Vă prezentăm WooCommerce Product Slider pentru Elementor: Creați un carusel de produse atractiv
Publicat: 2021-05-20Crearea unui site web de comerț electronic atractiv, care să implice cu adevărat clienții, este importantă pentru orice afacere online. Și o modalitate ușoară de a face acest lucru este să vă prezentați frumos produsele. De aceea am creat și lansat WooCommerce Product Slider pentru Elementor .

Cu acest nou widget de la Essential Addons pentru Elementor , acum puteți crea cu ușurință carusele de produse atractive și puteți atrage atenția vizitatorilor site-ului dvs. Să aflăm cum puteți folosi EA Woo Product Slider pentru a vă scoate în evidență site-ul de comerț electronic.
Afișați produsele WooCommerce cu un glisor animat
Folosind widget-ul EA Woo Product Slider , acum puteți crea cu ușurință glisoare frumoase și animate pentru a vă afișa produsele WooCommerce.
Un glisor pentru produse WooCommerce este similar cu un carusel de produse în anumite privințe. În ambele cazuri, vă prezentați frumos produsele și creșteți vânzările pentru magazinul dvs. online, adăugând butoanele „Adăugați în coș” .
Dar cu EA Woo Product Slider , te bucuri de puțin mai multă flexibilitate. Puteți adăuga descrieri atrăgătoare ale produselor pentru a oferi mai multe informații despre produsul dvs. clienților dvs. și astfel să-i atrageți să facă o achiziție.

În plus, puteți, de asemenea, să vă faceți WooCommerce Product Slider remarcat , personalizându-l liber oricum doriți, fără codare. Puteți alege dintre aspecte gata pentru a face instantaneu să arate atractiv Slider-ul pentru produse WooCommerce, pentru a afișa evaluări cu stele pentru produsele dvs. pentru a crește credibilitatea și multe altele.
Cum să creezi un glisor pentru produse WooCommerce în Elementor?
Pentru cei dintre voi cărora le place crearea paginilor cu Elementor , widgetul EA Woo Product Carousel vă va ajuta să creați un glisor uimitor de produs fără nicio codificare pentru magazinul dvs. online, urmând ghidul pas cu pas de mai jos.
De asemenea, nu ezitați să consultați ghidul nostru complet pentru începători pentru Elementor pentru a afla cum puteți utiliza acest popular constructor de site-uri web drag-and-drop.
