Ce este nou în WordPress 6.5? 8+ Repere majore pentru utilizatori
Publicat: 2024-04-08Ești încântat să te arunci în cele mai noi și mai bune funcții ale WordPress 6.5 ? Ei bine, nu mai căutați!
Anul trecut a adus inovații rapide pentru WordPress. Am văzut introducerea WordPress 6.4, aducând un editor de site rafinat, un sistem puternic de modele și un accent pe nevoile dezvoltatorilor și creatorilor de conținut.
Dar WordPress nu se odihnește niciodată! WordPress 6.5 promite să fie și mai puternic. Este plin de upgrade-uri avansate concepute pentru a vă duce site-ul la următorul nivel.
Pregătește-te pentru o experiență de editare și mai fluidă! Împreună cu noi funcții interesante și îmbunătățiri continue care vor face gestionarea site-ului dvs. WordPress o ușoară.
Acest articol va fi ghidul tău unic pentru toate aspectele importante pe care utilizatorii le pot aștepta de la această actualizare WordPress 6.5.
Asadar, haideti sa începem!
8+ Repere majore pentru utilizatorii cu WordPress 6.5
WordPress își va lansa versiunea 6.5, care aduce un val de noi funcții și îmbunătățiri interesante. Toate sunt concepute pentru a îmbunătăți experiența atât pentru utilizatori, cât și pentru dezvoltatori.
Această actualizare oferă o multitudine de beneficii pentru a vă simplifica fluxul de lucru și pentru a îmbunătăți designul și funcționalitatea site-ului dvs. Să ne aprofundăm în cele opt puncte importante pe care WordPress 6.5 le are de oferit.
1. Biblioteca de fonturi
Spune-ți la revedere opțiunilor limitate de fonturi!
WordPress 6.5 introduce o bibliotecă de fonturi revoluționară încorporată. Vă oferă acces la o colecție vastă de fonturi Google direct în editorul de blocuri.
Acest lucru elimină nevoia de pluginuri terță parte. Și vă ajută să experimentați cu o varietate de fonturi pentru a se potrivi perfect cu estetica site-ului dvs.
Nu sună grozav?
Iată cum veți avea acces:
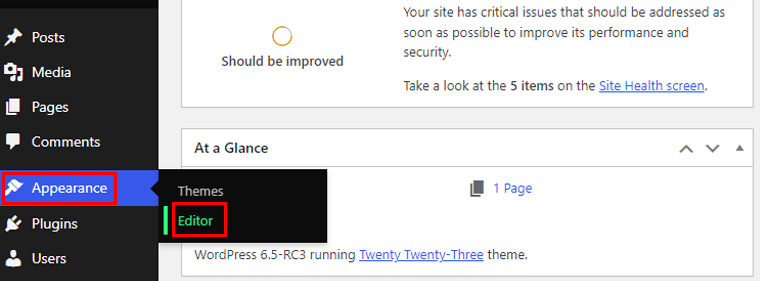
Deci, accesați tabloul de bord și apoi mergeți la opțiunea „Aspect > Editor” .

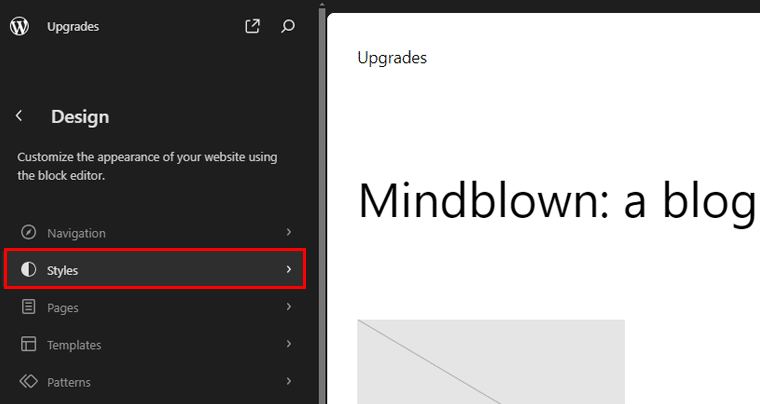
Odată ajuns în interfața de utilizare a editorului site-ului, alegeți „Stiluri”.

