Cum se creează un meniu drop-down în WordPress
Publicat: 2023-03-13Astăzi, suntem cu toții obișnuiți să navigăm pe diferite tipuri de site-uri web: magazine, rețele sociale, ziare, bloguri, forumuri... Pentru fiecare dintre aceste categorii de site-uri, avem același reflex: să verificăm meniul.
Meniul formează un aspect important al experienței utilizatorului (UX) și astăzi, mai mult decât oricând, trebuie să-l păstrați în fruntea minții atunci când creați site-uri web.
Am discutat deja aici cum să creați și să gestionați un meniu WordPress. Așadar, este timpul să mergem mai departe, concentrându-ne acum pe tipul suprem de meniu pentru site: meniul drop-down, care deschide mai multe opțiuni.
Vă sună bine? Să începem!
Prezentare generală
- Ce este un meniu derulant?
- Cum se creează un meniu drop-down în WordPress
- Concluzie
Ce este un meniu derulant?
Un meniu derulant vă permite să organizați și să facilitați navigarea utilizatorilor dvs. , prin afișarea unui număr redus de pagini, oferindu-le în același timp opțiunea de a vizita pagini suplimentare trecând cu mouse-ul peste primele.
Un meniu drop-down oferă o valoare adăugată reală în ceea ce privește experiența utilizatorului (UX), deoarece oferă o imagine de ansamblu asupra paginilor site-ului și facilitează accesul vizitatorilor la o anumită pagină.
Totul este deja aranjat pe CMS-ul nostru preferat pentru a face meniul de navigare receptiv (afișajul se potrivește cu ecrane de diferite dimensiuni) în mod implicit, ceea ce ușurează viața creatorilor de site-uri WordPress.
Pentru a crea meniuri drop-down pe WordPress, există diferite plugin-uri pe care le-am prezentat deja în acest articol despre mega meniuri, precum și în acest ghid de plugin-uri pe care le puteți folosi pentru a vă îmbunătăți meniul WordPress.
Dar ar trebui să știți că toate acestea le puteți face singur, fără a adăuga niciun plugin.
Te aud deja întrebându-te: „Serios? Dar cum?!"

Acesta este ceea ce vom analiza în detaliu acum.
Cum se creează un meniu drop-down în WordPress
În acest tutorial, vom analiza trei moduri diferite de a crea un meniu drop-down în WordPress :
- Prin meniul Aspect > Personalizare
- Prin meniul Aspect > Meniuri
- Prin blocul Navigare, cu o temă compatibilă cu FSE
Folosind Instrumentul de personalizare
Când vă creați site-ul WordPress, puteți alege o temă implicită sau puteți alege una care vi se potrivește mai bine dintre toate cele gratuite și plătite de acolo.
Pentru a găsi tema potrivită pentru dvs., puteți consulta pagina noastră de teme.
Pentru acest exemplu, voi folosi una dintre cele mai populare teme din directorul oficial: Astra ( 1M+ instalări active).
Creați pagini de diferite niveluri
Începeți prin a crea paginile tale de primul nivel, pe care le vom numi „pagini mamă” (Pagina 1, Pagina 2, Pagina 3…), paginile tale fiice (Pagina 1-1, Pagina 1-2, …) și chiar paginile nepoatei tale (Pagina 1-1-1, Pagina 1-1-2 etc., în funcție de nevoile dvs.).
Odată ce ați făcut acest lucru, tot ce trebuie să faceți este să le afișați în cel mai logic mod posibil în meniul drop-down.
