Galerie de produse WooCommerce pentru Elementor: personalizați magazinul online fără codare
Publicat: 2021-09-22Indiferent cât de uimitoare ai colecția de produse, dacă nu le poți afișa frumos pe site-ul tău web, va fi greu să atragi potențiali clienți. De aceea, v-am adus un widget pentru Galerie de produse WooCommerce pentru Elementor, care vă permite să vă prezentați frumos produsele într-un aspect de galerie fără codare.

Folosind acest widget de la Essential Addons For Elementor , puteți face magazinul dvs. online să arate mai atrăgător. Clienții dvs. pot afla cu ușurință produsele dorite din galeria dvs. de produse. Să aflăm cum să folosiți widgetul „Galeria de produse Woo” de la Essential Addons pentru a face magazinul dvs. online să iasă în evidență cu ușurință.
Prezentați-vă galeria de produse WooCommerce fără codare
Majoritatea magazinelor online folosesc de obicei o pagină de galerie de produse pentru a -și afișa toate produsele într-un singur loc. Dacă doriți să adăugați unul, vă veți putea ajuta clienții să răsfoiască toate produsele simultan. De asemenea, face site-ul dvs. să arate atrăgător și atractiv pentru clienții dvs. potențiali.
Cea mai bună parte a utilizării widget-ului pentru galeria de produse Woo din magazinul dvs. online este că puteți personaliza totul după alegerea dvs. fără nicio codificare. Începând de la tipografie până la culoarea de fundal, puteți schimba totul. Puteți chiar să adăugați categorii pentru produsele dvs. WooCommerce și să le creați aspectul . Veți avea, de asemenea, opțiunile de a alege aspecte pentru galeria de imagini a produsului.

De exemplu, nu există nicio alternativă la adăugarea etichetelor „la reducere” pentru a anunța o reducere. Folosind o Galerie de produse WooCommerce, puteți utiliza fără efort etichetele de vânzare pe produsele dvs. și le puteți personaliza. Trebuie să explorați toate setările pentru a obține cele mai bune rezultate din acest widget uimitor. De aceea, acest widget vă permite să adăugați mai multe butoane utile „Apel la acțiune în stil pentru a le folosi în magazinul dvs. online.
O pagină web interactivă este mai bună decât o listă de produse. Cu widget-ul „EA Woo Product Gallery”, vă puteți face magazinul online mai atractiv și puteți atrage potențiali clienți să vă cumpere produsele.
Cum să creezi cu ușurință o galerie de produse WooCommerce în Elementor?
Crearea unui site web WooCommerce pentru un magazin online folosind Elementor este mai ușoară, deoarece vă puteți proiecta site-ul web cu widget-uri uimitoare. Înainte de a începe să creați un site web cu Elementor , trebuie să adăugați mai întâi produsele în magazinul WooCommerce. Acum sunteți gata să instalați și să activați toate pluginurile utile de care aveți nevoie pentru a începe să utilizați widgetul Galerie de produse WooCommerce pe site-ul dvs. web. Să aflăm toate pluginurile esențiale pe care trebuie să le instalați.
Lucruri de care aveți nevoie pentru a crea o galerie de produse WooCommerce
- Elementor : Dacă doriți să creați o galerie de produse WooCommerce fără codare, trebuie să instalați și să activați mai întâi Elementor și apoi sunteți gata.
- WooCommerce : Desigur, trebuie să instalați și să activați pluginul WooCommerce pentru a crea un magazin online pe WordPress.
- Suplimente esențiale pentru Elementor : Deoarece widgetul „Galeria de produse Woo” este de la Essential Addons pentru Elementor, trebuie să instalați și să activați Essential Addons pe site-ul dvs. web .
Pasul 1: Activați Widget-ul Galerie de produse WooCommerce
Să vă facem site-ul WooCommerce mai interactiv și mai vibrant folosind galeria de produse WooCommerce pentru Elementor. Înainte de a începe, asigurați-vă că v-ați configurat deja magazinul WooCommerce.
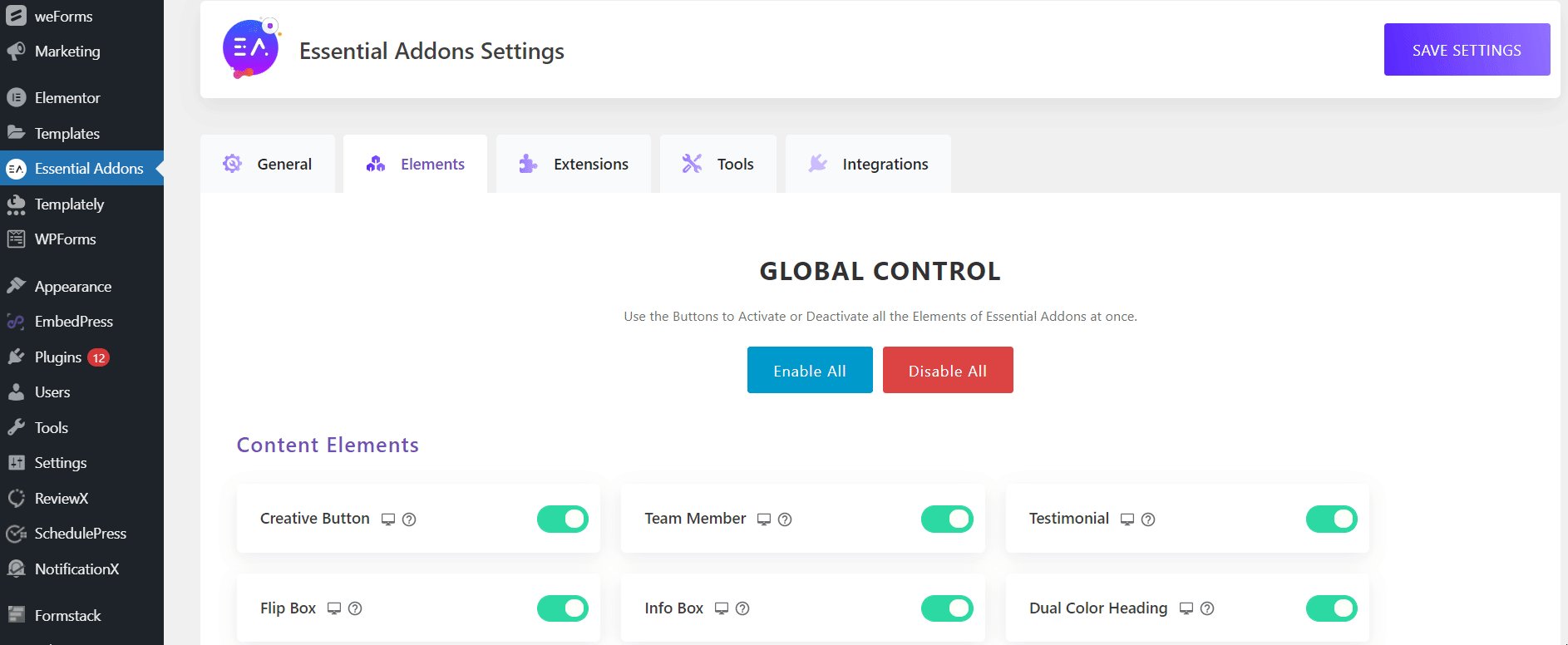
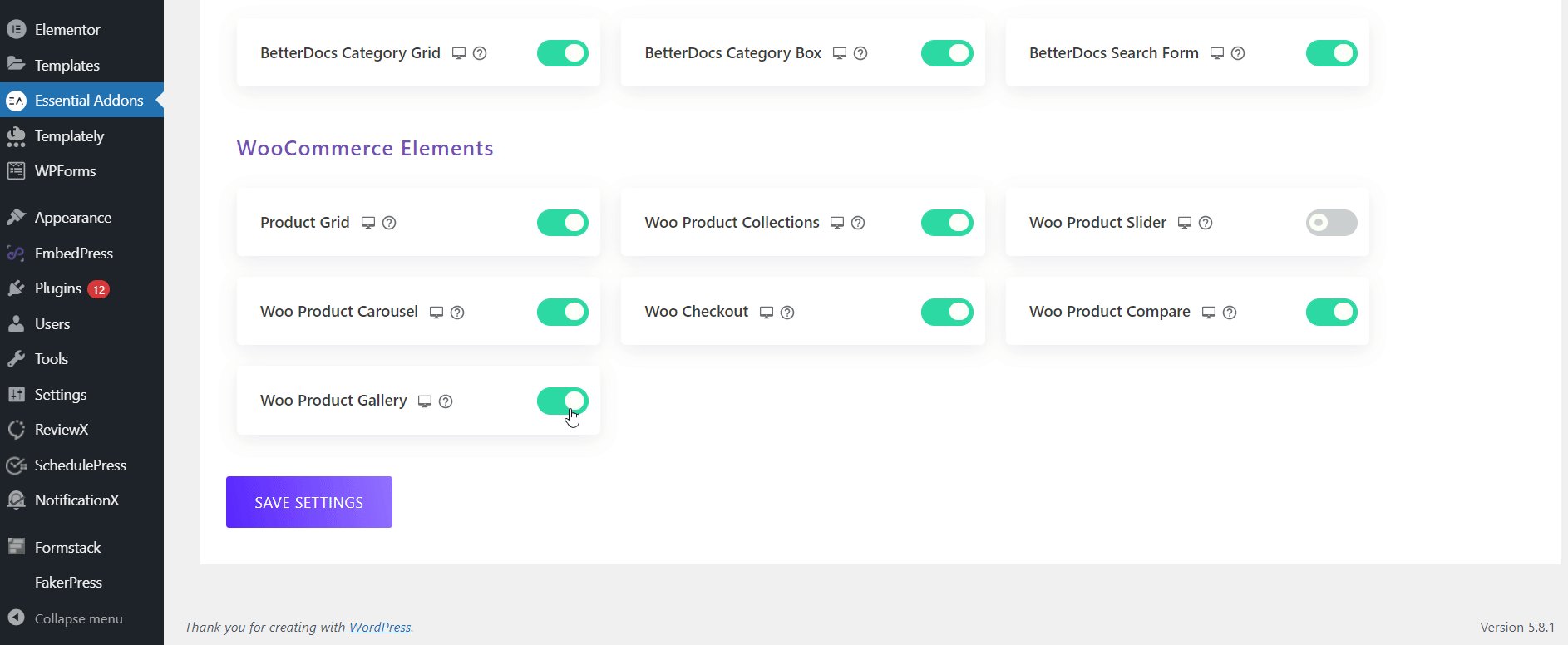
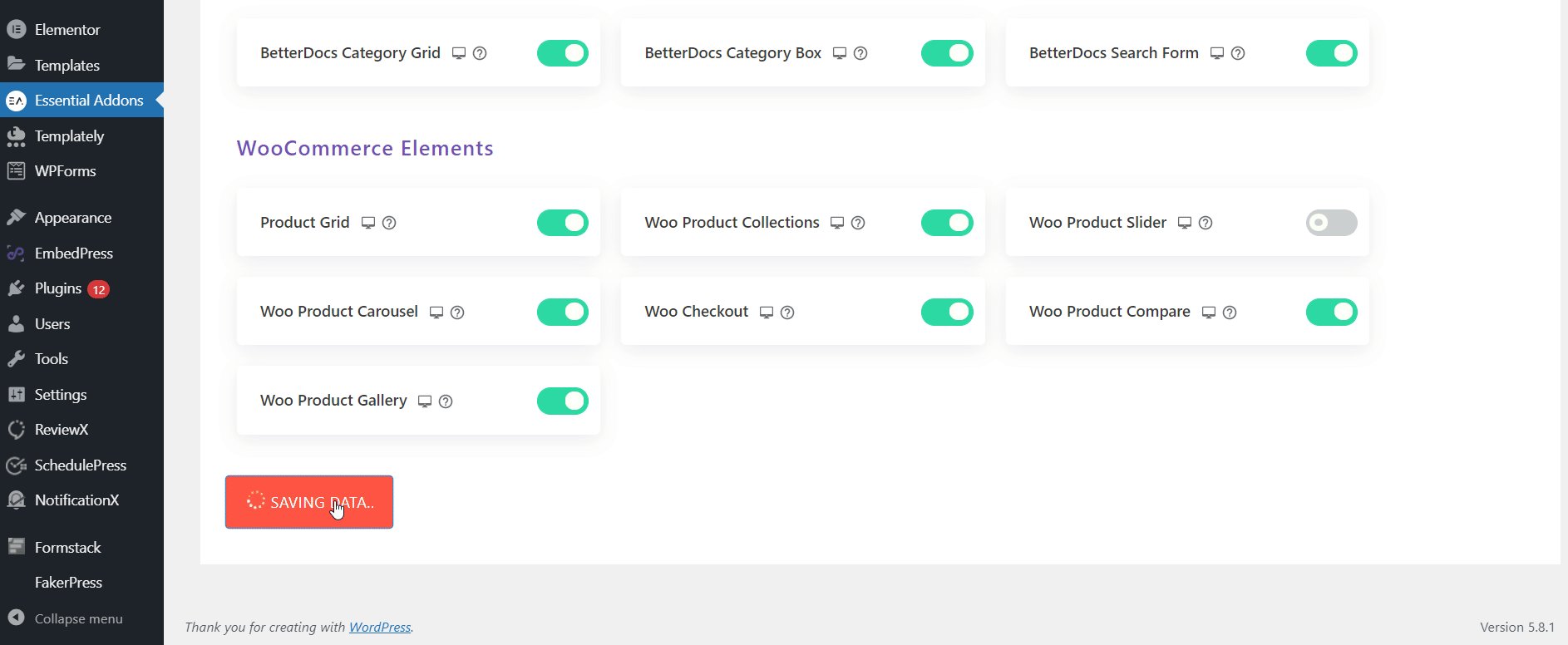
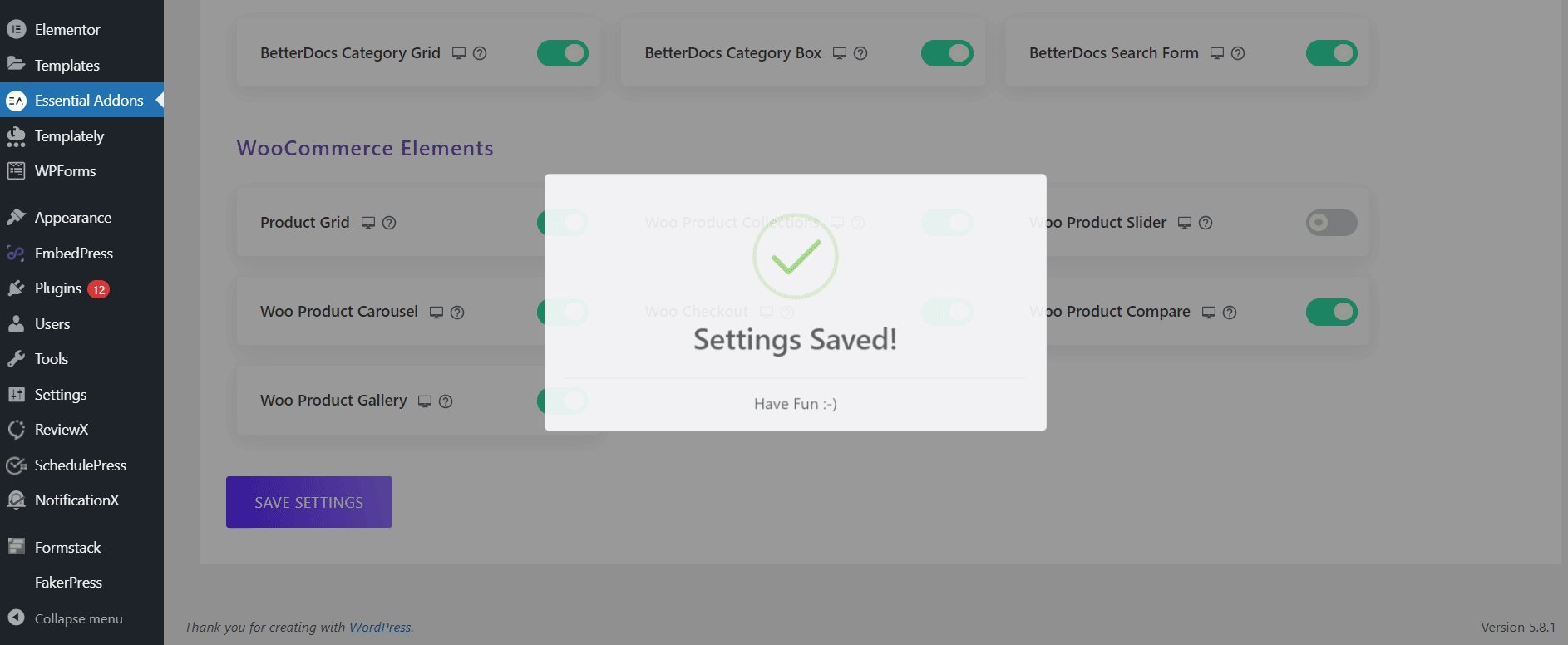
Galeria de produse WooCommerce trebuie mai întâi activată în Elementor. Din tabloul de bord WordPress, accesați Essential Addons→ Elements și asigurați-vă că widgetul „ Woo Product Gallery ” este activat. Nu uitați să faceți clic pe butonul „Salvare setări” pentru a confirma că modificările sunt salvate.

Din fila „Elemente” din interiorul Elementor, căutați widgetul „ Galeria de produse EA Woo ”. Trageți și plasați cu ușurință elementul oriunde doriți să afișați galeria.

Pasul 2: Începeți să vă personalizați setările de conținut
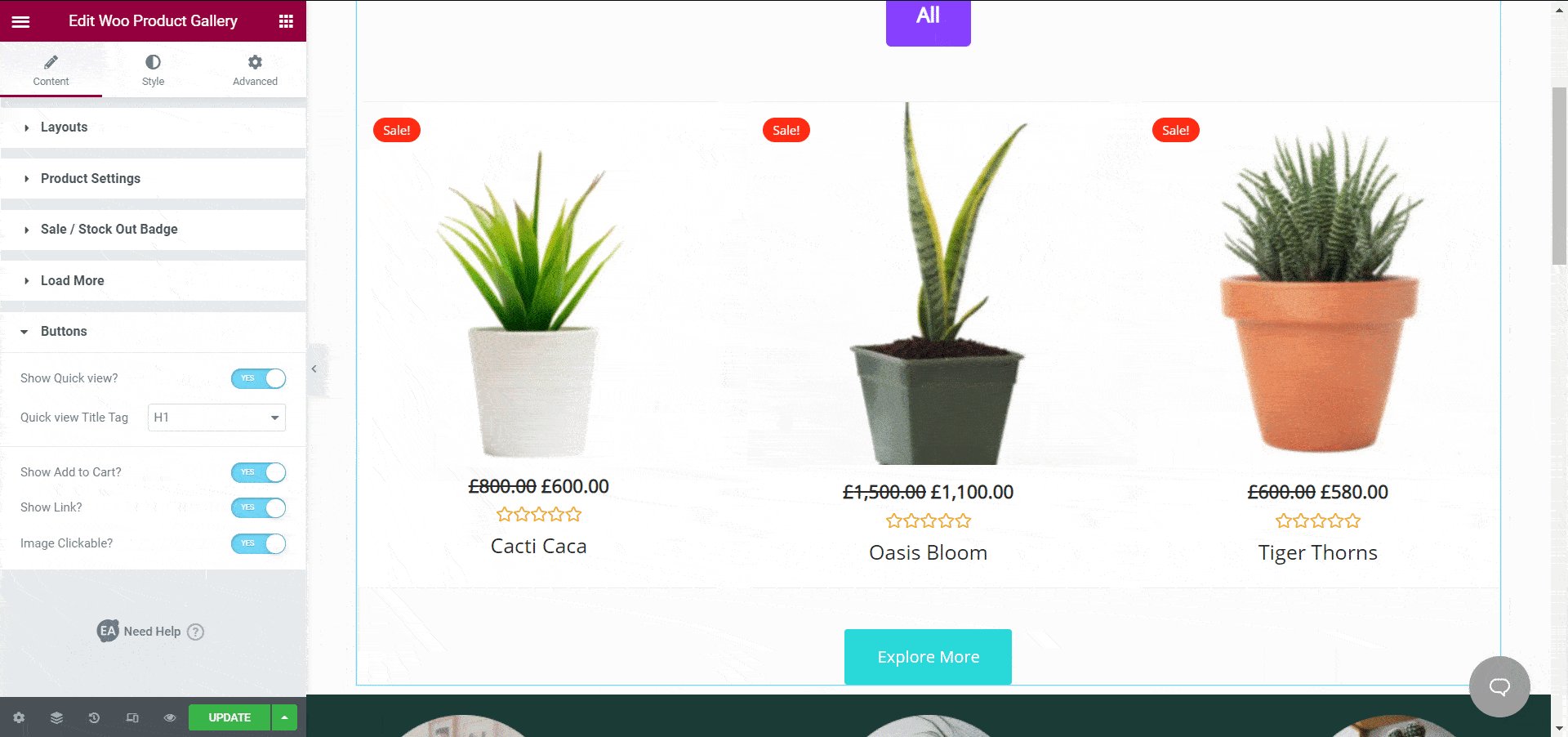
După ce ați aruncat cu succes elementul în locul potrivit, puteți începe să vă personalizați conținutul conform site-ului dvs. WooCommerce.
