Configurarea atributelor produsului variabil WooCommerce 2023
Publicat: 2023-10-11Vă îngrijorează cum să creați mostre de variație radio, etichetă, culoare și imagine pentru atributele variabile ale produsului WooCommerce?
Dacă magazinul dvs. WooCommerce vinde o varietate de produse, variantele de mostre pot fi foarte utile pentru menținerea clienților și creșterea conversiilor generale. Variantele vă ajută să vă configurați atributele variabile ale produsului WooCommerce.
Dacă furnizați selecțiile de produse sub formă de mostre, clienții care vă vizitează site-ul pot înțelege rapid posibilele utilizări ale unui produs. Deoarece clienții pot selecta variația precisă pe care o doresc, acest lucru poate reduce substanțial punctele de frecare de conversie.
Ce sunt mostrele WooCommerce?
Mostrele WooCommerce sunt o abordare mai eficientă pentru a afișa selecții suplimentare de produse în magazinul dvs. online. Puteți înlocui câmpurile derulante standard WooCommerce cu mostre de variante de produs pentru a face paginile de produse mai interactive și mai ușor de utilizat.
Puteți afișa opțiunile de produse mai eficient în magazinul dvs. online, fără a fi nevoie să creați variante, ceea ce le permite cumpărătorilor să ia decizii rapide cu privire la ce să cumpere. Mostrele pentru variațiile produselor WooCommerce pot fi folosite și ca filtre de atribute. Acest lucru face mai ușor pentru clienții dvs. să găsească prompt lucrurile de care au nevoie. În plus, prin afișarea eficientă a variațiilor folosind mostre de imagine sau culoare, mostrele WooCommerce vă pot reîmprospăta complet paginile de produse.
De ce să adăugați mostre de variație?
O metodă minunată de a îmbunătăți experiența de cumpărături și de a crește conversiile pe site-ul dvs. WooCommerce este adăugarea de mostre variate. Clienții pot vizualiza cu ușurință multe iterații ale aceluiași produs datorită mostrelor.
De exemplu, puteți afișa o imagine sau un eșantion de culoare pentru a explica vizual alternativele de variație dacă un produs are mai multe opțiuni de culoare. Prin urmare, oferiți clienților dvs. mai multă claritate. Ajută oamenii să înțeleagă mai bine ce vor primi dacă aleg o anumită opțiune de produs.
Prin includerea mostrelor de variante WooCommerce, puteți îmbunătăți semnificativ experiența utilizatorului pe site-ul dvs. web. În loc să defileze prin meniurile drop-down, clienții pot conecta vizual ceea ce caută cu variantele de produs. Clienții pot determina acum rapid ce doresc să cumpere.
În acest articol, vă voi arăta cum să adăugați radio, etichetă, culoare și imagini la atributele tale variabile ale produsului WooCommerce.
Cum să adăugați atribute de produs variabile WooCommerce?
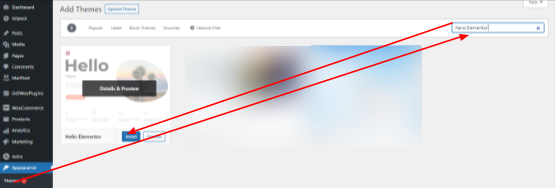
Navigați la butonul de apariție și faceți clic pe opțiunea temei. După ce ajungeți la opțiunea temei, ar trebui să faceți clic pe butonul Adăugați nou. Ar trebui să căutați tema Hello Elemtor. Trebuie să instalați tema Hello Elemtor. După instalarea temei, faceți clic pe butonul de activare și ar trebui să fie activată

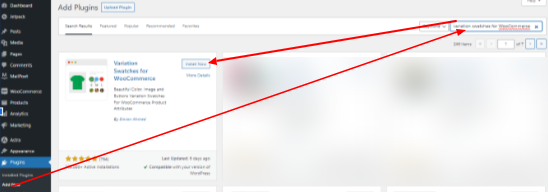
Navigați la opțiunea plugin și faceți clic pe butonul adăugare nou. Acum, ar trebui să căutați Variation Swatches pentru pluginul WooCommerce în câmpul de căutare. Faceți clic pe butonul de instalare Variation Swatches pentru WooCommerce instalat și apoi activați pluginul.

