Editor de blocuri WordPress: Cum să lucrezi eficient în Gutenberg?
Publicat: 2022-12-02Versiunea 2022 a lui Gutenberg nu mai este doar un succesor al Editorului clasic. Editorul de blocuri WordPress este o nouă paradigmă în construirea site-ului WP, menită să revoluționeze întreaga experiență de postare – exact în același mod în care a făcut Gutenberg cu tipărirea cărților.
Merită hype-ul? Categoric! Să trecem prin principalele principii Gutenberg :
- Spre deosebire de Editorul clasic, noul editor WordPress este centrat în jurul blocurilor de conținut . Fiecare tip de conținut s-a transformat într-un bloc separat: paragraf, imagine, titlu, citat etc.
- O astfel de abordare modulară a personalizării paginilor și postărilor este convenabilă atunci când vine vorba de a face modificări într-un anumit element.
- Blocurile WordPress pot fi adăugate, ordonate și rearanjate . Acest lucru permite utilizatorilor să creeze pagini rich media în mod intuitiv, cu mai puține soluții, cum ar fi shortcodes sau HTML personalizat.
Ar trebui să recunoaștem că Gutenberg se mișcă rapid pentru a deveni o soluție de editare integrală și nu doar un editor de conținut. În plus, cunoașterea unor modificări suplimentare va ajuta la construirea unui site web Gutenberg de la zero chiar și acum.
CUM GUTENBERG ÎMBUNĂTĂȚĂ UX
Am dori să evidențiem mai multe funcții care ar putea să nu fie evidente pentru un utilizator WP obișnuit, dar fac o mare diferență în ceea ce privește experiența utilizatorului:
- Nu va mai trebui să utilizați coduri scurte pentru a încorpora postări din resurse externe. Peste 30 de blocuri WP Gutenberg vă permit să încorporați conținut extern în site-ul dvs. în câteva clicuri. (Youtube, Facebook, Vimeo, Instagram).
- Nu mai aveți nevoie de coduri scurte/plugin-uri suplimentare pentru a încorpora butoanele.
- Puteți folosi un bloc de ancorare vizuală pentru a face legătura la secțiuni din postare/pagină.
- Puteți adăuga text la imagine direct în editorul de blocuri WordPress.
- Nu mai trebuie să învățați cum să editați text în WordPress folosind HTML.
Iată cum puteți utiliza editorul de blocuri WordPress pentru a crea postări și pagini.
Această postare, totuși, are rolul de a acoperi trucurile de viață Gutenberg și de a învăța cum să lucrezi mai eficient blocurile de conținut WordPress. Citiți mai departe dacă doriți să extindeți funcționalitatea standard și să vă îmbunătățiți experiența de editare.
Cum funcționează WordPress Gutenberg Editor?
Când treceți la Gutenberg, bara laterală standard WP va fi înlocuită cu un mod pe ecran complet.
Din punct de vedere tehnic, puteți împărți editorul de blocuri în 3 unități:
- Editor vizual – situat în stânga și ocupă cea mai mare parte a ecranului. Conținutul de editare de aici arată aproape la fel cu ceea ce va arăta pe site.
- Panoul superior – conține cele mai comune funcții: adăugați un bloc nou, anulați sau refaceți o acțiune anterioară, comutați la o schiță, deschideți o previzualizare și publicați.
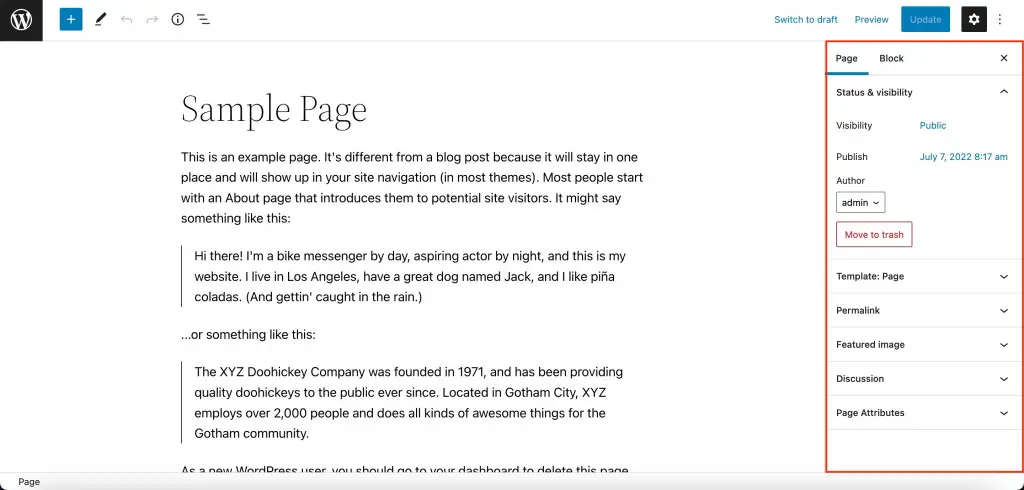
- Panoul lateral – situat în partea dreaptă și conține opțiuni avansate. Există 2 file: Pagina (setări de publicare) și Blocare (setări pentru blocul selectat).

