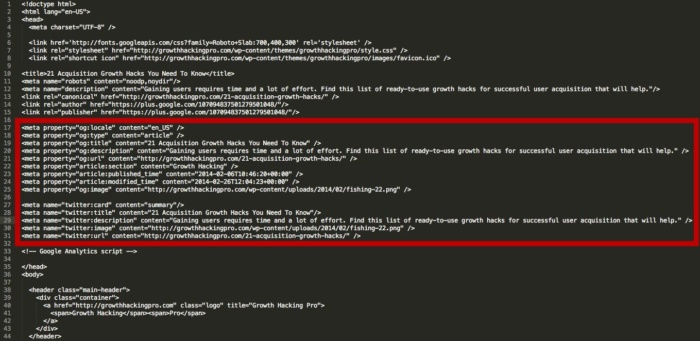
12 основных метатегов Open Graph для Facebook и Twitter
Опубликовано: 2022-08-05Каждый маркетолог знает фразу «контент — это король», но этот контент — ничто без читателей и подписчиков.
В наши дни есть один верный способ донести свой контент до более широкой аудитории и поделиться своим потрясающим новым постом в блоге: социальные сети.
С многомиллионной аудиторией такие сайты, как Facebook и Twitter, являются одними из лучших способов распространения информации. Однако, если вы хотите оптимизировать этот потенциал охвата, есть очень простой способ сделать это: теги Open Graph (OGP).
Не слышали о протоколе с открытым графом, который стоит за OGP? Тогда позвольте мне объяснить, что это такое, почему они важны и, самое главное, как вы их используете?
Что такое Open Graph и зачем он был создан?
Facebook представил Open Graph в 2010 году, чтобы способствовать интеграции между Facebook и другими веб-сайтами, позволяя постам становиться богатыми объектами с той же функциональностью, что и другие объекты Facebook.
Проще говоря, это помогает оптимизировать публикации в Facebook, предоставляя больший контроль над тем, как информация перемещается со стороннего веб-сайта на Facebook, когда страницей делятся (или лайкают и т. д.).
Чтобы сделать это возможным, информация отправляется через теги Open Graph в части <head> кода веб-сайта.

