10 превосходных функций WordPress, о которых вам никто не расскажет
Опубликовано: 2022-06-04Мысль о создании собственного веб-сайта может показаться подавляющей. Вы даже можете подумать, что эта задача не под силу никому, кроме разработчика.
Но это уже не так. Некоторые программы настолько просты в использовании, что практически каждый может создать уникальный и профессионально выглядящий веб-сайт для своего бизнеса, блога или портфолио. Он называется Вордпресс.
Разработанный с учетом удобства и гибкости, WordPress стал самым простым и мощным конструктором веб-сайтов из существующих на сегодняшний день. На нем работают 43% веб-сайтов в Интернете, и это число продолжает стремительно расти с течением времени.
Хотя многие люди используют WordPress, не все знают обо всех уникальных возможностях, которые он предлагает. Сегодня мы углубимся в 10 необычных функций WordPress, которые вы можете не заметить.
- #1 Отправить быструю ссылку для сброса пароля пользователям по электронной почте
- #2 Работа с многоразовыми блоками
- # 3 Редактировать элементы в меню с помощью параметров экрана
- # 4 Изменить порядок сообщений
- #5 Предварительный просмотр тем без их активации
- # 6 Сохраняйте любимые темы и плагины
- # 7 Разделите один пост на несколько страниц
- # 8 Автоматически блокировать комментарии
- # 9 Устраните отвлечение от письма
- №10 Обновите сайт с HTTP на HTTPS
#1 Отправить быструю ссылку для сброса пароля пользователям по электронной почте
WordPress 5.7 запускает новую функцию, которая позволяет администраторам веб-сайтов вручную отправлять ссылку для сброса пароля существующим пользователям. Это может быть полезно, когда пользователи забывают свои пароли и по какой-либо причине не могут использовать ссылку для утерянного пароля.
Обратите внимание, что эта функция не изменяет пароль пользователя напрямую. Он отправляет им ссылку для сброса пароля по электронной почте, чтобы они могли сбросить пароль самостоятельно. Отправка ссылки для сброса пароля безопаснее, чем непосредственное изменение пароля пользователя, поскольку пароли не следует сообщать напрямую.
Выполните следующие действия, чтобы отправить пользователям ссылки для сброса пароля:
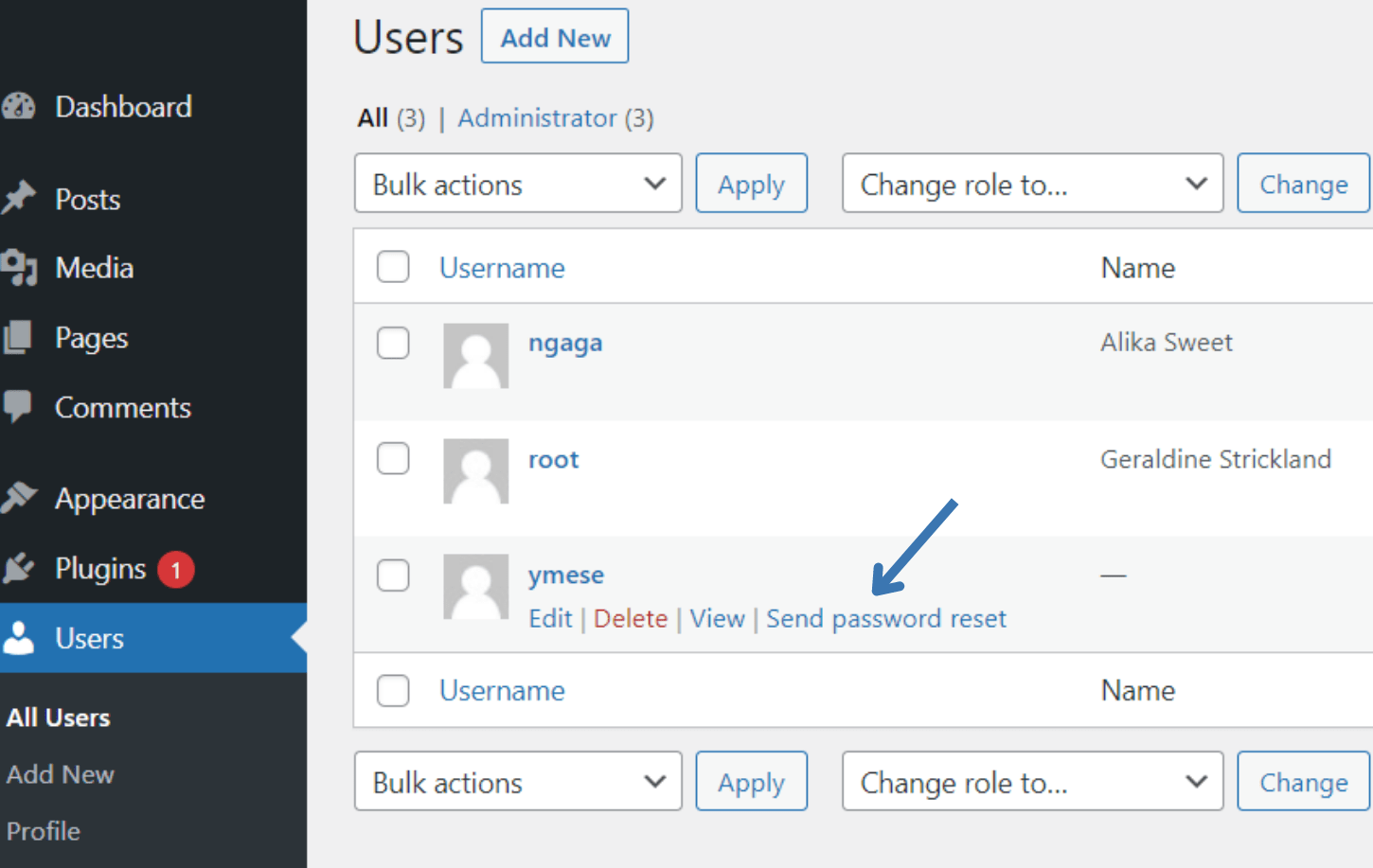
- В панели администратора WordPress перейдите в « Пользователи » → « Все пользователи ».
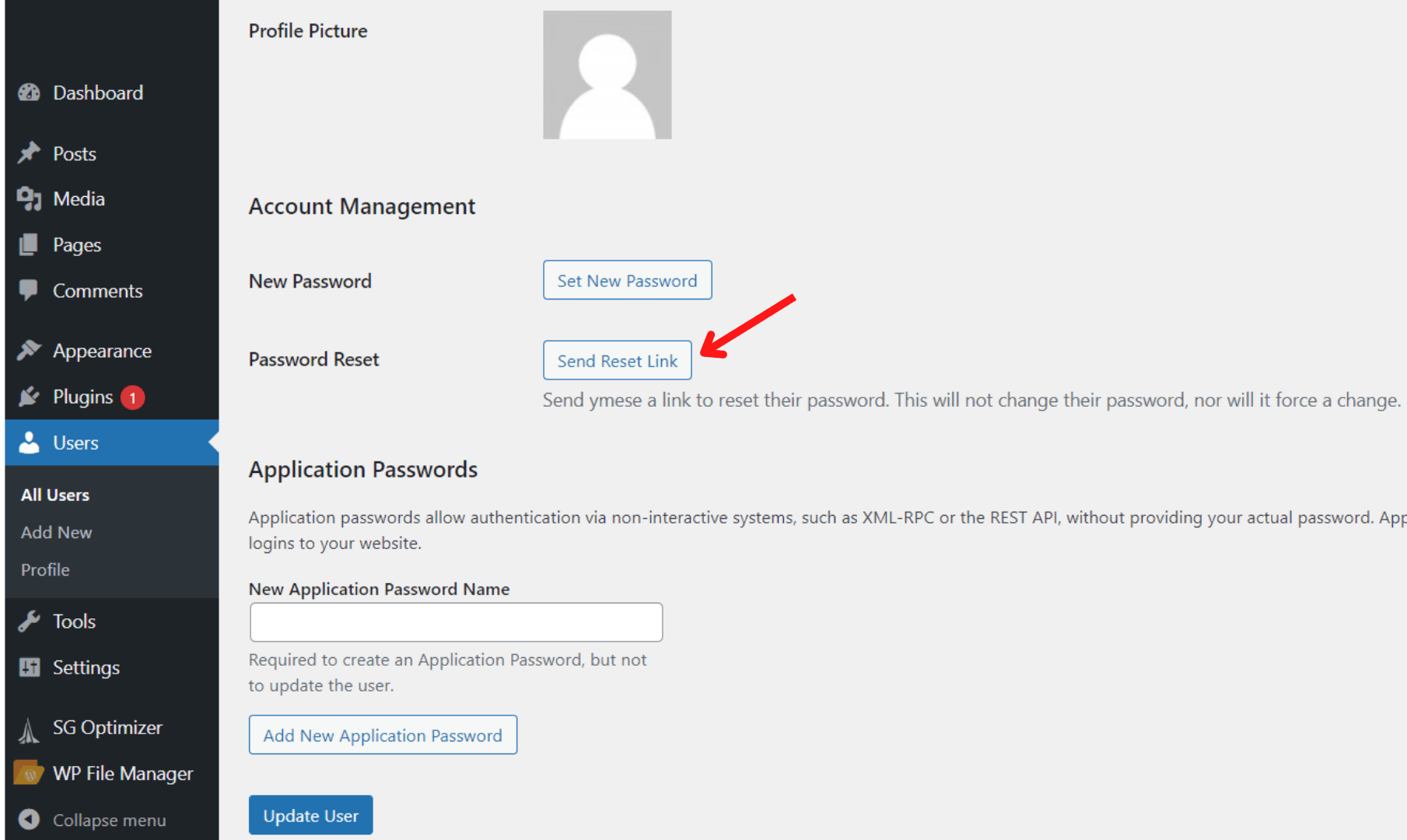
- Нажмите « Отправить сброс пароля » под именем пользователя или нажмите кнопку « Отправить ссылку для сброса » в профиле пользователя.


