Cum să afișați selectorul de date pe pagina produsului WooCommerce
Publicat: 2021-04-02Poate doriți să adăugați câmpuri personalizate la pagina produsului WooCommerce, inclusiv un selector de date. Permiteți clienților să aleagă exact ziua (sau zilele) pentru a primi produsele sau serviciile. Astăzi, vă voi arăta cum să adăugați un datepicker pe pagina produsului WooCommerce cu un plugin WordPress.
Citirea informațiilor suplimentare despre comandă, din nou și din nou, poate să nu fie cea mai bună opțiune pentru alegerea clienților.
Să adăugăm 18 câmpuri personalizate cu un personalizat de produs gratuit pentru a obține informații specifice de la clienți despre produsul sau serviciul pe care îl vindeți. Puteți adăuga, de asemenea, câmpurile de selecție a datei și de încărcare a fișierelor în versiunea PRO a acestui plugin WordPress pentru WooCommerce.
Cuprins
- Personalizați pagina produsului WooCommerce cu un plugin gratuit
- Un selector de date pe pagina produsului WooCommerce
- Cum să adăugați un selector de date la produsul WooCommerce
- Rezumat și mai multe despre plugin
Personalizați pagina produsului WooCommerce
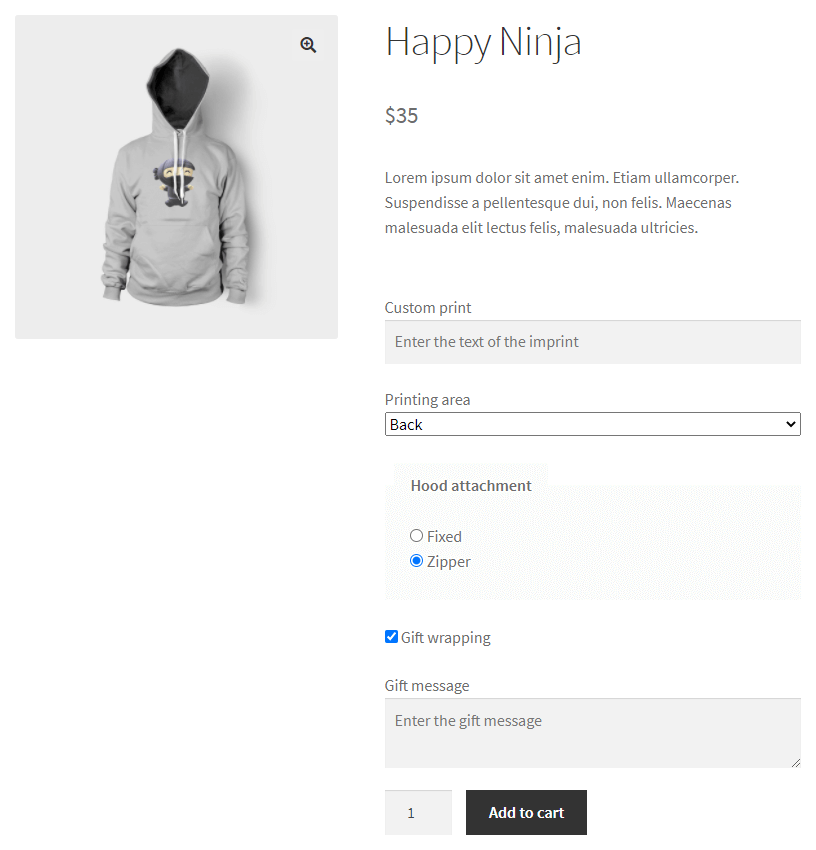
Utilizarea atributelor și a variațiilor nu este întotdeauna cea mai bună opțiune. Să aruncăm o privire la pagina produsului WooCommerce cu câmpuri personalizate .

Descărcați pluginul gratuit și începeți să vă personalizați produsele WooCommerce astăzi !
Câmpuri flexibile de produse WooCommerce
Adăugați un selector de date WooCommerce pe pagina produsului. Excludeți anumite date și zile ale săptămânii. Definiți orele de închidere.
Descarcă gratis sau Accesați WordPress.orgAdăugarea de noi câmpuri de produse este la doar câteva clicuri distanță!

Un selector de date pe pagina produsului WooCommerce
Să vedem acum cum să adăugați un selector de date.
Acest câmp este disponibil în versiunea PRO a pluginului.

