Termenii de aspect WordPress demistificat (referință rapidă)
Publicat: 2023-09-21Încercați să înțelegeți ce înseamnă termenii de layout WordPress?
Mulți începători întâlnesc termeni și vocabular de aspect WordPress atunci când lucrează pe site-urile lor web. Acestea sunt cuvinte folosite de designeri și dezvoltatori, iar utilizatorii medii le pot găsi confuze.
În acest ghid, vom explica câțiva dintre termenii de aspect WordPress cei mai des utilizați. Acest lucru vă va ajuta să înțelegeți limbajul folosit pentru aspectul site-ului WordPress și să lucrați pe site-ul dvs. ca un profesionist total.

De ce să învățați termenii de layout WordPress?
Temele WordPress controlează aspectul site-ului tău web. În funcție de tema pe care o utilizați, o puteți personaliza în mai multe moduri.
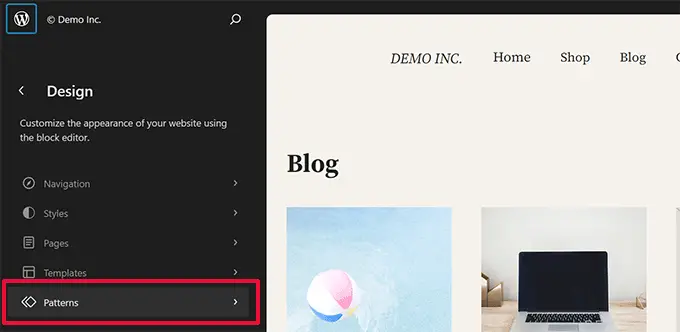
Pentru temele care acceptă editorul complet de site, le puteți personaliza vizitând pagina Aspect » Editor .

Dacă utilizați o temă clasică (o temă care nu acceptă în prezent editorul complet de site), atunci o puteți personaliza vizitând pagina Aspect » Personalizare .
Aceasta va lansa personalizarea temei, care arată astfel:

Toate temele WordPress de top au opțiuni de modificare a designului site-ului dvs. folosind personalizarea temei sau editorul complet al site-ului, dar opțiunile dvs. sunt limitate în funcție de temă.
Puteți utiliza pluginuri pentru crearea de pagini WordPress, cum ar fi SeedProd, pentru și mai multă flexibilitate.

SeedProd vă permite să creați cu ușurință machete personalizate folosind instrumente simple de glisare și plasare fără a scrie niciun cod.
De asemenea, are zeci de șabloane pe care le puteți folosi ca puncte de plecare. În plus, SeedProd acceptă WooCommerce, care vă ajută, de asemenea, să creați machete pentru magazinul dvs. online.
Cu toate acestea, pe măsură ce lucrați la crearea unui aspect pentru site-ul dvs. web, este posibil să întâlniți termeni de design web cu care este posibil să nu fiți familiarizat.
Învățarea acestor termeni de aspect al site-ului web vă va ajuta să înțelegeți elementele de bază ale designului site-ului WordPress, astfel încât să puteți crea mai ușor orice design pe care vi-l puteți imagina.
Să demitificăm acești termeni obișnuiți de aspect WordPress pentru a afla ce înseamnă aceștia și cum să îi folosim. Iată o listă rapidă a conceptelor și termenilor pe care îi vom explica în acest articol:
Înțelegerea unui aspect WordPress tipic
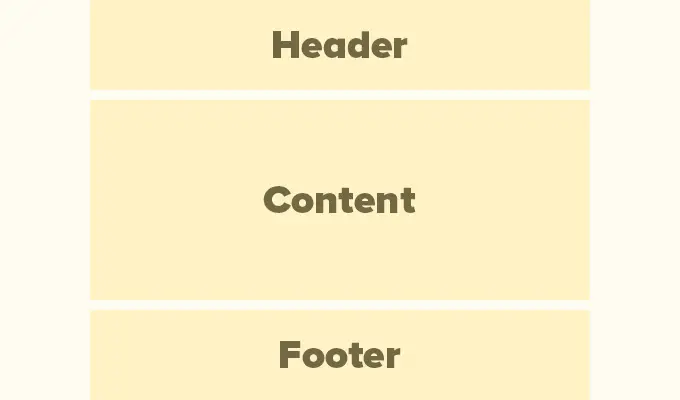
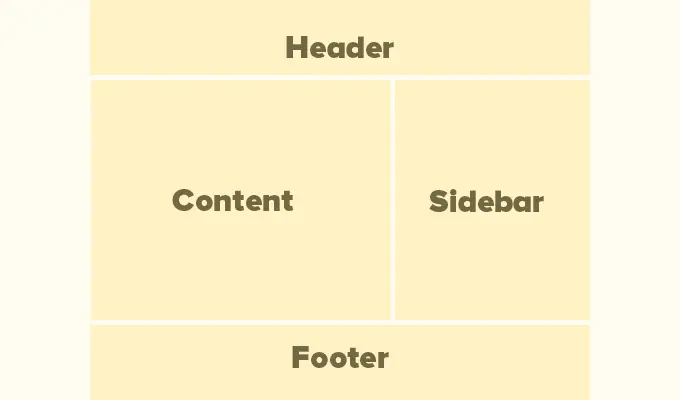
Majoritatea site-urilor web folosesc un aspect foarte familiar. Arata cam asa:

Zona de sus a unui site web se numește antet, urmată de o zonă de conținut și apoi de un subsol în partea de jos a paginii.
În funcție de pagina pe care o vede un utilizator, aspectul poate diferi.
De exemplu, o pagină de blog WordPress poate include o bară laterală lângă zona de conținut.

