5 moduri de a vă face blogul să iasă în evidență folosind Uncode
Publicat: 2018-12-10Când vine vorba de bloguri, conținutul este regele. Cu toate acestea, asta nu înseamnă că poți să adună laolaltă designul blogului tău în cinci minute și să te aștepți ca oamenii să-l iubească. La fel ca în cazul oricărui alt tip de site web, vizitatorii vor acorda atenție stilului și utilizării. Dacă blogul tău arată ca o mizerie, sunt șanse puține persoane să se deranjeze să-ți citească postările.
Dacă utilizați WordPress, cel mai important lucru pe care îl puteți face pentru a vă ajuta blogul să iasă în evidență este să alegeți tema potrivită. Unele teme includ o mulțime de funcții care facilitează crearea și personalizarea site-ului dvs. Uncode, de exemplu, vă permite să utilizați un generator de pagini personalizate pentru a crea rapid un blog cu aspect profesional.
În acest articol, vom acoperi cinci moduri în care puteți folosi Uncode pentru a scoate în evidență designul blogului dvs. Sa trecem la treaba!
1. Alegeți aspectul perfect
Fiecare site web pe care îl frecventezi are un aspect unic. În cele mai multe cazuri, veți vedea o bară de navigare, secțiuni diferite pentru fiecare tip de conținut, o bară laterală sau două și așa mai departe. Deși veți găsi o mulțime de aceleași elemente pe majoritatea site-urilor web, le puteți aranja în aproape orice mod doriți pentru a crea modele atractive și care captează atenția.