Înainte de a începe, trebuie mai întâi să vă configurați magazinul WooCommerce (dacă nu ați făcut-o deja), să adăugați toate produsele în magazin și apoi să instalați Essential Addons pentru Elementor pentru a începe. Mai jos, v-am oferit o listă de verificare rapidă a lucrurilor de care veți avea nevoie pentru a vă ușura.
Lucruri de care veți avea nevoie pentru a crea un glisor pentru produse WooCommerce
️ Elementor : Pentru a crea un glisor de produs pentru magazinul dvs. WooCommerce fără codare, va trebui să instalați și să activați Elementor pe site-ul dvs. web.
️ WooCommerce : Asigurați-vă că aveți instalat pluginul WooCommerce pentru WordPress și apoi urmați instrucțiunile de pe ecran pentru a vă configura magazinul și pentru a vă adăuga produsele.
️ Addons esențiale pentru Elementor : deoarece widgetul EA Woo Product Slider este un element din Essential Addons pentru Elementor, trebuie să instalați și să activați Essential Addons pe site-ul dvs.
Odată ce ați instalat și activat aceste plugin-uri, sunteți gata să vă creați Slider-ul pentru produse WooCommerce în Elementor.
Pasul 1: Activați EA Woo Product Slider Widget în Elementor
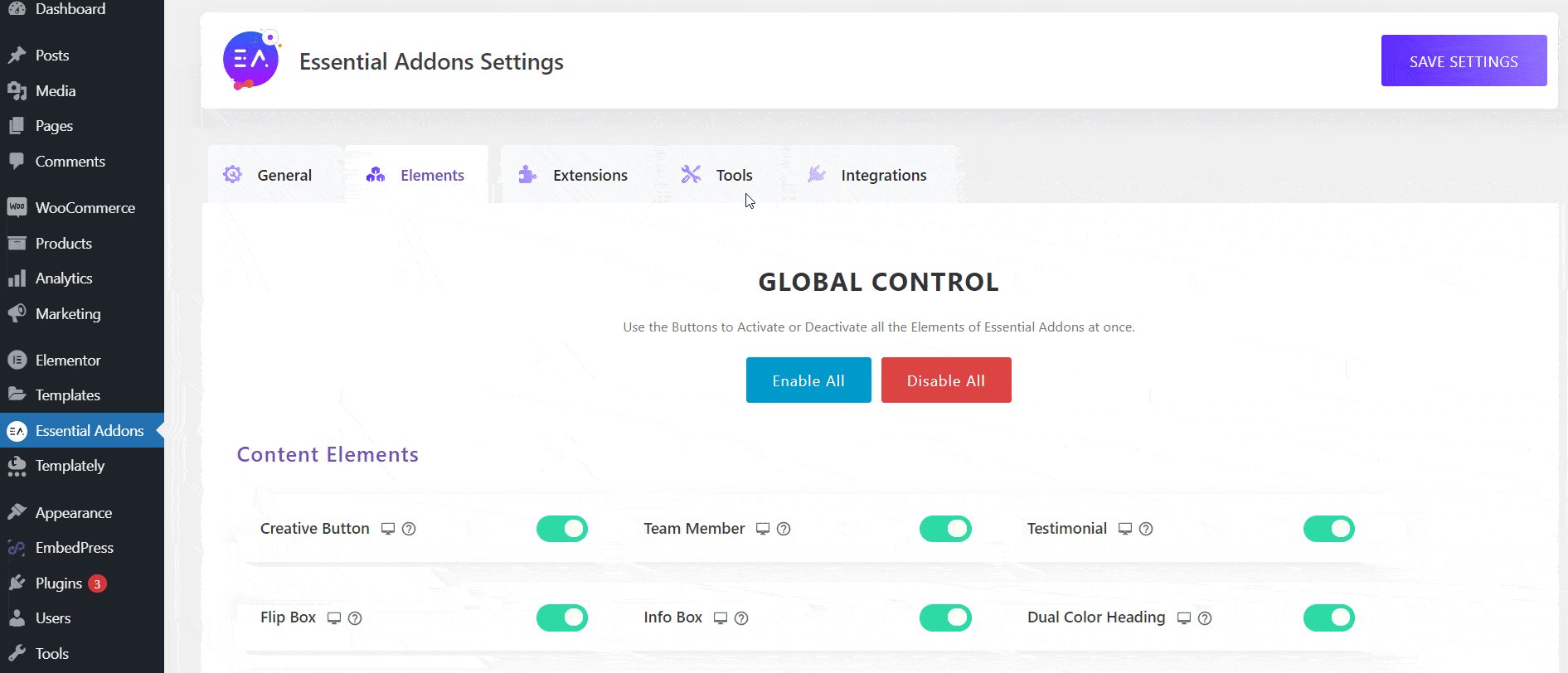
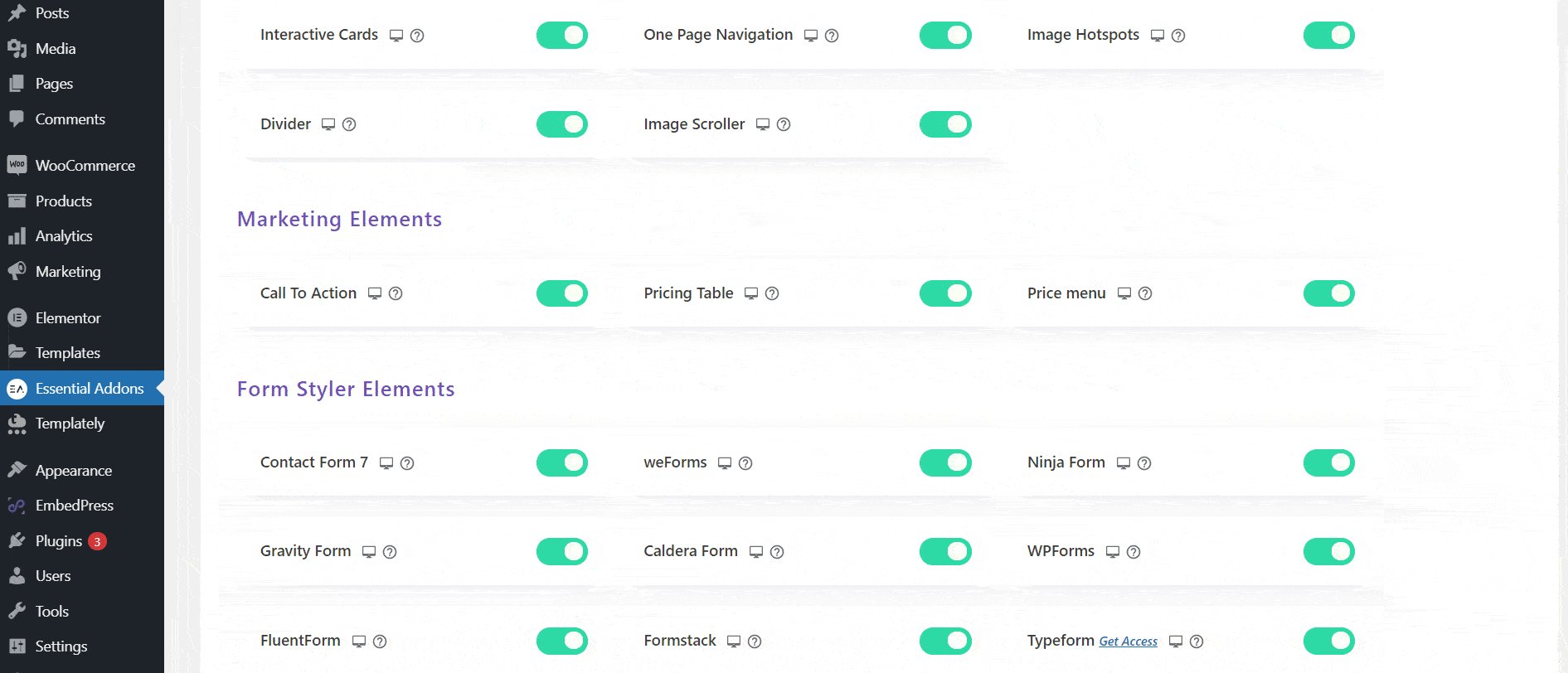
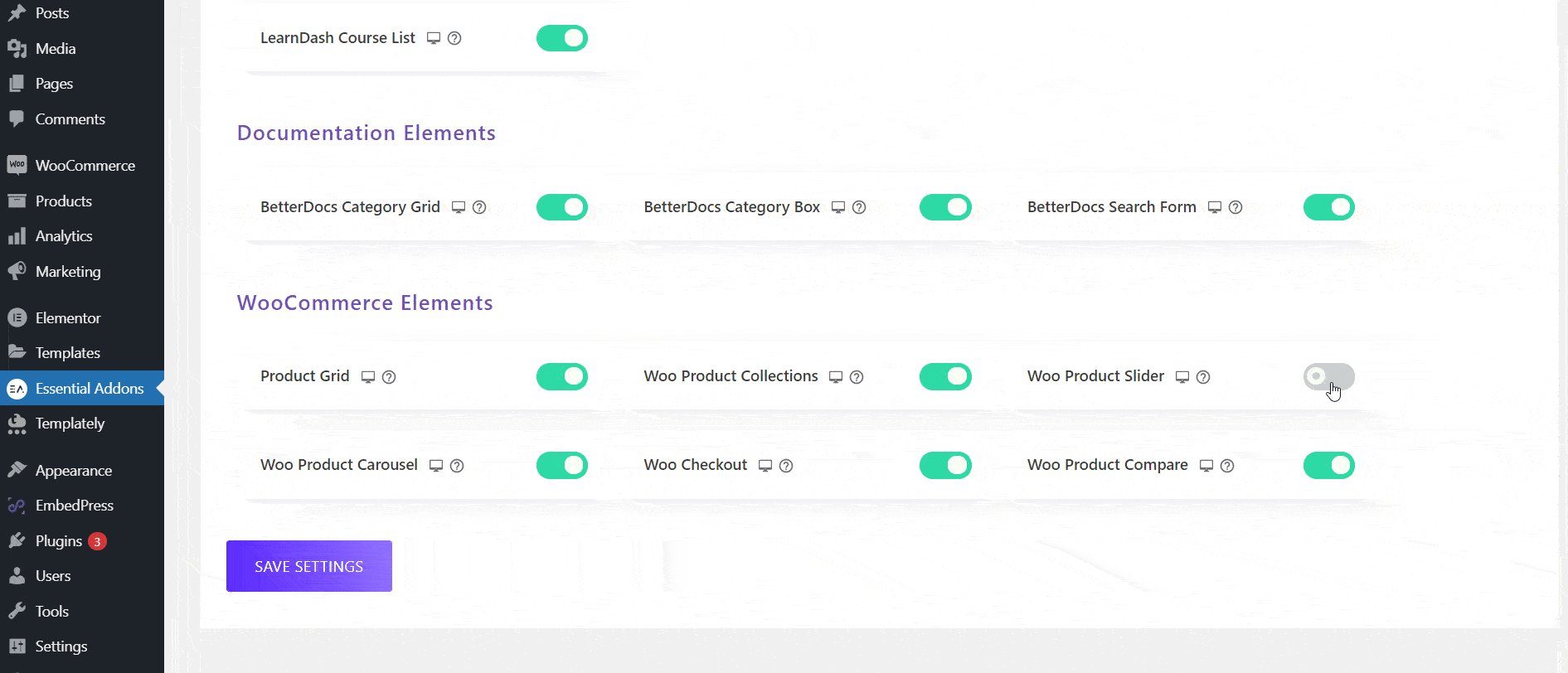
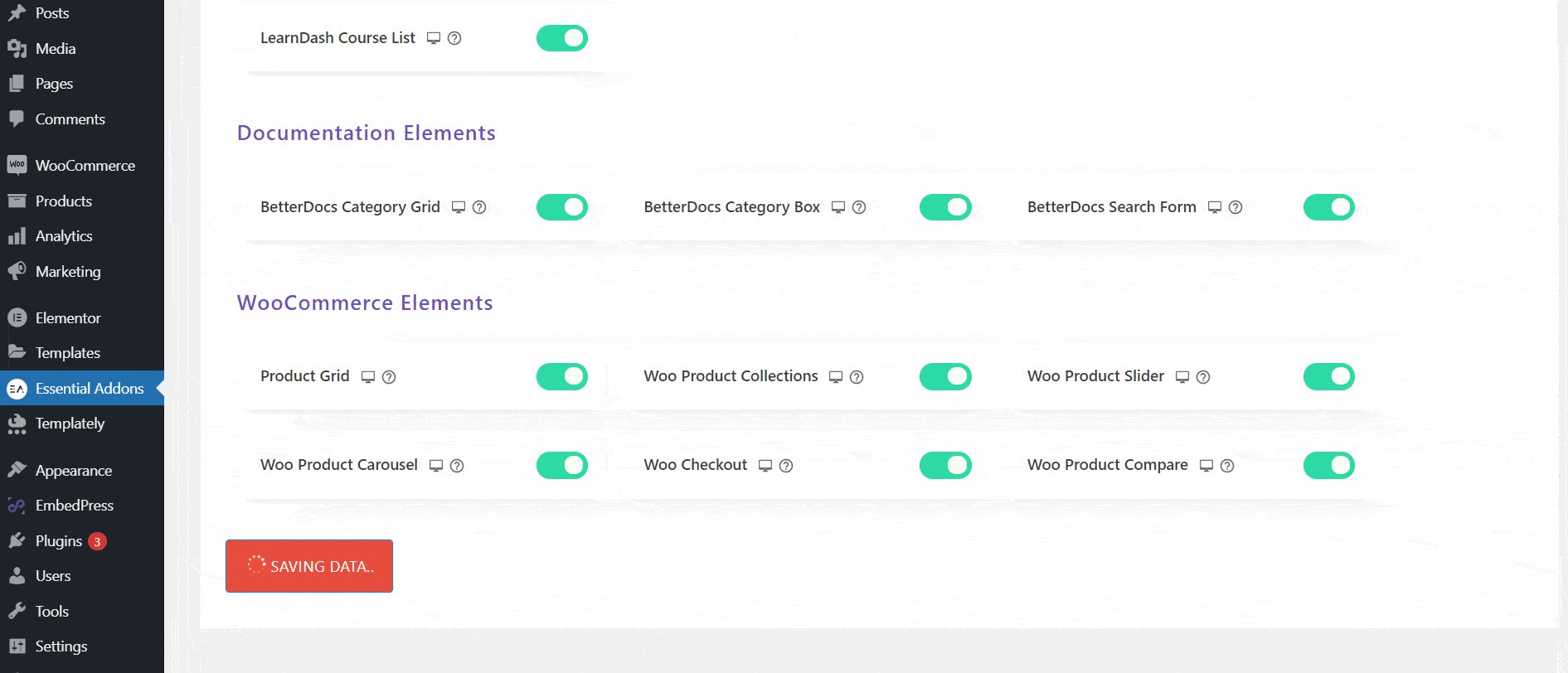
Primul pas este să activați widget-ul WooCommerce Product Slider în Elementor. Pur și simplu navigați la Essential Addons→ Elements din tabloul de bord WordPress și apoi asigurați-vă că widgetul „Woo Product Slider” este activat. Dacă nu este activat, îl puteți comuta oricând pentru a-l porni. Nu uitați să faceți clic pe butonul „Salvare setări ” pentru a vă asigura că modificările dumneavoastră au fost salvate.

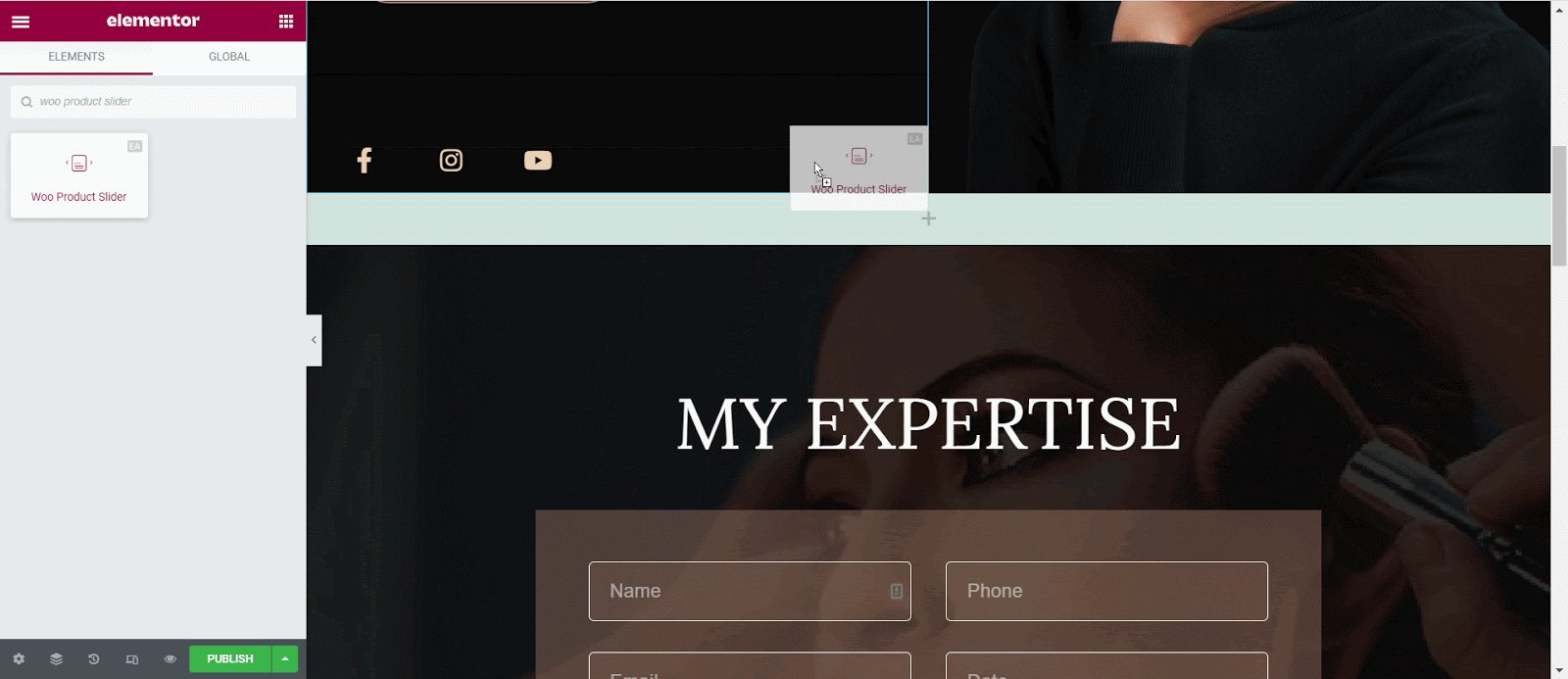
Apoi, deschideți o pagină nouă în Editorul Elementor și căutați widgetul „Woo Product Slider” în fila „ELEMENTE”.
Acum trageți și plasați widget-ul oriunde pe pagina dvs., iar glisorul produsului dvs. WooCommerce ar trebui să apară implicit, așa cum se arată mai jos.