Adăugarea de pagini în meniul dvs
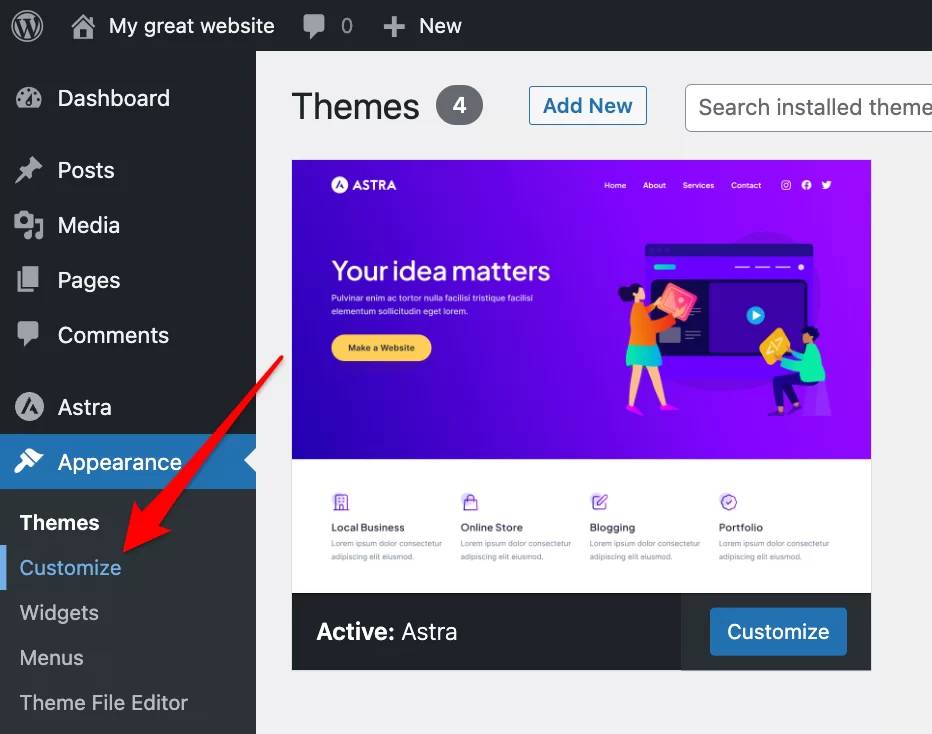
Deci, să trecem la crearea unui meniu care să includă toate aceste pagini de niveluri diferite. Ne vom uita mai întâi la o primă metodă, prin Aspect > Personalizare > Meniuri .

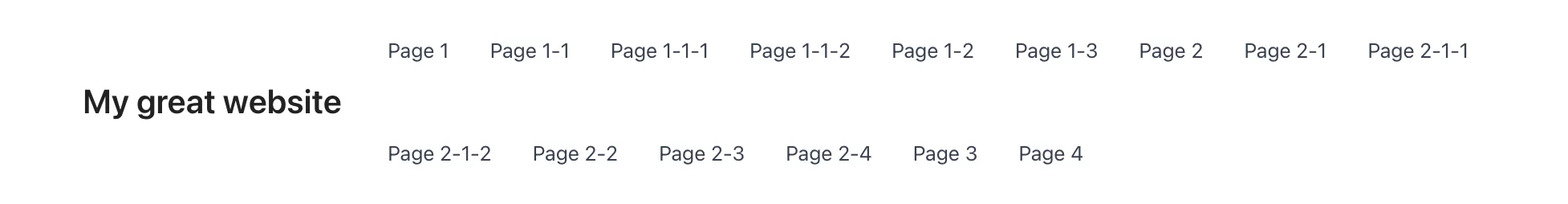
Fiți atenți aici: dacă doar creați un meniu adăugând toate paginile existente, veți obține un rezultat care nu vă va satisface așteptările, deoarece nu va fi un meniu derulant:

Pe de altă parte, urmând logica paginilor mamă, fiică și nepoată pe care le-ați ales când ați creat paginile, veți obține meniul derulant WordPress pe care îl doriți.
Pentru a face acest lucru, începeți prin a vă crea meniul făcând clic pe „Creați un nou meniu”, dați-i un nume, selectați locația în care doriți să apară, apoi faceți clic pe „Următorul”.
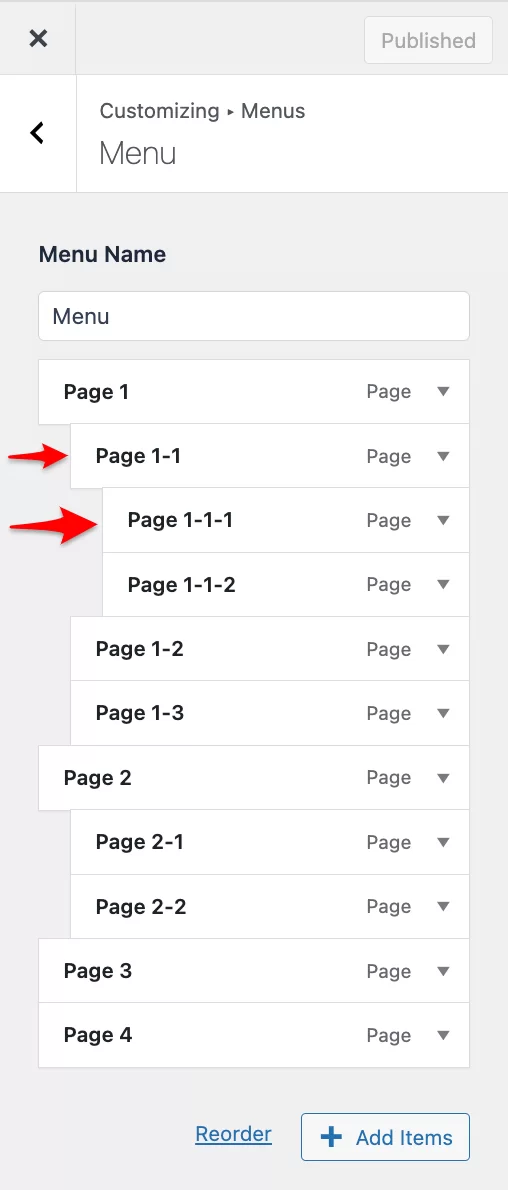
Apoi, adăugați paginile dorite în meniul dvs. făcând clic pe butonul „Adăugați articole”. Apoi, pur și simplu trageți și plasați fiecare fiică sub fiecare mamă și fiecare nepoată sub fiecare fiică :

Puteți, de asemenea, să faceți clic pe butonul „Reordonare” și apoi să editați structura meniului dvs. derulant folosind săgețile care apar.
