Cum se creează linkuri de ancorare WordPress?
Publicat: 2022-04-25Stând la computer, cauți inspirație pentru designul blogului tău.
Unul dintre rezultatele Google vă atrage atenția. Faceți clic pentru a-l deschide și a începe să citiți.
Derulați în jos, puțin mai departe, încă puțin și „O, omule, această postare este mult prea lungă, nu mă interesează asta... Unde menționează instrumentele de folosit?!” .

Mă vedeți venind, cu cuprinsul meu? Da: o soluție excelentă pentru a face mai ușor de citit o postare sau o pagină cu un volum mare de conținut este să inserezi un cuprins cu link- uri de ancorare.
Dar, ce este? Cum să o facă? Care e ideea? Vă rog să mă îndurați. Până la sfârșitul acestei postări, veți avea răspunsurile la aceste întrebări și veți ști exact cum să creați linkuri de ancorare WordPress . Pur și simplu, și pas cu pas.
Prezentare generală
- Ce sunt link-urile de ancorare WordPress?
- De ce să creați linkuri de ancorare WordPress?
- Cum se creează un link de ancorare WordPress cu editorul de conținut?
- Cum se creează linkuri de ancorare WordPress în cod HTML?
- Cum se creează un link către o ancoră situată pe altă pagină?
- Cum să creezi o ancoră pe WordPress cu un plugin?
- Recapitulare
Scrisă inițial în aprilie 2020, această postare a fost actualizată ultima dată în aprilie 2022.
Ce sunt link-urile de ancorare WordPress?
Un link de ancorare este un hyperlink care, atunci când este făcut clic, redirecționează automat vizitatorul către o altă locație de pe aceeași pagină sau către o pagină externă. Vizitatorul nu mai trebuie să deruleze la nesfârșit pentru a găsi informațiile pentru care a venit.
Din punct de vedere tehnic, elementul ancora este un element HTML
<a>.
Textul dintre etichetele <a> este ancora. Prin extensie, aceasta se referă la linkul complet, adică eticheta <a> și conținutul acesteia, ca în exemplul de mai jos:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Un link de ancorare WordPress poate fi adăugat pe orice element: un text, imagine, titlu etc.
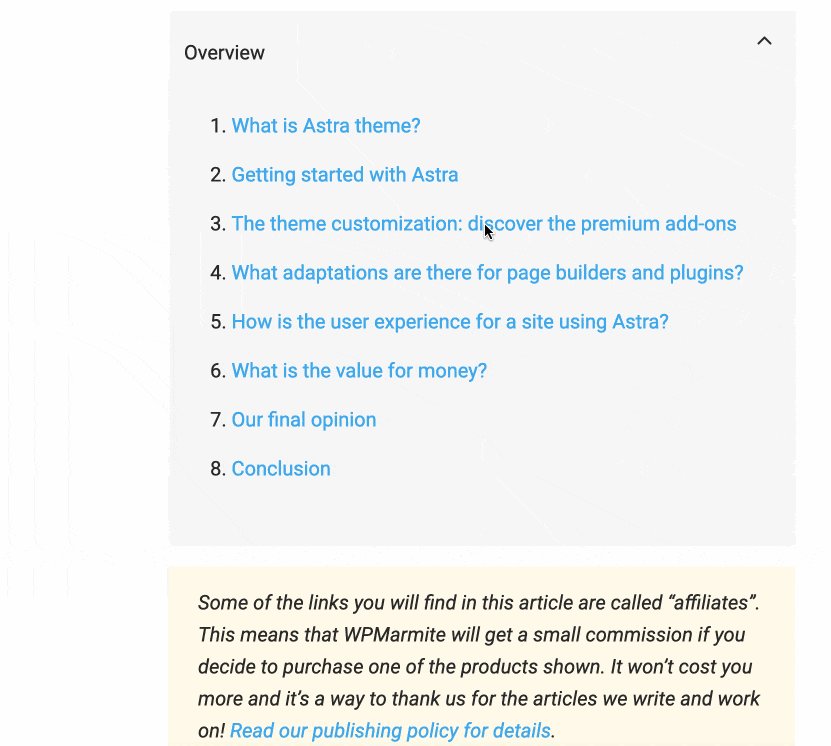
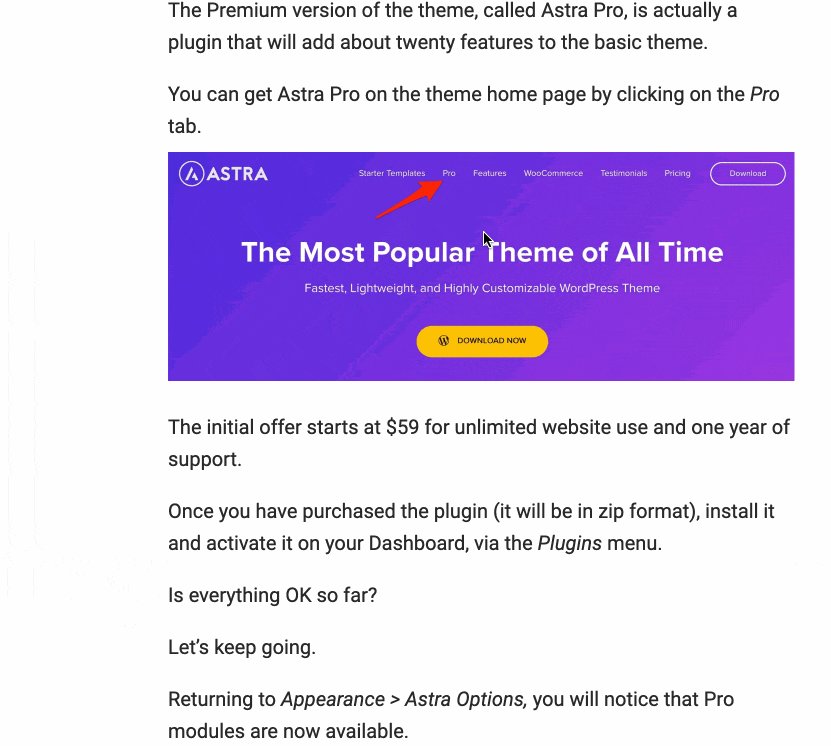
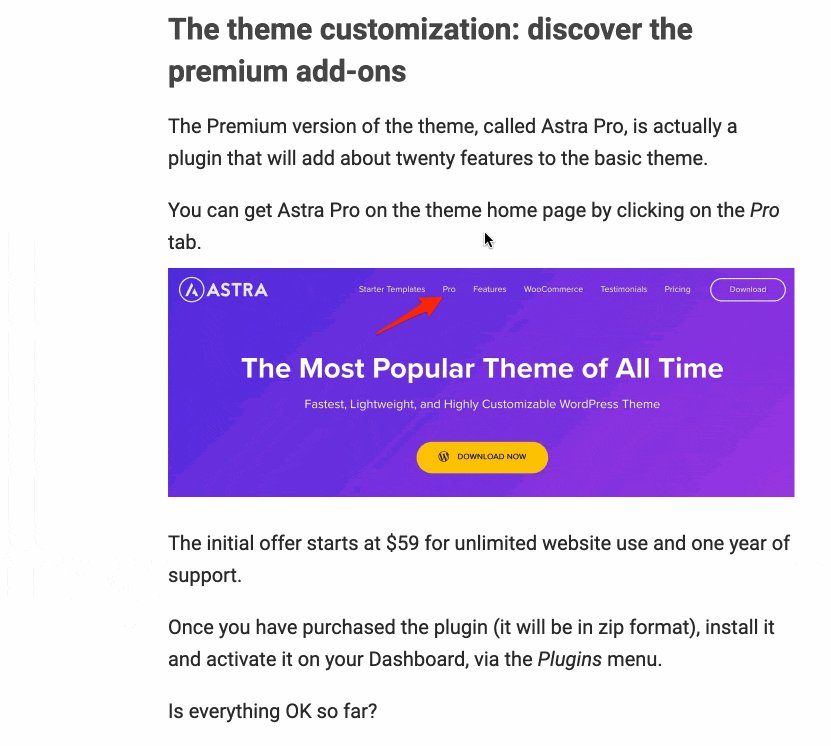
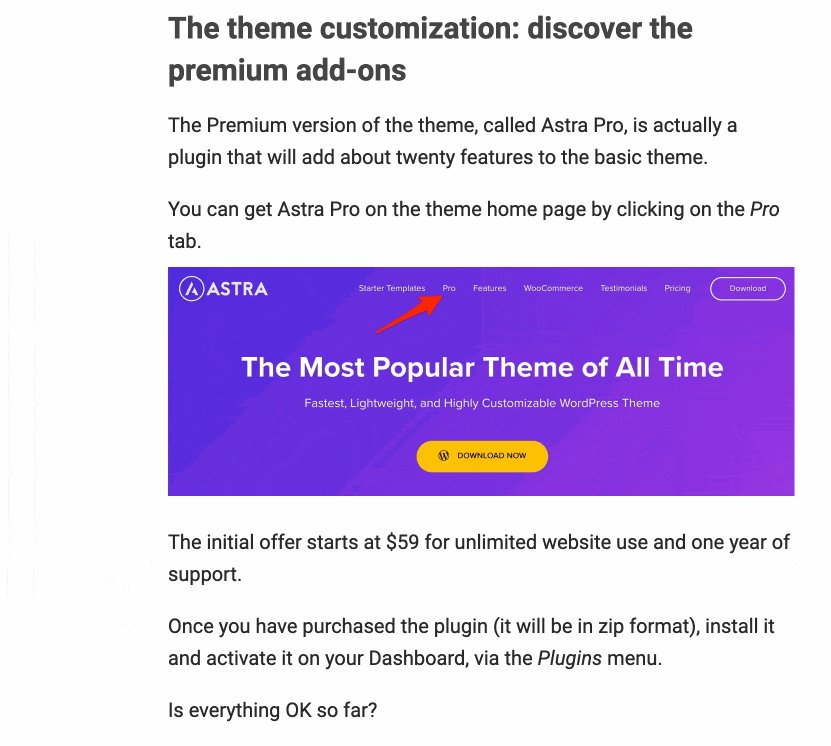
Pentru a înțelege bine conceptul de ancoră, să luăm un exemplu simplu. În această postare despre tema Astra, o prezentare generală din partea de sus a paginii rezumă conținutul acesteia.
Vă puteți găsi drumul în conținut datorită titlurilor fiecărei părți.
Făcând clic pe titlul la alegere din acest cuprins (aceasta este adesea locul în care sunt inserate link-uri de ancorare), aterizați direct pe partea pe care ați ales să o descoperiți:

Ancora este cea care vă ajută să navigați între prezentarea generală și secțiunile corespunzătoare ale postării.
De ce să creați linkuri de ancorare WordPress?
Acum că înțelegi ce este o ancoră, s-ar putea să te întrebi dacă este utilă. Ei bine, răspunsul este da, fără a fi surprinzător. Există 3 motive principale:
- Îmbunătățește experiența utilizatorului (UX). Este o modalitate excelentă de a facilita navigarea utilizatorilor printr-o pagină, deoarece aceștia pot merge direct la secțiunea la alegere, așa cum ați văzut mai devreme în exemplul de pe cuprins.
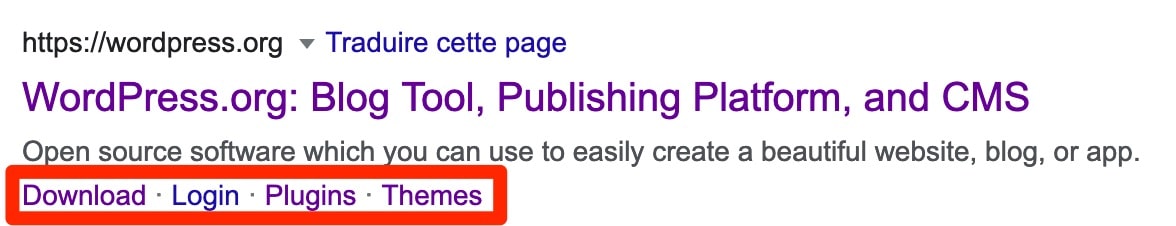
- Afișarea paginilor dvs. în rezultatele căutării Google poate fi îmbunătățită . Motorul de căutare poate afișa câteva link-uri de ancorare sub meta-descrierea conținutului dvs., ceea ce poate îmbunătăți rata de clic pe conținutul dvs. și, prin urmare, poate crește traficul pe site-ul dvs. WordPress.

