WooCommerce: de ce și cum să dezactivați fragmentele de coș Ajax
Publicat: 2019-07-22
Dacă sunteți aici, este pentru că site-ul dvs. WooCommerce este lent și vă întrebați de ce adresa URL „ /?wc-ajax=get_refreshed_fragments ” generează întârzieri și încărcări de server (spikes).
În plus, există prea multă literatură online despre WooCommerce Ajax Cart Fragments (inclusiv pluginuri specifice și opțiuni de plugin de performanță) și doriți să aflați rapid care sunt acestea înainte de a înțelege dacă și cum ar trebui să le dezactivați.
Instrumentele de optimizare a performanței precum Pingdom și GTMetrix pun adesea vina pe această mică funcționalitate WooCommerce. Și dezactivarea cu atenție vă poate oferi o creștere a vitezei, a încărcării paginii și, în cele din urmă, a ratei de conversie a vânzărilor.
Deci, iată tot ce trebuie să știți.
- Ce sunt fragmentele de coș WooCommerce Ajax?
- De ce să dezactivați WooCommerce Ajax Cart Fragments?
- Cum să dezactivezi fragmentele de coș WooCommerce Ajax?
- Gânduri finale: Fragmente de coș WooCommerce Ajax Da sau Nu?
Ce sunt fragmentele de coș WooCommerce Ajax?
Dar mai întâi, pentru cei dintre voi care nu știu asta: ce este Ajax ?
În dezvoltarea web, Ajax ( AJAX = Asynchronous JavaScript And XML ) este o tehnică de dezvoltare web care, pe scurt, vă permite să rulați funcții fără a reîmprospăta paginile site-ului web .
Gândiți-vă la „Ajax Add to Car” de pe pagina WooCommerce Shop: puteți adăuga produse în coș (și actualiza coșul) fără a forța o reîncărcare a paginii; Ajax rulează în fundal și comunică cu serverul „asincron”.
Acum că acest lucru este clar, să ne dăm seama ce sunt fragmentele WooCommerce Ajax Cart și ce reprezintă adresa URL „ yoursite.com/?wc-ajax=get_refreshed_fragments ”.

Pe scurt, chiar și pe site-uri mici și chiar și pe paginile non-WooCommerce, WooCommerce încearcă să „obțină” detaliile coșului de cumpărături, astfel încât să poată fi gata să „recalculeze” coșul de fiecare dată când se face ceva (sau nu se face!) pe o anumită pagină WordPress.
Acest lucru permite WooCommerce să mențină actualizat widgetul Coș și să „asculte” imediat orice eveniment Ajax Add to Cart care ar putea necesita o actualizare a Coșului .
Practic, WooCommerce apelează „ /?wc-ajax=get_refreshed_fragments ” pentru a actualiza articolele din coș și totalul coșului în mod asincron, adică fără a fi nevoie să reîmprospătați pagina site-ului pe care o vizitați.
Ajax este minunat și tot, cu toate acestea, nu subestimați implicațiile de performanță și conflictele de pluginuri pe care le poate cauza această mică funcționalitate. Ceea ce ne duce la următoarea secțiune...
De ce să dezactivați WooCommerce Ajax Cart Fragments?
Pentru a actualiza Coșul de cumpărături pe fiecare pagină a site-ului dvs., WooCommerce rulează această funcționalitate Ajax de fiecare dată.
Chiar și pe pagina Despre. Chiar și pe pagina de pornire dacă nu aveți produse. Chiar și pe pagina Contact dacă aveți doar un formular de contact.
Dacă tema dvs. nu oferă un widget drop-down coș WooCommerce și dacă nu aveți produse care să poată fi adăugate la Coș pe o anumită pagină de site, atunci ar fi bine să eliminați întreaga funcționalitate Ajax.
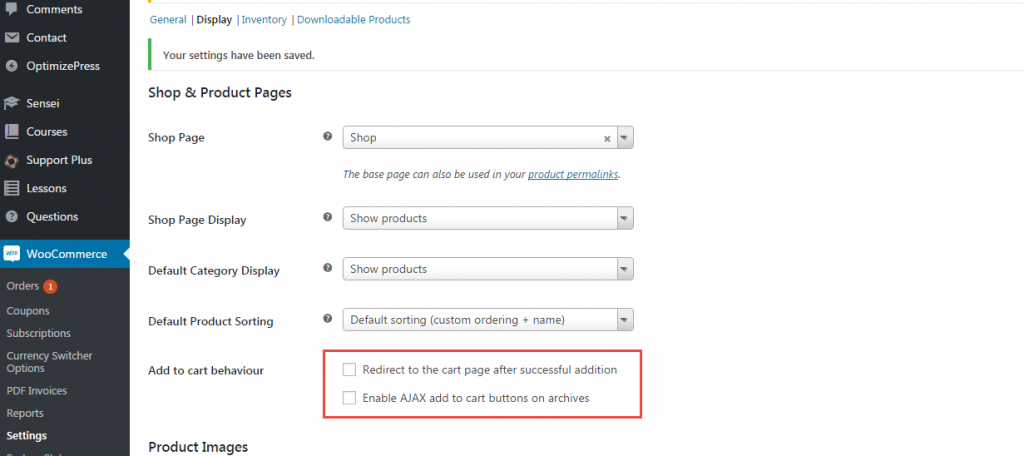
În plus, dacă alegeți din setările WooCommerce pentru a redirecționa utilizatorii către Coș după ce adăugați orice produs în Coș, cu siguranță forțați o redirecționare a paginii (la pagina Coș), așa că să aveți Ajax Cart Fragments active este destul de inutil.

