Cod scurt WordPress – De ce ar trebui să îl utilizați
Publicat: 2021-10-08Doriți să adăugați conținut dinamic foarte ușor în postările, paginile și barele laterale dvs. WordPress? Adăugarea de coduri scurte poate fi cea mai ușoară și mai potrivită modalitate de a face exact acest lucru și are avantajul suplimentar că îl puteți pune aproape oriunde pe site-ul dvs. WordPress.
Nu există o modalitate mai bună de a adăuga funcții reutilizabile pe site-ul dvs. WordPress decât codurile scurte, deoarece puteți utiliza același cod scurt într-o varietate de locuri diferite și să obțineți exact același rezultat. Deși există o gamă de coduri scurte implicite din care puteți alege, unele pluginuri WordPress vă permit, de asemenea, să adăugați noi coduri scurte ca o funcție suplimentară.
În acest blog, vom încerca să vă spunem tot ce trebuie să știți despre codurile scurte WordPress, cum, cum funcționează, cum să le folosiți și sperăm că veți afla tot ce trebuie să știți din acest ghid. Să începem!
Ce este un Shortcode?
Shortcode este un portmanteau al cuvintelor „comandă rapidă și cod”.
Este de obicei o mică bucată de cod care poate fi identificată și indicată prin paranteze drepte [ ] și este un cod care, atunci când este inserat în orice pagină sau postare, generează o funcționalitate specifică predefinită.
De exemplu, dacă doriți să adăugați o galerie, următorul cod poate fi adăugat la orice pagină sau postare din site-ul dvs. WordPress.
![]()
Aceasta va afișa o galerie cu ID-urile de imagine ale site-ului dvs. la care se face referire în cod. Conform codului, galeria va avea 4 coloane și dimensiunea lor maximă va fi „medie” (așa cum este definită de WordPress). Există multe mai multe coduri scurte mici ca acesta disponibile în WordPress pentru a afișa diferite caracteristici și funcționalități. Mai jos, vom analiza diferitele tipuri de coduri scurte WordPress pe care le puteți utiliza pe site-ul dvs. WordPress.
Tipuri de shortcodes
WordPress oferă două tipuri de shortcode -
Shortcodes cu auto-închidere : acestea nu necesită o etichetă de închidere. De exemplu, codul scurt al galeriei –
![]() – nu are nevoie de etichetă de închidere.
– nu are nevoie de etichetă de închidere.
Închiderea codurilor scurte : aceste tipuri de coduri scurte necesită etichete de închidere. De exemplu, codul scurt al subtitrării –
![]() – este folosit pentru a încheia subtitrări în jurul conținutului.
– este folosit pentru a încheia subtitrări în jurul conținutului.
Codurile scurte WordPress implicite
Mai jos sunt 6 shortcodes implicite oferite de WordPress:
- Audio: încorporează fișiere audio și permite redarea pe site-ul dvs. web.
- Subtitrare: ajută la includerea subtitrărilor în jurul conținutului.
- Încorporare: vă permite să setați un nivel maxim pentru elementele încorporate, precum și să setați diferite atribute în încorporare.
- Galerie: adaugă o galerie de imagini personalizabilă pe site-ul dvs. Puteți utiliza funcțiile pentru a personaliza cum arată galeria sau pentru a determina ce imagine este utilizată.
- Listă de redare: puteți crea liste de redare audio sau video cu aceste coduri scurte care se închid automat.
- Video: vă permite să încorporați un fișier video și să-l redați. Cu acest shortcode, puteți încorpora videoclipuri în formate precum MP4, WebM, M4V, OGV, WMV și Flv.
Pe lângă aceste coduri scurte implicite, multe pluginuri WordPress vor oferi coduri scurte personalizate pe care le puteți utiliza în același mod.
Cum să utilizați codurile scurte în WordPress
Utilizarea shortcode-urilor în WordPress ar trebui să fie un proces simplu și direct, deși depinde de locul în care doriți să adăugați shortcode-urile pe site-ul dvs.
