Vă prezentăm Woostify 2.0 – Funcții WooCommerce mai rapide și mai multe
Publicat: 2021-11-07După o lungă perioadă de dezvoltare, testare și ajustări, sunt atât de încântat să vă prezint cea mai recentă versiune a Woostify. Woostify 2.0 este aici și vin cu el zeci de actualizări și îmbunătățiri importante.
Woostify 2.0 se concentrează pe îmbunătățirea performanței temei și dă naștere mai multor caracteristici remarcabile, menite să facă site-urile WooCommerce să funcționeze cât mai bine posibil. În special, cu această actualizare, tema Woostify WordPress a adus modificări fontului temei, a adăugat metoda dinamică CSS Print și a încărcat fontul Google local. În același timp, sunt adăugate câteva caracteristici remarcabile, inclusiv culoarea și tipografia globală, optimizarea mini-cărucioarelor, noua machetă de casă, modul catalog, modul cantități, designul filei de produs, aspectul acordeonului și suportul pentru carusel.
Imbunatatiri ale performantei
fonturi SVG
Woostify 2.0 oferă utilizatorilor opțiunea de a utiliza fonturi SVG în loc de fonturile pentru pictograme Themify, care erau adesea folosite pentru tema Woostify WordPress înainte de aceasta. Folosirea fonturilor SVG va ajuta la obținerea celor două beneficii:
În primul rând, va face site-ul să se încarce mai rapid. În special, economisește timp la încărcarea fișierelor CSS și fonturilor, reducând astfel numărul de solicitări.

În al doilea rând, SVG oferă un grad mult mai mare de flexibilitate atunci când oferă utilizatorilor o varietate de seturi de pictograme SVG. Apoi, vor fi diferite opțiuni pentru tine. Acum puteți schimba cu ușurință pictograma fontului folosind un cârlig PHP personalizat.
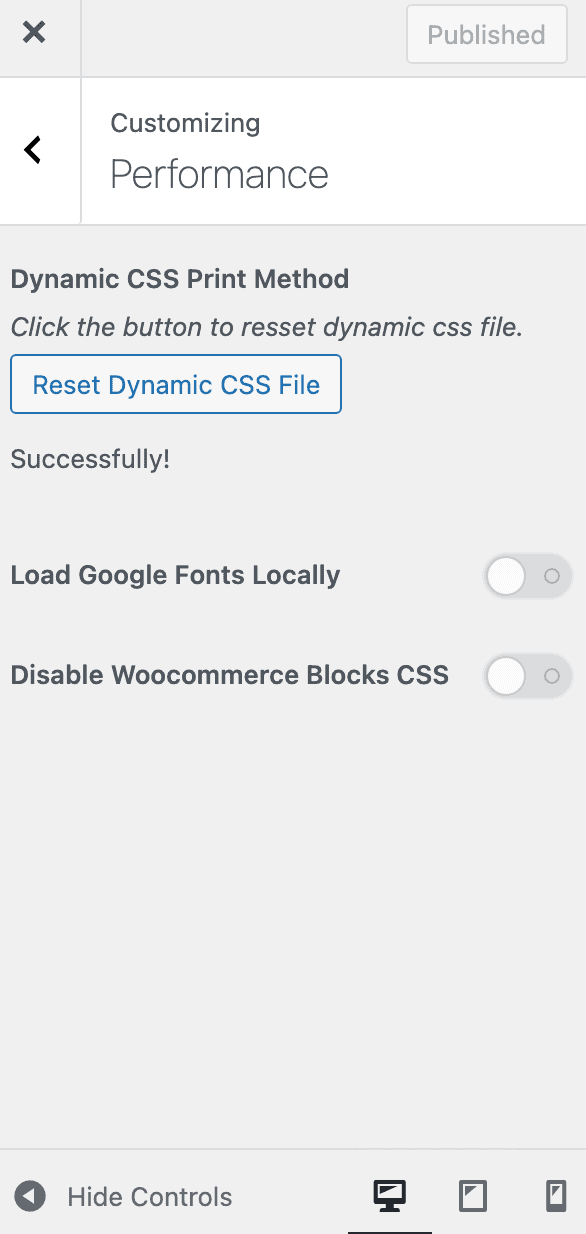
Metoda de imprimare CSS dinamică
În mod implicit, CSS-ul personalizat de la tema Customizer sau suplimentele pro vin ca CSS inline. Apoi, cu această actualizare, puteți genera CSS personalizat într-un fișier extern. Acest lucru este atât de util pentru a reduce timpul de încărcare a paginii și pentru a îmbunătăți performanța site-ului.
Pentru a genera un fișier CSS, accesați Aspect > Personalizare > Performanță . Apoi, faceți clic pe Regenerați fișierul CSS . În cele din urmă, apăsați pe Publicare pentru a finaliza sarcina.
Fonturi Google la nivel local
Google Fonts găzduiește aproximativ 1000 de fonturi, aproape toate putând fi adăugate la orice site web pentru a le utiliza gratuit. Ca orice altă temă WooCommerce, tema Woostify WordPress acceptă o gamă largă de fonturi de la Google.
