10 примеров инновационного веб-дизайна, на которых можно поучиться
Опубликовано: 2023-06-08Независимо от того, какой тип онлайн-бизнеса вы ведете, дизайн вашего веб-сайта жизненно важен для его успеха. Если ваш дизайн покажется вам устаревшим или тусклым, вашим посетителям может стать скучно, и они покинут ваш сайт. Поэтому было бы разумно принять инновационные принципы веб-дизайна.
От интерактивных визуальных элементов до новаторских функций навигации — существует множество способов сделать дизайн вашего сайта более захватывающим. Однако придумывать новые дизайнерские идеи непросто. Обращение к своим инновационным коллегам может быть полезным.
В этом посте мы обсудим некоторые передовые методы инновационного веб-дизайна. Затем мы поделимся десятью примерами впечатляющих веб-сайтов, которые вдохновят вас на следующую идею. Давай начнем!
Что нужно помнить, когда дело доходит до инновационного веб-дизайна
Инновационный веб-дизайн имеет решающее значение, если вы хотите, чтобы ваш бизнес выделялся. Это может повысить узнаваемость вашего бренда и помочь вам в достижении ваших бизнес-целей. Однако важно помнить, что весь веб-дизайн должен основываться на пользовательском опыте (UX).
Проще говоря, вы должны свободно вносить новшества по своему усмотрению, с оговоркой, что ваши творения не должны мешать функциональности. В конце концов, ваши пользователи не оценят инновационную веб-страницу, если они не знают, как по ней перемещаться.
Кроме того, вы не хотите жертвовать своим брендом или отклоняться от своей миссии ради инноваций. В противном случае вы рискуете потерять доверие своих клиентов или повредить своей репутации.
Пока вы помните об этих соображениях, вы сможете привлекать пользователей свежим новым дизайном!
Примеры инновационного веб-дизайна, на которых вы можете поучиться
Теперь мы собираемся погрузиться прямо в некоторые примеры инновационного веб-дизайна!
Брендинг и цвета
Давайте начнем наш список с просмотра сайтов, которые делают смелые заявления своим брендом и цветами.
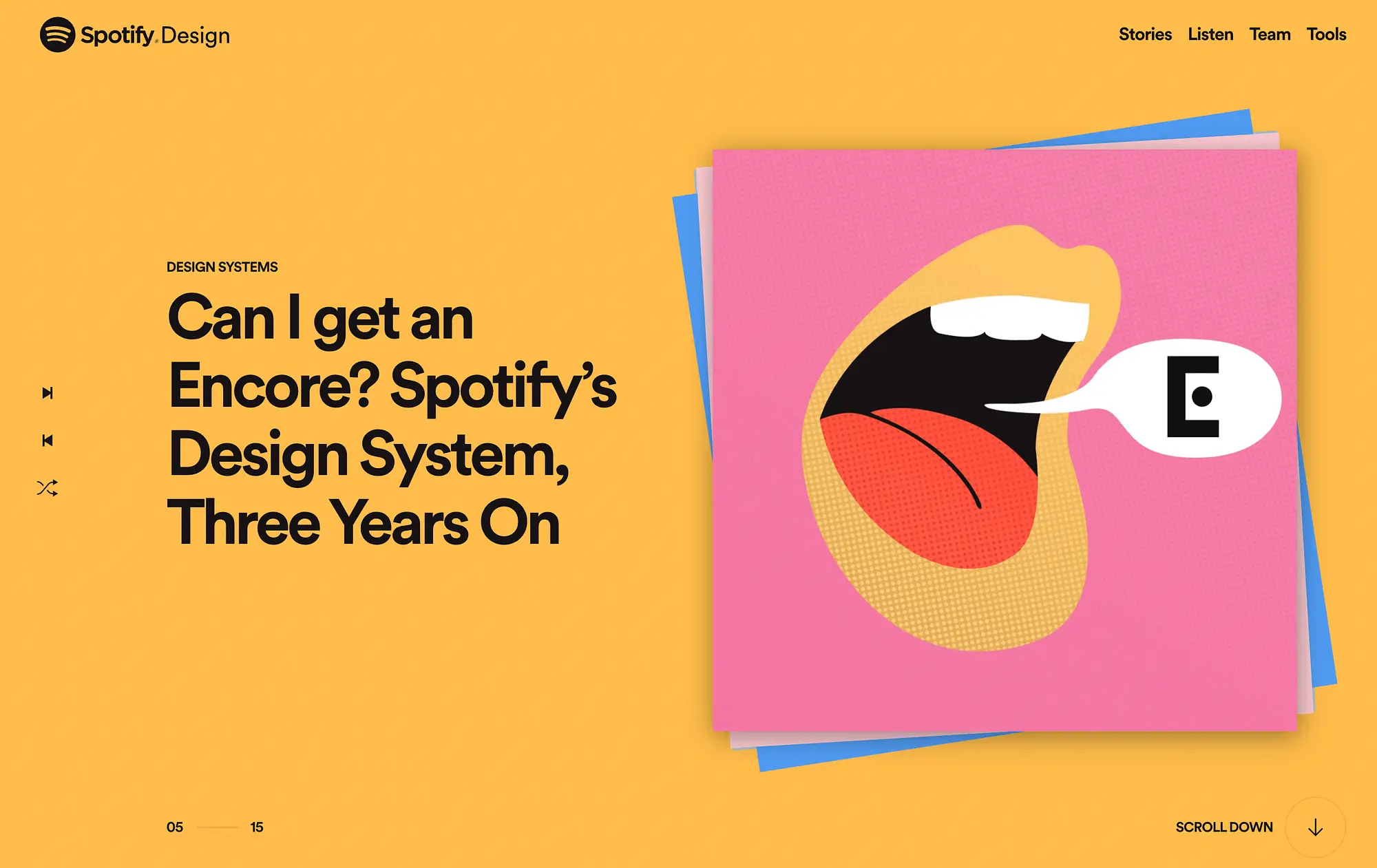
1. Дизайн Spotify