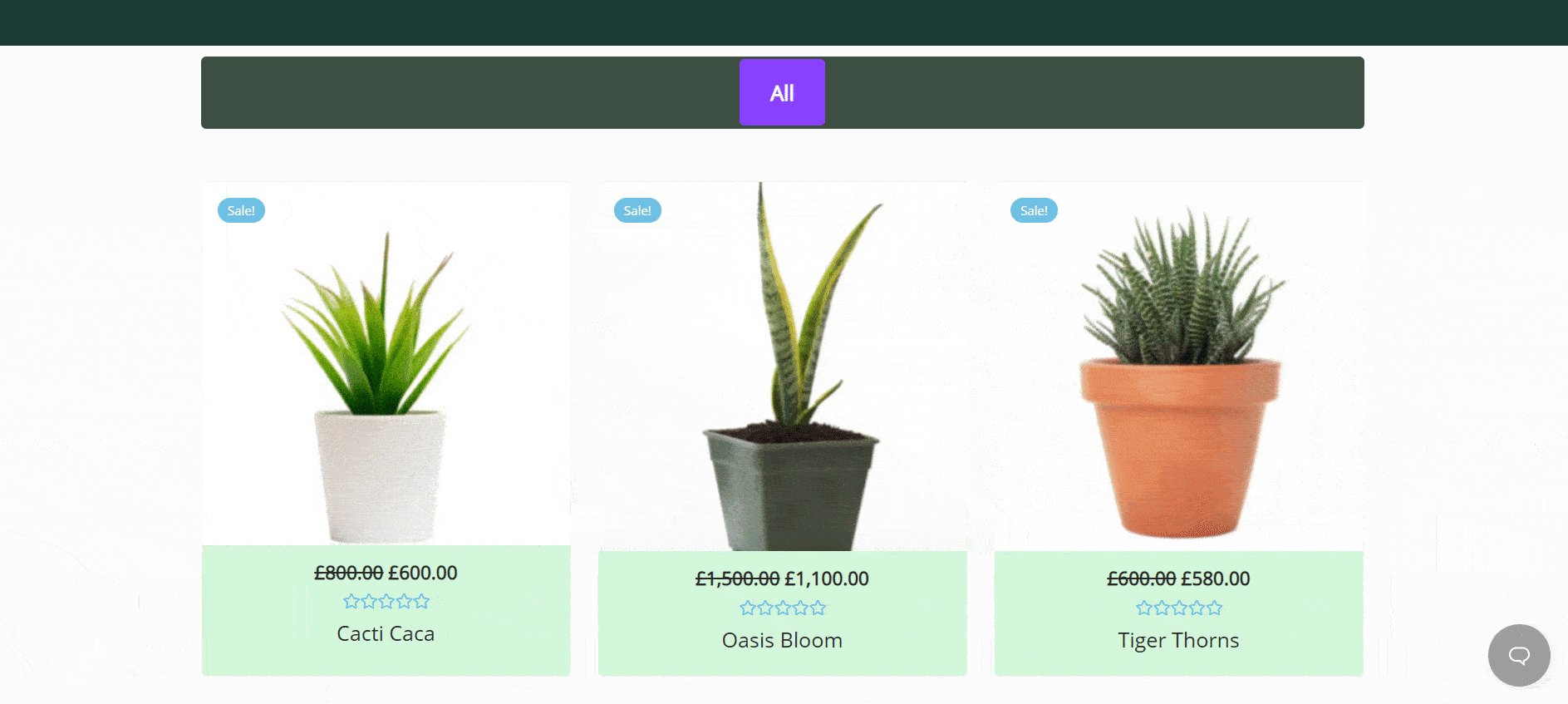
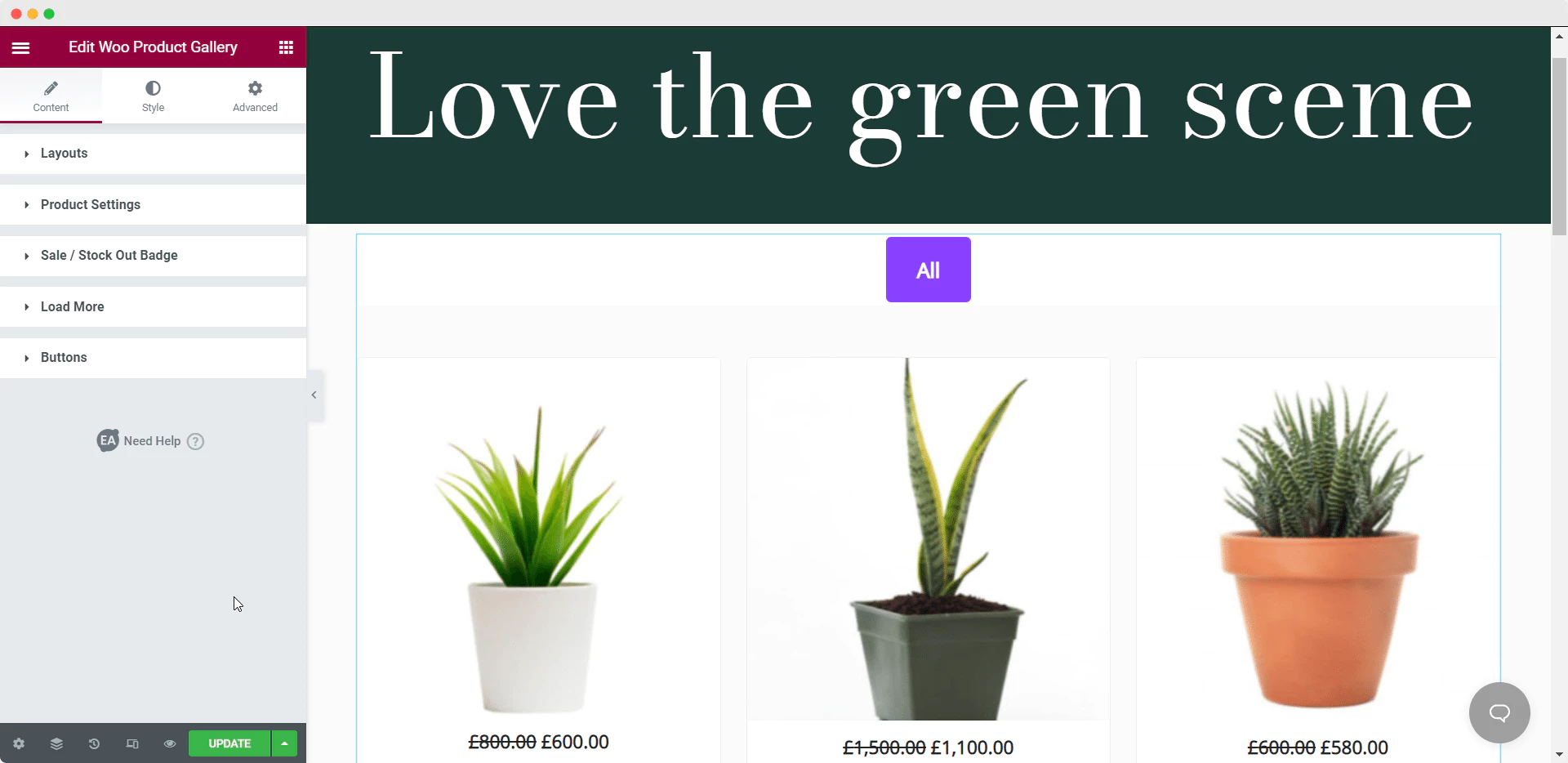
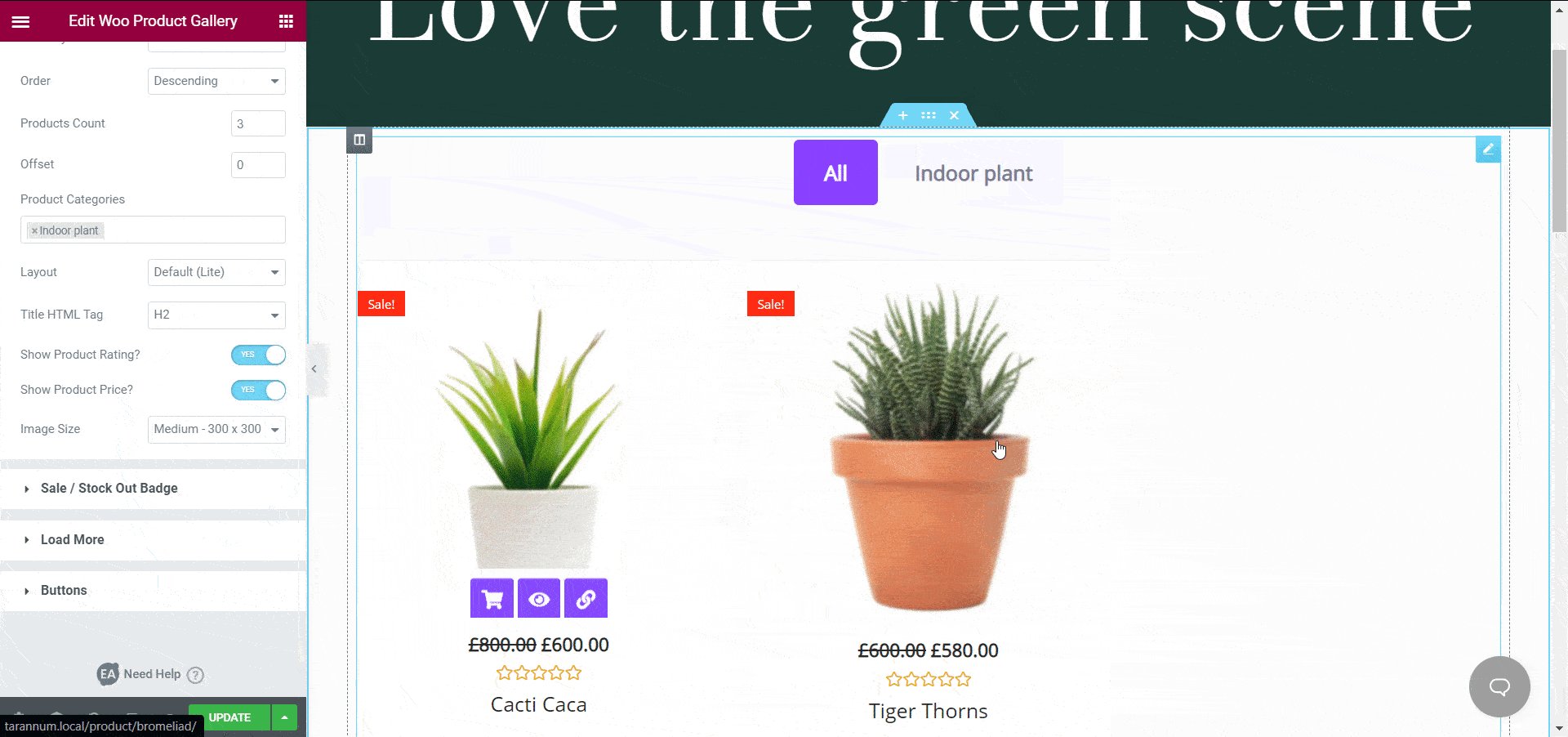
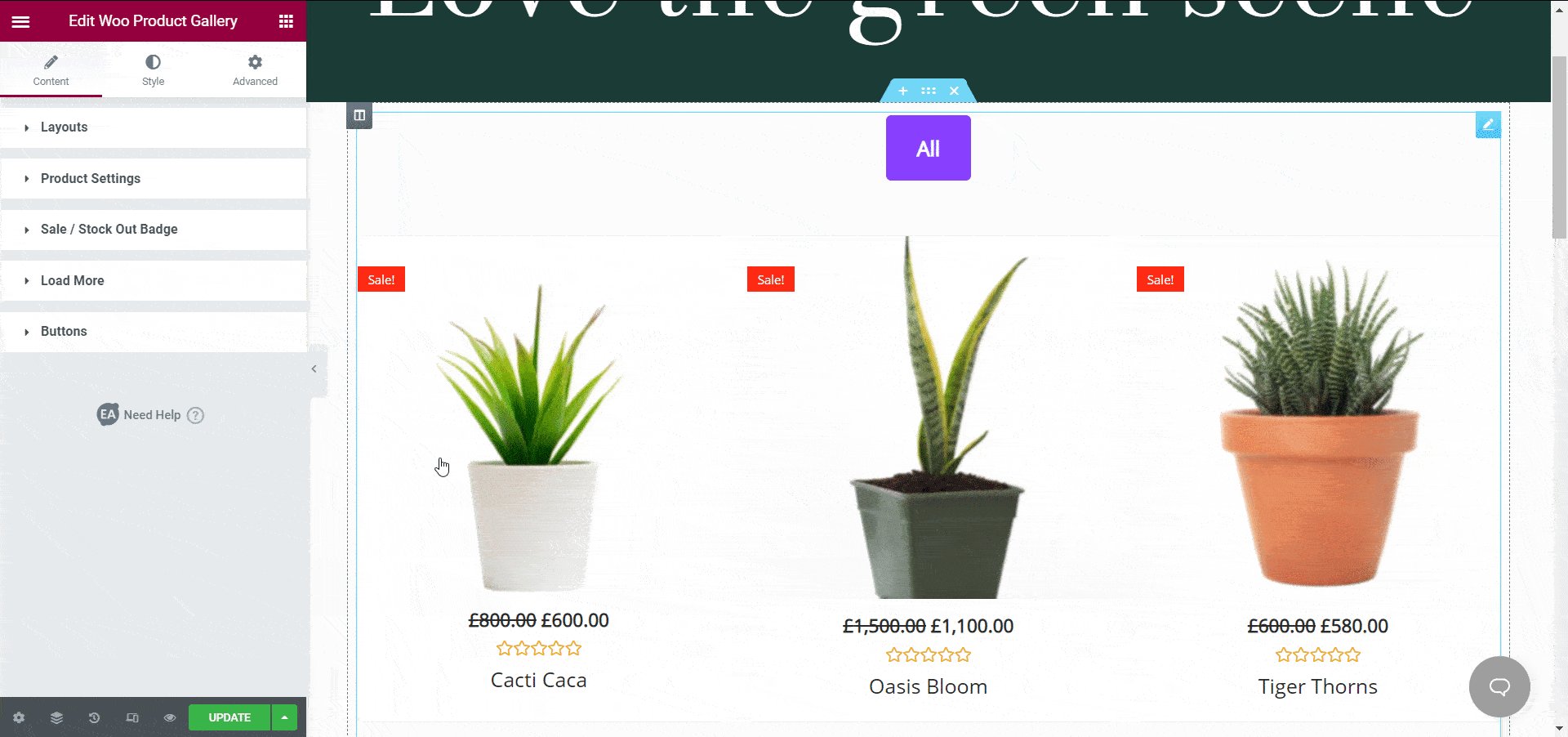
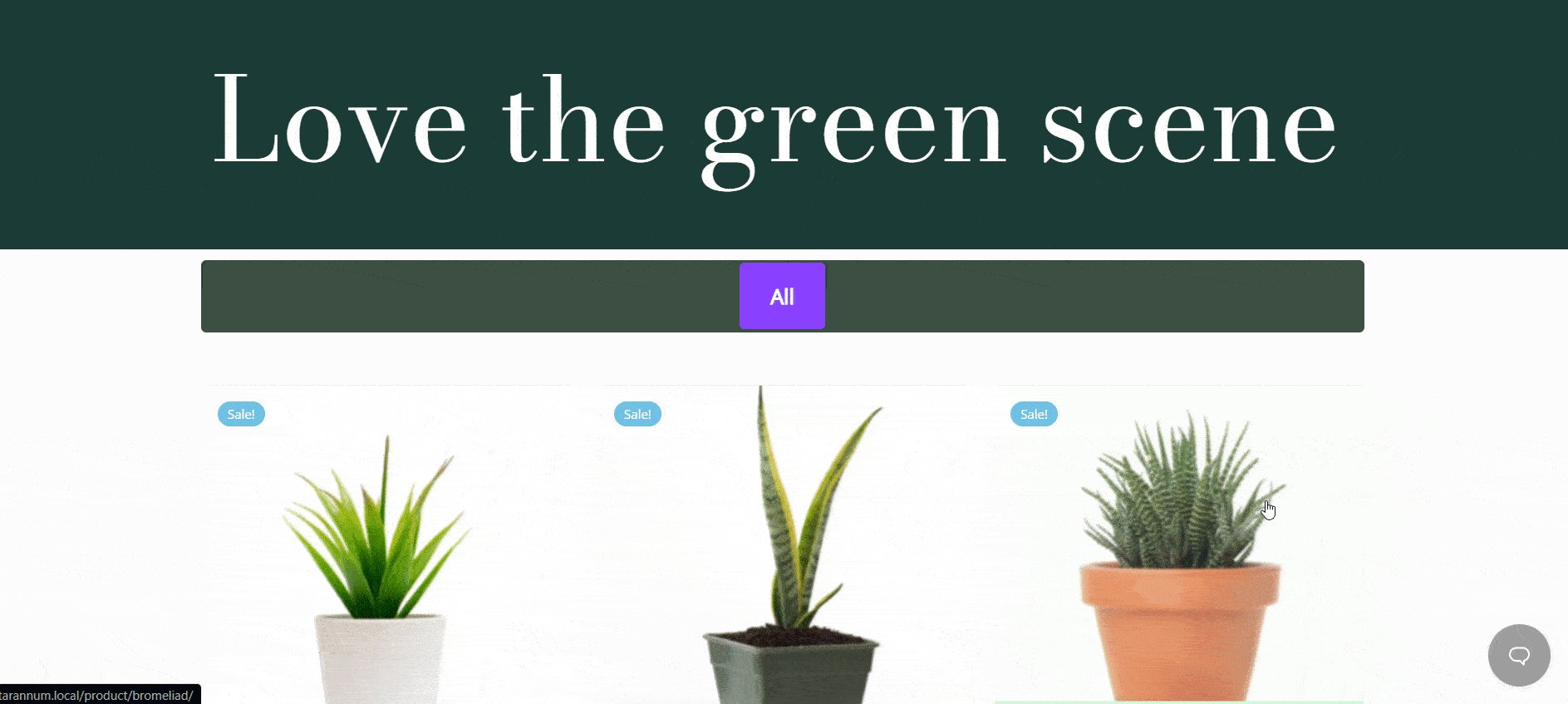
Din fila de conținut, puteți personaliza „Aspecte”, „Setări produs”, „Sale Out” sau „Stoc epuizat”, butoanele „Încărcați mai multe” și așa mai departe. Pe baza temei dvs. WooCommerce, trebuie să alegeți modelul potrivit pentru a vă proiecta site-ul web. Pentru acest blog tutorial, proiectăm un magazin online WooCommerce bazat pe plante.

