Modele de blocuri WordPress – Cum să le folosiți pentru a vă proiecta paginile?
Publicat: 2022-05-26Știți ce sunt exact modelele de blocuri WordPress? Sau vrei să știi cum să le folosești pentru a-ți proiecta paginile? Dacă este cazul, atunci acest articol tutorial este pentru tine.
Pur și simplu, puteți înțelege modelele de blocuri ca o colecție pre-asamblată de blocuri pe care le puteți utiliza pentru paginile dvs. din WordPress. De asemenea, există câteva modele de bloc exclusive pentru subsoluri, anteturi, pagini și așa mai departe.
Prin urmare, modelele de blocuri WordPress sunt secțiuni de conținut prefabricate construite cu blocuri. Vă ajută să vă proiectați cu ușurință paginile, postările și diferitele zone ale site-ului dvs. Fără îndoială, puteți economisi mult timp folosind modele de blocuri WordPress.
Vrei să știi cum să folosești modelele de blocuri WordPress? Am pregătit acest ghid simplu tutorial doar pentru tine! Sa incepem!.
Vă prezentăm modelele de blocuri WordPress
Să aruncăm o privire mai atentă la modelul de blocuri WordPress înainte de a înțelege cum să-l folosim pentru a vă proiecta paginile.
După cum am menționat mai devreme, modelele de blocuri WordPress sunt practic șabloane formate din câteva blocuri. Poate include două sau mai multe blocuri și sunt plasate într-un mod specific pentru a se potrivi unei pagini, postări, bare laterale sau orice altă parte a unui site web.

De exemplu, puteți găsi modele de blocare pentru un îndemn, descrierea produsului, tabel de prețuri, mărturie, echipă, contact, galerie, listă de caracteristici etc. De asemenea, puteți obține modele de blocare pentru antet, subsol, pagina 404 etc. .
Obiectivul principal al tiparelor de bloc este de a ajuta utilizatorii WordPress să proiecteze pagini frumoase mai eficient. În loc să combinați blocurile unul câte unul, modelele de blocuri precombinate vă permit să proiectați mult mai ușor și mai rapid.
Mai mult decât atât, modelele de blocuri vin cu setările de configurare pentru acele blocuri pre-asamblate. În acest fel, puteți adapta cu ușurință modelul în favoarea dvs. făcând câteva mici ajustări, cum ar fi schimbarea culorii, conținutului și mai multor detalii.
În esență, principalele motive pentru a utiliza modele de blocuri WordPress pentru a vă proiecta paginile pot fi evidențiate ca:
- În loc să trebuiască să proiectați piese individuale în mod repetitiv, puteți economisi timp folosind un model.
- Este util pentru a construi modele de pagini mai complexe pe cont propriu.
- Puteți utiliza modele prefabricate proiectate profesional de către dezvoltatori.
- Vă ajută să fiți mai productiv, permițându-vă să reutilizați anumite stiluri de conținut pe care le creați frecvent.
- Modelele sunt extrem de configurabile și le puteți utiliza într-o varietate de teme și machete în cadrul acestor teme.
Unde puteți găsi modele de blocuri WordPress?
Acum, s-ar putea să vă întrebați unde puteți găsi modelele de blocuri WordPress, nu?
Ei bine, veți fi bucuroși să aflați că nucleul WordPress vine cu câteva modele de bloc. Le puteți utiliza direct din interfața editorului de pagini pentru a vă proiecta paginile.
În plus, puteți găsi și diverse modele de bloc frumoase chiar din directorul de modele de bloc WordPress de pe WordPress.org.

Aceste modele de bloc sunt trimise de colaboratori din întreaga lume, la fel ca temele și pluginurile WordPress. O echipă de examinare de la WordPress.org examinează fiecare model de bloc trimis și apoi le aprobă.
Chiar și tu poți crea modele de bloc frumoase și le poți trimite în directorul WordPress.org. Vă vom arăta cum să faceți asta în acest articol, așa că rămâneți cu noi până la sfârșit.
Acestea fiind spuse, să trecem la modul de utilizare a modelelor de bloc WordPress pentru a vă proiecta paginile.
Cum să utilizați WordPress Block Pattern pentru a vă proiecta paginile?
Practic, există 2 metode ușoare de a utiliza modele de blocuri WordPress pentru a vă proiecta paginile. Deci, să verificăm aceste metode individual.
Metoda 1: Din interfața editorului
Prima metodă este să utilizați modele de blocuri WordPress direct din interfața editorului.
Aici, vă vom explica cum să utilizați modelele de blocuri WordPress din interfața editorului pentru a vă crea paginile pas cu pas.
Pasul 1: Creați o pagină nouă
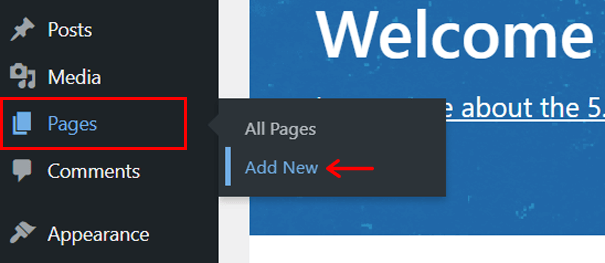
Pentru a proiecta o pagină, mai întâi va trebui să creați o pagină nouă. Deci, după ce vă conectați la tabloul de bord WordPress, navigați la „Pagini” din navigarea din stânga a tabloului de bord. Apoi, faceți clic pe opțiunea „Adăugați nou” .

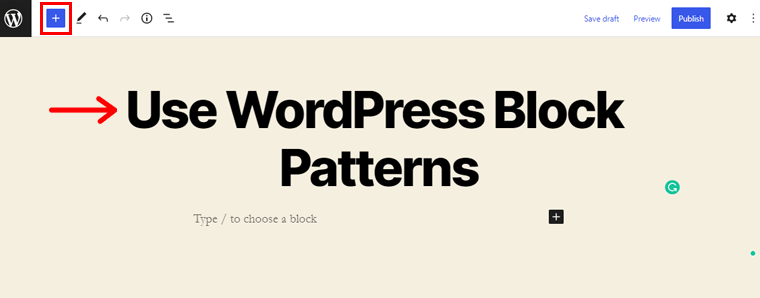
Cu asta, acum veți fi dus la interfața editorului de pagini. Să denumim pagina „ Utilizați modele de blocuri WordPress ”, de exemplu.

