Cele mai bune instrumente de dezvoltare pentru WordPress (și instrumente de dezvoltare obligatorii)
Publicat: 2022-02-08A avea un set frumos de instrumente de dezvoltare WordPress este esențial pentru orice dezvoltator care lucrează cu WordPress.
Astfel de instrumente sau plugin-uri vă pot ajuta să vă accelerați fluxul de lucru de dezvoltare WordPress și să vă îmbunătățiți calitatea codului .
Am compilat pentru tine lista finală de instrumente de dezvoltare pentru WordPress care te pot ajuta în fiecare aspect al procesului de dezvoltare . Multe dintre ele sunt complet gratuite.
În plus, am adăugat și câteva plugin-uri care vă pot ajuta să depanați WordPress și să îmbunătățiți performanța și securitatea site-ului.
Deci, dacă ești un dezvoltator WordPress, trebuie să citești acest articol!
Cele mai bune instrumente de dezvoltare WordPress (2021)
Prima parte a acestei liste va acoperi Instrumentele de dezvoltare WordPress .
WordPress necesită într-adevăr un set cuprinzător de instrumente pentru dezvoltarea temelor, pluginurilor și aplicațiilor.
Puteți alege dintr-o varietate de plugin-uri și instrumente cu diferite caracteristici, iar acestea sunt de obicei mai ușor de înțeles, instalat și utilizat.
Cele mai bune plugin-uri vă arată erori PHP, vă ajută să depanați WordPress și vă alertează dacă ceva nu merge bine.
Setul suprem de instrumente pentru dezvoltatorii WordPress dintr-o privire
- WP Umbrella : pentru a monitoriza erorile PHP
- DevKinsta : cel mai bun instrument de dezvoltare local
- Query Monitor : plugin de depanare pentru WordPress
- Verificare teme : pentru a codifica conform celor mai bune practici
- Bara de depanare : o alternativă la Query Monitor
- Verificarea sănătății și depanarea : pentru a depana erorile WordPress
- Plugin ACF : pentru a crea cu ușurință câmpuri personalizate avansate
- Poștaș : pentru a construi API-uri
- Mai frumos : pentru că codul tău merită să fie frumos
- Deployer : un instrument de implementare pentru PHP
- RTL Tester : pentru a comuta direcția textului
- WP Cli : pentru a gestiona site-uri web WordPress fără a utiliza browserul
- GenerateWP : pentru a crea cod personalizat și de înaltă calitate folosind cele mai recente standarde de codare WordPress
- Font Awesome : pentru a adăuga pictograme vectoriale și logo-uri sociale pe site-ul dvs. web
Iată lista rapidă de recomandări, dar nu ezitați să consultați recenziile aprofundate pe care le-am completat cu privire la cele mai bune instrumente de dezvoltare WordPress de mai jos.
1 # Umbrelă WP