Aveți grijă să nu adăugați prea multe elemente sau niveluri diferite în meniul dvs. derulant, deoarece acest lucru poate îngreuna navigarea vizitatorilor.
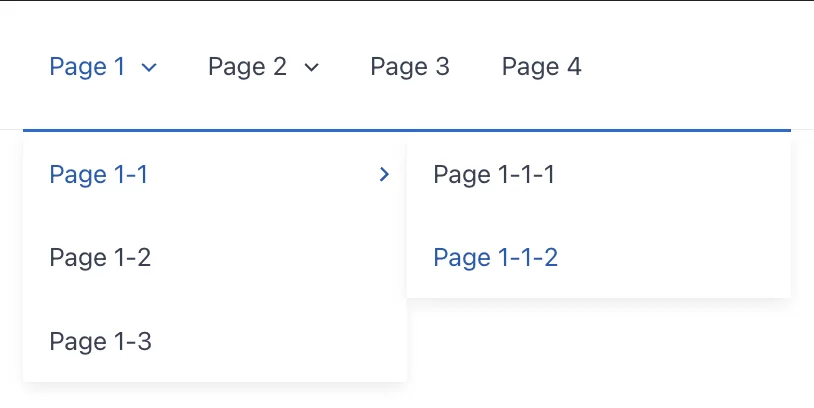
Pe ecran, pe partea vizitatorului, vei avea o afișare perfectă, care urmează logica de publicare a paginilor tale. Vizitatorul site-ului tău se va putea găsi foarte ușor, datorită meniului drop-down care integrează toate nivelurile paginii:

Dacă doriți să creați un meniu derulant nu pentru paginile dvs., ci pentru postările și categoriile dvs., puteți urma aceiași pași, folosind drag and drop.
Metoda clasică
Dacă preferați opțiunea de creare a meniului „clasică”, care este prezentă în mod implicit pe WordPress, puteți utiliza și acest lucru. Veți vedea că nici această metodă nu este complicată.
Creați un meniu
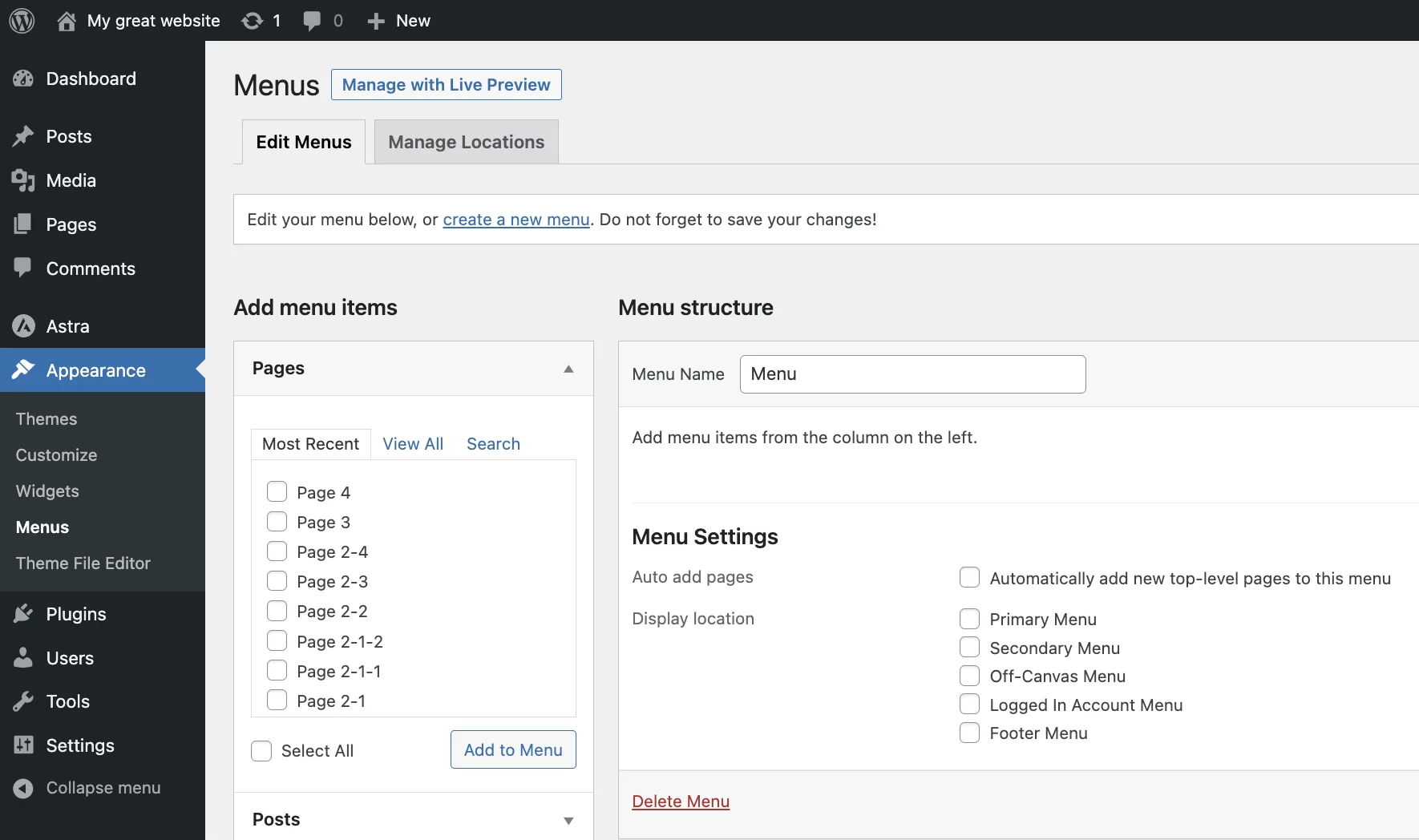
În administrarea WordPress, accesați Aspect > Meniuri . Te vei regăsi pe această pagină:


Apoi, va trebui să urmați următorii pași.
În secțiunea „Structura meniului”:
- Dați un nume meniului.
- Alegeți dacă doriți să adăugați așa-numitele pagini de nivel superior în meniu imediat sau nu (aici, paginile 1, 2, 3 și 4).
- Alegeți o locație:
- În antet
- În subsol
- Faceți clic pe butonul albastru „Salvare meniu” din partea dreaptă jos a ecranului.
Adăugarea elementelor de meniu
În secțiunea „Adăugați elemente de meniu”, alegeți să afișați:
- Pagini
- Postări
- Categorii
- Link-uri personalizate (adică link-uri care indică în afara site-ului dvs. sau către anumite pagini ale site-ului dvs., cum ar fi Termenii și condițiile, de exemplu)
Pentru pagini:
1. Faceți clic pe „Vizualizați toate”, verificați paginile pe care doriți să le adăugați în meniul drop-down, apoi faceți clic pe „Adăugați la meniu”.