#2 Работа с многоразовыми блоками
Многоразовые блоки могут сэкономить много времени при составлении контента. Ваши наиболее часто используемые блоки и их настройки можно сохранить в специальной библиотеке для многократного использования в будущем.
Если вы часто используете одинаковые фрагменты контента, эта функция WordPress станет одним из ваших лучших друзей.
Создать: Чтобы создать новый многоразовый блок:
- Выберите блок, который вы хотите использовать повторно.
- Нажмите на три точки, которые появляются на панели инструментов.
- Выберите Добавить в повторно используемые блоки .
- Введите его название.
- Нажмите «Опубликовать », а затем «Сохранить ».
Добавить: чтобы добавить повторно используемый блок, который вы уже создали, к своему контенту:
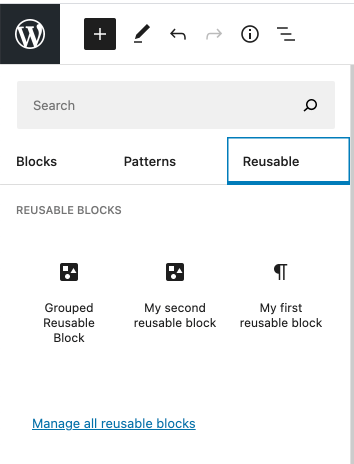
- Нажмите на значок + Block Inserter и перейдите на вкладку « Повторное использование ».
- Выберите блок, чтобы добавить его в свой пост или на страницу. Или вы можете перетаскивать блоки прямо в свой пост или редактор страницы.