Utilizarea codurilor scurte WordPress în Pagini și Postări
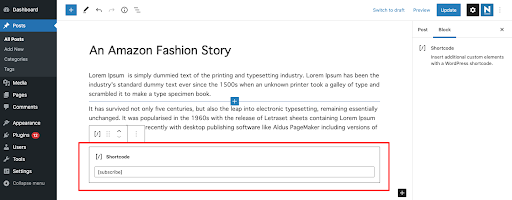
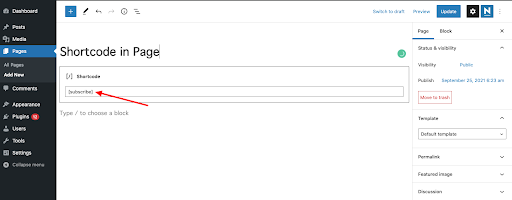
Mai întâi, navigați la pagina/postarea respectivă la care doriți să adăugați codurile scurte și apoi accesați editorul. Acum trebuie să faceți clic pe butonul de adăugare a blocului pentru a adăuga un bloc de cod scurt.
Dacă utilizați editorul Gutenberg, puteți adăuga cu ușurință etichete de coduri scurte la blocul de coduri scurte. După ce adăugați blocul de coduri scurte, pur și simplu lipiți codul scurt în caseta de text și ați terminat. Funcționalitatea codului scurt ar trebui să fie acum vizibilă pe pagina publicată.

Introduceți coduri scurte în widget-urile WordPress
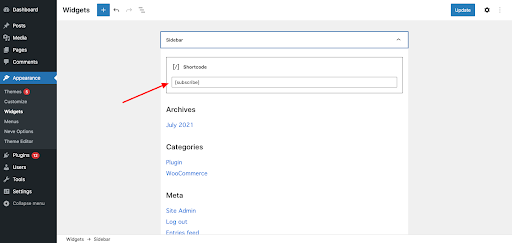
Inserarea de coduri scurte într-un widget WordPress ar trebui, de asemenea, să fie destul de simplă și ușor de făcut. Cea mai recentă versiune a WordPress 5.8 vine cu zona de widget-uri bazată pe Gutenberg Block, așa că acum puteți adăuga și personaliza blocurile Gutenberg în widget-urile dvs.
Pentru a începe, accesați Aspect>Widget-uri în tabloul de bord WordPress. Aici veți găsi toate widget-urile prefabricate bazate pe tema dvs. Selectați widgetul în care doriți să adăugați codul scurt și apoi găsiți blocul de cod scurt Gutenberg. Introduceți codul scurt în bloc și faceți clic pe butonul „Salvare” odată ce ați terminat.


Sarcina este acum finalizată. Acum puteți vizita pagina respectivă pentru a vedea codul scurt în acțiune.

Adăugați un shortcode în fișierele cu teme WordPress
Am văzut deja cum pot fi folosite shortcodes în postările/paginile și widget-urile WordPress. WordPress a simplificat și adăugarea unui cod scurt într-un fișier temă. Puteți adăuga codul scurt la orice șablon de temă WordPress urmând formatul de mai jos.
![]()
Cum să creați un cod scurt personalizat în WordPress Înlocuiți codul_shortcode cu comanda rapidă aleasă de dvs. și ar trebui să găsiți că funcționează exact așa cum este prevăzut.
Crearea unui shortcode personalizat se referă la cunoștințe tehnice și de codificare. De asemenea, este util dacă ar trebui să înțelegeți bine de ce trebuie să creați un shortcode personalizat și unde doriți să-l utilizați.
Pentru a crea un shortcode personalizat, deschideți mai întâi directorul de fișiere backend al site-ului dvs. web. Apoi, navigați la wp-content > themes > youractivetheme > fișierul function.php. Acum puteți introduce funcția necesară pentru codul scurt și o puteți salva pentru utilizare ulterioară.