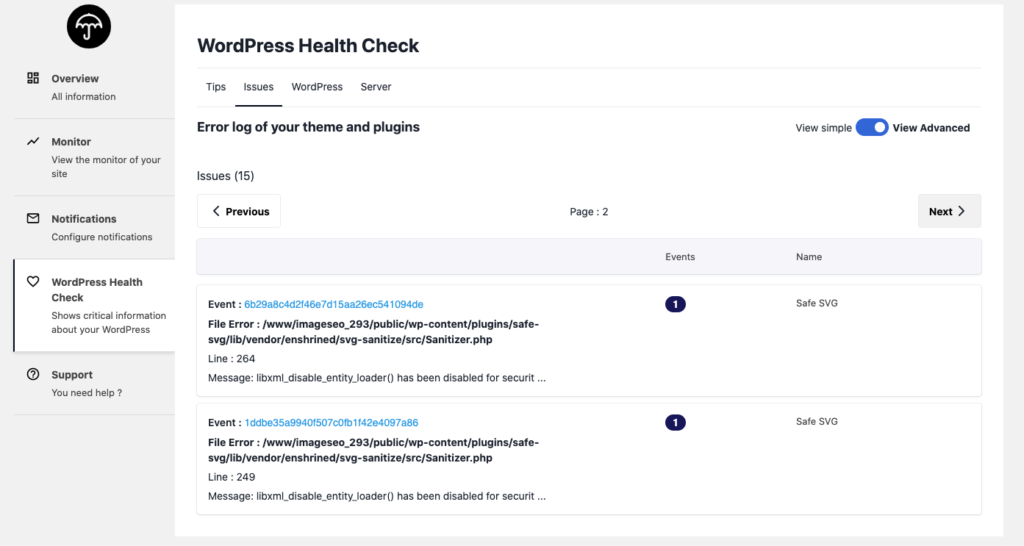
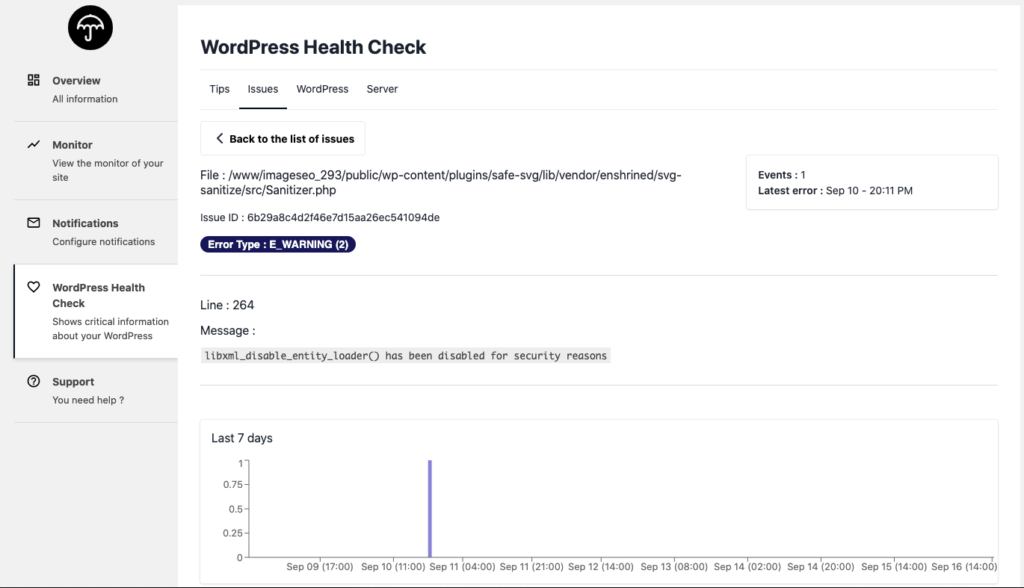
WP Umbrella este cel mai cuprinzător plugin de monitorizare pentru WordPress . Acest plugin vă va ajuta să urmăriți și să identificați erorile PHP care pot preveni performanța slabă și riscurile de securitate.
Această soluție este ideală pentru depanarea erorilor PHP și desfășurarea ușoară a proiectelor web .

WP Umbrella monitorizează, de asemenea, timpul de funcționare și performanța, astfel încât acum, instantaneu, dacă site-urile web pe care le-ați dezvoltat scad.
În plus, oferă toate funcțiile de care ai putea avea nevoie pentru a gestiona mai multe site-uri WordPress fără efort (backup automat, actualizare sigură etc.).
2 # DevKinsta