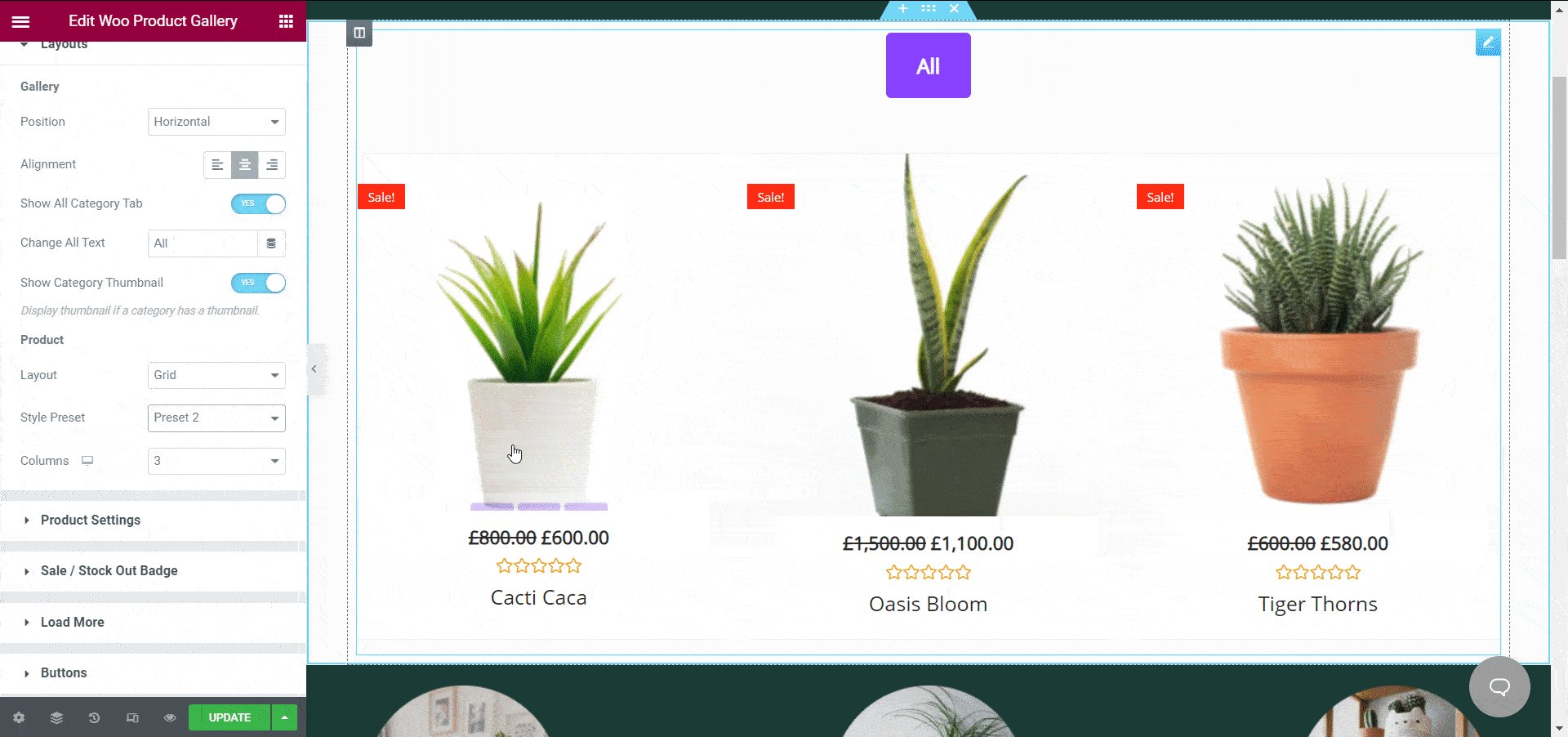
Personalizați-vă setările de aspect
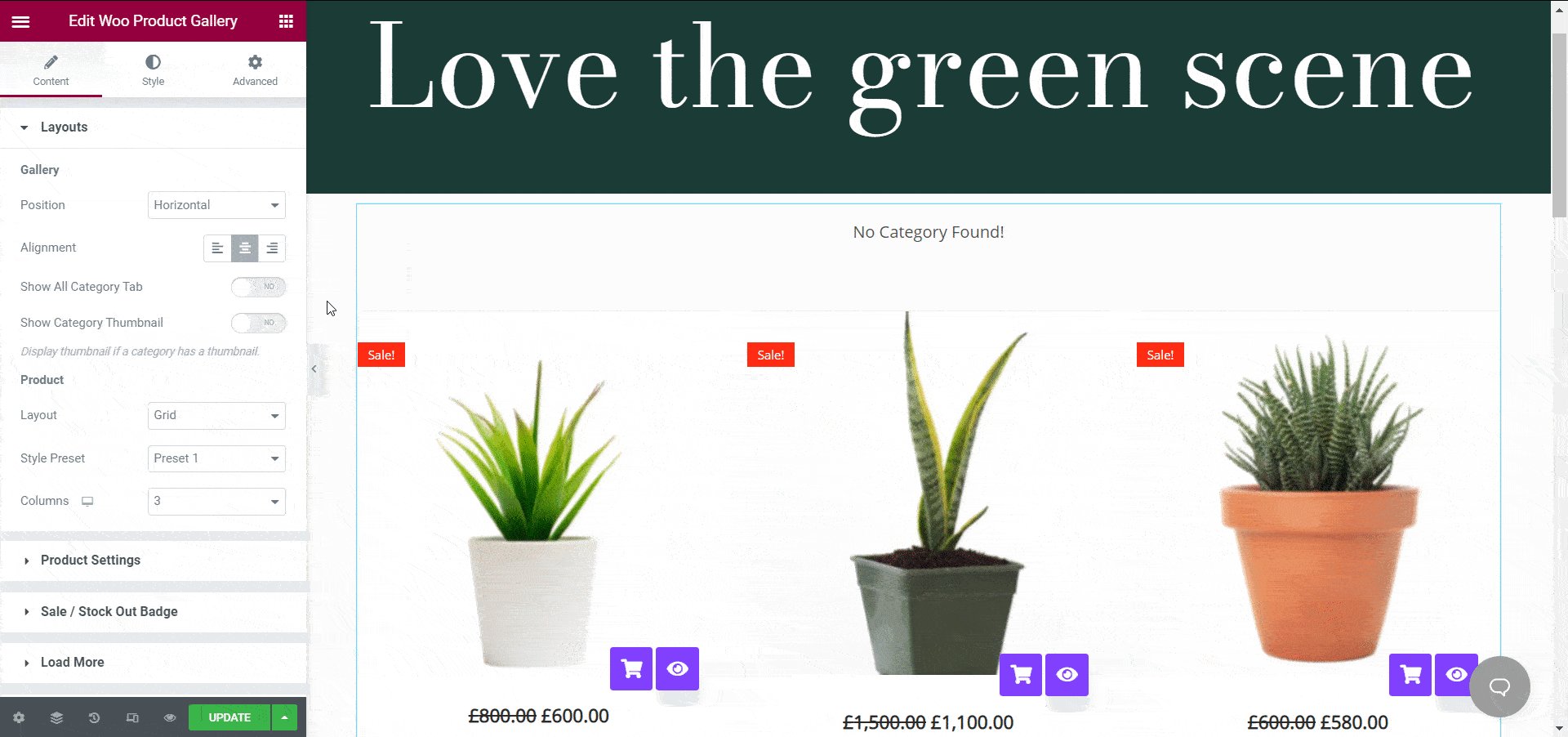
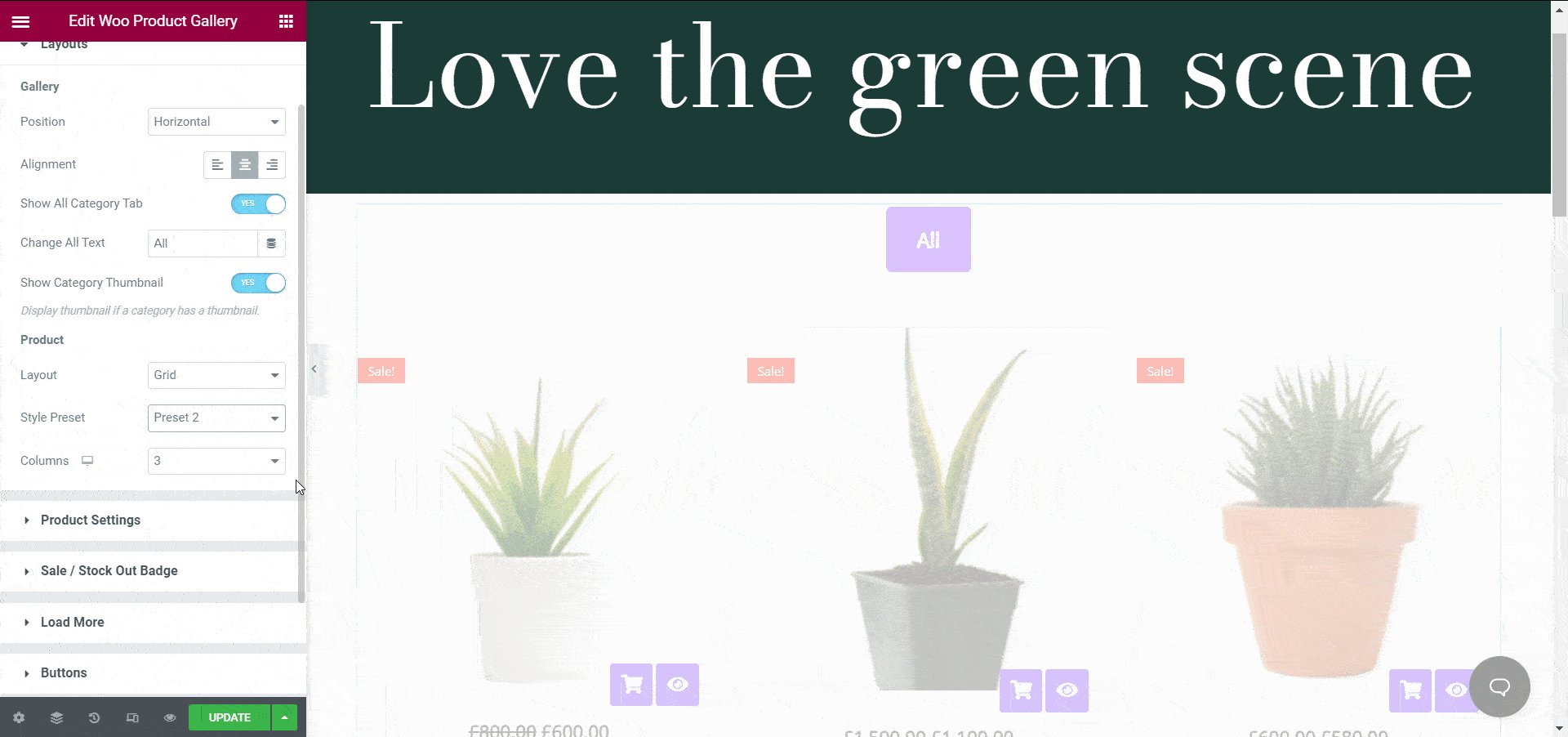
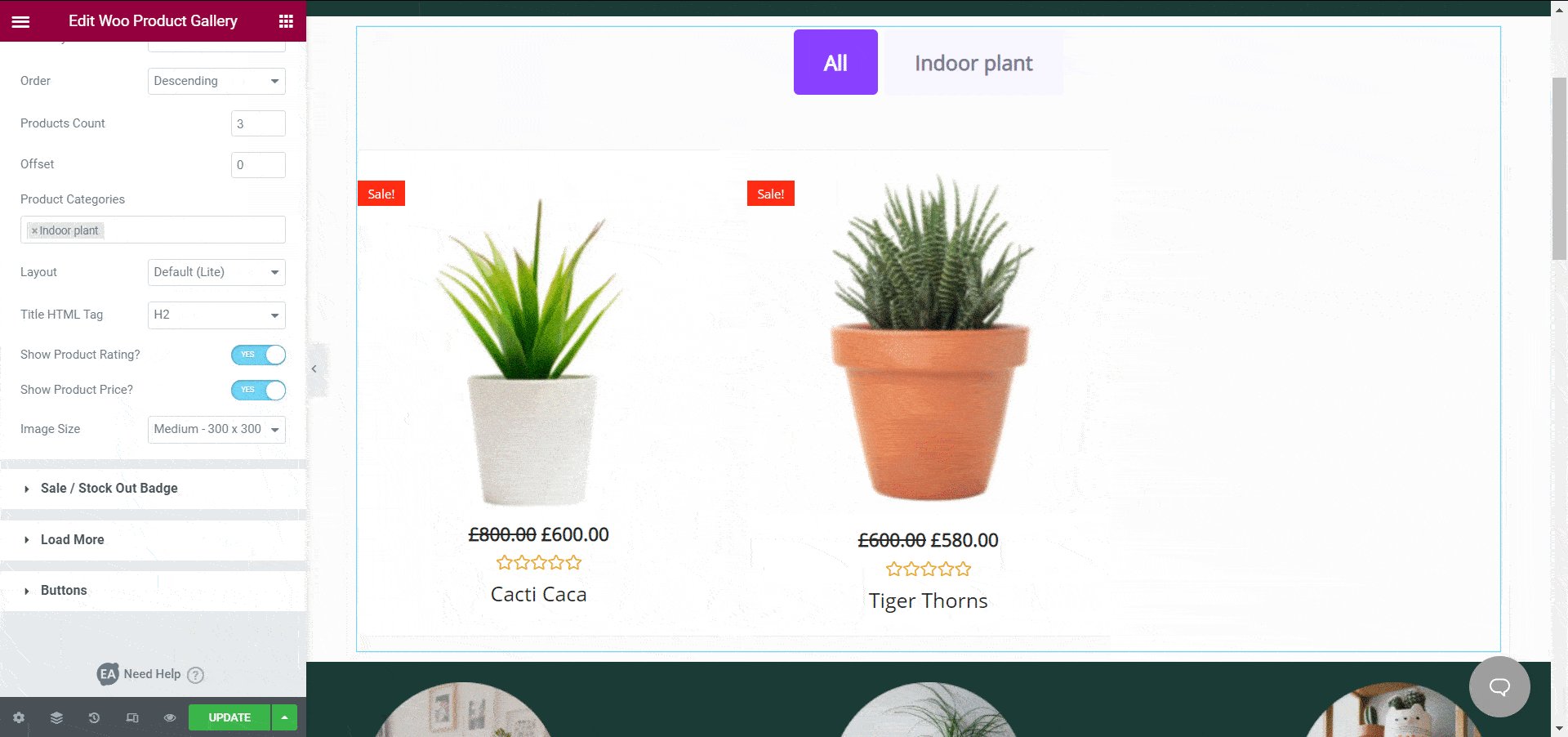
Widgetul „Galeria de produse Woo” vine cu două aspecte diferite cu patru stiluri prestabilite pentru a vă personaliza în mod flexibil magazinul online. În secțiunea „Aspect” , puteți modifica numărul de coloane pentru produsele dvs. WooCommerce. De exemplu, prezentarea a patru coloane poate părea aglomerată pentru site-ul dvs. Puteți afișa trei coloane pentru a o minimiza.

