Cum să afișați produse legate de WooCommerce cu Elementor?
Publicat: 2021-11-16Doriți să vă creșteți conversiile site-ului WooCommerce, ajutându-vă clienții să găsească produsul perfect care se potrivește cel mai bine nevoilor lor? Aflați cum să afișați produse legate de WooCommerce pe fiecare dintre paginile dvs. de produse și să creșteți instantaneu satisfacția clienților și vânzările cu ușurință.

Produsele legate de WooCommerce sunt recomandări suplimentare care apar atunci când clienții dvs. văd un produs sau un articol pe site-ul magazinului dvs. Aceste produse WooCommerce conexe sunt menite să ajute la utilizarea produsului original și ambele acționează, de obicei, ca complementare unele cu altele.
Deci, atunci când afișați produse similare pe site-ul dvs. web, funcționează ca o strategie de marketing care îi face pe vizitatorii magazinului să stea puțin mai mult, să vă exploreze mai mult site-ul și să cumpere mai multe produse.
În acest blog, vă vom prezenta numeroasele moduri prin care puteți afișa fără efort produse legate de WooCommerce folosind Elementor , unul dintre cele mai populare și mai ușoare generatoare de pagini de tip drag and drop pentru WordPress.
Afișarea produselor înrudite în magazinele de comerț electronic vă ajută afacerea?
Dar înainte de a intra în pașii afișării produselor WooCommerce, să încercăm să înțelegem cum vă ajută prezentarea acestor recomandări pe afacerea dvs.
Desigur, în primul rând, utilizatorii tăi vor deveni interesați să verifice alte produse similare din magazinul tău și, prin urmare, vor petrece mai mult timp explorând site-ul tău. Astfel, ratele de implicare și scorul SEO cresc vertiginos.
Dar nu numai atât, clienții dvs. vor deveni mai predispuși să cumpere produsele aferente care merg împreună sau să complimenteze articolele pe care deja au ales să le achiziționeze. De asemenea, puteți introduce clienților produse noi sau neobișnuite fără să transpirați.
Veți putea promova cu ușurință articole populare sau produse la vânzare – din nou, crescând cu ușurință ratele de conversie.
Acest lucru va ajuta instantaneu la crearea unei experiențe de cumpărături mai eficiente și, de obicei, plăcute pentru utilizatori, deoarece aceștia nu vor fi nevoiți să caute articole relevante individual. Și cel mai important, valoarea medie a comenzii magazinului tău WooCommerce va crește exponențial.
Tipuri de produse legate de WooCommerce: vânzări și produse încrucișate
Deci, acum, să vorbim despre produsele legate de WooCommerce – ce sunt acestea și cum să le setați pe site-ul dvs. WordPress cu doar câteva clicuri. Când vine vorba de setarea produselor conexe pe site-ul dvs., puteți alege dintre următoarele tipuri:

Produse încrucișate: în comerțul cu amănuntul online, produsele încrucișate înseamnă de obicei un produs similar sau unul care se potrivește cu produsul inițial cumpărat deja. Sunt articole care sunt utile în completarea articolului pe care un cumpărător intenționează să-l cumpere. Scopul este ca clientul dvs. să cumpere articolul pe care plănuia să îl cumpere inițial, precum și articolele de vânzare încrucișată, crescând valoarea medie a comenzii .
De exemplu, dacă clientul dvs. plănuiește să cumpere un blocnotes din magazinul dvs., puteți afișa toate celelalte articole de papetărie de pe site-ul dvs. pentru a-i determina pe utilizatori să cumpere mai multe.
Up-sell: Pe de altă parte, cu up-sells puteți recomanda clienților dvs. produse similare pe care le poate cumpăra în locul articolului pe care se gândesc să-l cumpere în prezent (de obicei, unul care este mai profitabil pentru dvs.). Cu alte cuvinte, un up-sell este literalmente un produs modernizat pe care clientul îl poate cumpăra. Și astfel, la fel ca produsele încrucișate, vânzările în plus vă sporesc și valoarea medie a comenzii.
Într-un exemplu de vânzări în plus, putem spune că, dacă clientul intenționează să achiziționeze un notebook de pe site-ul dvs. web, puteți să le arătați o ofertă în care notebook-urile de calitate superioară sunt livrate împreună cu articolele staționare ca pachet. Astfel, clientul dumneavoastră poate cumpăra tot ce are nevoie deodată.
Etichete și categorii: Și, în sfârșit, ajungem la etichete și categorii – cele mai simple metode de afișare a produselor legate de WooCommerce pe site-ul magazinului dvs. Conceptul este de a lega toate produsele conexe în categorii specifice prin stabilirea etichetelor adecvate împreună.
Afișați produse asociate WooCommerce utilizând widget-urile Elementor
Acum că înțelegem clar ce sunt produsele legate de WooCommerce, să ne aprofundăm direct în diferitele metode de afișare a acestora pe site-ul dvs. de comerț electronic folosind Elementor.
️ Sporiți vânzările în magazinul de comerț electronic folosind widgetul Elementor legat de produse
În primul rând, Elementor PRO vă oferă un widget Produse conexe complet personalizabil pentru magazinul dvs. de comerț electronic. După cum sugerează și numele, acest element util vă oferă flexibilitate deplină de a afișa toate produsele legate de WooCommerce cu doar câteva clicuri.
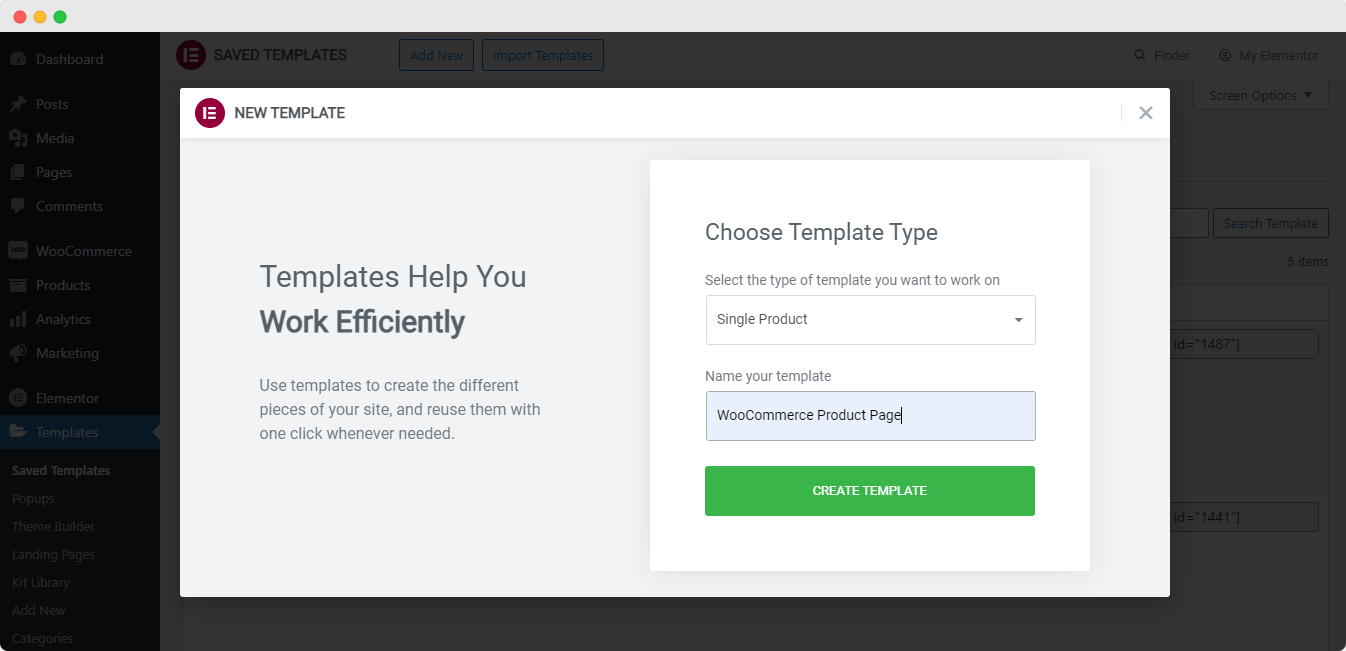
Primul pas pentru utilizarea acestui widget este să configurați o pagină de produs unic în editorul dvs. folosind șabloane Elementor PRO . Pentru a face acest lucru, din tabloul de bord al site-ului dvs. WordPress, mergeți la fila Șabloane care apare atunci când instalați și activați Elementor.

