5 teme WordPress gustoase pentru crearea de site-uri web pentru restaurante (2022)
Publicat: 2022-09-28Când plănuiesc să-mi duc soția la un restaurant pe care nu-l cunosc, încerc mereu să consult site-ul acestuia. Acest lucru îmi permite să îmi fac o idee despre ceea ce oferă.
Și, din păcate, de cele mai multe ori, nu îmi lasă gura apă.
Nu sunt dezamăgit de meniuri, nici măcar de prețuri. Sunt dezamăgit pentru că multe site-uri web de restaurante sunt blocate în 1998... Chiar trebuie să se lase la curent și să-și revizuiască dezbaterile.
Să fim clari, nu sunt aici să dau vina pe acesta sau pe acel proprietar de restaurant. Fiecare avem propria noastră meserie.
Spun doar că este esențial astăzi să oferi o imagine bună a stabilimentului tău pe internet.
Mii dintre noi caută un restaurant unde să ne luăm partenerul, colegii sau prietenii. Trebuie să recunoști că ar fi păcat să ratezi o mâncare grozavă, doar pentru că site-ul web nu îți dă impresia corectă.
Dacă ai un restaurant, îmi imaginez că încerci să-ți aranjezi bine mesele, să ai farfurii frumoase și să oferi servicii de calitate. Deci, de ce ar trebui să neglijezi site-ul tău?
Prezentare generală
- Un exemplu de ceea ce nu trebuie făcut pentru site-ul unui restaurant
- Ce așteptăm de la site-ul unui restaurant
- 5 teme WordPress pentru restaurante
- Concluzie
Acest articol conține linkuri afiliate. Aceasta înseamnă că dacă cumpărați una dintre aceste teme, WPMarmite va primi un mic comision. Acest lucru ne permite să plătim pentru munca editorială de pe blog și să construim un fond pentru a cumpăra și a testa alte instrumente. Acestea fiind spuse, rămânem imparțiali: scopul nostru este să vă ajutăm să faceți alegeri informate. Pentru a afla mai multe, consultați politica noastră editorială.
Un exemplu de ceea ce nu trebuie făcut pentru site-ul unui restaurant
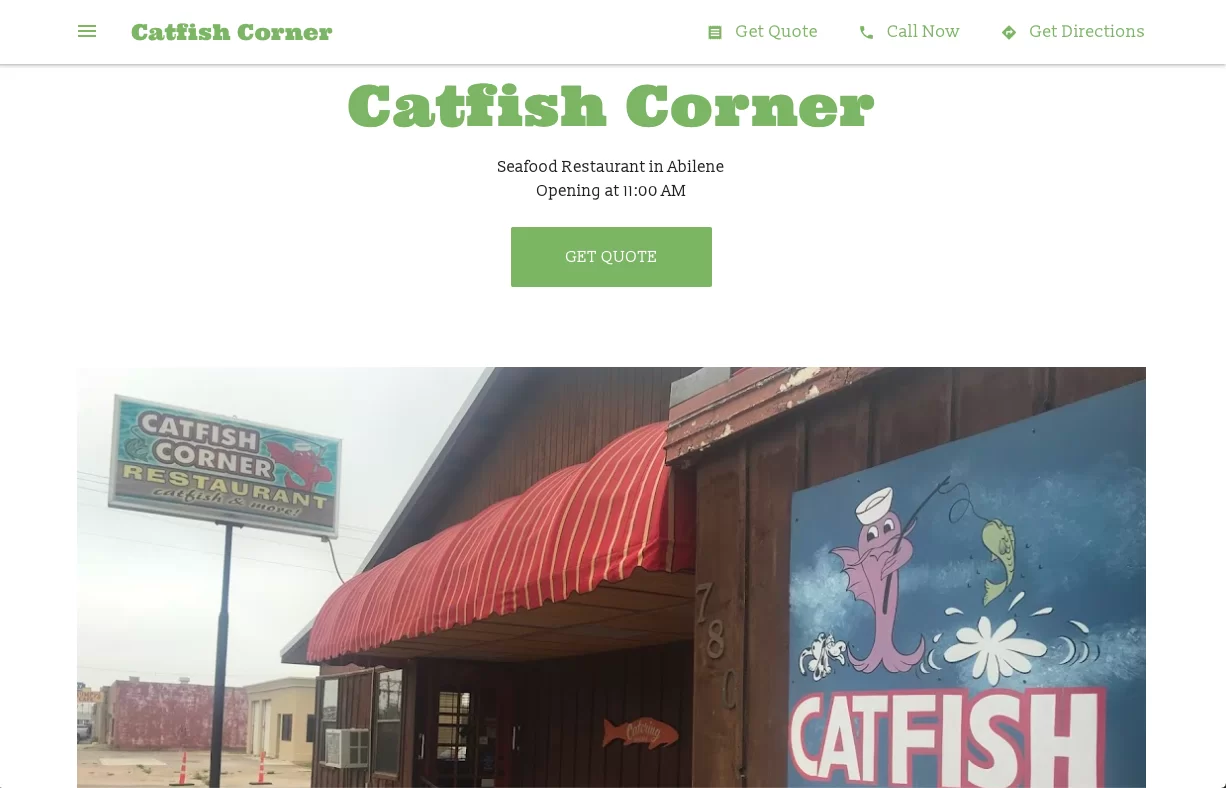
Pentru a vă dovedi că nu trebuie să mergeți departe, consultați site-ul Catfish Corner:

Nu stiu ce parere ai, dar cand te uiti repede pe site, fara sa te concentrezi pe text, nu ai neaparat impresia ca esti pe site-ul unui restaurant.
Cel puțin pentru mine, designul nu mă face deloc să mă gândesc la asta. Butonul de apel la acțiune, probabil pentru a plasa o comandă, este etichetat „Obțineți o ofertă”, ceea ce este foarte vag.
Deși ora de deschidere este afișată în partea de sus a paginii, trebuie să derulați în jos pentru a găsi orele complete și informațiile de contact.
Mai mult, nu există niciun meniu nicăieri, iar galeria de imagini din partea de jos a paginii sunt toate din interiorul restaurantului, nu din mâncarea lor. Pozele nici măcar nu sunt de bună calitate.
Reacția mea când mi-am dat seama de asta:

Cu toate acestea, acest restaurant ar putea fi un răsfăț de vizitat!
Ei bine, haideți să oprim criticile aici și să trecem la o fază mai constructivă.
Ce așteptăm de la site-ul unui restaurant
Dacă încă citiți acest articol, îmi imaginez că doriți să reîmprospătați un site WordPress pentru un restaurant sau chiar să creați unul de la zero.
Acest articol vă va prezenta mai multe teme care vă vor ajuta să vă faceți ca unitatea să arate bine.
Pune-te în pielea cuiva care caută un restaurant. Ce se întreabă ei?
- Ce mănânci aici? (Care este bucătăria restaurantului - gătit acasă, pizzerie, japoneză etc.)
- Care sunt felurile de mâncare? (Meniul.)
- Cât costã? (Combinațiile și prețurile.)
- De ce să merg acolo? (Clienții sunt mulțumiți?)
- Unde pot face o rezervare? (Informații de contact sau un formular de rezervare.)
- Cum ajung acolo? (O hartă sau o hartă Google.)
În opinia mea, punctele de mai sus sunt strictul minim de ceea ce se așteaptă de la site-ul unui restaurant.
Amintiți-vă, site-ul dvs. ar trebui să stârnească apetitul oamenilor și, cel mai important, să-i convingeți să vină la tine!
5 teme WordPress pentru restaurante
Astăzi, am decis să vă arăt o selecție de teme de restaurante WordPress care, sper, vă vor permite să găsiți perla rară care vă va echipa site-ul.
Scopul nostru este să aveți toate cărțile în mână pentru a crea un site grozav.
Hai, pregătește-ți cuțitul și furculița, pune-ți șervețelul la gât: să trecem direct la degustare.
Carbone