- Puteți face legătura către o secțiune a unei alte pagini . Și acest lucru este posibil chiar dacă este în mijlocul sau în josul paginii. Să presupunem că scrii o postare. Vorbiți despre serviciile dvs. și doriți să vă conectați direct la o anumită ofertă, care se află la sfârșitul paginii dvs. de prețuri. Ei bine, poți face asta cu o ancoră. Voi detalia cum se procedează la sfârșitul postării.
Totul e clar pentru tine? Acum este timpul să exersați. Să descoperim cum să configurați un link de ancorare WordPress.
Cum se creează un link de ancorare WordPress cu editorul de conținut?
Pentru a face acest exercițiu și mai concret, voi crea o prezentare generală în care voi adăuga un link de ancorare. Să începem!
Pasul 1: Creați ancora pe cartușul la alegere
Să începem prin a crea identificatorul de ancorare care va fi localizat, nu în prezentarea generală, ci în corpul textului .
Pentru acest pas, trebuie pur și simplu să-i dăm un nume unic. Iată cum se procedează:
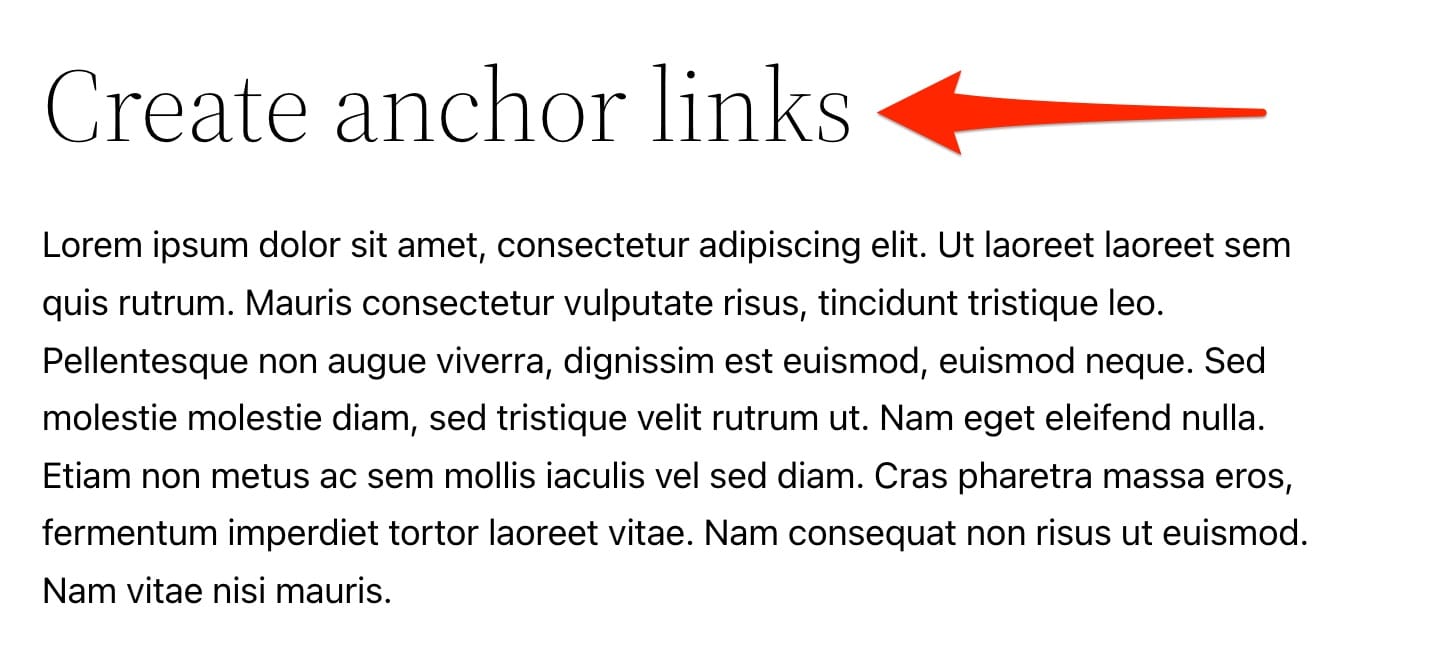
- Mai întâi, alegeți blocul capitolului care vă interesează, cel către care doriți să indicați, de exemplu un titlu h2. Vă puteți imagina că se numește „Creați linkuri de ancorare”. Hai să facem clic pe el.