Pasul 2: Configurați glisorul pentru produs WooCommerce
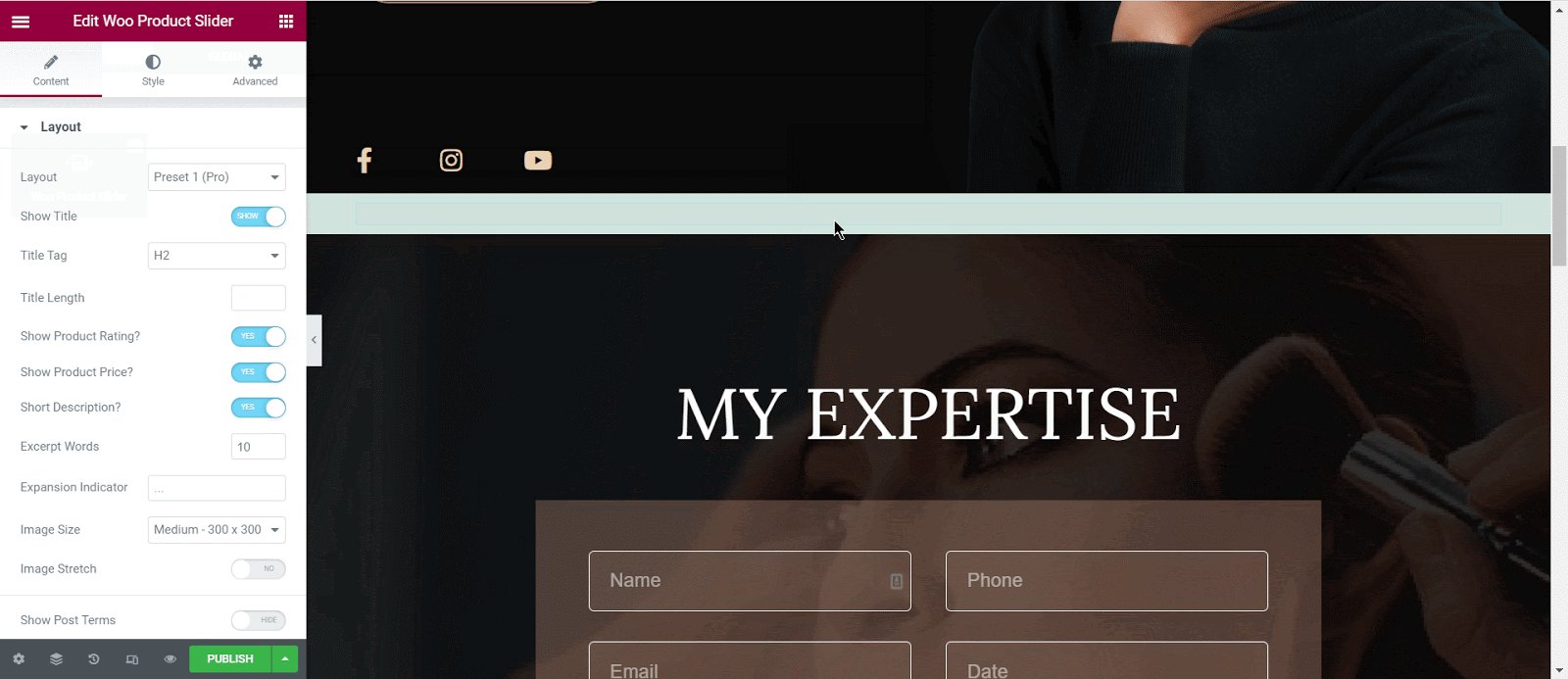
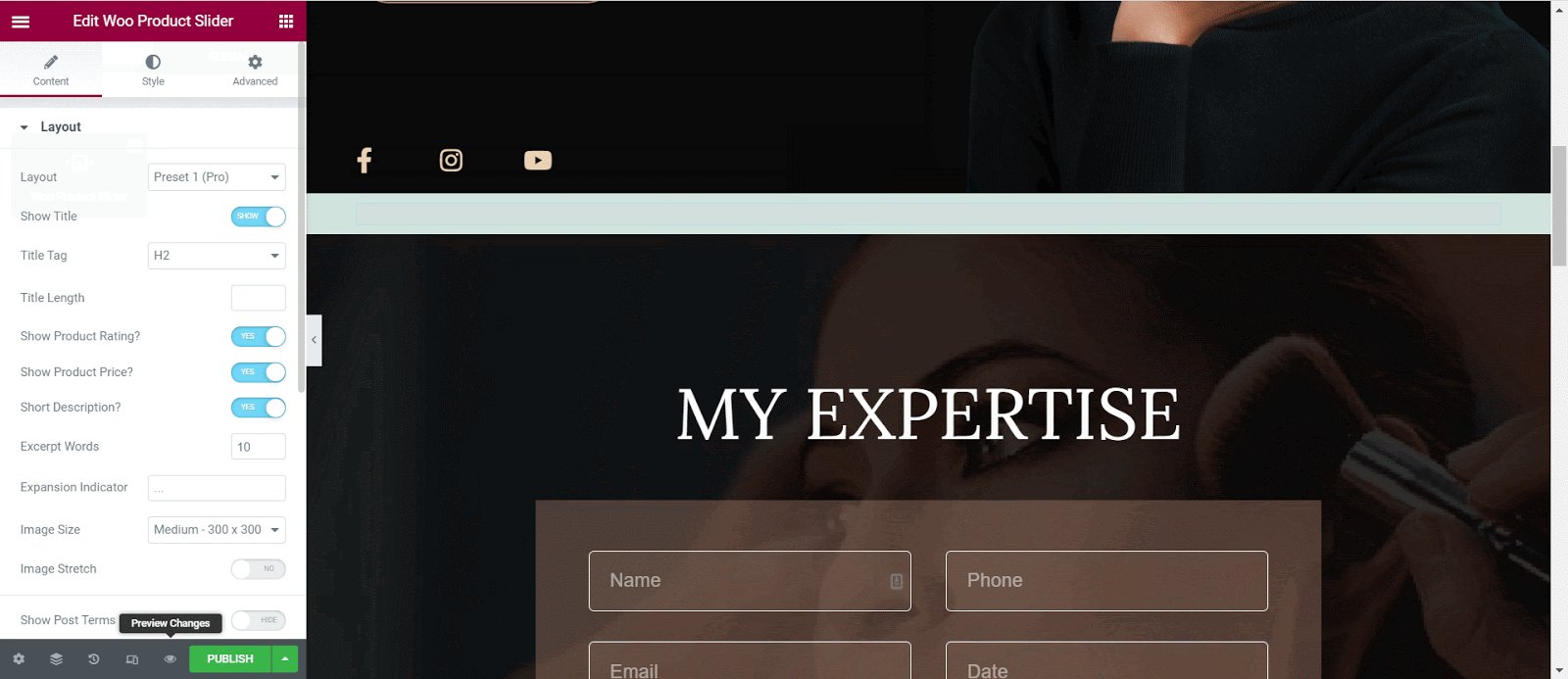
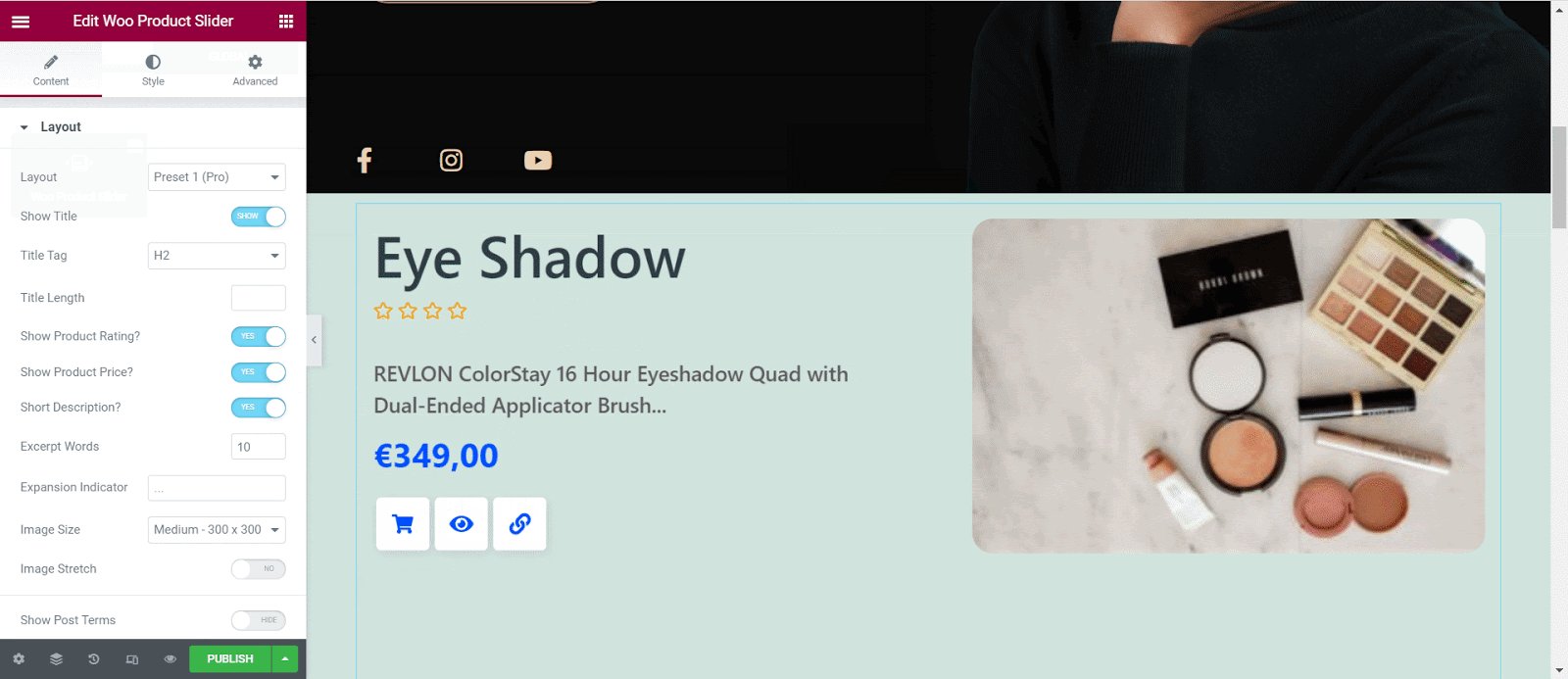
Sub fila „Conținut” din Editorul Elementor, veți vedea că există patru opțiuni diferite pentru a configura conținutul glisorului produsului dvs. WooCommerce. Acestea includ „Aspecte” , „Setări de glisare” , „Interogare” , „Insigna de vânzare/epuizare a stocurilor” .
