9 instrumente de stocare în cache și pluginuri pentru a vă accelera site-ul web alimentat cu uncode
Publicat: 2017-07-12Viteza este esențială pentru succesul oricărui site WordPress, inclusiv al celor construite cu Uncode. Timpii lungi de încărcare pot speria vizitatorii, așa că trebuie să vă păstrați paginile cât mai repede posibil.
Din fericire, există o mulțime de moduri de a optimiza performanța site-ului tău WordPress. Folosind Uncode ca temă, aveți un început excelent. După aceea, puteți încerca oricând să configurați un instrument de stocare în cache pentru a reduce și mai mult timpii de încărcare.
În acest articol, vom vorbi despre importanța timpilor de încărcare rapid, vă vom prezenta nouă instrumente care vă vor ajuta să vă îmbunătățiți și vă vom arăta câteva exemple de site-uri web Uncode rapide. Să începem!
De ce este important să ai un site rapid WordPress
Probabil te-ai trezit iritat pe un site pentru că nu s-a încărcat rapid la un moment dat și nu ești singur. De fapt, timpul de încărcare a site-ului dvs. este una dintre cele mai importante măsurători pentru succesul acestuia.
Timpii de încărcare lenți pot duce la o serie de probleme, inclusiv:
- Rate ridicate de respingere. Timpii lungi de încărcare se corelează direct cu rate de respingere mai mari. Dacă site-ul dvs. durează prea mult să se încarce, va alunga utilizatorii.
- O experiență proastă pentru utilizator. Dacă site-ul tău pare prea lent, sunt șanse ca vizitatorii să nu se bucure de experiența lor (chiar dacă conținutul tău este de top).
- Conversii pierdute. Cu cât mai puțini utilizatori ajung să experimenteze site-ul dvs., cu atât veți obține mai puține conversii. În acest fel, timpii lungi de încărcare vă pot afecta direct rezultatul final.
Din fericire, există o mulțime de modalități de a îmbunătăți performanța oricărui site WordPress. Alegerea temei potrivite este una dintre cele mai simple. Unele teme, cum ar fi Uncode, sunt mai bine optimizate decât altele și construite de la bază, având în vedere performanța.
Odată ce aveți tema potrivită, există alte câteva moduri prin care puteți îmbunătăți timpul de încărcare a site-ului dvs. Să vorbim despre acestea acum.
Cum să accelerezi site-ul tău WordPress
Am subliniat deja importanța de a ne asigura că site-ul dvs. este cât mai rapid posibil, așa că nu mai rămâne decât să decideți cum să procedați. Există două elemente principale pentru un site web rapid – optimizare puternică și o gazdă web solidă.
Dacă aveți încredere în alegerea dvs. de furnizor de găzduire, cel mai bun lucru pe care îl puteți face este să vă optimizați metodic site-ul. În acest fel, veți putea elimina orice probleme de bază care îi afectează performanța. Iată un ghid pas cu pas despre cum să faci exact asta:
- Optimizați imaginile site-ului dvs. Fișierele grafice tind să ocupe mult spațiu, iar optimizarea pe ale dvs. poate ajuta site-ul dvs. să se încarce mult mai repede. De asemenea, este important să folosiți o temă care oferă imagini adaptive.
- Scăpați de orice pluginuri lente. La fel ca în cazul temelor, unele plugin-uri sunt mai bine optimizate decât altele. Dacă sunteți genul de persoană care folosește o mulțime de aceste instrumente, probabil că există unul sau două dintre cei care vă încetinesc prea mult site-ul.
- Curățați baza de date WordPress. Toate informațiile care sunt stocate pe site-ul dvs. trebuie să meargă undeva și, în majoritatea cazurilor, acel „undeva” este baza dvs. de date. De-a lungul timpului, al tău poate deveni umflat și poate începe să gestioneze cererile prea încet, dacă nu le curățați.
- Activați încărcarea leneră pe site-ul dvs. De obicei, un site web trebuie să-și încarce tot conținutul înainte ca browserul să îl poată afișa. Cu toate acestea, încărcarea leneșă face ca inițial să aveți nevoie doar să încărcați conținutul „deasupra paginii”, ceea ce este un truc bun pentru a îmbunătăți performanța site-ului dvs.
- Implementați o soluție de stocare în cache. Acesta este complicat, așa că merită o secțiune proprie. Vom vorbi mai multe despre unele dintre opțiunile tale într-un moment!
Identificarea cauzei principale a problemelor de performanță ale site-ului dvs. poate dura ceva timp. Cu toate acestea, implementarea unora (sau a tuturor) acestor remedieri nu ar trebui doar să rezolve problema, ci va ajuta la prevenirea ca problemele să se repete în viitor.
9 instrumente de stocare în cache pentru a vă accelera site-ul web alimentat de uncode
Memorarea în cache este atunci când browserul dvs. salvează unele sau toate datele de pe un site, astfel încât să fie mai ușor de accesat mai târziu. Această metodă reduce timpii de încărcare, deoarece mai puține informații trebuie încărcate de la zero. Utilizarea unui instrument de stocare în cache vă ajută să controlați ce conținut ar trebui să fie stocat în cache și cât de des. La rândul său, asta face un site mult mai rapid.
Rețineți că o soluție de stocare în cache nu este un înlocuitor pentru optimizarea corectă a site-ului. În majoritatea cazurilor, vă recomandăm totuși să parcurgeți lista din secțiunea anterioară, pentru a vă asigura că toate bazele dvs. sunt acoperite. Apoi, veți fi gata să verificați unele dintre cele mai bune instrumente de stocare în cache WordPress de pe piață.
1. WP Rocket (39 USD per site)