Что касается международных брендов, то мало кто более узнаваем, чем Spotify. Поэтому неудивительно, что его дизайн веб-сайта является прекрасным примером инновационных принципов:
На главной странице Spotify Design отображается карусель интерактивных «историй», представленных заголовками и яркими иллюстрациями, имитирующими обложки альбомов. Цветовая палитра веб-сайта соответствует фирменной цветовой гамме, но в то же время расширяет границы, контрастируя с насыщенными пастельными тонами и яркими неоновыми тонами.
Кроме того, сайт умело включает в себя множество интерактивных функций, воссоздающих впечатления от прослушивания музыки на Spotify. Например, вы можете использовать стрелки, чтобы щелкать истории, или даже нажать кнопку перемешивания, чтобы случайным образом изменить их порядок. Все эти элементы дизайна свежие и забавные, но они остаются верными общей идентичности бренда компании.
2. Эйрбнб

Далее давайте взглянем на еще один культовый мировой бренд:
Дизайн сайта Airbnb простой и понятный, но свежий и инновационный.
На главной странице представлены дома со всего мира на простом белом фоне. Таким образом, он воплощает в себе бренд, который предлагает единственное в своем роде жилье и опыт по всему миру.
Несколько всплесков цвета, которые мы видим здесь, очень преднамеренны. Этой чести удостоены только логотип и кнопка поиска. Это минимальное использование цвета делает его более эффектным.
Кроме того, вы можете увидеть тонкий брендинг Airbnb в его фильтрах. Эти параметры фильтра включают в себя все, от «Пляжа» до «Вне сети», и каждый представлен игривым значком.
3. Соберите мир

Следующий пример инновационного веб-дизайна в нашем списке не имеет такого глобального признания, как Spotify или Airbnb, но его привлекательный и интерактивный сайт невероятно запоминающийся:
Swab the World — это некоммерческая организация, стремящаяся диверсифицировать популяцию доноров стволовых клеток, чтобы помочь спасти больше жизней.
Дизайн его домашней страницы прекрасно воплощает эту цель. В первую очередь бросаются в глаза его фирменные цвета. Бирюзовый и лавандовый контраст создают спокойный, но гостеприимный тон. Та же палитра используется для образовательных иллюстраций процесса донорства стволовых клеток.
На каждой странице вы также увидите фирменные изображения и понятные пояснения. Это создает сплоченный опыт для пользователя и подходит для преимущественно образовательного сайта.
Навигация
Далее, вот несколько впечатляющих примеров веб-дизайна, демонстрирующих уникальные навигационные функции.
4. Зеркала

Mirrows предлагает искусство NFT с двойным состоянием, стремясь предоставить пользователям интерактивный опыт:
В соответствии с этой амбициозной и новаторской миссией, домашняя страница этого веб-сайта может похвастаться отличной навигацией. В отличие от вертикального стандарта, сайт Mirrows использует горизонтальную навигацию.
Он также использует прокрутку, чтобы объяснить свою миссию, разбрызгивая художественную анимацию повсюду. Тем не менее, этот стильный стиль навигации очень удобен для пользователя. Это потому, что Mirrows дает четкие указания о том, как прокручивать, и имеет традиционное меню в правом верхнем углу.
5. Дикие души

