Personalizarea designului WordPress făcută fără efort
Publicat: 2023-09-05Dacă sunteți una dintre numeroasele persoane fără experiență care doresc să vă personalizeze stilul site-ului web WordPress fără a atinge CSS, atunci aveți noroc.
Pluginul CSS Hero pentru WordPress vă permite să personalizați stilul fără a atinge o singură linie de cod.
În această evaluare actualizată CSS Hero, vă vom demonstra cum să utilizați CSS Hero pentru a vă personaliza site-ul web și de ce credem că acesta este unul dintre pluginurile pe care fiecare începător WordPress ar trebui să le ia în considerare.

Evaluarea noastră CSS Hero
CSS Hero este un plugin WordPress de înaltă calitate care vă permite să vă structurați tema WordPress fără a scrie o singură linie de cod (nu este necesar HTML sau CSS).
Puteți anula imediat ajustările, ceea ce este extrem de util pentru persoanele fără experiență. Toate modificările sunt salvate ca o foaie de stil adăugată, astfel încât să vă puteți actualiza tema WordPress fără a vă stresa să renunțați la modificări.
Dacă ești designer sau dezvoltator, atunci vei întâlni CSS Hero la fel de excelent. Este eficient cu toate temele și cadrele WordPress preferate. Puteți transforma rapid o temă sau o temă pentru copii și o puteți exporta pe pagina web a unui client.
CSS Hero vă poate păstra timp și supărare atunci când creați personalizări ale aspectului.
CSS Hero vs. Creatori de pagini web WordPress
CSS Hero este un instrument de design și nu cel mai bun remediu pentru crearea paginilor de destinație sau pentru generarea unui concept WordPress personalizat de la zero. Acesta va funcționa împreună cu subiectul dvs. WordPress și vă permite să personalizați CSS fără a scrie codul CSS.
Pe de altă parte, un plugin pentru crearea de pagini de site web WordPress vă permite să generați pagini web de destinație și să vă personalizați formatul WordPress, indiferent de subiectul WordPress pe care îl utilizați.
Sfat profesional: dacă doriți să faceți pagini web de destinație, pagini web cu venituri, pagini web de marfă și multe altele, atunci vă propunem să utilizați SeedProd. Este cel mai eficient plugin pentru crearea de site-uri web WordPress, permițându-vă să stilați și să proiectați rapid pagini web superbe și cu conversie ridicată pentru site-ul dvs. web.
Cum să utilizați CSS Hero pentru a vă personaliza conceptul WordPress
Pentru început, doriți să introduceți și să activați pluginul CSS Hero. Pentru mai multe informații, consultați ghidul nostru mișcare cu mișcare despre cum să introduceți un plugin WordPress.
Este un plugin WordPress de calitate, cu prețuri care pornesc de la 29 USD pentru un site de internet solitar (merită pe deplin cheltuiala, ținând cont de timpul și inconvenientele pe care le va păstra).
Puteți folosi codul de cupon CSS Hero: WPBEGINNER pentru a obține un cost redus distinctiv de 34% reducere. Dacă obțineți planul Pro, atunci exact același cod vă va aduce la un preț redus cu 40%.
Veți fi redirecționat pentru a obține licența CSS Hero critică la activare. Pur și simplu respectați instrucțiunile de pe monitor și veți fi redirecționat înapoi către site-ul dvs. cu un număr de clicuri.
CSS Hero își propune să vă prezinte o interfață WYSIWYG (ceea ce vedeți este ceea ce obțineți) pentru editarea temei.
Doar accesați site-ul dvs. web WordPress, deși v-ați autentificat, și veți observa butonul CSS Hero din bara de administrare WordPress.

