Un ghid simplu despre codurile scurte WooCommerce
Publicat: 2022-09-15Poate că ați auzit despre codurile scurte WooCommerce și probabil că le-ați folosit și pe acestea. Dar este posibil să nu știi cum și unde funcționează.
Dacă doriți să deblocați întregul potențial al WooCommerce, cu siguranță veți dori să vă familiarizați cu codurile scurte.
De ce? Deoarece codurile scurte alimentează o mare parte din funcționalitatea pluginului, inclusiv toate paginile precum pagina de coș, pagina de finalizare a comenzii, paginile de produse, paginile de categorii de produse, pagina Contul meu.
Și dacă înțelegeți mai bine cum funcționează codurile scurte WooCommerce, puteți crea cu ușurință pagini de vânzări extrem de personalizate și puteți construi un site de magazin online incredibil de puternic pentru orice situație.
Ce sunt codurile scurte WooCommerce, de ce să le folosiți, cum le puteți folosi... le vom acoperi pe toate în acest articol.
Ce sunt codurile scurte WooCommerce?
În termeni simpli, codurile scurte din WooCommerce sunt bucăți scurte de cod/text înfășurate în paranteze pătrate care arată ceva de genul [acesta].
Aceste coduri scurte sunt de fapt cantități uriașe de cod condensate într-o frază mai scurtă pe care să le folosească un proprietar de magazin WooCommerce non-techior.
Shortcode-urile pot realiza orice pentru tine:
- Afișați finalizarea comenzii pe orice pagină
- Prezentați cele mai bune vânzări pe pagina dvs. de pornire
- Prezentați produse asociate atunci când clienții manifestă interes pentru un produs
- Afișează video și audio
- Adăugați un glisor creativ
- Inserați butoanele Adaugă în coș
- Evidențiați produsele prezentate în blocurile Gutenberg, barele laterale, alte zone widgetizate
... orice alte lucruri
Acum, cu elementele de bază ale codurilor scurte înțelese, să vedem cum le adăugați în magazin.
Cum să adăugați coduri scurte în magazinul dvs. WooCommerce?
Conducerea unui magazin WooCommerce necesită timp pentru oricine. Gestionarea magazinului, crearea de oferte, cupoane, îmbunătățiri la checkout... există sute de sarcini de urmărit. Pentru a economisi timp, codurile scurte sunt utile.
Codurile scurte îmbunătățesc, de asemenea, acuratețea, reducând greșelile asociate cu scrierea codurilor lungi.
Există trei moduri de a adăuga coduri scurte:
Inserarea de coduri scurte folosind editorul de blocuri Gutenberg
Cu editorul Gutenberg, adăugarea de coduri scurte este ușoară.
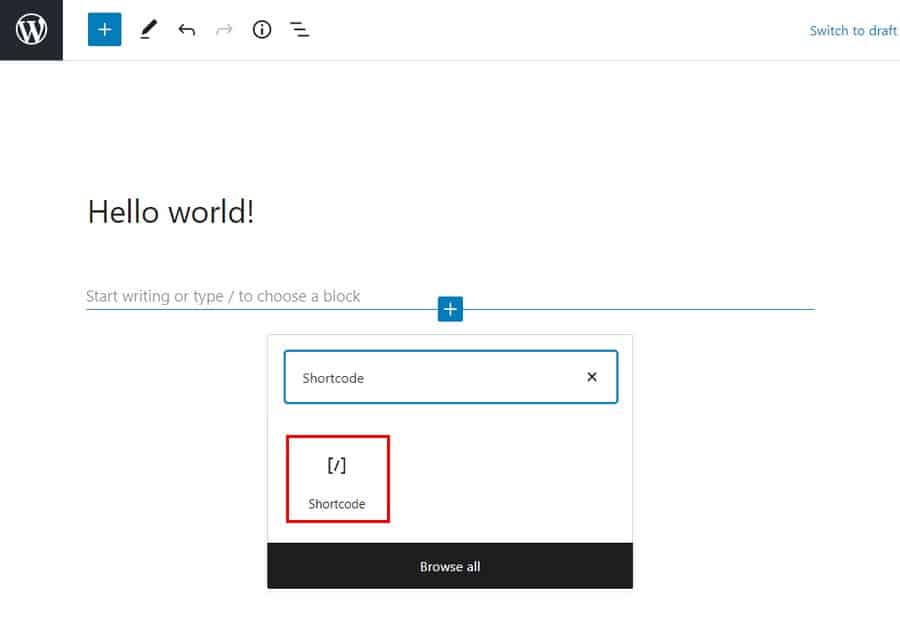
- Accesați panoul de administrare WordPress.