După aceea, puteți vedea pictograma „+” în colțul din stânga sus. Faceți clic pe el pentru a afișa instrumentul de inserare de conținut.
Pasul 2: Explorați modelele de bloc
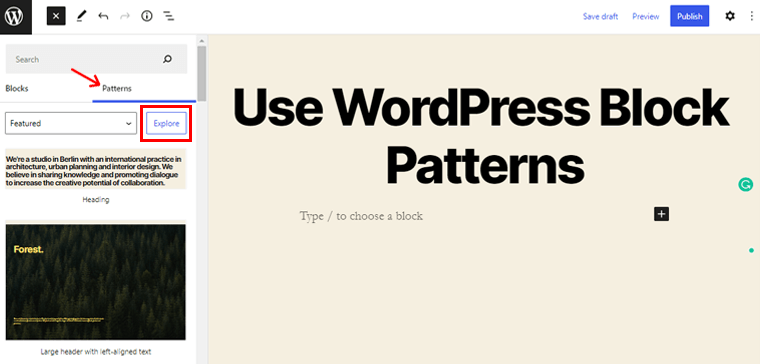
Făcând clic pe el, veți vedea 2 sub-opțiuni în bara laterală care apare. Sunt blocuri și modele. Acum, comutați la fila „Modele” .

După aceea, faceți clic pe opțiunea „Explorare” pentru a explora diverse modele de bloc disponibile pe interfața dvs.

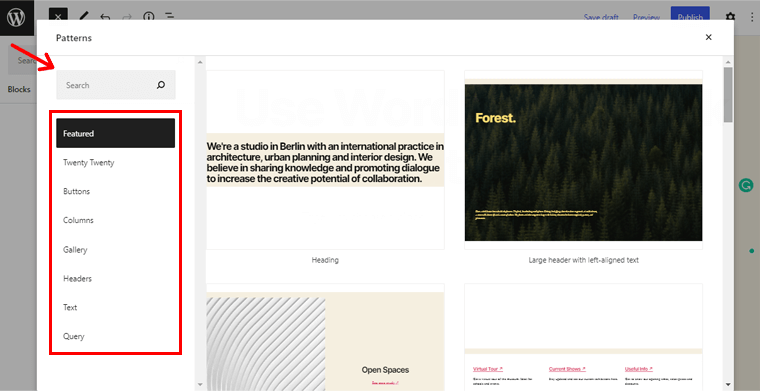
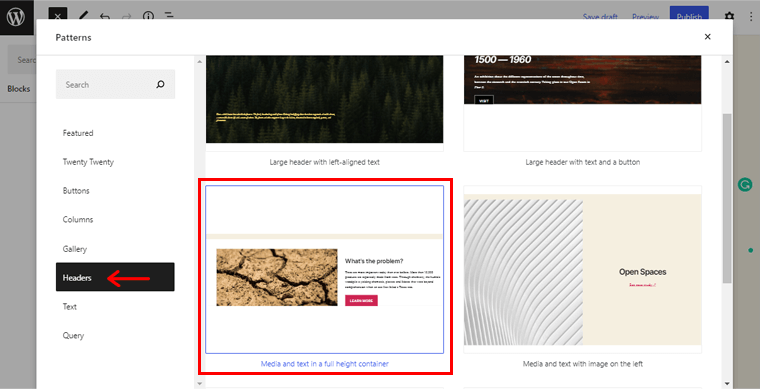
După aceea, veți vedea pagina așa cum se arată mai sus. Puteți folosi meniul din dreapta pentru a parcurge mai multe categorii de modele. Cum ar fi Prezentare, Butoane, Coloane, Galerie, Antete, Text și așa mai departe. De asemenea, puteți căuta un anumit model de bloc după nume în caseta de căutare.
Pasul 3: Integrarea modelelor de bloc
În continuare, să integrăm câteva modele de bloc în pagina noastră. Deocamdată, să navigăm la meniul „Antete” și să verificăm modelele de antet disponibile.

Dintre diferitele modele disponibile, îl puteți alege pe cel care vă place. Aici am ales modelul de antet „ Media și text într-un container de înălțime completă ”.
Puteți pur și simplu să faceți clic pe modelul ales pentru a-l integra.

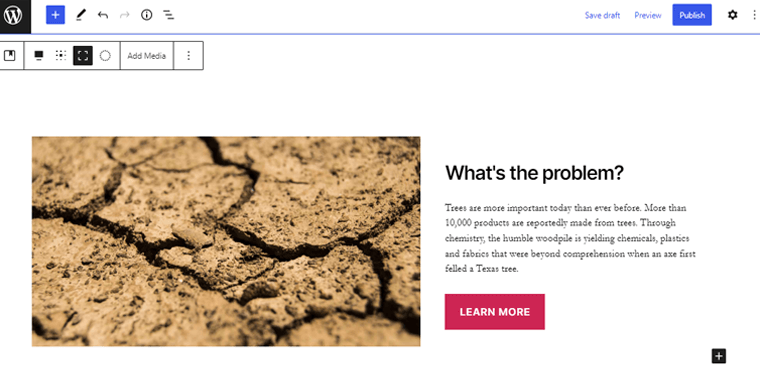
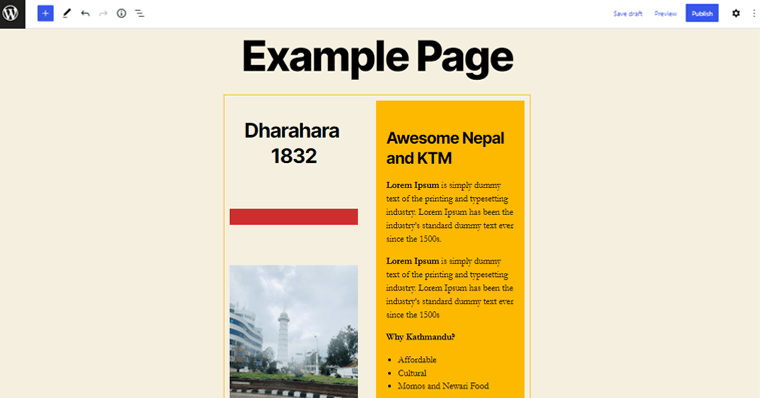
Acum, veți vedea pur și simplu modelul antetului deja integrat în pagina dvs., așa cum se arată în captura de ecran de mai sus. Puteți personaliza în continuare modelul la alegerea dvs., pe care îl vom găsi în curând.
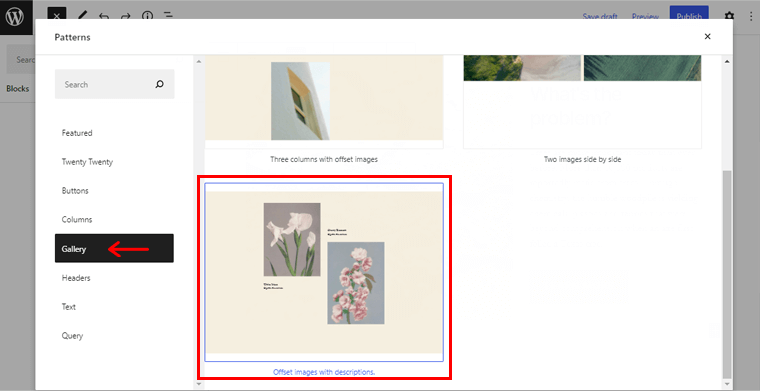
În același mod, să explorăm tiparele „Galerie” . Și aici am ales modelul de galerie „ Imagini offset cu descriere ”. Ca și înainte, faceți clic pe modelul ales pentru a-l integra.