Făcând clic pe buton, site-ul dvs. web va fi schimbat într-o previzualizare rezidentă.
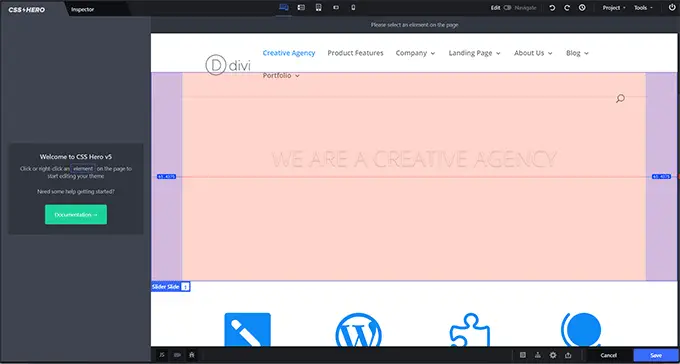
Acum veți fi în măsură să vedeți editorul CSS Hero. Are o bară de instrumente de bază și cel mai bine evaluat, o coloană din stânga și o previzualizare a site-ului dvs.

În continuare, luați mouse-ul mai mult decât la un factor pe care doriți să îl editați, iar CSS Hero îl va sublinia pentru a dezvălui oriunde v-ați afla.
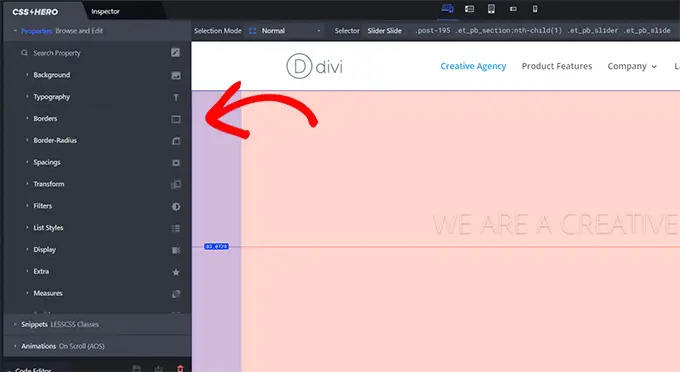
Făcând clic pe el, va alege acel aspect și va afișa clar proprietățile sale în coloana rămasă.

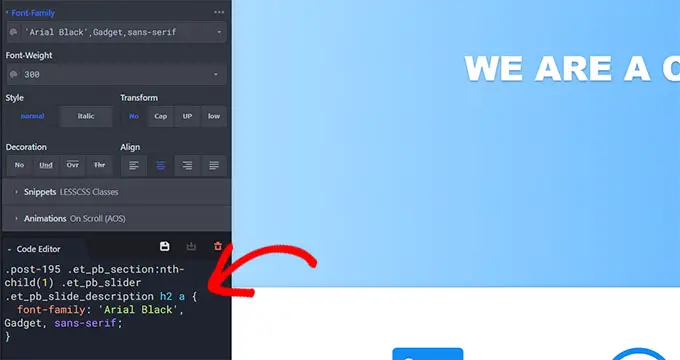
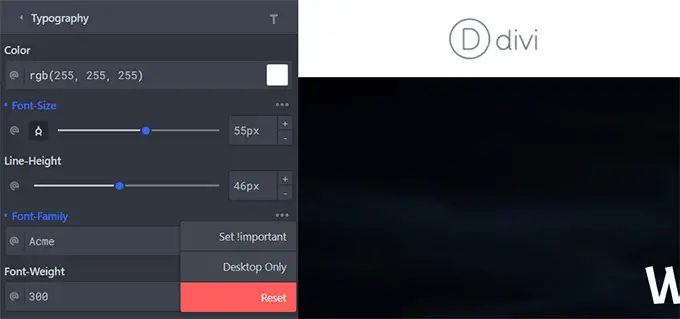
Acestea vor include lucruri precum casele CSS răspândite pentru elementul selectat, cum ar fi fundalul, tipografia, chenarele, spațierea și suplimentare.
Puteți face clic pe orice produs pentru a-l dezvolta și apoi puteți edita atributele CSS utilizând o interfață simplă de persoană.