După activarea pluginului, trecem acum să creăm mostre radio, etichete, culori și variații de imagine pentru produsele variabile WooCommerce.
Variante de mostre pentru configurarea WooCommerce
După instalarea pluginului Variation Swatches for WooCommerce and Photos în tema OceanWP. Este timpul să configurați acest plugin pentru produsele dvs. variabile. Există două moduri de a instala acest plugin.
- Activați mostrele variabile pentru produsele variabile existente
- Configurați mostre variabile pentru noile produse variabile
Activați mostrele de variații pentru produsele variabile existente
Cei care merg deja pentru afaceri de comerț electronic cu WooCommerce au creat un magazin pentru produse. Dacă doriți să adăugați variante la produsele dvs., cum ar fi (radio, etichetă, culoare și imagine), trebuie să încercați Variation Swatches pentru WooCommerce. În acest articol, vom oferi instrucțiunile adecvate pentru activarea pluginului. Vă vom oferi câteva capturi de ecran pe care trebuie să le urmăriți.
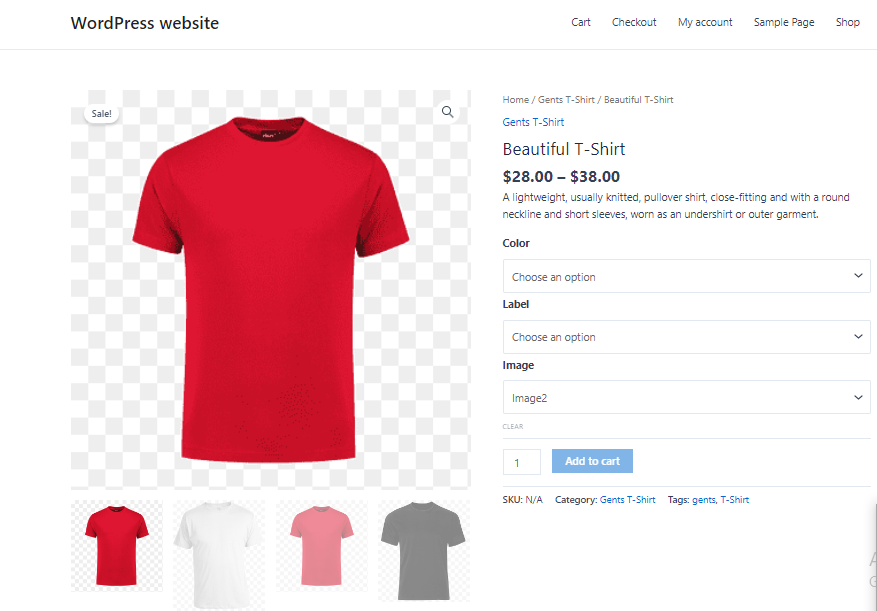
Inainte de

