WordPress 6.3 vine! Cunoașteți toate noile momente importante
Publicat: 2023-07-21Ești încântat de sosirea mult așteptată a WordPress 6.3 ? Dacă da, atunci acesta este cel mai bun loc pentru a-și găsi noile elemente importante .
WordPress 6.3 se află în etapele finale de dezvoltare, lansarea sa fiind planificată pentru 8 august 2023 . Fără îndoială, această lansare majoră este setat să revoluționeze modul în care creăm și gestionăm site-urile . De asemenea, veți obține funcții inovatoare și îmbunătățiri . Deci, vrei să-i cunoști?
Versiunea beta este în curs de testare meticuloasă, iar un Release Candidate (RC) tocmai a fost lansat. Dar puteți încă să aruncați o privire asupra caracteristicilor sale viitoare .
Vești bune! Acest articol enumeră toate caracteristicile revoluționare ale WordPress 6.3 . În plus, veți învăța cum să testați versiunea beta sau RC și să raportați feedback pentru îmbunătățiri.
Așadar, pregătiți-vă pentru o privire captivantă asupra viitorului WordPress!
Vă prezentăm WordPress 6.3 – Descoperiți viitoarea versiune WordPress
Noua versiune WordPress 6.3 va fi lansată pe 8 august 2023 . Acest anunț aduce entuziasm milioanelor de proprietari de site-uri web, dezvoltatori și bloggeri.

Această versiune promite să se bazeze pe reputația platformei pentru ușurință în utilizare, versatilitate și performanță. În cele din urmă, își va consolida poziția ca alegere de bază pentru crearea și gestionarea site-urilor web dinamice.
Fără îndoială, WordPress va aduce diverse îmbunătățiri, optimizări și caracteristici pentru a îmbunătăți experiența utilizatorului. Exact, veți primi peste 500 de funcții și îmbunătățiri noi , plus peste 400 de remedieri de erori , în această versiune.
Prin urmare, această actualizare se va adresa atât începătorilor, cât și dezvoltatorilor experimentați, permițându-le să-și dezlănțuie creativitatea.
Pe măsură ce se apropie data generală de lansare, anticiparea crește în comunitatea WordPress. Deci, este posibil să așteptați cu nerăbdare să explorați potențialul noii versiuni. Nu-i aşa?
Noi puncte importante ale WordPress 6.3
În prezent, veți găsi diferite versiuni beta și primul candidat pentru lansare. Toate sunt gata pentru descărcare și testare. Deci, le puteți verifica și evalua pe un site web de testare. Dar aceste caracteristici se pot schimba înainte de lansarea finală.
Am testat și monitorizat deja noile funcții pe un site web de testare. Cel mai bun dintre toate, am compilat mai jos toate cele mai recente aspecte ale WordPress.
Deci ce mai aștepți? Să le aflăm acum!
1. Performanță amplificată
Versiunea anterioară de WordPress 6.2 a avut îmbunătățiri incredibile de performanță. Acum, noua versiune va avea peste 170 de actualizări legate de performanță . Care include:
- Amână și suport asincron pentru API-ul WP Scripts (Interfață de programare a aplicației).
- Optimizarea rezoluției șablonului bloc.
- Suport mai bun pentru versiunile PHP 8.0, 8.1 și 8.2.
- Optimizări privind încărcarea leneșă a imaginilor și încărcarea emoji etc.
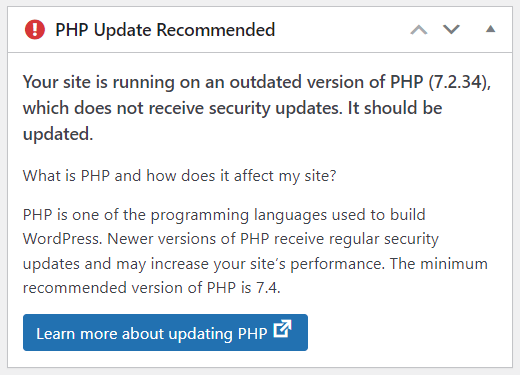
Încheierea suportului pentru PHP 5
De fapt, WordPress 6.3 își va înceta suportul pentru PHP 5. Da, ați citit bine!
WordPress 6.2 acceptă PHP 5.6.20 sau mai mare. Dar doar 3,9% dintre instalațiile monitorizate utilizează în prezent PHP 5.6 din iulie 2023.
Deci, echipa de bază WordPress a întrerupt suportul pentru PHP 5.6.20 . În timp ce versiunea minimă acceptată este setată la PHP 7, versiunea PHP recomandată rămâne PHP 7.4 sau mai mare.

Utilizați PHP 5.6 pe site-ul dvs. web? Te întrebi ce se va întâmpla cu site-ul tău? Astfel de site-uri vor rămâne pe ramura WordPress 6.2 cu actualizări continue de securitate. Deoarece politica de securitate acceptă versiunile WordPress 4.1 și ulterioare.
Prin urmare, recomandăm proprietarilor de site-uri web PHP 5.6 să-și schimbe setările versiunii PHP din panoul de control al găzduirii.
În plus, Gutenberg este un plugin WordPress pentru a îmbunătăți capacitățile editorului de blocuri. Are un plan de lansare separat de nucleul WordPress și acceptă cele mai recente 2 versiuni WordPress. Deci, Gutenberg va suporta probabil PHP 5.6 până când WordPress 6.4 va fi lansat.
2. Editor de site fără efort
Această versiune WordPress viitoare va avea un aspect nou pentru Editorul site-ului . Veți obține o experiență mai eficientă și mai ușor de utilizat în timp ce navigați, editați și gestionați site-ul dvs.
Așadar, haideți să vedem pe rând principalele evidențieri!
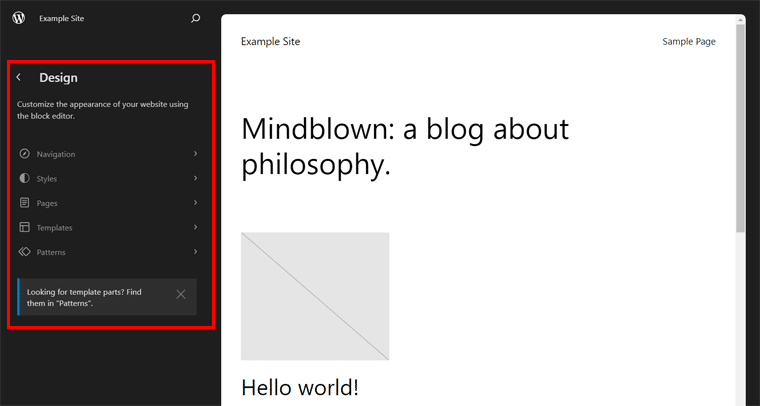
Bara laterală de navigare reproiectată
Dacă utilizați versiunea 6.2, atunci puteți găsi un nou navigator pentru editorul site-ului. Meniurile din bara laterală includ „ Șabloane” și „ Părți șabloane” .
Acum, 6.3 va extinde această bară laterală de navigare și va insera mai multe meniuri. Sunt:

- Navigare: Aici veți găsi linkurile prezente în blocul dvs. de navigare. De asemenea, puteți rearanja sau elimina elementele din meniu și puteți utiliza opțiunea „Editare” pentru a face modificări.
- Stiluri: acest meniu vă va permite să alegeți și să previzualizați variațiile de stil ale temei dvs. În plus, puteți deschide „ Cartea de stil ” pentru a vedea cum vor arăta toate componentele site-ului dvs. cu un stil de temă. Sau utilizați panoul de stiluri globale din „ Editați stiluri ”.
- Pagini: în acest meniu, veți vedea toate paginile disponibile pe site-ul dvs., inclusiv schițele. Mai presus de toate, puteți deschide, edita și configura pagina direct din editorul site-ului.
- Șabloane: ca și anterior, acest meniu include șabloane pe care le puteți alege pentru editare. În plus, puteți face clic pe opțiunea „ Adăugați un șablon nou ” pentru a crea unul nou.
- Modele: Aici se află părțile șablonului împreună cu „ Modele tematice ” și „ Modelele mele ”. Acolo, include și opțiuni pentru a vă permite să le gestionați separat.

