Cum să creați și să personalizați o temă pentru copii WordPress: Ghid pas cu pas pentru începători
Publicat: 2021-07-23Tema dvs. actuală WordPress funcționează perfect pentru dvs., dar ce veți face dacă simțiți nevoia de a-și personaliza perspectiva generală? Singura soluție este să creați o temă copil WordPress și să faceți modificările care se potrivesc mediului site-ului dvs.
Dacă acest concept de temă pentru copii WordPress este nou pentru tine sau vrei o modalitate perfectă de a face acest lucru, acest blog detaliat este special pentru tine.

Ca începător, dacă vrei să faci schimbări directe în tema principală, este o treabă greu de făcut. Ei bine, prin implementarea tacticilor potrivite, puteți face acest lucru mai flexibil, fără a crea o temă copil WordPress și a face toate modificările acolo. Vă va ajuta să vă construiți site-ul dorit fără efort din aceeași temă, fără a modifica nicio funcționalitate de bază
Deci, pentru a face toate personalizările în tema copilului, cu siguranță trebuie să obțineți o soluție temă multifuncțională completă, puternică și versatilă . Acest lucru va ajuta la realizarea tuturor personalizărilor în tema copilului, iar tema principală va rămâne neschimbată. Pentru a vă face o idee clară despre tema copil WordPress continuă să citești până la sfârșit.
Variații între tema părintelui și tema unui copil
Să presupunem că nu sunteți dintr-un fundal de codificare și că aveți nevoie de personalizarea perspectivei actuale a temei, căutați o soluție perfectă. După cum știți deja, crearea unei teme pentru copii WordPress este singura soluție fezabilă pe care o aveți.

Mai întâi, să adunăm cunoștințele de bază despre ce este o temă copil, cum funcționează și diferența față de tema actuală a site-ului web de mai jos:
Tema părinte: o temă părinte este tema principală care este instalată în prezent pe site-ul dvs. web. Funcționalitatea WordPress este legată de temă. Trebuie să activați o temă pentru a vă construi și rula site-ul. Tema părinte a primit toate fișierele șablon necesare. Dacă selectați o temă multifuncțională bine-cunoscută, atunci vă puteți construi cu ușurință site-ul web fără niciun ajutor din partea unor funcții sau plugin-uri externe.
not all parent themes framework supports Notă: nu toate cadrul temelor părinte acceptă Așa că păstrați acest punct pe lista de verificare în timp ce obțineți o temă pentru site-ul dvs.
Tema copil : Tema copil WordPress este o parte a temei părinte. Aceasta înseamnă că are funcționalități și șabloane similare cu tema principală, dar nu are toate facilitățile. Dacă împărțiți principalele funcționalități ale temelor părinte în diferite secțiuni, atunci puteți crea teme secundare cu fiecare secțiune.

Toate caracteristicile principale ale temei pentru copii WordPress
Temele copil WordPress sunt create prin modificarea și replicarea unor funcționalități majore ale temei părinte . Când creați o temă pentru copil ca începător, tema dvs. trebuie să aibă aceste caracteristici.
→ Tema copil face personalizările site-ului dvs. ușor de replicat și portabil.
→Toate personalizările nu vor crea efecte asupra funcționalităților temei principale.
→Dacă aveți actualizări pentru tema părinte, puteți actualiza cu ușurință și asta nu va afecta modificarea temelor copilului dumneavoastră.
→De asemenea, temele pentru copii vă vor economisi timpul de dezvoltare, deoarece nu va trebui să le creați din amidon.
Când ar trebui să mergi pentru o temă pentru copii?
După cum am discutat deja, elementele de bază ale schimbării temei dvs. actuale WordPress prin crearea unei teme copii WordPress și personalizați-o în funcție de preferințele dvs. Acum să aflăm mai multe.

