Câmpuri personalizate WordPress 101: sfaturi, trucuri și hack-uri
Publicat: 2023-07-21Căutați să profitați la maximum de câmpurile personalizate de pe site-ul dvs. WordPress?
Câmpurile personalizate sunt o funcție WordPress utilă care vă permite să adăugați date și informații suplimentare la postările și paginile dvs. WordPress. O mulțime de plugin-uri și teme populare WordPress folosesc câmpuri personalizate pentru a stoca date importante.
În acest articol, vă vom arăta cum să utilizați câmpurile personalizate WordPress cu câteva sfaturi, trucuri și hack-uri.

Deoarece acesta este un articol lung, am adăugat un cuprins pentru o navigare mai ușoară. Doar folosiți linkurile rapide de mai jos pentru a sări la secțiunea pe care doriți să o citiți:
Ce sunt câmpurile personalizate WordPress?
Câmpurile personalizate WordPress sunt metadate folosite pentru a adăuga informații suplimentare postării sau paginii pe care o editați.
În mod implicit, atunci când scrieți o nouă postare, pagină sau orice alt tip de conținut, WordPress salvează acel conținut în două părți diferite.
Prima parte este corpul conținutului pe care îl adăugați folosind editorul de conținut WordPress.
A doua parte este informațiile despre acel conținut. De exemplu, titlul, autorul, data, ora și multe altele. Aceste informații se numesc metadate.
Un site web WordPress adaugă automat toate metadatele necesare la fiecare postare sau pagină pe care o creați. De asemenea, puteți crea și stoca propriile metadate utilizând câmpuri personalizate.
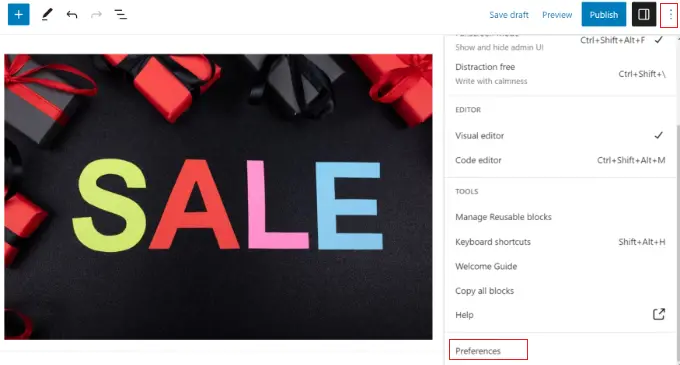
În mod implicit, opțiunea de câmpuri personalizate este ascunsă pe ecranul de editare post. Pentru a-l vizualiza, trebuie să faceți clic pe meniul cu trei puncte din colțul din dreapta sus al ecranului și să selectați „Preferințe” din meniu.

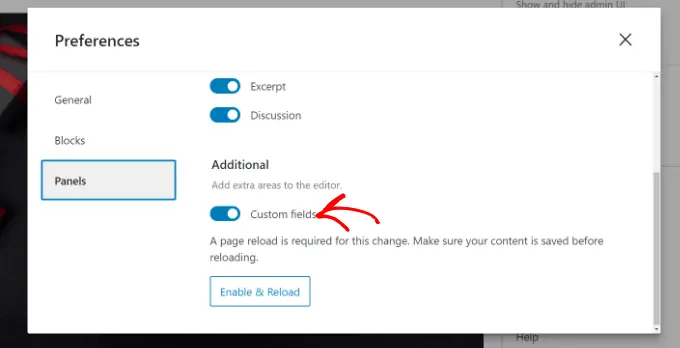
Aceasta va deschide o fereastră pop-up în care trebuie să comutați la fila „Panouri” și apoi să activați opțiunea „Câmpuri personalizate”.
După aceea, faceți clic pe butonul „Activați și reîncărcați” pentru a reîncărca editorul de postări.

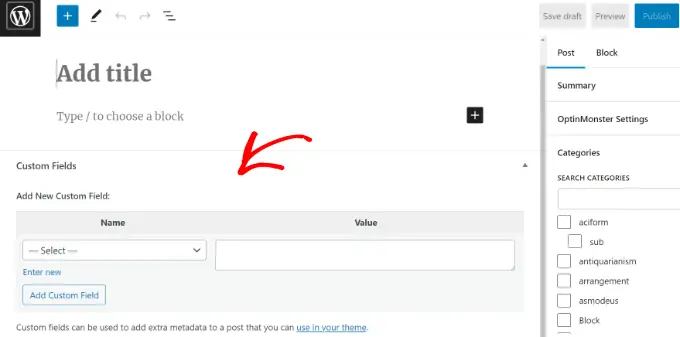
Editorul de postări se va reîncărca și veți putea vedea panoul Câmpuri personalizate sub editorul de conținut.
Câmpurile personalizate pot fi folosite pentru a adăuga orice informații legate de postare, pagină sau alt tip de conținut. Aceste metainformații pot fi apoi afișate în tema dvs.