Редактировать: Чтобы редактировать повторно используемые блоки, просто нажмите кнопку « Редактировать » на блоке. Но будь осторожен. Когда вы вносите изменения в повторно используемый блок, он автоматически меняет способ отображения блока во всех местах, где вы его использовали.
Если вы хотите внести изменения только на одну страницу или запись, вам сначала нужно преобразовать ее в обычный блок. Таким образом, вы можете редактировать этот блок, не затрагивая другие сообщения и страницы. Сделать это:
- Выберите блок, который вы хотите отредактировать.
- Выберите три точки, которые появляются на панели инструментов.
- Выберите в меню пункт « Преобразовать в обычный блок ».
Удалить: Чтобы удалить повторно используемый блок:
- Щелкните значок + Block Inserter и перейдите на вкладку « Повторное использование ».
- Выберите Управление всеми повторно используемыми блоками .
- Выберите опцию « Корзина » под названием блока.
Импорт/экспорт. Более того, если вы работаете с несколькими сайтами WordPress, повторно используемые блоки можно экспортировать с одного сайта и использовать на других. Чтобы импортировать повторно используемый блок:
- Перейдите в Управление всеми повторно используемыми блоками .
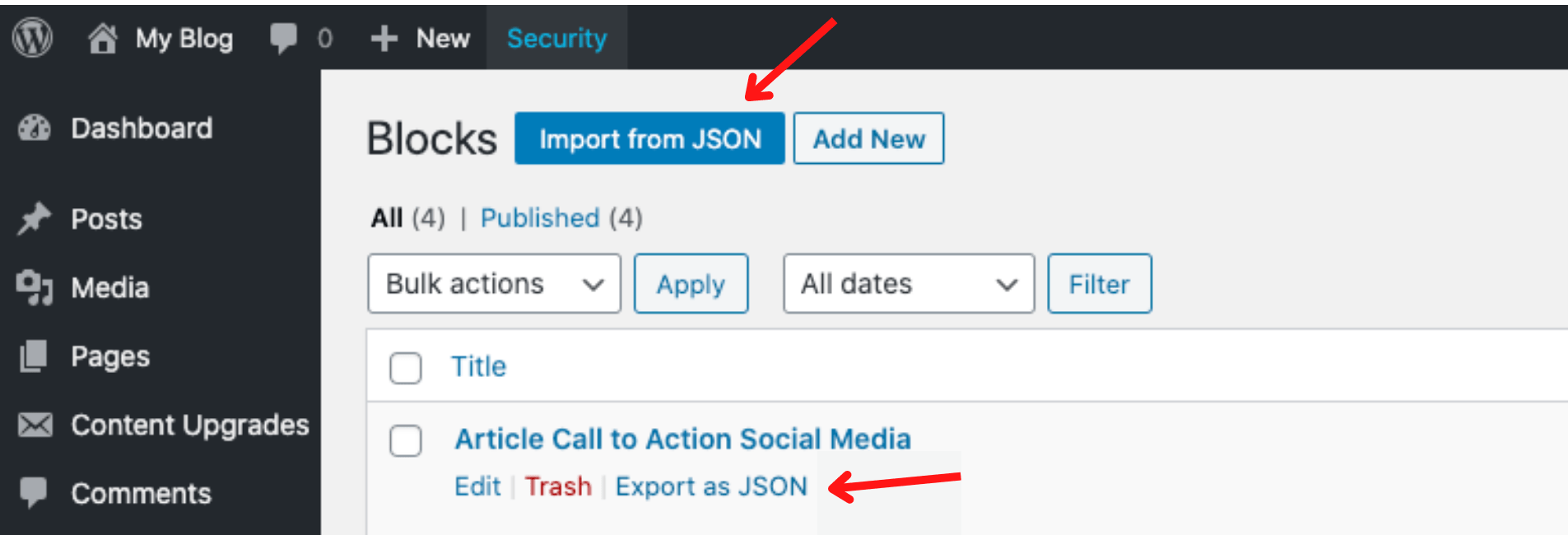
- Щелкните Экспортировать как JSON . Затем WordPress отправит его в виде файла JSON.
Чтобы экспортировать повторно используемый блок:
- Перейдите в Управление всеми повторно используемыми блоками .
- Нажмите кнопку « Импортировать как JSON ».
- Появится окно загрузки файла. Выберите « Выбрать файл» и выберите файл JSON блока, который вы загрузили с другого сайта, которым вы управляете.
- Щелкните Импорт .

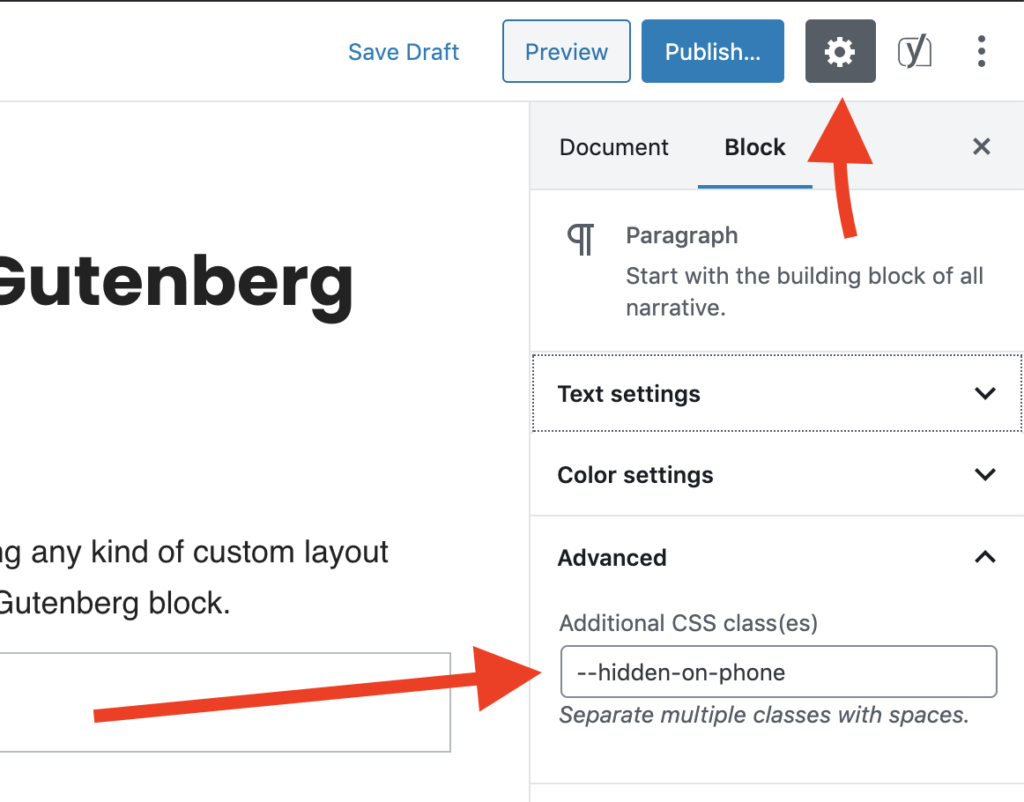
Настройка: что, если вы хотите настроить повторно используемые блоки. Например, вы можете обернуть их определенной рамкой, которая соответствует стилю вашего сайта. Сделать это:
- На правой боковой панели блока перейдите в область « Дополнительно ».
- В поле Дополнительные классы CSS введите пользовательский класс.
Не забудьте установить класс CSS блока, прежде чем сделать его многоразовым, чтобы сохранить поле класса для будущего использования.