Când utilizați unele instrumente precum GTmetrix sau Pingdom pentru a testa performanța site-ului dvs., uneori pot exista erori de font Google. Această problemă poate apărea atunci când este nevoie de puțin timp pentru a trimite o solicitare către serverele Google pentru a încărca fonturile Google. Doar câteva milisecunde, dar va afecta scorul Core Web Vitals. Pentru a rezolva această problemă, Woostify 2.0 oferă o nouă funcție care acceptă încărcarea locală a fonturilor Google. Cu alte cuvinte, va ajuta la găzduirea locală a fonturilor Google pe propriul server, ceea ce va contribui la optimizarea timpului de încărcare a paginii.

Noi funcții ale temei Woostify
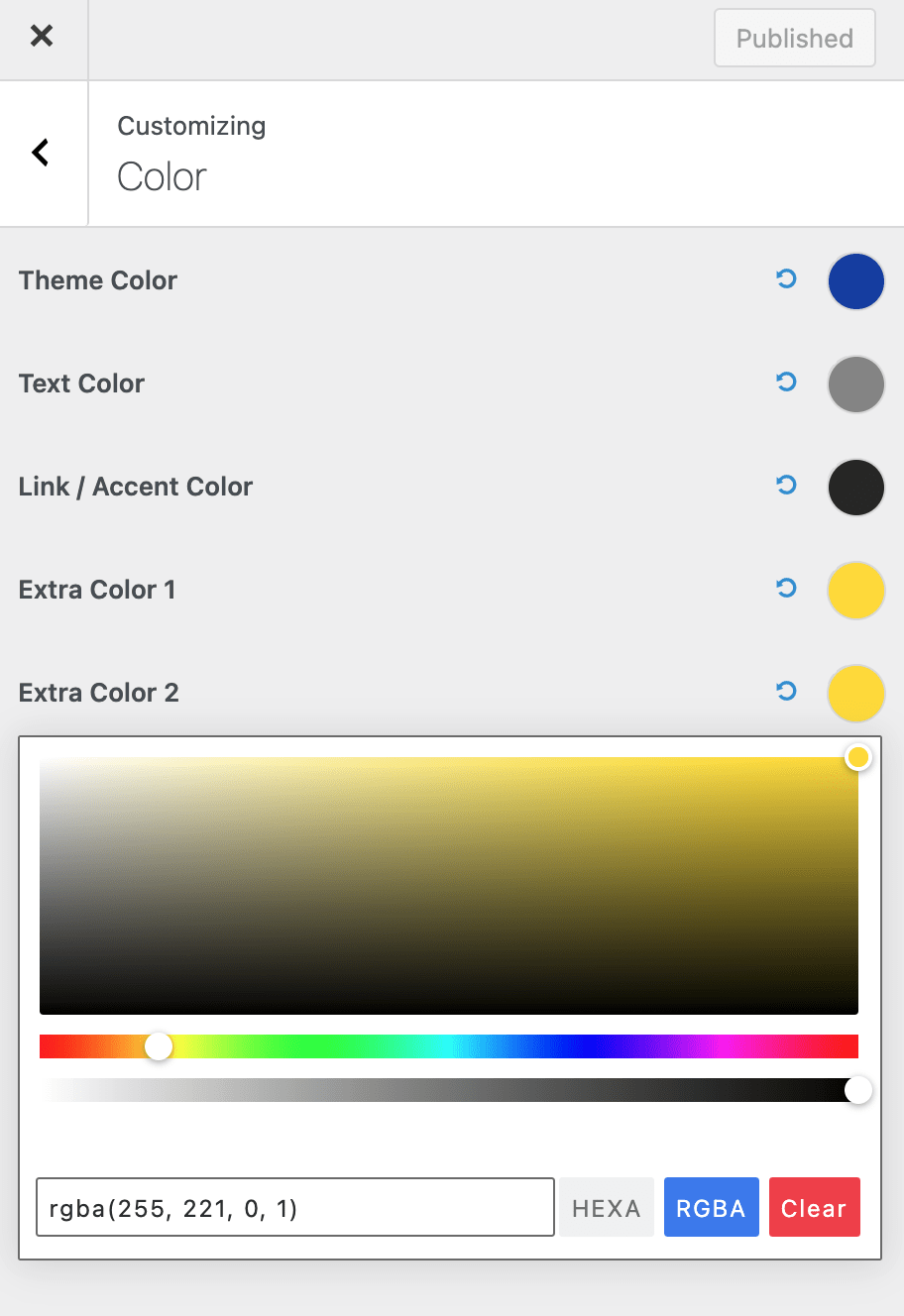
Culoare globală și tipografie globală
Pentru ca utilizatorii să optimizeze procesul de proiectare a site-ului web, Woostify 2.0 introduce caracteristica globală de culoare.