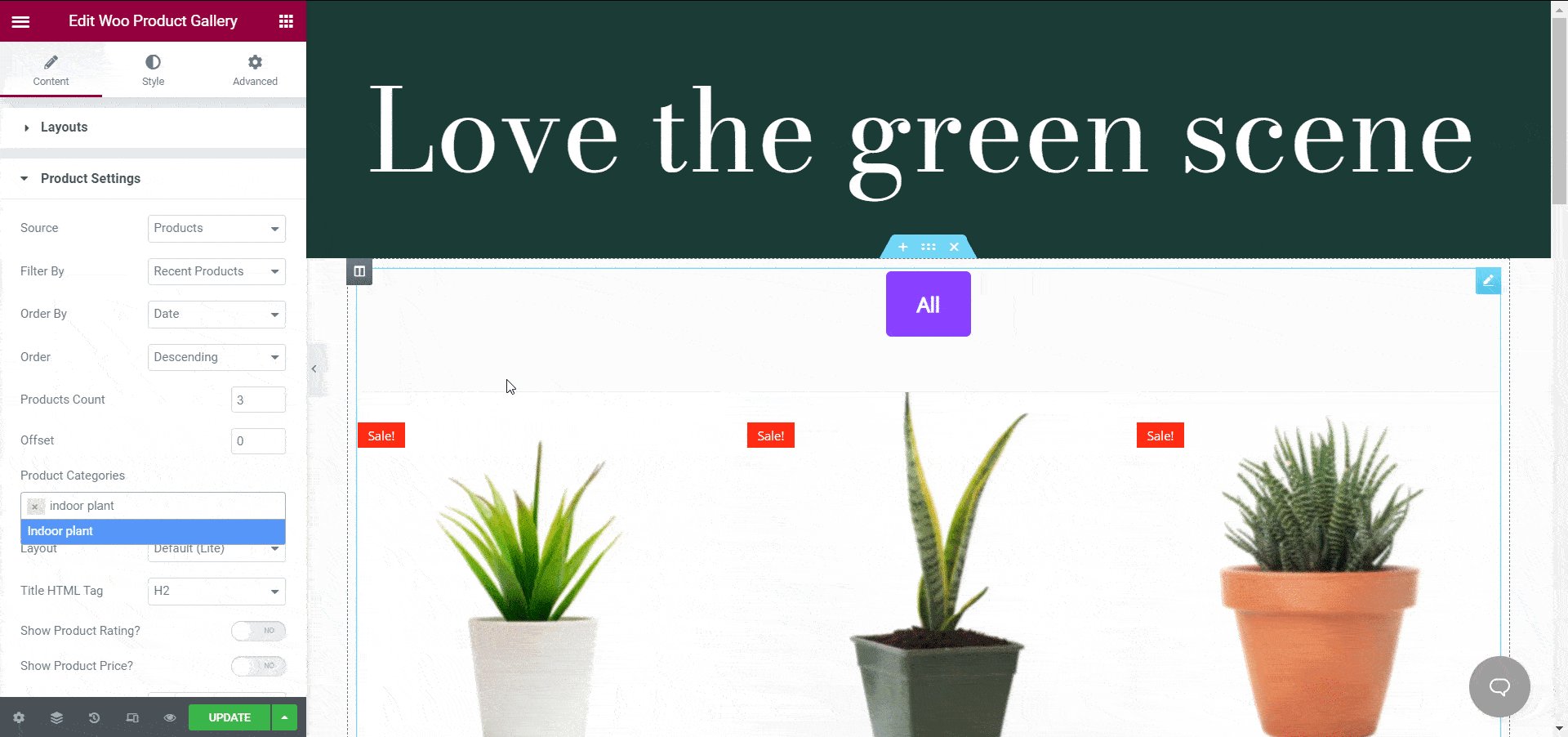
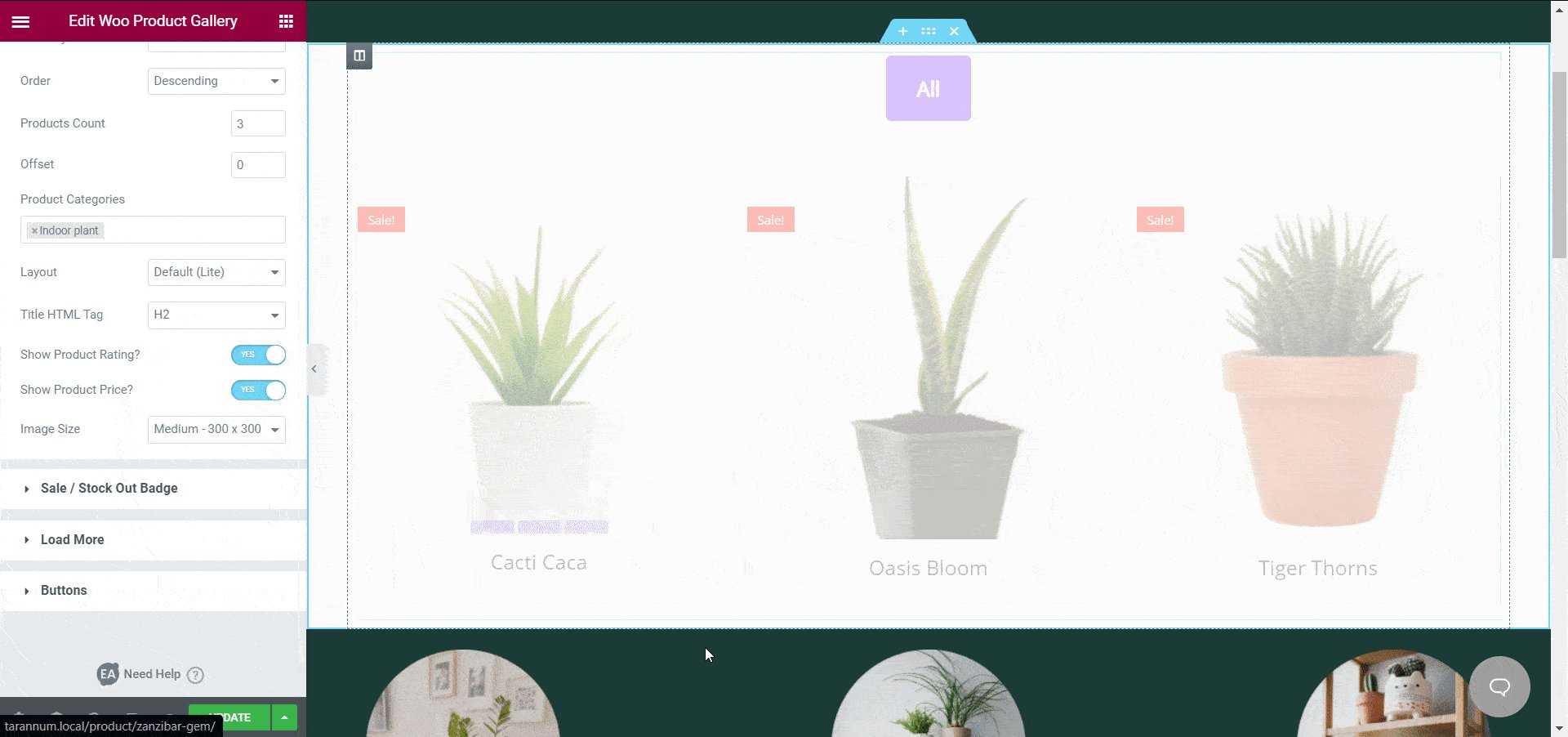
Configurați în mod flexibil setările produsului
După cum am menționat mai devreme, puteți crea categorii pentru produsele dvs. folosind galeria de produse WooCommerce pentru Elementor. Adăugarea de categorii din secțiunea „Setarea produsului” facilitează găsirea produselor dorite de către clienți.


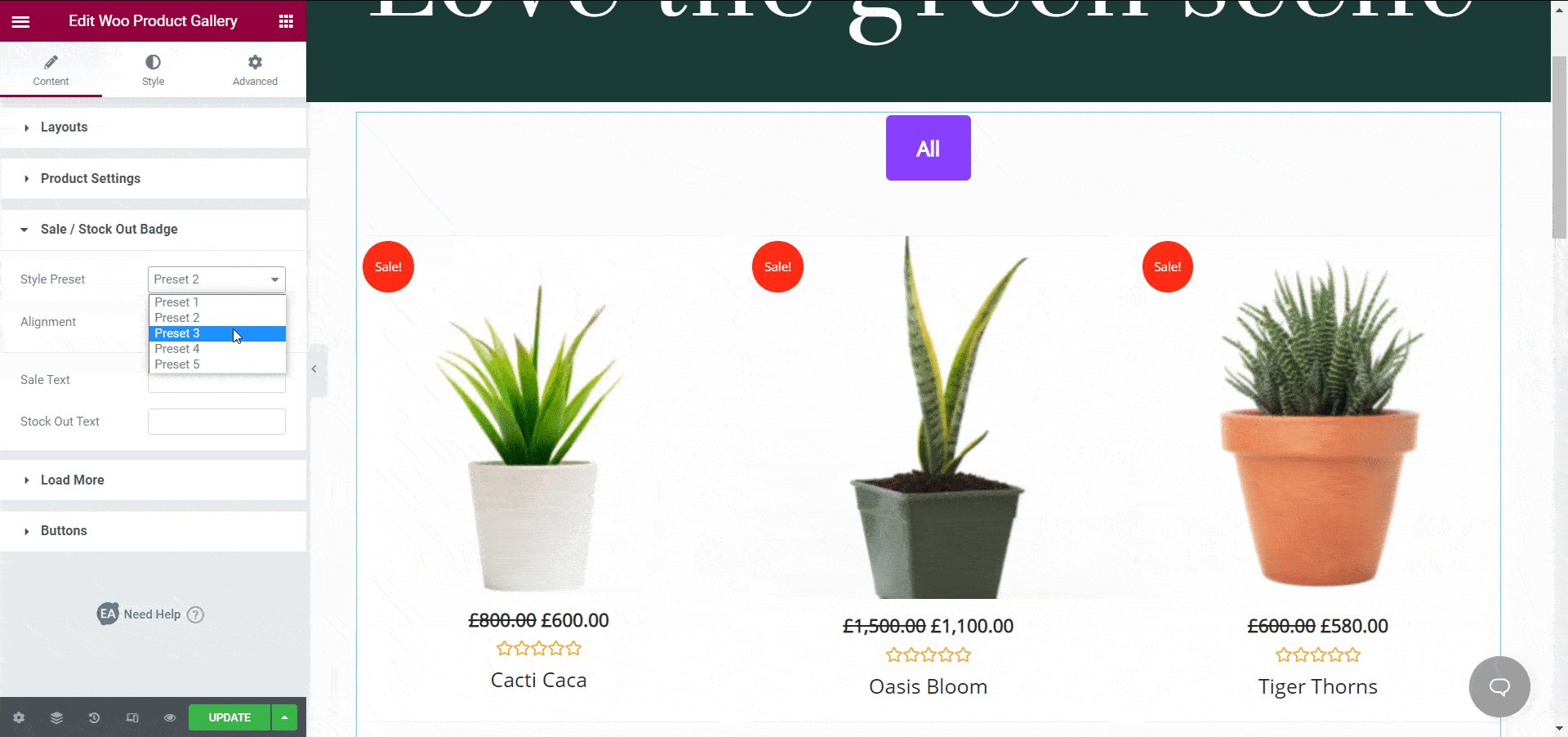
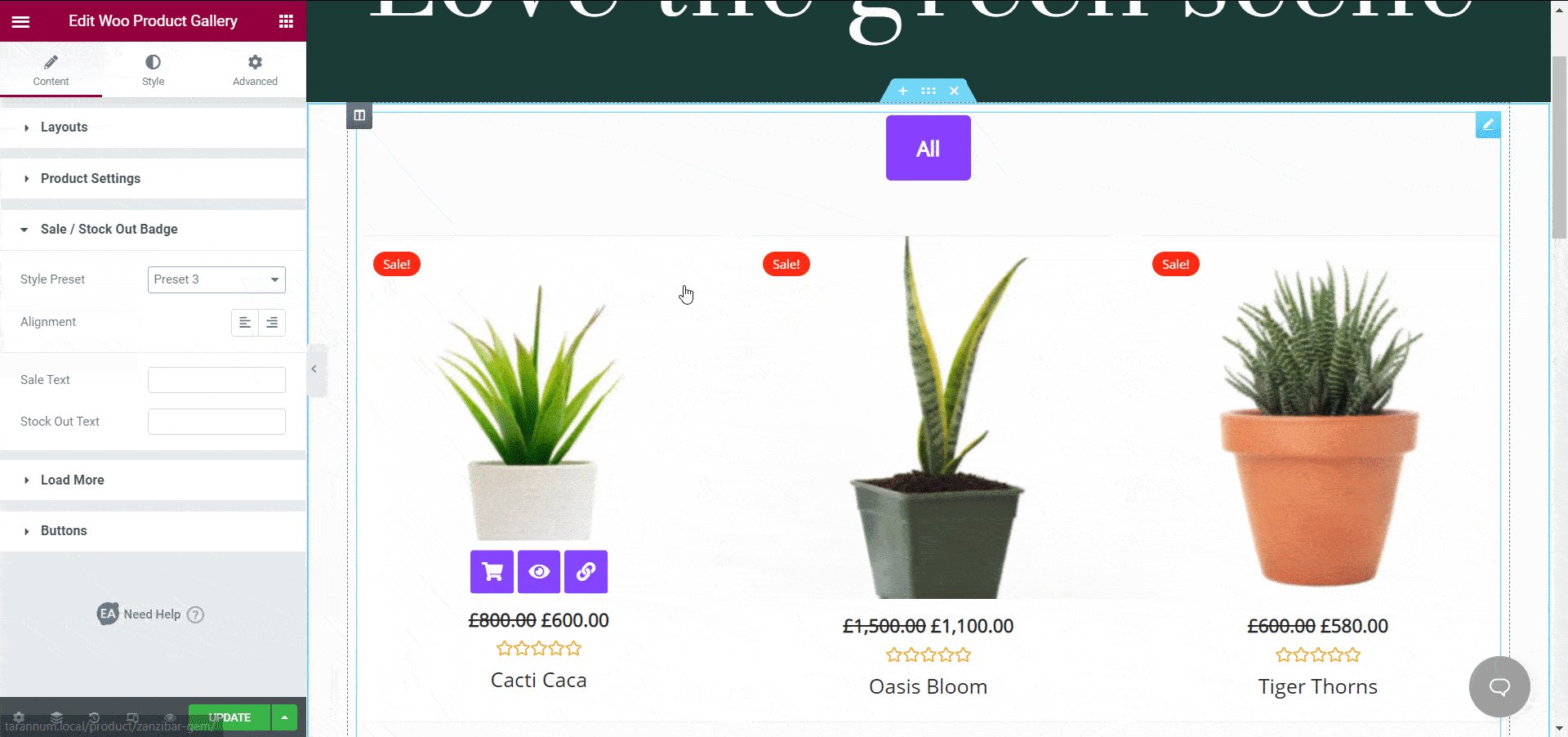
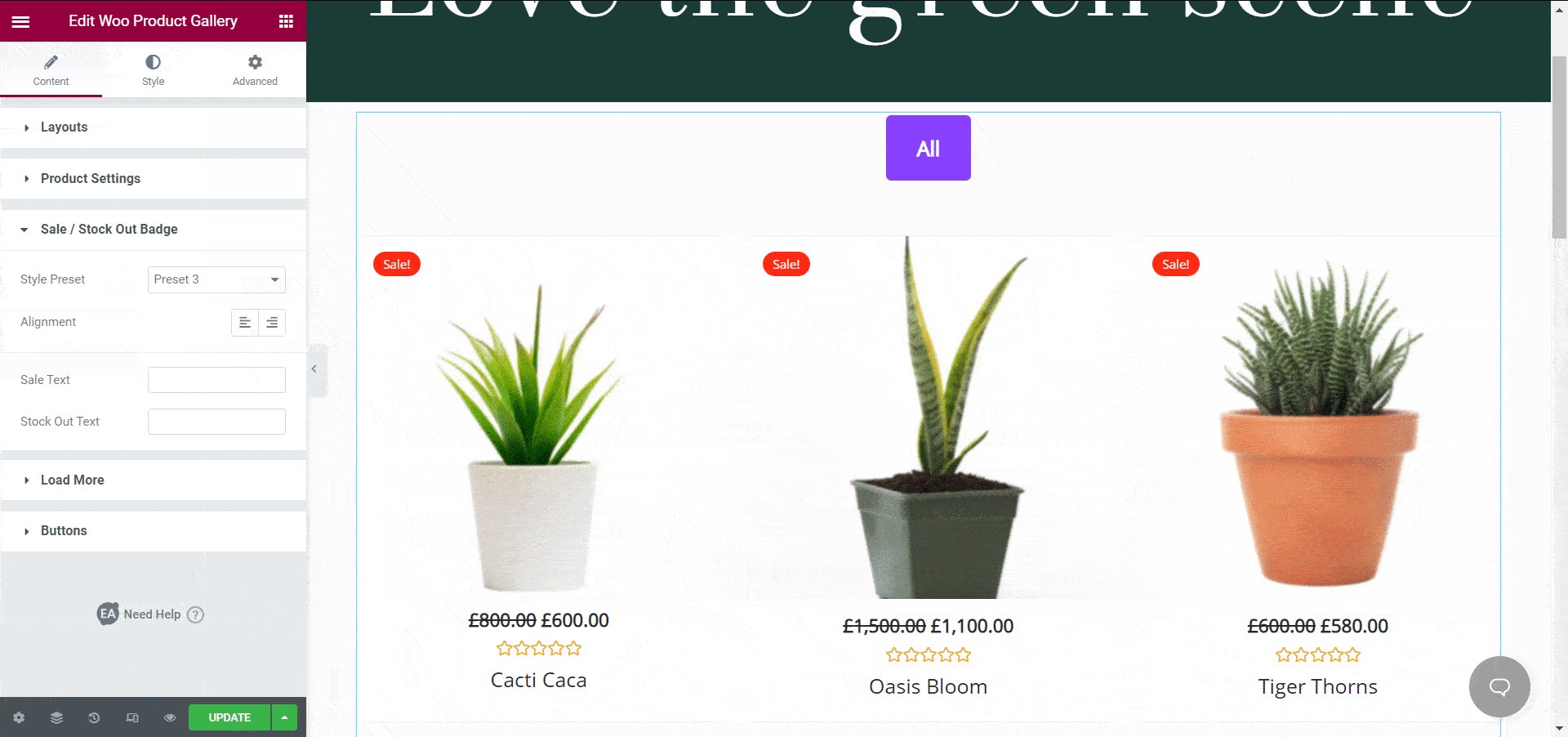
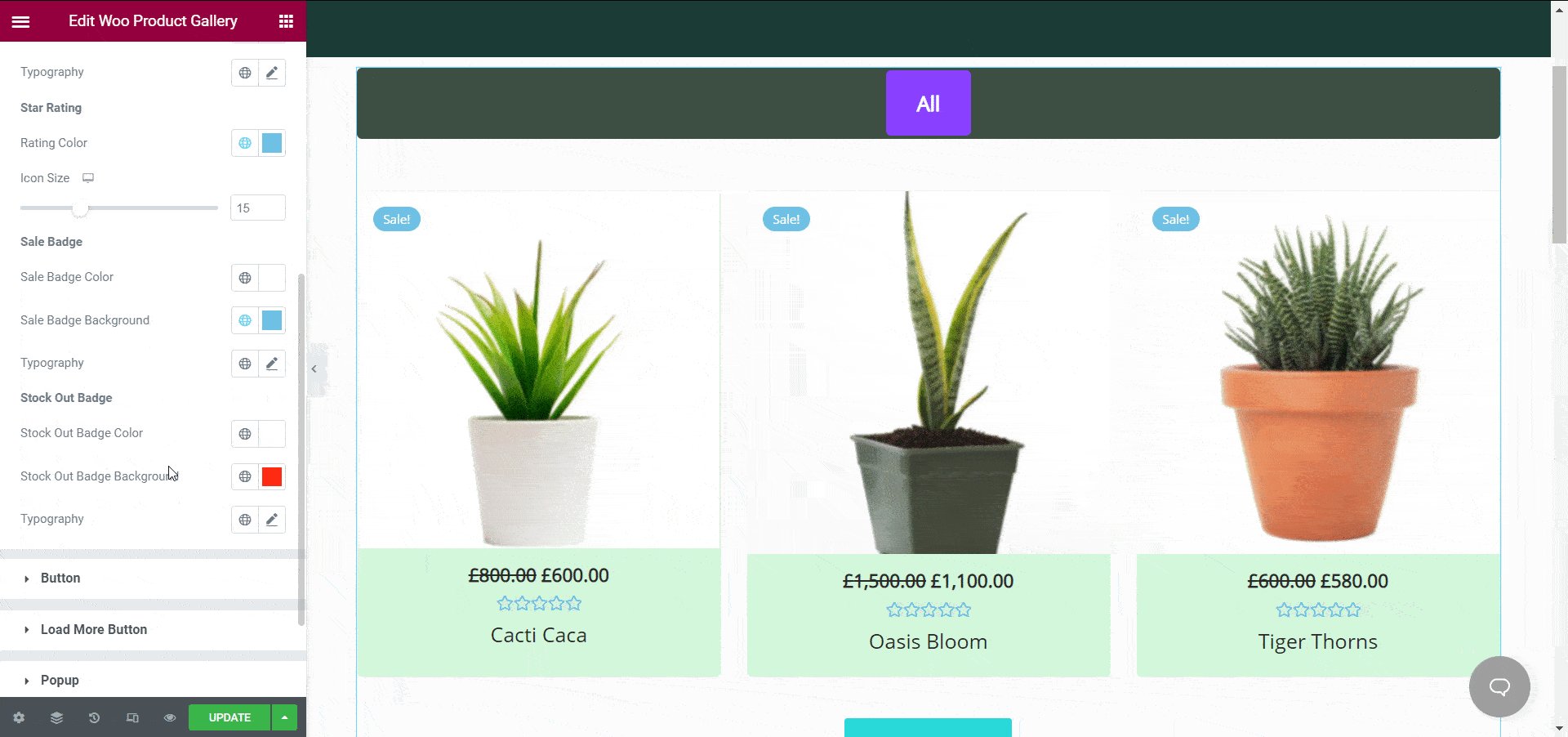
Adăugați insigna de vânzări la fiecare produs
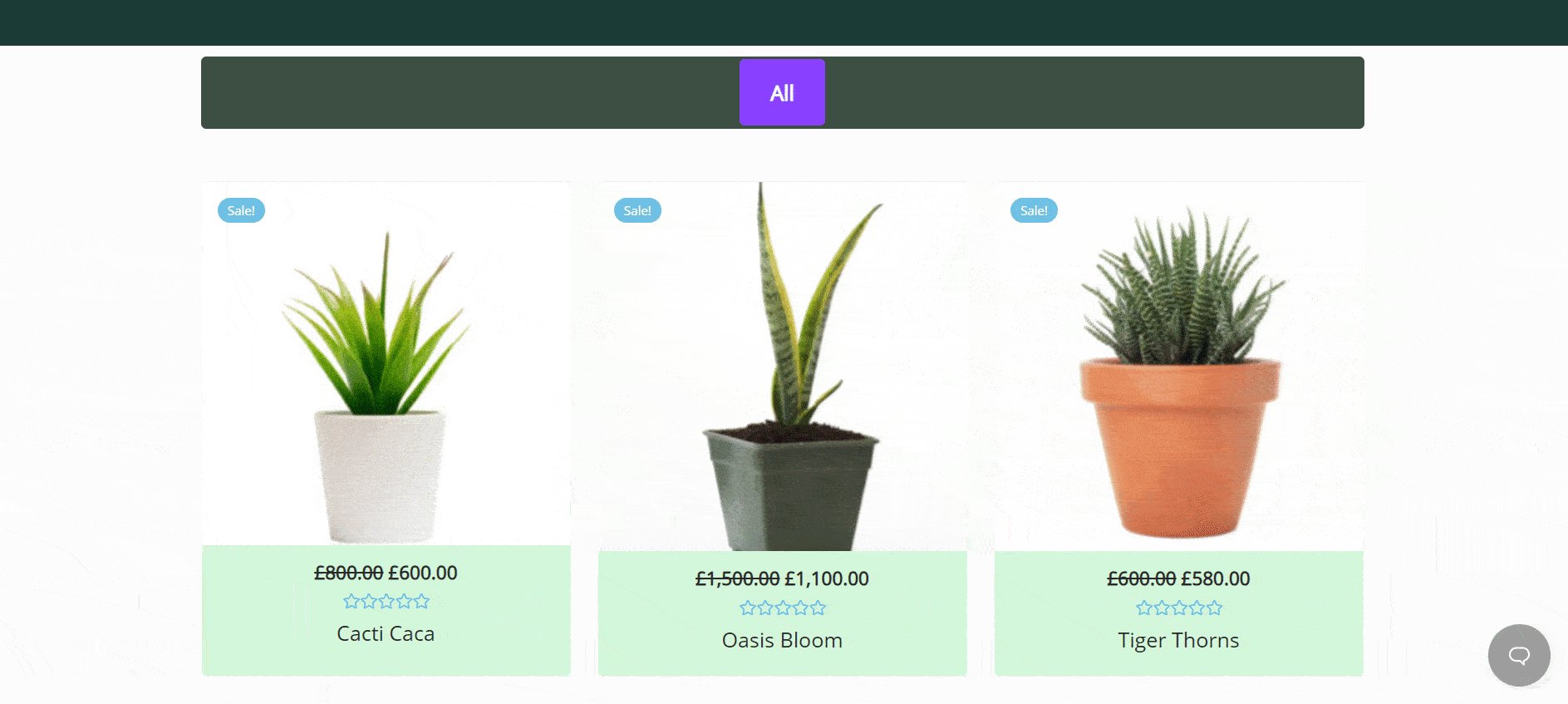
Pe lângă adăugarea prețurilor cu produsele WooCommerce, puteți adăuga o insignă de vânzări sau puteți stoca o insignă cu aceasta. Să presupunem că desfășurați o campanie de vânzare în magazinul dvs. WooCommerce, puteți adăuga eticheta „On reducere” la toate produsele dvs. jucându-vă cu setările „ Vânzare/Epuizare de stoc ”. Aveți flexibilitatea de a personaliza această insignă în funcție de preferințele dvs.