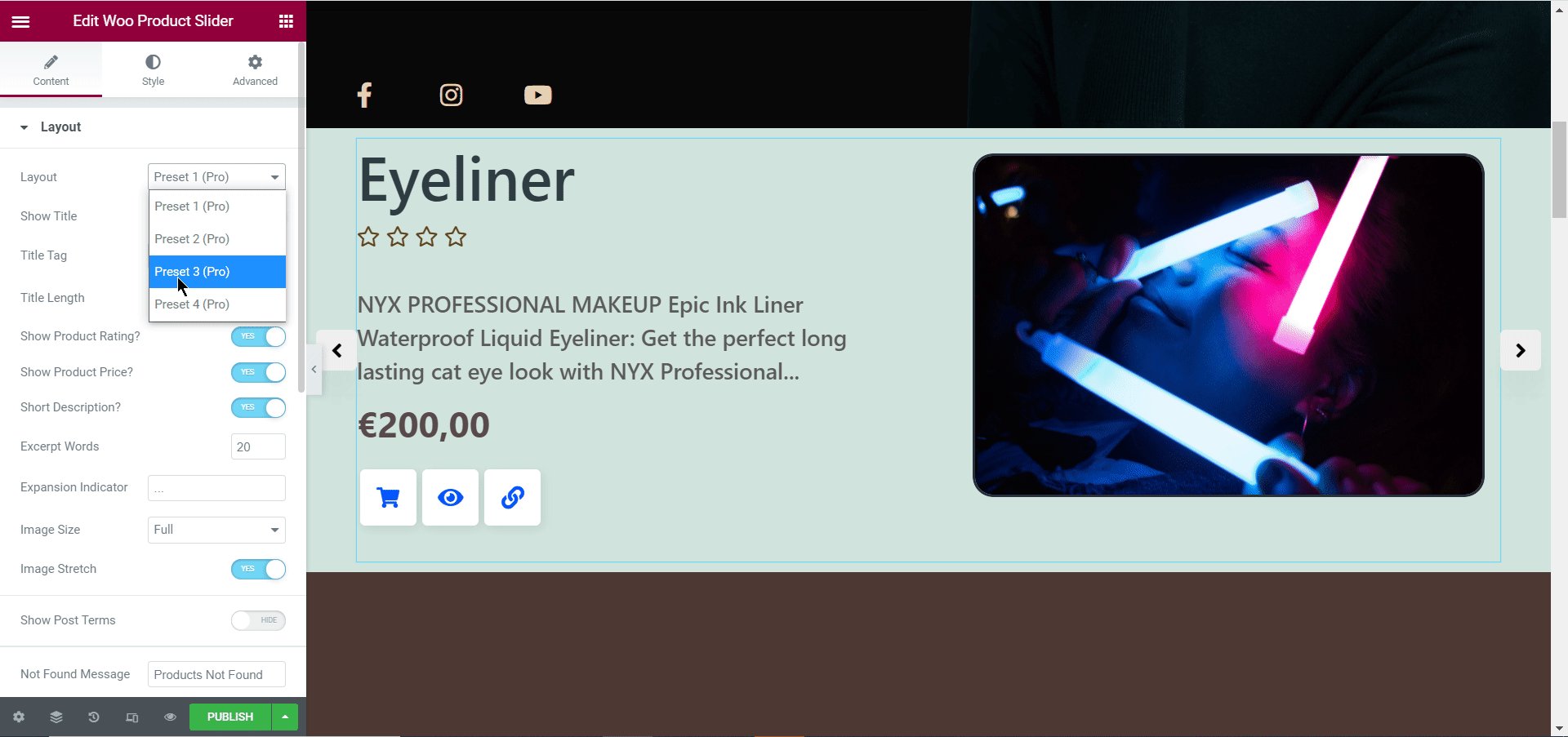
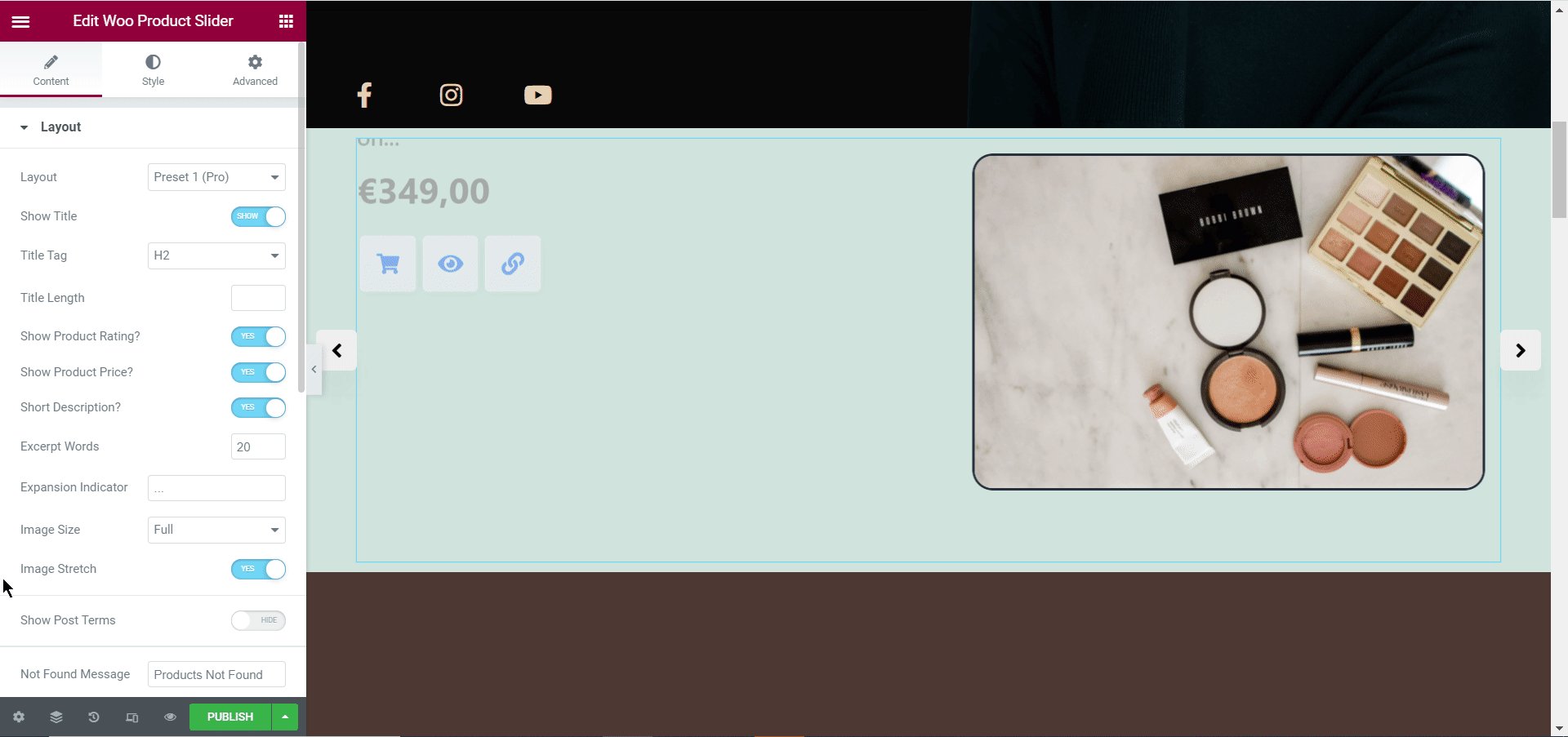
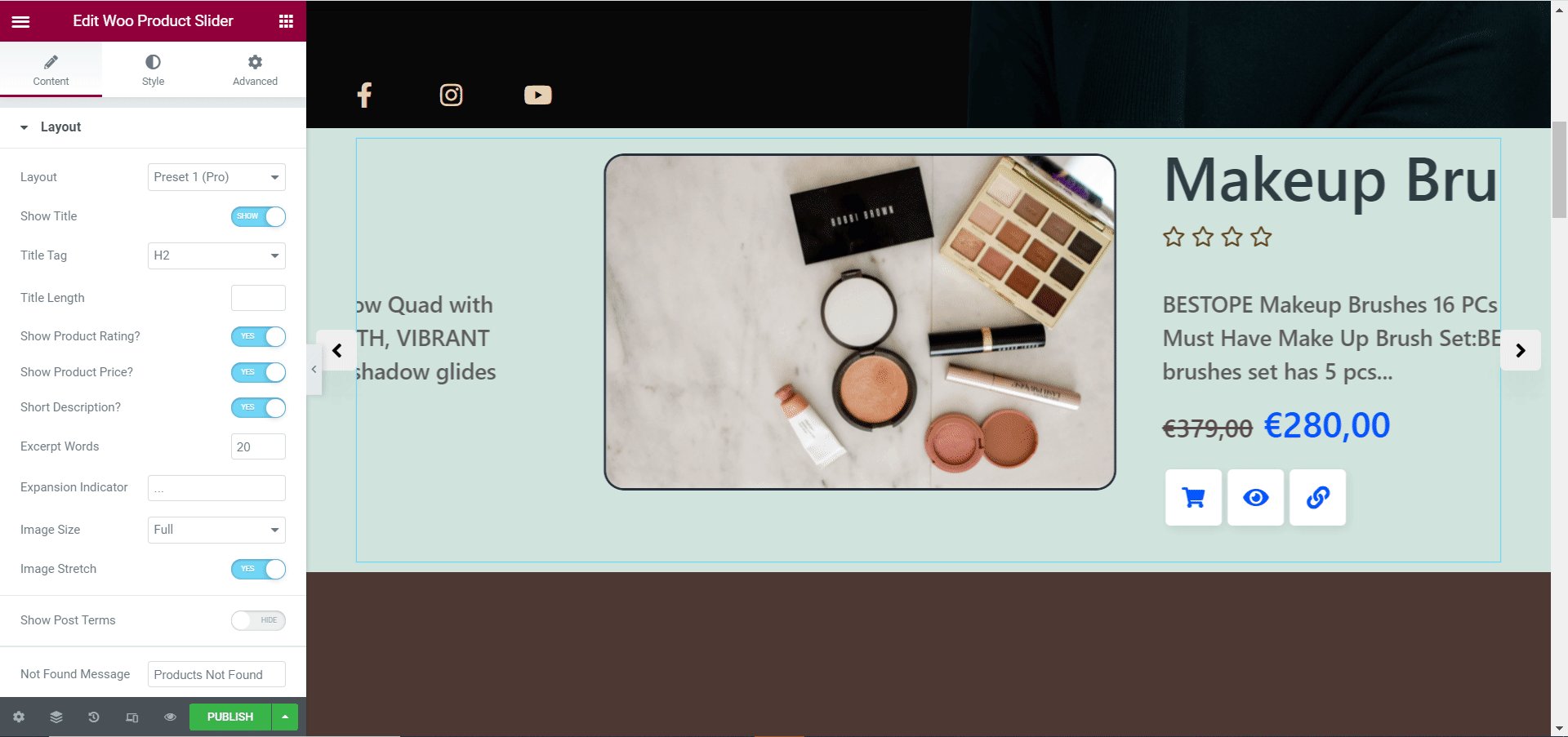
Din setările „Aspect” , puteți alege dintre patru aspecte gata pentru glisorul produsului dvs. WooCommerce, așa cum se arată mai jos.