Editare mai rapidă de pagini, conținut și șabloane
Ghici ce? Editorul site-ului va avea o experiență de încărcare îmbunătățită. Ce e mai mult?
După cum am menționat anterior, puteți adăuga și edita direct paginile dvs. prin intermediul editorului site-ului. Acest lucru face procesul de creare a site-ului mai simplu. Deoarece nu trebuie să mergeți la editorul de pagini dedicat.
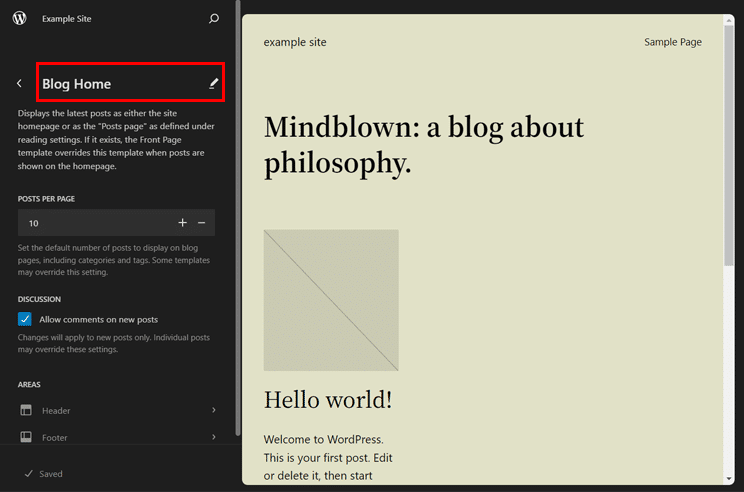
Pur și simplu deschideți o pagină din navigare, de exemplu, „ Acasă pe blog ”. Acum, puteți configura pagina. Aici, puteți seta numărul de postări de blog pe pagină și puteți activa discuțiile. În plus, puteți apăsa opțiunea „ Editare ” pentru a începe editarea paginii blogului.

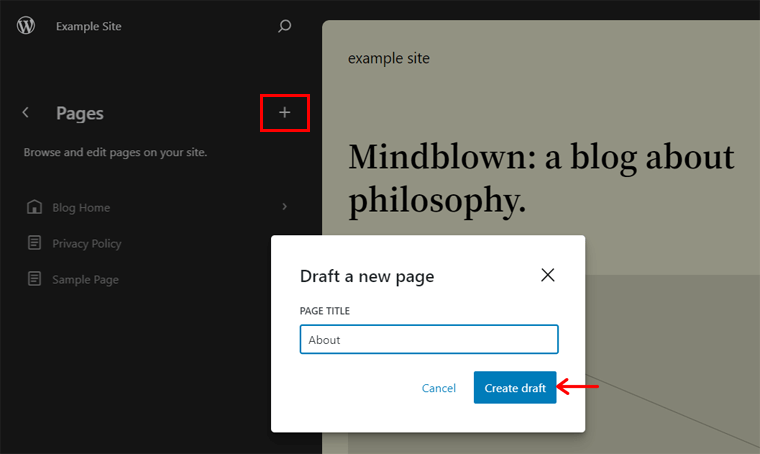
Ca să nu mai vorbim, puteți să faceți clic pe opțiunea „ Deschideți o pagină nouă ” pentru a crea o pagină nouă. Acum, trebuie să inserați titlul paginii și să apăsați butonul „ Creare schiță ”.

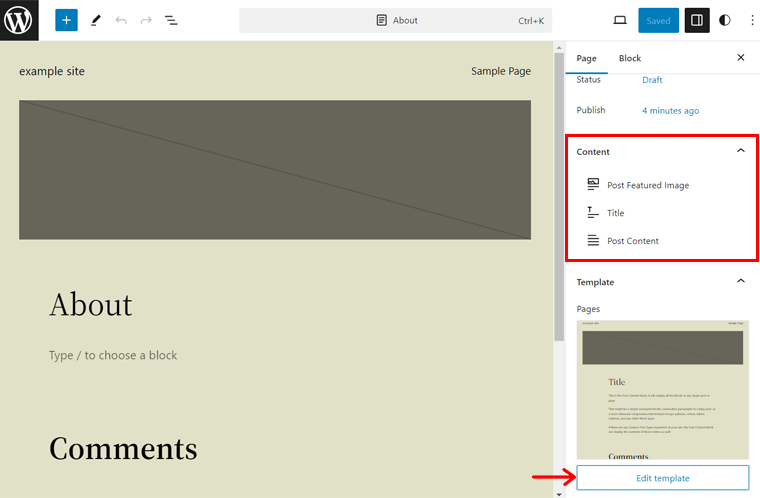
În plus, vă puteți personaliza fără probleme site-ul web cu editarea conținutului. Pe aceeași pagină, puteți găsi meniul drop-down „Conținut” în partea dreaptă.
Include o listă cu toate tipurile diferite de conținut pe care le are pagina dvs. Puteți alege conținut de acolo pentru a accesa conținut specific pentru o editare ușoară.
După ce ați terminat de scrierea conținutului, faceți clic pe butonul „Salvați” pentru a salva pagina nouă.
În afară de asta, editarea șablonului pentru a-și ajusta aspectul este posibilă și în editorul site-ului. Mai presus de toate, puteți edita șablonul paginii dvs. chiar acolo unde am lăsat-o înainte.
Sub opțiunea „Conținut”, se află secțiunea „Șablon” . Acum, puteți face clic pe butonul „ Editați șablonul ”.

Aceasta vă redirecționează către interfața de editare a șablonului. Cat de tare e asta?
Paleta de comandă eficientă
O altă caracteristică care așteaptă versiunea 6.3 este paleta de comenzi. Va oferi o modalitate mai rapidă de a naviga între diferitele panouri ale editorului de site sau de a efectua orice acțiune. De exemplu, puteți să vă deplasați între șabloane, să adăugați o postare sau o pagină nouă, să editați un șablon etc.
Deci, să vedem cum!
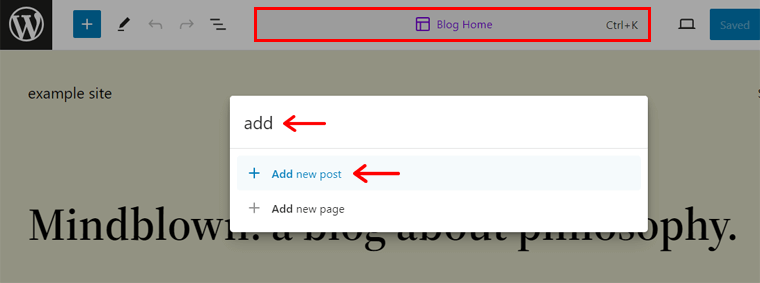
Când deschideți editorul de site pe orice pagină sau șablon, veți găsi pagina sau numele șablonului pe care îl vedeți în partea de sus. Pe lângă asta, există opțiunea „ Ctrl+K ”.
Dacă faceți clic pe el, atunci se deschide paleta de comenzi. Acolo, puteți căuta panoul pe care doriți să îl deschideți sau sarcina pe care doriți să o faceți.
Să presupunem că editați șablonul Blog Home și doriți să adăugați rapid o nouă postare. Apoi, puteți căuta termenul „adăugați” și veți vedea deja opțiunea „ Adăugați o postare nouă ”. Faceți clic pe această opțiune și vă va duce la editorul de postări. Simplu ca buna ziua!