Problema este că adăugarea elementelor de care aveți nevoie pe site-ul dvs. poate fi complicată dacă nu sunteți dezvoltator. De exemplu, chiar și crearea unui meniu simplu necesită să utilizați HTML și probabil CSS pentru a-l stila. Cu toate acestea, puteți utiliza și un generator de pagini, care vă va oferi o interfață care vă permite să personalizați aspectul conținutului fără a fi nevoie de cunoștințe tehnice.
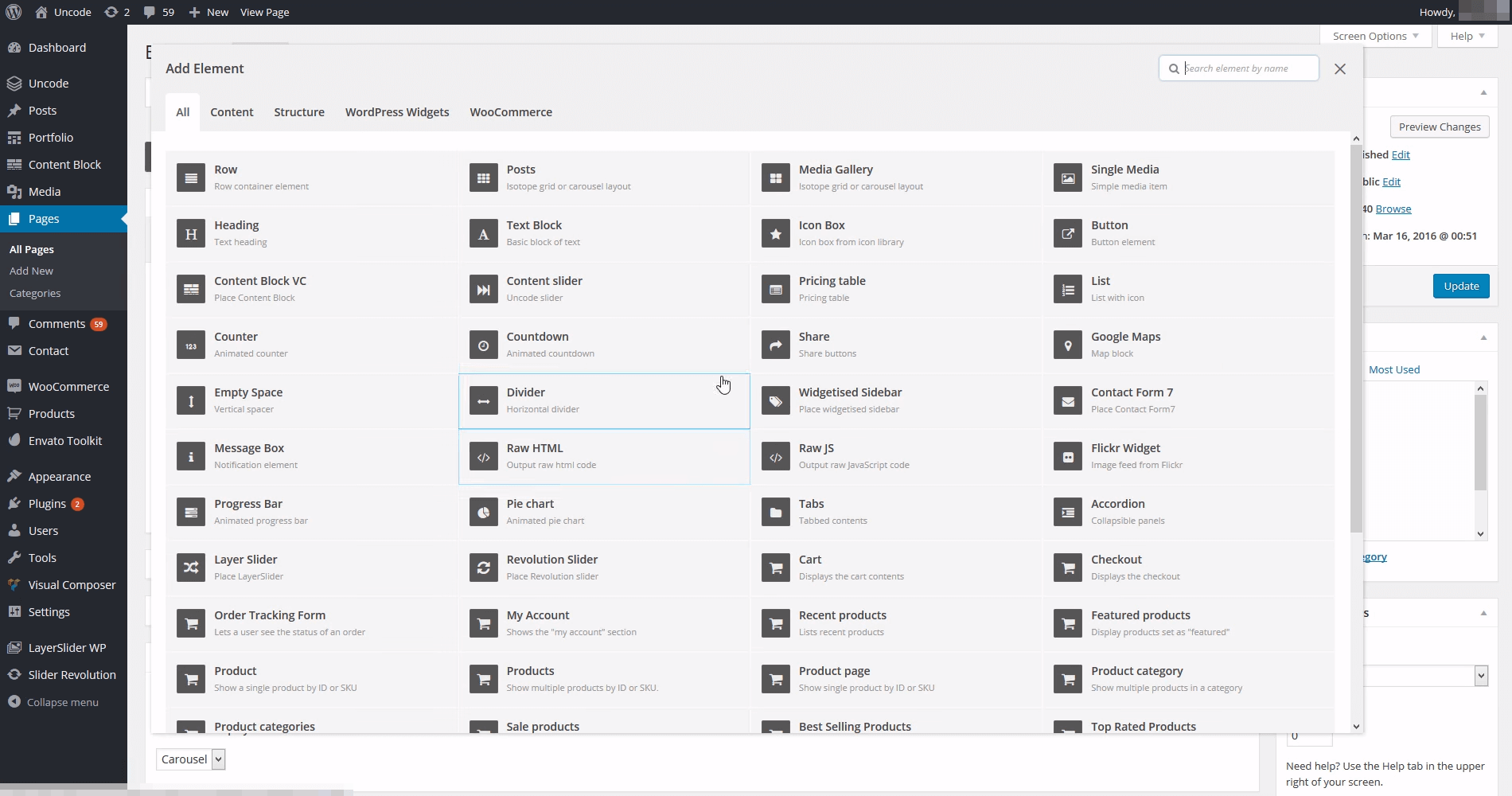
Uncode include o versiune personalizată a pluginului WPBakery Page Builder, pe care o puteți folosi pentru a crea conținut dinamic. Acest generator de pagini vă permite să proiectați fiecare dintre paginile și postările dvs. folosind un aspect bazat pe grilă și să plasați zeci de elemente pre-construite în diferitele rânduri și coloane:

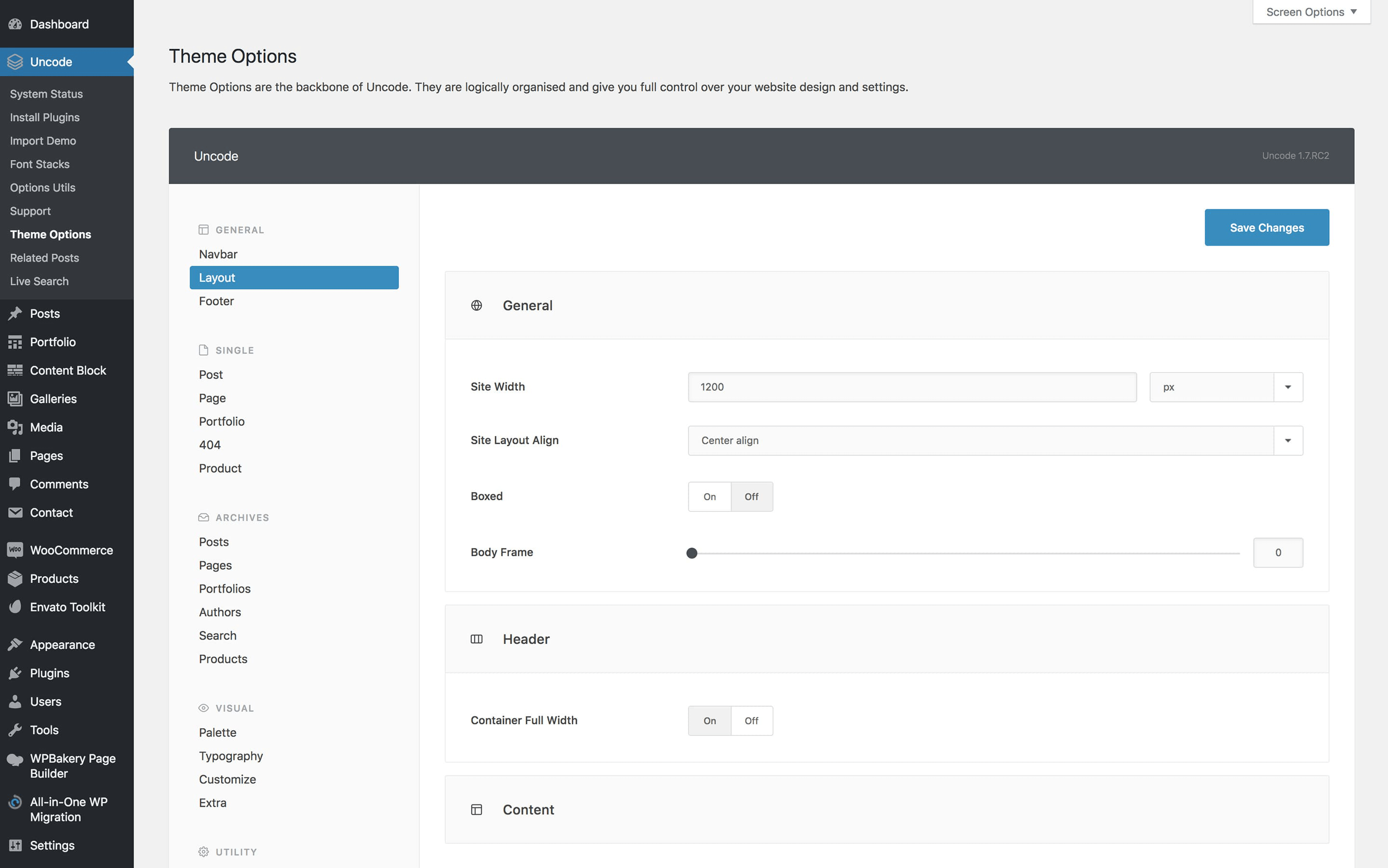
În practică, acest lucru vă permite să creați aproape orice aspect doriți. În plus, puteți configura și setările generale pentru aspectul site-ului dvs. navigând la fila Uncode > Theme Options din tabloul de bord:

Acolo, puteți modifica lățimea, alinierea, antetul site-ului și multe altele. Datorită acestei flexibilități inerente, nu există limită pentru tipurile de machete pe care le puteți crea pentru blogul dvs.
