Cum să personalizezi secțiunea de adresă de expediere și de facturare în WooCommerce?
Publicat: 2018-09-14Secțiunea WooCommerce cu adresa de expediere și facturare este cea mai importantă secțiune din finalizarea comenzii. Funcționează bine implicit. Uneori ai nevoie de ceva mai mult. Nu poți schimba felul în care funcționează și arată sau... nu-i așa? Vă voi învăța în acest articol cum să personalizați aceste secțiuni așa cum doriți!
Secțiunea Adresă de livrare și facturare WooCommerce
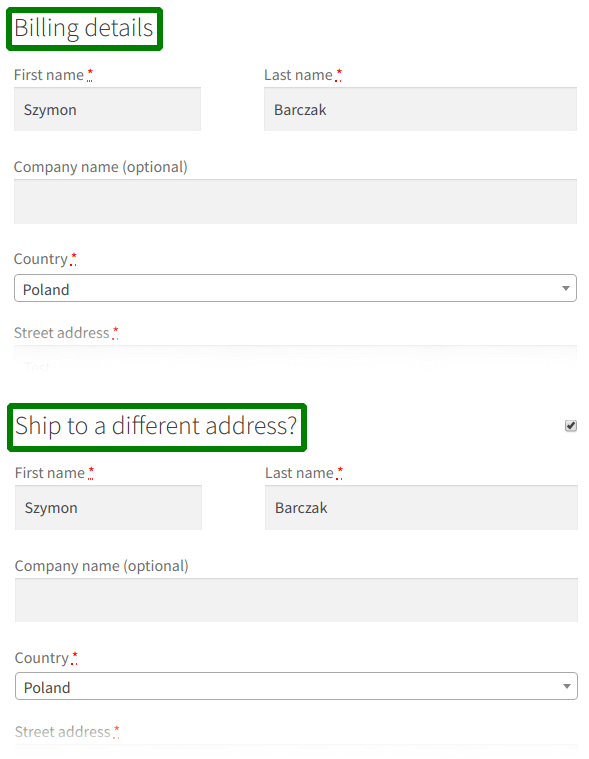
Clienții dvs. trebuie să furnizeze detaliile lor de facturare în timp ce plasează o comandă. Există o opțiune de a seta o altă adresă de expediere. Un client trebuie să marcheze o casetă de selectare pe pagina de finalizare a comenzii.