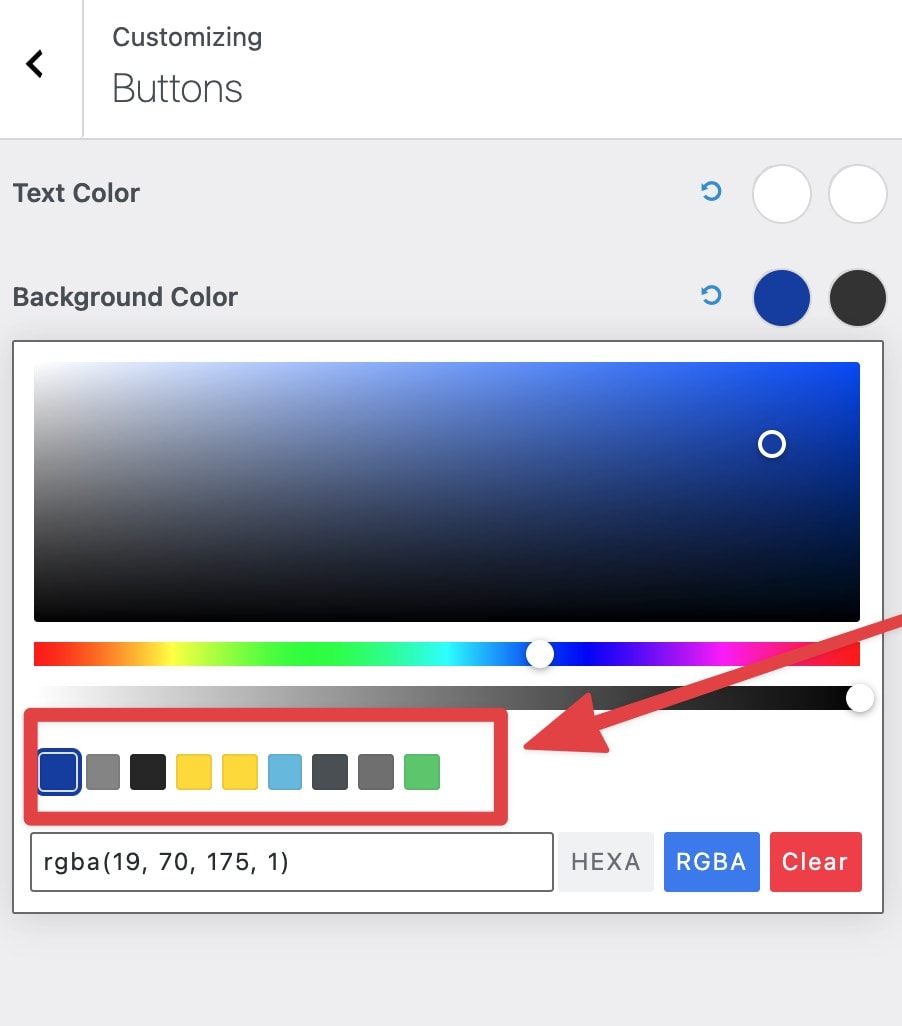
Ca de obicei, un site web va avea mai multe pagini și elemente diferite. Apoi, veți fi epuizat să setați culorile unul câte unul. Cunoscând această problemă, tema Woostify WordPress lansată Global Color poate ajuta la economisirea timpului prin adăugarea aceleiași culori pentru diferite pagini. Cu doar un clic pentru a vă ajusta culoarea globală, toate părțile care folosesc acea culoare se vor schimba și ele. Pe lângă factorul de economisire a timpului, vă face să vă simțiți în siguranță cu privire la unificarea culorilor pe întregul site web.