В качестве еще одного улучшения пользовательского интерфейса редактора блоков теперь вы можете перетаскивать блоки прямо с панели вставки в то место, где вы хотите, чтобы они находились в редакторе сообщений или страниц.
До этого вам нужно было нажать на блок, который вы хотите добавить в редактор. Это отличное обновление для размещения блоков именно там, где вы хотите отображать свой контент.
# 3 Редактировать элементы в меню с помощью параметров экрана
Еще одна замечательная функция — редактирование меню. Эта функция WordPress позволяет настраивать внешний вид отдельных меню, подменю и кнопок меню.
Показать/скрыть: следуйте инструкциям ниже, чтобы показать/скрыть элементы в меню:
- В панели администратора перейдите в « Внешний вид » → « Меню ».
- Нажмите кнопку « Параметры экрана » в правом верхнем углу экрана.
- Включите/отключите элементы в ваших меню, чтобы показать/скрыть их.
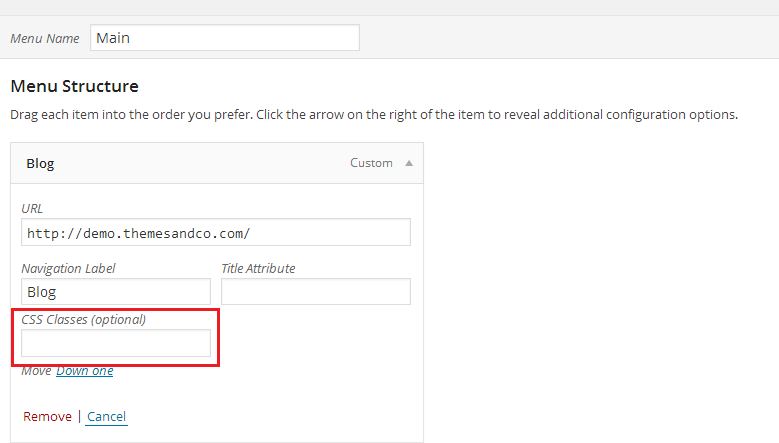
Настройка: вы можете просто добавить код CSS к каждому элементу, чтобы оформить меню, не выходя со страницы редактирования:
- В « Параметры экрана » установите флажок « Класс CSS » на панели « Показать дополнительные свойства меню ».
- Введите название меню.
- В разделе Структура меню щелкните стрелку справа от каждого элемента.
- Добавьте свои классы CSS .

# 4 Изменить порядок сообщений
Есть одна большая проблема, связанная с сортировкой вашего блога в хронологическом порядке: как только пост исчезнет с первой страницы, он потеряет тонну трафика. К счастью, вы можете закрепить публикацию в верхней части своего блога, и посетители будут постоянно приходить к ней навсегда.

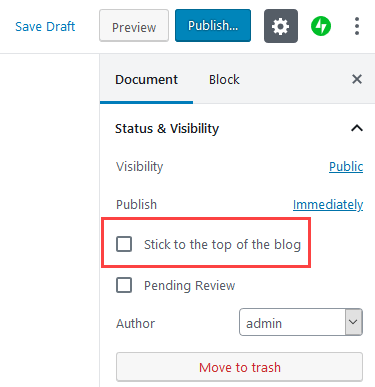
Чтобы закрепить публикацию:
- Перейдите на экран редактирования поста.
- В разделе Статус и видимость установите флажок Придерживаться верхней части блога .
- Щелкните Обновить , чтобы сохранить изменения.

Есть еще один способ переупорядочить пост, не прикрепляя его к началу: изменить даты публикации. Вы можете опубликовать сообщение немедленно, датировать его прошлой датой или даже запланировать его публикацию в будущем.
WordPress упорядочивает и показывает ваши сообщения от самых новых до самых старых по дате. Изменение даты публикации более старого сообщения приведет к его перемещению вверх или вниз в ваших списках сообщений.
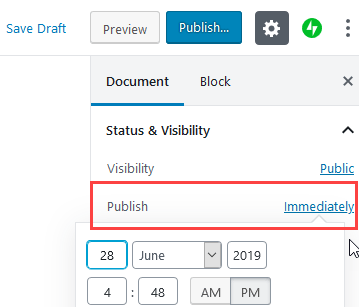
Чтобы изменить дату публикации:
- Перейдите в область « Опубликовано» на экране редактирования сообщения в блоге.
- Щелкните Немедленно , чтобы изменить дату.
- Нажмите кнопку Обновить .