Când faceți clic pe butonul „Adăugați nou” din partea de sus, pe ecran va apărea o fereastră pop-up unde puteți seta tipul de șablon pe care doriți să îl utilizați. Aici, alegeți tipul de șablon să fie „O singură pagină” și dați-i un nume personalizat. Apoi apăsați butonul „ Creați șablon ”.
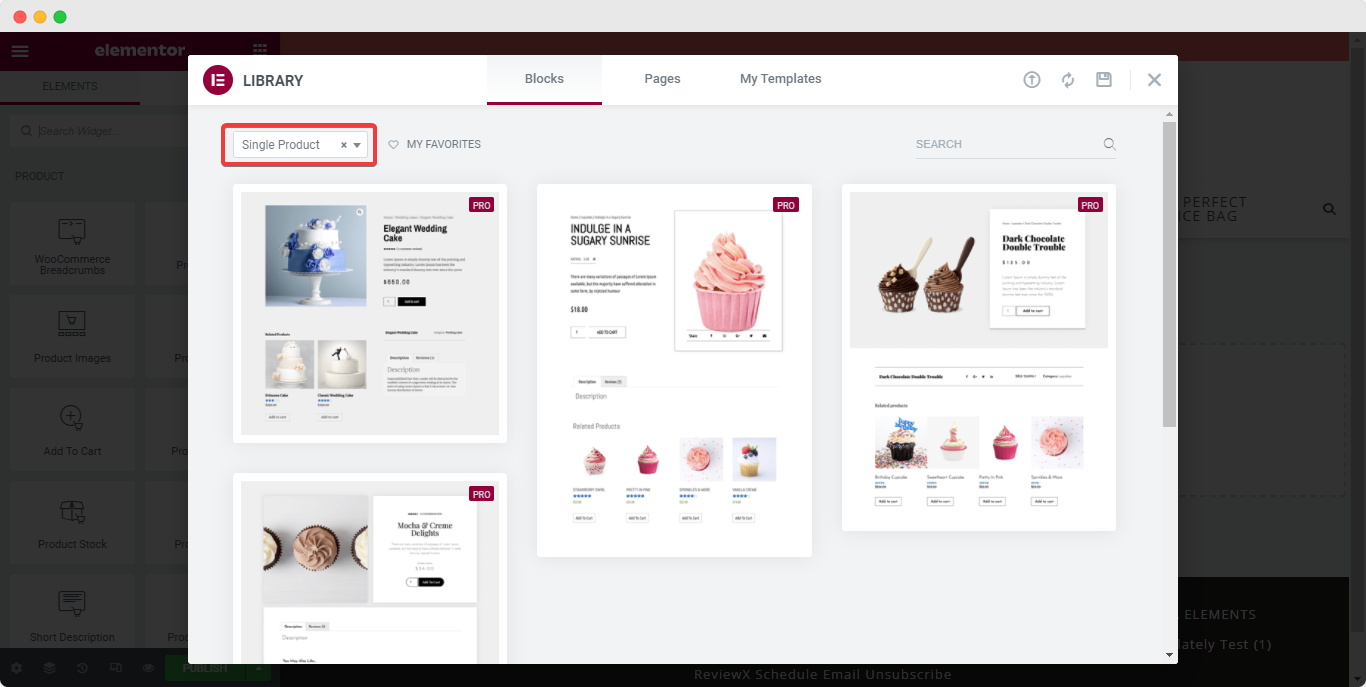
După aceea, veți fi redirecționat către editorul dvs. Elementor unde veți găsi o altă fereastră pop-up care afișează toate șabloanele disponibile Elementor pentru o pagină „ Produs unic ”. Alegeți