Acest aspect de bază este umplut cu alte elemente, despre care vom discuta mai târziu în acest articol.
Să vorbim mai întâi despre fiecare dintre aceste secțiuni principale mai detaliat.
Antetul dintr-un aspect WordPress este secțiunea de sus a oricărei pagini. De obicei, conține sigla site-ului dvs., titlul, meniurile de navigare, un formular de căutare și alte elemente importante pe care doriți să le vadă mai întâi utilizatorii.
Iată cum arată secțiunea antet pe WPBeginner.

Multe teme populare WordPress vin cu funcții suplimentare pentru a personaliza zona antetului a aspectului WordPress. Această caracteristică este uneori numită antet personalizat.
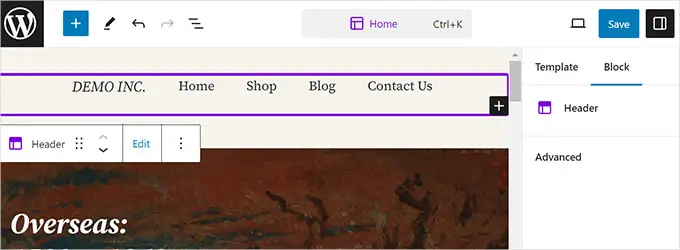
Dacă utilizați o temă cu suport pentru editorul de site, atunci puteți schimba antetul făcând clic pe zona antetului din editorul site-ului.

De aici, puteți personaliza antetul după bunul plac. Puteți schimba culorile, meniul de navigare și puteți adăuga blocuri precum căutarea, sigla site-ului, butoanele și multe altele.
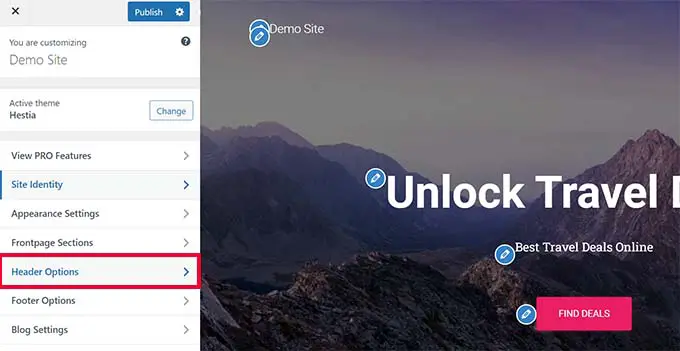
Pentru temele clasice, puteți găsi setările de antet personalizate în fila „Opțiuni antet”.

În funcție de tema dvs. WordPress, este posibil să puteți adăuga o imagine cu lățime completă la antet cu un slogan sau un buton de îndemn.
Unele teme WordPress vă pot permite să schimbați poziția siglei, meniurile de navigare și imaginile antetului.
Fundal personalizat în WordPress
Unele teme WordPress vă permit, de asemenea, să schimbați cu ușurință culoarea de fundal sau să utilizați o imagine de fundal pentru site-ul dvs.
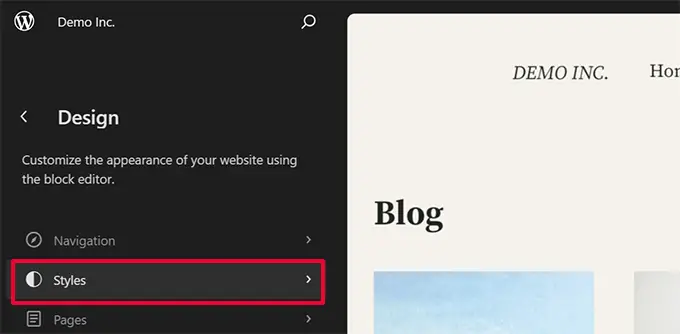
Dacă utilizați o temă cu suport pentru editorul de site, atunci puteți schimba culoarea de fundal accesând „Stiluri” în editorul complet de site.

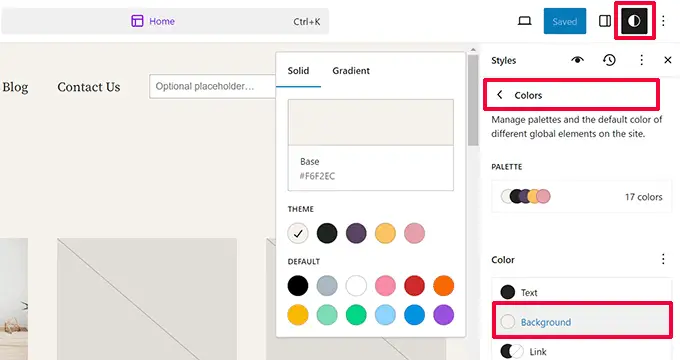
Pur și simplu alegeți opțiunea „Culori” din panoul Stiluri.
După aceea, puteți face clic pe „Fundel” pentru a alege o culoare de fundal pentru site-ul dvs.

Pentru temele clasice, setările vor depinde de caracteristicile temei dvs.
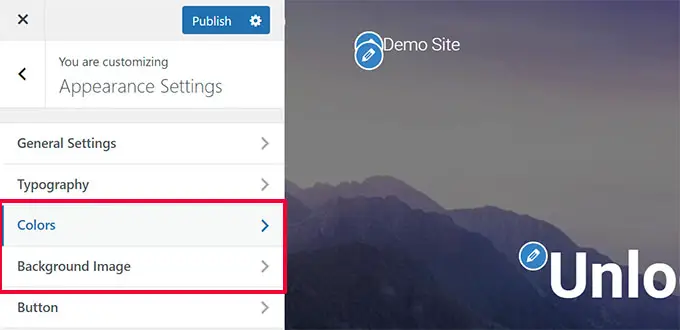
Multe teme clasice vin cu suport personalizat de fundal. Puteți găsi aceste setări în opțiunile „Culori” sau „Imagine de fundal” din personalizarea temei.