Другие сайты социальных сетей также используют социальные метатеги. Например, Twitter и Linkedin распознают теги Open Graph; У Twitter есть собственные метатеги для Twitter Cards, но если роботы Twitter не могут их найти, вместо них используются теги OGP.
Почему маркетологи должны заботиться
Теги OGP жизненно важны для маркетологов, потому что они помогают гарантировать, что когда пользователь делится ссылкой на ваш контент в социальных сетях, правильная информация заполняется автоматически. Это может помочь увеличить вовлеченность и помочь потенциальным клиентам узнать больше о вашем бренде или продукте.
Кроме того, маркетологи должны заботиться о тегах OGP, поскольку сайты социальных сетей являются основными драйверами большей части веб-трафика. Следовательно, способность использовать силу социальных метатегов является жизненно важным навыком для современных маркетологов.
Кроме того, использование тегов OGP может помочь вам отслеживать эффективность вашего контента в социальных сетях, что позволит вам адаптировать стратегию обмена.
Тем не менее, самое главное: теги с открытым графиком могут оказать огромное влияние на конверсию и рейтинг кликов, решая распространенные проблемы.
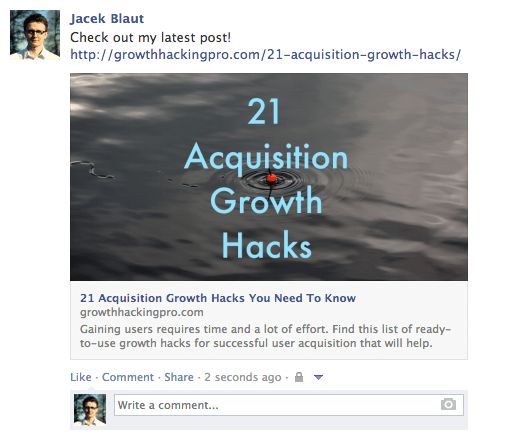
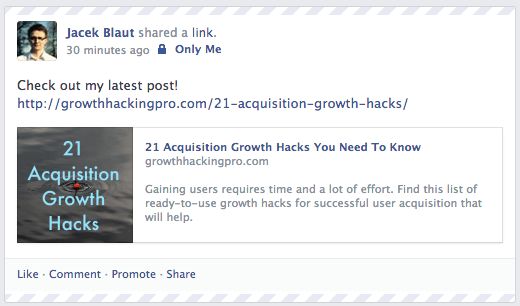
Например, вы когда-нибудь делились ссылкой на Facebook только для того, чтобы обнаружить, что миниатюра отсутствует или изображение отличается от того, что вы ожидали?
Небольшое знание тегов OGP может помочь вам решить эти проблемы и улучшить маркетинг в социальных сетях.
Однако есть одна вещь, которую они не будут делать, и это повлияет на SEO вашей страницы. Тем не менее, импульс, который вы можете получить от дополнительного охвата в социальных сетях, означает, что на это стоит обратить внимание.
Теперь давайте рассмотрим наиболее важные теги OGP для Facebook и способы их оптимизации для лучшего обмена.
Понимание тегов Facebook OGP
Как объяснялось ранее, теги OGP имеют решающее значение, поскольку они позволяют вам контролировать, как отображается ваш контент, когда он публикуется на таких сайтах, как Facebook. Теги Open Graph позволяют вам управлять заголовком, описанием и изображением в сообщении; это отличный способ убедиться, что ваш контент выглядит потрясающе, когда вы им делитесь.
Кроме того:
- Добавление тегов OGP гарантирует, что вы используете правильное изображение и описание, что может помочь повысить рейтинг кликов, а также позволяет добавлять конкретные сведения, такие как фильм, книга или продукт.
- Использование тегов OGP позволяет отслеживать эффективность вашего контента на Facebook. Когда кто-то делится одной из ваших статей на сайте, теги OG отправляют данные о трафике обратно в Facebook. Затем эти данные позволяют увидеть, какие статьи вызывают наибольшую заинтересованность, а какие нуждаются в доработке.
- Включение тегов OGP гарантирует, что вы используете правильное изображение и описание при публикации своих ссылок на Facebook, что может помочь повысить рейтинг кликов.
- Добавлять теги OGP очень просто, и большинство систем управления контентом имеют плагины или расширения, упрощающие этот процесс.
Facebook имеет несколько типов тегов Open Graph. Вы можете использовать теги OGP, чтобы указать такие вещи, как название сайта, изображение, используемое в качестве миниатюры на Facebook, и описание, которое будет отображаться, когда кто-то поделится вашей страницей.
В этом разделе я расскажу о различных типах, а затем объясню, как их использовать.

