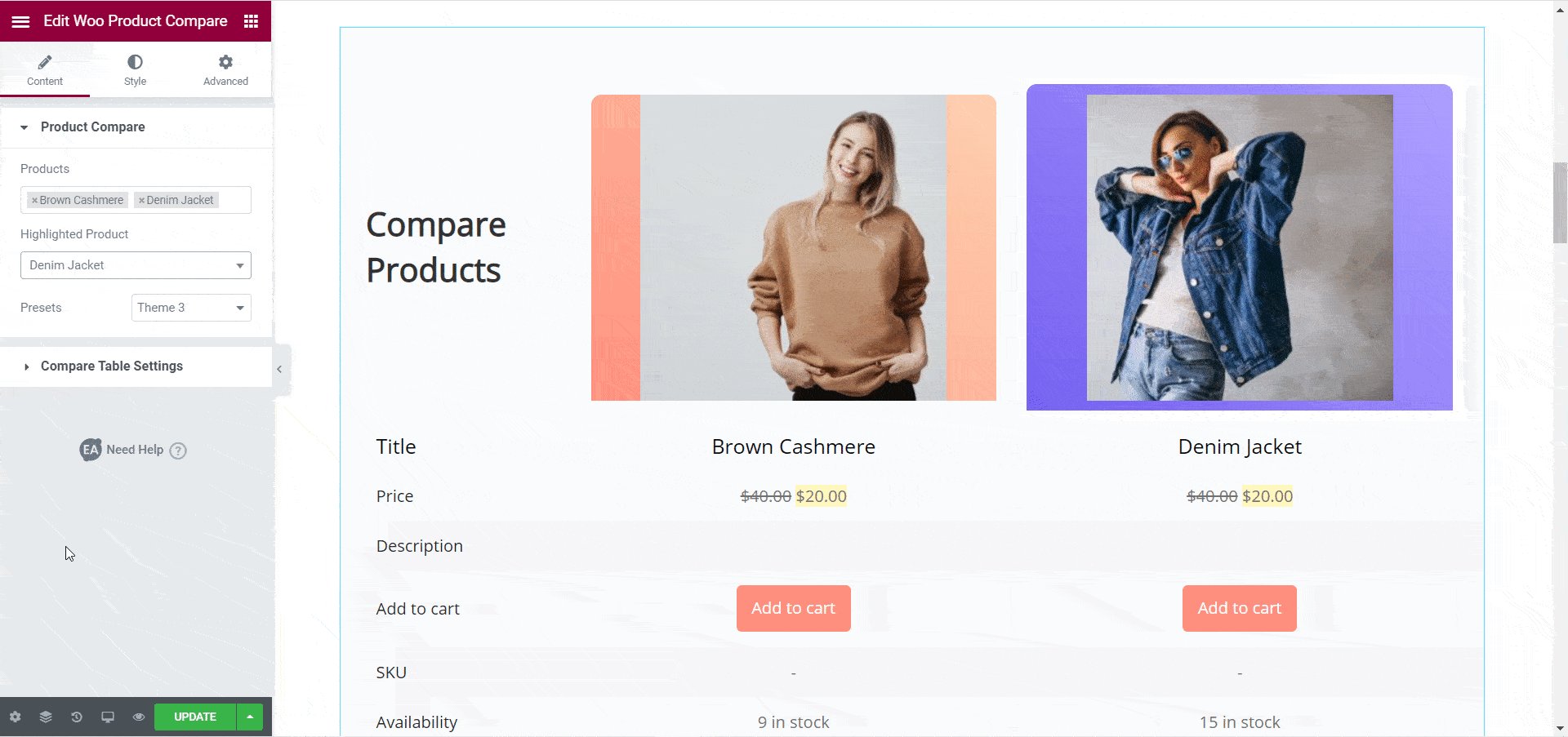
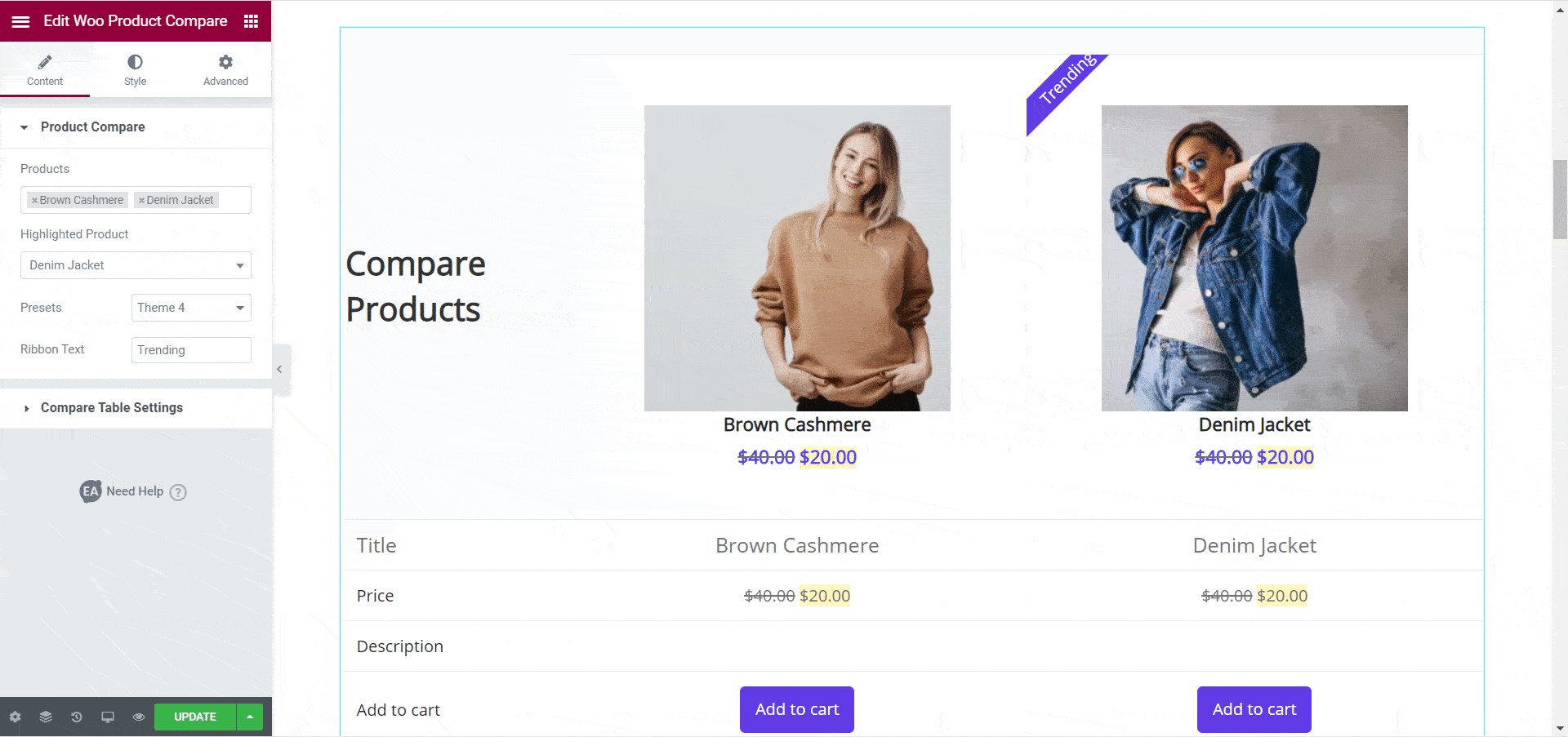
Apoi, puteți alege tema pentru tabelul de comparație. Acest lucru vă permite să decideți designul general al tabelului dvs. de comparație, pe care îl puteți modela mai detaliat mai târziu. În acest moment, există șase teme gata făcute disponibile cu elementul Woo Product Compare. Printre acestea, „Tema 3” și „Tema 4” vine cu o opțiune de a evidenția un anumit produs.