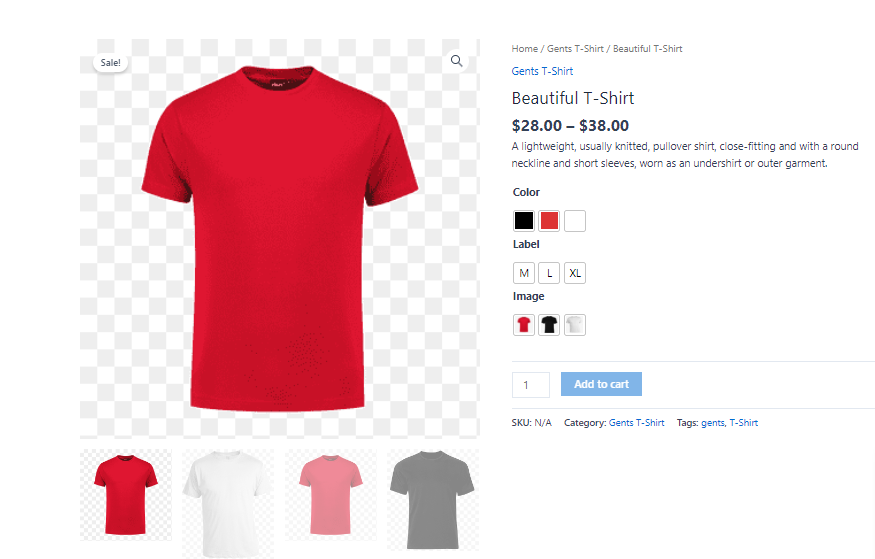
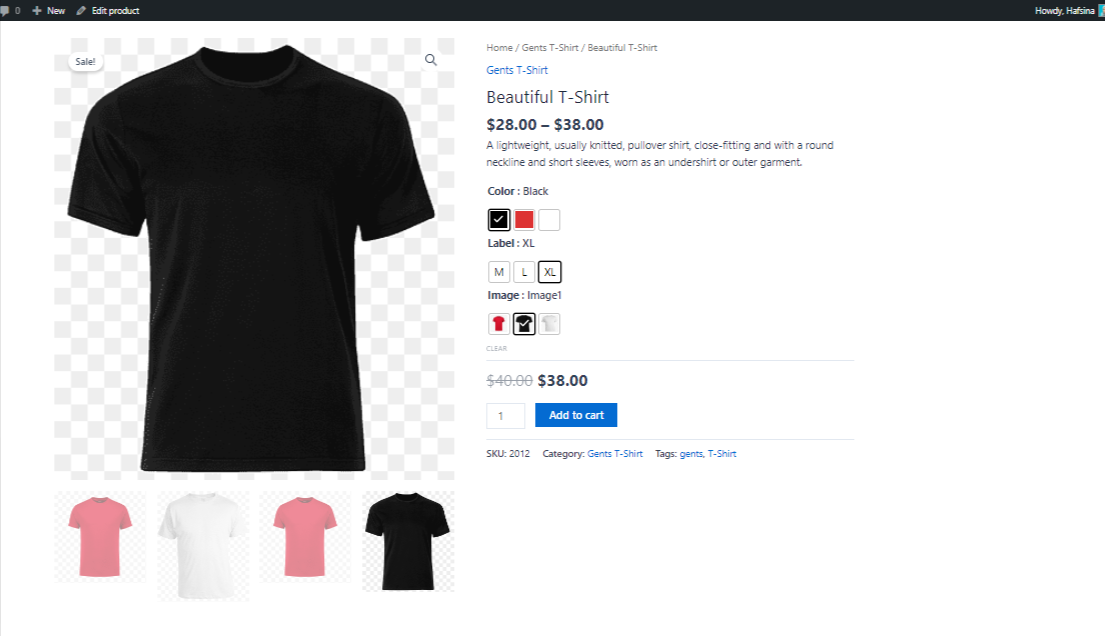
După

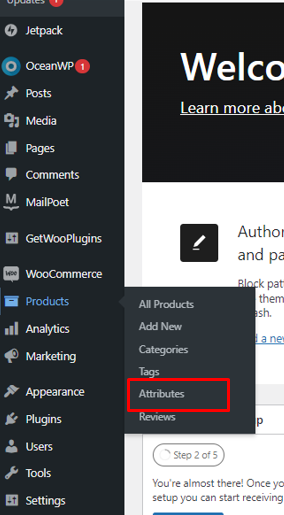
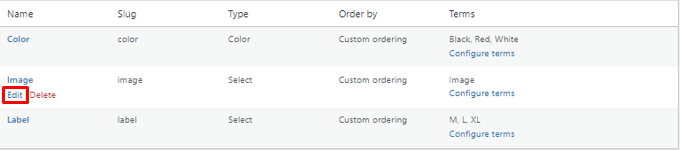
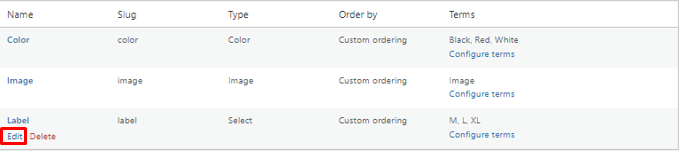
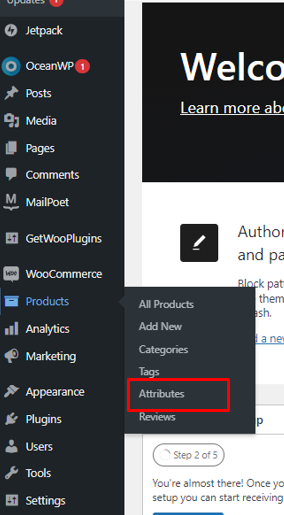
Navigați la produs și apoi faceți clic pe atribute.