Aplicația DevKinsta face crearea site-ului local rapidă și ușoară. Cu un singur clic, puteți porni un site WordPress cu Nginx și MariaDB.
Cu DevKinsta, dezvoltatorii WordPress își pot crea tema, pluginul și multe altele într-un mediu local.
Tehnologia Docker de la DevKinsta izolează site-urile dvs. WordPress locale și le securizează prin containerizare.
În comparație cu VirtualBox, o tehnologie de virtualizare care este folosită și în dezvoltarea locală, Docker are cerințe mult mai mici de resurse și are o performanță aproape nativă.
Concluzie: DevKinsta este cea mai bună suită locală de dezvoltare WordPress .
Dacă nu sunteți mulțumit de DevKinsta, ar trebui să încercați LocalWP .
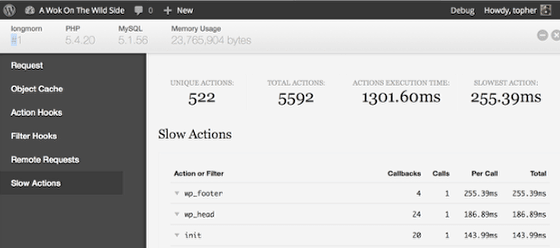
3# Monitor de interogare
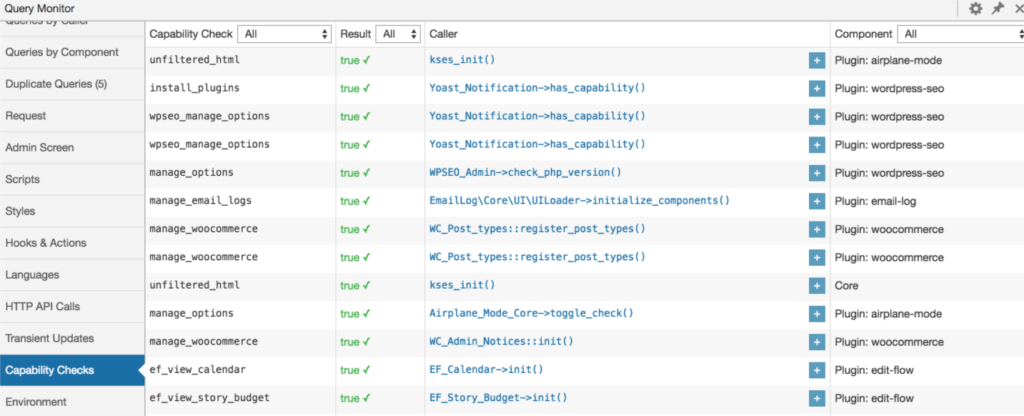
Query Monitor este un plugin gratuit de depanare și dezvoltare pentru WordPress.

Cu Query Monitor puteți depana interogări de baze de date , erori PHP , cârlige și acțiuni, blocuri ale editorului de blocuri, scripturi și foi de stil puse în coadă, apeluri API HTTP și multe altele.
Query Monitor își arată informațiile într-un mod util, cum ar fi afișarea interogărilor agregate ale bazei de date în funcție de plugin, temă sau funcție.
În plus, pluginul raportează detalii precum dependențele și dependențele de scripturi, informații despre mediul de găzduire, etichete de interogare condiționată și multe altele.
În timp ce WP Umbrella este perfect pentru a urmări erorile online, Query Monitor este ideal pentru a depana site-ul în zona de pregătire .
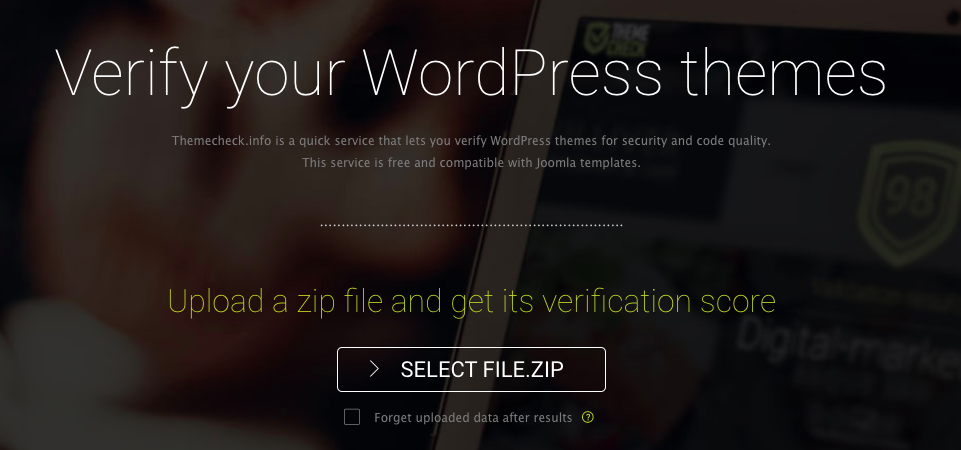
4 # Verificare teme
Cu Theme Check vă puteți testa temele WordPress conform ultimelor standarde și practici de codare.

Acest instrument gratuit vă permite să verificați calitatea codului și securitatea temelor WordPress . Așadar, înainte de a trimite tema în depozit, puteți verifica și verifica dacă respectă regulile de revizuire a temei.
Ca rezultat, tema dvs. va fi mai probabil să fie acceptată, respectând în același timp cele mai bune practici de codificare.
Folosind Theme Check, vă puteți asigura că temele dvs. WordPress sunt la îndemână . Este, de asemenea, o modalitate excelentă de a vă consolida securitatea și performanța temei.
5 # Bara de depanare
Pluginul Bara de depanare va indica ce face blogul sau site-ul dvs. web și ce acțiuni trebuie să faceți. Este o alternativă la Query Monitor.