ОГ:название
og: title — это то, как вы определяете заголовок вашего контента. Он служит той же цели, что и традиционный метатег заголовка в вашем коде. На самом деле, если Facebook не находит тег og:title на вашей странице, вместо этого он использует заголовок тега open graph.
Как объясняет Facebook, большая часть контента распространяется в виде URL-адреса. Если вы хотите контролировать, как ваш контент выглядит на своем сайте, вы должны добавить теги OGP.
По словам самого Facebook,
«Без этих тегов Open Graph поисковый робот Facebook использует внутреннюю эвристику, чтобы сделать наилучшее предположение о заголовке, описании и изображении для предварительного просмотра вашего контента. Обозначьте эту информацию явным образом с помощью тегов Open Graph, чтобы обеспечить максимальное качество публикаций на Facebook».
Чтобы получить максимальную отдачу от OGP, вы также должны подумать о том, как выглядит ваш текст, и о его длине.
Имейте в виду, что текст, отображаемый в ленте Facebook, выделяется жирным шрифтом и очень привлекает внимание. Оно должно быть убедительным, как и хороший заголовок поста.
Количество символов не ограничено, но лучше оставить от 60 до 90. Если ваш заголовок длиннее 100 символов, Facebook урежет его до 88!
Пример:
<meta property=”og:title” content=”Ваш привлекающий внимание заголовок” />
ОГ: URL
Когда вы делитесь ссылкой на Facebook, вы можете добавить теги Open Graph. Эти теги помогают Facebook отображать подробную информацию о ссылке, такую как изображение, заголовок и описание.
Вот как вы устанавливаете канонический URL-адрес для страницы, которой вы делитесь. Это означает, что вы определяете одну страницу, на которую идут все ваши акции. Это полезно, если у вас есть несколько URL-адресов для одного и того же контента (например, с использованием параметров). Важное примечание: предоставленный URL-адрес не отображается в ленте новостей Facebook, виден только домен.
Пример:
<meta property="og:url" content="http://www.yourdomain.com" />
ог: тип
Вот как вы описываете тип объекта, которым вы делитесь: запись в блоге, видео, изображение или что-то еще. Список на выбор длинный. Вот некоторые примеры:
Интернет:
Развлечения:
Место:
Люди:
Бизнес:
Полный список типов вы можете увидеть здесь.
Этот тег важен, если на вашей странице есть кнопка «Мне нравится» и она представляет собой реальный объект (например, книгу или фильм). Он определяет, отображается ли ваш контент в разделе интересов пользователя в его профиле, если он ему «Нравится».
В большинстве случаев вы будете использовать значение «веб-сайт», поскольку то, чем вы делитесь, является ссылкой на веб-сайт. На самом деле, если вы не определите тип, Facebook будет читать его как «веб-сайт» по умолчанию.
Пример:
<meta property="og:type" content="веб-сайт" />
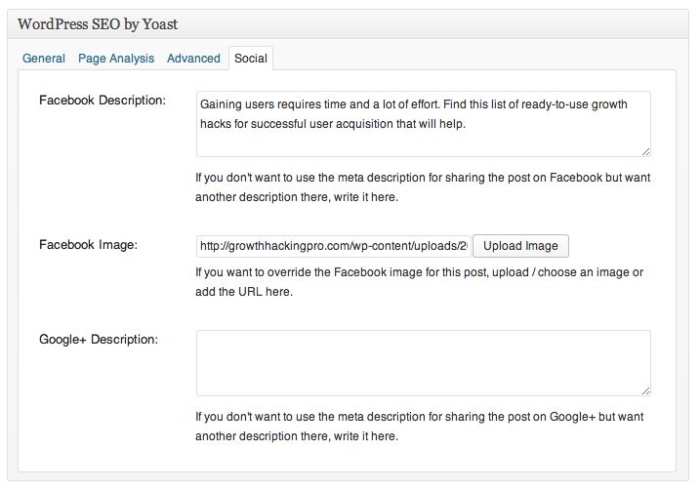
о:описание
Этот дескриптор метаданных очень похож на тег мета-описания в HTML. Здесь вы описываете свой контент, но вместо того, чтобы показывать его на странице результатов поисковой системы, он показывается под заголовком ссылки на Facebook.
Однако, в отличие от обычного мета-тега описания, он не повлияет на SEO, но все же неплохо сделать так, чтобы люди кликали по нему.
Og: теги описания не ограничивают вас количеством символов, но лучше всего использовать около 200 букв. В некоторых случаях, в зависимости от ссылки/названия/домена, Facebook может отображать до 300 символов, но я предлагаю рассматривать все, что выше 200, как нечто дополнительное.
Пример:
<meta property=" og:description" content="Ваша развлекательная и описательная копия здесь, если ваше мета-описание хорошее, используйте его."/>
ОГ: изображение
Это самый интересный тег OGP для многих маркетологов, потому что изображение всегда помогает выделить контент. Таким образом вы гарантируете, что Facebook показывает конкретную миниатюру, когда вы делитесь своей страницей, и это может быть полезно для ваших коэффициентов конверсии.
Убедитесь, что вы установили выбранное вами изображение og:, в противном случае Facebook покажет что-то глупое, например, нежелательный рекламный баннер, скопированный со страницы, или ничего. Вы точно этого не хотите!
Вот еще несколько указателей:
- Важно помнить, что если ваша страница статична и вы не используете какую-либо систему управления контентом (CMS) (например, WordPress), вам необходимо вручную изменить og:image для каждой из ваших страниц.
- Если вы управляете своим сайтом с помощью CMS и устанавливаете соответствующий плагин, теги og:image назначаются автоматически для каждой страницы. Ищите список плагинов ниже.
- Наиболее часто рекомендуемое разрешение для изображения OG составляет 1200 x 627 пикселей (соотношение 1,91/1). В этом размере ваш миниатюрный ноготь будет большим и выделится из толпы. Только не превышайте лимит в 5 МБ.