Adesea, aceste opțiuni sunt îngropate în alte file și va trebui să te uiți în jur pentru a le găsi.
Pentru mai multe detalii, puteți vedea ghidurile noastre pentru adăugarea unei imagini de fundal în WordPress sau schimbarea culorii de fundal în WordPress.
Zona de conținut în WordPress
Zona de conținut vine imediat după partea antet a unui aspect. Aici este afișat conținutul principal al paginii.
Pentru un aspect personalizat al paginii de pornire, secțiunea de conținut poate include un îndemn la acțiune urmat de servicii sau produse, mărturii și alte informații importante.

Magazinele online folosesc de obicei această zonă pentru a promova vânzările în curs, produsele prezentate, cele mai bine vândute articole și multe altele.
Un blog WordPress poate folosi un aspect bogat în conținut, cu fragmente și imagini din articole recente, un formular de înscriere la buletin informativ și multe altele.
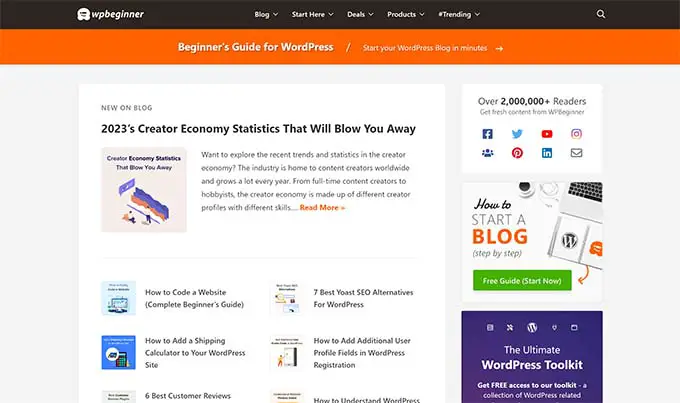
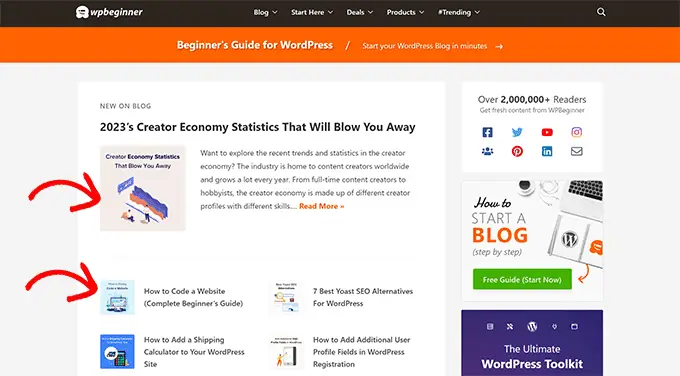
Iată cum arată aspectul paginii de pornire a WPBeginner. Este un site bogat în conținut, așa că articolele recente ocupă întreaga zonă de conținut.

În mod implicit, WordPress folosește un aspect de blog care arată cele mai recente postări de blog pe prima pagină a site-ului dvs.
Cu toate acestea, puteți modifica acea setare și puteți utiliza orice pagină ca prima pagină a site-ului dvs.
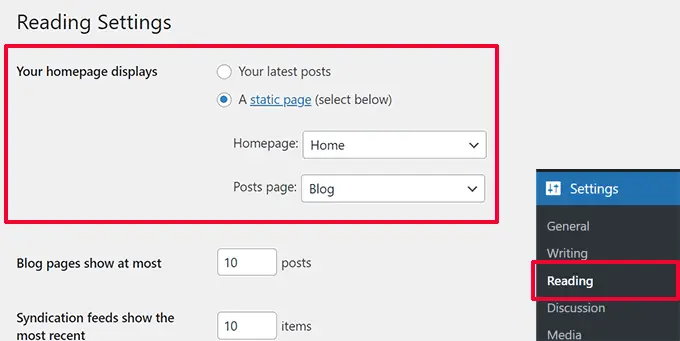
Doar mergeți la Setări » Pagina de citire și alegeți „O pagină statică” sub opțiunea „Afișează pagina dvs. de pornire”.

După aceea, puteți alege o pagină pe care doriți să o utilizați pentru pagina dvs. de pornire și alta pentru pagina de blog.
Pentru mai multe detalii, consultați ghidul nostru despre crearea unei pagini separate pentru postările dvs. de blog în WordPress.
Nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Acum, puteți edita pagina pe care ați ales-o ca pagină de pornire și puteți crea un aspect personalizat al paginii de pornire.
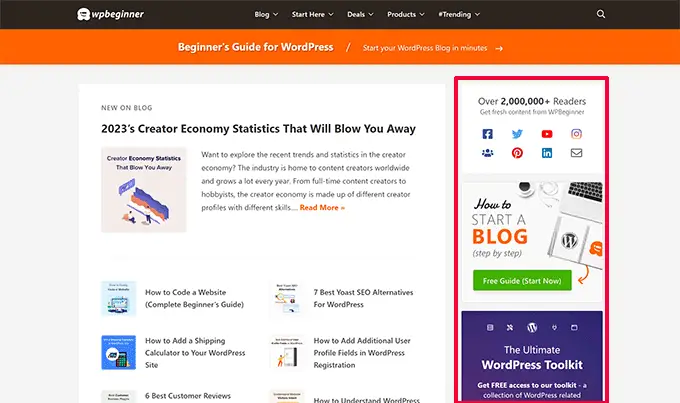
După cum sugerează și numele, barele laterale apar de obicei în partea dreaptă sau stângă a zonei de conținut.

