WP Grid Builder, regele căutării WordPress după filtre
Publicat: 2022-05-06Există un lucru important despre un site web: să poți găsi cu ușurință informațiile de care ai nevoie.
Fie că este vorba de un magazin online sau de postări pe blog, nimănui nu-i place să petreacă mai mult de 5 minute (și asta este deja o mulțime) căutând un site pentru a găsi în sfârșit ceea ce caută.
Amazon și WalMart au publicat studii în urmă cu câțiva ani în care explică că fiecare secundă de timp suplimentar de încărcare îi costa milioane de dolari pe an.

Ei bine, din partea noastră, nu suntem încă la astfel de cifre, dar permiteți-mi să vă prezint un plugin care vă poate revoluționa dezvoltarea site-ului și poate îmbunătăți experiența clienților.
Nu vom vorbi despre stocarea în cache, server, îmbunătățire sau optimizare. Ne vom concentra aici pe căutarea și filtrarea tuturor datelor site-ului dvs. prin intermediul pluginului WP Grid Builder .
Și aceasta este cireasa de pe tort: nu vei avea nevoie de niciun cod, totul se face vizual.
Prezentare generală
- Ce este WP Grid Builder?
- Ce este o căutare cu fațete WordPress?
- Cum se configurează WP Grid Builder?
- Care sunt suplimentele WP Grid Builder?
- Cât costă WP Grid Builder?
- Revizuirea noastră finală despre WP Grid Builder
Această postare conține linkuri afiliate. Aceasta înseamnă că WPMarmite va primi un comision dacă decideți să obțineți pluginul. Acest lucru ne permite să plătim pentru munca de cercetare și scriere a scriitorilor blogului. Cu toate acestea, rămânem imparțiali. Dacă un produs nu merită, spunem noi (sau nu vorbim despre el). Pentru mai multe informații, consultați politica noastră de publicare.
Scrisă inițial în iulie 2020, această postare a fost actualizată ultima dată în aprilie 2022.
Ce este WP Grid Builder?

WP Grid Builder este un plugin WordPress premium care vă permite să creați grile filtrabile în timp real , fără nicio reîncărcare a paginii, cu orice tip de conținut (postări, produse WooCommerce, proiecte de portofoliu, tip de postare personalizat etc.). Filtrele sunt complet personalizabile.
Puteți adăuga câte doriți, pe orice tip de criterii.
Este posibil să aveți fațete clasice precum prețul sau culoarea unui produs, dar și fațete mai interesante care provin din câmpuri adăugate prin Câmpuri personalizate avansate, câmpuri personalizate WordPress sau orice alte date posibile.
WP Grid Builder este versatil și va economisi timp prețios, oferindu-vă în același timp posibilitatea de a aborda proiecte care nu păreau să vă fie la îndemână până acum.
Dincolo de grilele filtrabile, pluginul WP Grid Builder oferă și alte două funcții foarte utile:
- Crearea de slidere personalizate , cu orice tip de date.
- Designul cardurilor de conținut filtrabile , cum ar fi AirBnb, pentru a afișa proprietățile disponibile pentru închiriere, de exemplu.
Pentru a înțelege utilitatea acestui plugin (WordPress nu permite în mod nativ filtrarea avansată a conținutului dvs.), WP Grid Builder arată mai multe cazuri de utilizare clasice pe site-ul său oficial.
Datorită acestui plugin, veți putea oferi filtre vizitatorilor dvs., pe baza diferitelor criterii:
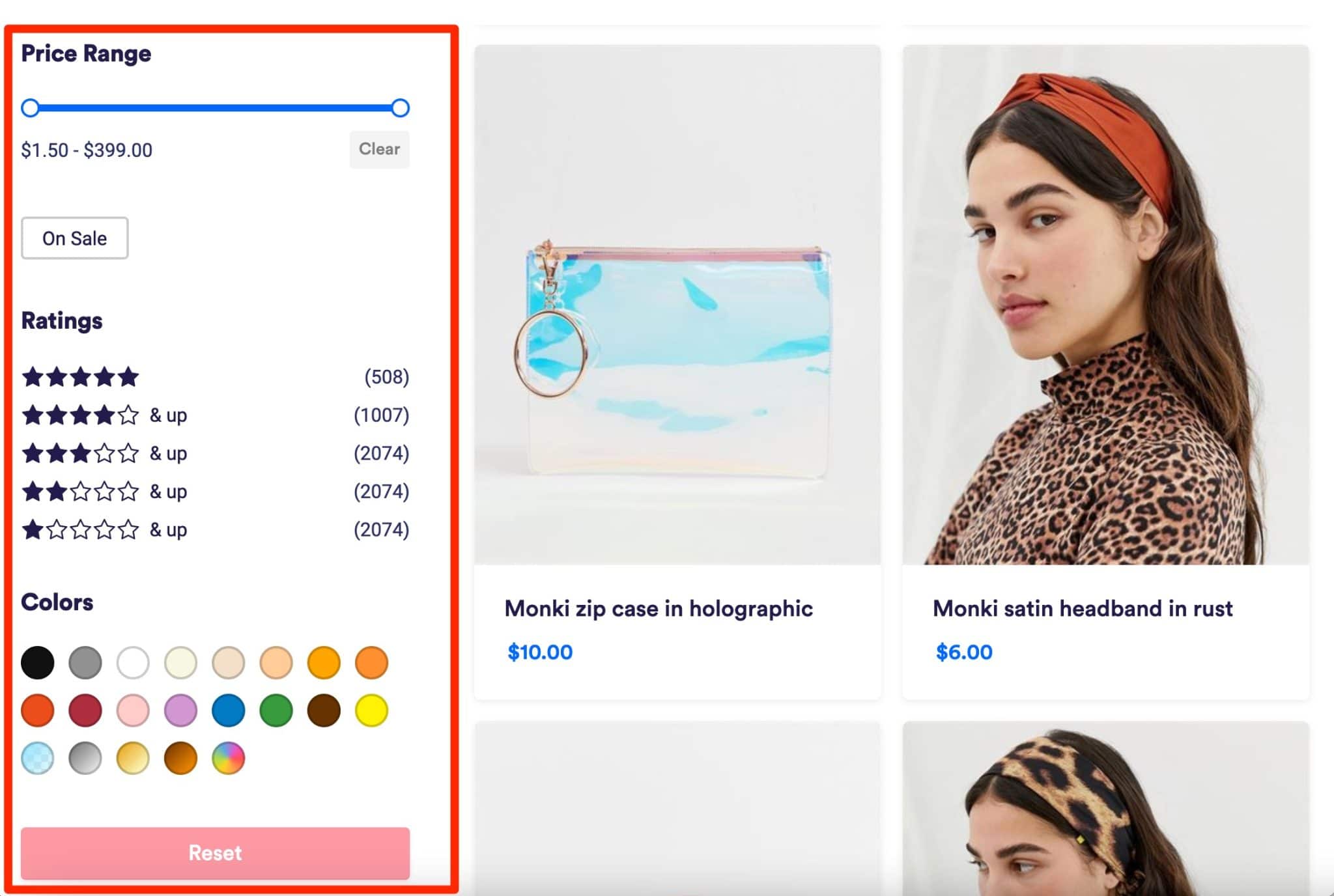
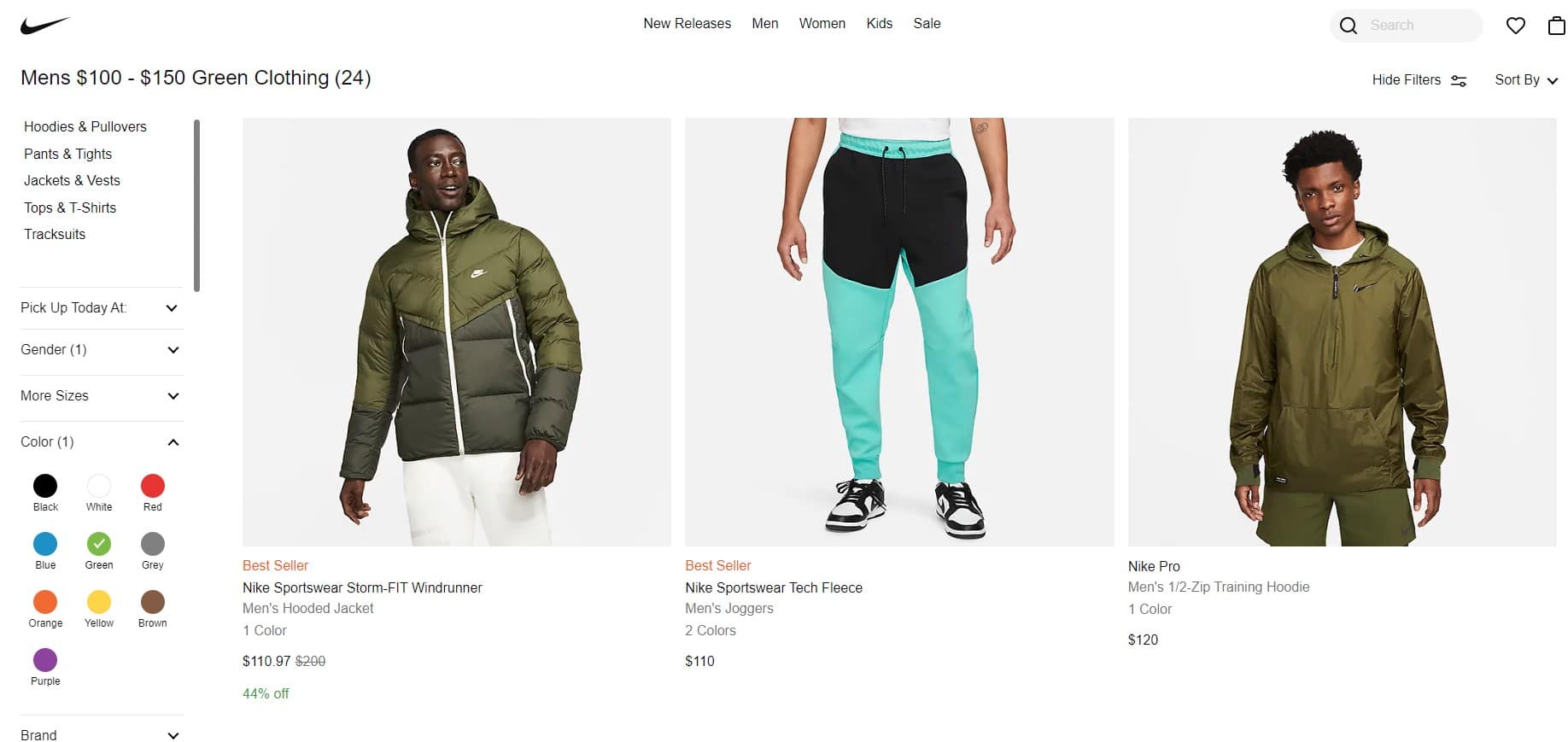
- Pe un magazin online , puteți adăuga, de exemplu, următoarele filtre: tipuri de produse, mărci, interval de preț, evaluări, culori etc.

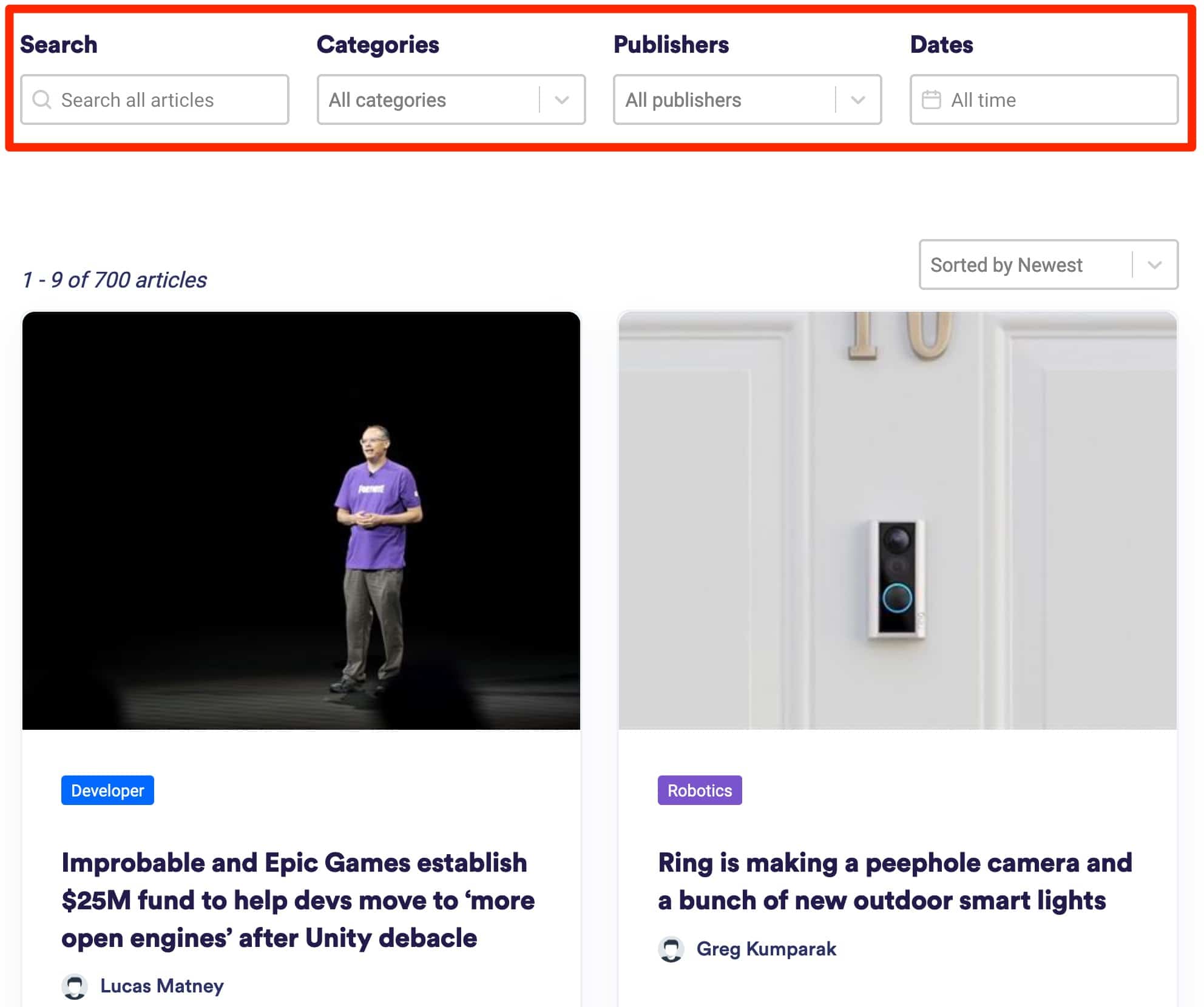
- Pe o pagină de blog , puteți utiliza acest lucru pentru a face o căutare mai rapidă a postărilor prin filtrarea după dată, autor, categorie etc.

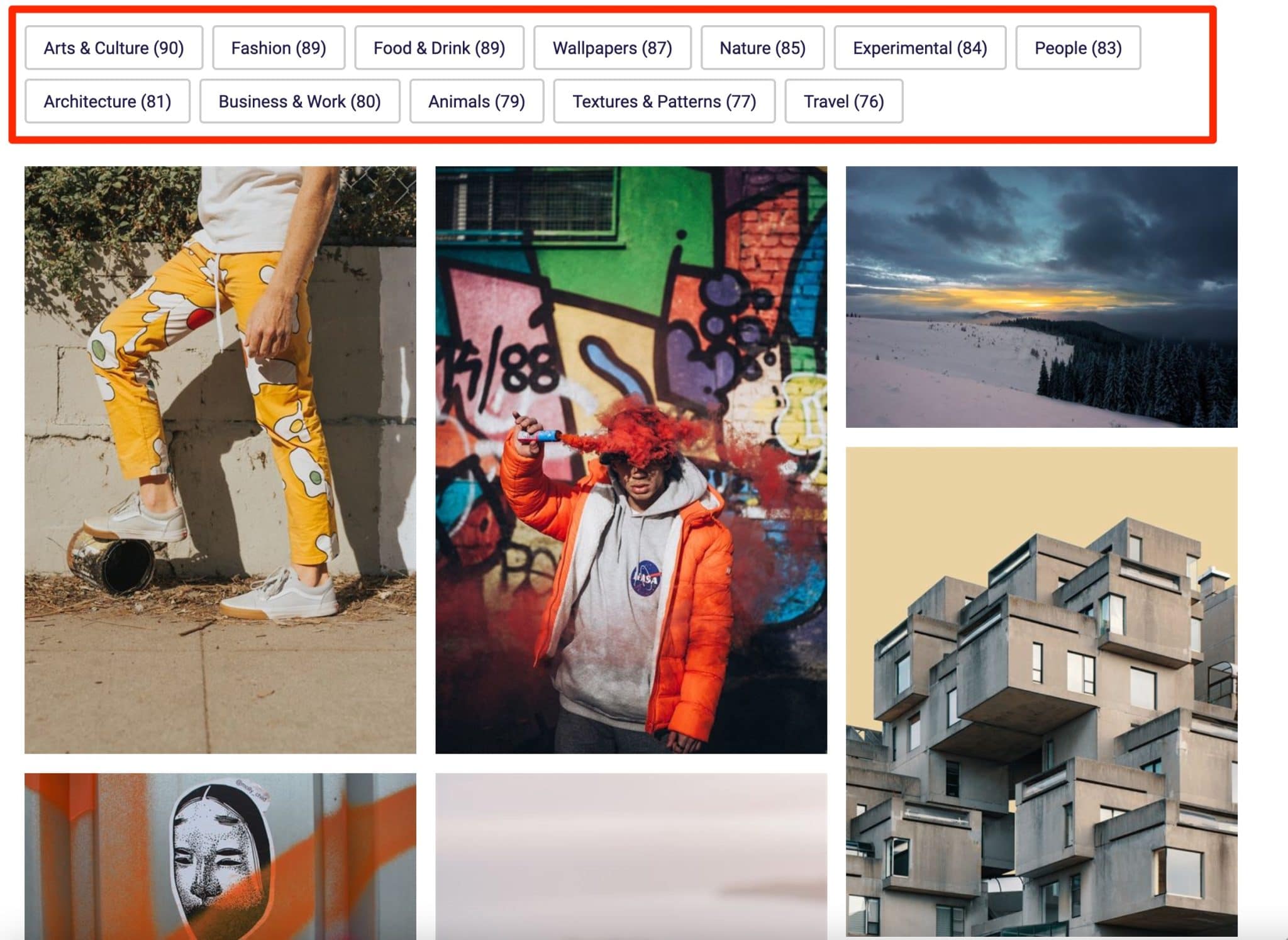
- Pe o pagină de portofoliu , puteți face posibilă căutarea imaginilor dvs. după tipul de categorie, de exemplu.

Pentru a merge puțin mai departe, aruncați o privire la această prezentare video creată de WP Grid Builder:
Este mai clar pentru tine? Atunci hai să mergem mai departe. După cum poate ați observat în aceste primele rânduri, funcționarea WP Grid Builder se bazează în mare parte pe un sistem de filtre: fațetele.
Pentru a înțelege restul acestui test, să vorbim despre acest termen tehnic în detaliu în secțiunea următoare.
Ce este o căutare cu fațete WordPress?
Fațete? Nimic de-a face cu pietrele prețioase sau cu suprafața lustruită a unui diamant.
În IT, căutările fațetate sunt căutări care vă permit să vă filtrați conținutul în funcție de diferite criterii : preț, evaluări ale clienților, culoare, marcă etc.
Rapidă și fluidă, această căutare are diferite criterii care permit unui utilizator să găsească rapid ceea ce își dorește.
Sunt sigur că le-ați văzut deja, de exemplu pe site-urile de călătorie când definiți un buget, o dată și în sfârșit o destinație pentru următoarea vacanță.
Probabil le-ați întâlnit și pe site-uri de comerț electronic . De exemplu la magazinele de incaltaminte sau imbracaminte, cand selectezi marimi, culori, preturi si iti arata produsele potrivite.