Opțiuni utile de personalizare în Gutenberg
Când editați o pagină WordPress, puteți profita de câteva setări utile situate în panourile de sus și laterale ale editorului nostru de blocuri WP.
Anulați acțiunea anterioară
Există două butoane săgeți în partea din stânga sus a editorului Gutenberg. Săgeata din stânga anulează acțiunea anterioară, săgeata din dreapta repetă acțiunea care tocmai a fost anulată.
Salvați progresul
Orice modificări în editorul Gutenberg WordPress sunt salvate automat o dată pe minut. Îl puteți vedea lângă butonul Publicați din panoul din dreapta sus după ce faceți orice modificare a postării.
Dacă ați rămas fără a salva modificările, vi se va sugera să restabiliți o actualizare automată imediat ce deschideți consola WordPress.
Dacă pagina/postarea dvs. este încă în stadiul de schiță, puteți salva manual modificările făcând clic pe „Salvați schița”. Dacă postarea sau pagina a fost deja publicată, acest buton va fi afișat ca „Switch to draft”. Va anula publicarea și va pune pagina/postarea în starea de ciornă. Pentru a salva progresul unei pagini sau postări deja publicate, faceți clic pe „Actualizare”.
Restaurați modificările anterioare
Gutenberg oferă o secțiune cu revizuiri în bara laterală sub fila Stare și vizibilitate din fila principală Pagina/Postare.
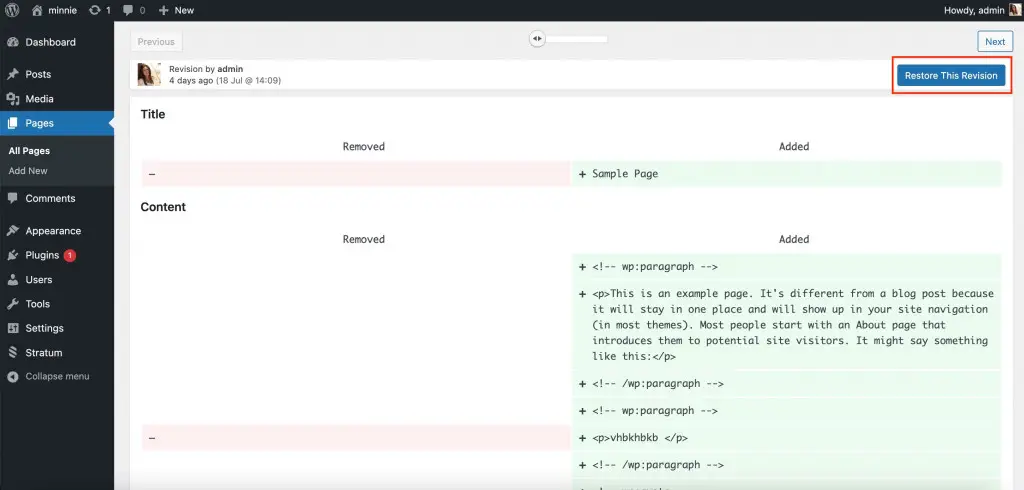
Faceți clic pe „Reviziuni” și veți vedea două coloane care compară versiunile anterioare și actuale. Modificările eliminate (stânga) vor fi evidențiate cu roșu, iar conținutul adăugat (dreapta) va fi evidențiat cu verde.
Folosiți butonul „Restabiliți această revizuire” din colțul din dreapta sus al paginii.

Modul de previzualizare
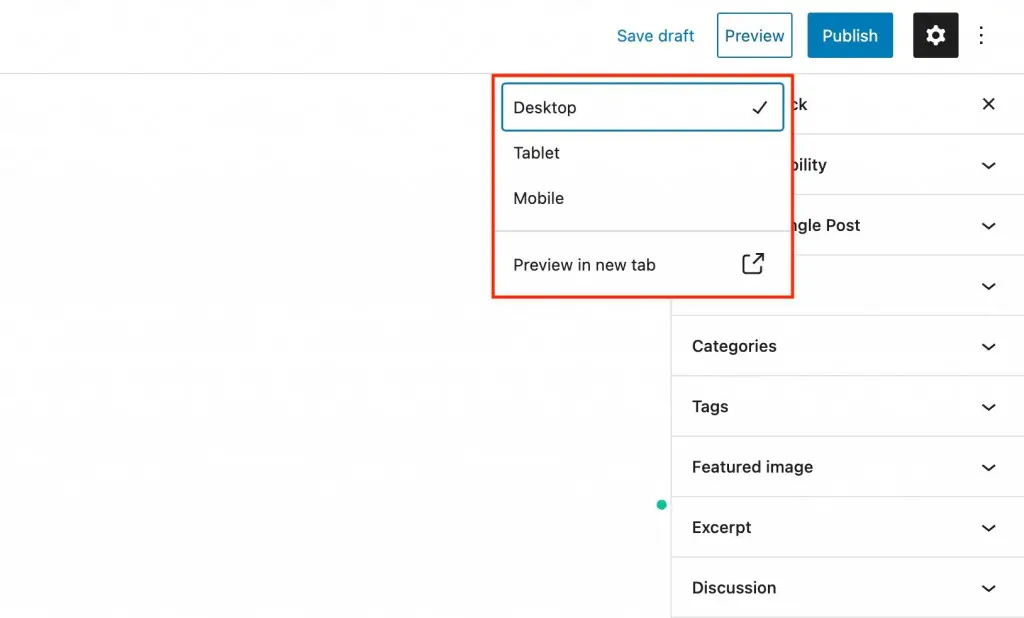
Previzualizările sunt o modalitate excelentă de a vedea conținutul verificat pentru erori minore înainte de publicare. Faceți clic pe „Previzualizare” în partea dreaptă sus a editorului Gutenberg, apoi pe „Previzualizare în filă nouă”. Puteți alege să previzualizați o pagină în versiunea pentru tabletă, mobilă sau desktop.