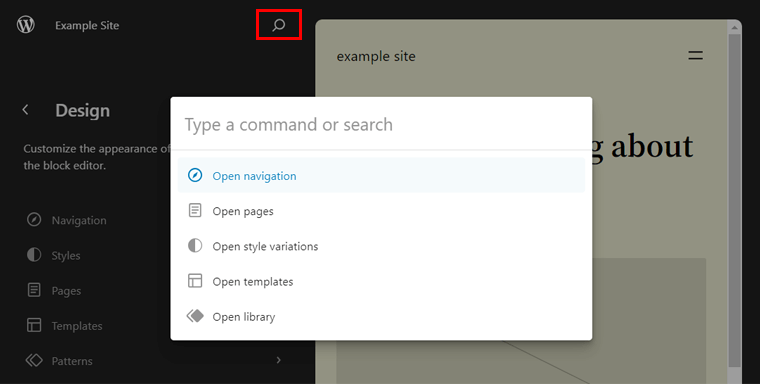
Există un lucru pe care l-am ratat înainte. În noua bară laterală de navigare, puteți găsi opțiunea „ Deschideți paleta de comenzi ”. Acolo, puteți introduce o comandă sau puteți căuta ceea ce doriți.

În plus, când treceți mouse-ul peste partea stângă a acestei opțiuni de căutare, veți vedea opțiunea „ Vizualizare site ”. Făcând clic pe această opțiune, vă puteți deschide site-ul într-o filă nouă.
Cât de bun este asta?
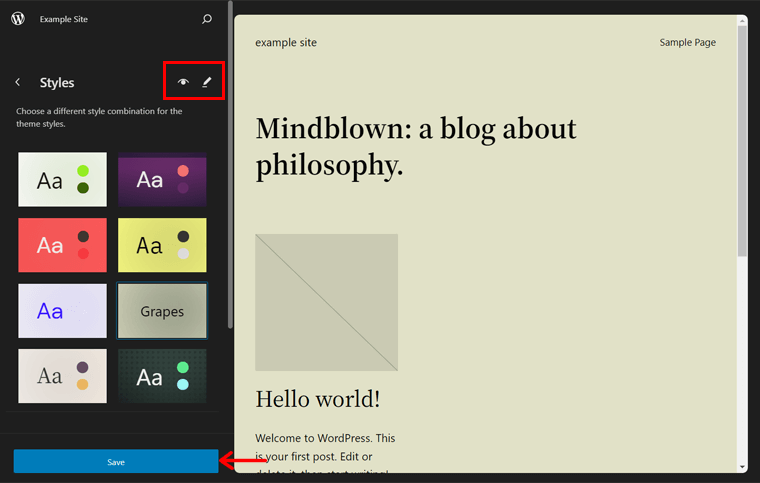
Revizuiri de stil ușor de utilizat
În continuare, WordPress 6.3 va începe revizuirile de stil. Vă permite să vedeți modificările salvate pe care le-ați făcut stilurilor de teme și să le anulați atunci când este necesar.
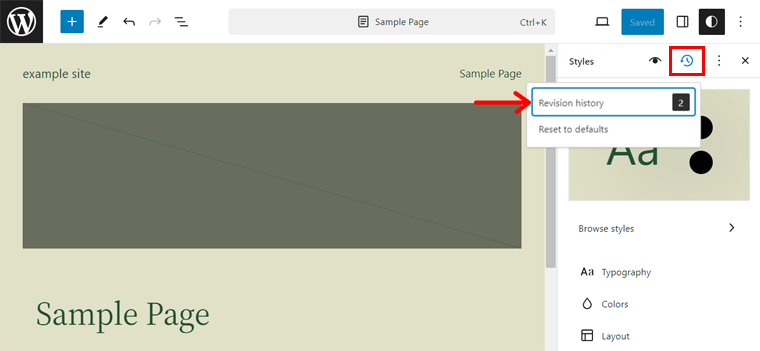
Pur și simplu deschideți setarea Stiluri în editor. Acolo, faceți clic pe opțiunea „Revizuiri” prezentă și selectați opțiunea „ Istoricul reviziilor ”.

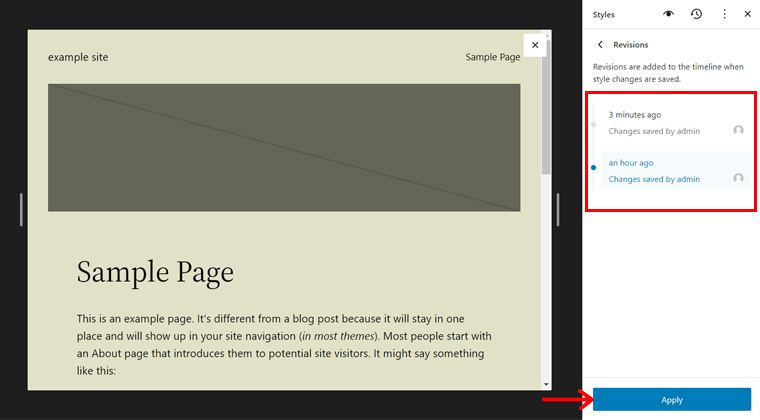
Acum, veți vedea o listă cu revizuirile disponibile, marcajele de timp și utilizatorii care au făcut modificările. Pentru a reveni înapoi, faceți clic pe versiunea dorită și apăsați butonul „Aplicați” .

Asta este! Așa comutați între diferite versiuni și reveniți la o stare anterioară.
Modul simplificat fără distracție
În prezent, un mod fără distragere a atenției este prezent pe pagină și editorul de postări pentru crearea de conținut. Odată cu actualizarea viitoare, o veți primi și în editorul site-ului.
Nu știi ce este modul fără distracție? Acest mod ascunde toate panourile laterale și de sus și dezactivează bara de instrumente pentru blocuri. Toate acestea sunt pentru a vă permite să vă concentrați pe editarea conținutului.
Iată un instantaneu rapid despre cum să porniți un mod fără distracție.
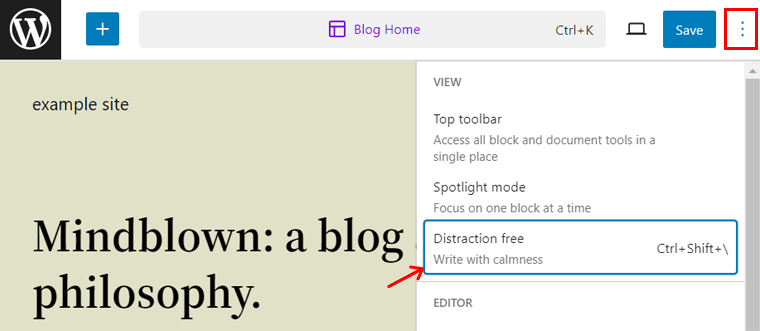
Deschideți editorul site-ului și faceți clic pe pictograma „Opțiuni” din dreapta sus. Acolo, apăsați opțiunea „ Fără distracție ” pentru a începe modul. Asta e tot!

Previzualizare utilă a temei bloc
Noua versiune va ușura procesul de previzualizare a unei teme WordPress înainte de a o instala pe cea perfectă. Pentru că puteți avea o previzualizare live a temelor în editorul site-ului.
Și mai sunt de oferit. Să vedem!
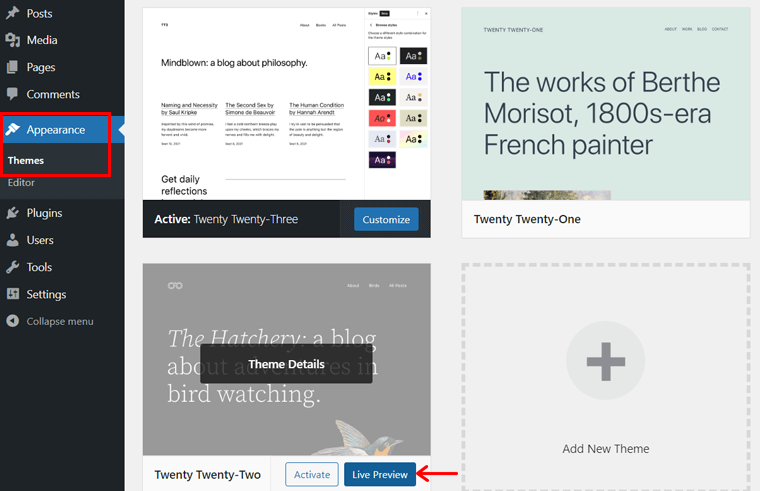
Să presupunem că căutați o temă blocată pentru site-ul dvs. în meniul Aspect > Teme . Acolo, puteți face pur și simplu clic pe butonul „ Previzualizare live ” al unei teme.

