Ce este nou în WordPress 6.7? 10 Repere pentru utilizatori
Publicat: 2024-11-18Vești incitante, WordPress 6.7 este aici cu un nou nume „Rollins”.
Cu fiecare actualizare, WordPress continuă să se îmbunătățească, iar versiunea 6.7 nu face excepție.
Vine cu o temă implicită nouă și instrumente de proiectare pentru a face construirea unui site fără efort.
Fără nicio întârziere, haideți să ne aruncăm în top 10 momente importante ale WordPress 6.7 și să vedem ce vă așteaptă!
10 puncte importante ale WordPress 6.7
Există multe actualizări interesante în WordPress 6.7 care vă vor îmbunătăți designul și experiența site-ului. Și unele dintre acestea sunt cele pe care nu vrei să le ratezi!
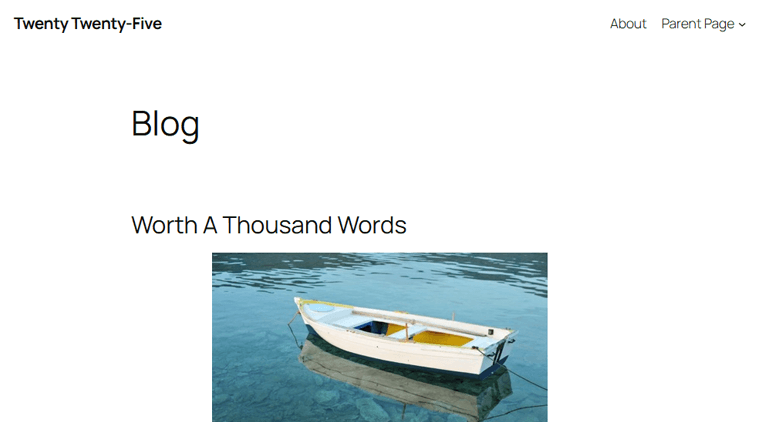
1. Noua temă Twenty Twenty-Five
Să începem cu noua temă Twenty Twenty-Five. Această temă aduce o combinație de simplitate și profunzime pe care le puteți personaliza pentru a le crea pe cont propriu. Este flexibil, unde sarcinile simple sunt ușor de gestionat și setări mai complexe sunt întotdeauna posibile.

Ceea ce face ca Twenty Twenty-Five să fie versatil este varietatea de modele încorporate. Aveți nevoie de un design pentru o pagină de destinație, o secțiune de evenimente sau o vitrină de servicii? Cu diverse aspecte, această temă vă permite să creați pagini uimitoare fără bătăi de cap.
Și nu se oprește aici. Această temă oferă mai multe stiluri de blog pentru nevoile tuturor, de la bloggeri personali la fotografi și chiar creatori de conținut complex. De ce să nu încerci?
2. Imagine mare cu funcția de micșorare
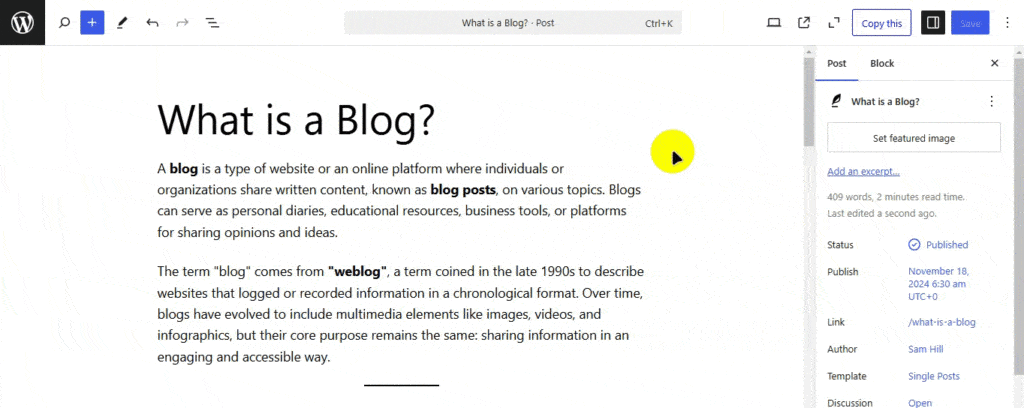
Apoi, verificați această nouă funcție minunată în WordPress 6.7: funcția „Mărire micșorată” . Vă permite să vedeți întregul aspect al site-ului dvs. simultan, ca și cum ați micșora pentru a obține o imagine de ansamblu a tuturor.
Deci, în loc să editați câte o bucată mică, puteți vedea cum se potrivesc toate secțiunile și modelele.
Accesați orice postare sau editor de pagină; în colțul din dreapta sus, veți găsi pictograma Zoom Out. Pur și simplu faceți clic pe el și sunteți gata!