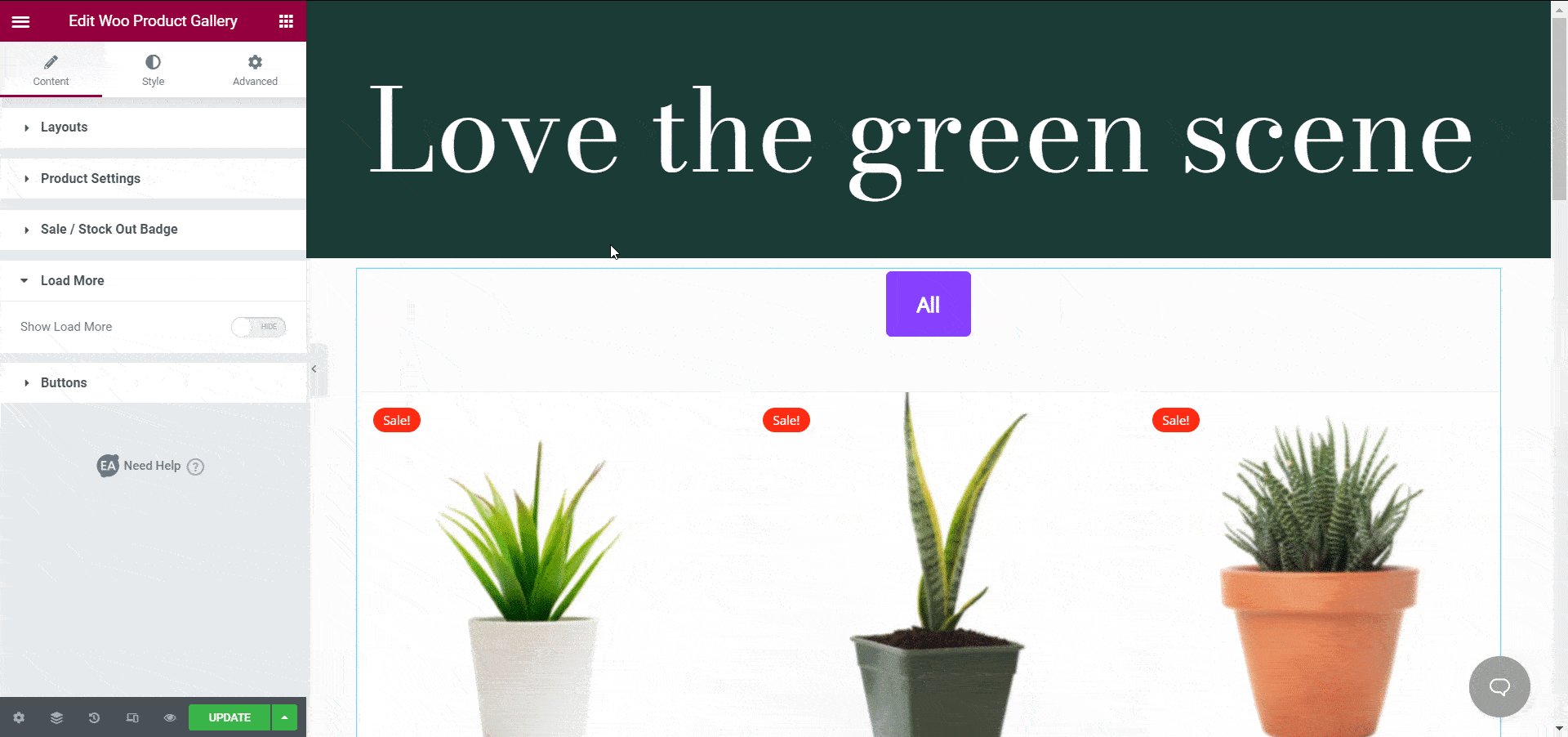
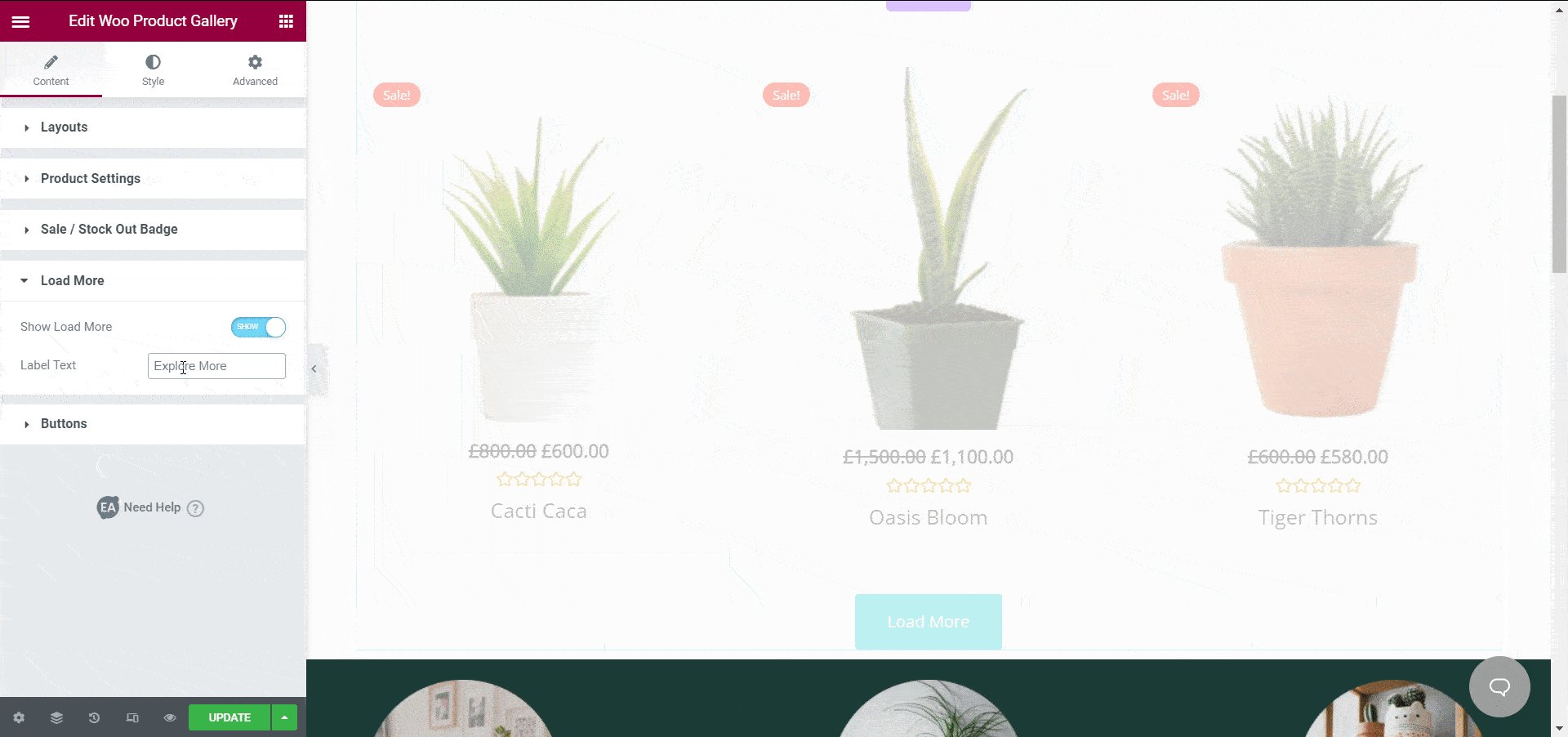
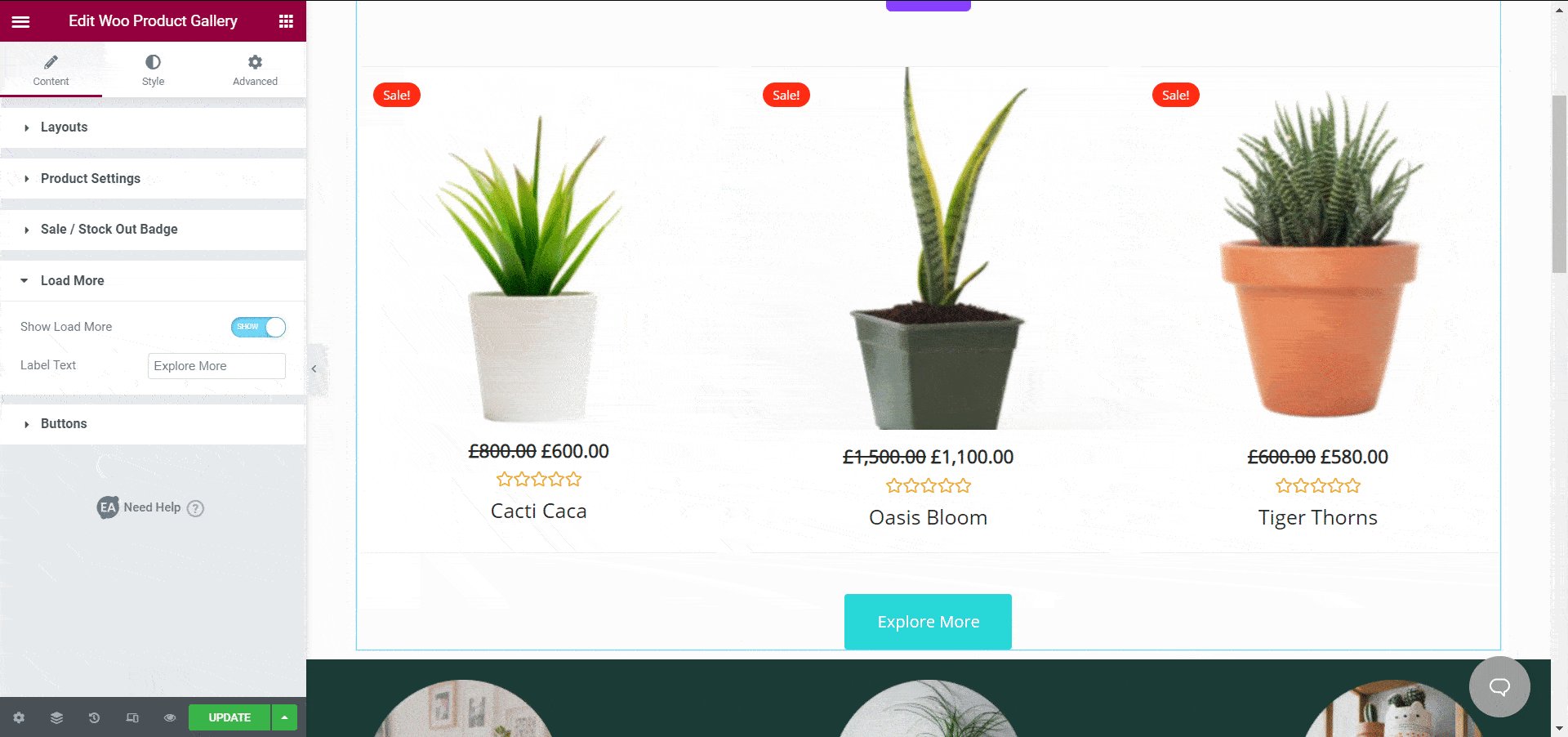
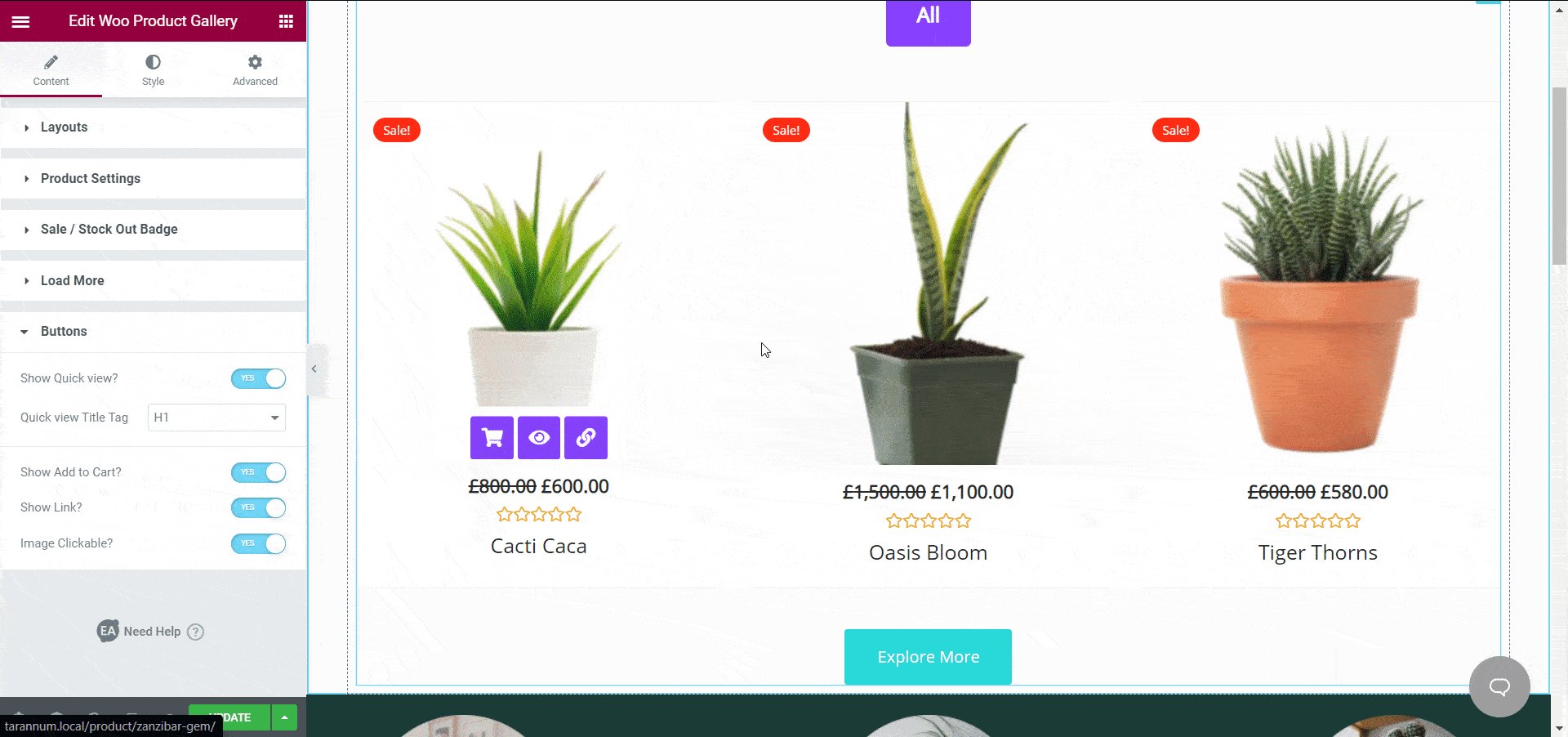
Creați butoane atractive pentru magazinul dvs
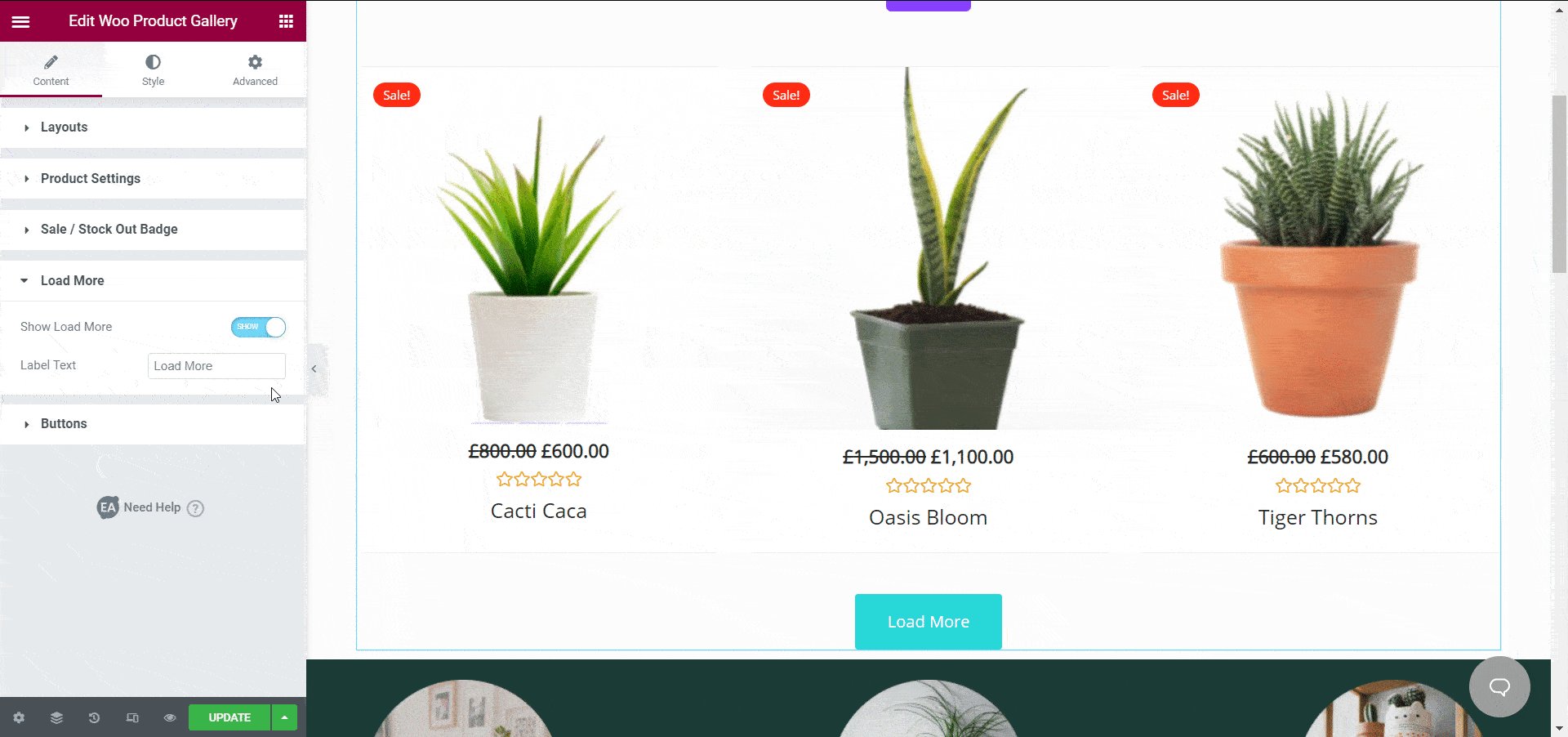
Cu acest widget, puteți comuta butonul „Încărcați mai multe” cu alte butoane de îndemn pentru o experiență de utilizator mai bună. Dacă clientul dvs. potențial consideră că conținutul site-ului dvs. web este atrăgător, ar putea fi interesat să exploreze mai multe și să facă clic pe butonul „Încărcați mai multe” . Deci, acest buton simplu este util pentru site-ul dvs. WooCommerce și îl puteți configura folosind widget-ul „ EA Woo Product Gallery” pentru Elementor.