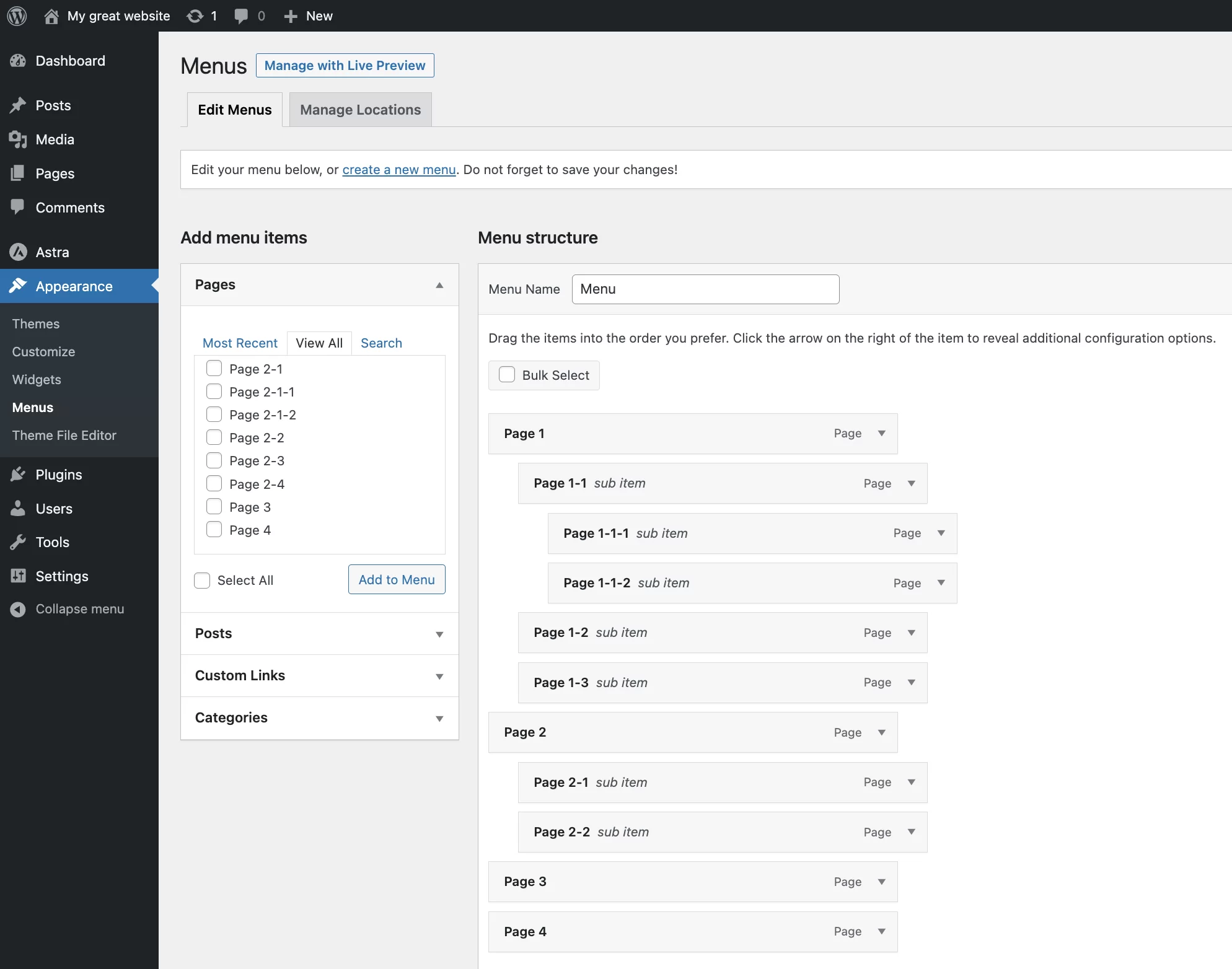
2. Mutați paginile fiice sub paginile părinte și paginile nepoate sub paginile fiice folosind drag and drop, ca mai jos.

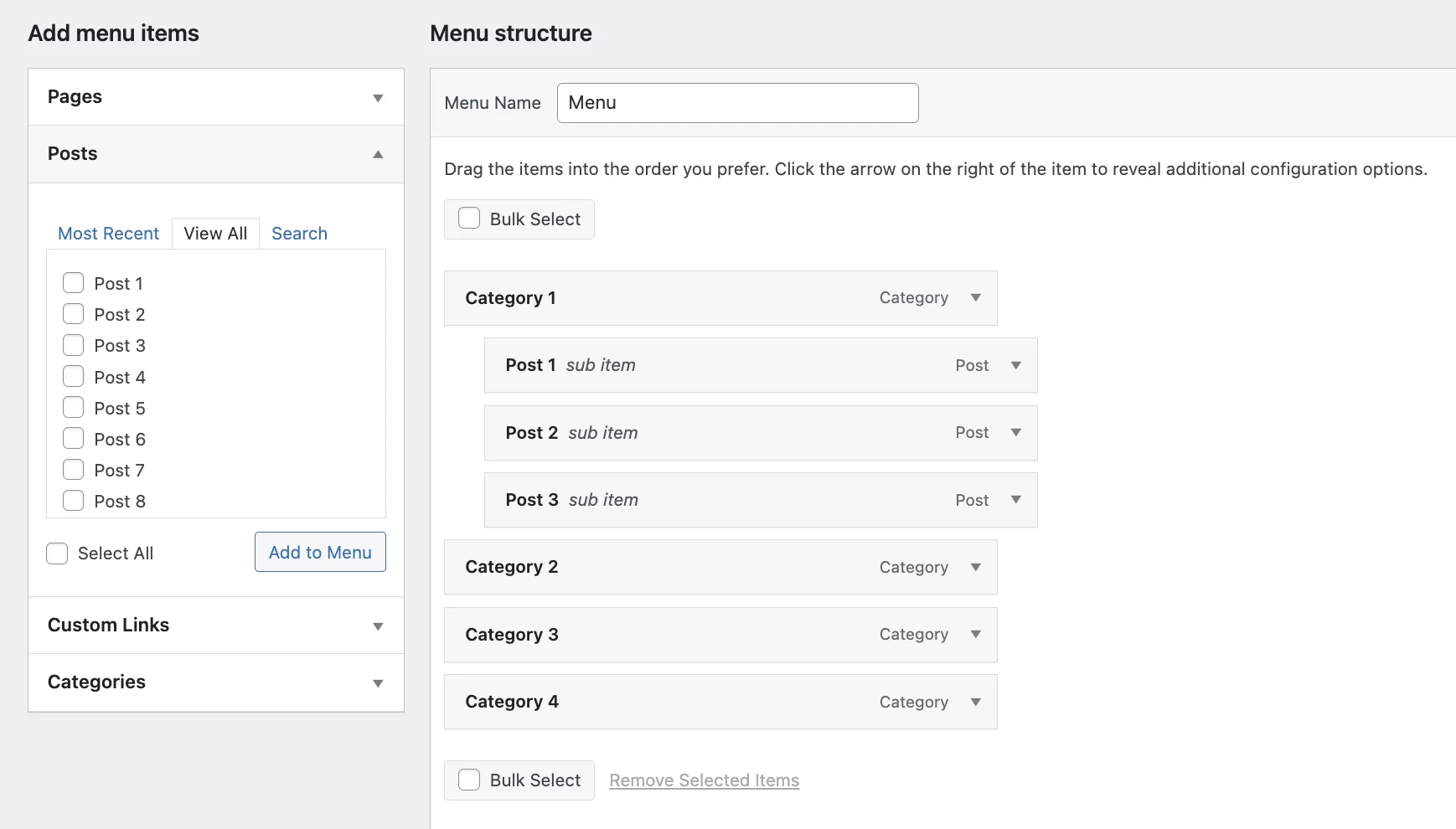
Dacă alegeți să adăugați categorii și postări în meniul drop-down, urmați aceiași pași ca și pentru pagini:
- Mai întâi adăugați categoriile, apoi postările și faceți clic pe „Adăugați în meniu”.
- Apoi trageți și plasați pentru a muta articolele din categoriile potrivite.

Creați un meniu derulant cu blocul de navigare și o temă FSE