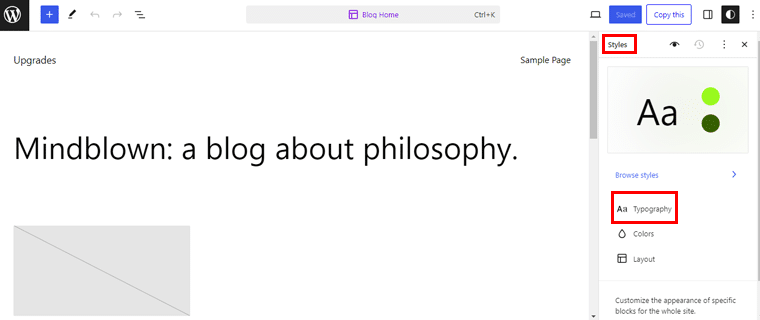
După aceea, în meniul de stil, alegeți opțiunea „Tipografie” .

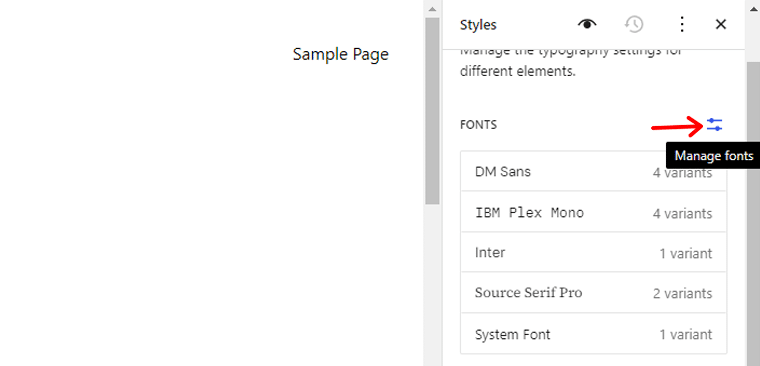
După aceea, apăsați pictograma „Gestionați fonturile” de lângă meniul Font.

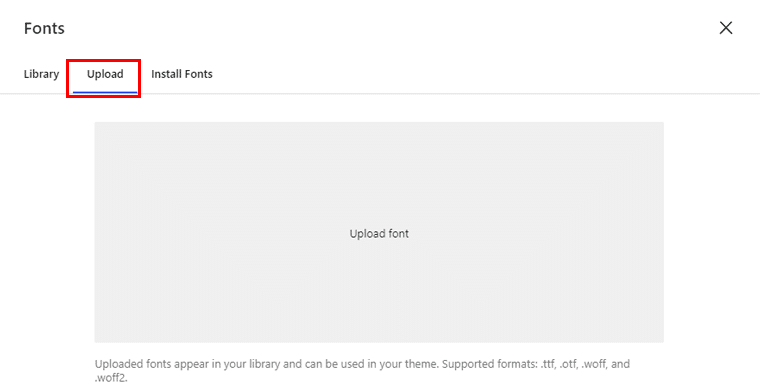
Acum va apărea o fereastră pop-up în care veți vedea biblioteca de fonturi. Există, de asemenea, o filă „Încărcare” unde vă puteți încărca fonturile în format .ttf , .wof și .woff2 .