WP Rocket este mai mult decât o soluție de stocare în cache. De asemenea, vă permite să implementați încărcare leneră și vă ajută să reduceți fișierele site-ului dvs. pentru a crea o experiență mai rapidă. În plus, nu necesită prea multe modificări pentru a fi configurat și este pe deplin compatibil cu Uncode. De fapt, vă vom învăța cum să utilizați WP Rocket cu Uncode mai târziu în această postare.
2. Cel mai rapid cache WP (gratuit)

WP Fastest Cache vă ajută site-ul să se încarce mai rapid prin crearea de copii statice ale paginilor dvs. În termeni simpli, ei iau o parte din munca de pe serverele dvs. prin simplificarea conținutului pe care browserele trebuie să îl încarce. Acest plugin vă ajută, de asemenea, să vă minimizați CSS și JavaScript, astfel încât să ocupe mai puțin spațiu și este compatibil cu Secure Sockets Layer (SSL) și rețelele de livrare de conținut (CDN).
3. WP Super Cache (gratuit)

WP Super Cache este similar cu alegerea noastră anterioară, în sensul că vă poate ajuta să oferiți vizitatorilor copii statice ale paginilor dvs. Cu toate acestea, vă permite, de asemenea, să furnizați acest conținut folosind trei metode diferite, fiecare mai rapidă decât ultima (inclusiv memorarea în cache PHP). Dacă sunteți în căutarea unei alternative mai complete la WP Fastest Cache, acest plugin este o alegere excelentă.
4. LiteSpeed Cache (gratuit)

Acest plugin de stocare în cache este puțin diferit de celelalte opțiuni din această listă. Este o alegere la fel de puternică, dar este compatibilă doar cu serverele web LiteSpeed, care sunt o alternativă la utilizarea Apache sau NGINX. Dacă sunteți un utilizator LiteSpeed, atunci puteți beneficia de acest plugin, deoarece interacționează direct cu funcțiile de cache ale serverului dvs. Pe de altă parte, dacă nu ești sigur ce tip de server folosește configurația ta, sunt șanse să nu fie LiteSpeed.
5. W3 Total Cache (gratuit)


W3 Total Cache este un instrument de performanță cu servicii complete, aproape în același sens ca WP Rocket. Face o treabă admirabilă în stocarea în cache a site-ului dvs. și vă permite să implementați funcții avansate, cum ar fi încărcarea leneșă, suportul pentru paginile mobile accelerate (AMP) și integrarea cu mai multe CDN-uri. Dacă sunteți în căutarea unui plugin de cache care să se joace bine cu CDN-ul dvs., W3 Total Cache este un pariu bun.
6. Comet Cache (disponibile versiuni gratuite și premium)