Ascundeți din accesul public
Reglați modul de vizibilitate în secțiunea Stare și vizibilitate din bara laterală Gutenberg. Există 3 niveluri de acces din care puteți alege:
- Public – pagina este accesibilă pentru toată lumea.
- Privat – numai utilizatorii WordPress autorizați cu roluri de administrator sau editor pot vizualiza pagina.
- Protejat cu parolă – doar cei care cunosc parola pe care o creați vor putea vizualiza pagina (vor vedea următorul mesaj în browser)
Programați o postare
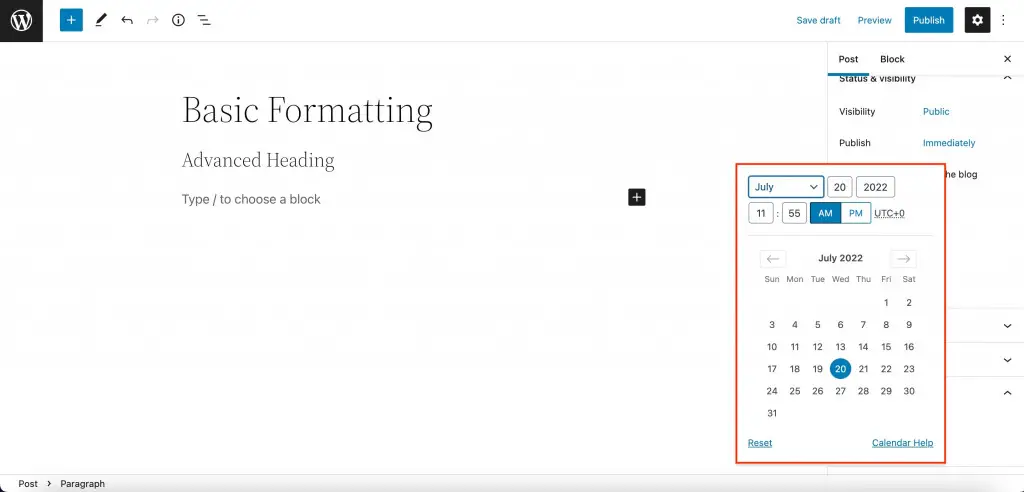
În aceeași secțiune Stare și vizibilitate, utilizați opțiunea Publicare pentru a selecta ziua și ora la care doriți să publicați postarea/pagina.
Paginile nepublicate vor avea o opțiune suplimentară – „În așteptarea aprobării”. Postările cu marcajul „în așteptarea aprobării” bifate vor apărea în noua filă din meniul Pagini. Editorii-șefi sau administratorii dvs. vor putea găsi rapid pagina pentru a o verifica chiar înainte de publicare.

Schimbați adresa URL
Link-ul URL va fi afișat în secțiunea Permalink a barei laterale. Când schița este deja salvată, îi veți putea schimba numele în meniu. Rețineți că editorul de blocuri va genera automat adresa URL pe baza titlului.