Utilizarea acestui sistem pe site-ul dvs. WordPress vă poate îmbunătăți considerabil rata de conversie și numărul de vizite la articolele dvs. Acum să vedem cum să configurați acest lucru cu WP Grid Builder!
Cum se configurează WP Grid Builder?
Începeți prin a instala și activa pluginul.
Așa va funcționa restul procesului. Ca sa fie mai concret, va voi arata un caz practic prin proiectarea unui magazin online de produse Apple, cu filtre specifice in functie de produse (memorie RAM, culoare, pret etc.).
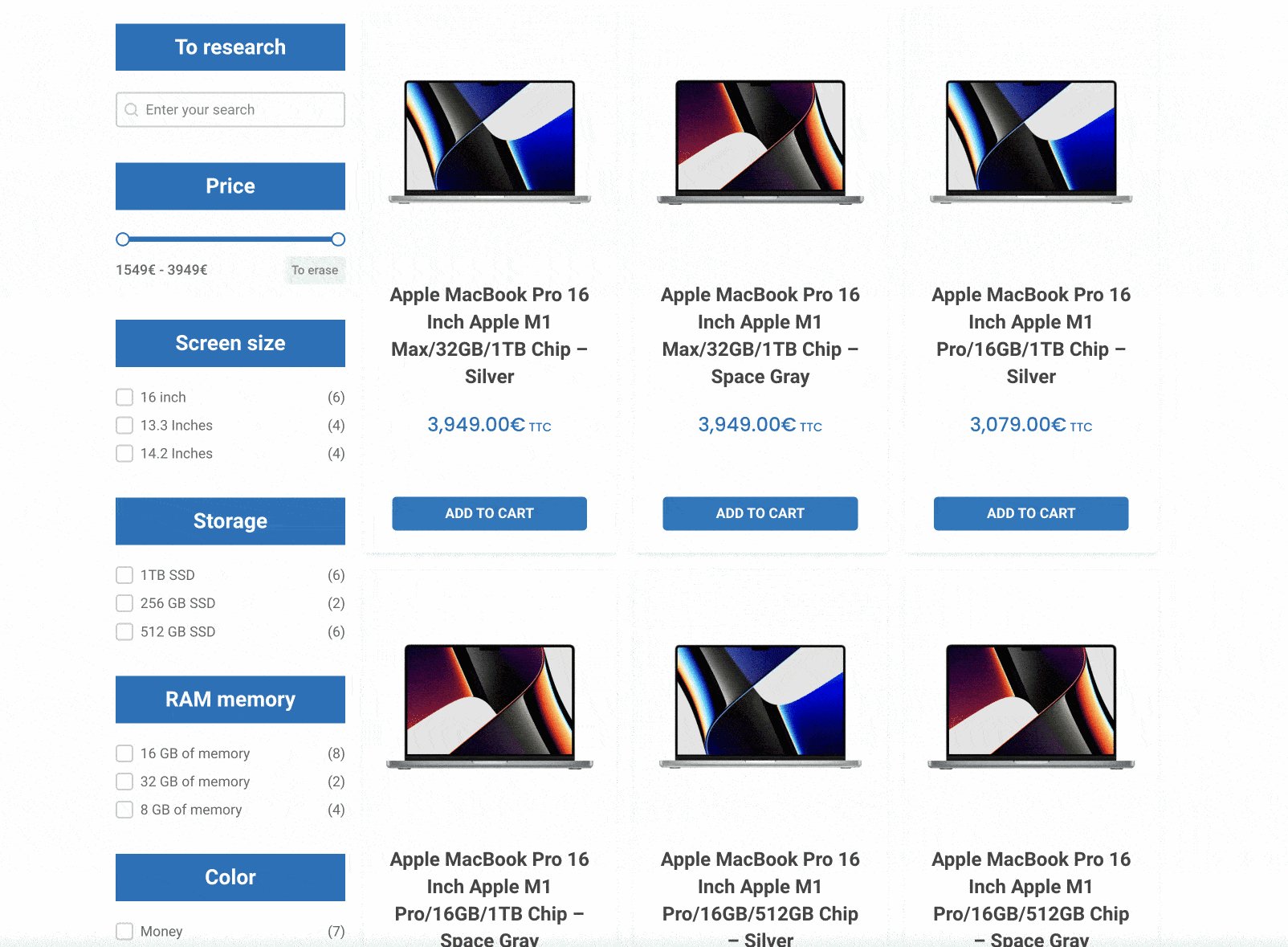
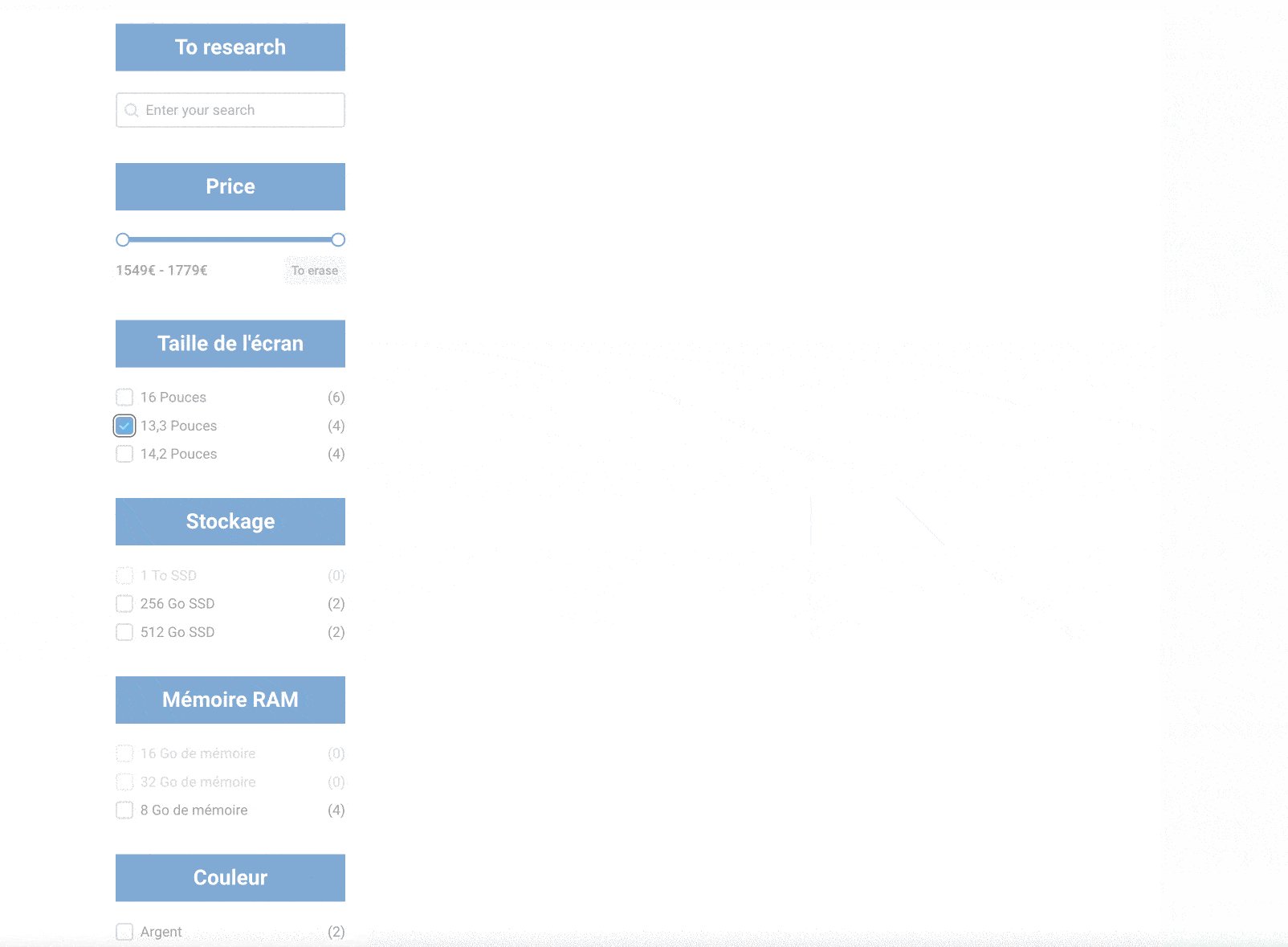
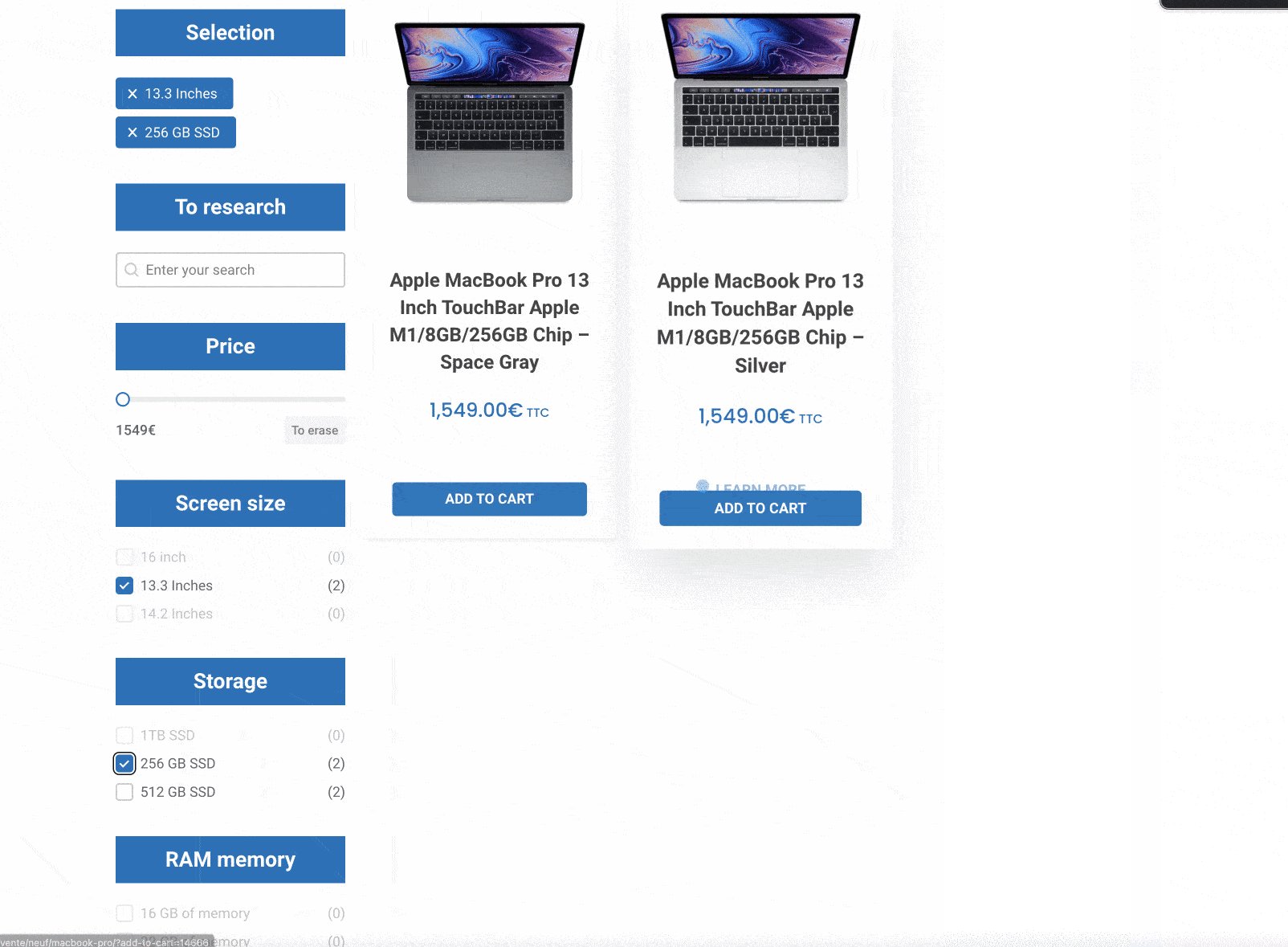
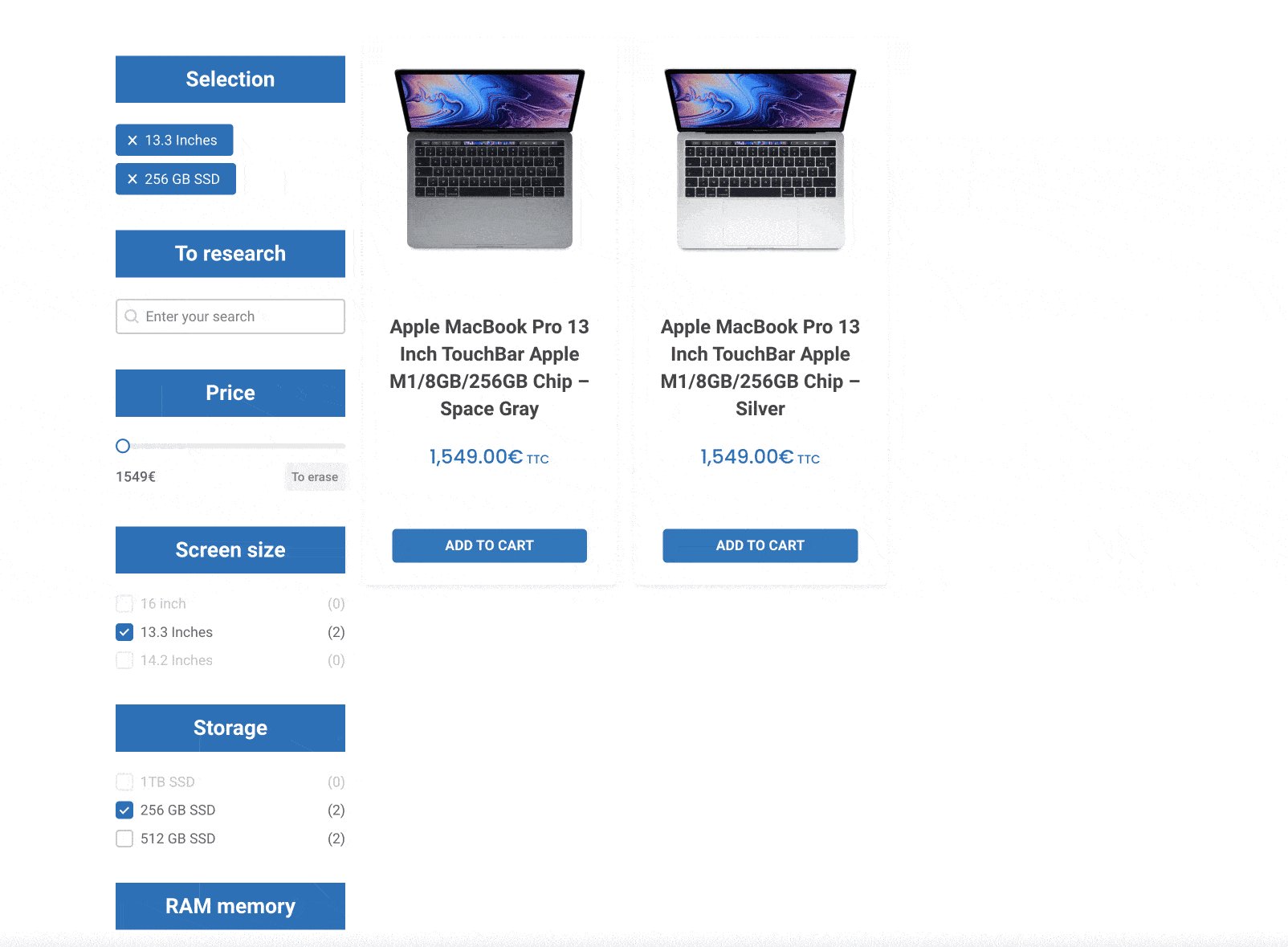
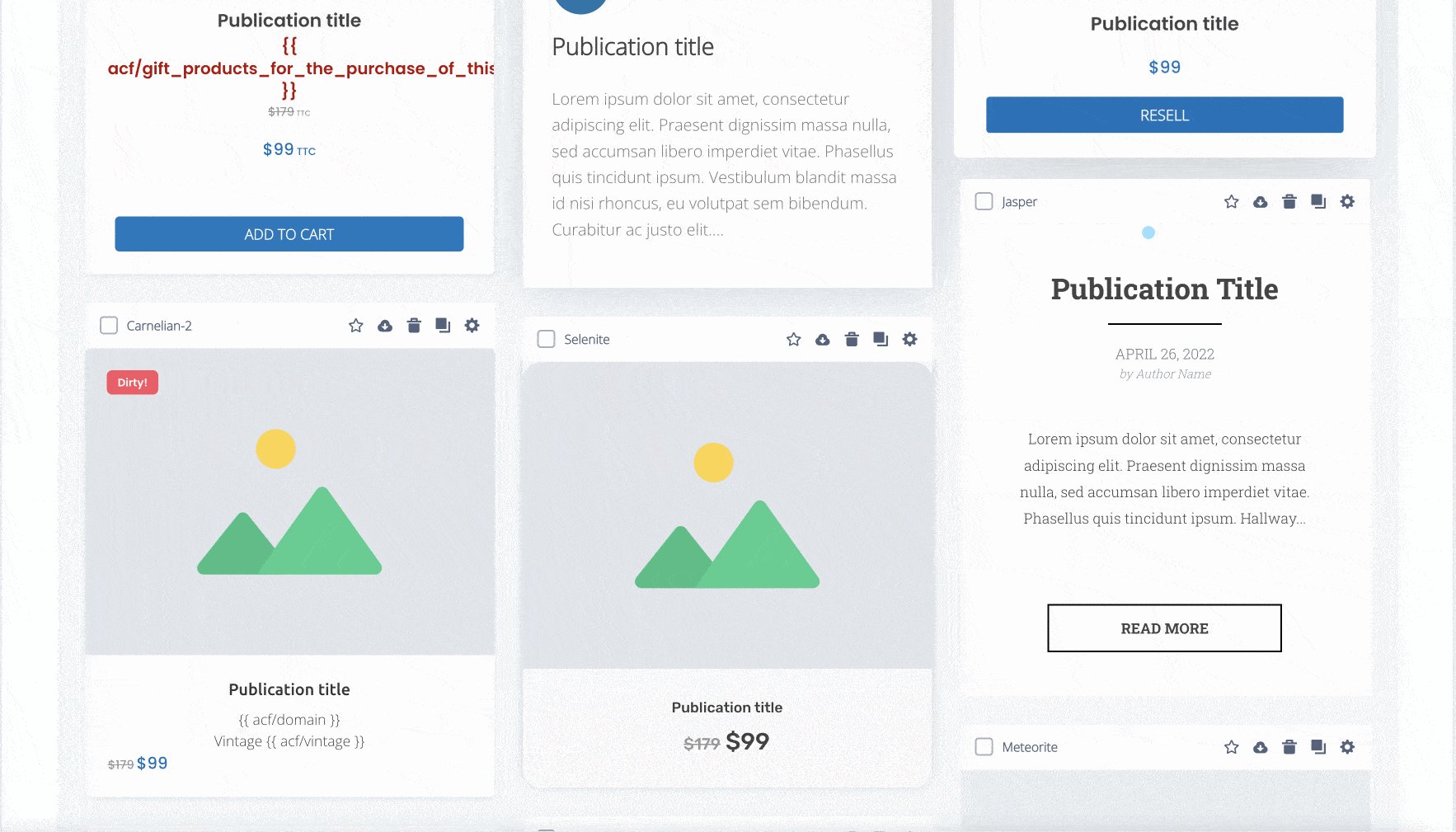
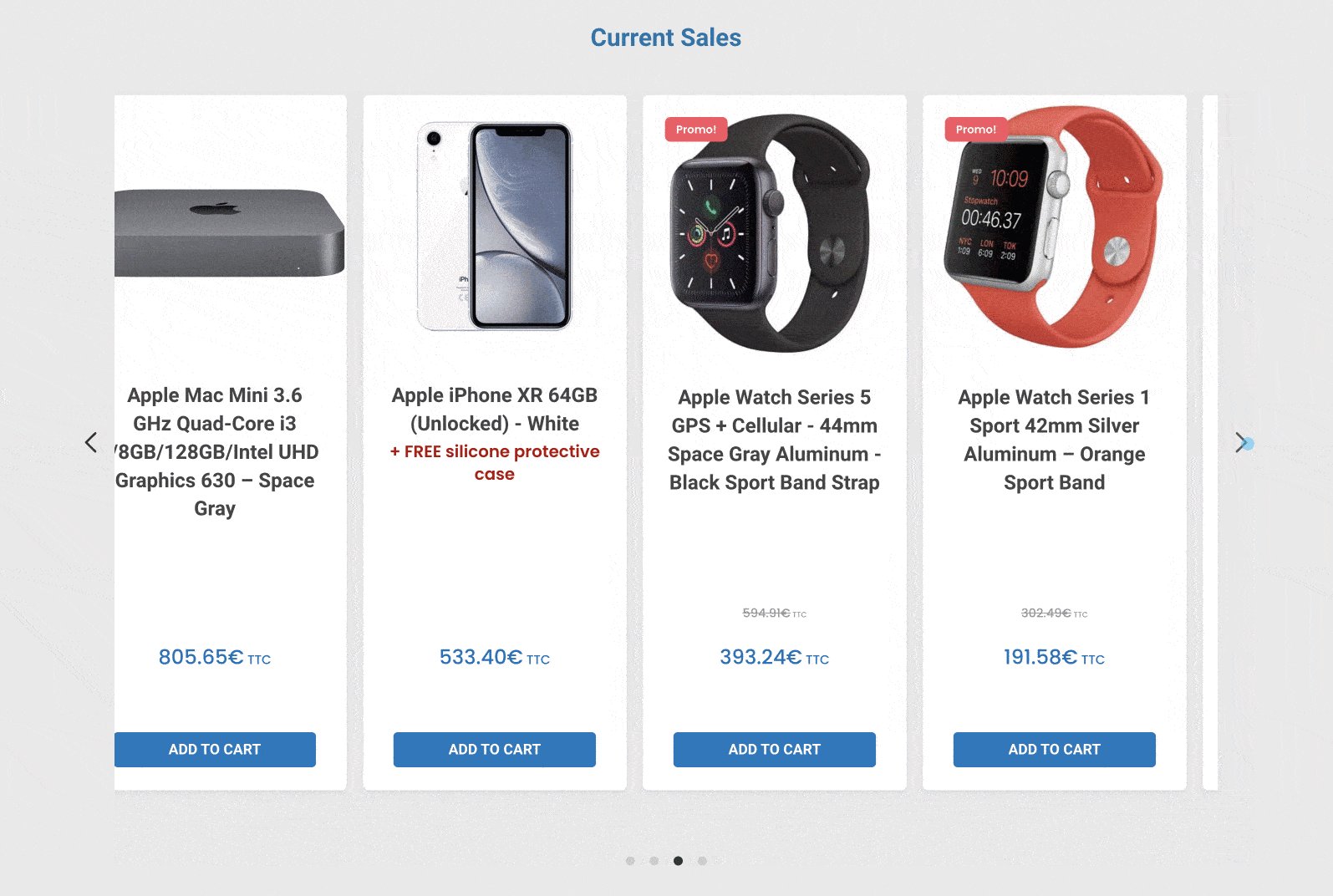
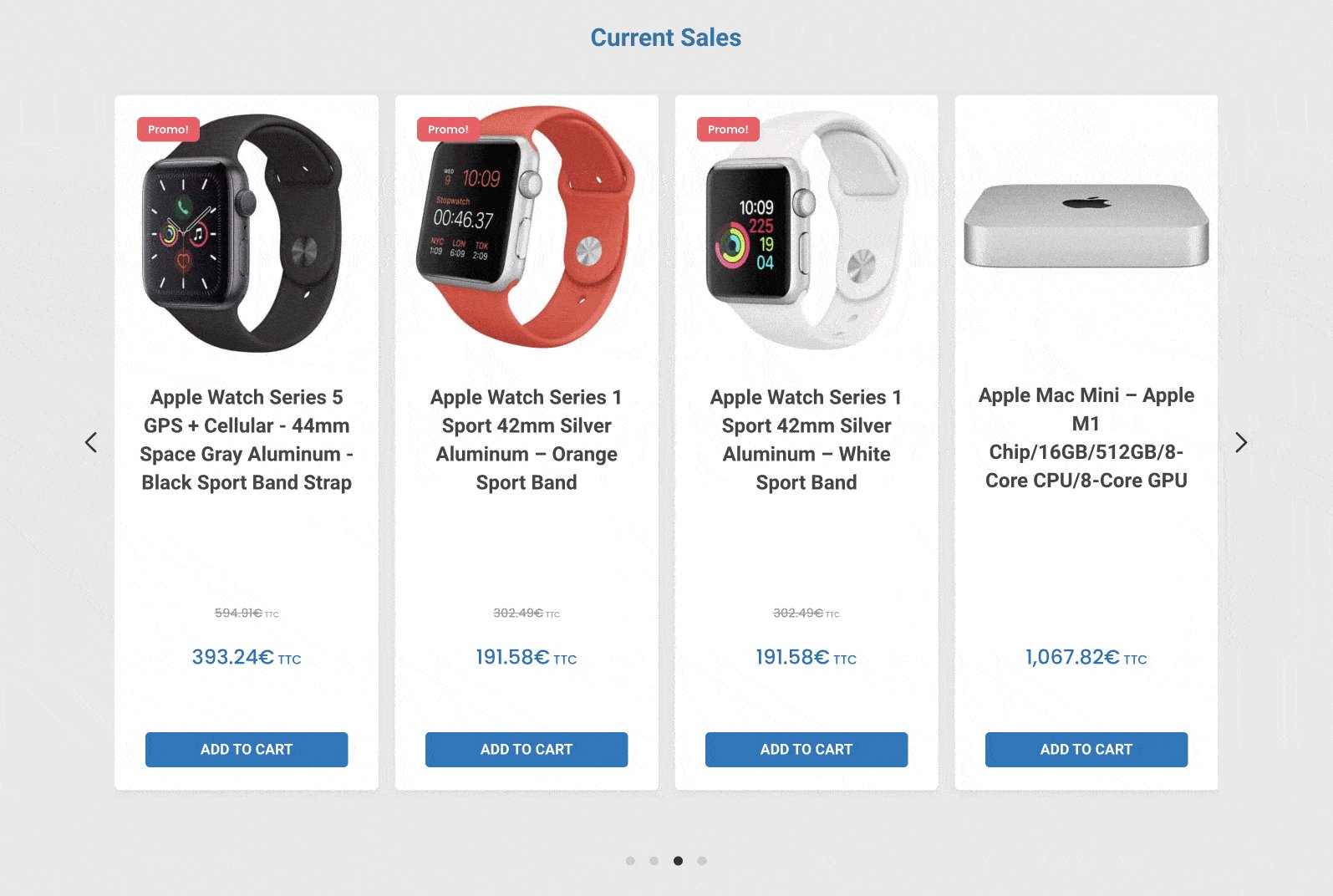
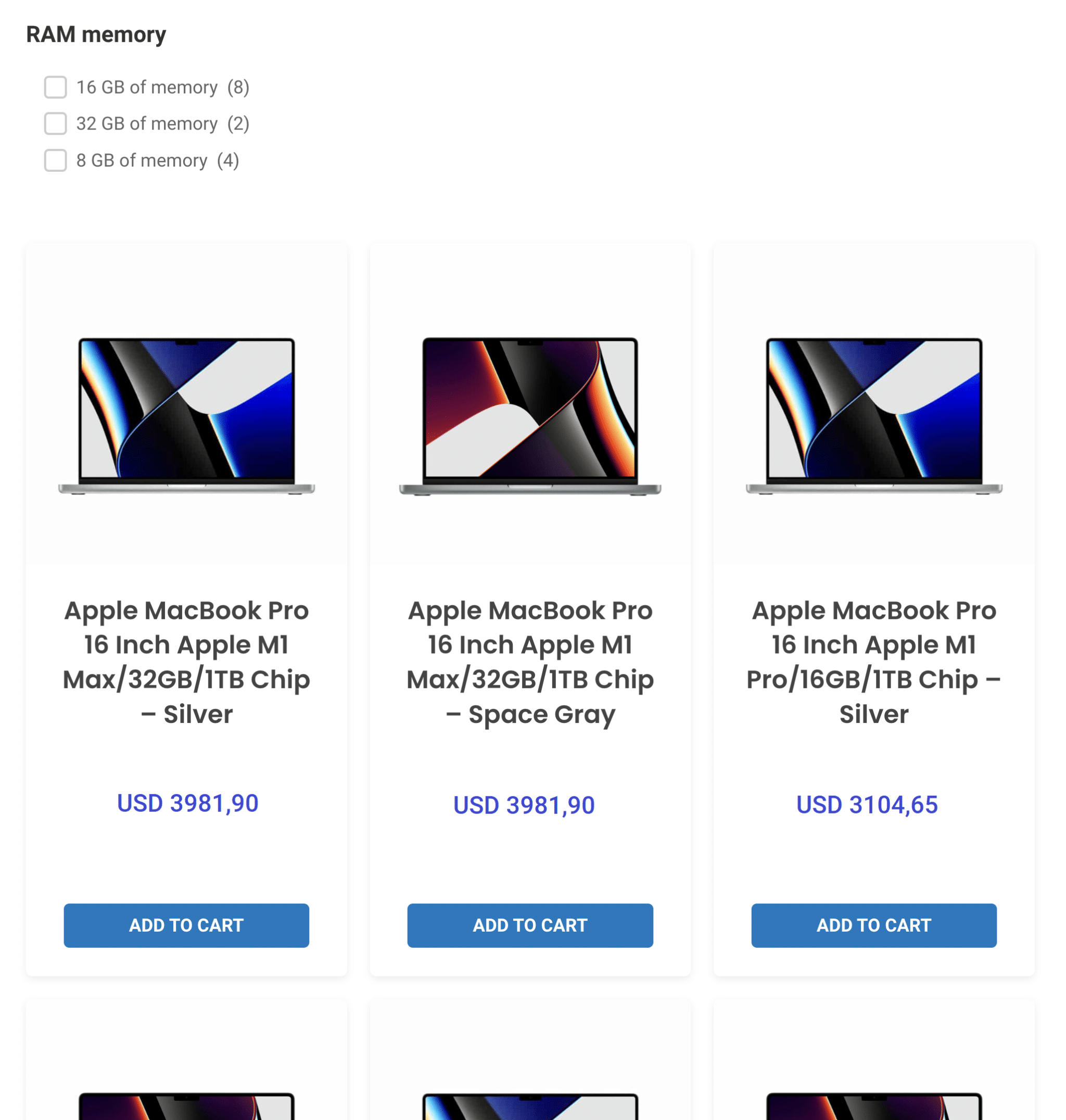
Iată tipul de grilă filtrabilă pe care o vom crea în această postare pentru magazinul nostru online WooCommerce:

Înainte de a trece mai departe și de a trece la esențialitate, voi sublinia ceva foarte important, astfel încât să puteți înțelege mai bine cum funcționează WP Grid Builder.
Trebuie să știți că pluginul se bazează pe 3 elemente:
- Cărțile
- Fațetele
- Grilele
Acești termeni vor fi folosiți de-a lungul acestor rânduri, dar nu vă panicați: vă voi explica totul prin capturi de ecran, astfel încât să nu pierdeți nimic.
Dar mai întâi, să ne aruncăm în tabloul de bord al pluginului.
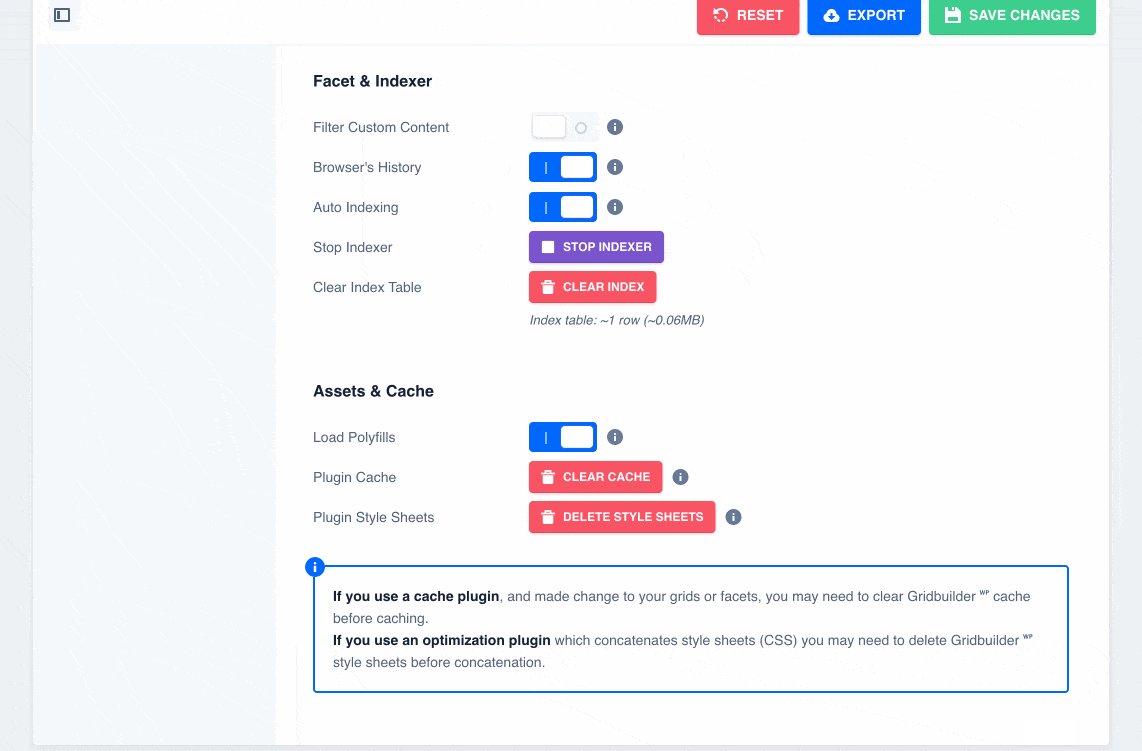
Un tablou de bord clar, intuitiv și curat
Odată ce pluginul este activat pe site-ul dvs., veți observa două lucruri în special:
- Un meniu concis cu linkuri pentru a vă configura grilele, hărțile și fațetele.
Dar și posibilitatea de a regla setările și de a activa module. Este foarte ușor să-ți găsești drumul.

- O interfață de utilizator curată și colorată . Este foarte plăcut să navighezi prin diferitele meniuri, cu butoane de îndemn vizibile și spațiu între diferitele secțiuni. Puff, putem respira.

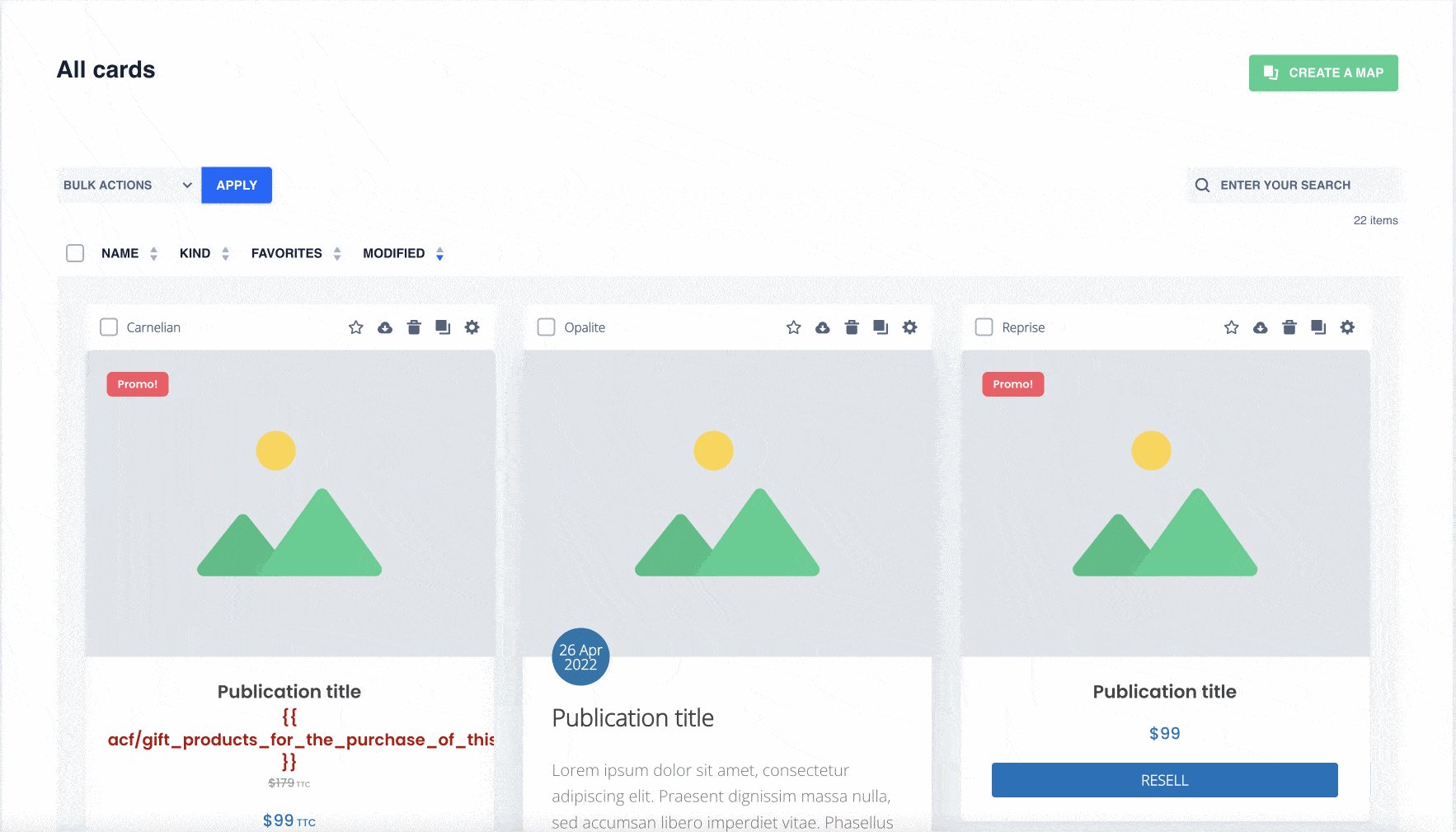
Cum se creează un card cu WP Grid Builder?
Cardurile reprezintă afișarea fiecărui conținut în grilă. Pentru exemplul nostru concret, aceasta corespunde produselor WooCommerce.
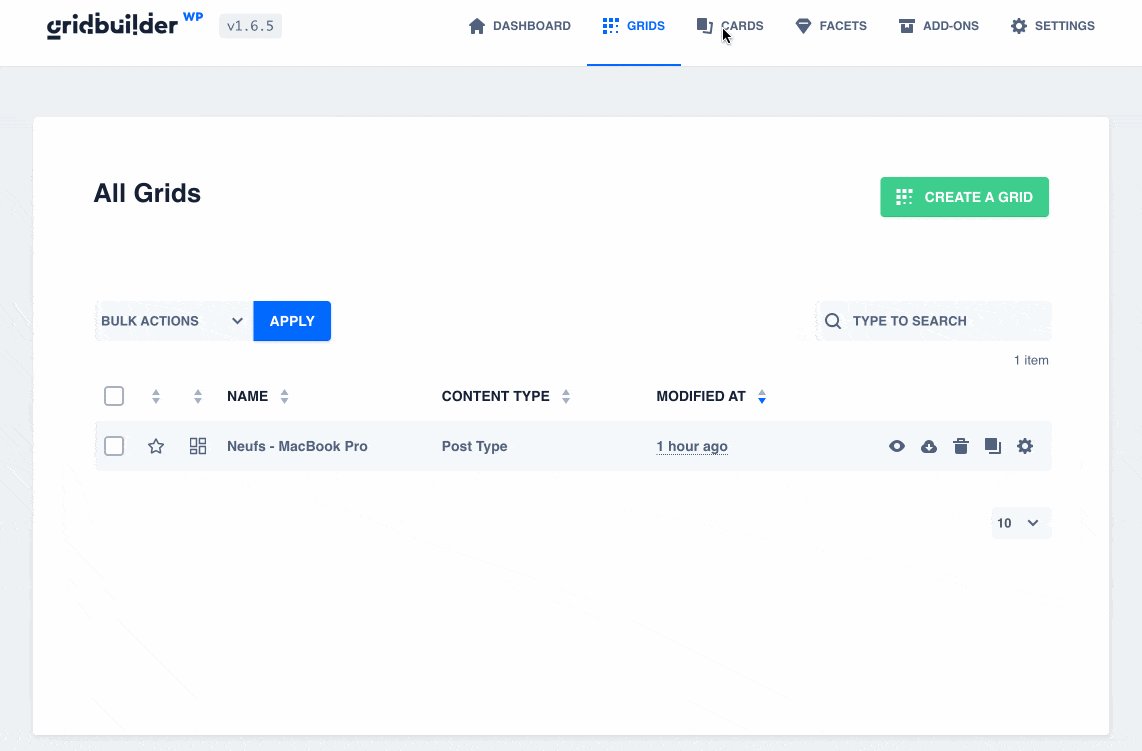
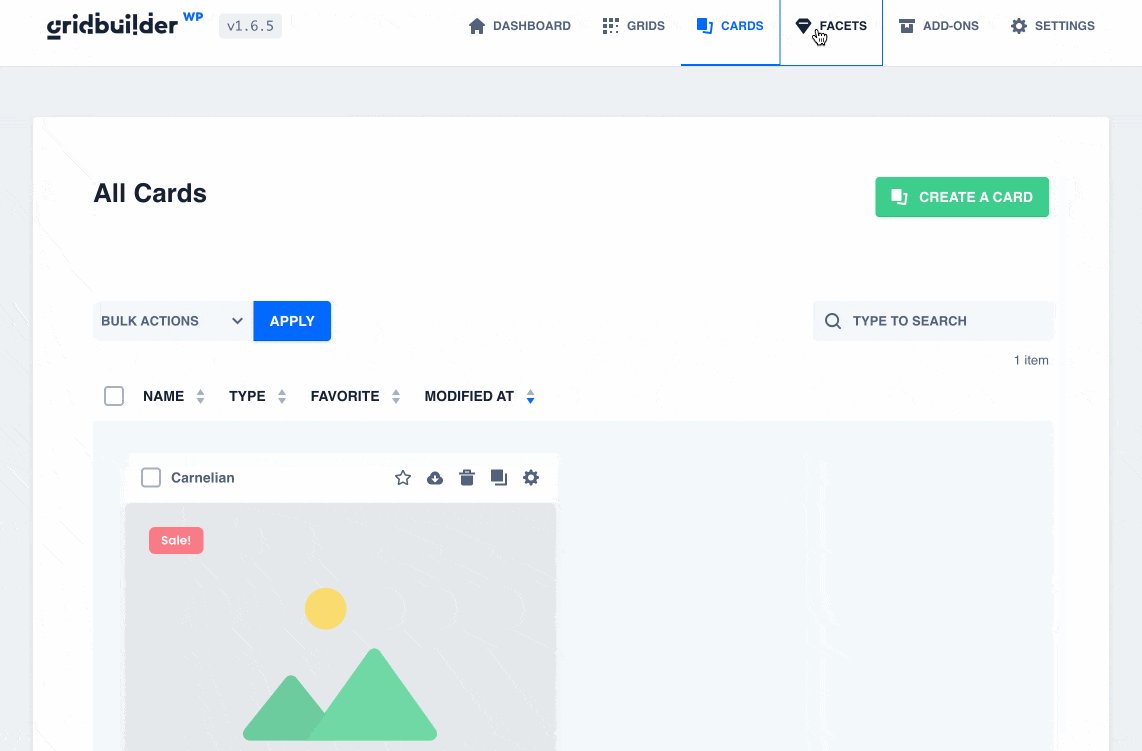
WPGridBuilder funcționează cu mai mult de 20 de șabloane de carduri pre-proiectate pentru postările de blog sau produsele dvs., în meniul „Toate cardurile”:

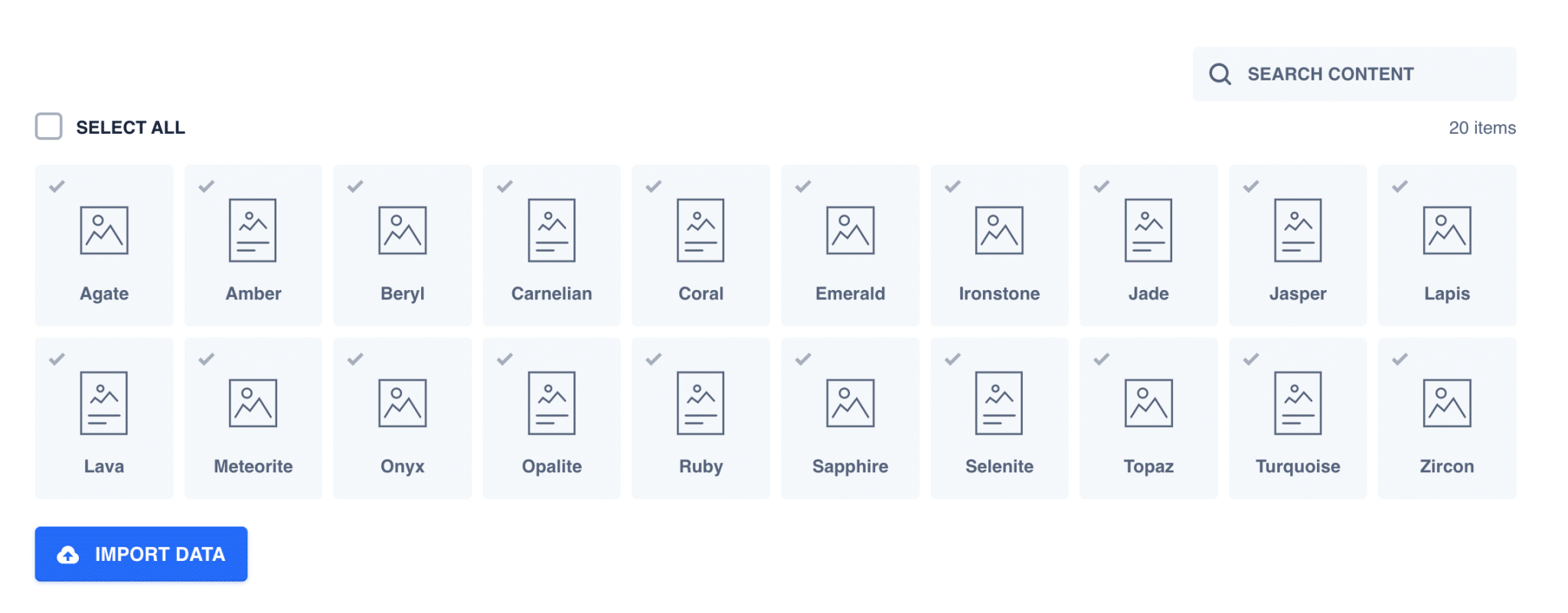
Cardurile sale pot fi importate și utilizate în câteva clicuri, dar vă puteți crea complet propriul model sau puteți modifica un șablon existent.
Iată un exemplu de cărți sugerate pentru a începe primele grile:

WP Grid Builder încorporează un constructor vizual intern pentru editare, permițându-vă să modificați întregul design prin glisare și plasare, folosind blocuri.
Există blocuri de tot felul și dedicate tuturor utilizărilor:
- Pentru postările tale: titluri, meta-uri, conținut etc.
- Pentru produsele dvs. WooCommerce: prețuri, evaluări, reduceri etc.
- Pentru utilizatorii dvs. WordPress: nume, e-mail, avatar etc.
- Pentru termeni și categorii.
- Pentru a adăuga butoane și pictograme.
- Pentru a integra câmpuri personalizate.
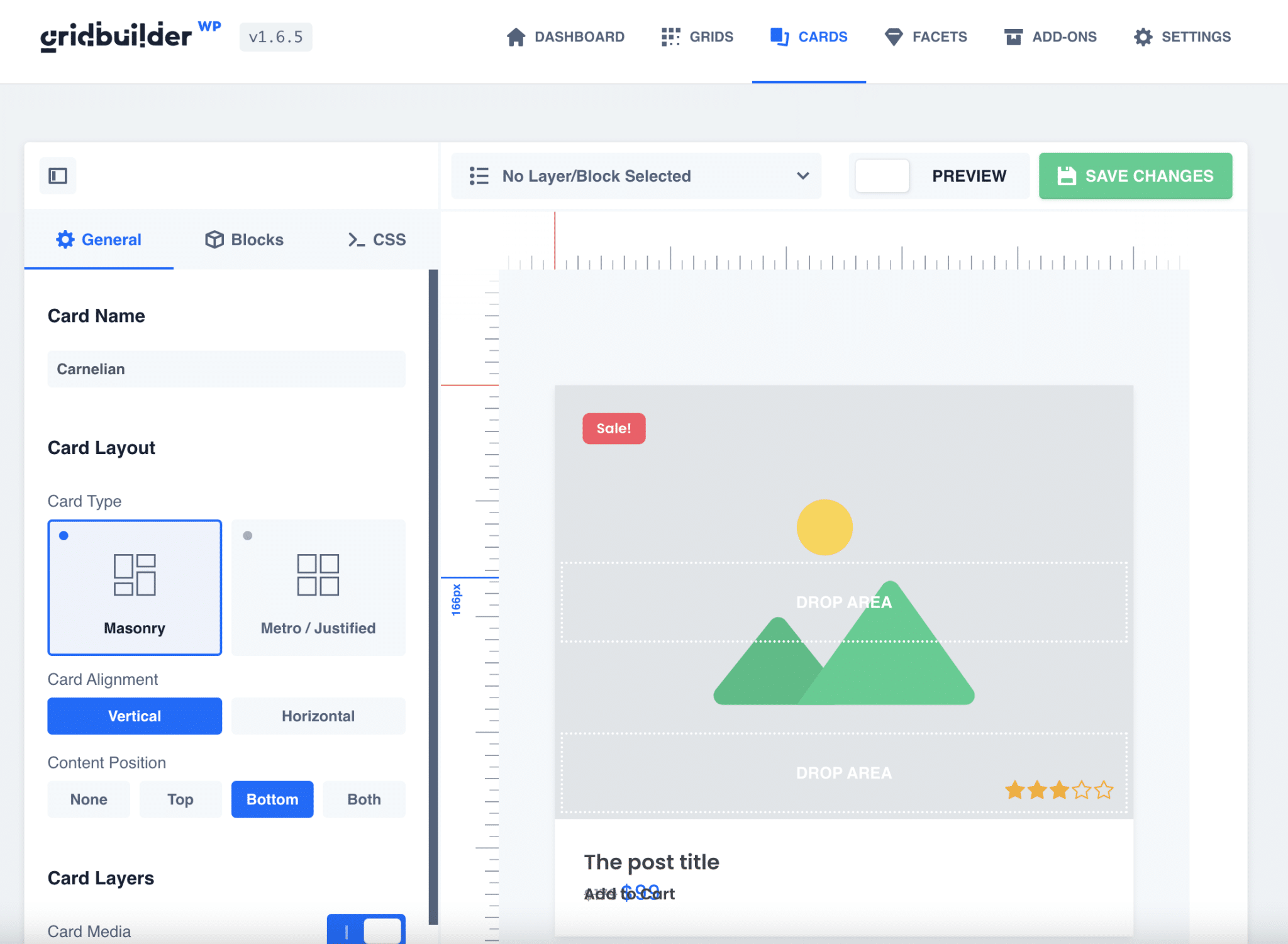
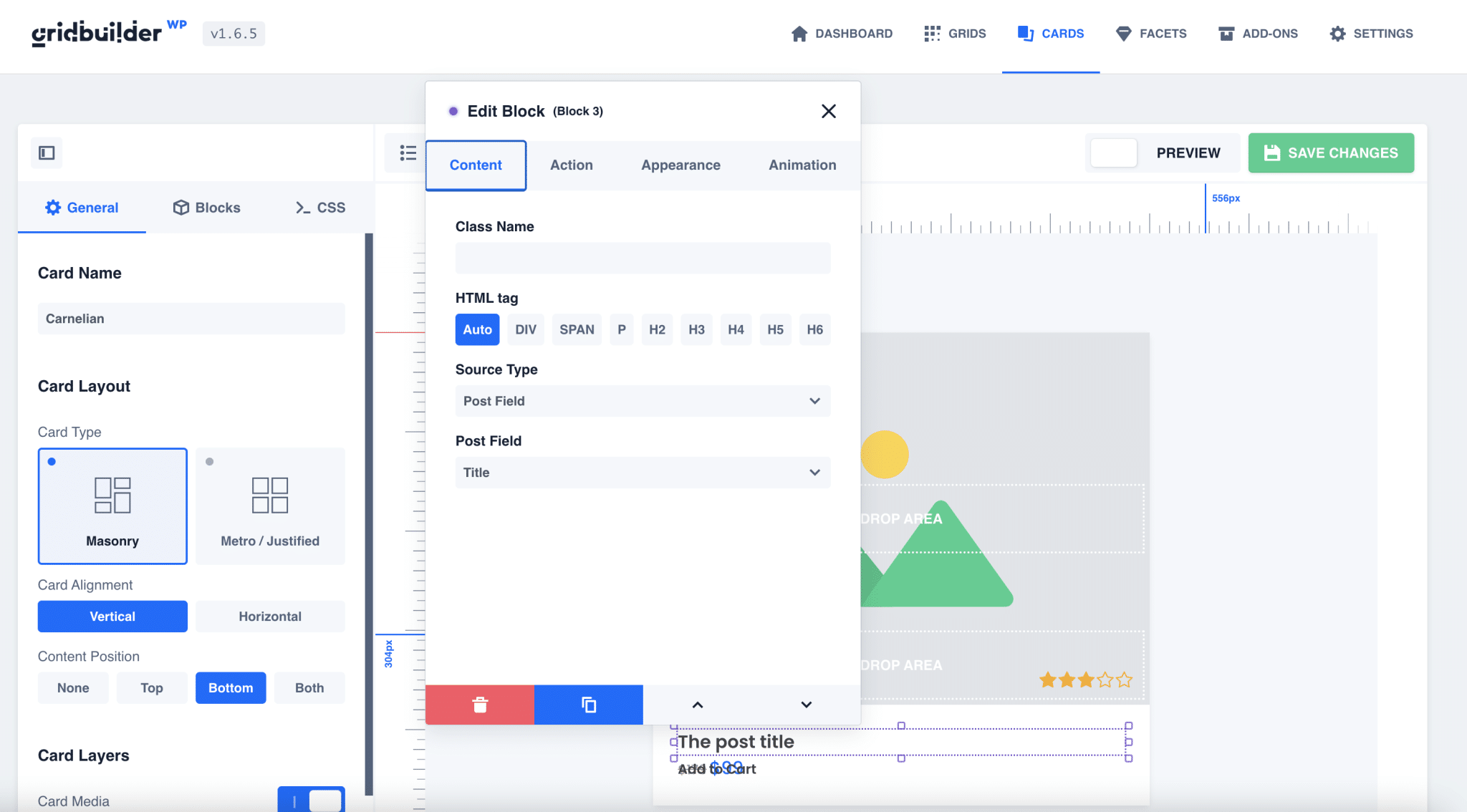
În exemplul nostru, vom începe cu șablonul de card numit „Carnelian”:

Sistemul de layout este destul de asemănător cu Gutenberg, sau chiar Elementor.
Fiecare element este personalizabil și are opțiuni pentru a edita culoarea, fontul, tipul câmpului, dimensiunea, fundalul sau adăugarea CSS personalizat.

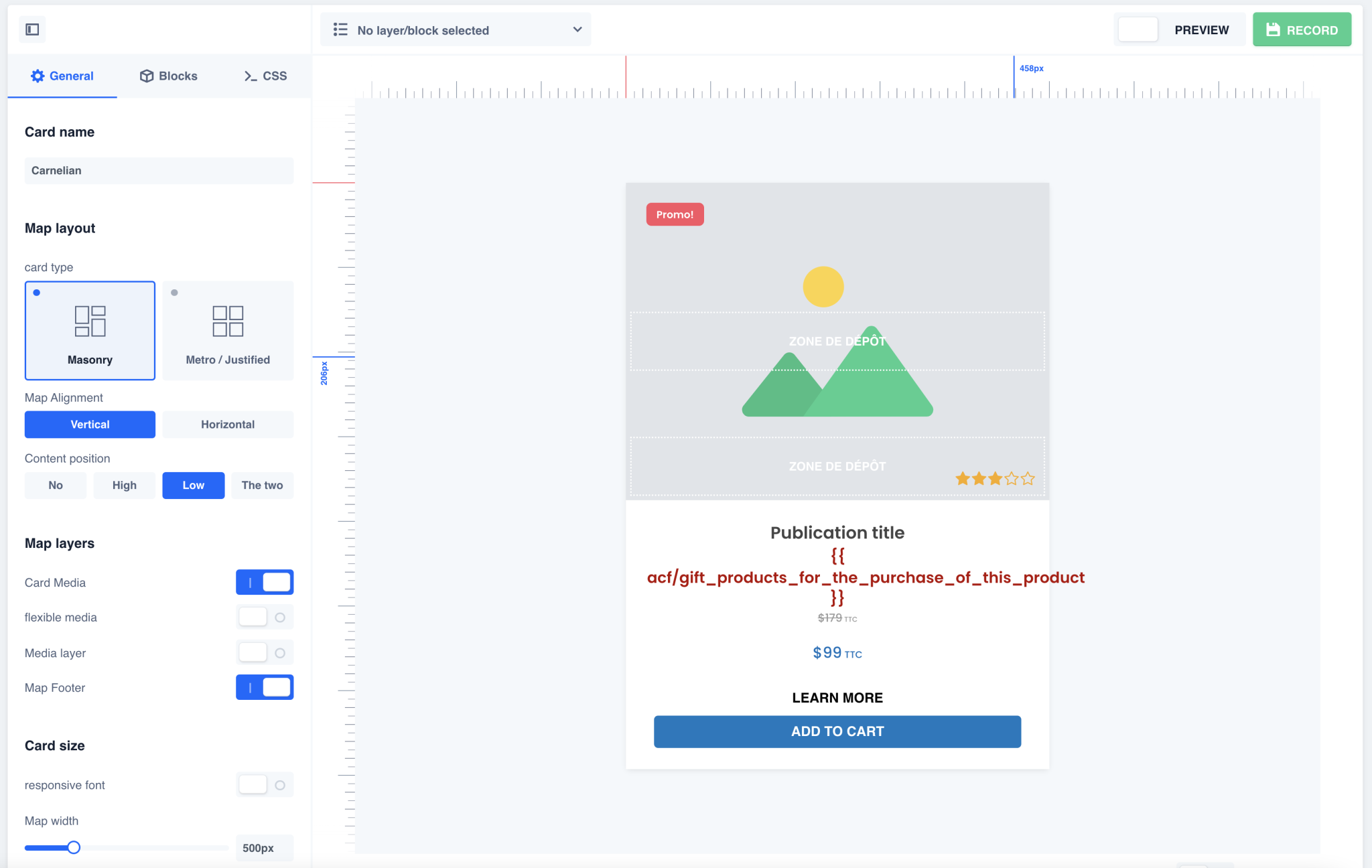
Am editat puțin aspectul pentru a obține următorul rezultat:

Am adăugat un Câmp personalizat avansat corespunzător unui articol oferit pentru achiziționarea acestui produs, un buton „Aflați mai multe” care face legătura cu pagina produsului și am modificat puțin tipografia.
Odată ce cardurile noastre sunt gata și au toate informațiile de care avem nevoie, să mergem mai departe.
Cum se creează o fațetă?
Iată-ne acum în partea cea mai importantă și interesantă a configurației grilei noastre: crearea de fațete (prin meniul „Toate fațetele”).
Fațetele reprezintă toate tipurile posibile de filtre pe care le puteți adăuga la grila dvs.

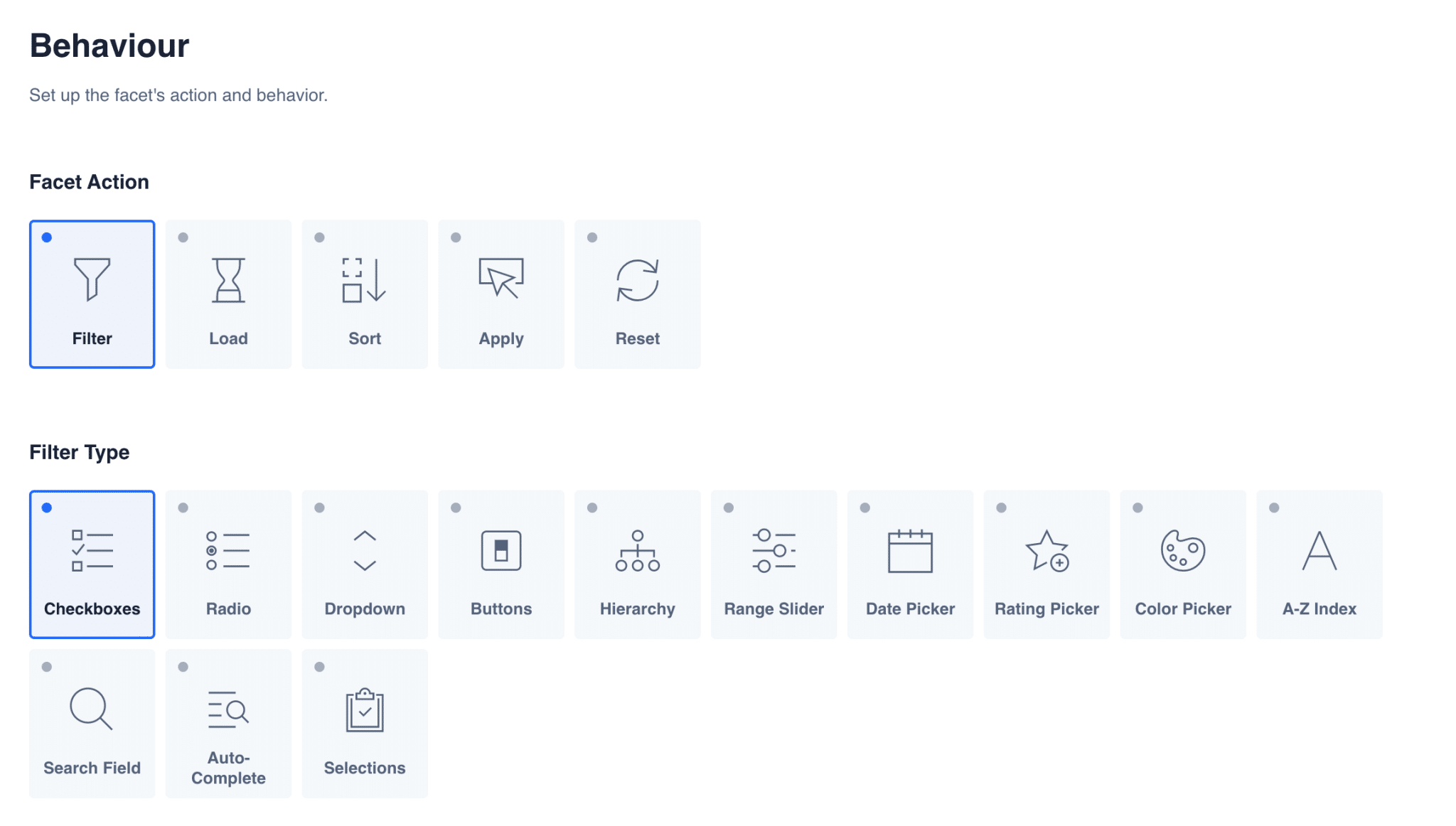
După cum puteți vedea în captura de ecran de mai sus, acestea sunt împărțite în 5 categorii (sub „Facet Action”).
Fiecare fațetă este întotdeauna atașată unei grile (voi vorbi despre asta în partea următoare) și mai întâi trebuie să selectați tipul de acțiune pe care o va efectua pe grila dvs.:
- Filtrare : pentru a filtra conținutul grilei dvs. prin butoane, selecționatori, recenzii ale clienților etc.
- Încărcare : pentru a încărca mai mult conținut, cu de exemplu posibilitatea de a adăuga un scroll infinit la grilă sau o paginare.
- Sortare : pentru a crea un meniu derulant cu opțiuni personalizate, cum ar fi o ordine alfabetică.
- Aplicați : pentru a selecta filtre și a redirecționa către o pagină filtrată.
- Resetare : pentru a adăuga un buton pentru a reseta opțiunile vizitatorului și a reafișa grila implicită.
La fel ca și cardurile, WP Grid Builder oferă să importe o duzină de fațete de bază pentru a-ți începe proiectul.
Vă sfătuiesc să le instalați pe toate, nu doar pentru că sunt utile, dar vă vor da și un exemplu pentru a le crea mai târziu unele personalizate.
Deci, să creăm prima noastră fațetă acum, pentru a filtra grila de produse. Această fațetă va sorta produsele în funcție de o taxonomie WooCommerce personalizată numită „Memorie cu acces aleatoriu” (RAM), configurată anterior în produsele noastre.
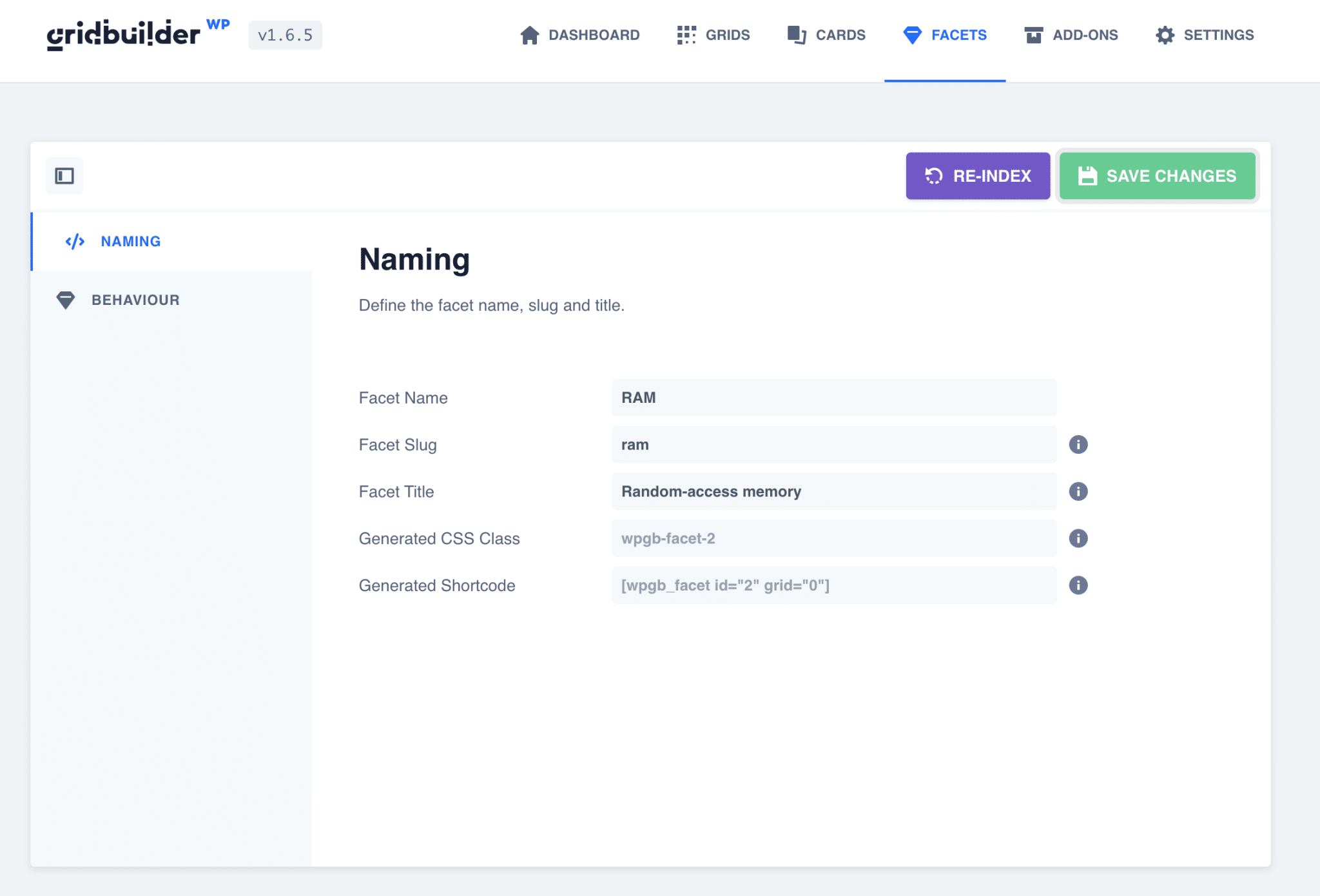
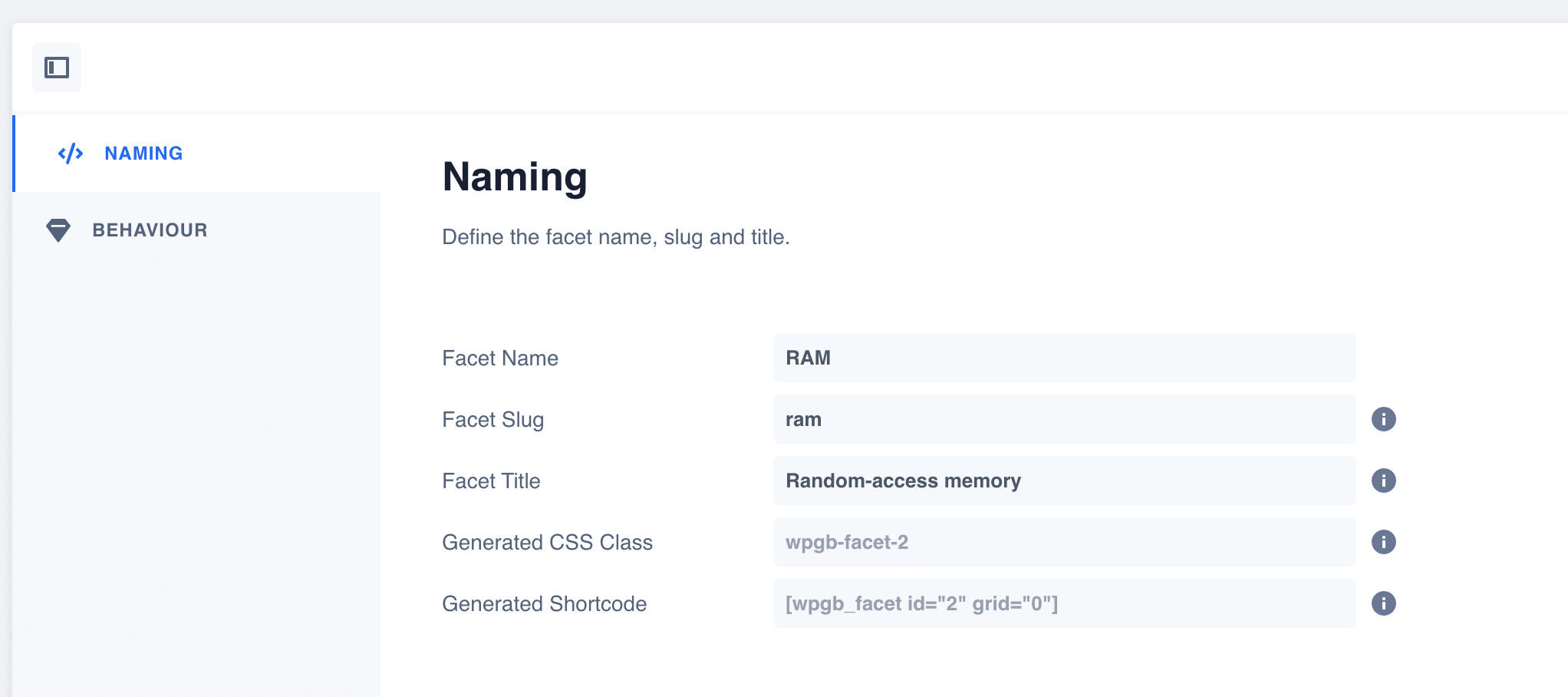
Deci, să adăugăm o fațetă „RAM” după cum urmează:

Până acum, nimic complicat, doar numește-ți filtrul.
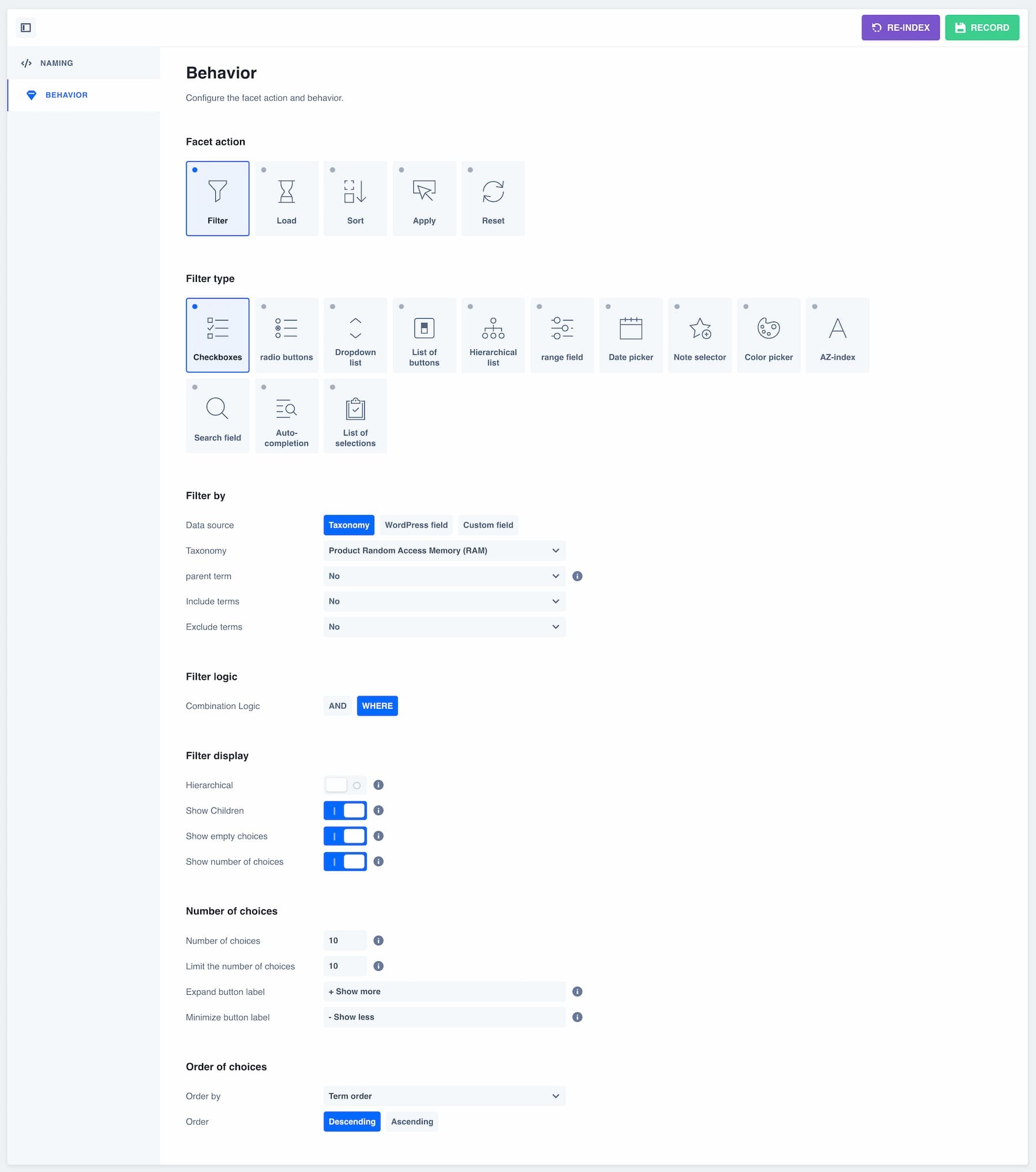
Acum să mergem la fila „Comportament”, care vă va permite să definiți scopul aspectului dvs.:

Dorim să afișăm un filtru care să permită vizitatorului să verifice diferitele tipuri de RAM pentru a le rafina selecția. Prin urmare, avem nevoie de tipul de filtru „Checkbox”.
În funcție de filtru, puteți selecta, desigur, altul.
Apoi, selectăm tipul de date de filtrat. Aceasta este taxonomia „Memorie cu acces aleatoriu” creată anterior prin WooCommerce.
Logica de filtru aici este setată la opțiunea „UNDE”, ceea ce vă permite să bifați mai multe casete simultan, spre deosebire de opțiunea „ȘI”, care vă permite doar să definiți una.
Celelalte optiuni iti permit sa afisezi sau nu subcategorii, numarul de produse disponibile in functie de atribut, sau sa alegi ordinea alegerilor afisate de filtru.
Acum mai aveți un pas important: crearea grilei dvs.
Cum se creează o grilă?
Acum vom construi și configura grila noastră pentru a afișa exact elementele pe care le dorim.
Fila „Grile” include multe opțiuni pentru reglarea fină a afișajului. Ne vom uita aici doar la cele principale, cu un zoom precis pe fiecare dintre cele zece file de setări disponibile.
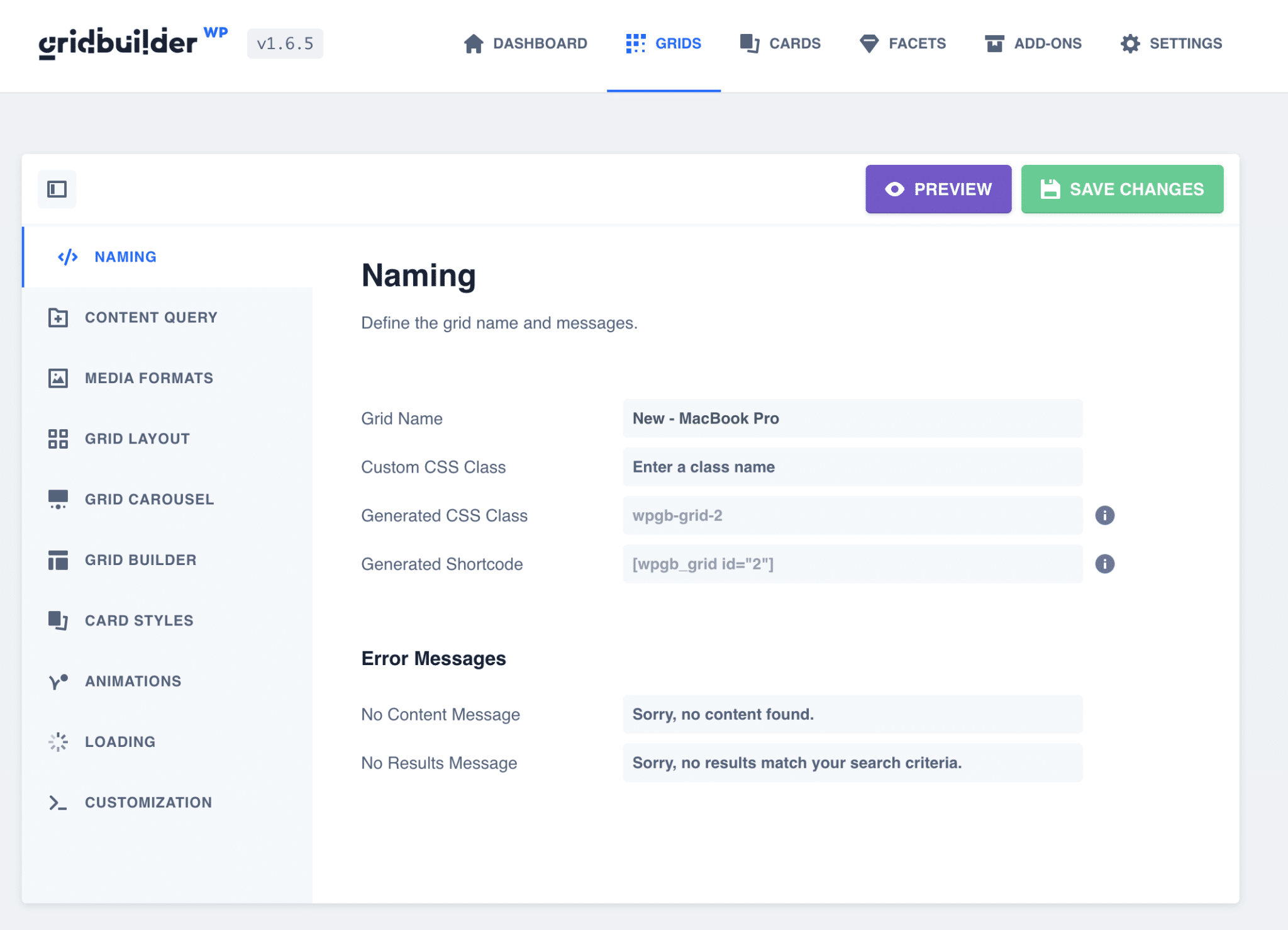
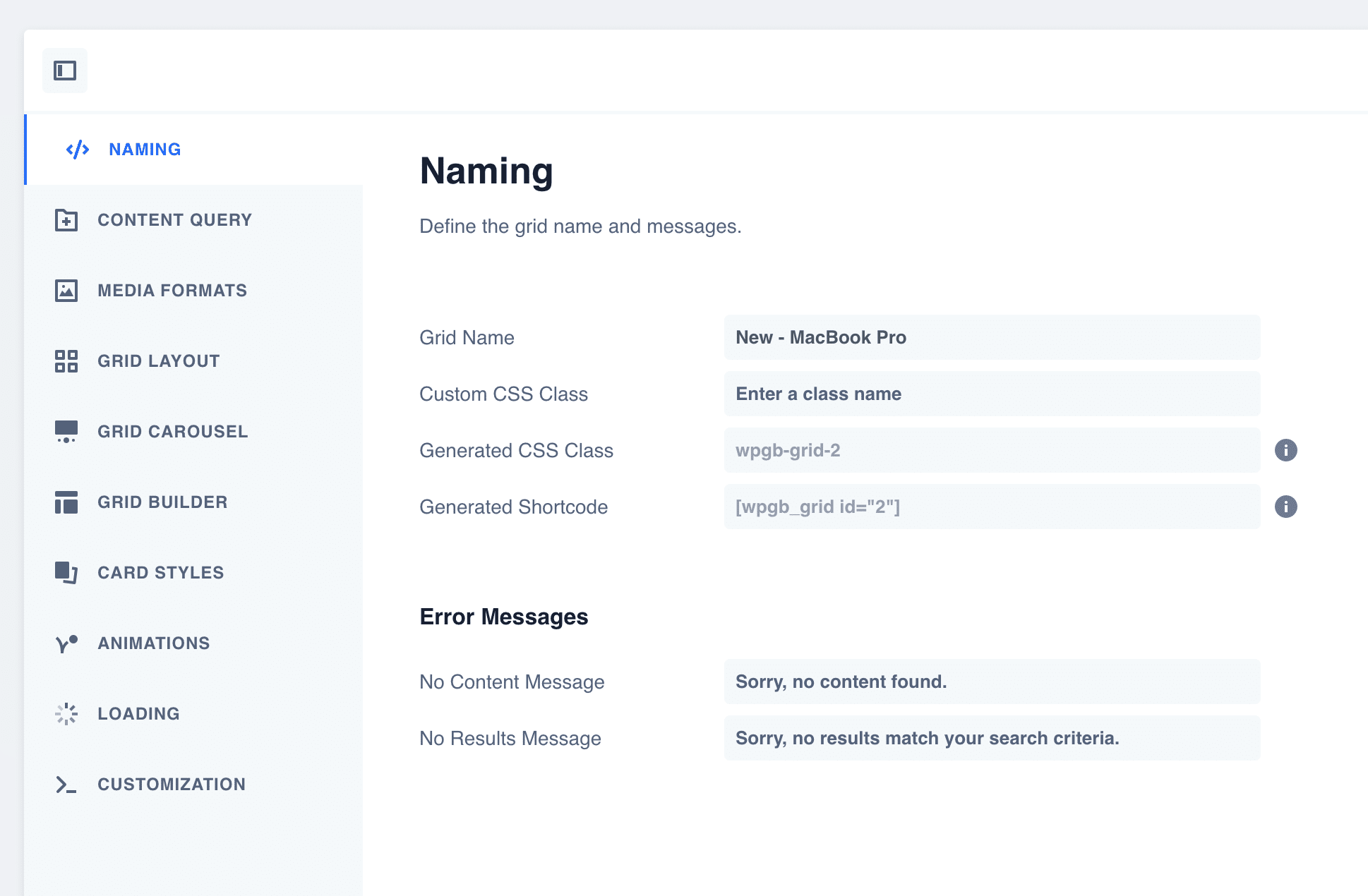
Fila de denumire

Fila „Denumire” vă permite să definiți numele grilei dvs. Acest lucru este util dacă creați mai multe grile, pentru a defini o clasă CSS personalizată pentru aceasta sau pentru a prelua codul scurt pentru a fi afișat pe paginile dvs.
Puteți edita apoi diferitele mesaje de eroare dacă filtrarea vizitatorului nu returnează niciun rezultat.
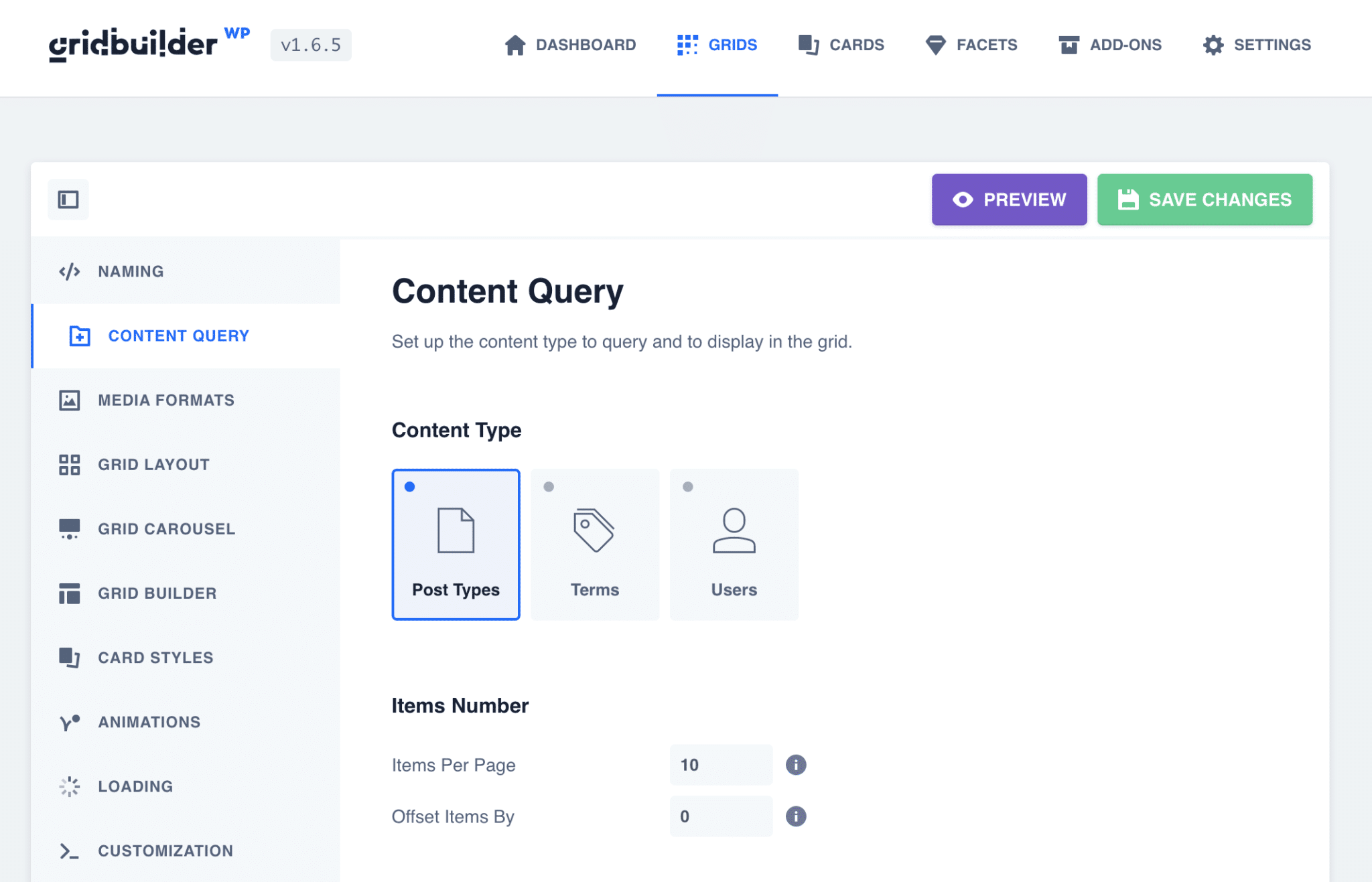
fila Interogare de conținut

Fila „Interogare de conținut” vă permite să definiți exact ceea ce va fi afișat în grila noastră .
Putem alege tipul de conținut, taxonomii și chiar filtrarea după câmpuri personalizate.
Aici, de exemplu, am selectat tipul de publicație „Produse” cu termenul de taxonomie „MacBook Pro”. Grila noastră va afișa apoi numai produsele din această categorie.
Puteți previzualiza aspectul grilei dvs. în orice moment făcând clic pe butonul violet „Previzualizare” din dreapta sus.
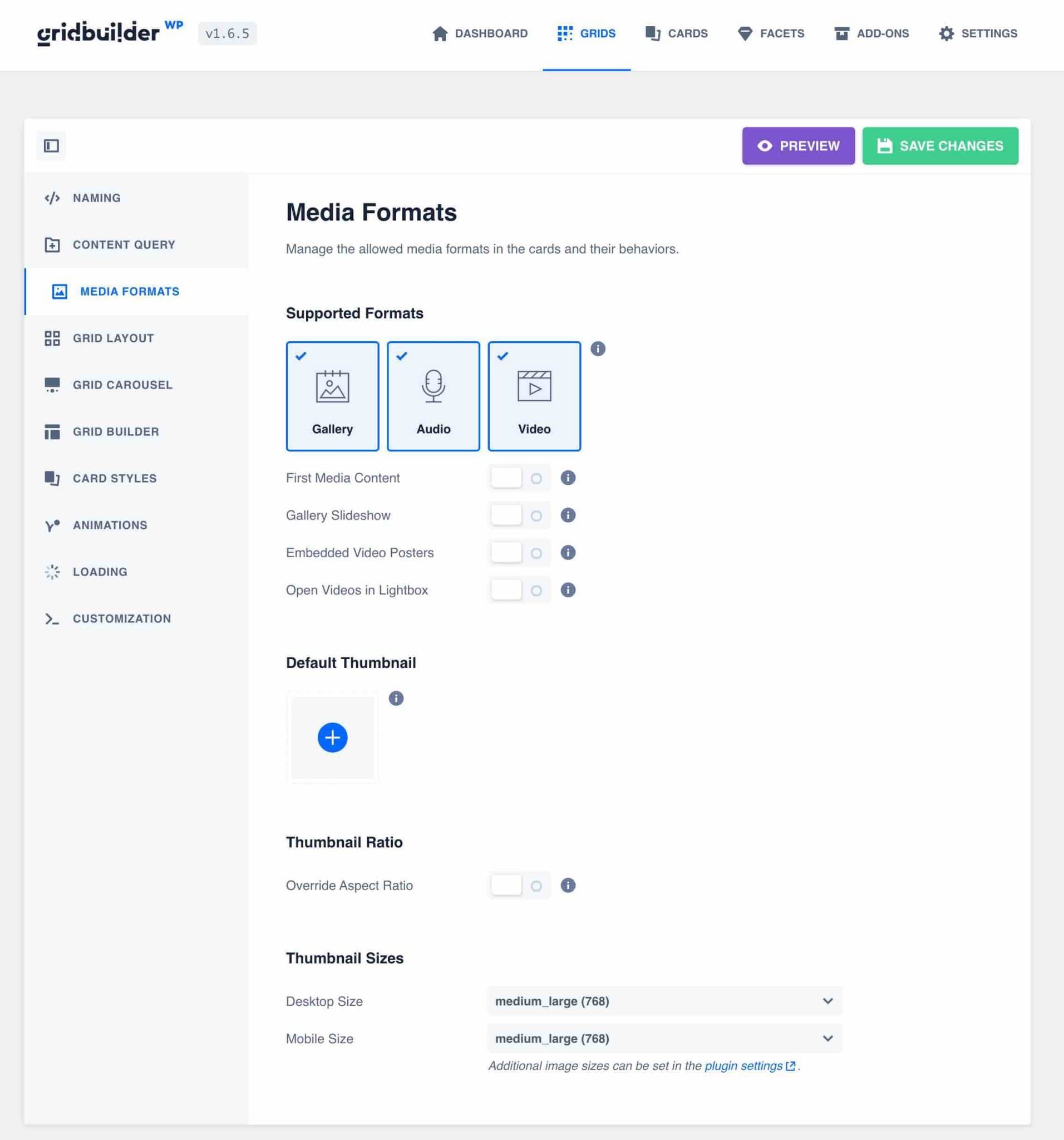
Fila Formate media