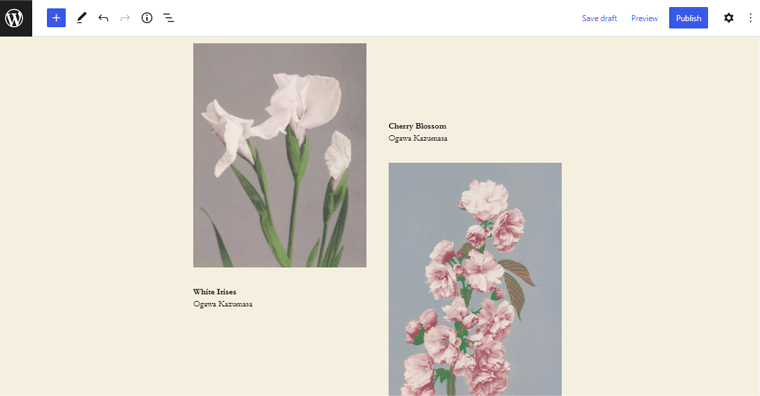
La integrarea cu succes, veți vedea pagina așa cum se arată mai jos. Cu asta, ai folosit modelul galeriei.

În mod similar, există și alte modele diferite disponibile. Tot ce trebuie să faceți este să explorați modelul necesar și să îl integrați în același mod ca mai sus.
Pasul 4: Personalizarea modelelor de bloc
După ce utilizați anumite modele de blocuri WordPress, este posibil să doriți să le personalizați după alegerea dvs.
Deci, să personalizăm modelul Header pe care l-am integrat anterior.
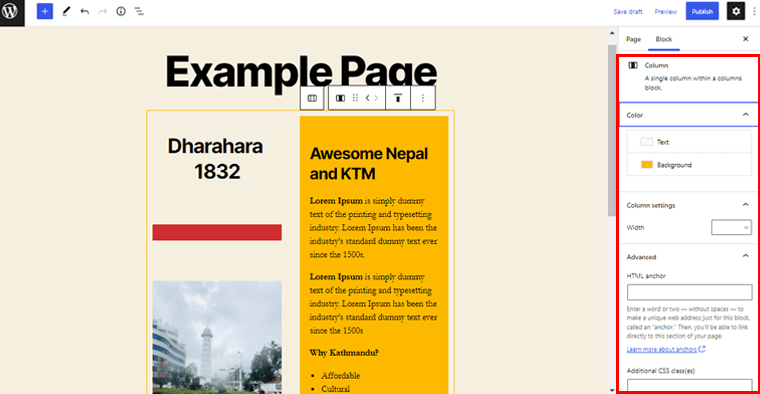
Puteți pur și simplu să faceți clic pe modelul antetului de pe pagina dvs. pentru a accesa posibilitățile de personalizare.

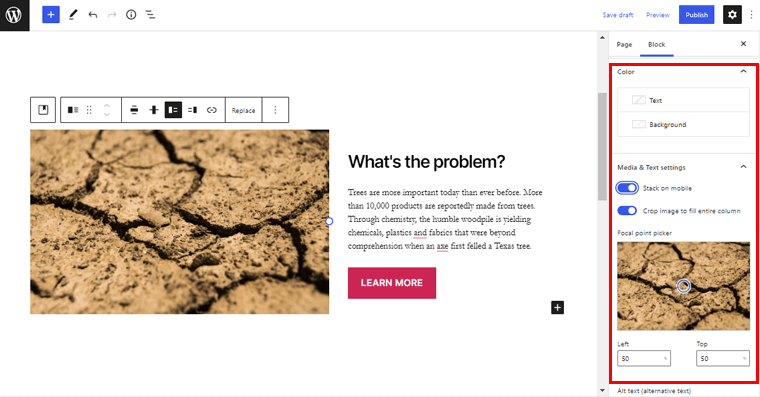
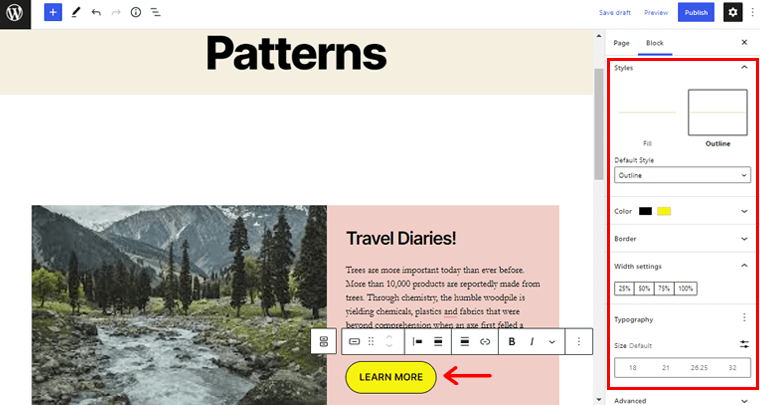
Odată ce faci asta, vei găsi diferitele setări în partea dreaptă a editorului tău.