2. Separați-vă secțiunile cu separatoare de formă
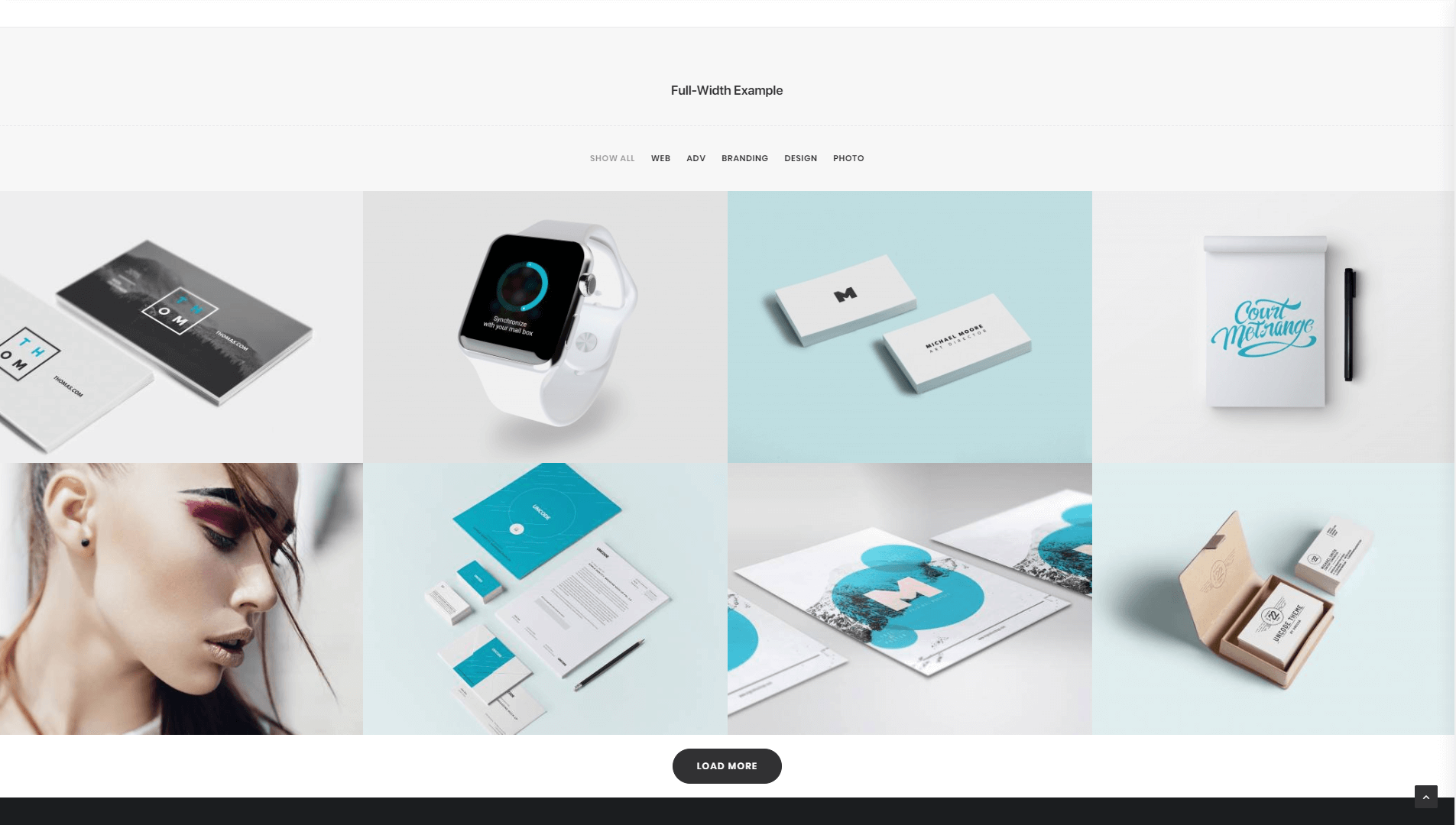
De obicei, atunci când treceți de la o secțiune a unui site web la alta, există un tip de separator între ele. Poate fi vizibil sau poate fi doar spațiu gol. În orice caz, scopul este de a diferenția clar fiecare secțiune, ca în exemplul de mai jos:

În cele mai multe cazuri, aceste separatoare sunt linii drepte. Utilizarea divizoarelor drepte este ușoară și veți avea adesea câteva alte opțiuni, cu excepția cazului în care faceți modificări manuale la CSS-ul site-ului dvs.
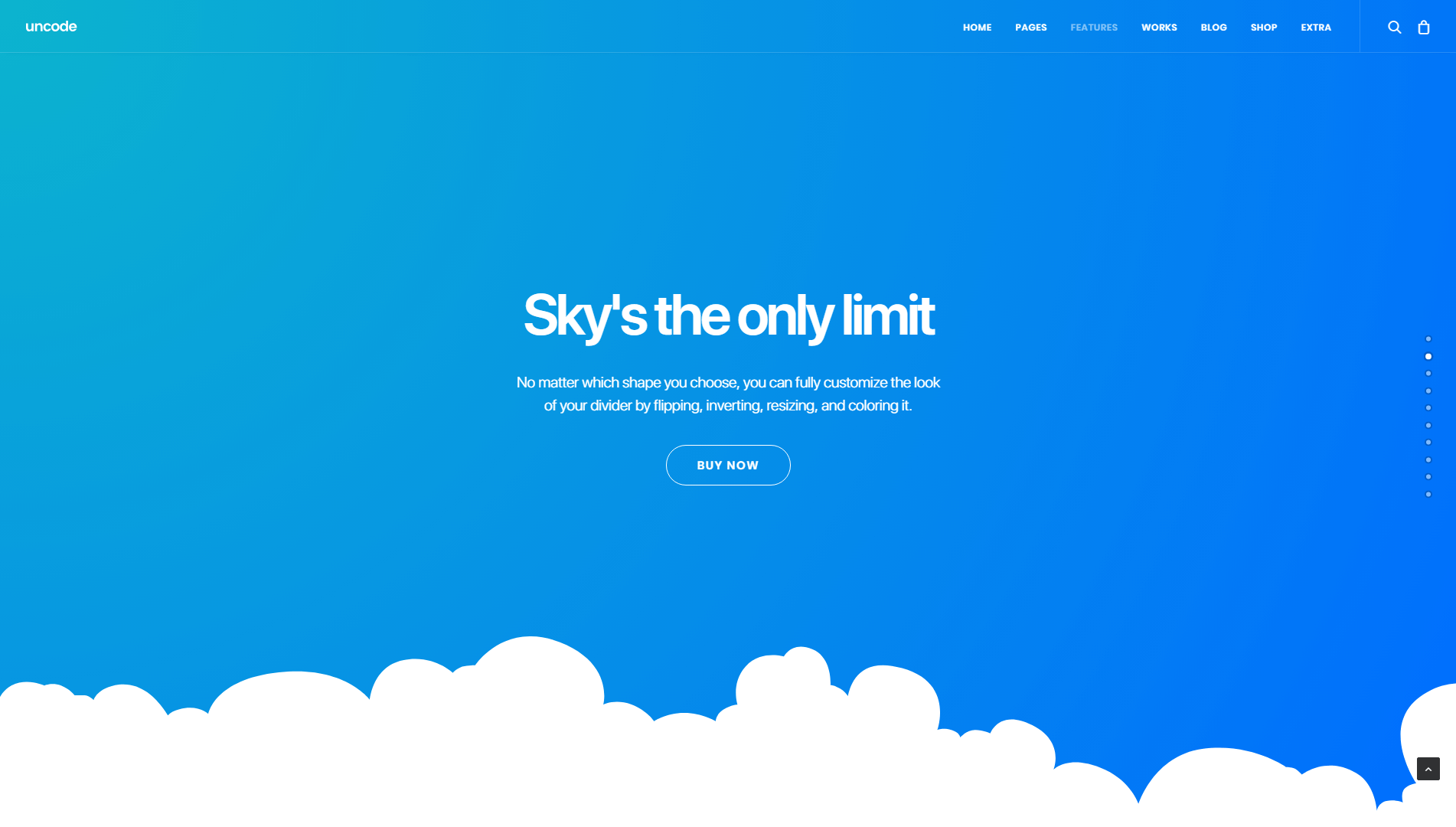
Dacă doriți să încercați ceva unic pentru blogul dvs., totuși, puteți verifica funcția „Shape Dividers” a Uncode. Cu divizoare de formă, puteți adăuga peste 20 de stiluri de separatoare oriunde doriți pe site-ul dvs., inclusiv modele unice, cum ar fi acesta:

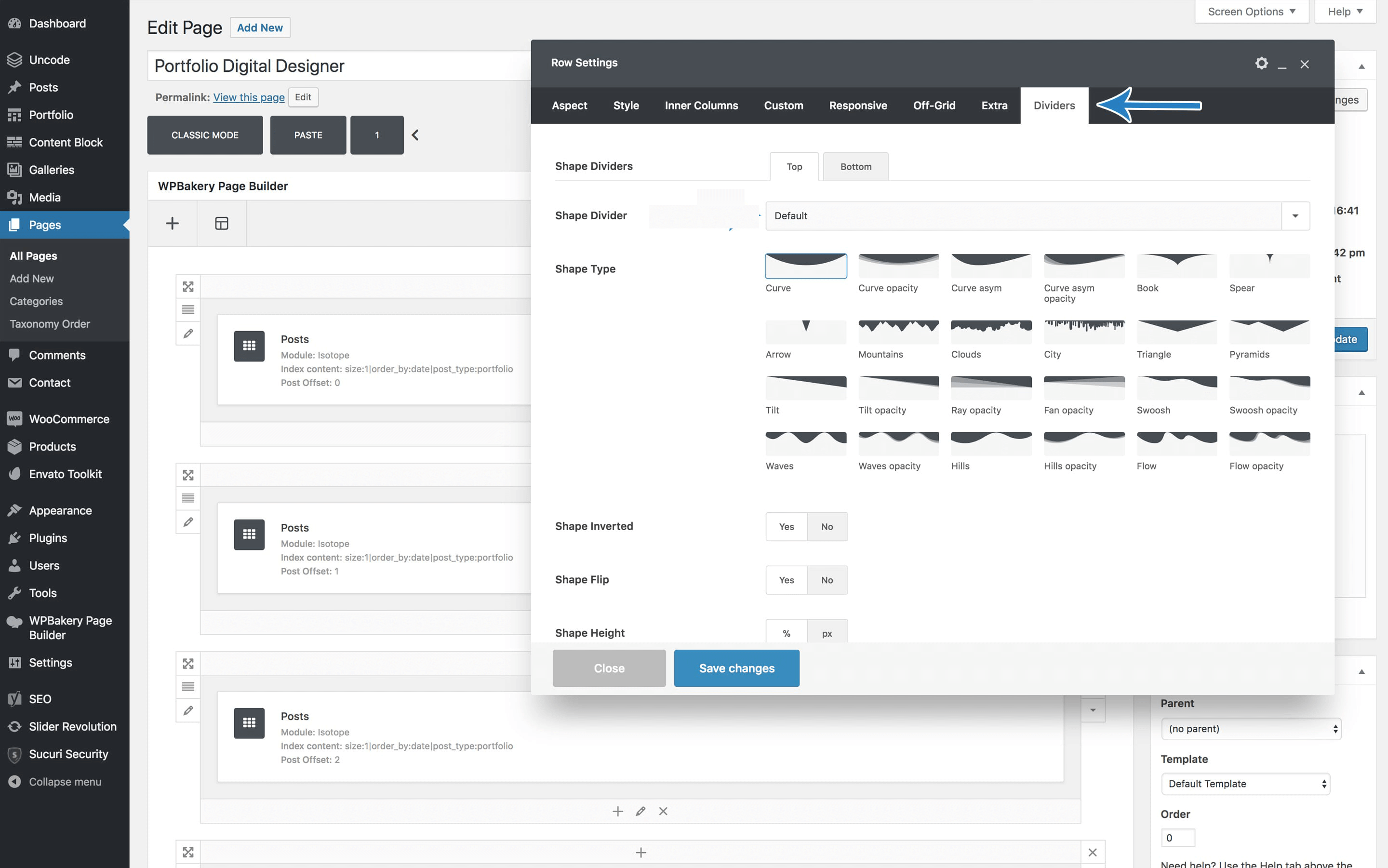
Crearea divizoarelor de formă este simplă și o puteți face din generatorul de pagini pe care l-am menționat mai devreme. Tot ce trebuie să faceți este să deschideți secțiunea Setări rând pentru locația în care doriți să plasați separatorul:

Din acel ecran, puteți alege ce tip de separator doriți să utilizați și să personalizați și mai mult stilul acestuia. Acest lucru vă oferă o mulțime de opțiuni pentru proiectarea diferitelor secțiuni ale blogului dvs. Puteți folosi divizoare de formă pentru a evidenția secțiunile introductive ale postărilor, de exemplu, sau ca limită înainte de secțiunea de comentarii. De asemenea, funcționează bine pentru a vă proiecta paginile Contact și Despre , precum și pagina de pornire statică dacă alegeți să utilizați una.