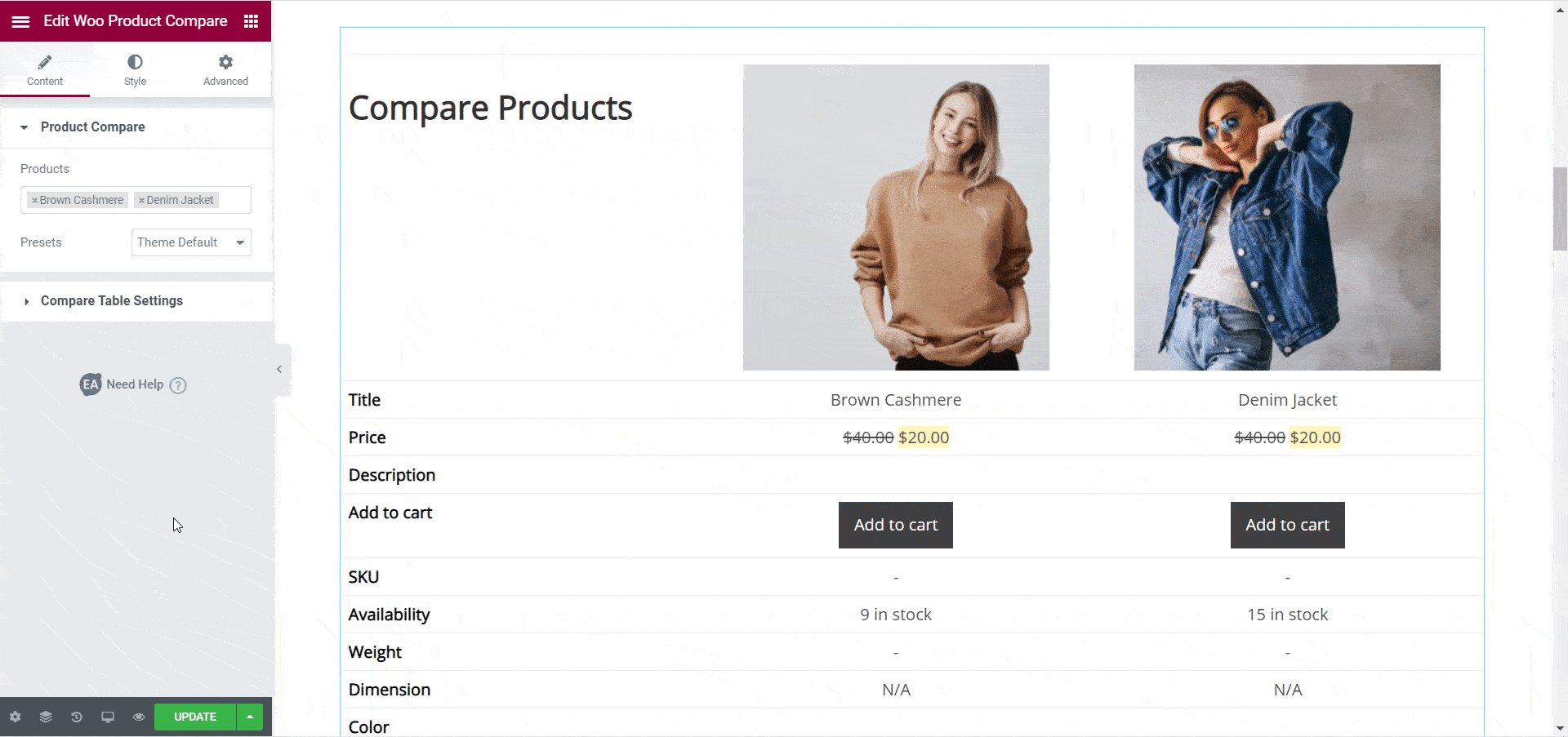
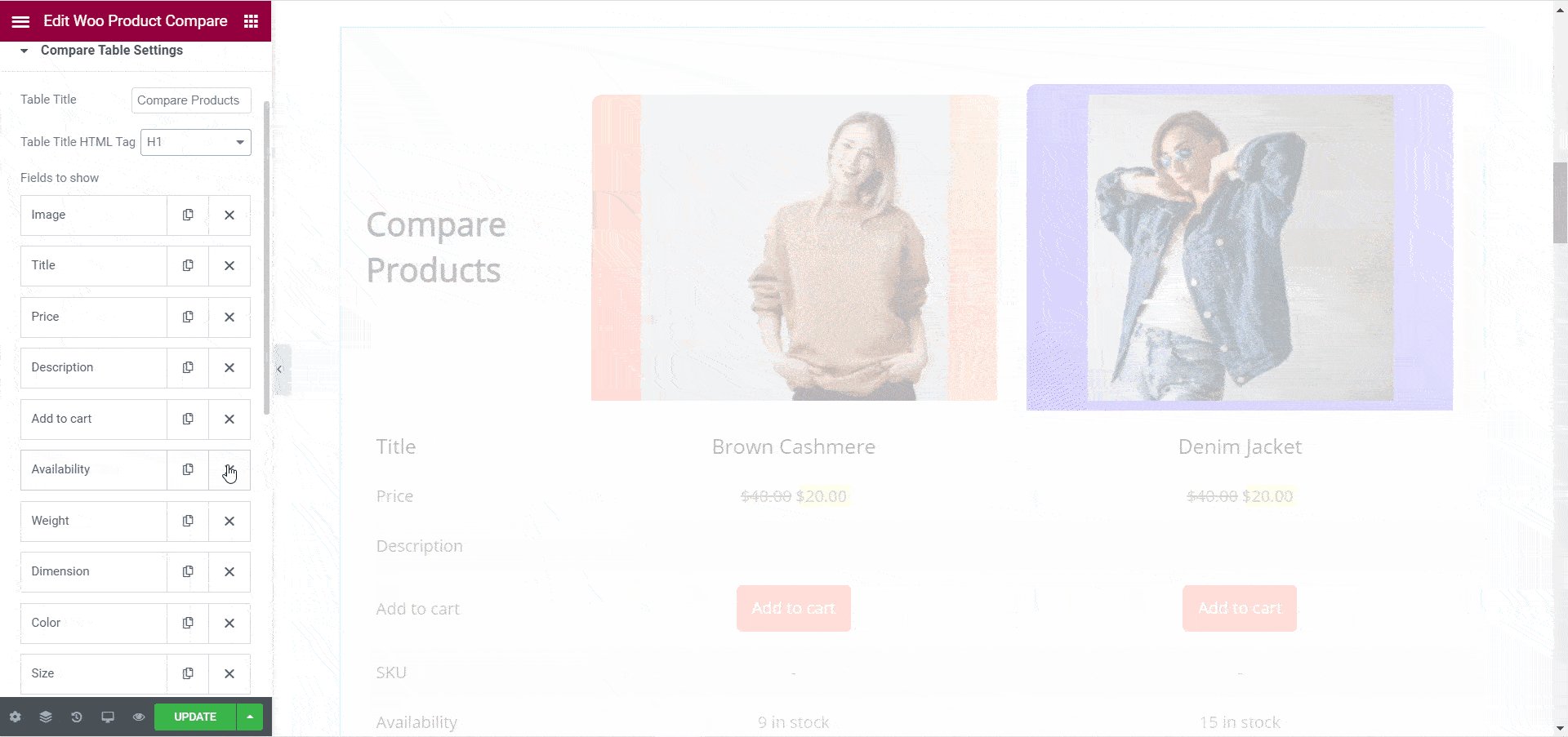
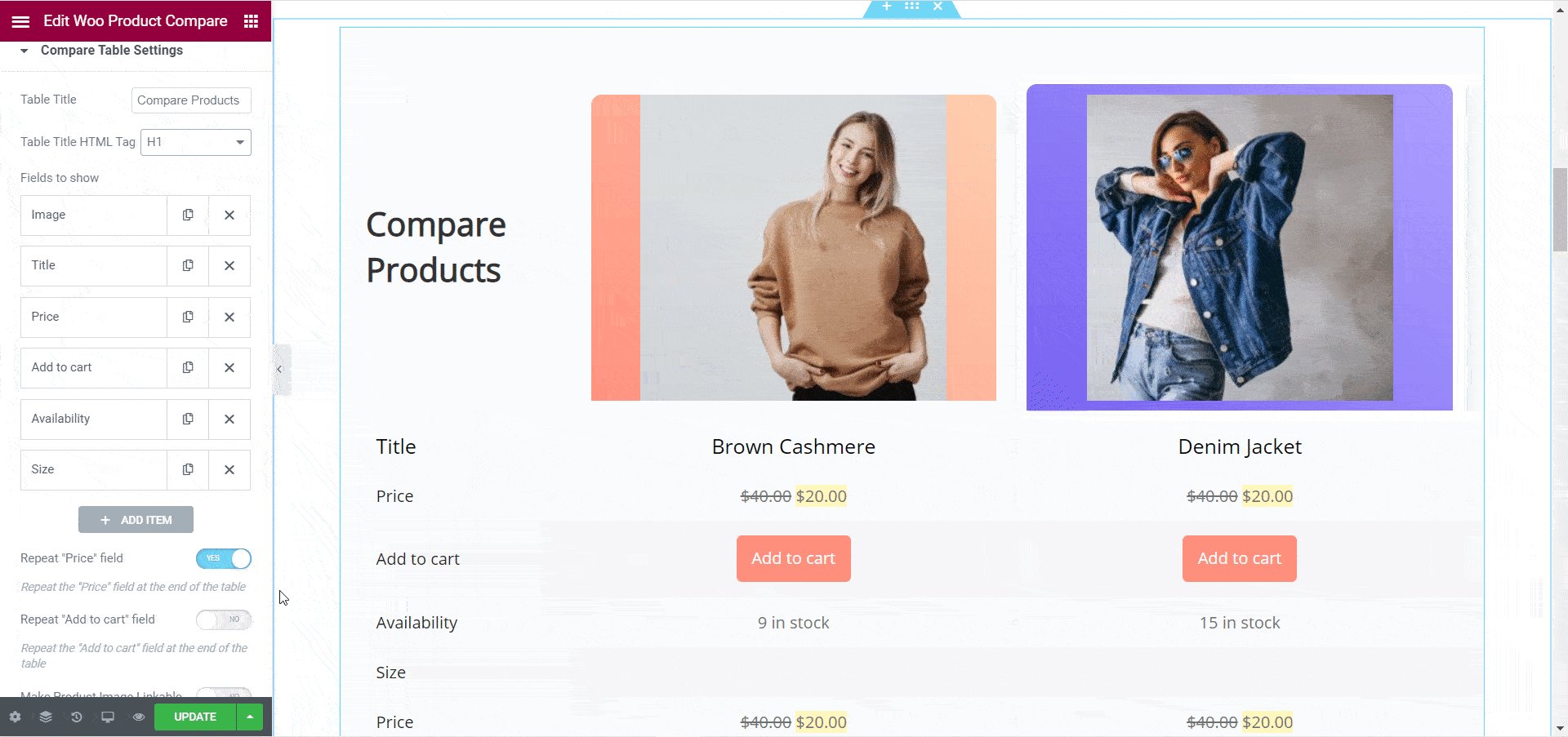
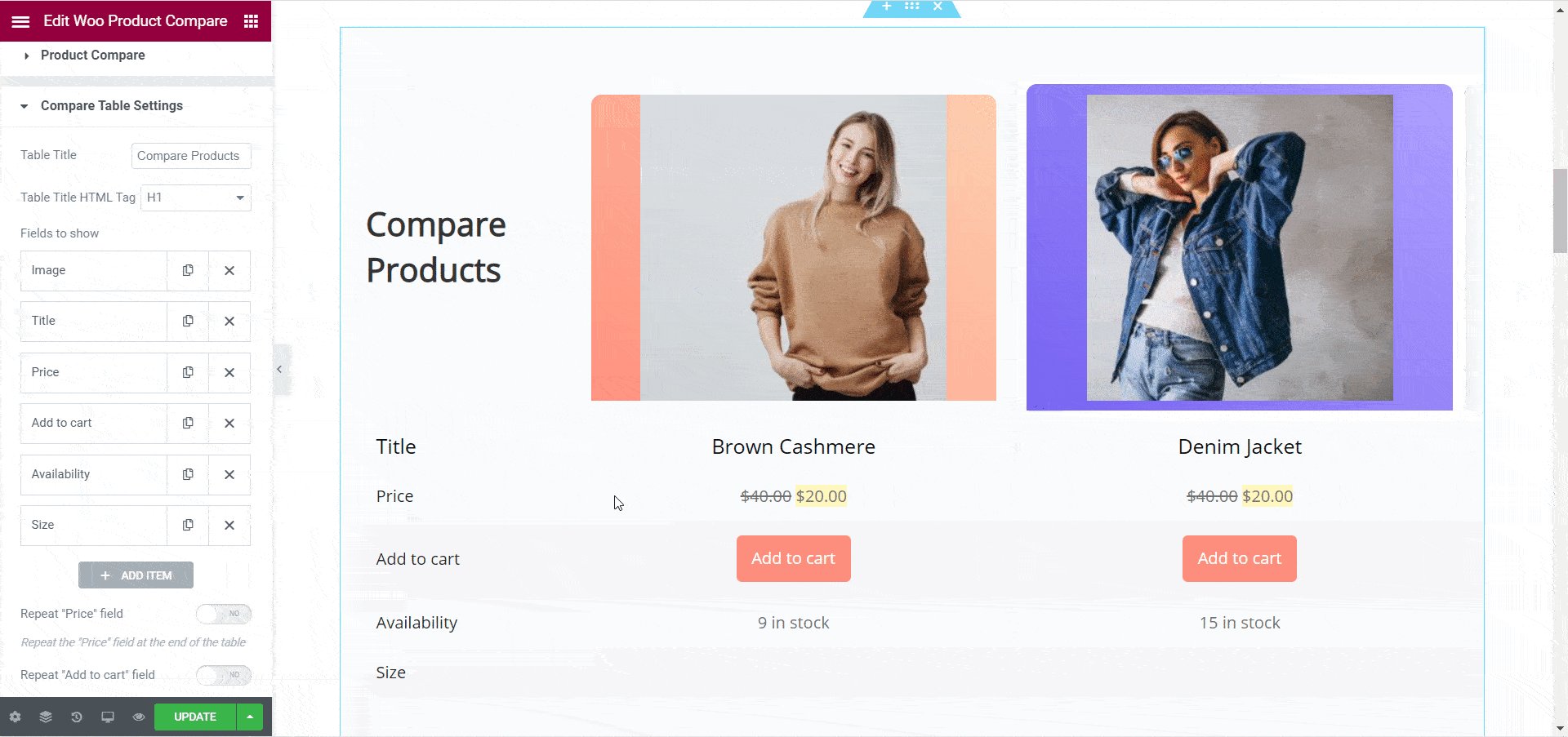
După ce ați adăugat produsele pe care doriți să le afișați în tabelul de comparare a produselor, trebuie să modificați conținutul pe care doriți să îl afișați pe tabel. Puteți face acest lucru cu ușurință cu elementul Woo Product Compare. Din fila „Conținut” , faceți clic pe opțiunea „Comparați setările tabelului” . De aici, puteți schimba titlul tabelului, precum și eticheta de titlu.