- Faceți clic pe
Pages > Add New. De asemenea, puteți edita orice pagină existentă. - Faceți clic pe semnul
pluspentru a adăuga un nou bloc, tastați „shortcode” în bara de căutare și selectați bloculShortcode. - Acum, introduceți codul scurt în câmp. De exemplu –
[products]. - Faceți clic pe butonul albastru
PublishsauUpdatedin partea dreaptă sus a paginii și produsele dvs. se vor afișa acum pe noua pagină.

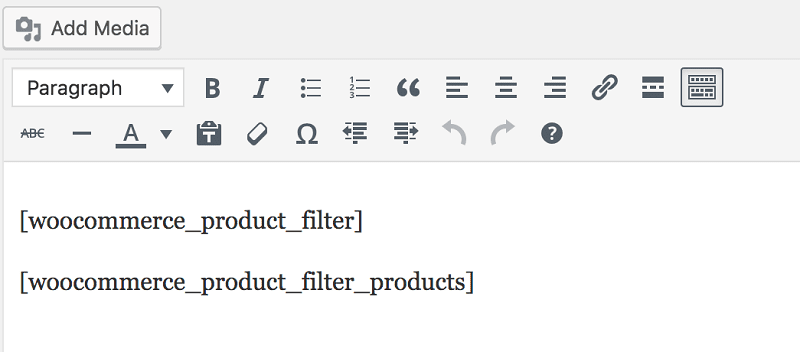
Inserarea de coduri scurte folosind editorul clasic/editorul WordPress

Adăugarea de coduri scurte cu editorul clasic este, de asemenea, ușoară. Pur și simplu adăugați codurile scurte, asigurându-vă că includeți parantezele ([ și ]).
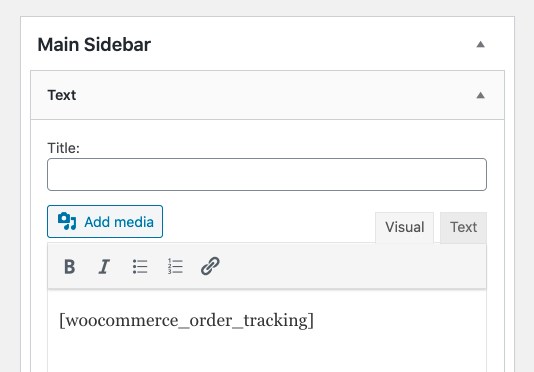
Inserarea de coduri scurte folosind widget-ul

Pentru a adăuga un cod scurt într-o zonă widgetizată, trebuie doar să adăugați un widget Text cu codul scurt. Apoi, încărcați pagina pentru a vedea conținutul codului scurt pe bara laterală.
Cum funcționează codurile scurte WooCommerce?
Deși par simple, codurile scurte sunt de fapt destul de puternice! Să acoperim diferitele părți care alcătuiesc un shortcode.
Codul scurt în sine :
După cum s-a menționat mai sus, codurile scurte sunt un singur cuvânt sau un set de cuvinte conectate cu caractere de subliniere, ca acesta:
-
[products] -
[woocommerce_order_tracking]
În timp ce unele coduri scurte vor funcționa singure, altele necesită niște parametri.
Parametri :
Parametrii sau Argumentele (numite Args în unele documentații WooCommerce) sunt modalități de a face shortcode-ul mai specific. De exemplu, adăugând id="36" la codul scurt [add_to_cart] , se va crea un buton „Adăugați în coș” pentru produsul cu ID 36.
Lista de coduri scurte WooCommerce încorporate
Există cinci coduri scurte esențiale disponibile cu WooCommerce.