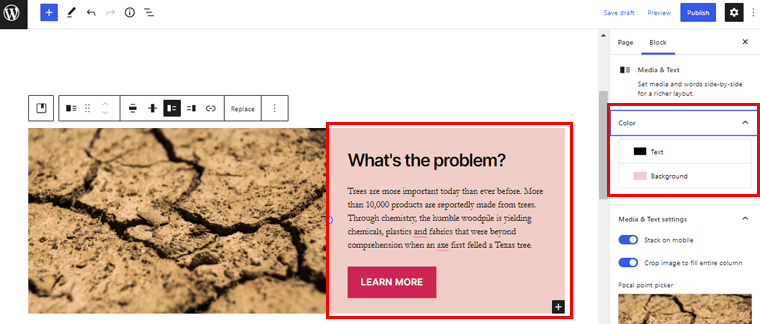
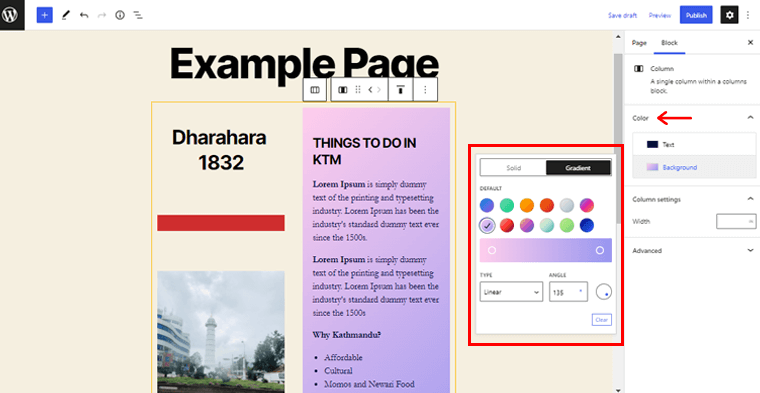
Cu opțiunea de culoare, puteți pune culoarea dorită în text și fundal.
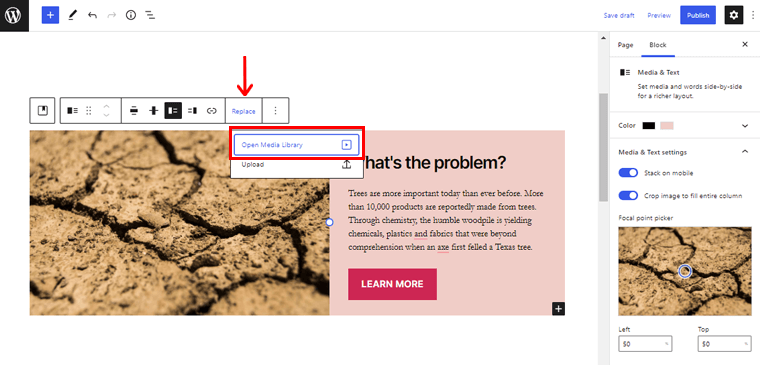
Mai mult, puteți pur și simplu să faceți clic pe imagine pentru a accesa butonul „Înlocuire” . Și încărcați imaginea la alegere din Biblioteca Media .

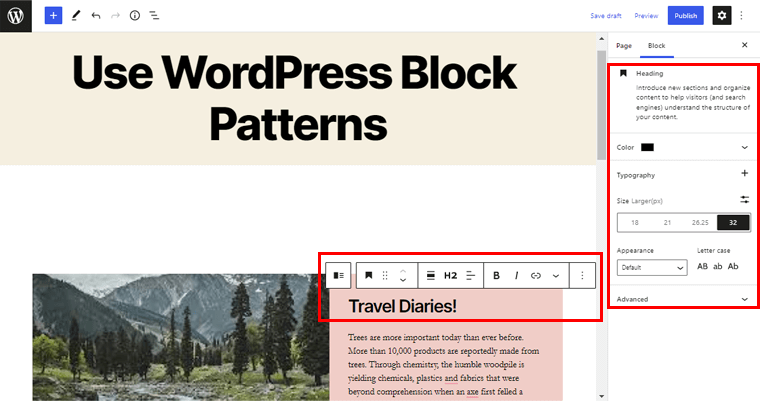
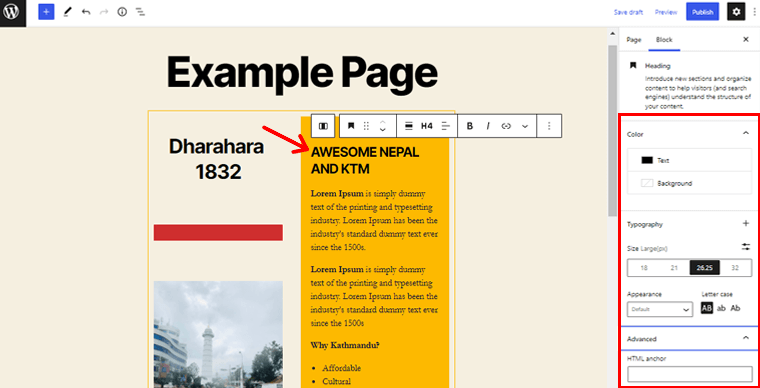
În mod similar, puteți pur și simplu să faceți clic pe titlu și să editați textul. Exact cum ne-am schimbat în „ Jurnalele de călătorie! ' Aici.

În plus, puteți modifica și nivelul titlului, culoarea, tipografia, dimensiunea și multe altele.
De asemenea, puteți personaliza stilul butonului, culoarea, stilul și raza chenarului și multe altele.