Cu toate acestea, pentru a face acest lucru, va trebui să editați fișierele cu tema WordPress.
Notă: Acest tutorial este recomandat utilizatorilor care sunt deja familiarizați cu editarea fișierelor cu teme. De asemenea, este util pentru dezvoltatorii WordPress aspiranți care doresc să învețe cum să folosească în mod corespunzător câmpurile personalizate în propriile teme sau pluginuri.
Acestea fiind spuse, să aruncăm o privire la cum să adăugați și să utilizați câmpuri personalizate în WordPress.
Adăugarea de câmpuri personalizate în WordPress
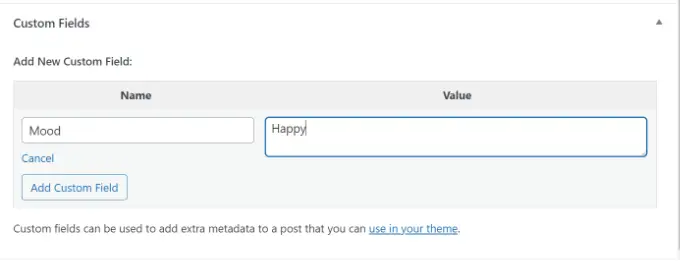
Mai întâi, trebuie să deschideți o postare sau o pagină în editorul de blocuri, astfel încât să puteți adăuga câmpuri personalizate. Apoi, trebuie să accesați metacaseta Câmpuri personalizate.

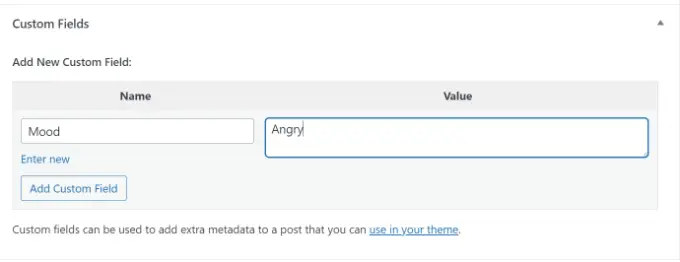
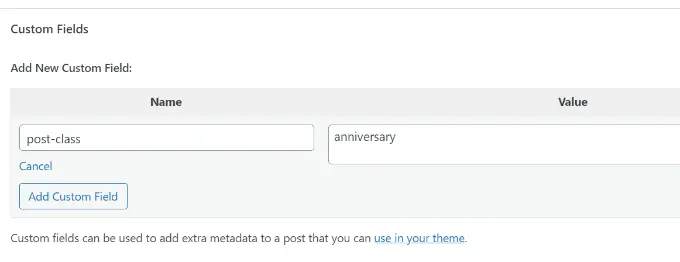
Apoi, trebuie să furnizați un nume pentru câmpul personalizat și apoi să introduceți valoarea acestuia. Faceți clic pe butonul „Adăugați câmp personalizat” pentru a-l salva.
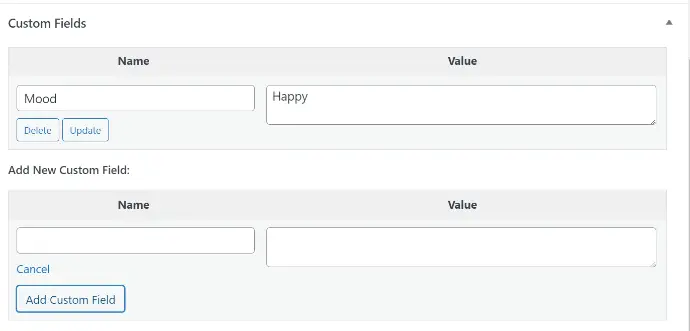
Câmpul va fi stocat și afișat în metacaseta Câmpuri personalizate astfel:

Puteți edita acest câmp personalizat oricând doriți și apoi faceți clic pe butonul „Actualizare” pentru a salva modificările. De asemenea, îl puteți șterge dacă nu doriți să îl mai folosiți.
Acum, trebuie să vă salvați postarea pentru a stoca setările de câmp personalizate.
Afișarea câmpurilor personalizate în temele WordPress
Pentru a vă afișa câmpul personalizat pe site-ul dvs. web, va trebui să editați fișierele de teme WordPress și fragmentele de cod.
Nu vă recomandăm să editați direct fișierele teme, deoarece cea mai mică greșeală vă poate distruge site-ul. O modalitate mai ușoară de a face acest lucru este utilizarea WPCode.
Este cel mai bun plugin pentru fragmente de cod pentru WordPress, care vă permite să adăugați cod personalizat și să gestionați fragmente din tabloul de bord WordPress.
Dacă nu ați făcut acest lucru înainte, atunci vă recomandăm să citiți și ghidul nostru despre cum să copiați și să lipiți codul în WordPress.
În primul rând, va trebui să instalați și să activați pluginul gratuit WPCode. Pentru mai multe detalii, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
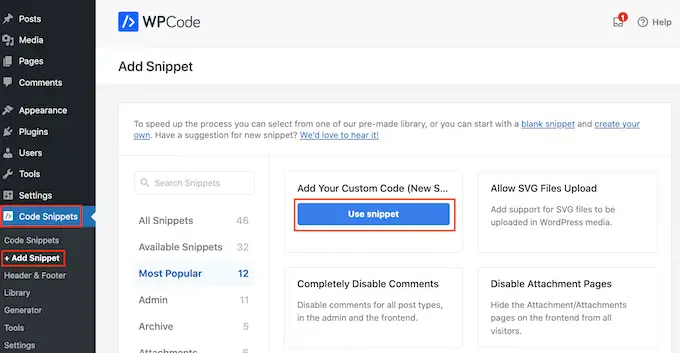
La activare, va trebui să accesați Fragmente de cod » + Adăugați un fragment din tabloul de bord WordPress și să selectați opțiunea „Adăugați codul personalizat (fragment nou)”.