Bara de depanare ne face mult mai ușor să identificăm problemele pe o pagină e.

Pluginul adaugă un meniu de depanare pentru verificarea interogării, a memoriei cache, a avertismentelor și a depanării.
6# Verificarea sănătății și depanarea

Instalați acest plugin și va detecta cele mai comune erori și probleme cunoscute în instalarea dvs. WordPress .
În secțiunea de depanare puteți aduna cu ușurință informații detaliate despre site-ul dvs. WordPress și configurația serverului .
Acest lucru vă va permite să comunicați cu reprezentanții de asistență pentru teme, pluginuri și pe forumurile de asistență WordPress.org.
Consultați manualul echipei de asistență WordPress.org despre acest plugin pentru un exemplu mai amplu despre cum să utilizați eficient pluginul Health Check.
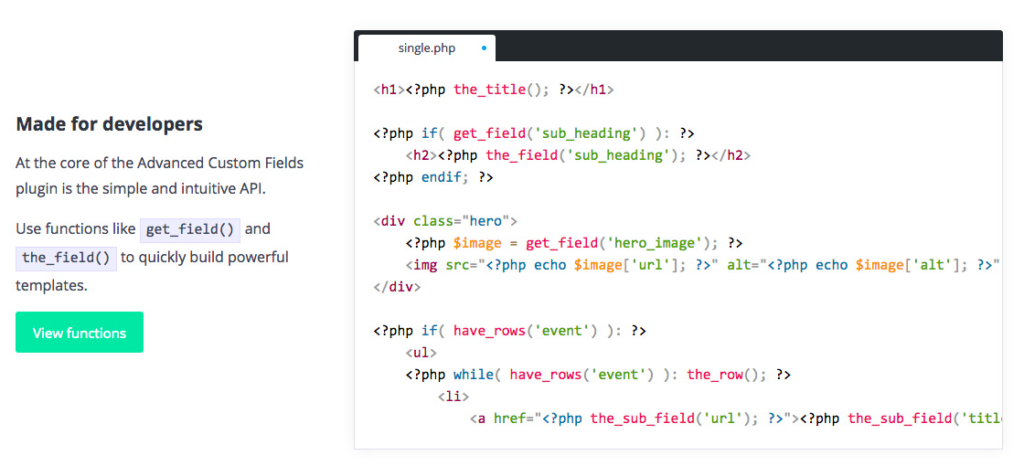
7 # Câmpuri personalizate avansate

Pluginul ACF (Advanced Custom Fields) este un instrument uimitor pentru dezvoltatorii WordPress.
Întâmpinați probleme la adăugarea sau gestionarea unui câmp personalizat? Câmpurile personalizate avansate le fac mai accesibile pentru utilizatori printr-o interfață simplă. Este o economie imensă de timp pentru dezvoltatorii web.
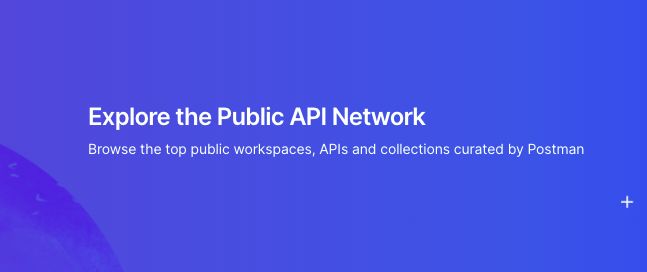
6# Poștașul