Odată cu sosirea Editorului de site (numit anterior FSE, pentru Editare completă a site-ului), a sosit blocul Navigare.
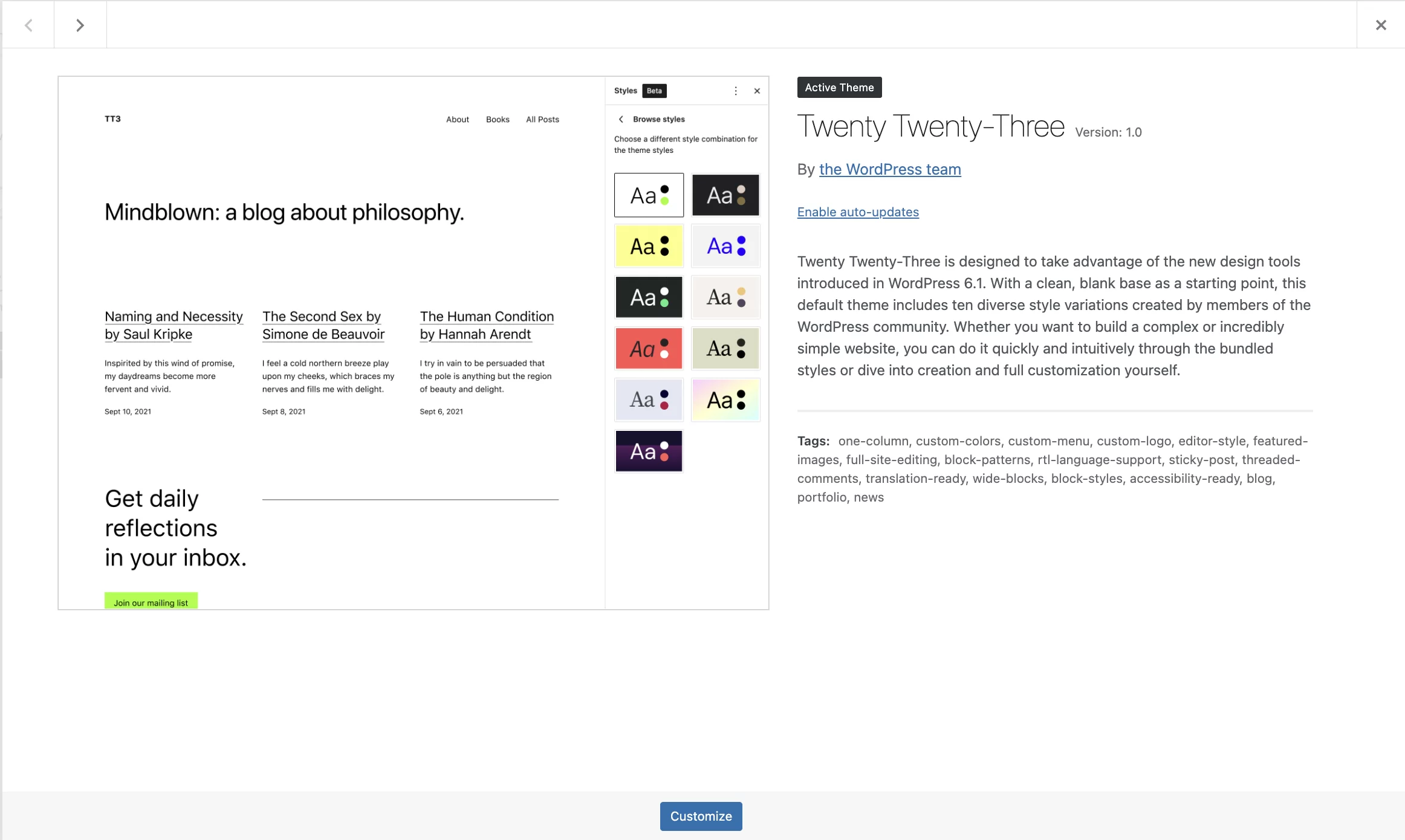
În scopul acestui tutorial, am ales o temă care este compatibilă cu Full Site Editing și care vine gratuit și implicit cu WordPress versiunea 6.1. Se numește Douăzeci și douăzeci și trei:

Cu o temă FSE precum Twenty Twenty-Three, aveți și posibilitatea de a crea un meniu derulant folosind blocul de navigare .
Creați un meniu cu blocul Navigare