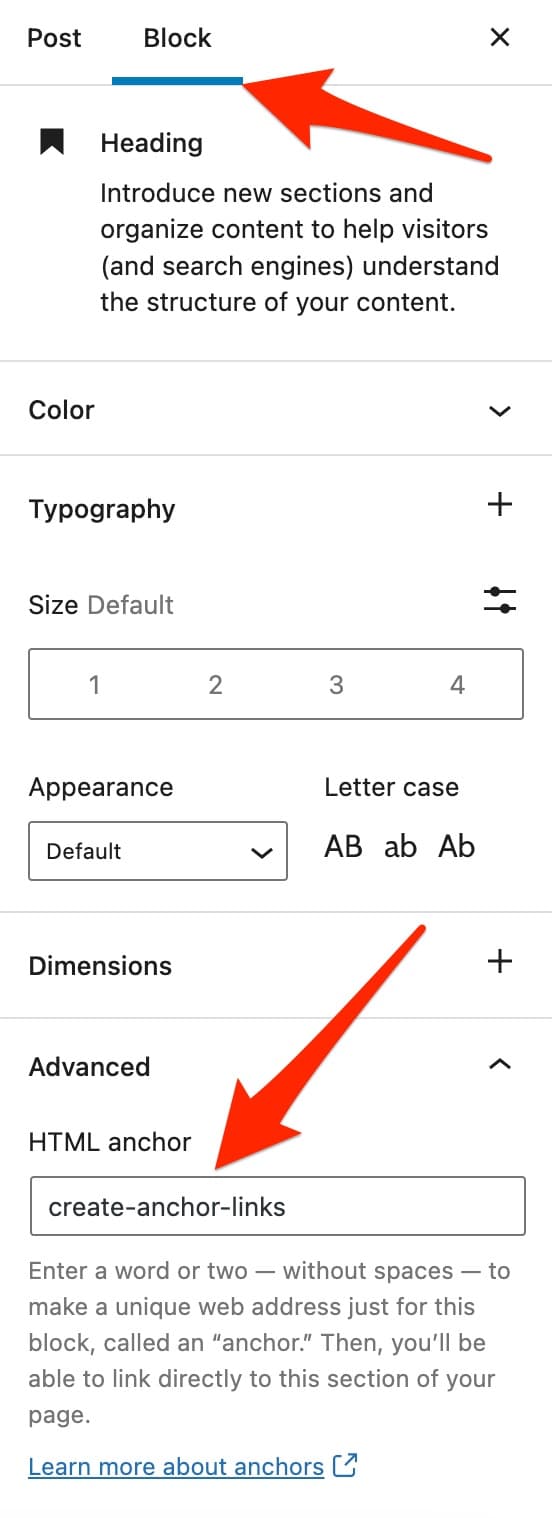
- În coloana „Blocare” a editorului , în partea dreaptă a ecranului, faceți clic pe „Avansat” . Apoi, în câmpul „Ancoră HTML” , alegeți numele pe care doriți să-l acordați ancorei. Acesta este identificatorul său.
Alegeți un nume simplu și scurt, cum ar fi „create-anchor-links”, de exemplu. Cel mai bine este să dați un nume legat de secțiunea către care este creată legătura.

În ceea ce privește numele ancorei tale, documentația WordPress oferă câteva sfaturi practice pe care ar trebui să le urmezi, altfel ancora nu va fi funcțională:
- Utilizați un nume unic pe ancoră și pe pagină web.
- Numele ancorei face distincție între majuscule și minuscule . Puteți folosi litere mari și mici, atâta timp cât sunt de înțeles.
- Puteți folosi unele caractere speciale, cum ar fi cratima „
-” sau liniuța de subliniere „_” pentru a separa două cuvinte, dar fără spații (totul trebuie să rămână împreună). - Primul caracter al numelui ancorei trebuie să fie o literă .
Editorul de conținut WordPress poate induce în eroare cuvintele pe care le folosește atunci când adăugați ancora HTML. Nu vă permite să creați o „adresă web unică”, așa cum sugerează.
Vă permite să adăugați un identificator, așa cum tocmai am văzut, pe care îl puteți utiliza pentru a vă conecta la elementul ales, atât.
Pasul 2: creați un link de ancorare către ancora dvs. HTML
Pentru al doilea pas, reveniți la începutul postării dvs.:
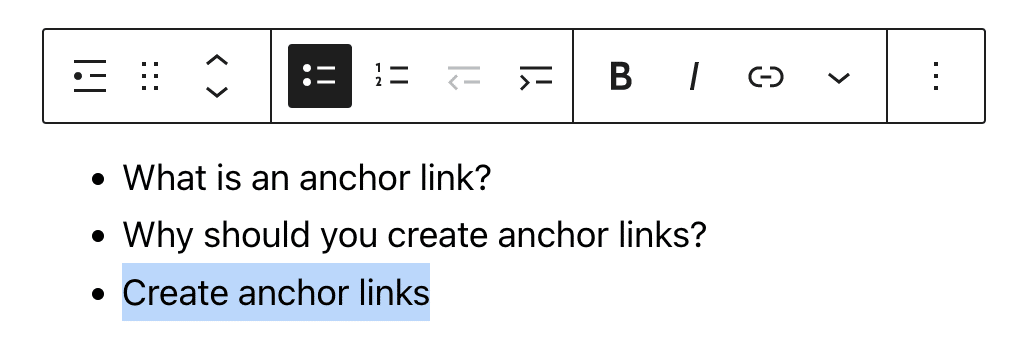
- Începeți prin a crea o prezentare generală, folosind, de exemplu, un bloc „Lista”. Completați toate titlurile de capitol ale postării dvs. Finalizați prin evidențierea numelui capitolului ales . Mai jos este blocul „Creează linkuri de ancorare”, pentru exemplul nostru:

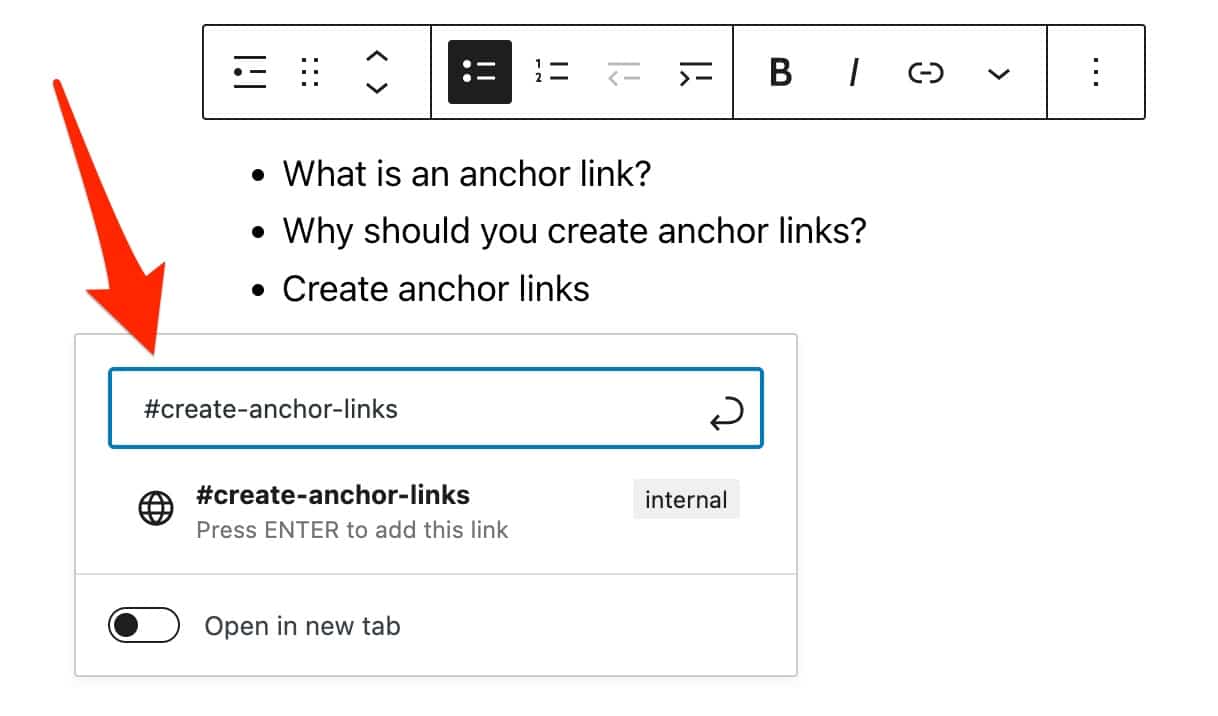
- Creați o legătură cu numele ancorei adăugat anterior
(create-anchor-links). Fii atent, aici este o subtilitate. Acest nume trebuie să fie precedat de caracterul#. În exemplul nostru, aceasta oferă:#create-anchor-links.
Acest link va duce la elementul cu identificatorul corespunzător din pagina curentă (cel pe care l-ai ales la pasul anterior, adică titlul tău h2):

