Cum să adăugați text peste fotografii într-un glisor WordPress
Publicat: 2021-07-19Căutați o modalitate simplă de a crea un slider WordPress cu text? Modula te-a acoperit! Puteți crea un slider WordPress care permite schimbarea culorii textului sau evidențierea textului.
Modula este un plugin de slider WordPress care vă permite să creați galerii uimitoare fără a atinge o singură linie de cod. Pentru dezvoltatori, există opțiunea de a adăuga CSS personalizat pentru a vă putea personaliza și mai mult galeriile.
În primul rând, un slider WordPress cu text și imagini îi va ajuta pe vizitatorii să-ți înțeleagă mai bine imaginile. Puteți chiar să creați un glisor de mărturie sau un glisor de conținut simplu.
În acest articol, vă voi arăta cum să creați imagini cu slider WordPress cu aspect profesional, cu imagini și machete de text.
În acest articol, vom împărtăși:
- Ce plugin ar trebui să utilizați pentru a crea un slider de imagine WordPress cu suprapunere de text;
- Cum se creează un slider carusel WordPress cu text ;
- Personalizare pentru editarea textului slider în WordPress;
- Si multe altele .
Cuprins
- De ce să folosiți Modula pentru a crea un glisor de imagine cu animație de text?
- Cum se creează un slider carusel WordPress cu text?
- Instalați și activați Modula
- Creați o nouă galerie
- Personalizați-vă glisorul WordPress cu text
- Editați textul subtitrării
- Mai multe editări
- Gânduri finale
De ce să folosiți Modula pentru a crea un glisor de imagine cu animație de text?
Modula este aici nu numai pentru a vă ajuta să creați un slider WordPress uimitor cu text, ci și pentru a vă ajuta să îl editați așa cum doriți. Este un plugin puternic cu multe caracteristici utile. De exemplu, are galerii filtrabile, 42 de efecte de trecere cu mouse-ul, galerie lightbox și 4 efecte de încărcare a imaginilor, protecție prin parolă, filigran, instrument de migrare, extensie video, 4 tipuri de grilă: creative, personalizate, glisare și zidărie și multe altele Mai Mult.
În plus, puteți face upgrade la Modula PRO pentru doar 39 USD.
Cum se creează un slider carusel WordPress cu text ?
Pentru început, trebuie să instalăm și să activăm Modula pentru a putea adăuga text la glisorul de imagine. Acest proces nu va dura mai mult de câteva minute.
Instalați și activați Modula
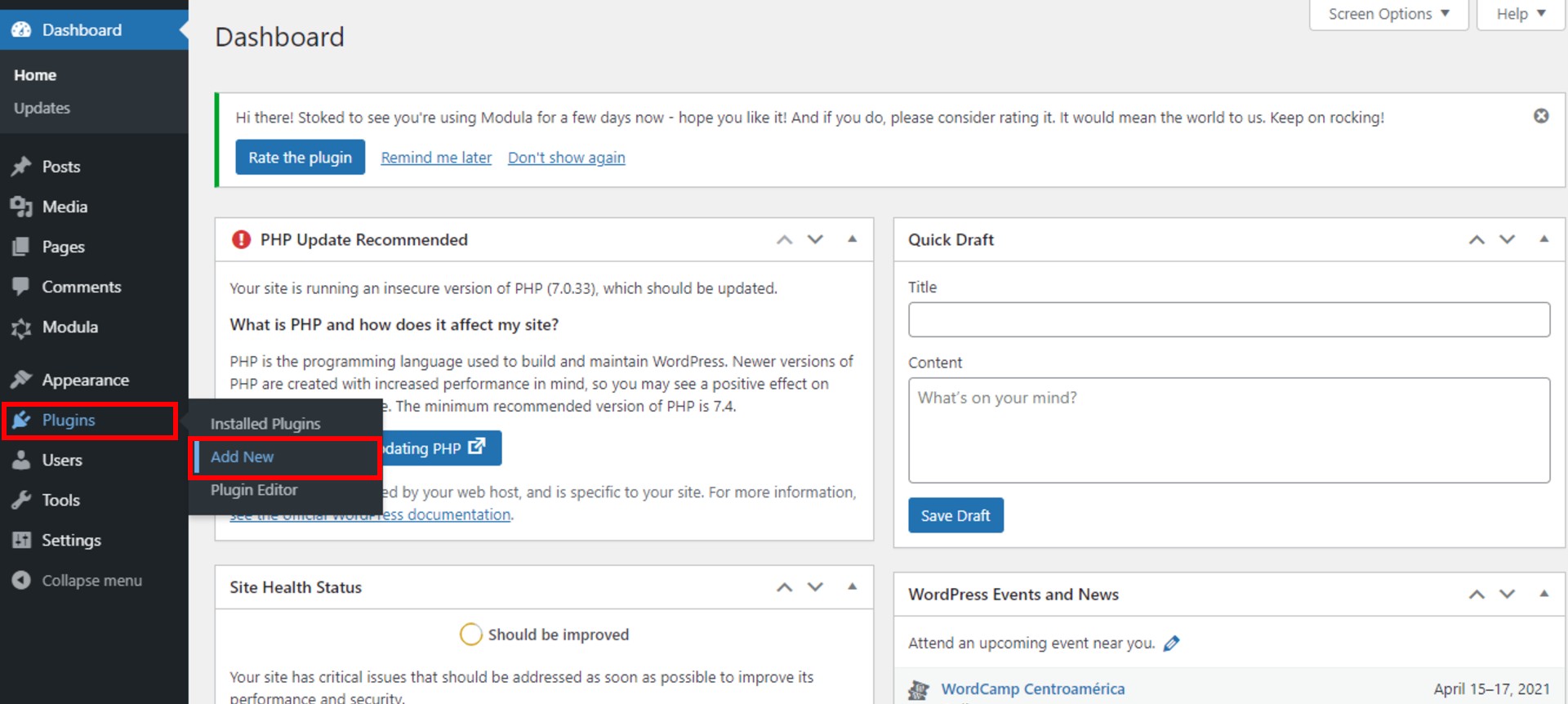
Mai întâi, pentru a instala Modula, accesați WordPress Dashboard > Plugins > Add New.

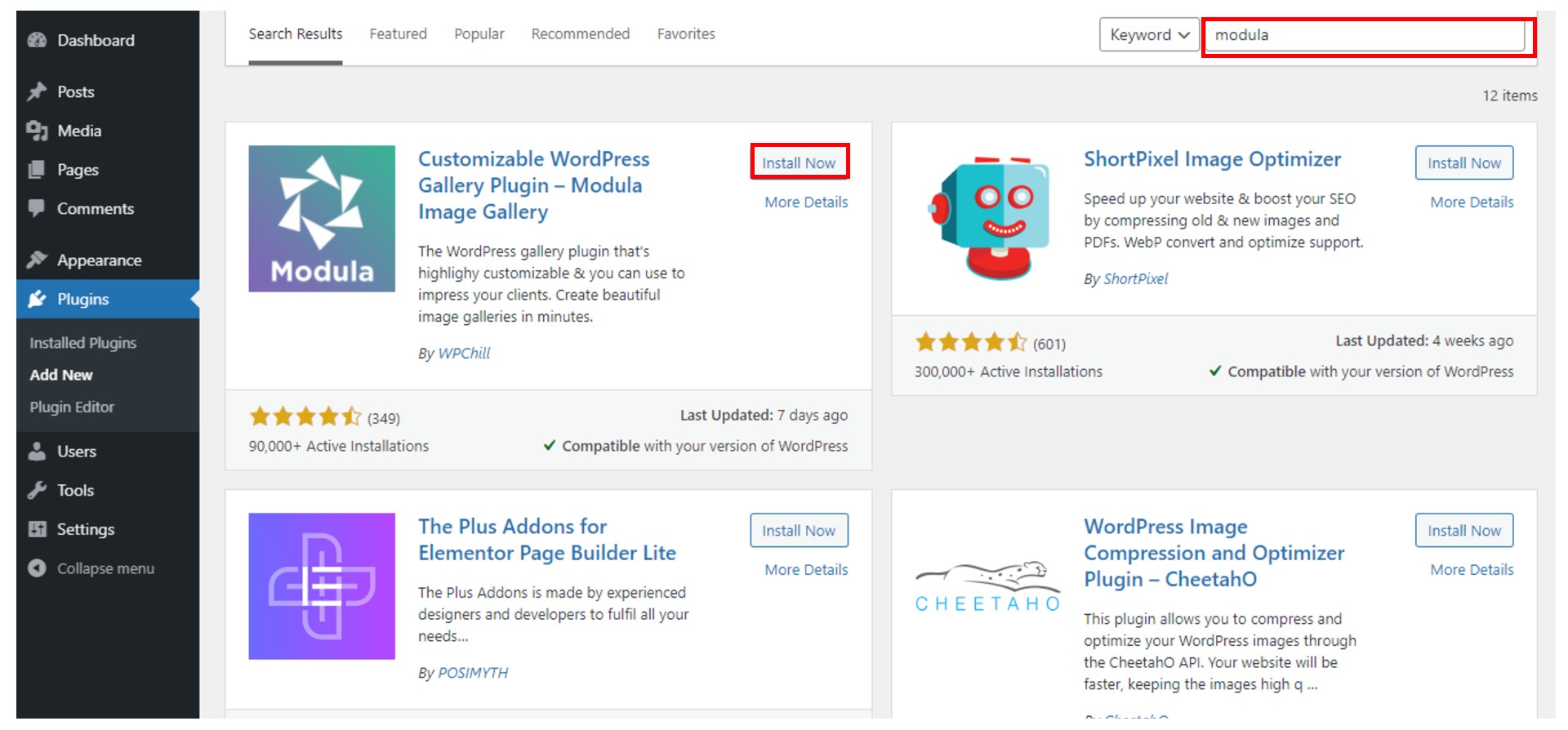
Ca rezultat, va apărea o pagină nouă cu multe plugin-uri WordPress gratuite afișate. Pentru a găsi Modula, tastați Modula în bara de căutare, iar când îl vedeți, faceți clic pe butonul Instalați acum .