-
[woocommerce_cart]– arată pagina coșului -
[woocommerce_checkout]– arată pagina de finalizare a comenzii -
[woocommerce_my_account]– arată pagina contului de utilizator -
[woocommerce_order_tracking]– arată formularul de urmărire a comenzii -
[products]– arată produsele
În cele mai multe cazuri, aceste coduri scurte vor fi adăugate în pagini automat prin intermediul expertului de onboarding WooCommerce și nu trebuie să fie utilizate manual.
Să ne uităm la fiecare cod scurt și cum să le folosim.
[woocommerce_cart]
Acest cod scurt adaugă funcționalitatea coșului WooCommerce pe pagină. Acesta va afișa toate produsele pe care utilizatorul le-a adăugat în coș. Nu există parametri de adăugat la acest shortcode.
[woocommerce_checkout]
După cum sugerează și numele, acest cod scurt afișează pagina de plată. Asigurați-vă că această pagină este configurată corect. La urma urmei, dacă clienții nu găsesc cu ușurință pagina de finalizare a comenzii sau o consideră greoaie, nu vor cumpăra nimic.
Nu există parametri suplimentari de adăugat la acest cod scurt.
[woocommerce_my_account]
Acest shortcode arată pagina Contul meu care conține toate informațiile despre client, precum și comenzile anterioare ale acestora din magazinul dvs.
În mod implicit, numărul de comenzi afișate este setat la 15. Puteți să îl modificați pentru a afișa toate comenzile făcând numărul -1. Puteți adăuga parametri sau argumente la acest shortcode astfel:
matrice(
'current_user' => ''
)woocommerce_my_account
Argumentul utilizatorului curent este setat automat folosind get_user_by( 'id', get_current_user_id() ) .
[woocommerce_order_tracking]
Acest cod scurt creează o pagină de „urmărire a comenzilor”, care permite clienților să vadă starea curentă a comenzilor lor. Nu există alte argumente.
[produse]
Codul scurt [products] este unul dintre cele mai robuste coduri scurte. Vă permite să afișați produse după ID-ul postării, SKU, atribute, categorii cu suport pentru paginare, sortare aleatorie și etichete de produse .
A înlocuit nevoia de coduri scurte multiple , cum ar fi [featured_products] [sale_products] , [best_selling_products] , [produse_cele mai bine vândute] , [produse_recente] , [recent_products] [product_attribute] [top_rated_products] utilizate în versiunile WooCommerce sub 3.2.
Există o mulțime de parametri care vă permit să personalizați tipurile și cantitățile de produse afișate.
Pentru a adăuga un parametru, pur și simplu scrieți numele acestuia, urmat de semnul egal și valoarea dorită între ghilimele. Asigurați-vă că acesta este în interiorul codului scurt [products] .
De exemplu, pentru a afișa cinci produse din categoria îmbrăcăminte, utilizați acest cod scurt: [products limit="5" category="clothing"] .
Atributele produselor disponibile
Următoarele atribute sunt disponibile pentru a fi utilizate împreună cu codul scurt al produselor. Există câțiva parametri care vă ajută să controlați aspectul paginilor de produse. Să le privim cu exemple, începând cu atributele produsului afișat.
Afișați atributele produsului
- limită – controlează numărul de produse afișate. Valoarea implicită și -1 (afișează toate) atunci când listați produse și -1 (afișează toate) pentru categorii. Exemplu –
[products limit="3"] - coloane – controlează numărul de coloane de afișat. Implicit la 4. deși, de obicei, acesta se va prăbuși într-un număr mai mic pe mobil (în funcție de tema dvs.) Exemplu –
[products columns="3"] - paginate – determină dacă paginile cu rezultatele produsului vor fi paginate. Folosit împreună cu limită. Implicit la fals, setat la true pentru a pagina. Exemplu –
[products paginate="true"] - orderby – personalizează modul în care sunt comandate produsele dumneavoastră. Implicit este titlul produsului. Una sau mai multe opțiuni pot fi trecute prin adăugarea ambelor melci cu un spațiu între ele. Opțiunile disponibile sunt:
- data – data la care produsul a fost publicat.