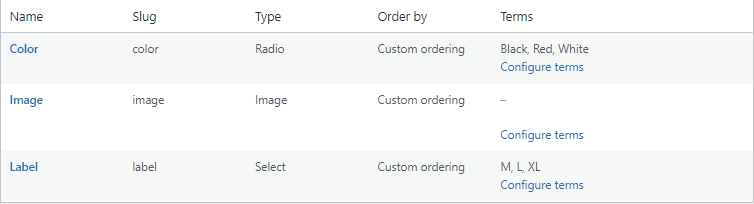
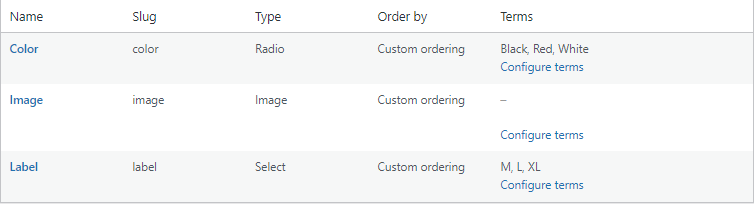
Toate atributele tale existente sunt listate în această secțiune. Variation Swatches pentru pluginul WooCommerce adaugă un câmp de tip după instalare.

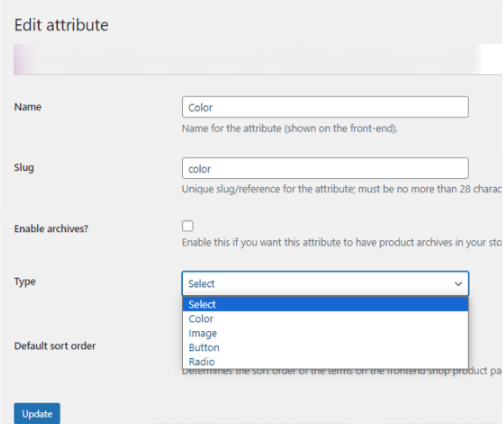
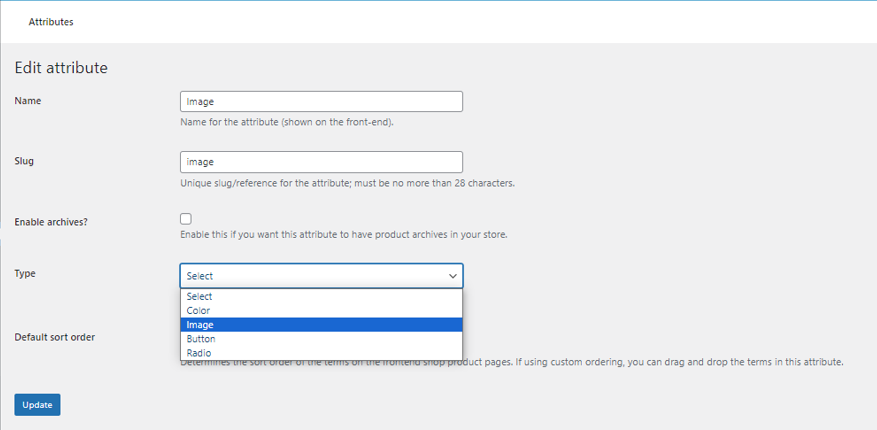
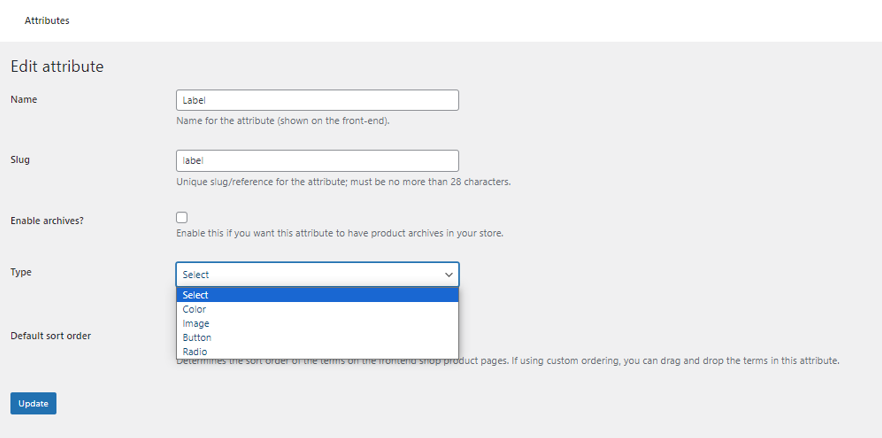
Atributele de culoare trebuie să aibă un nume de tip. Faceți clic pe Editați și selectați tipul din meniul derulant tip.