În plus, puteți alege și ce caracteristici să afișați din setările „Fields To Show” . În mod implicit, elementul Woo Product Compare afișează 11 câmpuri diferite, inclusiv „Imagine”, „Preț”, „Titlu”, „Descriere”, „Adaugă în coș”, „Disponibilitate”, „Greutate”, „Culoare” și multe altele .

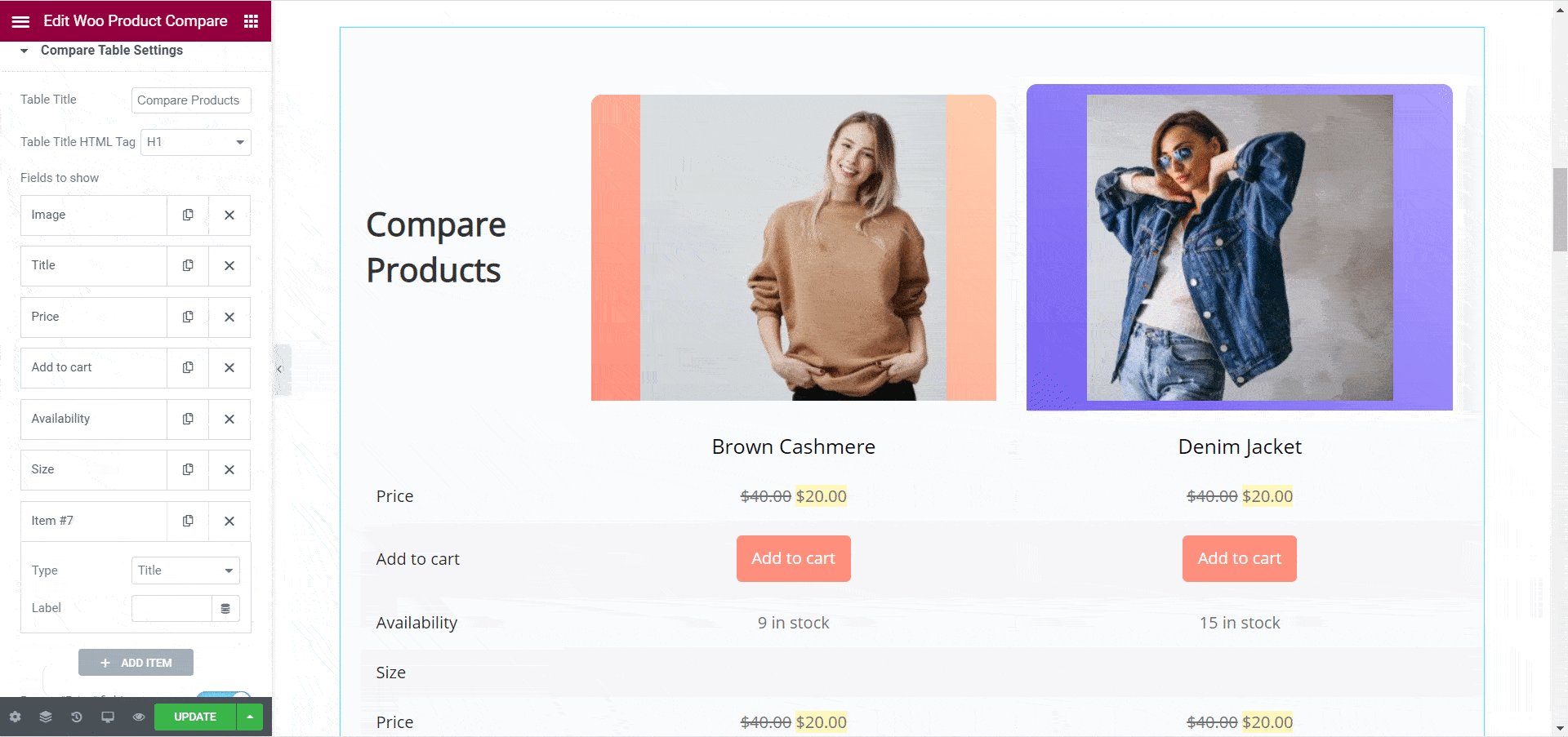
Dacă doriți să eliminați orice câmp, faceți clic pe pictograma „X” de lângă numele câmpului de nume. Dacă doriți să adăugați un câmp sau o funcție nouă, faceți clic pe butonul „+ Adăugați articol” , așa cum se arată mai jos. Când adăugați un câmp nou, puteți alege tipul de câmp și eticheta acestuia.