- id – ID-ul postării produsului.
- menu_order – Ordinea meniului, dacă este setată (în primul rând sunt afișate numerele mai mici).
- popularitate – numărul de achiziții.
- rand – comandă aleatoriu produsele la încărcarea paginii (s-ar putea să nu funcționeze cu site-uri care utilizează cache, deoarece ar putea salva o anumită comandă).
- rating – evaluarea medie a produsului.
- titlu – titlul produsului. Exemplu –
[products orderby="date"]
- skus – adăugați anumite SKU-uri separate prin virgulă. Exemplu –
[products skus="shirt-black-small, shirt-black-large"] - categorie – afișați produse care au o anumită categorie slug. Puteți adăuga mai multe categorii punând o virgulă între ele. Exemplu –
[products category="watches, purses"] - etichetă – afișează produse care au o anumită etichetă slug. Puteți adăuga mai multe etichete punând o virgulă între ele. Exemplu –
[products tag="rainy, kids"] - ordine – precizează dacă comanda produsului este ascendentă (ASC) sau descendentă (DESC), folosind metoda setată în orderby. Implicit este ASC. Exemplu –
[products order="DESC"] - clasă – adaugă o clasă de wrapper HTML, astfel încât să puteți modifica rezultatul specific cu CSS personalizat. Exemplu –
[products class="custom-element"] - on_sale – afișează produsele de vânzare. Nu îl utilizați împreună cu best_seller sau top_rated. Exemplu –
[products on_sale="true"] - best_selling – afișează produsele care se vând cel mai mult. Nu îl utilizați împreună cu on_sale sau top_rated. Exemplu –
[products best_selling="true"] - top_rated – afișează produsele care sunt cele mai bine evaluate. Nu îl utilizați împreună cu on_sale sau best_seller. Exemplu –
[products top_rated="true"]
În continuare, atributele conținutului produsului.

Atributele produsului de conținut
Aceste coduri scurte pot fi folosite pentru a afișa produse în funcție de atributele lor - dimensiune, culoare etc.
- atribut – afișează produse cu un anumit atribut.
- termeni – afișează produse cu anumiți termeni care sunt legați de atribut. Acesta trebuie folosit cu atributul de mai sus. De exemplu, atributul poate fi culori, iar termenii sunt roșu, albastru sau galben.
- term_operator – vă permite să efectuați calcule pentru a determina ce termeni vor fi incluși. La fel, ele trebuie folosite cu atribut și termeni. Opțiunile disponibile sunt:
- ȘI – afișează produse din toate atributele alese.
- IN – afișează produsele cu atributul ales. Aceasta este valoarea implicită terms_operator.
- NOT IN – afișează produsele care nu sunt în atributele alese.
- tag_operator – același cu termenul operator de mai sus, cu excepția etichetelor. Opțiunile disponibile sunt:
- ȘI – afișează produsele din toate etichetele alese.
- IN – afișează produsele cu etichetele alese. Aceasta este valoarea implicită tag_operator.
- NOT IN – afișează produsele care nu sunt în etichetele alese.
- vizibilitate – afișează produsele în funcție de vizibilitatea lor pe site-ul tău. Opțiunile disponibile sunt:
- vizibile – produse vizibile în magazin și rezultatele căutării. Aceasta este opțiunea de vizibilitate implicită.
- catalog – produse vizibile doar în magazin, dar nu și în rezultatele căutării.
- căutare – produse vizibile numai în rezultatele căutării, dar nu și în magazin.
- ascunse – produse ascunse atât din magazin, cât și din căutare și accesibile numai prin adresa URL directă.
- prezentate – produse marcate ca Produse recomandate.
- categorie – afișați produse care au o anumită categorie slug.
- etichetă – afișează produse care au o anumită etichetă slug.
- cat_operator – vă permite să efectuați calcule pentru a determina ce produse vor fi incluse. Opțiunile disponibile sunt:
- ȘI – afișează produse care aparțin tuturor categoriilor alese.
- IN – afișează produsele din categoria aleasă. Aceasta este valoarea implicită cat_operator.