În acest fel, puteți personaliza modelul de blocuri WordPress la alegerea dvs. folosind toate posibilitățile de personalizare oferite.
În mod similar, puteți personaliza alte modele diferite pe care le-ați integrat pentru a vă proiecta pagina. Este chiar atât de simplu.
Pasul 5: previzualizați pagina
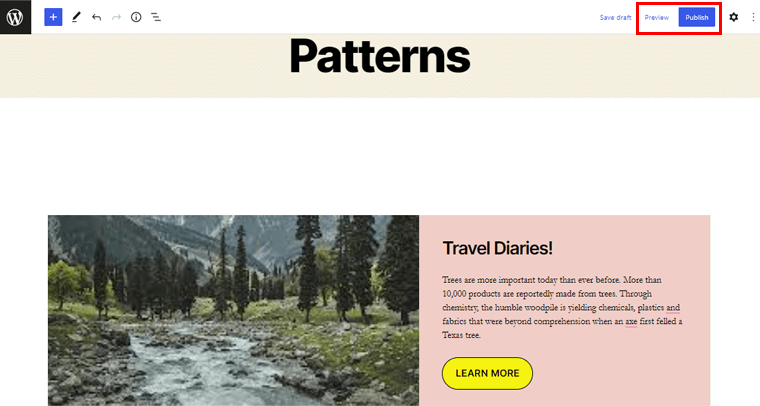
După ce ați terminat cu personalizarea, în colțul din dreapta sus, puteți vedea butonul „Previzualizare” . Pur și simplu faceți clic pe el pentru a previzualiza pagina pe care tocmai ați proiectat-o folosind modelele.

Odată ce sunteți de acord cu pagina proiectată, puteți face clic pe butonul „Publicați” pentru a afișa pagina proiectată.
În acest fel, puteți crea un aspect de design superb pe site-ul dvs. cu modelele de blocuri WordPress chiar din interfața editorului în cel mai scurt timp.
Cu asta, să trecem la următoarea metodă de utilizare a modelelor de bloc WordPress.
Metoda 2: Din directorul WordPress Block Pattern
În mod similar, dacă nu puteți găsi modelul pe care îl căutați în interfața editorului, atunci există o altă metodă pentru dvs. Adică folosiți modele de bloc WordPress direct din directorul de modele de bloc WordPress.
Deci, haideți să verificăm cum să folosiți modelele de blocuri WordPress din directorul de modele de blocuri WordPress pentru a vă proiecta paginile pas cu pas. Urmăriți-ne în timp ce vă ghidăm.
Pasul 1: Accesați WordPress.org și navigați la Modele
Pentru a utiliza direct modelul din modelul bloc WordPress, mai întâi accesați site-ul web oficial WordPress.org.

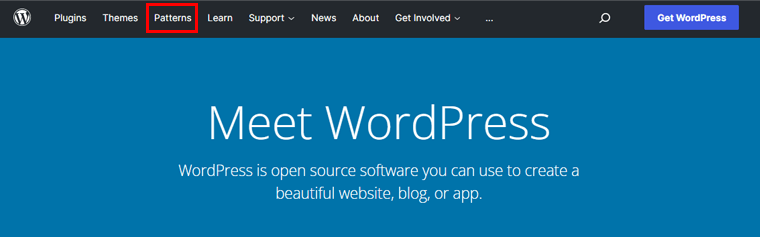
Acum, veți vedea diverse opțiuni pe bara de navigare, cum ar fi pluginuri, teme, modele, învățare etc.

Pentru aceasta, trebuie să faceți clic pe opțiunea „Modele” .
Pasul 2: Explorați modelele
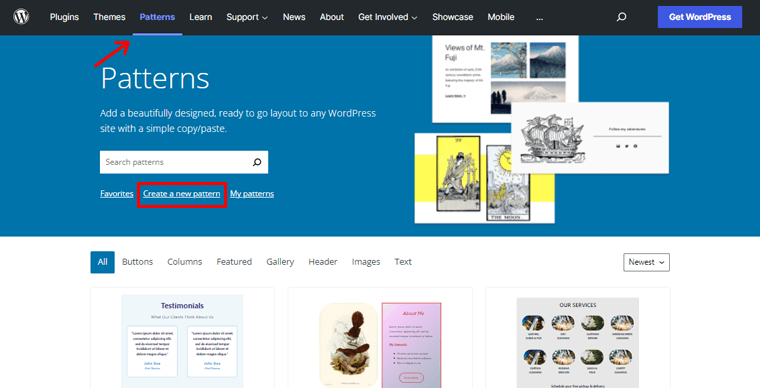
După aceea, veți fi direcționat către pagina așa cum este afișată în imaginea de mai jos. De aici, acum puteți explora diverse modele de bloc disponibile în depozit.

În general, modelele sunt clasificate ca Butoane, Coloane, Prezentare, Galerie, Antet și așa mai departe. De asemenea, puteți căuta tipul de model pe care îl căutați din caseta de căutare.
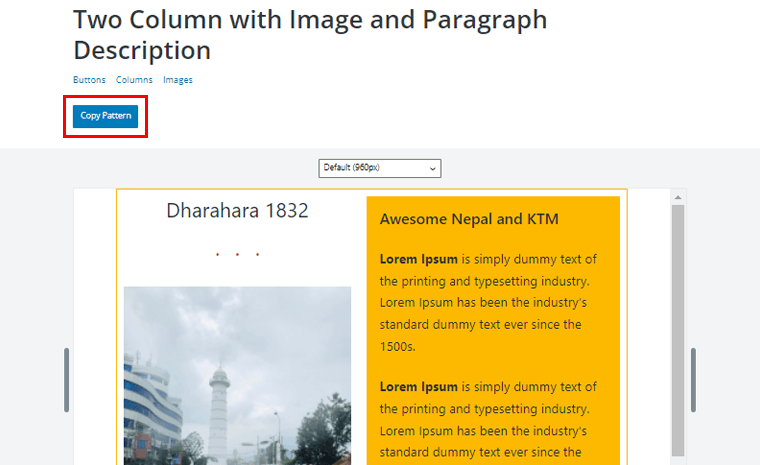
Începând de acum, în sub-secțiunea Coloane, am explorat și am ales modelul „ Două coloane cu imagine și descriere paragraf ”.
Pasul 3: Faceți clic pe Opțiunea Copiere model
Deci, după ce ați găsit modelul pe care îl căutați, faceți dublu clic pe el pentru a previzualiza modelul.
Și în stânga sus, puteți vedea opțiunea „Copiere model” . Faceți clic pe el pentru a copia modelul.

Alternativ, puteți trece pur și simplu mouse-ul peste model. Cu aceasta, veți vedea opțiunea „Copiere” . Pur și simplu, faceți clic pe el pentru a copia modelul.
Pasul 4: Lipiți modelul pe pagină
După aceea, acum trebuie să reveniți la editorul de pagini WordPress.