Pe măsură ce faceți modificări, CSS-ul personalizat pare magic sub.
Dacă aflați CSS, atunci îl veți obține valoros pentru a vedea cum sunt utilizate diferitele variații CSS cu rezultatul final în previzualizarea.

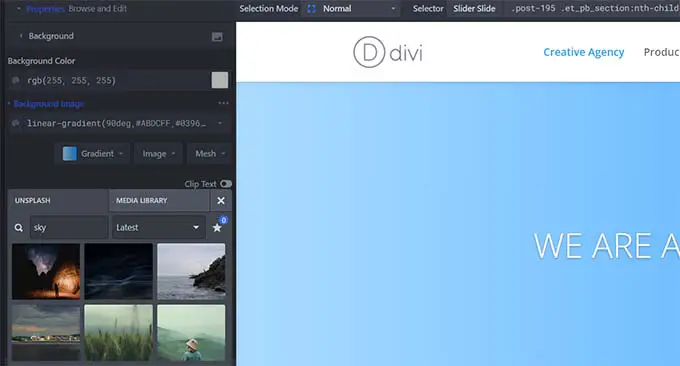
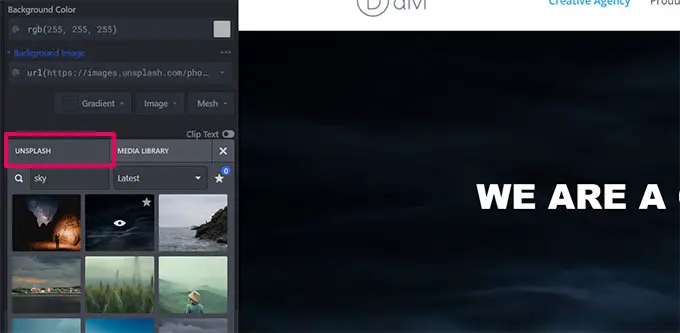
Întâmpinați probleme în a găsi fotografii fără drepturi de autor pentru site-ul dvs. de internet?
CSS Hero are, de asemenea, o integrare Unsplash dezvoltată, permițându-vă să căutați, să căutați și să utilizați fotografii minunate în designul și stilul site-ului dvs.

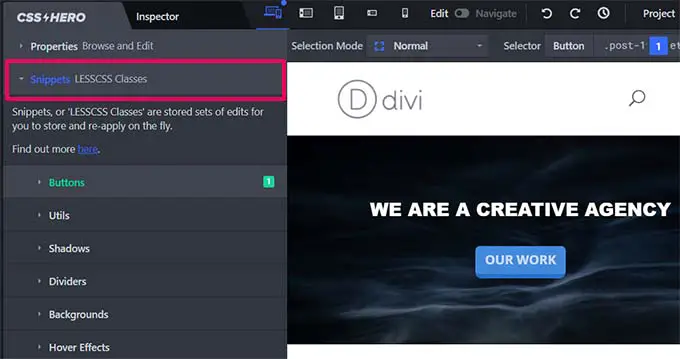
CSS Hero va veni, de asemenea, cu câteva fragmente create în set pe care le puteți utiliza pentru diverși factori de pe site-ul dvs. de internet.
Trebuie doar să comutați la fila „Fragmente” din coloana din stânga. Veți vedea o grămadă de aspecte ale coloanei subliniate acolo.


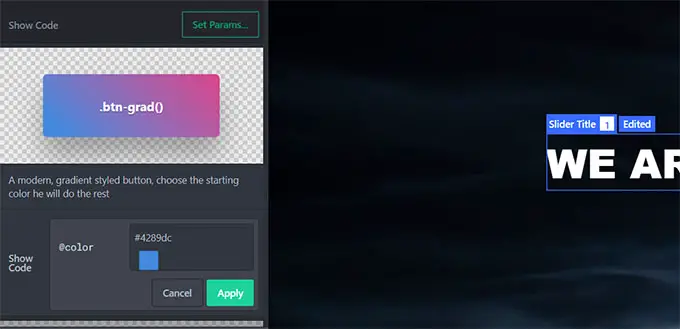
Faceți clic pentru a găsi un factor, iar CSS Hero vă va prezenta versiuni diverse de design și stil.
Faceți clic pe butonul „Set Params” pentru a edita un model care vă place, apoi faceți clic pe butonul „Aplicați” pentru a-l insera în subiectul dvs.