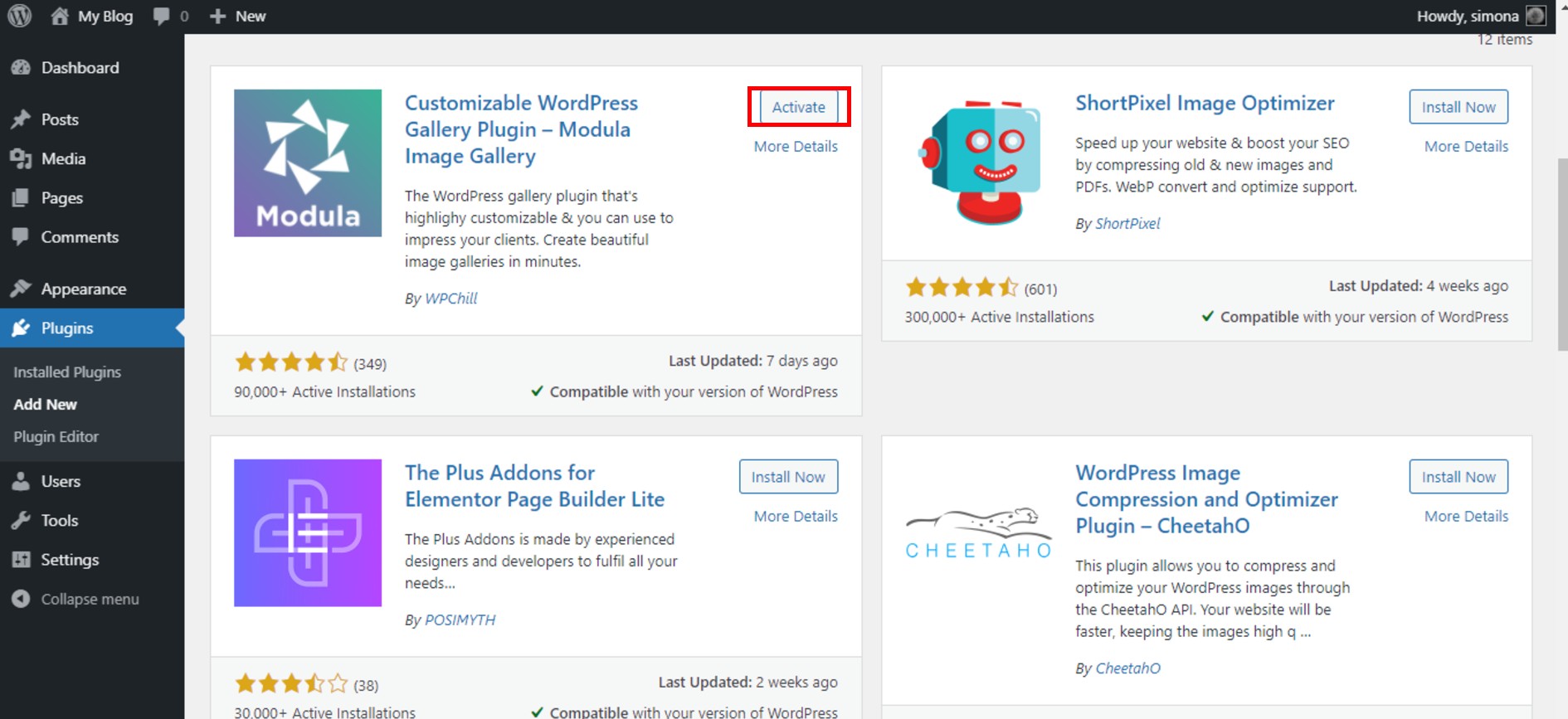
Pentru a activa pluginul, faceți clic pe butonul Activare . Aruncă o privire la meniul WordPress din stânga. Puteți găsi pluginul Modula acolo după finalizarea instalării. Puteți instala și activa orice plugin WordPress gratuit urmând acești pași.

Creați o nouă galerie
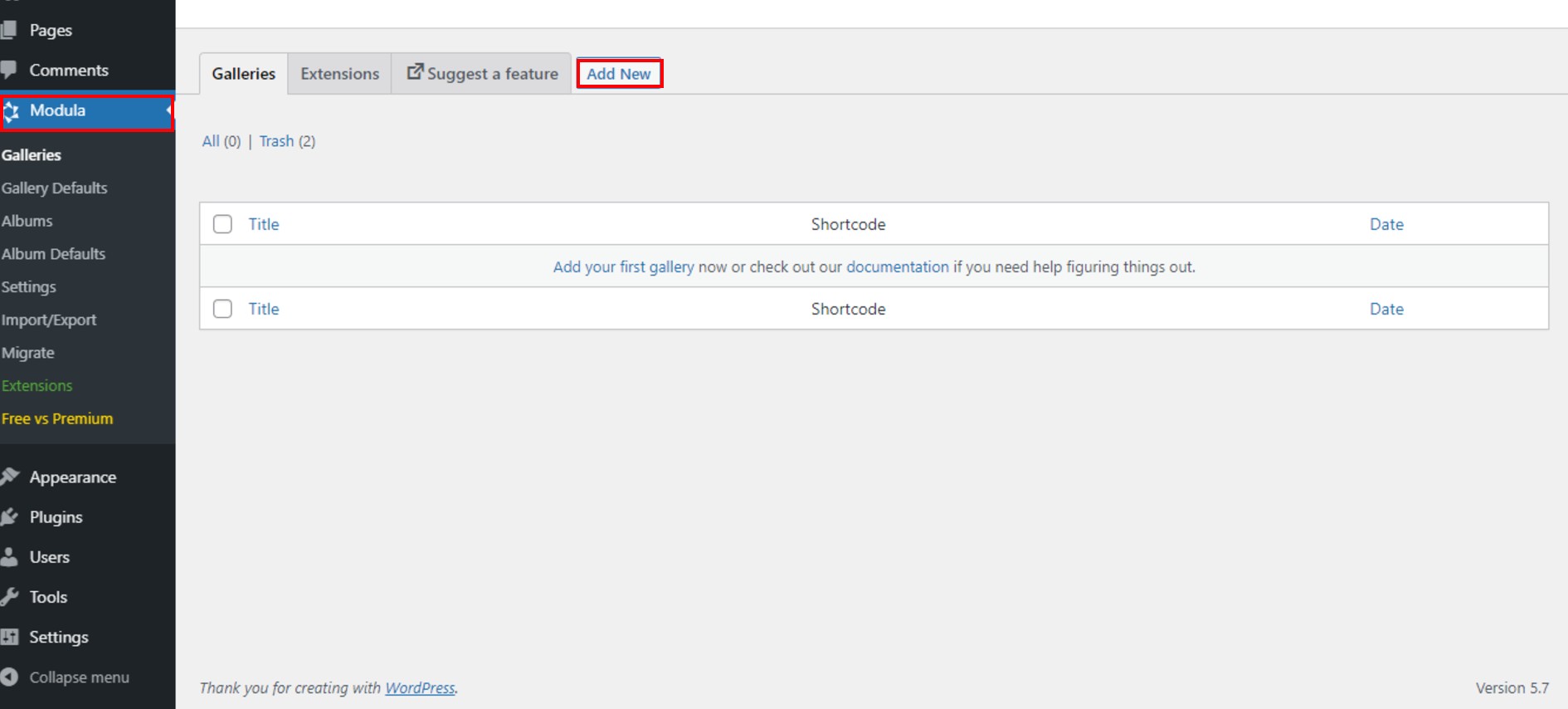
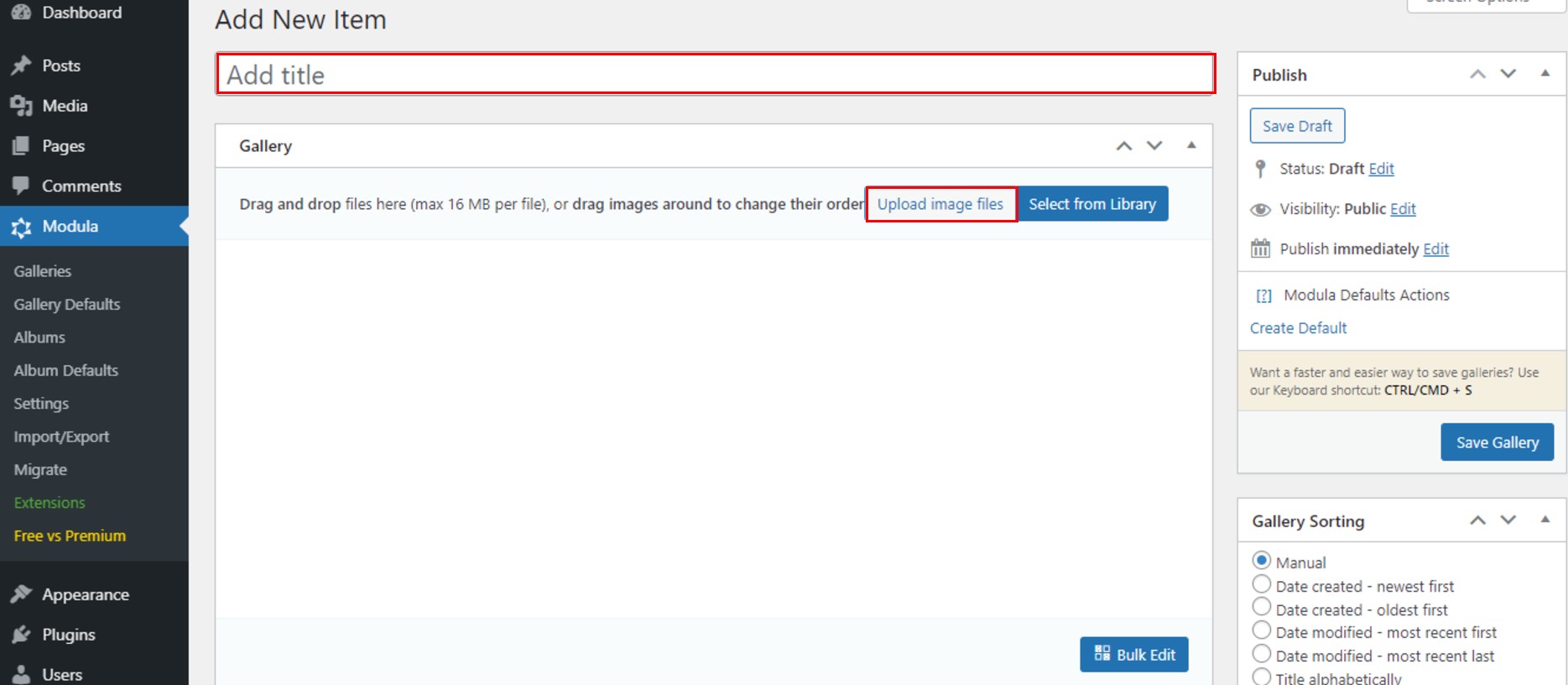
Trebuie să creăm o nouă galerie și să o setăm să fie un glisor. Pentru a crea o galerie nouă, accesați Galeriile > Adăugați nou .