Vizitați pagina produsului pentru a vedea toate caracteristicile pluginului.
Câmpuri flexibile de produse PRO WooCommerce 59 USD
Adăugați un selector de date WooCommerce pe pagina produsului. Excludeți anumite date și zile ale săptămânii. Definiți orele de închidere.
Adaugă in coş sau Vedeți detaliiDe asemenea, puteți utiliza setările de teren:
- Date excluse
- Excluse zile ale săptămânii
- Limită de zile selectate
- Ora zilei de închidere
Deci, puteți personaliza câmpul de selectare a datei în funcție de nevoile dvs .:

Să vedem cum să adăugați, să setați și să folosiți selectorul de date.
Cum să adăugați un selector de date la produsul WooCommerce
Adăugați un selector de date
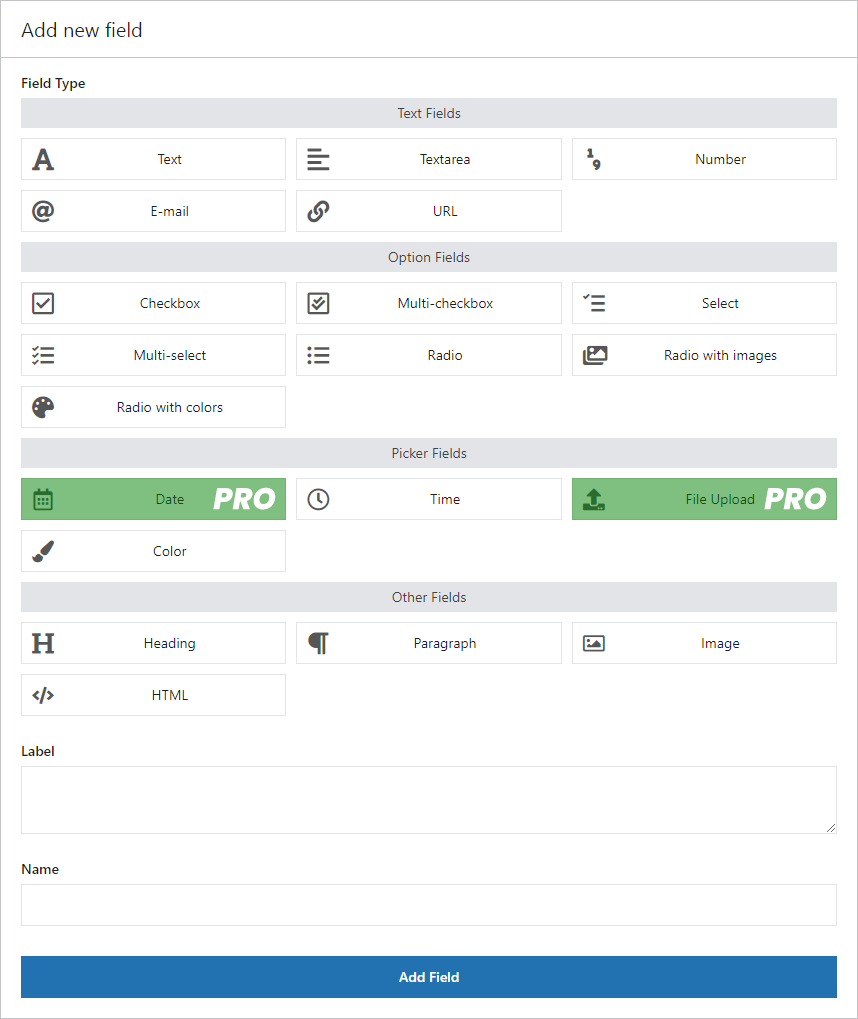
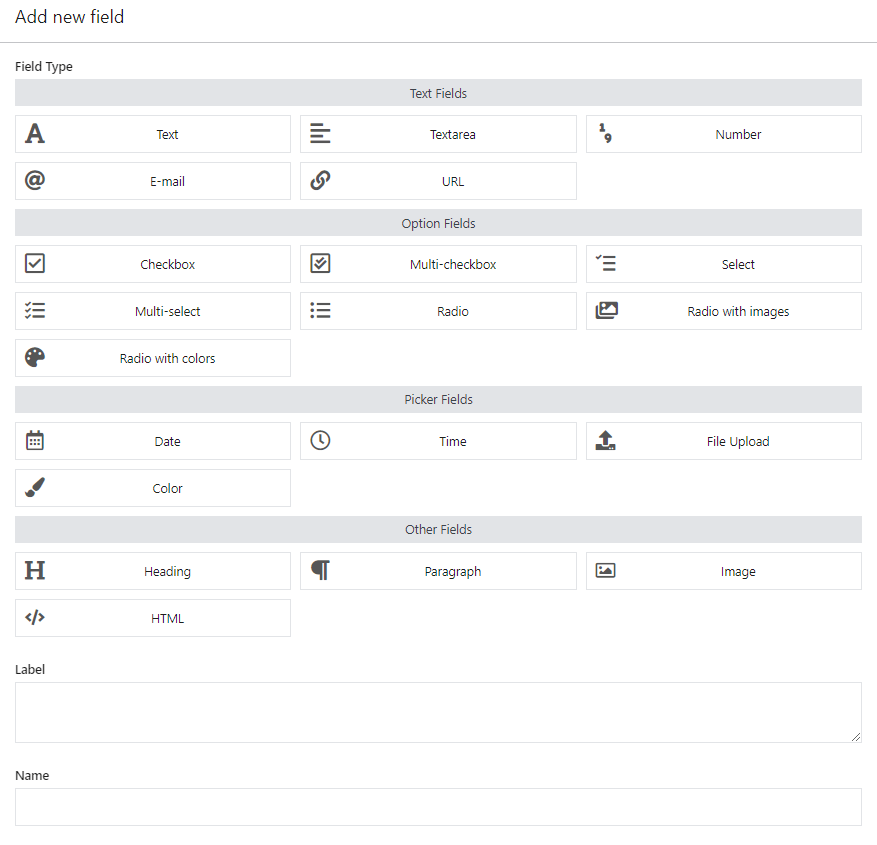
În primul rând, adăugați un câmp nou pentru dată . Îl veți găsi printre câmpurile Picker:

Adăugarea unui selector de date WooCommerce Alegeți setările de câmp
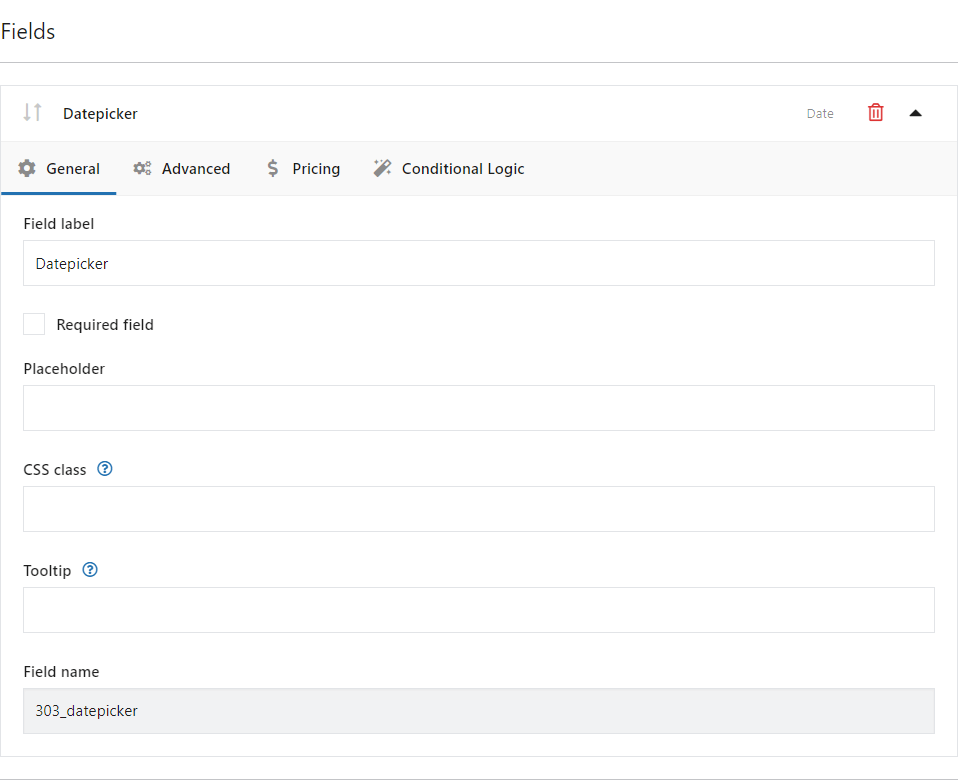
Apoi, utilizați setările generale:

WooCommerce Datepicker - Setări generale Setari avansate
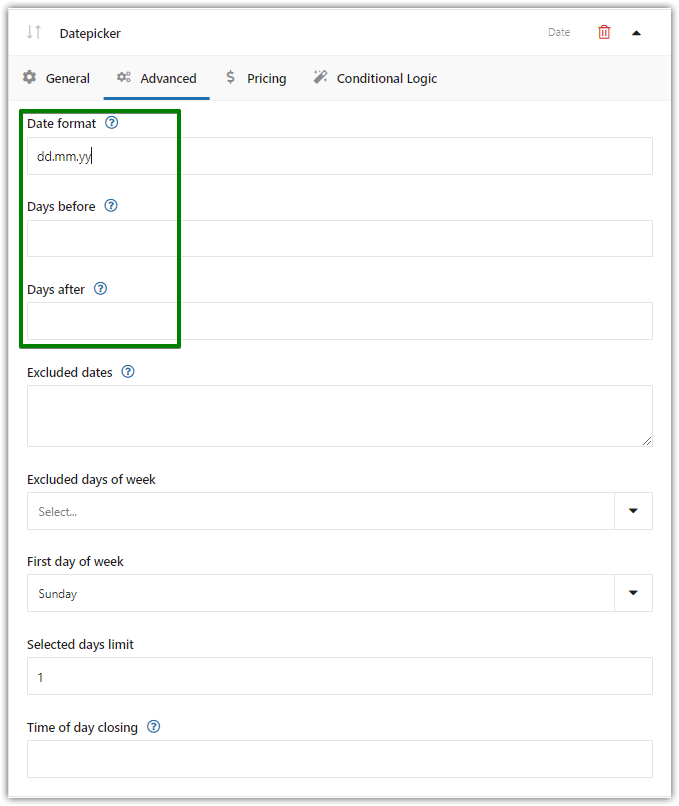
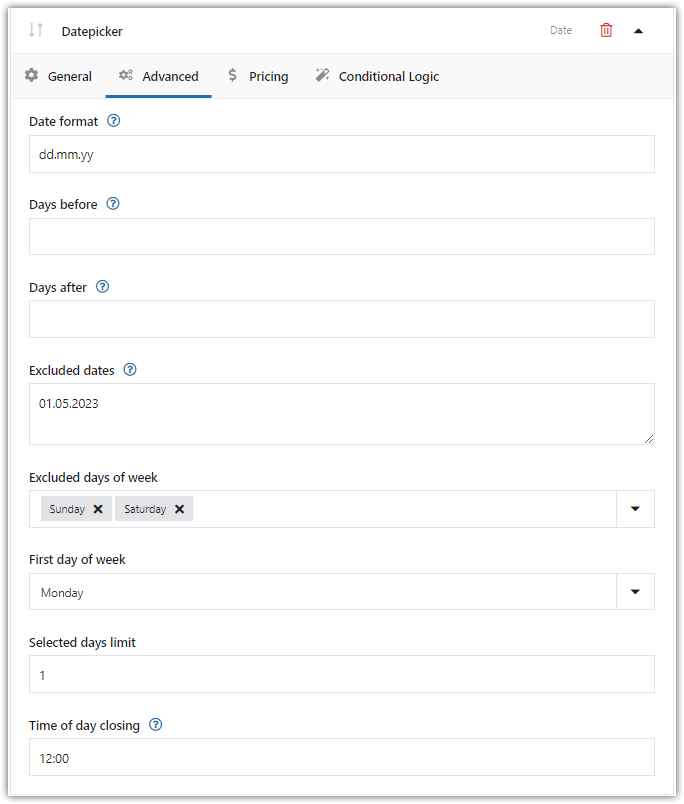
Apoi, decideți cu privire la opțiunile de selectare a datei referitoare la data în sine, cum ar fi formatul datei, zile înainte și zile după:

Plugin WooCommerce Datepicker - Setări avansate Date excluse
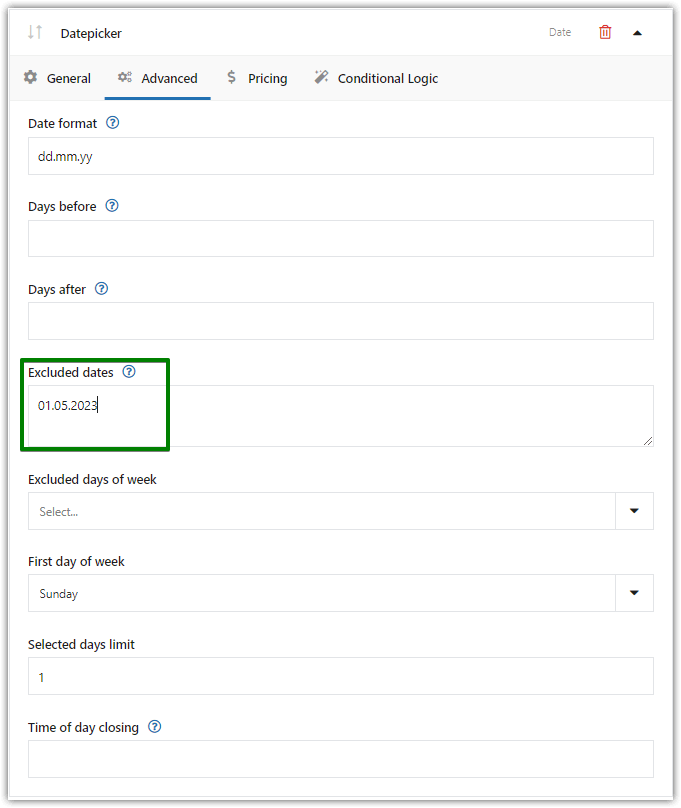
Această funcție vă permite să introduceți anumite date disponibile utilizatorului . O astfel de excludere a datelor calendaristice va fi utilă pentru a indica, de exemplu, zilele nelucrătoare (sau excluse din alt motiv). În acest articol, veți vedea câteva exemple despre cum funcționează acest domeniu.
Introduceți anumite date, separându-le cu virgule. Utilizați formatul WordPress, de exemplu zz.mm.aa. Apoi salvați modificările.