Acum, trebuie să lipiți modelul pe care tocmai l-ați copiat din directorul WordPress în editorul de pagini . Și astfel, veți vedea modificările așa cum se arată în imaginea de mai jos.

Pasul 5: Personalizarea modelului
După aceea, puteți personaliza în continuare modelul la alegere. La fel ca în metoda anterioară, puteți personaliza modelul în același mod.
Deci, hai să facem câteva ajustări și să ne întoarcem la model pentru a-l alege.
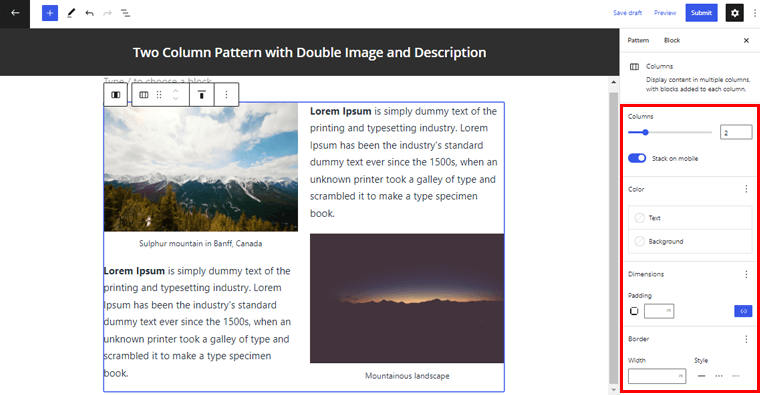
Puteți pur și simplu să faceți dublu clic pe blocul de model pentru a accesa posibilitățile de personalizare din partea dreaptă.

Puteți modifica cu ușurință textul modelului la alegerea dvs. editând direct interfața modelului.

În plus, din setările de personalizare din partea dreaptă, puteți face cu ușurință modificări textului. Cum ar fi croirea culorii textului, a culorii de fundal, a dimensiunii tipografiei, a aspectului textului, a majusculei și așa mai departe.
În mod similar, puteți schimba culoarea implicită a coloanei la alegerea dvs. Tot ce trebuie să faceți este să faceți clic pe coloana în care doriți să schimbați culoarea.

Și pur și simplu plasați culoarea dorită din setările de personalizare, așa cum se arată în captura de ecran de mai sus.
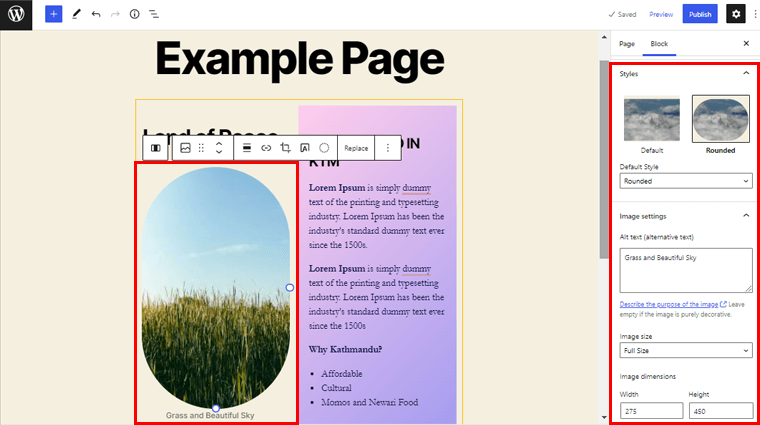
De asemenea, puteți înlocui imaginea implicită a modelului cu imaginea la alegere.

În plus, puteți personaliza stilul implicit al imaginii, puteți personaliza dimensiunea imaginii, personaliza dimensiunile imaginii și multe altele. În plus, puteți elimina, de asemenea, orice blocaj din modelul pe care îl considerați inutil pentru pagina dvs.
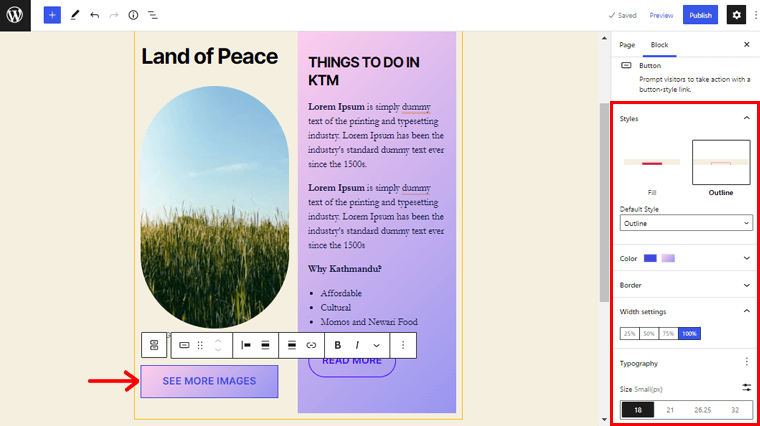
După aceea, să personalizăm secțiunea de butoane a modelului.

Puteți schimba stilul butonului, textul și culoarea de fundal, raza chenarului, setările pentru lățime, tipografia și așa mai departe.
Urmând același proces, puteți răsuci și întoarce fiecare colț și crăpătură a modelului pentru a-l personaliza.
Pasul 6: previzualizați pagina
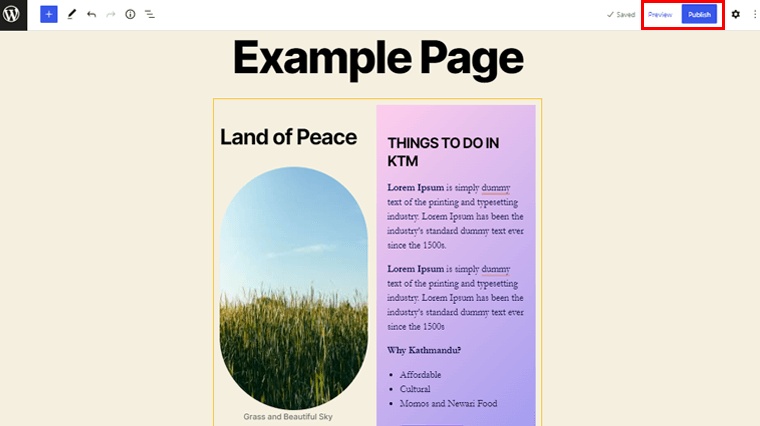
După ce ați terminat de personalizat, căutați butonul „Previzualizare” în colțul din dreapta sus. Pur și simplu faceți clic pe el pentru a vedea o previzualizare a paginii pe care tocmai ați creat-o folosind modelele.