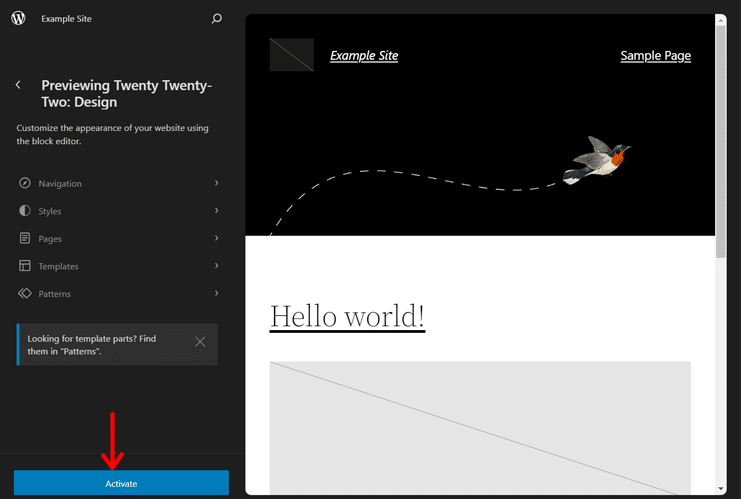
Aceasta vă redirecționează către editorul site-ului, afișând tema pe care tocmai ați selectat-o pentru previzualizare. De asemenea, veți primi toate meniurile cu opțiuni pe bara laterală de navigare.
Prin urmare, le puteți folosi pentru a vedea cum va arăta site-ul dvs. după ce editați tema. Dacă ești în regulă cu o temă, atunci poți să dai clic direct pe butonul „Activare” din editor. Acest lucru actualizează designul site-ului dvs. web instantaneu.

Căutați tema perfectă pentru blocuri WordPress?
Dacă doriți să vă bucurați de funcțiile Full Site Editing (FSE), atunci trebuie să utilizați o temă de blocare WordPress. Iată linkul către lista noastră cu cele mai bune teme de blocare WordPress pentru FSE:
3. Blocuri noi și actualizate
O altă schimbare crucială în noua actualizare va fi adăugarea de noi blocuri. De asemenea, este posibil să găsiți îmbunătățiri la unele anterioare. Să aruncăm o privire la ele.
Bloc de detalii noi
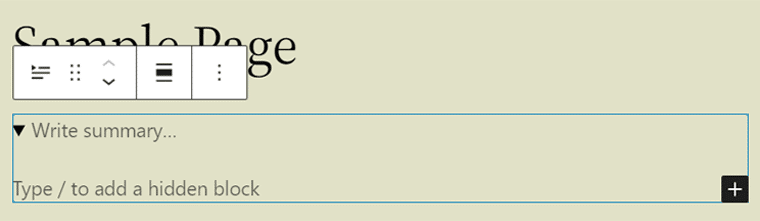
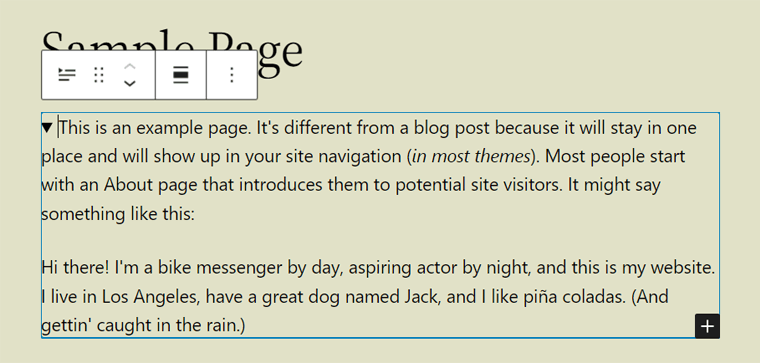
„Detalii” este un bloc nou care cuprinde un titlu rezumat în partea de sus și o secțiune pliabilă mai jos. Deci, utilizatorii trebuie să facă clic pe textul rezumat pentru a dezvălui informațiile ascunse din interior.

Pentru a-l folosi, ar trebui să adăugați blocul „Detalii” și să faceți textul vizibil pentru toți utilizatorii. Sub aceasta, adăugați conținutul pentru a ascunde. Cel mai bine, conținutul din ambele zone poate fi text, imagini etc.

Practic, puteți folosi acest bloc pentru a prezenta conținut extins, cum ar fi spoilere, fragmente de cod, specificații de produs etc.
Bloc nou de note de subsol
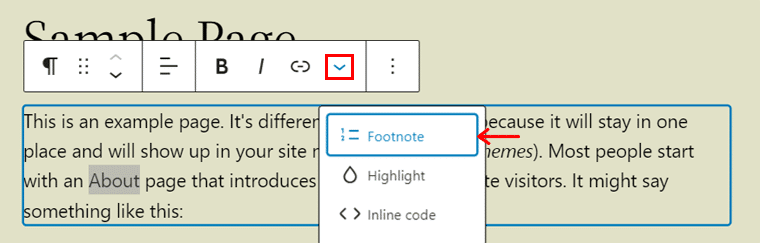
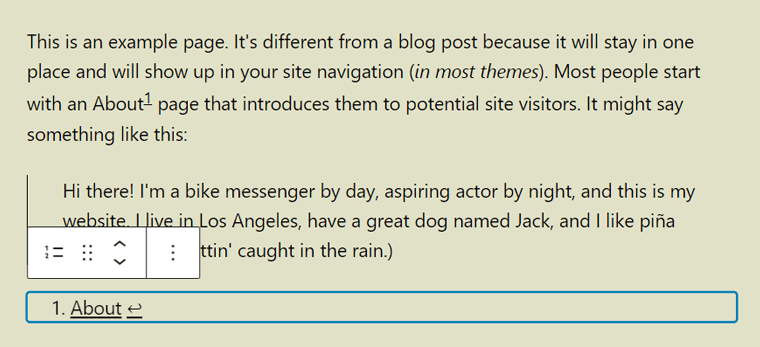
Anterior, trebuia să folosești un plugin WordPress pentru a adăuga note de subsol la postările tale. Acum, noua versiune va construi blocul „ Note de subsol ”. Mai simplu spus, acest bloc vă permite să adăugați citate.
În primul rând, trebuie să selectați textul pe care doriți să îl citați. Apoi, faceți clic pe butonul „Mai multe” din bara de instrumente pentru blocuri. Acolo, faceți clic pe opțiunea „ Notă de subsol ”.

În mod automat, un bloc de note de subsol va fi adăugat la sfârșitul conținutului dvs. referitor la textul dvs. Deci, acum puteți adăuga citarea folosind blocul.

Nu ați găsit un bloc pe care îl doriți în nucleul WordPress?
Puteți găsi mai multe plugin-uri WordPress care oferă blocuri suplimentare pentru diverse nevoi. Deci, luați unul dintre pluginurile din lista de mai jos.