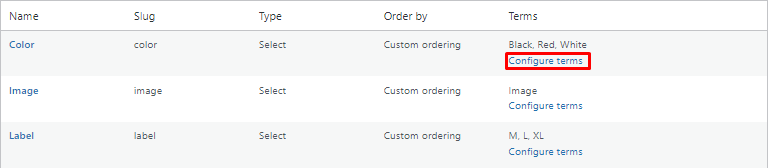
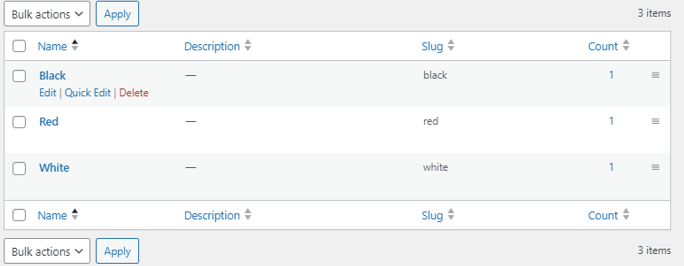
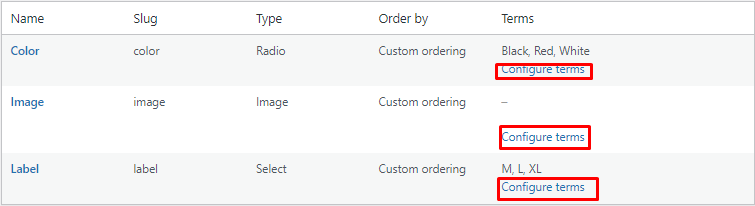
După adăugarea unei secțiuni de tip, ar trebui să faceți clic pe configurați termeni. O listă de variații de atribute este afișată după ce au fost selectați Configurați termeni. Trei posibilități pentru Culoare sunt enumerate aici: Negru, Roșu și Alb. Pentru a adăuga culoarea variației, editați fiecare variantă pe rând.


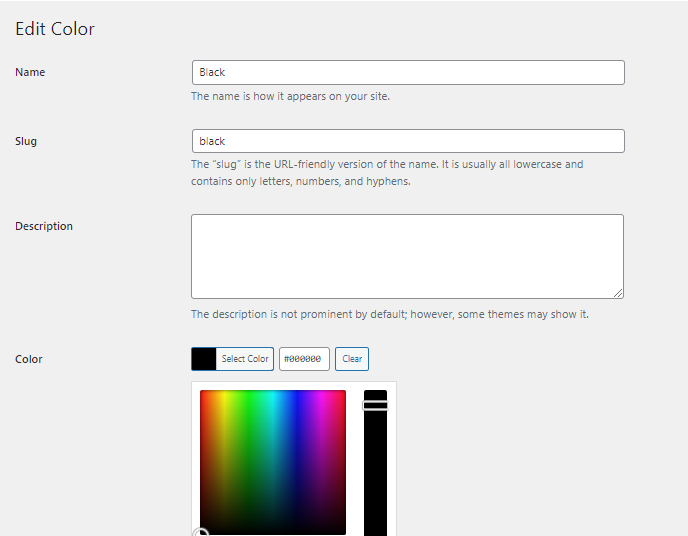
Pentru a edita culoarea faceți clic pe butonul de editare. Și schimbați culoarea în orice doriți. Când schimbați culoarea se va afișa selectorul de culori și veți selecta culoarea pentru produsul dvs. Și toate variațiile de culori sunt actualizate cu succes.

Este necesar să schimbați atributul de imagine după adăugarea culorii. Selectați tipul de atribut al imaginii făcând clic pe butonul de editare și alegând o imagine.