șablonul de pagină care vă atrage cel mai mult și faceți clic pe „Inserați” pentru a începe.

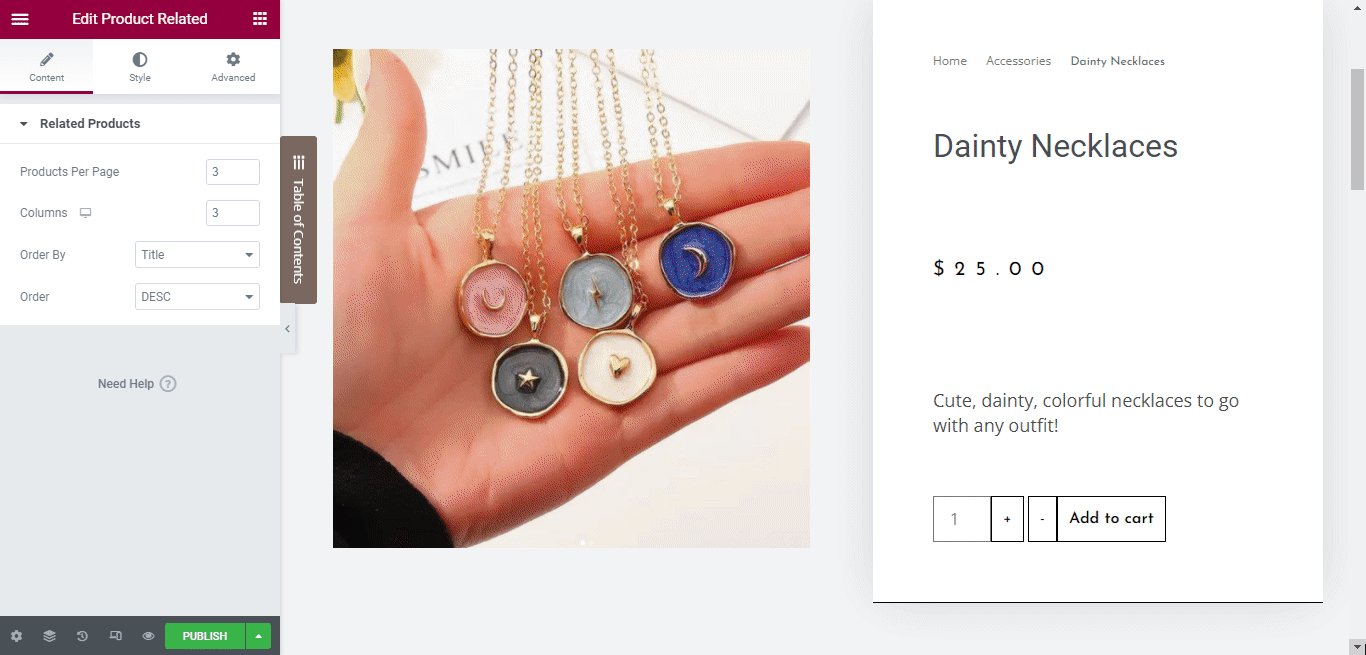
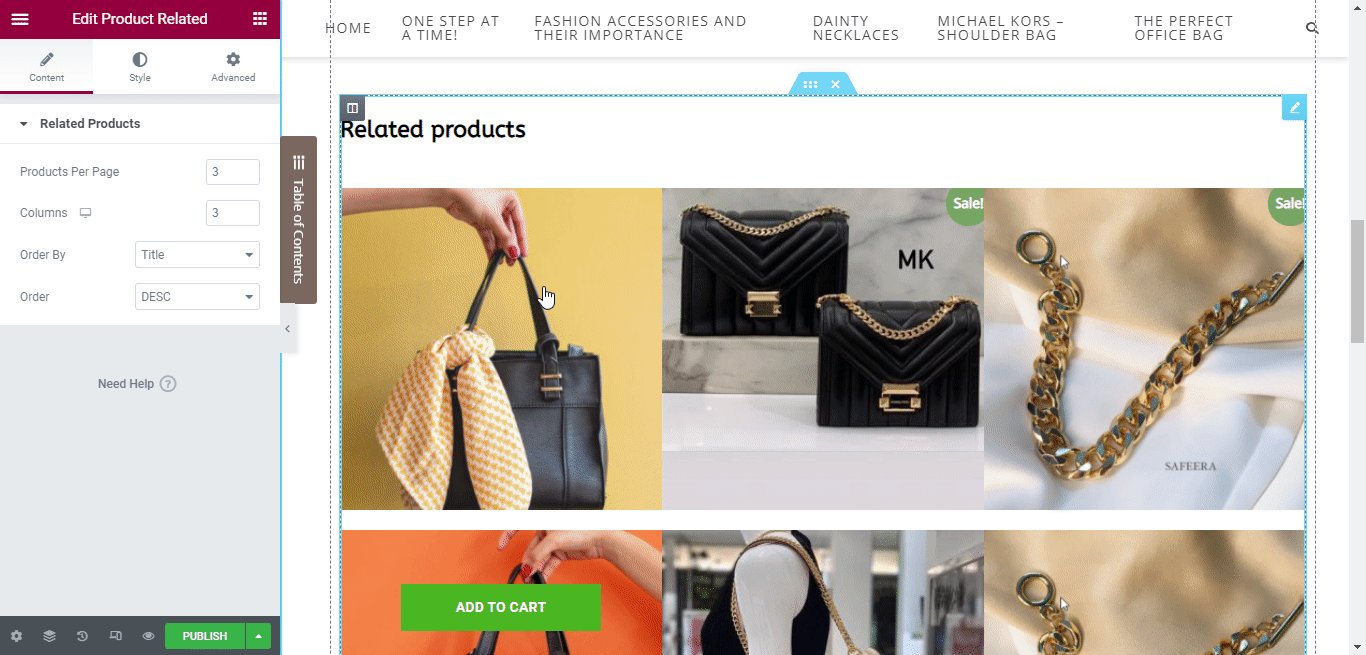
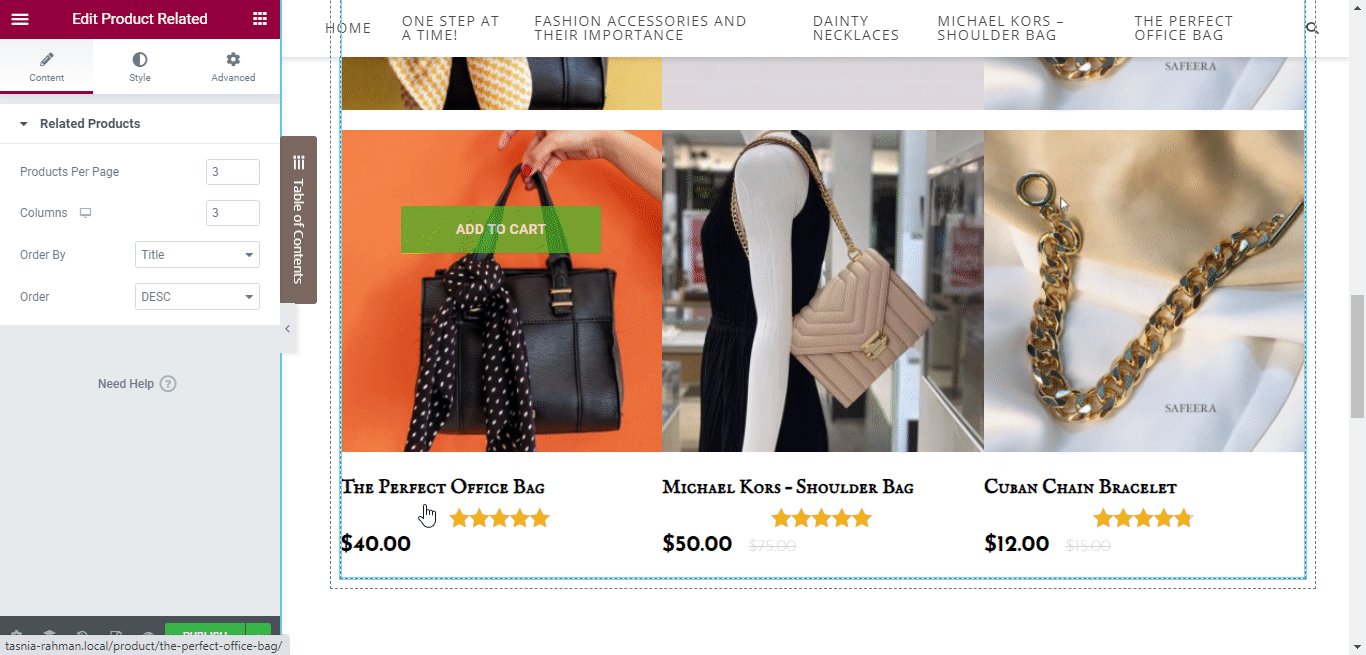
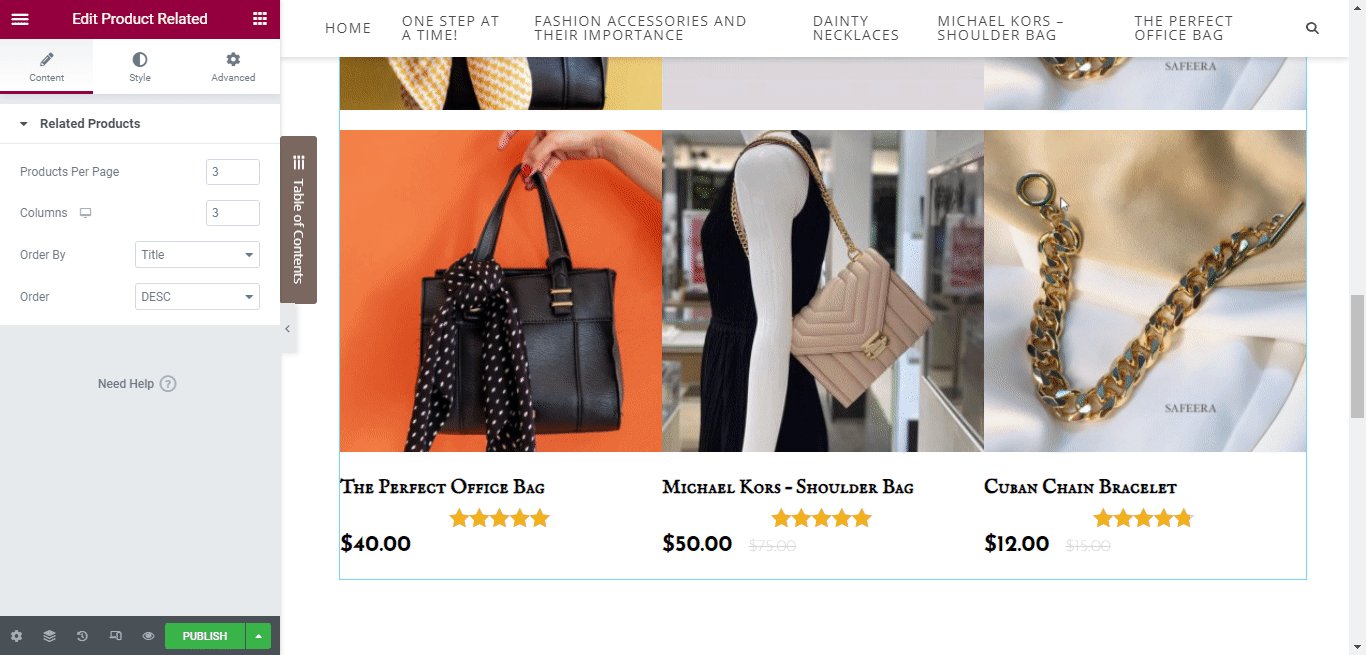
În mod implicit, aceste șabloane „ Produs unic ” vor veni împreună cu widgetul „ Produse înrudite ” pe pagina dvs. Puteți personaliza cu ușurință conținutul și setările de stil ale widget-ului și puteți afișa produsele aferente pe site-ul dvs. cu cel mai mic efort.