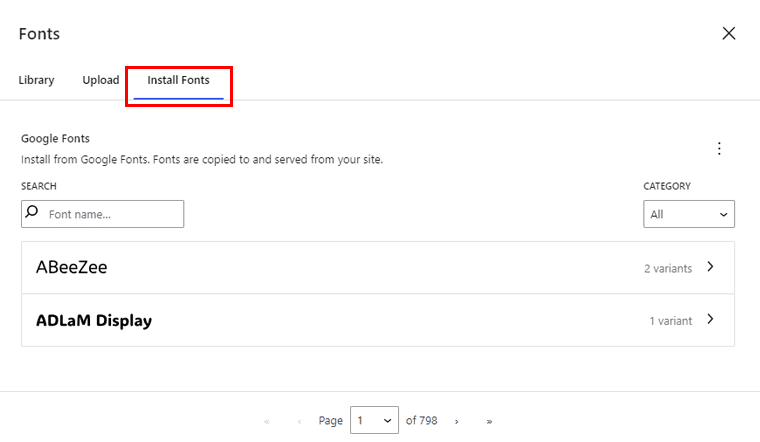
Pe lângă aceasta, există și o opțiune „Instalare font” . Unde trebuie să vi se permită să vă conectați direct la serverele Google . După aceea, puteți descărca fonturi și acestea vor fi stocate pe site-ul dvs. web.

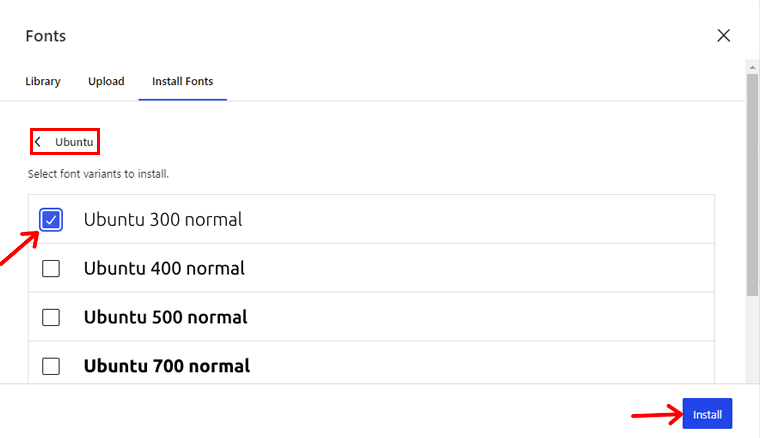
Acolo puteți căuta și fonturi după nume, alegeți variantele care vă plac și le instalați.