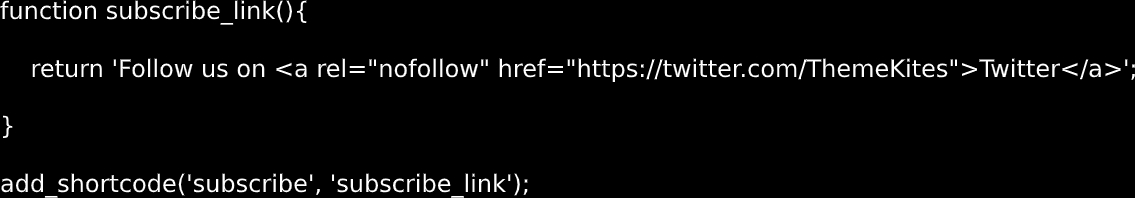
Mai jos este un exemplu în care puteți vedea că am creat un shortcode personalizat pentru a afișa contul nostru de Twitter pe site-ul nostru WordPress.

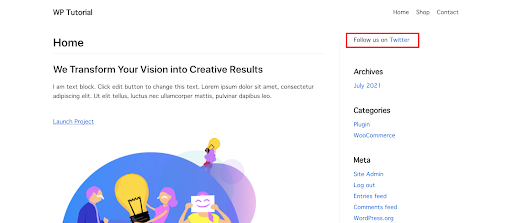
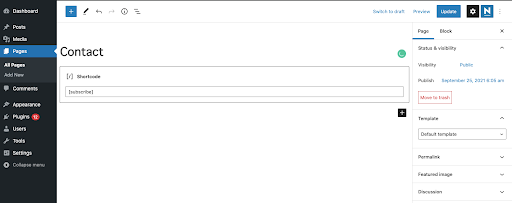
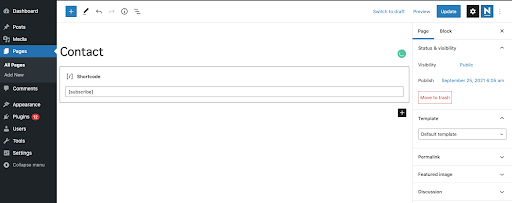
În continuare, vom adăuga codul scurt la pagina de contact a site-ului nostru web folosind blocul Gutenberg Shortcode.


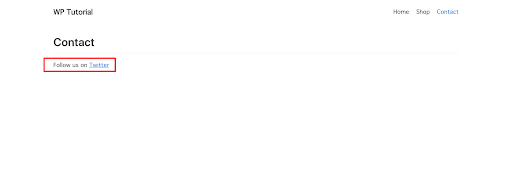
Să vedem cum funcționează acest shortcode în front-end.
Unde să adăugați scriptul de cod scurt personalizat
Dacă doriți să adăugați codul scurt personalizat la fișierul temei, acestea pot fi adăugate în fișierul functions.php al temei sau incluse în plugin. Dacă decideți să le adăugați la fișierul cu temă, puteți crea o temă secundară și puteți modifica codul în siguranță, știind că veți avea tema originală la îndemână, dacă trebuie vreodată să reveniți.

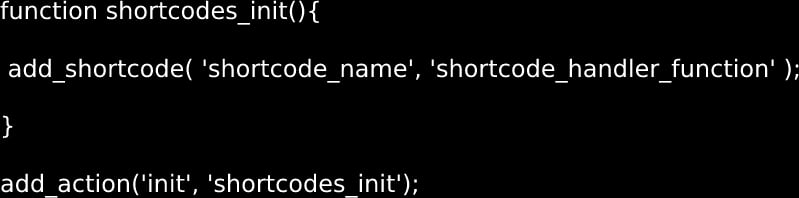
Dacă adăugați un nou cod scurt la un plugin de pe site-ul dvs. WordPress, este recomandat să-l inițializați numai după ce WordPress a terminat încărcarea completă. Puteți face acest lucru prin includerea funcției add_shortcode() într-o altă funcție, folosind o metodă numită „funcția wrapper”

Folosind cârligele funcției add-action() , codul scurt „shortcodes_init” a fost instruit să se inițialeze numai după ce site-ul dvs. WordPress s-a terminat complet de încărcat folosind cârligul init.
