6 pluginuri interesante pentru hotspot pentru imagini WordPress pentru un site
Publicat: 2021-11-05Te-ai întrebat vreodată despre importanța conținutului interactiv într-un site de afaceri? Ei bine, este foarte important dacă vrei să-ți învingi rivalii. Unul dintre instrumentele pe care le puteți folosi pentru a face site-ul dvs. web interactiv este hotspot-ul de imagini.
Ai auzit termenul pentru prima dată? nu te supara!!! Vă veți face o idee despre asta aici. Chiar dacă sunteți familiarizat cu termenul, veți beneficia într-o mare măsură, deoarece acum vă voi oferi o idee cuprinzătoare despre hotspot de imagine.
Dar înainte de asta, să aruncăm o privire la câteva statistici despre popularitatea conținutului interactiv.
Potrivit unui sondaj al Content Marketing Institute, 81% dintre oameni sunt de acord că conținutul interactiv atrage atenția mai mult decât conținutul static.
Același institut arată că 79% sunt de acord că conținutul interactiv îmbunătățește păstrarea mesajelor de brand atunci când este combinat cu tacticile tradiționale de marketing.
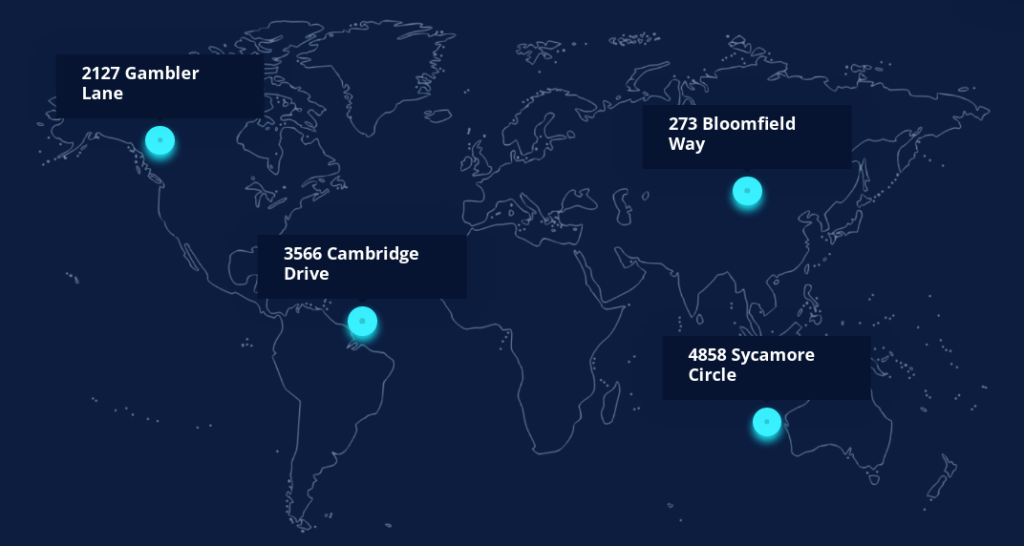
Hotspot imagine:
Deci, ce este, în esență, hotspot-ul de imagine. Hotspot imagine este o suprapunere de hotspot plasat pe diferite zone ale unei anumite imagini. Aceste suprapuneri conțin informații cheie despre un anumit articol care apar într-o fereastră de tip pop-up atunci când vizitatorii site-ului dvs. trec cu mouse-ul peste suprapunerile hotspot-ului sau dau clic pe suprapuneri.
Cu aceste suprapuneri, puteți afișa un antet de imagine, o descriere, o locație, un link sau chiar un videoclip pentru vizitatorii dvs. În afară de asta, hotspot-ul de imagine este, de asemenea, o bijuterie atunci când vine vorba de evidențierea unui anumit element dintr-o imagine.

Hotspot pentru imagini conține, de asemenea, sfaturi cu instrumente sau sfaturi de informații cu informații despre ele pe care spectatorii le pot vedea prin trecerea mouse-ului sau făcând clic. Într-un cuvânt, dacă vrei să-i atragi pe vizitatorii site-ului tău cu ceva unic, acesta este un instrument de cracking pe care îl poți alege.
De ce să implementați Image Hotspot în imaginile site-ului dvs.?
Afacerile online devin competitive odată cu trecerea timpului. Alături de antreprenorii online, companiile convenționale își manifestă, de asemenea, dorința și curiozitatea de a face față online. Pentru a vă deosebi de această competiție masivă, trebuie să veniți cu ceva în plus care să vă captiveze potențialele.
Aici intervine hotspot-ul de imagine. Cu această tehnologie, vă puteți implica potențialii și clienții, permițându-i să interacționeze cu conținutul dvs. vizual. Acest lucru te face automat să te evidențiezi de rivalii tăi. Te întrebi cum? Ei bine, lasă-mă să clarific.
Imaginează-ți că ai un număr de concurenți în industria ta. Toți folosesc multimedia non-interactive pe site-urile lor web. Este o sarcină dificilă să învingi concurența în astfel de cazuri. Acum, dacă beneficiați de hotspot-uri interactive de imagini în conținutul dvs. vizual, acest lucru va constrânge în mod natural oamenii, deoarece pot pătrunde adânc în imagini.
Indiferent dacă sunteți proprietarul unui magazin de comerț electronic, manager de evenimente sau fotograf, tehnologia hotspot-ului de imagini poate fi un instrument de bază pentru dvs. Doar utilizați în mod rațional hotspot-urile din imaginile site-ului dvs. web, injectând informații relevante și captivante. Și sunteți gata să atrageți atenția publicului țintă.