Proiecta
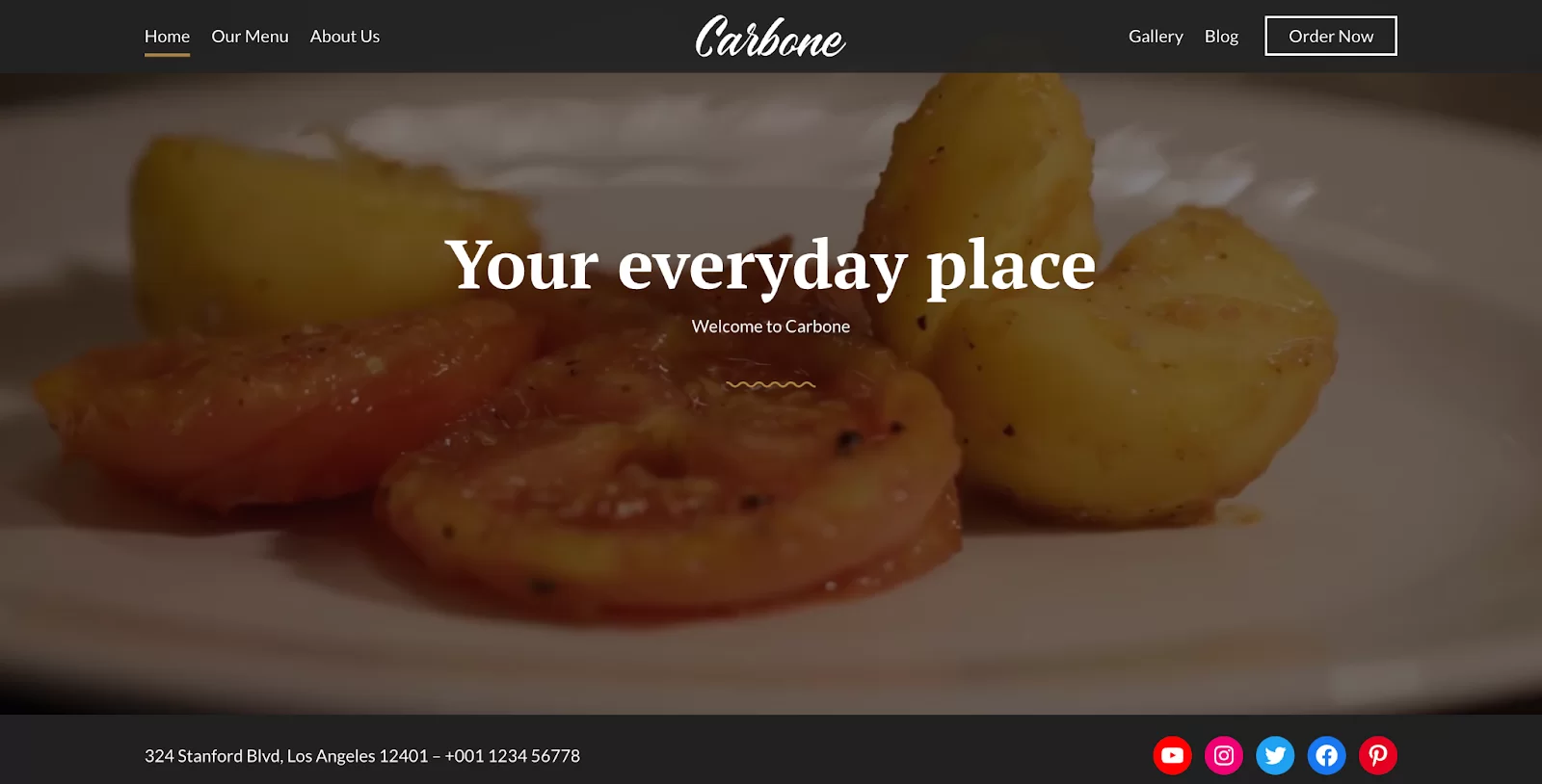
Demo-ul oferit de tema Carbone WordPress întâmpină vizitatorul cu un antet imens, inclusiv un videoclip cu ospătari prietenoși care arată restaurantul ca și cum ai fi acolo, ceea ce este destul de captivant și îți permite să-ți faci o idee despre stabiliment.
Un buton de îndemn pentru a plasa o comandă se află în partea de sus a paginii, ceea ce este un lucru bun. Acesta duce la o pagină care conține un formular de contact și include informațiile de contact ale restaurantului.
Adresa, numărul de telefon și profilurile rețelelor sociale ale unității sunt, de asemenea, evidențiate chiar sub antet și chiar deasupra subsolului.
Orele de deschidere sunt indicate clar în mijlocul paginii de pornire, dar este mai bine să le plasați mai sus pe pagină, astfel încât vizitatorul să le găsească cât ai clipi fără a fi nevoit să deruleze .
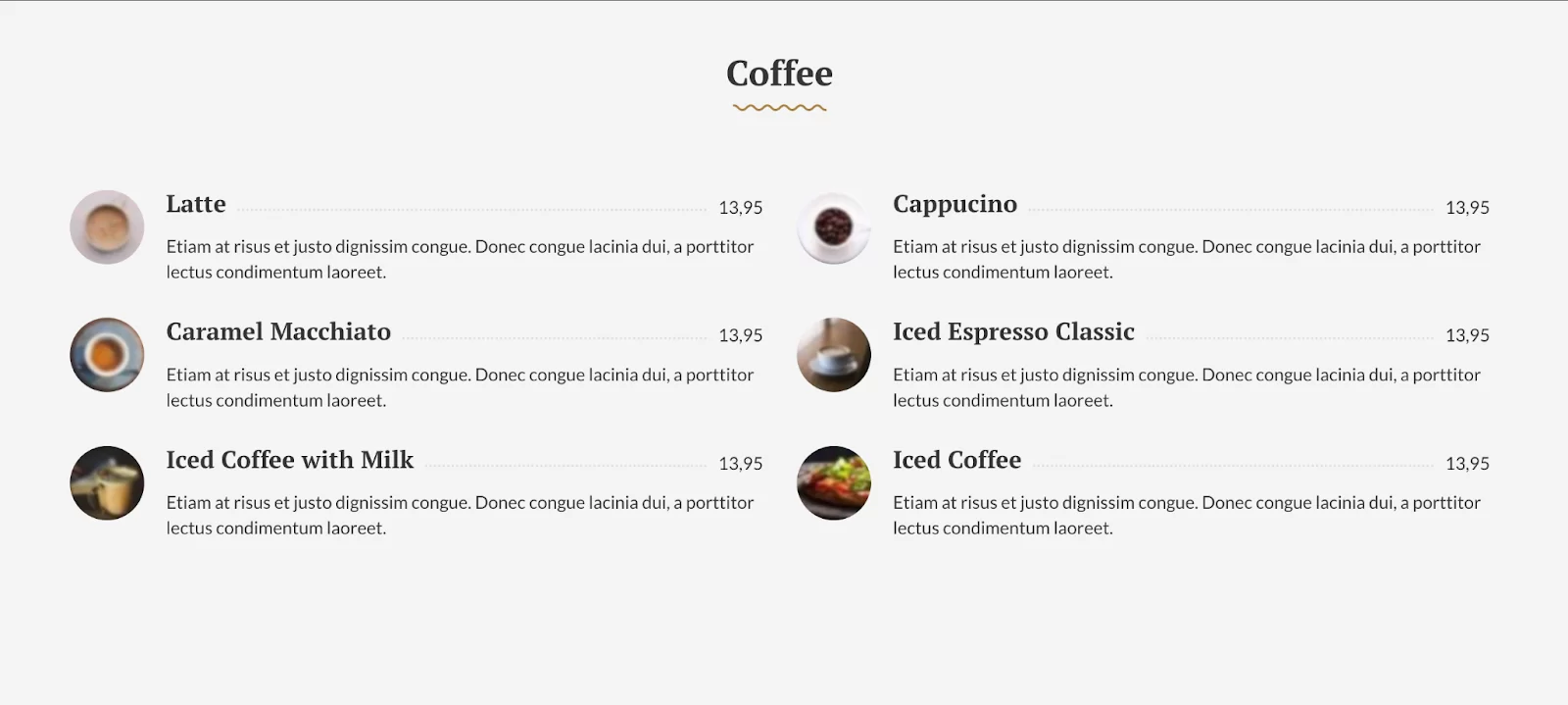
Meniul restaurantului este prezentat intr-un mod ergonomic, cu separatoare intre fiecare sectiune (aperitive, feluri principale, deserturi), pagina de start continand doar cafelele si aperitivele.