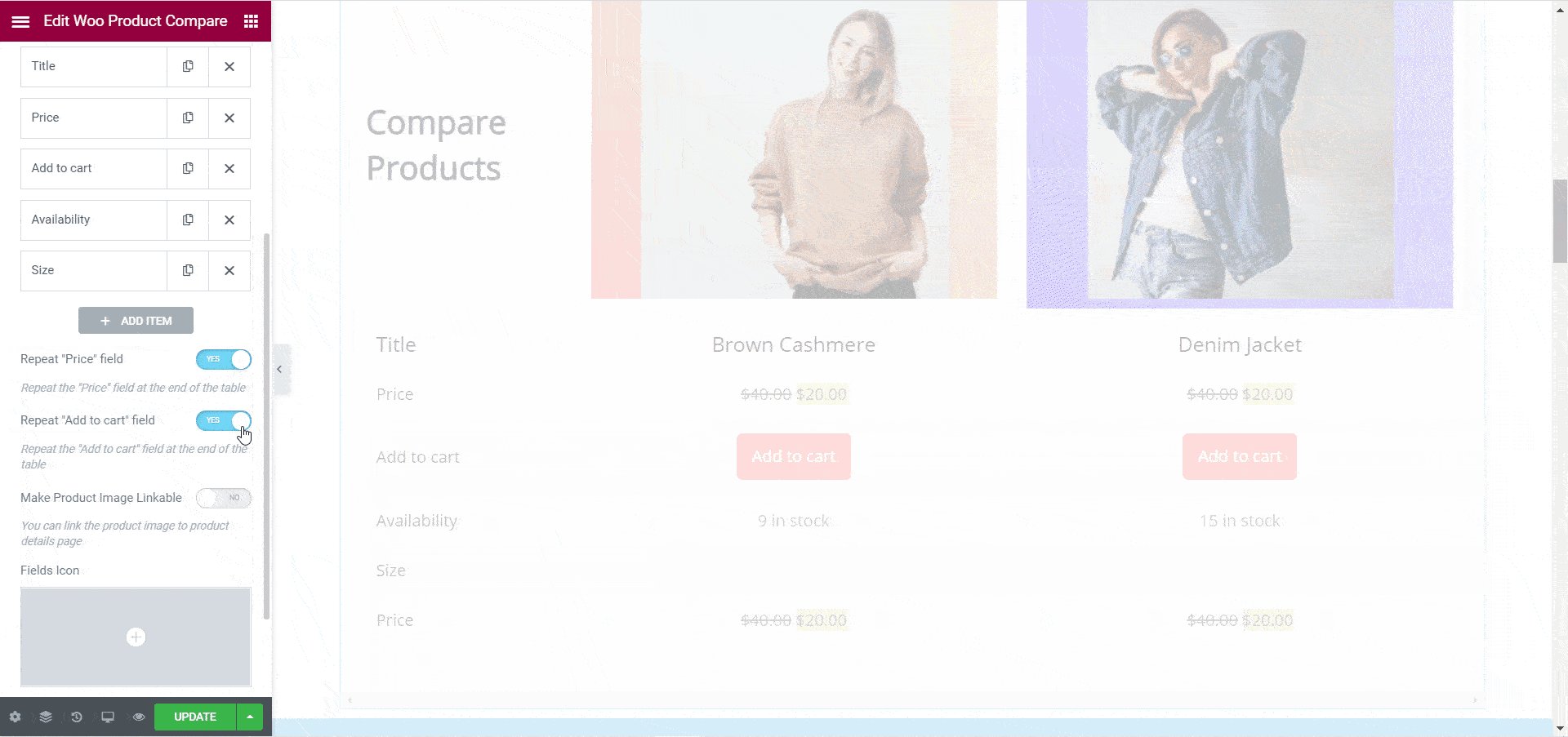
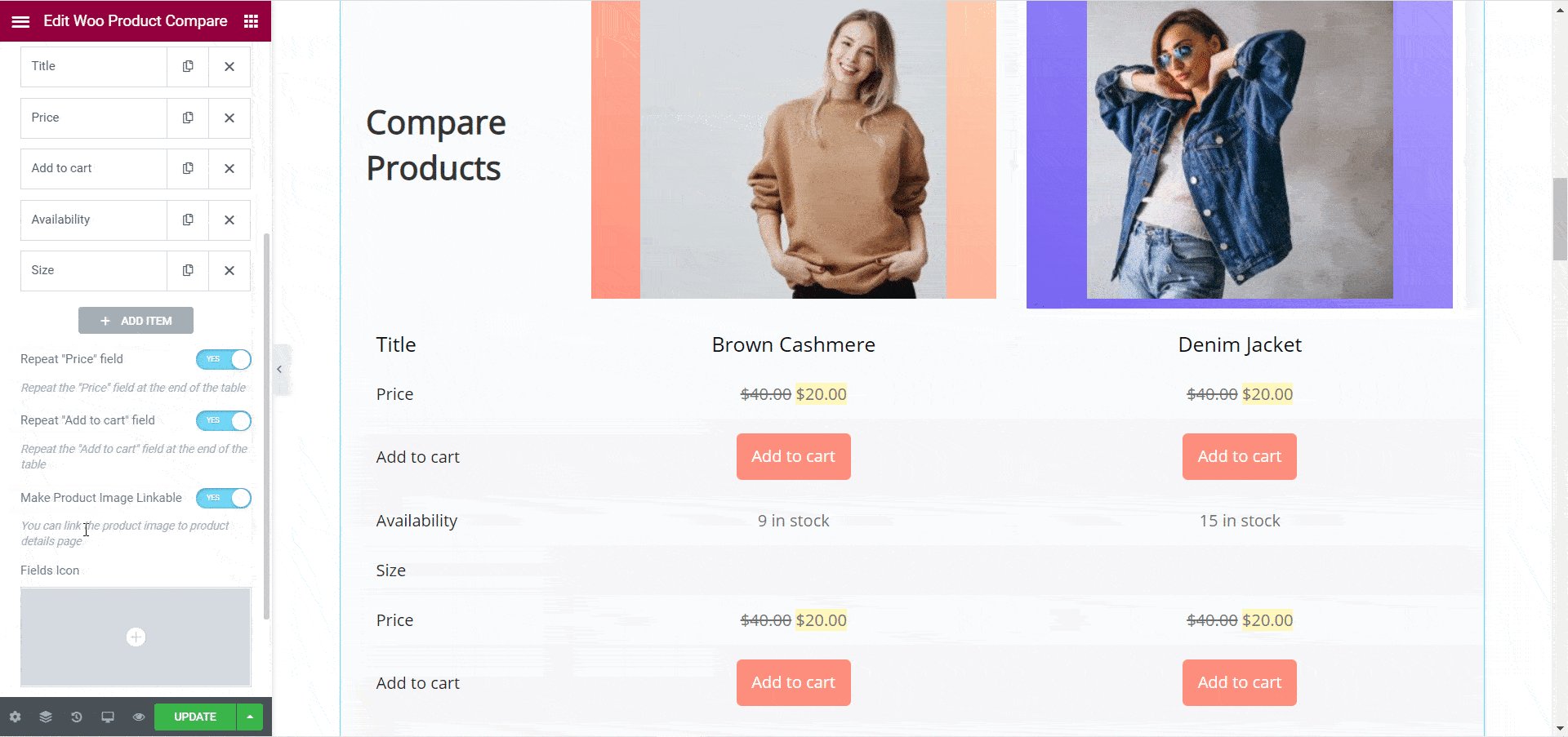
Pe lângă acestea, ai și opțiunea de a repeta anumite câmpuri care pot fi importante pentru magazinul tău. De exemplu, puteți alege să repetați câmpul „Preț” sau câmpul „Adăugați în coș” lângă sfârșitul tabelului, așa cum se arată mai jos. De asemenea, puteți alege să faceți clic pe imaginile produselor dvs., astfel încât vizitatorii site-ului dvs. să fie redirecționați către pagina cu detaliile produsului atunci când fac clic pe imagine.