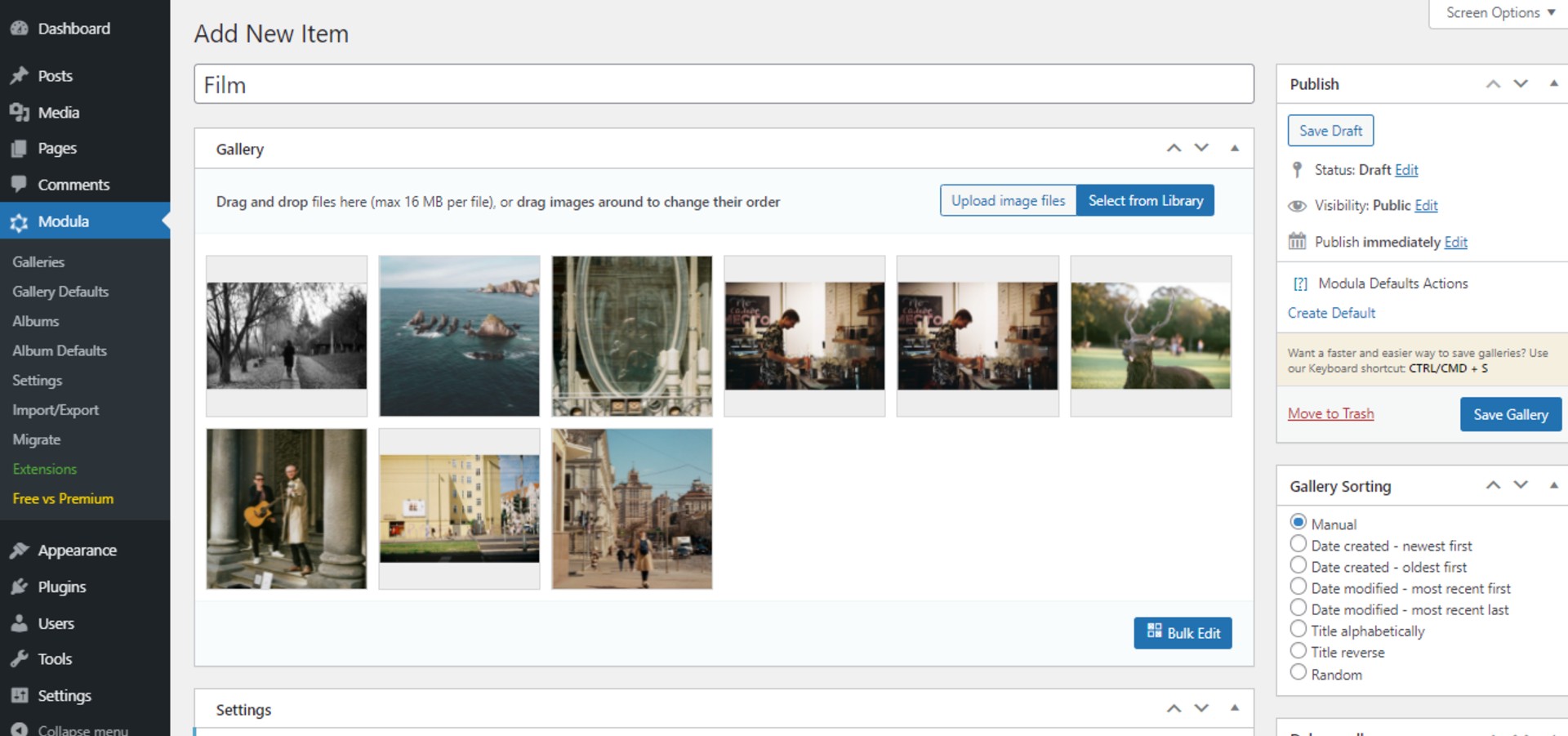
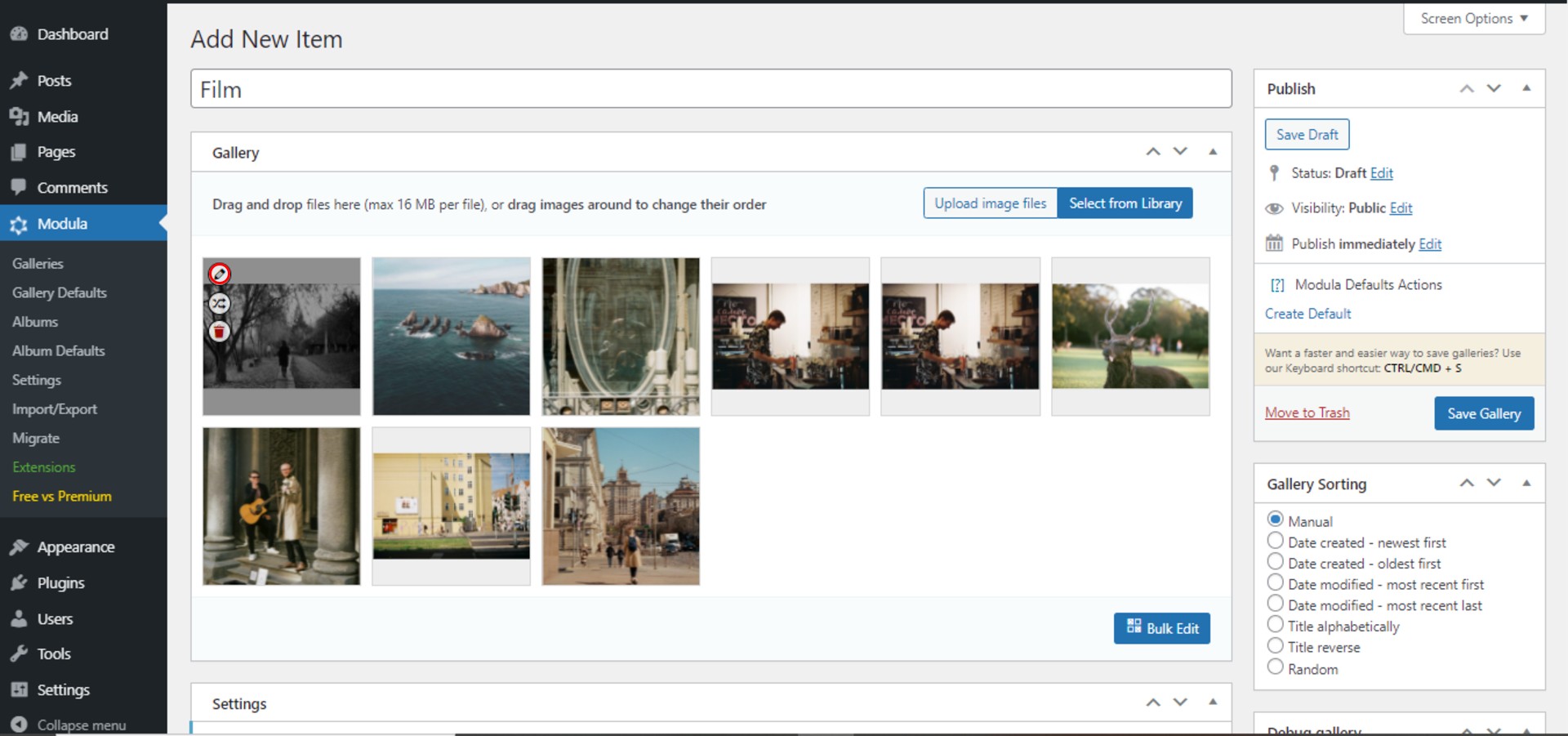
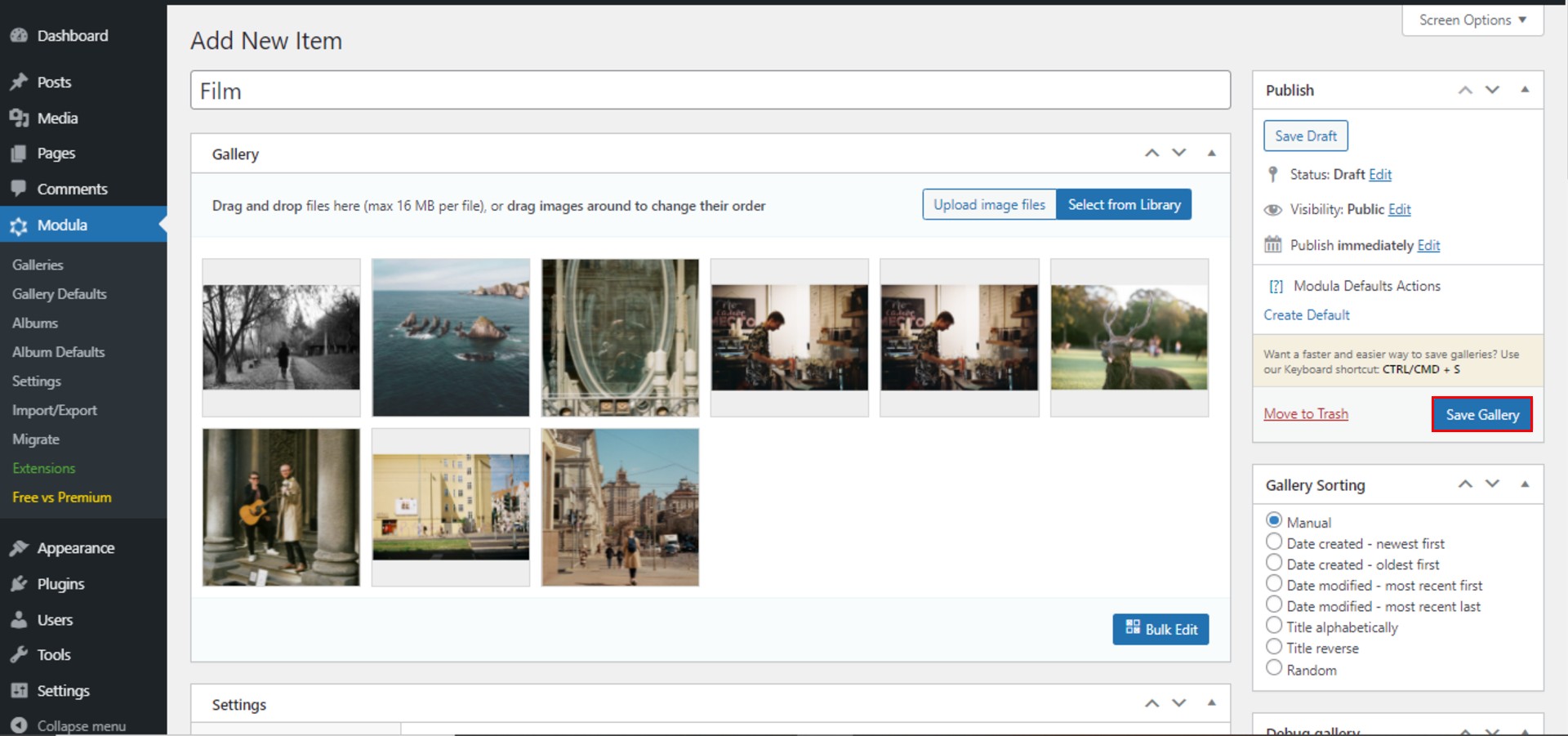
Apoi, denumește-ți galeria și începe să încarci imaginile sau videoclipurile. Puteți face acest lucru folosind butoanele Încărcare imagini sau Selectați din bibliotecă .