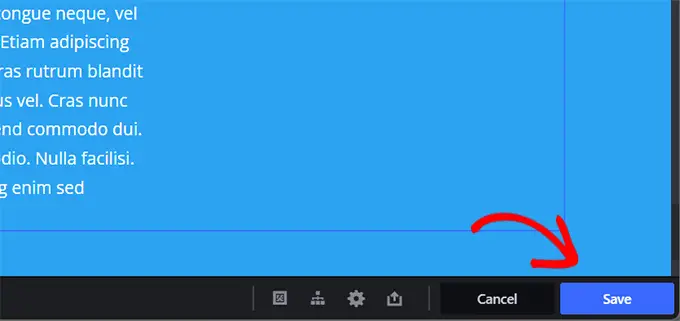
Pe măsură ce faceți variații site-ului dvs. de internet, CSS Hero va salva automat îmbunătățirile utilizatorilor, dar nu le va publica.
Pentru a aplica aceste ajustări site-ului dvs. web de reședință, trebuie să faceți clic pe butonul „Salvați și publicați” din colțul potrivit de jos al monitorului.

Cum să anulați îmbunătățirile în CSS Hero
Una dintre cele mai mari capacități ale CSS Hero este capacitatea de a anula orice modificări pe care le faci în orice moment.
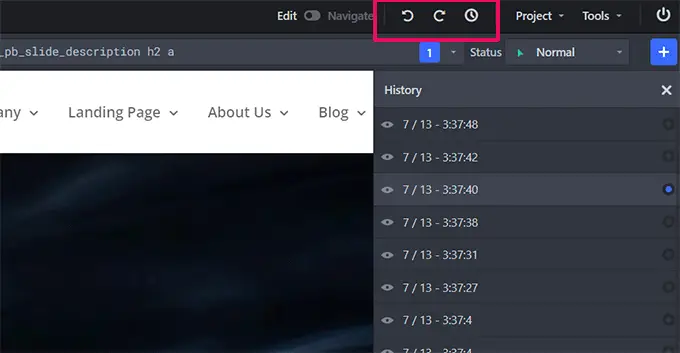
CSS Hero păstrează o moștenire a tuturor variațiilor pe care le faci subiectului tău. Doar faceți clic pe butonul istoric din bara de instrumente CSS Hero pentru a vedea lista de verificare a îmbunătățirilor. Acest buton pare a fi ca un ceas modest.

Puteți face clic pe o dată și o oră pentru a vedea cum arăta site-ul dvs. de internet la acel moment. Dacă doriți să reveniți la acest punct, pur și simplu păstrați sau reluați modificarea din acea problemă.
Acest lucru nu înseamnă neapărat că modificările pe care le-ați construit imediat după acel punct vor dispărea. Acestea vor continua să fie stocate și, de asemenea, puteți reveni la acel moment. Nu devine mai puțin complicat decât atât.
Dar ce se întâmplă dacă doriți doar să anulați modificările pe care le-ați creat pentru un anumit articol?
În această circumstanță, chiar nu trebuie să folosiți instrumentul de fundal. Doar faceți clic pe componenta pe care doriți să o reveniți la o versiune anterioară și apoi faceți clic pe butonul „Resetare”.