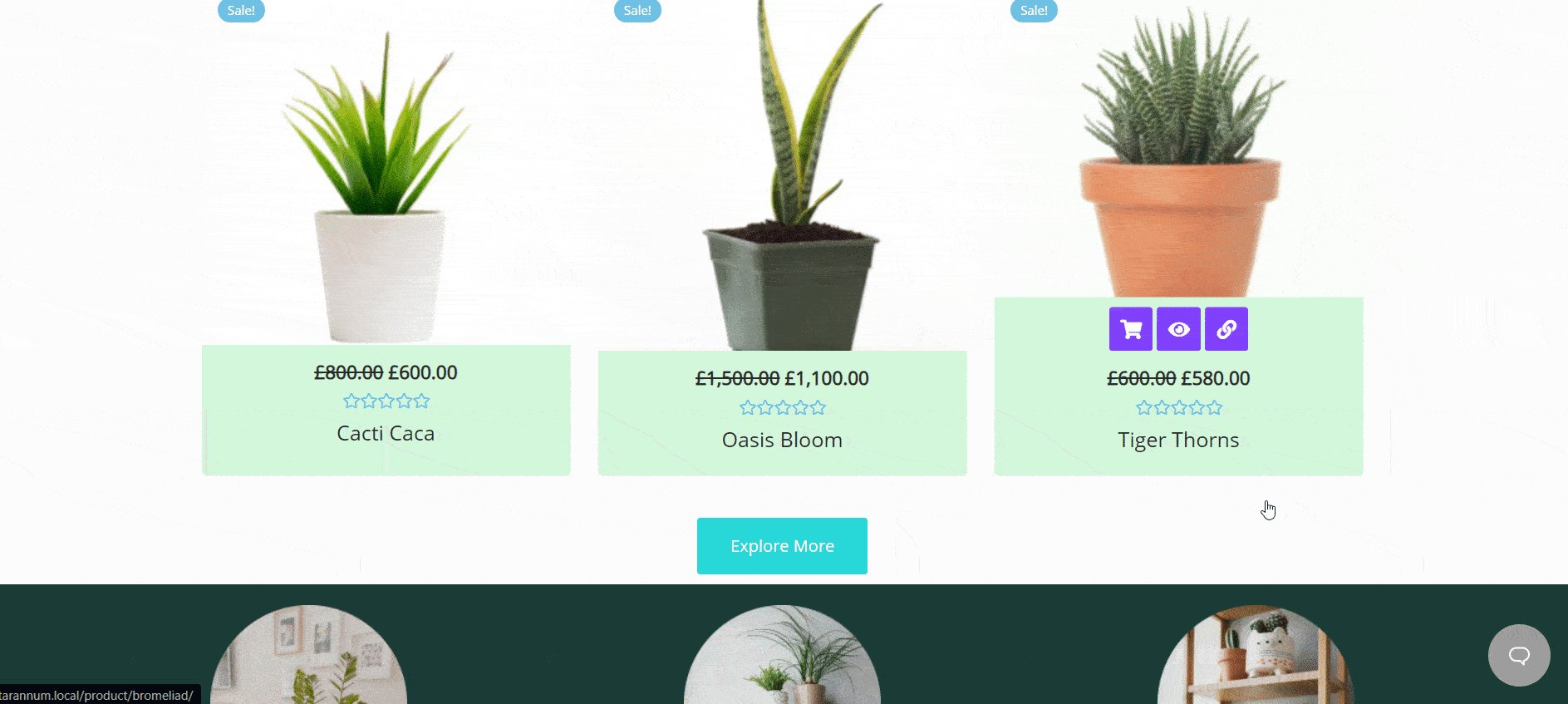
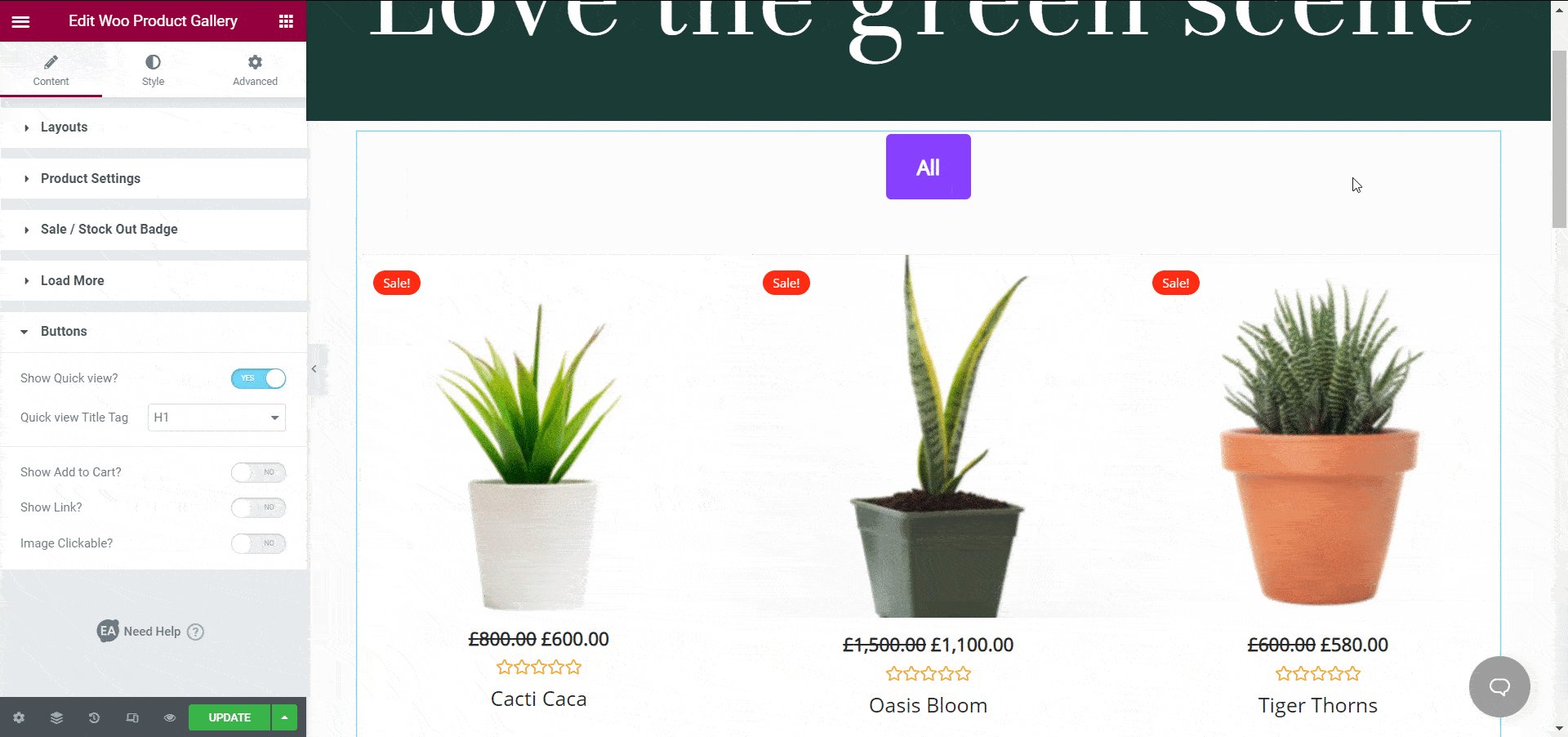
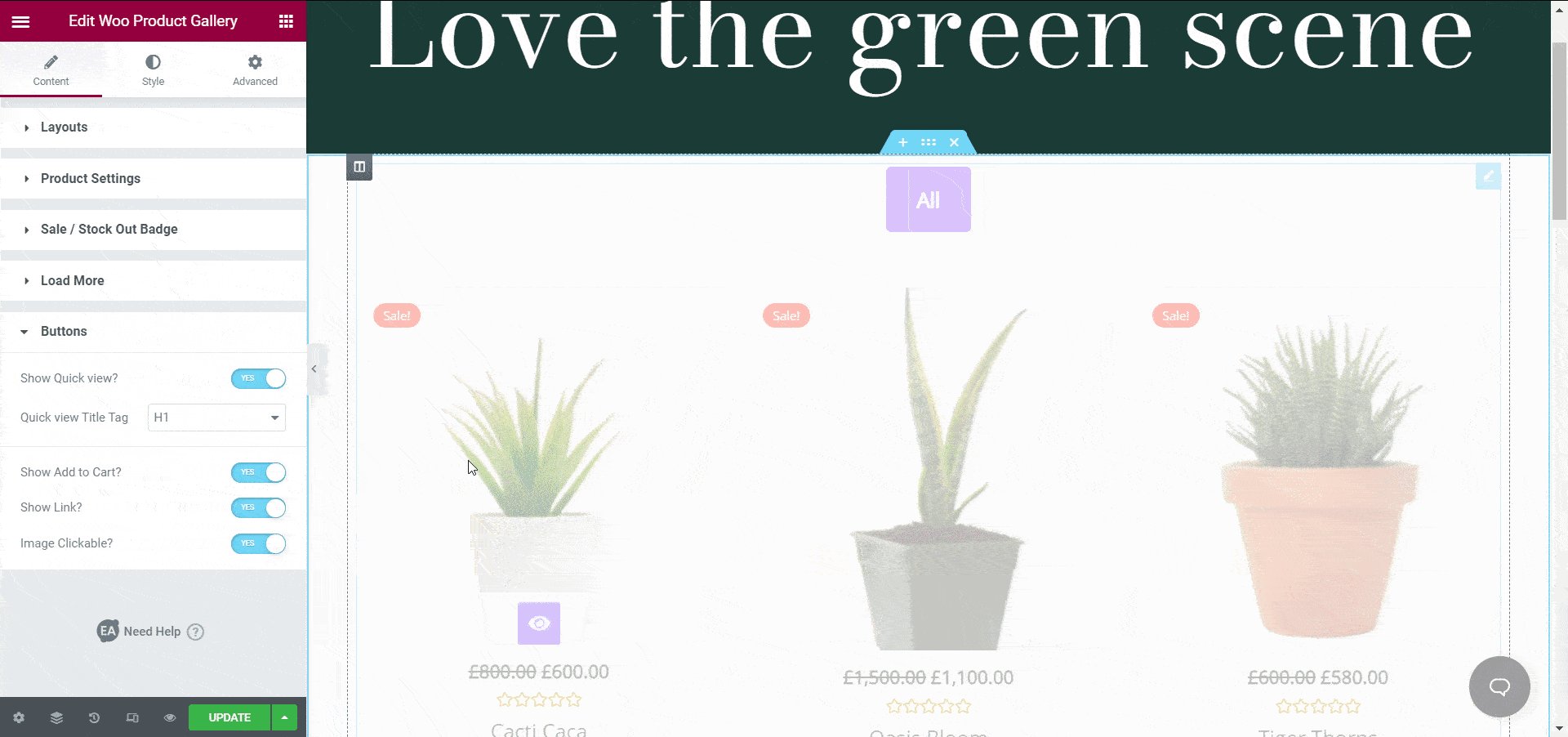
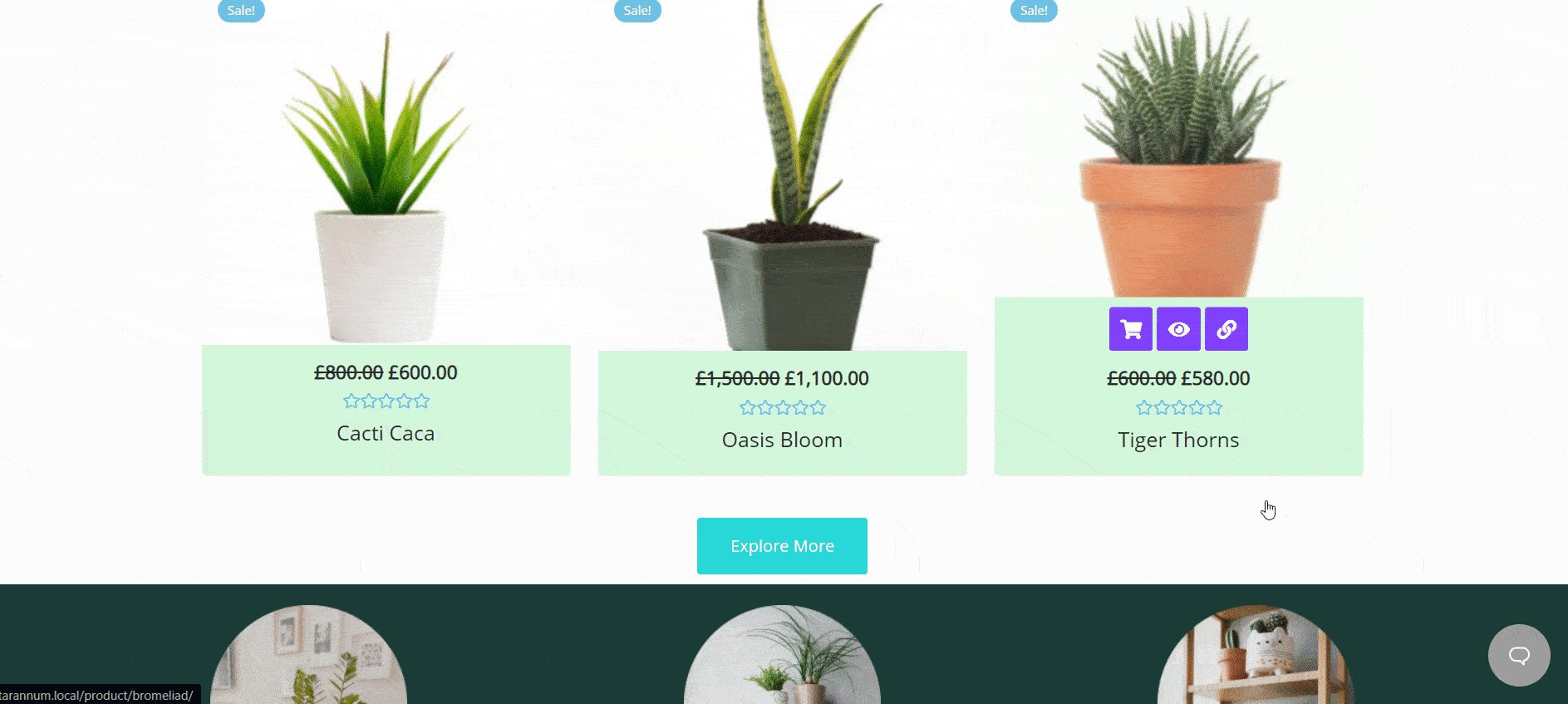
Din opțiunea „Buton” din acest widget, veți obține trei opțiuni precum „ Afișare vizualizare rapidă ”, „ Afișare adăugare în coș” și „ Imagine pe care se poate da clic ”. Puteți afișa cu ușurință butoanele pe care doriți să le afișați cu produsele dvs. WooCommerce. Butonul „Afișați vizualizarea rapidă” va fi în cele din urmă util pentru clienții dvs. pentru a verifica rapid produsul cu detalii utile. Nu trebuie să facă clic pe produs și să vadă detaliile. Le va economisi timpul și capacitatea de utilizare a site-ului dvs. va crește instantaneu.

Dacă afișați butonul „Adăugați în coș” împreună cu produsele, vă invitați și clienții potențiali să ia măsuri imediate. Când plasați butoanele de apel la acțiune într-un loc rezonabil pe site-ul dvs. WooCommerce, oamenii tind să ia măsurile necesare imediat. Astfel, un pas simplu, dar util, vă poate ajuta să vă creșteți vânzările .
Imaginile pe care se poate face clic sunt mai atractive decât imaginile statice ale produselor. De aceea, vă puteți face site-ul web mai interactiv doar făcând clic pe imaginile produselor dvs. Când cineva face clic pe una dintre imaginile produsului dvs., va vedea detaliile și va face pași pe măsură ce le navigați.