Dacă sunteți fotograf de călătorie, de exemplu, vă puteți prezenta uimitor capodoperele fotografice prin intermediul punctelor fierbinți de imagine. Odată ce încărcați fotografiile pe site-ul dvs. web, puteți adăuga hotspot-uri de imagini pentru a le evidenția. Adaugă locația fotografiei împreună cu o scurtă descriere și cu siguranță va crea o impresie pozitivă în mintea publicului tău.
Permiteți-mi să rezum punctele de mai sus cu privire la utilizarea punctului de acces pentru imagini.
- Permite afișarea superbă a imaginilor dvs
- Eficientizează experiența utilizatorului și îmbunătățește implicarea utilizatorului
- O metodă inovatoare de a face marketing pentru produse și servicii
Pluginuri pentru hotspot de imagini pentru WordPress:
WordPress are aproape 60.000 de plugin-uri în directorul său și includ și pluginuri pentru hotspot de imagini. Există multe pluginuri WordPress care se laudă și cu widget-uri hotspot de imagine. Dacă site-ul dvs. este alimentat de WordPress, puteți profita de unele dintre aceste pluginuri uimitoare de hotspot de imagini care există.
Am adunat 6 pluginuri pentru hotspot de imagine WordPress de top care merită încercate. Înainte de a arunca lumină asupra lui, permiteți-mi să evidențiez câteva dintre caracteristicile esențiale pe care ar trebui să le rețineți într-un plugin pentru hotspot de imagini.
Caracteristici cheie:
- Încărcare rapidă și receptivă
- Flexibil și ușor de utilizat
- Tone de opțiuni de stil și personalizare
- Ar trebui să aibă atribute de animație
Top 6 pluginuri pentru hotspot imagini pentru WordPress:
Hotspot de imagine este o caracteristică destul de utilă cu care se poate lăuda un plugin. Aproape că nu există niciun plugin pentru hotspot de imagine dedicat de top pe care îl puteți găsi pe piață. O mână de plugin-uri pe care le puteți găsi, dar nu merită încercate.
Am ales 6 plugin-uri pentru hotspot de imagini WordPress cu caracteristici uimitoare. Să le verificăm...
ElementsKit:
ElementsKit este un supliment complet pentru generatorul de pagini Elementor. Vine cu câteva widget-uri de cracare, iar widgetul hotspot este unul dintre ele. Widgetul pentru hotspot de imagini Elementor a fost proiectat cu toate caracteristicile esențiale, astfel încât să vă puteți afișa imaginile uimitor.

Tot ce trebuie să faci este să adaugi informațiile relevante în tooltip existent și gata!!! În afară de asta, utilizarea și configurarea widget-ului este, de asemenea, o simplă simplitate.