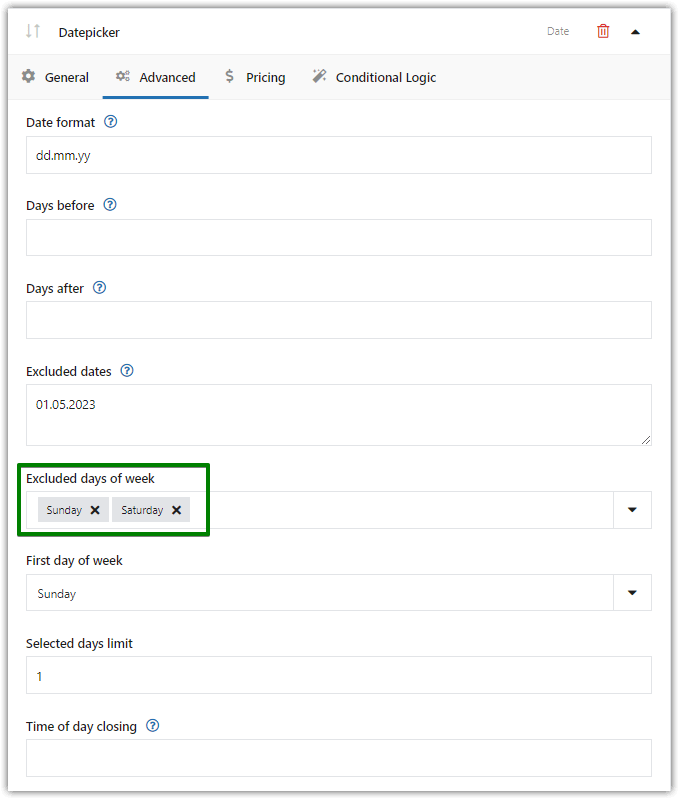
Aici puteți exclude datele Excluse zile ale săptămânii
De asemenea, puteți exclude anumite date sau zile ale săptămânii din panou. Funcția va fi utilă, de exemplu, pentru limitarea calendarului la zile lucrătoare (excluzând sâmbăta și duminica).

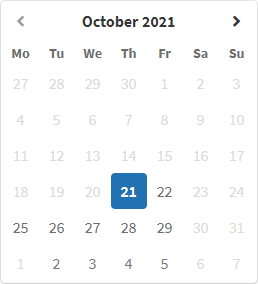
Am ales o dată exclusă (01.05.2023) și 2 zile excluse ale săptămânii (sâmbătă și duminică).

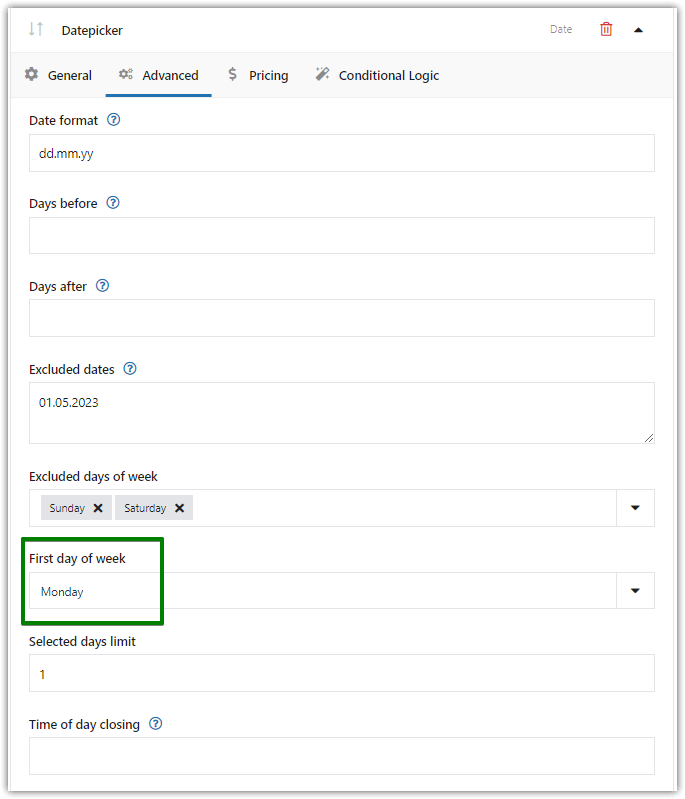
Excludeți orice zi din săptămână Prima zi a săptămânii
Apoi, puteți decide care zi a săptămânii va apărea prima în calendar.