În WordPress, barele laterale sunt, de asemenea, zone pregătite pentru widget-uri. Aceasta înseamnă că puteți adăuga widget-uri în această zonă și puteți afișa elemente precum arhive, formulare de înscriere la newsletter, categorii, conținut popular și multe altele.
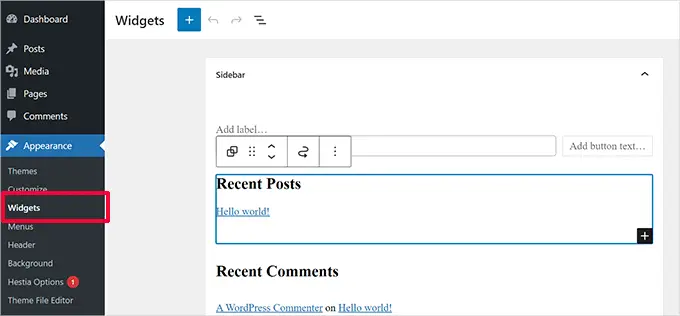
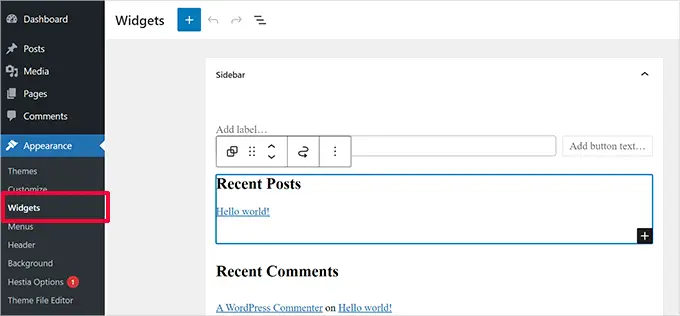
Pentru a vă edita barele laterale, trebuie să accesați pagina Aspect » Widgeturi . De aici, puteți adăuga blocuri în barele dvs. laterale și le puteți edita după bunul plac.

Cu toate acestea, nu toate temele WordPress vin cu zone sau bare laterale pregătite pentru widget-uri.
Dacă nu puteți vedea un meniu Widgeturi sub Aspect , atunci tema dvs. nu acceptă bare laterale și nu are zone pregătite pentru widget-uri.
Zona de subsol apare sub zona de conținut din partea de jos a unui aspect de pagină.
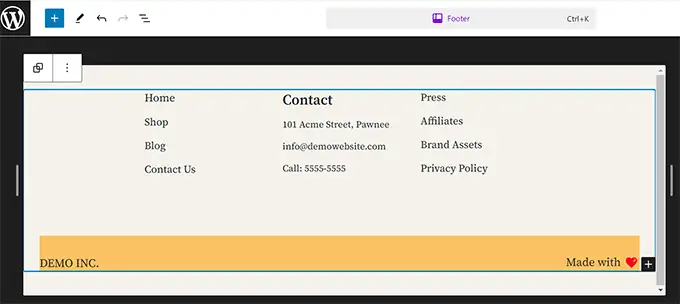
Dacă utilizați o temă WordPress cu suport pentru editorul de site, atunci puteți edita zona de subsol făcând clic pe ea.
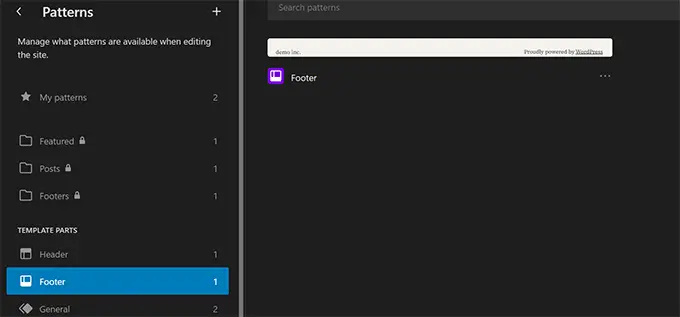
De asemenea, puteți edita zona de subsol făcând clic pe „Modele” în navigarea editorului site-ului. Zona de subsol va apărea sub elementul de meniu „Părți șablon”.

În timp ce editați zona de subsol în editorul site-ului, puteți adăuga orice blocuri pentru a afișa diferite elemente.
De exemplu, puteți adăuga o listă cu cele mai importante pagini ale dvs., puteți afișa un meniu de navigare, puteți adăuga un formular de contact și multe altele.

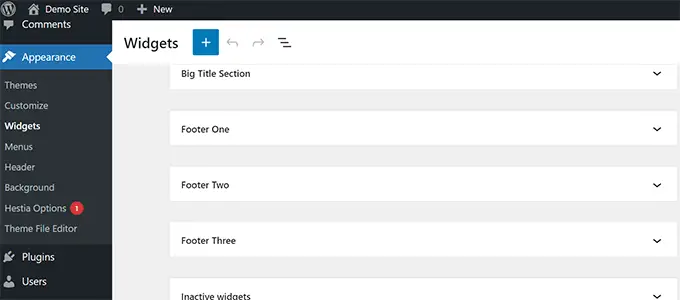
Dacă utilizați o temă clasică, atunci există șanse mari ca tema dvs. să vină cu o zonă de widget de subsol.
Mergeți pur și simplu la pagina Aspect » Widgeturi și căutați o zonă de widget de subsol.