Este super la îndemână, nu-i așa?
Deci, da, dacă vă place să controlați întreaga vibrație a site-ului dvs., vă va plăcea această funcție!
3. Presetari pentru dimensiunea fontului
O altă îmbunătățire uimitoare în WordPress 6.7 este presetările pentru dimensiunea fontului. Să vedem ce face!
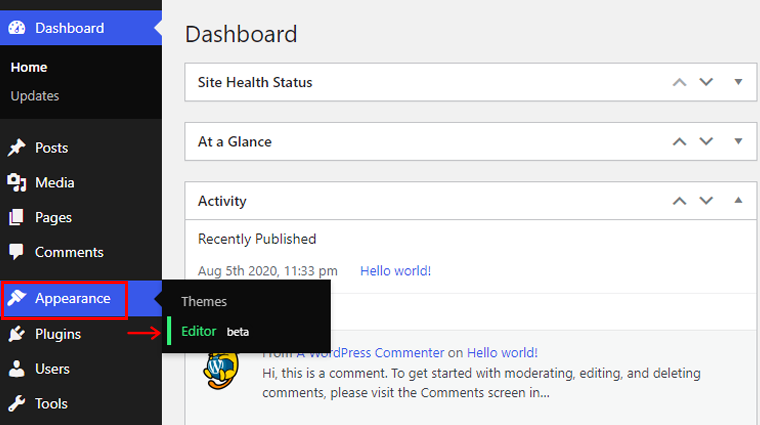
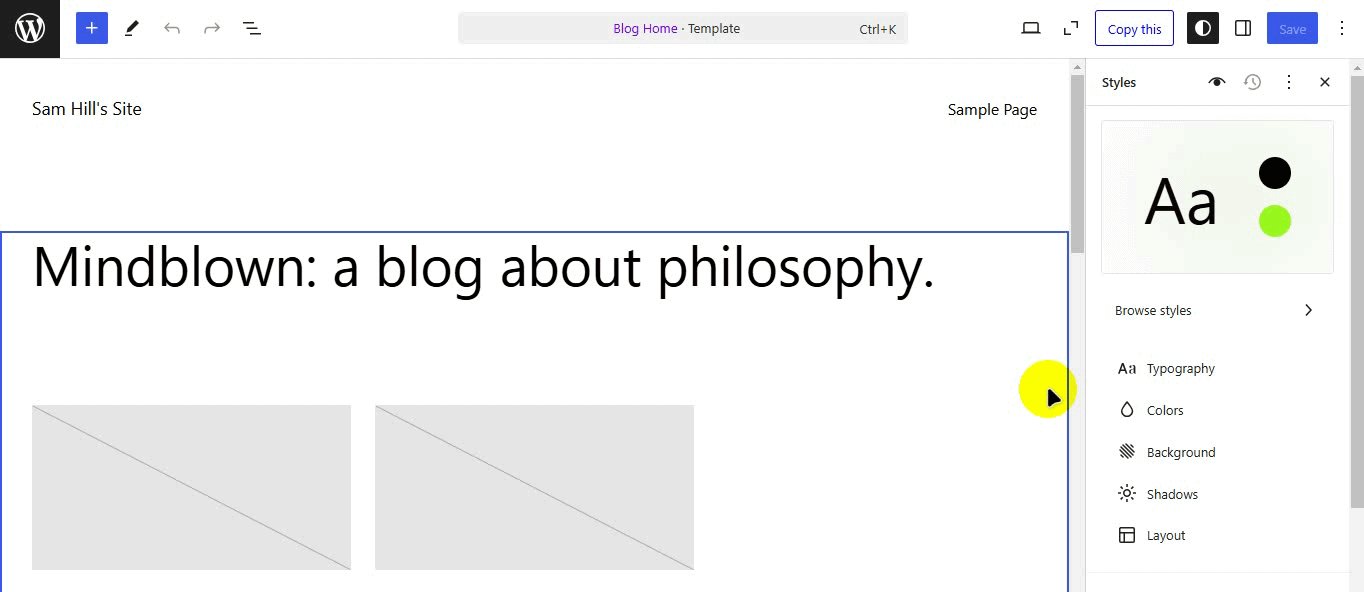
Mai întâi, accesați Aspect > Editor , apoi faceți clic oriunde în editorul site-ului.

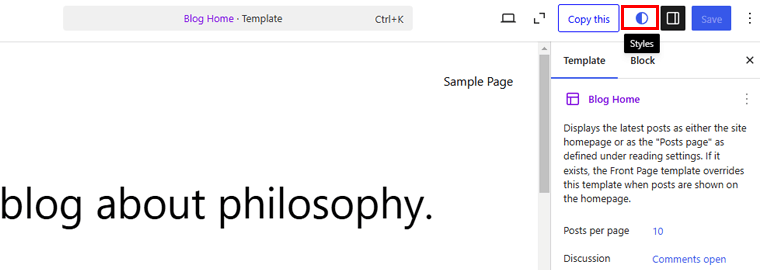
Acum faceți clic pe pictograma Stiluri din fila de navigare din dreapta sus.

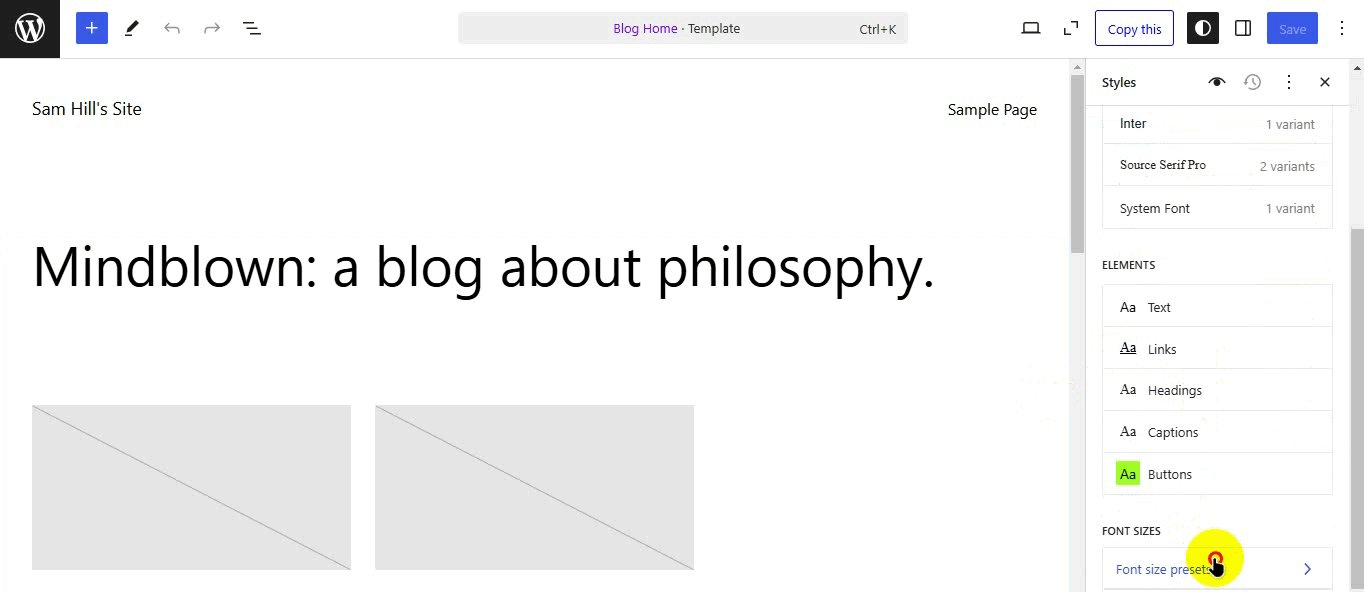
După aceea, faceți clic pe opțiunea Tipografie și dacă derulați în jos, veți vedea fila Presetare dimensiune font . Click pe el!