Если вы используете изображение размером менее 400 x 209 пикселей, оно будет отображаться как миниатюра гораздо меньшего размера. Это нигде не так бросается в глаза.

Имейте в виду, что изображение, которое вы используете в качестве изображения Open Graph, может отличаться от того, что есть на вашей странице.
Почему бы вам не использовать эту возможность, чтобы выделиться еще больше?
Например, если у вас хороший заголовок, но изображение, которое вы используете, не очень интересное (не инфографика, не красивый человек и т. д.), рассмотрите возможность использования вместо него изображения с хорошей строкой или двумя копиями (см. пример ниже).
Если вы делаете это, вам нужно помнить одну вещь: поместите свой текст или его наиболее значимую часть в середину изображения. Это важно, потому что Facebook обрезает края миниатюр.

Пример:
<meta property="og:image" content="http://www.yourdomain.com/image-name.jpg" />
Для простого способа добавления OGP есть онлайн-генератор.
Расширенные теги Facebook Open Graph
Приведенные выше теги Open Graph — это те, которые вам нужно знать. Однако вы можете использовать другие, более сложные теги, чтобы предоставить еще более подробные спецификации.
Например
- og:locale — определяет язык; Американский английский по умолчанию
- og:site_name — если страница (объект), которой вы делитесь, является частью более крупной сети
- og:audio или og:video — чтобы добавить к вашему объекту дополнительные аудио- или видеофайлы
- fb:app_id — для ссылки на приложение Facebook (например, комментарии FB) с объектом
Проверьте свои теги OGP
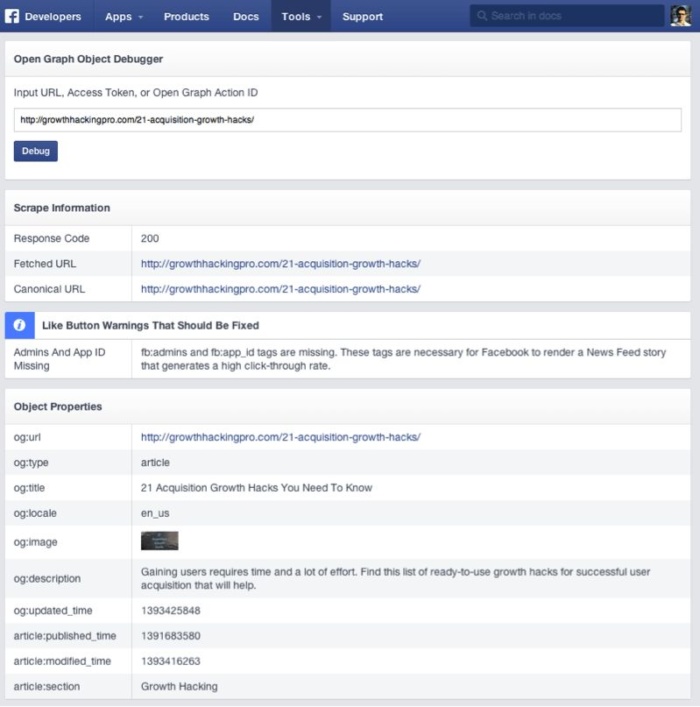
После того, как вы настроили теги Open Graph, вам нужно убедиться, что они работают нормально. Для этого вы можете использовать отладчик общего доступа, чтобы увидеть, как отображается информация, когда вы делитесь содержимым своего веб-сайта в Facebook, Messenger и других местах. Кроме того, пакетный инвалидатор позволит вам обновлять эту информацию для нескольких URL-адресов одновременно.

Чтобы использовать его, просто введите URL-адрес страницы, с которой у вас возникли проблемы, и нажмите «Отладка».
Инструмент отладки Facebook имеет две полезные функции.
Во-первых, когда вы вводите ссылку, которую хотите проверить, она возвращает все ошибки и предложения для тегов OG, если таковые имеются. Вы также можете проверить, как выглядит og:image, ваше описание и так далее.
Во-вторых, он очищает кеш Facebook. Представьте себе: вы размещаете ссылку на Facebook, но затем видите ошибку в миниатюре, поэтому вы возвращаетесь на свой сайт, корректируете теги OGP и снова публикуете ее на Facebook.
Наверное, ничего не будет. Миниатюра останется прежней. Это из-за кеша. Отладчик Facebook Sharing Debugger будет обновлять кеш ваших ссылок после любых изменений, поэтому не забывайте использовать его каждый раз.