#5 Предварительный просмотр тем без их активации
Вы беспокоитесь, что изменение темы WordPress может привести к нежелательным последствиям для вашего сайта. Одна вещь, которую вы можете сделать, это протестировать новую тему, не активируя ее:
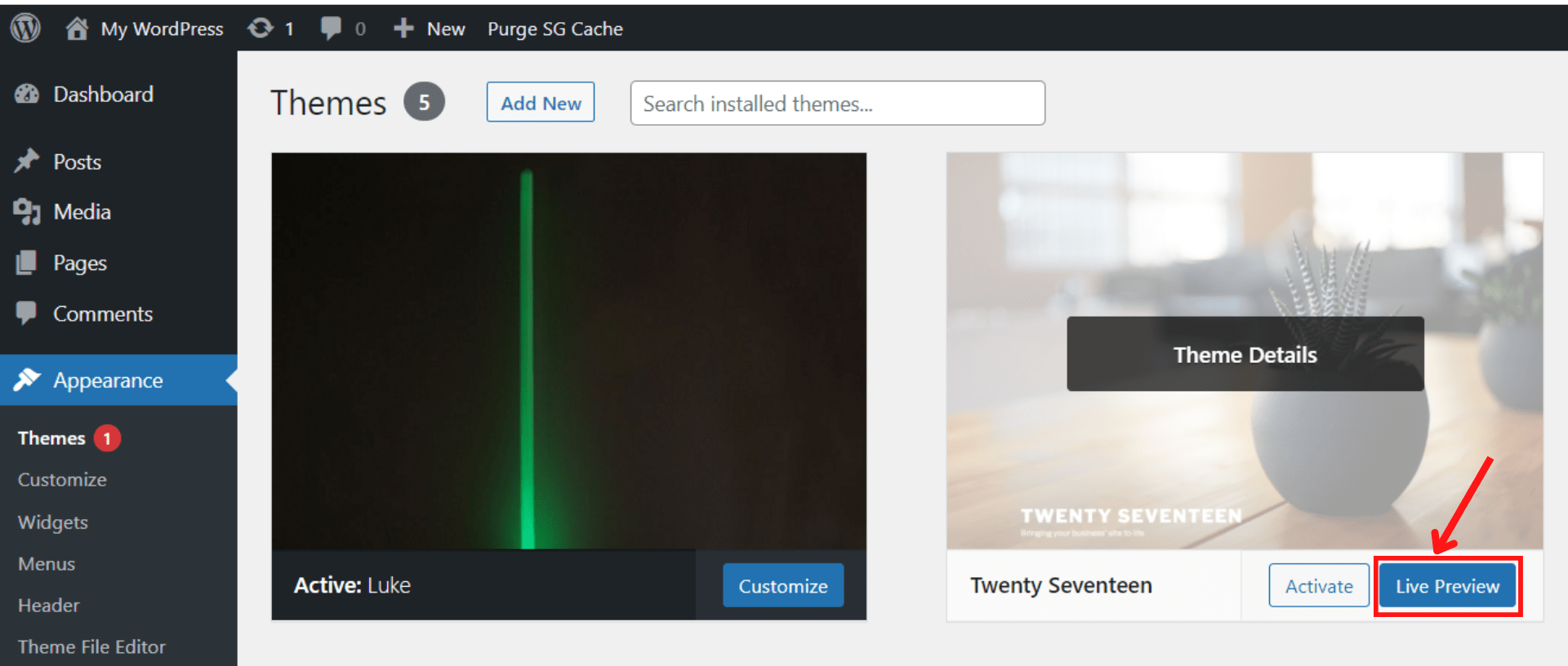
- Перейдите в Внешний вид → Темы в меню администратора.
- Нажмите « Добавить новую », затем выберите темы и выберите «Установить ».
- После того, как вы установили темы, просто нажмите кнопку Live Preview .

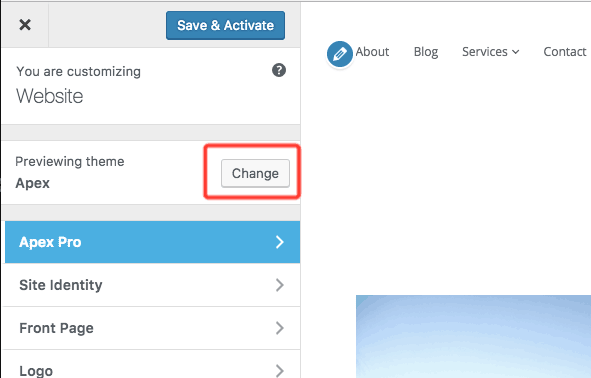
4. Если вы планируете просматривать другие темы, нажмите «Изменить» и выберите другую тему.

# 6 Сохраняйте любимые темы и плагины
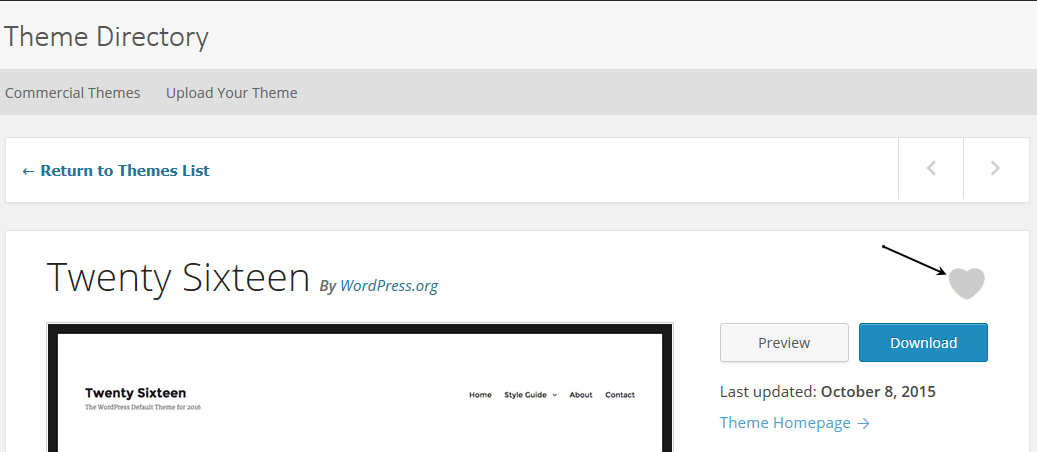
Существует классная функция WordPress, которую вы, возможно, не заметили: значок сердца, расположенный под или рядом с кнопкой загрузки темы или плагина. Этот значок поможет вам сохранить ваши любимые плагины и темы, которые вы хотите найти позже:
- Войдите на WordPress.org.
- Найдите свои любимые плагины и темы.
- Щелкните значок сердца.

