10 вещей, которые нужно добавить в нижний колонтитул на сайте WordPress
Опубликовано: 2023-02-09Вам интересно, что добавить в нижний колонтитул вашего сайта WordPress?
Нижний колонтитул — это область в нижней части вашего сайта. Хотя это легко упустить из виду, нижний колонтитул может значительно улучшить взаимодействие с пользователем на вашем сайте.
В этом контрольном списке мы поделимся главными вещами, которые вы должны добавить в нижний колонтитул вашего сайта WordPress.

Что такое нижний колонтитул в WordPress?
Нижний колонтитул — это область, которая появляется под контентной частью вашего сайта. Это обычная функция дизайна веб-сайтов, используемая миллионами веб-сайтов.
«Нижний колонтитул» также может относиться к области кода нижнего колонтитула. Сторонние сервисы, такие как Google Analytics, Facebook Pixel и многие другие, могут попросить вас добавить фрагменты кода в нижний колонтитул вашего сайта.
Этот тип кода нижнего колонтитула не отображается для посетителей, но позволяет добавлять функции, услуги и другой контент на ваш веб-сайт WordPress.
С таким количеством опций новичкам может быть трудно решить, что добавить в область нижнего колонтитула. В результате многие владельцы веб-сайтов упускают возможности улучшить свои сайты и повысить качество обслуживания посетителей.
При этом давайте посмотрим, что можно добавить в нижний колонтитул вашего сайта WordPress и как сделать его более полезным.
Вот все, что мы добавим, поэтому не стесняйтесь сразу переходить к интересующим вас элементам.
Многие веб-сайты добавляют ссылки в область нижнего колонтитула. Это помогает посетителям находить самый важный контент вашего сайта, например, страницу о продукте, страницу с продуктами, оформление заказа, контактную форму и т. д.
Все популярные темы WordPress имеют область виджетов нижнего колонтитула, куда вы можете добавлять различный контент и элементы.
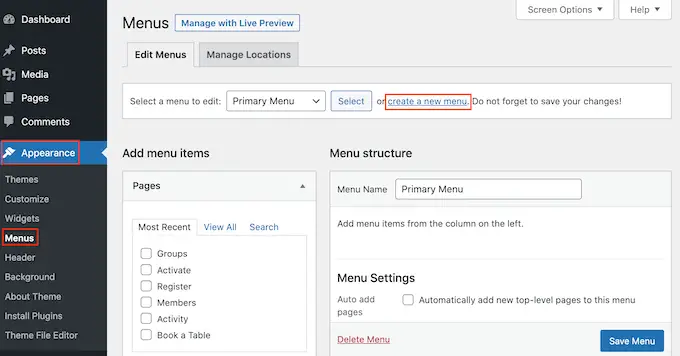
Чтобы добавить ссылки в область нижнего колонтитула, перейдите на страницу Внешний вид »Меню и нажмите ссылку «Создать новое меню».

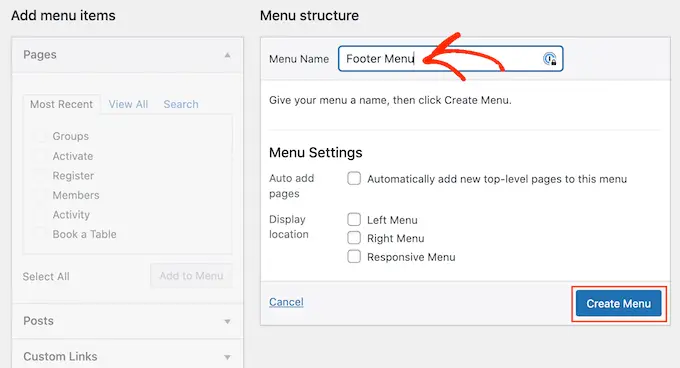
После этого введите имя для меню. Это просто для справки, так что вы можете использовать все, что хотите.
Сделав это, нажмите кнопку «Создать меню».

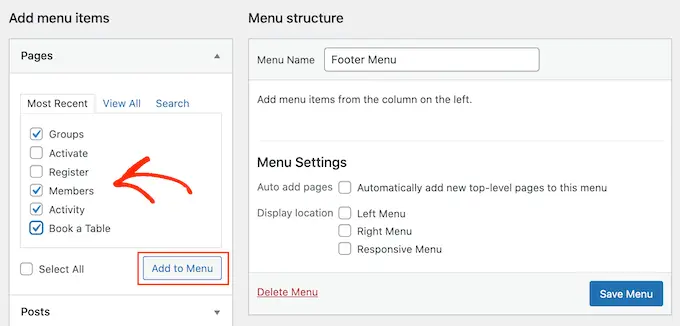
Теперь установите флажок рядом с каждым элементом, который вы хотите добавить в меню.
Затем нажмите «Добавить в меню».

Когда вы довольны тем, как настроено меню, нажмите кнопку «Сохранить меню», чтобы сохранить изменения. Для получения дополнительной помощи см. Наше руководство по созданию навигационных меню в WordPress.
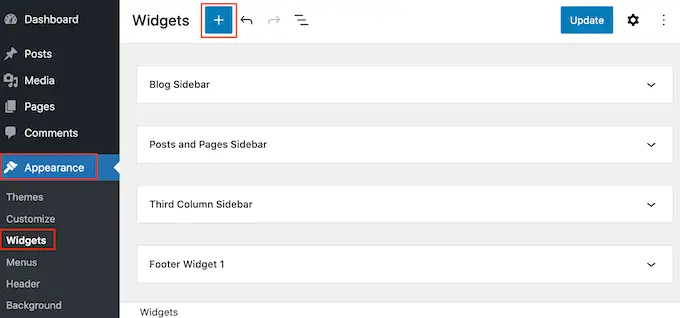
Теперь, когда вы создали меню, давайте добавим его в область нижнего колонтитула вашего веб-сайта, выбрав Внешний вид » Виджеты . Здесь нажмите синюю кнопку «+».

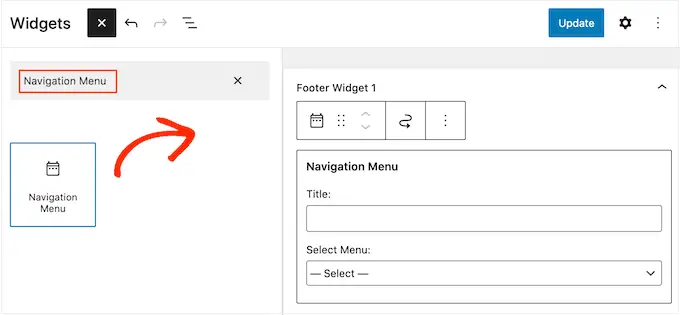
В поле «Поиск» введите «Меню навигации».
Когда появится правильный блок, перетащите его в «Нижний колонтитул» или аналогичную область.

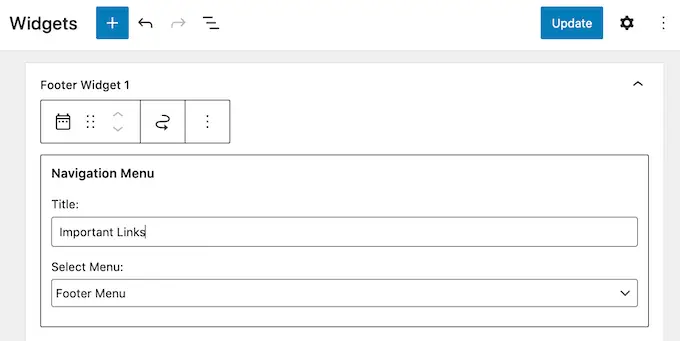
После этого откройте раскрывающееся меню «Выбор меню» и выберите созданное ранее меню нижнего колонтитула.
Вы также можете ввести заголовок, который будет отображаться над ссылками в нижнем колонтитуле вашего сайта.