Instalare
Pentru a utiliza tema Carbone, trebuie să instalați și să activați Framework Ignition, un plugin dezvoltat de CSSIgniter. Se recomandă instalarea și activarea altor plugin-uri, cum ar fi GutenBee, care adaugă blocuri Gutenberg suplimentare editorului.
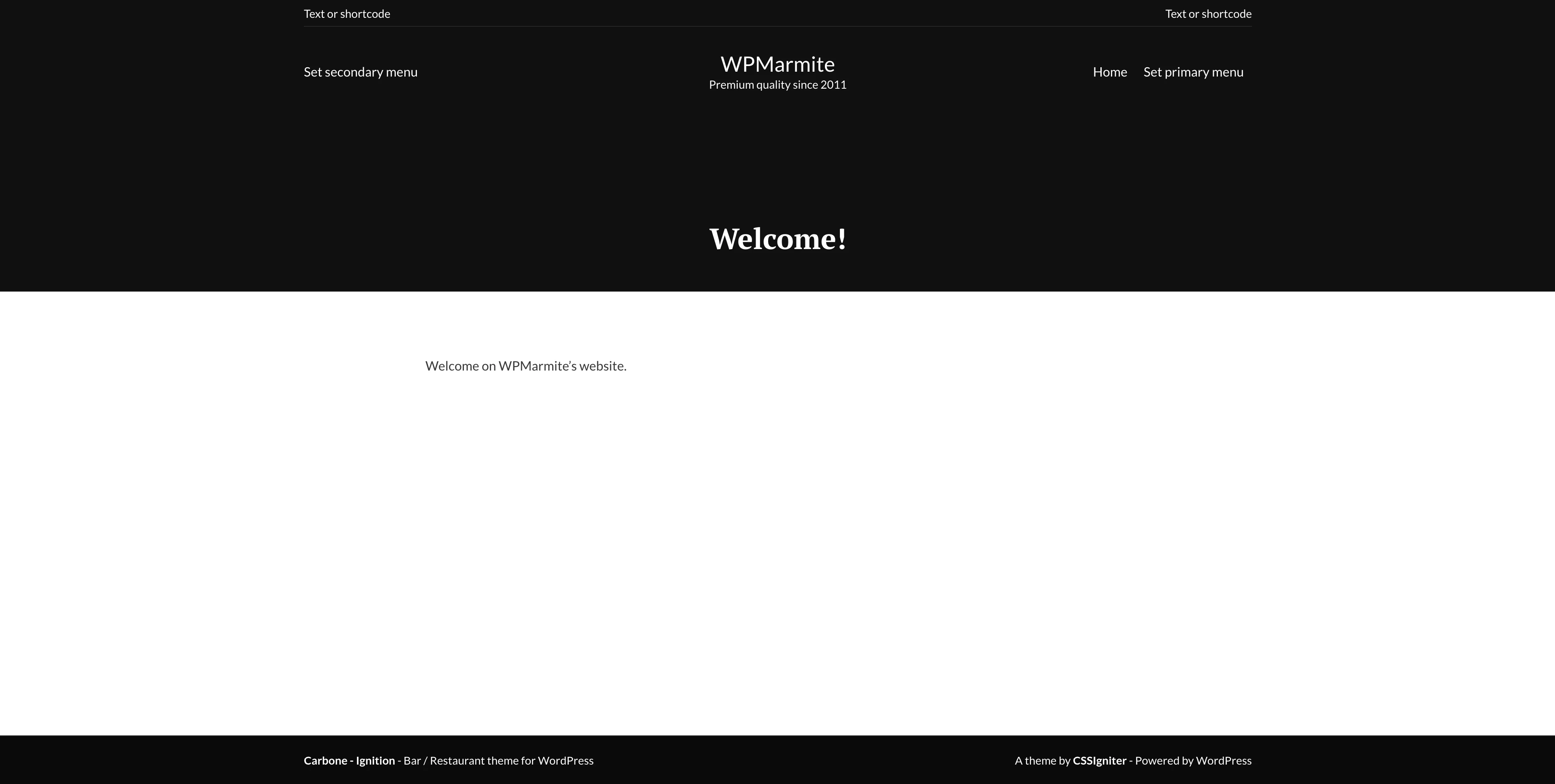
Iată partea de sus a site-ului meu după activarea temei Carbone și Framework Ignition:

Pentru a face acest lucru puțin mai bine, sunt disponibile două variante ale temei (în Aspect > Opțiuni de temă , fila „Variații teme”): Carbone și Igloo.
Trecerea de la o variantă la alta actualizează paleta de culori a temei și modifică opțiunile Instrumentului de personalizare. Prin urmare, asigurați-vă că salvați opțiunile existente în prealabil cu instrumentul încorporat sau cu un plugin de rezervă .
De asemenea, puteți importa conținut demonstrativ în Aspect > Import date demonstrative . Odată ce demo-ul este importat pe site-ul tău (Carbone sau Igloo), vei putea să-ți integrezi conținutul în paginile site-ului și să-i personalizezi designul pentru a-l face al tău, aplicând ghidul de stil al restaurantului tău pe întregul site.
Tema va necesita în continuare să instalați și să activați pluginuri suplimentare.
Carbone spune că „importarea datelor demo (postări, pagini, imagini, setări ale temei etc.) este cea mai rapidă și mai ușoară modalitate de a vă configura tema. Acest lucru vă permite să editați pur și simplu totul în loc să creați conținut și machete de la zero.”
Personalizare
În Instrumentul de personalizare, puteți determina aspectul site-ului, culorile (precum și o paletă de culori) și tipografia afișată.
Secțiunile globale sunt o caracteristică interesantă a lui Carbone. Acestea sunt folosite pentru a crea secțiuni de conținut (adică seturi de blocuri, cum ar fi modele de blocuri) care vor fi afișate pe toate paginile sau articolele site-ului sau numai în anumite publicații .
Puteți specifica pe ce publicație să afișați sau nu o secțiune globală sau puteți introduce un shortcode acolo unde doriți să fie afișat pe site-ul dvs., într-o locație definită (de exemplu: inserați o inserare de abonament la newsletter deasupra subsolului tuturor articolelor , etc.). Secțiunile globale pot fi reutilizate în mai mult de 15 locații din temă.
Un set de coduri scurte este furnizat cu Framework Ignition pentru a afișa un meniu personalizat, bara de căutare, data, feedul Instagram etc.
Beneficii
- Design tematic modern.
- Conținutul demonstrativ pe care îl puteți importa, ceea ce vă permite să vă creați site-ul mai rapid.
Dezavantaje
- Multe pluginuri suplimentare de instalat și activat.
- Unele meniuri nu sunt foarte utile sau sunt prea generale, cum ar fi meniul „Utilități”, care este folosit pentru a configura afișarea pictogramelor meteo și rețelelor sociale, pentru a activa/dezactiva caseta luminoasă, modul întunecat în editorul de blocuri, suport pentru blocuri ca widget-uri etc.
Prețul acestei teme: 49 USD
Descărcați tema WordPress Carbone:
Korina

Instalare și personalizare
La fel ca Carbone, Korina este publicată de CSSIgniter. Și la fel ca și primul, necesită instalarea și activarea Framework Ignition, pluginul creat de același magazin.
De asemenea, este posibil să importați conținut demonstrativ în Korina, urmând aceeași procedură ca și tema Carbone. Și aici, mai multe plugin-uri vor trebui instalate și activate pentru a continua cu importul conținutului demonstrativ.
Puteți alege o imagine, un GIF sau un videoclip de fundal pentru a fi afișat în antetul unei anumite pagini (cum ar fi ceea ce puteți vedea în demo) în editorul de conținut, în „Imagine Titlul paginii” din dreapta editorului .
În ceea ce privește opțiunile, găsim cam la fel ca și cu tema Carbone. Cele două teme vor diferi mai ales în design.
Proiecta
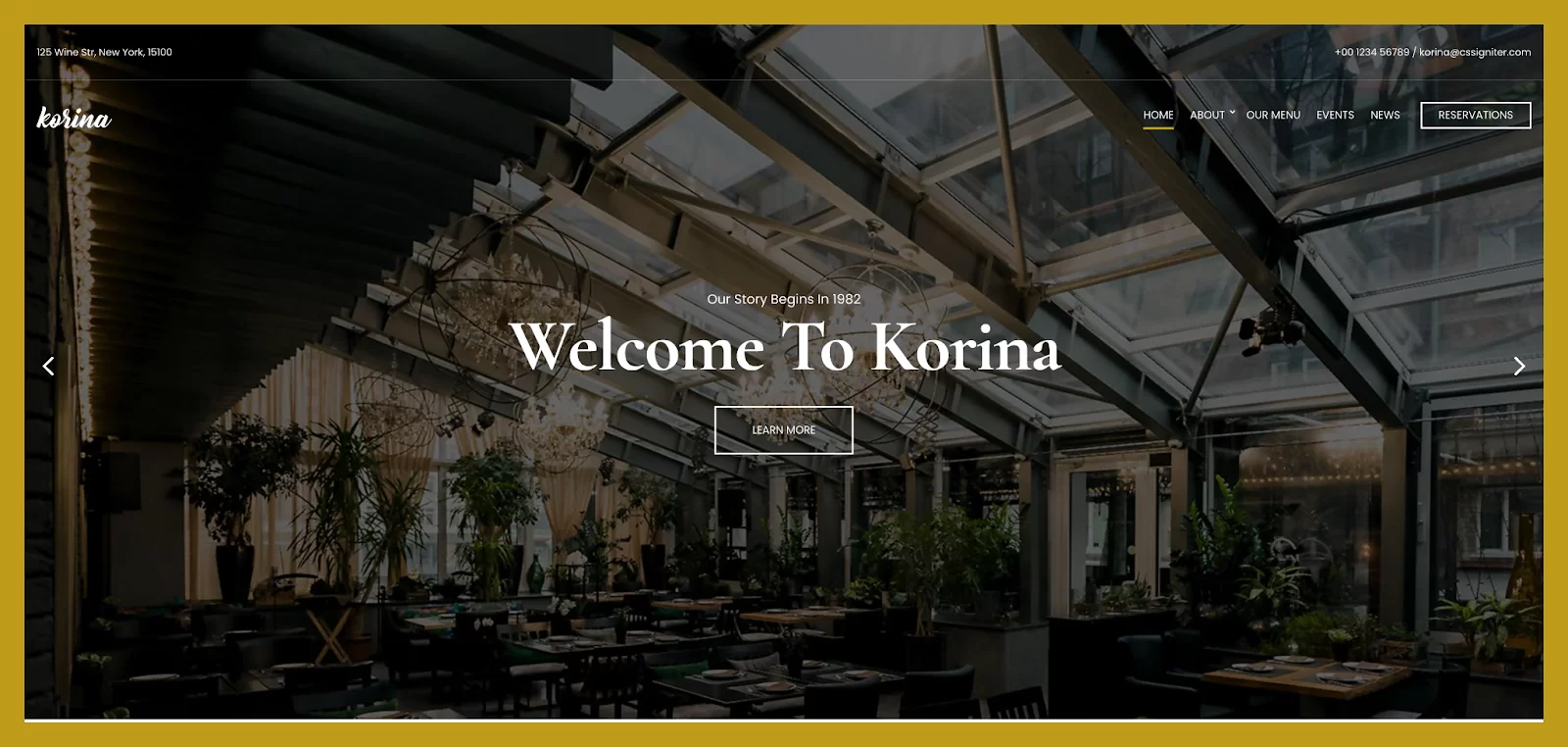
În ceea ce privește designul, constatăm că adresa restaurantului, numărul de telefon și adresa de e-mail sunt de această dată evidențiate în partea de sus a paginii.
Meniul de navigare conține un buton de îndemn pentru a rezerva o masă, care duce la un formular de rezervare creat cu Formularul de contact 7.
Caruselul din antetul paginii de pornire vă permite să prezentați imagini frumoase cu feluri de mâncare și restaurant, dar aveți grijă să nu folosiți excesiv caruselele, deoarece acestea pot distrage atenția vizitatorului . În mod implicit, fotografiile defilează prea repede și este mai bine să lăsați utilizatorul să aleagă când să treacă de la o fotografie la alta.
Având în subsol informațiile de contact, orele de funcționare și profilele rețelelor de socializare ale stabilimentului, este ușor de găsit pe toate paginile site-ului.
Pe paginile de conținut și pe pagina de pornire, diferitele părți sunt distribuite estetic pe pagină, alternând text și fotografii în stânga și dreapta paginii.
Avantaje
- Designul este modern, dar chenarul auriu din jurul ecranului oferă un stil aparte site-ului.
- Conținutul demonstrativ de importat, ceea ce vă ajută să mergeți mai repede.
Dezavantaje
- Multe plugin-uri de instalat și activat pentru ca tema să funcționeze corect.
- Unele meniuri nu sunt foarte utile și sunt prea generice, cum ar fi meniul „Utilități”, ca pentru tema Carbon.
Prețul acestei teme: 49 USD
Descărcați tema Korina:
Delicio