Așa arată exemplul meu de galerie până acum. I-am dat un nume și am încărcat câteva imagini.

Personalizați-vă glisorul WordPress cu text
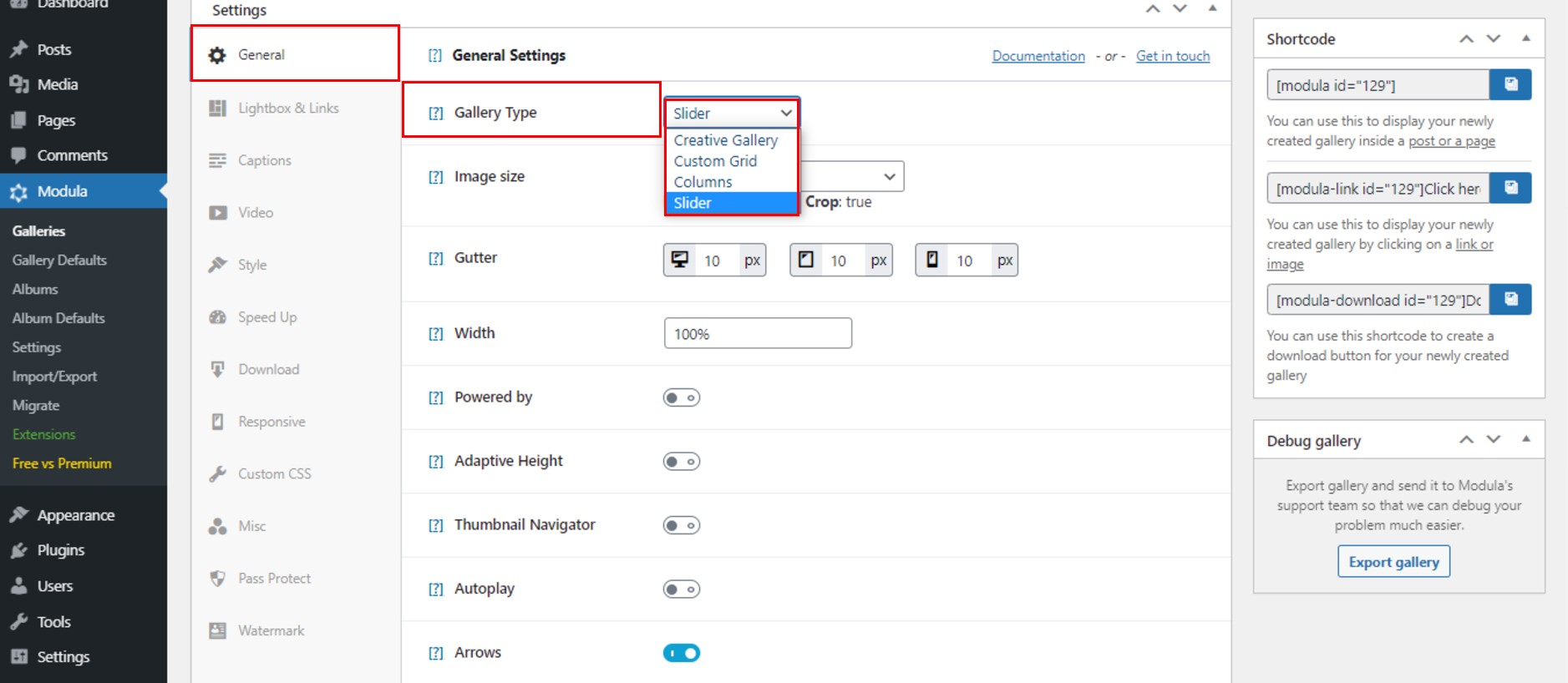
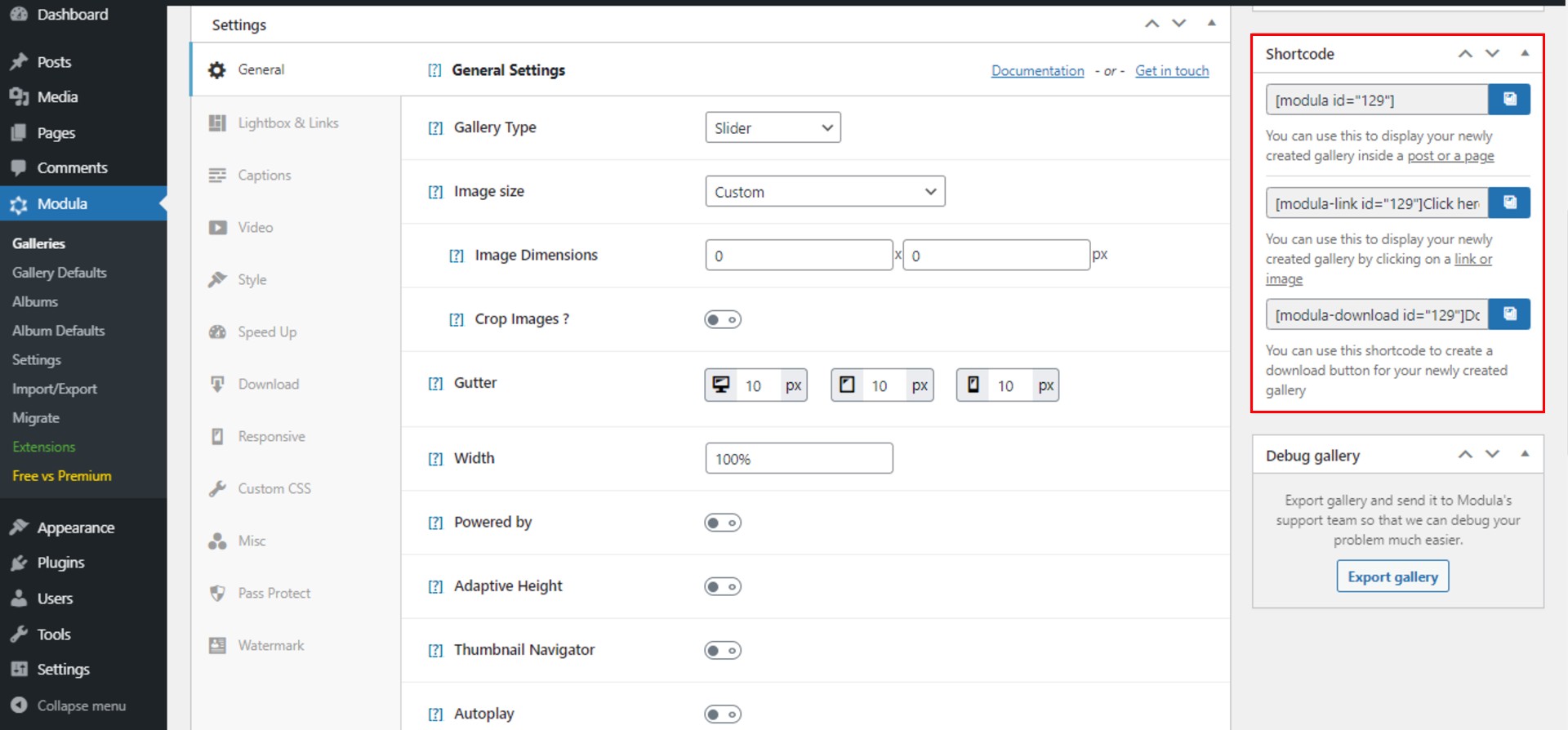
Pentru a adăuga text la un glisor, să setăm tipul galeriei noastre. Cum putem face asta? Accesați Setări > General > Tip galerie > Glisor . Există 4 tipuri diferite din care puteți alege: creative, personalizate, slider și zidărie.