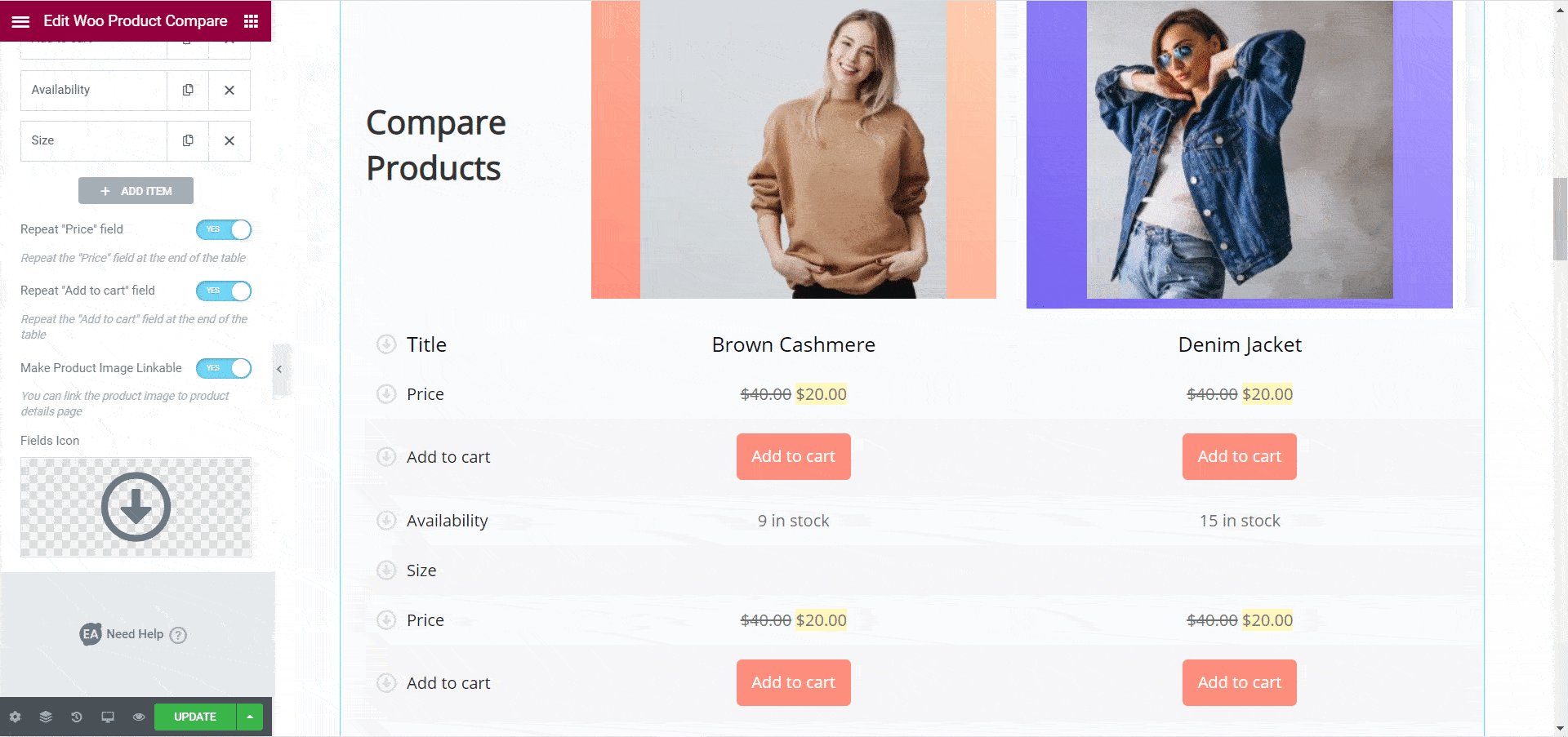
În cele din urmă, puteți adăuga și pictograme pentru a fi afișate pentru fiecare câmp. Din opțiunea „Comparați setările tabelului” , există o opțiune pentru a seta o pictogramă pentru câmpurile de produse.

Pasul 3: Personalizați-vă tabelul de comparație a produselor WooCommerce
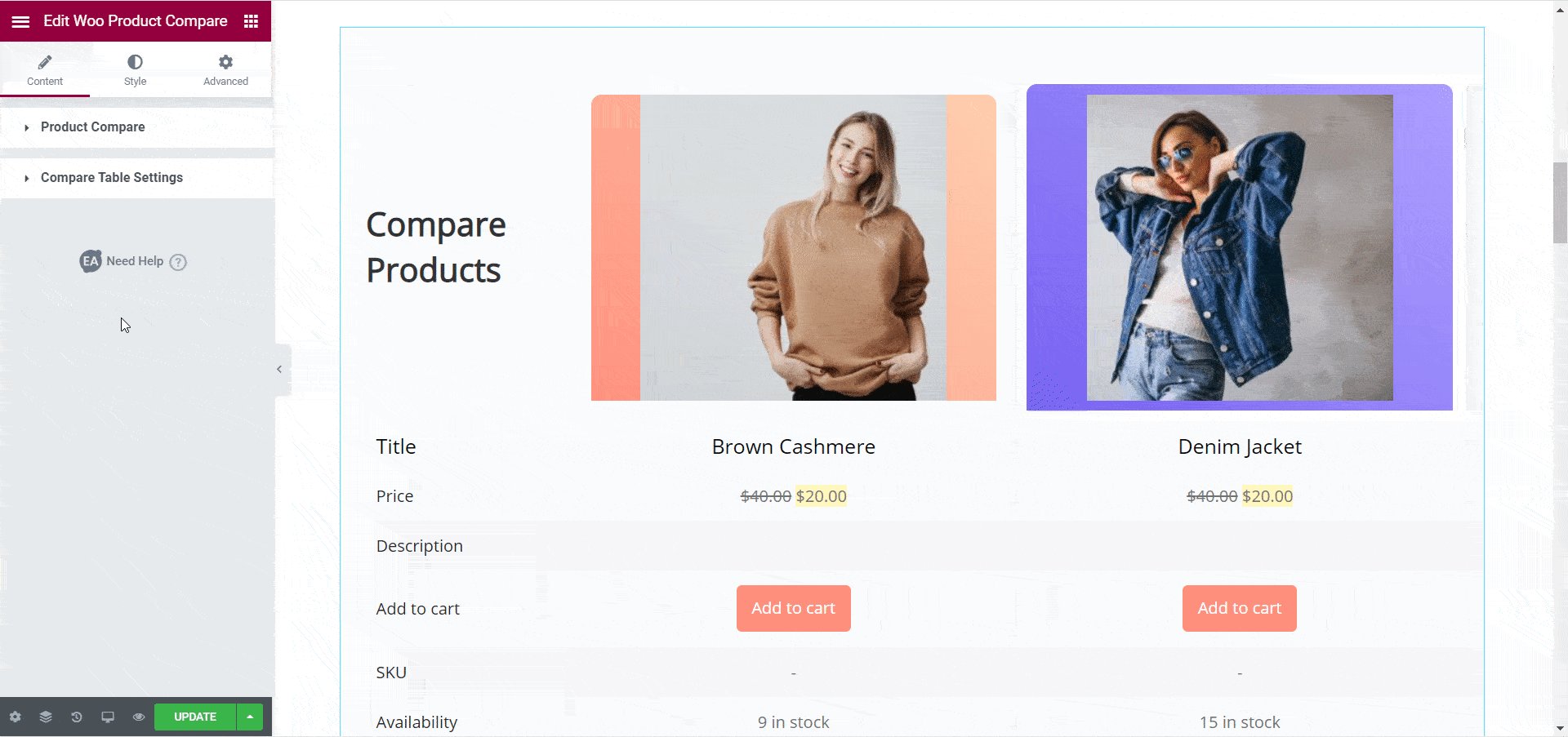
Dacă ați terminat de adăugat conținutul pentru widget-ul dvs. de comparare a produselor WooCommerce, este timpul să-l personalizați. Puteți stila tabelul de comparare a produselor în orice mod doriți cu Editorul Elementor.
