Cum să adăugați un meniu sau un element sticky pe WordPress
Publicat: 2023-01-04Este gata: ai proiectat un site WordPress grozav.
Dar îți dai seama că oferta pe care o faci este cu greu vizibilă pentru vizitatorii tăi pe pagina ta „Despre” sau în postările de pe blog.
Cum poți evidenția această ofertă grozavă și cum poți încuraja conversia vizitatorilor tăi?

Răspunsul poate fi foarte simplu: pune un banner plutitor sau „lipicios” în bara laterală! Și de ce să nu profitați de ocazie pentru a vă face și meniul plutitor , pentru a facilita navigarea vizitatorilor dvs.?
În termeni concreti, odată ce ați făcut elementul lipicios, acesta va rămâne fix în timpul navigării . Cu alte cuvinte, chiar și atunci când derulați pe o pagină lungă, nu mai există riscul de a vă pierde: elementul lipicios rămâne plutitor și accesibil vizitatorului în orice moment. Salvat!
Scopul este de a atrage atenția fără a distrage atenția utilizatorului de la lectura sa . Mai puțin intruziv decât un pop-up, un meniu plutitor ghidează cititorul către obiectivul dvs. de conversie.
De exemplu, uitați-vă la modul în care WPMarmite sugerează să vă abonați la buletinul său informativ de mai sus (spun doar... ).
Prezentare generală
- Trei metode de a face un element sau un meniu lipicios
- Trei exemple de elemente plutitoare bine proiectate
- Opinia noastră finală
Trei metode de a face un element sau un meniu lipicios
Opțiunea 1: utilizați o temă compatibilă
Cea mai rapidă soluție poate fi chiar în fața ta. Fără să știi, tema ta poate oferi o caracteristică pentru a-ți face antetul lipicios. Uită-te la ce scrie pe pagina sa de prezentare sau caută în setări.
Pentru a vă ajuta, iată câteva teme solide care au capacitatea de a crea un meniu fix pe defilare:
- Astra, cea mai cunoscută temă din directorul oficial. Versiunea sa Pro oferă un modul numit „Sticky header”.
- GeneratePress oferă același lucru în versiunea sa plătită, prin modulul „Meniu Plus”.
- Blocksy oferă acces la această opțiune prin Header Builder, dacă utilizați Blocksy Pro.
Cu aceste trei, veți avea nevoie de o licență premium pentru a crea un meniu plutitor. Dacă folosești deja unul dintre ele, bine pentru tine.
Dar dacă nu aveți chef să vă cheltuiți bugetul pe o temă premium, există și câteva teme grozave care oferă o opțiune lipicioasă gratuită.
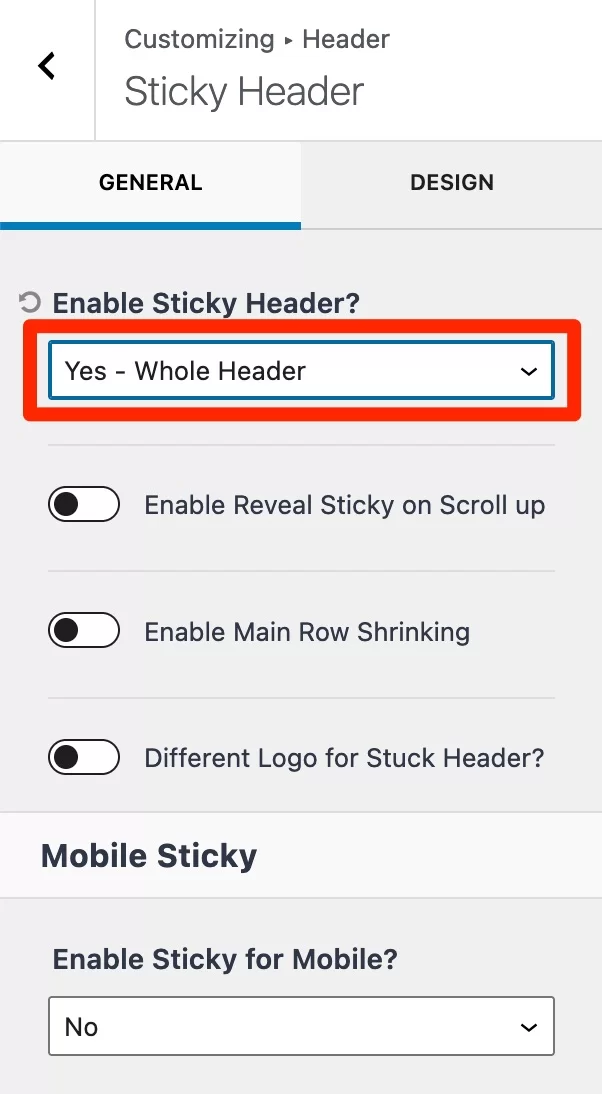
De exemplu, există excelentul Kadence. După ce ați activat tema, mergeți la Instrumentul de personalizare WordPress prin Aspect > Personalizare .