Definiți prima zi a săptămânii Limită de zile selectate
De asemenea, este posibil să indicați mai mult de o dată. Această setare determină numărul maxim de date disponibile pentru selectare în calendar . Funcția va fi utilă, de exemplu, atunci când produsul este oferit pe bază de abonament și este livrat doar în anumite zile (catering).
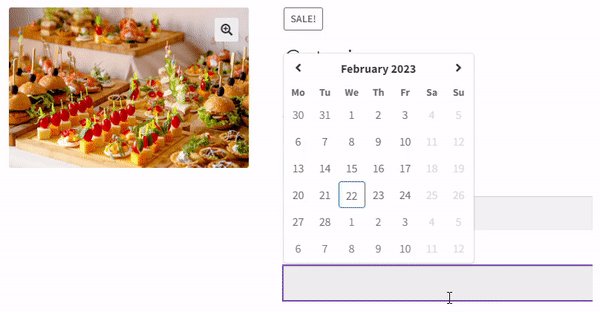
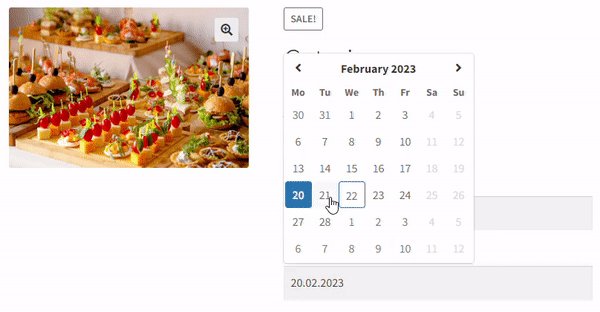
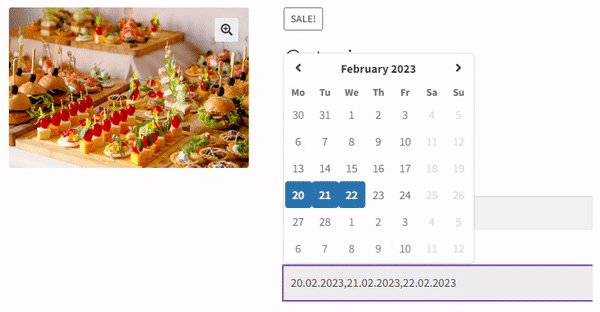
Limita inițială este „1” și permite utilizatorului să selecteze o dată în selectorul de date de pe pagina produsului WooCommerce. În cazul meu, voi seta limita de zile la 3 .

Selector de date WooCommerce: limită de zile selectată Uitați-vă la cum funcționează :

Limită de zile selectată: Câmpuri flexibile pentru produse Ora zilei de închidere
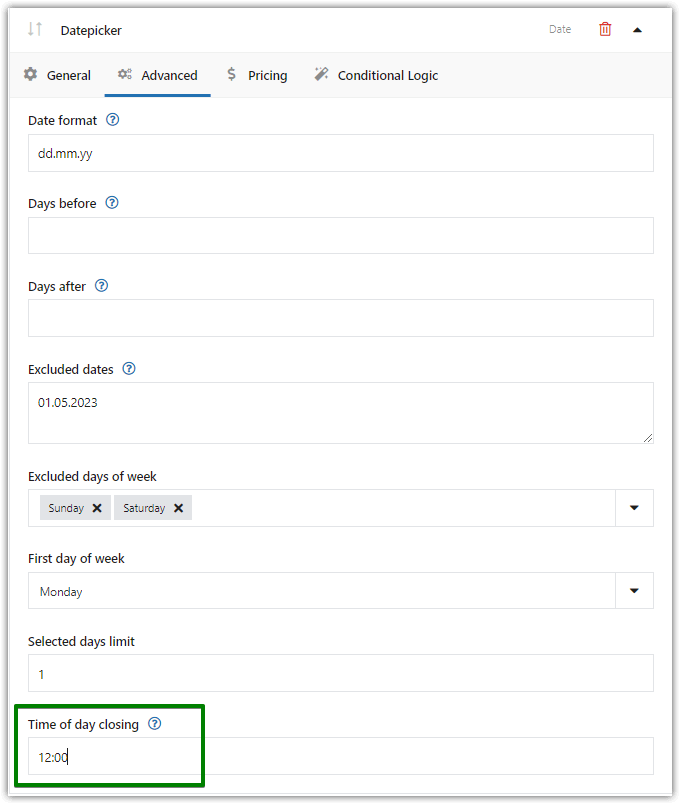
Dacă doriți, puteți, de asemenea , să restricționați clienții să aleagă ziua curentă după ora specifică .
Această funcție introduce o nouă introducere a textului în panou pentru introducerea orei de închidere a zilei lucrătoare. Selectarea datei curente nu va fi posibilă după depășirea acestei ore . Funcția va fi utilă, de exemplu, dacă câmpul indică data distribuirii produsului și comenzile nu sunt acceptate după o oră specificată .
Introduceți ora specifică în formatul HH:MM (de ex. 12:00). Lăsați câmpul necompletat, astfel încât 23:59 să fie ora de închidere. Salvează modificările.