De asemenea, veți putea muta secțiunea „Produse înrudite” după cum este necesar și veți adăuga alte widget-uri Elementor în sau în jurul acesteia, pentru a crește și mai mult funcționalitatea paginii.


Odată ce sunteți mulțumit de modificări, publicați pagina web. Instantaneu, pagina dvs. unică de produs va fi disponibilă pentru ca toți utilizatorii și clienții site-ului dvs. web să exploreze și să cumpere produse de la. Și atât - este atât de simplu.
️ Utilizați Essential Addons' Woo Product Gallery pentru a clasifica produsele
În continuare, avem un widget excelent de la Essential Addons For Elementor – Woo Product Gallery , care vă va permite să vă organizați produsele în categorii separate. Veți putea afișa toate produsele conexe într-o galerie care va găsi instantaneu cu ușurință produsele dorite.
Galeria de produse EA Woo vă permite să vă prezentați produsele legate de WooCommerce într-un aspect frumos, făcând site-ul dvs. web să arate mai interactiv și mai vibrant.
Notă: Trebuie să aveți pluginul Essential Addons instalat și activat pe site-ul magazinului dvs. WooCommerce pentru a utiliza acest widget uimitor pentru Elementor.
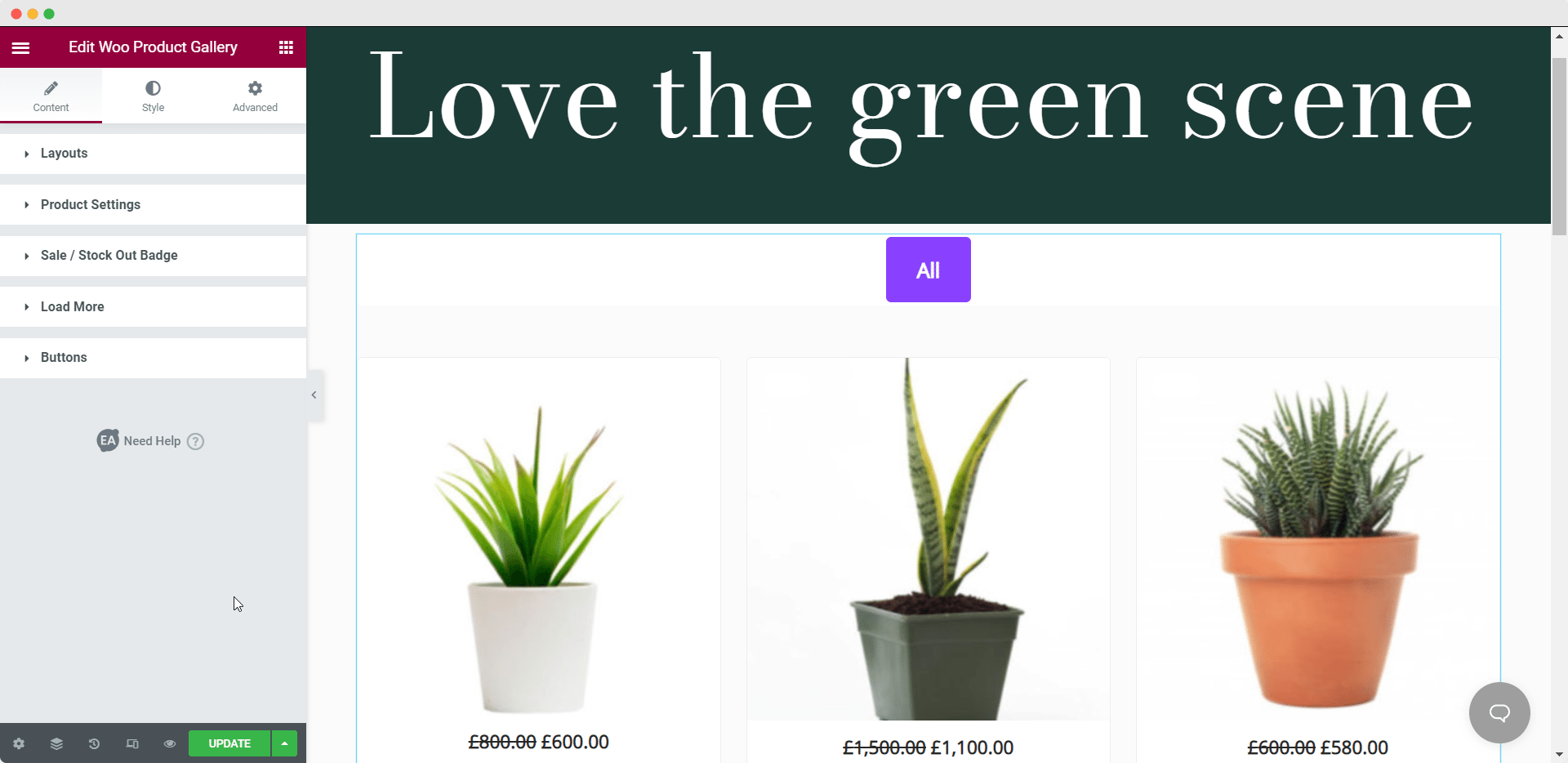
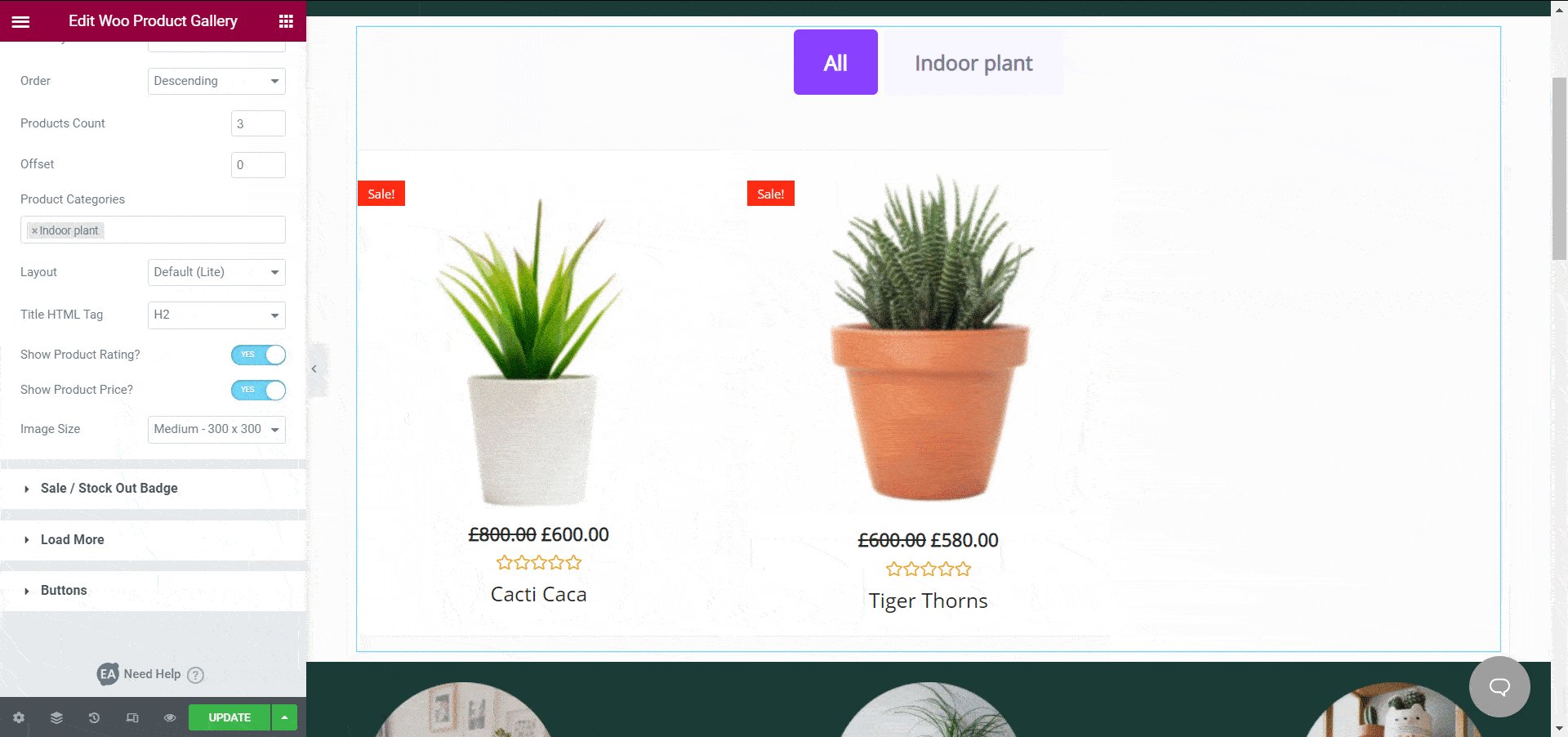
Pur și simplu introduceți „Galeria de produse Woo” în fila „Elemente” din editorul dvs. și apoi trageți și plasați widgetul în conținutul dvs. web.