Este posibil să aveți o temă părinte cu mai multe funcționalități, dar doriți să creați un site web de pornire cu funcționalități mai mici . În această situație, puteți alege să creați și să personalizați o temă copil WordPress pentru a face modificările în consecință pentru a vă îndeplini nevoile.
Un alt scenariu este că aveți o temă părinte uimitoare pentru site-ul dvs., dar stilul, culoarea și aspectul temei acesteia nu sunt potrivite în mod corespunzător cu mediul site-ului dvs. În acel moment trebuie să vă schimbați aspectul actual al temei WordPress.
Chiar și pentru a adăuga câteva funcționalități suplimentare site-ului dvs., puteți crea o temă copil WordPress și o personalizați în consecință, după preferințele dvs.
Beneficiile de a avea o temă pentru copii WordPress
Scopul principal al creării unei teme copii WordPress este de a vă ușura munca, de a economisi timp și de a simplifica procesul de personalizare a temei. Iată mai jos o listă de avantaje atrăgătoare pe care le veți obține în timp ce vă creați site-ul WordPress cu o temă pentru copii:
Extindeți cu ușurință funcționalitatea site-ului web
Când vă creați tema copil WordPress dintr-o temă părinte puternică, veți obține flexibilitatea maximă. Cu temele secundare, puteți adăuga noi funcționalități, aspecte fără codare și fără a modifica funcționalitățile de bază ale temelor părinte. Va economisi timp și va face site-ul dvs. mai eficient.
Asigurați-vă actualizările site-ului
Șablonul copilului dvs. va avea stilurile, culorile și funcțiile șabloane ale părintelui în mod inerent. Modificările pe care le faci în tema copil nu vor modifica tema părinte. Actualizările dvs. nou făcute vor fi securizate. Dacă includeți orice temă părinte nouă, puteți replica modificările pe cea nouă.
Secure Fallback
Dacă doriți să personalizați tema părinte în funcție de culoarea și valoarea mărcii dvs., aceasta va fi multă muncă. Poate fi necesar să adăugați coduri pentru a face modificări. Dar cu o temă copil WordPress, nu există nicio limită de modificări . Deci, puteți face totul fără a codifica cu ușurință.

Ghid pentru începători pas cu pas: creați și personalizați-vă tema pentru copii WordPress
După cum ați recunoscut deja, o temă copil este o extensie a temei părinte . Pentru a crea o temă copil WordPress, trebuie să instalați și să activați o temă părinte care acceptă tema copil, adăugând funcționalități așa cum s-a menționat mai sus.
Dacă sunteți în căutarea unei teme părinte perfecte pentru a crea o temă pentru copil, puteți alege Flexia - Tema puternică WordPress . Această temă multifuncțională este complet personalizabilă, modernă ușoară, receptivă, prietenoasă cu SEO și multe altele. Fie un site web static, fie un site de comerț electronic cu mai mulți furnizori; toate pot fi create folosind această temă. Și cel mai important lucru este că puteți crea cu ușurință mai multe teme pentru copii cu Flexia .
Pasul 1: Creați o temă de bază pentru copii WordPress instantaneu
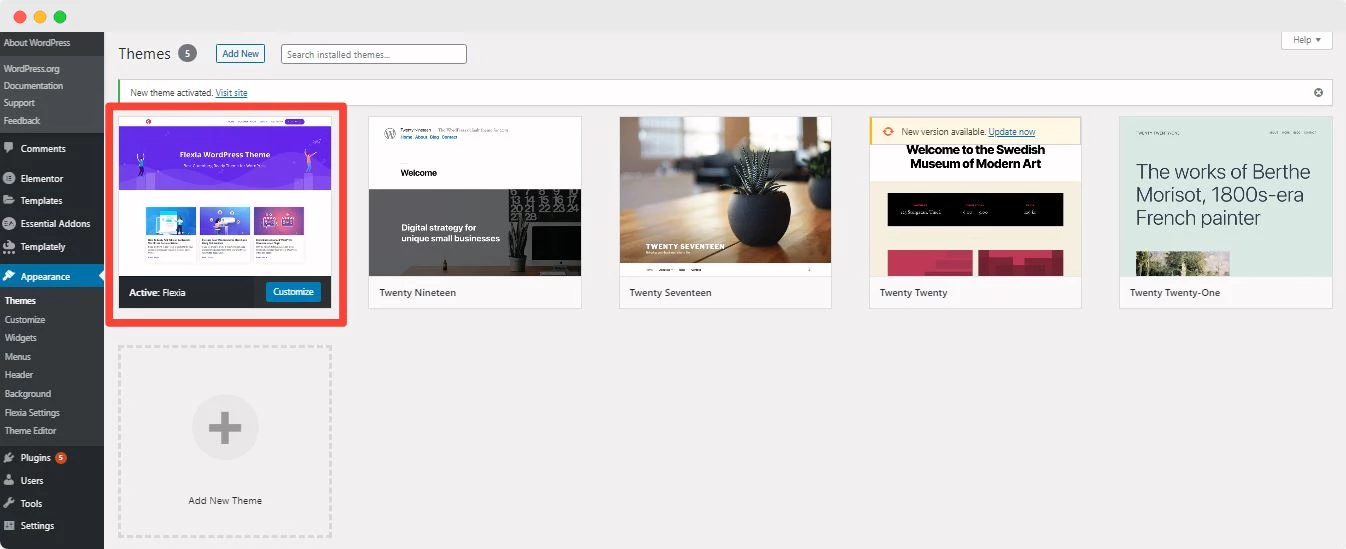
Mai întâi trebuie să activați o temă pentru a crea o temă copil. În scopul tutorialului, vom alege tema Flexia . Accesați Aspect → Teme → Adăugați nou și selectați Flexia . Acum instalează și activează această temă uimitoare