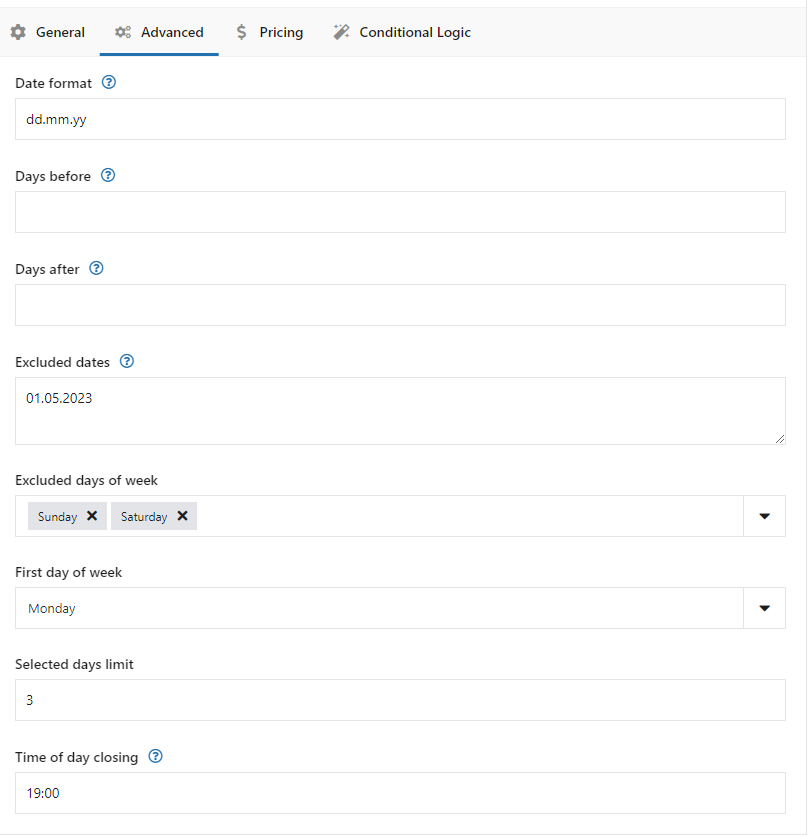
Definirea orei de închidere a zilei Câmpul de selectare a datei Setări avansate
Aruncă o privire la întreaga pagină de setări :

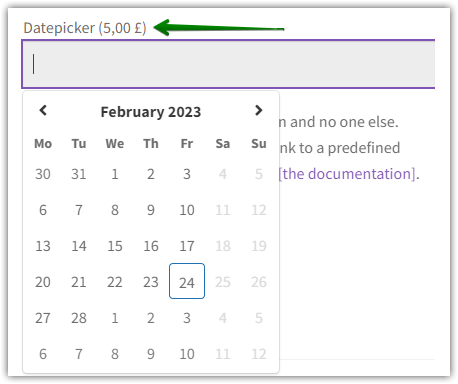
Excluderea datelor cu un câmp de selectare a datei Selectorul de date a produsului
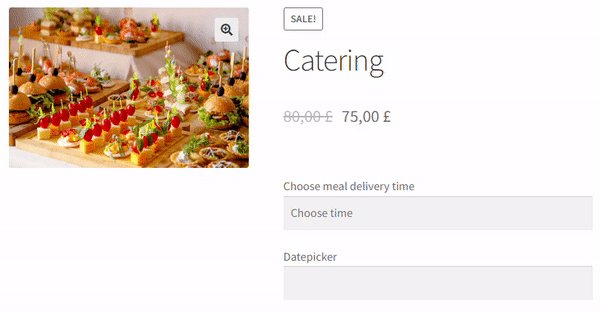
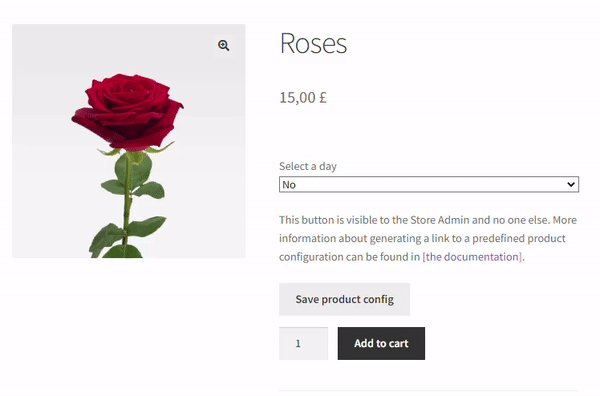
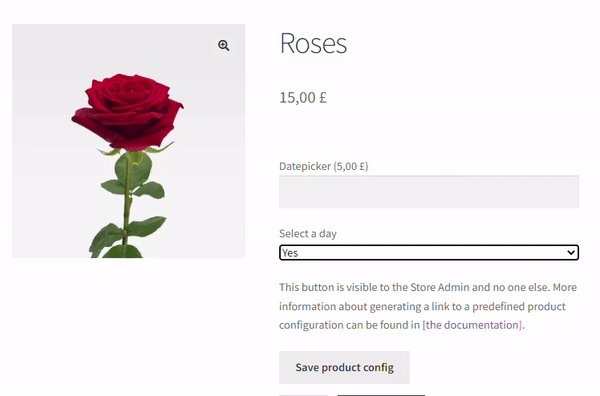
În cele din urmă, să vedem efectul final al selectorului de date pe pagina produsului WooCommerce :