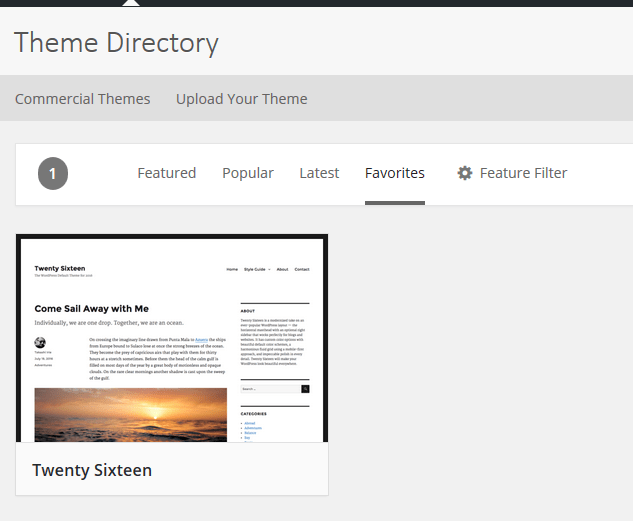
После этого перейдите на страницу своей учетной записи WordPress, и вы увидите там их список.

Чтобы удалить темы и плагины из списка избранного, снова щелкните значок сердца.
# 7 Разделите один пост на несколько страниц
Самый простой способ добавить разбиение на страницы в сообщение блога — использовать блок «Разрыв страницы» в редакторе контента WordPress. Эта функция WordPress поддерживает разделение длинного контента на несколько страниц. Таким образом, вы можете облегчить своим посетителям чтение статей и навигацию по различным разделам.
Для начала:
- Откройте нужный пост.
- Нажмите кнопку (+) , где вы собираетесь разделить свой контент.
- Добавьте блок разрыва страницы .
Вы также можете нажать сочетание клавиш Alt + Shift + P , чтобы вставить разрывы страниц. После этого просмотрите или опубликуйте сообщение в блоге. Теперь вы увидите разбивку на страницы в нижней части вашего блога.
# 8 Автоматически блокировать комментарии
Комментарии посетителей могут быть ценным дополнением к вашему сайту WordPress. Это побуждает людей взаимодействовать и продолжать возвращаться снова и снова.
Однако у комментариев может быть и темная сторона. Возможно, ваш сайт завален спамом и нежелательными комментариями. Вот почему иногда вы можете захотеть закрыть комментарии. Хорошо, что эта функция встроена прямо в WordPress.
Чтобы автоматически блокировать комментарии ко всем будущим публикациям и страницам:
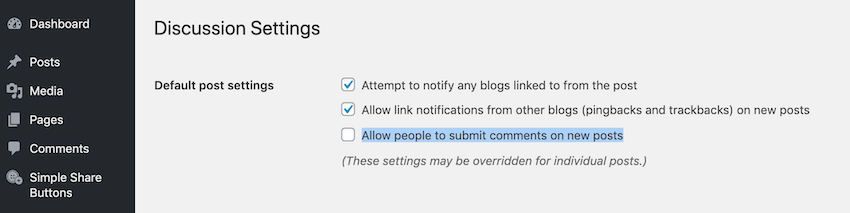
- Перейдите в « Настройки » → « Обсуждение » в левом меню WordPress.
- Отключите Разрешить пользователям оставлять комментарии к новым сообщениям .

Чтобы автоматически закрыть раздел комментариев через определенное количество дней:
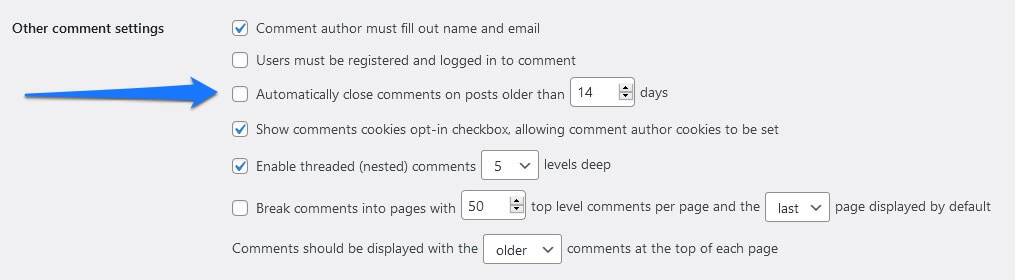
- Прокрутите до раздела « Другие настройки комментариев ».
- Включите Автоматически закрывать комментарии к сообщениям старше… дней , затем введите желаемое количество дней.
- Щелкните Сохранить изменения .