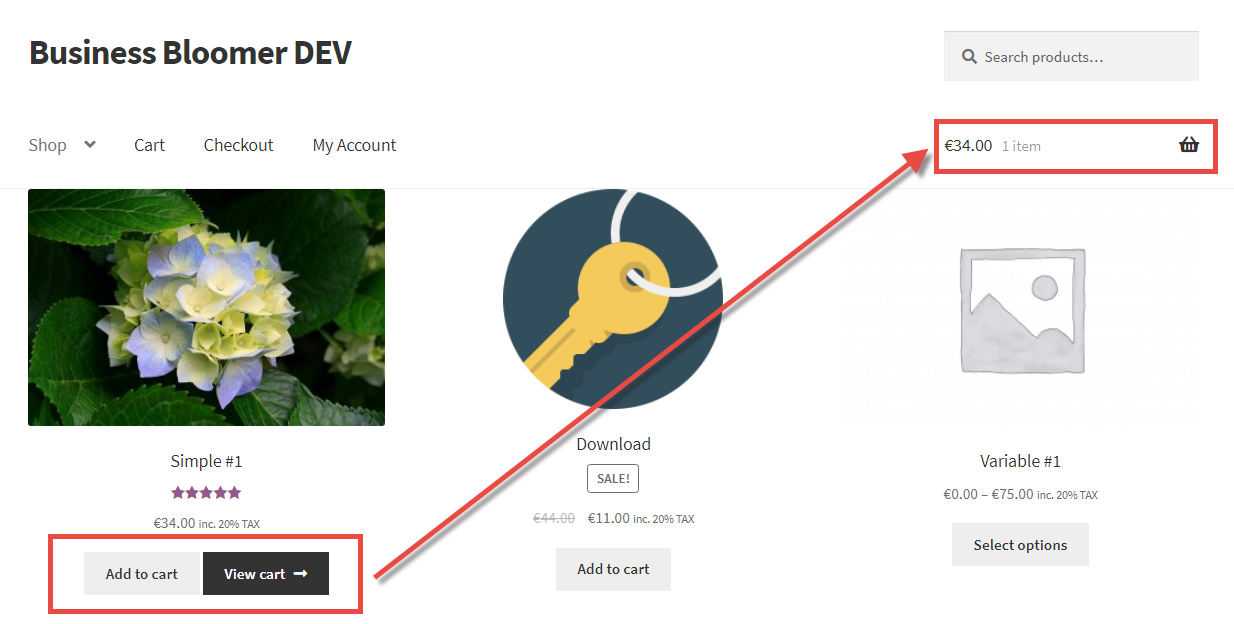
În mod ideal, singurele locuri în care ar trebui să ruleze „ /?wc-ajax=get_refreshed_fragments ” sunt paginile și arhivele WooCommerce unde clienții dvs. pot adăuga în coș ȘI doriți să utilizați un widget dinamic pentru coș.
De exemplu, dacă aveți butoanele Adăugați în coș pe paginile dvs. de categorii ȘI doriți ca widgetul Coș să se actualizeze în consecință fără o reîncărcare a paginii (și aveți Ajax adăugare în coș activat), atunci aveți nevoie de „ /?wc-ajax=get_refreshed_fragments ” activ.
În plus, pe pagina Coș puteți modifica cantități sau elimina articole fără a reîmprospăta pagina, iar acolo doriți, de asemenea, ca widget-ul Coș să se actualizeze în consecință (dar adevărata întrebare aici este: de ce există un widget coș pe pagina Coș așa cum este nu are sens? ). Deci, pe pagina Coș, aveți nevoie și de „/?wc-ajax=get_refreshed_fragments” activ, sau widget-ul nu se va reîmprospăta dacă actualizați Coșul.
Concluzie:
- dacă tema dvs. NU are un antet dinamic Coș widget , puteți dezactiva „/?wc-ajax=get_refreshed_fragments”
- dacă tema dvs. are un antet dinamic Coș widget, dar nu vă pasă să afișați conținutul widget-ului Coș din mers , puteți dezactiva „/?wc-ajax=get_refreshed_fragments” peste tot
- dacă doriți să mențineți funcționalitatea widget Coș activă , ar trebui să dezactivați „/?wc-ajax=get_refreshed_fragments” NUMAI pe acele pagini în care nu există funcționalitatea Ajax Add to Cart (Arhivele produselor WooCommerce) sau funcționalitatea de actualizare a coșului (pagina Coș)
Cum să dezactivezi fragmentele de coș WooCommerce Ajax?