După finalizarea instalărilor, fontul selectat va fi adăugat la biblioteca de fonturi. Si asta e!
2. Redenumiți blocurile
WordPress 6.5 introduce capacitatea de a redenumi blocurile. Oferându-vă un control mai mare asupra organizării conținutului lor. Personalizând numele blocurilor pentru a reflecta mai bine conținutul acestora, puteți simplifica procesul de editare și puteți îmbunătăți eficiența fluxului de lucru.
Fie că este vorba despre redenumirea unui bloc de paragraf în „Introducere” sau a unui bloc de galerie în „Prezentare portofoliu”. Această caracteristică simplifică gestionarea conținutului și îmbunătățește experiența utilizatorului.
Să vedem cum se face!
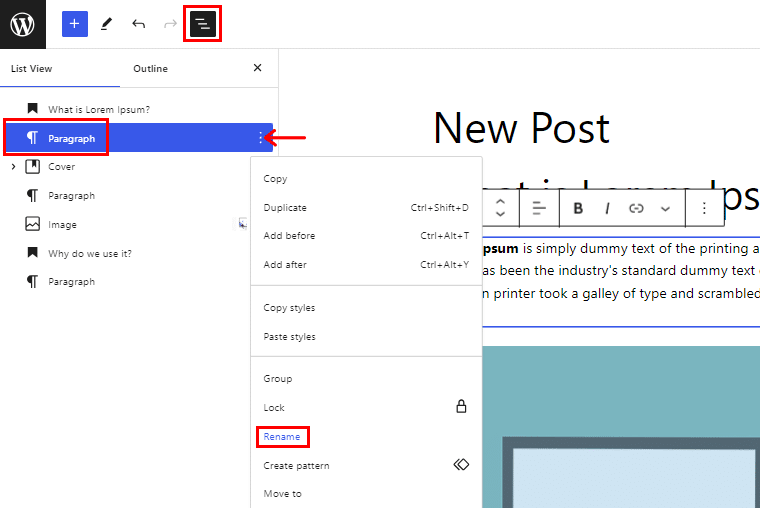
În postarea dvs., faceți clic pe pictograma de vizualizare a listei din stânga sus. Acolo vei vedea toate blocurile pe care le-ai folosit în postarea ta.
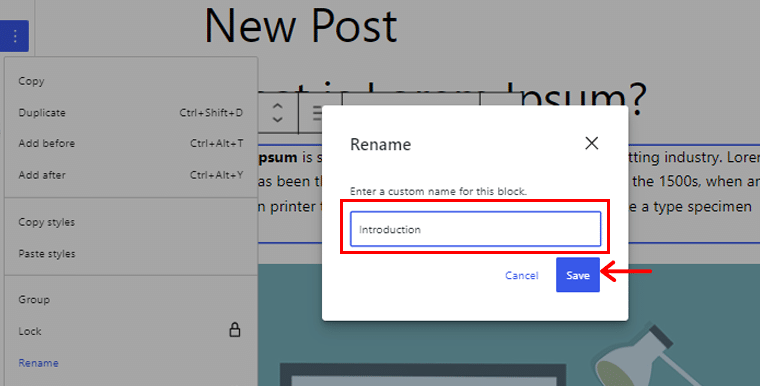
Acum, aici vom schimba numele „Bloc de paragraf”. Deci, faceți clic pe bloc și apoi apăsați pe punctul 3 de lângă blocul de paragraf. Dacă derulați în jos, veți găsi opțiunea „Redenumire” .

După aceea, va apărea o casetă pop-up. Dați un nume blocului dvs. de paragraf, de exemplu, îl vom numi Introducere . Apoi apăsați butonul „Salvare” .

De asemenea, puteți redenumi cu ușurință toate blocurile.
3. Dimensiunea imaginii de fundal a blocului de grup
Vești incitante pentru utilizatorii blocului Grup, oferă acum opțiuni de personalizare îmbunătățite pentru imaginile de fundal. Puteți ajusta dimensiunea și repetarea imaginilor de fundal în blocul Grup.
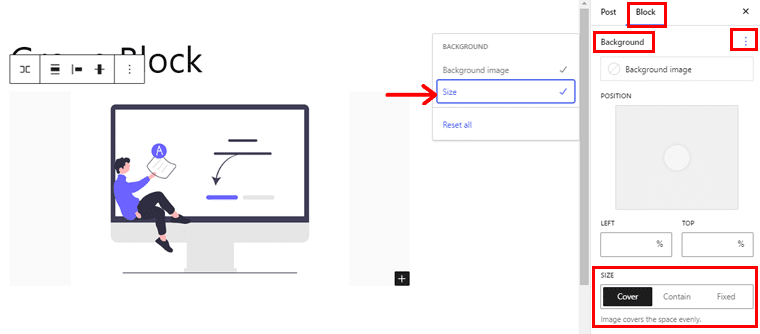
Deci, după ce ați adăugat „Blocul de grup”, sub opțiunea de blocare, faceți clic pe 3 puncte de lângă meniul Fundal . Acolo alegeți opțiunea „Dimensiune” și puteți alege să vă faceți acoperirea imaginii în întregime, conținută sau fixă.