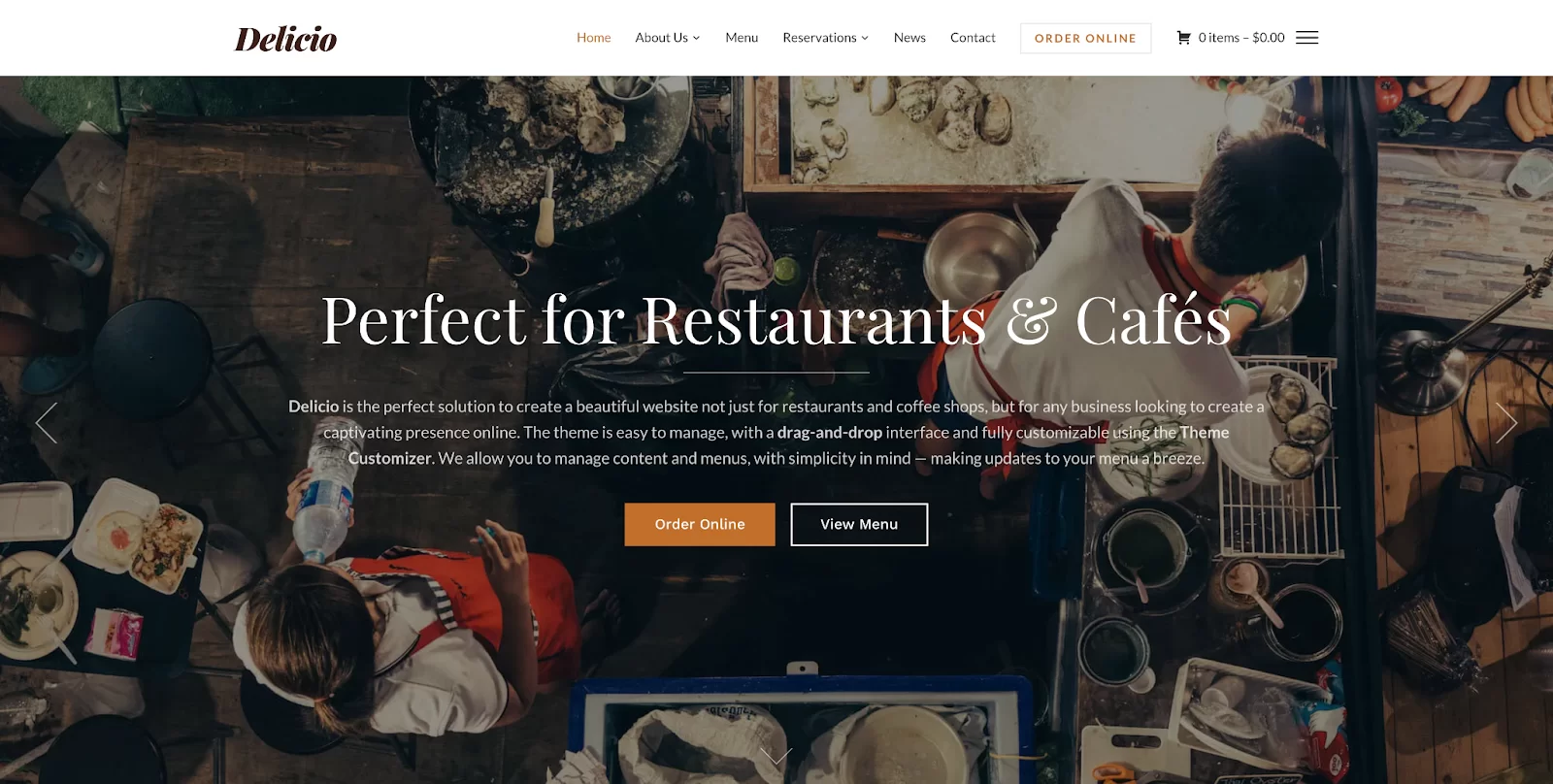
Delicio se prezintă ca o temă pentru crearea de site-uri web pentru restaurante și cafenele, dar și pentru orice stabiliment care caută doar să creeze o prezență online „captivantă”.
Proiecta
Această temă din magazinul WPZOOM vă întâmpină cu un glisor pe ecran complet. Nu e rău pentru a-ți orbi viitorii clienți cu fotografii frumoase ale preparatelor tale. Dar, așa cum am văzut înainte, fiți atenți la caruselele de imagini; acestea trebuie folosite cu prudență .
Tot pe pagina de start, butonul „Comandă online”, vizibil imediat la sosirea pe site, încurajează vizitatorii să ia măsuri. Un clic pe acest buton declanșează afișarea meniului.
Pe partea de navigare, sunt disponibile două meniuri. Primul, destul de standard, este orizontal si este pozitionat in varful site-ului. Al doilea, vertical, este situat în partea dreaptă a paginii dvs., ca un meniu de burgeri. Ambele pot fi modificate cu ușurință în administrarea WordPress.
Din păcate, informațiile de contact ale restaurantului nu sunt afișate în partea de sus a site-ului. Sunt vizibile în subsol, împreună cu orele de deschidere ale restaurantului și profilurile de pe rețelele de socializare.
Un widget Instagram vă permite să afișați cele mai frumoase fotografii cu preparatele dvs., conectând site-ul dvs. WordPress la contul dvs. de Instagram, prin intermediul contului dvs. WPZOOM.
Instalare
Sunt necesare mai multe pluginuri pentru a instala tema Delicio: generatorul de pagini Beaver Builder, Jetpack și Addons Beaver Builder de WPZOOM, un plugin realizat în WPZOOM, după cum sugerează și numele, care vă permite să adăugați caracteristici la Beaver Builder.

WPZOOM recomandă, de asemenea, instalarea acestor plugin-uri: Formular de contact de la WPForms, WPZOOM Instagram Widget & Block (pentru a afișa feedul Instagram pe site-ul dvs. WordPress), Rezervări la restaurante (pentru a gestiona rezervările online) și Social Icons Widget de la WPZOOM (pentru a afișa pictogramele rețelelor sociale). pe site-ul dvs.).
După activarea temei, Delicio vă permite să importați conținut demo.