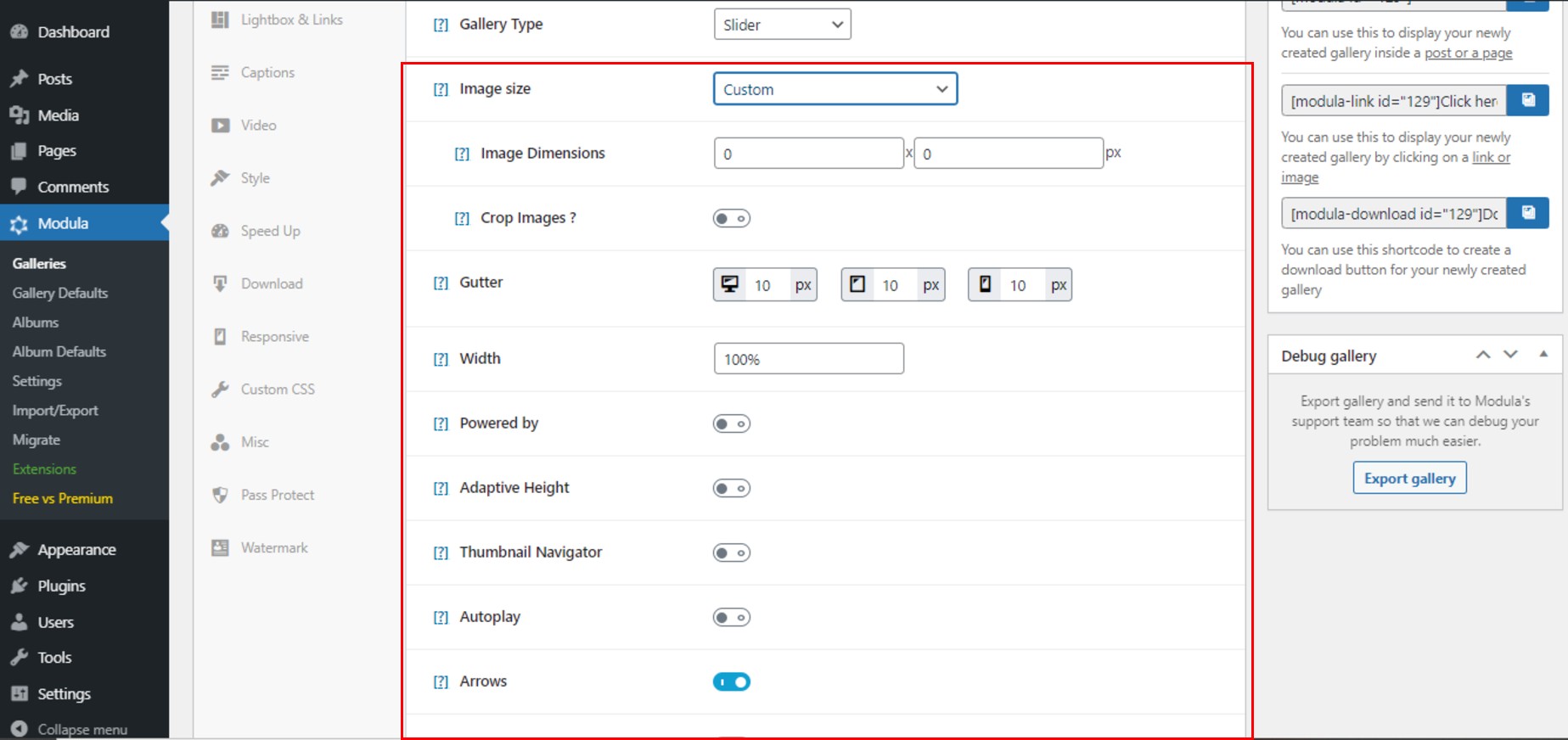
Acum că avem slider-ul WordPress cu text aproape gata, să-l edităm mai întâi. Modula vă permite să schimbați dimensiunea imaginii, să activați decuparea, să editați jgheab, să setați lățimea și să activați Powered by sau Thumbnail Navigator. În această secțiune, puteți găsi toate cele de mai sus. Aceste caracteristici se aplică numai tipului de galerie cu glisare.


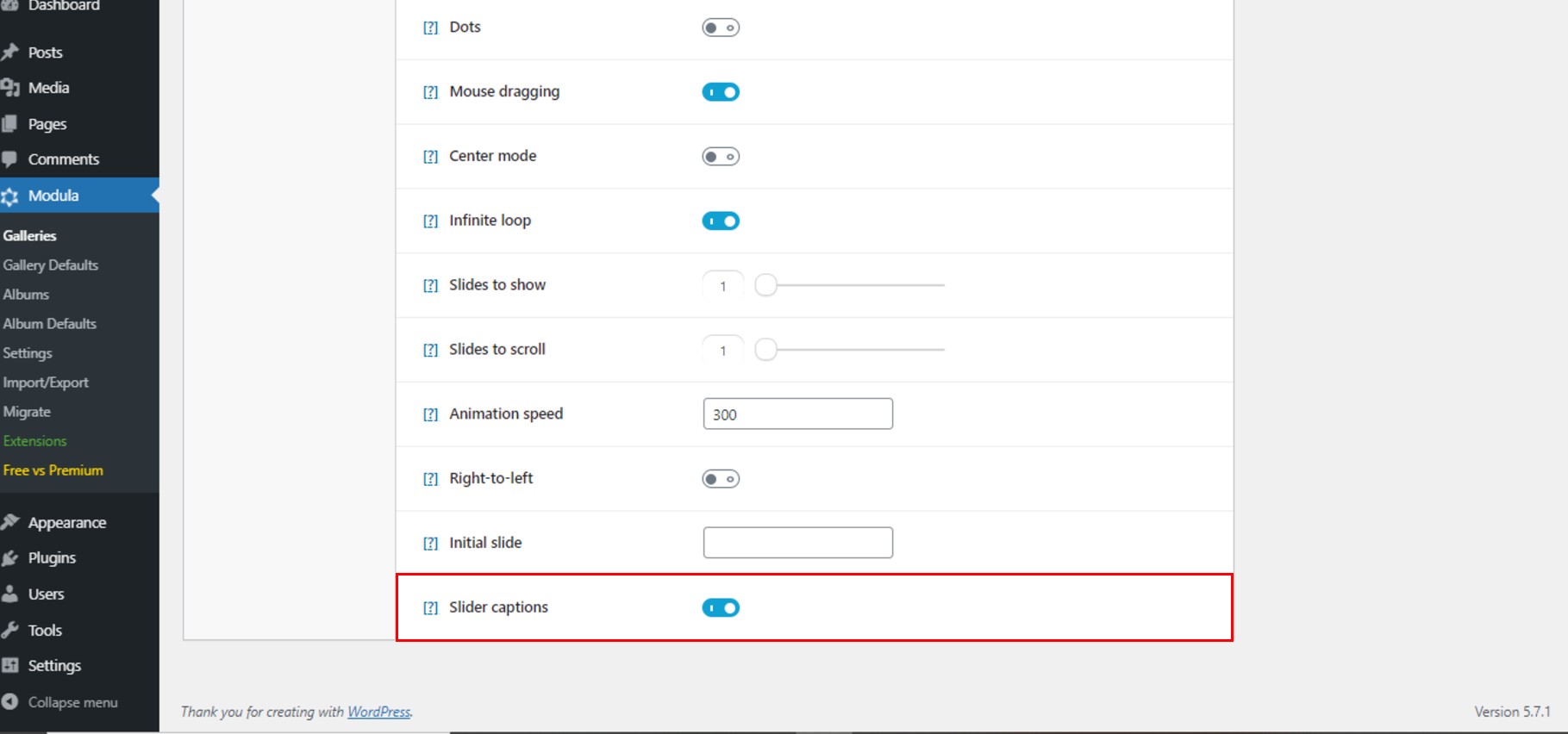
Există mai multe caracteristici – numărul de diapozitive de afișat sau de derulat, glisarea mouse-ului, punctele, modul central, bucla infinită, viteza de animație, diapozitivul inițial și, cel mai important pentru noi acum sunt subtitrările cursorului. Faceți clic pe el pentru a activa subtitrările.