Shortcodes vs Gutenberg Blocks
Funcționarea shortcode-ului este de fapt destul de similară cu blocurile Gutenberg, acestea din urmă oferind diverse opțiuni de personalizare. De la sosirea lui Gutenberg, utilizarea și popularitatea codurilor scurte au scăzut ușor, multe plugin-uri WordPress populare venind acum cu blocuri Gutenberg dedicate în loc de coduri scurte.
Deși puteți adăuga în continuare coduri scurte într-un bloc dedicat Gutenberg, blocurile singure pot atinge obiectivul codurilor scurte și pot face acest lucru într-un mod mai optimizat.
Dacă găsiți că shortcode-urile sunt utile, este posibil să preferați blocurile WordPress, deoarece blocurile vă pot permite să faceți același lucru într-un mod mai ușor de utilizat. De asemenea, permite utilizatorilor să adauge conținut dinamic la postări/pagini cu o interfață de utilizator mai intuitivă, acest cod scurt nu îl poate face.
Cu toate acestea, acest lucru înseamnă sfârșitul complet al shortcode-ului tradițional, deoarece există încă unele utilizări care nu au fost încă înlocuite cu blocuri. Ca atare, este posibil să vedeți că utilizarea codurilor scurte va continua în viitorul apropiat.
Beneficiile și dezavantajele utilizării codului scurt
Beneficii
- Shortcode-urile facilitează adăugarea de funcții complexe la un site WordPress cu o singură linie de cod.
- În mod normal, codurile scurte sunt mai ușor de creat și configurat decât codul HTML tradițional sau scripturile PHP.
- Elimină necesitatea de a scrie scripturi complexe prin automatizarea fluxului de lucru de dezvoltare ori de câte ori doriți să inserați o anumită caracteristică.
- Codurile scurte sunt ușor de personalizat, astfel încât utilizatorii să poată modifica modul în care va funcționa același cod scurt prin schimbarea opțiunilor de atribut.
- Poate fi introdus în interiorul Plugin-urilor, așa că chiar dacă actualizați WordPress sau schimbați tema, shortcode-urile nu se vor pierde și vor continua să funcționeze ca înainte.
Dezavantaje
- Nu este intuitiv: utilizarea mai multor coduri scurte pe o singură pagină și apoi personalizarea acestora poate fi o luptă.
- În funcție de temă: de îndată ce îți schimbi tema, codurile scurte pot uneori să nu mai funcționeze cu noua ta temă.
- Poate rupe HTML: din cauza problemelor de interoperabilitate sau a etichetelor conflictuale, pot apărea uneori probleme. Ca atare, va trebui să aveți un plugin de rezervă, dacă doriți să le utilizați pe site-ul dvs.
- Încărcare suplimentară de server: codurile scurte suplimentare pot adăuga încărcare serverului dvs. Este firesc ca, pe măsură ce numărul de coduri scurte de pe pagina/postarea ta, să crească și încărcarea, ceea ce poate duce site-ul tău să scadă în viteză.
Întrebări frecvente comune pentru coduri scurte WordPress
Există câteva întrebări despre codurile scurte WordPress pe care oamenii le pun adesea. Mai jos este o scurtă prezentare generală a întrebărilor comune și a răspunsurilor lor, despre care nu am discutat înainte.
Shortcode-urile încetinesc WordPress?
Viteza site-ului este o problemă uriașă în WordPress și utilizarea multor coduri scurte pe o singură pagină sau un site vă poate încetini site-ul. Așa că este mai bine să folosiți coduri scurte doar atunci când este necesar, mai ales acum că aveți opțiunea de a folosi blocurile Gutenberg.
Unde sunt stocate codurile scurte WordPress?
Codurile scurte WordPress sunt de obicei plasate pe postări sau pagini. Cu toate acestea, acum că secțiunea de widget-uri a WordPress acceptă și editarea blocurilor Gutenberg, este posibil să utilizați coduri scurte aproape oriunde pe site.
Codul scurt este HTML?
Da, shortcode-urile sunt coduri bazate pe HTML care pot fi integrate într-un site web WordPress.