Accesați meniul Header > Sticky Header . La „Activați antetul lipicios?” meniul derulant, selectați „Da – Antet întreg”. Puteți chiar să alegeți să afișați un alt logo atunci când antetul este fixat și să activați/dezactivați efectul lipicios pe mobil.

Opțiunea 2: utilizați pluginul Sticky Menu & Sticky Header
Îți place tema actuală, dar nu are opțiunea de a crea un meniu sau un element plutitor?
În acest caz, apelați la soluția #2: folosind un plugin dedicat. Sticky Menu & Sticky Header (fost Sticky Menu (sau Anything!) On Scroll) este unul dintre cele mai faimoase dintre ele. Are peste 100.000 de instalații active și o evaluare excelentă de stele. Așa că îl poți folosi cu ochii închiși.

Puteți folosi acest plugin pentru aproape orice: meniu de navigare, widget-uri, abonament la newsletter, buton de partajare pe rețelele sociale... Trebuie doar să alegeți cea mai bună locație pentru elementul dvs. plutitor:
- În partea de sus a paginii: meniul sau antetul sau un coș de cumpărături pentru un magazin
- În bara laterală : diverse apeluri la acțiune în widget-uri
- Sau în partea de jos a ecranului : butoanele de partajare socială, de exemplu
Descărcați pluginul Sticky Menu și Sticky Header:
Ei bine, ce urmează?
După descărcarea și activarea pluginului, accesați opțiunile de configurare ale acestuia prin Setări > Meniu lipicios (sau orice!) :

Cum să faci un articol să plutească (lipicios)
Acum, suflecați-vă mânecile: chiar dacă acest plugin vă face sarcina mult mai ușoară, va trebui totuși să vă murdăriți puțin mâinile .
Ia inima, te asigur ca nu vor fi prea mari probleme. Pentru a defini elementul pe care doriți să-l inserați, mai întâi trebuie să găsiți ID-ul sau clasa acestuia.
Pentru a examina codul sursă al temei și a găsi clasa CSS a viitorului element plutitor, nimic nu ar putea fi mai ușor: utilizați inspectorul de cod al browserului dvs.
Pentru a face acest lucru, accesați pagina dorită de pe site-ul dvs. WordPress, apoi faceți clic dreapta și alegeți „Inspectați”.