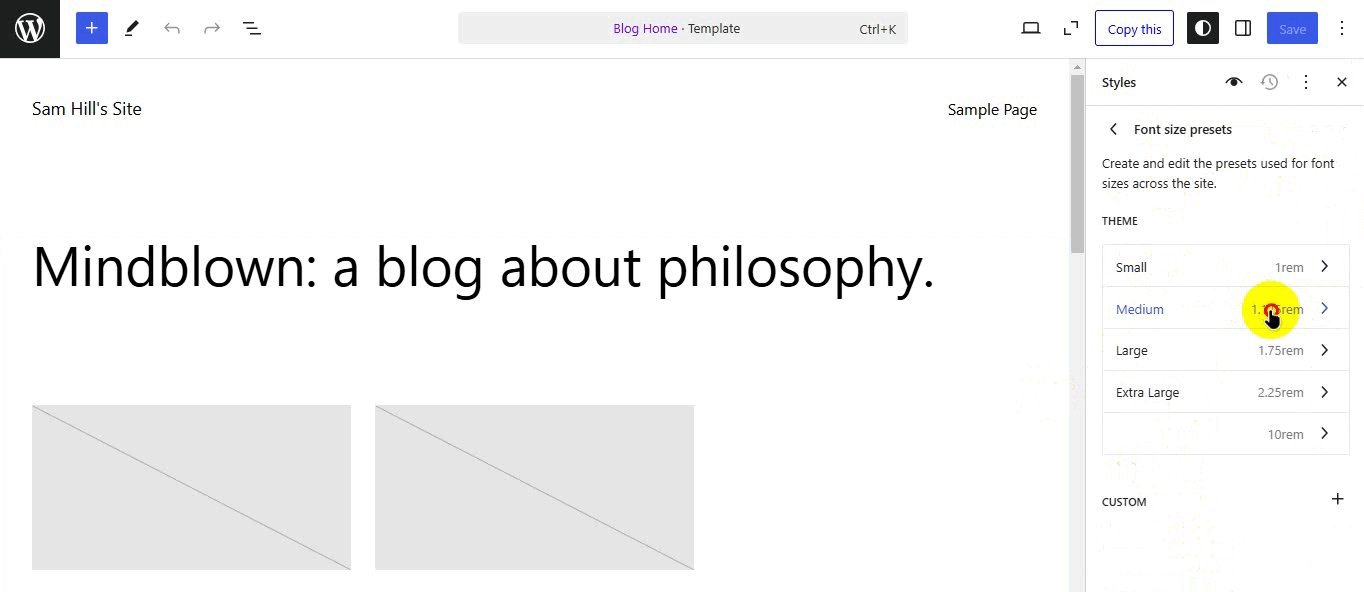
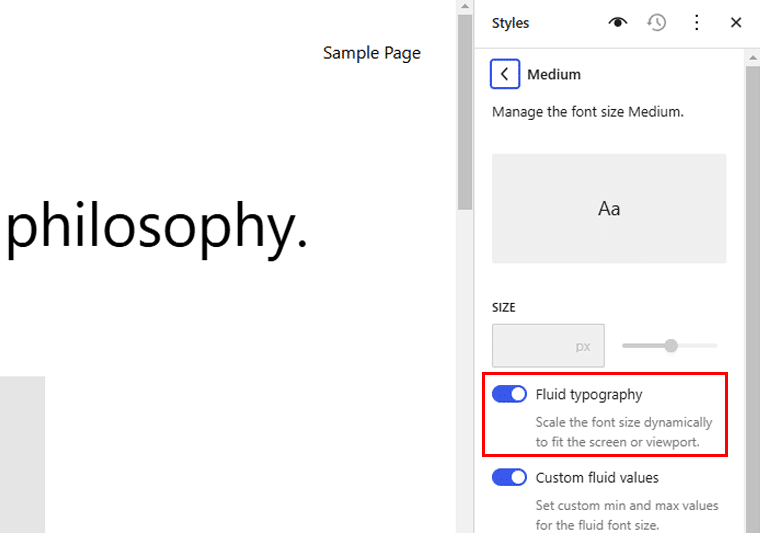
Aici puteți crea și edita presetările utilizate pentru dimensiunile fonturilor pe site. Puteți fie să alegeți dintre opțiunile disponibile, fie să vă creați dimensiunea personalizată. Deocamdată, să mergem cu opțiunea Mediu .