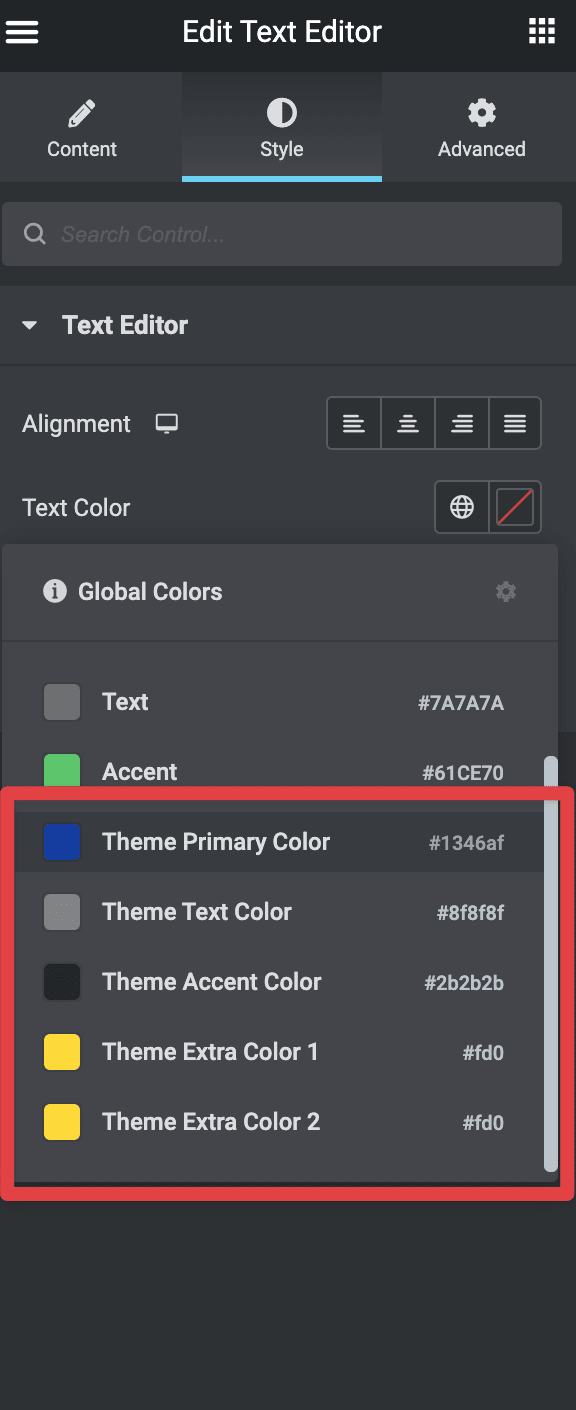
Ce se întâmplă dacă construiești o pagină cu Elementor? Nu vă faceți griji, Woostify integrează culoarea temei globale cu culoarea globală Elementor, astfel încât puteți alege să utilizați cu ușurință culoarea temei în generatorul de pagini Elementor.


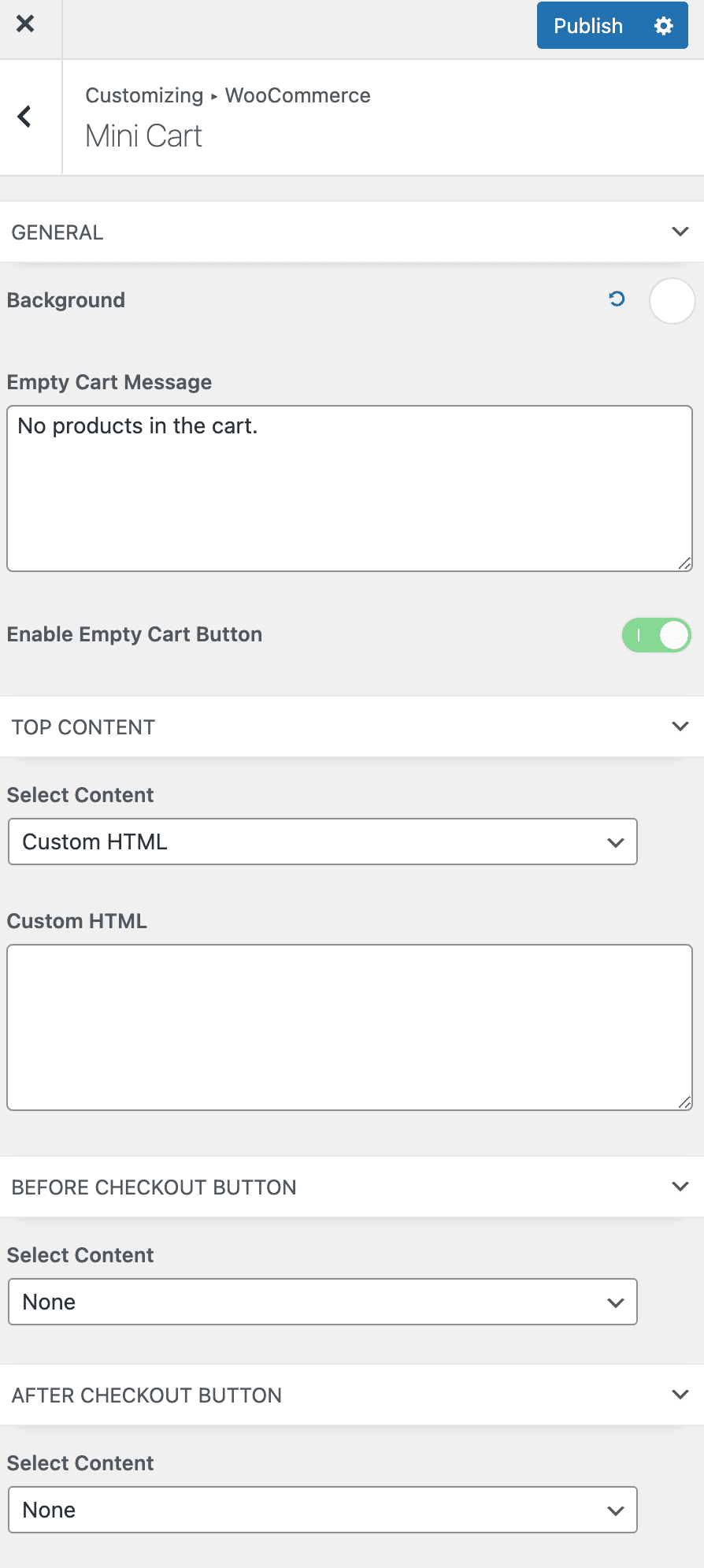
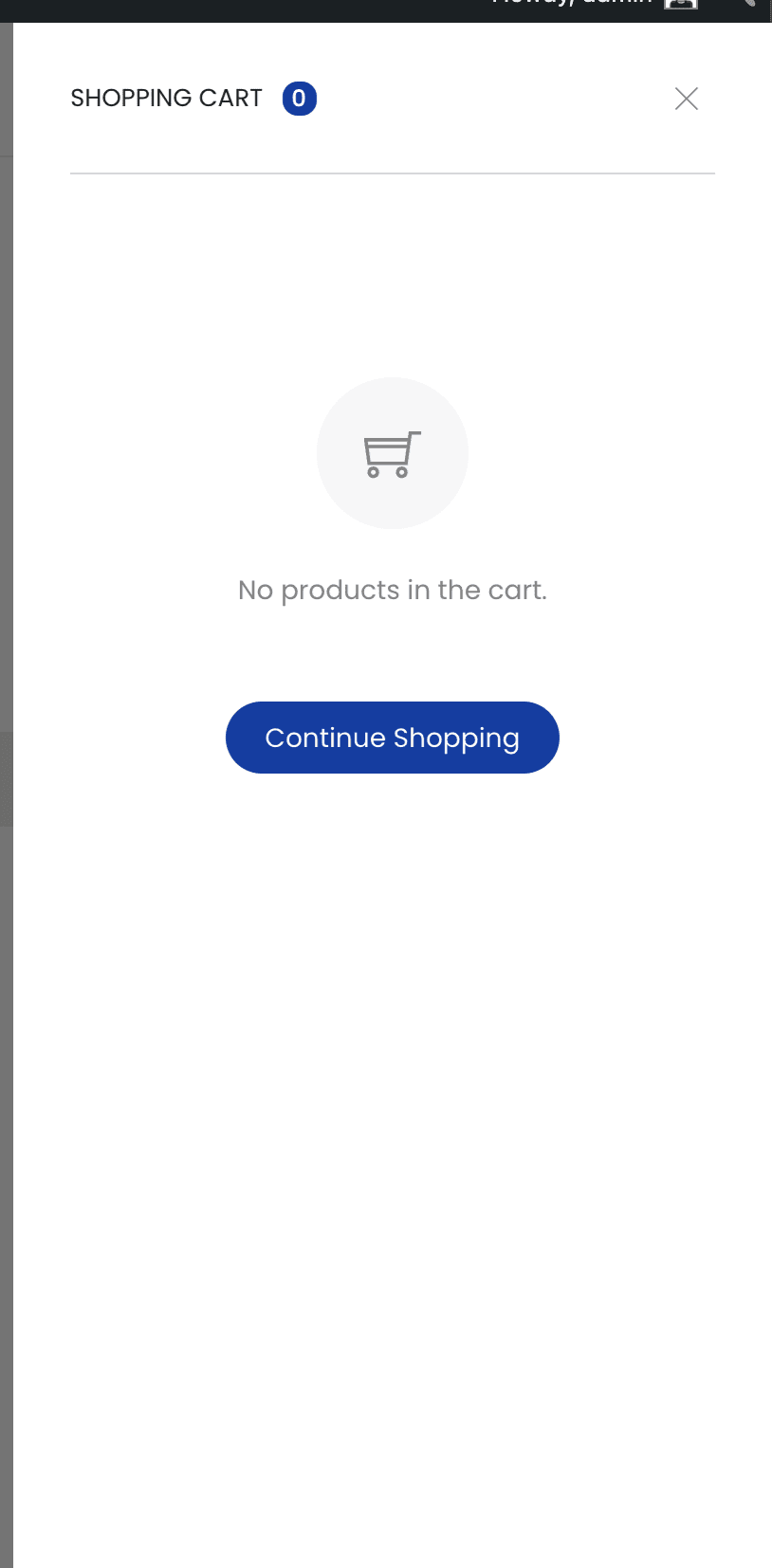
Optimizare mini cărucior
Echipa noastră petrece, de asemenea, timp optimizând mini coșul WooCommerce, astfel încât să poată îmbunătăți viteza de încărcare ajax de 2 ori.
Odată cu actualizarea mini cărucior, veți avea mai multe opțiuni de personalizare. În special, Woostify 2.0 vă permite să schimbați culoarea mini căruciorului. În plus, puteți adăuga orice secțiuni personalizate noi. Astfel, puteți adăuga mesaje, imagini sau orice conținut în mini coș după cum doriți. De asemenea, reproiectăm mini-căruciorul gol.


Pragul de livrare
În plus, această versiune vă oferă opțiunea de a seta pragul de livrare gratuită. Înseamnă că atunci când clienții au atins un prag, vor primi transport gratuit. În acest fel, această funcție este atât de utilă pentru a-ți încuraja clienții să adauge mai multe articole în coșul lor pentru a atinge pragul necesar.