După ce ați activat subtitrările cursorului, mergeți în sus și faceți clic pe pictograma de editare care apare pentru fiecare imagine de la trecerea cursorului.

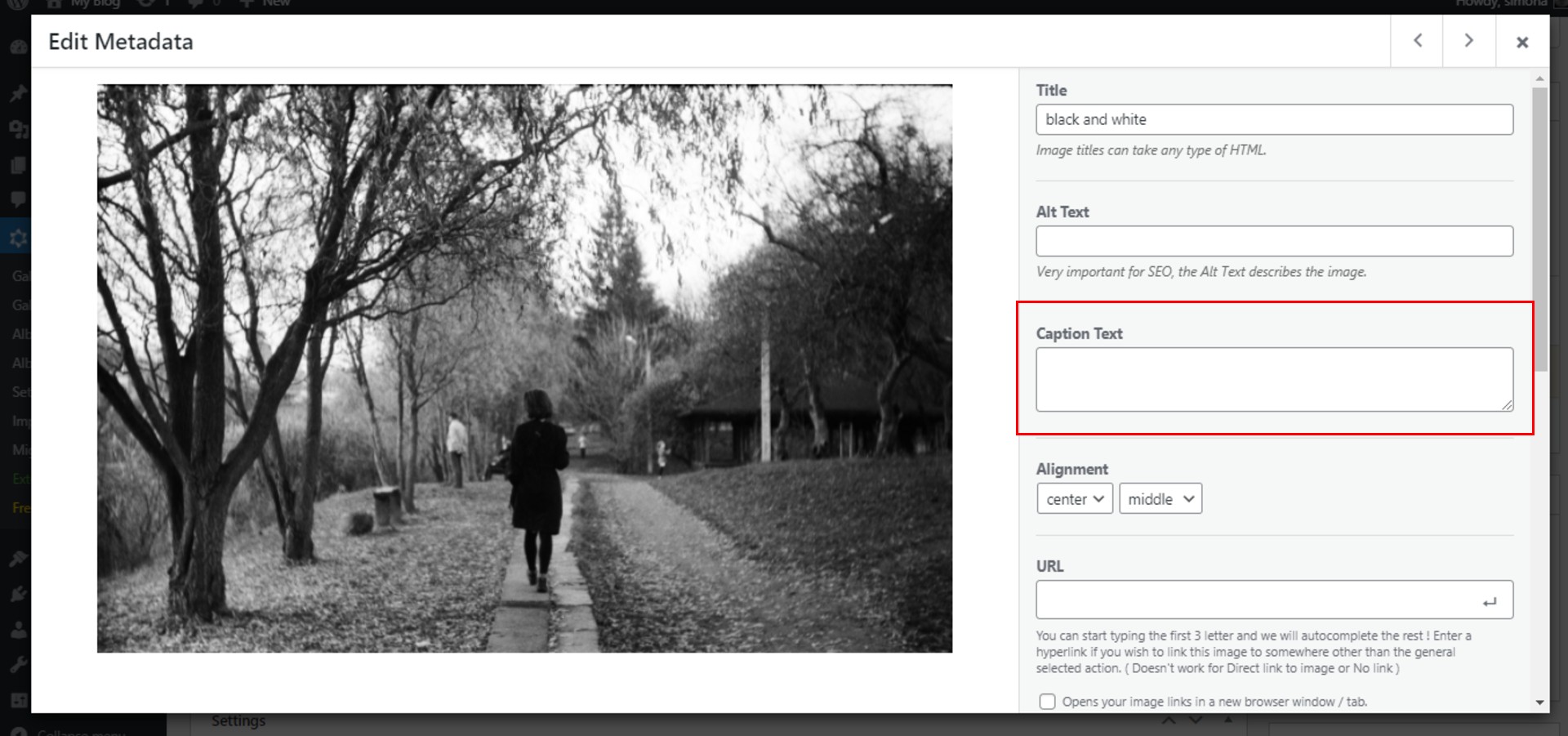
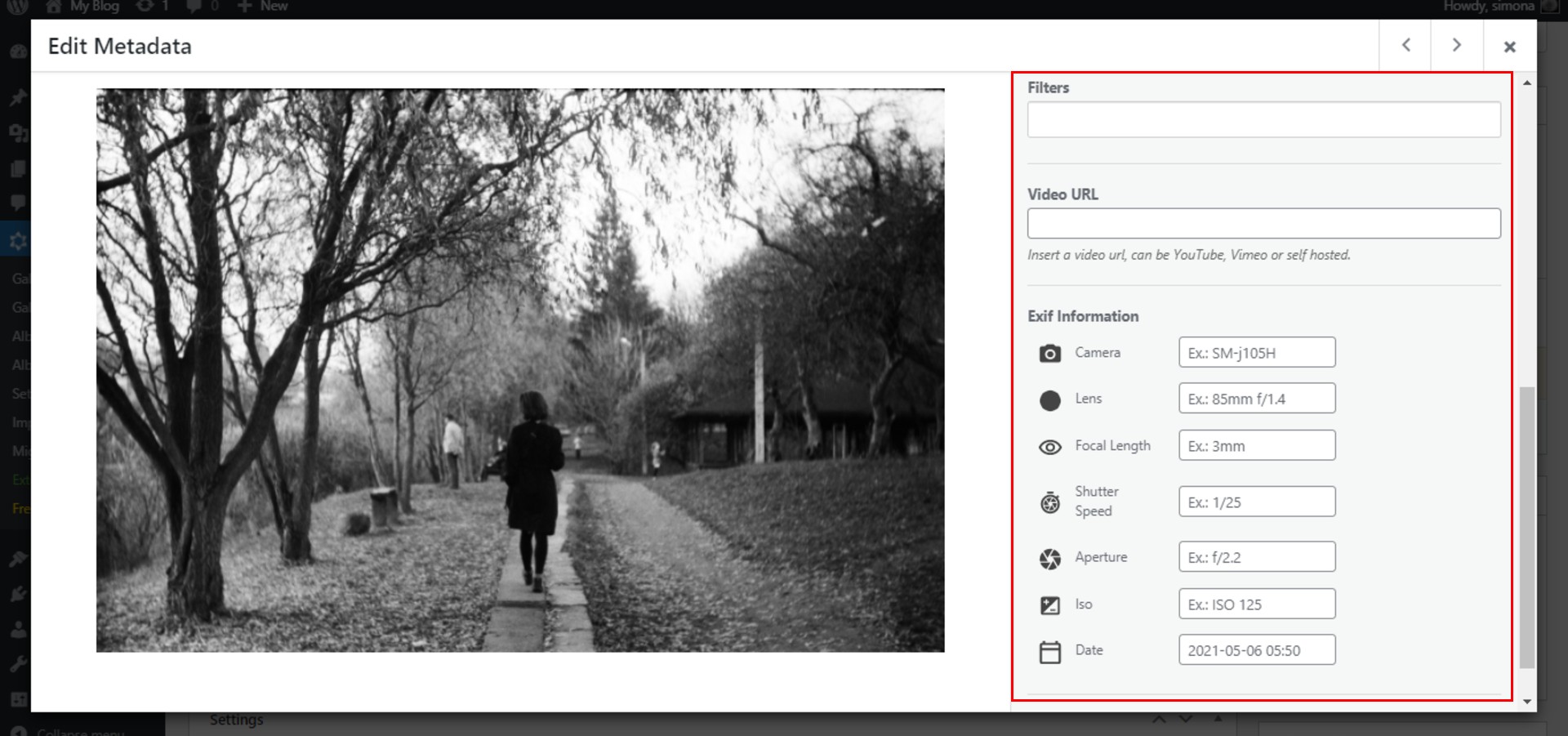
Va apărea o pagină nouă care conține toate informațiile despre imaginea pe care am făcut clic pentru a o edita. Trebuie să scrieți textul pe care doriți să-l partajați în glisorul dvs. în câmpul de text Legendă .