La fel ca editorul de site, puteți folosi blocuri pentru a adăuga diferite elemente la widget-urile de subsol din tema dvs.
Vă întrebați ce să puneți în subsolul site-ului dvs.? Consultați lista noastră de lucruri de adăugat la subsolul site-ului dvs. WordPress.
Alte componente ale unui aspect WordPress
În continuare, ne vom uita la unele dintre componentele unui aspect WordPress pe care le puteți adăuga la secțiunile de antet, conținut, bară laterală sau subsol. Acestea sunt elementele de bază care vă ajută să faceți un aspect funcțional.
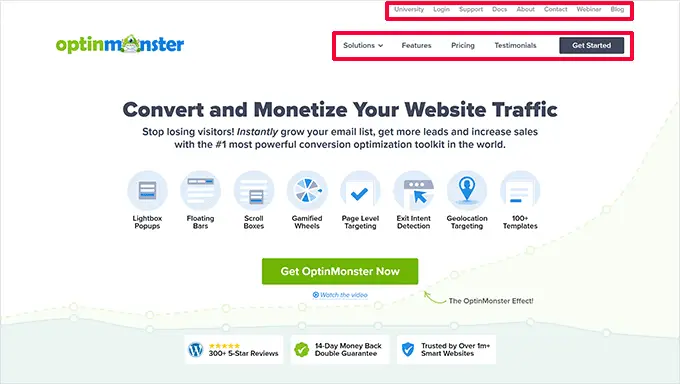
Meniurile sau meniurile de navigare sunt liste orizontale sau verticale de legături. Majoritatea site-urilor web au cel puțin un meniu de navigare principal în zona antetului.

Cu toate acestea, unele site-uri web folosesc mai multe meniuri de navigare în zona antetului.
WordPress vă permite, de asemenea, să afișați meniurile de navigare ca widget. Aceste meniuri apar ca o listă verticală de link-uri și le puteți plasa în barele laterale sau în zonele widget de subsol.

Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați meniuri de navigare în WordPress.
Utilizarea widgeturilor într-un aspect WordPress
Dacă tema dvs. WordPress acceptă widget-uri, atunci le puteți utiliza pentru a rearanja aspectul site-ului dvs. În plus, cu widget-urile bloc, tema dvs. poate folosi acum și blocuri în zonele widget.

Puteți adăuga widget-uri în zonele sau barele laterale ale site-ului dvs. WordPress pregătite pentru widget-uri. Unele teme WordPress vin cu mai multe zone pregătite pentru widget-uri pentru a adăuga widget-uri sau blocuri.
WordPress vine cu mai multe widget-uri și blocuri încorporate pe care le puteți utiliza. Multe plugin-uri WordPress populare oferă, de asemenea, propriile widget-uri și blocuri.
De exemplu, puteți utiliza widget-uri/blocuri pentru a adăuga liste de postări populare, un formular de contact, reclame bannere, fluxuri de rețele sociale și multe altele.
Puteți vedea toate aceste widget-uri vizitând pagina Aspect » Widgeturi din zona de administrare WordPress.

Notă: Este posibil să nu vedeți pagina „Widget-uri” în zona de administrare WordPress dacă tema dvs. nu are zone de widget.
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați și să utilizați widget-uri în WordPress.
Utilizarea blocurilor în aspectul WordPress
WordPress folosește editorul de blocuri pentru a scrie conținut, pentru a gestiona zonele widget sau pentru a vă edita site-ul web. Folosește blocuri pentru toate elementele web comune, motiv pentru care se numește editor de blocuri.
Acest editor este conceput pentru a vă ajuta să creați machete frumoase pentru postările și paginile dvs. WordPress folosind blocuri.

Există diferite tipuri de blocuri pentru cele mai comune elemente ale oricărui tip de conținut. De exemplu, puteți adăuga paragrafe, titluri, imagini, galerii, încorporare video, coloane, tabele și multe altele.
Acest lucru vă permite să creați diferite aspecte pentru fiecare postare sau pagină de pe site-ul dvs. WordPress fără a instala un plugin sau a vă schimba tema.
Imagini prezentate în Aspecte WordPress
Dacă vizitați pagina de pornire a WPBeginner, veți observa imagini în miniatură lângă titlul fiecărui articol. Acestea se numesc imagini prezentate.

WordPress vă permite să setați imagini prezentate pentru postările și paginile dvs. Tema dvs. WordPress folosește apoi aceste imagini în diferite zone ale site-ului dvs.
Pentru a afla mai multe, consultați ghidul nostru despre cum să adăugați imagini prezentate în WordPress.
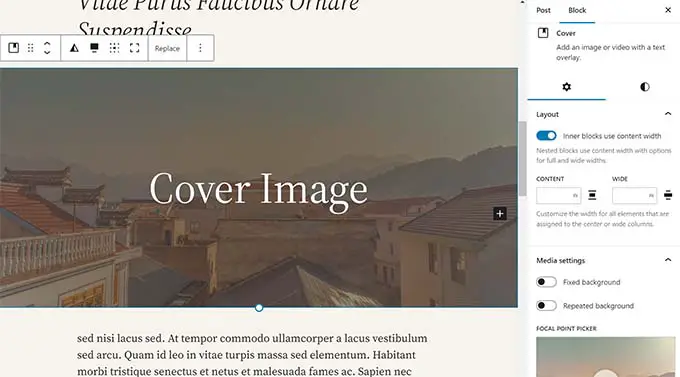
Imagini de copertă în WordPress
O imagine de copertă este, de obicei, o imagine largă utilizată ca fotografie de copertă pentru o nouă secțiune dintr-o postare sau o pagină de blog.
O poți adăuga la postarea sau pagina ta folosind blocul Copertă. Blocul Cover vă permite, de asemenea, să utilizați o culoare de fundal în locul unei imagini.