Aceasta înseamnă că aveți flexibilitatea de a alege dacă imaginea de fundal ar trebui să acopere întregul bloc sau să fie conținută. Aceste noi funcții vă permit să creați cu ușurință machete uimitoare din punct de vedere vizual.
4. Suport pentru raportul de aspect al blocului de acoperire
Următorul. blocul Cover oferă acum suport pentru raportul de aspect . Oferându-vă mai mult control asupra modului în care este afișat conținutul dvs. Puteți ajusta cu ușurință raportul de aspect al blocului fie global prin stilul global, fie individual în conținutul dvs.
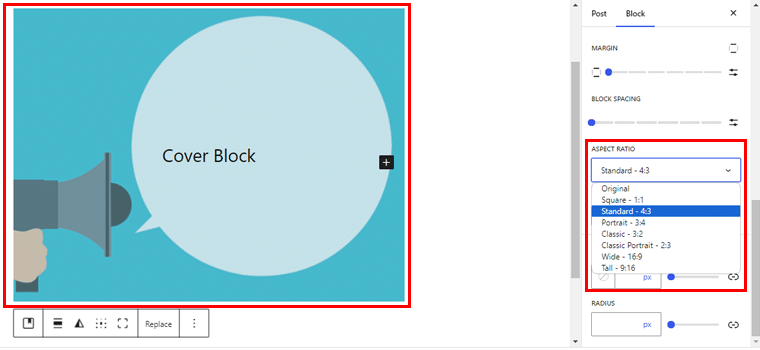
Deci, după adăugarea blocului Cover . Sub panoul „Stiluri” , veți vedea opțiunea „Raport de aspect” .

Acolo poți alege dimensiunea blocului tău de acoperire.
5. Efect de umbră
Adăugarea de profunzime și dimensiune elementelor site-ului este ușoară cu efectul de umbră introdus în WordPress 6.5. Acum puteți aplica umbre subtile imaginilor, coloanelor și butoanelor. Prin urmare, creând un design izbitor din punct de vedere vizual, care captează atenția vizitatorilor.

Să vedem cum arată!
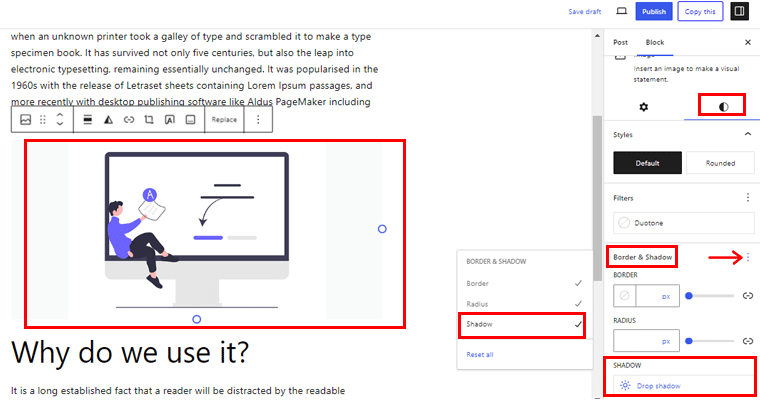
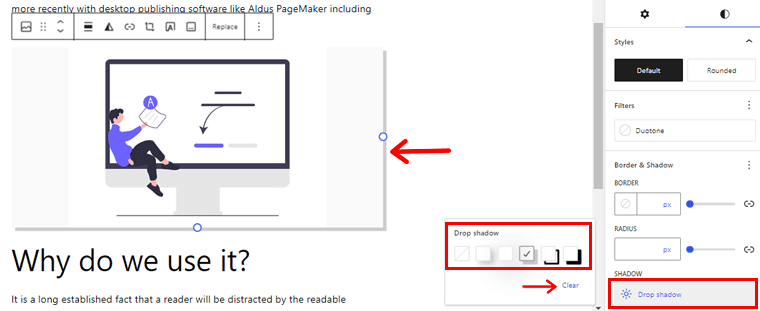
Așadar, navigați la pagina editorului de postări, apoi faceți clic pe „Bloc de imagini”. Acum faceți clic pe panoul „Stil” din meniul din dreapta.
După aceea, apăsați pe cele 3 puncte de lângă opțiunea „Border & Shadow” . Acum activați opțiunea „Umbră” și veți vedea butonul „Umbră” care apare în partea de jos.