Actualizări privind imaginea, distanțierul și blocurile de acoperire
Împreună cu noile blocuri, veți primi actualizări și despre blocurile existente. Unele blocuri includ Image , Spacer și Cover . Să vedem ce diferență vor face aceste blocuri!
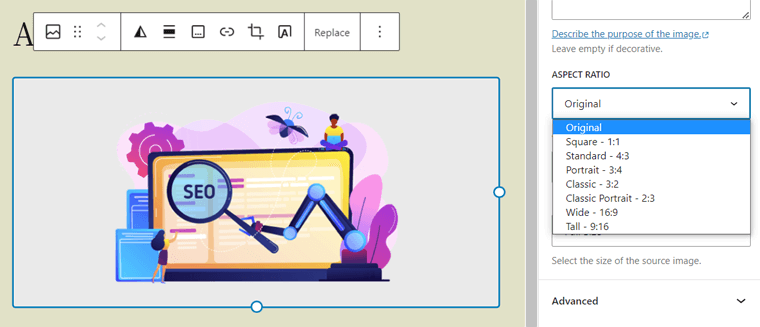
În primul rând, când adăugați un bloc Imagine , puteți alege raportul de aspect pentru o imagine. Acest lucru va permite utilizatorilor să aleagă dimensiunea imaginii, păstrând în același timp raportul de aspect.
Captura de ecran de mai jos arată diferitele opțiuni „Raport de aspect” pentru blocul Imagine. Unele opțiuni sunt Original, Pătrat, Standard, Portret etc.

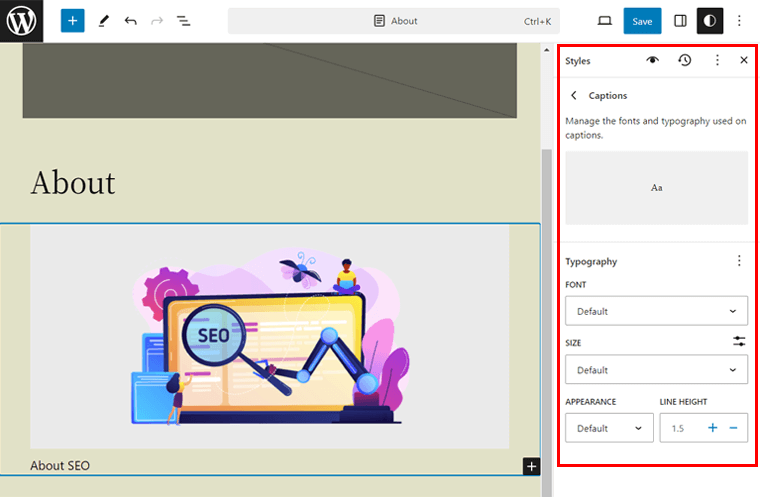
În plus, stilurile globale vor oferi opțiuni de stil pentru legendă. Le puteți găsi când mutați „ Stiluri > Tipografie ”.
Acolo, vizitați opțiunea „ Sutitrări ” și lăsați-vă hipnotizat de diferite opțiuni de stil. Opțiunile sunt fontul, dimensiunea, aspectul și înălțimea liniei.

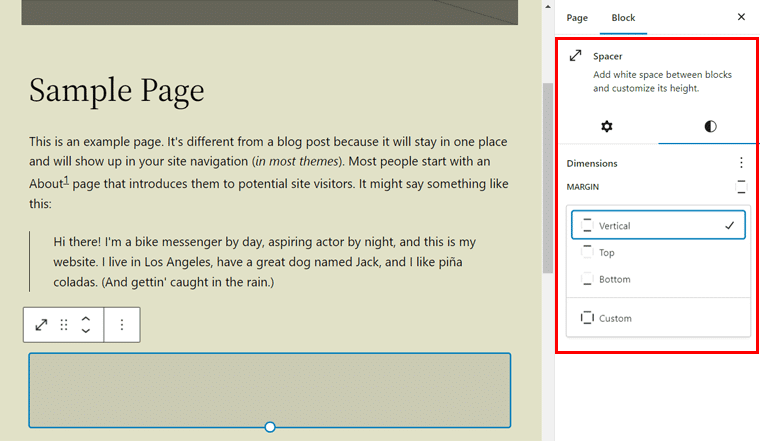
În mod similar, WordPress 6.3 va include presetări pentru blocul Spacer . Aceasta înseamnă că puteți seta cu ușurință marginile orizontale, verticale sau ambele folosind opțiuni predefinite.
Aflați cum funcționează în imaginea de aici:

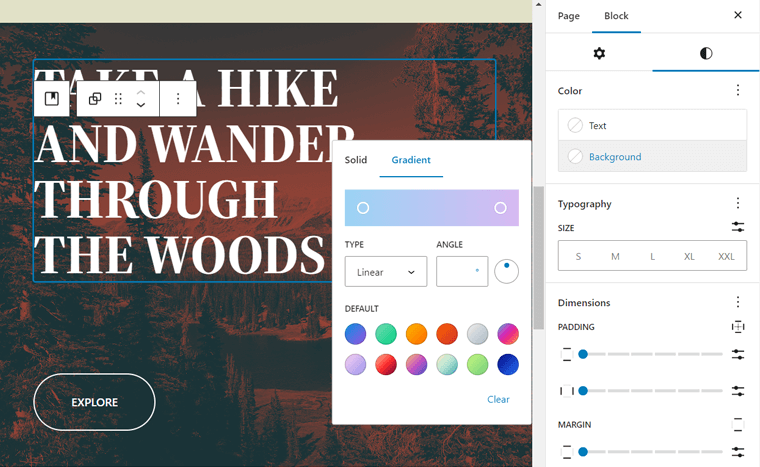
Ultimul, dar nu cel din urmă. Blocul Cover va include mai multe îmbunătățiri, care includ:
- Include un instrument de proiectare a culorii textului pentru textul din interiorul blocului Copertă.
- Suport pentru filtre duoton , care erau prezente anterior în blocul Imagine.
- Puteți găsi diferite opțiuni de aspect , similare blocului Grup.

Sunteți confuz între blocuri și widget-uri? Citiți acest articol de comparație despre blocurile WordPress vs widget-uri.
4. Îmbunătățiri ale modelelor
Încântător, veți obține o mulțime de îmbunătățiri ale modelelor în următoarea actualizare. Deci, haideți să le verificăm!
Modele sincronizate și nesincronizate
În primul rând, WordPress 6.3 va combina blocuri și modele reutilizabile pentru o mai bună personalizare și experiență de utilizator. De fapt, noua versiune introduce 2 tipuri de modele:
- Sincronizat: modelele sincronizate sunt blocuri reutilizabile cu un nume diferit. Când le modificați, vor afecta modelele sincronizate originale.
- Nesincronizat: modelele nesincronizate sunt modelele bloc tradiționale. Le puteți insera oricând și faceți modificări fără a afecta modelele originale.
Creați, salvați și gestionați cu ușurință modele
În editorul site-ului, meniul „Modele” arată părțile și modelele șablonului. Mai exact, puteți crea, salva și gestiona atât modele sincronizate, cât și nesincronizate aici. Să vedem!
Mai întâi, faceți clic pe opțiunea „ Creare model ” care oferă 2 opțiuni:
- Creați o parte șablon
- Creați model
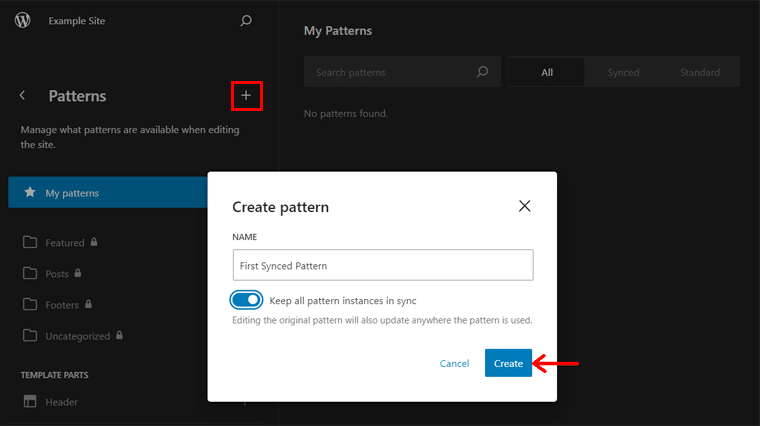
Acum, alegeți a doua opțiune și veți primi o fereastră pop-up. Acolo, scrieți numele noului model. De asemenea, puteți vedea opțiunea „ Păstrați toate instanțele de tipare sincronizate ”.
Dacă dezactivați această opțiune și faceți clic pe butonul „ Creați ”, atunci creați un model nesincronizat. Dar dacă îl activați și apăsați butonul „Creați” , atunci devine un model sincronizat.