Și gata: link-ul de ancorare este în funcțiune. Felicitări!
În exemplul nostru, am creat un link de ancorare către titlul unei pagini. În general, orice element care poate fi folosit pentru a insera un hyperlink (ex. titlu, text, imagine etc.) poate deveni link-ul către ancora paginii tale.
Pentru a adăuga o ancoră HTML, documentația WordPress afirmă că setarea este disponibilă pentru toate blocurile, cu excepția:
- Blocurile Clasic, Citește mai mult, Căutare, Pagină
- Blocuri widget-uri (cu excepția pictogramelor rețelelor sociale)
- Blocuri de conținut încorporate
- Blocuri tematice
Cum se creează linkuri de ancorare WordPress în cod HTML?
Dacă nu doriți să utilizați opțiunea „Ancoră HTML” oferită de editorul de conținut WordPress, este posibil să creați și manual o ancoră în cod HTML, și în editorul de conținut.

Voi derula firul chiar mai jos, din nou în doi pași.
Pasul 1: Creați ancora pentru secțiunea aleasă
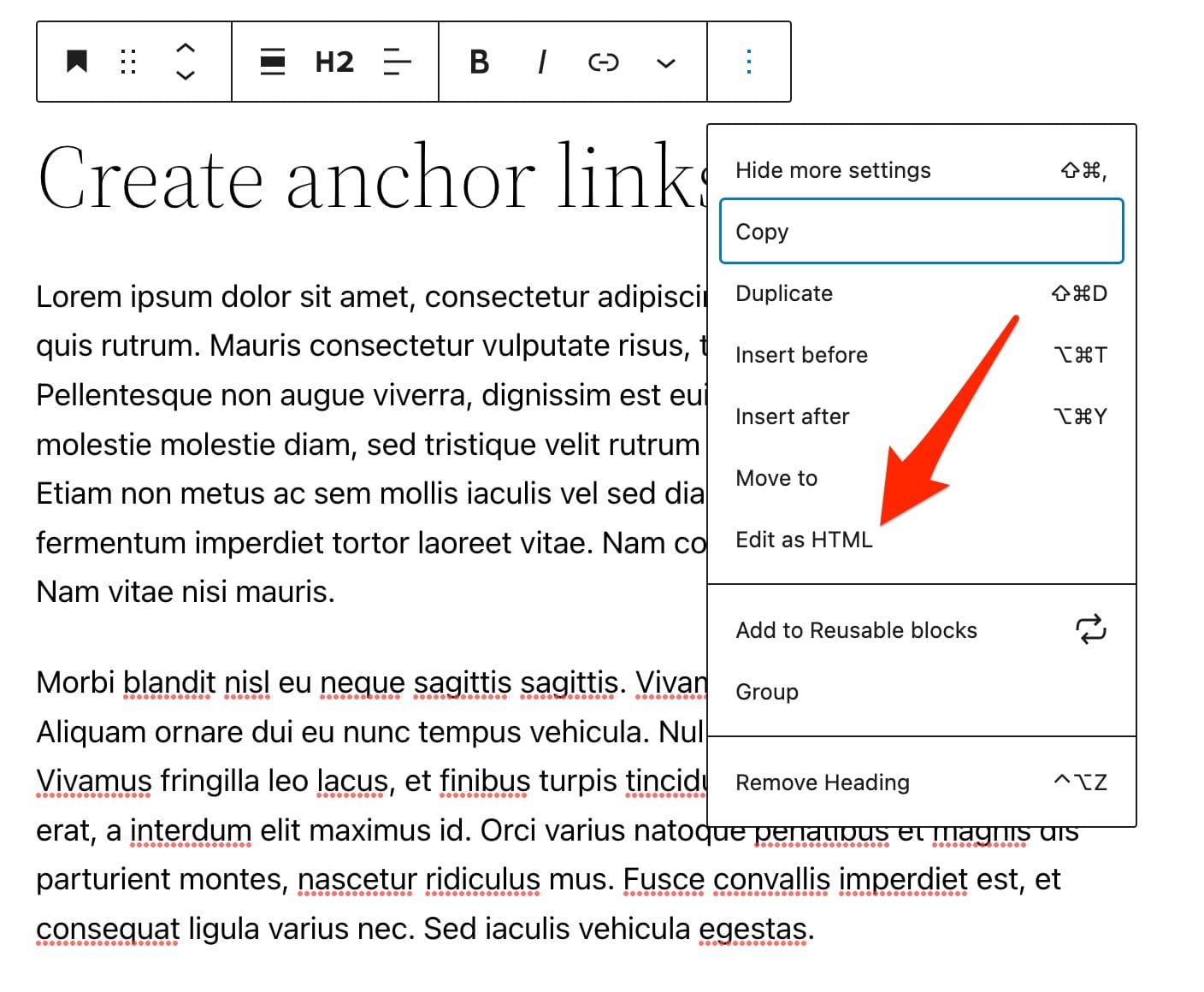
Începeți prin a alege blocul care vă interesează. Aici, voi folosi exemplul meu h2 din explicația anterioară.
Faceți clic pe butonul de blocare cu cele 3 puncte mici, apoi alegeți „Editați ca HTML”.