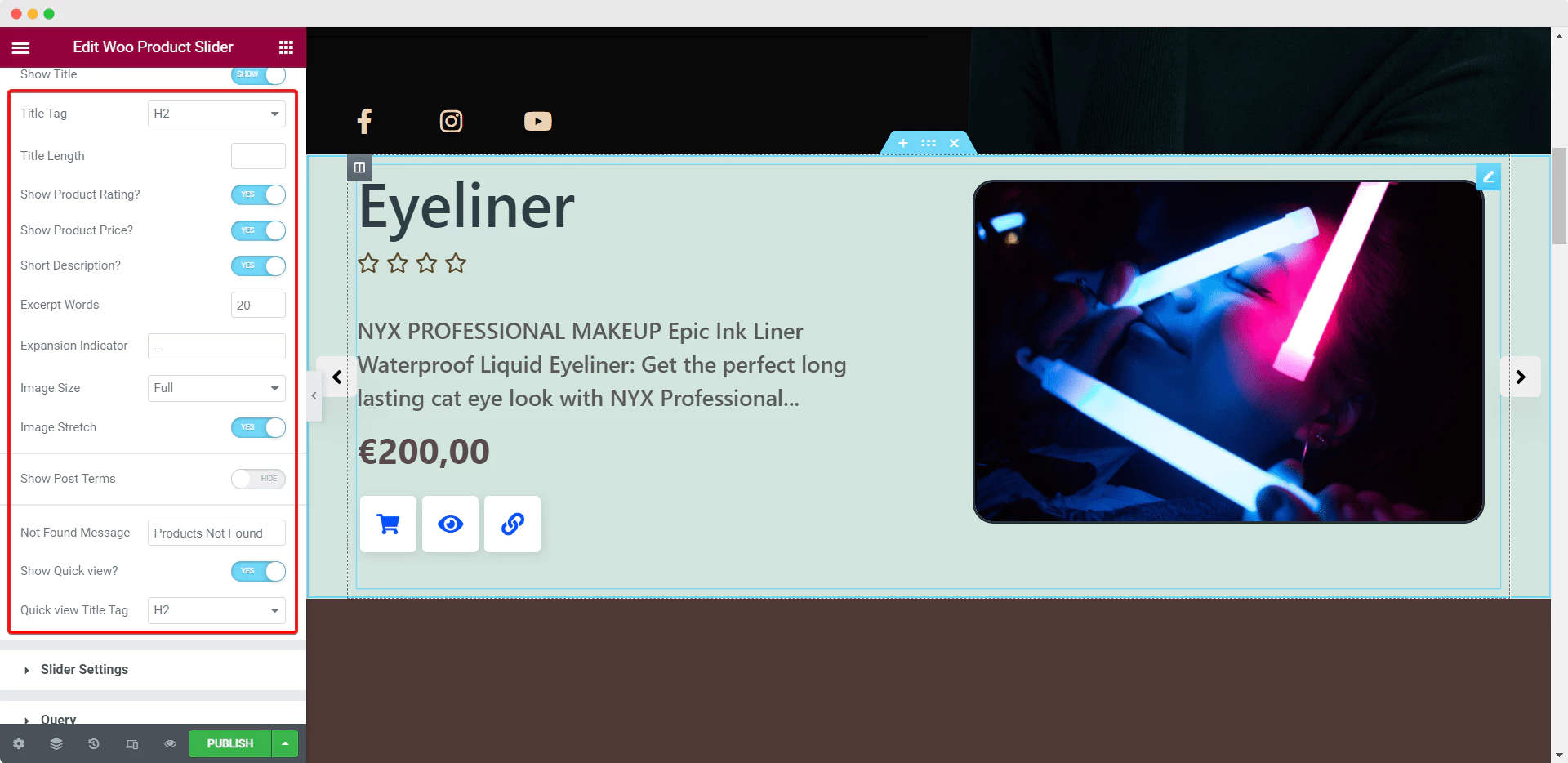
De aici, puteți alege, de asemenea, dacă doriți să afișați sau nu titlul produsului, evaluarea produsului, prețul și descrierea.
De asemenea, puteți seta numărul de cuvinte care vor fi afișate ca un extras pentru produsele dvs., puteți controla dimensiunea imaginii, ascunde sau afișa „Vizualizare rapidă” și multe altele.

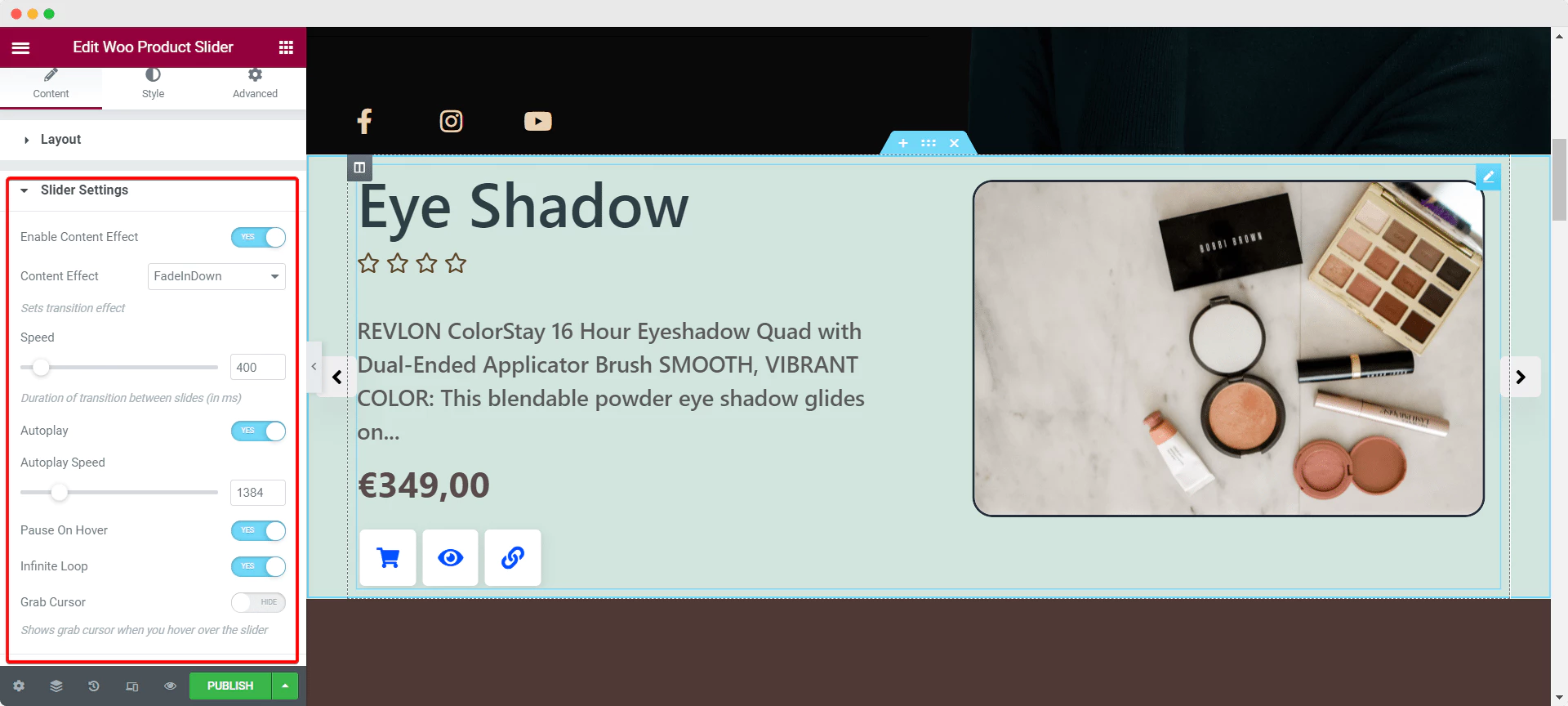
În mod similar, din secțiunea „Setări slider” , puteți adăuga câteva efecte prestabilite uimitoare la caruselul de produse cu widget-ul EA Woo Product Slider. Simțiți-vă liber să reglați viteza glisorului, să reglați efectul de tranziție, să activați „Redare automată” și „Bucla infinită” și alte setări pentru a crea un carusel de produse atractiv și atrăgător.

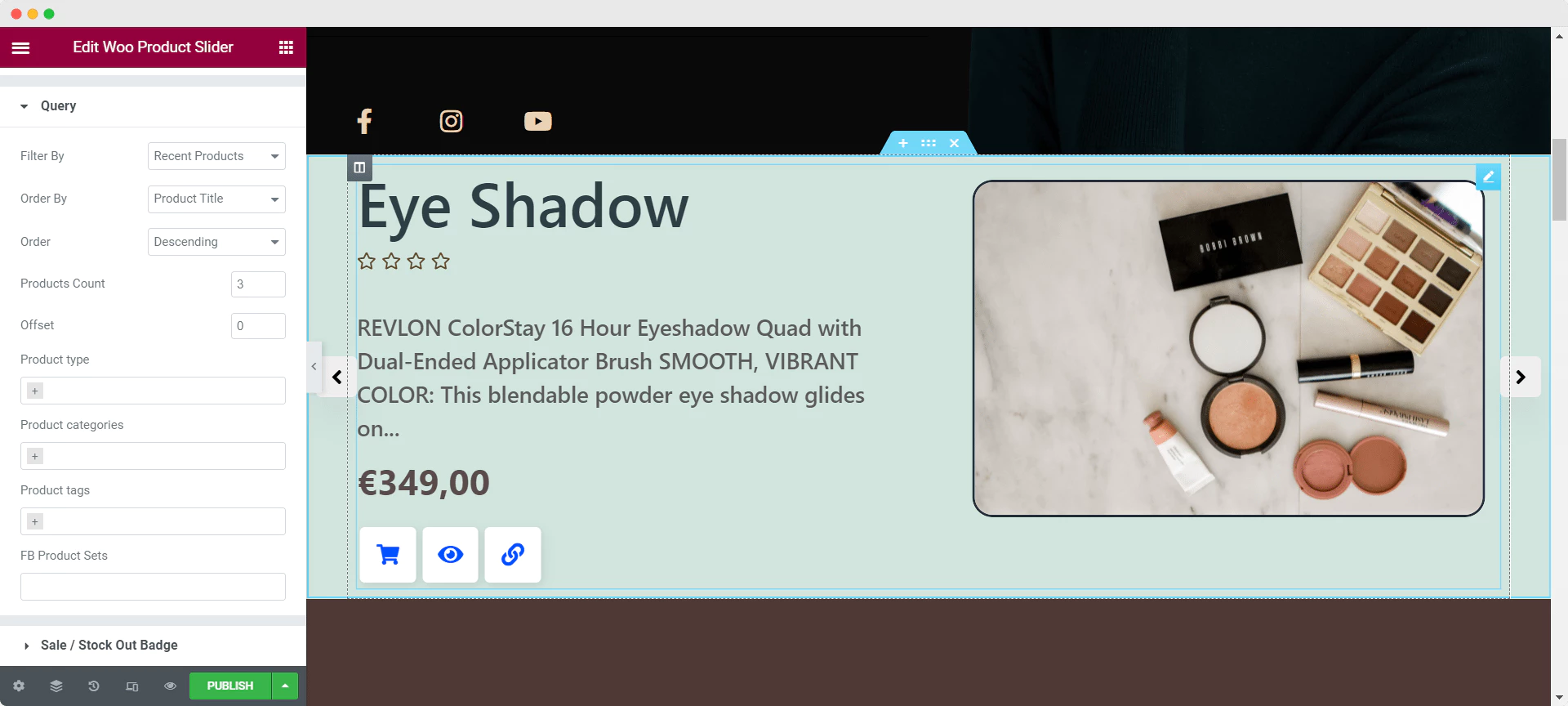
După aceea, accesați opțiunea „Interogare” și alegeți cum doriți să filtrați produsele, cum doriți să le comandați și sortați-le în ordine descrescătoare sau crescătoare. De asemenea, puteți alege numărul de produse care urmează să fie afișate în caruselul sau slider-ul dvs. de produse și chiar să selectați produsele care urmează să fie afișate pe etichete și categorii.