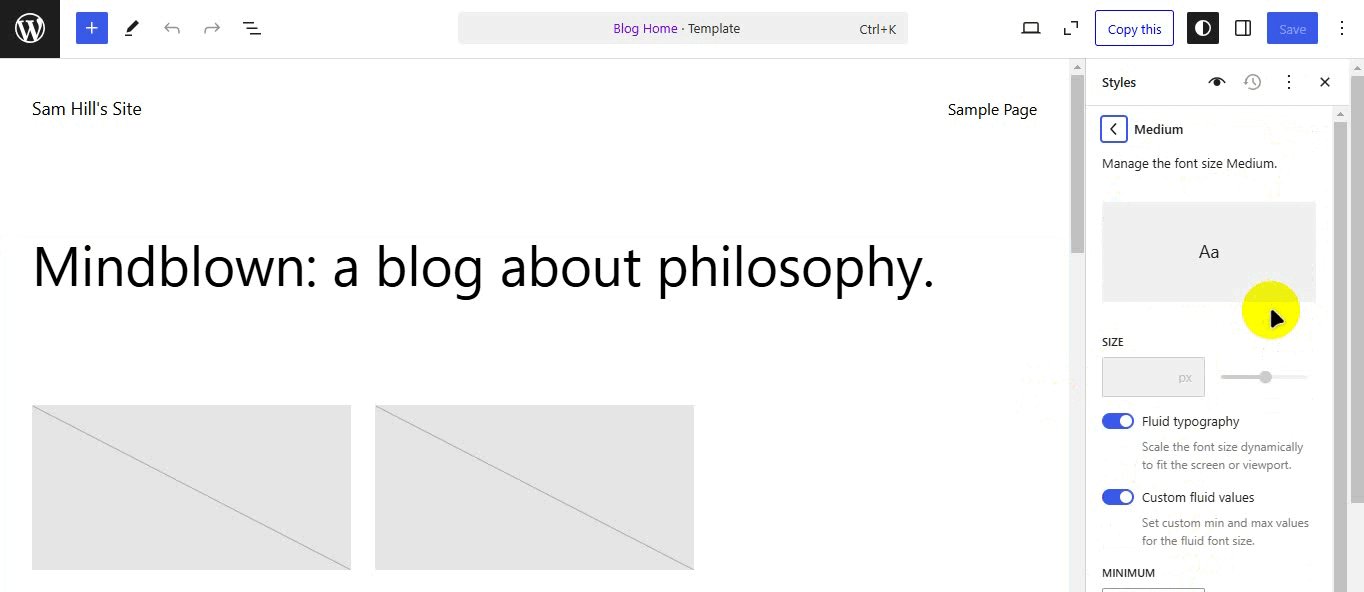
Acum puteți vedea dimensiunea fontului, de asemenea, veți putea activa opțiunea Tipografie fluidă . Aceasta va scala dimensiunea fontului în mod dinamic pentru a se potrivi ecranului sau ferestrei de vizualizare.
Dacă doriți, setați cu ușurință valori minime și maxime personalizate pentru dimensiunea fontului fluid, pur și simplu activând opțiunea Valori fluide personalizate .
Salvați modificările și gata!
4. Suport pentru imagini HEIC
Îți amintești cât de greu a fost să încarci o fotografie de pe iPhone-ul tău pe WordPress?
Dar acum, WordPress 6.7 te sprijină! Acum acceptă imagini HEIC, așa că le puteți încărca la fel ca orice alt fișier.
Cea mai bună parte este că nu aveți nevoie de serverul dvs. pentru a avea suport Imagick; mulți furnizori de găzduire îl vor include.
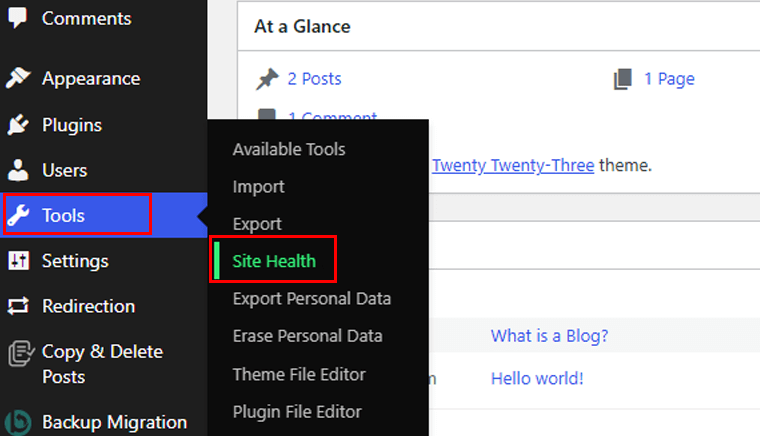
Pentru a verifica dacă site-ul dvs. acceptă conversia HEIC, accesați opțiunea Instrumente > Sănătatea site-ului .

Și accesați fila Informații

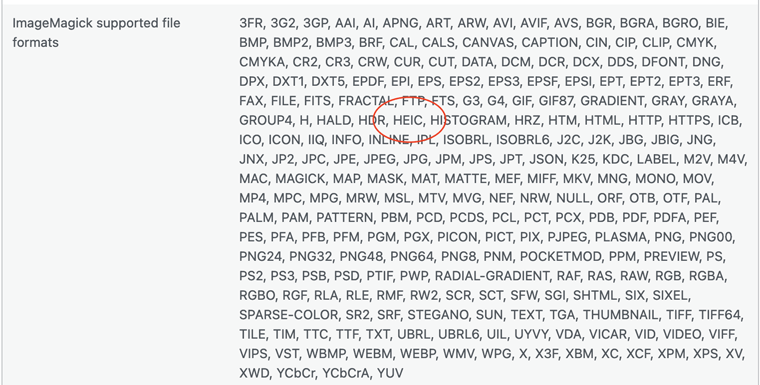
Aici, derulați în jos până când vedeți Gestionare media. Faceți clic pe el și căutați secțiunea Formate de fișiere acceptate de ImageMagick . Dacă vedeți HEIC în listă, atunci site-ul dvs. îl acceptă.