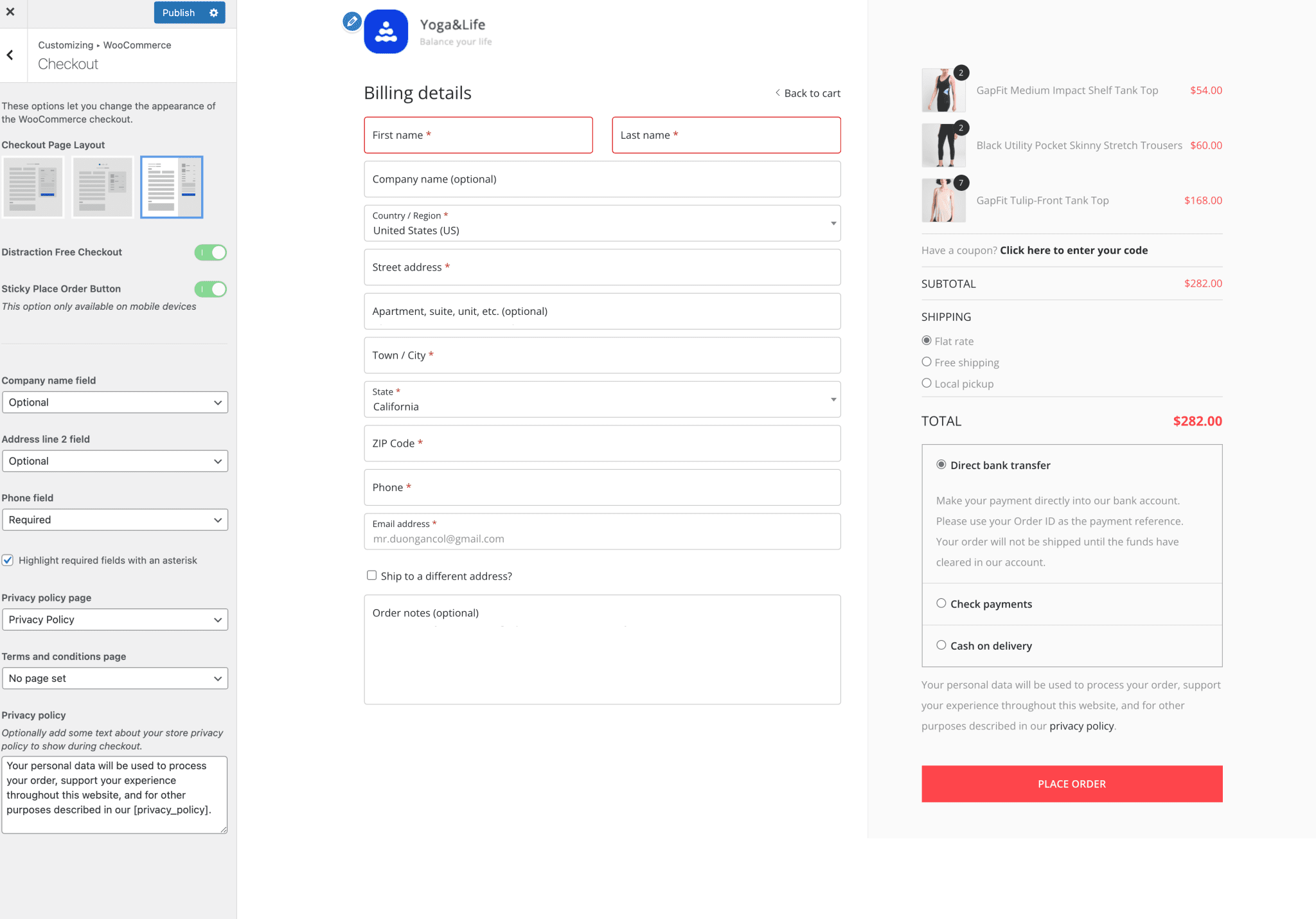
Noua dispunere de casă
Un alt punct surprinzător al acestei ultime versiuni este producerea unui nou aspect de casă. Echipa noastră știe, evident, importanța paginii de finalizare a plății WooCommerce pentru îmbunătățirea ratelor de conversie. Apoi, facem un efort mare pentru a crea un aspect de checkout care este mult mai bine optimizat și mai atrăgător decât cel precedent.