Această filă este foarte utilă deoarece vă permite să gestionați afișarea conținutului media pe carduri .
De exemplu, vă permite să:
- Preluați automat prima imagine a unui conținut dacă nu este definită nicio imagine prezentată.
- Gestionați galeriile de imagini ca imagine de card.
- Afișează prima imagine a galeriei WooCommerce când treci cu mouse-ul peste card.
- Obțineți automat imaginea prezentată de pe YouTube sau Vimeo dacă le afișați pe carduri.
- Deschide videoclipuri într-un vizualizator.
De asemenea, vă permite să definiți o imagine implicită dacă nu afișați nicio imagine automat sau să gestionați raportul dintre imaginile dvs.
Într-adevăr, imaginea definită va fi afișată automat în formatul original. Dacă toate imaginile dvs. nu au același format, aceasta poate afecta designul grilei dvs. Pentru a corecta acest lucru, definirea unui raport poate fi foarte utilă.
În exemplul meu, afișez imaginile prezentate ale tuturor produselor mele. Deoarece toate au aceeași dimensiune, nu definesc un anumit raport.
Am ales să las toate celelalte setări ca implicite, deoarece funcționează bine pentru acest caz.
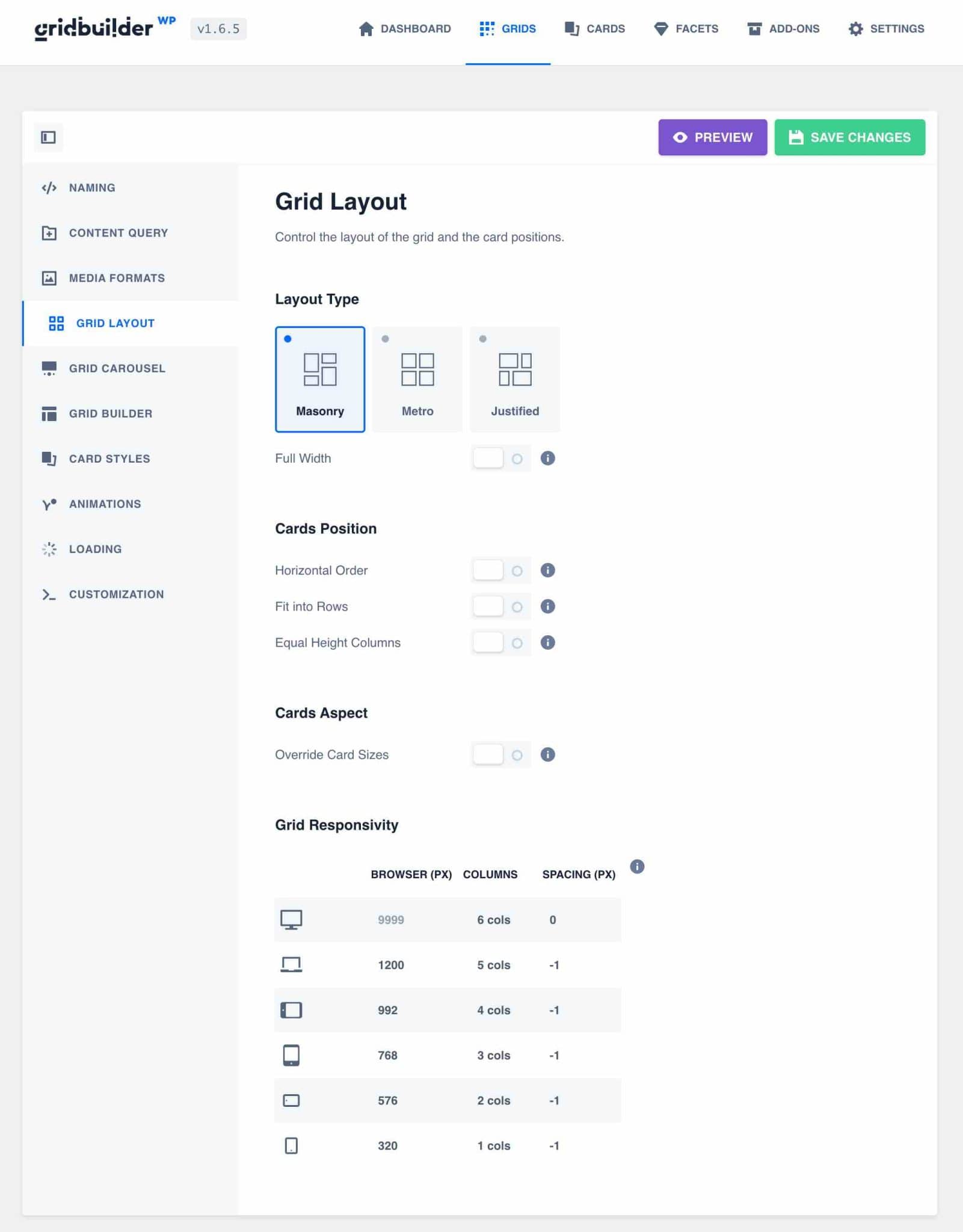
fila Aspect grilă

Fila „Aspect grilă” vă permite să definiți comportamentul de afișare al grilei dvs.
Puteți alege tipul de aspect dintre 3 opțiuni:
- Zidărie
- Metroul
- justificat
Aceste 3 aspecte depind de tipul de card ales pentru conținutul tău. Voi reveni la asta mai târziu.
Apoi puteți defini ordinea cărților și le puteți atribui aceeași înălțime. Acest lucru este foarte util pentru a menține designul impecabil.
În secțiunea „Grid Responsivity”, puteți gestiona cu ușurință partea receptivă definind numărul de coloane afișate în grilă în funcție de dimensiunile ecranului, precum și spațiul dintre fiecare card.
Pentru grila noastră de aici, am ales să mă concentrez pe afișarea a maximum 3 produse pe rând și la o distanță de 20 pixeli între ele, astfel încât designul să rămână aerisit și informațiile să nu se suprapună prea mult.

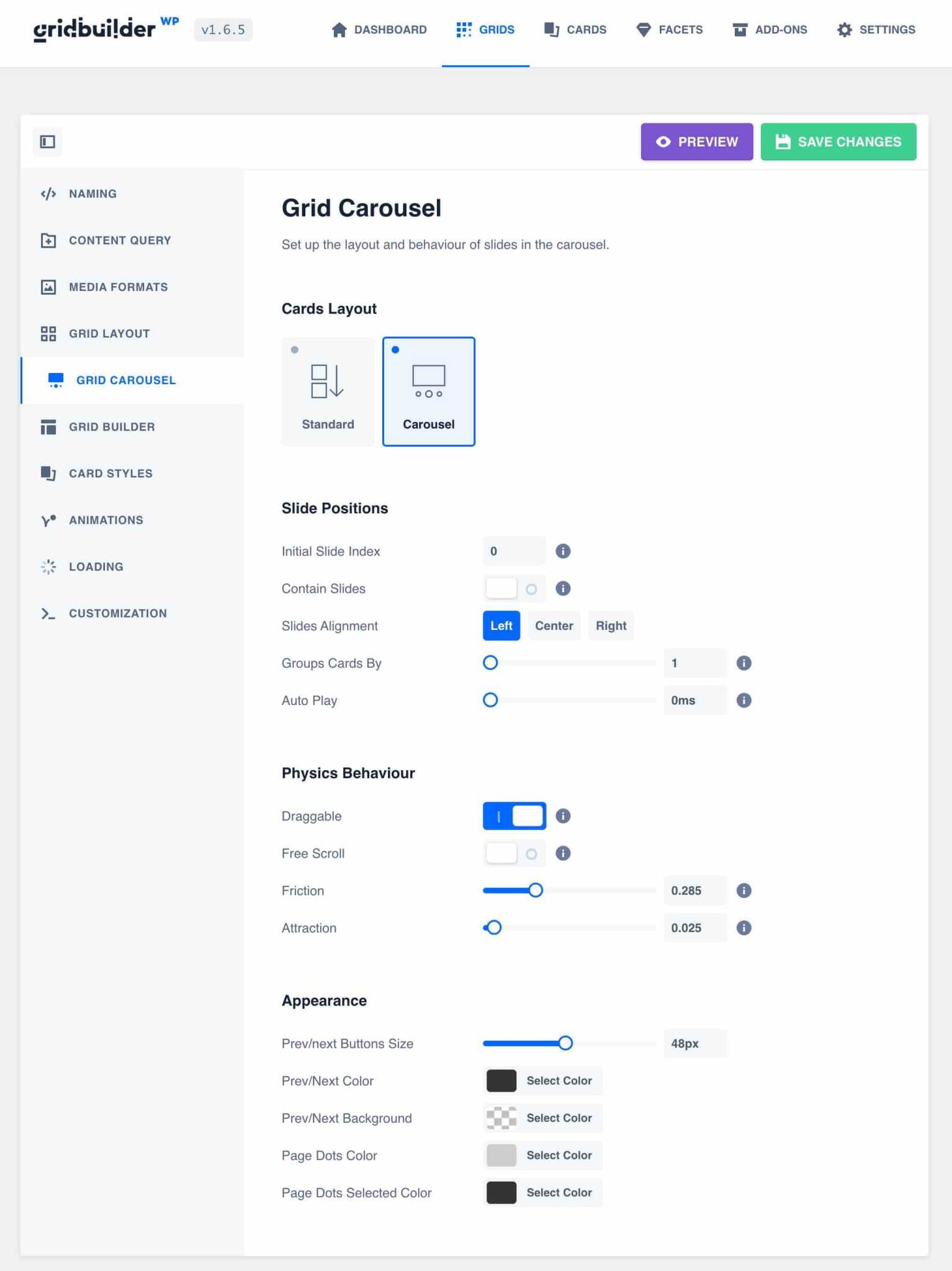
Fila Carusel grilă

Fila „Grid Carusel” vă permite să transformați grila de produse într-un carusel complet personalizabil cu un singur clic.
Pur și simplu selectați aspectul „Carusel” și iată-ne: aveți un glisor de produs.
Opțiuni diferite vă ajută să rafinați comportamentul caruselului dvs.:
- Viteza de defilare
- Numar de produse
- Redare automată sau nu
- Dimensiune buton
- Poziția toboganelor
Acest șablon de carusel personalizabil este simplu de utilizat și foarte convenabil pentru a evita instalarea unui plugin suplimentar și pentru a afișa un glisor personalizat cu conținutul dvs.
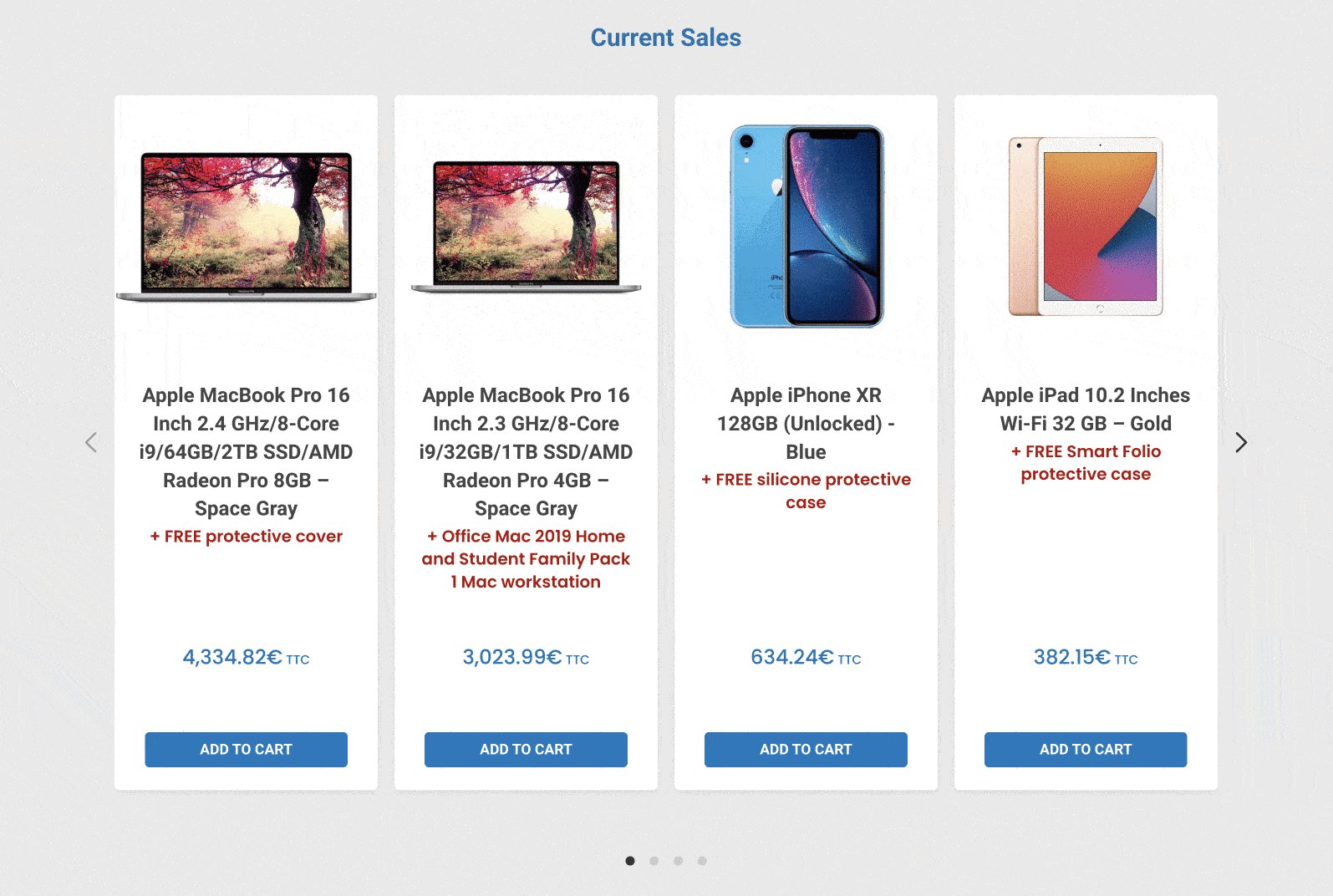
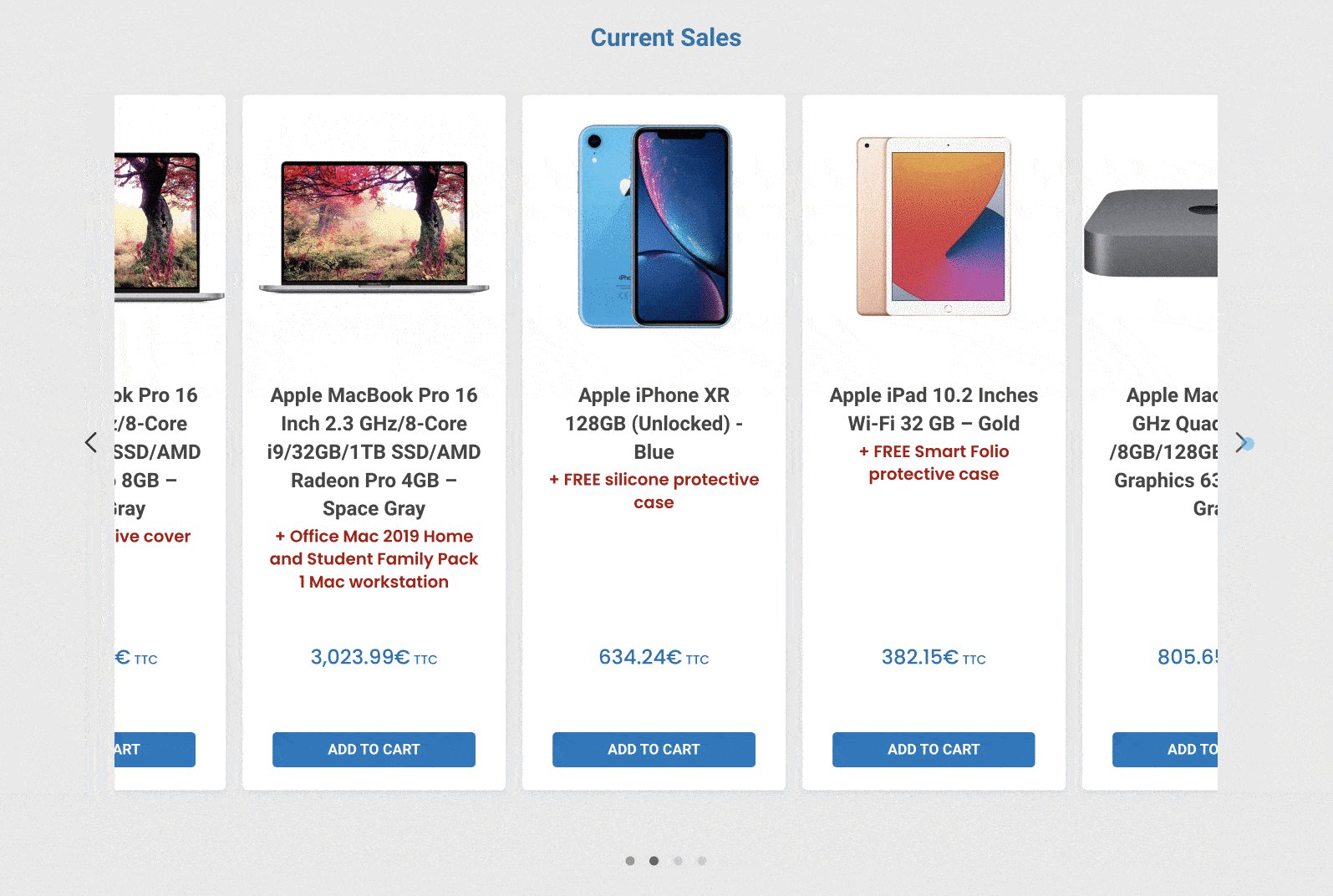
Iată ce putem configura cu opțiunile implicite, de exemplu:

Fila Generator de grile

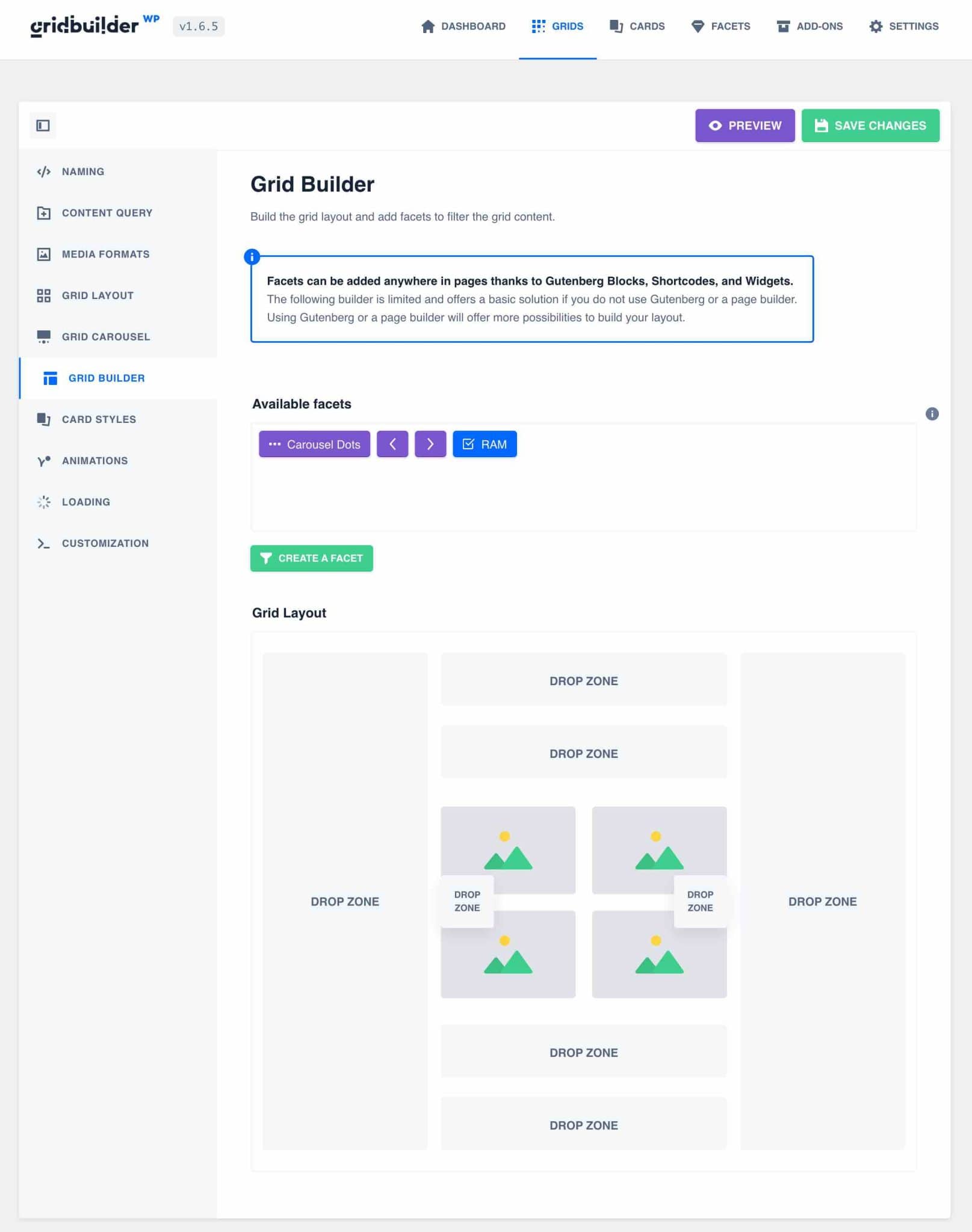
Fila „Grid Builder” vă permite să vă editați toate fațetele și să le organizați în jurul grilei dvs.
Pur și simplu trageți și plasați-le la stânga, la dreapta, deasupra sau dedesubt, în ordinea în care doriți să apară pe pagina dvs.
WP Grid Builder vă permite, de asemenea, să vă afișați grila printr-un cod scurt sau blocuri Gutenberg. Voi explica totul în continuare în această postare.
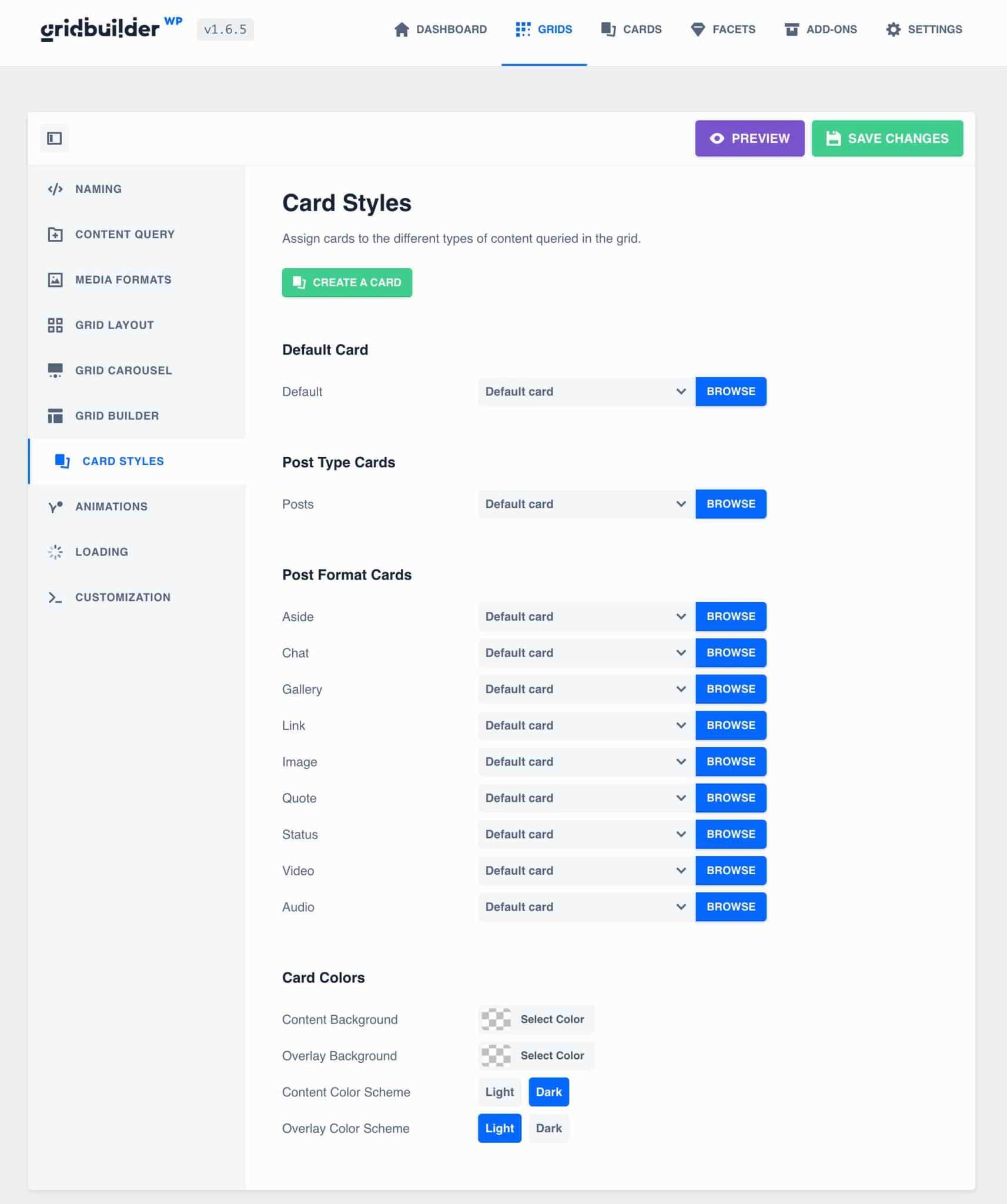
fila Stiluri card