Deci, odată ce încărcați un fișier HEIC, WordPress va afișa versiunea JPEG a imaginii dvs.
Nu este un lucru în mai puțin de care să-ți faci griji?
De asemenea, puteți verifica documentația oficială pentru informații mai detaliate.
5. Personalizați imaginile de fundal pentru Citate și blocuri de grup
O altă actualizare distractivă în WordPress 6.7 este că acum puteți adăuga imagini de fundal la blocurile Citate și Grup!
Deci, evidențiați cu ușurință un citat puternic cu o imagine unică în fundal sau setați un fundal specific pentru conținutul grupat pe pagina dvs.
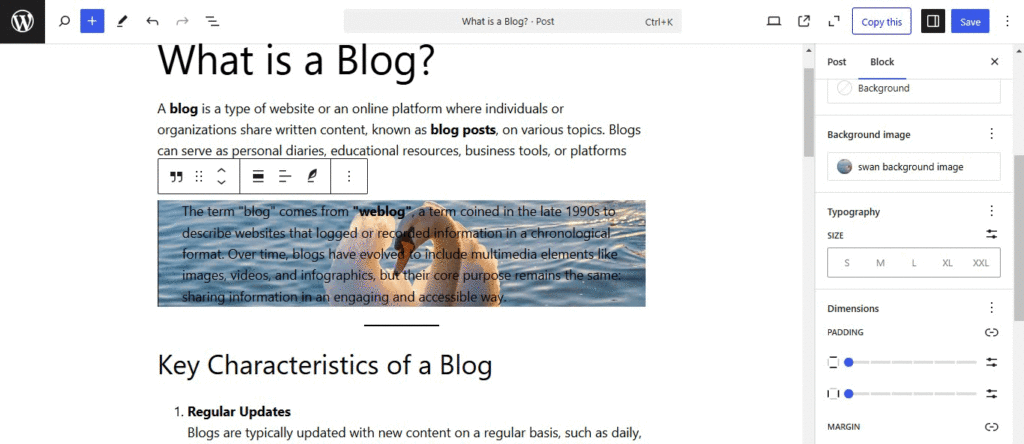
Să vedem cum se face! Aici vom arăta cum să adăugați o imagine de fundal pe un bloc de citate.
Mergeți la orice postare sau pagină, alegeți blocul Citate, apoi, în opțiunile din meniul din dreapta, faceți clic pe opțiunea Adăugare imagine de fundal.

Nu e asta! Dacă faceți clic pe fila Imagine de fundal, acolo veți avea opțiunea de a seta punctul focal pentru imaginea dvs. De asemenea, alegeți dacă doriți să păstrați imaginea să conțină, să remediați sau sub formă de dale pentru blocul de cotație.

Este o schimbare simplă, dar adaugă atât de multă personalitate. Nu crezi?

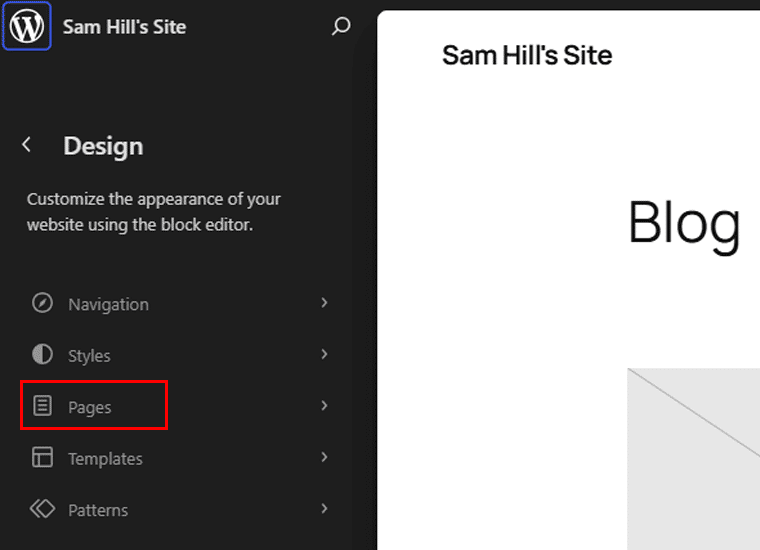
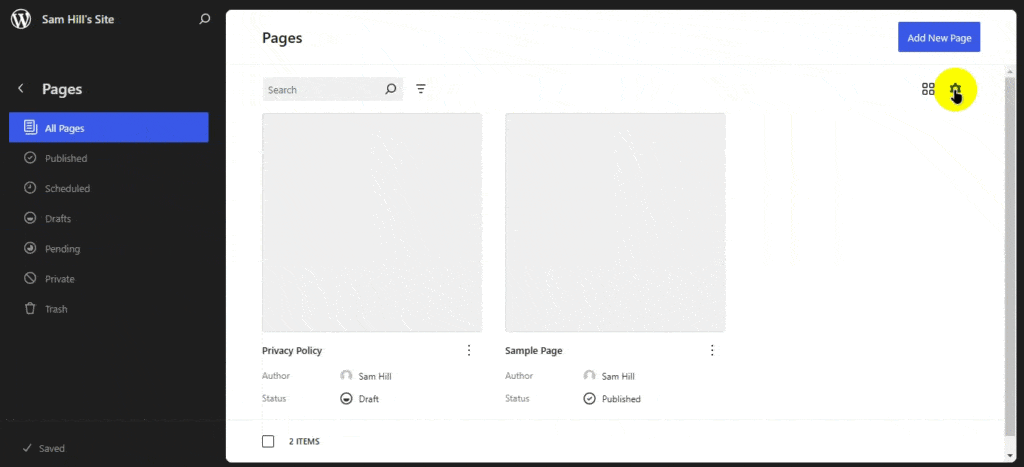
6. Vizualizarea paginilor rafinate în Editorul site-ului
Cu noul WordPress 6.7, veți vedea îmbunătățiri în vizualizarea paginii și în editorul site-ului. Acum vine cu control și flexibilitate îmbunătățite.
Pentru a vedea cum funcționează, accesați editorul site-ului, apoi accesați meniul Pagini.