Сделав это, нажмите кнопку «Обновить».
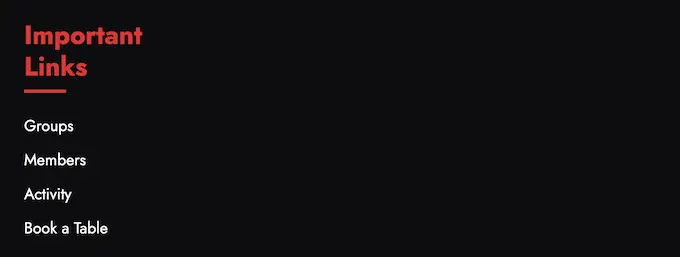
Теперь, если вы посетите свой веб-сайт, вы увидите все ссылки в области нижнего колонтитула.

Вы также можете добавить ссылки в нижний колонтитул с помощью плагина для создания страниц с помощью перетаскивания, такого как SeedProd. Вы даже можете создавать разные нижние колонтитулы для отдельных страниц WordPress.
Чтобы получить пошаговые инструкции, ознакомьтесь с нашим руководством по редактированию нижнего колонтитула в WordPress.
Добавление меню в нижний колонтитул с помощью полнофункционального редактора сайта
Если вы используете блочную тему, такую как ThemeIsle Hestia Pro или Twenty Twenty-Three, процесс добавления меню в нижний колонтитул немного отличается.
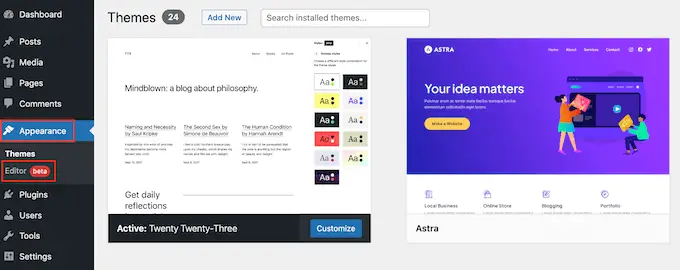
Просто создайте меню навигации, следуя описанному выше процессу. Затем перейдите в «Темы » Редактор на панели управления WordPress, чтобы открыть полнофункциональный редактор сайта.

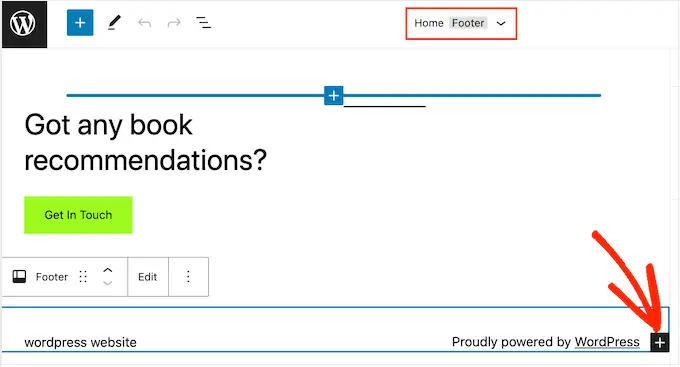
Здесь щелкните стрелку вниз на панели инструментов и выберите шаблон «Нижний колонтитул».
В области нижнего колонтитула нажмите кнопку «+», чтобы добавить новый блок.

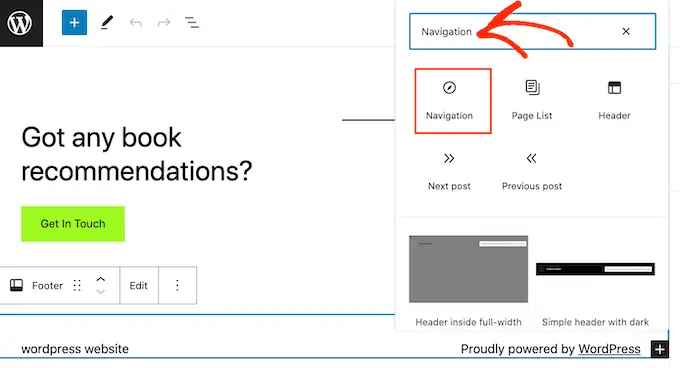
В строке «Поиск» введите «Навигация».
Когда появится правильный блок, щелкните, чтобы добавить его в область нижнего колонтитула.

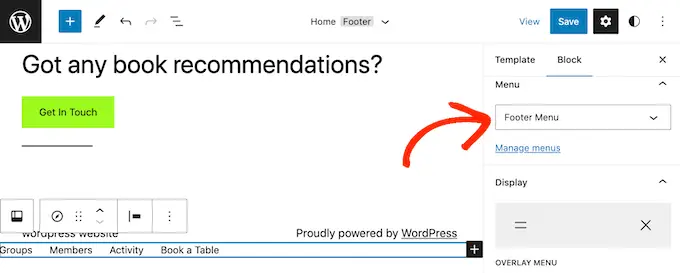
В полнофункциональном редакторе сайта по умолчанию отображается одно из ваших навигационных меню.
Если вместо этого вы хотите отобразить другое меню, откройте раскрывающийся список «Выбрать меню» на правой панели и выберите меню, которое хотите использовать.

Когда вы будете довольны внешним видом меню, нажмите «Сохранить», чтобы изменения вступили в силу.
Иногда вам может понадобиться добавить фрагменты в ваш блог WordPress или нижний колонтитул веб-сайта.
Вы можете напрямую отредактировать файлы темы и вставить новый код в шаблон footer.php. Однако это не рекомендуется, так как пользовательский код исчезнет, если вы измените тему WordPress или обновите эту тему.
Непосредственное редактирование файлов темы также может быть рискованным. Даже простая опечатка или ошибка могут вызвать множество распространенных ошибок WordPress.
Лучший способ добавить код в нижний колонтитул WordPress — использовать плагин фрагментов кода. WPCode — лучший плагин для фрагментов кода для WordPress. Это позволяет легко вставлять код в верхние и нижние колонтитулы вашего сайта WordPress без необходимости редактировать файлы вашей темы.
Во-первых, вам нужно установить и активировать плагин WPcode. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
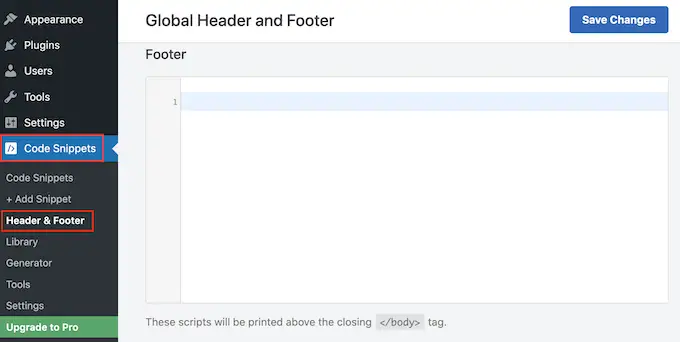
После активации перейдите в раздел Фрагменты кода » Верхний и нижний колонтитулы . Отсюда вы можете вставить фрагмент кода в поле «Нижний колонтитул».

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить изменения. Более подробные инструкции можно найти в нашей статье о том, как добавить код верхнего и нижнего колонтитула в WordPress.
3. Добавление ссылки на политику конфиденциальности в нижний колонтитул WordPress
Чтобы соответствовать GDPR и другим законам о конфиденциальности в разных странах, вам необходимо добавить страницу политики конфиденциальности в WordPress, а затем ссылаться на нее со всех других страниц.
Поскольку нижний колонтитул отображается на всем веб-сайте, это идеальное место для добавления этого URL-адреса.
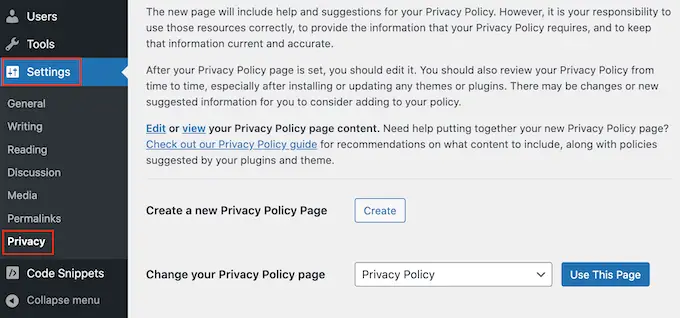
Во-первых, вам нужно зайти в Настройки » Конфиденциальность в админке. Вы заметите, что WordPress уже создал для вас черновик страницы Политики конфиденциальности.