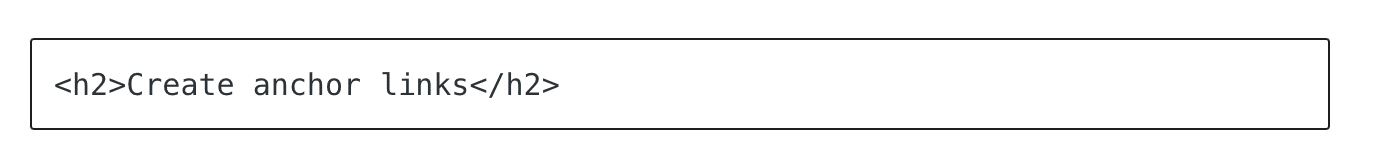
H2-ul ales mai sus se numește „Creare anchor links” . Când începeți să editați HTML, veți vedea:

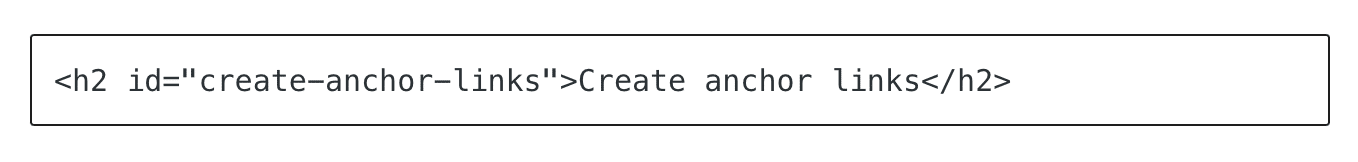
De acolo, adăugați manual un atribut id la eticheta h2, pentru a da un nume ancorei dvs. (acesta va fi invizibil în editorul vizual). Care dă:

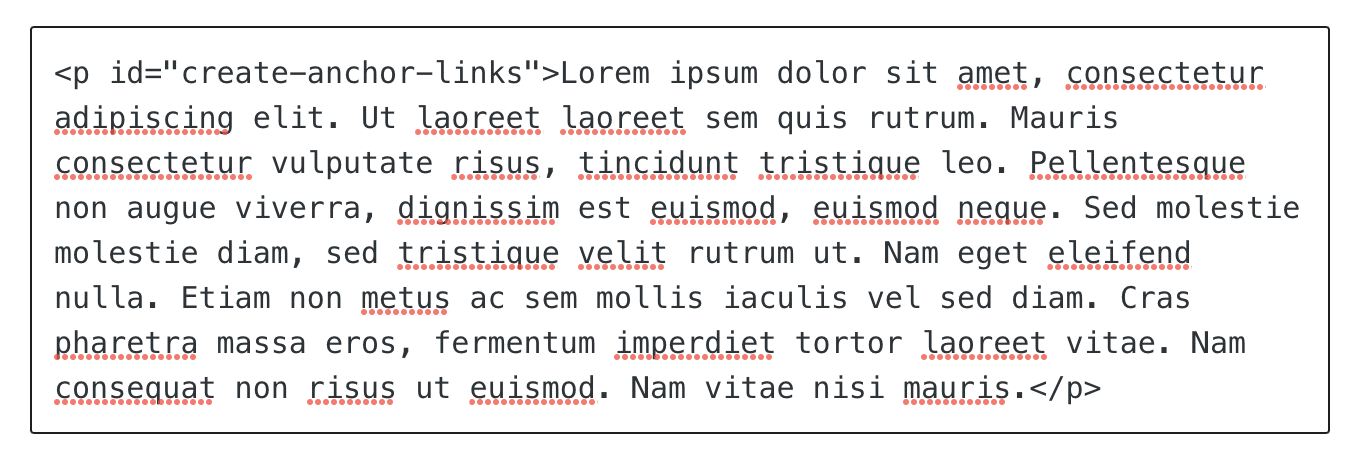
Dacă vrei să faci același lucru într-un paragraf, sau orice alt tip de bloc, este absolut posibil.
Singura diferență este că nu veți lucra cu o etichetă h2, ci cu o etichetă p (pentru paragraf), de exemplu. Aceasta ar da aici:

Pasul 2: plasați legătura de ancorare în prezentarea generală
Încă o dată, reveniți la prezentarea generală creată anterior.
În acest cuprins, alegeți din nou „Editați în HTML”, dacă nu este deja cazul.
În jurul textului ancoră (numele capitolului dvs.), adăugați o etichetă <a> și adăugați un atribut href cu numele identificatorului ca valoare, pentru a crea un link de ancorare pe care se poate face clic.
Nu uitați să adăugați prefixul # pentru a face referire la atributul id al blocului la care este legat.
Deci vei vedea:

Din nou, aveți grijă să utilizați exact același nume (în primul rând „ create-anchor-links „, apoi „ #create-anchor-links „).
Cum se creează un link către o ancoră situată pe altă pagină?
La începutul acestei postări, am promis să explic cum să folosești o ancoră pe WordPress pentru a-ți trimite cititorii direct la mijlocul altei pagini .
Pentru a înțelege acest lucru, voi folosi exemplul pe care l-am folosit deja: aveți o pagină de prețuri cu mai multe servicii. În ultima ta postare, vrei să-ți trimiți cititorii direct la ultimul serviciu de pe această pagină.
Primul lucru de făcut este evident să creezi o ancoră pe blocul acestui celebru ultim serviciu (ex. „ last service ”), oricare ar fi acesta. Dar acum știi cum să faci asta.
Apoi, când creați linkul în postarea dvs. către serviciul dvs., trebuie doar să:
- Introduceți adresa URL a paginii , de exemplu: „
https://www.mysite.com/rates”. - Apoi adăugați prefixul
#al numelui ancorei, de exemplu: „https://www.mysite.com/rates/#last-rate”.