Acum, vă puteți crea modelul și faceți clic pe butonul „Salvați” .
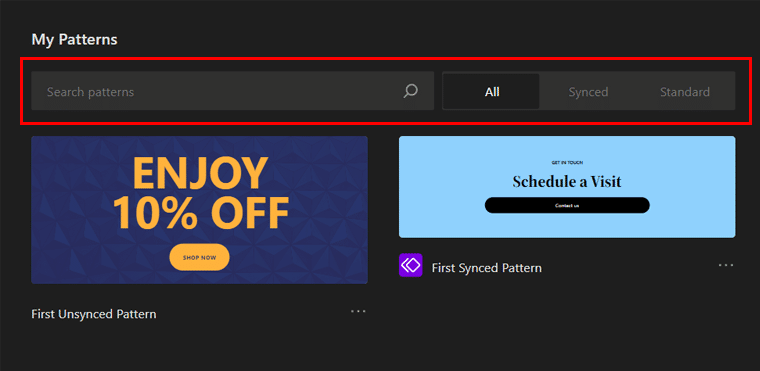
În plus, toate modelele dvs. vor fi salvate în categoria „ Șabloane mele ”. Puteți găsi, de asemenea, un buton de căutare pentru a găsi un model. În plus, există 3 categorii, și anume Toate , Sincronizate și Standard . Acest lucru vă ajută să distingeți blocurile și modelele reutilizabile.

Dacă doriți să vă gestionați modelele, faceți clic pe „ Gestionați toate modelele mele ” din bara laterală. Aceasta vă permite să editați, să ștergeți și să exportați modele.
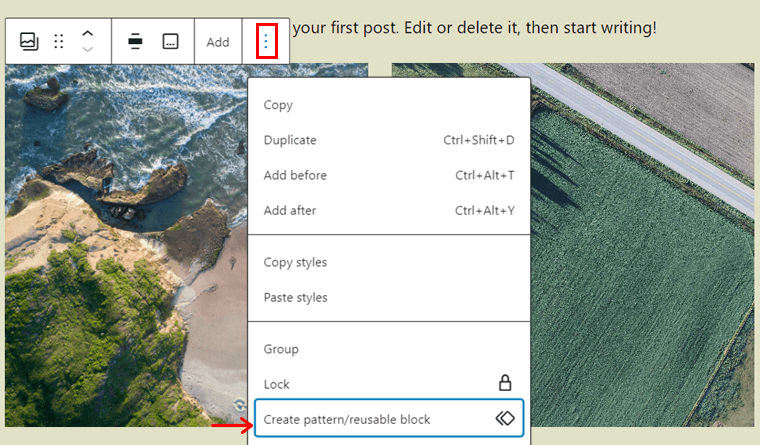
Să presupunem că nu utilizați editorul de site, ci un editor general de postare sau de pagină. În această situație, puteți crea și orice tip de model.
De exemplu, deschideți o postare sau o pagină și creați un design. Pentru a salva acest design ca model, selectați designul și faceți clic pe „Opțiuni” în bara de instrumente. Apoi, faceți clic pe opțiunea „ Creați model/bloc reutilizabil ”.

După aceea, puteți scrie numele și alege modelul care urmează să fie sincronizat sau nesincronizat.
Doriți un ghid despre modelele de blocuri WordPress?
Dacă da, atunci aici este. Faceți clic pe linkul de mai jos pentru a afla ce sunt modelele de bloc și cum să le utilizați pentru a proiecta pagini. Începem!
5. Îmbunătățiri de utilizare
Iată o descriere a diferitelor funcții de utilizare pe care le veți primi odată cu noua actualizare. Toate se concentrează pe facilitarea procesului de creare a unui site web. Să mergem!
Actualizări ale barei de instrumente
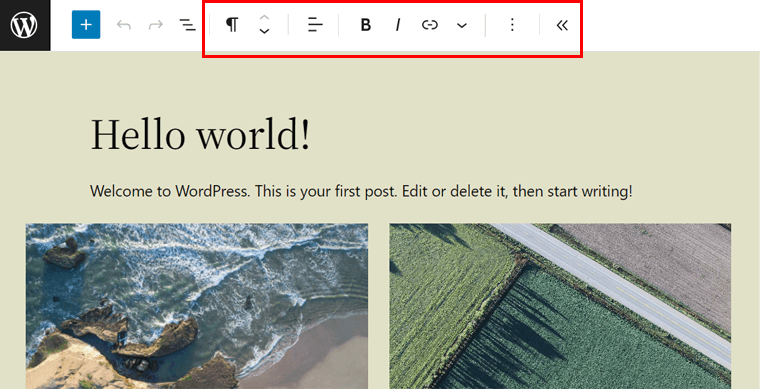
În mod implicit, o bară de instrumente pentru bloc este afișată chiar în partea de sus a blocului când o selectați. Acest lucru ocupă mai mult spațiu și vă poate împiedica procesul de editare.
Dar caracteristica îmbunătățită „ Bară de instrumente de sus ” poate afișa acum bara de instrumente pentru blocuri a fiecărui bloc pe un panou superior comun. Da! Toate instrumentele de bloc și documente sunt într-un singur loc.
Confuz? Să folosim această funcție pentru a o înțelege mai bine.
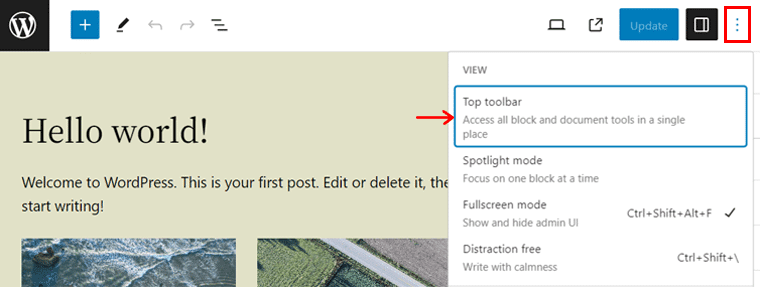
În editor, accesați „Opțiuni” din partea dreaptă și activați caracteristica „ Bara de instrumente de sus ”.

Acum, selectați orice bloc de pe interfața dvs. Ați găsit bara de instrumente pentru blocuri în panoul de sus? Consultați captura de ecran de mai jos pentru a vedea cum arată:

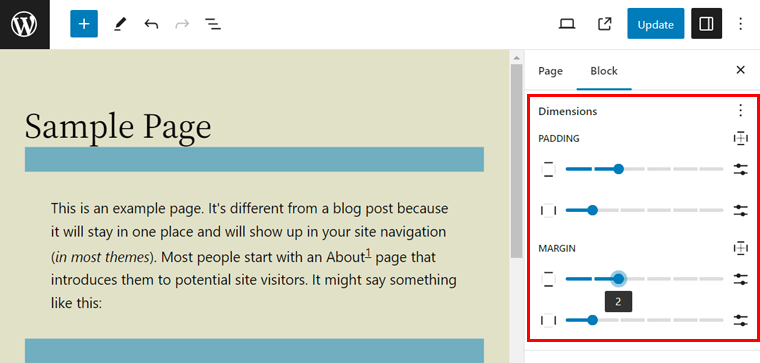
Suplimentare mărită și controale pentru marjă
Până la WordPress 6.2, dacă ați deconectat controalele de umplutură și marjă, atunci acestea au ocupat spațiu în coloana din dreapta. Acum, 6.3 va introduce umplutură mărită și controale pentru marjă. Da, aceste comenzi sunt mai compacte și mai ușoare decât înainte. Să vedem!
Veți găsi controalele îmbunătățite pentru umplutură și marjă în stilurile Dimensiuni . Cu actualizarea, puteți seta cu ușurință umplutura și marginea din toate părțile sau din fiecare parte separat.