Postman este unul dintre cele mai bune instrumente de dezvoltare WordPress din 2021 , dar este excelent și pentru orice dezvoltator API care caută o soluție puternică, cu funcții complete pentru fluxul de lucru API.
Postnam vă ajută să simplificați fiecare pas al construirii unui API și să simplificați colaborarea, astfel încât să puteți crea API-uri mai bune, mai rapid.
Cu un accent excelent pe testare, Postman este extrem de ușor de utilizat.
Gestionarea mai multor medii de testare nu este doar simplă, dar vă puteți partaja și cazurile de testare între ele.
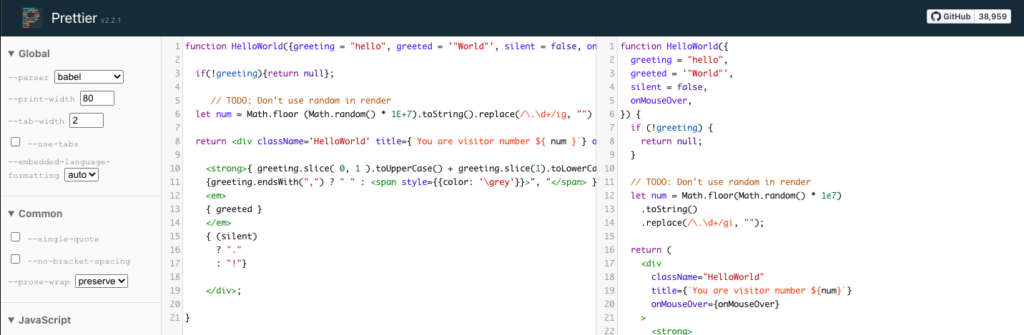
7# Mai frumos

Integrarea și implementarea WordPress nu este nimic fără un cod bine organizat, motiv pentru care credem că Prettier se află în această listă finală de instrumente de dezvoltare WordPress.
Prettier oferă suport pentru o gamă largă de limbaje de programare, inclusiv JavaScript, CSS și JSON . În opinia mea, cel mai mare atu al său este că oferă o reducere a presiunii din recenziile de cod; întrebările de stil nu mai sunt relevante. Instalarea Prettier vă ajută, de asemenea, să antrenați mai rapid nou-veniți.
Caracteristica de automatizare a lui Prettier îl diferențiază de alte ghiduri de stil. Făcând clic pe un buton, Prettier va rula codul dvs. murdar și va gestiona toate acele treburi de formatare pe care le urăști.
10# Deployer

Pluginul Deployer este puțin vechi, dar este încă printre cele mai bune instrumente de dezvoltare web WordPress din 2021 .
Probabil că ați lovit cel puțin câteva erori dacă încă implementați manual.
Deployer vă oferă un sistem automatizat, astfel încât să puteți economisi timp, bani și oportunități limitând numărul de erori pe care le faceți.
Caracteristicile de bază ale implementatorului sunt:
- Proces simplu de configurare
- Rețete gata de utilizare pentru majoritatea cadrelor
- Execuție paralelă fără extensii
- Rollback ușor
- Fără agent
- Implementări fără timpi de nefuncționare
11# Tester RTL

Este important să luați în considerare limbile de la dreapta la stânga atunci când proiectați teme și pluginuri WordPress .
Singurul lucru pe care trebuie să-l faceți pentru a implementa suportul RTL este să adăugați o foaie de stil RTL și să puneți în coadă corect acea foaie de stil în tema dvs., deci nu există nicio scuză pentru a nu o implementa.
RTL Tester poate simula mediul de dezvoltare RTL în doar câteva clicuri de mouse pentru a se asigura că totul funcționează conform intenției
12# WP Cli

WP Cli un set de instrumente de linie de comandă care vă permite să gestionați site-uri web WordPress.
Puteți folosi acest instrument pentru a actualiza pluginuri, a configura instalări pe mai multe site-uri, a importa conținut și a face multe altele fără a utiliza un browser web.
Documentația WP Cli este cuprinzătoare și ușor de înțeles.
13# GenerațiWP

Cu GenerateWP, dezvoltatorii WordPress pot scurta timpul de dezvoltare cu fragmente de cod.
GenerateWP este conceput atât pentru utilizatorii experimentați care doresc să simplifice dezvoltarea, cât și pentru dezvoltatorii noi care doresc să învețe cum să profite de cele mai recente caracteristici WordPress, standarde de codare și API-uri.
Acest instrument de dezvoltare vă permite să creați diverse taxonomii, widget-uri, bare laterale, tipuri de postări personalizate și multe altele.
Nu contează dacă faci un site pentru trupa ta de garaj sau pentru următorul unicorn din Silicon Valley, GenerateWP este pentru tine.
14 # Font Minunat

Font Awesome este una dintre cele mai simple moduri de a adăuga pictograme de font pe site-ul dvs. web. Aceste pictograme sunt create în format vectorial, așa că vor arăta grozav pe orice ecran.
Cu Font Awesome, puteți crea un set de instrumente ușor de utilizat de fonturi și pictograme folosind CSS și Less.
Dave Gandy l-a dezvoltat pentru Bootstrap, apoi l-a încorporat în BootstrapCDN.