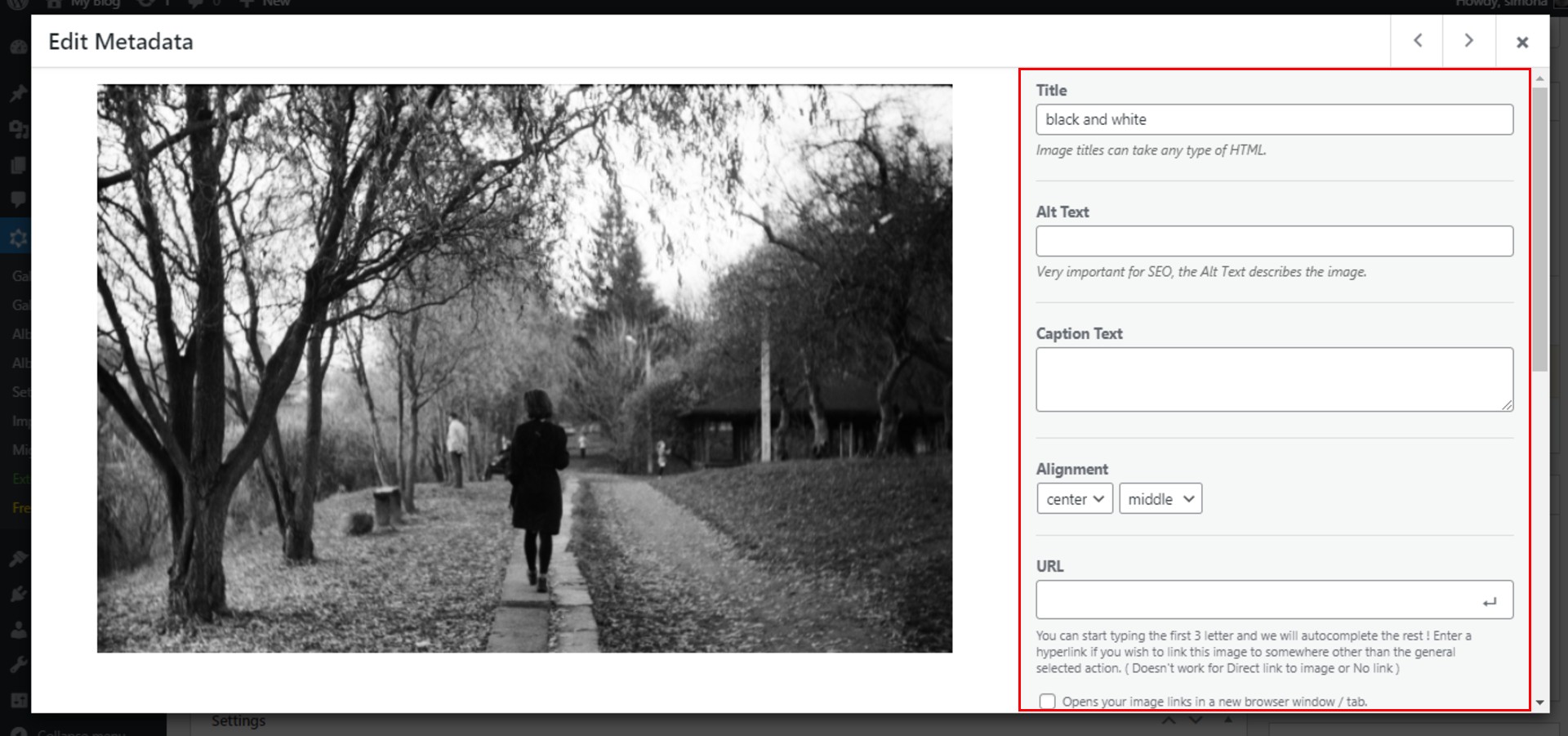
În această fereastră, puteți edita titlul imaginii, alinierea și adresa URL.

Putem selecta un filtru pentru această imagine sau putem edita metadatele EXIF.

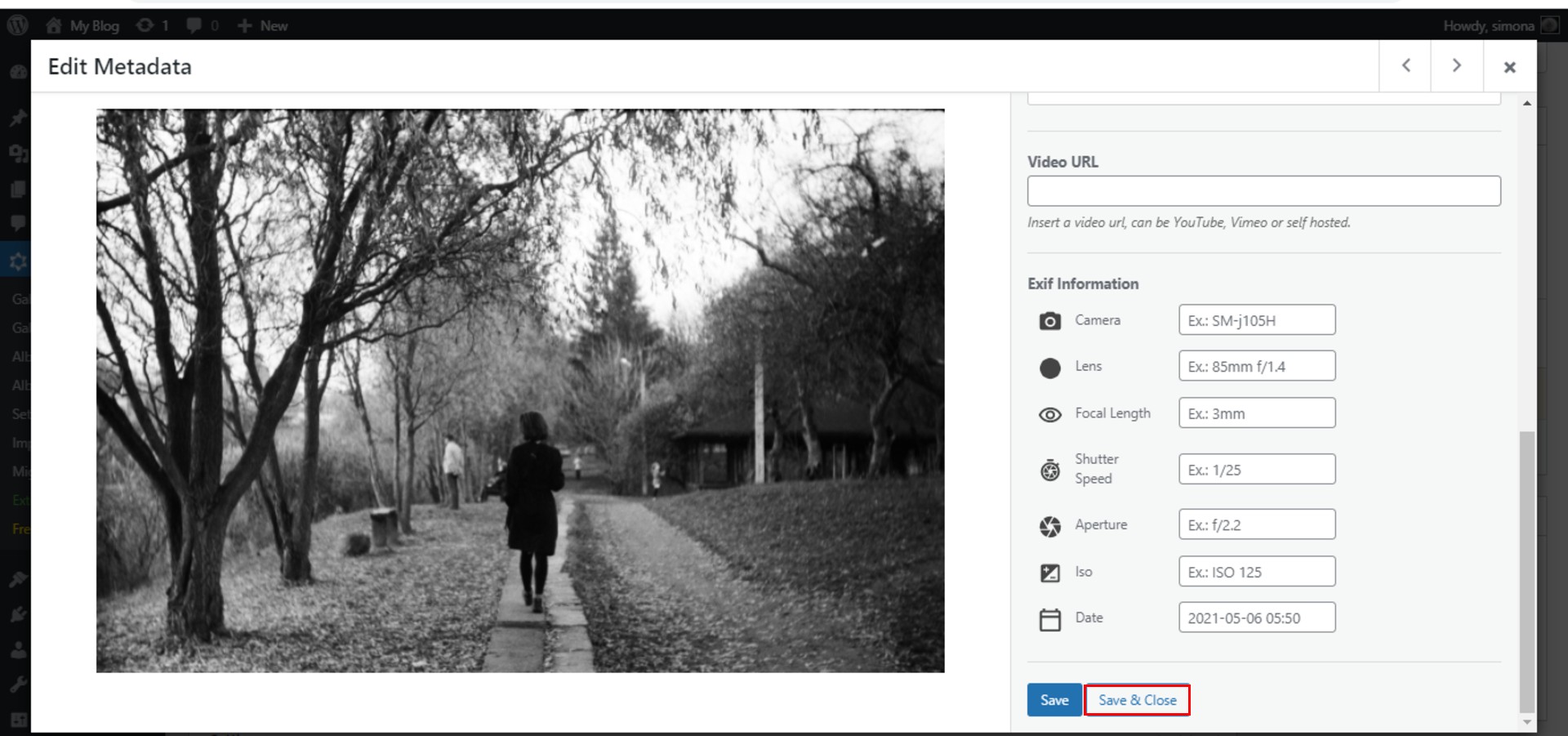
Nu uitați să faceți clic pe butonul Salvare și închidere pentru a salva modificările pentru această imagine, apoi treceți la următoarea imagine și repetați procesul.

Editați textul subtitrării
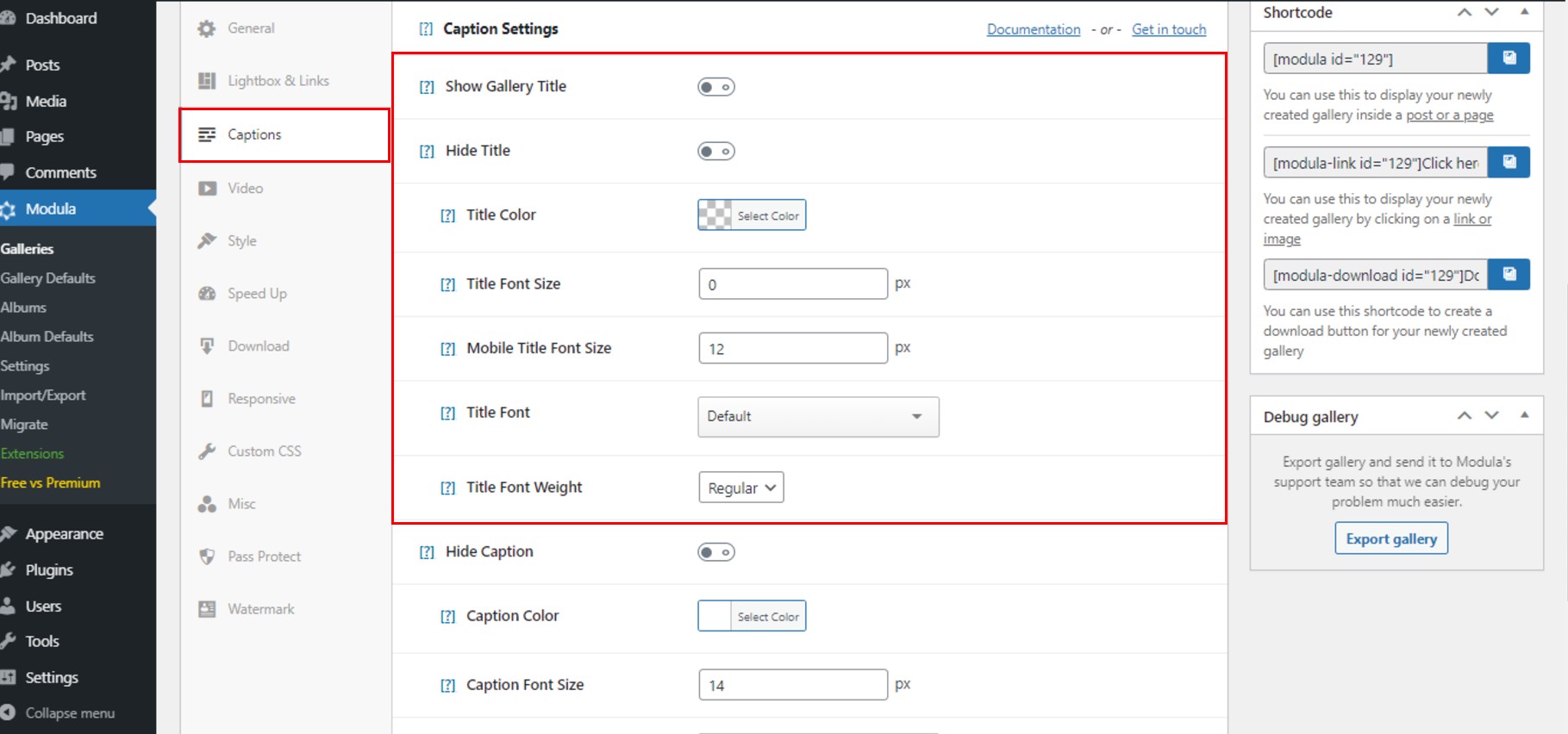
Pentru a edita textul subtitrării în plus, să mergem la Setări > Subtitrări și să edităm titlul dacă doriți ca vizitatorii să poată vedea titlul imaginii dvs. Puteți edita culoarea, fontul titlului și dimensiunea fontului.