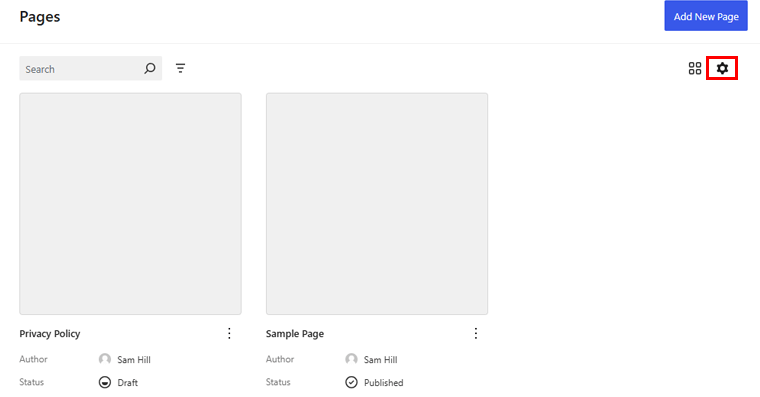
Acolo veți vedea pictograma setări , faceți clic pe ea.

Aici puteți schimba aspectul paginilor dvs. după dată, autor sau titlu și puteți alege ordinea paginilor.

De asemenea, alegeți numărul de articole care vor fi afișate pe o singură pagină. În plus, puteți alege ce informații să ascundeți și să afișați pentru paginile dvs.
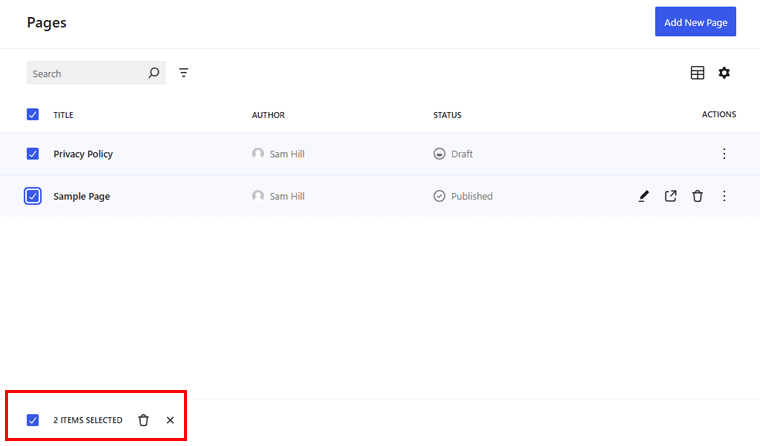
Un alt lucru este caracteristica îmbunătățită a acțiunilor în bloc.
Veți găsi meniul de acțiuni în bloc în subsol împreună cu bara de instrumente plutitoare.

Aceasta poate fi o mică schimbare, dar gestionarea unor cantități mari de conținut poate fi mult mai ușoară cu această funcție.
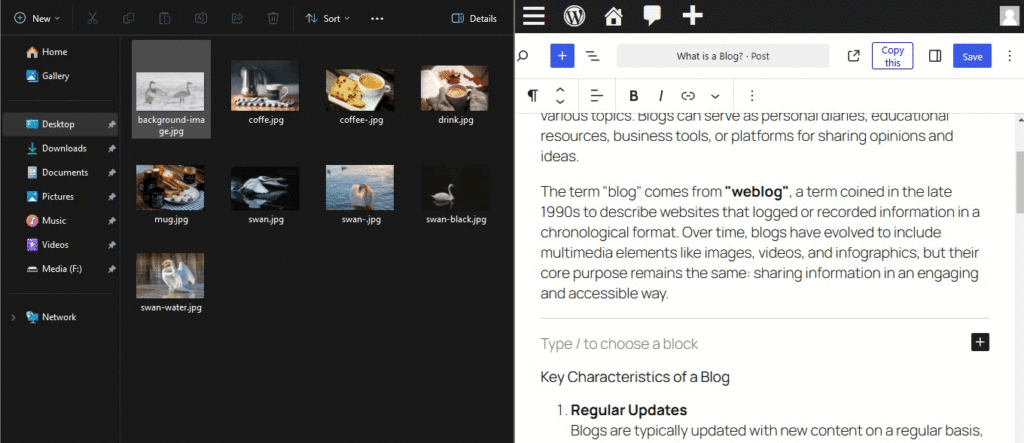
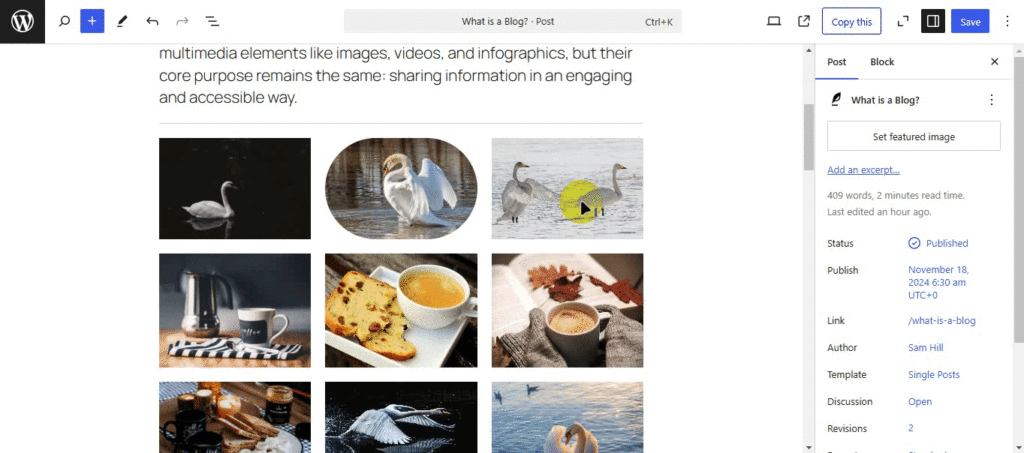
7. Încărcări multiple de imagini se convertesc în Galerie
Deci, aveți multe imagini frumoase pe care doriți să le prezentați pe site-ul dvs. web.
Amintiți-vă, timpul în care ar trebui să adăugați imagini una câte una sau să selectați manual opțiunea de galerie. Acum, WordPress face treaba pentru tine.
Doar trageți sau selectați toate imaginile dorite, iar acestea se reunesc instantaneu ca o galerie ordonată și organizată. Nici măcar nu trebuie să alegi blocul Imagine, nu-i așa că este perfect?