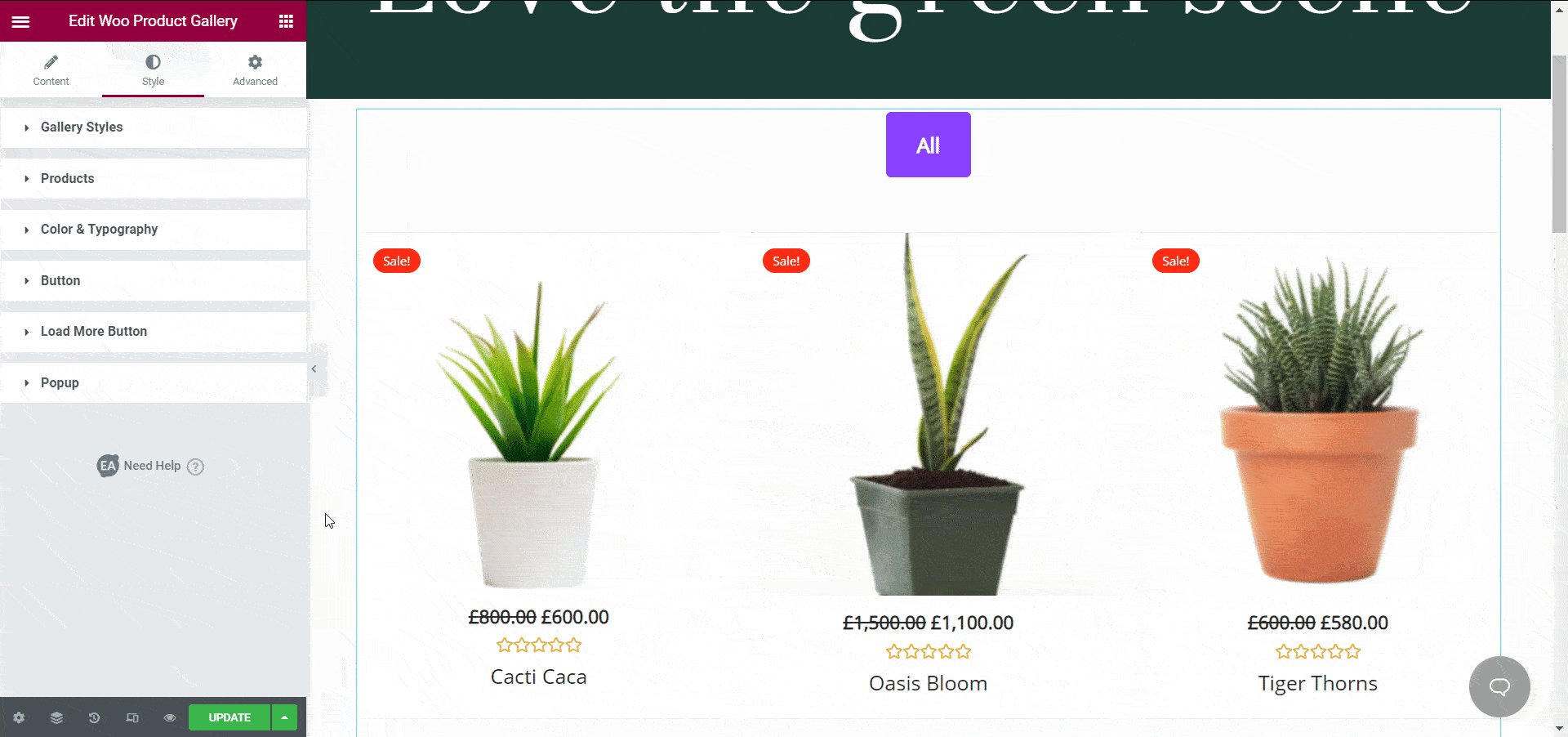
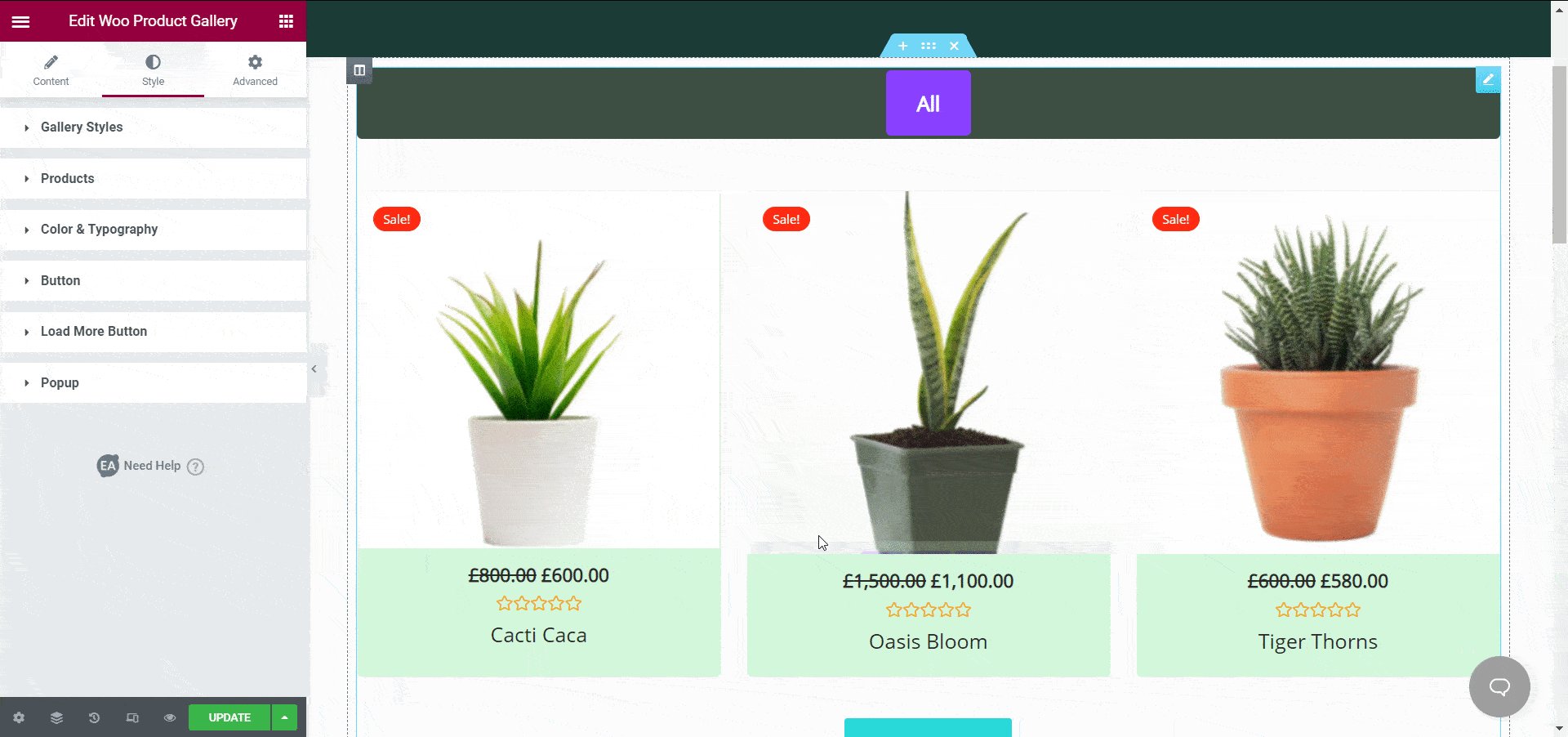
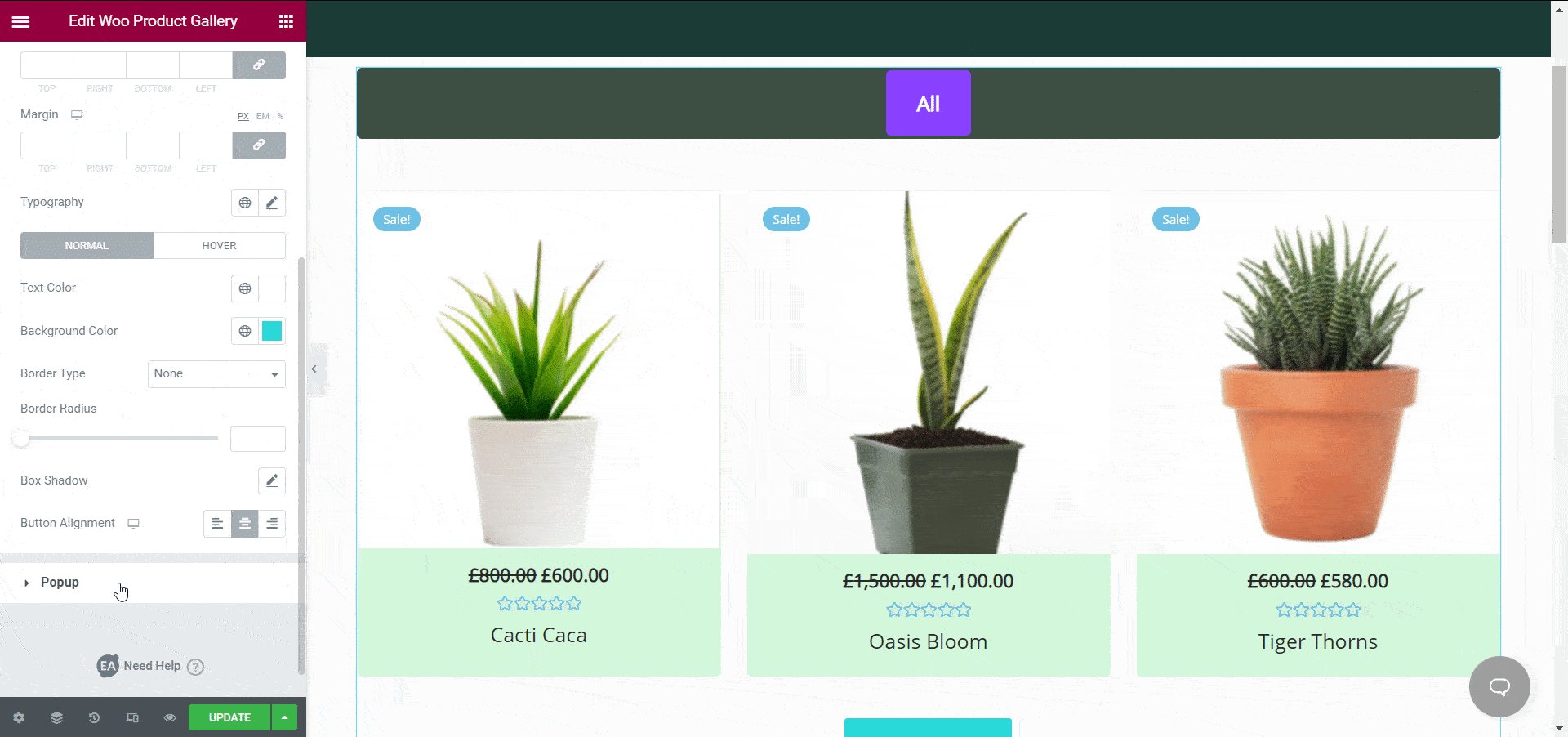
Pasul 3: stilați-vă Galeria de produse WooCommerce
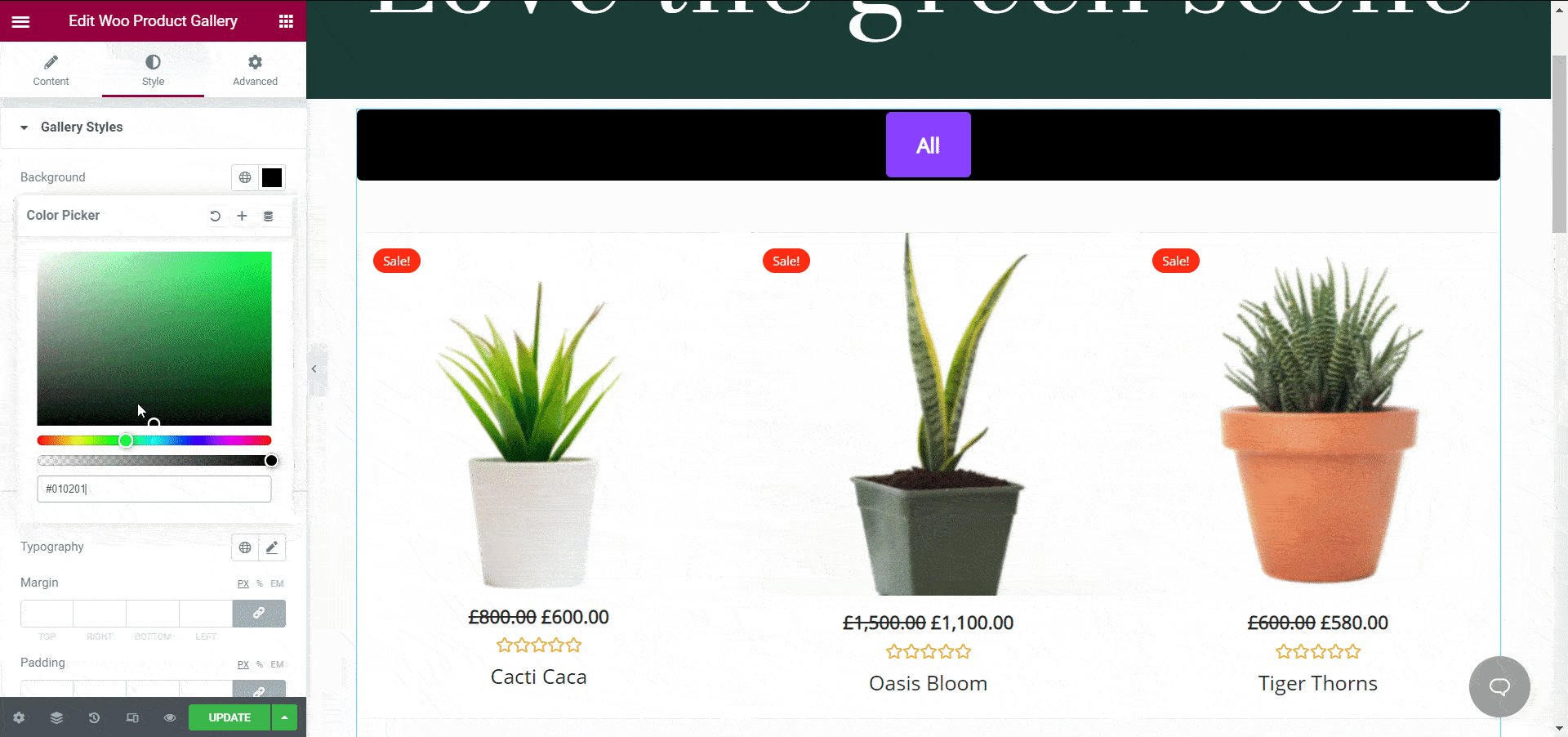
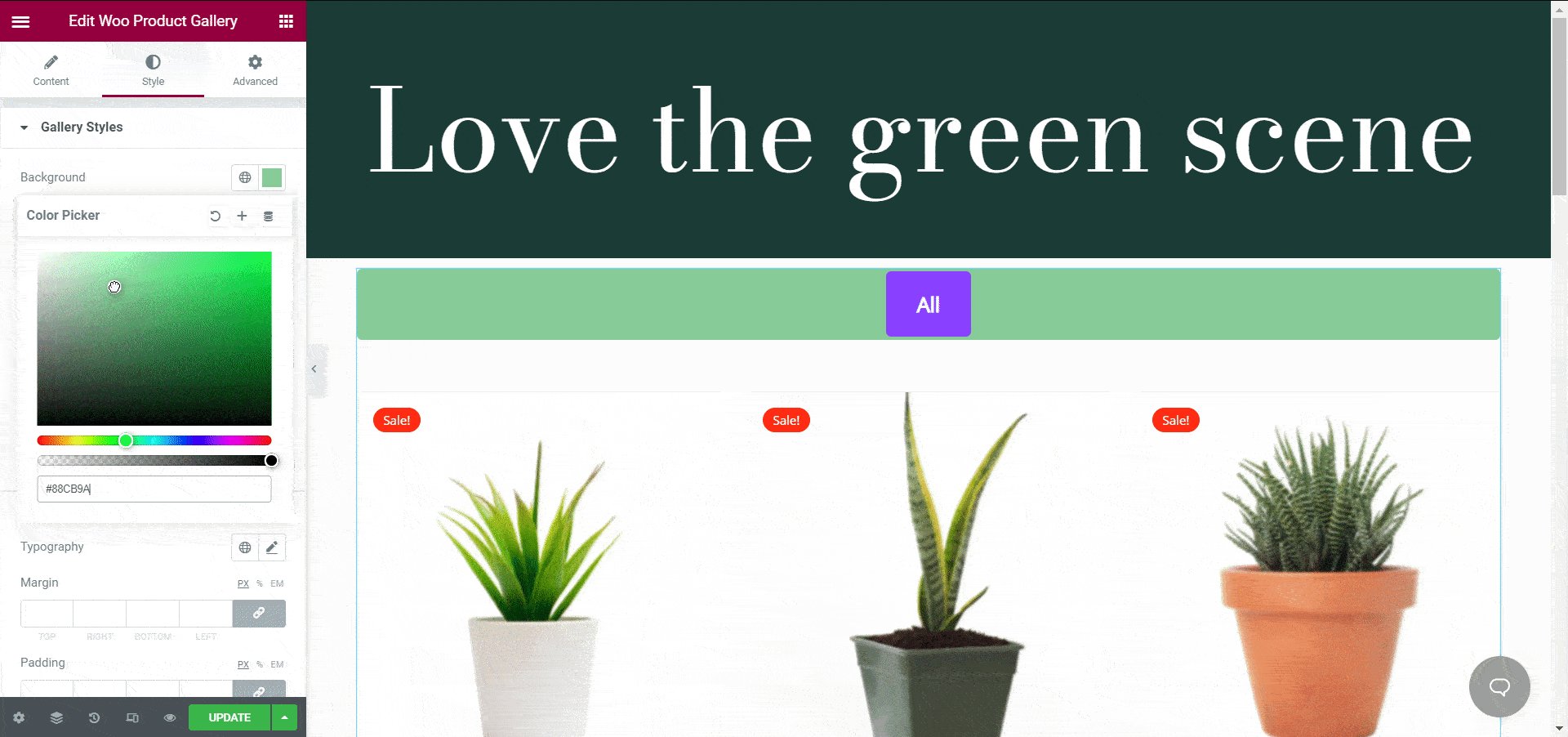
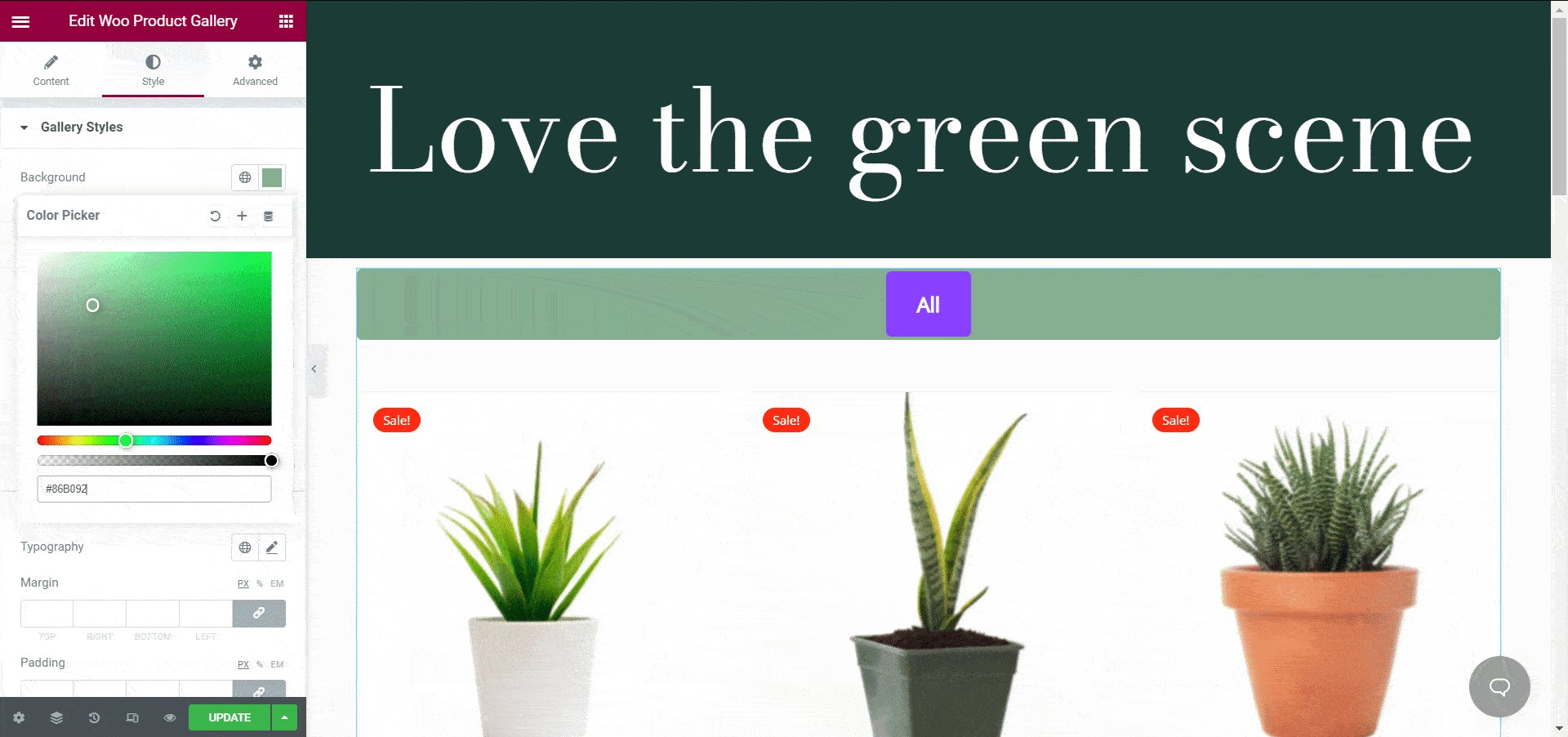
Deoarece ați configurat modul în care doriți să afișați produsele WooCommerce în magazinul dvs. online, acum este timpul să proiectați aspectul cu șase opțiuni de stil diferite. Veți obține opțiuni de proiectare pentru „ Stiluri de galerie ”, „Produse” , „Culoare și tipografie” , „Buton” , „Încărcați mai multe” și „Popup”. Puteți edita aspectul și schimba culoarea de fundal a galeriei dvs. din opțiunea Stiluri de galerie. Pentru acest blog, am setat culoarea de fundal la verde, astfel încât să se potrivească cu tema magazinului nostru de plante. Puteți schimba culoarea de fundal a elementelor, tipul de chenar și multe altele.