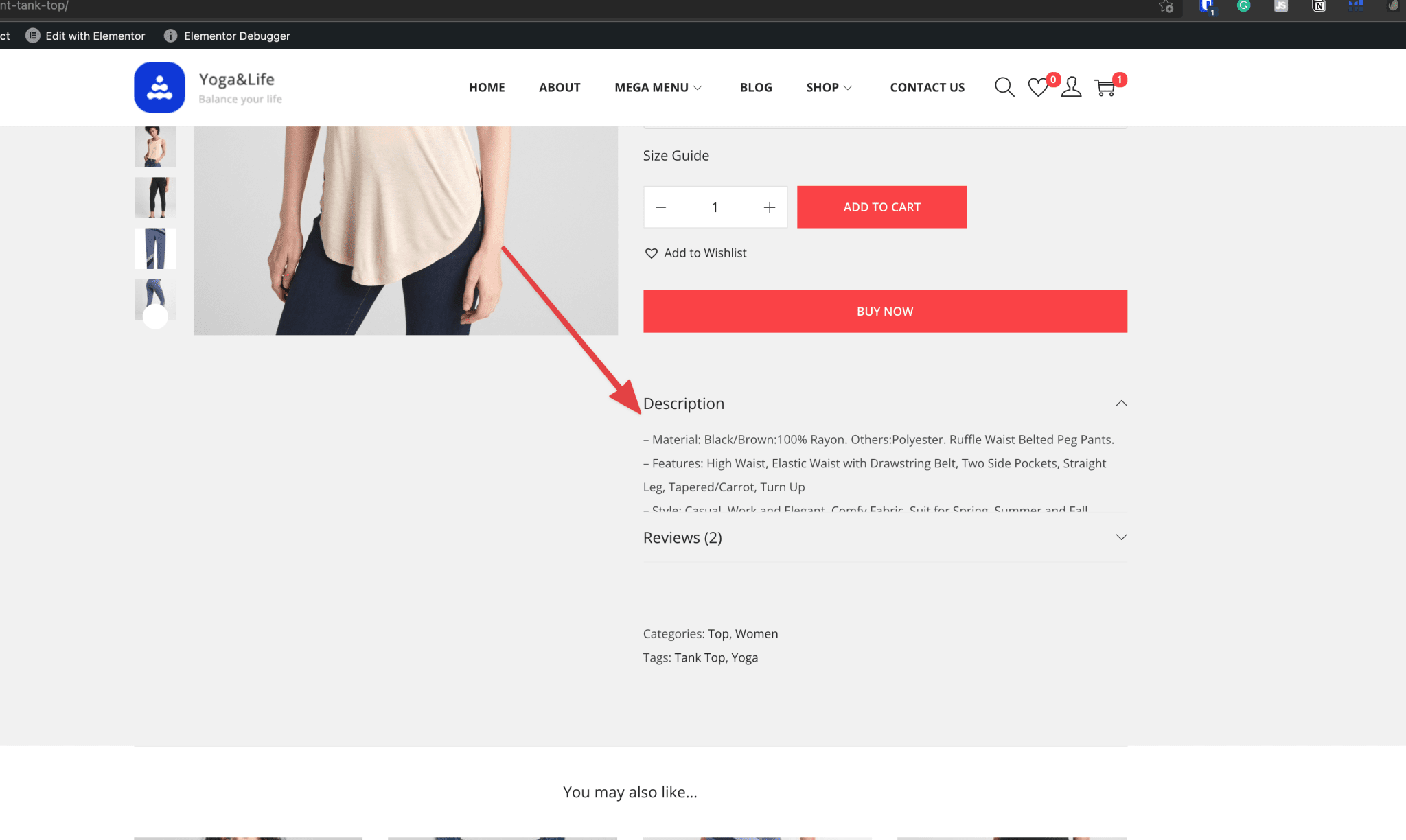
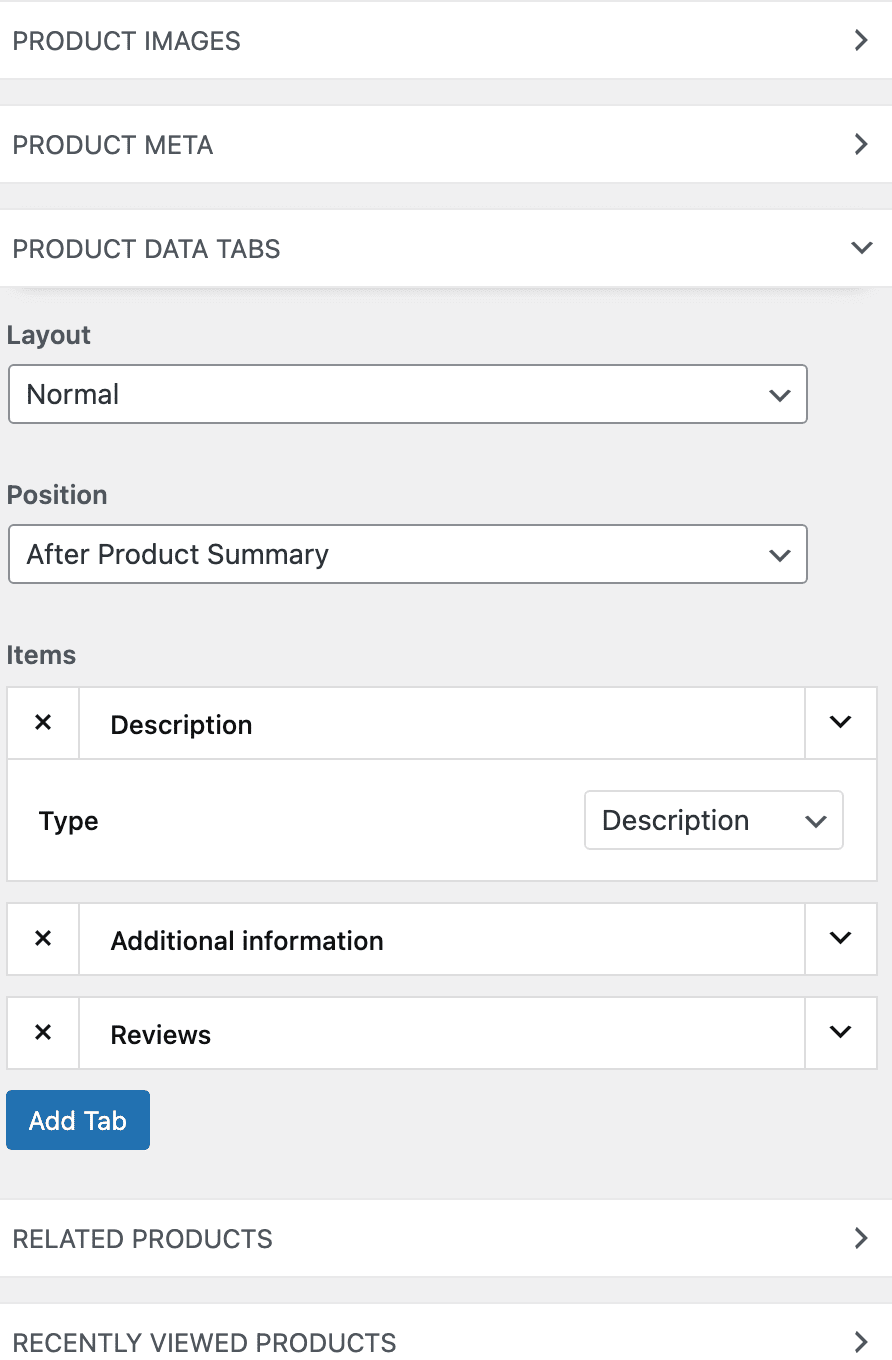
Design file de produs
O altă actualizare importantă în versiunea 2.0 este aceea că paginile cu un singur produs vor fi proiectate urmând stilul acordeonului. Acest stil face pagina produsului ordonată și creează o separare clară între diferitele secțiuni. În plus, noul aspect acordeon va fi setat implicit pe mobil.

Mai mult decât atât, când ajungeți la personalizarea filelor de produs, puteți rearanja poziția filelor, puteți adăuga noi file personalizate și puteți șterge orice file dorite.

Modul catalog
Unii utilizatori vor dori să vă afișeze produsele în modul catalog fără a utiliza coduri sau un plugin. În principal, pentru că nu doriți să vindeți produsele lor online. Prin urmare, nu va trebui să afișeze un coș de cumpărături pe site-urile lor. În schimb, își vor transforma site-urile WooCommerce în cataloage pentru a obține mai mulți clienți potențiali.
Acum, modul catalog este acum disponibil în tema Woostify WordPress v.2.0 pentru a satisface nevoile utilizatorilor. După ce ați activat modul catalog în Customizer, veți ascunde și toate butoanele Adaugă în coș .
Modul de cantitate