Чтобы использовать страницу политики конфиденциальности по умолчанию, просто нажмите «Использовать эту страницу». Если вы хотите вместо этого использовать другую страницу, откройте раскрывающееся меню и выберите новую страницу из списка.
Вы также можете создать новую страницу политики конфиденциальности на этом экране. Просто нажмите кнопку «Создать», и WordPress создаст новый пост с текстом базовой политики конфиденциальности.

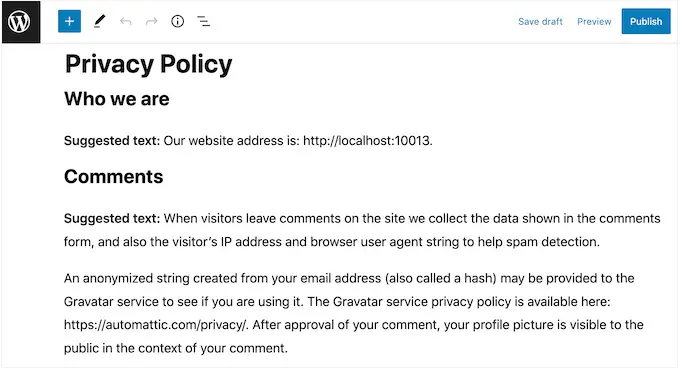
Независимо от того, как вы создаете страницу политики конфиденциальности, вы можете редактировать ее так же, как и любую другую страницу в WordPress. Например, вы можете добавить дополнительную информацию о своих требованиях и условиях.
Когда вы будете довольны введенной информацией, нажмите кнопку «Опубликовать», чтобы активировать политику конфиденциальности.
После этого вам нужно будет добавить ссылку в нижний колонтитул вашего сайта. Чтобы добавить меню навигации в область нижнего колонтитула, просто следуйте тому же процессу, который описан выше.
4. Добавление даты авторского права в нижний колонтитул WordPress
Вы также можете добавить дату авторского права в область нижнего колонтитула WordPress, чтобы посетители знали, что ваш контент защищен авторским правом. Один из способов сделать это — просто добавить текст в настройки темы.
Многие популярные темы WordPress позволяют добавлять текст в область нижнего колонтитула, поэтому стоит проверить, есть ли в вашей теме этот параметр.
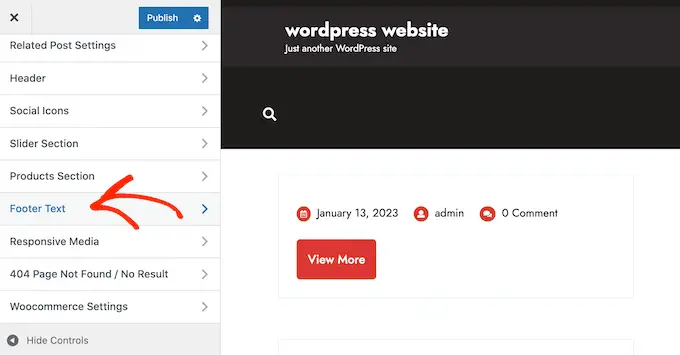
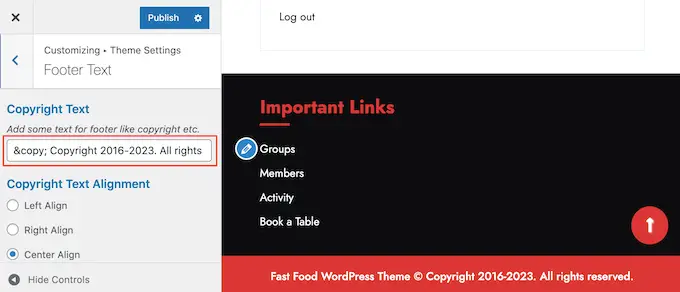
Просто перейдите на страницу Внешний вид »Настроить и найдите любые настройки нижнего колонтитула в меню слева. Обычно они называются «Параметры нижнего колонтитула», «Настройки нижнего колонтитула» или аналогичные.

Чтобы добавить символ авторского права, просто вставьте следующее в раздел «Кредиты нижнего колонтитула», «Текст авторского права» или аналогичный раздел.
© Copyright 2016-2023. All rights reserved.
Настройщик тем WordPress обновится автоматически, чтобы вы могли увидеть, как текст об авторских правах будет выглядеть на вашем сайте.

В зависимости от вашей темы вы также можете изменить размер шрифта и выравнивание текста, используя настройки темы.
Если вас устраивает, как выглядит уведомление об авторских правах, нажмите кнопку «Опубликовать», чтобы изменения вступили в силу.
Совет для профессионалов: при таком подходе вам все равно придется обновлять уведомление об авторских правах каждый год. Чтобы автоматически добавить новый год, ознакомьтесь с нашим руководством о том, как добавить динамическую дату авторских прав в нижний колонтитул WordPress.
Добавление даты авторского права в нижний колонтитул с помощью полнофункционального редактора сайта
Если вы используете тему с поддержкой блоков, то легко добавить дату авторского права в нижний колонтитул. Просто перейдите в Темы » Редактор , чтобы открыть полноценный редактор сайта.
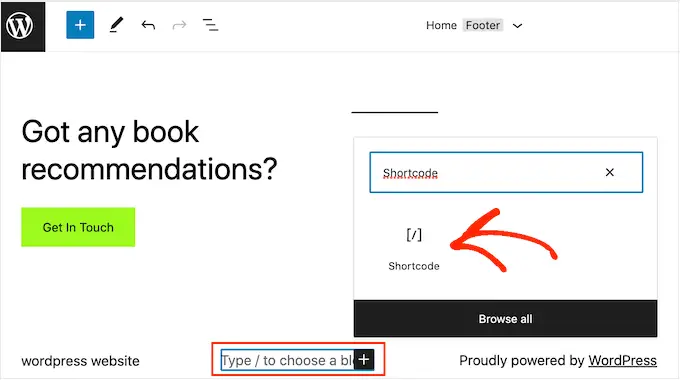
Затем прокрутите до раздела нижнего колонтитула и нажмите «+», чтобы добавить новый блок. Теперь вы можете начать вводить «Шорткод» и выбрать нужный блок, когда он появится.

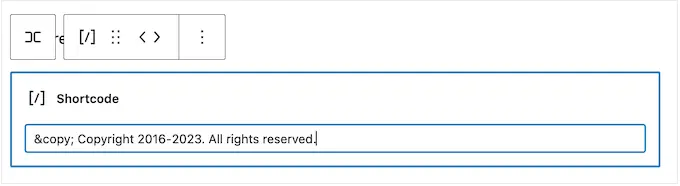
В блок шорткода добавьте следующее:
© Copyright 2016-2023. All rights reserved.

После этого просто нажмите кнопку «Сохранить», чтобы активировать уведомление об авторских правах.
5. Удалите Powered by Links из нижнего колонтитула в WordPress.
Некоторые бесплатные темы WordPress добавляют ссылки в область нижнего колонтитула. Как правило, это заявление об отказе от ответственности «Работает на WordPress», которое ссылается на официальный веб-сайт WordPress, но некоторые разработчики тем также включают ссылки на свои собственные веб-сайты.
Эти исходящие ссылки побуждают посетителей покинуть ваш сайт и могут оказать негативное влияние на SEO вашего WordPress. Имея это в виду, рекомендуется удалить их из области нижнего колонтитула, выбрав «Внешний вид» «Настроить» .
Некоторые темы затрудняют удаление этих ссылок, поэтому вам, возможно, придется потратить время на просмотр различных настроек.
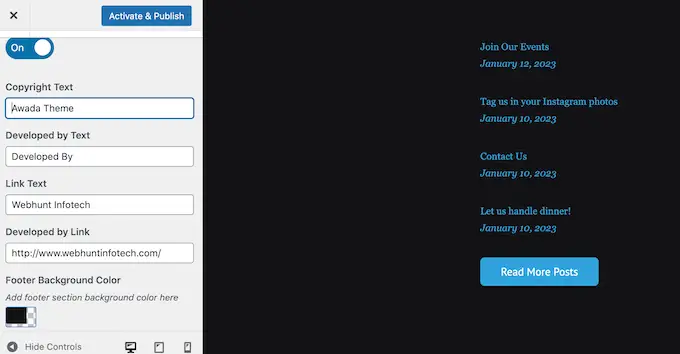
Для начала мы рекомендуем найти любые настройки с пометками «Параметры нижнего колонтитула», «Параметры нижнего колонтитула и авторские права» или аналогичные.