Această filă vă permite să definiți ce șablon de card va fi utilizat în funcție de tipul de conținut din grilă .
În cazul nostru, am definit doar cardul implicit, deoarece avem un singur articol de conținut, cu șablonul „Carnelian” pe care tocmai l-am definit.
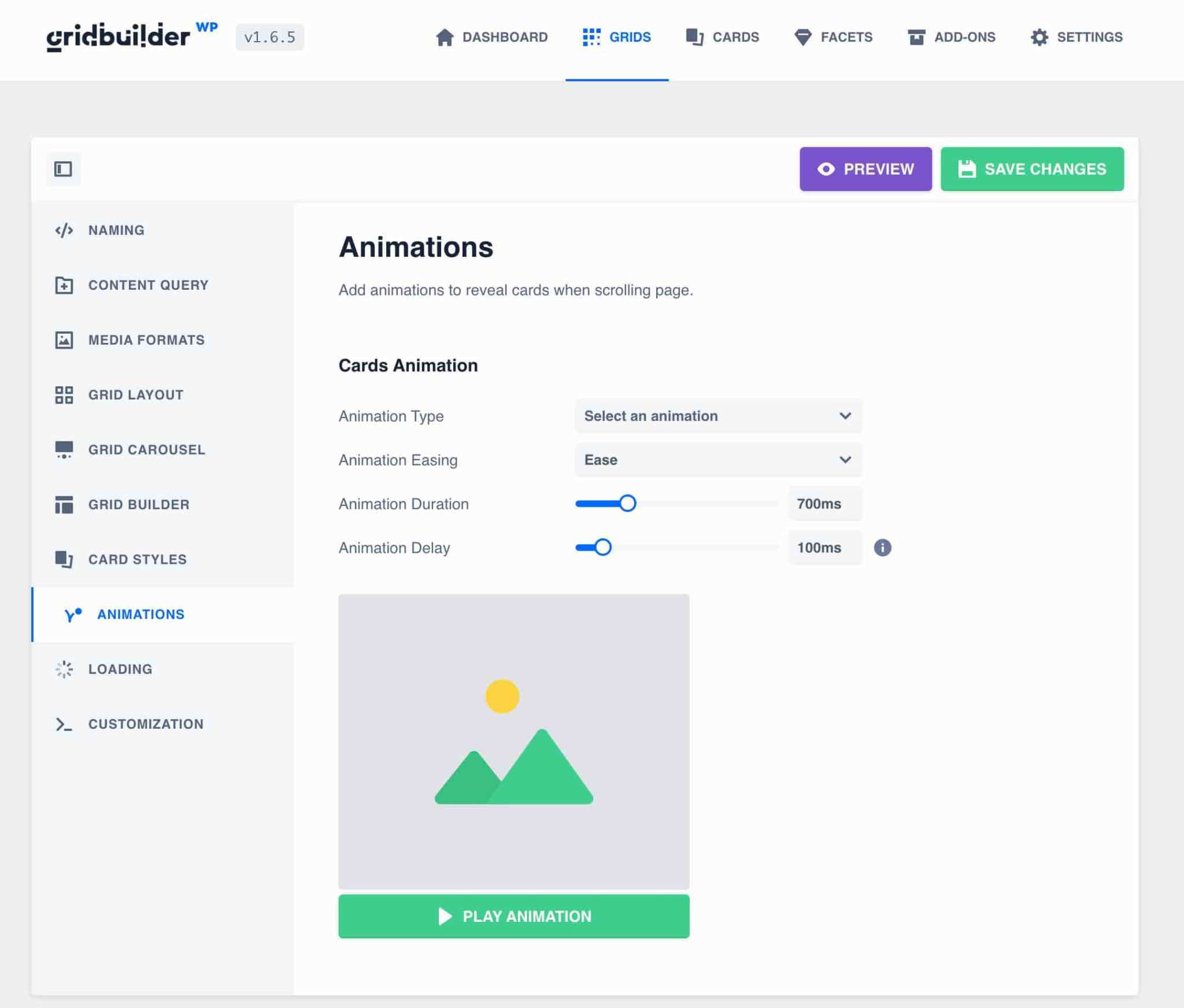
fila Animații

O animație implicită este configurată pentru afișarea cardurilor de grilă atunci când încărcați pagina.
Îl puteți edita sau elimina dacă doriți, fără a fi nevoie să introduceți o linie de cod.
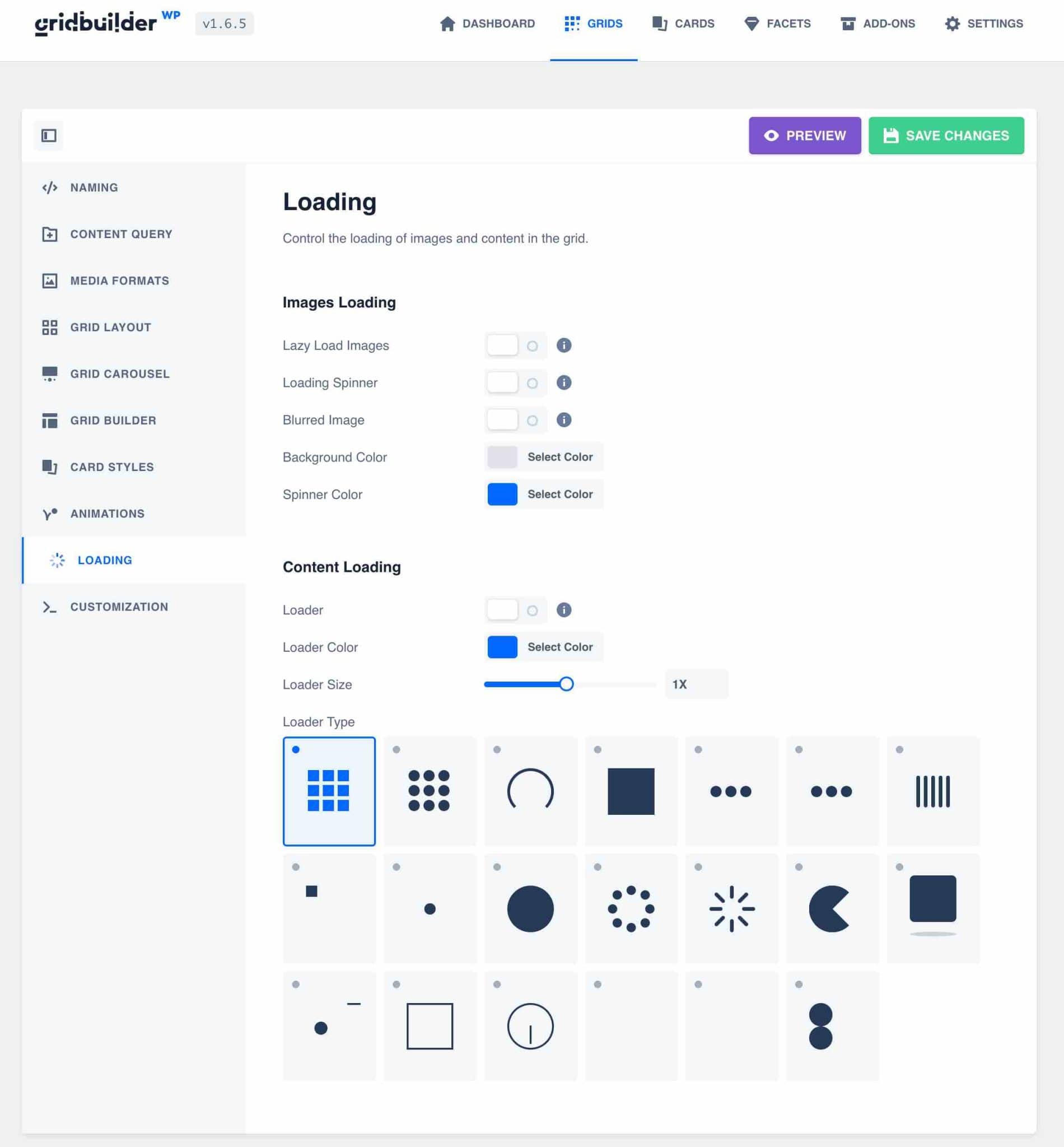
Se încarcă fila

Aici puteți seta o animație de pre-încărcare pentru grila dvs. pentru a-i face pe vizitatori să aștepte în timpul afișării paginii.
Rețineți că este, de asemenea, posibil să afișați imagini neclare în timpul încărcării, un pic ca Twitter, sau să activați încărcarea leneșă pentru a încărca imagini doar atunci când sunt vizibile. Acest lucru va optimiza performanța paginii dvs.
Din partea mea, am activat doar opțiunea de încărcare leneșă pentru a-mi încărca grila mai repede.
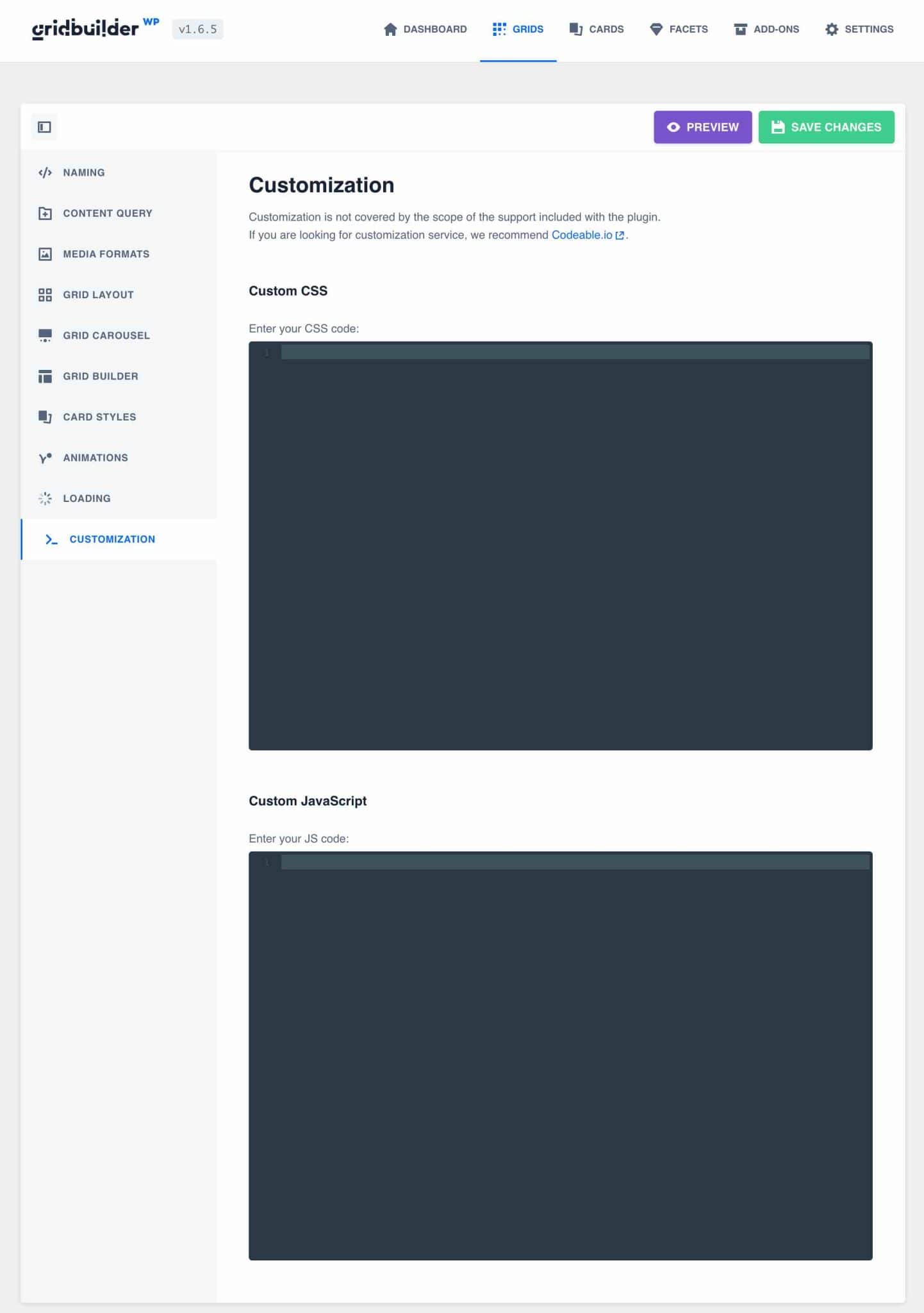
Fila de personalizare

Fila „Personalizare” oferă posibilitatea de a adăuga cod CSS sau JavaScript după cum este necesar , direct în setările grilei.
Odată ce toate acestea sunt configurate, mai trebuie să ne afișăm grila pe pagina noastră.
Cum să afișați o grilă WP Grid Builder pe un site WordPress
Există diferite moduri de a afișa grila WP Grid Builder pe site-ul dvs. WordPress.
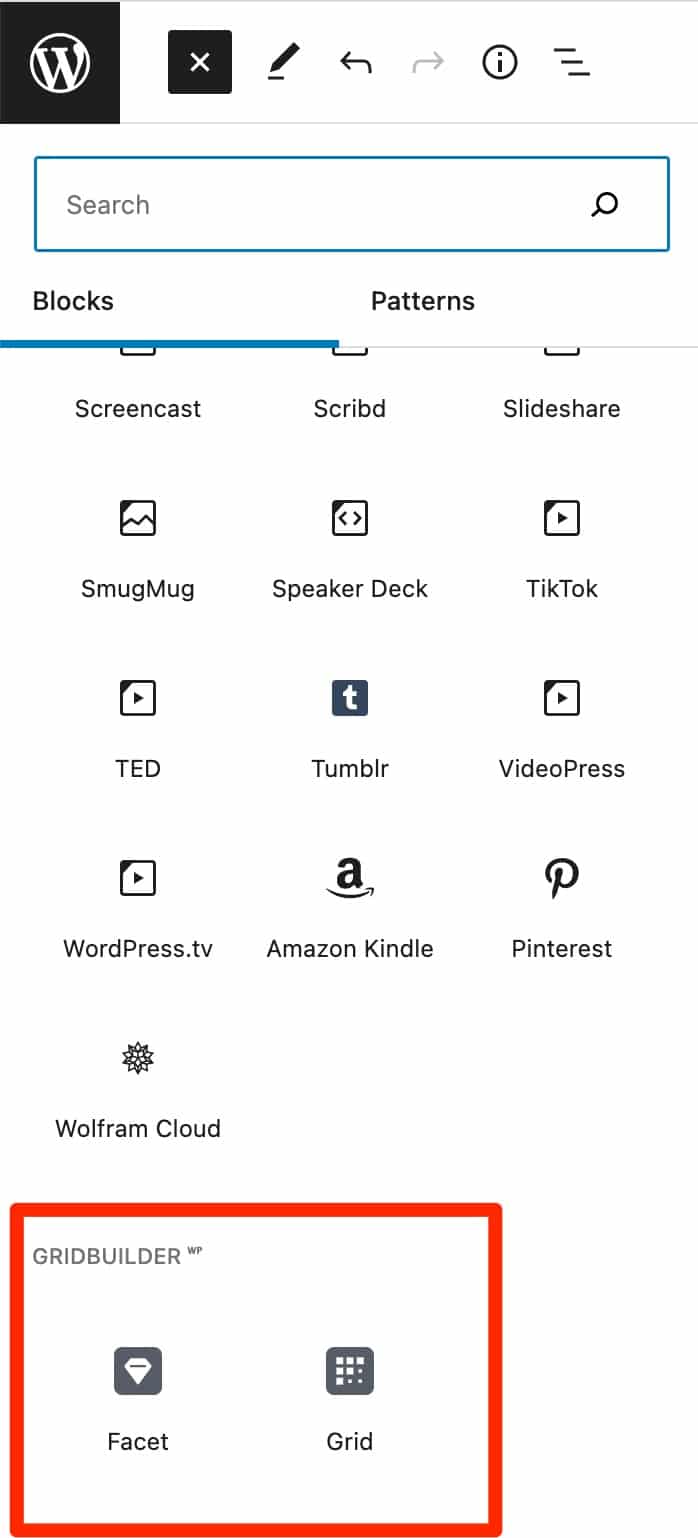
Cum să afișați o grilă WP Grid Builder prin blocurile Gutenberg?
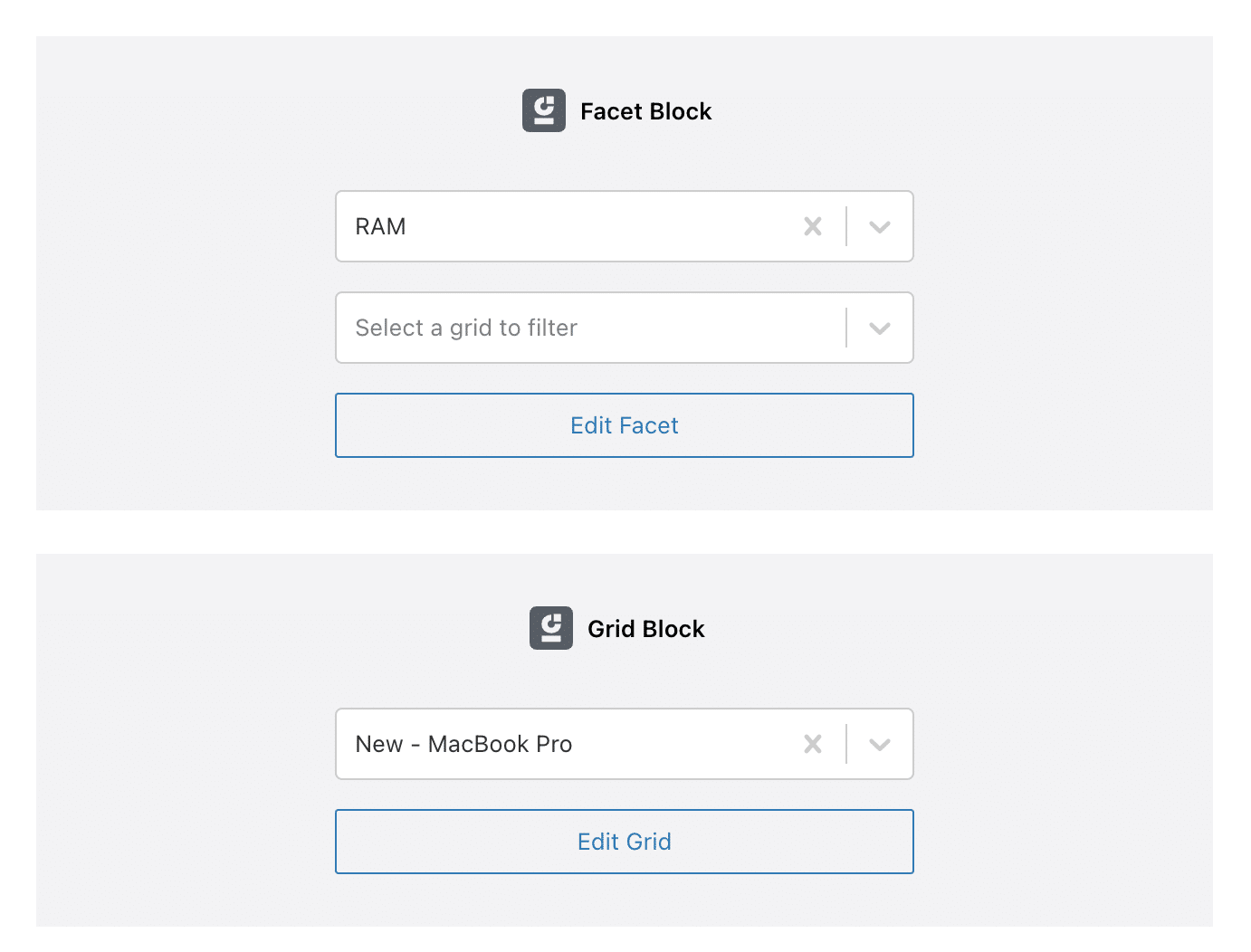
WP Grid Builder include două blocuri Gutenberg care vă permit să adăugați grile și fațete direct în paginile sau postările dvs.: un bloc „Facet” și un bloc „Grid”.

Tot ce trebuie să faci este să selectezi „grilă” sau „fațetă” pentru a vedea grila filtrabilă pe pagina ta.

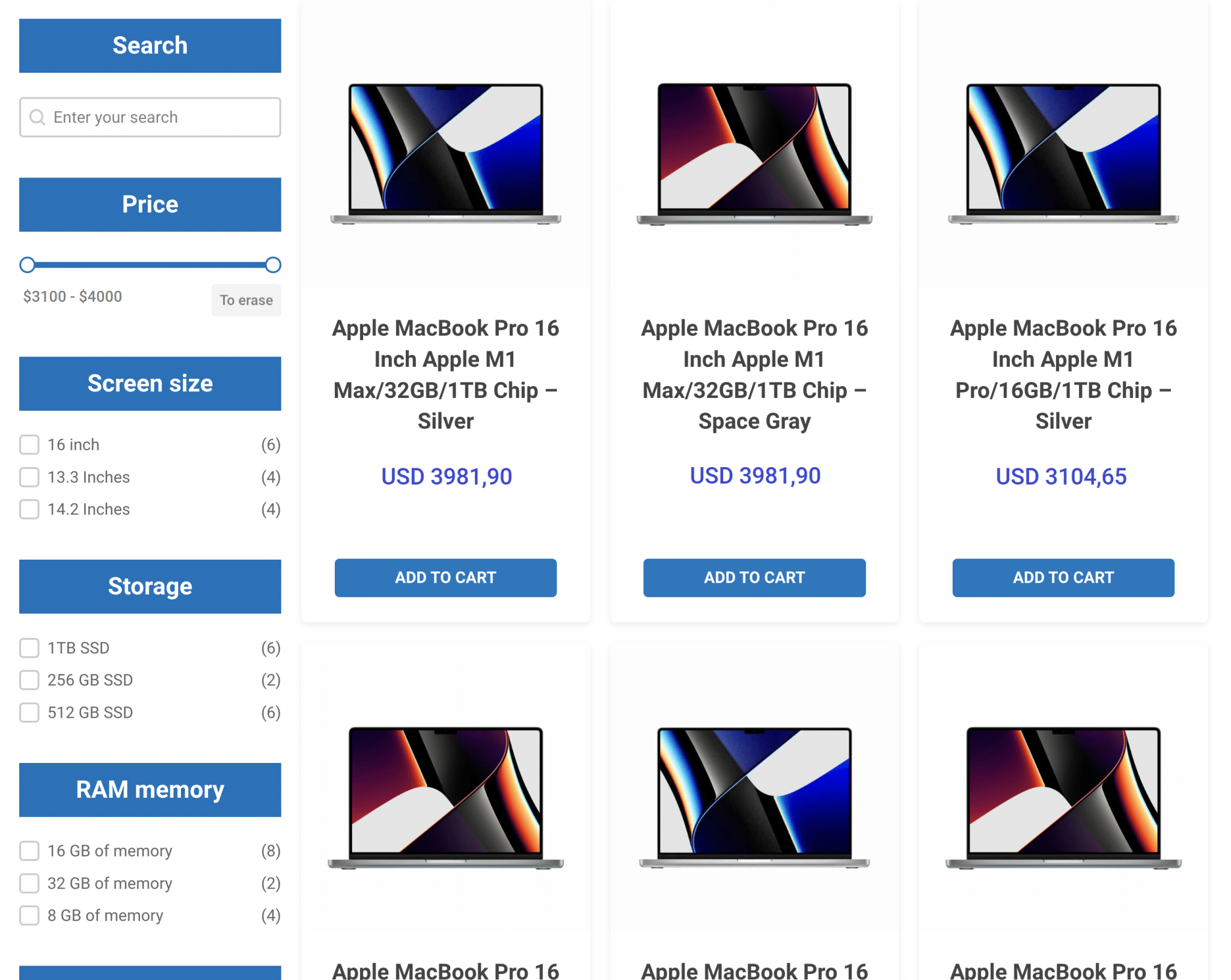
Rezultă o afișare de acest tip:

De asemenea, puteți utiliza aceste două blocuri pentru a vă integra grila într-una dintre zonele widget oferite de tema dvs. (de exemplu, în bara dvs. laterală).
Cum să afișați o grilă WP Grid Builder cu un shortcode?
Când creați o grilă, WP Grid Builder generează un shortcode automat pentru a-l afișa oriunde pe site-ul dvs.
De exemplu, pe grila noastră care afișează MacBook-uri, putem vedea că shortcode-ul este [wpgb_grid] .