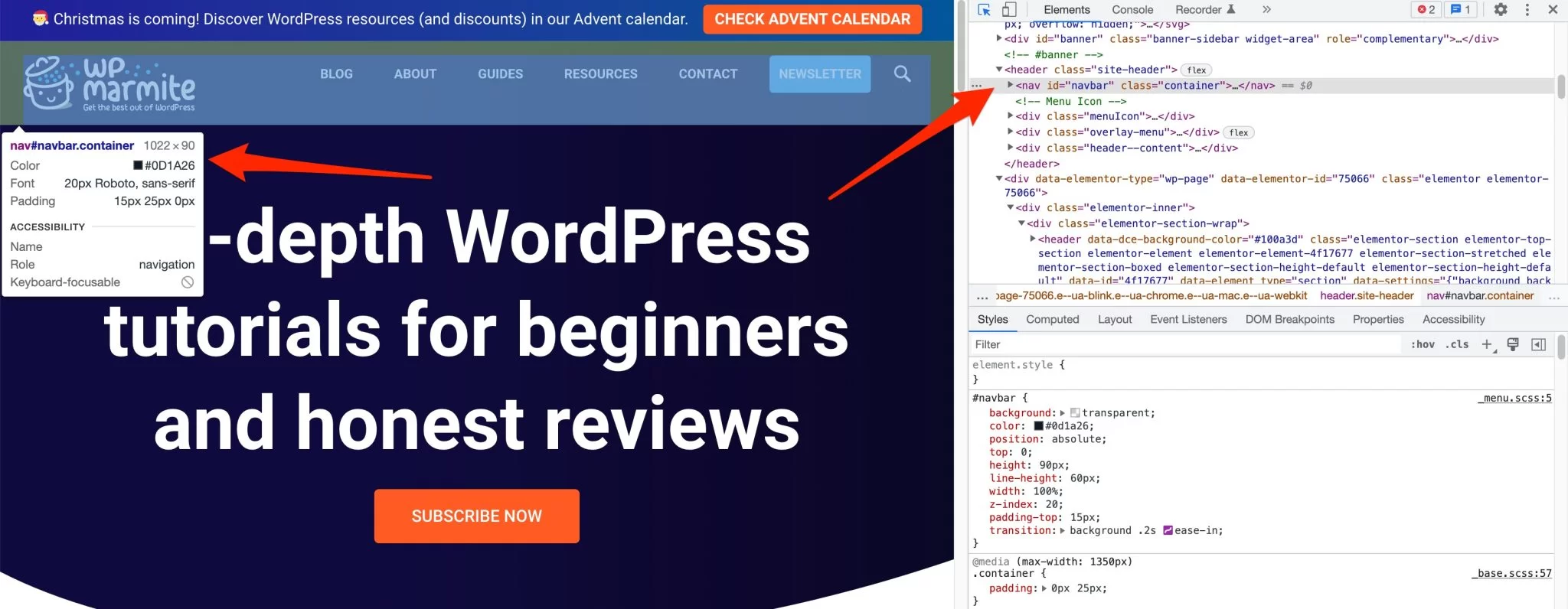
Apoi, pur și simplu, mutați mouse-ul peste elementul în cauză și bine! Ca prin magie, liniile de cod corespunzătoare sunt evidențiate:

Tot ce trebuie să faceți este să copiați ID-ul care apare. În mod implicit, va arăta cam așa: <nav class="container">.