Făcând clic pe linkul dvs., persoana va fi dusă direct la ultimul tarif de pe pagina dvs. de tarife.
Acum, până acum, v-am arătat cum să creați manual un link de ancorare WordPress, fie cu editorul de conținut, fie cu cod HTML.
Pentru a fi și mai exhaustiv asupra subiectului, trebuie să știți că este posibil să adăugați ancore pe WordPress cu ajutorul unui plugin. Vă voi spune mai multe despre asta în secțiunea următoare.
Cum să creezi o ancoră pe WordPress cu un plugin?
Scrii în mod regulat postări pe blogul tău? Postări destul de lungi pe care obișnuiești să integrezi o prezentare generală (cuprins) cu ancore pe care se poate face clic?
Ei bine, trebuie să știți că este posibil să automatizați acest proces și să mergeți și mai repede atunci când creați ancore pe site-ul dvs. WordPress folosind un plugin. Pentru aceasta, există mai multe soluții pe care le vom vedea în detaliu.
Opțiunea 1: Utilizați pluginul LuckyWP Cuprins pentru a crea un cuprins
În directorul oficial sunt disponibile diferite pluginuri pentru a vă ajuta să proiectați un cuprins. Printre cele mai cunoscute, veți găsi Easy Table of Contents, Table of Contents Plus sau LuckyWP Table of Contents.
Acesta din urmă mi-a atras atenția pentru că este cel mai bine cotat dintre cele trei (4,9 stele din 5) și este foarte ușor de utilizat , cu o mulțime de opțiuni de personalizare.

Puteți adăuga automat un cuprins, puteți alege locația acestuia (de ex. înainte sau după primul titlu, după primul bloc de text etc.). Sau, bineînțeles, îl puteți integra manual oriunde doriți în conținutul dvs. folosind un bloc dedicat Gutenberg.
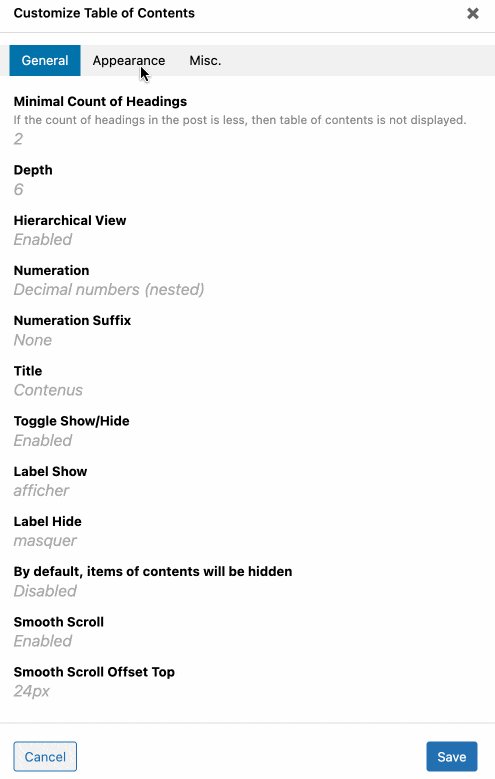
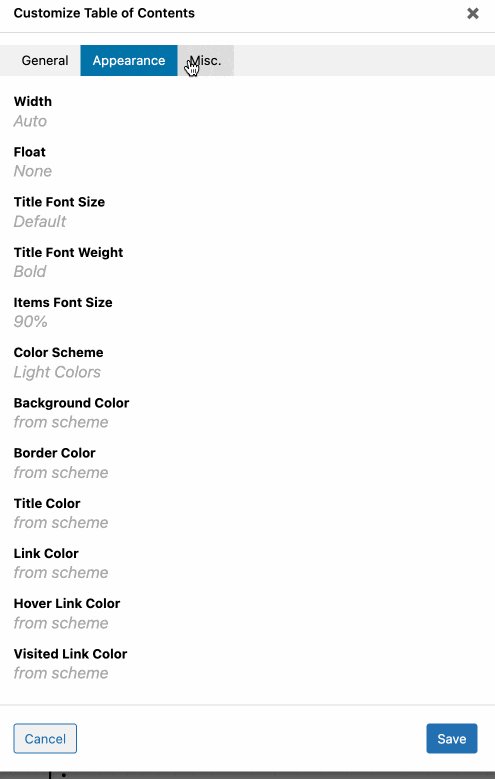
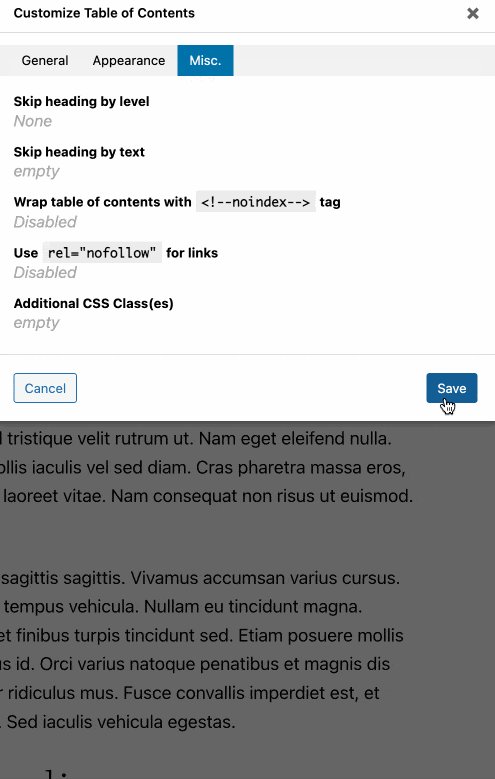
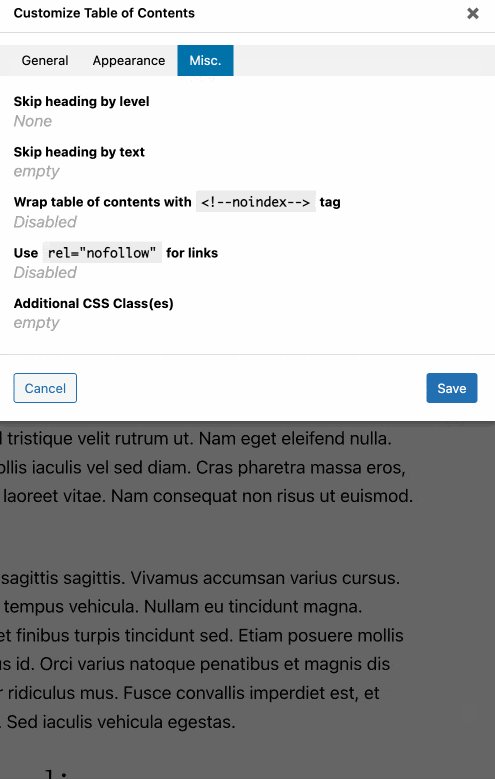
Odată făcut acest lucru, puteți acționa asupra conținutului, a modului în care funcționează prezentarea generală și a aspectului acestuia , cu următoarele setări, printre altele:
- Adăugarea unei numerotări pentru titlurile dvs.
- Personalizarea numelui cuprinsului și a diferitelor etichete („afișare”, „ascunde” etc.).
- Gestionarea posibilă a culorilor (fond, chenar, titlu, linkuri etc.) și a fontului (dimensiune, grăsime).
- Posibilitatea de a activa atributul nofollow.