Acest lucru va transforma articolul înapoi la configurațiile implicite subliniate de tema dvs. WordPress.
Personalizarea site-ului dvs. de internet pentru dispozitive mobile în CSS Hero
Cel mai complicat factor al aspectului world-wide-web este compatibilitatea sistemului. Trebuie să vă asigurați că pagina dvs. web apare la fel de extraordinară pe toate echipamentele și măsurătorile ecranului de afișare.
Designerii de site-uri web folosesc numeroase echipamente pentru a analiza compatibilitatea browser-ului și gadget-urilor. Din fericire pentru tine, CSS Hero va veni cu un instrument de previzualizare proiectat.
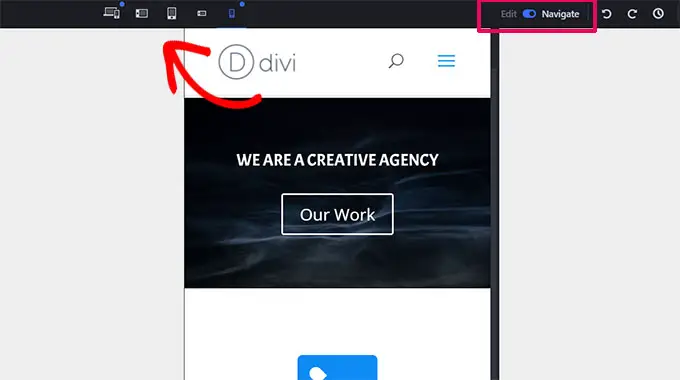
Pur și simplu alegeți dintre produsele pentru celule, pilule și desktop din bara de instrumente de sus. Regiunea de previzualizare se va schimba în unitatea aleasă. De asemenea, puteți comuta între modurile „Editare” și „Navigați” pentru a ascunde alte bare de instrumente.

Trecerea la metoda „Editare” vă va permite să editați pagina web în timp ce o previzualizați pentru echipamentele mobile. Acest software este la îndemână pentru a modifica stilul și designul temei pentru dispozitive mobile și tablete.
Compatibilitatea temei CSS Hero
Pagina web oficială CSS Hero are o listă de verificare din ce în ce mai mare de teme adecvate. Această listă de verificare include multe dintre temele WordPress ideale absolut gratuite.
De asemenea, are cele mai cunoscute teme premium din magazine precum CSSIgniter, Themify, StudioPress și altele.
Dar temele care nu sunt incluse în lista de compatibilitate cu subiecte?
CSS Hero vine cu un atribut numit Rocket Method Vehicle-detection. Dacă utilizați o temă care nu este integrată în lista de verificare a compatibilității conceptului, atunci CSS Hero va începe în mod obișnuit să folosească Rocket Manner.
Modul rachetă încearcă să ghicească selectoarele CSS din tema ta. Acest lucru funcționează impecabil de cele mai multe ori. Dacă subiectul dvs. urmează specificațiile de codare WordPress, atunci veți putea edita practic orice lucru.
De asemenea, ați putea dori să vă sunați dezvoltatorul subiectului și să verificați cu el pentru a oferi compatibilitate cu CSS Hero.
Ce pluginuri sunt potrivite cu CSS Hero?
CSS Hero este testat în mod regulat cu pluginuri WordPress de top pentru compatibilitate. Acestea conțin pluginuri de tip apel, creatori de pagini web populare, WooCommerce și alte persoane.
Dacă utilizați un plugin WordPress care generează o ieșire care nu poate fi editată de CSS Hero, atunci puteți verifica cu creatorul pluginului pentru a remedia acest lucru. Nu vor trebui niciodată să facă considerabil pentru a oferi compatibilitate cu CSS Hero.
Pentru mai multe detalii, consultați ghidul nostru despre cum să solicitați corect ajutorul WordPress și să îl obțineți.
Sperăm că ați descoperit utilă critica noastră CSS Hero. De asemenea, ați putea dori să vedeți cel mai bun ghid al nostru privind consolidarea ritmului și performanței WordPress pentru începători și alegerile noastre calificate pentru cei mai eficienți constructori de pagini de site web WordPress pentru a vă stila și proiecta paginile web ale subiectului și ale site-ului web fără a utiliza CSS.
Dacă v-a plăcut acest raport, atunci ar trebui să vă abonați la canalul nostru YouTube pentru tutoriale pentru videoclipurile WordPress. Ne puteți găsi și pe Twitter și Facebook.