Acum trebuie să copiați acest cod pentru a-l adăuga la fișierele tematice:
<?php echo get_post_meta($post->ID, 'key', true); ?>
Nu uitați să înlocuiți key cu numele câmpului personalizat.
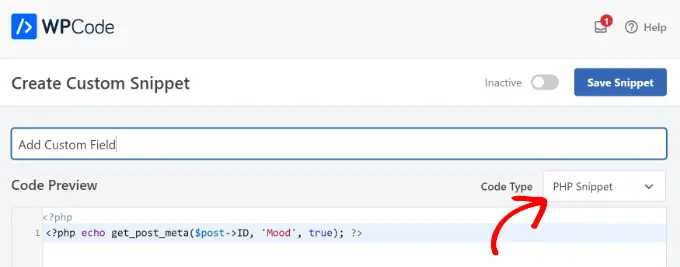
Apoi, trebuie să introduceți codul în zona „Previzualizare cod” și să schimbați tipul de cod în „Fragment PHP”.

De exemplu, am folosit acest cod în tema noastră demonstrativă:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
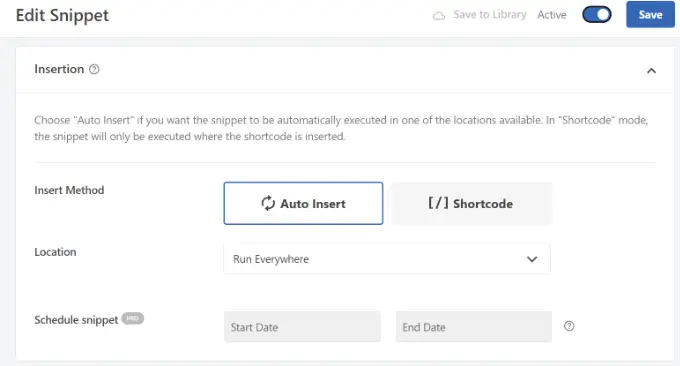
De aici, puteți derula în jos la secțiunea Inserare.
Aici puteți selecta unde va rula codul. În mod implicit, WPCode va insera automat codul și îl va rula peste tot pe site-ul dvs.

Cu toate acestea, puteți modifica acest lucru și selectați unde doriți să apară câmpul personalizat.
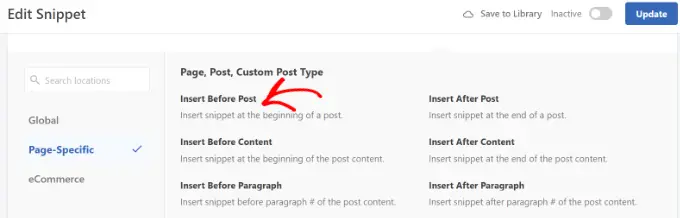
De exemplu, vom alege fila „Page Specific” și vom selecta opțiunea „Insert Before Post”. În acest fel, câmpul personalizat va apărea la începutul postării pe blog.

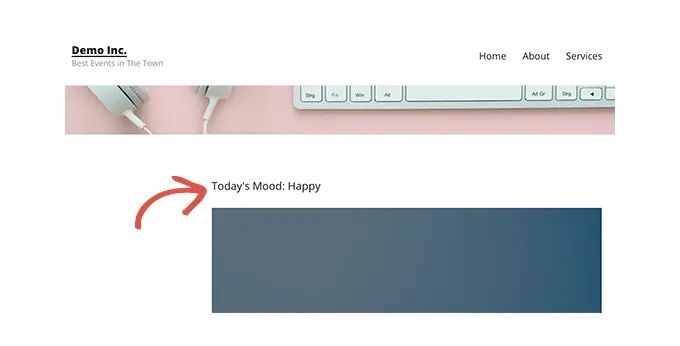
Acum puteți să salvați modificările și să vizitați postarea în care ați adăugat câmpul personalizat pentru a-l vedea în acțiune.
Puteți utiliza acest câmp personalizat și în toate celelalte postări de blog WordPress.

De asemenea, puteți ajusta cu ușurință câmpul personalizat pentru diferite postări de blog. Pur și simplu creați o postare nouă sau editați una existentă.
Apoi, accesați metacaseta Câmpuri personalizate și selectați câmpul personalizat din meniul derulant și introduceți valoarea acestuia.