Pe lângă modificarea acestor opțiuni, puteți modifica, de asemenea, umplutura, alinierea sau umbra casetei, dacă este necesar. Veți deveni și mai buni la proiectarea propriului site web dacă explorați toate aceste posibilități în timp ce vă personalizați site-ul WooCommerce.
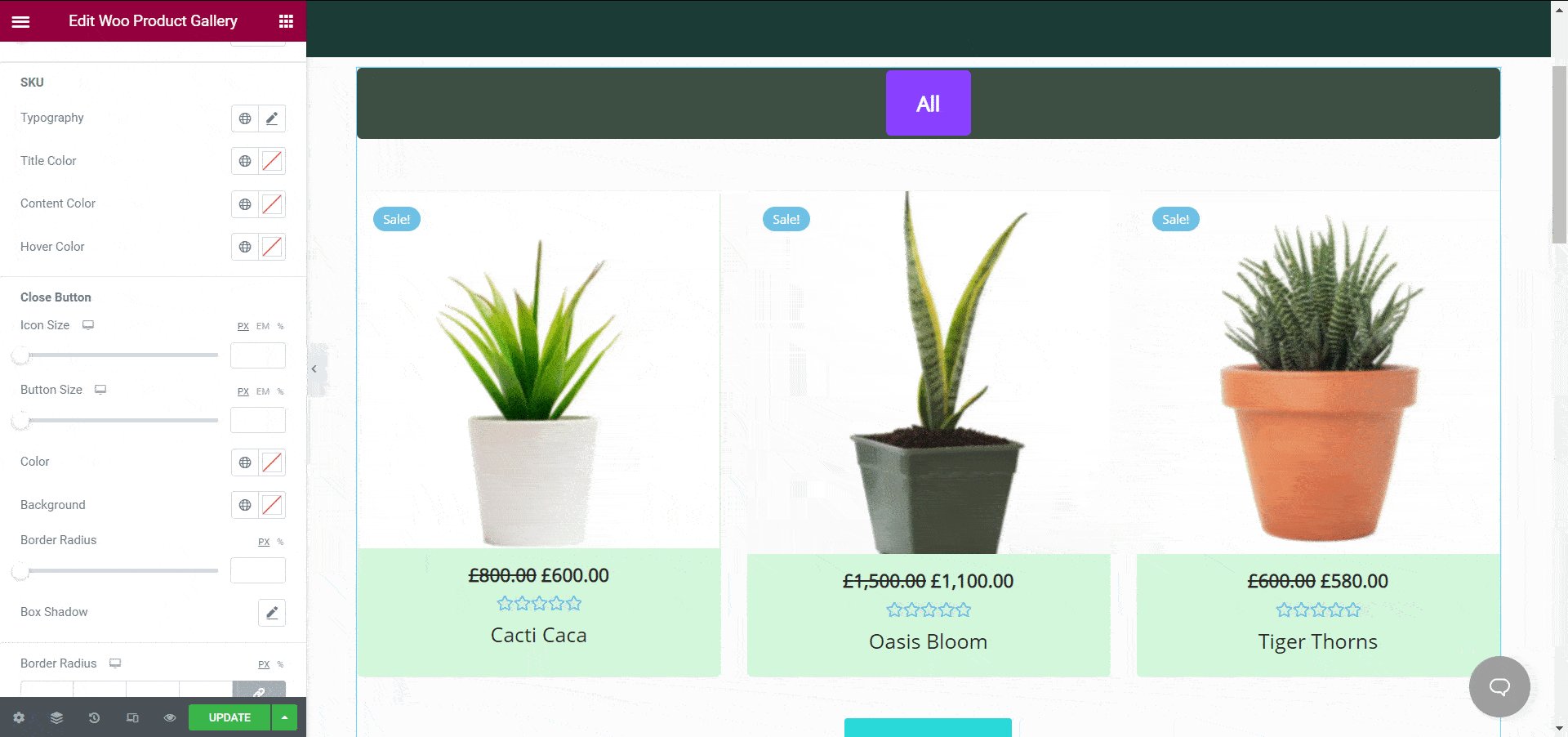
Consultați toate setările disponibile pentru a vedea cum puteți îmbunătăți aspectul site-ului dvs. web. Puteți modifica dimensiunea fontului, culorile fontului și multe altele în secțiunea „ Culoare și tipografie ”, de exemplu. Pentru a vă scoate în evidență galeria de produse WooCommerce, puteți, de asemenea, să modificați și să proiectați opțiunile din secțiunile „ Încărcați mai multe ” și „Popup” . Pentru mai multe sfaturi despre cum să vă stilați galeria de produse WooCommerce, puteți consulta documentația noastră detaliată aici .

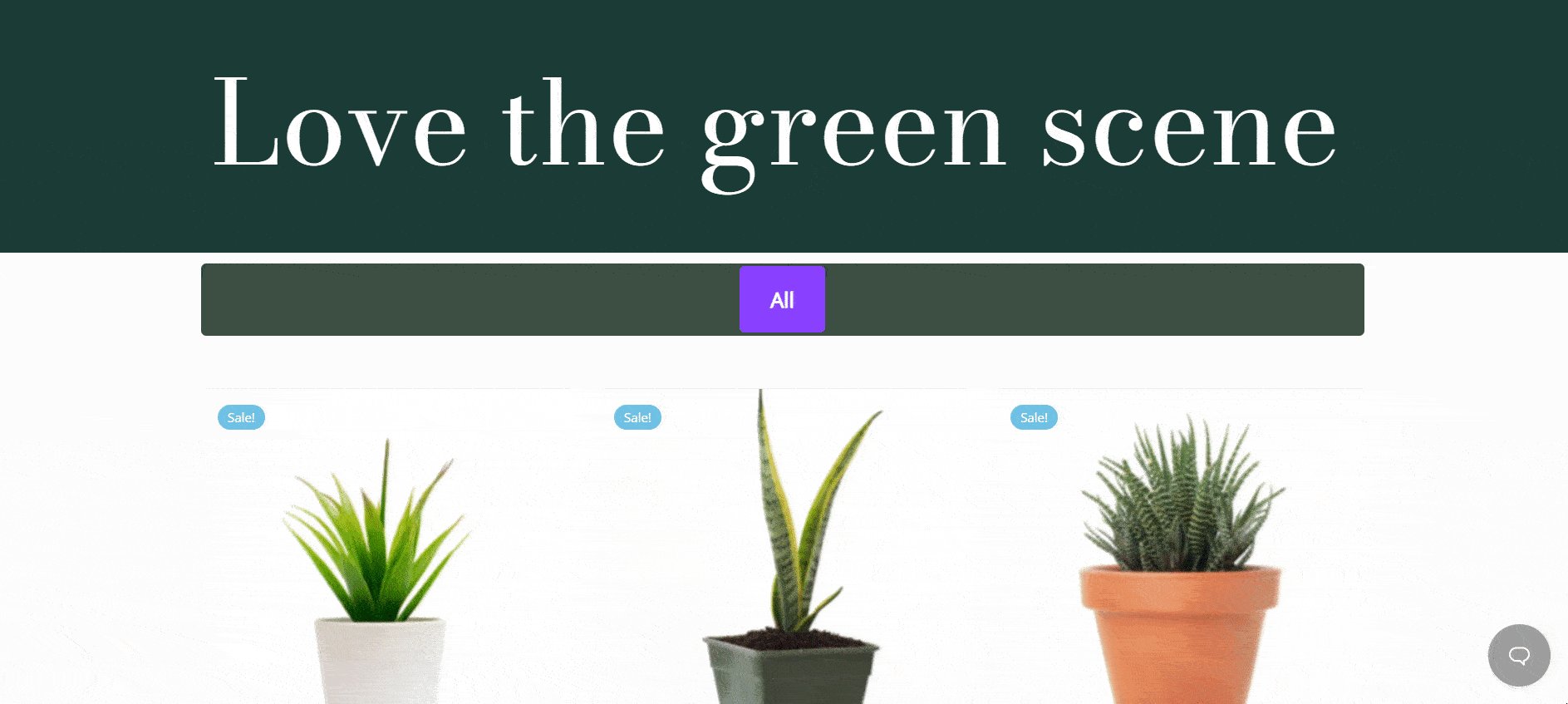
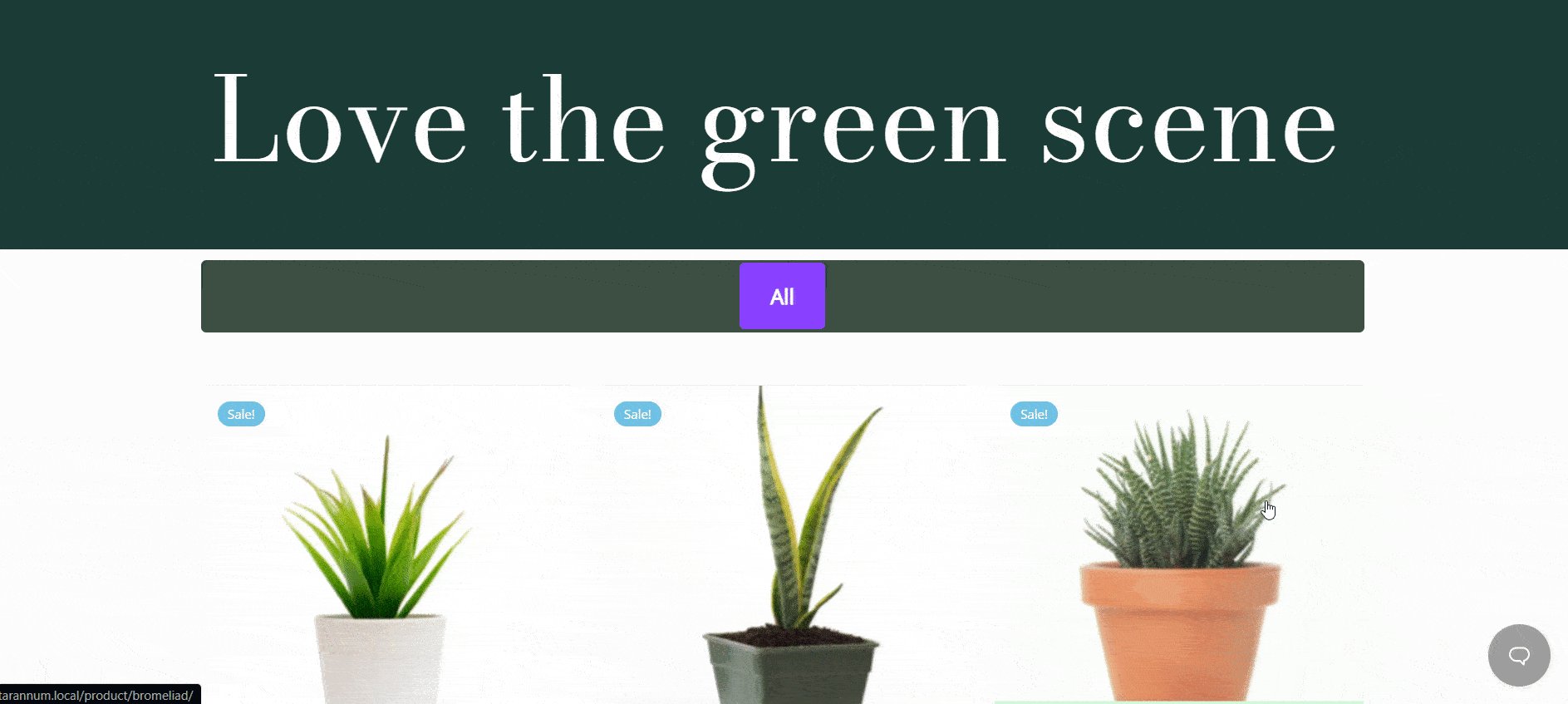
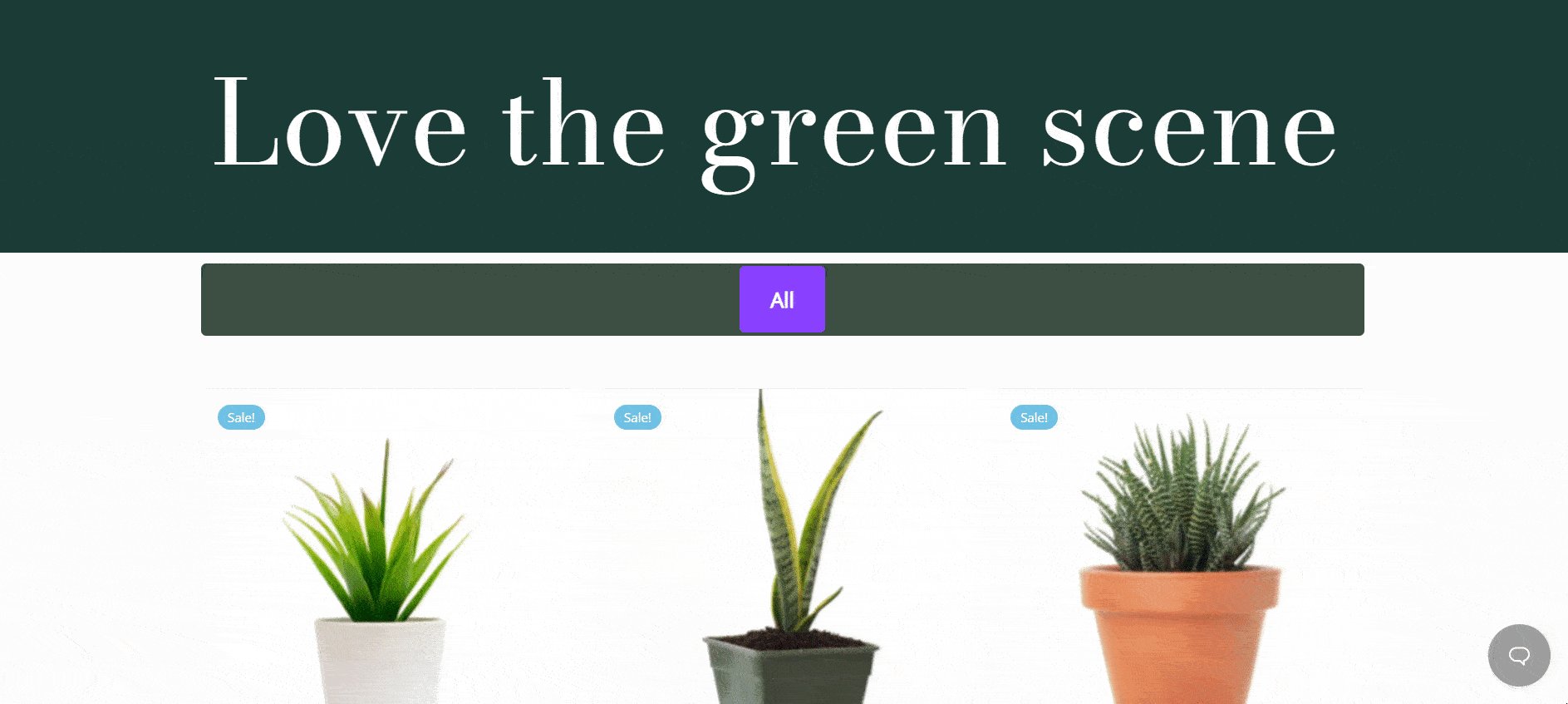
Acum vă puteți publica pagina dacă sunteți mulțumit de modul în care arată galeria de produse. Aruncă o privire la galeria de produse WooCommerce pe care am creat-o în Elementor pentru acest tutorial.

După cum puteți vedea, Essential Addons pentru Elementor facilitează crearea unui magazin online uimitor, ajutându-vă să creați o galerie de produse WooCommerce atractivă și interactivă fără codare. Încercați-l singur și nu ezitați să contactați echipa noastră de asistență dacă aveți nevoie de ajutor.
Pentru mai multe actualizări despre cele mai recente suplimente Elementor, tutoriale de design web, sfaturi și trucuri și multe altele, abonați-vă la blogul nostru sau alăturați-vă comunității noastre prietenoase Facebook .
Bonus: creați site-uri web remarcabile folosind șabloane gata
Îți place să construiești site-uri web pe Elementor? Puteți obține acces exclusiv la peste 1000 de șabloane gata de la Templately, cel mai recent nor de șabloane pentru WordPress, cu funcții unice de colaborare în cloud. Înscrieți-vă pentru un cont astăzi și începeți să creați site-uri web frumoase instantaneu în câteva minute.