- Pentru a începe, trebuie să instalați și să activați ElementsKit.
- Apoi, deschideți pagina în care doriți să adăugați hotspot-uri. Apoi, comutați la fereastra Elementor făcând clic pe butonul „Editați cu Elementor”.
- În fereastra Elementor, puteți vizualiza tone de widget-uri pe bara laterală. Doar căutați widgetul hotspot în câmpul de căutare sau derulați în jos pentru a găsi widgetul. Apoi, trageți și plasați widgetul hotspot în zona marcată specificată imediat.
- După aceea, puteți adăuga imaginea preferată din secțiunea Hartă de fundal din fila Conținut.
- Acum, configurați conținutul existent al suprapunerilor hotspot-urilor. Există texte implicite pe suprapuneri. Accesați secțiunea Editați și modificați-le după cum doriți.
- În cele din urmă, puteți stiliza și aspectul imaginii folosind fila „Stil”. Puteți modifica culoarea textului, culoarea de fundal, tipografia etc. ale pictogramelor hotspot-ului și puteți oferi imaginii dvs. un aspect incredibil.
ElementsKit este un supliment all-in-one pentru Elementor, care vă permite să vă proiectați site-ul web cu personalizările necesare.
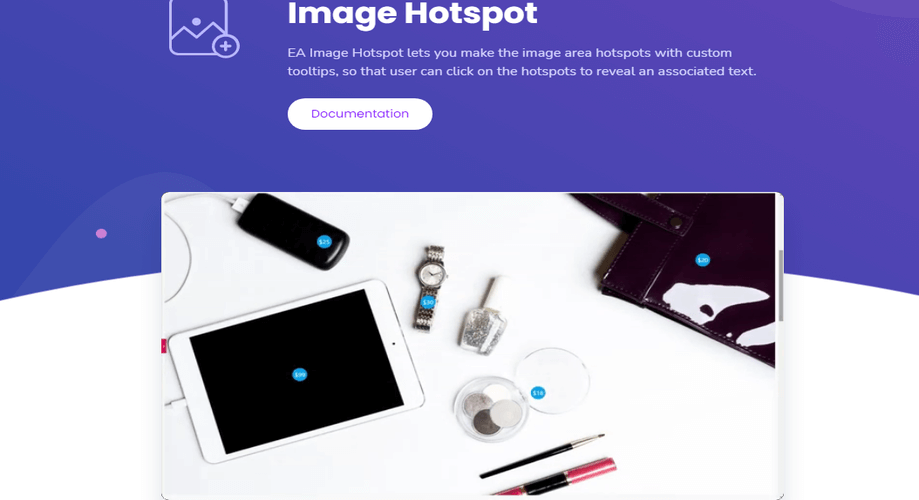
Suplimente esențiale:
Addons esențiale este un alt plugin căutat pe piață. Are, de asemenea, un widget de hotspot de imagine fabulos cu caracteristici atrăgătoare. Puteți plasa suprapuneri hotspot cu diferite modele pe imaginile site-ului dvs. Widgetul vă permite, de asemenea, să adăugați sfaturi utile în diferite zone ale imaginii.

Indiferent dacă este o imagine a produsului, o hartă sau un tur virtual, puteți folosi hotspot-urile suplimentelor Essential pentru a evidenția elementele cheie. Puteți scrie titluri, descrieri și alte informații relevante despre suprapuneri, după cum doriți. În plus, puteți condimenta imaginile site-ului dvs., stilând și modelele.
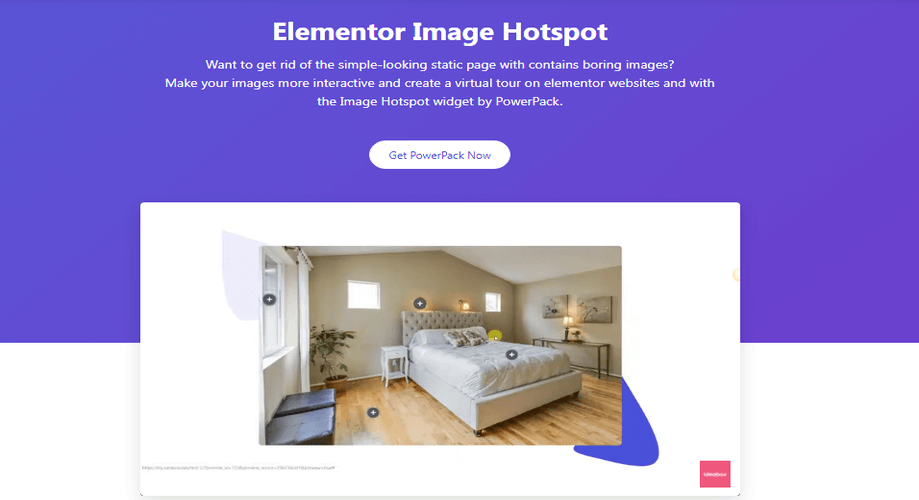
Suplimente PowerPack pentru Elementor:
PowerPack este un alt supliment fantastic pentru Elementor, care vine cu o mulțime de funcții uimitoare. Cu funcția sa de hotspot pentru imagini, vă puteți condimenta imaginile adăugând mai multe suprapuneri ale hotspot-ului. Fie că arată un tur virtual sau evidențiază caracteristicile cheie ale produsului, funcția de hotspot de imagine a PowerPack poate fi o opțiune excelentă.

Puteți adăuga informațiile preferate în sfaturi cu instrumente și apoi le puteți personaliza după cum doriți. În plus, puteți, de asemenea, să stilați pictogramele hotspot-ului modificând culoarea și ajustând dimensiunea, precum și poziția.
WP VR- 360 Panorama și Virtual Tour Builder pentru WordPress:
Cu acest plugin, puteți oferi spectatorilor o experiență unică, cu totul spre deosebire de cea anterioară. Puteți integra mai multe imagini 360 pentru a crea o scenă și apoi adăugați hotspot-uri în diferite zone ale imaginii. Cu aceasta, le permiteți vizitatorilor să facă clic pe pictogramele hotspot-ului și apoi să se deplaseze înainte și înapoi pe scenă.