Acum că am înțeles ce sunt fragmentele de coș și de ce/când ar trebui să fie eliminate, putem intra puțin în codificare.

Desigur, există pluginuri pentru asta – dar când poți realiza o funcționalitate ca aceasta cu câteva linii de PHP, nu are sens să găsești o soluție diferită, chiar dacă nu știi cum să codificați.
Dar mai întâi, să vedem cum WooCommerce adaugă acest apel Ajax (în termeni de dezvoltare am spune „cum pune acest script în coadă ”).
În primul rând, scriptul „ wc-cart-fragments ” este descris de o funcție numită „register_scripts()”. Apelează un script JS din folderul /assets și necesită activarea JQuery și a cookie-urilor:
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
În același fișier, acesta este momentul în care „ wc-cart-fragments ” este numit:
self::enqueue_script( 'wc-cart-fragments' );
Dacă ne uităm la funcția „enqueue_script()”, vom afla că scriptul nostru „ wc-cart-fragments ” este mai întâi înregistrat și apoi pus în coadă conform documentației WordPress (https://developer.wordpress.org/reference/ functions/wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
Dacă ceva este „în coadă”, atunci poate fi „decodat” (similar cu funcțiile PHP add_action() și remove_action()).
Trebuie să vă asigurați că apelați funcția „decodare” DUPĂ cea de „încărcare”, astfel încât aceasta a fost deja adăugată și să o puteți elimina (deci prioritatea = 11 deoarece „wc-cart-fragments” este pus în coadă la prioritatea implicită de 10).
Tl;dr:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
Vă rugăm să rețineți că, în cazul în care aveți un widget pentru coș de antet, acesta va sparge „coșul derulant”. Veți putea în continuare să vedeți numărul de articole și totalul coșului în antet, dar dacă treceți cu mouse-ul nu veți primi articolele și butoanele coș/checkout .
Pe Business Bloomer, am dezactivat complet widgetul Cart, prin urmare, are sens să utilizez această funcție.
În cazul în care doriți doar să vă optimizați pagina de pornire și să lăsați „wc-cart-fragments” pe celelalte pagini ale site-ului web , puteți utiliza acest fragment:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
Gânduri finale: Fragmente de coș WooCommerce Ajax Da sau Nu?
Am văzut că dezactivarea Ajax Cart Fragments „ar putea” să vă ofere o creștere a vitezei site-ului, dar și „ar putea” cauza unele probleme, mai ales dacă doriți să continuați să utilizați widget-ul drop-down Cart.
Deci, în această secțiune vreau să văd ce au aflat alții în ceea ce privește „/?wc-ajax=get_refreshed_fragments”.
Îți oferă într-adevăr mai multe beneficii decât dezavantaje? Crește cu adevărat viteza paginii site-ului dvs.? Merită să dezactivați Cart Fragments?
Alertă spoiler: depinde .
Colm Troy de la CommerceGurus a testat în profunzime Ajax Cart Fragments (precum și alte fragmente pe care ar trebui să le citiți în articolul său: https://www.commercegurus.com/guides/speed-up-woocommerce/) și, în ghidul său, a aflat acea:
… timpul de solicitare „/?wc-ajax=get_refreshed_fragments” durează 448 ms, care este de departe cea mai lentă cerere http în acest moment.
Pe unele servere mai lente, cu baze de date mari, slab optimizate, executarea acestei solicitări poate dura adesea mai mult de 1-2 secunde.
Vestea bună este că această solicitare nu este blocantă și se execută bine după ce DOM-ul este încărcat, așa că, în general, nu dăunează timpilor percepuți de încărcare (dar cu siguranță dăunează timpilor de încărcare completă și poate afecta unele lucruri de care GPSI își face griji, cum ar fi Time). la interactiv și primul procesor inactiv).
Mi-a mai spus recent că:
Am ajuns la concluzia că începătorii WooCommerce sfârșesc adesea prin a-și sparge site-urile eliminând fragmente, deoarece nu s-au gândit pe deplin la toate diferitele scenarii în care poate apărea un widget de coș, așa că este cu siguranță unul pe care trebuie să procedezi cu prudență.
Pe magazinele WooCommerce cu vârfuri de încărcare și tone de trafic, primul lucru pe care îl facem este să scoatem din coadă fragmentele de coș, să eliminăm widget-urile coșului și să facem ca clienții să fie redirecționați către coș după adăugarea în coș .
Păstrează lucrurile frumoase, simple și rapide
Vrei să continui conversația? Împărtășește-ți feedback-ul, testele și opiniile în comentarii