Pentru a afla mai multe, consultați ghidul nostru detaliat despre diferența dintre imaginea de copertă și imaginea prezentată.
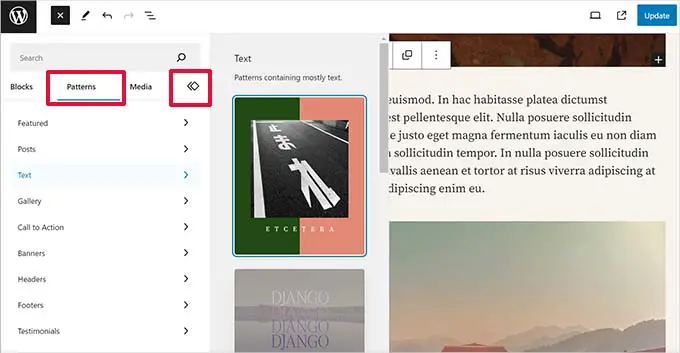
Utilizarea modelelor în Editorul WordPress
Modelele sunt colecții de blocuri pre-aranjate pe care le puteți folosi pentru a adăuga rapid diferite secțiuni la machetele dvs.
Puteți folosi modele pentru a scrie conținut și pentru a edita postări și pagini.

În mod similar, puteți utiliza modele în editorul complet al site-ului în tema WordPress și aspectul site-ului.
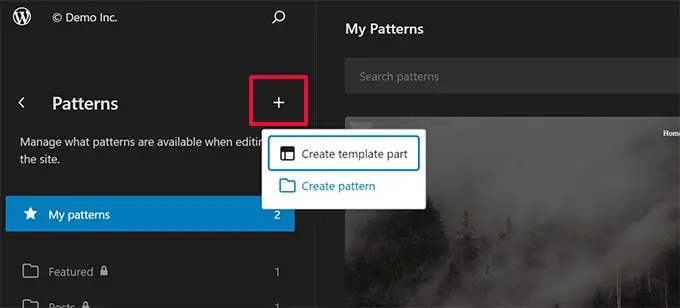
Pur și simplu lansați editorul de site și veți vedea modele în opțiunile „Design”.

Fiecare model este o colecție de blocuri aranjate într-o anumită ordine pentru machetele utilizate în mod obișnuit.
Tema dvs. WordPress poate veni cu mai multe modele. De asemenea, puteți găsi mai multe modele în Biblioteca de modele WordPress.
Doriți să vă salvați secțiunile de design? Salvați propriile aranjamente de bloc ca modele și le reutilizați mai târziu.

Este o caracteristică relativ nouă, așa că este disponibil un set limitat de modele. Cu toate acestea, mai multe opțiuni vor deveni disponibile pe măsură ce mai multe teme și pluginuri WordPress își adaugă modelele la editorul de blocuri.
Pentru a afla mai multe, puteți vedea ghidul nostru despre utilizarea modelelor de bloc în WordPress.
Adăugarea de butoane în aspectul WordPress
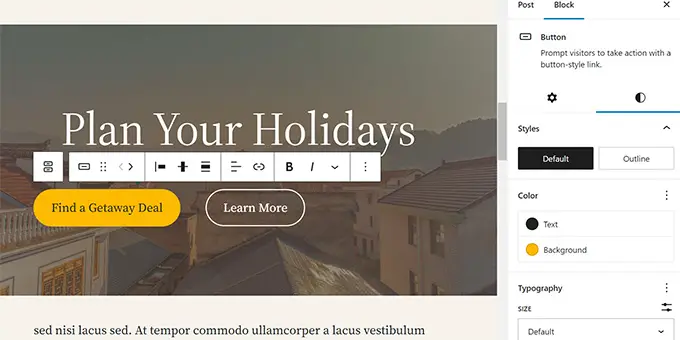
Butoanele joacă un rol important în designul și aspectul site-urilor web moderne. Acestea oferă utilizatorilor un îndemn clar la acțiune, care vă ajută să vă dezvoltați afacerea și conversiile.
Editorul de blocuri implicit vine cu un bloc Button pe care îl puteți folosi în orice postare sau pagină WordPress sau în interiorul editorului de site.

Tema dvs. WordPress poate veni și cu setări ale butonului de apel la acțiune în personalizarea temei. Cele mai populare pluginuri pentru crearea de pagini WordPress vin și cu butoane în diferite stiluri pe care le puteți utiliza.
Puteți chiar să adăugați butoane click-to-call în WordPress cu un plugin.
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați butoane de îndemn în WordPress.
Utilizarea CSS personalizat în Aspecte WordPress
CSS este limbajul de stil folosit pentru a crea site-uri web. Tema și pluginurile dvs. WordPress vin cu propriile reguli CSS, dar din când în când, poate doriți să schimbați lucruri mici, cum ar fi culoarea textului, dimensiunea fontului sau culoarea de fundal.
Aici intervine CSS personalizat. WordPress vă ajută să vă salvați propriile reguli CSS personalizate.
Dacă utilizați o temă cu suport pentru editorul site-ului, atunci mergeți la pagina Aspect » Editor pentru a lansa editorul site-ului.
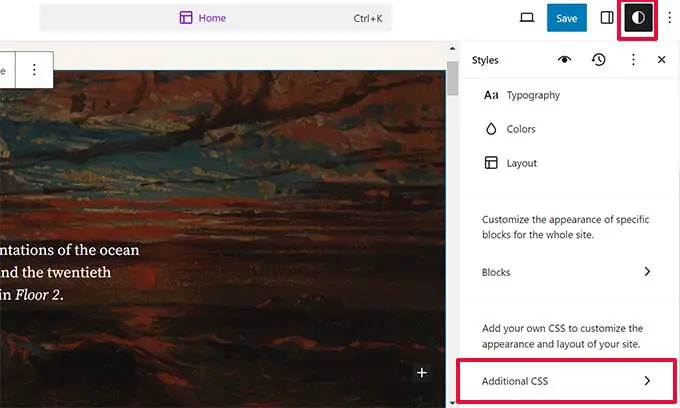
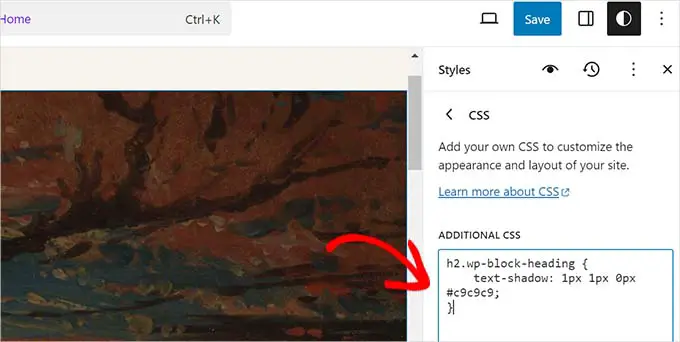
Faceți clic pe orice șablon pentru a începe editarea, apoi faceți clic pe butonul „Stil” din colțul din dreapta sus al ecranului.