Comet Cache este una dintre cele mai flexibile soluții de stocare în cache disponibile pentru WordPress. Vă permite să creați copii în cache ale tuturor postărilor, paginilor, categoriilor, etichetelor, tipurilor de postări personalizate și multe altele. În plus, este eficient în a recunoaște când să se servească copiile în cache și când nu. Comet Cache este, de asemenea, ușor de configurat și bine documentat, ceea ce o face o opțiune perfectă dacă sunteți nou în folosirea pluginurilor de cache.
7. Hyper Cache (gratuit)

Hyper Cache este o intrare destul de nouă pe această listă, dar are câteva caracteristici interesante care o fac o alegere atractivă. În primul rând, vă permite să creați copii stocate în cache atât pentru utilizatorii de pe desktop, cât și pentru cei de pe mobil. Include, de asemenea, funcționalitatea de comutare a temelor, care poate fi utilă dacă tema dvs. actuală nu este compatibilă cu dispozitivele mobile. În cele mai multe cazuri, nu ar trebui să recurgeți la o astfel de caracteristică, dar poate fi utilă dacă sunteți blocat cu o temă învechită.
8. Activator cache (gratuit)

Cache Enabler nu reinventează roata, dar își face bine treaba atunci când vine vorba de îmbunătățirea performanței site-ului dvs. Împreună cu funcțiile de stocare în cache la care te-ai așteptat, acest plugin vă permite să curățați copiile stocate în cache ale anumitor pagini și vă oferă date despre cât spațiu ocupă copiile stocate în cache. În plus, este pe deplin compatibil cu Multisite, ceea ce îi oferă un avantaj față de alte opțiuni similare.
9. Cache simplă (gratuit)