Чтобы закрыть комментарии к определенной странице или публикации:
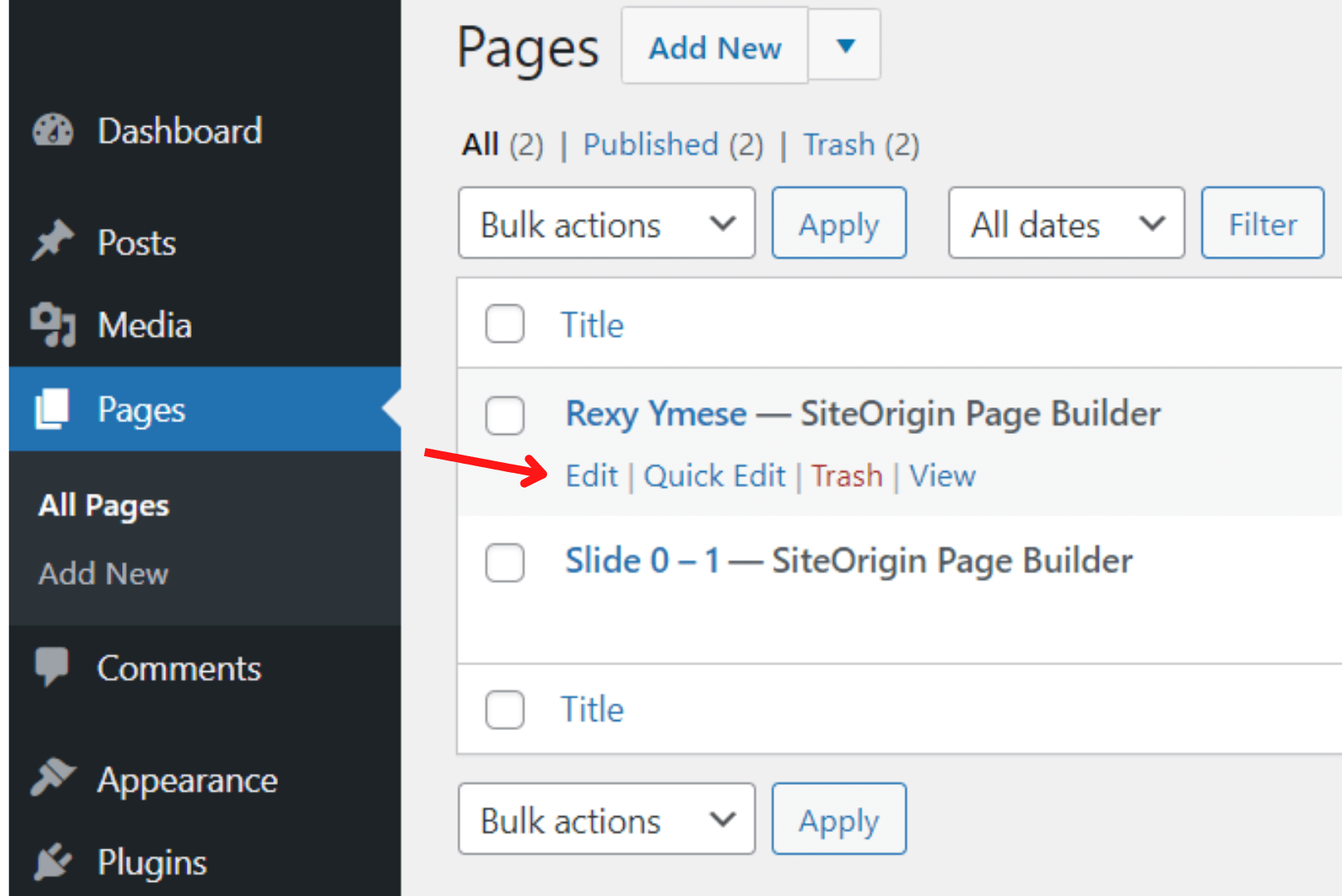
- В левом меню администратора перейдите в « Сообщения/Страницы » → « Все сообщения/Все страницы ».
- Выберите опцию « Изменить » под своей публикацией или страницей.

3. Щелкните Параметры экрана в правом верхнем углу экрана.
4. Включите параметр Обсуждение .
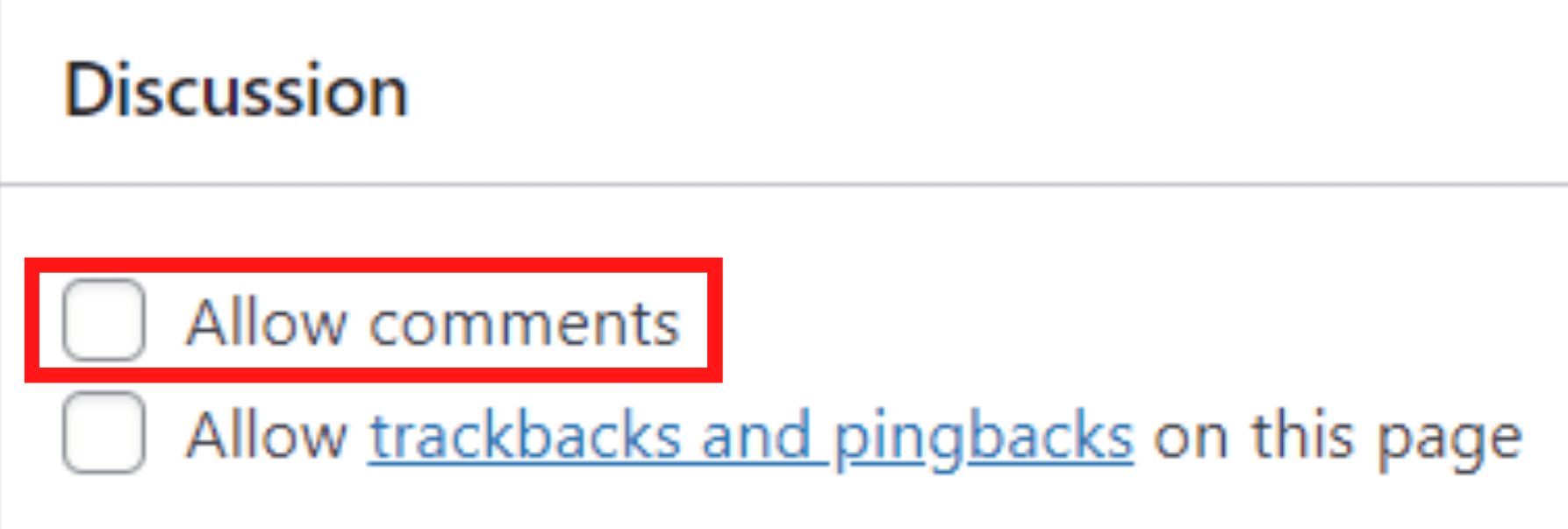
5. Прокрутите страницу вниз, в разделе Обсуждение снимите флажок Разрешить комментарии .