3. Folosiți o grilă pentru a vă afișa postările de pe blog
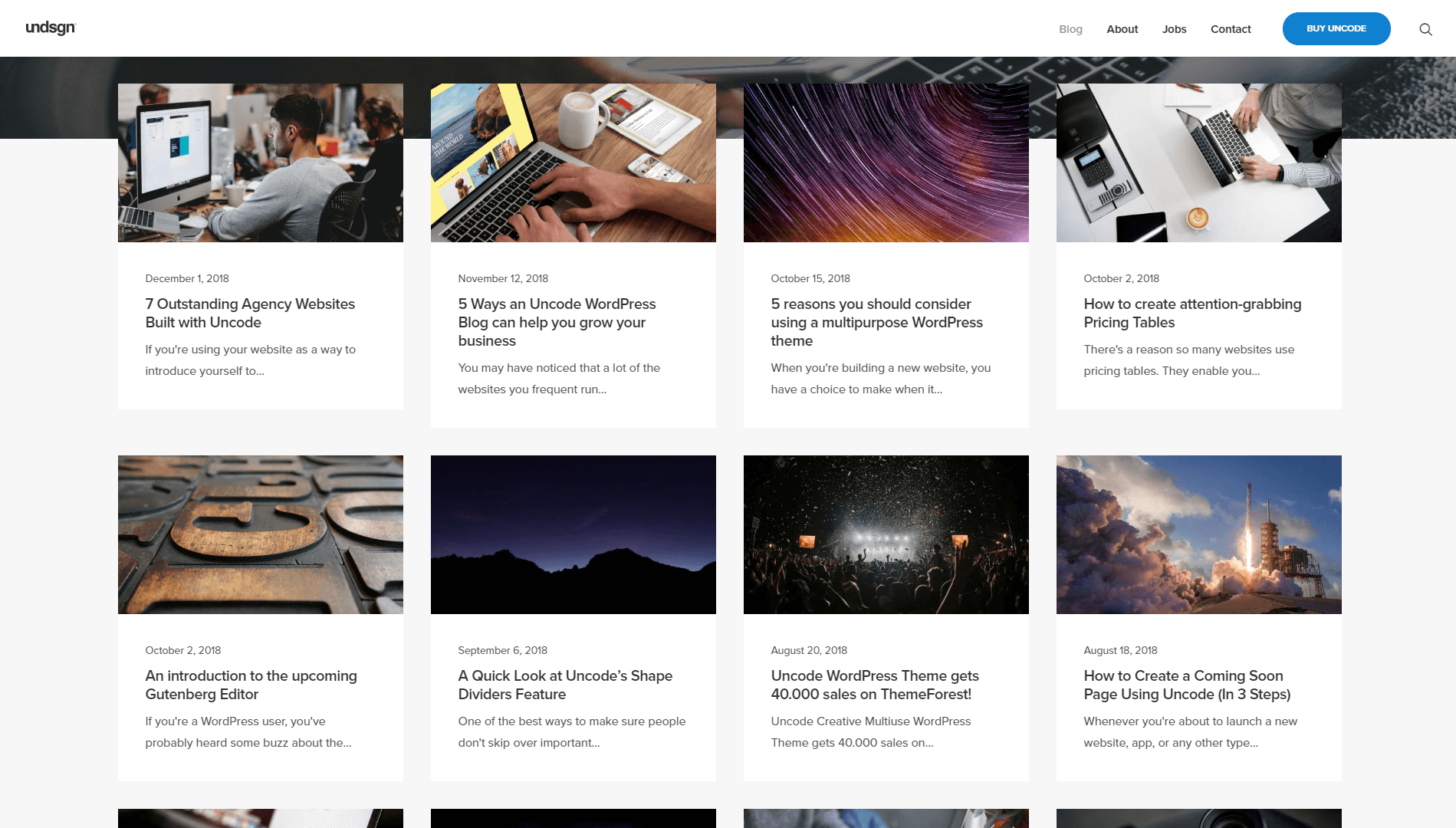
Grilele sunt o modalitate curată și atrăgătoare de a vă afișa postările de pe blog. De fapt, asta facem cu blogul Undsgn, care prezintă o grilă echilibrată, minimalistă:

Dacă acesta este genul de aspect pe care îl doriți pentru blogul dvs., vestea bună este că este ușor de realizat folosind Uncode. Tema noastră prezintă mai multe tipuri de galerii bazate pe grile pe care le puteți folosi pentru a vă afișa conținutul într-un mod organizat și elegant.

De exemplu, puteți folosi modele de zidărie sau metrou, care arată foarte modern și vă pot ajuta blogul să iasă în evidență vizual:

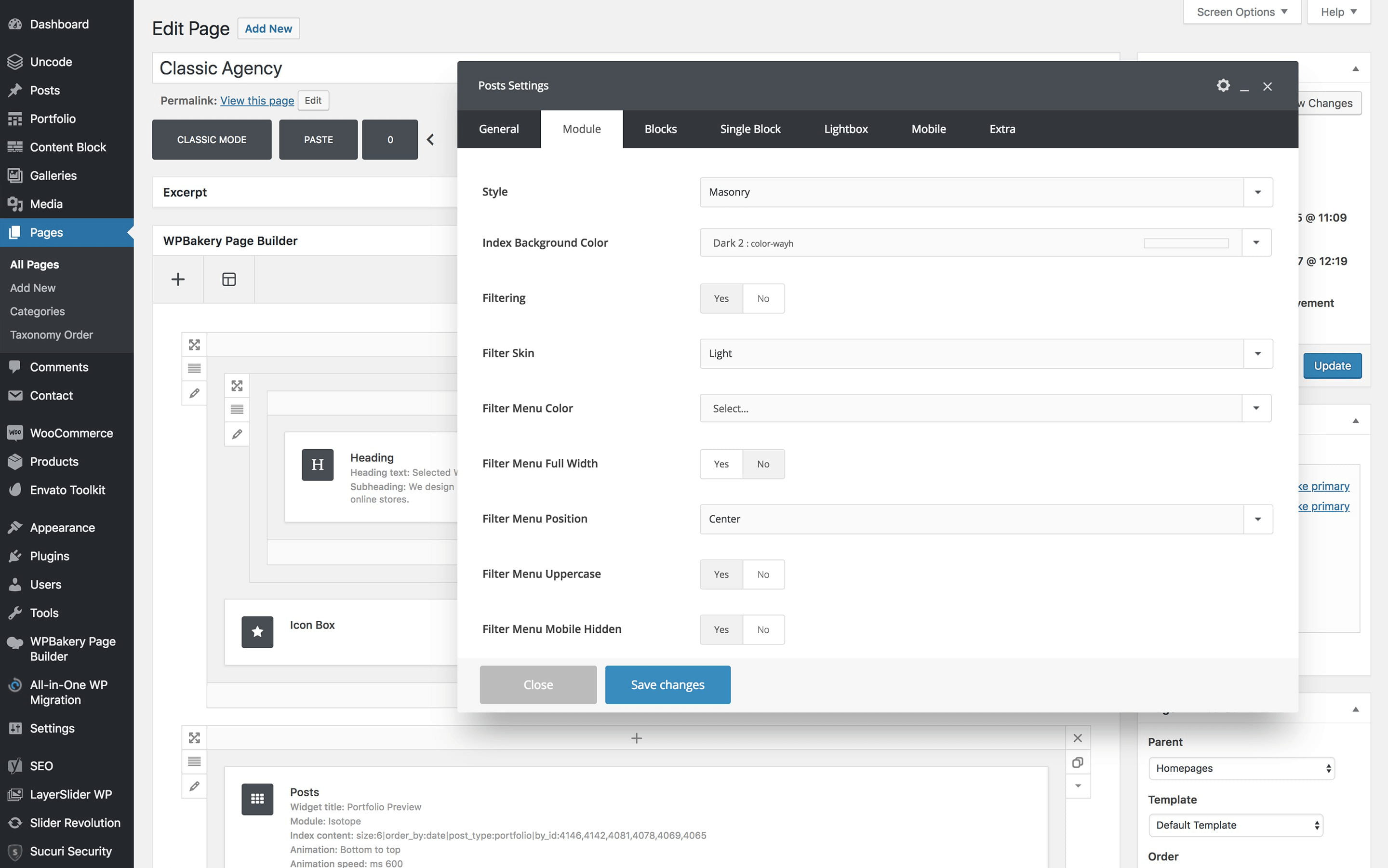
Pentru a seta un stil personalizat pentru blogul tău, tot ce trebuie să faci este să adaugi modulul Postări la una dintre paginile tale. Odată ce l-ați plasat, puteți deschide ecranul Setări post și aruncați o privire la meniul Stil , care conține toate opțiunile dvs.:

Recomandarea noastră este să încercați fiecare stil pe care Uncode îl are de oferit și să îl previzualizați pentru a vedea efectul în acțiune. O mulțime de bloguri joacă în siguranță atunci când vine vorba de afișarea conținutului lor, așa că dacă încercați ceva îndrăzneț, veți fi sigur că veți ieși în evidență.
4. Stilizează-ți conținutul cu un font unic