Control mai bun al legăturilor
Instrumentul de control al linkurilor din editorul de blocuri vă permite să adăugați linkuri. Puteți găsi ajustări ale acestui instrument în versiunea viitoare. Exact, puteți crea o pagină nouă chiar din acest instrument pentru a lega textul postării sau paginii dvs. Hai să verificăm!
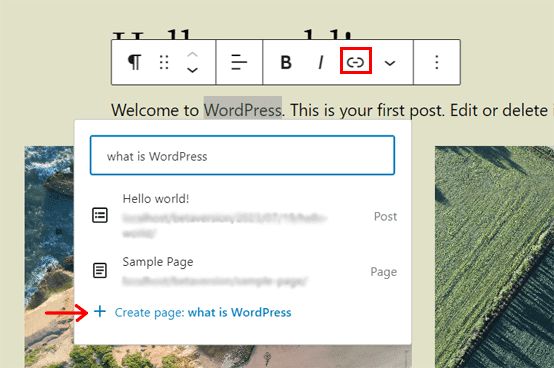
Puteți deschide o pagină sau o postare și puteți selecta un text pentru a le trimite. Pe bara de instrumente pentru blocuri, selectați opțiunea „Link” .
Să presupunem că doriți să legați textul la o pagină care nu a fost încă creată. Apoi, puteți căuta folosind noul nume de pagină și faceți clic pe opțiunea „ Creare pagină ”. Aceasta creează o pagină nouă cu acel nume și legături către textul dvs.

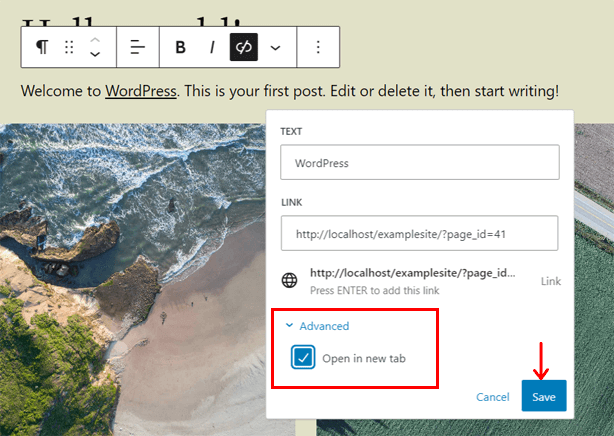
În plus, puteți face clic pe butonul „Editați” de pe link. Acolo, veți găsi o nouă secțiune „ Avansat ”. Deschideți-l și puteți alege să deschideți linkul într-o filă nouă. În cele din urmă, asigurați-vă că apăsați butonul „Salvare” .

6. Accesibilitate îmbogățită
WordPress a făcut întotdeauna experiența de creare a site-ului web accesibilă tuturor. În continuare, WordPress 6.3 oferă peste 50 de îmbunătățiri ale accesibilității .
Iată o listă cu câteva dintre domeniile notabile de îmbunătățire a accesibilității:
- Etichetare ridicată
- File avansate și navigare cu săgeți
- Ierarhie de titluri ajustată
- Comenzi suplimentare în editorul de imagini admin pentru cititoarele de ecran
- Navigare perfecționată prin cuvinte cheie
- Formular de conectare mai bun, pași de instalare și tabele cu liste
- Mai multe bilete de accesibilitate sunt vizibile în WordPress Trac.
Consultați lista noastră scurtă cu cele mai bune pluginuri de accesibilitate WordPress pentru a vă face site-ul mai accesibil.
7. Modificări suplimentare diverse
În afară de caracteristicile și îmbunătățirile menționate mai sus, iată o listă cu alte modificări diverse:
- Are o administrare revizuită care împiedică ca datele sensibile ale utilizatorilor conectați să fie stocate în cache și să fie puse la dispoziție altora. De exemplu, prin istoricul browserului odată ce utilizatorul se deconectează.
- Versiunea jQuery este actualizată de la v3.6.4 la v3.7.0. Această ultimă versiune jQuery include remedieri de erori dintr-o nouă metodă.
- Adăugarea atributului „obligatoriu” la câmpurile de introducere a numelui de utilizator și a parolei din formularul de conectare WordPress.
- Introduce un nou cârlig de filtrare, „ plugin_list” , care vă permite să filtrați pluginurile WordPress.
- Include o nouă etichetă post-tip „ item_trashed ” care permite editorului de blocuri să anunțe mesajul corect atunci când o entitate este mutată în coșul de gunoi.
Asta-i tot pentru noile aspecte importante ale WordPress 6.3! Dar rămâneți aici, în timp ce dezvăluim procesul de testare a viitoarei actualizări. Deci, continuă să citești!
Planul de testare și lansare WordPress 6.3
Marcați-vă calendarul deoarece lansarea finală a WordPress 6.3 este programată pentru 8 august 2023 . Primul Release Candidate (RC) a fost lansat acum câteva zile , pe 18 iulie 2023 . Înainte de aceasta, au fost testate diverse versiuni beta.

Mai mult, vă încurajăm să testați versiunea de dezvoltare RC. Cu aceasta, puteți accesa noile funcții și îmbunătățiri ale noii ere a WordPress.
În plus, vă permite să identificați problemele de compatibilitate pe care le-ar putea avea site-ul dvs. Acest lucru este valabil mai ales atunci când site-ul dvs. include cod personalizat sau folosește mai multe plugin-uri.
Ești un dezvoltator de pluginuri sau teme? Apoi, testarea versiunii de dezvoltare este vitală pentru a vă asigura că pluginul sau tema sunt compatibile cu versiunea viitoare.
Cum testați noua versiune WordPress 6.3 Beta/RC?
În special, nu ar trebui să testați versiunile beta sau RC pe site-ul dvs. live. Dar tot trebuie să configurați un site web de testare unde puteți explora noile funcții anticipate.
Deci, aveți nevoie de un mediu de dezvoltare locală sau de un server de staging. Iată un ghid pentru tine!
Pasul 1: Configurați un mediu de dezvoltare locală sau un server de staging
Cel mai simplu dintre toate, puteți configura un server gazdă local pe dispozitivul dvs. Citiți acest tutorial complet despre instalarea WordPress pe gazda locală.
După aceea, iată procesul de configurare a versiunii RC. Începem!
Pasul 2: Instalați pluginul WordPress Beta Tester
Odată ce mediul dvs. de testare este gata, conectați-vă la tabloul de bord WordPress. Acolo, trebuie să instalați un plugin WordPress care vă permite să configurați cea mai recentă versiune WordPress 6.3 RC. Și pluginul este „ WordPress Beta Tester ”.
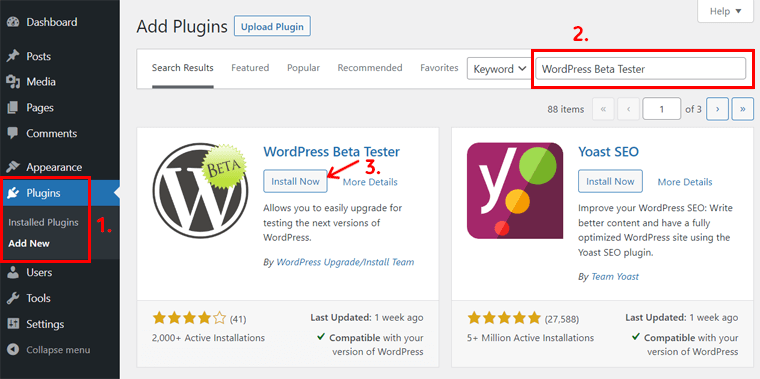
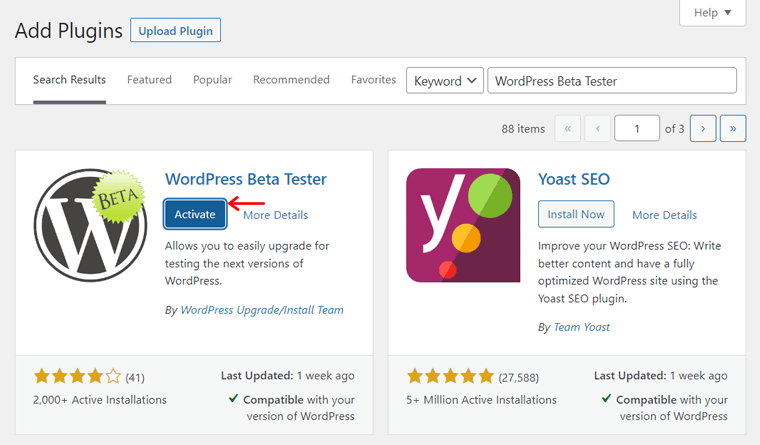
Tot ce trebuie să faceți este să navigați la meniul „ Plugins > Add New ”. Acolo, căutați „ WordPress Beta Tester ” și faceți clic pe butonul „Instalare acum” după ce îl găsiți.

