WooCommerce: Actualizați pluginul auto-găzduit @ WP Dashboard
Publicat: 2023-06-07În acest tutorial de un milion de dolari, veți învăța cum să actualizați un plugin personalizat (WooCommerce) pe care îl găzduiți undeva , direct din tabloul de bord WordPress.
M-am gândit că tabloul de bord WordPress vă poate anunța doar despre actualizările pluginurilor și vă permite să actualizați exclusiv pluginurile care se află în depozitul WordPress, dar m-am înșelat!
De când am început să vând pluginuri WooCommerce aici pe Business Bloomer, a trebuit să găsesc o modalitate de a le permite clienților să le actualizeze automat chiar de la administratorul lor WP.
Din fericire, există 2 cârlige care vin în ajutor: pre_set_site_transient_update_plugins update_plugins_{$hostname} și plugins_api . Cu aceste două filtre, puteți spune WordPress că fișierul dvs. ZIP al pluginului personalizat poate fi descărcat la o anumită adresă URL publică, puteți afișa o notificare clientului că este disponibilă o actualizare a pluginului, îi puteți permite să se actualizeze cu 1 clic și, opțional, îi permiteți să activeze automatizarea actualizări.
Deci, să vedem cum îmi conduc afacerea cu pluginuri. Bucurați-vă!

- Pasul 1: Creați și găzduiți pluginul personalizat
- Pasul 2: Creați un fișier JSON Changelog
- Pasul 3: Instalați pluginul personalizat pe orice site WordPress
- Pasul 4: Fragment PHP – Actualizați pluginul personalizat din tabloul de bord WordPress
- Recapitulare
Pasul 1: Creați și găzduiți pluginul personalizat
Această postare nu este despre dezvoltarea de pluginuri. Simțiți-vă liber să studiați manualul pluginului WordPress în cazul în care începeți acum.
După ce ați finalizat dezvoltarea, salvați fișierul ZIP al pluginului la o adresă URL publică, de exemplu: www.businessbloomer.com/blabla/whatever-plugin.zip
Pasul 2: Creați un fișier JSON Changelog
Când autogăzduiți pluginul, trebuie să anunțăm WordPress (și toate site-urile WordPress pe care este instalat pluginul) că există o nouă versiune disponibilă, altfel codul pe care îl găsiți la Pasul 4 nu se va declanșa.
Puteți folosi mai multe moduri de stocare a datelor jurnalului de modificări, iar crearea unui fișier JSON este cea mai ușoară. Tot ce are nevoie WordPress este să recupereze numele fișierului ZIP și versiunea pluginului , astfel încât să le poată obține dinamic și să declanșeze notificarea de actualizare.
Deschideți un editor de text și introduceți următoarele informații:
{
"plugin_name": "Orice plugin pentru WooCommerce",
"latest_version": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Apoi, salvați fișierul cu extensia .JSON și plasați-l la o anumită adresă URL a propriului site web, de exemplu, www.businessbloomer.com/blabla/plugin-updates.json
Păstrați acest fișier actualizat ori de câte ori lansați o nouă versiune de plugin, de exemplu , de îndată ce încărcați versiunea 2.0.0 a pluginului, schimbați fișierul JSON în:
{
"plugin_name": "Orice plugin pentru WooCommerce",
"latest_version": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Pasul 3: Instalați pluginul personalizat pe orice site WordPress
Accesați WordPress > Plugin-uri > Adăugați nou > Încărcați și instalați și activați pluginul personalizat. Acest plugin va veni cu un număr de versiune, de exemplu 1.0.9 – acum trebuie să găsim o modalitate prin care administratorii să actualizeze pluginul în cazul în care este disponibilă o versiune mai nouă.

Pasul 4: Fragment PHP – Actualizați pluginul personalizat din tabloul de bord WordPress
Aceasta este partea cool.
Puteți adăuga acest lucru la codul pluginului.
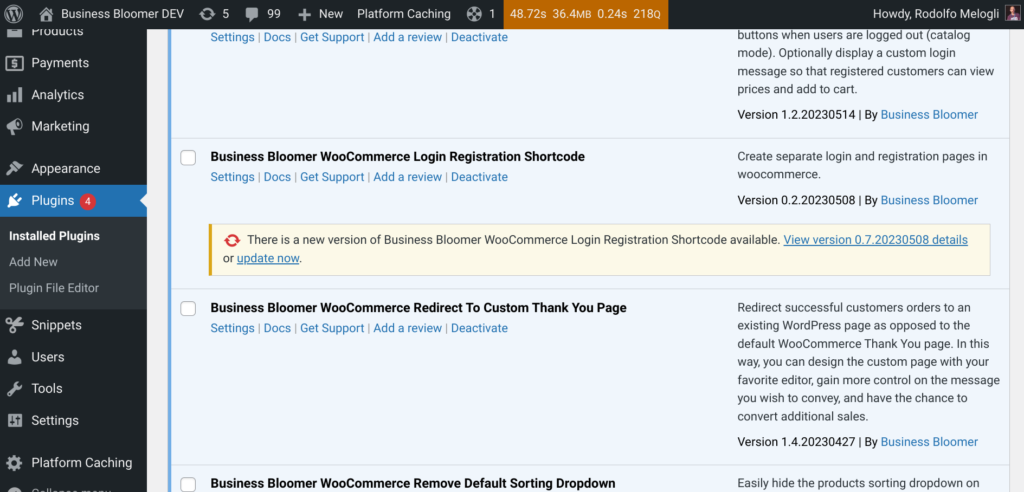
Vom folosi două filtre: update_plugins_{$hostname} și plugins_api . Primul este responsabil pentru actualizarea efectivă; acesta din urmă arată informațiile pluginului atunci când se face clic pe „ Vedeți detaliile versiunii ” (vezi captura de ecran de mai sus).
Nota 1: partea {$hostname} se bazează pe locul unde găzduiți pluginul. Să presupunem că adresa URL a pluginului este www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip , apoi {$hostname} este www.businessbloomer.com
Nota 2: trebuie să știți, de asemenea, numele folderului de plugin și numele fișierului de plugin , care sunt de obicei aceleași. Dacă fișierul ZIP este whatever-plugin.zip , mă aștept ca folderul plugin să se numească /whatever-plugin și ca fișierul plugin conținut în interior să se numească /whatever-plugin.php
Nota 3: fișierul plugin trebuie să folosească parametrii antetului „ URI plugin ” și „ Versiune ”, deoarece îi vom prelua prin cod.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
Recapitulare
Pentru a permite unui utilizator WordPress să actualizeze un plugin pe care îl găzduiți în altă parte, aveți nevoie de:
- pentru a dezvolta pluginul conform Pasului 1 (denumire) și Pasului 4 (cerințe de actualizare a pluginului)
- pentru a salva fișierul ZIP pe o adresă URL publică, astfel încât WordPress să îl poată descărca
- pentru a păstra un fișier JSON de jurnal de modificări pe o adresă URL publică, astfel încât WordPress să știe dacă există o actualizare disponibilă
Întrebări? Îndoieli? Părere? Lasă un comentariu mai jos!
