Proiectarea unui site web cu un slider WordPress în minte
Publicat: 2018-11-09În ciuda eforturilor de a crea ceva unic cu un site WordPress, de cele mai multe ori oamenii ajung să pună elemente similare, dar bineînțeles, într-un mod diferit. Unul dintre cele mai comune și populare elemente este un glisor .
Fie trebuie să-l fi folosit, fie s-ar putea să te gândești să-l folosești. În general, imaginile slider lasă o impresie excelentă asupra vizitatorilor tăi. Când accesați diferite site-uri web, s-ar putea să vă opriți întotdeauna să aruncați o privire la ce conțin glisoarele lor, dacă acest element este disponibil acolo, nu?
Așadar, dacă te gândești să-l proiectezi pe site-ul tău, este recomandat să te miști cu o strategie perfectă. La urma urmei, atât cât poate un slider WordPress să-ți ademenească vizitatorii, în mod similar, unul prost plasat sau afișat îi poate dezactiva instantaneu.
Ce este un slider?

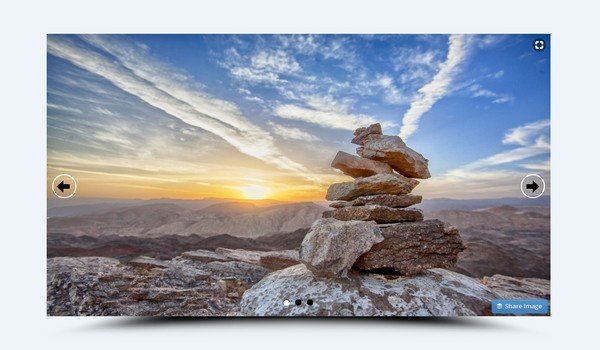
La forma de bază, un glisor conține mai multe imagini, fiecare cu un scop diferit. Nu doar atât, dar oamenii chiar au început să folosească acest element pentru diferite tipuri de conținut, în afară de imagini, cum ar fi GIF-uri, videoclipuri și multe altele.
De la glisoare simple pentru imagini la glisoare pe ecran complet , puteți obține acest element în diferite dimensiuni și forme. Dacă sunteți designer, veți garanta cu siguranță natura și flexibilitatea sa convingătoare. Aspectul vizual al acestui glisor este cel care atrage majoritatea vizitatorilor.
Fiind proprietarul unui site web WordPress, puteți pur și simplu să comercializați diferite fațete ale mărcii dvs. doar cu această singură componentă. Prin urmare, nu numai că economisește spațiu, ci sporește și atractivitatea site-ului tău web.
Motive pentru a pune un glisor pe site-ul dvs. WordPress
Deși majoritatea utilizatorilor de site-uri web pun acest element pe site-urile lor, există totuși unii astfel de oameni care nu-i acordă suficientă atenție. Cu siguranță, glisoarele pot îmbunătăți angajamentul site-ului dvs. prin interacțiunea cu vizitatorii dvs. într-o manieră atrăgătoare din punct de vedere vizual.
Așadar, iată câteva beneficii care vă pot obliga să utilizați un slider WordPress pe site-ul dvs.:
- Prezintă produsele într-un mod mai bun :

Cu glisoare, vă va deveni mai ușor să vă educați vizitatorii despre produsele sau serviciile dvs. într-un mod mai bun, folosind WooCommerce Product Slider Plugin . Și, prin urmare, va elimina necesitatea de a derula prin alte pagini doar pentru a afla despre ce este exact marca dvs.
- Sunt atrăgătoare din punct de vedere vizual :
Unul dintre avantajele considerabile ale unui slider este că ele sporesc atractivitatea vizuală a paginilor web altfel plictisitoare și cresc interesul vizitatorilor tăi. Cu imagini calitative și relevante pe un glisor, ai putea să-ți faci vizitatorii să rămână o perioadă mai lungă de timp.
- Ele oferă informații instantanee :
Folosind glisoare, puteți afișa cu ușurință piese de conținut esențiale. Cu această tehnică, puteți pur și simplu să puneți în lumina reflectoarelor ultimele oferte și reduceri . Și, prin urmare, glisoarele vă ajută să scoateți în evidență anumite informații.
Tipuri de glisoare
Când vă gândiți să proiectați un glisor pentru site-ul dvs., cu siguranță aveți mai multe opțiuni de luat în considerare. Deoarece glisoarele sunt disponibile în diferite structuri, îl puteți alege pe cel care s-ar potrivi cel mai bine site-ului dvs.
- Carusel :