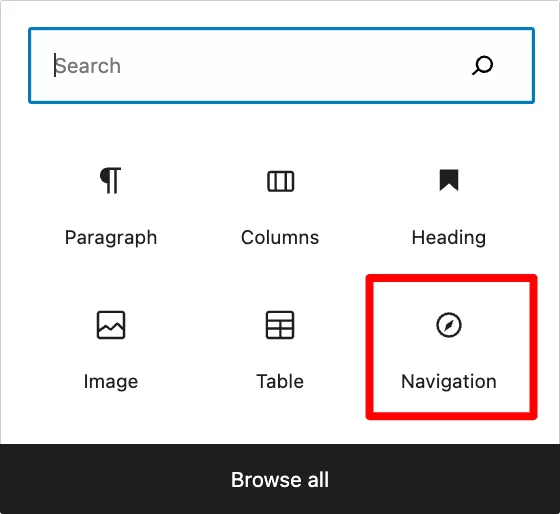
Mai întâi, accesați Editorul site-ului, prin Aspect > Editor . Apoi, adăugați blocul Navigare unde doriți să afișați frumosul meniu drop-down, așa cum ați face pentru orice alt bloc.

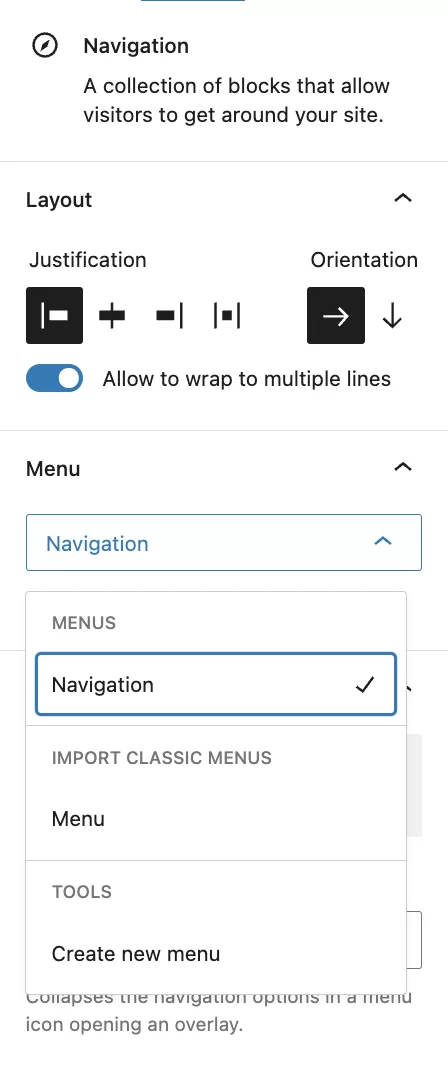
Totul se află în setările blocului din partea dreaptă a ecranului:

Aveți opțiunea fie să creați un nou meniu aici, care va fi vizibil doar pe această pagină deocamdată, fie să introduceți meniul pe care l-ați creat deja, indiferent de tehnica pe care o utilizați.