După ce ați terminat, faceți clic pe butonul „Adăugați câmp personalizat” pentru a salva modificările și apoi publicați sau actualizați postarea.
Depanare: Nu se găsește câmpul personalizat în meniul drop-down pe ecranul Post Editare
În mod implicit, WordPress încarcă doar 30 de câmpuri personalizate în meniul drop-down de pe ecranul de editare post.
Dacă utilizați teme și pluginuri WordPress care folosesc deja câmpuri personalizate, atunci acestea ar putea apărea mai întâi în meniul derulant și nu veți putea vedea câmpul personalizat nou creat.
Pentru a remedia această problemă, va trebui să adăugați următorul cod în fișierul functions.php al temei sau folosind WPCode (recomandat):
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit )
return 50;
Codul de mai sus va modifica această limită la 50. Dacă încă nu puteți vedea câmpul personalizat, atunci puteți încerca să creșteți această limită și mai mult.
Crearea unei interfețe de utilizator pentru câmpuri personalizate folosind câmpuri personalizate avansate
După cum puteți vedea, odată ce adăugați un câmp personalizat, va trebui să selectați câmpul și să introduceți valoarea acestuia de fiecare dată când scrieți o postare.
Dacă aveți multe câmpuri personalizate WordPress sau mai mulți autori care scriu pe site-ul dvs., atunci aceasta nu este o soluție ideală.
Nu ar fi frumos dacă ați putea crea o interfață cu utilizatorul în care utilizatorii să poată completa un formular pentru a adăuga valori câmpurilor dvs. personalizate?
De fapt, asta fac deja atât de multe plugin-uri populare WordPress.
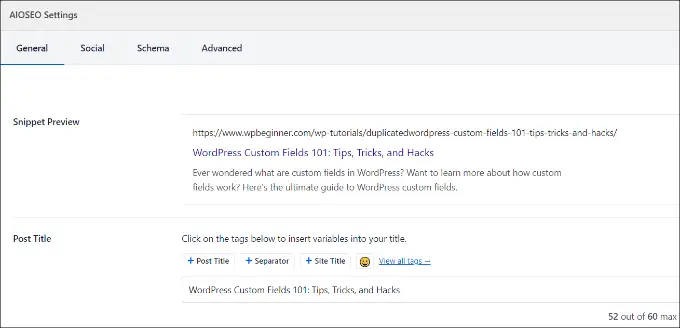
De exemplu, caseta de titlu SEO și meta descriere din interiorul popularului plugin SEO All in One este o casetă meta personalizată:

Cel mai simplu mod de a crea o interfață cu utilizatorul pentru adăugarea de câmpuri personalizate este utilizarea pluginului Advanced Custom Fields.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Advanced Custom Fields. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
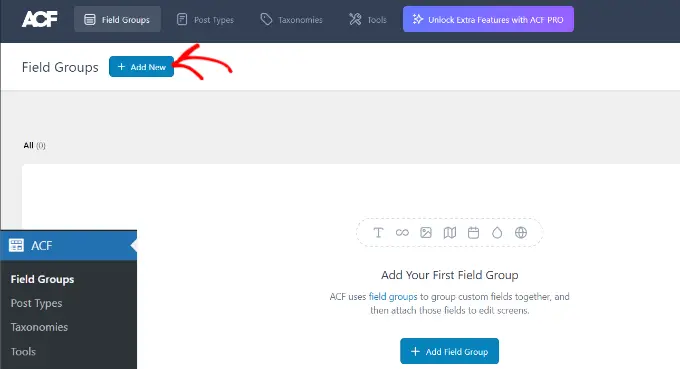
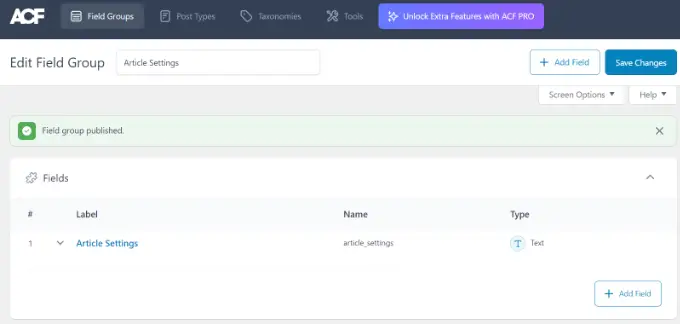
La activare, trebuie să vizitați pagina ACF » Grupuri de câmpuri și să faceți clic pe butonul „Adăugați nou”.

Un grup de câmpuri este ca un container cu un set de câmpuri personalizate. Vă permite să adăugați mai multe panouri de câmpuri personalizate.
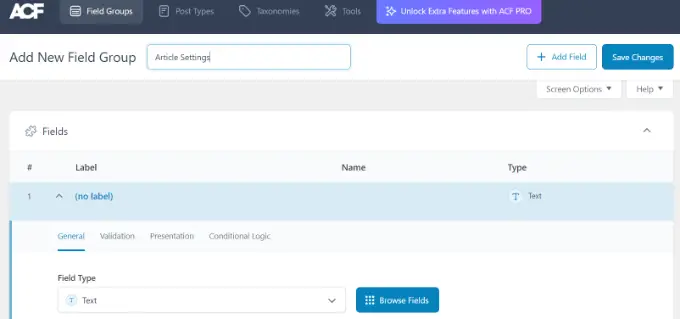
Acum, trebuie să furnizați un titlu pentru grupul dvs. de câmpuri și să faceți clic pe butonul „+ Adăugați câmp” din colțul din dreapta sus.