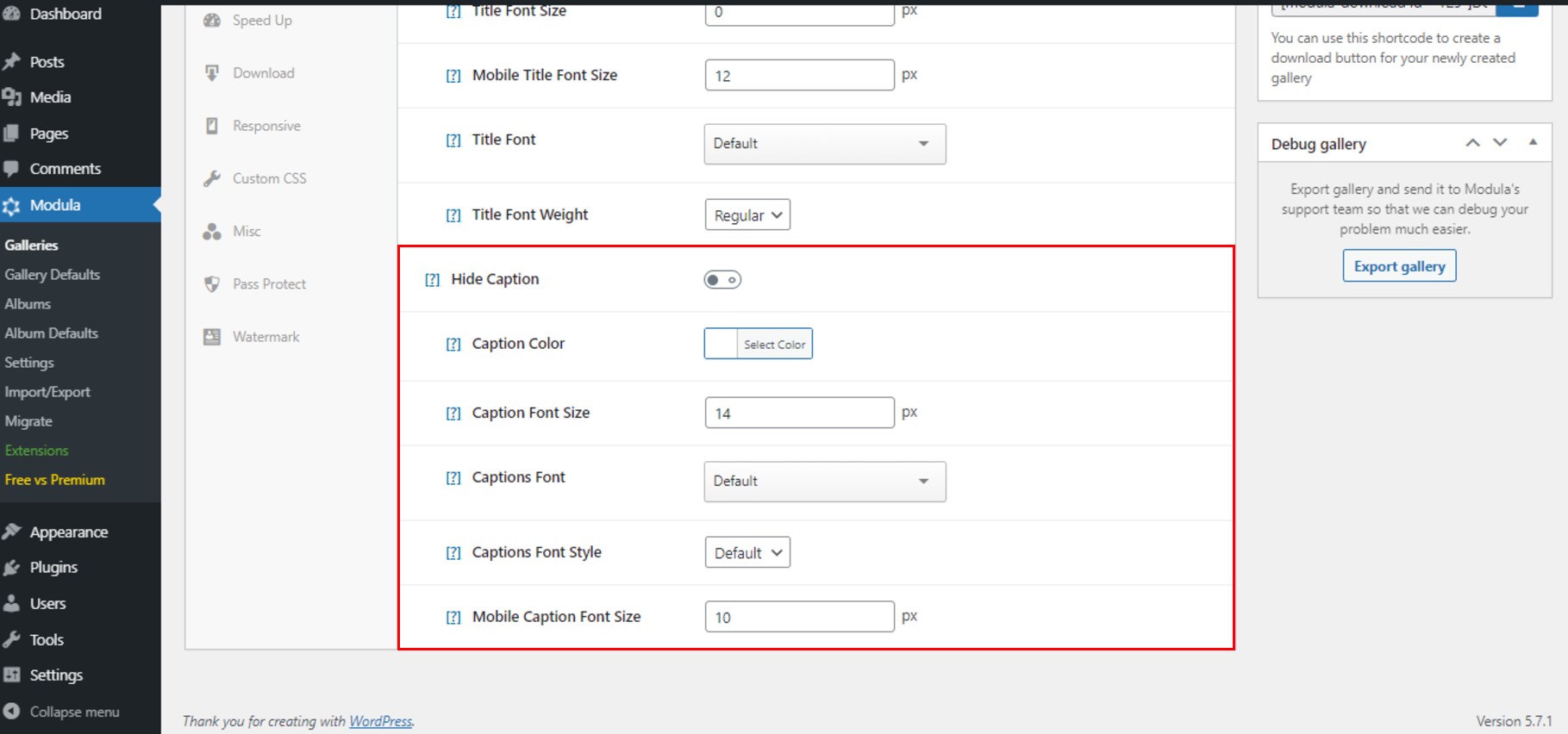
În continuare, să ne edităm textul subtitrării. Putem schimba culoarea, dimensiunea fontului, fontul și stilul fontului și dimensiunea fontului pe dispozitivele mobile.

Mai multe editări
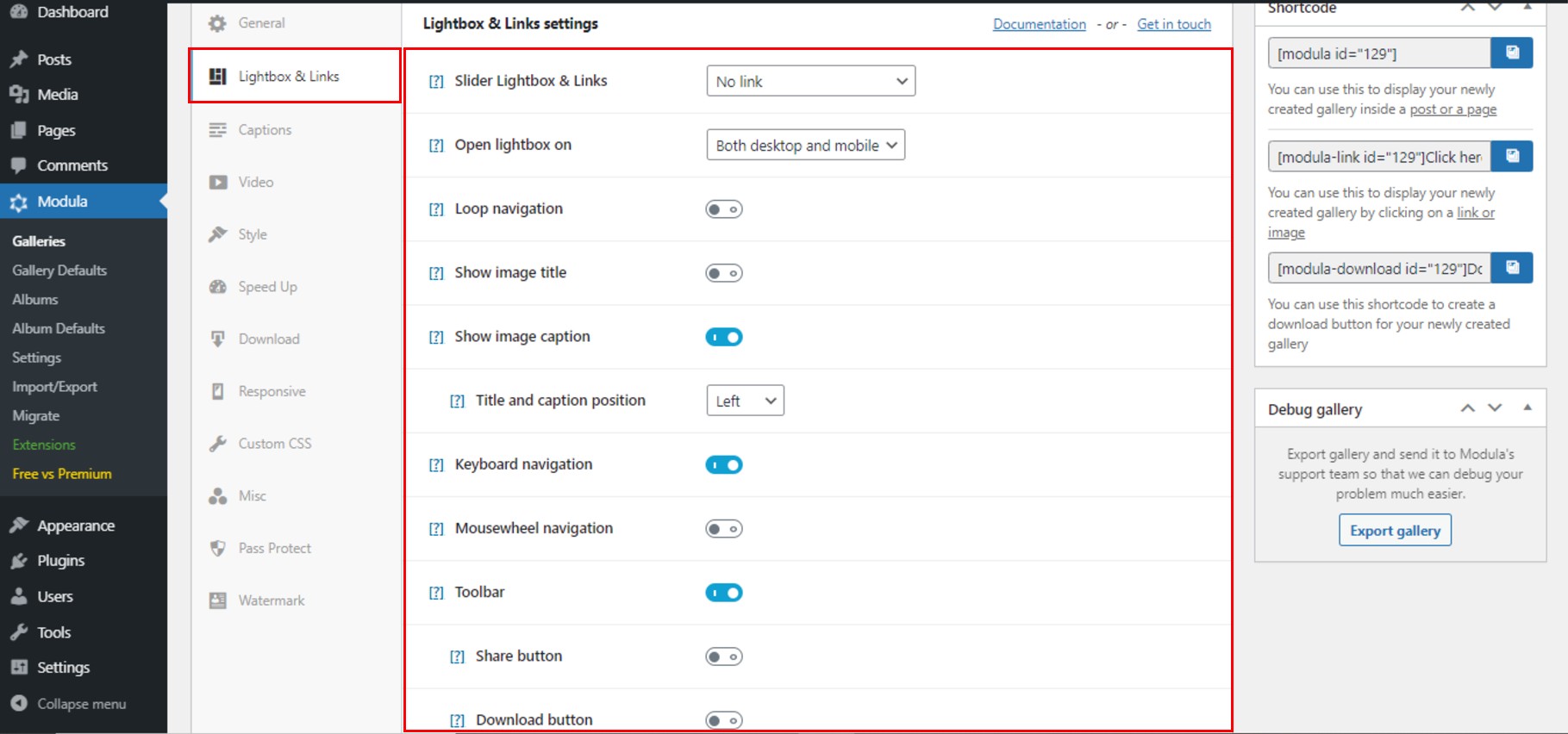
Editați caseta luminoasă și link-urile și activați butonul Afișați subtitrarea imaginii , astfel încât vizitatorii să poată vedea și textul legendei în caseta luminoasă. Alegeți tipul dvs. de navigare și editați bara de instrumente.

Când ați terminat de editat slider-ul WordPress cu text și imagini, nu uitați să faceți clic pe butonul Salvați galeria . Astfel nu îți vei pierde munca.

După salvare, Modula va genera un cod scurt pe care îl puteți utiliza pentru a afișa glisorul WordPress cu text într-o postare sau o pagină.

Gânduri finale
Și așa puteți crea un slider WordPress frumos cu text folosind Modula. Să recapitulăm toți pașii:
- Instalați și activați Modula
- Creați o nouă galerie
- Personalizați glisorul WordPress și editați textul subtitrării
- Adăugați glisorul de imagine pe site-ul dvs. WordPress
Creați-vă cursorul cu Modula și nu vă va dezamăgi!