Acesta din urmă va apărea așa cum l-ați proiectat:

Adăugați pagini de diferite niveluri în meniu
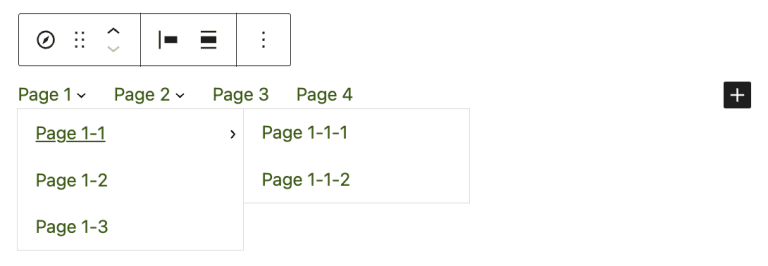
Pentru a crea un meniu nou, faceți clic pe „Creați un meniu nou” în setările blocului de navigare. Acum puteți căuta și adăuga paginile principale pe care doriți să le afișați în meniul drop-down.
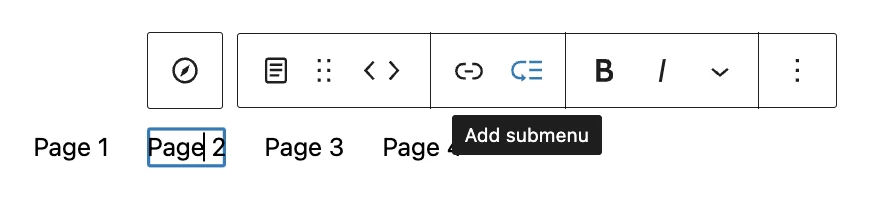
Pentru a adăuga pagini fiică și nepoată, faceți clic pe pagina părinte și apoi faceți clic pe „Adăugați submeniu”.

Apoi faceți clic pe „+” care apare pentru a adăuga pagina de nivel inferior. Rețineți că puteți adăuga alte tipuri de blocuri în meniu, cum ar fi un logo, pictograme de rețele sociale sau o bară de căutare, de exemplu.
Nu puteți muta elementele din meniu cu drag and drop, dar puteți face acest lucru făcând clic pe săgețile corespunzătoare.
Odată ce ați terminat de creat meniul derulant WordPress, puteți personaliza aspectul acestuia în setările de bloc din partea dreaptă a ecranului (afișaj, culori, tipografie, spațiere etc.).
Va fi apoi posibil să utilizați acest meniu după cum doriți și oriunde doriți pe site-ul dvs. WordPress.
Concluzie
Indiferent dacă ați preferat una sau alta dintre aceste metode, puteți vedea:
- WordPress are mai multe moduri de a crea meniuri drop-down
- Toate sunt ușor de învățat
Deoarece procesul este diferit în fiecare dintre aceste trei metode, obiceiurile și experiența dvs. cu WordPress vă vor determina probabil să utilizați una sau alta.
Vrei să faci un meniu drop-down pe #WordPress? Aflați cum să o faceți cu tutorialul WPMarmite.
Suntem uneori atașați de obiceiurile noastre, așa că utilizatorii care au folosit deja CMS-ul mult pot prefera să folosească metoda clasică de dezvoltare a meniurilor. Cei care sunt noi în WordPress pot fi mai entuziasmați de utilizarea blocului de navigare.
În orice caz, aveți grijă să nu includeți prea multe elemente sau prea multe niveluri diferite în meniul drop-down , pentru a menține navigarea simplă pentru vizitatorii site-ului dvs.
Dar tu, oferi un meniu drop-down pe site-ul tău WordPress? Dacă da, ce metodă ați folosit pentru a-l crea? Spune-ne totul despre asta în comentarii.