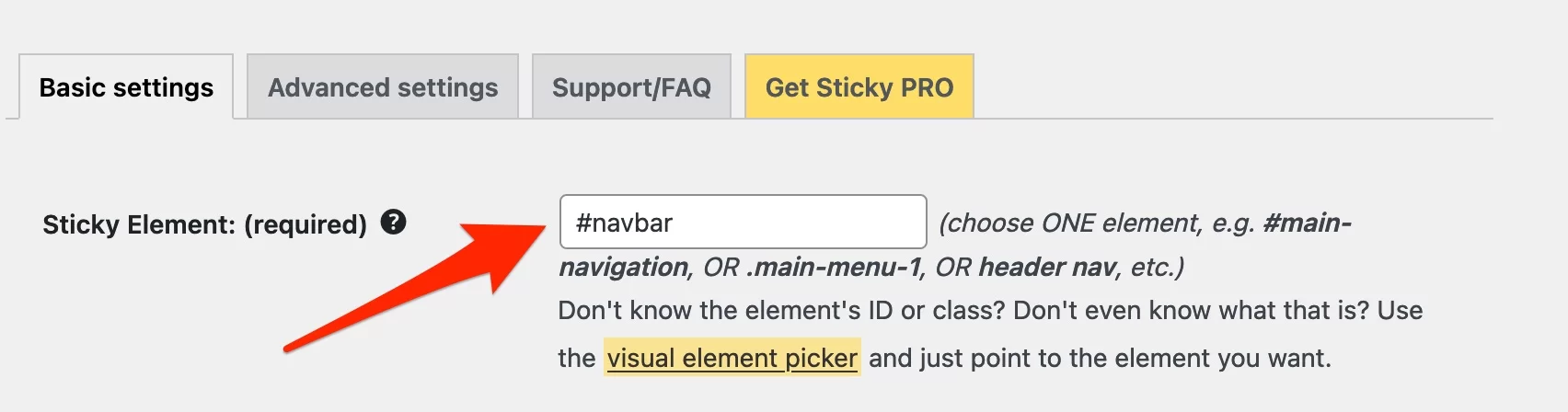
Deci, mai sus, ID-ul meniului nostru este navbar . Tot ce trebuie să faceți acum este să lipiți acest ID în setările pluginului, în caseta „Element lipicios: (obligatoriu)”.
Adăugați un hashtag în fața acestuia, după cum urmează:

Deși găsirea selectorului potrivit este rapidă și ușoară, vă vom acorda că această manipulare este pentru utilizatorii WordPress care sunt deja puțin experimentați și confortabili cu CSS.
Cum să lași un spațiu liber în partea de sus a paginii
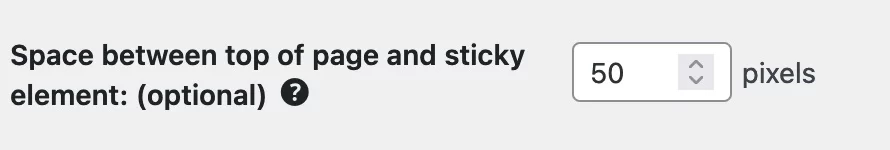
În mod implicit, pluginul Sticky Menu lipește elementul în partea de sus a ecranului. Poate preferați să lăsați puțin spațiu sau chiar să păstrați elementul plutitor în mijlocul paginii: în acest caz, indicați marginea dorită în pixeli.


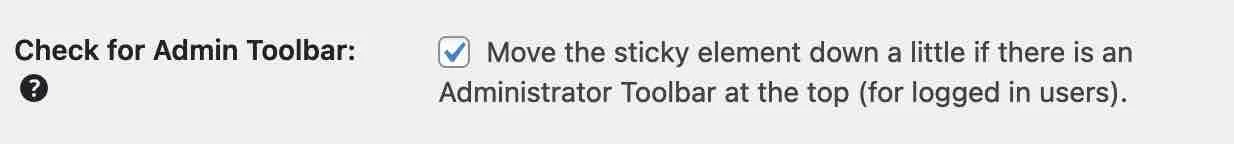
Pentru a coborî elementul numai dacă există o bară de administrare (dacă utilizatorul este autentificat de exemplu), bifați această casetă:

Cum să gestionați afișajul receptiv
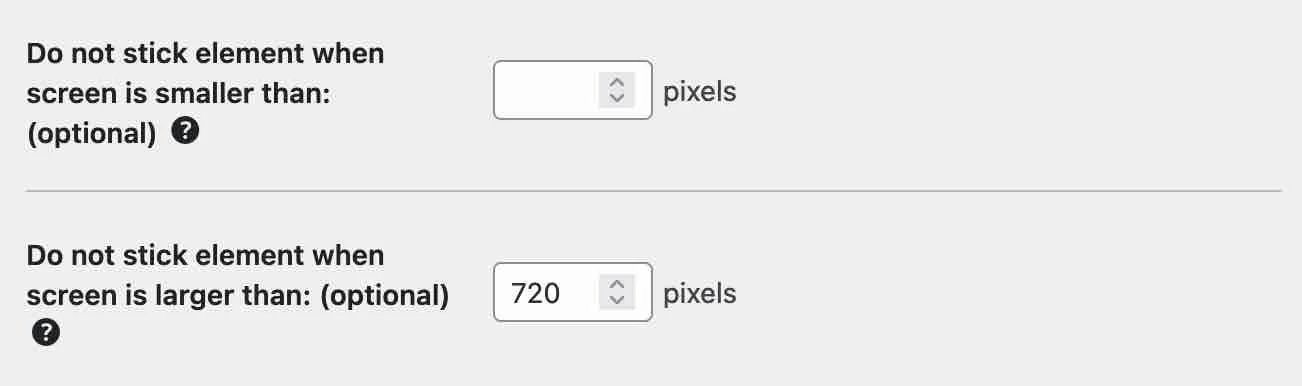
Pentru o experiență de utilizator mai bună, puteți personaliza punctele de întrerupere de afișare ale elementului dvs. și puteți alege să eliminați elementul plutitor:
- Pe ecrane mai mici de x pixeli
- Pe ecrane mai mari de x pixeli