Acum, dacă faceți clic pe fila „Umbră interioară”, veți vedea 6 opțiuni de umbră dintre care puteți alege. De asemenea, există o opțiune „Șterge” dacă doriți să eliminați umbra.
De exemplu, am selectat o opțiune de umbră, așa cum puteți vedea în imaginea de mai jos.

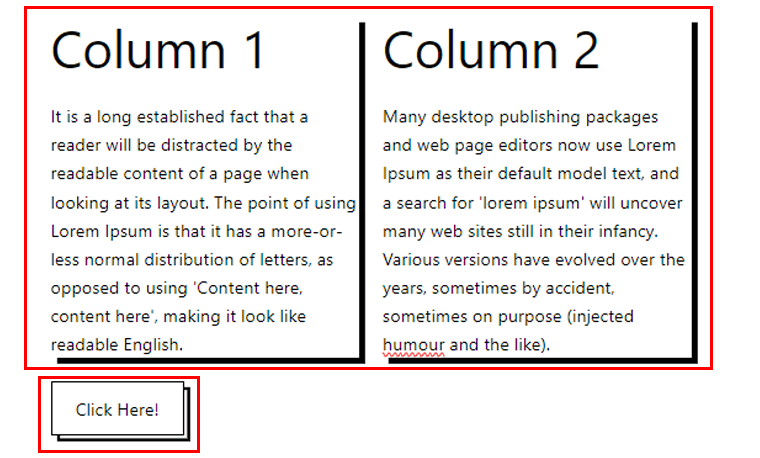
În mod similar, puteți adăuga umbre pe coloane și blocuri de butoane. Mai jos este un exemplu despre cum arată.

6. Caracteristica de culoare de suprapunere a blocurilor de acoperire
Blocul de acoperire, o caracteristică populară în Editorul de blocuri, primește o actualizare în WordPress 6.5. Acum vine cu adăugarea funcției de culoare de suprapunere.
Această caracteristică permite utilizatorilor să aplice o suprapunere de culoare pentru a acoperi blocurile, sporind impactul vizual al imaginilor și al suprapunerilor de text. Cu culori de suprapunere personalizabile, puteți obține echilibrul perfect între imagine și text.
Asa va arata!
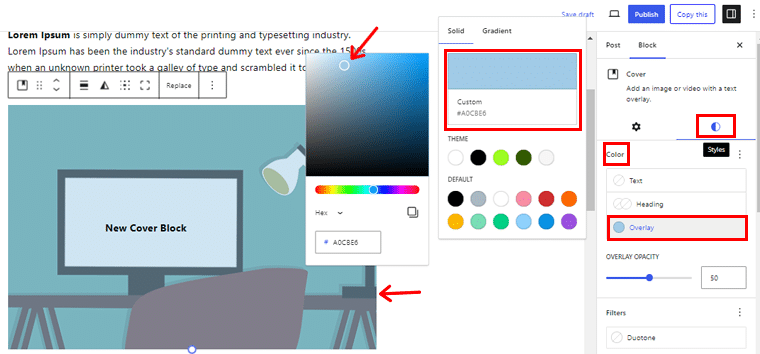
Deci, aici am adăugat blocul Cover . Acum, faceți clic pe bloc și alegeți panoul „Stil” din partea dreaptă.
După aceea, faceți clic pe opțiunea „Suprapunere” din meniul „Culoare” .