Tot ce trebuie să faceți atunci este să configurați și să personalizați widget-ul după bunul plac și să se potrivească cu estetica magazinului dvs. din filele „Conținut” și „Stil”.
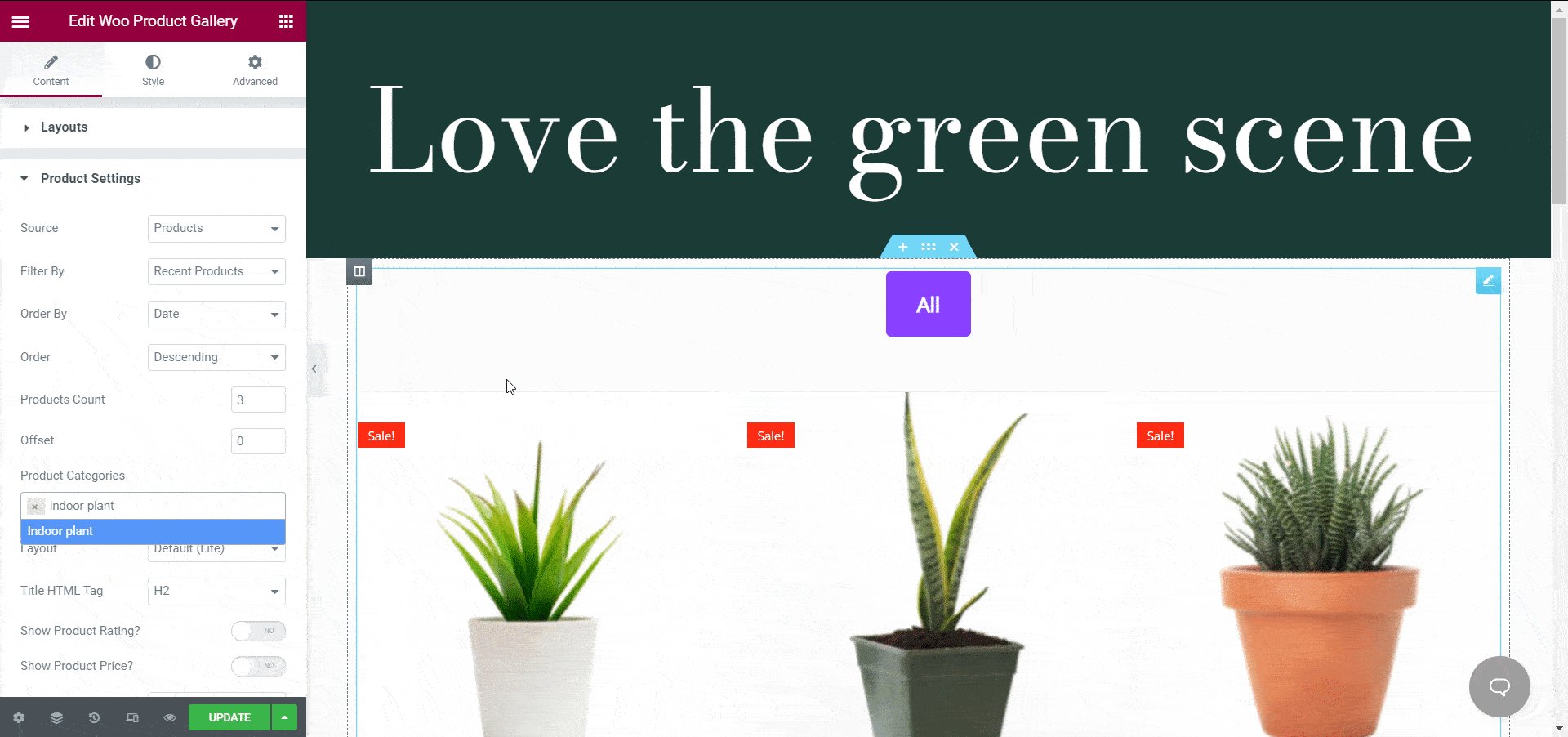
Deci, să începem cu „fila Conținut”, care vă oferă cinci secțiuni pentru a vă proiecta sau personaliza galeria de produse WooCommerce.

Veți putea configura aspectul galeriei de produse din 4 stiluri diferite folosind Galeria de produse Woo. Dar, cel mai important, puteți adăuga surse pentru produsele dvs. cu diferite opțiuni de filtrare în galeria de produse.
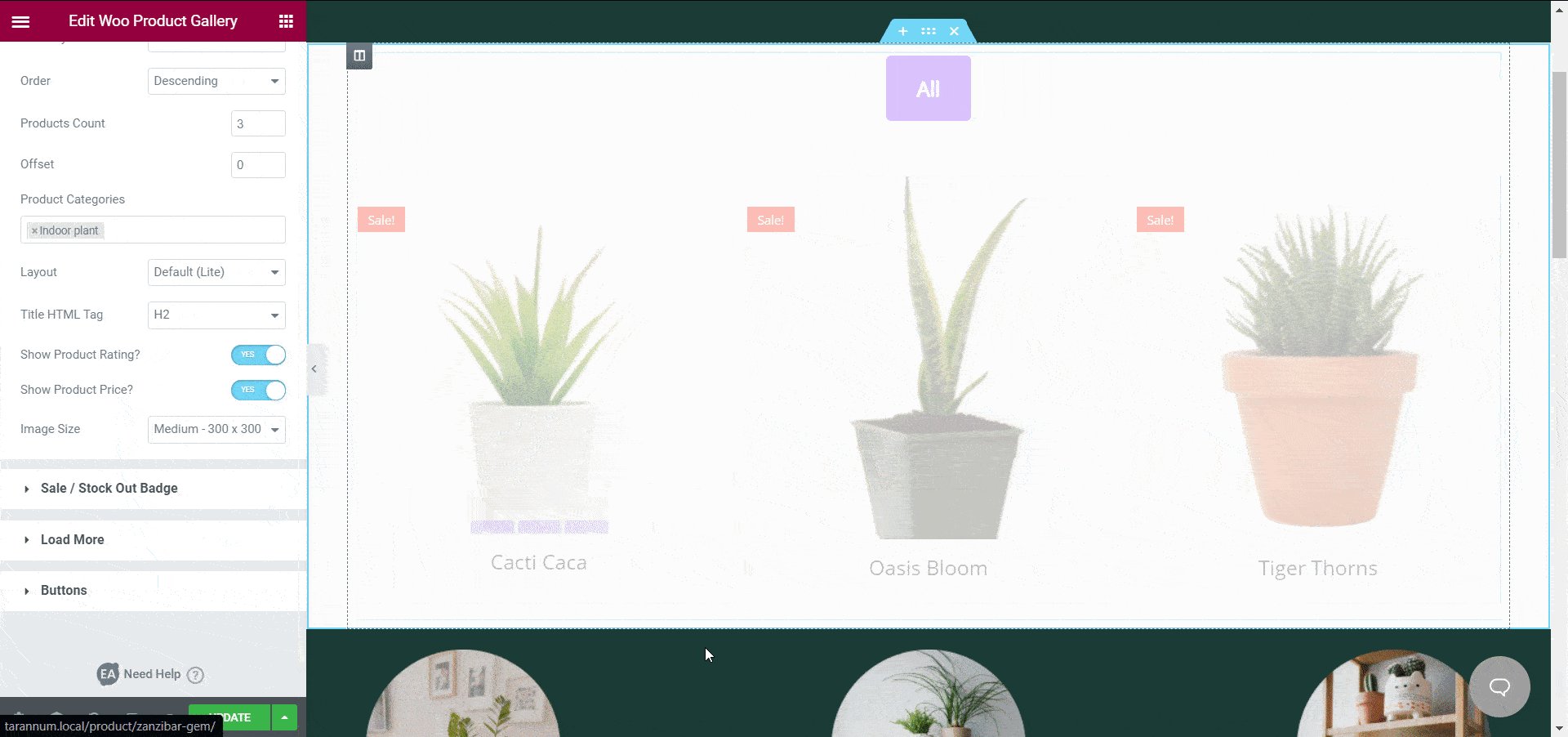
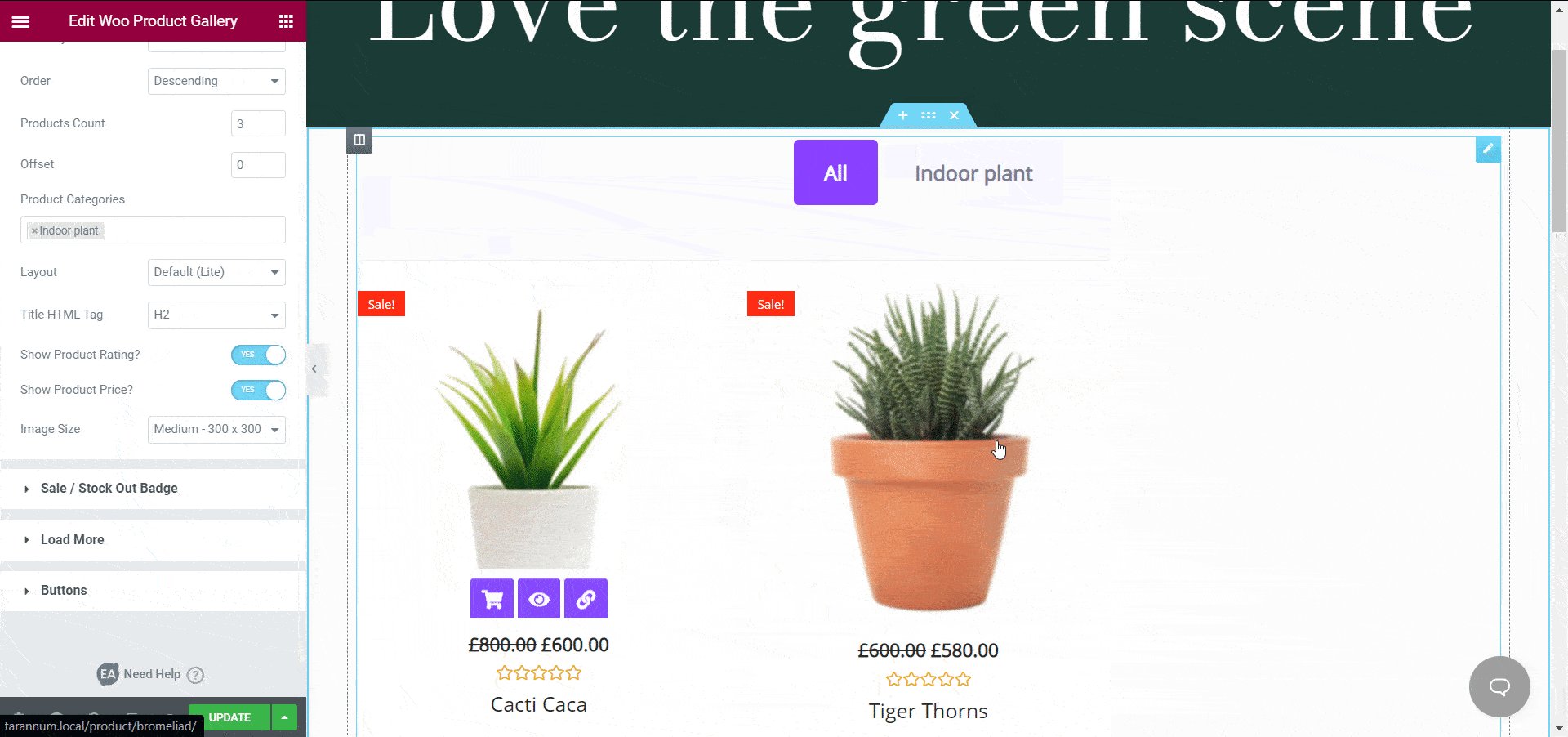