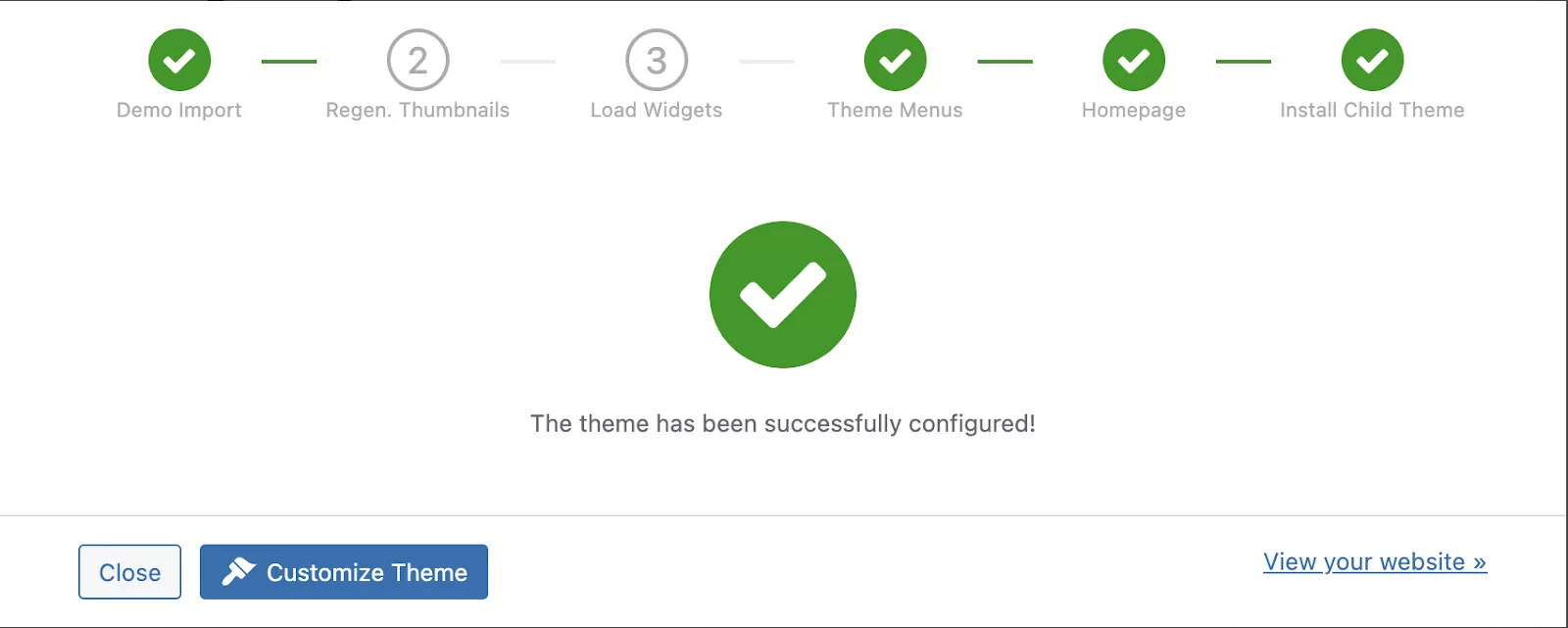
Un expert în șase pași vă permite să:
- Importați demonstrația
- Generați miniaturi noi pentru imaginile importate
- Încărcați setările implicite pentru widget-uri
- Configurați meniurile, atribuind un meniu existent fiecărei locații disponibile de meniu
- Definiți dacă pagina de pornire ar trebui să afișeze cele mai recente postări sau o pagină statică (tema recomandă selectarea unei pagini statice)
- Instalați o temă copil
În acest ultim punct: utilizarea unei teme secundare este concepută pentru a vă permite să păstrați modificările aduse temei după o actualizare a temei părinte, dar nu este întotdeauna necesar. Consultați articolul nostru pe acest subiect pentru mai multe informații.
Odată ce importul este finalizat, veți vedea un mesaj de succes (da!). Faceți clic pe butonul albastru „Personalizați tema” pentru a începe să vă personalizați site-ul cu tema Delicio.

Personalizați
Odată ajuns în Instrumentul de personalizare, veți observa că au apărut meniuri specifice temei Delicio („Tipografie”, „Opțiuni antet”, „Slider pentru pagina de pornire”, „Subsol”). Acesta este un lucru bun, deoarece este convenabil să vă puteți edita tema direct în interfața familiară a Instrumentului de personalizare WordPress.
Aici veți putea modifica culorile, machetele și fonturile site-ului dvs. Puteți, de asemenea, să selectați o imagine de fundal, să editați înălțimea glisorului, opacitatea estompată, să configurați widget-uri etc.
În meniul „Meniuri alimentare”, vei putea crea meniul restaurantului tău. Va trebui să instalați și să activați Jetpack și să-l conectați la WordPress.com, ceea ce poate fi puțin complicat, mai ales dacă sunteți rezistent la acest lucru.
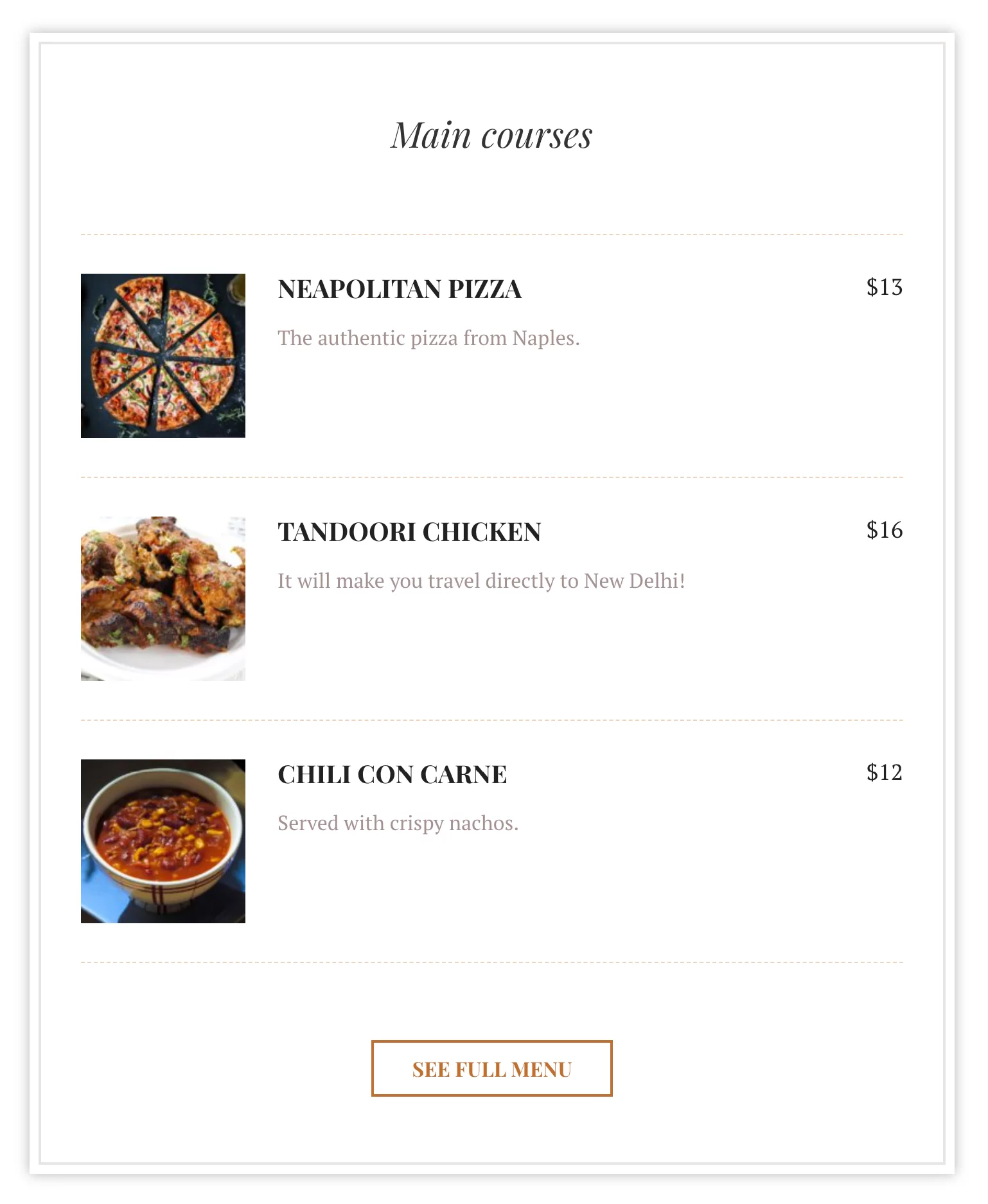
Puteți crea articolele de meniu în Meniu Alimentare > Elemente de meniu. Puteți adăuga un singur element de meniu sau mai multe elemente de meniu simultan. Mai întâi va trebui să creați secțiunile meniului dvs. (dacă sunt mai multe: aperitive, antreuri și deserturi, de exemplu), în Meniuri alimentare > Secțiuni de meniu , astfel încât să puteți atribui o secțiune elementelor de meniu pe care le adăugați.
Apoi, creați o pagină și dați-i șablonul „Meniu alimentar (Jetpack)”. Această pagină va include automat elementele de meniu pe care tocmai le-ați adăugat.
Cealaltă opțiune este să vă editați pagina de meniu cu Beaver Builder și să adăugați un widget pentru meniu alimentar. Apoi puteți adăuga și personaliza cu ușurință elementele de meniu alese (culori, fonturi, spațiere etc.).