În fine, nu uitați să salvați setările înainte de a părăsi tabloul de bord, cu riscul de a fi nevoit să configurați totul din nou.
Care sunt setările de configurare avansate?
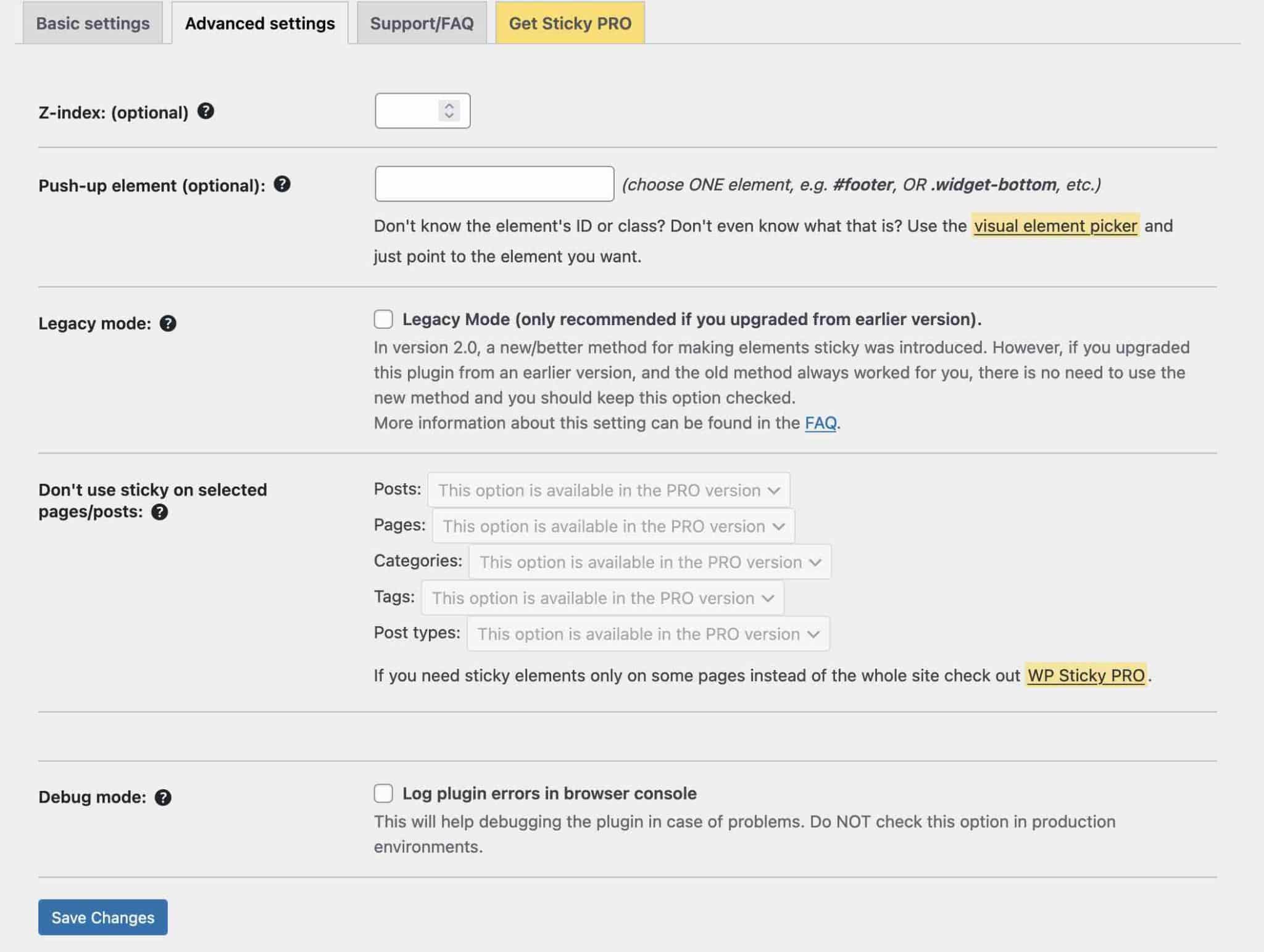
Pentru cei mai exigenți și/sau plini de resurse, unele setări avansate vă permit să mergeți mai departe în configurație:

- Opțiunea „ Z-index ” vă permite să suprapuneți elementul plutitor peste elementele temei. Specificați o valoare (de exemplu, 100, 1000 sau mai mult) doar dacă elementul dvs. apare sub altul.
- „ Elemente push-up ”: elimină elementul plutitor când atinge un anumit nivel al paginii, de obicei subsolul.
- „ Modul moștenit ”: în cazul în care trebuie să utilizați o versiune veche a pluginului pentru a-l face compatibil cu tema dvs. Deci, dacă tocmai ați instalat-o, nu-l atingeți.
- „ Mod de depanare ”: pentru a rezolva problemele generate de o alegere proastă a selectoarelor.
Dacă aveți alte întrebări, o întrebare frecventă este disponibilă direct din tabloul de bord, prin fila Asistență/FAQ.
Ce se întâmplă dacă pluginul Sticky Menu & Sticky Header nu funcționează pentru tine? Apelează la unul dintre cei mai serioși concurenți ai săi: myStickymenu. Și pentru cei dintre voi care folosesc editorul de conținut WordPress (Gutenberg), ar trebui să știți și că pluginul Sticky Block pentru Gutenberg Editor vă permite să faceți orice bloc să plutească. Pentru înregistrare, acest ultim plugin a fost conceput de dezvoltatorul Mark Senff, care dezvoltase deja… Sticky Menu & Sticky Header (plugin-ul este acum deținut de compania WebFactory Ltd.)!
Opțiunea 3: optați pentru un generator de pagini
Să trecem la a treia opțiune pentru adăugarea unui element sau meniu plutitor: folosind un generator de pagini.
Acest tip de instrument vă permite să creați machete bogate și complexe pentru conținutul dvs. fără a atinge o singură linie de cod, prin utilizarea șabloanelor gata făcute.
Editarea se face adesea prin drag and drop și în timp real.
Printre numeroasele lor caracteristici, creatorii de pagini oferă o opțiune de a crea un meniu lipicios. Elementor Pro (link afiliat) este cel mai faimos exemplu. Acest generator de pagini vă permite, de asemenea, să faceți alte elemente lipicioase.
Pentru a afla mai multe despre cum să utilizați Elementor, consultați ghidul nostru.
Trei exemple de elemente plutitoare bine proiectate
Acum sunteți gata să faceți orice element de pe site-ul dvs. lipicios , dar poate vă întrebați de unde să începeți? Iată câteva exemple pe care le puteți folosi ca inspirație.