Aceasta va afișa panoul „Stiluri” în coloana din dreapta. De aici, derulați în jos și faceți clic pe fila „CSS suplimentar”.
Aceasta va afișa o casetă de text în care puteți adăuga codul CSS suplimentar.

Nu uitați să faceți clic pe butonul „Salvare” pentru a stoca modificările când ați terminat.
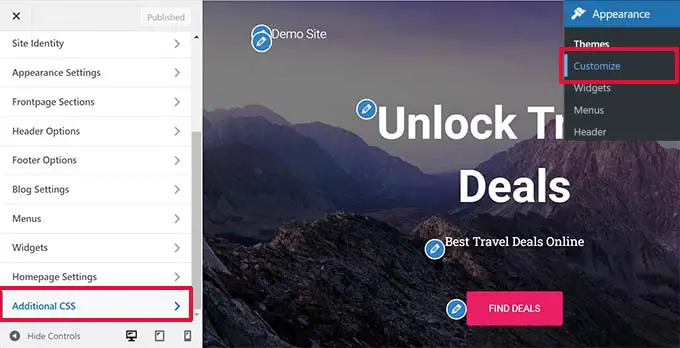
Dacă utilizați o temă WordPress clasică, atunci puteți adăuga CSS-ul dvs. personalizat în personalizarea temei.
Pur și simplu accesați pagina Aspect » Personalizare și apoi faceți clic pe fila „CSS suplimentar”.

De aici, puteți adăuga regulile CSS personalizate și le veți putea vedea aplicate în previzualizarea live.
Adăugarea CSS personalizat în WordPress folosind un plugin
În mod normal, dacă utilizați metodele implicite, atunci codul dvs. CSS personalizat este salvat cu setările temei. Schimbarea temei va dezactiva codul CSS personalizat.
O modalitate mai bună de a stoca CSS-ul personalizat în WordPress este utilizarea pluginului WPCode. Este cel mai bun plugin pentru fragmente de cod WordPress care vă permite să adăugați cu ușurință fragmente de cod personalizate fără a vă distruge site-ul.
Mai întâi, trebuie să instalați și să activați pluginul WPCode. Pentru detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
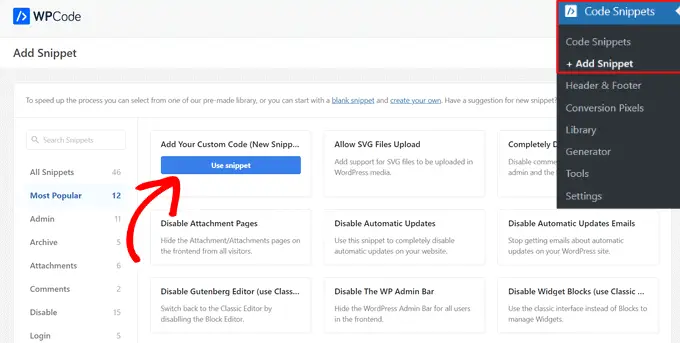
După activare, accesați Fragmente de cod » + Adăugați nou din tabloul de bord WordPress.
Apoi, plasați cursorul peste opțiunea „Adăugați codul personalizat (fragment nou)” din biblioteca de fragmente de cod și faceți clic pe butonul „Utilizați fragmentul”.

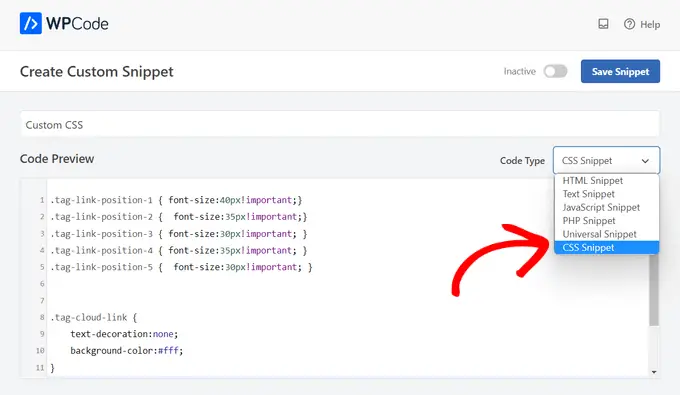
Apoi, în partea de sus a paginii, adăugați un titlu pentru fragmentul dvs. CSS personalizat. Acesta poate fi orice care vă ajută să identificați codul.
După aceea, scrieți sau inserați CSS-ul dvs. personalizat în caseta „Previzualizare cod” și setați „Tipul codului” alegând opțiunea „Fragment CSS” din meniul drop-down.