Beneficii
- Design modern.
- Conținut demonstrativ de importat pentru a merge mai rapid.
Dezavantaje
- Delicio vă solicită să instalați o serie de instrumente, cum ar fi Beaver Builder și Jetpack. Dacă trebuie să instalați multe instrumente în plus față de temă, site-ul dvs. poate apărea în greutate.
- Aspectul nu este cel mai ușor, iar unele opțiuni sunt puțin depășite, cum ar fi ediția slideshow-ului de pe pagina de pornire. Am fi preferat să-l putem personaliza direct în Instrumentul de personalizare, cu o previzualizare live.
- Personalizarea meniului rămâne limitată.
Prețul acestei teme: 69 USD
Descărcați tema Delicio:
Perla

Instalare
La momentul scrierii actualizării acestui articol, Pearl este o temă polivalentă, care oferă două demonstrații concepute pentru industria restaurantelor, din cele cincizeci de demo-uri oferite:
- Livrare de mancare
- Restaurant (acesta este cel pe care ne-am concentrat în prima versiune a acestui articol și pe care ne vom concentra și aici)
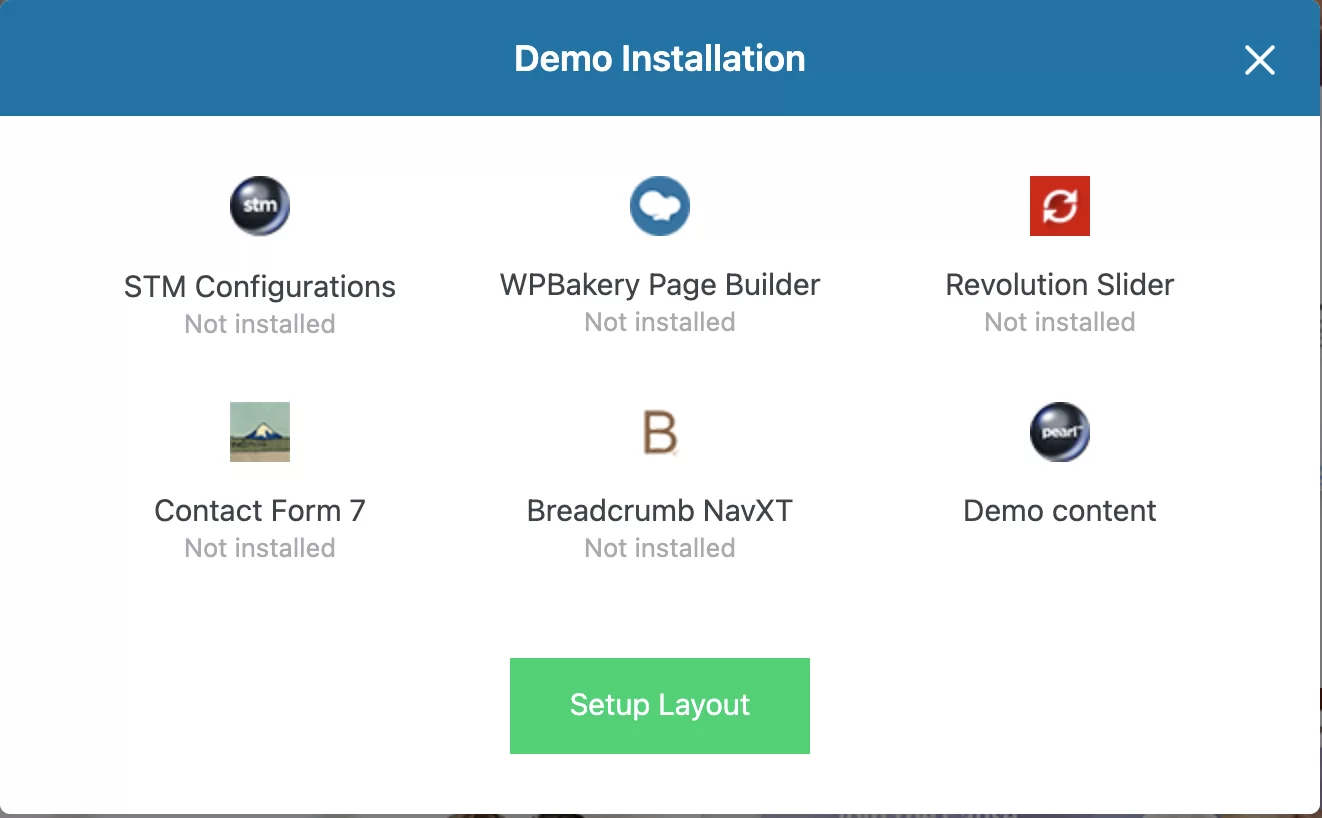
Pentru a găsi demo-urile, accesați Pearl > Demo import , navigați la „Instalare demo-uri” și faceți clic pe demo-ul dorit. Se va deschide o fereastră care arată pluginurile suplimentare necesare pentru a utiliza demonstrația:

Când faceți clic pe „Setup Layout”, veți iniția instalarea și activarea pluginurilor în cauză și a conținutului demonstrativ.
Tema Pearl integrează generatorul de pagini WPBakery, care include multe widget-uri de adăugat la postările tale, dar acesta este depășit în comparație cu ceea ce oferă concurența de pe piața generatoare de pagini, cum ar fi Elementor, de exemplu.
Proiecta
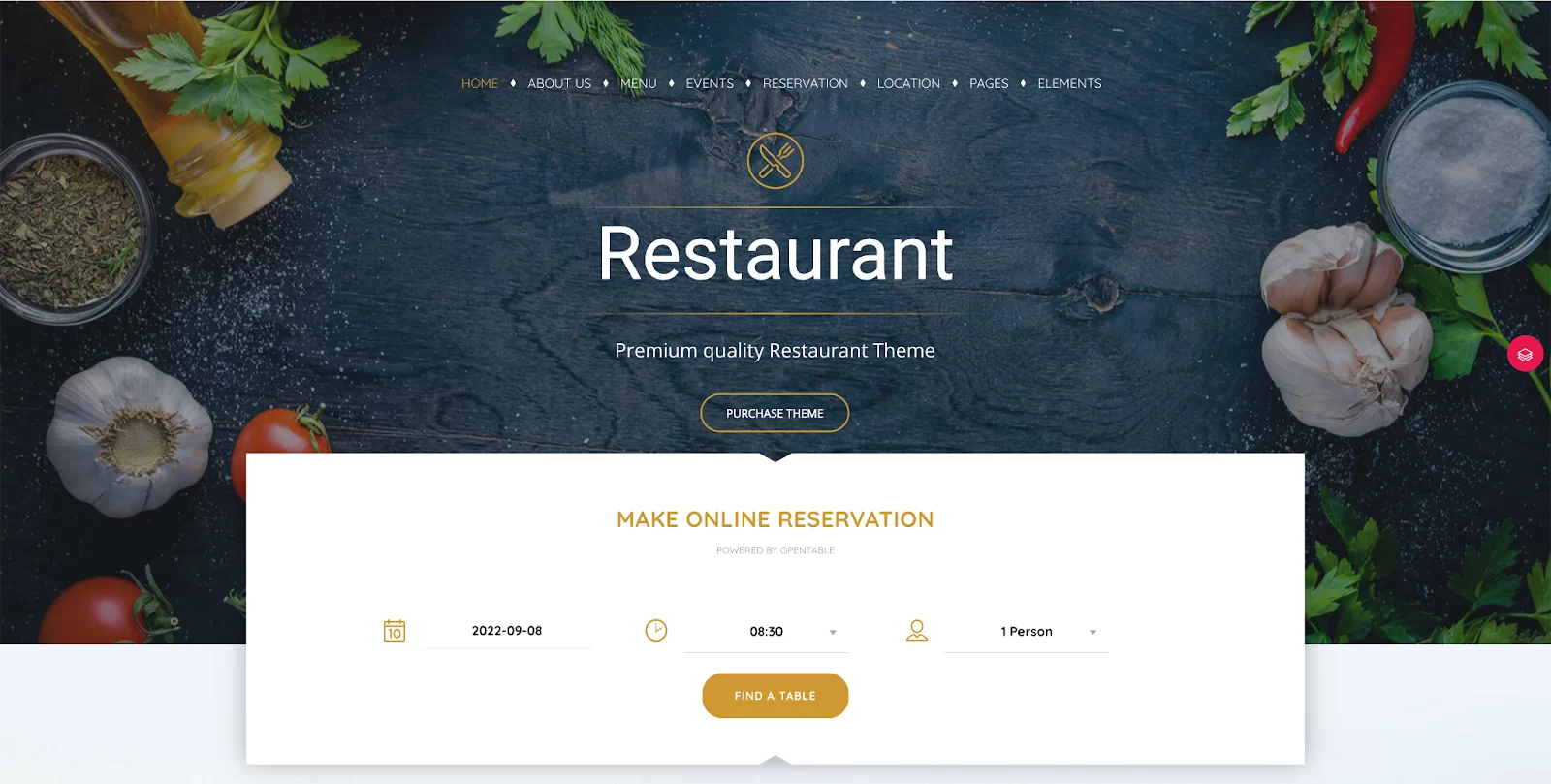
Pagina de pornire a demo-ului oferit oferă un design modern, afișând imagini frumoase ale preparatelor și al localului. Culorile sunt moi, iar secțiunile sunt bine distanțate.
Cu toate acestea, meniul de navigare nu este foarte lizibil. Oricum, veți integra propriile fotografii în fundal, dar asigurați-vă că culorile elementelor din meniu și imaginea de fundal sunt suficient de contrastate (în conformitate cu ghidul de stil al restaurantului). Dacă este necesar, adăugați un efect de opacitate pe imaginea de fundal.
Pentru butonul de îndemn, titlul ar trebui înlocuit cu „Rezervați o masă” sau „Comanda”, de exemplu, ceea ce va încuraja vizitatorii să ia măsuri pe site-ul dvs. Apropo de rezervări, Pearl oferă un modul de rezervare drăguț, afișat chiar sub antetul demonstrației, care face legătura cu serviciul OpenTable.
Chiar mai jos, meniul restaurantului este bine evidențiat, iar filele economisesc spațiu în timp ce duc la meniul complet printr-un buton dedicat.
Programul de deschidere și informațiile de contact ale restaurantului sunt afișate în subsol, precum și o galerie foto (de ce nu, pentru a vă prezenta preparatele).
Ar merita să puneți și informațiile de contact ale restaurantului în partea de sus a paginii , într-o bară deasupra antetului de exemplu, astfel încât utilizatorul să nu fie nevoit să deruleze până la capăt în pagină pentru a o accesa.
Personalizare
În meniul Pearl > Theme options , veți putea selecta setările pentru logo-ul site-ului, spațiere, stilul butoanelor, formulare și alte elemente și să configurați antetul.
Puteți alege o schemă de culori pentru site-ul dvs., cu o culoare principală, o culoare secundară și o a treia culoare (ține cont de profilul vizual al sediului), precum și un set de fonturi pentru conținutul și titlurile site-ului tău. Avantaj: puteți vedea o previzualizare a fonturilor pe care le selectați.
De asemenea, puteți decide să afișați sau să ascundeți titlul paginii și să alegeți un stil pentru pagina dvs. 404, dar opțiunile sunt foarte limitate. Așa că vă sfătuiesc să alegeți un plugin dedicat, care vă va permite să vă personalizați cu ușurință pagina 404 sau pagina „În curând”.
Dacă intenționați să integrați un blog pe site-ul web al restaurantului dvs., veți putea alege între diferite aspecte disponibile, alegeți între o vizualizare listă sau grilă și puteți configura bara laterală (poate fi afișată sau ascunsă, pe computer și pe mobil și pozitia poate fi schimbata).
Beneficii
- Încă o dată, demo-ul economisește timp.
Dezavantaje
- Setările sunt manipulate printr-un meniu dedicat, „Pearl”. ar fi fost mai convenabil să le poți edita direct în Instrumentul de personalizare, deoarece interfața sa este familiară și îți permite să eviți să mergi înainte și înapoi pentru a vedea rezultatul modificărilor.
- Tema Pearl folosește generatorul de pagini WPBakery, care este depășit în comparație cu concurența.
Prețul acestei teme: 59 USD
Descărcați tema Pearl:
Rosa LT

Rosa LT este publicat de Pixelgrade, un editor de teme WordPress de nișă. Este noua versiune a lui Rosa 2, care a fost inclusă în versiunea inițială a acestui articol. Rosa LT este o temă compatibilă cu proiectul Full Site Editing.
Instalare
Pentru a funcționa, Rosa LT se bazează pe mai multe elemente:
- Tema Anima, tema FSE universală a Pixelgrade
- Editorul lor personalizat de blocuri integrat în pluginul Nova Blocks
- Sistemul de personalizare a designului site-ului livrat cu pluginul Style Manager
- Conținutul demonstrativ al temei Rosa LT în sine
Nova Blocks și Style Manager sunt plugin-uri Pixelgrade, disponibile în directorul oficial WordPress, integrate cu editorul de blocuri la nivel de postare și la nivel de site.
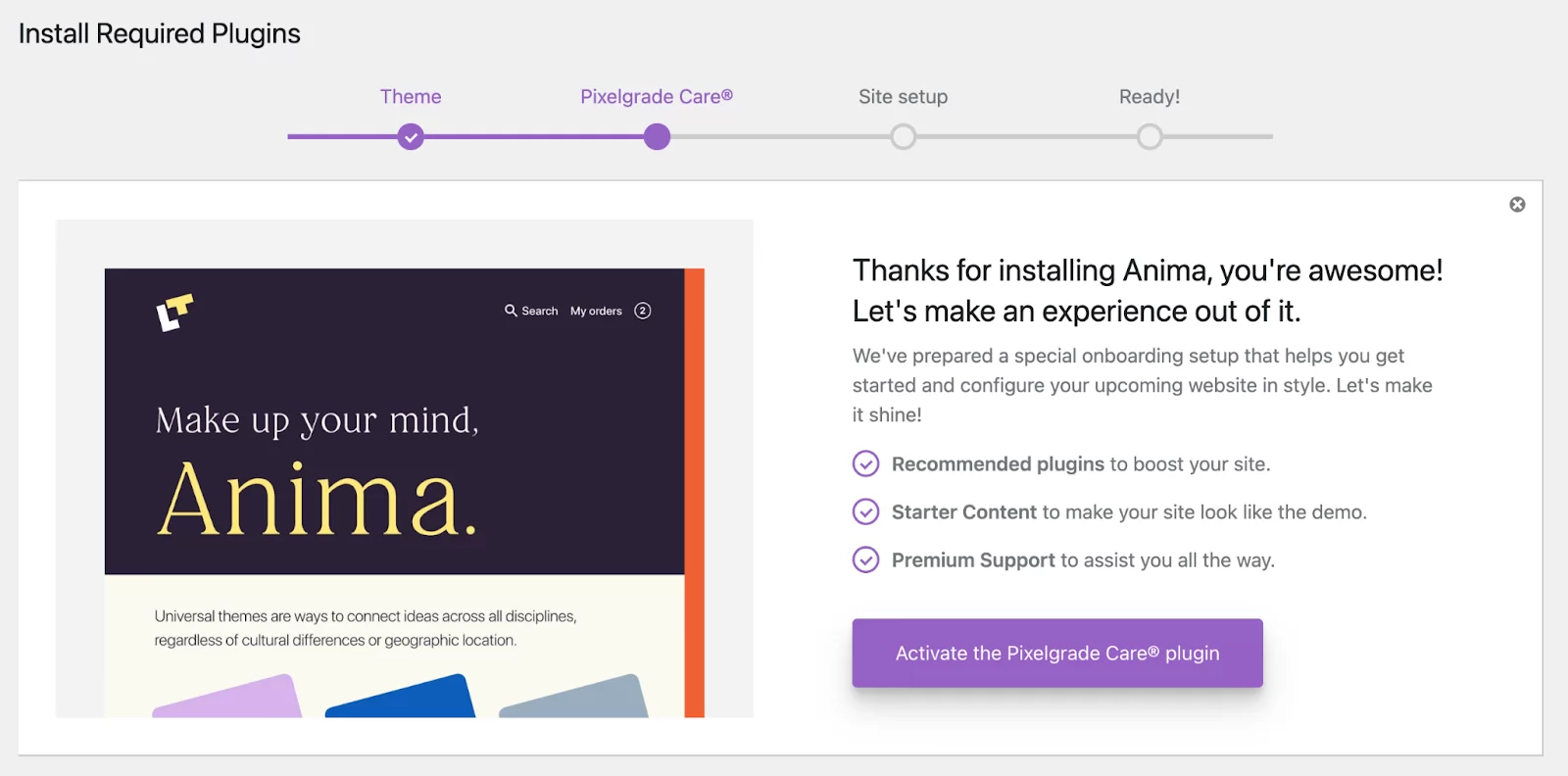
Un asistent de instalare Rosa LT vă ghidează prin pașii pentru a-l configura pe site-ul dvs. WordPress.
Va trebui mai întâi să vă conectați site-ul la contul Pixelgrade, să alegeți tema de instalat (aici, Rosa LT), să instalați pluginurile necesare (Nova Blocks, Pixelgrade Care și Style Manager), apoi să importați conținutul demo (conținut de pornire) dacă ai chef, și pleci!