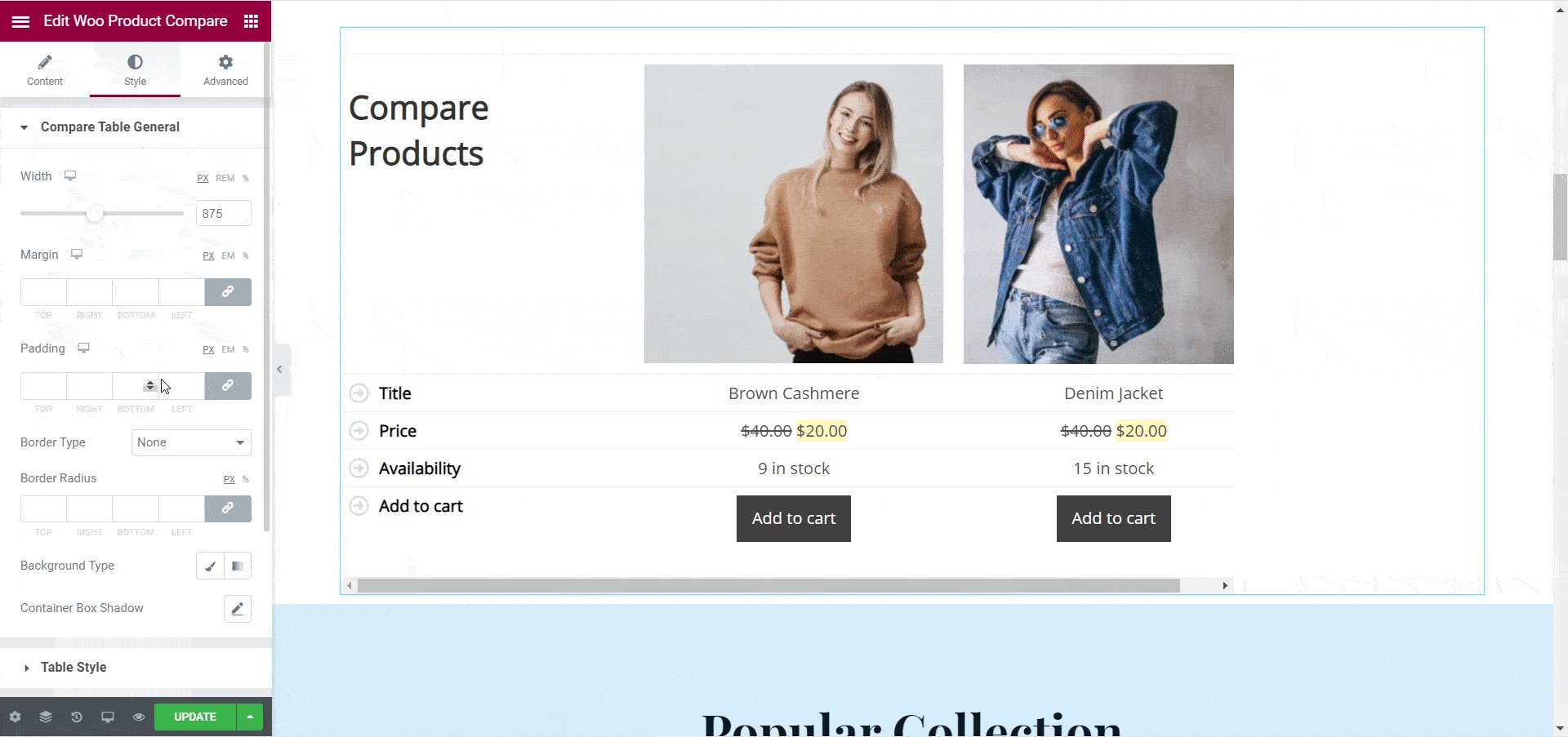
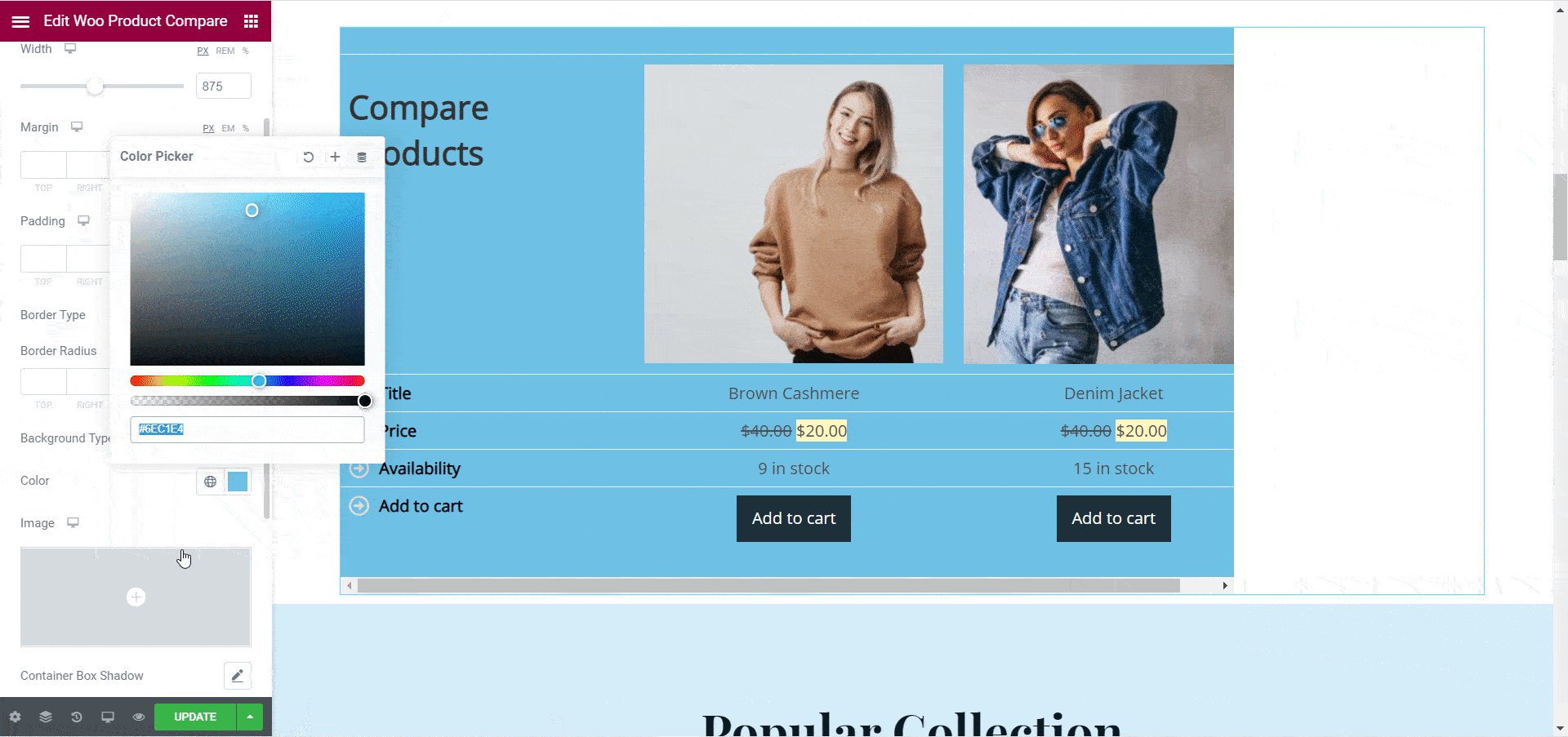
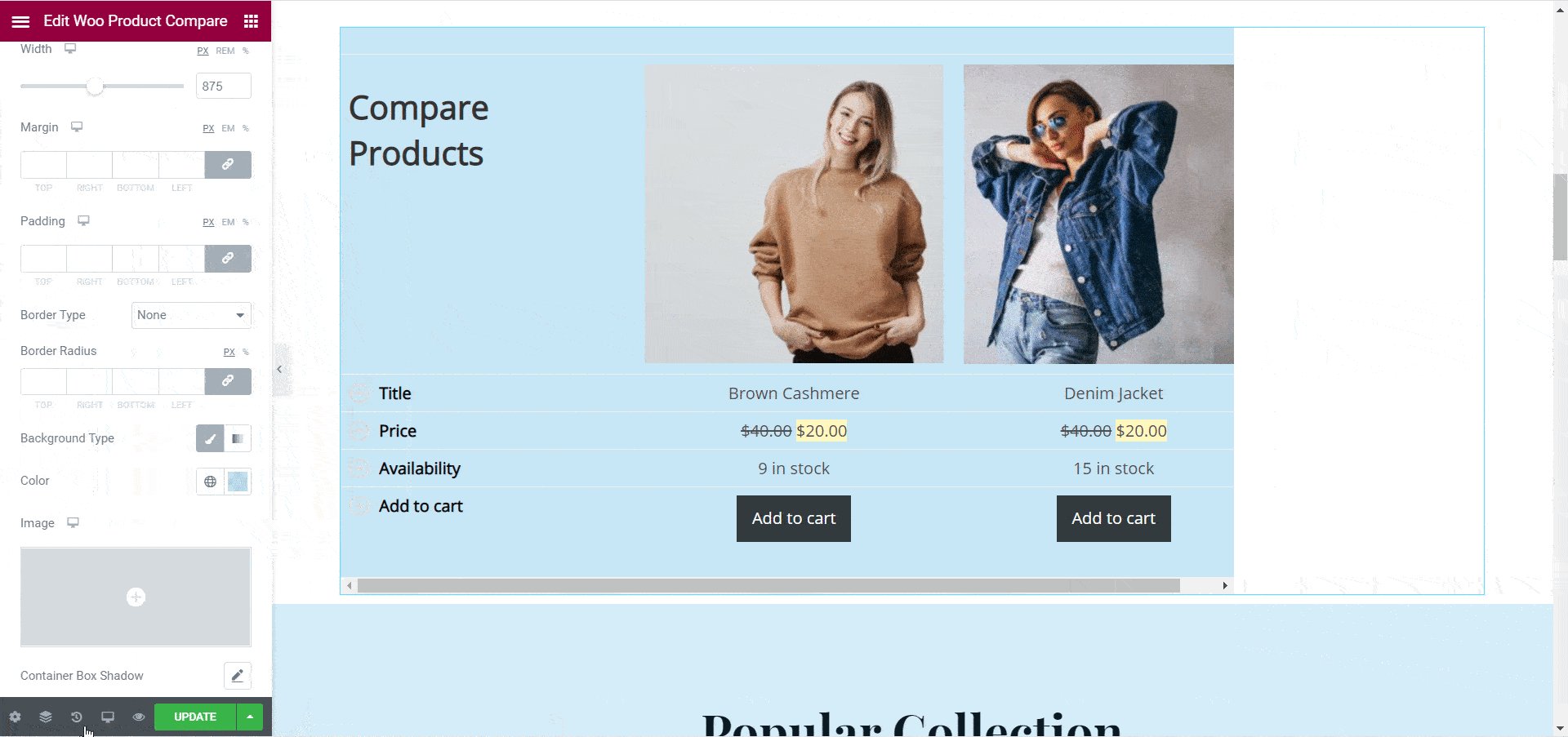
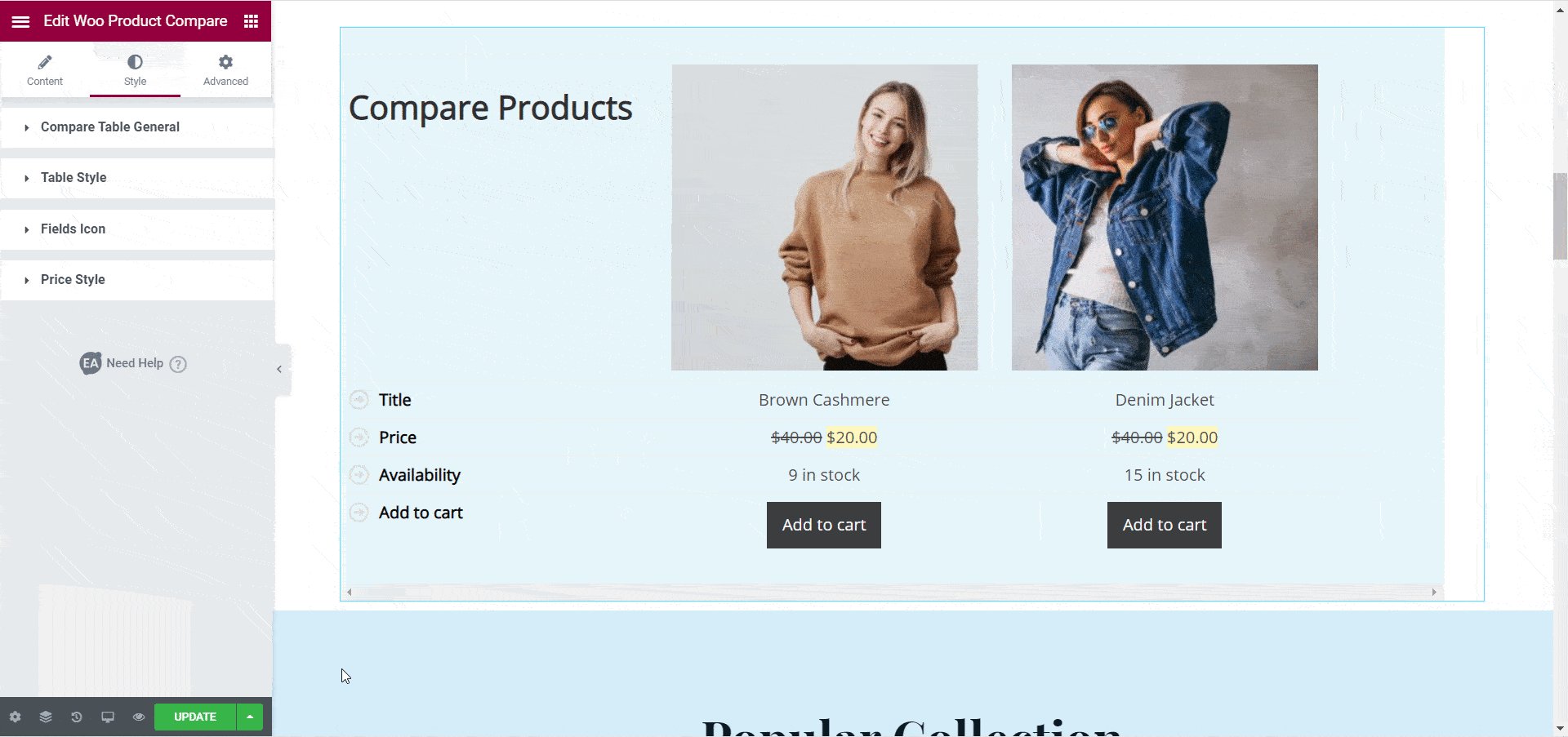
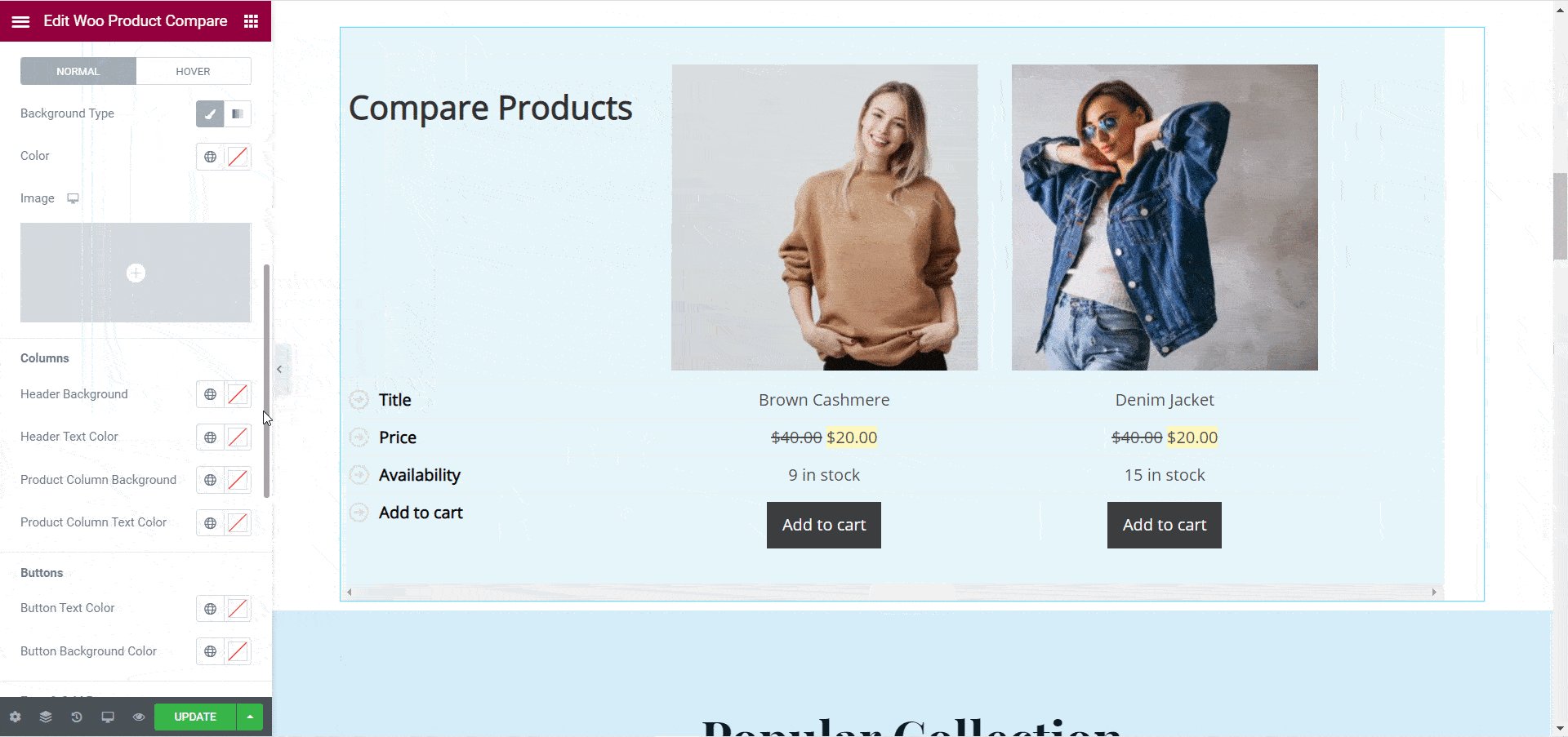
Pentru a face acest lucru, faceți clic pe elementul dvs. Woo Product Compare și apoi mergeți la fila „Stil” . Aici veți vedea o mulțime de opțiuni diferite pentru a vă personaliza tabelul de comparare a produselor. De exemplu, din secțiunea „Comparare generală a tabelului” , va trebui să obțineți mai multe opțiuni pentru stilul tabelului. Puteți modifica marginea, lățimea și umplutura, puteți personaliza culorile de fundal și multe altele.