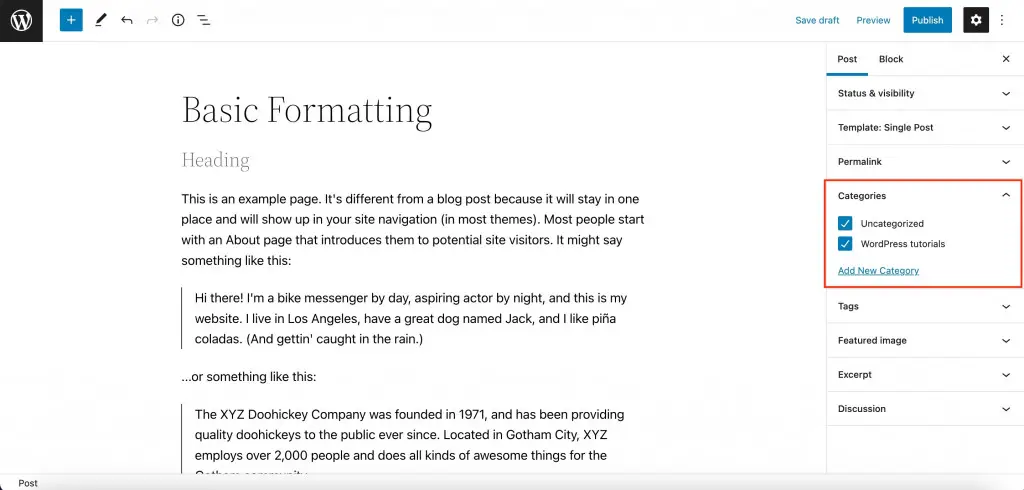
Atribuiți o categorie
Când faci o postare Gutenberg, o poți atribui oricărei categorii. Dacă este necesar, puteți crea o nouă categorie chiar pe măsură ce editați postarea (Adăugați o nouă categorie). O postare poate aparține mai multor categorii simultan.

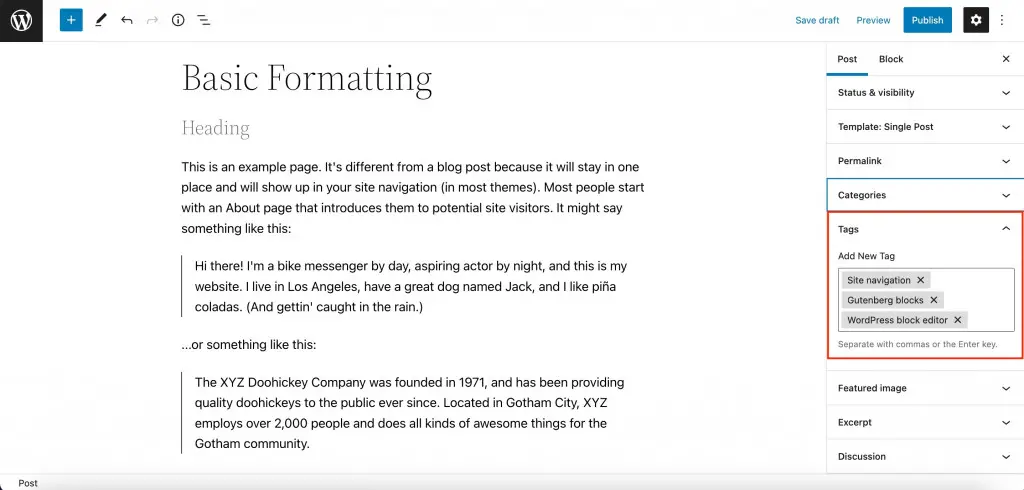
Atribuiți o etichetă
Secțiunea Etichete este o altă modalitate de a grupa articole în funcție de anumite caracteristici. Utilizați etichete pentru a combina postări din diferite categorii pe o singură pagină.
De exemplu, dacă aveți un blog despre instrumente muzicale, puteți crea categorii de postări pentru diferite instrumente și etichete, dar faceți etichete după genuri muzicale sau niveluri de dificultate.
La fel ca și categoriile, puteți crea etichete noi chiar pe măsură ce editați postarea curentă. Adăugați câte etichete aveți nevoie simultan.

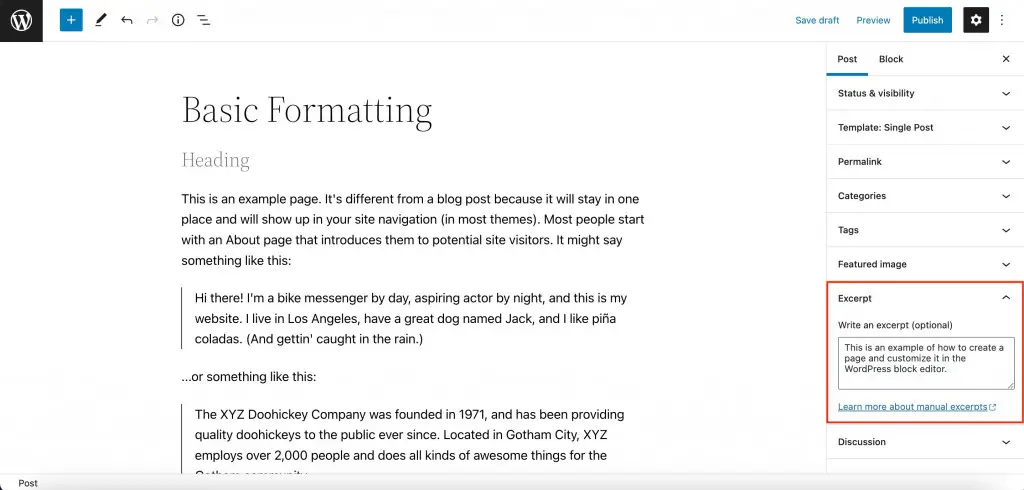
Personalizați extrasul
Textul extrasului este afișat pe pagina categoriei împreună cu titlul și imaginea caracteristicilor. În mod implicit, WordPress folosește primele două paragrafe (în funcție de lungimea lor) ca fragment, dar curăță formatarea acestora și elimină indentarea dintre paragrafe.