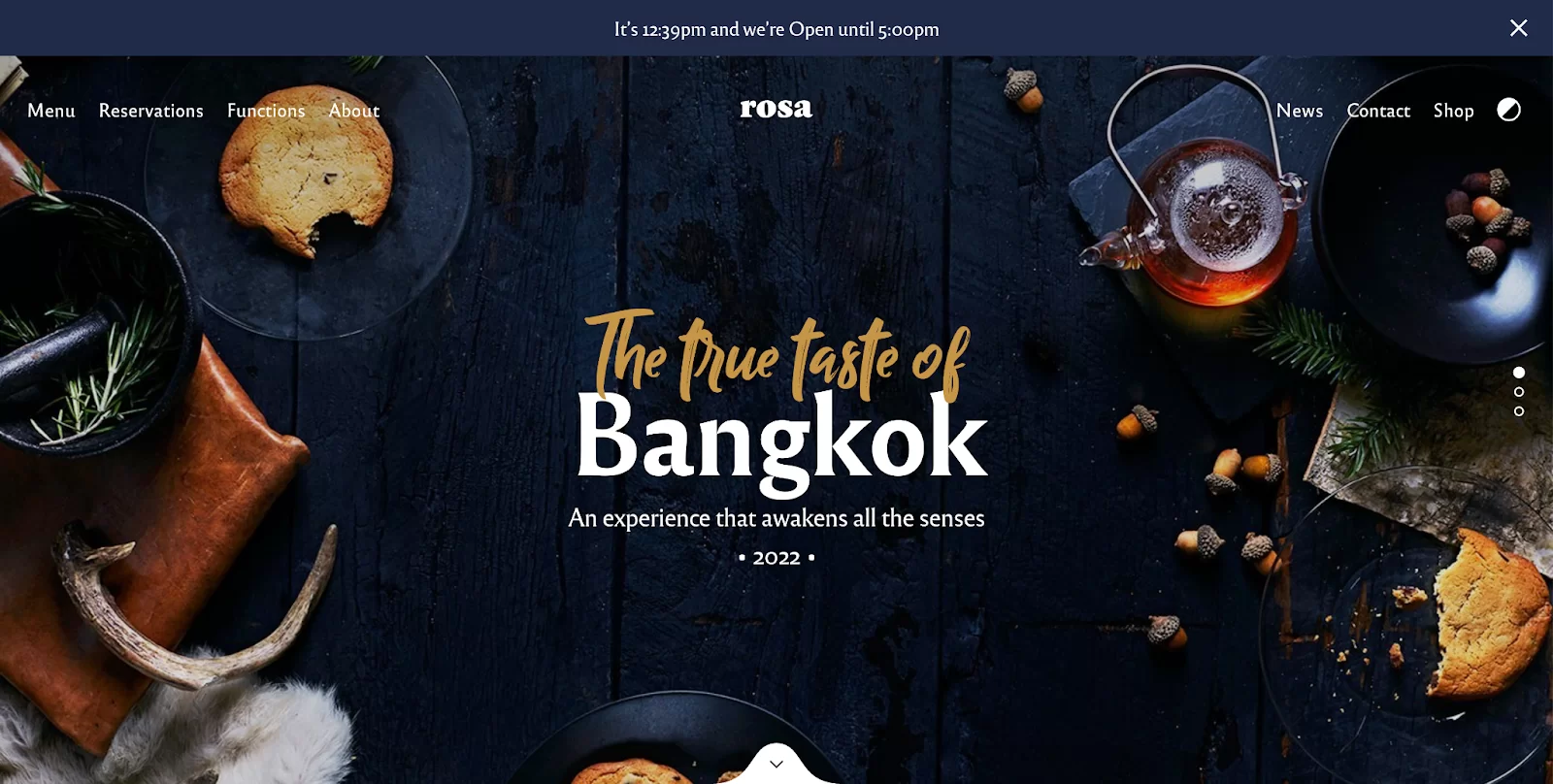
Proiecta
Primul lucru care îți iese în evidență când te uiți la demo este că are imagini grozave. Și acesta este un aspect foarte important: folosește fotografii frumoase pe site-ul tău și angajează un fotograf dacă bugetul îți permite. Prezintă-ți felurile de mâncare și localul tău pentru a face gura apă pe vizitatori.
Bannerul din partea de sus a paginii pentru a indica faptul că restaurantul se închide în curând este o idee bună și (orele și zilele de închidere sunt câteva dintre informațiile pe care vizitatorii le caută mai întâi pe site-ul unui restaurant ).
Diferitele secțiuni de conținut sunt separate prin separatoare drăguțe, personalizabile.
Prezența meniului restaurantului și a unui link de rezervare în meniul de navigare este un lucru bun, dar acesta din urmă merită să fie evidențiat mai mult de un buton de îndemn.
Informațiile de contact și programul de funcționare al sediului sunt bine evidențiate în subsol, dar ar trebui să fie vizibile și în partea de sus a paginii.
Personalizare

În Instrumentul de personalizare, meniul „Manager de stil” vă permite să modificați culorile, tipografia (dimensiunea fontului și crearea unei palete de fonturi) și spațierea în site.
Meniul „Sistem de culori” vă permite să definiți o culoare principală și una secundară pentru site-ul dvs. Sistemul de culori generează apoi o întreagă paletă de culori. Puteți configura structura paletei în detaliu (nuanțe, contraste etc.) și, de asemenea, alege dintre paletele prefabricate (ceea ce ajută la consistența grafică a site-ului).
Meniul „Opțiuni teme” vă permite să alegeți un separator între titluri și paragrafe, să aplicați o colorare anumitor elemente ale site-ului (butoane, titluri, linkuri etc.), să personalizați fonturile (titluri, paragrafe, meniu etc.), .), și pentru a configura paleta de culori și fonturi.
Unele dintre meniurile din „Manager de stil” și „Opțiuni de temă” pot fi confuze, cum ar fi „Tipografie” și „Fonturi” sau „Sistem de culoare” și „Utilizare culori”. Ar fi fost mai convenabil să centralizați aceste opțiuni pentru a gestiona culorile și fonturile într-un singur meniu.
Avantaje
- Calitatea designului!
- Numeroasele opțiuni pentru a gestiona designul site-ului, asigurând în același timp consistența grafică (paleta de culori și fonturi etc.), toate fără a atinge o singură linie de cod. Aveți grijă să nu vă pierdeți în meniuri.
- Conținutul demonstrativ pentru a economisi timp.
- Această temă este compatibilă cu proiectul Full Site Editing (și este singura din această selecție!).
Dezavantaje
- Este nevoie de puțin timp pentru a stăpâni toate opțiunile (nu vă sfătuiesc să vă aventurați în Editarea completă a site-ului dacă sunteți un constructor de site-uri începător). Unele meniuri pot fi confuze.
Prețul acestei teme: 75 USD/an sau 95 USD taxă unică
Descărcați Rosa 2:
Consultați selecția noastră de #teme #WordPress gustoase pentru #restaurante și capcanele de evitat atunci când creați un site din această categorie.
Concluzie
Ai ajuns la finalul acestui articol. Sper că vă va ajuta să alegeți tema WordPress potrivită pentru site-ul dvs. de restaurant, cafenea sau food truck .
Totuși, fă-ți timp să te uiți la site-urile demo și nu te grăbi cu nimic. Rețineți că tema pe care o alegeți va necesita o anumită personalizare pentru a se potrivi locației dvs.
Indiferent de tema pe care o folosiți, este doar o bază; nu uitați să-l personalizați astfel încât să se potrivească profilului de stil al unității pentru care creați site-ul.
Din partea mea, nu recomand temele Delicio și Pearl, pentru că opțiunile lor de personalizare sunt limitate în comparație cu concurența și pentru că Pearl încorporează WPBakery, care este o versiune depășită. generator de pagini.
Rosa LT, pe de altă parte, este o temă mult mai actualizată, cu un design curat și multe opțiuni și este perfect integrată cu editorul WordPress .
Acum, aș dori să aud de la tine.
Începe prin a-mi spune în comentarii: ce temă ți-a plăcut și/sau pe care ai vrea să o cumperi?
De asemenea, știți despre teme pe care nu le-am menționat în acest articol? Spune-mi totul despre asta chiar mai jos.