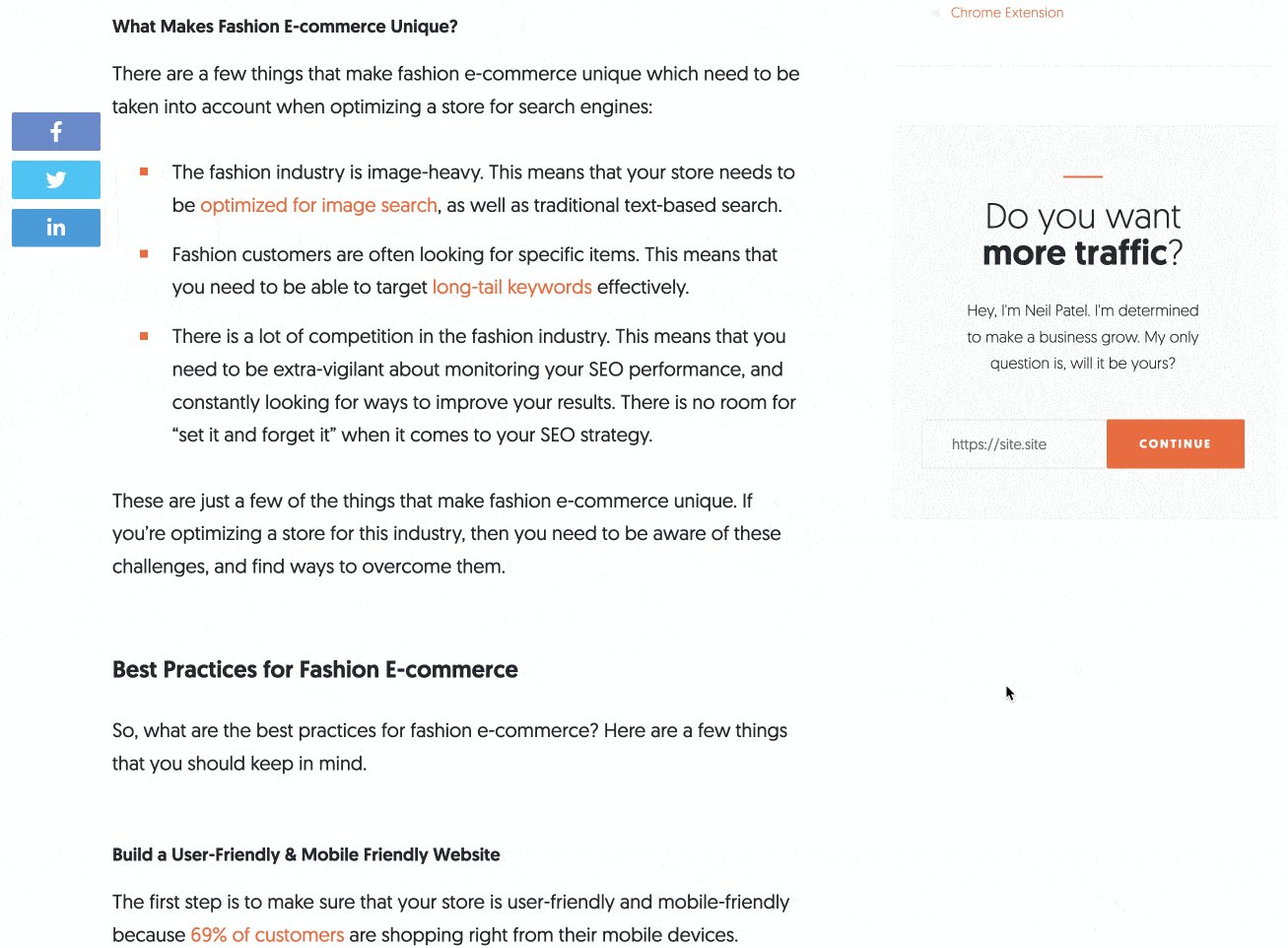
Un widget de înscriere plutitor
Pe blogul lui Neil Patel, un widget din bara laterală cu un simplu formular de înscriere pentru a vă abona la buletinul său informativ rămâne plutitor pe măsură ce parcurgeți postarea.