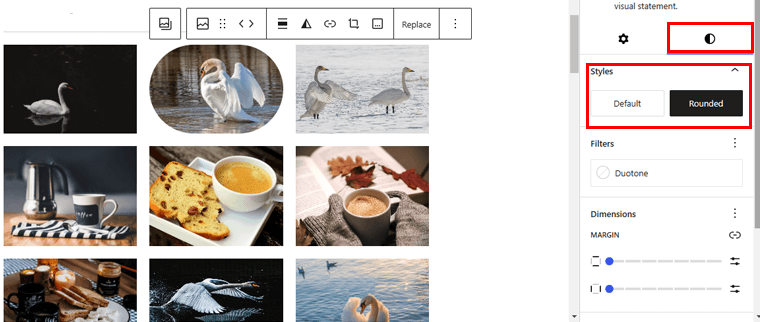
În plus, puteți alege să stilați fiecare imagine din galeria creată. De exemplu, selectați o imagine și apoi faceți clic pe opțiunea de stil din meniurile din dreapta. Acolo puteți alege să păstrați acea imagine în stilul implicit sau să o schimbați în rotunjită.

Mai mult, puteți adăuga margini și umplutură pentru imaginea specifică. Adăugați culoarea chenarului, modificați-i pixelii și personalizați cu ușurință raza chenarului.
Este distractiv că puteți partaja fotografii de la un eveniment, puteți afișa un portofoliu sau pur și simplu puteți adăuga cu ușurință elemente vizuale la postările dvs.
Stai ca mai sunt!
Puteți alege o imagine și o puteți seta să se extindă la clic pentru vizitatorii site-ului dvs. Ceea ce trebuie să faceți este să alegeți o imagine din galeria dvs. și să apăsați pictograma Link din fila de navigare.
Acolo alegeți opțiunea Faceți clic pe Extindere . Puteți face acest lucru tuturor imaginilor dvs. sau celor care vă plac.

Odată ce faci acest lucru, imaginile tale vor avea pictograma Mărire pentru vizitatorii site-ului tău. Deci, dacă faceți clic pe acesta, se va extinde la dimensiunea inițială pentru o vizualizare mai detaliată.
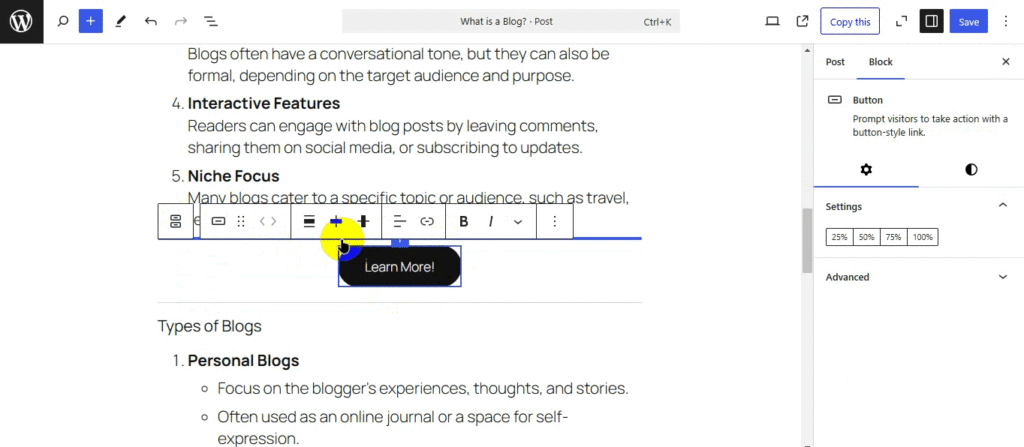
8. Personalizați culoarea de fundal pentru blocul de butoane
Să vorbim despre butoane! Indiferent dacă este un buton „Cumpără acum”, „Aflați mai multe” sau „Abonați-vă”, acestea reprezintă o parte importantă a site-ului dvs.
Și acum, cu WordPress 6.7, puteți face butoanele să arate exact așa cum doriți, personalizându-le culorile de fundal.
Pentru a face acest lucru, selectați blocul de butoane pe pagina dvs. sau editorul de postări. Din meniul din stânga selectați opțiunea Stil .
Acolo veți vedea fila Fundal , faceți clic pe ea. Acum vă permite să alegeți culoarea dorită. Sau puteți adăuga codul de culoare pentru a se potrivi cu brandingul site-ului dvs.