Aici, puteți configura câte categorii este necesar pentru toate produsele dvs. Aici produsele dvs. vor fi clasificate în diferite secțiuni, care îi vor ajuta pe utilizatori să găsească cu ușurință produse similare sau produse din aceeași categorie.

Veți putea adăuga multe mai multe personalizări folosind funcțiile implicite ale Elementor cu doar câteva clicuri. Și când ați terminat, pur și simplu publicați pagina.
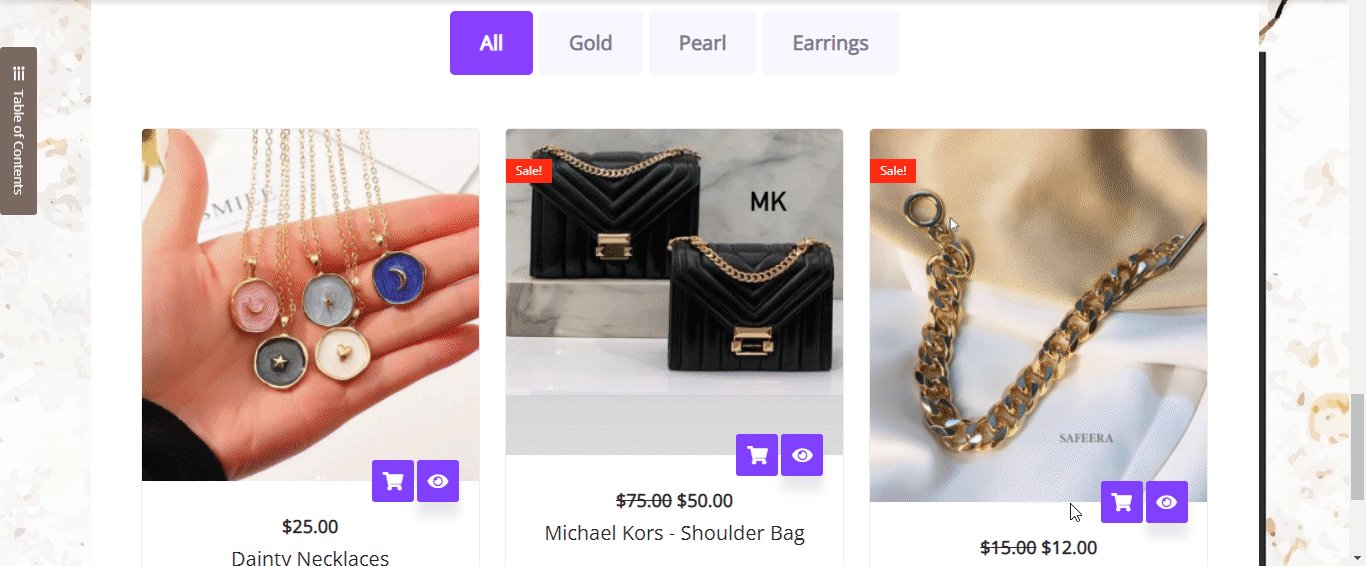
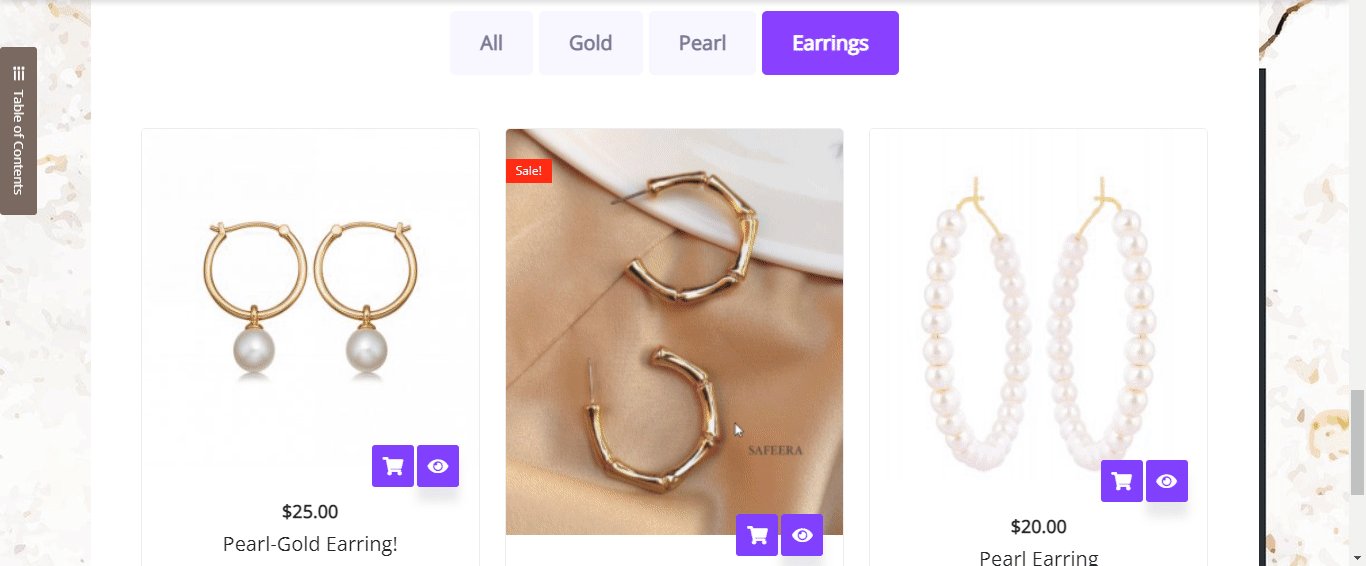
Iată un exemplu despre modul în care galeria de produse va crește experiența clienților dvs. dacă ați fi proprietarul unui magazin de accesorii. Clienții tăi vor putea pur și simplu să facă clic pe categorii și să vadă simultan toate produsele aferente.

