Cum să creezi o pagină în curând folosind Uncode (în 3 pași)
Publicat: 2018-08-18Ori de câte ori sunteți pe cale să lansați un nou site web, aplicație sau orice alt tip de proiect online, veți dori să creați cât mai multă emoție înainte de a fi live. Dacă nu există zgomot în jurul lansării tale, poate trece neobservat, chiar și pentru publicul tău principal.
Ceea ce fac multe site-uri web este să creeze o pagină „în curând”, astfel încât să știți când să vă așteptați la lansarea produselor, la reproiectări sau orice altceva la care lucrează. În curând, paginile sunt un pilon al web-ului și, dacă a ta este suficient de convingătoare, îi va ține pe oameni entuziasmați de ceea ce se află chiar după colț.
În acest articol, vom vorbi despre momentul în care este logic să configurați o pagină viitoare pentru site-ul dvs. Apoi vă vom învăța cum să creați unul folosind tema noastră Uncode. Sa trecem la treaba!
Când să folosiți o pagină Coming Soon
Este de la sine înțeles că, dacă te gândești să înființezi o pagină în curând, ai un proiect în lucru. Unii oameni folosesc aceste pagini pentru a atrage vizitatorii în timpul reproiectărilor la nivel de site sau ca substituenți în timp ce implementează noi funcții. Alții au creat în curând pagini pentru produse sau site-uri întregi care sunt chiar după colț.
În cele din urmă, există o mulțime de momente inteligente pentru a folosi o pagină în curând. Cu toate acestea, din experiența noastră, cel mai bine este să așteptați până când aveți în vedere o dată de lansare pentru produsul dvs. finit. În acest fel, utilizatorii vor ști când să se aștepte la noua dvs. adăugare și vor fi încurajați să verifice în continuare.
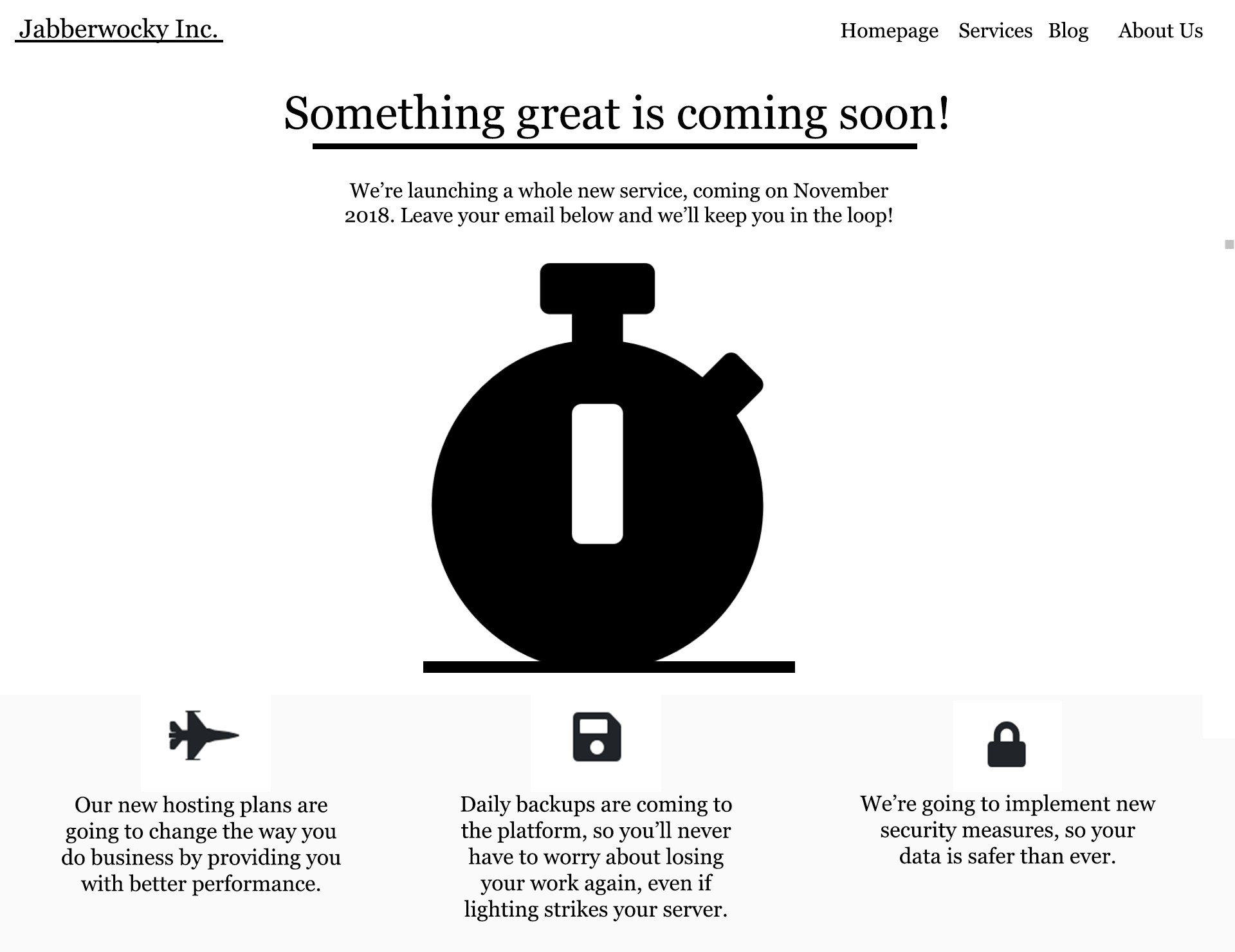
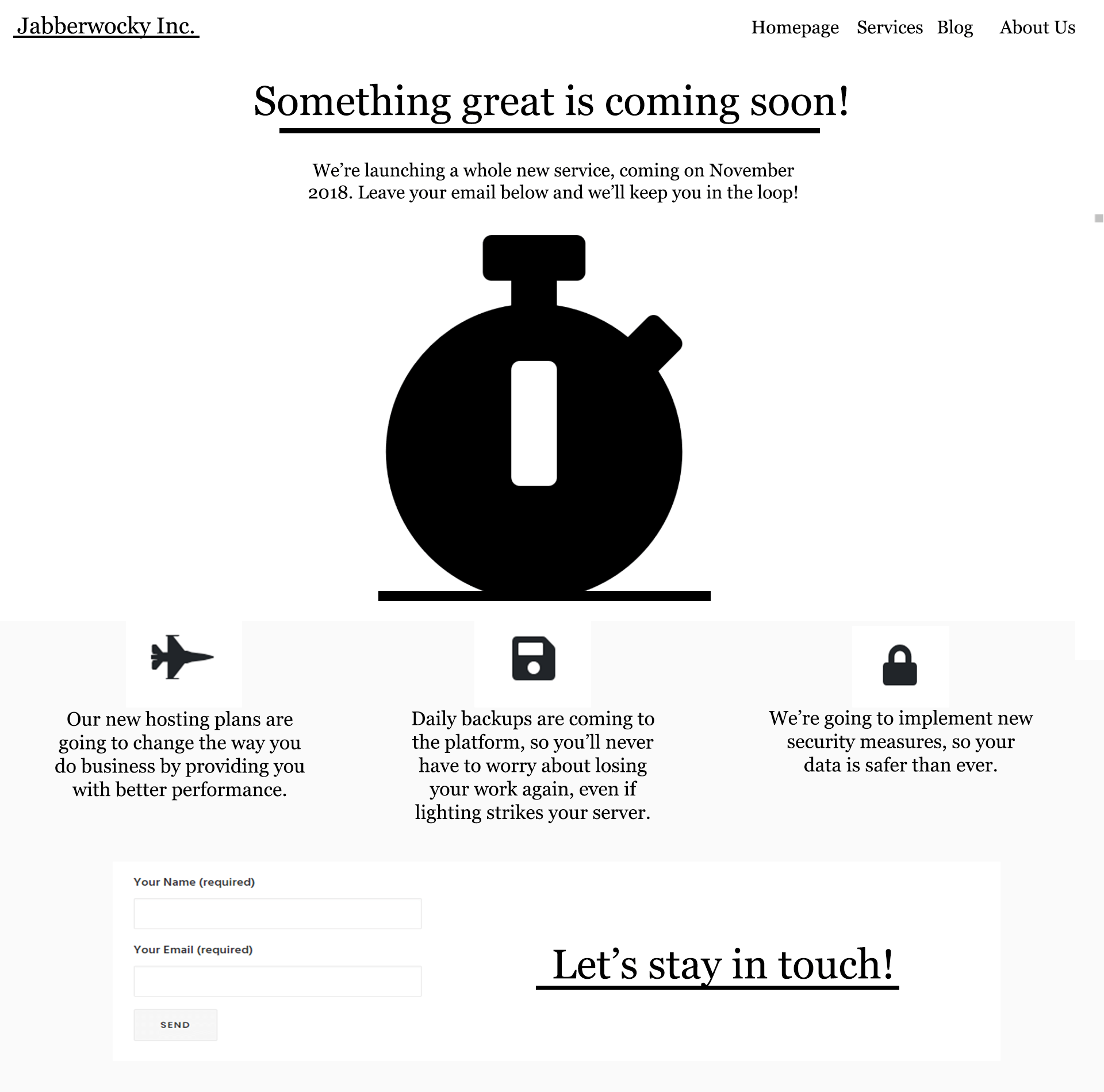
Iată un exemplu rapid al unei pagini bine concepute care va fi în curând:

Aceasta acoperă toate elementele de bază, fără a copleși vizitatorii cu prea multe informații. Având în vedere acest lucru, haideți să vorbim despre ce elemente ar trebui să includă pagina dvs. viitoare.
Elementele esențiale ale unei pagini care vine în curând
Cele mai multe pagini pe care le vei întâlni în curând sunt destul de simple, cel puțin din punct de vedere al designului. În unele cazuri, veți vedea doar un mesaj uriaș „în curând” și cam atât:

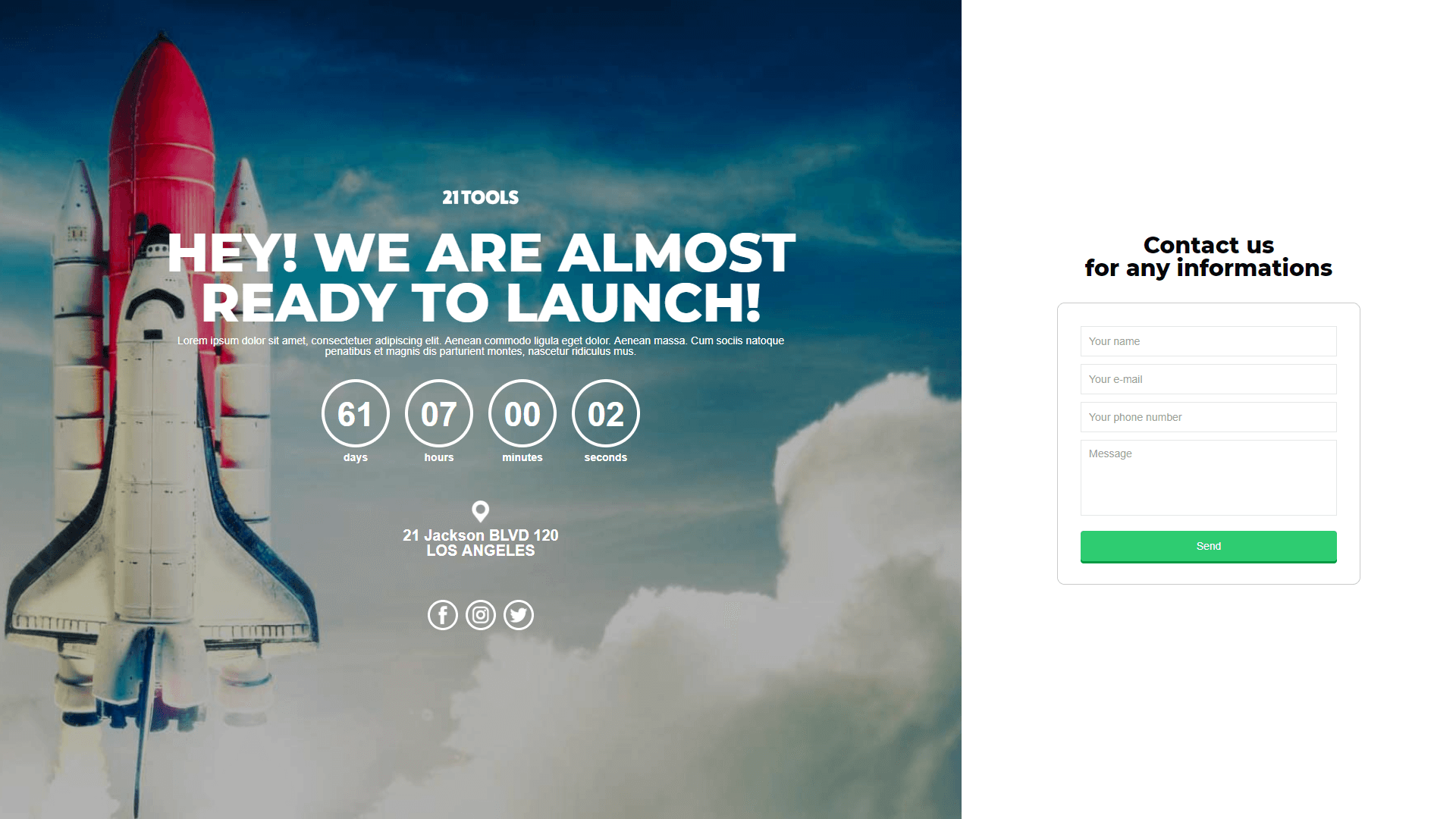
Alte companii folosesc această oportunitate pentru a vă spune cât mai multe despre viitoarele lor lansări. Acest lucru are sens, deoarece ajută la creșterea entuziasmului:

Din experiența noastră, iată ce ar trebui să includă pagina dvs. în curând dacă doriți să profitați la maximum de ea:
- Un mesaj „în curând”. Undeva pe pagina ta, ar trebui să existe un mesaj care să le spună oamenilor să revină mai târziu. Ce formulare să folosești depinde însă de tine.
- O estimare a cât timp va dura lansarea. Nu trebuie să oferiți date specifice, dar oferirea unei estimări este întotdeauna o idee inteligentă.
- Informații despre proiectul la care lucrați. Dacă vizitatorii tăi nu știu ce așteaptă, probabil că nu vor fi entuziasmați de asta. Puteți păstra un aer de mister, desigur, dar veți dori să oferiți o idee despre ce se pot aștepta.
- Un formular de înscriere prin e-mail. În curând paginile vă oferă o oportunitate fantastică de a colecta clienți potențiali. În plus, cu un formular de înscriere prin e-mail, veți putea informa abonații când sosește lansarea produsului.
Rețineți că toate acestea sunt doar sugestii - nu există reguli stricte și rapide atunci când creați paginile viitoare. Cu toate acestea, dacă aveți de gând să treceți prin necaz pentru a configura unul, este logic să încercați să profitați din plin de oportunitate.
Cum să creezi o pagină în curând folosind Uncode (în 3 pași)
Acum că știți cum ar putea arăta pagina dvs. în curând, să vorbim despre cum să o creați. Veți dori o temă flexibilă, personalizabilă, care să servească drept bază. Aici intervine Uncode – tema noastră multifuncțională WordPress este perfectă pentru a crea o pagină care urmează să se potrivească nevoilor dumneavoastră.
Pasul 1: Instalați Uncode pe site-ul dvs. web
Primul lucru pe care trebuie să-l faceți este să configurați tema Uncode pe site-ul dvs. Dacă este prima dată când utilizați tema noastră, este posibil să observați că procesul de instalare este puțin mai complicat decât de obicei. Din fericire, avem un tutorial cuprinzător care vă va ajuta să puneți rapid în funcțiune Uncode.
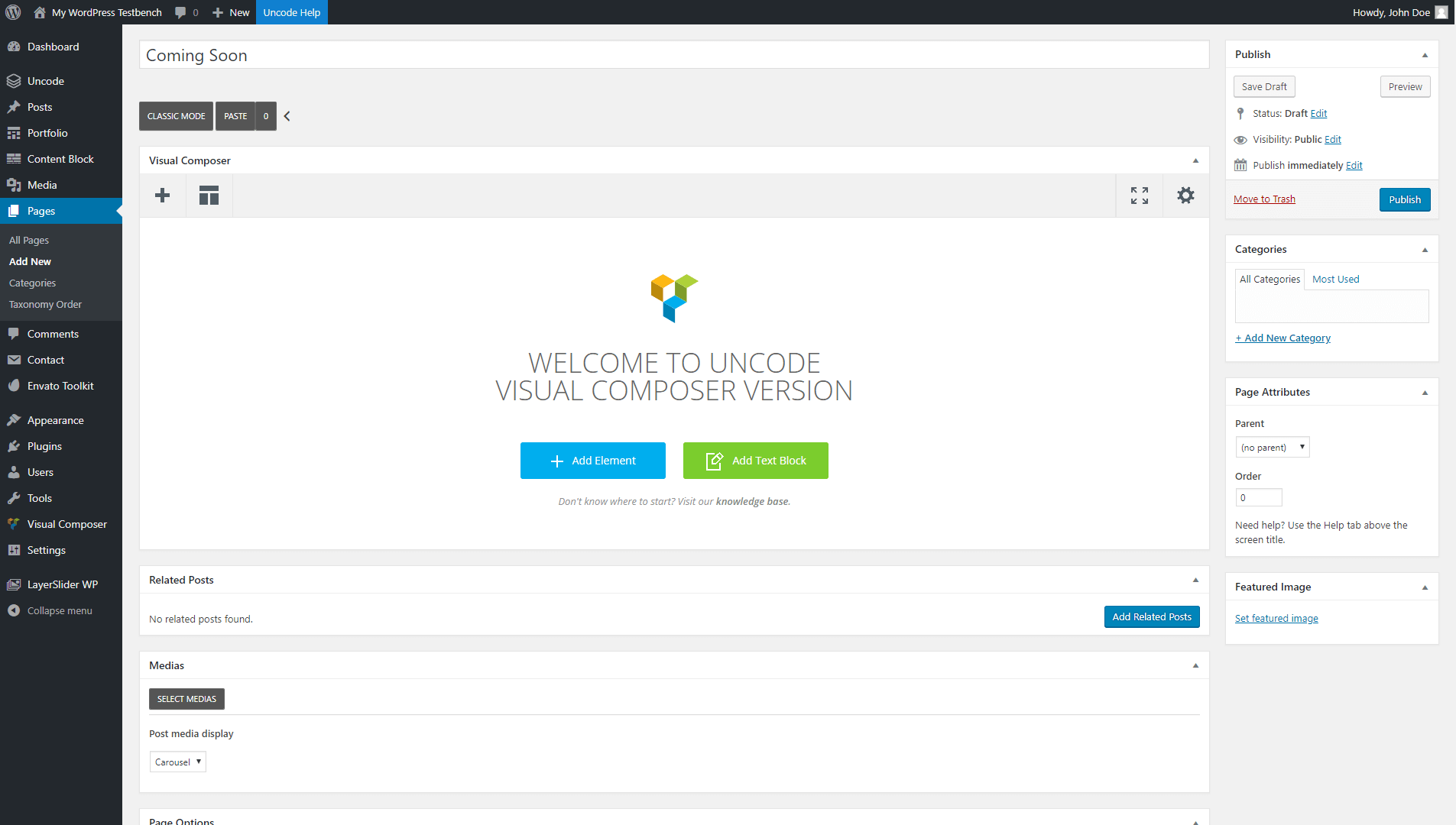
Odată ce tema este gata, navigați la fila Pagini din tabloul de bord și faceți clic pe Adăugați nou . Imediat, veți vedea că Uncode folosește faimosul editor Visual Composer (deși o versiune personalizată) pentru a vă ajuta să creați pagini mai ușor.
Puteți face aproape orice doriți în Uncode, iar pagina viitoare ar trebui să fie unică pentru afacerea dvs. Totuși, pentru a vă face o idee despre ceea ce este posibil, să vedem cum să configurați o pagină de bază cu cele mai importante elemente discutate mai devreme.
Pasul 2: Personalizați-vă pagina Coming Soon
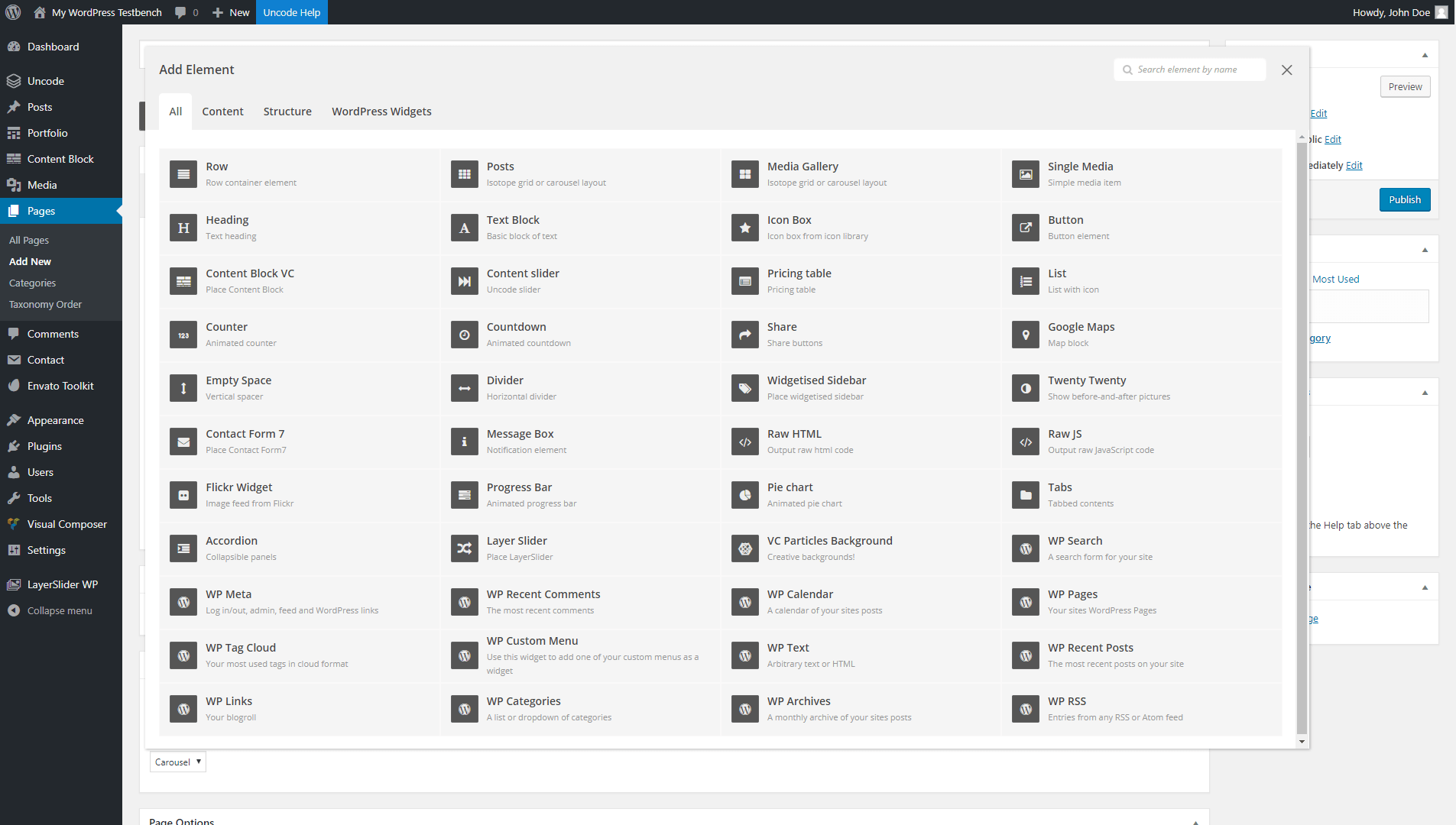
Pentru a începe lucrurile, vom continua și vom denumi pagina Coming Soon . Apoi, vom plasa primul său element folosind modul de construcție vizuală al lui Uncode:

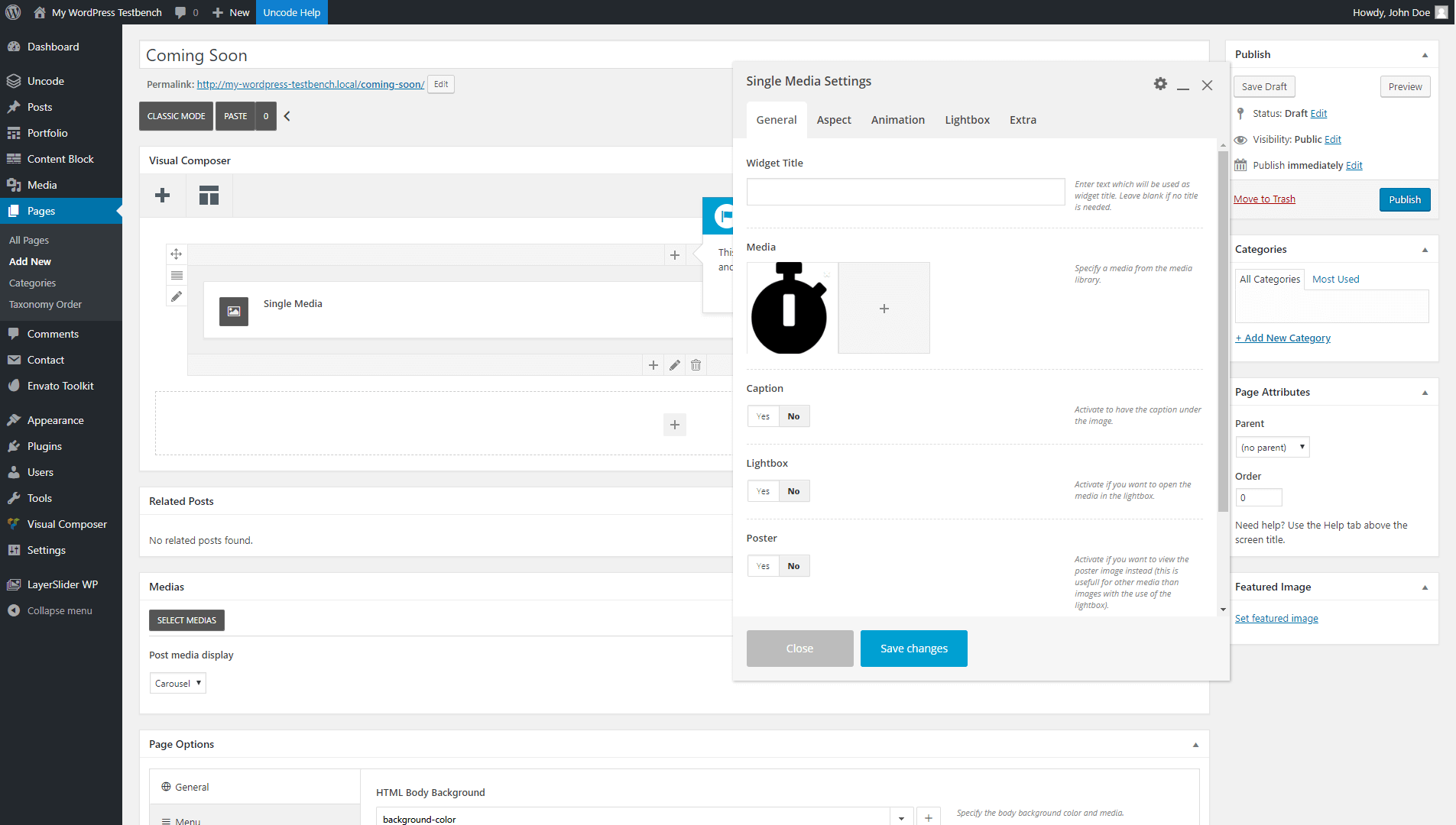
Să adăugăm un element Single Media , pe care îl putem folosi pentru a plasa o imagine în partea de sus a paginii:

Pentru imaginea noastră, am decis să folosim un cronometru simplu, pentru a indica faptul că timpul se numără invers pentru lansarea noastră. De asemenea, am aliniat imaginea la centru și am lăsat aproape neatinsă orice altă setare:


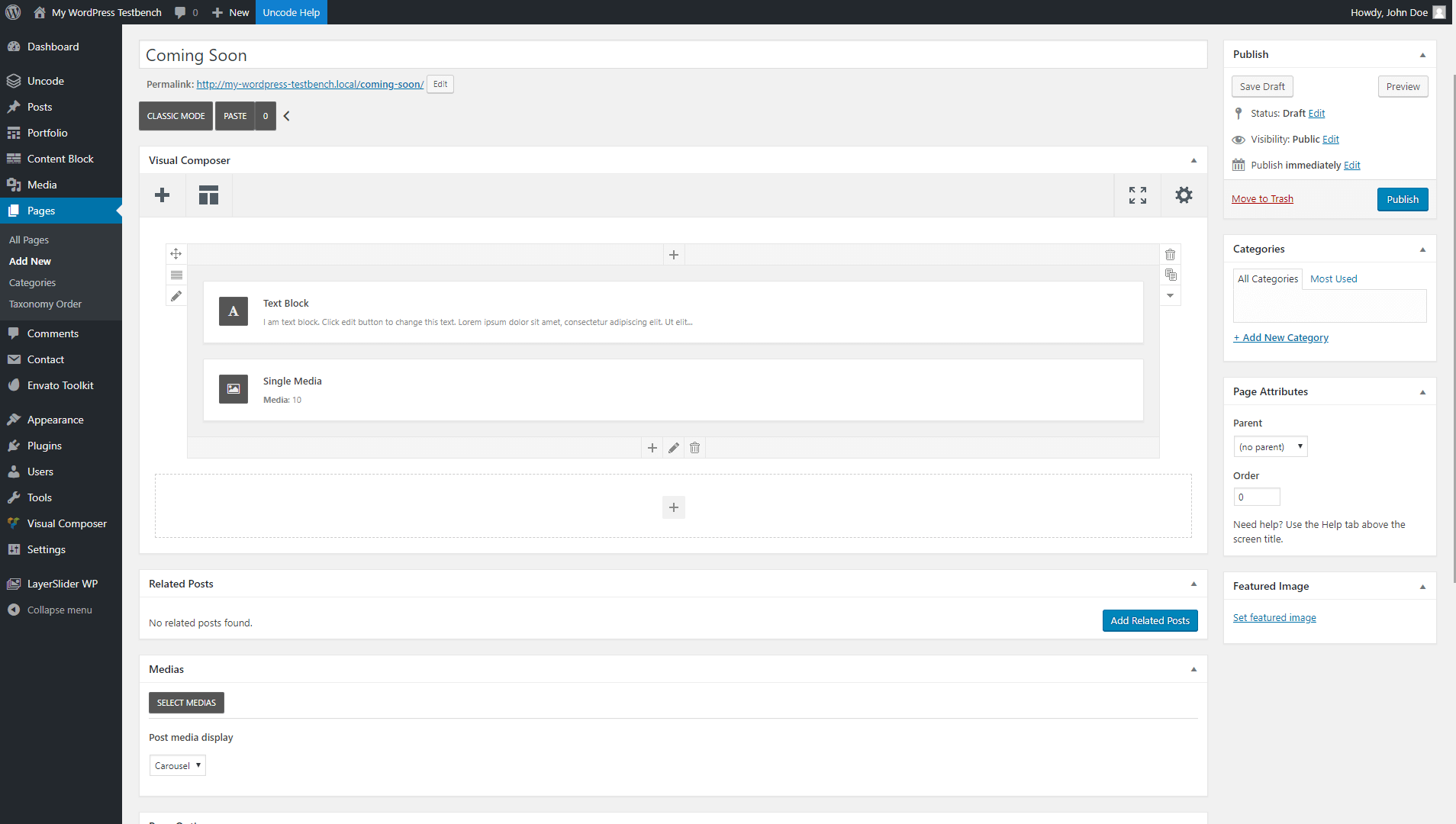
Cronometrul nostru arată destul de singur acolo sus, așa că haideți să adăugăm un nou element chiar deasupra lui. În acest caz, vom merge cu un Text Block , care va afișa mesajul nostru „în curând”:

În acest bloc de text, le solicităm și vizitatorilor să-și lase e-mailurile mai jos, pe care le vom colecta folosind un formular de înscriere. Înainte de asta, totuși, să le spunem de ce ar trebui să le pese de lansarea produsului nostru.
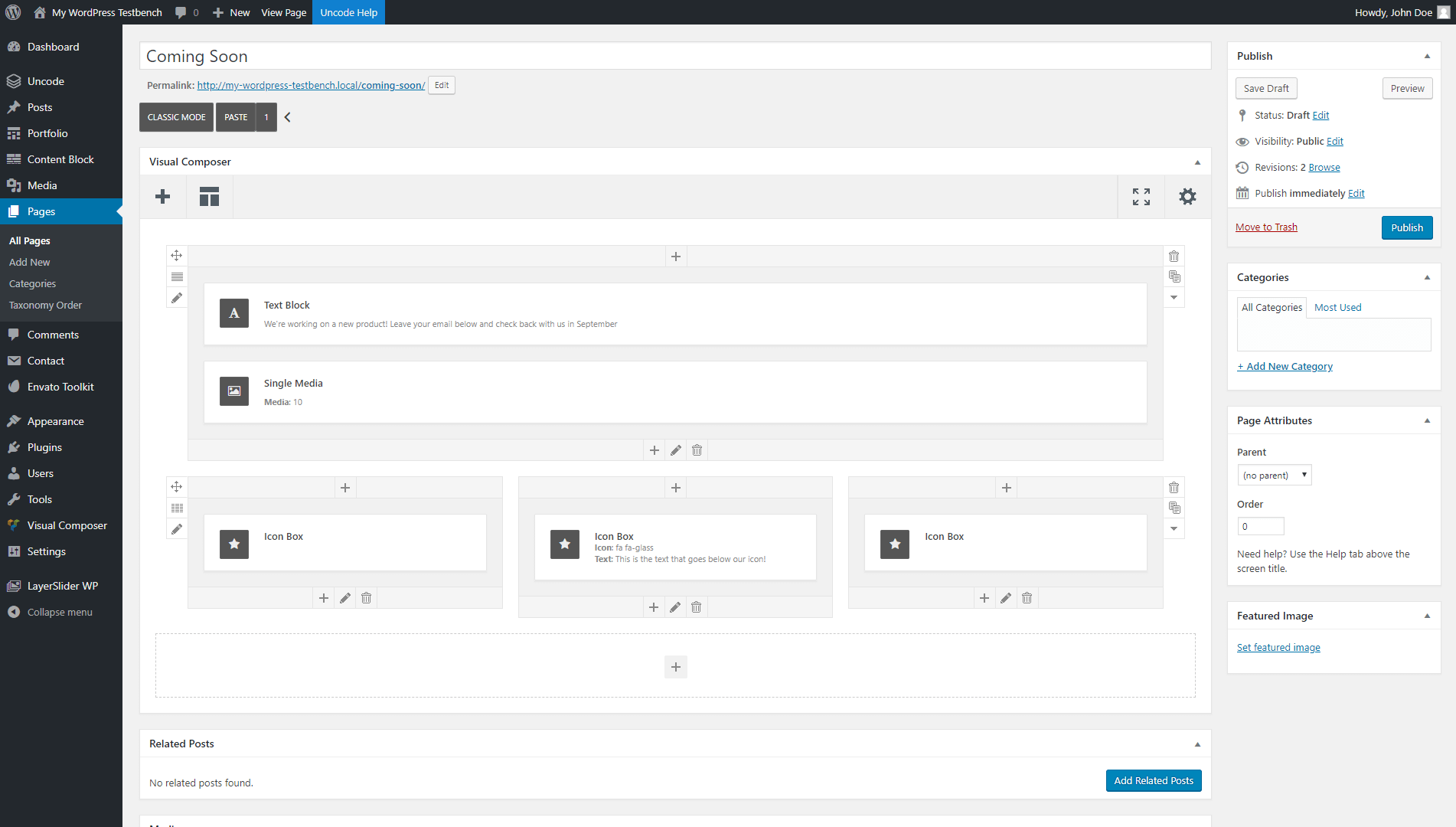
Pentru a face asta, vom crea un rând cu trei coloane chiar sub primul și vom adăuga câteva module Icon Box în cadrul:

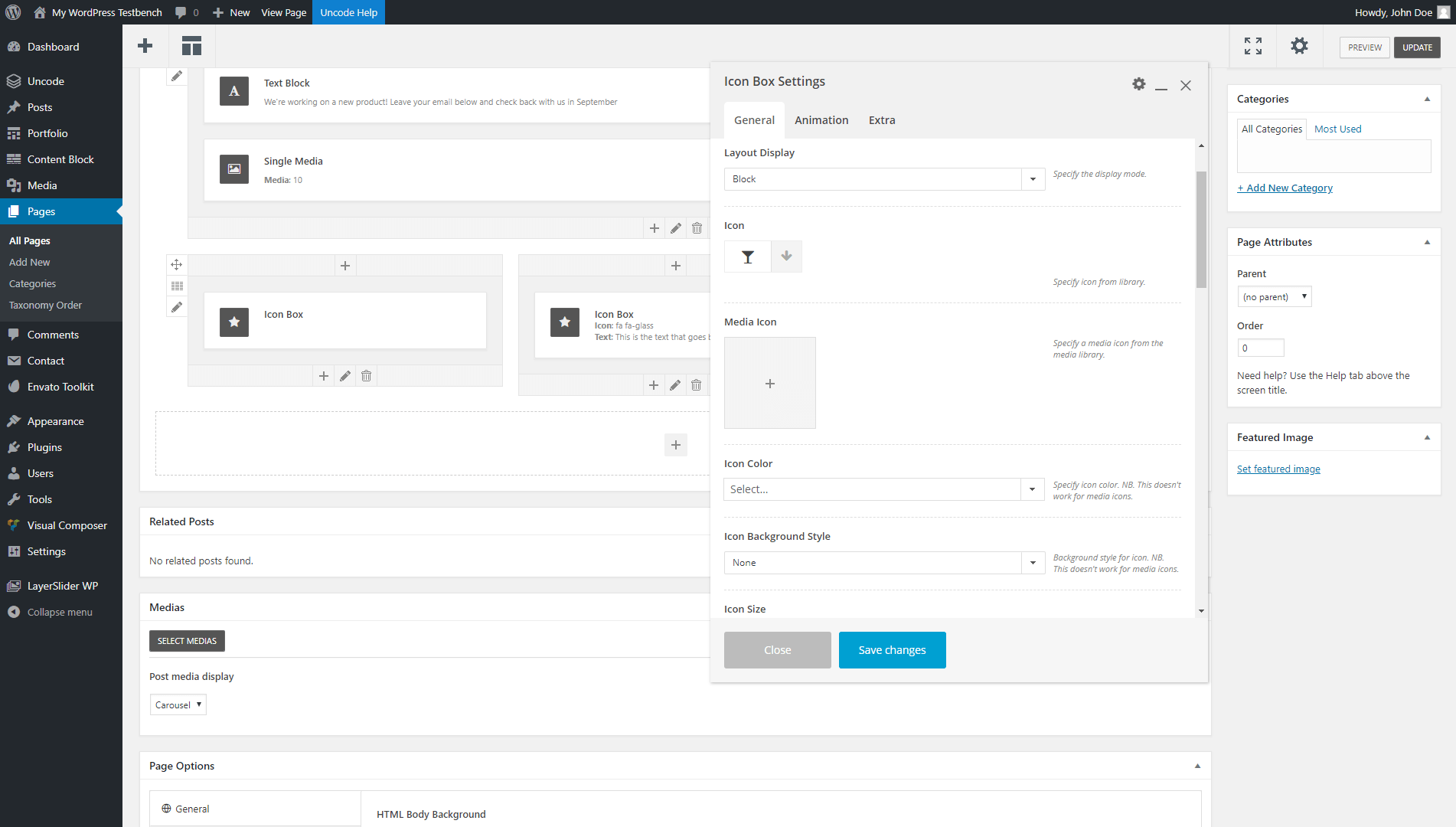
Dacă deschidem setările modulului Icon Box , putem alege ce pictogramă să folosim și să adăugăm textul care se va afișa sub ea. De asemenea, am mărit puțin pictograma și am centrat textul:

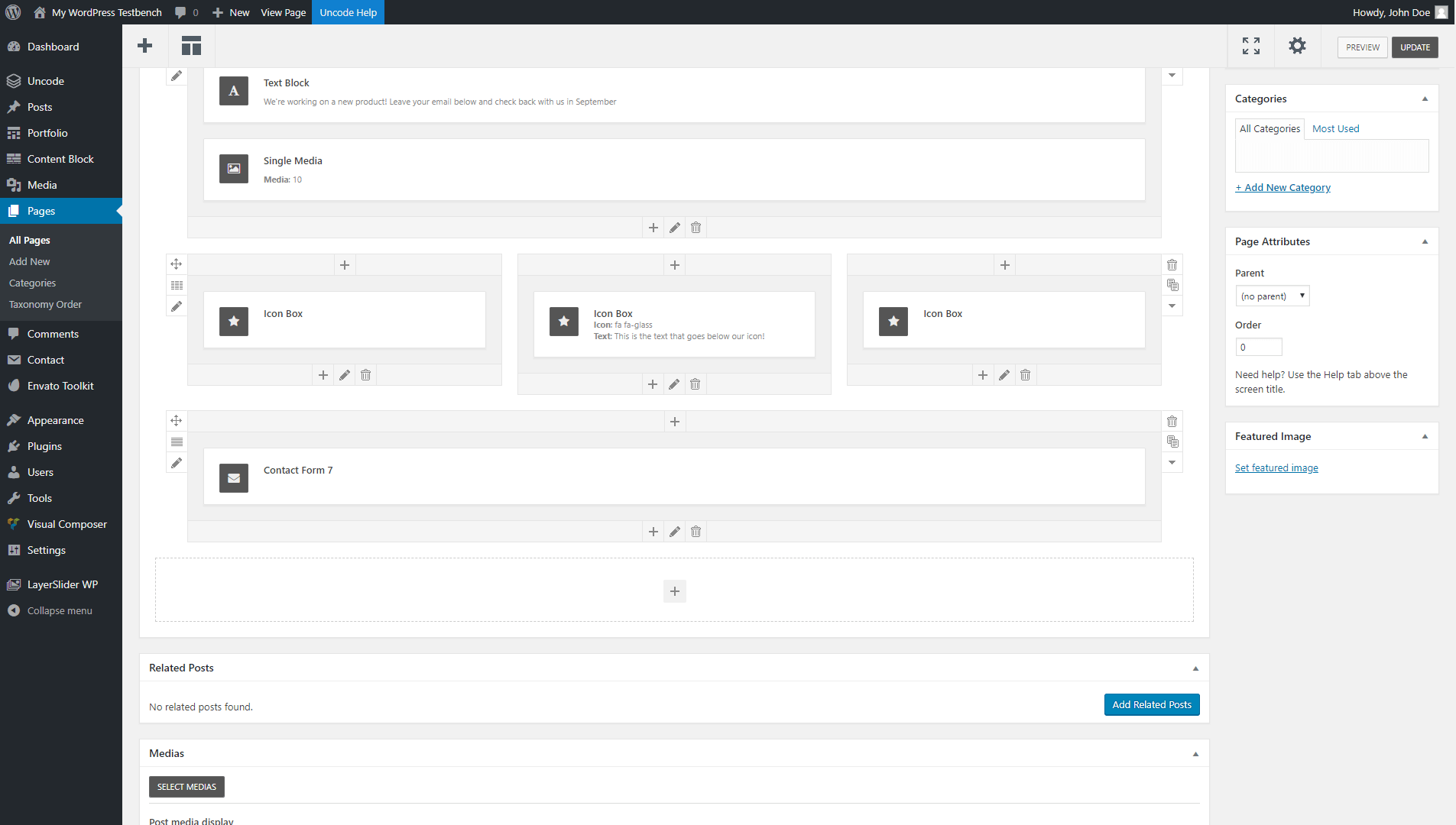
Repetând acest proces pentru toate cele trei casete cu pictograme, putem crea secțiuni separate care evidențiază informațiile cheie. În acest moment, pagina noastră în curând arată cam așa:

Este destul de simplu, dar concis și eficient. Desigur, puteți continua să vă personalizați propria pagină în curând după cum doriți. Puteți adăuga culori, fundaluri, elemente de branding și multe altele.
Pasul 3: Adăugați un formular de înscriere prin e-mail
Cele mai eficiente pagini web au un Call To Action (CTA). Acesta este un element care le spune vizitatorilor ce să facă în continuare și este o completare utilă pentru pagina viitoare. Chiar dacă nu vă pot vedea site-ul sau produsul în acest moment, puteți oferi vizitatorilor o acțiune de întreprins, cum ar fi să vă contacteze sau să se înscrie pentru o listă de e-mail.
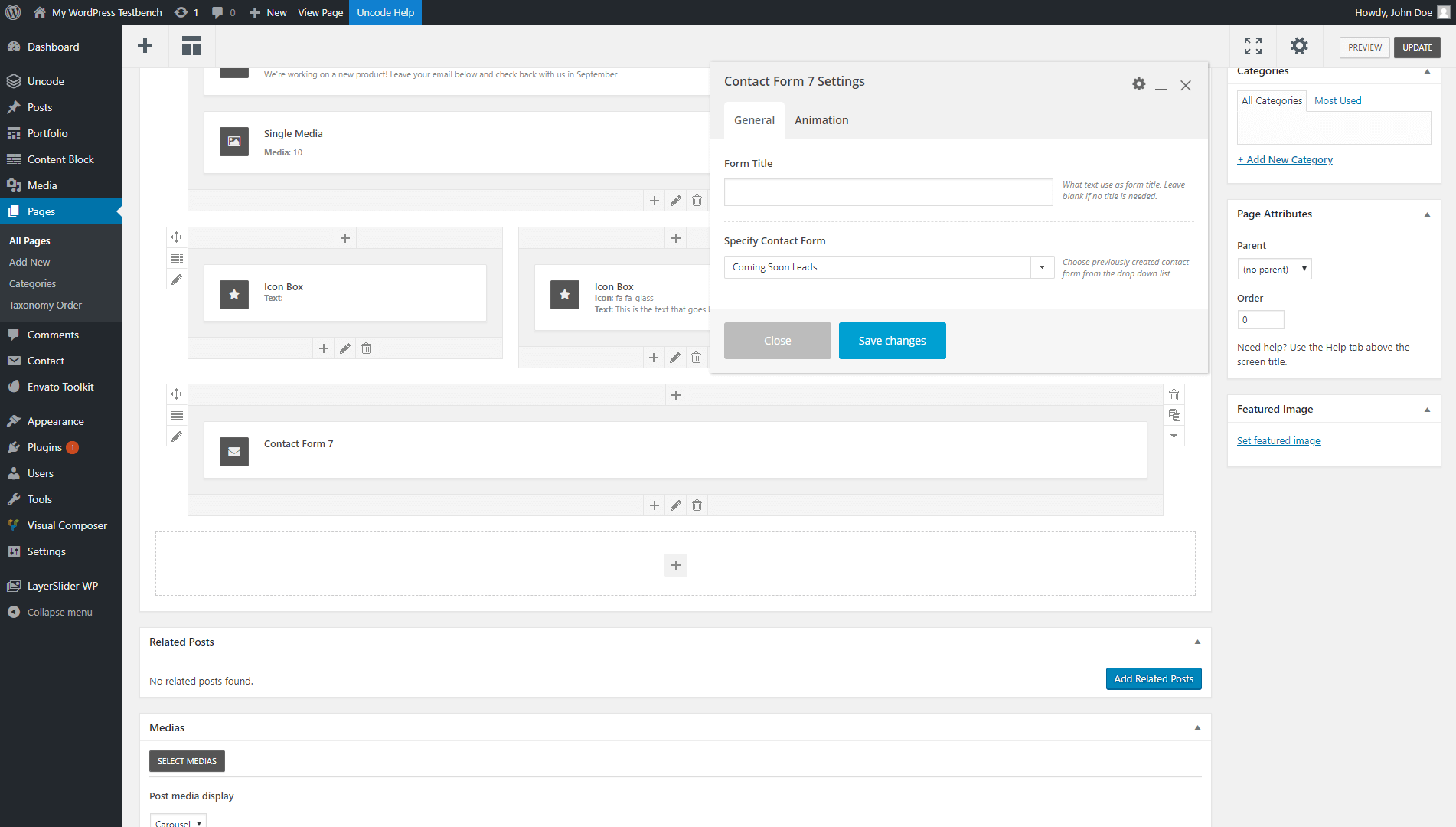
Din fericire, o parte din această funcționalitate este deja încorporată în Uncode. Să adăugăm un modul Formular de contact 7 folosind un nou rând, în partea de jos a paginii:

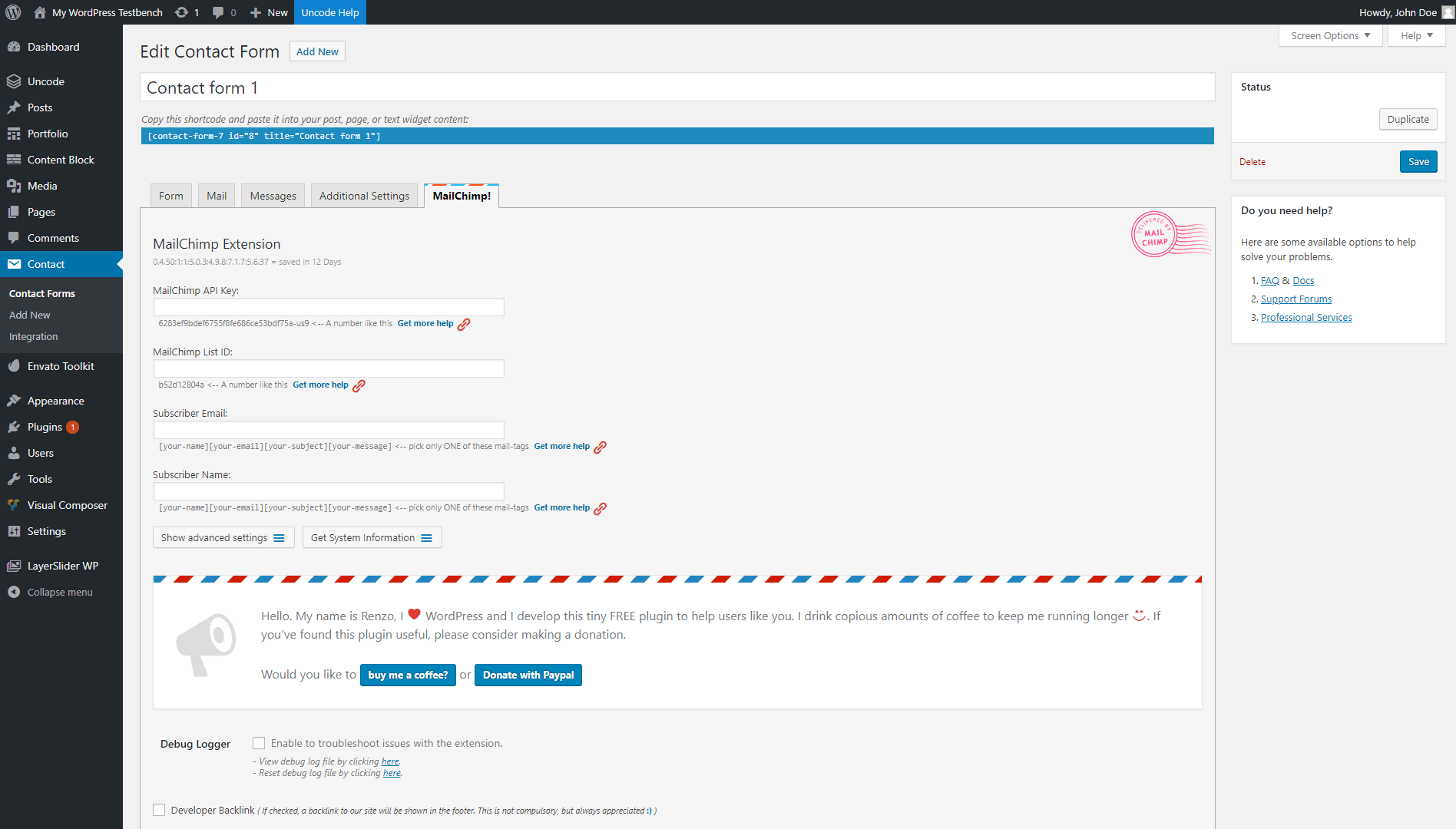
Apoi vom salva modificările pe pagina noastră viitoare, deoarece trebuie să mergem mai departe și să instalăm un nou plugin. Formularul de contact 7 este un instrument util, dar nu va ajuta prea mult atunci când vine vorba de colectarea e-mailurilor de la vizitatorii dvs. Pentru a face acest lucru, va trebui să instalați extensia gratuită Contact Form 7 MailChimp:

Dacă urmați, puteți continua și adăugați extensia acum. Nu uitați să vă înscrieți pentru un cont MailChimp gratuit în timp ce sunteți la el. Odată ce pluginul este activ, putem naviga la fila Contact > Adăugare nou și găsim MailChimp! opțiunea din partea dreaptă a ecranului:

Pentru a activa formularul nostru de înscriere, va trebui să obținem o cheie API MailChimp și un ID de listă. Apoi, le putem introduce pe noua noastră pagină de formular de contact și salva modificările.
După aceea, vom deschide pagina noastră viitoare folosind editorul încă o dată, vom derula în jos la modulul Formular de contact 7 și vom accesa setările acestuia. Acolo unde ne solicită să alegem un formular de contact, vom alege foaia de înscriere MailChimp pe care tocmai am configurat-o:

În cele din urmă, să aruncăm o ultimă privire la pagina noastră în curând:

Este simplu, dar oferă vizitatorilor mult mai multe informații utile decât o fac majoritatea paginilor viitoare. În plus, de fiecare dată când cineva își lasă numele și adresa de e-mail, va intra direct într-una dintre listele tale MailChimp. Aceasta înseamnă că, de îndată ce site-ul sau produsul dvs. intră în direct, puteți trimite un e-mail rapid și puteți urmări cum apar vizitele.
Concluzie
Există un motiv pentru care paginile sunt populare în curând. Fără unul, publicul tău va fi în întuneric despre orice lucru la care lucrezi pentru site-ul tău. Dacă lansați un nou proiect sau site, crearea unei pagini convingătoare în curând este o modalitate excelentă de a excita oamenii și de a-i informa cu privire la informațiile cheie. În acest fel, veți avea o audiență încorporată încă din prima zi.
O mulțime de site-uri joacă în siguranță cu paginile lor în curând, dar puteți obține aproape orice folosind Uncode. Iată cei trei pași de bază pe care îi puteți folosi pentru a crea o pagină unică care va fi în curând:
- Instalați Uncode pe site-ul dvs. web.
- Personalizați-vă pagina în curând.
- Adăugați un formular de înscriere prin e-mail.
Aveți întrebări despre cum să vă proiectați eficient pagina viitoare? Să vorbim despre ele în secțiunea de comentarii de mai jos!