Здесь вы должны иметь возможность удалять ссылки или даже заменять их своими собственными URL-адресами.
Некоторые темы жестко кодируют ссылки в файлах темы и не дают возможности удалить их с помощью настройщика WordPress.
В этом случае вы можете удалить эти ссылки, отредактировав файл footer.php. Пошаговые инструкции см. в нашем руководстве по удалению ссылок в нижнем колонтитуле на платформе WordPress.
Удаление Powered By Links с помощью полнофункционального редактора
Чтобы удалить ссылки «Powered By» в теме с поддержкой блоков, просто откройте полнофункциональный редактор сайта, выполнив тот же процесс, описанный выше.
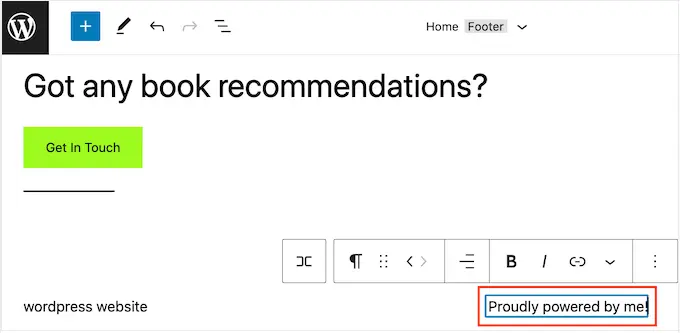
В редакторе найдите «Proudly powered by WordPress» или аналогичный текст. Вы можете заменить его своим собственным текстом, введя его в блок «Абзац».

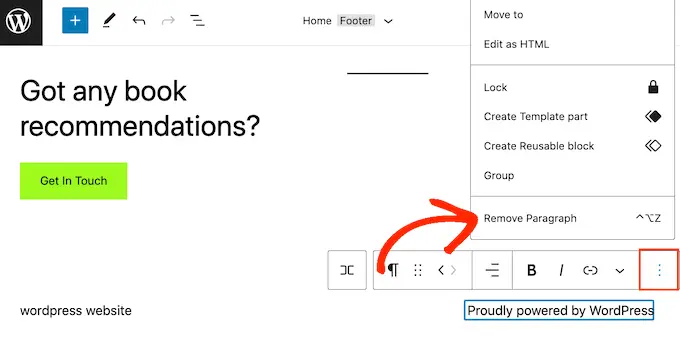
Если вы хотите полностью удалить текст, просто нажмите, чтобы выбрать блок «Абзац». После этого нажмите кнопку «Параметры» с тремя точками.
Наконец, нажмите «Удалить абзац», чтобы удалить блок.

Затем вы можете продолжить и нажать «Сохранить». Теперь, если вы посетите свой веб-сайт, вы увидите, что этот текст был удален.
Вы регулярно публикуете красивые фото и видео в Instagram?
Люди не увидят ваш контент в Instagram, если просто посетят ваш сайт. Имея это в виду, вы можете захотеть показать последние фотографии из Instagram в нижнем колонтитуле вашего сайта.

Это простой способ раскрутить свою страницу в социальных сетях и побудить больше людей подписаться на вас в Instagram.
Самый простой способ добавить ленту фотографий в нижний колонтитул WordPress — использовать ленту Instagram Smash Balloon. Это лучший плагин Instagram для WordPress, который позволяет легко добавить фотоленту на ваш сайт.
После добавления ленты социальных сетей в нижний колонтитул Smash Balloon будет автоматически получать новые фотографии из Instagram. Таким образом, ваш нижний колонтитул всегда будет показывать ваши последние фотографии из Instagram людям, которые посещают ваш сайт.
Если вы управляете интернет-магазином, вы даже можете увеличить продажи, добавив изображения для покупок в Instagram в нижний колонтитул WordPress.
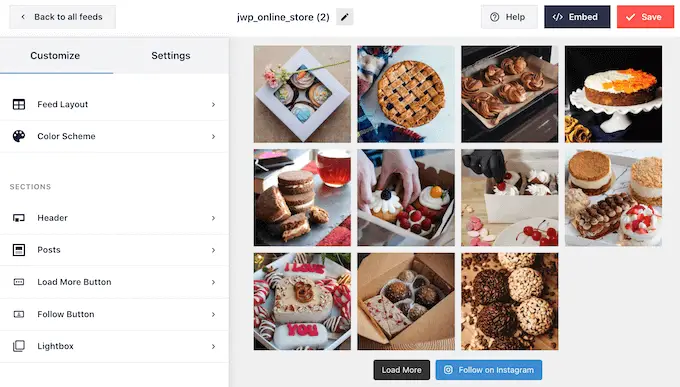
В Smash Balloon есть все инструменты, необходимые для тонкой настройки того, как лента Instagram выглядит в нижнем колонтитуле. Например, вы можете выбирать между различными макетами, добавлять кнопку «Подписаться», оптимизировать ленту для мобильных устройств и многое другое с помощью удобного редактора Smash Balloon.

Пошаговые инструкции см. в нашем руководстве о том, как легко встроить Instagram в WordPress.
Когда вы довольны тем, как выглядит лента, пришло время добавить ее в нижний колонтитул вашего сайта. Просто перейдите в Внешний вид »Виджеты и нажмите синюю кнопку «+».

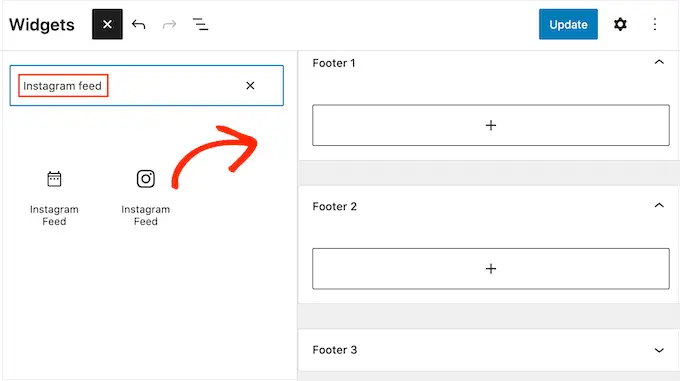
В поле поиска введите «Instagram Feed», чтобы найти нужный блок. Просто имейте в виду, что в WordPress есть встроенная кнопка Instagram Feed, поэтому убедитесь, что вы используете блок с официальным логотипом Instagram.

Теперь вы можете перетащить блок в нижний колонтитул вашего сайта.

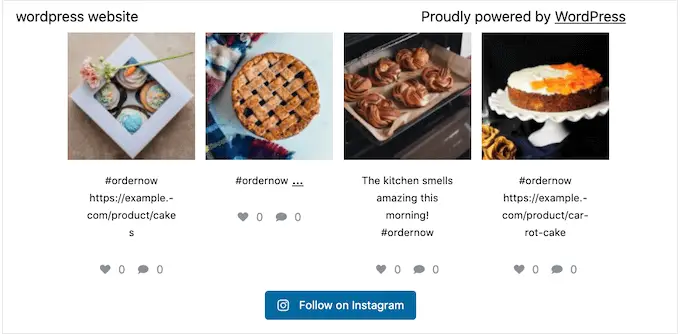
После этого просто нажмите «Обновить». После этого вы можете посетить свой веб-сайт, чтобы увидеть свою ленту Instagram в нижнем колонтитуле.
Добавление ленты Instagram с помощью полнофункционального редактора
Ленту Instagram Smash Balloon легко добавить в тему WordPress с поддержкой блоков.
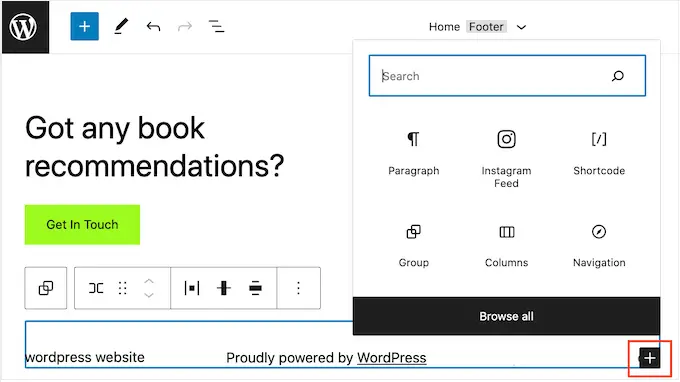
Просто откройте полнофункциональный редактор сайта, выполнив точно такой же процесс, описанный выше, а затем нажмите кнопку «+» в шаблоне нижнего колонтитула.