Odată ce sunteți mulțumit de pagina proiectată, faceți clic pe butonul „ Publicați” pentru a vă activa pagina.
În acest fel, puteți crea rapid un aspect elegant de design de pagină pentru site-ul dvs. Totul cu ajutorul modelelor de bloc WordPress din biblioteca de modele de bloc WordPress. Nu este destul de mișto?
Cum să creați și să trimiteți propriile modele de blocuri WordPress?
Acum că știți cum să utilizați modele de bloc pentru a vă proiecta paginile, s-ar putea să vă întrebați dacă puteți contribui și la crearea oricăror modele de bloc.
Ei bine, vei fi fericit să știi că poți face asta. Dar este greu? Absolut nu!
Vom analiza cum să vă creați propriile modele de bloc și să le trimitem în depozit în această secțiune. Vă rugăm să urmați împreună cu noi în timp ce vă ghidăm prin următorii pași:
Pasul 1: Creați-vă contul pe WordPress.org
Deci, pentru a crea și a trimite modele de bloc, trebuie să aveți un cont pe WordPress.org. Dacă nu, primul lucru pe care trebuie să-l faceți este să vă creați contul.
Vă puteți crea cu ușurință contul navigând la opțiunea „Înregistrare” de pe site-ul oficial WordPress.org.

Și mai departe, completați informațiile necesare pentru a crea contul. Este chiar atât de simplu.
După ce v-ați creat contul, vă puteți conecta cu ușurință și vă puteți crea în continuare modelele de blocare.
Pasul 2: Creați și trimiteți modelele dvs. de bloc în depozit
Pentru a crea modele de bloc, în primul rând, navigați la meniul „Modele” de pe site-ul web oficial WordPress.org.

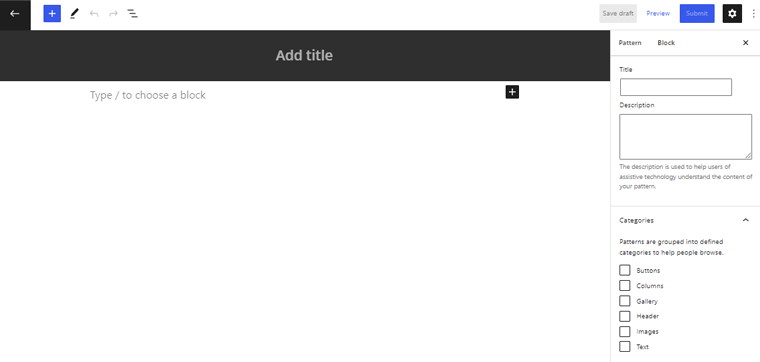
După aceea, puteți vedea opțiunea „Creați un model nou ”, așa cum se arată în imaginea de mai sus. Apasa pe el. Cu aceasta, veți vedea o nouă pagină de editor unde vă puteți crea modelul.

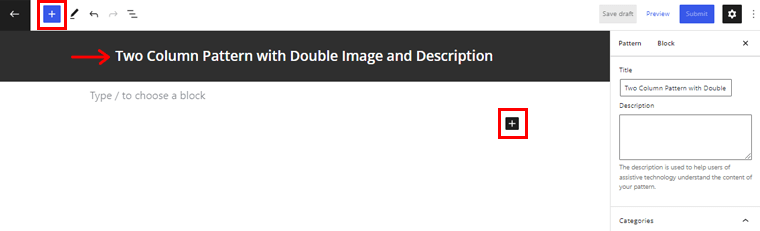
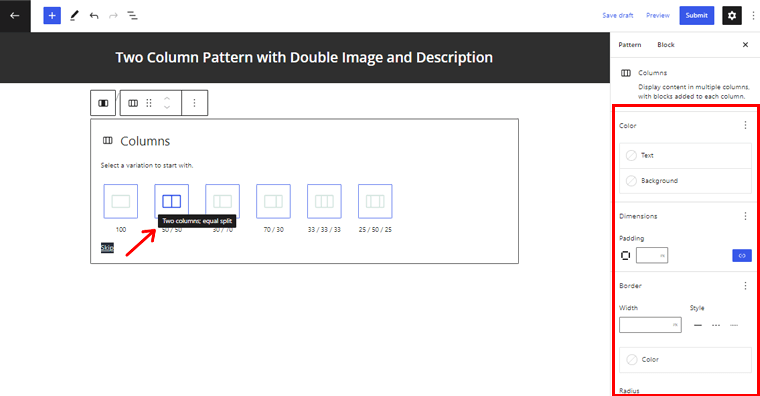
Acum, să dăm un nume potrivit modelului. De exemplu, „ Model cu două coloane cu imagine dublă și descriere ”. După aceea, puteți pur și simplu să faceți clic pe pictograma „+” pentru a insera blocurile necesare.

Deocamdată, să inserăm blocuri de coloane . În plus, puteți alege numărul de coloane pe care îl doriți pentru modelul dvs.

Deoarece aici vom crea un model cu două coloane, am ales un bloc cu două coloane 50/50 . De asemenea, puteți personaliza coloana după alegerea dvs. din opțiunea de setări din partea dreaptă.
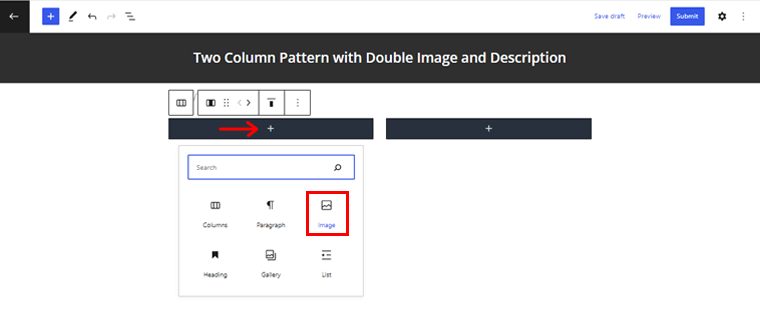
În plus, puteți face clic pe pictograma „+” de pe coloană și puteți adăuga subblocuri în interiorul acesteia.