Simplu Cache este așternutul dintre instrumentele pe care le-am acoperit până acum, dar este încă o alegere solidă. Acest plugin se ridică la înălțimea numelui, oferindu-vă o soluție de stocare în cache cu un singur clic, fără liste lungi de setări. Dacă sunteți în căutarea celui mai simplu mod de a vă păstra în cache site-ul WordPress, acesta este.
Cum să configurați WP Rocket să funcționeze cu Uncode
Toate pluginurile de cache descrise mai sus sunt opțiuni excelente, dar dacă rulați Uncode, vă recomandăm să încercați mai întâi WP Rocket. Din fericire, configurarea WP Rocket este relativ simplă. Va trebui doar să știți cum să instalați și să activați pluginurile WordPress și să citiți despre setările de bază ale instrumentului.
Dacă sunteți un utilizator Uncode, veți fi încântat să știți că WP Rocket ar trebui să ruleze perfect alături de tema dvs. imediat din cutie. Cu toate acestea, există câteva setări pe care ar trebui să le modificați pentru a profita la maximum de această integrare.
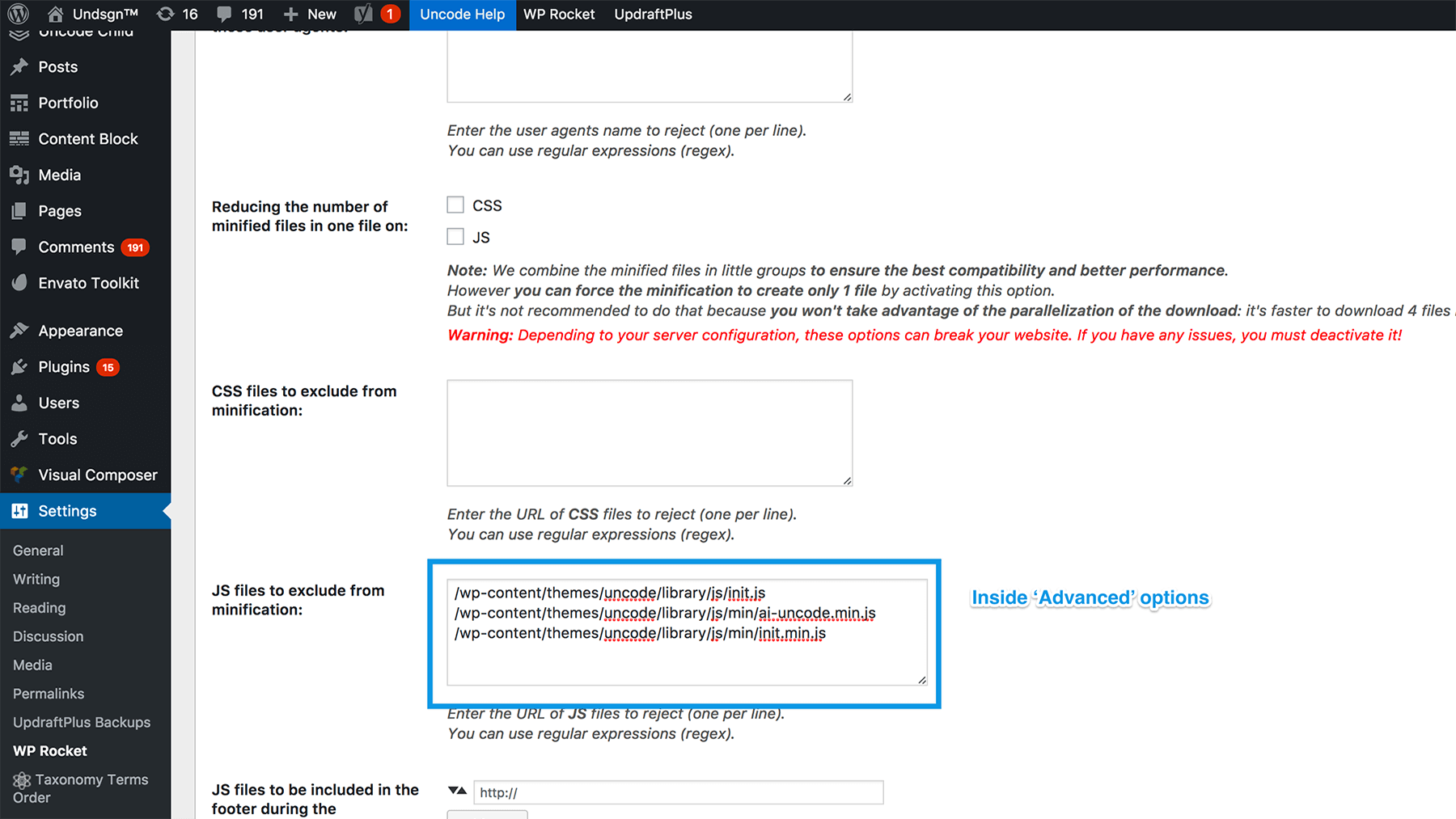
În primul rând, există puține fișiere JavaScript pe care nu doriți să le minimizeze WP Rocket, deoarece Uncode face deja acest lucru. Pentru a le exclude, accesați Setări > WP Rocket , căutați câmpul care citește fișierele JS de exclus de la minificare și adăugați următoarele rânduri la acesta:

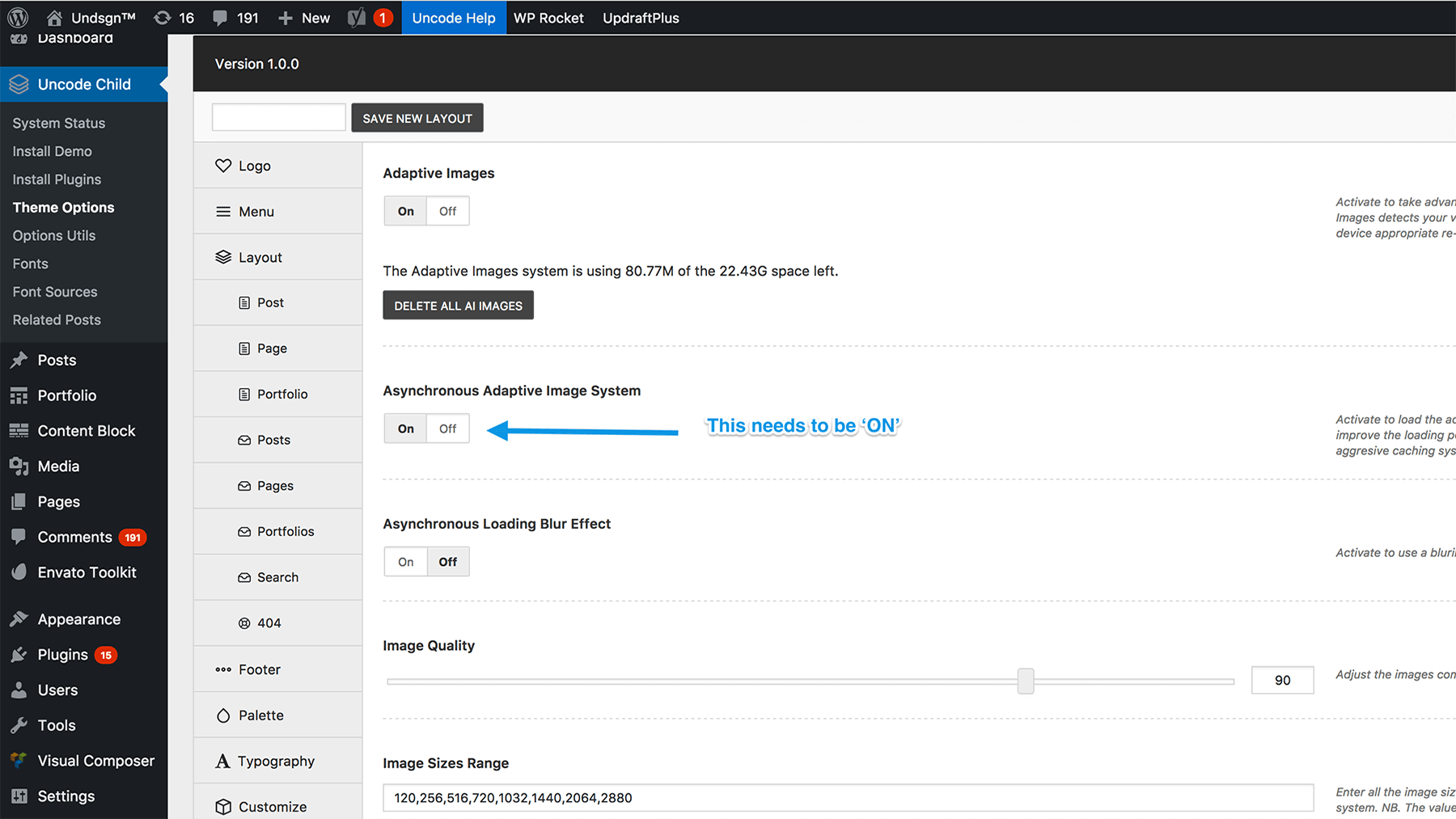
Acum, salvați modificările și mergeți la fila Uncode > Theme Options . Odată ce intrați, veți dori să activați funcția Sistem de imagine adaptivă asincronă :