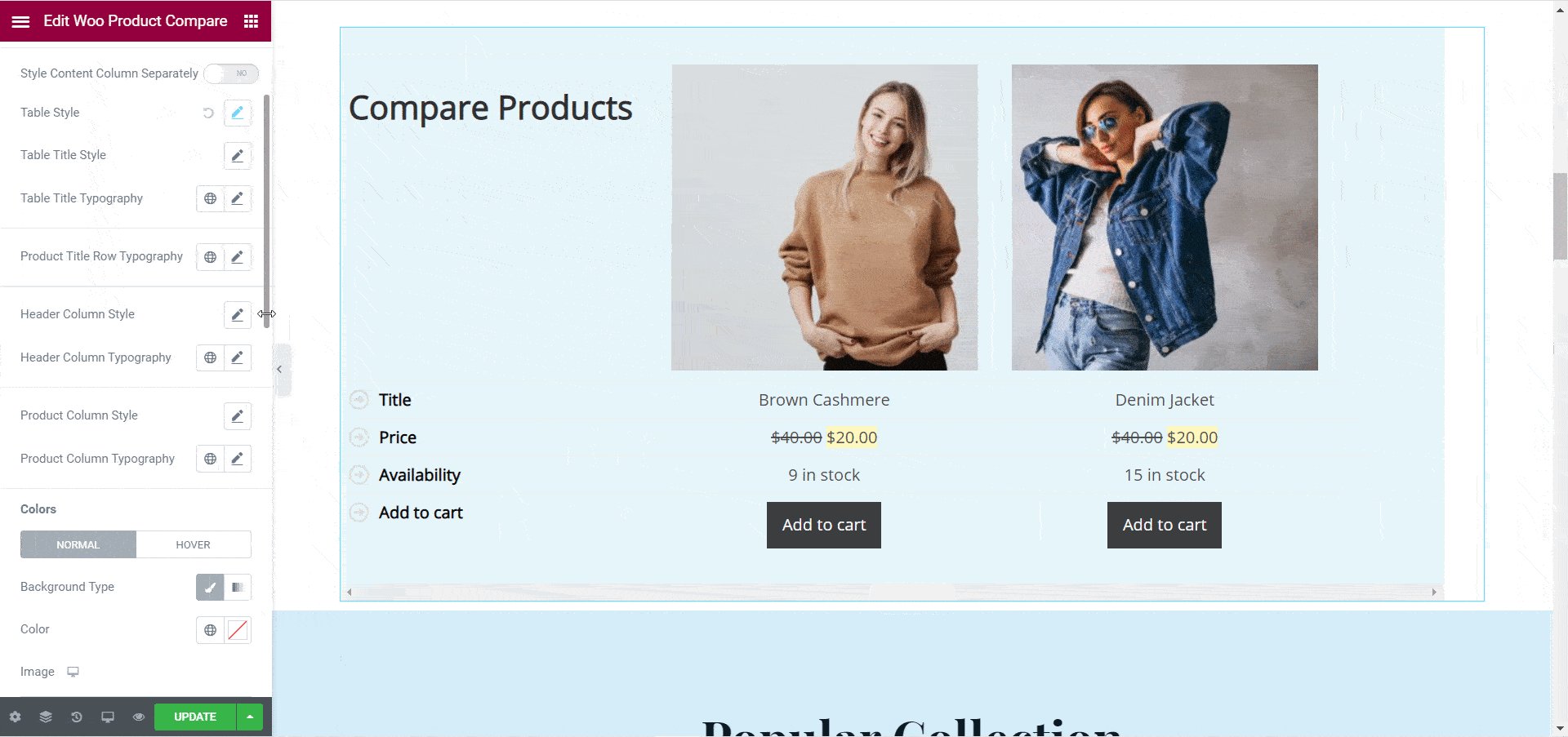
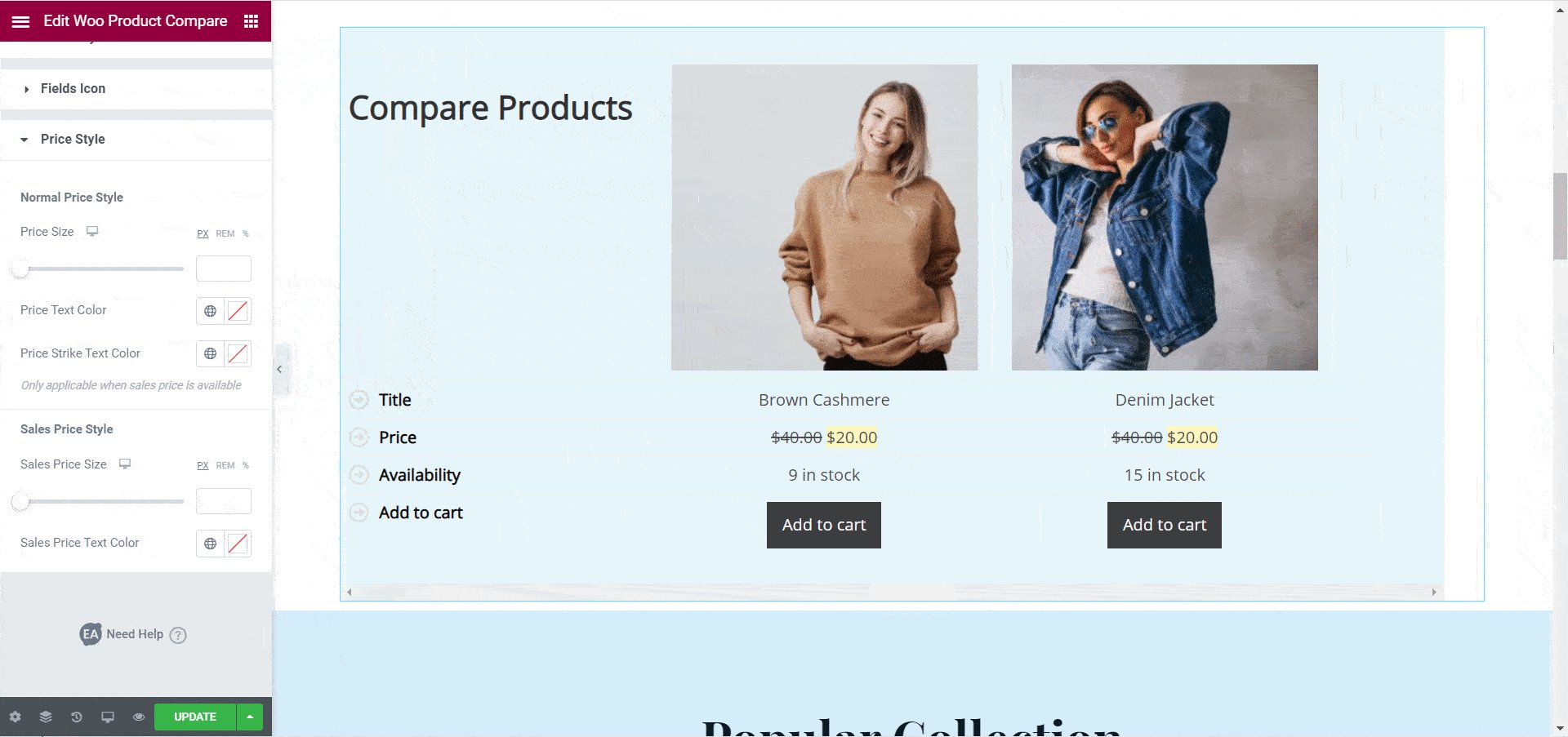
În mod similar, din secțiunea „Stil de masă” , aveți flexibilitatea de a personaliza fiecare aspect al tabelului de comparare a produselor. Puteți chiar să alegeți să personalizați separat coloana de conținut, comutând pentru a activa opțiunea „ Stilați coloana de conținut separat” . Puteți personaliza coloanele de antet, coloanele de produse, stilurile titlurilor tabelului, pictogramele câmpurilor, stilurile de preț și multe altele folosind elementul Woo Product Compare.
Asigurați-vă că consultați documentația noastră detaliată despre elementul de comparare a produselor Woo aici pentru a afla mai multe informații despre cum să personalizați tabelul de comparare a produselor.

În cele din urmă, când ați terminat, așa va fi afișat tabelul de comparație a produselor pentru magazinul dvs. WooCommerce.

După cum puteți vedea, este destul de ușor să creați un tabel de comparare a produselor cu ajutorul elementului WooCommerce Product Compare din Essential Addons pentru Elementor . Acum, puteți îmbunătăți experiența de cumpărături a vizitatorilor site-ului dvs. pe site-ul dvs. WooCommerce și îi puteți ajuta să ia o decizie de cumpărare mai rapid cu acest widget util.
Încercați-l pentru dvs. astăzi și împărtășiți-vă gândurile cu noi. Ne-ar plăcea să cunoaștem feedbackul dvs. și să vă îmbunătățim experiența de creare a paginii cu Elementor . Dacă întâmpinați probleme sau aveți întrebări, puteți contacta echipa noastră de asistență sau vă puteți alătura comunității noastre prietenoase Facebook pentru asistență suplimentară.
Bonus: luați șabloane WooCommerce GRATUITE pentru Elementor
Doriți să creați site-uri web WooCommerce uimitoare în Elementor fără nicio codificare? Apoi mergeți la Templately și verificați aceste pachete uimitoare de șabloane Elementor gata pentru WooCommerce.