Cu acest plugin, puteți crea maximum 5 scene pentru un tur virtual. Și în fiecare scenă, puteți adăuga maximum 5 puncte fierbinți. Pluginul este prezentat cu peste 900 de pictograme de hotspot personalizate pe care le puteți implementa după cum doriți.
Puteți adăuga diferite tipuri de conținut la hotspot-urile pe care le permite pluginul. Să aruncăm o privire la tipurile de conținut pe care le puteți utiliza pe hotspot-uri -
- Texte
- Imagini
- Videoclipuri
- URL-uri
- Butoane
- GIF-uri
Slider by 10Web- Responsive Image Slider:
Dacă te gândești să adaugi hotspot-uri în glisoarele de imagine pe site-ul tău WordPress, Slider by 10Web este unul ideal pentru tine. Cu acest plugin, puteți suprapune hotspot-uri pe diferite zone ale imaginilor glisante și le puteți face atrăgătoare pentru vizitatorii site-ului dvs. Pluginul are o mulțime de opțiuni de personalizare și stil pe care le puteți utiliza pentru a oferi un aspect uimitor imaginilor site-ului dvs.

La fel ca majoritatea celorlalte pluginuri hotspot, puteți adăuga un număr de straturi hotspot la imaginile dvs. cu Slider by 10Web. Una dintre specialitățile pluginurilor este că vă permite să creați imagini receptive cu hotspot-uri care se ajustează cu diferite dimensiuni ale ecranului, rezoluție și orientare.
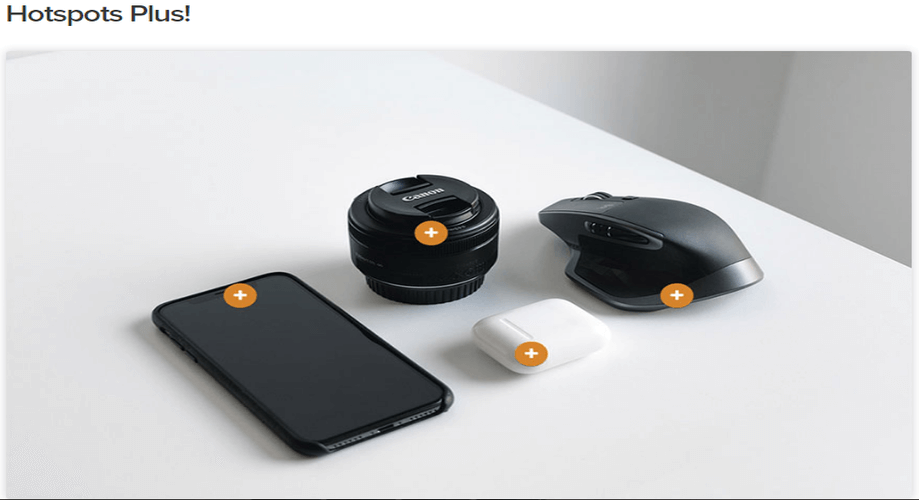
Elements Plus! :
Hotspot-uri Plus! widget-ul Elements Plus! are o serie de funcții hotspot pe care ți-ar plăcea să le folosești. Puteți adăuga un text sau un marcator pe hotspot-ul unei imagini, iar utilizatorul o poate vedea trecând cu mouse-ul sau făcând clic peste ea. Împreună cu acesta, puteți personaliza și stiliza folosind mai mulți parametri disponibili pe acesta.

Există, de asemenea, o funcție de indicație în hotspot-ul Elements Plus! Tooltip este o caracteristică magnifică încorporată în plugin. Puteți adăuga manual text, descriere și chiar link, folosind fila „Text” a editorului de stil clasic.
Face alegerea ta:
Asta este tot ce aveam în lista mea de pluginuri pentru hotspot de imagine WordPress de top. Acum e rândul tău!!! Puteți verifica performanța hotspot-ului tuturor pluginurilor de mai sus și apoi alegeți cel care vi se potrivește.
ElementsKit, totuși, îi depășește pe alții datorită caracteristicilor sale hotspot la îndemână și ușor de utilizat. Pluginul a câștigat deja laude de la utilizatorii săi într-o perioadă limitată de timp. În cazul în care apare vreo problemă în plugin, echipa de asistență vine cu o soluție rapidă odată informată. Urmărește blogul nostru pentru a primi actualizări regulate despre produsele noastre.
ElementsKit conține toate modulele și widget-urile necesare pentru a vă construi site-ul WordPress în mod fascinant.