Acum, aici, puteți alege opțiunea de culoare după preferință.
7. Revizuire mai bună a stilului
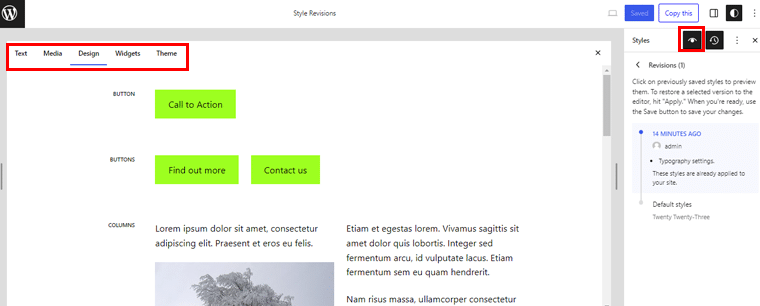
Asigurarea coerenței între stilurile de site-uri web este crucială pentru menținerea unei identități de marcă. Cu WordPress 6.5, veți beneficia de instrumente mai bune de revizuire a stilului. Vă permite să reveniți cu ușurință la setările de stil anterioare sau să experimentați cu noi variații de design.
Iată la ce vă puteți aștepta!
I. Revizuire detaliată
Înainte de WordPress 6.5, revizuirile afișau doar informații de bază, cum ar fi data, ora și autorul. Cu toate acestea, în cea mai recentă actualizare, acum puteți accesa detalii mai cuprinzătoare despre fiecare revizuire. Include un rezumat concis și informații suplimentare.

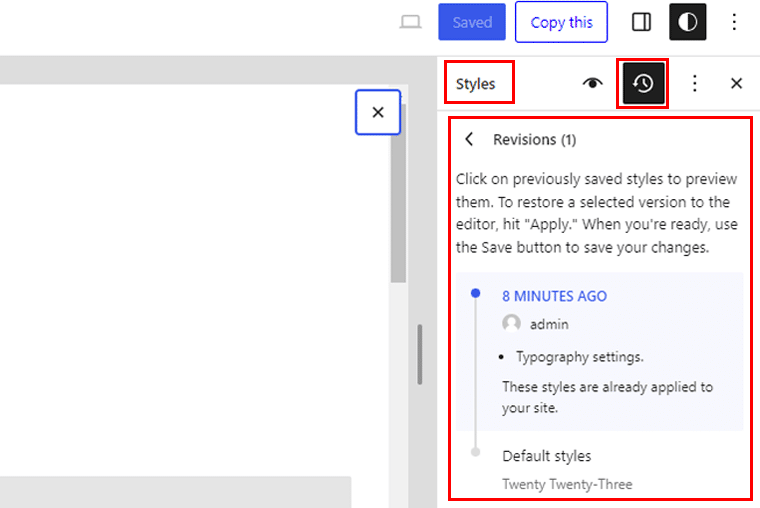
Puteți vedea revizuirea dvs. din editorul site-ului dvs. Acolo, accesați panoul „Stiluri” și alegeți pictograma de revizuire . Și va afișa modificările pe care le-ați făcut recent.
II. Integrarea cărții de stil de revizuire
O altă actualizare notabilă este integrarea panoului Revizii cu Cartea de stil. Acum, alături de Cartea de stil, veți avea acces la panoul Revizii .

