Utilizați generatorul de pagini de produse personalizate WooCommerce (plugin gratuit)!
Publicat: 2018-07-23Aveți nevoie de un configurator de produse WooCommerce și un generator de pagini de produse personalizate? În acest articol, vă voi arăta cum să utilizați un plugin gratuit pentru a personaliza designul paginii de produs WooCommerce și pentru a adăuga câmpuri personalizate. Voi folosi Flexible Product Fields - un plugin gratuit WooCommerce. Citiți mai multe și urmăriți-mă pas cu pas prin configurație!
Îți lipsește uneori o modalitate ușoară de a ajusta designul sau de a adăuga mai multe câmpuri la produsele tale WooCommerce ?
Permiteți-mi să vă arăt pluginul gratuit pentru WooCommerce pentru a adăuga câmpuri personalizate și a gestiona o singură pagină de produs !
Cuprins
- Creator gratuit de pagini de produse WooCommerce
- Personalizați produsele WooCommerce cu Câmpuri de produse flexibile
- Configurare personalizată a produsului - un ghid pas cu pas
Creator gratuit de pagini de produse WooCommerce
Flexible Product Fields este un plugin foarte puternic. Acest generator de produse WooCommerce vă permite să adăugați diverse tipuri de câmpuri, care vă vor îmbogăți cu ușurință pagina de produs.