После этого введите «Instagram Feed» и выберите нужный блок, когда он появится, чтобы добавить его в нижний колонтитул.
Полнофункциональный редактор сайта автоматически покажет созданную вами ленту Instagram.

После этого просто нажмите «Сохранить», чтобы активировать ленту Instagram.
Хотите показывать специальные предложения или уведомления в области нижнего колонтитула?
Вы можете создать панель нижнего колонтитула, которая остается в нижней части экрана, когда посетитель прокручивает страницу.
Чтобы создать такую липкую панель нижнего колонтитула, вам понадобится OptinMonster. Это лучшее программное обеспечение для оптимизации конверсии на рынке, которое позволяет превратить посетителей веб-сайта с высоким показателем отказов в пользователей и клиентов.
OptinMonster также поставляется с мощными правилами отображения, поэтому вы можете отображать персонализированные пользовательские сообщения в нижнем колонтитуле вашего веб-сайта.
Во-первых, вам нужно зарегистрировать учетную запись OptinMonster.
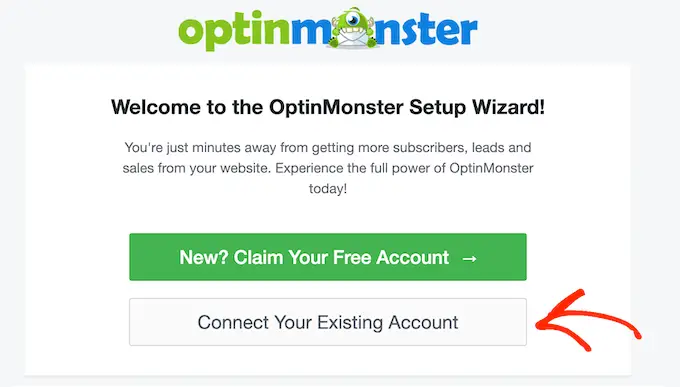
После этого установите и активируйте плагин OptinMonster на своем сайте WordPress. После активации выберите «Подключить существующую учетную запись».

Теперь вы можете ввести адрес электронной почты и пароль для своей учетной записи OptinMonster.
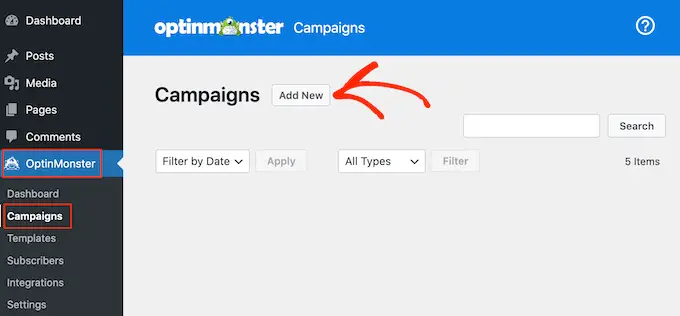
После подключения перейдите на страницу OptinMonster »Кампании и нажмите кнопку «Создать свою первую кампанию» или «Добавить новую».

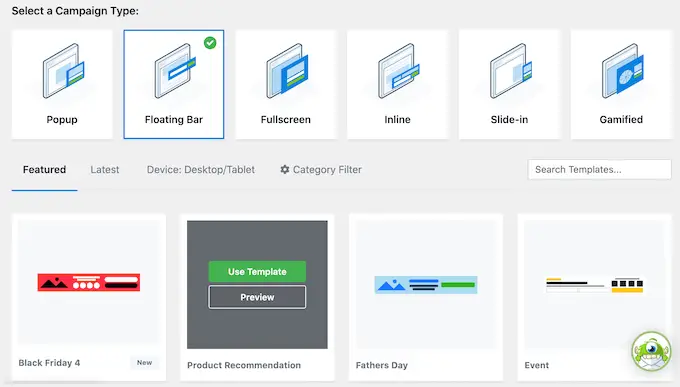
На следующем экране выберите «Плавающая полоса» в качестве типа кампании, а затем выберите шаблон.
Чтобы предварительно просмотреть шаблон OptinMonster, просто наведите на него указатель мыши и нажмите кнопку «Предварительный просмотр».

Когда вы найдете шаблон, который вам нравится, нажмите кнопку «Использовать шаблон».
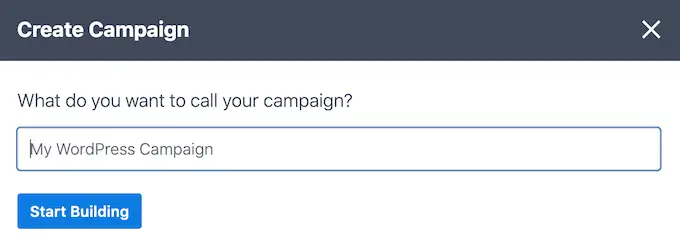
Затем вы можете ввести название кампании. Это просто для справки, поэтому вы можете использовать любое название, которое хотите.

Сделав это, нажмите «Начать сборку».
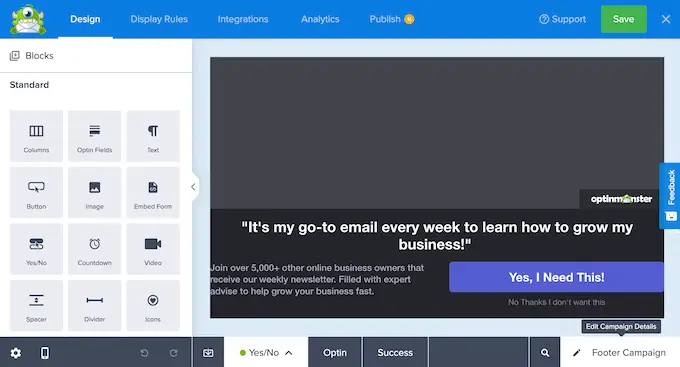
Это приведет вас к конструктору кампаний OptinMonster с функцией перетаскивания, где вы сможете создать панель нижнего колонтитула. Просто нажмите на любой элемент, который хотите отредактировать, или перетащите новые блоки из левого столбца.

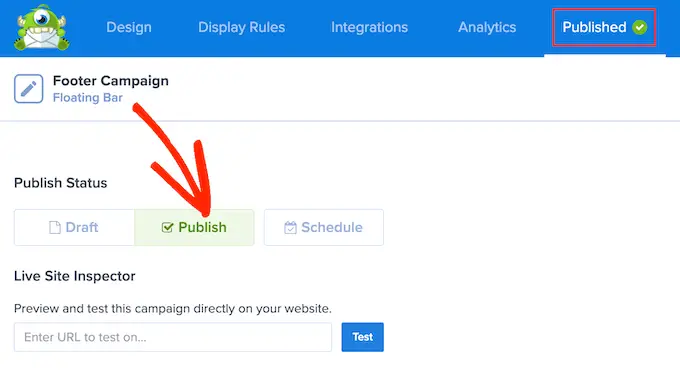
Если вас устраивает внешний вид кампании, просто нажмите кнопку «Опубликовать».
Затем выберите «Опубликовать», чтобы активировать кампанию.

Теперь вы можете нажать кнопку «Сохранить», чтобы сохранить изменения, а затем нажать «X» в правом верхнем углу, чтобы закрыть конструктор кампаний OptinMonster.
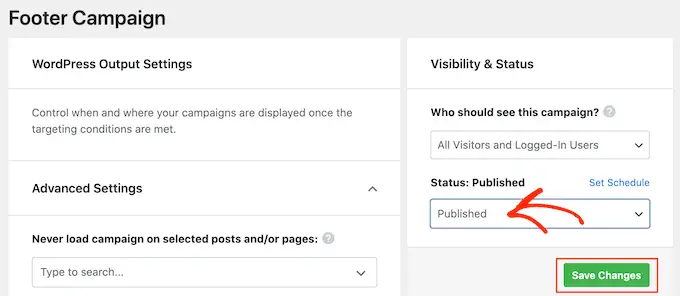
Вернувшись в панель управления WordPress, откройте раскрывающийся список «Статус» и выберите «Опубликовано».