Vă permite să revizuiți orice modificări aduse stilurilor dvs. prin modele și blocuri care nu sunt prezente în șablonul curent. Aceasta oferă o imagine de ansamblu cuprinzătoare a modificărilor de stil. Se asigură că nimic nu trece neobservat, chiar și în afara limitelor șablonului.
8. Interactivitate API
Îmbunătățirea implicării utilizatorilor este o prioritate de top pentru proprietarii de site-uri web. Și WordPress 6.5 introduce API-ul de interactivitate pentru a facilita experiențele interactive.
Este un nou sistem standard de directive pentru crearea de blocuri interactive. Care vă permite să adăugați interactivitate la partea din față a blocurilor dvs. Deci, vizitatorii pot interacționa cu conținutul fără a reîncărca pagina.
Acesta poate fi:
- Căutare instantanee
- Adăugarea de comentarii
- Adăugarea în coș
- Paginare dinamică etc.
De exemplu, doriți un buton pe site-ul dvs. ca „Verifică mai târziu”, care să permită utilizatorilor să marcheze articole. De asemenea, doriți un bloc în antet care să afișeze de câte ori utilizatorii au marcat articole.
Și, cu API-ul Interactivity, realizarea acestei funcționalități este ușoară. Elimină nevoia de scripturi complexe JavaScript sau jQuery vanilla. Aceasta înseamnă că puteți lega fără efort aceste blocuri între ele, fără a lucra cu codul.
Aceasta înseamnă că blocurile pot partaja:
- Date
- Acțiuni
- Reapeluri
Această actualizare își propune să simplifice procesul de creare a interacțiunilor dinamice pe front end. Faceți experiența utilizatorilor mai fluide și mai captivante.
Dacă doriți să creați blocuri interactive folosind API-ul, atunci verificați documentația de bază a WordPress.
9. Actualizare de performanță și accesibilitate
WordPress 6.5 prioritizează performanța și accesibilitatea cu optimizări care vizează îmbunătățirea vitezei site-ului și a gradului de utilizare. Editorii bloc și site-ul se vor încărca de două ori mai repede, iar timpul de introducere va fi de patru ori mai rapid decât WordPress 6.4.
Și, cu timpi de încărcare mai rapidi, puteți oferi o experiență de navigare excepțională tuturor vizitatorilor.
Puteți obține informații detaliate de aici.
În plus, WordPress 6.5 va introduce peste 65 de îmbunătățiri în nucleul său. Toți cei care prioritizează îmbunătățirile de accesibilitate în panoul de administrare.
Aceste actualizări includ:
- Rafinarea stilurilor de focalizare
- Optimizarea raporturilor de contrast
- Reorganizarea meniurilor de personalizare
- Și alte îmbunătățiri ale accesibilității.
Prin prioritizarea performanței și accesibilității, WordPress 6.5 asigură că site-urile web nu sunt doar uimitoare din punct de vedere vizual, ci și funcționale și incluzive.
10. Alte upgrade-uri
Stai, pentru că sunt mai multe! WordPress 6.5 nu se referă doar la caracteristicile de mai sus, ci este plin cu alte câteva actualizări și îmbunătățiri. Și asta merită un strigăt!
- Block Bindings API : Acum puteți lega blocuri de bază pentru a le citi din diferite surse, fără a fi nevoie să scrieți un bloc personalizat. Aceasta înseamnă că este posibil să legați un Paragraf pentru a citi din metadatele unei postări sau un titlu din logica PHP a unui plugin .
- Instrumente de aspect pentru temele clasice : va accepta funcții de design de chenar, culoare, spațiere și tipografie. Oferă o tranziție perfectă de la temele clasice la cele bloc.
- Suport AVIF : Acum puteți încărca fără probleme fișiere AVIF prin biblioteca media WordPress, similar cu alte formate de imagine.
- Actualizări ale API-ului HTML : acum scanează fiecare simbol de sintaxă, inclusiv indicative de etichetă și non-etichetă, comentarii, definiții de tip document și noduri de text.
- Actualizări ale blocurilor de cârlige : cu WordPress 6.5, puteți adăuga blocuri conectate la un bloc de navigare ca primul sau ultimul copil
Deci, acestea sunt câteva dintre actualizările majore care vin cu WordPress 6.5. Dar mai urmează, așa că rămâneți pe fază.
Concluzie
Deci asta este! Aici vom încheia articolul nostru despre noutățile din WordPress 6.5 . Sper că acest articol vă va fi util pentru a înțelege ce veți obține cu noul WordPress 6.5.
Dacă aveți întrebări despre acest articol, spuneți-ne în comentarii. Suntem bucuroși să vă ajutăm.
De asemenea, dacă găsești ceva lipsă în acest articol, atunci nu ezita să-l sugerezi.
În plus, poate doriți să verificați articolul nostru despre cum să construiți un site WordPress fără găzduire și cum să faceți copii de rezervă gratuit pentru WordPress.
De asemenea, urmăriți-ne pe Facebook și Twitter pentru a rămâne conectat cu noi.