Dacă nu vă simțiți confortabil cu blocurile Gutenberg sau încă utilizați vechiul editor WordPress (TinyMCE), atunci trebuie doar să copiați și să lipiți codul scurt în paginile, postările sau modulele de text pentru a vă afișa grila.
Aceasta este soluția pe care am folosit-o în acest exemplu. Și iată rezultatul:

Cum să afișați o grilă „personalizată” prin intermediul generatorilor de pagini?
Dacă alegeți să nu integrați fațetele atunci când vă configurați grila, le puteți adăuga ulterior prin diferite coduri scurte furnizate de WP Grid Builder.
Tocmai am văzut că fiecare grilă are un shortcode predefinit. Ei bine, acesta este și cazul fațetelor, cu o mică diferență, pe care o vom vedea.
Dacă luăm fața noastră „Memorie RAM”, iată codul scurt disponibil pentru a-l afișa: [wpgb_facet gr] .

Se adaugă un atribut suplimentar: gr .
Acest lucru ne permite să ne atașăm fațeta la o anumită grilă atunci când alegem să le afișam separat.
În WP Grid Builder, puteți afișa o grilă construită fără fațete la bază și apoi le puteți adăuga separat în pagină . Deci, le puteți plasa deasupra, dedesubt, la stânga, la dreapta etc.
Pentru a le lega, trebuie doar să înlocuiți valoarea "0" a atributului "grid" cu identificatorul grilei dumneavoastră.
În cazul în care grila noastră afișează MacBook Pro, puteți vedea în codul său scurt că id-ul este 2 , ceea ce ne-ar oferi [wpgb_facet gr] să ne afișam fața și să o conectăm la grila noastră.
Această ultimă soluție va fi cea mai flexibilă în ceea ce privește designul și aspectul, dacă aveți nevoie de ceva avansat.
Apoi, trebuie doar să-ți integrezi codul scurt folosind interfața propusă de generatorul de pagini la alegere: Divi Builder, Beaver Builder, Oxygen Builder, Elementor etc.
Vorbind despre Oxygen Builder și Elementor, ar trebui să știți că WP Grid Builder oferă chiar și o integrare dedicată pentru aceste două constructori de pagini. Aflați mai multe despre acest lucru în secțiunea următoare.
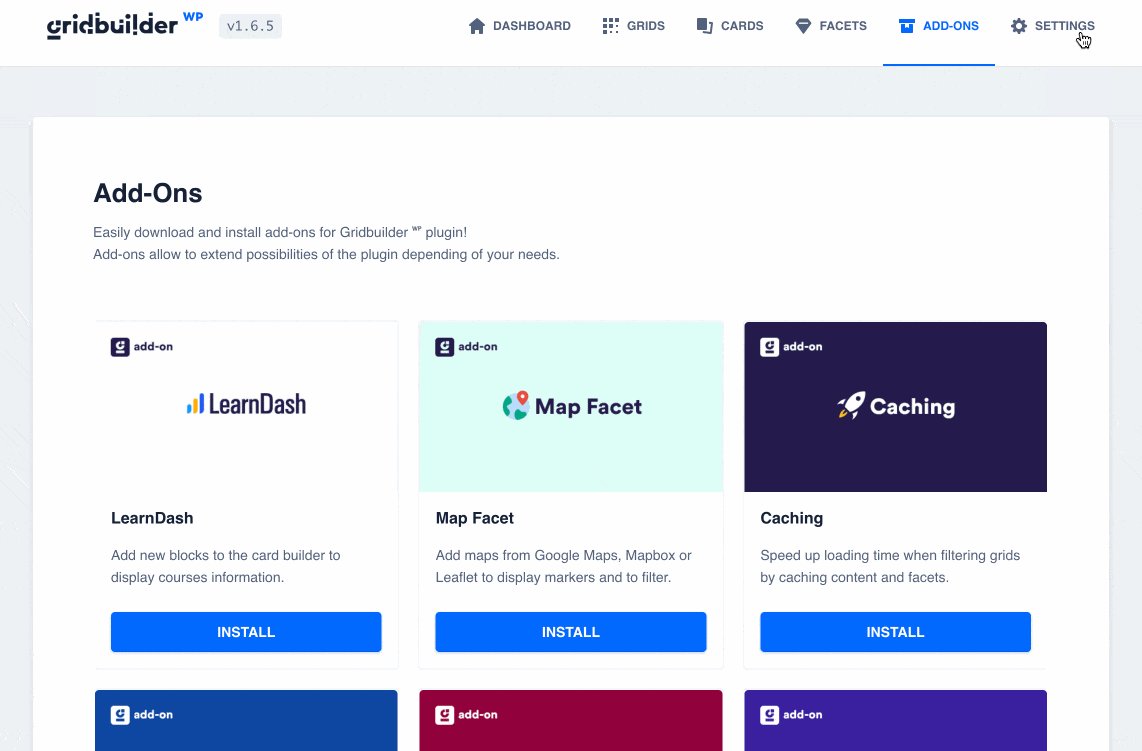
Care sunt suplimentele WP Grid Builder?
WP Grid Builder pare deja complet?
Deși susține deja perfect integrarea conținutului WooCommerce sau Advanced Custom Fields, trebuie să știi că încă mai are câteva surprize pentru tine, deoarece include suplimente suplimentare care ți-ar putea stârni interesul.
Voi arăta pe fiecare dintre ele mai jos.
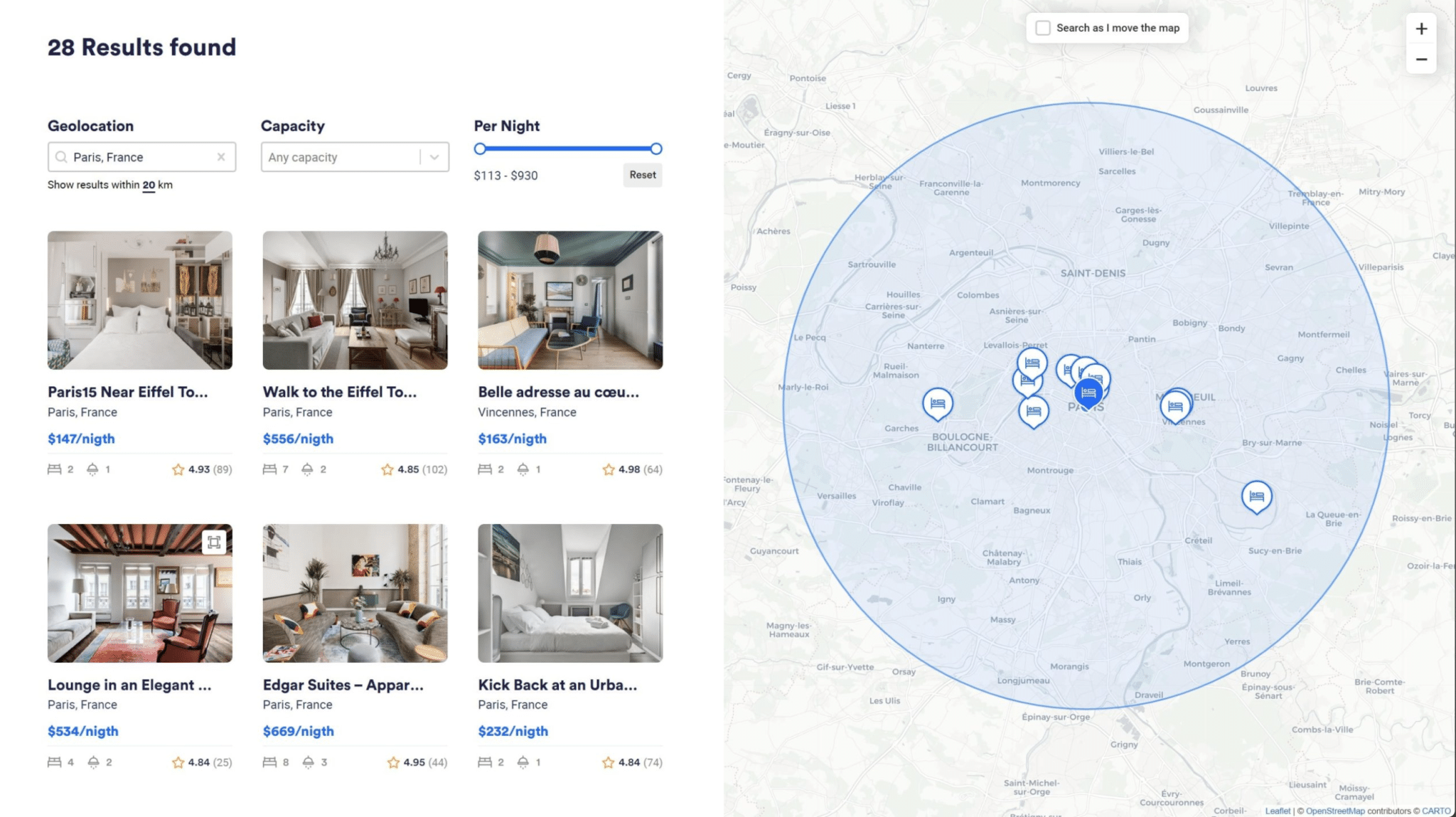
Fațeta Hărții

Suplimentul Map Facet include un nou tip de fațetă numit „Hartă”, permițându-vă să creați o hartă filtrabilă în stilul a ceea ce puteți vedea pe AirBnb .
Acesta integrează posibilitatea de a utiliza Google Maps, Leaflet Map sau MapBox și funcționează folosind latitudinea și longitudinea diferitelor conținuturi.
Acest lucru poate fi foarte util pentru unele dintre proiectele dvs.
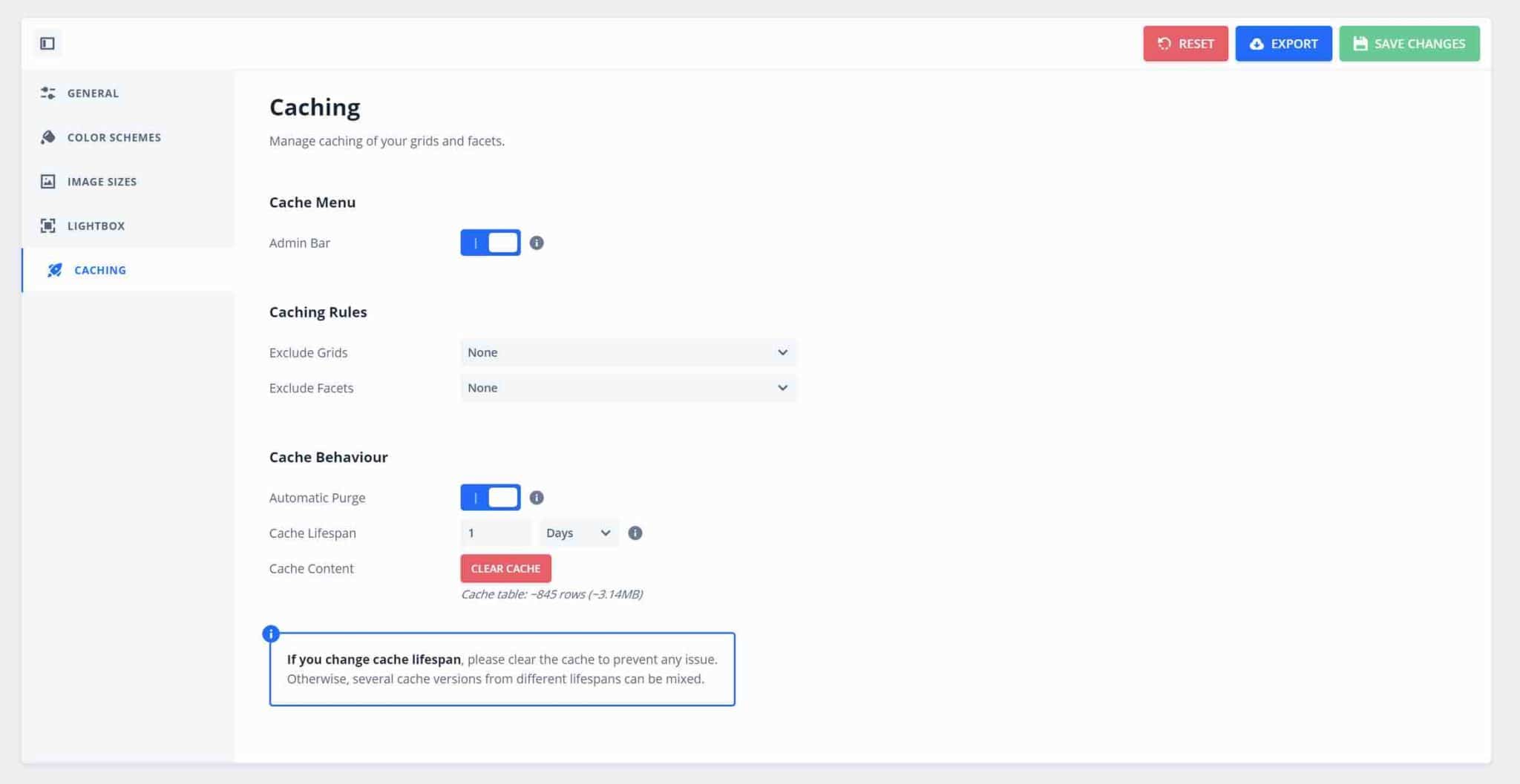
Cache
Suplimentul de stocare în cache accelerează timpul de încărcare atunci când filtrați grilele sau șabloanele, prin memorarea în cache a conținutului și a fațetelor.
Pentru a activa stocarea în cache la nivel global pe site-ul dvs., vă recomand utilizarea pluginului WP Rocket, care este prezentat în acest tutorial dedicat.

LearnDash
Acest addon dedicat pluginului LearnDash este util pentru a crea cursuri online. Acesta adaugă blocuri noi în fila de creare a cardurilor pentru a afișa diferite informații despre cursurile dvs., cum ar fi progresia dvs.
Multilingv
Suplimentul multilingv îmbunătățește compatibilitatea WP Grid Builder cu pluginurile multilingve Polylang și WPML și vă împiedică să vă duplicați grilele în toate limbile.
Un must-have dacă site-ul dvs. este disponibil în mai multe limbi.
Meta Box
Addonul Meta Box acceptă toate tipurile de câmpuri personalizate generate de pluginul Meta Box și facilitează filtrarea conținutului, indiferent cât de complex este câmpul.
Oxigen
Addonul Oxygen este dedicat constructorului de pagini cu același nume. Adaugă două elemente noi la interfața de editare a generatorului de pagini, pentru a adăuga cu ușurință grile și fațete și pentru a le personaliza cu Oxygen Builder.
Elementor
Addonul Elementor, care vorbește de la sine, funcționează pe același principiu ca cel propus pentru Oxygen Builder.
De data aceasta, pe interfața de editare Elementor vor apărea două widget-uri noi, ceea ce vă va scuti de a fi nevoit să manipulați un cod scurt, așa cum v-am arătat mai devreme.
De asemenea, vei putea filtra unele widget-uri oferite de Elementor Pro (link afiliat) (ex. Postări, Portofoliu, Produse WooCommerce).
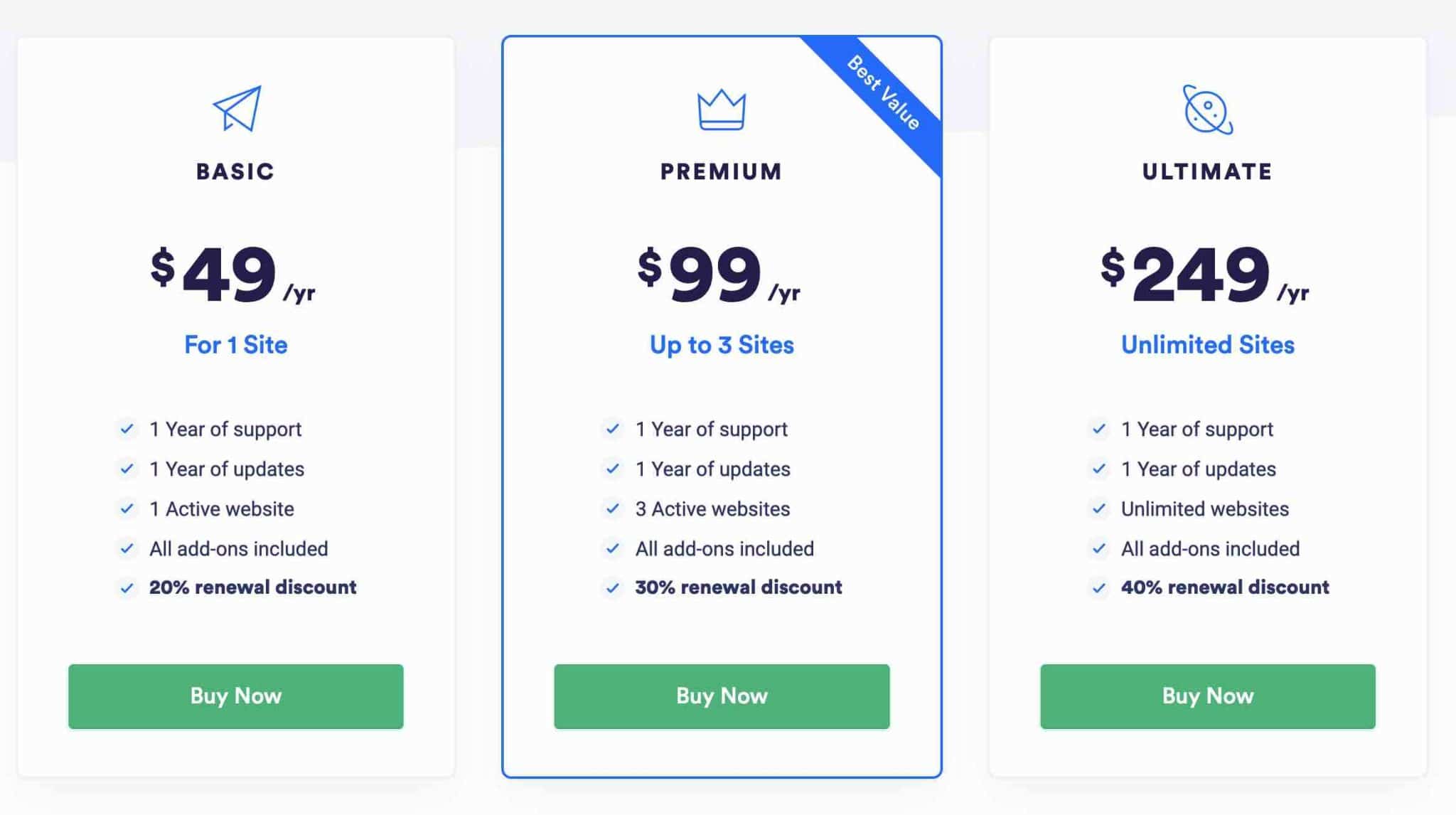
Cât costă WP Grid Builder?
WP Grid Builder este doar un plugin premium și oferă 3 licențe de preț. Fiecare include:
- Suport și actualizări timp de un an.
- Toate suplimentele pe care le-am prezentat în secțiunea anterioară.
- O reducere la reînnoirea anuală, variind de la 20 la 40% în funcție de licența aleasă.

Vă recomandăm să vă bazați alegerea pe numărul de site-uri pe care doriți să utilizați WP Grid Builder:
- Licența de bază (49 USD/an) este limitată la utilizarea pe maximum un site.
- Licența Premium (99 USD/an) poate fi activată pe până la 3 site-uri.
- Licența Ultimate (249 USD/an) poate fi utilizată pe un număr nelimitat de site-uri.
Rețineți că este inclusă o garanție de rambursare a banilor de 14 zile pentru a vă permite să testați pluginul fără niciun risc, ca să spunem așa.
În cele din urmă, trebuie să știți că principalul competitor premium al WP Grid Builder se numește FacetWP . Oferă două planuri:
- O licență pentru până la 3 site-uri pentru 99 USD/an.
- O licență pentru până la 20 de site-uri pentru 249 USD/an.
Consultați testul nostru extensiv al #plugin-ului #WPGridBuilder, ajutându-vă să creați cu ușurință căutări prin filtre pe site-ul dvs. #WordPress.
Revizuirea noastră finală despre WP Grid Builder
Pe parcursul acestor rânduri, ați descoperit:
- Cum să creați și să configurați o fațetă.
- Cum să configurați o hartă de conținut pentru a vă afișa elementele.
- Cum să configurați o grilă pentru a afișa întregul pe site-ul dvs.
Următorul pas ar fi să adăugați mai multe fațete pentru a vă sorta produsele și mai fin ... Acum că știți cum să adăugați una, nu există nicio îndoială că veți putea face față tuturor cazurilor și nevoilor.
Ușor de utilizat, WP Grid Builder vă va economisi mult timp în implementarea unor funcții complexe și avansate.
Este un plugin grozav care, pentru mine, este numărul 1 în sector. Ușurința sa de utilizare, calitatea interfeței sale și faptul că poate fi folosit fără a atinge o singură linie de cod îl fac un mare aliat pentru orice tip de profil, inclusiv pentru începători .
De asemenea, tehnicienii și dezvoltatorii vor găsi acest lucru convenabil, datorită caracteristicilor și cârligelor PHP și JavaScript.
În cele din urmă, prețul său accesibil de 49 USD/an pentru un site îl face un plugin profitabil pentru orice proiect.
Mic bonus: în caz de problemă, dezvoltatorul pluginului își poate oferi sprijinul.
Deci, ai de gând să folosești acest plugin pentru proiectele tale viitoare?