Funcționează foarte bine implicit. În majoritatea cazurilor, nu este nevoie să schimbați pagina respectivă. Presupun că ești aici pentru că mai ai nevoie de ceva :)
Puteți personaliza pagina de plată așa cum doriți:
- setați unele câmpuri ca neobligatorii
- dezactivați orice câmpuri (de exemplu, pentru bunuri digitale)
- modifica ordinea câmpurilor
- și adăugați propriile câmpuri personalizate.
Aveți nevoie de un plugin simplu: Câmpuri de plată flexibile pentru a face acest lucru. Peste 70.000 de magazine WooCommerce îl folosesc zilnic.
Urmăriți acest videoclip și vedeți singur ce vă poate oferi acest plugin în versiunea gratuită:
Câmpuri flexibile de plată WooCommerce
Editați, adăugați noi sau ascundeți câmpurile inutile din formularul de finalizare a achiziției. Totul este despre conversii și o experiență mai bună pentru utilizator.
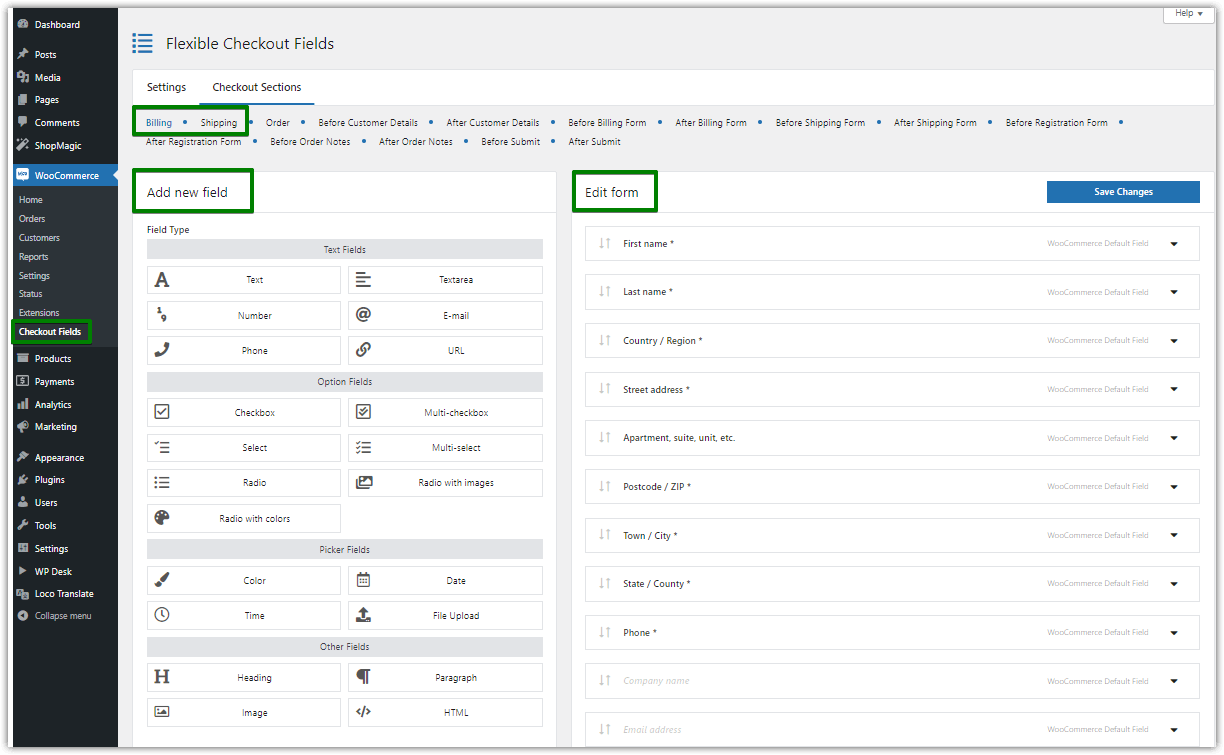
Descarcă gratis sau Accesați WordPress.orgOdată ce l-ați instalat, puteți configura secțiunile de adresă de expediere și de facturare WooCommerce. Accesați WooCommerce → Câmpuri de plată. Puteți comuta între ele utilizând filele din partea de sus a ecranului ( Facturare și expediere ):

După cum vedeți, puteți adăuga cu ușurință un câmp nou sau editați secțiune . Aveți opțiuni precum:
- Activați câmpul
- Câmp necesar
- Eticheta
- Validare
Există multe alte funcții în filele Aspect, Afișare activată și Avansat . Le puteți verifica singur. Dacă doriți să citiți mai multe despre ele, atunci continuați cu acest articol.
Configurarea câmpurilor de plată
Să ne uităm la opțiunile de configurare.
câmpuri obligatorii
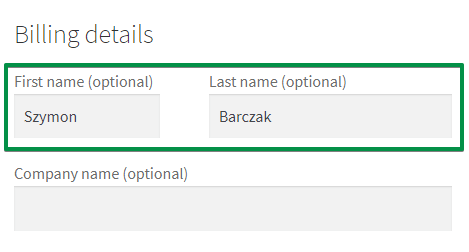
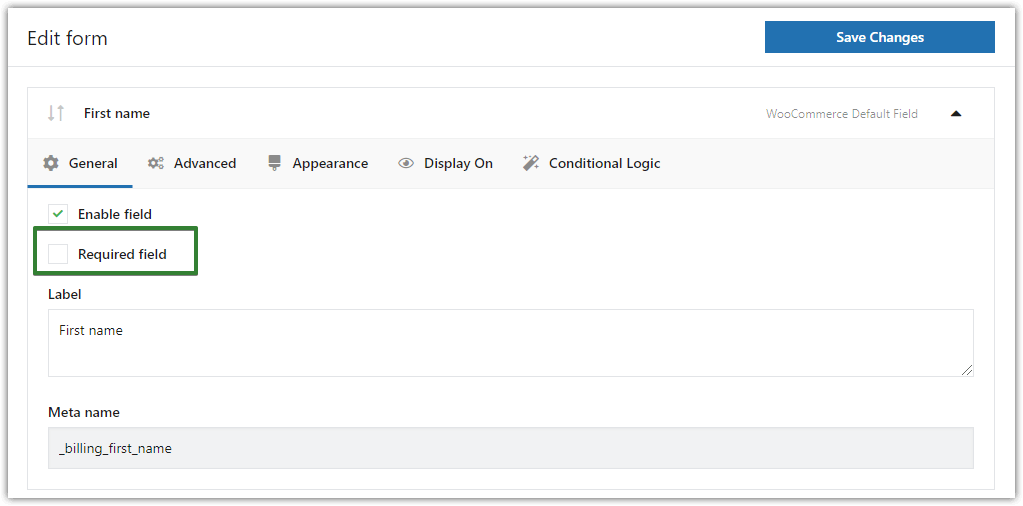
Unele câmpuri din secțiunile Adresă de expediere și de facturare sunt obligatorii. Puteți schimba cu ușurință asta. Uite:

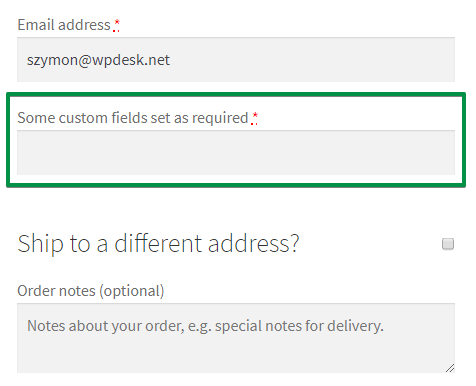
După cum vedeți, aceste câmpuri sunt opționale . De asemenea, puteți crea câmpuri personalizate noi și le puteți seta după cum este necesar:

Cum? Pur și simplu marcați sau demarcați opțiunea Câmp obligatoriu :

Citiți mai multe despre WooCommerce Checkout Required Fields
Validare
Puteți utiliza validarea WooCommerce implicită sau cea personalizată.
Validarea este foarte utilă:

Dacă doriți să adăugați validare la secțiunile cu adresa de expediere și de facturare, utilizați Ghidul nostru de validare WooCommerce Checkout →
Afișare activată
Puteți configura unde să afișați un câmp acolo. În mod implicit, pluginul afișează câmpul în toate locațiile:

- Pagina de multumiri
- Pagina Contul meu - secțiunea adresa
- Pagina Contul meu - secțiunea comenzi
- în e-mailuri
Îl poți schimba. Consultați ghidul nostru despre WooCommerce Câmpurile personalizate ale Contului meu →
Aspect
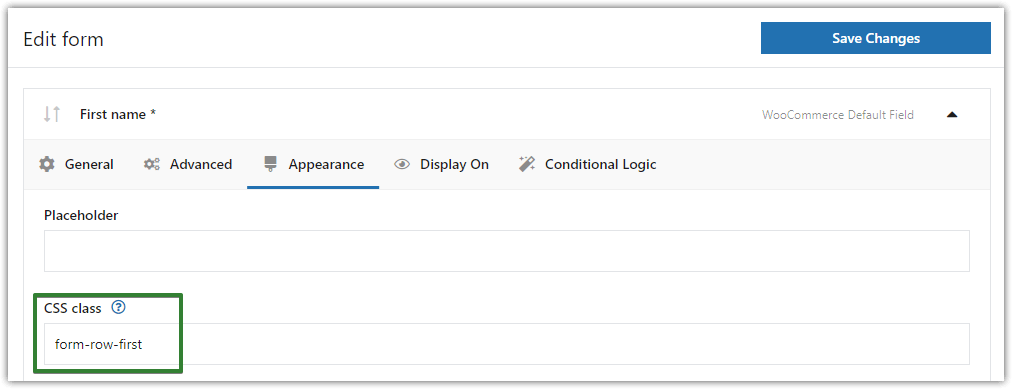
Schimbați felul în care arată câmpurile din secțiunile de expediere și facturare WooCommerce.
Setați propria clasă personalizată pentru un câmp:

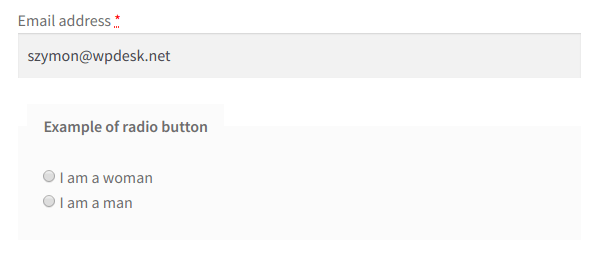
În acest fel puteți schimba orice câmp din acesta:

În asta (sau orice vrei):

Citiți mai multe în ghidul nostru despre stilarea câmpurilor personalizate cu CSS →
Logica condiționată
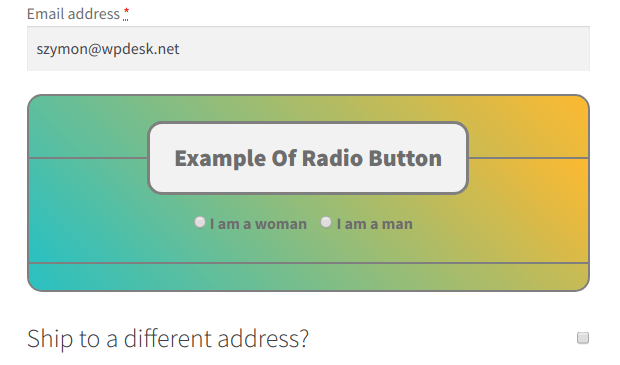
Puteți implementa logica condiționată în secțiunile adresei de expediere și de facturare. Vrei un exemplu? Uite:

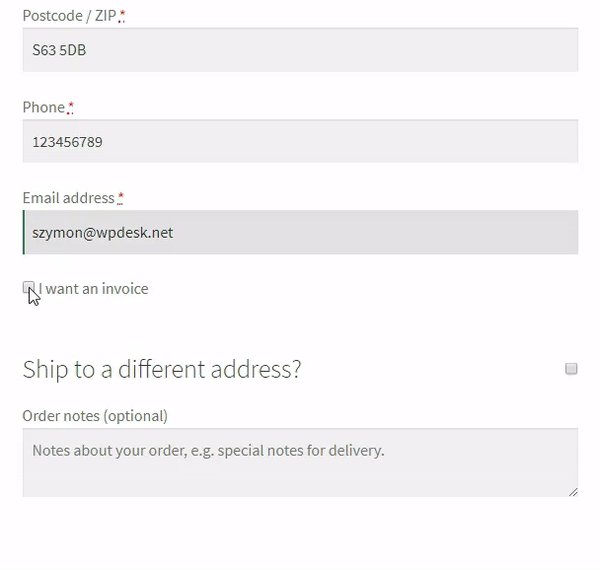
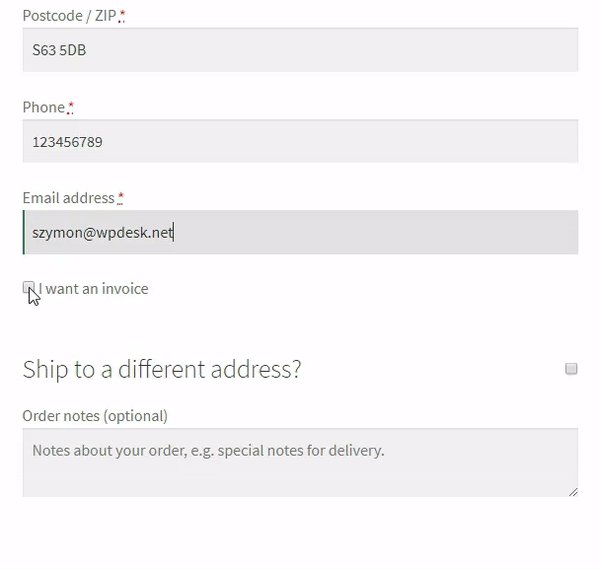
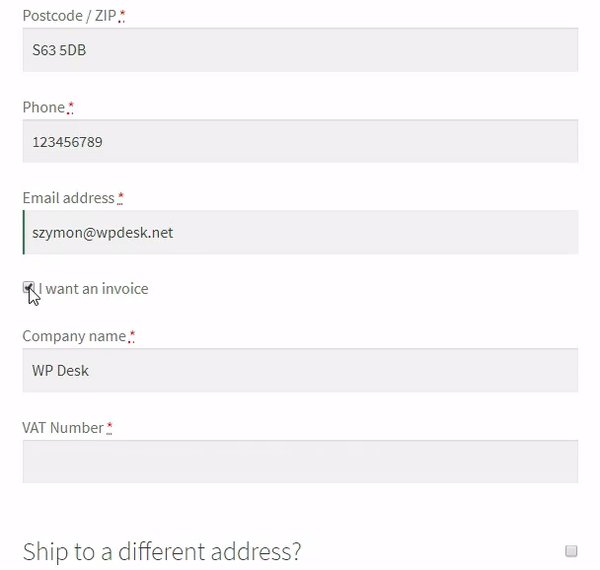
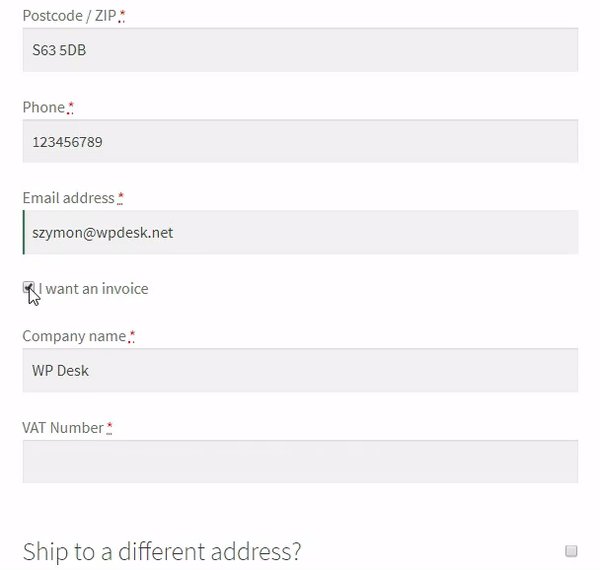
Un client trebuie să marcheze caseta Doresc o factură . După această acțiune, apar câmpuri noi.
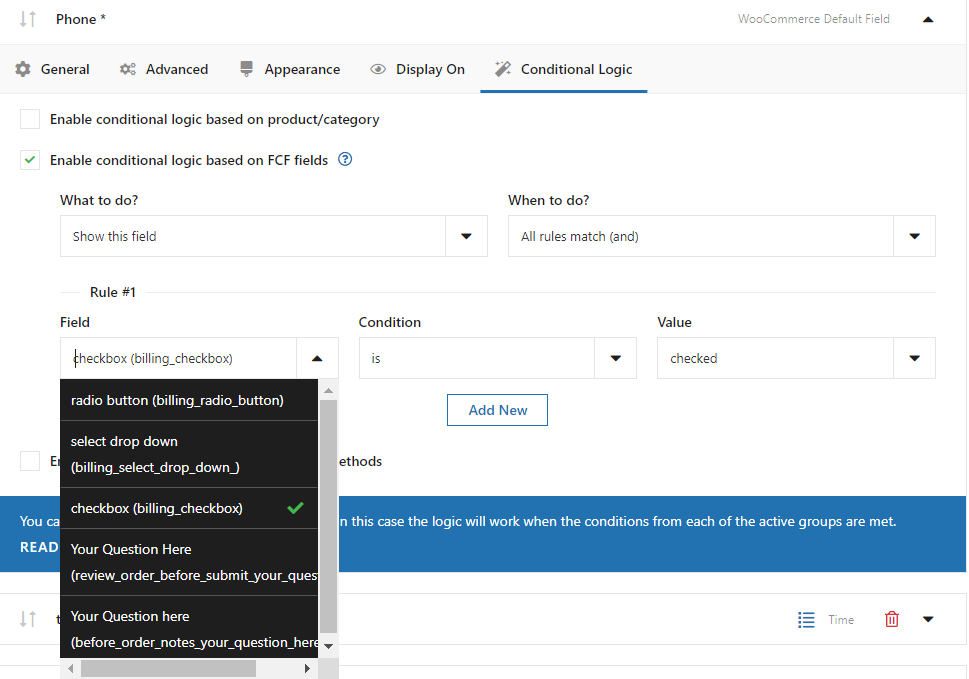
Există o mulțime de scenarii în care puteți folosi logica condiționată. Puteți configura logica condiționată pentru câmpuri...