Descărcați LuckyWP Cuprins:
Opțiunea 2: Utilizați un plugin pentru blocuri Gutenberg
Dacă LuckyWP Table of Contents și alții se concentrează pe un obiectiv specific – adăugarea și personalizarea unui cuprins – există și alte plugin-uri care sunt mai generaliste și oferă, de asemenea, o opțiune de adăugare a unui cuprins .
Acesta este cazul pluginurilor bloc Gutenberg. Aceste plugin-uri oferă propriile blocuri (articole de conținut) dedicate editorului de conținut WordPress. Acestea vă permit să adăugați titluri, îndemnuri, glisoare, formulare, o bară de căutare, tabele de prețuri etc.
Și, desigur, pentru unii dintre ei: un cuprins. Nu veți găsi întotdeauna setări atât de avansate precum un plugin dedicat precum LuckyWP Table of Contents, dar poate fi suficient pentru dvs., în funcție de nevoile dvs.
Dintre pluginurile de bloc Gutenberg care oferă un cuprins, aș putea menționa de exemplu:
- Ultimate Addons pentru Gutenberg, concepute de creatorii temei Astra.
- Kadence Blocks, de creatorii temei Kadence.
- Stivuibil.
Opțiunea 3: Folosiți pluginul Elementor
În sfârșit, ultima opțiune despre care am vrut să vă vorbesc se bazează pe un plugin puțin special, deoarece este un generator de pagini.
Numele său? Elementor (link afiliat). Este cel mai faimos din ecosistemul WordPress, cu peste 10 milioane de utilizatori în întreaga lume.

Datorită modulelor (imagine, text, buton, video etc.) și șabloanelor gata de utilizare, un generator de pagini vă permite să proiectați aspectul vizual al site-ului dvs. fără a vă murdari mâinile cu codul (sau foarte puțin). Folosește drag-and-drop foarte des.
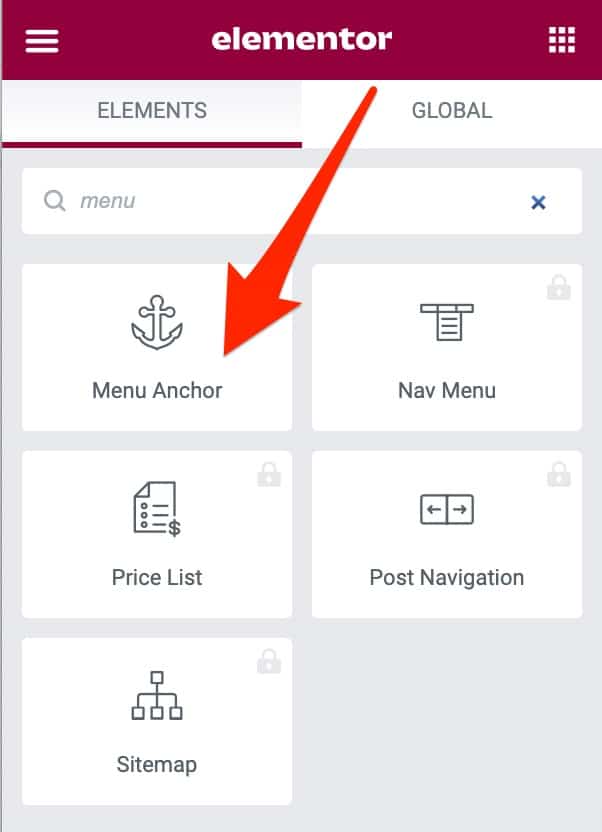
Chiar și în versiunea sa gratuită, Elementor are un widget dedicat creării de ancore pe WordPress: așa-numita „Ancoră de meniu”. Arata cam asa:

Pentru a-l folosi, urmați acest scurt tutorial.
Doriți să mergeți mai departe și să începeți să utilizați Elementor? Consultați ghidul nostru de utilizare dedicat generatorului de pagini.
Recapitulare
De-a lungul acestor rânduri, ați descoperit mai multe modalități de a crea ancore pe WordPress. Cu alte cuvinte, poți opta pentru una dintre următoarele soluții, în funcție de nevoile tale:
- Caracteristicile native ale editorului de conținut
- cod HTML
- Un plugin WordPress dedicat
Nu ezitați să le testați pe o schiță pentru a înțelege pe deplin manipularea.
Doriți să creați ancore pe #WordPress, dar nu știți cum să procedați? Vă dezvăluim diferite mijloace și metode pentru a vă atinge obiectivul.
Amintiți-vă, cel mai important lucru este să păstrați exact același nume de ancoră! Cu # pentru linkul de ancorare pe care se poate face clic și fără # pentru id -ul ancorei care este legată de acesta. Odată ce înțelegi cum să faci asta, restul va fi o joacă de copii.
Nu uitați să îl utilizați ori de câte ori aveți conținut lung. Cititorii dumneavoastră vă vor mulțumi.
Deci, ai chef să folosești ancore acum? Spune-mi în comentarii dacă ai reușit să le creezi pe site-ul tău WordPress.