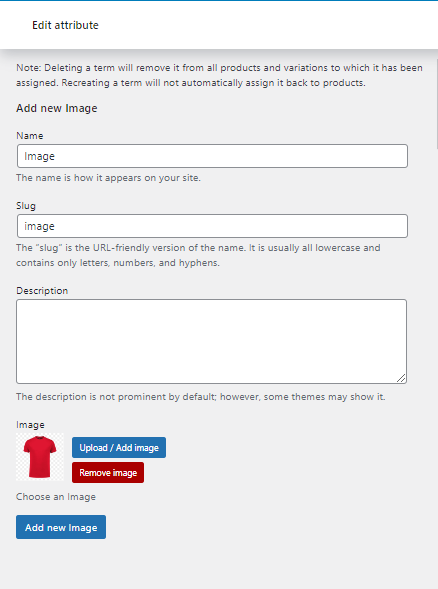
După schimbarea tipului, configurați imaginea sau adăugați o imagine pe atributul dvs.

La fel ca și culoarea și configurația, ar trebui să configurați atributele etichetei. După ce adăugați eticheta, navigați la produsul existent și faceți clic pe butonul de editare.


Tipul de atribut al etichetei este butonul. După selectarea tipului de buton, configurați eticheta și ați schimbat cu succes toate atributele. Iar aspectul final al acestui produs este mai jos.

Configurați mostre de variații pentru produse variabile noi
Navigați la produs și apoi faceți clic pe atribute.

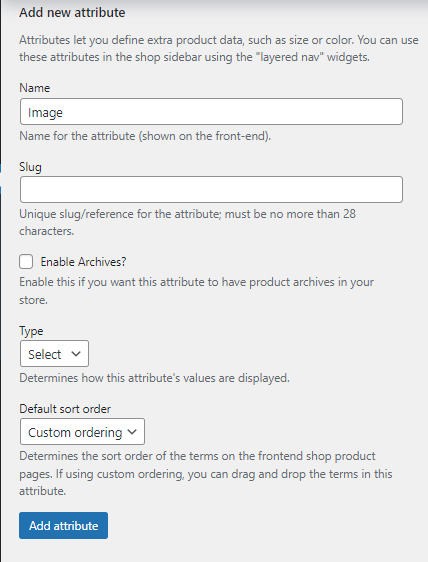
Trebuie să creați noul atribut Imagine, culoare și variație de etichetă și să introduceți titlul atributului și tipul de atribut corespunzător din meniul derulant Tip.

Noul câmp de atribut.

Configurați termenul acest câmp ca înainte.

Trebuie să faceți clic pe butonul adăugare nou și să mergeți la pagina de produs nou după personalizarea acestui câmp. Trebuie introduse numele și descrierea noului produs.

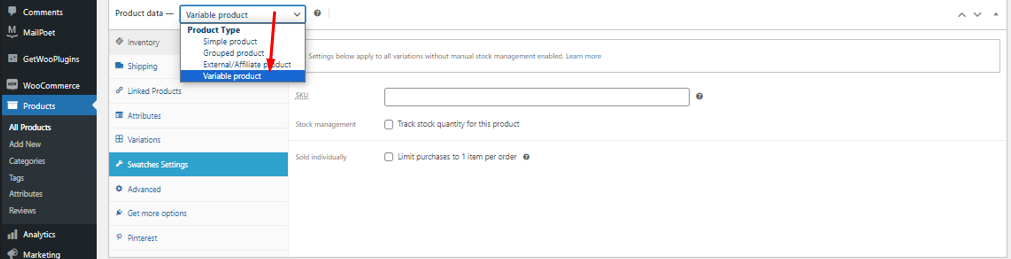
Apoi navigați la câmpul de date despre produs și alegeți produsul variabil din selecție.

Ar trebui să oferiți o scurtă descriere a produsului din acest câmp.

După ce ați adăugat descrierea, derulați în sus și faceți clic din nou pe atribute.