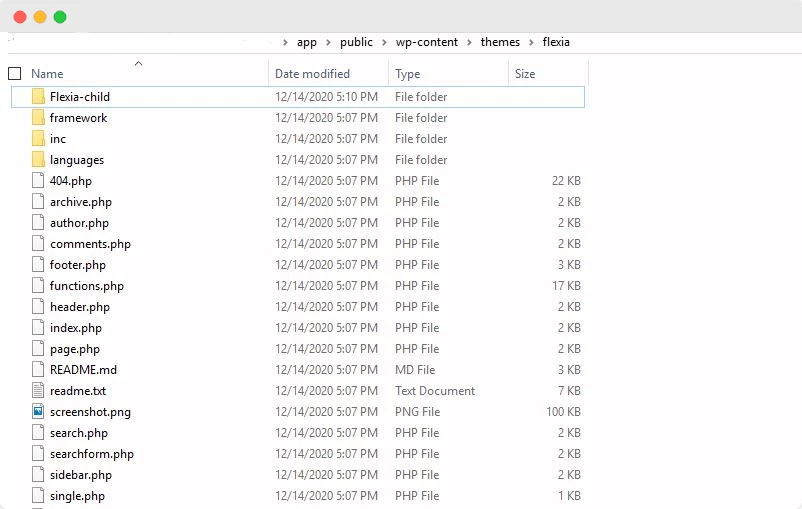
Mai întâi, creați un folder în directorul dvs. de teme. După aceea, când ați terminat de creat orice temă copil, urmați convențiile de denumire în timp ce denumiți folderul. Numele folderului trebuie să conțină numele temei părinte și „-copil” . Pe măsură ce creăm o temă copil pentru Flexia , numele folderului va fi Flexia-child .

Fiecare temă trebuie să aibă câteva fișiere principale pentru a funcționa, fiecare dintre tipurile diferite pentru o temă copil WordPress. Acestea sunt fișierele functions.php și style.css . Fișierul style.css conține toate descrierile temei. Creați un fișier editor de text cu numele style.css, includeți detaliile menționate mai jos și salvați-l.
/*
Numele temei: Flexia Child
Descriere: O temă copil a temei Flexia
Autor: Admin
URI autor: http://shopilia.com/
Versiune: 1.0
Șablon: flexia
*/
@import url(„../flexia/style.css”);
Este timpul să creați și să editați fișierul function.php . Copiați fișierul total din tema părinte și apoi faceți modificări numai funcției wp_enqueue_scripts . Puteți copia și lipi textele menționate mai jos în editorul dvs. de text. Nu uitați să „Salvați” modificările.
<?php
// pune în coadă foaia de stil a temei copil
Funcția shopilia_child_theme_enqueue_scripts() {
wp_register_style('childstyle', get_stylesheet_directory_uri() . '/style.css');
wp_enqueue_style('childstyle');
}
add_action( 'wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
Următoarea activitate este să adăugați o miniatură de previzualizare a temei copilului dvs. Am făcut o captură de ecran a temei părinte și am pus acel fișier în folderul Flexia-child .
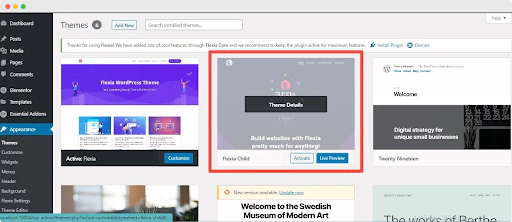
Este tot necesar pentru a crea o temă pentru copil. Acum convertiți folderul Flexia-child într-un folder arhivat și încărcați-l pe tabloul de bord WordPress. După încărcare, tema copilului va apărea astfel în tabloul de bord.