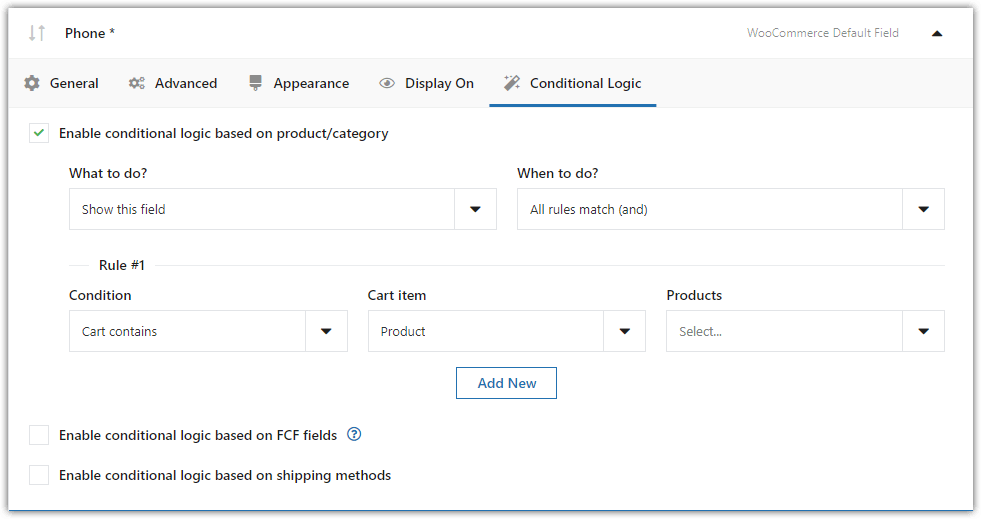
...produsele/categoria...

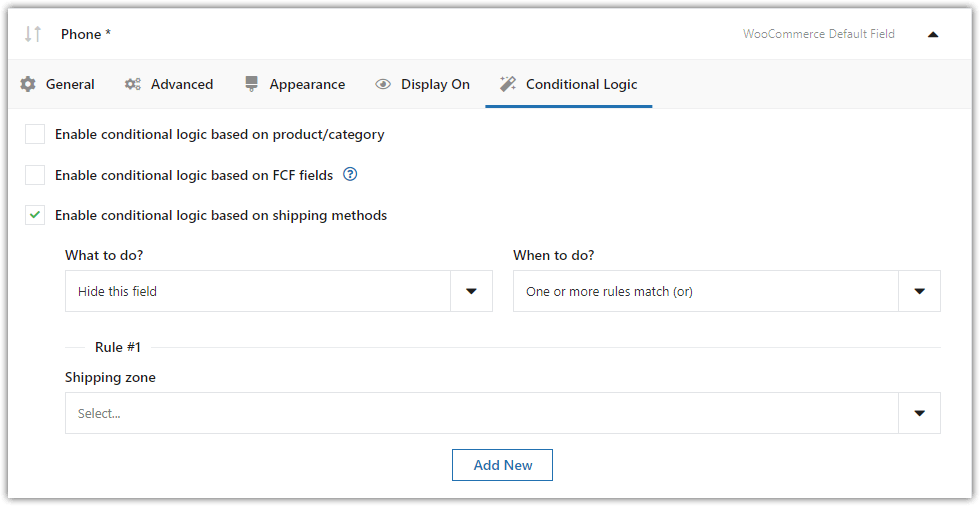
...sau metoda de expediere selectată.

După cum vedeți, trebuie să mergeți la fila Avansat . Veți găsi toate opțiunile acolo.
Aflați mai multe despre WooCommerce Checkout Conditional Fields →
Alte setari
Pluginul Flexible Checkout Fields vă permite să adăugați câmpuri personalizate la alte secțiuni, cum ar fi:
- Note de comandă
- Detalii Client
- sau Formular de înregistrare
Profitați de el! Citiți articolul nostru despre Personalizarea paginii de plată →
WooCommerce Checkout Fields Editor
După cum vedeți, pluginul Flexible Checkout Fields este foarte puternic. Pentru noi (dezvoltatorii) acest plugin este cel mai bun de pe piață :)
Dar nu ne credeți pe cuvânt, peste 70.000 de magazine WooCommerce din întreaga lume îl folosesc zilnic.