Carusel este tipul de glisor pe care îl puteți folosi dacă doriți să afișați două sau mai multe imagini simultan.
- Standard :
Acesta este cunoscut și sub numele de prezentare de diapozitive. Acest tip de glisor vă permite să afișați mai multe imagini. Cu toate acestea, puteți afișa doar unul câte unul.
- Acordeon :
Când faceți clic pe fiecare imagine, glisoarele pentru acordeon funcționează ca un acordeon.
- Vitrina :
Dacă doriți să afișați produsul dvs. cel mai bine vândut și să oferiți vizitatorilor tăi o furișare în alte produse simultan, atunci acest tip de glisor ar fi potrivit pentru dvs. Cu aceasta, vă puteți concentra pe o singură imagine și puteți afișa și altele.
Tipuri de comportament al cursorului
În timp ce proiectați un site web cu un slider WordPress, nu va trebui să vă concentrați doar asupra tipului de slider, ci și asupra aspectului comportamental. Comportamentul cursorului este factorul care controlează modul în care vor arăta glisoarele pe paginile dvs. web.

- Lățime completă :
Dacă doriți să afișați un glisor pe lățimea paginii web , îl puteți alege pe acesta.
- Implicit :
Fiind cel mai tipic tip de aspect, acesta vă permite să vă afișați imaginile în secțiunea antet, similar mai multor site-uri de comerț electronic cunoscute.
- Pagina intreaga :
Dacă nu o anumită secțiune, dar doriți să acoperiți întreaga pagină cu un glisor, atunci aceasta pe ecran complet ar fi potrivită pentru dvs.
- Bar :
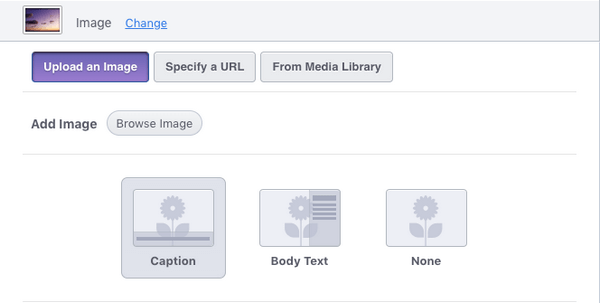
Cu acest comportament, puteți afișa o bară simplă sub glisor, care poate fi folosită pentru subtitrări și texte.
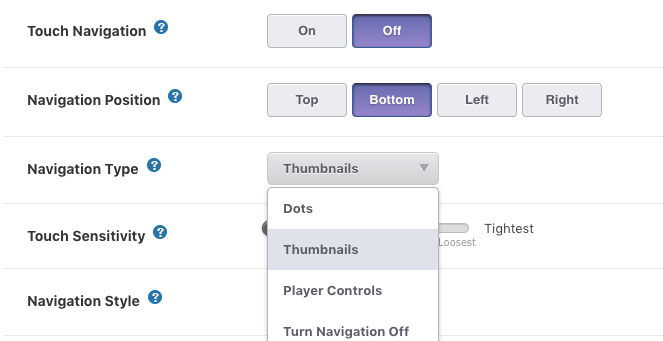
- Miniatura :