Pasul 2: Instalați și activați tema copilului dvs. în tabloul de bord WordPress
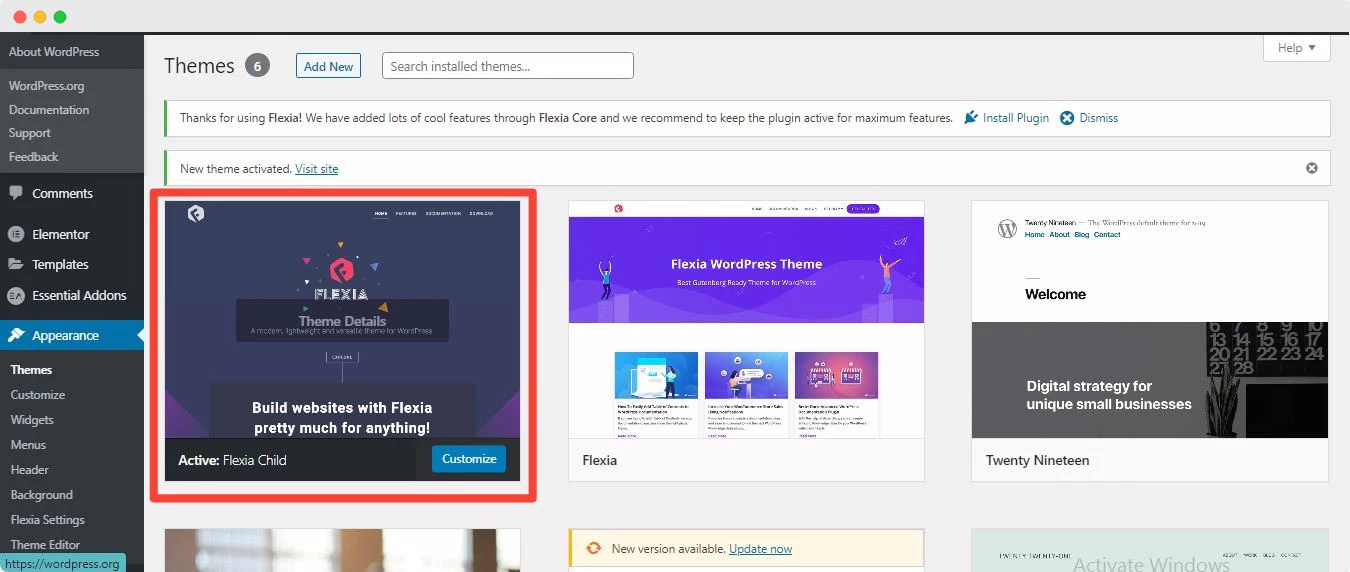
Înainte de a utiliza această temă copil WordPress pentru a vă crea site-ul web, trebuie să activați tema. Acum, din tabloul de bord WordPress, navigați la Aspect → Teme, selectați Flexia Child și faceți clic pe butonul de activare. După un timp, tema copilului nou creată va fi activată cu succes.

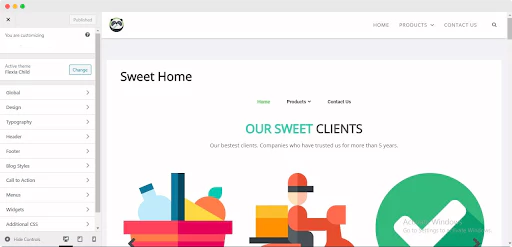
Pasul 3: Personalizați-vă tema WordPress pentru copii
Să începem partea distractivă a ceea ce am creat: personalizați tema copil WordPress a Flexia . Se poate face orice tip de modificare temei copilului dumneavoastră. Nu veți avea nevoie de cunoștințe de codare la nivel de expert pentru a personaliza tema.
Accesați opțiunea de personalizare din bara de sus și puteți modifica designul, machetele, tipografia, antetul, subsolul etc., totul pe tema copilului. Modificați tema copilului adăugând „CSS suplimentar” sau „JavaScript suplimentar” .

Puteți insera sau elimina orice caracteristică din tema copilului dvs. oricând. Ori de câte ori doriți să faceți modificări la orice funcție manual, o puteți face prin personalizarea fișierului functions.php . Dacă doriți să evitați acest drum accidentat, puteți pur și simplu să instalați și să activați pluginuri pe tema copilului dvs.
Rezultatul final: aruncați o privire asupra temei dvs. Live WordPress Child
După ce ați făcut toate modificările, apăsați butonul „Publicați” din panoul de personalizare. Felicitări! Ați creat și personalizat cu succes aspectul actual al temei WordPress cu o temă copil WordPress . Acum aruncați o privire la tema dvs. WordPress Child.

Fără a rupe funcționalitatea de bază a temei părinte existente, tema copil WordPress oferă o modalitate puternică de a crea un proiect complet nou bazat pe caracteristicile temei părinte . Si ghici ce? Nu trebuie să adăugați o singură linie de cod. Puteți modifica tema copilului după cum doriți, oferind o gamă largă de posibilități pentru designul dvs. și schimbând perspectiva site-ului dvs. într-o instanță.
Iată finalul acestui articol. Dacă acest articol v-a lămurit despre crearea și personalizarea temei copil WordPress , atunci spuneți-ne experiența dvs. comentând mai jos. Chiar dacă doriți să citiți toate articolele noastre interesante, să vă abonați la blogul nostru și să vă implicați în comunitatea noastră Facebook .