Extrasul vă permite să specificați un rezumat diferit sau versiunea formatată a introducerii. Câmpul acceptă paragrafe și etichete HTML.


Activați/Dezactivați comentariile
În cele din urmă, utilizați secțiunea Discuții din bara laterală Gutenberg pentru a permite comentarii. De asemenea, puteți permite pingback-uri și trackback-uri, dar vă recomandăm să dezactivați această opțiune.
Cum să lucrezi cu blocurile Gutenberg WordPress?
Indiferent dacă știți deja cum să adăugați și să editați blocuri sau nu, am decis să vă oferim un ghid rapid pentru fiecare acțiune. Unii utilizatori nu vor avea idee ce acțiuni de bază pot efectua cu blocuri.
Adăugarea unui bloc nou
- Metoda #1: Faceți clic pe butonul + din partea stângă a barei de sus Gutenberg. Selectați blocul dorit într-o fereastră pop-up și faceți clic pe el.
- Metoda #2: Găsiți butonul + sub ultimul bloc. Alegeți blocul necesar într-o fereastră pop-up.
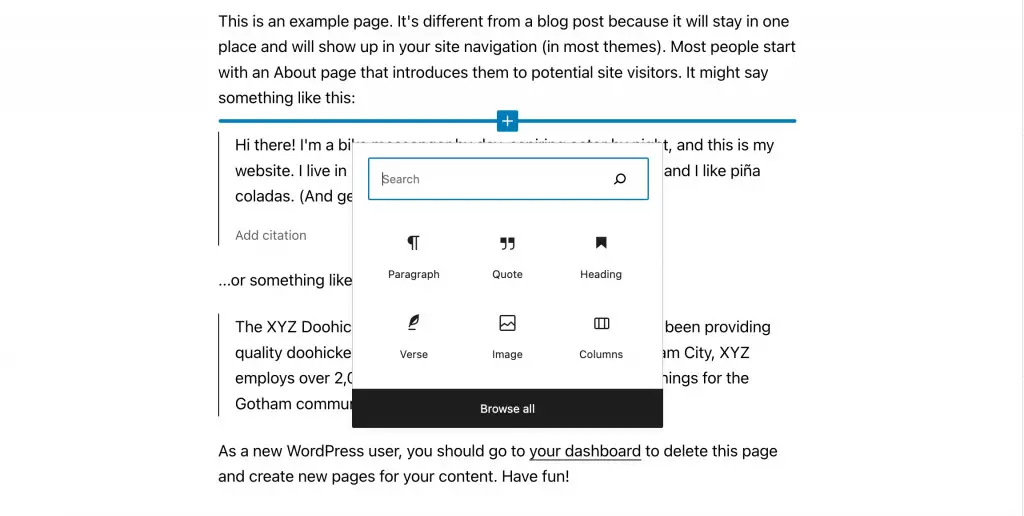
- Metoda #3: Mutați cursorul între două blocuri existente și faceți clic pe butonul + din centru. Puteți adăuga un nou bloc între oricare două blocuri.

Formatare de bază și avansată
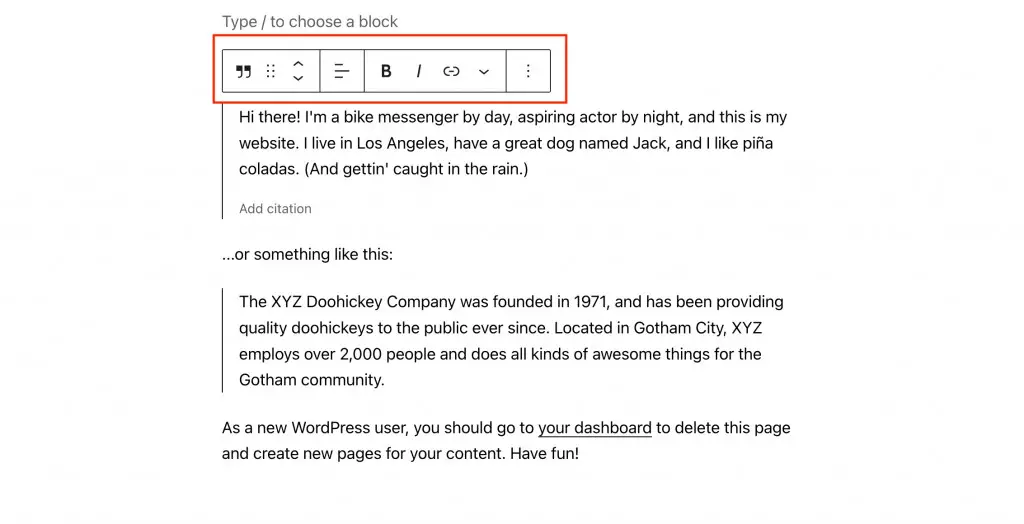
Selectați blocul inserat și veți vedea un panou de setări pop-up deasupra blocului. Acestea sunt formatări de bază și fiecare bloc va avea propriile setări.