Miniatura vă permite să afișați o serie de imagini sau un alt tip de conținut, fie pe verticală, fie pe orizontală.
- Acordeon :
Dacă selectați glisoare la acordeon, puteți alege dacă să afișați imaginile vertical sau orizontal cu acesta.
Cum funcționează glisoarele cu WordPress?
A face un slider să funcționeze cu site-ul dvs. WordPress este o muncă destul de ușoară. Deși există mai multe plugin-uri disponibile care vă pot ajuta să faceți treaba, totuși, va trebui să găsiți ce este mai bun din restul.
Odată ce ați găsit pluginul potrivit, îl puteți instala și activa pe site-ul dvs. După aceea, pluginul vă va oferi ușurință de proiectare, unde vă puteți crea propriul glisor. E la fel de ușor.
Cum să utilizați glisoarele pe site-ul dvs.?

Deși s-ar putea să fiți destul de încântați să adăugați un element glisor pe site-ul dvs. web, posibilitatea ca acesta să meargă greșit ar putea fi mai mare. Așadar, iată câteva sfaturi care vă vor ajuta să o executați într-o manieră corectă.
- Utilizați-l ca strategie de publicitate :
Dacă doriți să adăugați conținut în timp real sau dacă vă actualizați site-ul în mod regulat, glisoarele ar fi cel mai bun instrument pentru dvs. Cu ajutorul glisoarelor, puteți posta cele mai recente evenimente sau postări promoționale pe care doriți să le comercializați cel mai mult.
Cu toate acestea, dacă doriți să creșteți potențialul de clienți potențiali și de vânzări , trebuie să vă asigurați că plasați glisoarele deasupra paginii de destinație. Dacă doriți, puteți chiar să importați imagini de pe rețelele de socializare pentru a le afișa pe glisor.
- Folosiți-l pentru a explica site-ul dvs .:
Nu le puteți folosi doar pentru marketing, ci și pentru a vă promova întreaga afacere. Indiferent de conținutul pe care îl puneți pe glisor, cu această tehnică, veți putea oferi vizitatorilor informații instantanee despre marca sau site-ul dvs.
Deoarece un glisor este un element care atrage atenția, ar trebui să vă asigurați că informațiile pe care le adăugați sunt valoroase, concrete și concise.
- Compatibilitate cu dispozitivele mobile este obligatorie :
Este destul de evident că majoritatea oamenilor preferă să navigheze prin telefoane. Prin urmare, ca designer sau proprietar, ar trebui să vă asigurați că glisorul nu distruge nimic pentru utilizatorii dvs. de telefonie mobilă.
Pentru a putea părea uimitor, ar trebui să răspundă . Când utilizați glisoare, ar trebui să fiți suficient de precaut la modul în care acestea apar pe diferite dimensiuni de ecran. Testați și încercați sunt ceea ce puteți adopta aici.
- Utilizați miniaturi pentru galeria foto :
Dacă există mai multe imagini, prezentările de imagini pot fi puțin greu de gestionat. Tu, din partea ta, poți pune o mulțime de poze, dar ce se întâmplă dacă vizitatorii tăi nu pot face față mișcării non-stop?
Dacă au ratat ceva, nu se vor întoarce doar pentru a vedea acea imagine. Deci, există șanse mari ca majoritatea imaginilor să treacă neobservate. Dacă se întâmplă acest lucru, va eșua complet scopul utilizării unui glisor.
Pentru a rezolva această problemă, puteți folosi miniaturi pentru a le facilita navigarea prin imagini și pentru a le verifica corect pe fiecare dintre ele.
Concluzie
Cu siguranță, glisoarele au schimbat complet modul în care ați putea să vă proiectați site-ul. Folosind acest element esențial, vă puteți asigura că paginile dvs. web sunt suficient de atractive pentru publicul țintă.
Acum că știți de ce și cum să le folosiți, este timpul să începeți propria călătorie cu ele. În cele din urmă, totuși, le folosești. Asigurați-vă că acestea nu par a fi în afara locului, ci vă completează site-ul cu ușurință.