Наконец, нажмите «Сохранить».
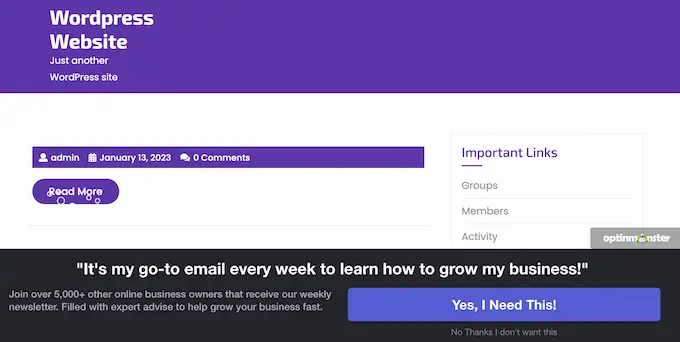
Теперь посетите свой веб-сайт WordPress, чтобы увидеть плавающую панель нижнего колонтитула в действии.

Вы можете использовать OptinMonster для создания всех видов кампаний с высокой конверсией, включая всплывающие окна нижнего колонтитула, таймеры обратного отсчета и целевые уведомления нижнего колонтитула, которые могут помочь вам восстановить продажи брошенной корзины.
8. Добавьте социальные кнопки в нижний колонтитул WordPress
Еще один хороший способ использовать пространство нижнего колонтитула в вашей теме WordPress — отображать значки социальных сетей. Это простой способ продвигать разные профили и получать больше подписчиков в Twitter, Facebook и других популярных платформах.
Лучший способ добавить эти кнопки — использовать плагин Social Icons Widget. Этот плагин поддерживает все основные социальные сети и поставляется с несколькими стилями значков, которые вы можете выбрать.
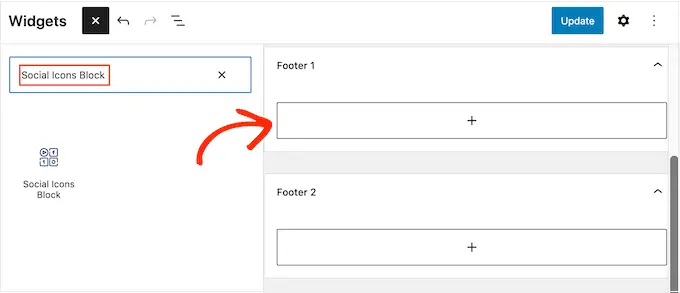
После активации виджета социальных иконок перейдите на страницу Внешний вид » Виджеты . Затем вы можете нажать кнопку «+» и выполнить поиск «Блок значков социальных сетей».
Когда появится правильный блок, перетащите его в область нижнего колонтитула.

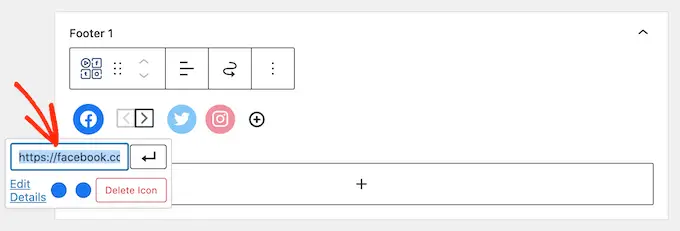
По умолчанию в блок социальных значков уже встроено несколько значков социальных сетей.
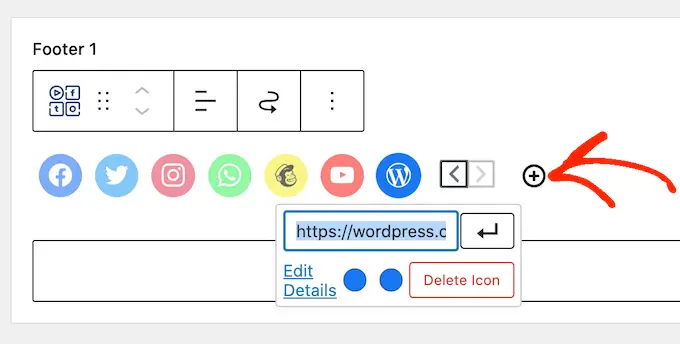
Чтобы связать любой из этих значков со своими социальными профилями, просто щелкните по нему. В появившейся небольшой строке введите URL-адрес страницы, которую вы хотите продвигать.

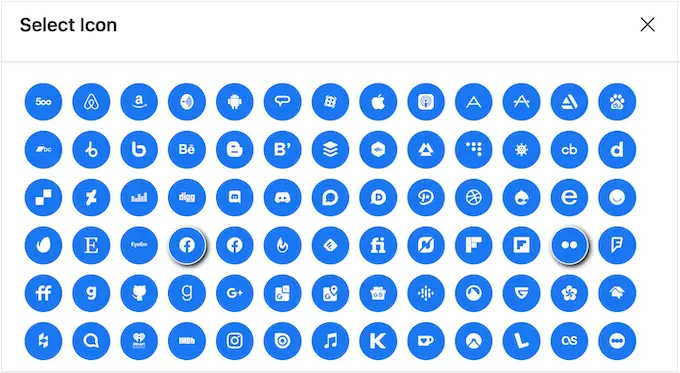
Хотите использовать другой значок для этой социальной сети?
Затем просто нажмите на ссылку «Изменить детали». Откроется окно, в котором вы можете выбрать новое изображение для значка социальной сети.

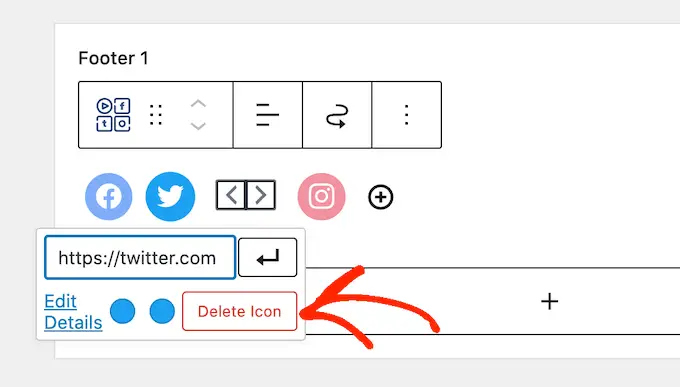
Просто повторите этот процесс для каждого встроенного значка социальной сети.
Если вы хотите удалить один из этих значков по умолчанию, нажмите «Удалить значок».

Существует бесчисленное множество платформ социальных сетей и других веб-сайтов, которые вы можете добавить в область нижнего колонтитула.
Для этого нажмите на кнопку «+».

Теперь вы можете выбрать значок социальной сети и добавить ссылку, выполнив тот же процесс, описанный выше.
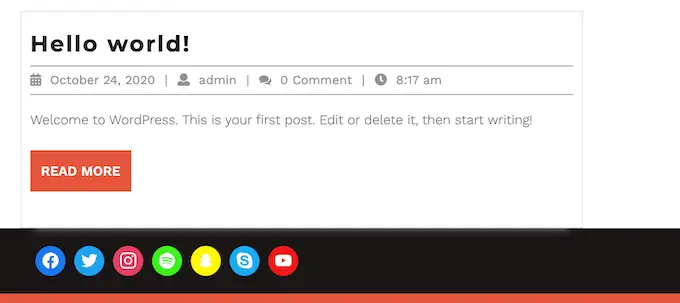
Когда вы довольны тем, как настроены значки социальных сетей, нажмите «Обновить». Теперь просто зайдите на свой веб-сайт и прокрутите до области нижнего колонтитула, чтобы увидеть социальные кнопки в действии.

