WooCommerce: pagini separate de autentificare și înregistrare
Publicat: 2019-02-13Există momente când trebuie să trimiteți clienții deconectați la o pagină de conectare și clienții neînregistrați la o pagină de înregistrare distinctă.
După cum știți, pagina Contul meu WooCommerce, care conține codul scurt [woocommerce_my_account], are atât formulare de conectare, cât și formulare de înregistrare atunci când înregistrarea este activată în setările Contului meu.
Aceasta nu este întotdeauna o idee bună, mai ales atunci când utilizați pagini de destinație sau pagini de vânzare cu un obiectiv specific, de exemplu, înregistrarea utilizatorului.
În mod clar, atunci când se întâmplă acest lucru, nu doriți să aveți și un formular de conectare acolo. Soluția mea oferă două coduri scurte noi, unul pentru formularul de autentificare și unul pentru formularul de înregistrare.
Vă rugăm să rețineți că conținutul codului scurt al paginii de înregistrare este copiat din fișierele șablon WooCommerce - dacă WooCommerce lansează o actualizare sau face o modificare la aceste fișiere, poate fi necesar să actualizați și fragmentul.
Dați o încercare, feedback-ul este foarte apreciat

Ce trebuie să faceți înainte de a utiliza codurile scurte de mai jos...
După cum știți, codul scurt [woocommerce_my_account] este unul foarte important și trebuie păstrat cu orice preț pe pagina Contul meu WooCommerce. Aceasta înseamnă că nu puteți scăpa de el sau șterge pagina Contul meu.
Deci, dacă doriți să aveți o pagină LOGIN + CONTUL MEU și o pagină separată DE ÎNREGISTRARE, utilizați această stivă:
- [wc_reg_form_bbloomer] pe pagina de înregistrare – SNIPPET #1 MAI JOS
- [woocommerce_my_account] pe Pagina Contul meu
- adăugați un fragment de redirecționare a înregistrării, astfel încât să ajungă la pagina Contul meu
Dacă doriți să aveți pagini separate de LOGIN, ÎNREGISTRARE și CONTUL MEU, atunci utilizați această stivă:
- [wc_reg_form_bbloomer] pe pagina de înregistrare – SNIPPET #1 MAI JOS
- [wc_login_form_bbloomer] pe pagina de conectare – FRAGĂ #2 DE MAI JOS
- [woocommerce_my_account ] pe Pagina Contul meu
- adăugați un fragment de redirecționare a înregistrării, astfel încât să ajungă la pagina Contul meu
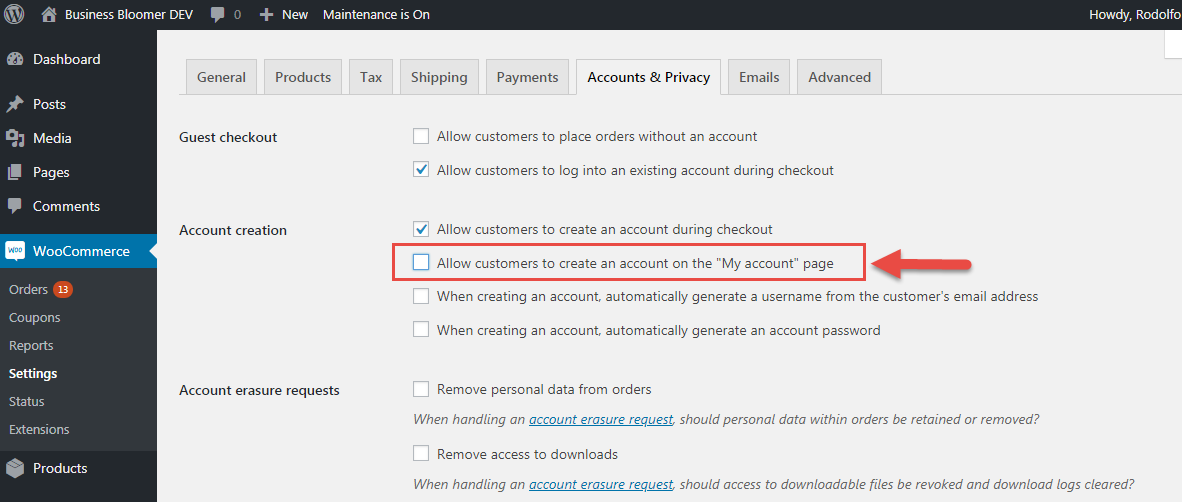
În ambele cazuri, trebuie să dezactivați caseta de selectare „ Permiteți clienților să creeze un cont pe pagina „Contul meu” ” din setările „ Conturi și confidențialitate ””:

Fragment PHP #1: Cod scurt pentru formularul separat de înregistrare a clientului WooCommerce
Plasați acest shortcode [wc_reg_form_bbloomer] într-o pagină WordPress nou-nouță și formularul de înregistrare va apărea magic.
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
Fragment PHP #2: Cod scurt pentru formularul de conectare WooCommerce separat
Vă rugăm să citiți notele de mai sus – este posibil să nu aveți deloc nevoie de acest cod scurt și [woocommerce_my_account] poate fi suficient pentru a afișa formularul de conectare.

În caz contrar, adăugați acest cod scurt [wc_login_form_bbloomer] la o pagină de conectare nou-nouță.
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