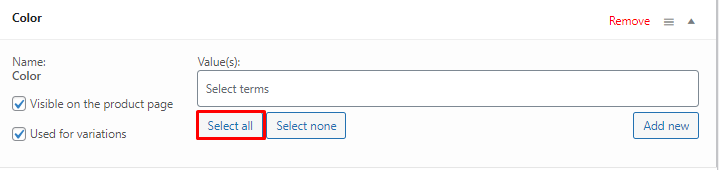
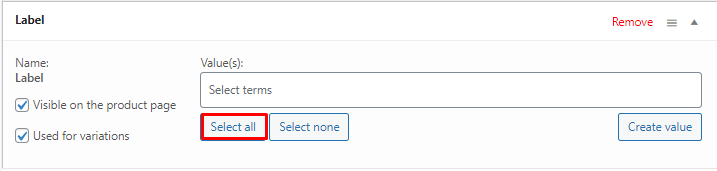
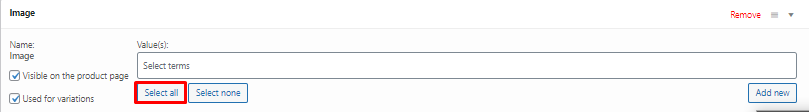
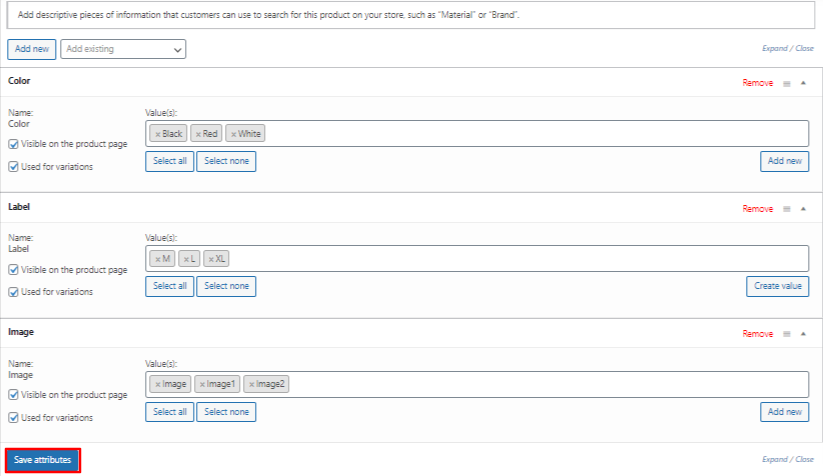
Setați atributele existente pe care le-ați creat înainte.




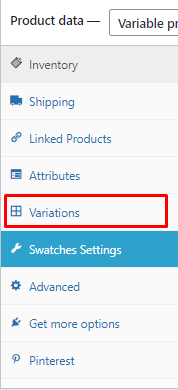
După ce setați aceste atribute, trebuie să apăsați butonul Salvare atribute și să navigați la variații.

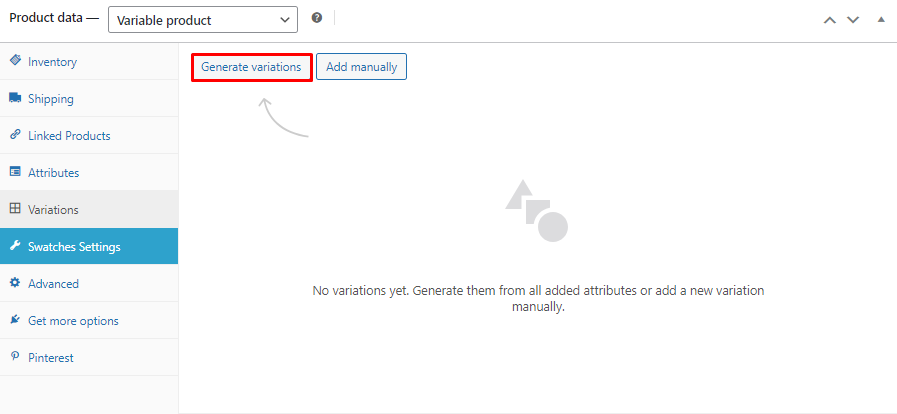
După ce faceți clic pe variații și apoi faceți clic pe butonul Generați variații, este creată varianta de generare automată.