# 9 Устраните отвлечение от письма
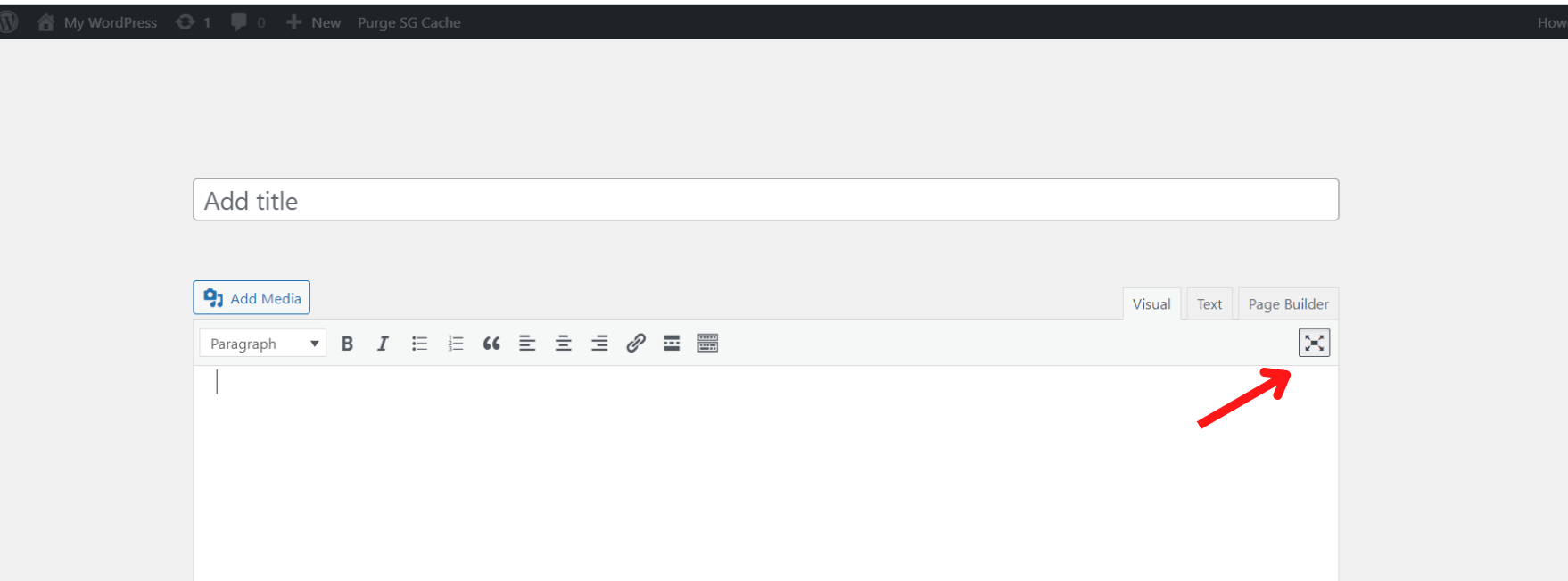
При написании блогов элементы на боковых панелях или в меню могут отвлекать и раздражать вас. Чтобы помочь вам сосредоточиться на письме, WordPress имеет удобный режим письма без отвлекающих факторов, встроенный прямо в его собственный редактор.
Вы можете просто щелкнуть значок в правом верхнем углу своего блога, чтобы отключить режим письма без отвлекающих факторов. После нажатия весь этот визуальный шум мгновенно исчезнет с вашего экрана.

№10 Обновите сайт с HTTP на HTTPS
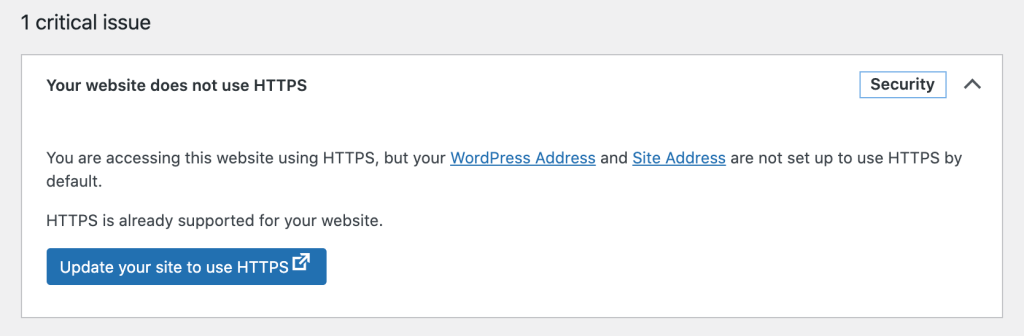
Google объявил, что будет блокировать весь HTTP-контент, поскольку он считается небезопасным. Вот почему вам необходимо обновить свой сайт с небезопасного HTTP до более безопасного соединения HTTPS.
К счастью, WordPress теперь позволяет переключать сайт с HTTP на HTTPS одним щелчком мыши, не касаясь фрагмента кода. Вот как использовать эту замечательную функцию WordPress:
- Перейдите на панель администратора и перейдите в Инструменты → Здоровье сайта .
- Если WordPress обнаружит, что URL-адрес вашего сайта не использует HTTPS, нажмите кнопку Обновить сайт, чтобы использовать HTTPS .

Это изменит все URL-адреса вашего сайта на HTTPS-соединение. Кроме того, содержимое сайта будет перенесено на новый протокол HTTPS.
Будьте осторожны при переносе веб-сайта, так как это может привести к ошибкам смешанного содержимого.
Получите максимум возможностей WordPress, чтобы повысить уровень своего сайта!
В этой статье показаны 10 отличных функций WordPress, которые люди часто упускают из виду. Мы надеемся, что это помогло вам открыть для себя некоторые новые функции, о которых вы, вероятно, не знали. Мы заверяем вас, что после применения этих функций вы поднимете свой сайт WordPress на новую высоту.
Так что не сомневайтесь больше. Давайте устроим это шоу в дороге!