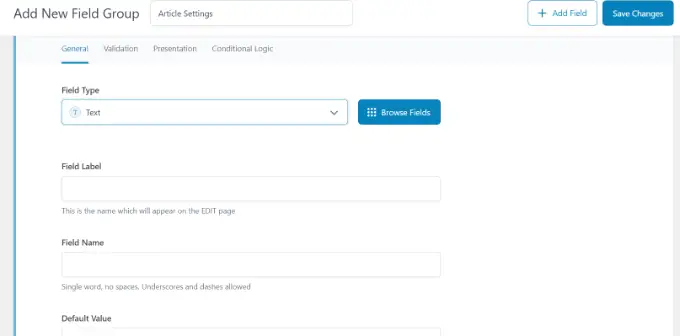
Acum puteți selecta un tip de câmp.
Câmpuri personalizate avansate vă permit să creați tot felul de câmpuri, inclusiv text, încărcare de imagini, număr, meniu derulant, casete de selectare și multe altele.

Apoi, puteți derula în jos pentru a vedea alte opțiuni pentru acel anumit câmp, cum ar fi numele câmpului, eticheta câmpului și valoarea implicită. Le puteți modifica după propriile cerințe.
De asemenea, puteți adăuga mai multe câmpuri la grupul dvs. de câmpuri, dacă doriți. După ce ați terminat, faceți clic pe butonul „Salvați modificările”.

Apoi, editați o postare sau creați una nouă și veți vedea un nou panou cu câmpurile dvs. personalizate WordPress sub editorul de conținut.
Pentru instrucțiuni detaliate pas cu pas, puteți vedea ghidul nostru despre cum să adăugați metabox personalizate în postările și tipurile de postări WordPress.
Cum să ascundeți câmpurile personalizate goale cu instrucțiuni condiționate
Până acum, am explicat cum să creați un câmp personalizat și să îl afișați în tema dvs.
Acum să vedem cum să verificăm dacă câmpul personalizat nu este gol înainte de a-l afișa. Pentru a face asta, ne vom modifica codul pentru a verifica mai întâi dacă câmpul conține date:
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
else
// do nothing;
?>
Nu uitați să înlocuiți Mood cu propriul nume de câmp personalizat.
Adăugarea mai multor valori la un câmp personalizat
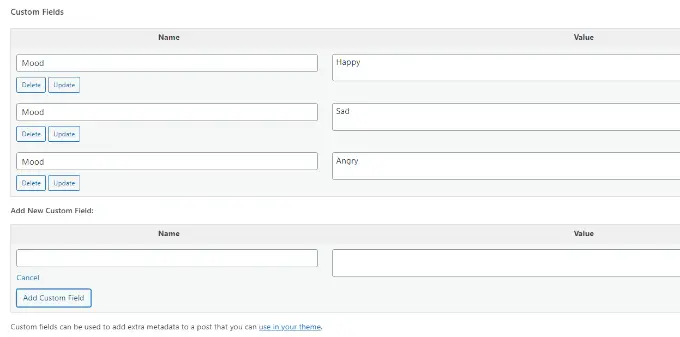
Câmpurile personalizate pot fi reutilizate în aceeași postare pentru a adăuga mai multe valori. Trebuie doar să selectați din nou câmpul și să adăugați o altă valoare la caseta „Valoare”.

Cu toate acestea, codul pe care l-am folosit în exemplele de mai sus va putea afișa doar o singură valoare.
Pentru a afișa toate valorile unui câmp personalizat, trebuie să modificăm codul și să îl facem să returneze datele într-o matrice. Va trebui să adăugați următorul cod la fișierul dvs. temă:
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood)
echo '<li>'.$mood.'</li>';
?>
</ul>
<?php
else
// do nothing;
?>
Din nou, nu uitați să înlocuiți Mood cu propriul nume de câmp personalizat.
În acest exemplu, veți observa că am schimbat ultimul parametru al funcției get_post_meta în false . Acest parametru definește dacă funcția trebuie să returneze o singură valoare sau nu. Setarea lui false îi permite să returneze datele ca o matrice, pe care apoi le-am afișat într-o buclă foreach .
Cum să căutați postări după câmp personalizat în WordPress
Căutarea implicită a WordPress nu funcționează cu niciun câmp personalizat de pe site-ul dvs. Folosește conținutul doar pentru a găsi postarea pe care dvs. sau vizitatorii dvs. o căutați pe site-ul dvs.
Cu toate acestea, SearchWP schimbă acest lucru prin îmbunătățirea căutării dvs. din WordPress. Este cel mai bun plugin de căutare WordPress care depășește utilizarea conținutului postării și indexează totul, inclusiv câmpuri personalizate WordPress, documente PDF, tabele personalizate, text, fișiere și multe altele.