Для веб-сайтов электронной коммерции пользовательский опыт зависит от того, смогут ли покупатели легко находить товары. Но создание эстетически приятного, но практичного меню продукта может оказаться сложной задачей.
Wild Souls находит баланс, используя интересный и инновационный веб-дизайн для демонстрации своих продуктов:
На этой странице традиционное горизонтальное меню заменено элегантным вертикальным мегаменю.
Более того, это меню позволяет легко просмотреть основные сведения перед переходом на полную страницу продукта. Например, вы можете просмотреть изображение продукта и цену.
Для категорий с большим количеством элементов вы даже можете использовать функцию прокрутки. Наконец, вы не потеряете свое место при использовании этого меню, потому что выбранный элемент отображается контрастным белым цветом.
Визуальные эффекты героев
Для этой следующей категории давайте посмотрим на некоторые нетрадиционные визуальные эффекты раздела героев!
6. Мальчики-вредители

Pest Stop Boys предлагает услуги по борьбе с вредителями. Но, в отличие от неприятного характера его предложений, его веб-сайт яркий и веселый:

Благодаря использованию ярких цветов и привлекательному главному изображению посетители сайта сразу же привлекают внимание. В то же время этот дизайн не перегружен и не загроможден.
Вы видите название компании перед красочными листьями. Кроме того, индикатор прокрутки окружен прозрачным пузырем, который периодически показывает снующие по странице ошибки.
7. Обед

Lunch предлагает еще один отличный инновационный пример веб-дизайна:
Вместо статичного изображения в этом причудливом концептуальном магазине используется катушка с GIF-файлами, на которой показаны нетрадиционные сцены обеда. Модель в этих слегка причудливых сценариях, кажется, носит вещи, которые можно купить в магазине или которые, по крайней мере, отражают эстетику бренда.
Еще один элемент, который делает этот баннер интересным, заключается в том, что он перекрывается с названием магазина. По сути, это скрывает аспекты сцен, изображенных в GIF-файлах, добавляя слой загадочности изображаемым последовательностям.
Типография
В нашей последней категории мы рассмотрим некоторые инновационные примеры веб-типографики.
8. Стеффи Де Леу

Штеффи де Леу — художница. Ее профессиональный веб-сайт демонстрирует интересное использование типографики:
Главное изображение рекламирует «Обои и настенное искусство». Используемый шрифт старомодный и элегантный, соответствующий стилю и продукту художника. Более того, само изображение выглядит как обои, которые растут вокруг этих слов.
Что делает типографику особенно интересной на этой странице, так это контраст, который мы видим в подписи «de Leeuw» вверху по центру каждой страницы. Художественные веб-сайты особенно могут захотеть сочетать конфликтующие шрифты, чтобы передать смелую индивидуальность.
9. Хай-Пойнт Драйв-ин

В общем, типографика — отличный способ творчески изобразить характер или атмосферу бренда. Hi-Pointe Drive-In довольно успешно достигает этого на своем веб-сайте ресторана:
Логотип компании представляет собой простую букву «Привет» с тонкими красными буквами, которая соответствует общему ретро-стилю бренда.
Кроме того, на этом сайте также есть тонкие конфликты шрифтов. Например, надписи для таких категорий, как «Еда и напитки» и «Кейтеринг», более однородны, чем шрифт логотипа. Кроме того, в нижнем колонтитуле сайта отображаются ностальгические наклонные буквы, рекламирующие родственные рестораны.
10. Ван Хольц Ко.

Наконец, давайте взглянем на веб-сайт Van Holtz Co.:
Он рекламирует набор дизайнерских агентств и брендов, специализирующихся на веб-опыте. Кроме того, он предлагает простой, но яркий пример инновационной типографики.
В первую очередь это отображается в вырисовывающемся навигационном меню, которое нетрадиционно расположено в крайнем правом углу экрана. То, что делает этот пример типографики таким запоминающимся, во многом связано с размером.
Этот пользовательский шрифт прост, но, что касается веб-надписей, пропорции довольно смелые. Тот факт, что это также шрифт с заглавными буквами, еще больше добавляет величия этому простому дизайну.
Более того, выбранные элементы меню становятся прозрачными и лишь немного смещаются к переднему краю экрана. Этот тонкий интерактивный штрих делает эту веб-страницу еще более элегантной.
Заключение
Использование инновационного веб-дизайна может быть пугающим. Тем не менее, если вы остаетесь верны своему бренду и отдаете приоритет пользовательскому опыту, некоторые риски дизайна могут окупиться. Однако придумывать новые идеи может быть непросто.
Если вы ищете вдохновение, посетите страницу Spotify Design, чтобы пройти мастер-класс по брендингу. Или, если вы хотите оживить свои навигационные функции, вы можете проанализировать веб-сайты Mirrows или Wild Souls. За потрясающими визуальными эффектами героев и инновациями в типографике обращайтесь к Lunch, Steffie de Leeuw и Van Holtz Co.
У вас есть вопросы об этих инновационных примерах веб-дизайна? Спросите нас в разделе комментариев ниже!