Pe lângă formatarea de bază, fiecare bloc va avea opțiuni de conținut și stil în bara laterală din dreapta, sub fila Blocuri. Pentru a deschide bara laterală, faceți clic pe roata din bara Gutenberg de sus din dreapta. Aceste setări diferă și în funcție de un anumit bloc.

Plasarea blocurilor și alinierea
Utilizați formatarea de bază pentru a găsi săgețile sus/jos din partea stângă a panoului pop-up. Ele vă vor ajuta să mutați blocul în sus sau în jos cu o poziție. De asemenea, puteți folosi butonul cu șase puncte de lângă săgeți pentru a trage un bloc cu mouse-ul în poziția dorită.
Acum, selectați blocul din centrul panoului de mai sus pentru a schimba alinierea.
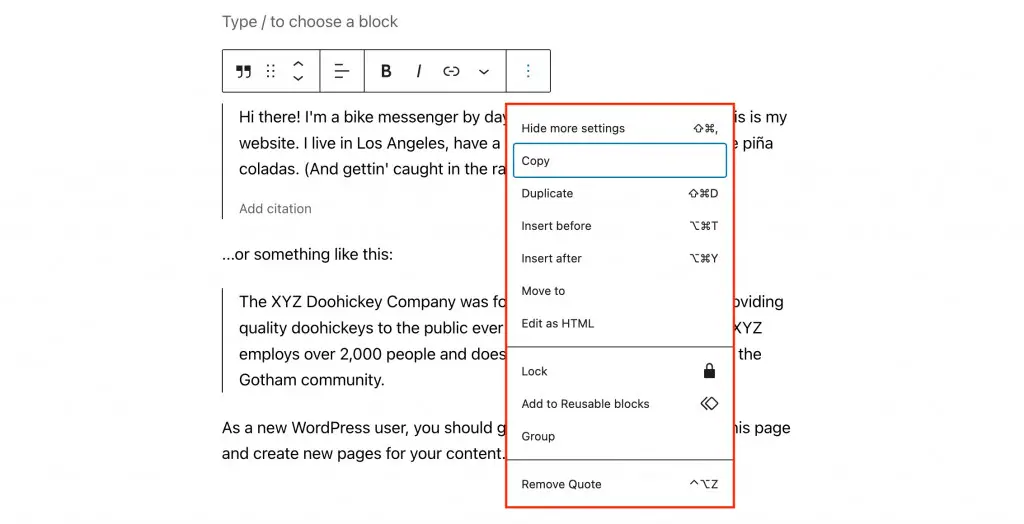
Copiați, Duplicați sau Ștergeți
Pe lângă opțiunile de formatare, panoul pop-up are opțiuni pentru a copia, duplica și șterge blocul.
Cei mai mulți dintre voi vă vor întreba cum să ștergeți un bloc în WordPress. Pur și simplu apăsați pe cele trei puncte din panoul pop-up și faceți clic pe „Șterge blocul”. Acesta este un loc în care puteți copia sau duplica blocul.

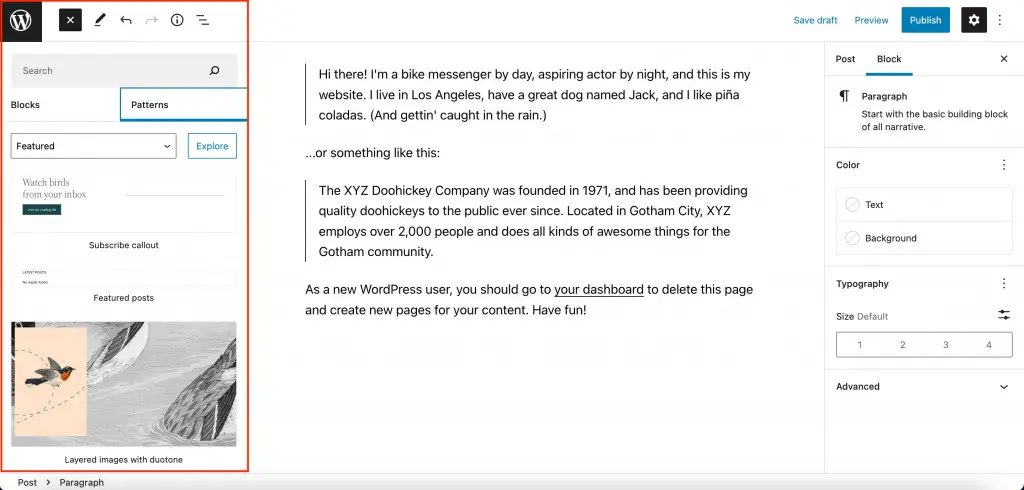
Modele Gutenberg
Ai auzit de modele gata făcute pentru Gutenberg? Editorul de text WP oferă o secțiune cu modele standard aplicabile oricărei teme. Dar, de asemenea, puteți utiliza modele unice de blocuri WordPress create de dezvoltatorii de teme.