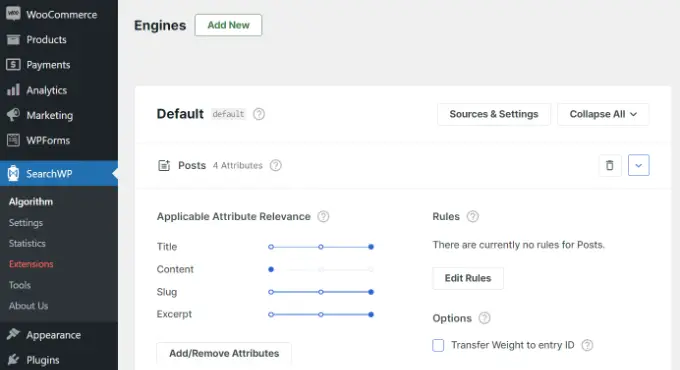
Puteți ajusta algoritmul de căutare fără a edita codul folosind SearchWP. Pur și simplu instalați pluginul și apoi mergeți la SearchWP » Algorithm din zona dvs. de administrare WordPress.
După aceea, trebuie să accesați fila „Motoare” și apoi să ajustați glisorul Relevanța atributului. Acest lucru va schimba importanța acordată fiecărui atribut în timpul unei căutări.

De exemplu, puteți seta glisorul Câmpuri personalizate la maxim și puteți ajusta glisoarele pentru alte atribute în consecință. În acest fel, SearchWP va acorda preferință datelor din câmpurile personalizate atunci când caută conținut în WordPress.
Un alt avantaj al utilizării SearchWP este că funcționează cu unele dintre cele mai populare pluginuri de câmp personalizate, inclusiv Advanced Custom Fields (ACF), Meta Box și Pods.
Pentru mai multe detalii, puteți citi ghidul nostru pentru începători despre cum să îmbunătățiți căutarea WordPress cu SearchWP.
Afișarea postărilor cu o anumită cheie personalizată
WordPress vă permite să afișați postări cu chei personalizate și valorile acestora. De exemplu, dacă încercați să creați o pagină de arhivă personalizată pentru a afișa toate postările cu chei personalizate specifice, atunci puteți utiliza clasa WP_Query pentru a interoga postările care se potrivesc acelor câmpuri.
Puteți folosi următorul cod ca punct de plecare:
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
Nu uitați să înlocuiți parametrii meta_key și meta_value cu propriile valori.
Cum să adăugați numele autorului invitat folosind câmpuri personalizate
Doriți să adăugați o postare pentru oaspeți, dar nu doriți să adăugați un nou profil de utilizator doar pentru acea postare? O metodă mai ușoară este adăugarea unui nume de autor invitat ca câmp personalizat.
Pentru a face acest lucru, va trebui să adăugați următorul cod în fișierul functions.php al temei sau să utilizați WPCode (recomandat):
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name )
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
Pentru mai multe detalii, consultați ghidul nostru despre lipirea fragmentelor de pe web în WordPress.
Acest cod conectează o funcție la filtrele the_author și get_the_author_display_name din WordPress.
Funcția verifică mai întâi numele autorului invitat. Dacă există, atunci înlocuiește numele autorului cu numele autorului invitat.
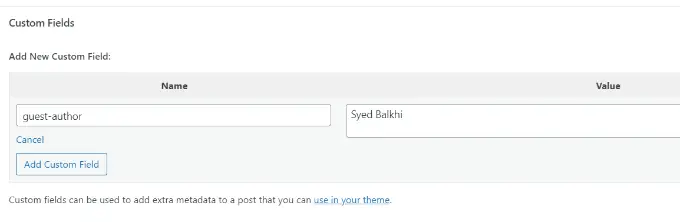
Acum va trebui să editați postarea în care doriți să afișați numele autorului invitat. Accesați metacaseta Câmpuri personalizate, adăugați numele autorului invitat și, în final, faceți clic pe butonul „Adăugați câmp personalizat”.

Pentru mai multe detalii, consultați articolul nostru despre cum să rescrieți numele autorilor invitați cu câmpuri personalizate în WordPress.
Cum să afișați colaboratorii la un articol utilizând câmpuri personalizate
Pe multe bloguri și site-uri de știri populare, mulți autori contribuie la scrierea unui singur articol. Cu toate acestea, WordPress permite doar un singur autor să fie asociat cu o postare.
O modalitate de a rezolva această problemă este utilizarea pluginului Co-Authors Plus. Pentru a afla mai multe, consultați ghidul nostru despre cum să adăugați mai mulți autori la o postare WordPress.
O altă metodă este adăugarea contribuitorilor ca câmp personalizat.
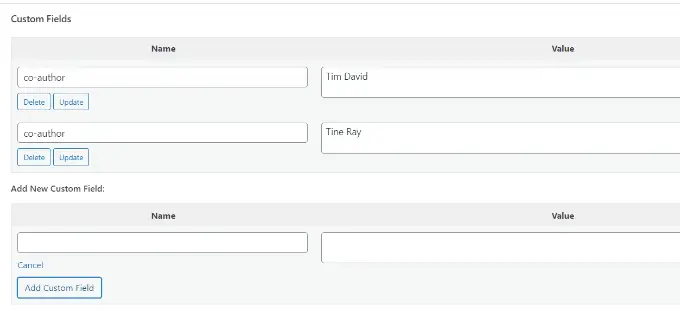
Mai întâi, trebuie să editați postarea în care doriți să afișați coautorii sau colaboratorii. Apoi, derulați în jos la caseta meta Câmpuri personalizate și adăugați numele autorilor ca câmpuri personalizate de co-autor.