️ Afișează toate produsele înrudite folosind colecțiile de produse Woo
În cele din urmă, ca ultimul nostru widget care ajută la afișarea produselor legate de WooCommerce clienților dvs., avem Colecțiile de produse Woo , din nou de la Essential Addons. Acesta este un alt element care vă va ajuta să vă organizați colecția de produse similare folosind etichetele, categoriile și atributele WooCommerce date.
Notă: Din nou, trebuie să aveți pluginul Essential Addons instalat și activat pe site-ul magazinului dvs. WooCommerce.
Similar cu modul în care utilizați generatorul de pagini Elementor pentru a glisa și plasa toate celelalte elemente în editorul dvs., puteți căuta și „ Colecții de produse ” în bara de căutare „Element” a editorului.
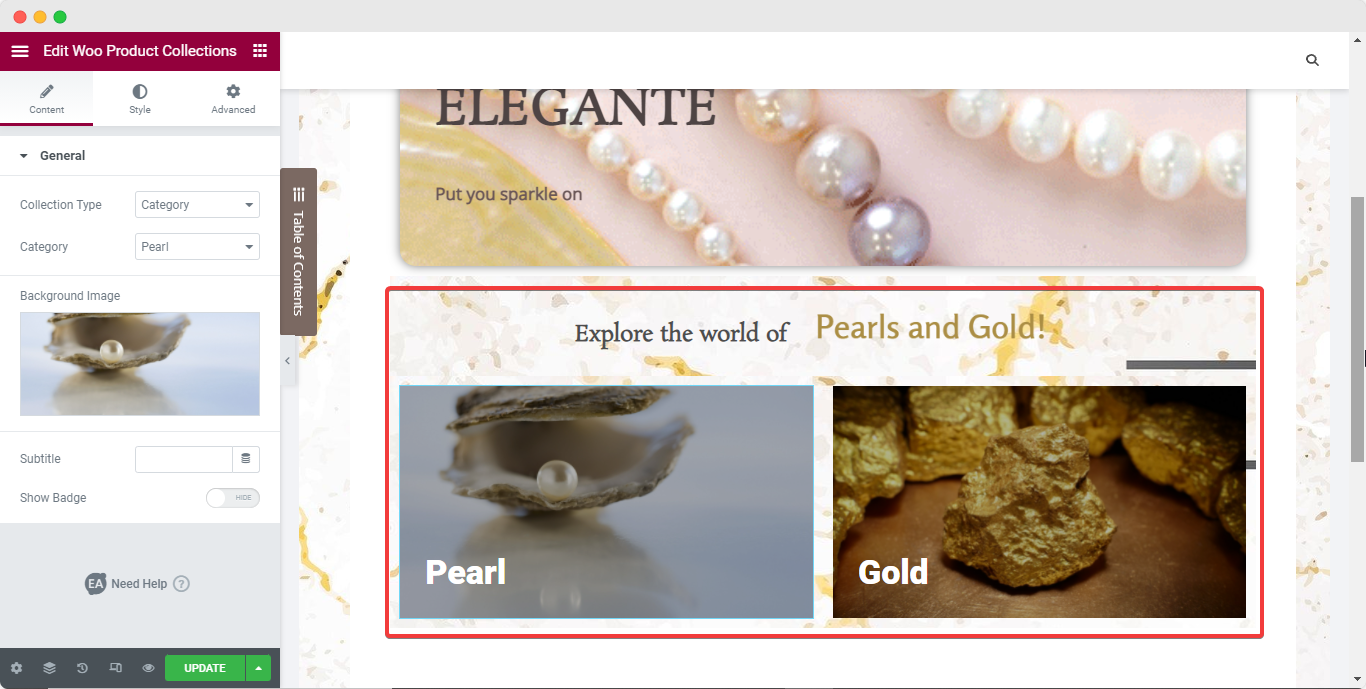
După ce ați setat widget-ul, puteți selecta tipul de colecție din „Categorie”, „Etichete” și „Atribute”, după cum aveți nevoie, iar utilizatorii dvs. vor fi redirecționați către anumite pagini.
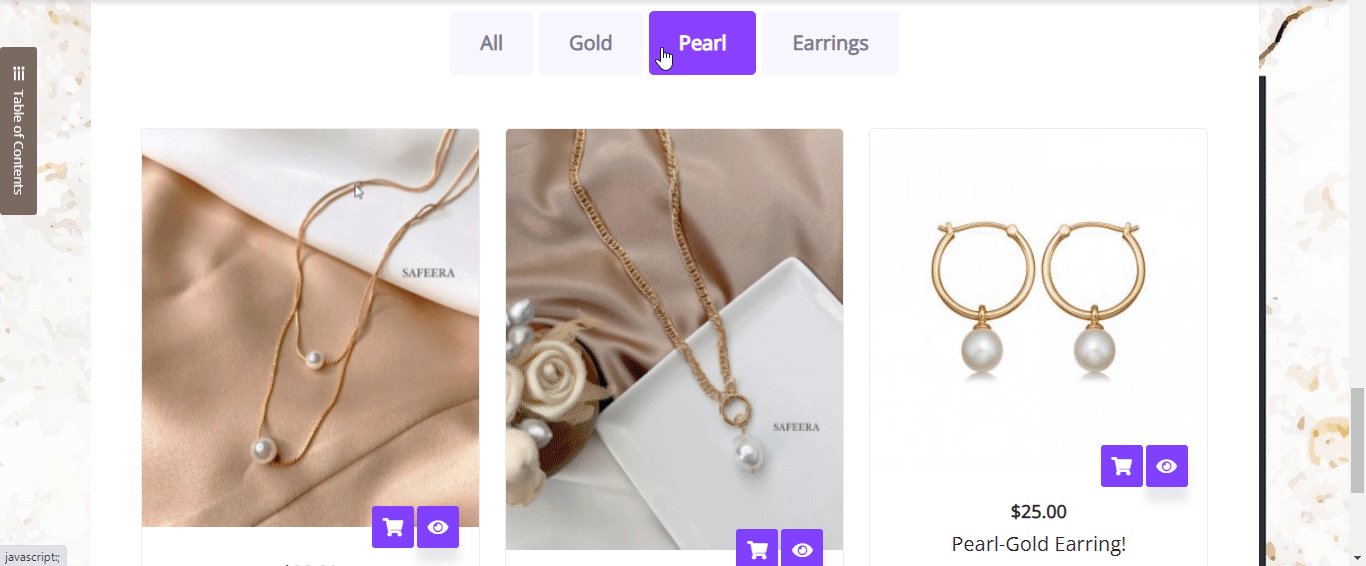
Apoi pur și simplu selectați categoria la alegere pe care doriți să o afișați și adăugați o imagine de fundal pentru a evidenția focalizarea categoriei. Din nou, dacă folosim magazinul de bijuterii ca exemplu de magazin WooCommerce, așa va arăta colecția de produse.