- NOT IN – afișează produse care nu sunt în categoria aleasă.
- id- uri – afișează produsele pe baza unei liste separate prin virgulă de ID-uri de postare.
- skus – afișează produsele bazate pe o listă de SKU-uri separate prin virgulă.
Dacă produsul nu se afișează, asigurați-vă că nu este setat la „Hidden” în „Catalog Visibility”.
Exemple de scenarii de produs bazate pe atribute
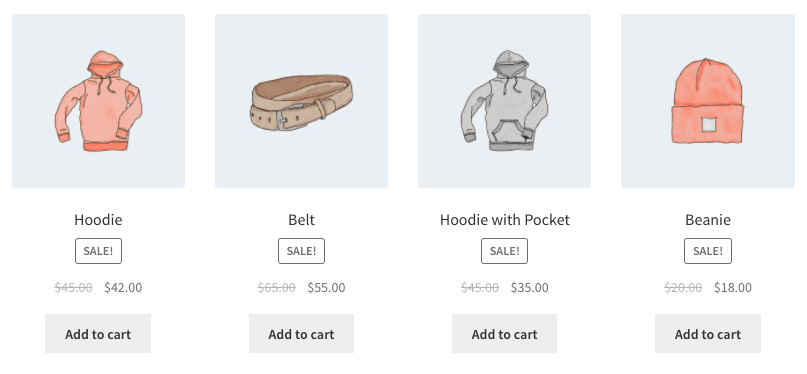
Scenariul 1 – Articole de vânzare aleatorie

Doriți să afișați patru produse la reducere.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
Acest cod scurt indică în mod explicit patru produse cu patru coloane (care vor fi pe un rând), arătând cele mai populare articole la vânzare. De asemenea, adaugă o clasă CSS de vânzare rapidă, pe care o poți modifica în tema ta.
Scenariul 2 – Produse recomandate

Doriți să afișați produsele prezentate, două pe rând, cu maximum patru articole.
[products limit="4" columns="2" visibility="featured"]
Acest cod scurt spune că până la patru produse se vor încărca în două coloane și că acestea trebuie să fie prezentate. Deși nu este specificat în mod explicit, folosește valorile implicite, cum ar fi sortarea după titlu (de la A la Z).
Scenariul 3 – Cele mai vândute produse

Doriți să afișați primele trei produse cele mai vândute pe un rând.
[products limit="3" columns="3" best_selling="true"]
Pentru mai multe exemple, consultați documentația de coduri scurte WooCommerce.
Categorii de produse
Aceste două coduri scurte vor afișa categoriile de produse pe orice pagină.
-
[product_category]– afișează produsele dintr-o categorie de produse specificată. -
[product_categories]– afișează toate categoriile de produse. Acesta este codul scurt generic pentru afișarea unei anumite categorii. Va trebui să adăugați un parametru specific, enumerat mai jos, pentru a afișa efectiv unul (sau mai mulți.)
Atributele disponibile ale categoriei de produse
- id- uri – afișează categorii specifice după id-urile lor. Pentru a fi utilizat în product_categories. Exemplu –
[products _categories ids="1,2"] - categorie – poate fi ID-ul categoriei, numele sau slug. Pentru a fi utilizat în
[product_category] - limită – determină numărul de categorii care vor fi afișate. Exemplu –
[products _categories limit="3"] - coloane – determină numărul de coloane care vor fi afișate. Implicit este 4.
- hide_empty – aceasta va ascunde categoriile goale. Valoarea implicită este „1”, care va ascunde categoriile goale. Setați la „0” pentru a afișa categoriile goale. .Exemplu –
[products _categories hide_empty="1"] - părinte – aceasta va afișa categoriile secundare ale unei anumite categorii de părinte, care este vizată de id. De exemplu, [parent="3″] va afișa categoriile secundare ale categoriei al cărei id este 3. Dacă setați părinte la „0”, vor fi afișate doar categoriile de nivel superior. Exemplu –
[products _categories parent="0"] - orderby – aceasta controlează ordinea în care sunt afișate categoriile. Implicit este să ordonați după „nume”. Poate fi setat la „id”, „slug” sau „menu_order”. Dacă doriți să comandați după ID-urile specificate, puteți utiliza orderby="include". Exemplu –
[products _categories orderby="id"] - ordine – precizează dacă ordonarea categoriei este crescătoare (ASC) sau descrescătoare (DESC), folosind metoda setată în orderby. Implicit la ASC. Exemplu –
[products _categories order="ASC"]
Exemple de scenarii de categorii de produse
Afișați numai categoriile de nivel superior
Imaginați-vă că doriți să afișați doar categorii de nivel superior pe o pagină și să excludeți subcategorii, ei bine, este posibil cu următorul cod scurt: [product_categories number="0" parent="0"] .