Mai mult, puteți adăuga margini și umplutură pentru butoanele dvs.
Înainte de această actualizare, butoanele de stil erau puțin limitate. Dar acum, ai controlul total.
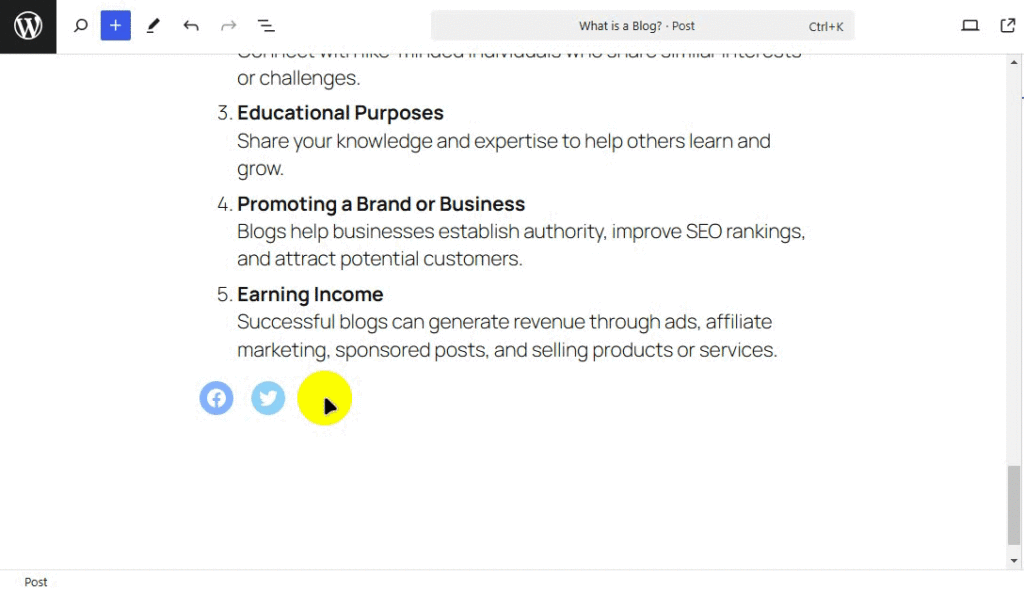
9. Funcții îmbunătățite pentru Icon Social
Cu pictogramele sociale pe site-ul dvs. web, vizitatorii vă pot găsi pe Instagram, Facebook, Twitter și oriunde altundeva vă veți petrece online.
Cu WordPress 6.7, aceste pictograme mici au devenit mult mai bune! Acum există o pictogramă Adăugați în Blocul social.

Acest lucru vă permite să adăugați cu ușurință pictograma social media, fără a fi nevoie să le căutați ca înainte.
10. Conectați blocuri cu câmpuri – Fără codare
Abordarea câmpurilor personalizate și a atributelor blocurilor a fost întotdeauna tehnică, nu? Ei bine, WordPress 6.7 este aici pentru a schimba asta. Acum este un mod mai intuitiv de a gestiona legăturile dintre blocuri și câmpuri personalizate.
WordPress 6.7 a introdus o nouă interfață cu utilizatorul (UI) pentru a lega atributele blocurilor la metadate direct în editorul de blocuri. Se numește API-ul Block Binding.
Și este super simplu de utilizat. Puteți doar să accesați setările blocului, să selectați metadatele dorite și blocul dvs. este legat!
Notă: Panoul arată legăturile active pe blocul curent. Dacă sunt disponibile meta postări, panoul este, de asemenea, interactiv. Puteți lega atribute la acele câmpuri personalizate prin sursa de legături post metabloc încorporată.
Pentru informații detaliate, consultați documentația oficială a WordPress.org.
Alte îmbunătățiri în WordPress 6.7
Există mai multe îmbunătățiri în WordPress 6.7, în afară de ceea ce am menționat mai sus. Să aruncăm o privire rapidă!
- Puteți ajusta densitatea informațiilor în aspectul grilei redimensionând-o. Acest lucru vă permite să vizualizați modele cu mai puține coloane, făcând previzualizările mai mari și mai ușor de analizat.
- Blocurile Titlul site-ului, Sloganul site-ului, Versetul și Butonul includ acum o opțiune pentru modul de scriere . Deci, puteți ajusta orientarea textului pentru aspecte unice.
- Blocul Query Loop va moșteni automat interogările din șablon în mod implicit. Va fi simplu și intuitiv să afișați conținut dinamic fără configurare suplimentară.
- Un nou Template Registration API simplifică modul în care pluginurile gestionează șabloanele personalizate. Reduce nevoia de filtre, astfel încât gestionarea șablonului este mai ușoară și eficientă pentru dezvoltatori.
- Puteți organiza fonturile după sursă și puteți activa sau dezactiva mai multe fonturi simultan.
- O nouă opțiune de formatare este adăugată direct în blocul Date , astfel încât să puteți afișa date relative fără a avea nevoie de instrumente suplimentare.
Pe lângă acestea, există peste 65 de remedieri și îmbunătățiri de accesibilitate care se concentrează pe aspectele fundamentale ale experienței WordPress.
Concluzie
Deci, asta e!
Aici vom încheia articolul nostru despre ce este nou în WordPress 6.7. Sper că acest articol vă va fi de ajutor pentru a înțelege ce veți obține cu noul WordPress 6.7.
Dacă aveți întrebări despre acest articol, spuneți-ne în comentarii. Suntem bucuroși să vă ajutăm.
De asemenea, dacă găsești ceva lipsă în acest articol, atunci nu ezita să-l sugerezi.
În plus, poate doriți să verificați articolul nostru despre cum să construiți un site WordPress fără găzduire și cum să faceți bani fără a vinde nimic.
De asemenea, urmăriți-ne pe Facebook și Twitter pentru a rămâne conectat cu noi.