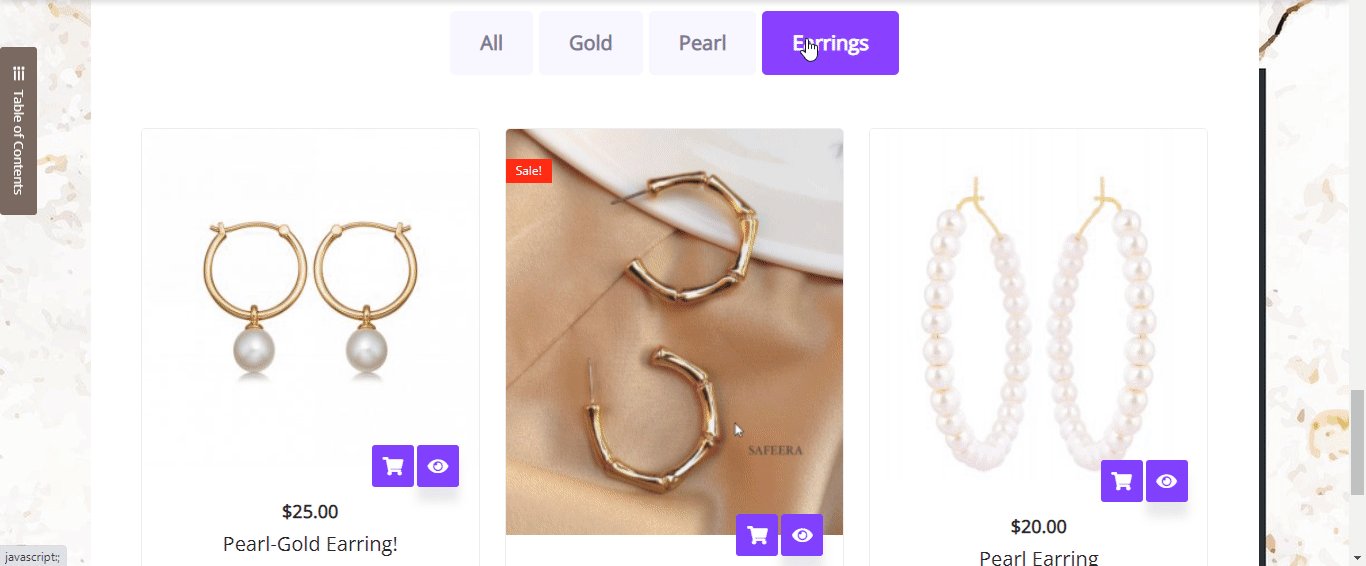
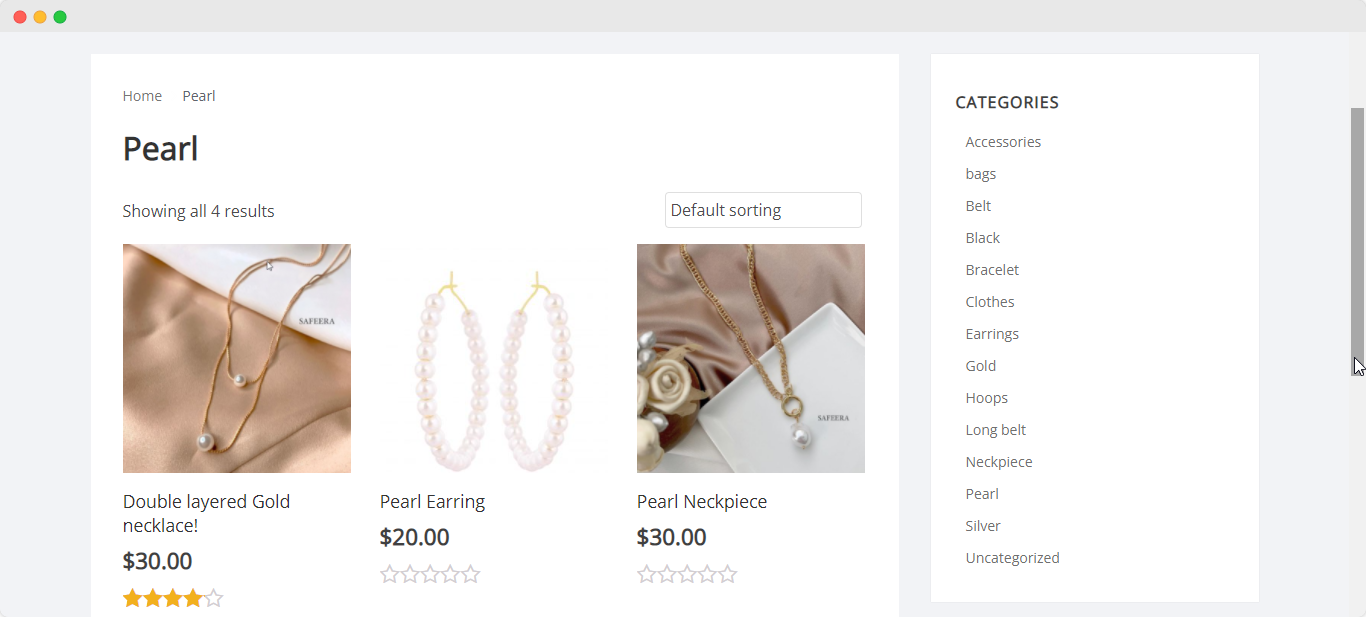
Puteți apoi să adăugați mai multe personalizări la categoriile dvs., precum și să adăugați mai multe categorii în magazinul dvs. Și odată ce vă publicați pagina web, colecțiile vor fi active pentru ca oricine să le poată naviga. Când un utilizator face clic pe oricare dintre colecții, el va fi redirecționat către pagina, așa cum se arată mai jos, pentru „Colecția Pearl”.

Toate celelalte categorii și etichete vor fi, de asemenea, listate pe pagina de colecție web pentru a crește în continuare eficacitatea și eficiența utilizatorilor dvs.
Creșteți conversiile vânzărilor cu WooCommerce folosind Elementor
Și cu asta am ajuns la sfârșitul ghidului nostru final despre cum să afișați produse legate de WooCommerce pe site-ul magazinului dvs. folosind editorul Elementor și widget-urile dedicate pentru acesta.

După cum puteți vedea, Elementor și Essential Addons fac foarte ușor să creați un magazin online uimitor și să afișați produse legate de WooCommerce, și asta fără nicio codificare. Încercați-l singur și spuneți-ne experiența dvs. comentând mai jos. De asemenea, nu ezitați să contactați echipa noastră de asistență dacă aveți nevoie de ajutor.
Pentru ghiduri similare despre dezvoltarea magazinului WooCommerce, actualizări despre cele mai recente suplimente Elementor, tutoriale de web design, sfaturi și trucuri și multe altele, abonați-vă la blogul nostru sau alăturați -vă comunității noastre prietenoase Facebook .