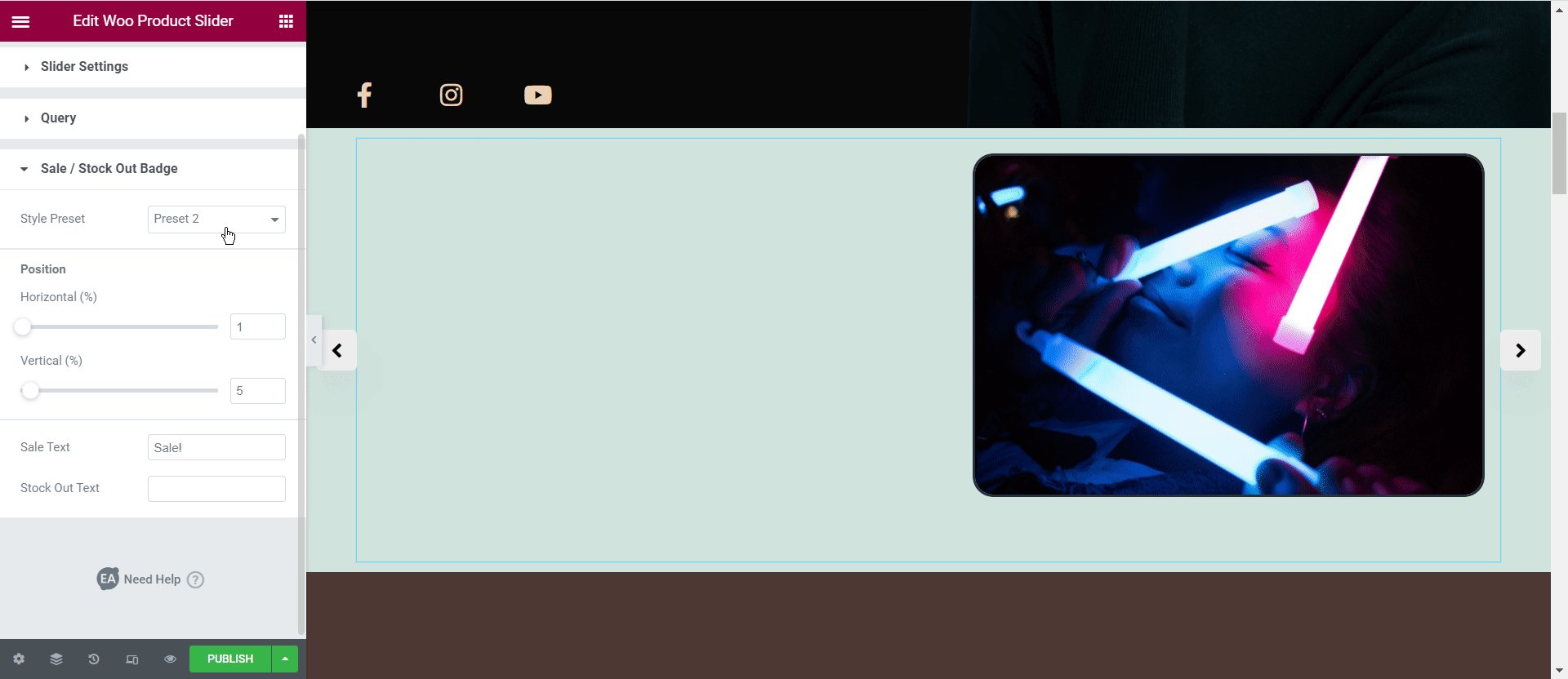
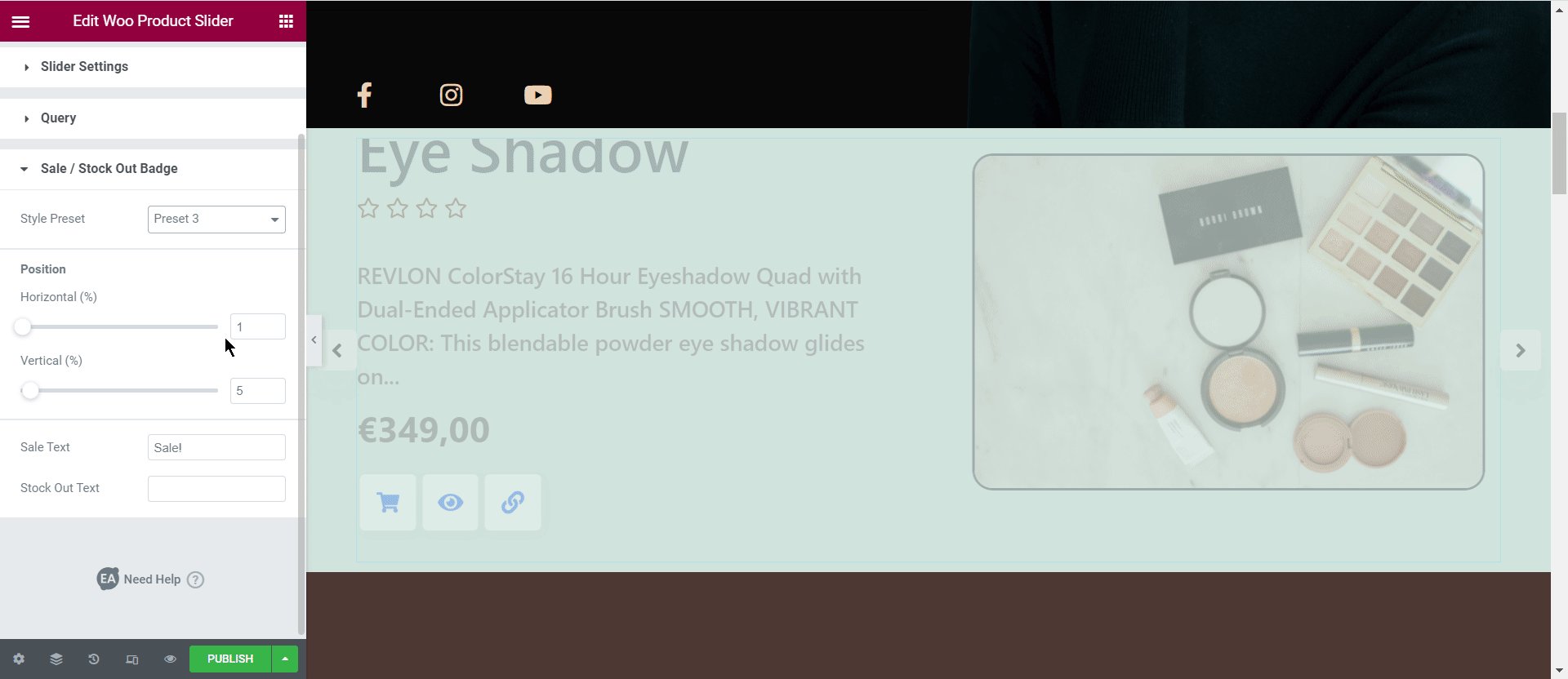
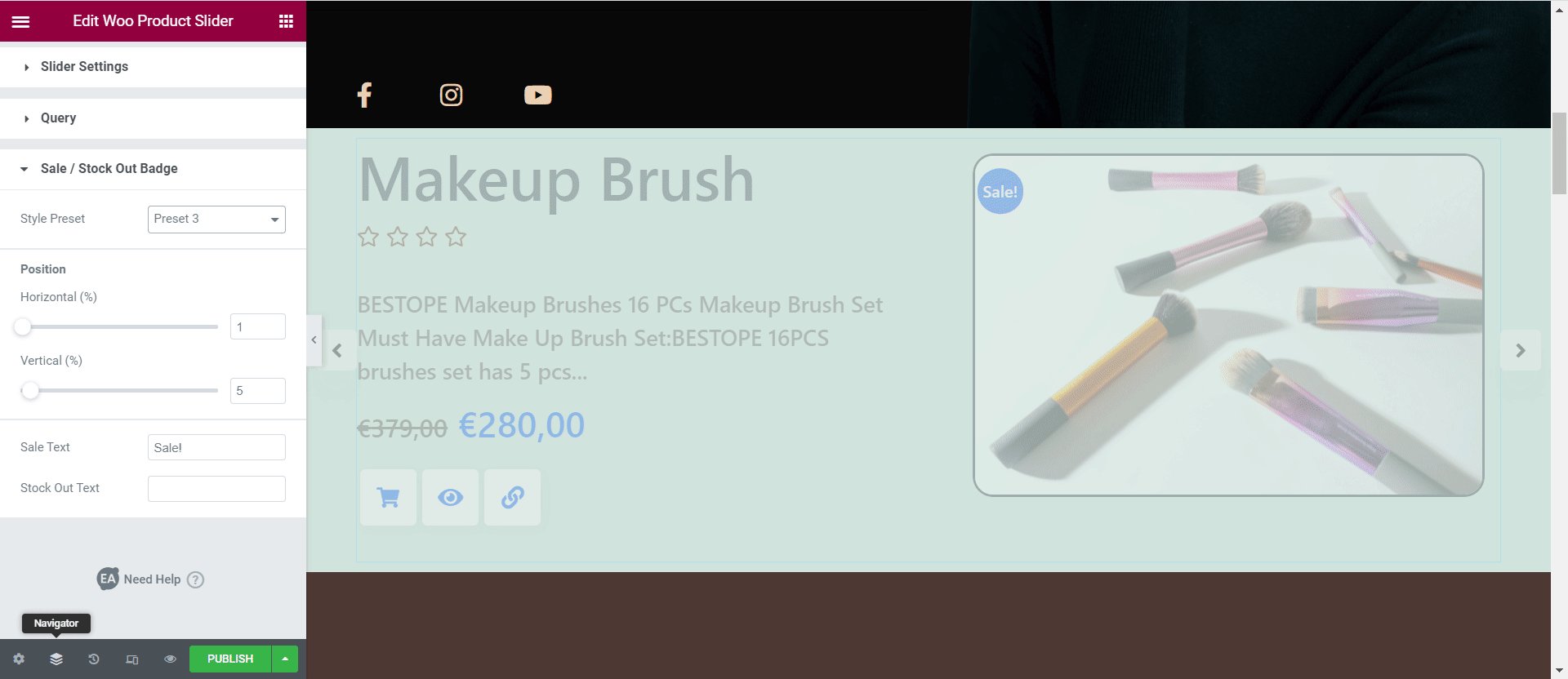
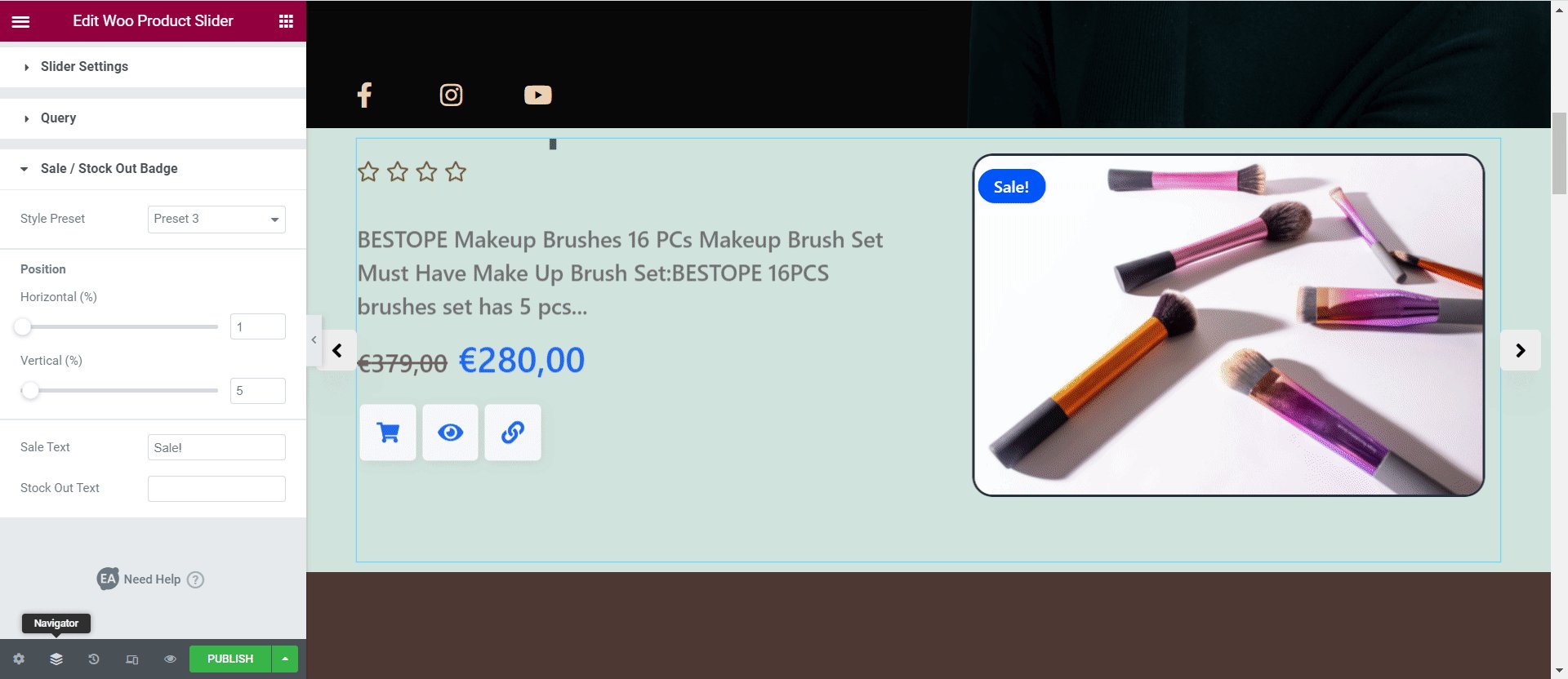
Pe lângă acestea, puteți decide și cum doriți să afișați produsele care sunt epuizate sau epuizate, jucându-vă cu opțiunile din setările „Insigna de vânzare/ epuizare a stocurilor” . Widgetul EA Woo Product Slider vine cu patru stiluri prestabilite gata din care puteți alege pentru a vă ajuta să personalizați rapid insigna de epuizare a stocurilor.

Odată ce ați configurat setările pentru widget-ul dvs. EA Woo Product Slider, atunci să trecem la stilizarea glisorului produsului în Elementor.
Pasul 3: Stilați glisorul produsului WooCommerce în Elementor
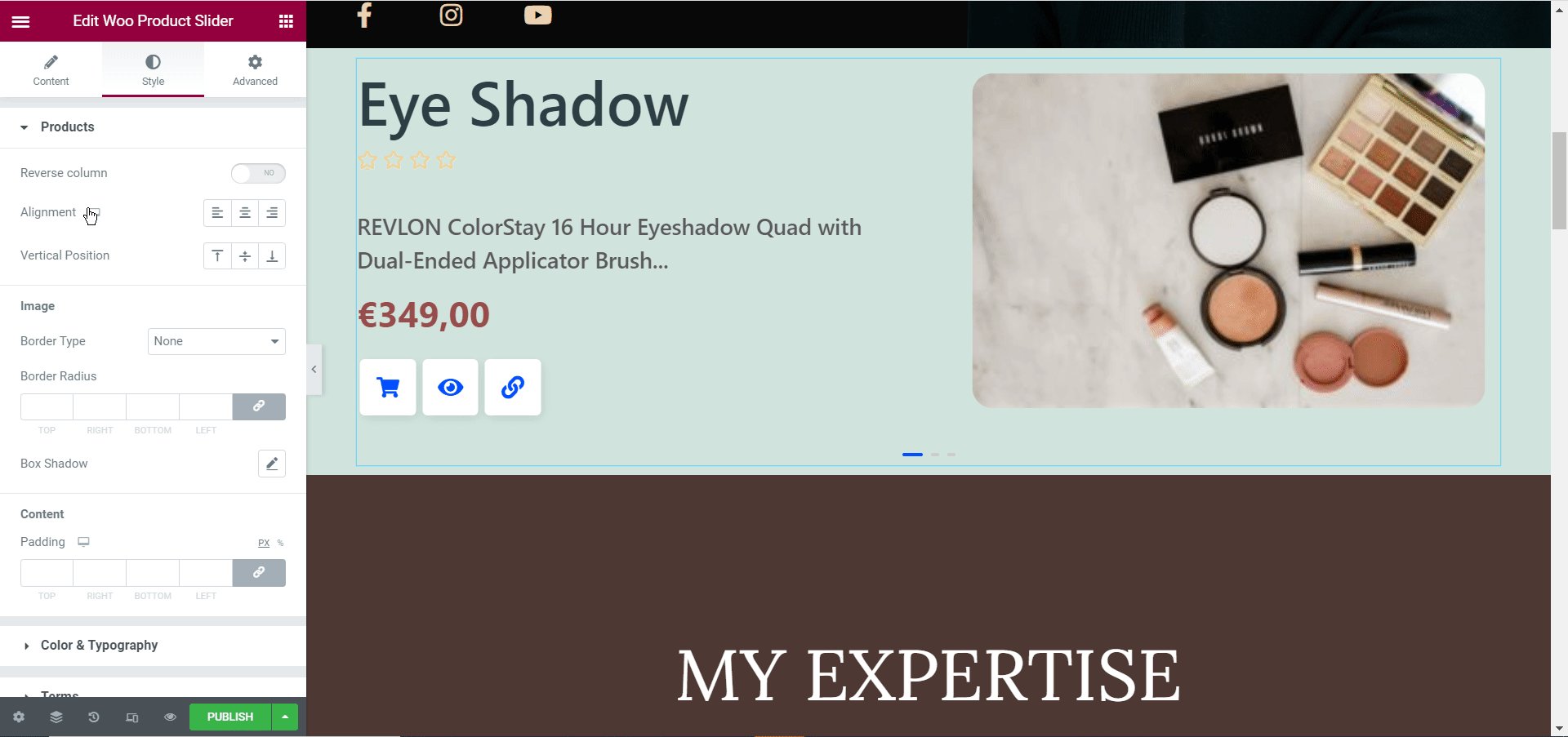
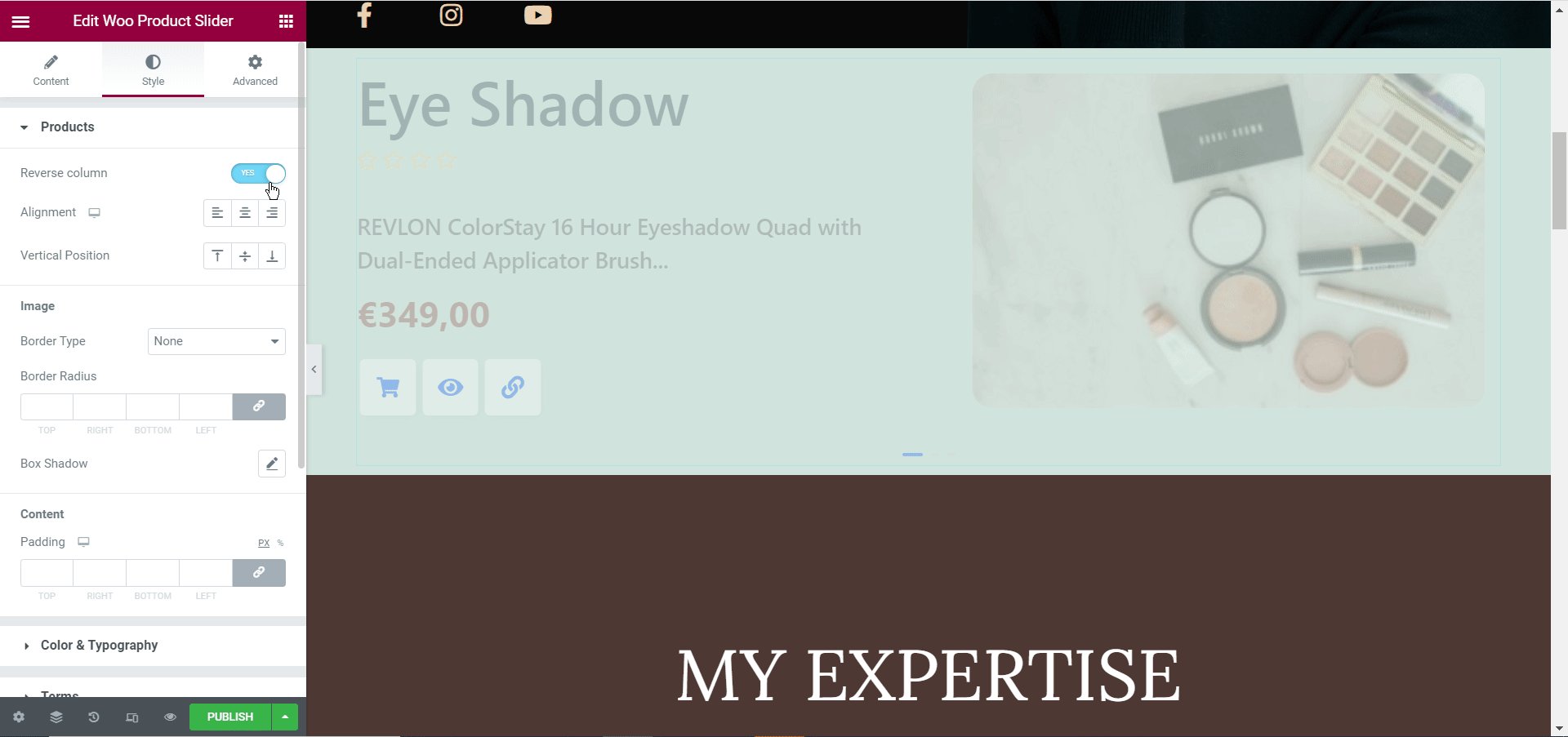
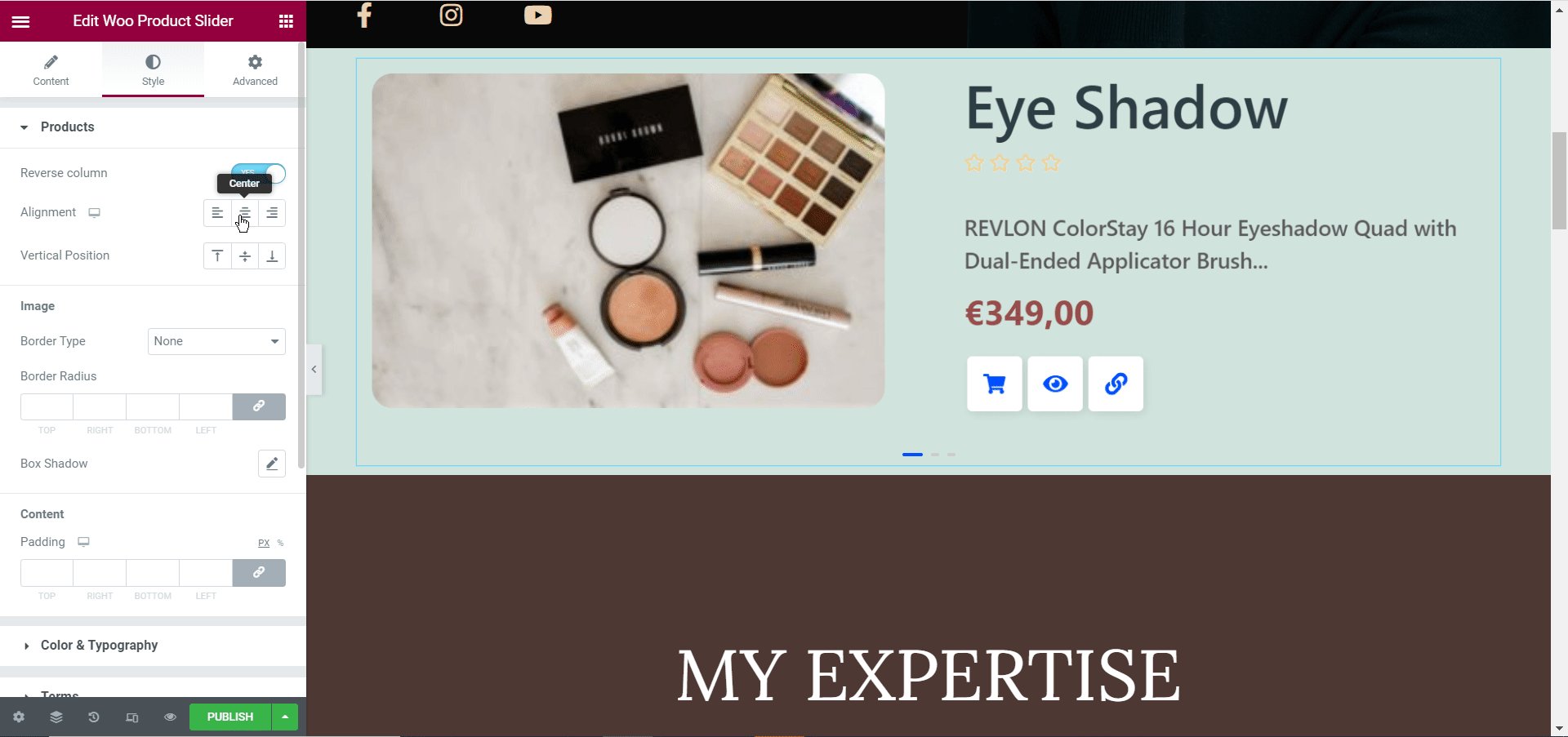
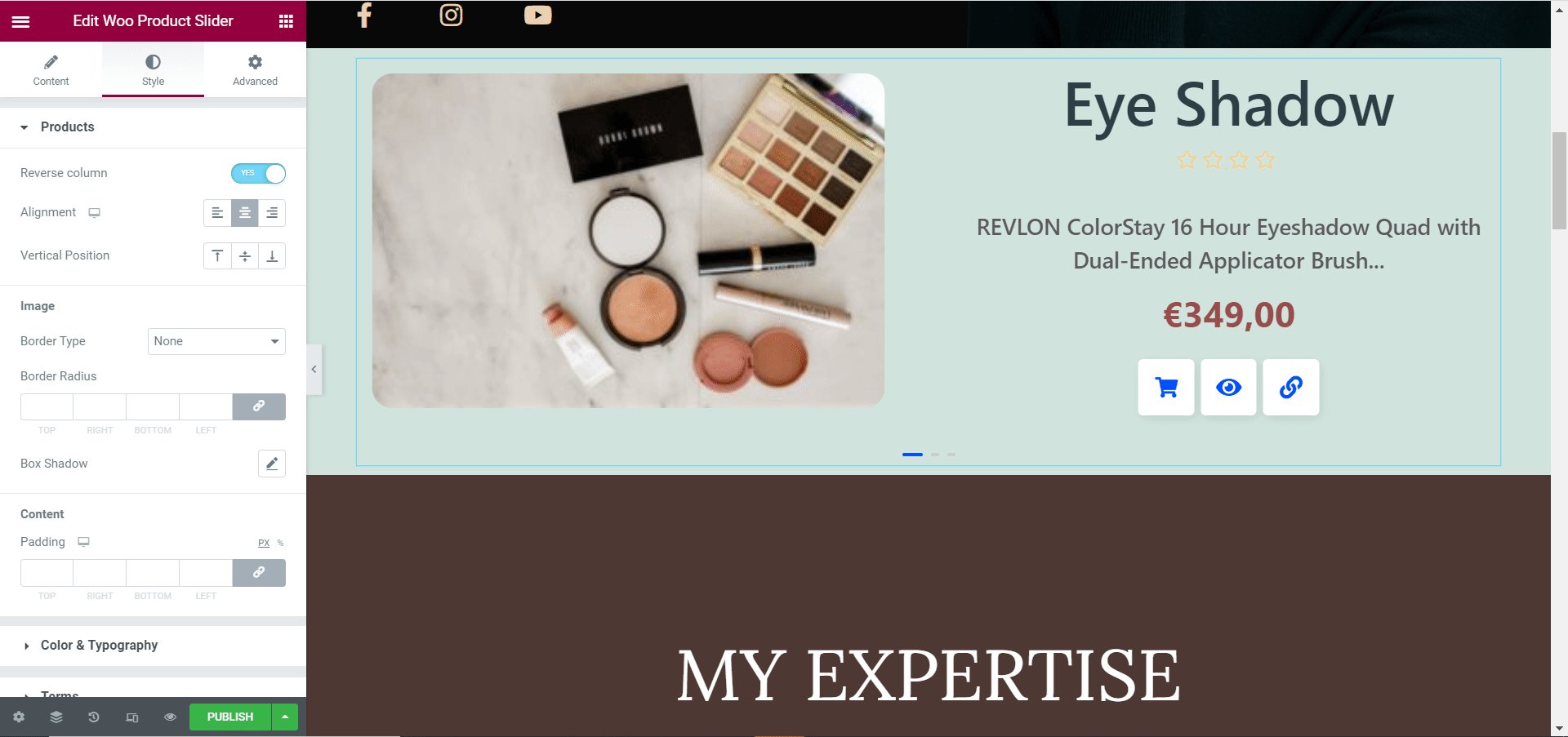