Acum, trebuie să adăugați acest cod la fișierele dvs. cu tema unde doriți să afișați coautorilor:
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) ?>
<?php echo '<li>'.$coauthors.'</li>' ;
?>
</ul>
<?php
else
// do nothing;
?>
Pentru a afișa numele autorilor separate prin virgule, puteți adăuga următorul CSS personalizat:
.coauthors ul
display:inline;
.coauthors li
display:inline;
list-style:none;
.coauthors li:after
content:","
.coauthors li:last-child:after
content: "";
.coauthors li:first-child:after
content: ":";
Așa arăta pe site-ul nostru demonstrativ.

Cum să afișați câmpuri personalizate în afara buclei în WordPress
Ce se întâmplă dacă trebuie să afișați câmpuri personalizate în bara laterală a unei singure postări?
Pentru a afișa câmpurile personalizate în afara buclei WordPress, puteți adăuga următorul cod la fișierele teme:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
Nu uitați să înlocuiți key cu numele câmpului dvs. personalizat.
De obicei, majoritatea temelor WordPress folosesc același antet, subsol și bară laterală pe toate paginile.
Există, de asemenea, multe modalități de a afișa diferite bare laterale, anteturi sau subsoluri pentru diferite pagini de pe site-ul dvs. Puteți vedea ghidul nostru despre cum să afișați o bară laterală diferită pentru fiecare postare sau pagină WordPress.
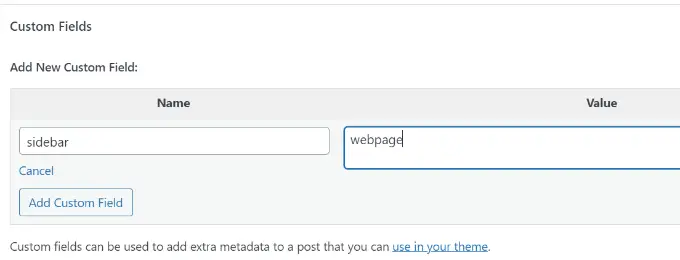
O modalitate de a face acest lucru este utilizarea câmpurilor personalizate. Doar editați postarea sau pagina în care doriți să afișați o altă bară laterală și apoi adăugați bara laterală ca câmp personalizat.

Acum trebuie să editați fișierul cu tema WordPress, cum ar fi single.php, unde doriți să afișați o bară laterală personalizată. Veți căuta următorul cod:
Înlocuiți această linie cu următorul cod:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
Acest cod caută pur și simplu câmpul personalizat din bara laterală și apoi îl afișează în tema dvs. De exemplu, dacă adăugați webpage ca câmp personalizat al barei laterale, atunci codul va căuta un fișier sidebar-webpage.php de afișat.
Va trebui să creați fișierul sidebar-webpage.php în folderul cu tema. Puteți copia codul din fișierul sidebar.php al temei ca punct de plecare.
Manipularea conținutului fluxului RSS cu câmpuri personalizate
Doriți să afișați metadate sau conținut suplimentar pentru utilizatorii dvs. de feed RSS? Folosind câmpuri personalizate, puteți să manipulați fluxul RSS WordPress și să adăugați conținut personalizat în fluxurile dvs.
Mai întâi, trebuie să adăugați următorul cod în fișierul functions.php al temei sau să utilizați WPCode (recomandat):
function wpbeginner_postrss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed())
if($coolcustom !== '')
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
else
$content = $content;
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Acum, trebuie doar să creați un câmp personalizat numit „coolcustom” și să adăugați orice valoare doriți. Îl puteți folosi pentru a afișa reclame, imagini, text sau orice doriți.
Pentru mai multe detalii, consultați ghidul nostru despre cum să copiați și să lipiți codul de pe web în WordPress.
Cum să manipulați titlul fluxului RSS cu câmpuri personalizate
Uneori este posibil să doriți să adăugați text suplimentar la titlul unei postări pentru utilizatorii de feed RSS. De exemplu, acest lucru poate fi util dacă publicați o postare sponsorizată sau o postare pentru invitați.
Mai întâi, trebuie să adăugați următorul cod în fișierul functions.php al temei sau să utilizați WPCode pentru a adăuga fragmentul de cod personalizat fără a vă distruge site-ul:
function wpbeginner_titlerss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '')
$content="Guest Post: ".$content;
elseif ($spost !== '')
$content="Sponsored Post: ".$content;
else
$content = $content;
return $content;
add_filter('the_title_rss', 'wpbeginner_titlerss');
Apoi, trebuie să editați postarea în care doriți să afișați textul suplimentar în câmpul de titlu.
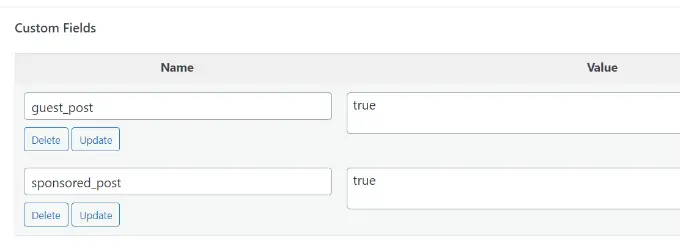
Apoi, adăugați guest_post și sponsored_post ca câmpuri personalizate.