Adăugăm adesea noi funcții sau remediam erori în acest plugin. Oamenii chiar apreciază!
Acest plugin utilizează, de asemenea, aspectul și senzația WordPress și este foarte ușor de utilizat datorită interfeței curate.
Oamenii apreciază ceea ce am creat:

Puteți găsi multe alte recenzii pozitive precum cea de mai sus! Totuși, nu trebuie să mă crezi pe cuvânt. Puteți descărca acest plugin gratuit și verificați-l singur!
Descărcați Câmpuri flexibile de plată →
Personalizați secțiunea Adresă de livrare și facturare din e-mailurile WooCommerce
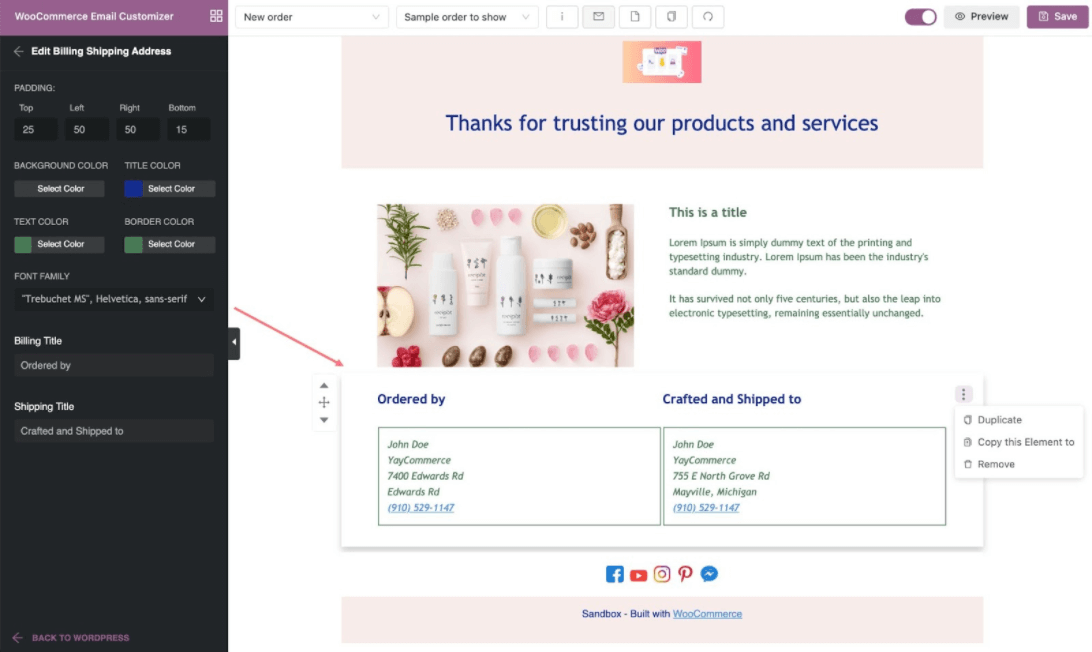
Pentru a personaliza secțiunea de expediere și facturare în șabloanele de e-mail Woo, veți avea nevoie de un plugin terță parte numit YayMail. Puteți să-l descărcați gratuit și să proiectați e-mailurile într-un generator de e-mailuri drag and drop.
Versiunea premium a acestui personalizare de e-mail WooCommerce acceptă Câmpuri flexibile de plată. Vă ajută să afișați câmpurile personalizate adăugate în șabloanele de e-mail de comandă și să localizați secțiunea după cum vă place.

Opțiuni de design încorporate pentru a vă ajuta să înfrumusețați e-mailul, inclusiv:
- Titlul de facturare
- Titlul de livrare
- Familie de fonturi
- Culoare de fundal/chenar cutie/text
rezumat
În acest scurt articol, v-am arătat simplitatea personalizării secțiunilor de adresă de expediere și de facturare WooCommerce. Cum vă place? Anunțați-mă în secțiunea de comentarii de mai jos.
Odată ce sunteți aici, este posibil să aveți nevoie de un ghid prin configurația de plată WooCommerce. Am creat deja un ghid minunat despre Setările de plată WooCommerce →
Verificați și: Lista de dorințe flexibile - Analytics și e-mailuri