Poate doriți să adăugați următoarele tipuri de câmpuri:
- Text
- Textarea
- Număr
- URL
- Caseta de bifat
- Casetă de selectare multiplă
- Selectați
- Radio
- Selectare multipla
- Radio cu culori
- Timp
- Culoare
- Titlu
- Paragraf
- Imagine
- HTML
- Data
- Fișier încărcat
- Radio cu imagini
Vă voi arăta cum să instalați și să configurați acest plugin mai târziu în acest articol.
Creați un produs personalizat WooCommerce - un inel
În acest ghid, voi folosi un inel ca exemplu. La final, vă voi arăta alte exemple de cazuri de utilizare.
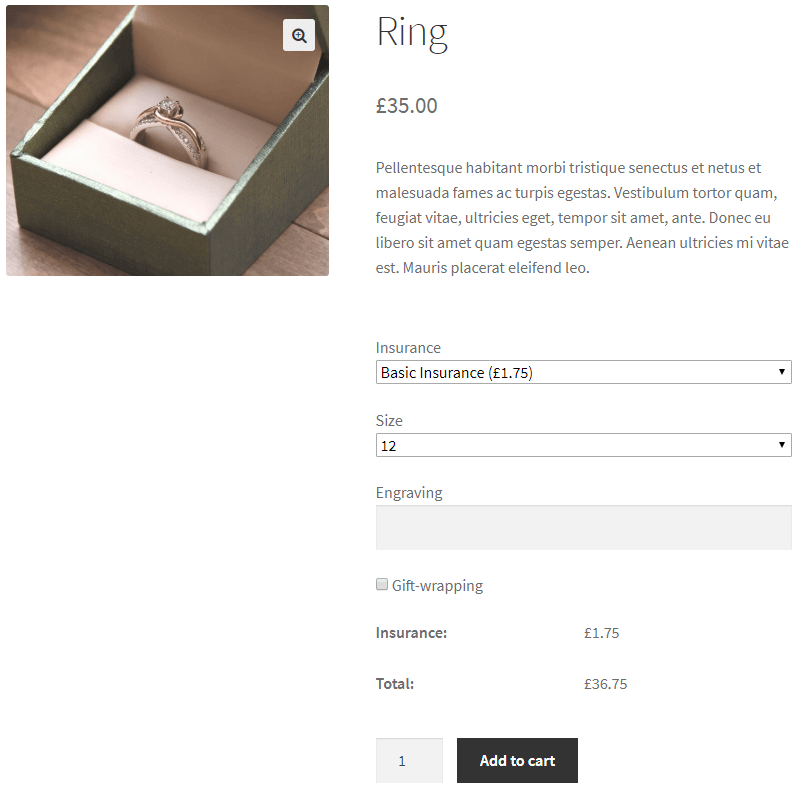
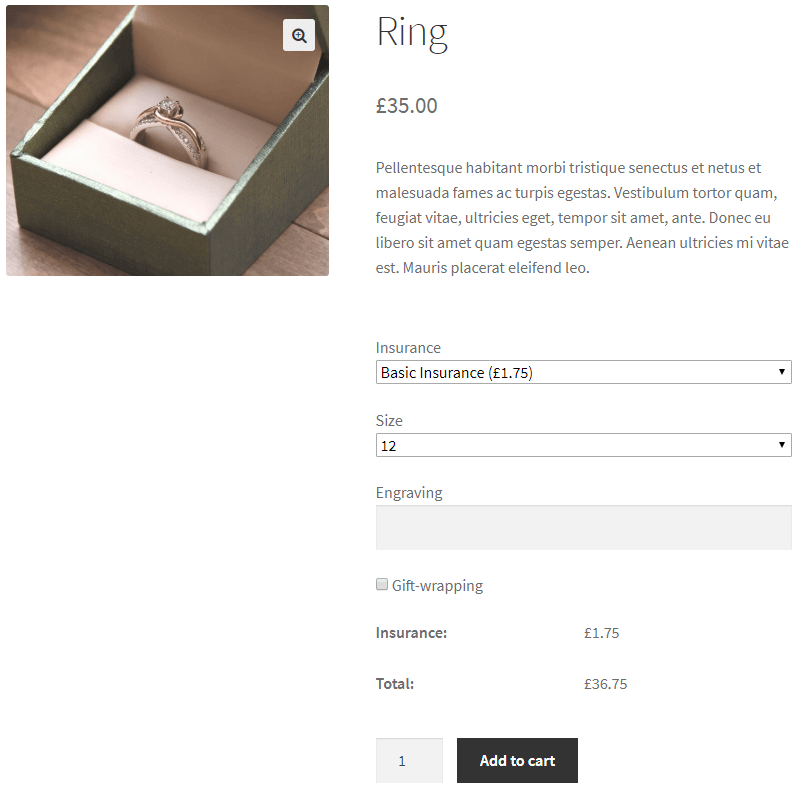
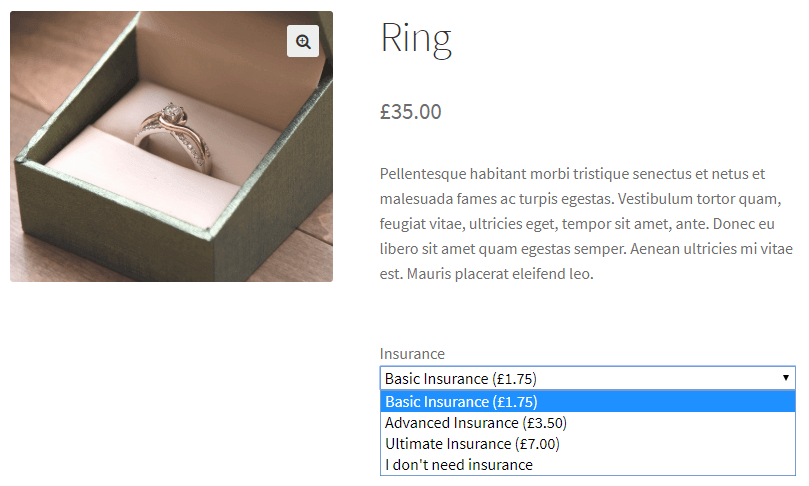
Aruncă o privire din nou pe pagina noastră de produse personalizată cu câmpuri noi:

Aceasta este configurația de bază și stilul câmpurilor din tema WooCommerce implicită: Storefront
Acum, am decis să adaug următoarele opțiuni suplimentare la inelul meu:
- Asigurare
- mărimea
- Gravare
- și împachetare cadou
Îl poți adăuga pe al tău, desigur.
Asigurare
Câmpul de asigurare este o casetă de selectare:

Un client poate adăuga asigurare. „Asigurarea de bază” este prima opțiune implicită. Un client poate demisiona de la asigurare (opțiunea „Nu am nevoie de asigurare”).
Prețul asigurării este calculat ca procent din prețul inelului:
- Asigurare de baza - 5% din pretul produsului
- Asigurare avansată - 10% din prețul produsului
- Asigurare Ultimate - 20% din prețul produsului
De asemenea, puteți seta un preț fix pentru opțiunile câmpului. Vă voi arăta configurația mai târziu.
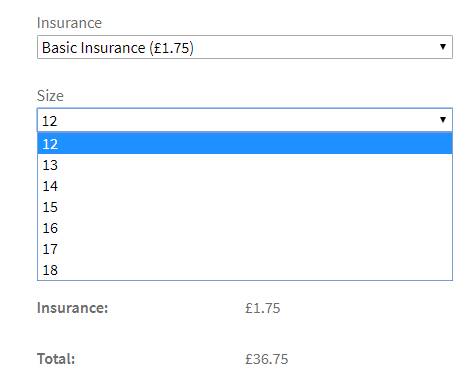
mărimea
Următorul câmp este „Dimensiunea”:
Acesta va fi un alt câmp Select pe care îl vom adăuga pe pagina produsului nostru.