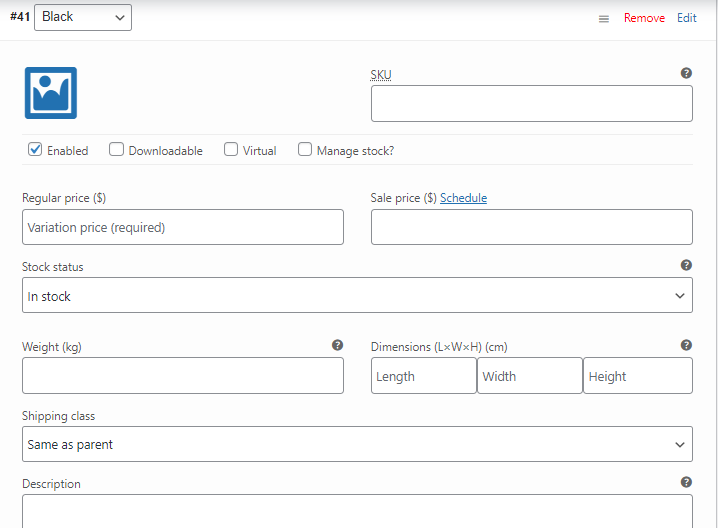
Apoi trebuie să adăugați imaginea, SKU, prețul produsului, prețul de vânzare, greutatea etc.

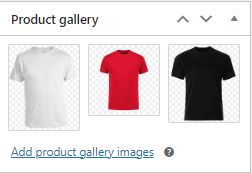
După crearea acestui câmp, adăugați imaginile din galeria de produse, imaginile produselor, etichetele de produse și categoriile de produse.




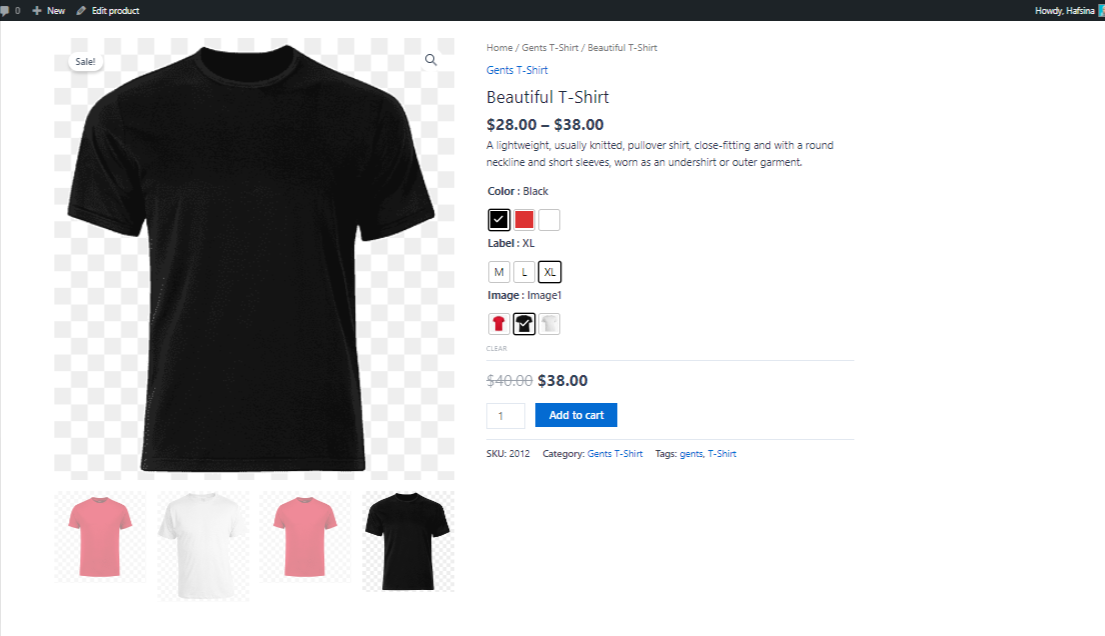
După adăugarea tuturor acestor lucruri, aspectul final al acestui produs este prezentat mai jos.

Concluzie
În cele din urmă, mostrele de variante WooCommerce facilitează pentru proprietarii de magazine online creșterea vizibilității produselor variabile pe site-urile lor web.
În plus, puteți utiliza, de asemenea, galerie de imagini variante suplimentare pentru afacerea dvs. WooCommerce. Cu siguranță îți va crește vânzările prin conversia vizitatorilor tăi în clienți.
Făcându-le mai ușor pentru clienți să parcurgă numeroasele opțiuni de produs, vă va crește șansele de a face o achiziție. Puteți spori conversiile și, ca rezultat, vă puteți crește profitul. Ca să nu mai vorbim, este o abordare excelentă pentru a îmbunătăți gradul de utilizare a site-ului dvs. și pentru a oferi o experiență generală superioară de cumpărare online.