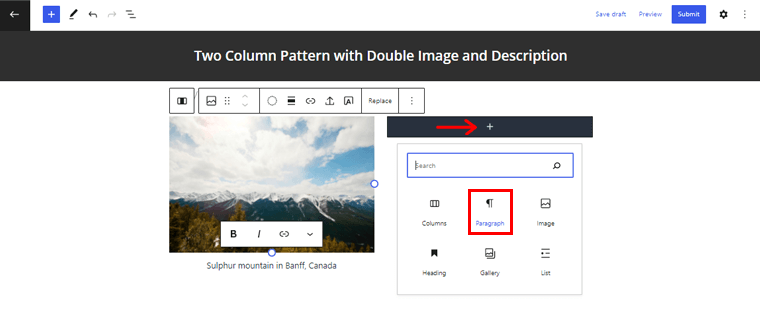
Deci, să inserăm blocul Image . Odată ce faci asta, poți încărca orice imagine adecvată găsită în depozitul WordPress.org din biblioteca media. Cu toate acestea, rețineți că nu vă puteți încărca propria imagine în model .
În plus, puteți insera blocul Paragraf pentru a crea o secțiune de descriere în modelul dvs.

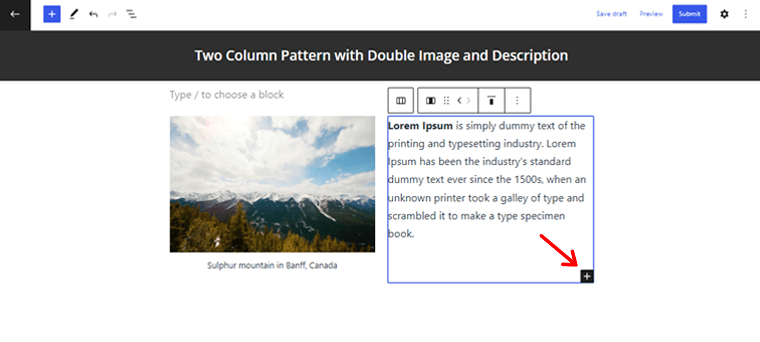
În mod similar, puteți adăuga un alt bloc în aceeași coloană făcând clic pe pictograma „ + ” de pe bloc.

În același mod, puteți adăuga un alt bloc de paragraf în prima coloană.
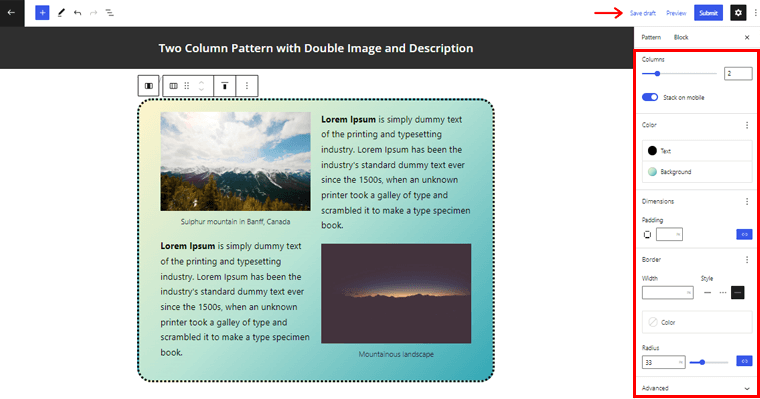
În plus, puteți face personalizarea necesară pentru modelul dvs. Pur și simplu faceți dublu clic pe întreaga coloană pentru a accesa personalizarea.

Acum, puteți schimba textul și culoarea de fundal, stilul chenarului, raza, umplutura și multe alte setări.

După ce ați terminat, puteți pur și simplu să faceți clic pe opțiunea „Salvare schiță” din partea de sus.
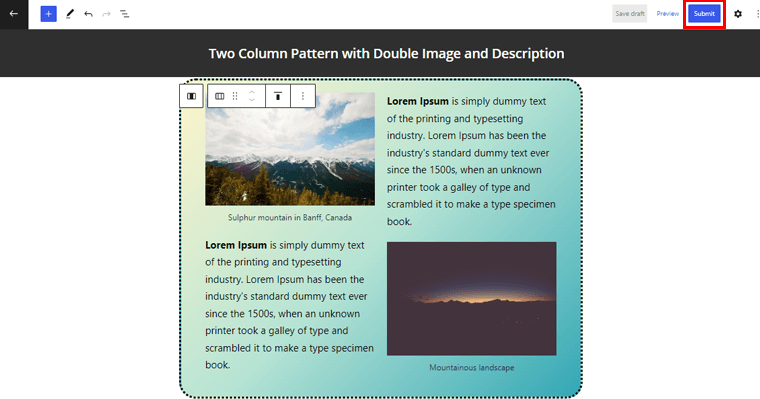
În cele din urmă, puteți face clic pe butonul „Trimite” din colțul din dreapta sus pentru a publica modelul.

Este chiar atât de ușor. Odată ce modelul dvs. este aprobat, îl veți găsi în directorul oficial de modele WordPress.
Concluzie
Asta e tot ce este, oameni buni! Am ajuns la finalul călătoriei acestui articol.
Sperăm că acest articol v-a dat o idee despre modelele de blocuri WordPress și despre cum să le utilizați pentru a vă proiecta paginile. Urmând metodele de mai sus, puteți utiliza cu ușurință modelele de blocuri WordPress pentru a vă proiecta în mod elegant paginile în cel mai scurt timp. Și, de asemenea, creați unul dacă doriți.
Dacă aveți vreo confuzie cu privire la modul de utilizare a modelelor de blocuri WordPress, atunci vă rugăm să nu ezitați să lăsați un comentariu mai jos. Vă vom reveni cât mai curând posibil.
De asemenea, vă rugăm să împărtășiți acest articol cu prietenii și familia dvs. dacă v-a plăcut.
S-ar putea să fiți interesat și de celălalt articol al nostru, cum ar fi cele mai bune teme de blocare WordPress pentru editarea completă a site-ului. De asemenea, asigurați-vă că verificați acest articol despre cele mai bune pluginuri de bloc Gutenberg pentru WordPress.
În cele din urmă, nu uitați să dați like și să ne urmăriți pe Facebook și Twitter pentru mai multe articole similare.