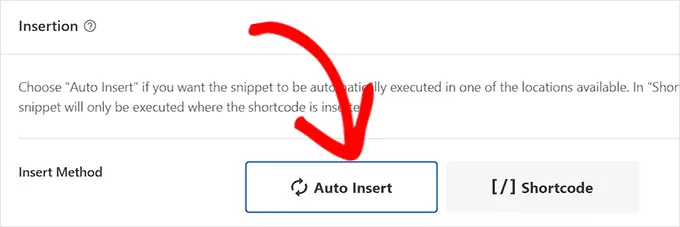
Apoi, derulați în jos la secțiunea „Inserare” și selectați metoda „Inserare automată” dacă doriți să executați codul pe întregul site web WordPress.
Puteți alege metoda „Shortcode” dacă doriți să executați codul doar pe anumite pagini sau postări.

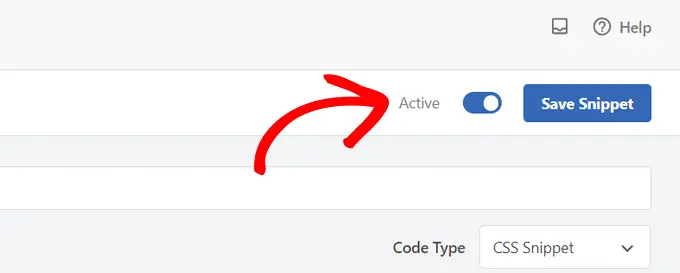
În cele din urmă, reveniți în partea de sus a paginii, comutați comutatorul la „Activ”, apoi faceți clic pe butonul „Salvați fragmentul”.
Aceasta va salva fragmentul de cod CSS personalizat.

Pentru mai multe despre acest subiect, consultați ghidul nostru complet despre cum să adăugați CSS personalizat în WordPress.
Termenii de aspect în Creatorii de pagini WordPress
Cel mai simplu mod de a crea machete WordPress personalizate pentru paginile dvs. de destinație este folosirea unui generator de pagini WordPress.
Vă recomandăm să utilizați SeedProd. Este cel mai prietenos plugin pentru începători pentru crearea de pagini WordPress de pe piață.
Alți creatori de pagini folosesc termeni similari pentru instrumente și caracteristici comune.
Utilizarea șabloanelor în WordPress Page Builders
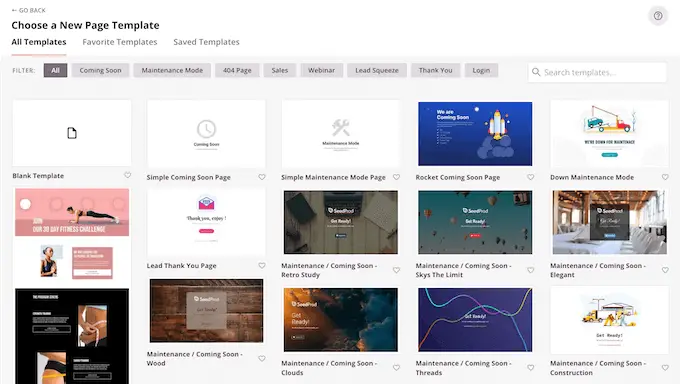
Șabloanele sunt cea mai rapidă modalitate de a crea un aspect de pagină web. Toate pluginurile populare pentru crearea de pagini vin cu o mulțime de șabloane gata de utilizare pe care le puteți folosi ca punct de plecare.

De exemplu, SeedProd are șabloane pentru diferite tipuri de pagini de care ați putea avea nevoie, inclusiv pagini de destinație, pagini de vânzări, pagini de 404, pagini în curând și multe altele.
Module și blocuri în WordPress Page Builders
La fel ca blocurile din editorul WordPress implicit, pluginurile pentru generarea de pagini folosesc și ele blocuri.
Unii creatori de pagini le pot numi module sau elemente, dar sunt în esență același lucru.
Cu toate acestea, pluginurile pentru generatorul de pagini vin cu mai multe blocuri decât editorul implicit. De exemplu, SeedProd include blocuri pentru mărturii, blocuri WooCommerce, Google Maps, formulare de contact, încorporare Facebook și multe altele.

Puteți folosi blocuri pentru a vă crea propriile machete, a le muta și a vă juca pentru a afla ce funcționează cel mai bine pentru afacerea dvs.
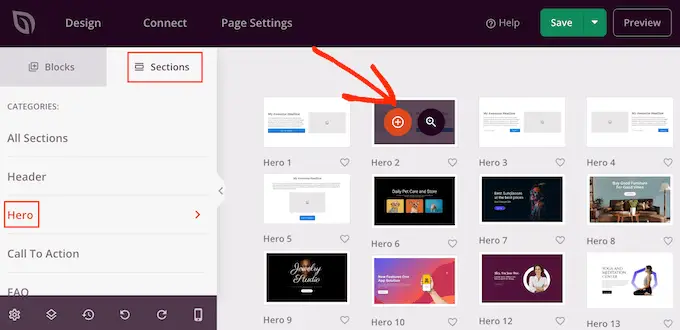
Utilizarea secțiunilor în aspectul dvs. WordPress
Similar cu caracteristica „Modele” din editorul implicit, o secțiune este un set de blocuri grupate pentru a crea instantaneu zone comune ale unui site web.
De exemplu, puteți utiliza de obicei o secțiune antet, o imagine eroă, tabele de prețuri și multe altele.

Diferitele pluginuri pentru crearea de pagini WordPress pot folosi termeni diferiți pentru ele. De exemplu, în SeedProd, acestea sunt numite secțiuni, iar Beaver Builder le numește rânduri și coloane salvate.
Sperăm că acest articol v-a ajutat să aflați despre termenii folosiți în layout-urile WordPress. De asemenea, poate doriți să consultați ghidul nostru despre cum să învățați WordPress gratuit într-o săptămână sau comparația noastră cu cele mai bune companii de găzduire WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