Pentru a găsi modele, faceți clic pe + în bara laterală și accesați fila Modele. Acestea vor fi împărțite în grupuri și fiecare model va avea o previzualizare la care să ajungă la:

Creați secțiuni manual
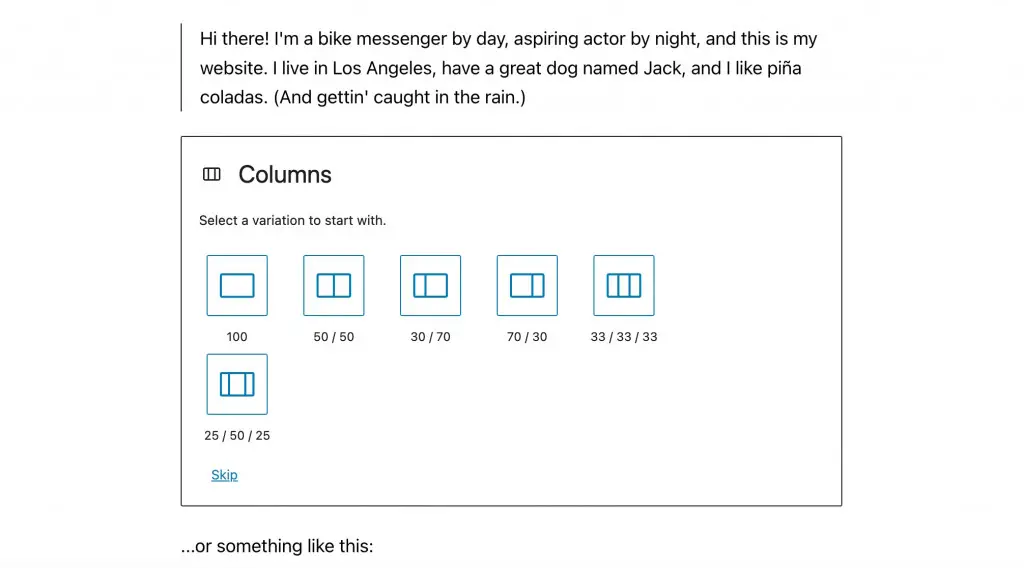
Utilizați blocul Coloane pentru a plasa orice blocuri Gutenberg WordPress unul lângă celălalt. Secțiunile cu 2 sau chiar 3 coloane sunt destul de comune: de la mărturiile clienților și tabelele de prețuri până la secțiunile de întrebări frecvente și formularele de contact.
Pentru a selecta numărul de coloane, adăugați mai întâi blocul Coloane, apoi selectați numărul și aspectul acestuia.

Fiecare coloană acceptă blocuri diferite cu propriul conținut și stil. Totuși, puteți crea o culoare universală de fundal pentru această secțiune. Doar combinați blocurile într-un grup și schimbați culoarea de fundal a acelui grup o dată.
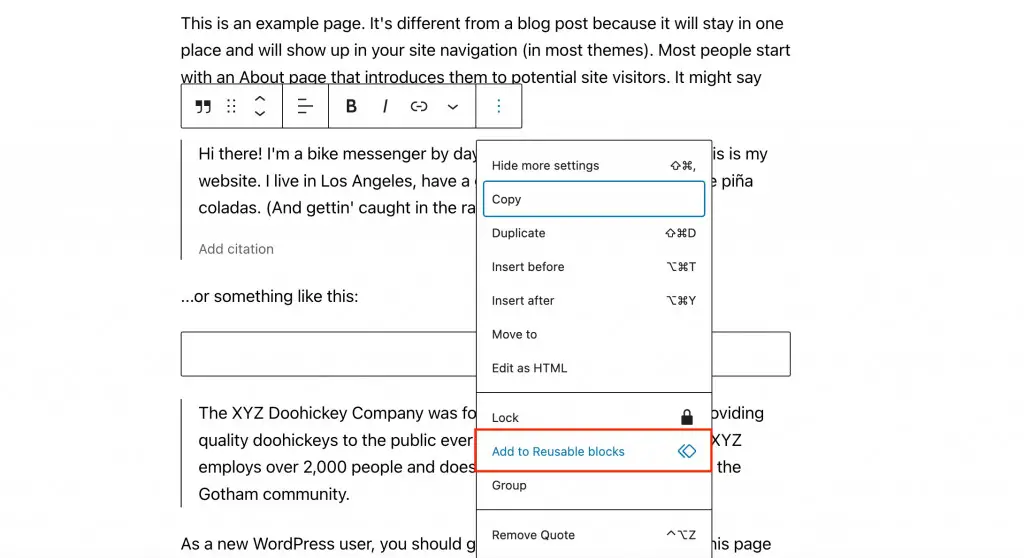
Folosiți „Blocuri reutilizabile”
Este posibil să salvați o întreagă secțiune pentru a o reutiliza în diferite postări sau pagini. Acestea se numesc blocuri reutilizabile WordPress.