Бонус: хотите добавить больше социальных функций на свой сайт? Взгляните на наш экспертный выбор лучших плагинов социальных сетей для WordPress, чтобы увеличить вашу аудиторию.
Добавление социальных кнопок с помощью полнофункционального редактора
Вы используете тему с поддержкой блоков? Затем вы можете добавить социальные иконки в нижний колонтитул, перейдя в Темы » Редактор .
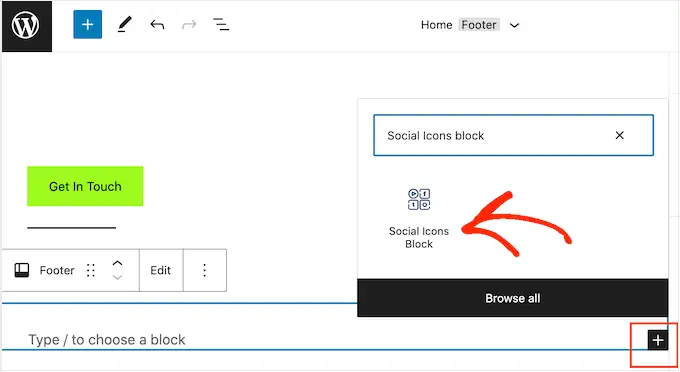
В нижнем колонтитуле нажмите кнопку «+», а затем введите «Блок социальных значков».

Когда появится правильный блок, нажмите, чтобы добавить его в нижний колонтитул.
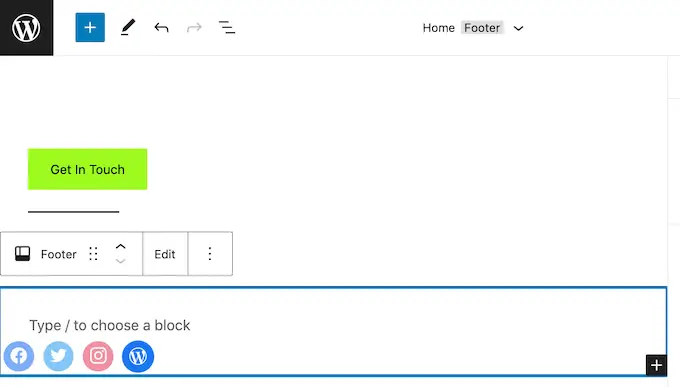
Это добавляет блок с социальными значками по умолчанию.

Теперь вы можете настроить эти значки и добавить новые социальные кнопки, выполнив тот же процесс, описанный выше.
Когда вы довольны тем, как выглядят кнопки, просто нажмите кнопку «Сохранить». Теперь, если вы посетите свой веб-сайт, вы увидите значки социальных сетей в нижнем колонтитуле с поддержкой блоков.
9. Добавьте номер телефона в нижний колонтитул WordPress
Если вы предлагаете поддержку клиентов по телефону, добавление вашего номера телефона в область нижнего колонтитула WordPress может помочь пользователям связаться с вами.
Для этого вам понадобится рабочий номер телефона. Мы рекомендуем использовать Nextiva, лучшую телефонную службу для малого бизнеса.
Nextiva позволяет вам совершать более дешевые звонки и использовать расширенные функции, такие как переадресация звонков, неограниченные бесплатные внутренние звонки, голосовая почта по электронной почте и текстовые сообщения и многое другое. Вы также можете использовать один и тот же номер на нескольких устройствах и телефонах и управлять вызовами с любого устройства, имеющего подключение к Интернету.
Если у вас есть рабочий номер телефона, вам нужно будет добавить его на свой веб-сайт. Самый простой способ — использовать плагин WP Call Button, который добавляет кнопку вызова на ваш сайт WordPress.

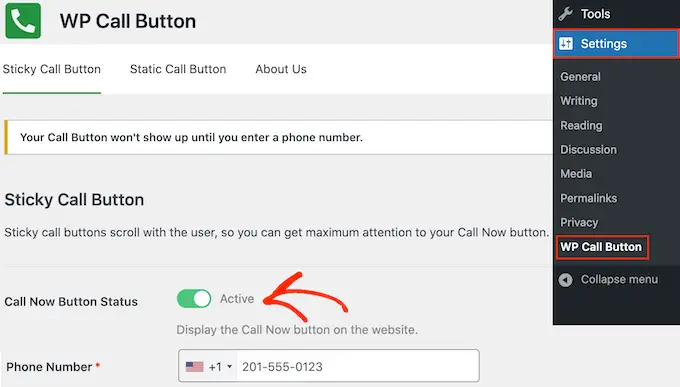
После активации плагина перейдите в «Настройки» » Кнопка вызова WP на панели инструментов WordPress.
Здесь нажмите на переключатель «Статус кнопки «Позвонить сейчас», чтобы он отображал «Активно».

Затем введите номер своего рабочего телефона в поле «Номер телефона».
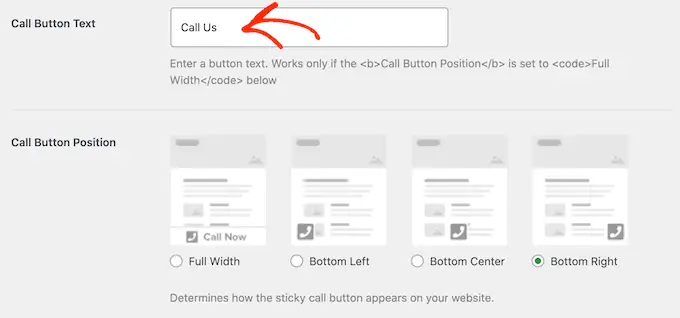
По умолчанию на кнопке отображается текст «Позвоните нам», но вы можете заменить его своим собственным сообщением, введя текст в поле «Текст кнопки вызова».

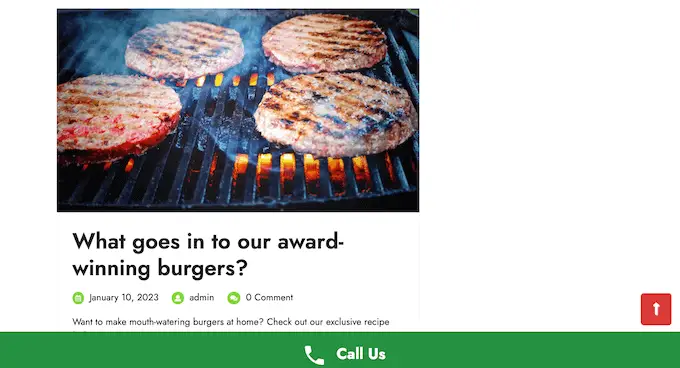
После этого прокрутите до раздела «Положение кнопки вызова» и выберите, где вы хотите отобразить кнопку на своем веб-сайте. Например, вы можете отобразить кнопку в правом нижнем углу или создать баннер, закрывающий всю область нижнего колонтитула.
Если вы довольны тем, как настроена кнопка, нажмите «Сохранить изменения». После этого просто зайдите на свой веб-сайт, чтобы увидеть кнопку вызова в действии.
Не хотите использовать кнопку вызова? Затем ознакомьтесь с нашим руководством о том, как добавить интерактивные номера телефонов в WordPress для некоторых других вариантов.
10. Добавьте контактную форму в нижний колонтитул WordPress
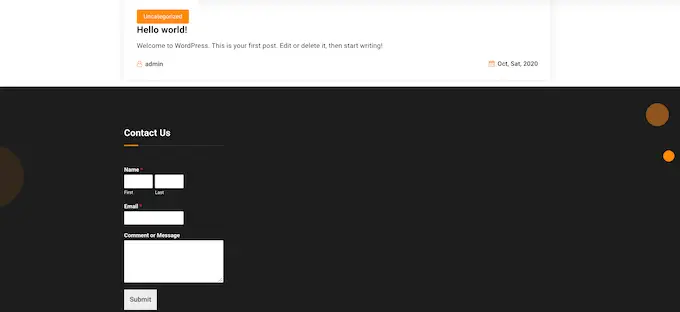
Нижний колонтитул вашего сайта не должен быть тупиковым. Если вы добавили меню навигации в соответствии с описанным выше процессом, то у вас отличное начало. Однако вы также можете побудить клиентов связаться с вами, добавив контактную форму в область нижнего колонтитула.
Здесь на помощь приходит WPForms.
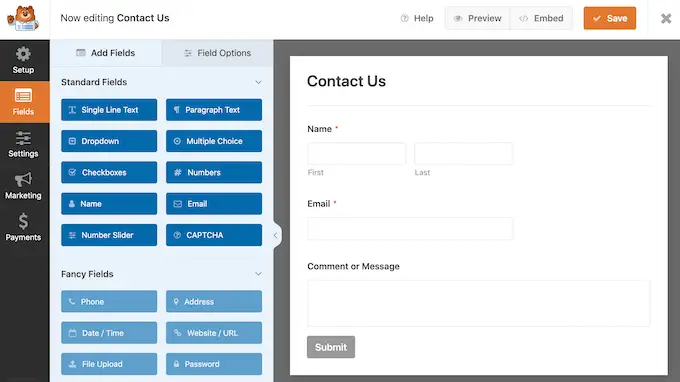
WPForms — лучший плагин контактной формы WordPress, который поставляется с готовым шаблоном простой контактной формы, который позволяет создать контактную форму всего за несколько кликов.
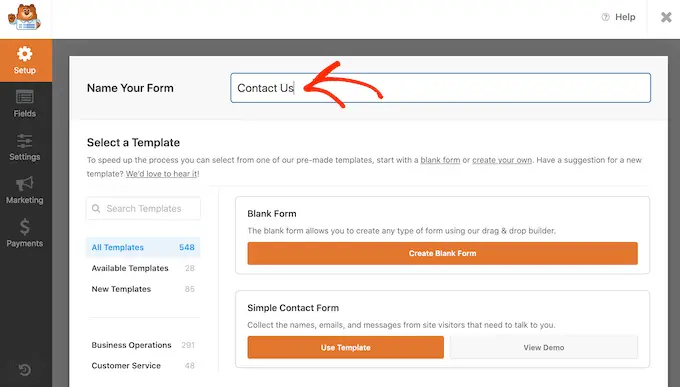
После активации плагина перейдите в WPForms »Add New и введите имя контактной формы. Это просто для справки, так что вы можете использовать все, что хотите.