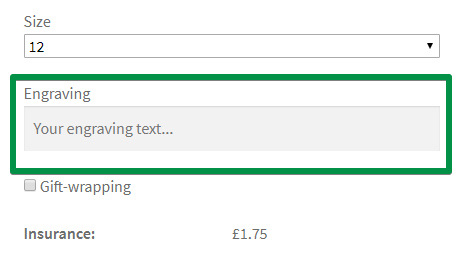
Gravură și împachetare cadou
Un alt domeniu este „gravura”.
Acesta va fi un câmp text pe care îl vom adăuga.
Clienții își pot furniza textul pentru a-l grava pe inel.
Există, de asemenea, o opțiune „împachetare cadou” adăugată cu o casetă de selectare suplimentară:

Acum vă voi arăta cum să configurați toate câmpurile pe care tocmai le-am adăugat cu generatorul nostru de pagini de produs unic WooCommerce
Personalizați produsele WooCommerce cu Câmpuri de produse flexibile
Creator de pagini de produse WooCommerce
Creator de produse WooCommerce. Acest plugin vă permite să adăugați un câmp suplimentar pe pagina produsului. Adaugă și prețuri și logica condiționată!
Descarcă gratis sau Accesați WordPress.orgUrmărește acest videoclip pentru a afla ce are de oferit acest generator de produse personalizate WooCommerce în versiunea sa gratuită:

Obțineți și instalați pluginul
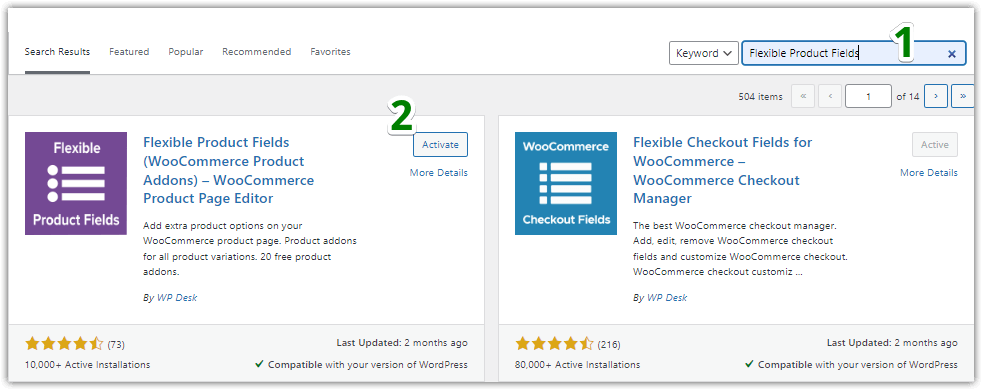
Mai întâi, aveți nevoie deversiunea gratuită Flexible Product Fields .Îl puteți descărca gratuit de pe WordPress.org sau îl puteți instala chiar din secțiunea de pluginuri a magazinului dvs., căutând câmpuri flexibile de produse :

Personalizați câmpurile de produs
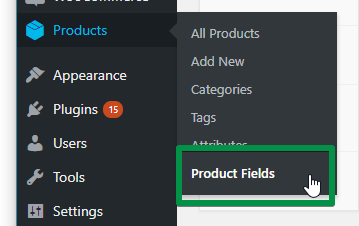
Apoi, alegeți Produse → Câmpuri de produse din meniul WordPress:

Acum puteți începe să vă personalizați pagina produsului.
Configurare personalizată a produsului - un ghid pas cu pas
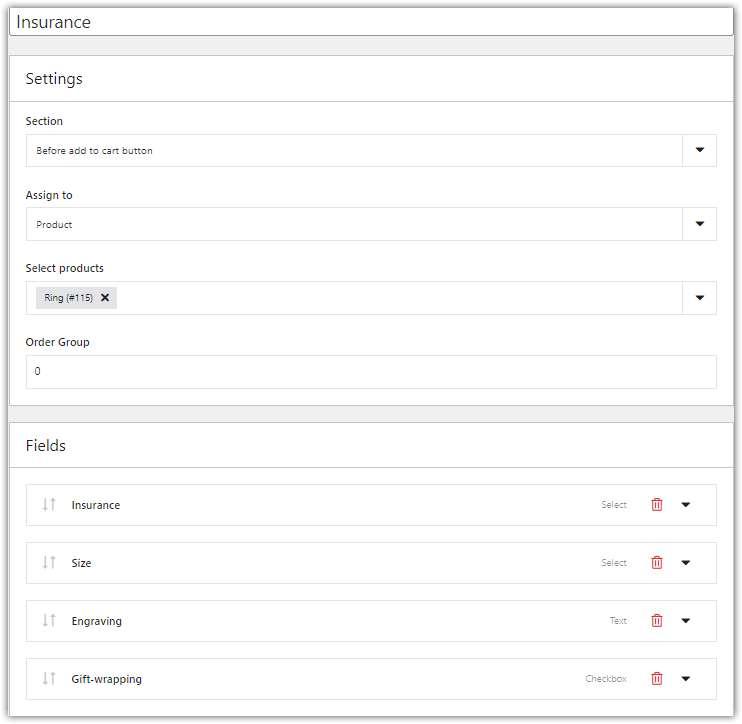
Uită-te la ecranul de configurare:

Am atribuit grupului de câmpuri unui produs: Ring .
Permiteți-mi să vă ghidez pas cu pas cu configurarea pluginului.
Adăugați un câmp nou
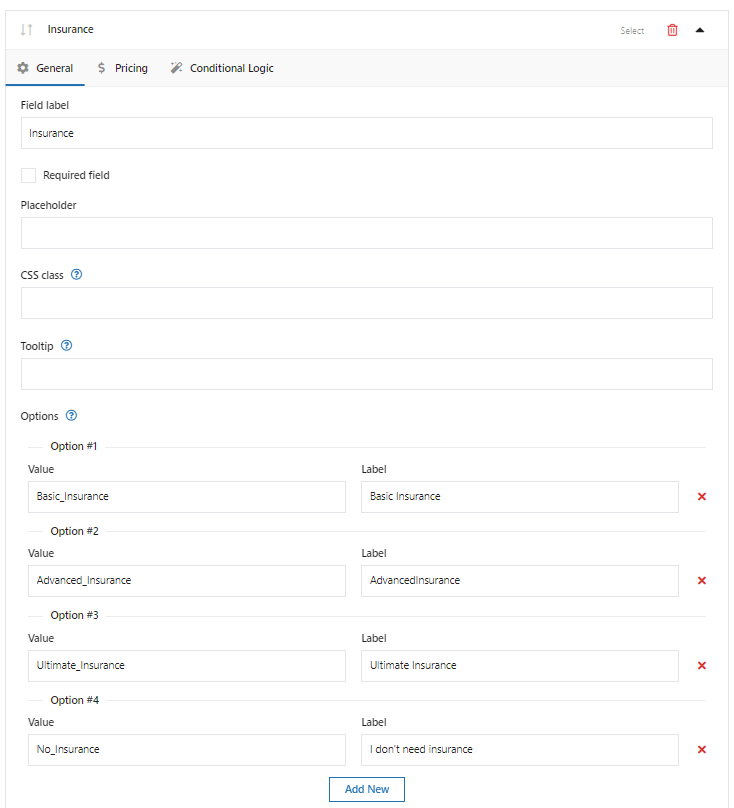
În primul rând, aleg câmpul Select din lista de câmpuri disponibile și îi definesc eticheta .
Apoi, în fila General , am configurat opțiunile așa cum puteți vedea mai jos:

Adăugarea de opțiuni de asigurare în câmpul Selectare Citiți despre opțiunile de produse suplimentare îmbunătățite pentru produsele WooCommerce .Adăugați prețuri în câmp
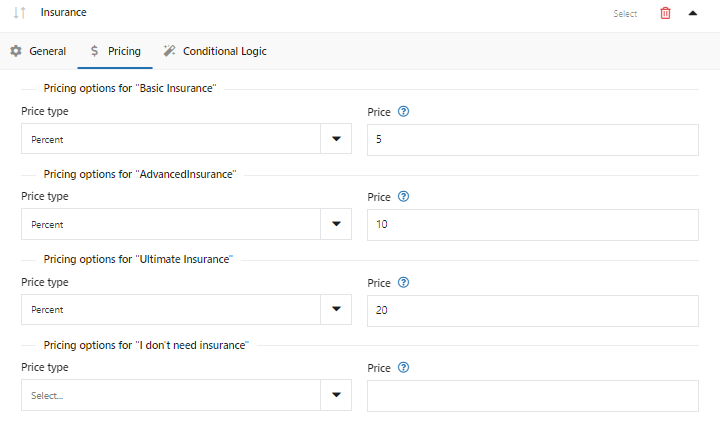
În fila Preț , am setat tipul de preț ca procent , așa cum am spus mai devreme în acest articol:

Adăugarea prețului tip procent în fila Preț Citiți mai multe despre cum să adăugați câmpuri suplimentare de preț la un produs WooCommerce .Adăugați Select for Sizes
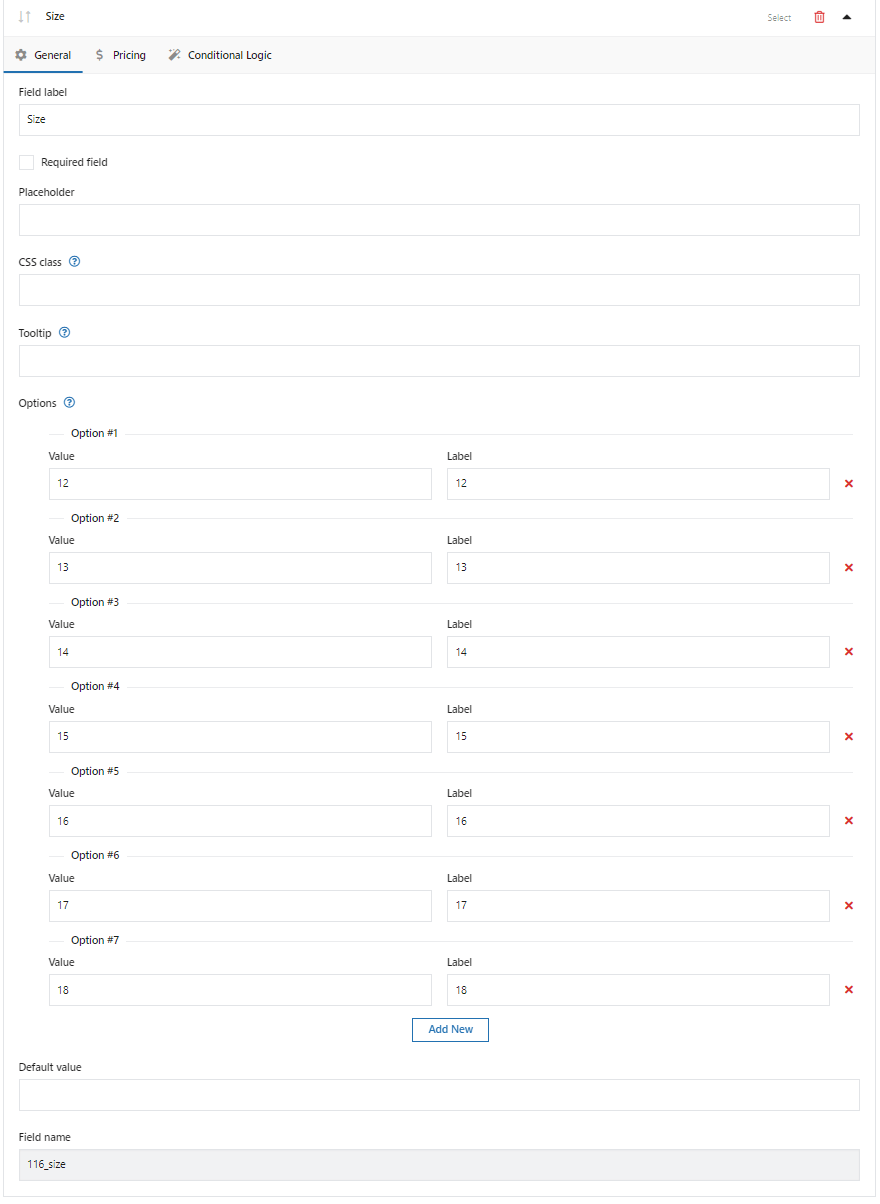
Apoi, am creat și configurat opțiunile câmpului Dimensiune . Este și tipul Selectați .