Există literalmente mii de fonturi din care să alegeți online. Chiar și cea mai simplă aplicație de procesare de text îți va oferi zeci de opțiuni. Cu toate acestea, o mulțime de bloguri țin de aceleași fonturi încercate și adevărate pentru tot conținutul lor.
Desigur, una dintre considerentele tale principale atunci când rulezi un blog ar trebui să fie lizibilitatea. Designul blogului tău trebuie să simplifice pentru vizitatori să înțeleagă și să interacționeze cu conținutul tău. Dacă alegeți un font prea neobișnuit, vă poate face postările mai dificil de citit.
Cu toate acestea, asta nu înseamnă că trebuie să rămâneți cu Arial sau Times New Roman. Există o mulțime de fonturi care sunt „sigure” pentru web, pe care le puteți folosi pe blogul dvs. fără teamă. Găsirea echilibrului potrivit între lizibilitate și stil este esențială și va avea ca rezultat un text care atrage atenția cititorului fără a-l speria.
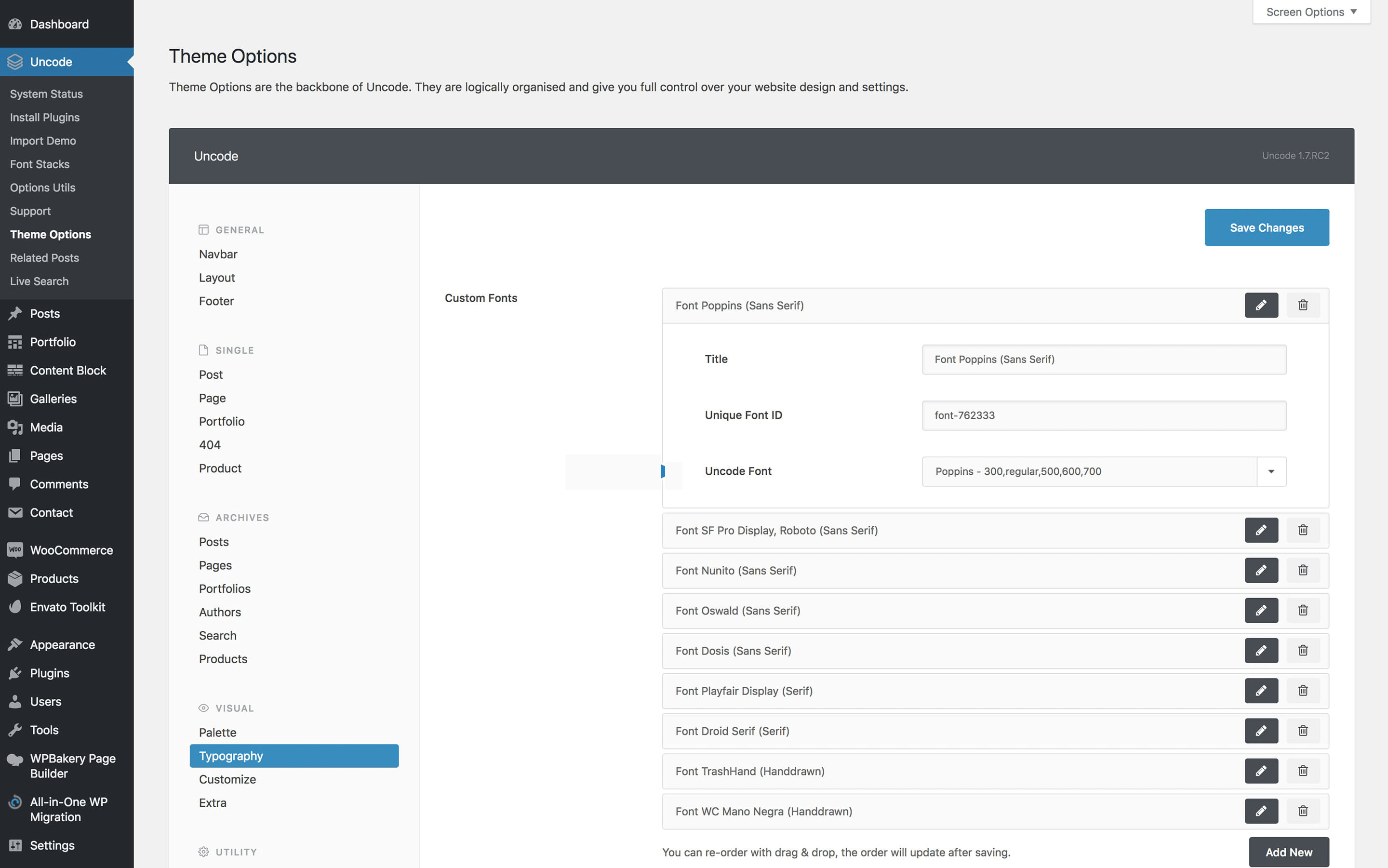
De obicei, importarea fonturilor noi pentru a le utiliza cu WordPress necesită puțină muncă. Cu toate acestea, Uncode vă permite să importați și să schimbați fonturile implicite în câteva minute și include o mulțime de opțiuni din care puteți alege:

Procesul de importare a fonturilor noi variază în funcție de sursa acestora. Dacă doriți să vă jucați cu câteva fonturi noi pentru blogul dvs., consultați acest tutorial despre cum să adăugați noi opțiuni pe site-ul dvs. Uncode.