Просто найдите шаблон «Простая контактная форма» и нажмите кнопку «Использовать шаблон».
WPForms теперь откроет шаблон в своем конструкторе форм. В шаблоне уже есть все поля, которые вам обычно нужны, но вы можете добавить дополнительные поля, перетащив их из левого меню в форму.

Вы также можете щелкнуть любое поле, чтобы отредактировать его, и изменить их порядок в форме с помощью перетаскивания.
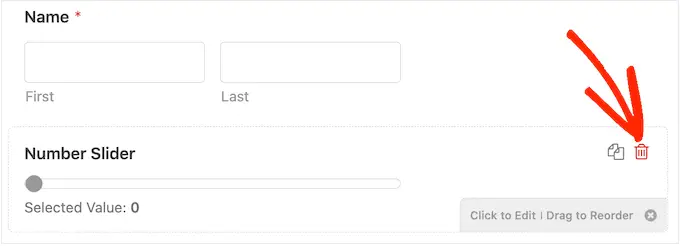
Чтобы удалить поле, просто наведите на него указатель мыши, а затем щелкните значок маленькой корзины, когда он появится.

Когда вы будете готовы, нажмите кнопку «Сохранить», чтобы сохранить изменения.
Чтобы добавить контактную форму в нижний колонтитул, перейдите на страницу Внешний вид »Виджеты на панели инструментов WordPress.
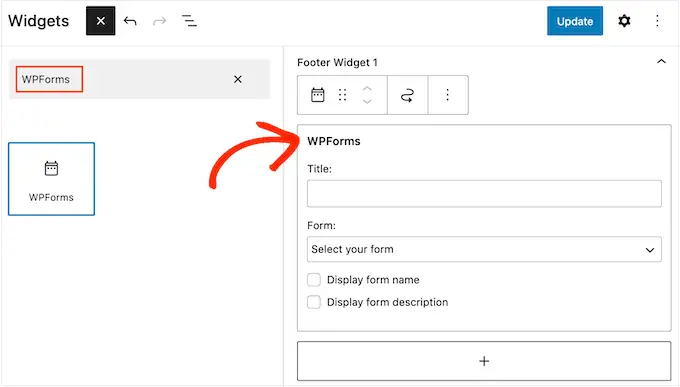
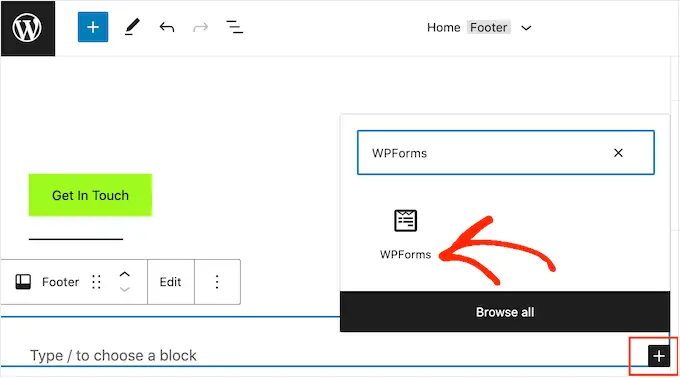
Здесь нажмите кнопку «+» и найдите «WPForms». Когда появится правильный блок, перетащите его в область нижнего колонтитула вашей темы.

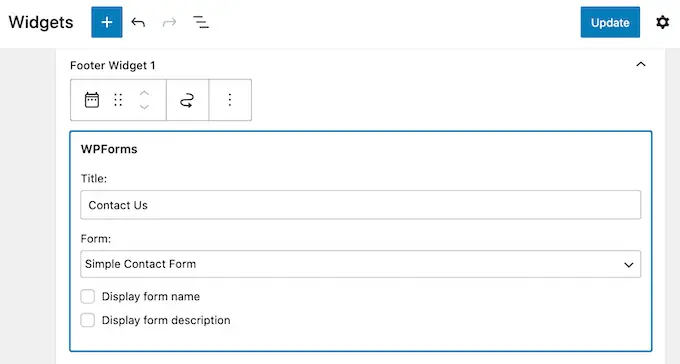
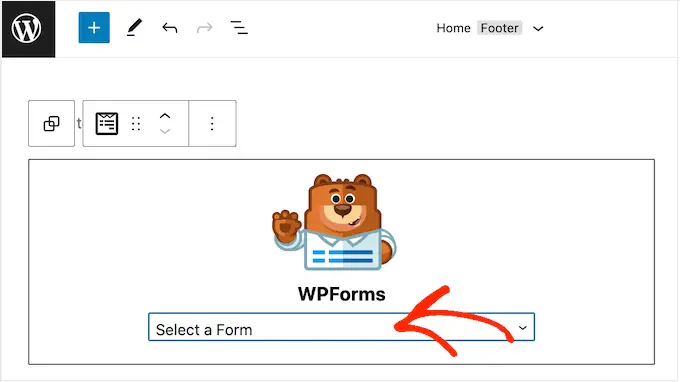
После этого откройте раскрывающийся список «Форма» и выберите контактную форму.
Вы также можете добавить дополнительный заголовок, который будет отображаться над контактной формой.

Сделав это, нажмите кнопку «Обновить».
Теперь, если вы посетите свой веб-сайт, вы увидите новую контактную форму в нижнем колонтитуле.

Добавление контактной формы с помощью полнофункционального редактора
Хотите добавить контактную форму в нижний колонтитул темы с поддержкой блоков?
Затем вам нужно перейти в Темы » Редактор . Здесь прокрутите до нижней части экрана и нажмите «+» в области нижнего колонтитула.
После этого введите «WPForms», чтобы найти нужный блок.

Щелкните этот блок, чтобы добавить его в область нижнего колонтитула.
В блоке WPForms откройте раскрывающийся список «Выберите форму» и выберите контактную форму, которую мы только что создали.

Когда вы будете готовы сделать контактную форму активной, просто нажмите кнопку «Сохранить».
Мы надеемся, что эта статья помогла вам решить, что добавить в нижний колонтитул WordPress, чтобы сделать его более полезным. Далее вы можете ознакомиться с нашим руководством о том, как повысить скорость и производительность вашего веб-сайта WordPress, а также с нашим экспертным выбором лучших плагинов WordPress для использования на вашем сайте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