Pentru a vă personaliza glisorul produsului WooCommerce în Elementor, mergeți la fila „Stil” din panoul Elementor și modificați setările acolo.
Din secțiunea „Produse” , puteți modifica alinierea descrierii, coloanei și poziției produsului. În mod similar, din setările „Imagine” , adăugați chenare imaginilor produsului, schimbați culorile de fundal și multe altele. De asemenea, puteți face mai multe modificări, cum ar fi personalizarea culorilor și a tipografiei, stilul butoanelor și multe altele.

Dacă doriți să aflați mai multe detalii despre cum să vă personalizați caruselul de produse cu widget-ul EA Woo Product Slider, atunci consultați documentația noastră pas cu pas aici .
Când ați terminat, puteți publica glisorul pentru produsul dvs. WooCommerce salvând modificările și făcând clic pe butonul „Publicați” din Elementor. Aruncă o privire la glisorul de produs pe care l-am creat în acest tutorial.

Cu ajutorul Essential Addons pentru Elementor , crearea propriului cursor de produs WooCommerce fără codare este acum mai ușoară ca niciodată. În mai puțin de 10 minute, puteți crea un carusel de produse atractiv pentru a vă prezenta frumos ofertele de produse și pentru a crește vânzările pentru magazinul dvs. online.
Încercați și împărtășiți-vă experiența cu noi; ne-ar plăcea să aflăm feedback-ul dvs. Pentru mai multe tutoriale distractive, știri și actualizări, asigurați-vă că vă abonați la blogul nostru .
Dacă aveți întrebări, puteți oricând să contactați echipa noastră de asistență sau să vă alăturați comunității noastre prietenoase Facebook pentru asistență suplimentară.
Bonus: construiește un magazin online uimitor cu șabloane Elementor gata
Îți place să folosești Elementor? Apoi mergeți la Templately și răsfoiți peste 1000 de șabloane Elementor gata și construiți-vă magazinul online instantaneu pe WordPress.