Selector de date pentru produs WooCmmerce: date excluse
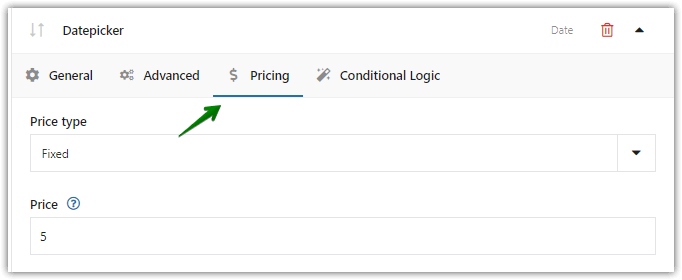
Prețuri
De asemenea, puteți decide să adăugați o taxă fixă sau procentuală atunci când un client alege singur orice dată.

Definiți orice preț suplimentar atunci când clientul alege singur data După cum puteți vedea, acest plugin WordPress este o extensie WooCommerce grozavă care poate adăuga și o taxă suplimentară atunci când un client folosește datapicker pentru a specifica data (date).

Plata suplimentara la alegerea datei Logica condițională
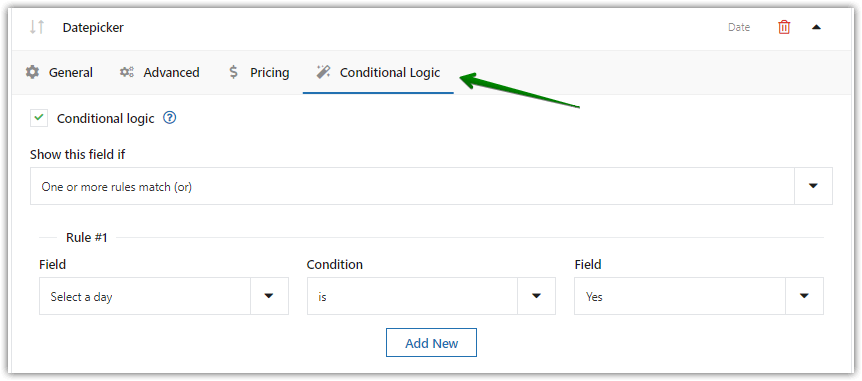
Nu în ultimul rând, puteți decide să afișați sau să ascundeți câmpul pe baza unor reguli suplimentare .
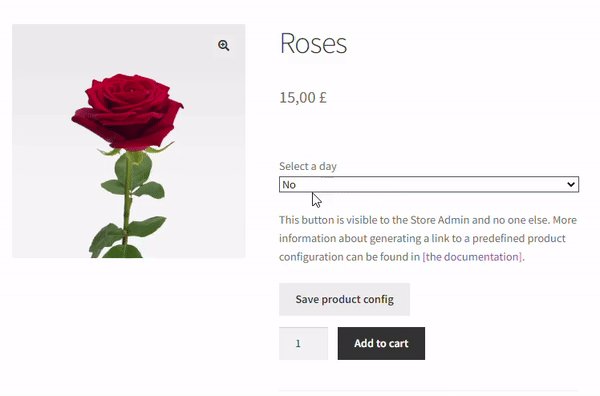
De exemplu, puteți afișa selectorul de date numai dacă clientul bifează o casetă de selectare. Desigur, trebuie să setați un astfel de câmp suplimentar ca o casetă de selectare sau o casetă de selectare.

De asemenea, puteți adăuga logica condiționată (PRO) Este util dacă doriți să construiți o pagină de produs WooCommerce cu opțiuni dinamice și flexibile !

Logica condiționată
Rezumat și mai multe despre plugin
Astăzi, ați învățat cum să adăugați selectorul de date pentru a apărea pe pagina produsului WooCommerce cu un plugin WordPress!
Dacă aveți întrebări, lăsați un comentariu mai jos.
În cele din urmă, vedeți toate caracteristicile Câmpurilor de produse flexibile și citiți documentația pluginului .
Câmpuri flexibile de produse PRO WooCommerce 59 USD
Adăugați un selector de date WooCommerce pe pagina produsului. Excludeți anumite date și zile ale săptămânii. Definiți orele de închidere.
Adaugă in coş sau Vedeți detalii