Dacă unul dintre aceste două câmpuri personalizate este găsit cu o valoare „adevărat”, atunci codul va adăuga textul corespunzător înainte de titlu. Această tehnică poate fi folosită în multe moduri pentru a se potrivi cu orice doriți.
Doriți să aflați mai multe hack-uri interesante de feed RSS? Consultați ghidul nostru despre cum să adăugați conținut și să vă manipulați fluxurile RSS WordPress.
Cum să setați data de expirare pentru postările în WordPress folosind câmpuri personalizate
Doriți să setați o dată de expirare pentru unele postări de pe site-ul dvs. WordPress? Acest lucru este util atunci când doriți să publicați conținut doar pentru o anumită perioadă, cum ar fi rularea de sondaje sau oferte pe timp limitat.
O modalitate de a face acest lucru este prin eliminarea manuală a conținutului postării sau prin utilizarea unui plugin precum Post Expirator.
O altă opțiune este utilizarea câmpurilor personalizate pentru a expira automat postările după un anumit timp. Va trebui să editați fișierele teme și să modificați bucla WordPress astfel:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' )
if (is_array($expirationtime))
$expirestring = implode($expirationtime);
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 )
echo 'This post will expire on ' .$expirestring.'';
the_content();
else
echo "Sorry this post expired!"
else
the_content();
endwhile;
endif;
?>
Notă: va trebui să editați acest cod pentru a se potrivi cu tema dvs.
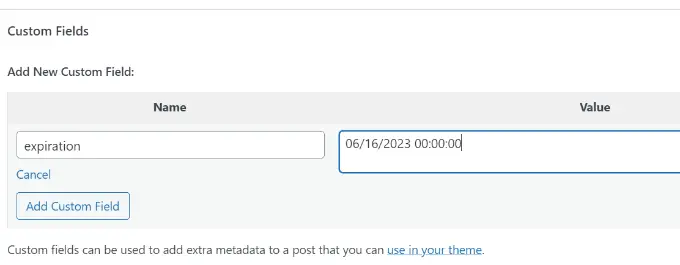
După adăugarea acestui cod, puteți adăuga câmpul personalizat de expirare la postarea pe care doriți să o expire. Asigurați-vă că adăugați ora în acest format mm/zz/aaaa 00:00:00 .

Cum să stilați postările individuale folosind câmpuri personalizate
Doriți să schimbați aspectul unei postări individuale folosind CSS? WordPress atribuie automat fiecărei postări propria sa clasă, pe care o puteți folosi pentru a adăuga CSS personalizat.
Cu toate acestea, folosind câmpuri personalizate, puteți adăuga propriile clase personalizate și apoi le puteți utiliza pentru a stila postările diferit.
Mai întâi, trebuie să editați o postare pe care doriți să o stilați diferit. Accesați caseta Câmpuri personalizate și adăugați câmpul personalizat post-clasă.

Apoi, trebuie să editați fișierele cu tema WordPress și să adăugați acest cod la începutul buclei WordPress:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Acum trebuie să găsiți linia cu funcția post_class() .
Iată cum arăta în tema noastră demonstrativă:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Trebuie să modificați această linie pentru a include valoarea câmpului personalizat, astfel:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
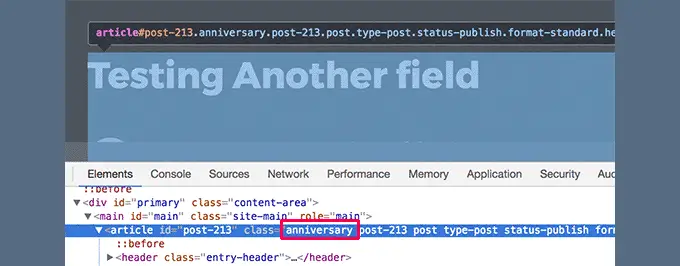
Acum, dacă examinați codul sursă al postării folosind instrumentul Inspect, atunci veți vedea clasa dvs. CSS din câmpul personalizat adăugat la post-clasă.

Acum puteți folosi această clasă CSS pentru a adăuga CSS personalizat și pentru a vă stila postarea diferit.
Sperăm că acest articol v-a ajutat să aflați mai multe despre câmpurile personalizate WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să adăugați meta-câmpuri personalizate la taxonomiile personalizate în WordPress și cele mai bune pluginuri pentru crearea de pagini WordPress pentru a vă ajuta să vă proiectați site-ul web așa cum doriți.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