5. Creați profiluri de autor elegante
Indiferent dacă conduceți un blog cu o singură persoană sau o publicație cu mai mulți autori, este întotdeauna o idee bună să oferiți cititorilor o perspectivă despre cine sunteți. A ajuta vizitatorii să pună un nume conținutului tău este o modalitate inteligentă de a adăuga un element uman blogului tău și de a încuraja oamenii să devină cititori fideli.
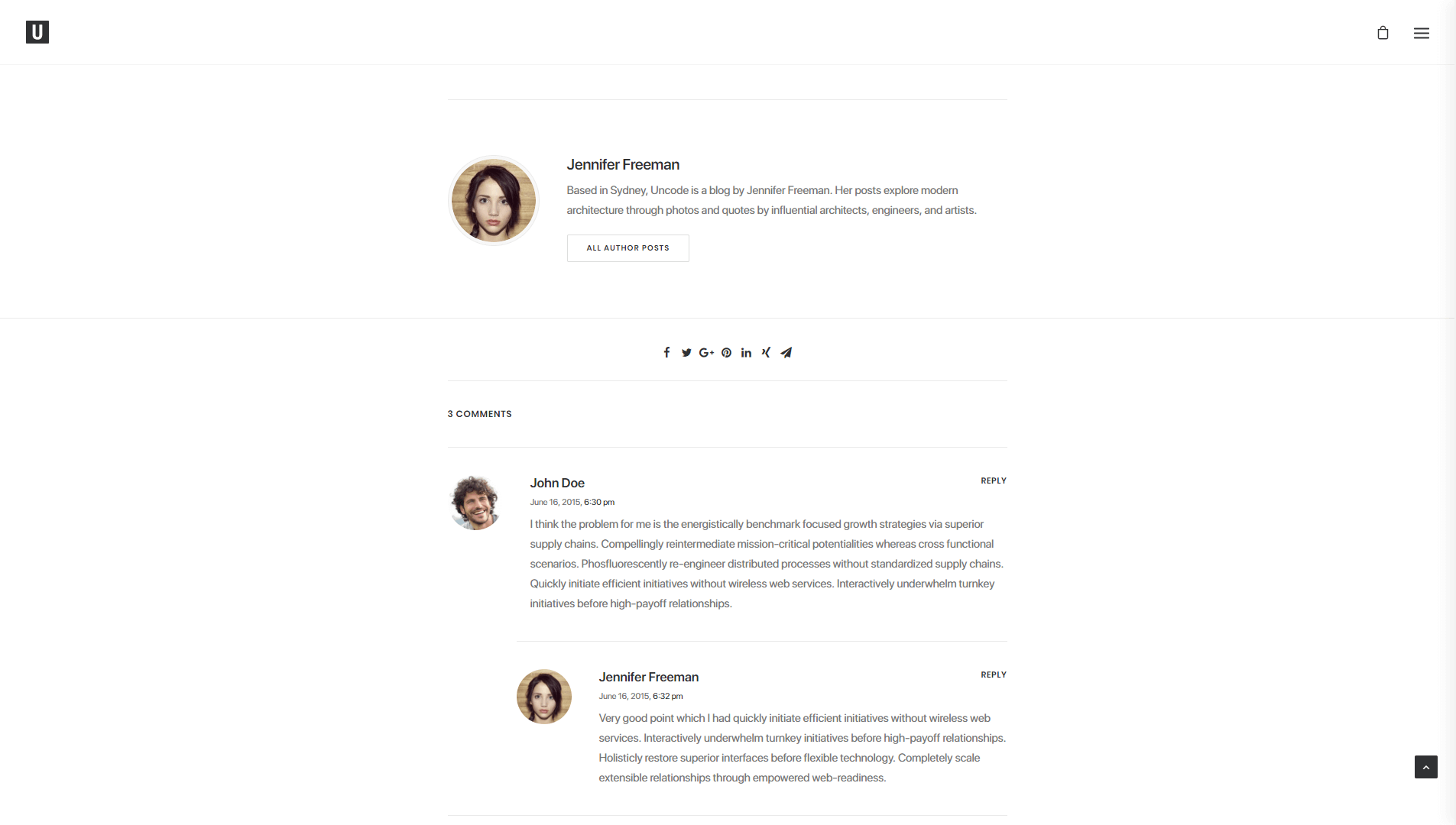
Multe bloguri adaugă scurte informații despre autor la sfârșitul fiecărei postări. Funcționează foarte bine, dar dacă doriți cu adevărat ca oamenii să acorde atenție, va trebui să faceți ca profilurile de autor să apară. În acest scop, Uncode include un modul de profil de autor pe care îl puteți adăuga oriunde în postările și paginile dvs.