Alte shortcodes utile
[adaugă în coș]
Acest cod scurt vă permite să creați cu ușurință un buton Adaugă în coș pentru un anumit produs, care este vizat de id. Există destul de mulți parametri. Ca și în cazul altor coduri scurte, fiecare ar trebui să fie plasat între două ghilimele, „astfel”.
- id : Alegeți produsul după ID
- stil : personalizați direct CSS-ul butonului
- sku : Alegeți produsul după SKU
- show_price : Alegeți dacă prețul este afișat cu butonul. Există două opțiuni, „ADEVĂRAT” și „FALSE”
- class : Atribuiți o clasă HTML butonului, astfel încât să îl puteți viza cu cod CSS
- cantitate : Alegeți cantitatea de produs care va fi adăugată în coș. În majoritatea cazurilor, acesta va fi doar „1”
Exemplu: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
Adaugă în coș URL
Acest cod scurt va afișa adresa URL reală a unui anumit produs. Există doar doi parametri:
- id: vizați produsul după ID
- sku: vizați produsul după SKU
Exemplu: [add_to_cart_url]
Aceasta va afișa adresa URL pe butonul de adăugare în coș al unui singur produs după ID.
[shop_messages]
Doriți să afișați mesaje WooCommerce pe pagini non-WooCommerce? Acest cod scurt vă va permite să afișați notificări precum „Acest produs a fost adăugat în coșul dvs.” pe orice pagină cu acesta.
Coduri scurte de cupon
WooCommerce oferă, de asemenea, o modalitate de a afișa cupoanele disponibile pe orice pagină și de a genera automat cupoane. Cu toate acestea, va trebui să achiziționați extensia Smart Coupons. Consultați postările de mai jos pentru a obține codurile scurte:
- Cum să afișați cupoanele disponibile pe orice pagină
- Cum se generează automat cupoane
Depanarea codurilor scurte
Se poate întâmpla ca codurile scurte pe care le-ați introdus să nu funcționeze. Iată ce trebuie să verificați:
Shortcode-ul este între etichete :
Când adăugați un shortcode la o pagină, asigurați-vă că nu este între etichete, care sunt concepute pentru a afișa (și nu pentru a executa) cod.
Ghilimelele sunt ondulate, nu drepte
O altă eroare obișnuită este dacă ghilimelele (utilizate cu parametri) sunt înclinate sau „creț” (așa: “) și nu drepte (așa: “). Parametrii nu vor funcționa cu ghilimele.
Consultați acest document pentru mai multe detalii.
Lista de pluginuri pentru coduri scurte WooCommerce
Pe lângă codurile scurte WooCommerce încorporate și gratuite, iată câteva plugin-uri care vă vor ajuta să vă personalizați magazinul.
- Kit de coduri scurte Woo
- SIP Reviews Shortcode pentru WooCommerce
- Bundler SIP Front End pentru WooCommerce
Concluzie
Codurile scurte WooCommerce sunt excepțional de utile și puternice. Deși poate părea puțin tehnic, este destul de ușor de utilizat și implementat.
Sper că acest ghid v-a ajutat să vă rezolvați toate întrebările legate de codurile scurte WooCommerce.
Între timp, puteți consulta și pluginurile noastre populare WooCommerce, care vă ajută să vă faceți magazinul WooCommerce mai rapid și mai inteligent.
Dacă aveți întrebări sau sugestii, lăsați un comentariu mai jos și vom rezolva problema!