Tot ce trebuie să faceți este să creați secțiunea așa cum doriți să arate, să faceți clic pe cele trei puncte din meniul pop-up și să selectați „Adăugați la blocurile reutilizabile”. Denumiți secțiunea și faceți clic pe „Salvați”.

Pentru a adăuga secțiunea salvată în pagină, apăsați butonul + și treceți la fila „Reutilizabil”. Lipiți blocul salvat în doar câteva clicuri!
Mai multe trucuri despre care Gutenberg trebuie să știe
- Folosiți „/” pentru a adăuga rapid blocuri noi – și nu va mai fi nevoie să deschideți panoul de blocuri de fiecare dată și să derulați pentru a-l găsi pe cel pe care îl doriți. Doar tastați „/” dintr-o nouă linie și începeți să introduceți numele blocului.
- Fixați bara de instrumente de sus – iar bara pop-up nu se va mai suprapune pe conținutul din blocul de deasupra acestuia.
- Utilizați editorul de cod pentru a edita conținutul HTML - și veți putea edita atributele HTML WordPress ale acestui bloc, vă veți oferi propria clasă CSS sau veți putea scrie cod încorporat pentru bloc. Selectați blocul, faceți clic pe cele trei puncte și selectați opțiunea „Editați ca HTML”.
- Găsiți rapid blocul necesar în Cuprins . Dacă postarea dvs. constă din atât de multe blocuri încât devine dificil să-l găsiți pe cel necesar, faceți clic pe butonul cu trei bare orizontale din stânga sus. Veți vedea lista completă a tuturor blocurilor utilizate pe pagină.
- Trageți și plasați imaginile direct de pe computerul dvs. și nu va mai trebui să faceți acțiuni suplimentare cu blocul „Imagine”.
- Folosiți tastele rapide – iar lucrul cu editorul de blocuri WordPress va fi mult mai ușor. Vizualizați lista completă a tastelor rapide din editorul dvs. făcând clic pe 3 puncte din dreapta sus => Comenzi rapide de la tastatură.
Cum să extinzi funcționalitatea lui Gutenberg?
Editorul Gutenberg devine bogat în opțiuni cu fiecare nouă actualizare. Cu toate acestea, când vine vorba de funcții mai avansate, s-ar putea să vă gândiți să utilizați șabloane și suplimente suplimentare pentru blocuri Gutenberg.
Ce pluginuri pot completa blocurile de bază cu blocuri WordPress noi? Avem o postare cu o rezumat a celor mai bune 12 suplimente cu blocuri personalizate WordPress în 2022.
Unul dintre ele este suplimentul gratuit Getwid :

Pluginul pentru blocuri de conținut WordPress este o bibliotecă de peste 40 de blocuri Gutenberg și peste 35 de șabloane de blocuri WordPress. Toate blocurile Getwid sunt ușoare, multifuncționale și personalizabile în funcție de nevoile oricărui site web și proiect.
Câteva exemple de blocuri Getwid sunt:
- Secțiune – funcționează mai mult ca un bloc de grup WordPress (combină mai multe blocuri într-o singură secțiune);
- Galerie de stivă de imagini – utilizați blocul pentru a construi galerii de imagini de diferite stiluri;
- Popup video – afișați orice videoclip folosind diverse opțiuni;
- Image Hotspot – adăugați marcatori animați nelimitați cu sfaturi complet personalizabile;
- Post Slider – afișați blocurile de postări cu slider oriunde pe site-ul dvs. Postările pot fi obținute pe categorii specifice.
Getwid oferă o interacțiune ușoară cu blocurile Gutenburg standard, astfel încât să puteți veni cu un design de blocuri și mai rafinat. De asemenea, suplimentul oferă o temă inițială de blocuri WordPress – Getwid Base.
Cuvinte finale despre Editorul de blocuri WordPress
Mai devreme sau mai târziu, ne vom îndrăgosti cu toții de Gutenberg pentru abordarea sa vizuală simplă, care vine în mod implicit. Începând ca editor de postări WordPress, a evoluat într-o soluție de creare de site-uri pentru toate nevoile și gusturile.
Acum, Gutenberg atrage atât utilizatori profesioniști, cât și începători obișnuiți să lucreze cu creatorii vizuali de pagini. Interfața Gutenberg nu arată mai rău decât creatorii de pagini populari.
Împărtășiți-vă gândurile despre editorul de blocuri WordPress după ce ați folosit sfaturile noastre de editare!