Iată cum arată un profil de bază de autor Uncode pe front-end:

Există destul loc acolo pentru o fotografie, o biografie și o descriere, care le spune cititorilor cine ești fără a-i copleși cu detalii. Este posibil să observați că acest profil include, de asemenea, link-uri către toate profilurile de rețele sociale ale autorului, ceea ce este esențial pentru interacțiunea cu cititorii.
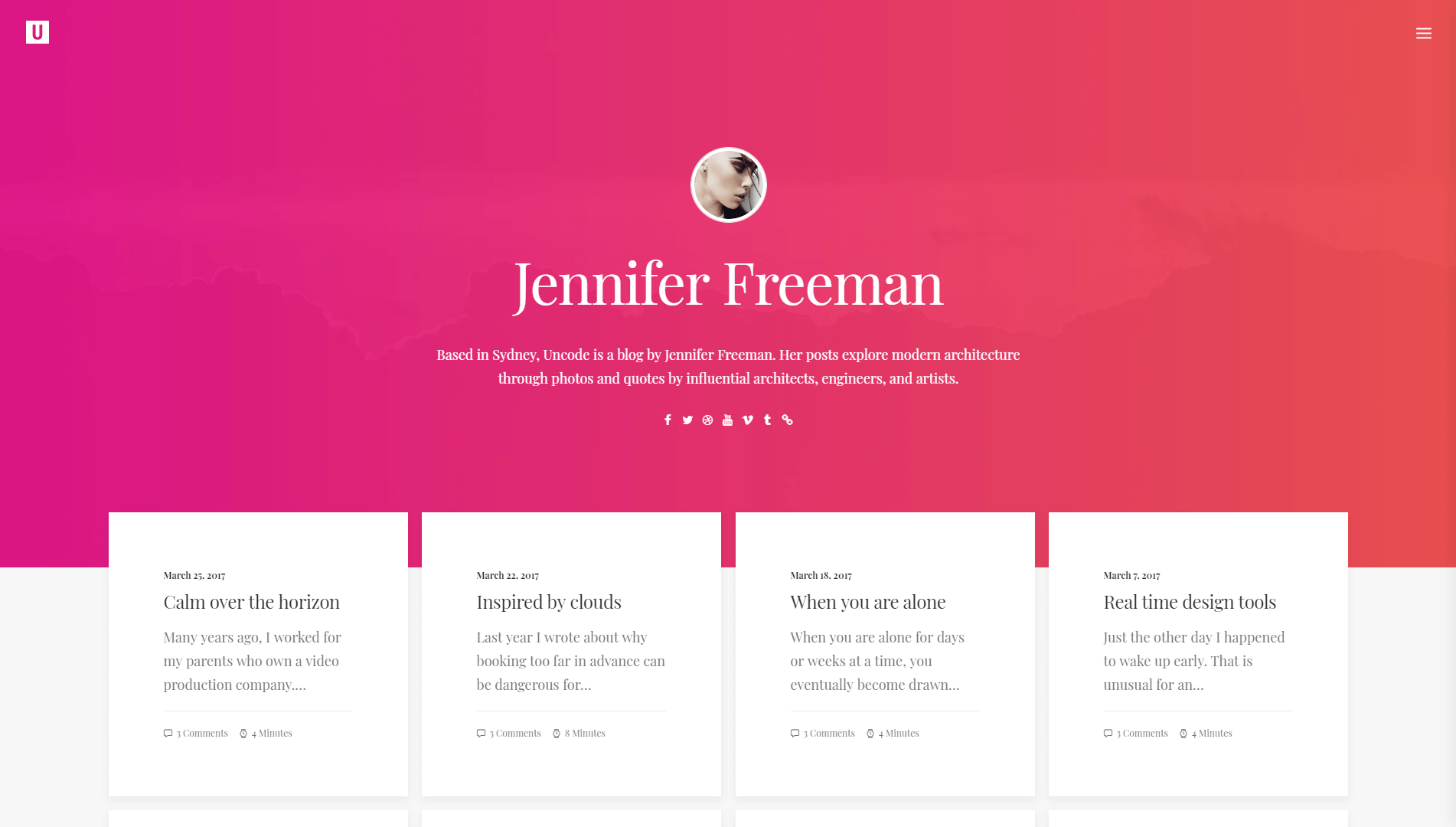
Desigur, pe propriul blog îți poți personaliza modulul de profil în orice mod vrei. Dacă doriți să faceți eforturi suplimentare, puteți, de asemenea, să vă modificați pagina completă a autorului, ceea ce WordPress generează în mod implicit pentru fiecare scriitor. Paginile de autor WordPress tind să arate puțin plictisitoare, dar nu așa dacă utilizați Uncode:

Cu cât pagina dvs. de autor este mai elegantă, cu atât sunt mai mari șansele ca vizitatorii să fie atenți și poate să mai citească câteva dintre articolele dvs. – ceea ce vă doriți.
Concluzie
Când conduci un blog, este esențial să depui mult efort în fiecare postare pe care o publici dacă vrei ca publicul tău să crească. Dacă site-ul tău web pare plictisitor și de modă veche, totuși, este mai puțin probabil ca cititorii să acorde atenție la ceea ce ai de spus.
Dacă nu aveți experiență în dezvoltarea sau designul web, cea mai bună opțiune este să utilizați o temă WordPress care vă oferă toate instrumentele de care aveți nevoie pentru a crea un site web unic. În calitate de blogger, Uncode vă poate face viața mult mai ușoară datorită colecției sale diverse de machete încorporate, împreună cu funcții precum separatoare de forme, profiluri de autor și multe altele.
Aveți întrebări despre cum să utilizați Uncode pentru a crea un blog elegant? Să vorbim despre ele în secțiunea de comentarii de mai jos!