Există aspecte „rele” atunci când utilizați coduri scurte?
După cum sa discutat mai sus, dacă utilizați coduri scurte în tema dvs. și decideți să schimbați tema, acel cod scurt nu va mai funcționa. În caz contrar, codurile scurte sunt universale și nu depind de niciun alt factor.
WordPress are coduri scurte încorporate?
Da, WordPress oferă unele coduri scurte în mod implicit. De exemplu, o galerie care poate fi adăugată prin intermediul API-ului shortcode.
Cum adaug o imagine de cod scurt în WordPress?
În primul rând, accesați Pagina sau Postarea în care doriți să lucrați. Apoi selectați pagina sau postarea de blog în care doriți să adăugați codul scurt. Faceți clic pe butonul „Adăugați cod scurt” pe ecranul următor. Selectați codul scurt preferat în caseta „Insert shortcode pop-up”. Acum puteți crea o imagine de shortcode făcând clic pe „Text și imagine shortcode”.
Nu uitați să faceți o copie de rezervă a site-ului dvs. WordPress înainte de a lucra la shortcodes
Backup-ul este primul nivel de securitate pentru orice site WordPress. Fiecare conținut, postare, comentariu și date valoroase pe care le aveți pe site-ul dvs. se pot pierde într-o singură secundă.
Dacă ați lucrat vreodată pe un site WordPress în trecut, veți ști că vă puteți pierde toate datele și puteți lucra din mai multe motive. De exemplu, uneori site-ul dvs. se poate bloca din cauza unui software incompatibil. Sau poate că site-ul dvs. a fost atacat cu malware și hacking cibernetic, supraîncărcare de trafic sau a suferit defecțiuni hardware. Un alt motiv pentru care vă puteți pierde datele este dacă conținutul sau personalizarea dvs. intră în conflict cu fișierele de bază ale WordPress, ceea ce duce la defectarea site-ului. Pe măsură ce codul scurt se joacă cu coduri, va exista întotdeauna o șansă să se întâmple ceva neașteptat (posibil un conflict de cod cu fișierele de bază WordPress) care ar putea bloca site-ul dvs.
Nu este întotdeauna posibil să previi astfel de evenimente nefericite. Totuși, ceea ce poți face este să fii pregătit pentru a-ți face site-ul înapoi și să lucrezi din nou, chiar dacă se întâmplă ceva groaznic. Sugestia noastră? Protejați-vă site-ul de această amenințare mereu prezentă, folosind un instrument pe care îl puteți utiliza este pluginul de backup WordPress de top – UpdraftPlus .
UpdraftPlus oferă o interfață ușor de utilizat, care face foarte simplă să faci backup pentru site-ul tău WordPress . Puteți salva copiile de rezervă direct în locații de stocare online, cum ar fi Dropbox sau Google Drive. Cu UpdraftPlus, puteți seta o programare automată de backup, astfel încât să nu mai fiți nevoit să vă amintiți să faceți backup. Doar instalați, configurați și sunteți gata.
Concluzie
Shortcodes în WordPress au fost introduse pentru prima dată înapoi în WordPress 2.5. Pe lângă teme și pluginuri, shortcode-urile facilitează personalizarea site-ului dvs. WordPress. Prin utilizarea codului scurt, este ușor să implementați și să reutilizați anumite funcții din nou și din nou, fără a fi nevoie de codare. Pe lângă codurile scurte WordPress implicite, pluginurile terțe pot veni și cu coduri scurte pentru a vă ușura călătoria WordPress.
Sperăm că acest ghid v-a ajutat să învățați și să descoperiți codurile scurte WordPress și să vă ajute să adăugați coduri scurte pe site-ul dvs.
Dacă aveți întrebări cu privire la acest articol, vă rugăm să ne spuneți în secțiunea de comentarii de mai jos.
Postarea cod scurt WordPress – De ce ar trebui să-l utilizați a apărut mai întâi pe UpdraftPlus. UpdraftPlus – Plugin de backup, restaurare și migrare pentru WordPress.