Această funcție le permite vizitatorilor să încarce versiuni cu rezoluție scăzută ale imaginilor dvs. atunci când vă vizitează pentru prima dată site-ul. Pe măsură ce paginile dvs. se termină de încărcat, acele imagini cu rezoluție scăzută vor fi înlocuite cu versiunile complete ale graficelor dvs. Atunci când combinați această caracteristică cu încărcare leneșă (și stocare în cache), faceți un site web foarte rapid.
3 exemple de site-uri web extrem de optimizate alimentate de Uncode
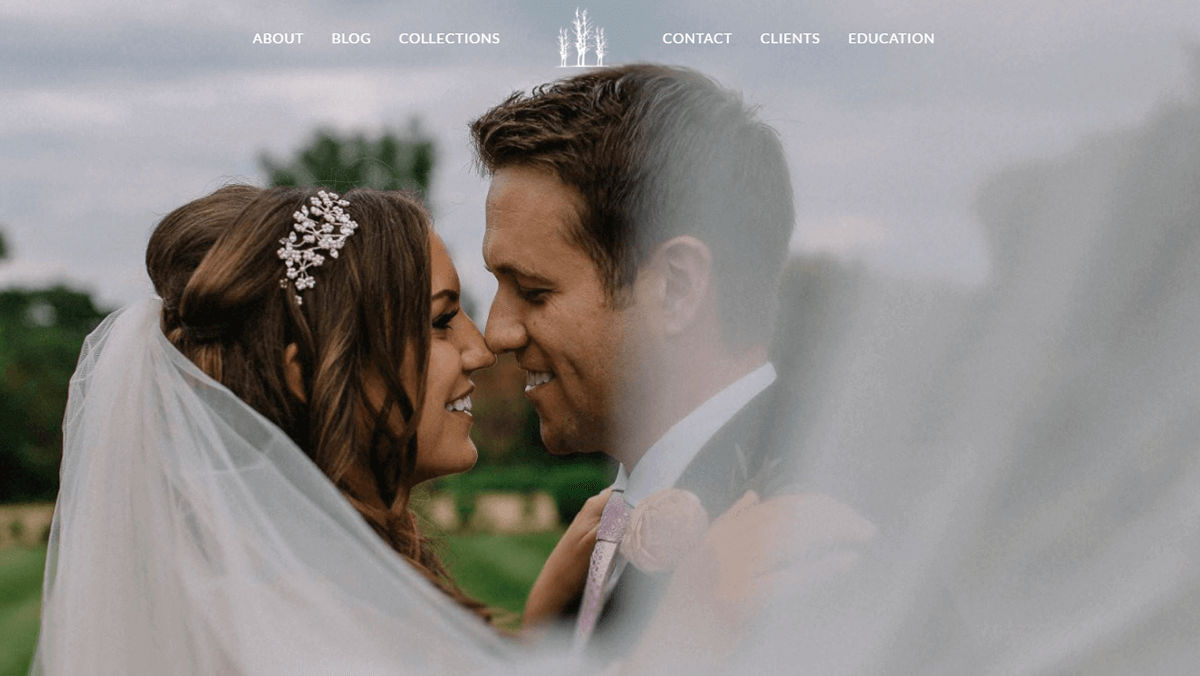
V-am spus deja că Uncode este optimizat pentru performanță, așa că acum este timpul să lăsăm numerele să vorbească de la sine. În acest scop, vă vom prezenta trei site-uri foarte optimizate construite folosind tema. În primul rând, avem site-ul de fotografie al lui Tom Robak:

După cum vă puteți imagina, site-ul unui fotograf are o mulțime de imagini care trebuie optimizate pentru o experiență de încărcare rapidă. Potrivit GTmetrix, acest site se potrivește, cu un scor PageSpeed de 94%. În termeni profani, asta înseamnă că se încarcă mai repede decât 94% din site-urile de pe web.
Acum haideți să vedem site-ul R99 Photography:

Cu un scor PageSpeed de 80%, acest site nu este la fel de bine optimizat ca intrarea noastră anterioară, dar este încă mai rapid decât majoritatea altor site-uri web. De asemenea, oferă un exemplu grozav al sistemului de imagini adaptive asincrone Uncode în acțiune .
În cele din urmă, să aruncăm o privire la un site web care nu este un portofoliu de fotografie – Undsgn în sine:

În acest caz, am reușit să depășim scorul mare al lui Tom Robak cu un scor PageSpeed de 97%. Există încă puțin loc de îmbunătățire – 3%, pentru a fi exact – dar este un scor destul de bun dacă spunem asta noi înșine.
Concluzie
O secundă în plus poate însemna diferența între cineva care decide să rămână pe site-ul tău web sau să meargă direct la concurenții tăi. În zilele noastre, oamenii se așteaptă ca site-urile să se încarce rapid și nu sunt mulțumiți când nu o fac.
Vestea bună este că puteți face multe pentru a îmbunătăți performanța site-ului dvs., cum ar fi utilizarea unei teme moderne precum Uncode, optimizarea imaginilor și configurarea unui instrument de stocare în cache. În ceea ce privește pluginurile de cache, suntem mari fani ai WP Rocket. Nu numai că este una dintre cele mai bine cotate opțiuni de acolo, dar funcționează foarte bine și cu Uncode. Utilizarea ambelor instrumente una lângă alta ar trebui să vă mențină site-ul în mișcare rapidă.
Aveți întrebări despre cum să vă accelerați site-ul Uncode? Întrebați în secțiunea de comentarii de mai jos!