Din nou, faceți clic pe butonul „Activare” pentru a activa pluginul pe site-ul web de testare.

Pasul 3: Configurați Instrumentul de testare beta
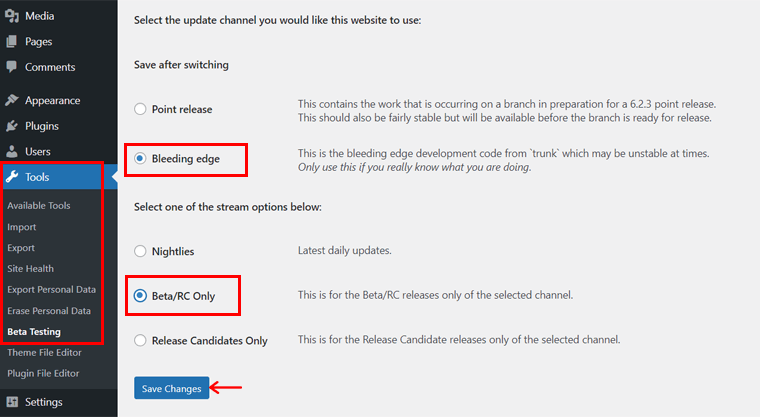
Odată ce pluginul este instalat și activat, deschideți meniul „ Instrumente > Testare beta ”. În „ Setări WP Beta Tester ”, veți găsi diferite modalități de a obține versiunea RC.
Vă recomandăm să alegeți canalul „ Bleeding edge ” și opțiunea de stream „ Beta/RC Only ” pentru a utiliza toate capabilitățile 6.3. Deci, alegeți aceste opțiuni și apăsați butonul „ Salvați modificările ”.

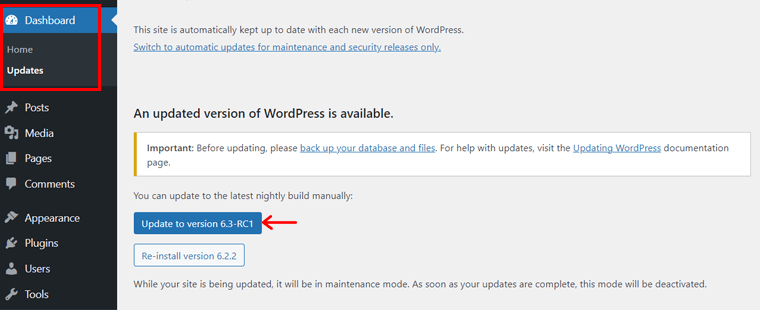
Acum, vă puteți actualiza tabloul de bord WordPress din meniul „ Tabloul de bord > Actualizări ”. Acolo, faceți clic pe butonul „ Actualizare la versiunea 6.3-RC1 ”.

Dacă doriți direct versiunea WordPress RC, atunci o puteți descărca de aici. Prin urmare, puteți configura această versiune pe gazda locală imediat.
Felicitări! Acum, veți primi cea mai recentă versiune WordPress 6.3 RC instalată pe tabloul de bord. Deci, îl puteți folosi pentru a accesa toate noile momente importante ale lansării viitoare.
Unde raportați feedbackul WordPress 6.3?
Ați întâmpinat probleme în timp ce utilizați versiunea de dezvoltare? Dacă da, atunci iată câteva locuri unde vă puteți raporta feedback-ul:
- Puteți raporta problema în zona Alpha/Beta în forumurile de asistență.
- Dacă puteți scrie un raport de eroare reproductibil, atunci este mai bine să depuneți unul pe WordPress Trac.
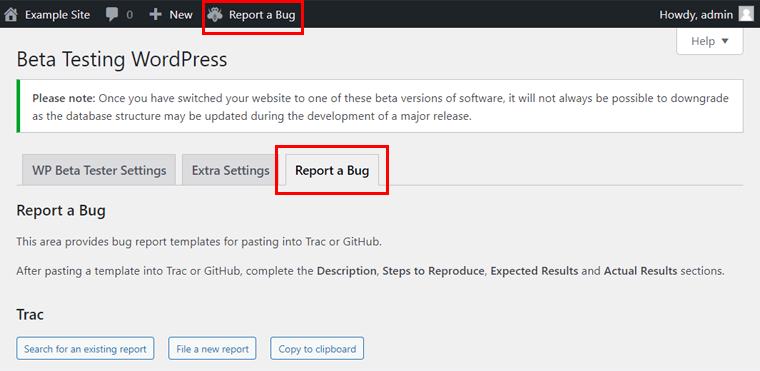
- Pe tabloul de bord de testare WordPress, veți găsi opțiunea „Raportați o eroare” în panoul de sus. De asemenea, fila „ Raportați o eroare ” este prezentă în meniul „ Instrumente > Testare beta ”.

Dar mai întâi, asigurați-vă că bug-ul nu este deja cunoscut. Așadar, află-l din această listă de erori cunoscute.
Concluzie
WordPress 6.3 este pregătit să facă o intrare extraordinară în lumea creării site-urilor web. Când vă familiarizați cu îmbunătățirile majore ale WordPress 6.3, le puteți valorifica în mod corespunzător puterea pentru site-ul dvs.
Într-adevăr, această versiune vă oferă funcții și îmbunătățiri pentru a crea și personaliza cu ușurință întregul site web. Sperăm că acest articol vă lămurește cu privire la noile sale aspecte.
Odată ce WordPress 6.3 este lansat, puteți citi articolul despre cum să vă actualizați articolul din versiunea WordPress.
Dacă întâmpinați provocări sau aveți întrebări, atunci nu ezitați să contactați. Suntem aici pentru a vă ajuta să găsiți soluții și să profitați la maximum de ofertele WordPress 6.3.
Pentru a vă extinde cunoștințele, vă încurajăm să explorați celelalte articole ale noastre. Aceasta include cum să verificați și să remediați permalinkurile WordPress și cum să mutați blocurile WordPress.
În cele din urmă, conectează-te cu noi urmărind platformele noastre de socializare pe Facebook și Twitter.