Aceasta este o caracteristică excelentă care permite afișarea câmpului cantității pe pagina magazinului dvs. WooCommerce. După ce activați acest mod, clienții dvs. pot modifica numărul de articole pe care doresc să le adauge în coș. Mai exact, faceți clic pe pictograma „+” pentru a adăuga mai multe și faceți clic pe pictograma „-” pentru a reduce cantitatea de produs.
Suport carusel
Paginile cu un singur produs WooCommerce includ adesea articole de vânzare încrucișată și de up-sell. Vor exista mai multe moduri de a le arăta. Un carusel de produse care le permite clienților să vadă produse similare pe un cursor frumos este una dintre cele mai bune metode de a face acest lucru.
Cu suport carusel, Woostify 2.0 se așteaptă să aducă clienților tăi experiențe noi în timp ce mergi prin magazinele tale WooCommerce, ceea ce îi va implica pe clienți să întreprindă mai multe acțiuni pe site-ul tău.
Pentru un ultim cuvânt,
Woostify 2.0 se referă la a vă oferi instrumente puternice pentru îmbunătățirea site-urilor web WooCommerce. Echipa noastră oferă aceste actualizări în speranța că vor ajuta la îmbunătățirea experienței clienților pe site-urile dvs. și la creșterea vânzărilor în perioada următoare.
Abia așteptăm să te bucuri de aceste noi îmbunătățiri ale Woostify 2.0. Ne așteptăm să vă facă mulțumiți. Mai sunt, nu uitați să fiți la curent pentru mai multe actualizări.