Definirea etichetelor de dimensiune și a valorilor cu generatorul de pagini de produse WooCommerce Adăugați câmpul Text pentru gravură
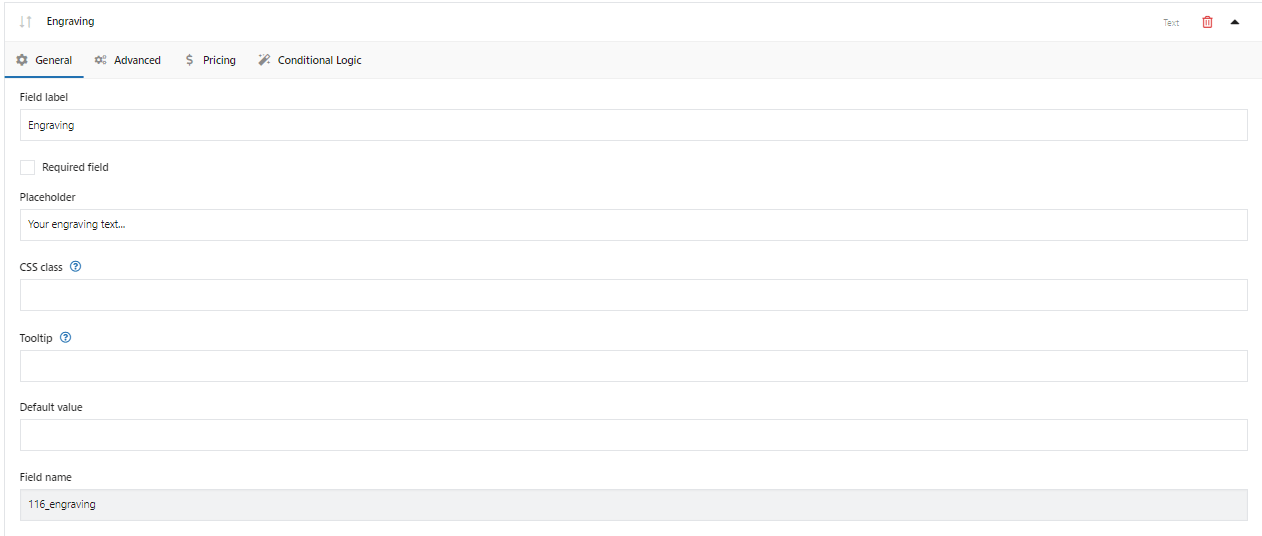
Este timpul să adăugați câmpul Gravura. Acesta este tipul de câmp Text . De asemenea, am setat substituentul . Uite:

Adăugarea unei opțiuni de gravură la un produs Adăugați o casetă de selectare pentru împachetare cadou
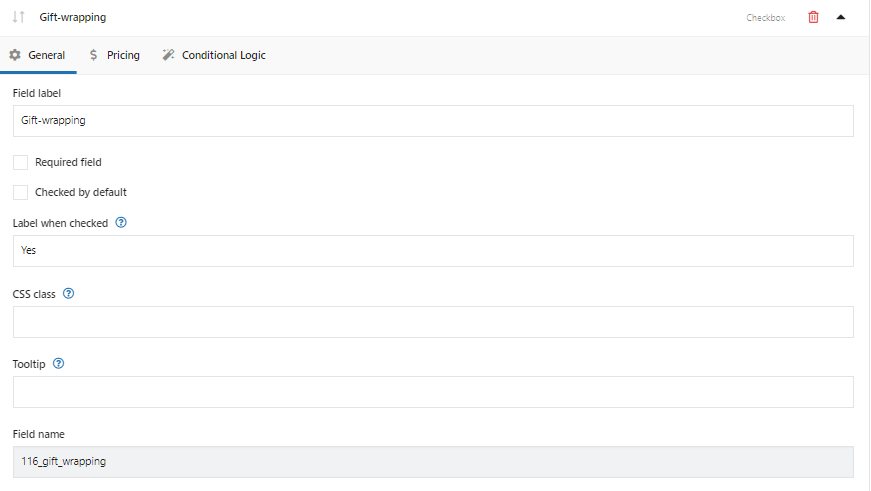
Ultimul câmp este câmpul „Ambalaj cadou”. Este un tip de câmp Caseta de selectare . Un client poate selecta acest lucru sau nu.

Adăugarea unei casete de selectare pentru împachetare cadou
Asta e tot! Am configurat cu succes configuratorul de produs personalizat WooCommerce pentru un inel.
rezumat
În acest articol, ați învățat cum să configurați configuratorul personalizat de produse WooCommerce în magazinul dvs. Căutăm feedback-ul tău în secțiunea de comentarii de mai jos.
De asemenea, am creat deja multe alte cazuri de utilizare, cum ar fi:
- rezervare camere
- comanda de catering
- configurator auto
- configurator de calculator