Deștept, nu-i așa?
Un antet lipicios
Pe WPMarmite, am ales, de asemenea, să integrăm un antet lipicios, care include:
- O bară dinamică de progres pentru citire pentru a vă situa în cadrul articolului
- Un buton de abonare la newsletter pentru a nu rata niciunul dintre sfaturile noastre fabuloase WordPress
- O bară de căutare pentru a vă ajuta să găsiți cu ușurință conținutul dorit

Chiar și am dublat utilizarea acestei opțiuni prin adăugarea unei inserții fixe în bara laterală pentru a promova furnizorul de găzduire web bluehost (link afiliat).
Butoane de partajare socială și de urmărire
Pentru a încuraja cititorii să partajeze articole cu un singur clic, blogul WPExplorer a ales să adauge butoane plutitoare de urmărire și partajare în partea de sus:

După ce a testat multe plugin-uri, Social Warfare a părut a fi cea mai eficientă opțiune pentru a face butoanele de partajare lipicioase. Dacă acest lucru nu este posibil cu soluția pe care o utilizați, Sticky Menu & Sticky Header vor fi, de asemenea, foarte utile.
Opinia noastră finală
Crearea unui meniu sau a unui element lipicios se poate face în trei moduri diferite (dacă excludeți murdărirea mâinilor):
- Cu tema ta
- Cu un generator de pagini
- Cu un plugin dedicat
Să încheiem prin debriefing-ul meniului și testului Sticky Header. Să vă spun adevărul, trebuie să recunosc că părerea mea este încă puțin amestecată.
Puncte pozitive din Sticky Header și Sticky Menu
În ceea ce privește avantajele pluginului, avem:
- Un plugin care vă permite să faceți ca orice element al site-ului dvs. să plutească
- Un plugin gratuit și dovedit
- Un instrument rapid de învățat
- … și instructiv: lipirea unui singur element evită supraîncărcarea paginilor în mod inutil
Puncte negative
- Pluginul necesită anumite cunoștințe CSS pentru a inspecta codul și a găsi selectorul de elemente lipicios potrivit.
- Nicio personalizare nu este posibilă fără a adăuga CSS la foaia de stil : de exemplu, dacă antetul este transparent pe o imagine întunecată, nu va fi neapărat vizibil pe o pagină albă.
Mergi mai departe
Cu Sticky Menu & Sticky Header, încă nu avem soluția miraculoasă pentru a adăuga elemente plutitoare pe site-ul nostru WordPress.
Dar nu vă faceți griji, nu vă vom lăsa spânzurați!
Dacă doriți să remediați un widget pe pagina dvs., pluginul Fixed Widget și Sticky Elements pentru WordPress este o alternativă care merită explorată.
De data aceasta, puteți face widget-ul să plutească fără a fi nevoie să intrați în cod pentru a-și localiza clasa CSS, ceea ce poate avea un anumit avantaj în funcție de proiectele dvs.
Cum poți adăuga un meniu sau un element sticky pe #WordPress? WPMarmite explică totul în acest articol.
Pentru o randare mai buna, ne-ar fi placut si cateva optiuni suplimentare de personalizare: jucarea cu contrastul sau culorile, oferirea unui aspect la un anumit nivel al paginii, sau pur si simplu sa putem integra mai multe elemente plutitoare diferite.
Pentru a vă îmbunătăți meniurile WordPress prin adăugarea de funcții suplimentare, aruncați o privire la selecția noastră de pluginuri dedicate.
Ce zici de tine, ce părere ai despre utilizarea elementelor plutitoare pe un site WordPress? După ce ați citit acest articol, doriți să încercați acest plugin?