Теги Open Graph для Twitter: Twitter Cards
Если вы не знакомы с карточками Twitter, они позволяют вам прикреплять медиафайлы и добавлять дополнительную информацию к вашим твитам. Это может быть полезно для повышения видимости ваших твитов и предоставления дополнительного контекста пользователям, которые нажимают на них.
Хотя это не одно и то же, карты Twitter используют один и тот же протокол открытого графа, и он похож на теги OGP. Внедрение этих тегов значительно упрощает создание карточек Twitter без проблем с дублированием.
Как и теги Facebook Open Graph, Twitter Cards позволяют выделиться из толпы твитов. Короче говоря, они позволяют вам генерировать дополнительный контент из вашего 140-символьного твита.
Это не отображается автоматически в лентах людей, но добавляет небольшую кнопку «Просмотреть сводку» под твитом.
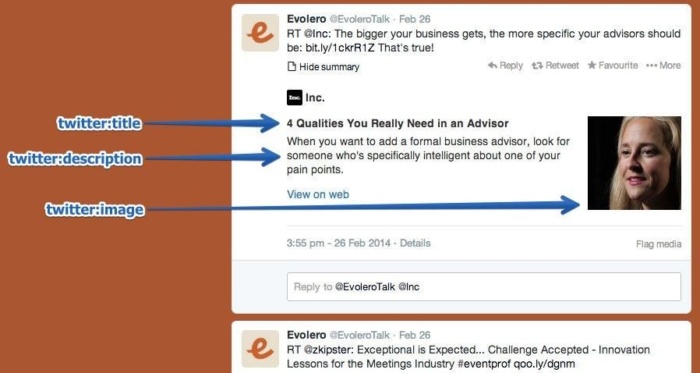
Вы можете использовать теги Open Graph, чтобы указать заголовок, описание и изображение вашего контента, а также определить тип контента вашей страницы и аудиторию, которую вы хотите охватить.

Когда вы нажимаете на нее:

Карточка Твиттера заманчива, чтобы щелкнуть по ней, и предоставляет удобную сводку общей страницы. Однако, как ни странно, не многие сайты используют эти теги, что дает вам прекрасную возможность выделить свои твиты среди других каналов.
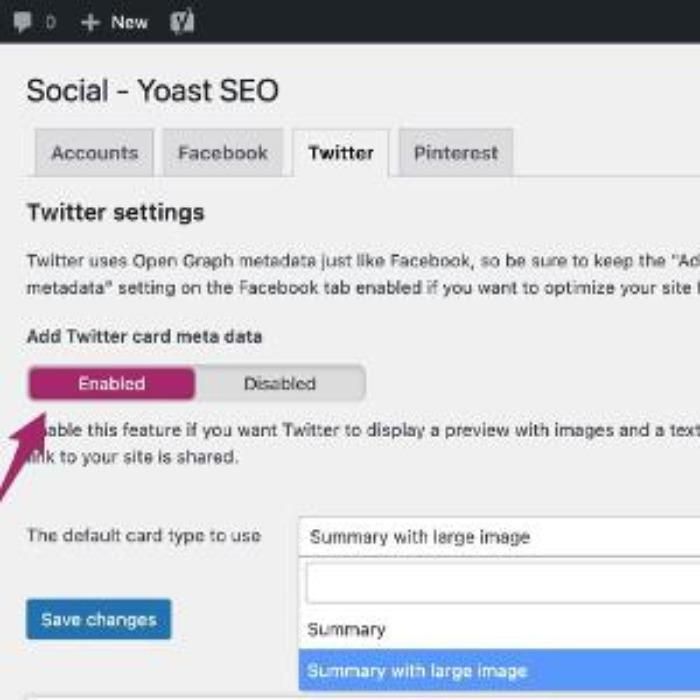
Установить эти карты несложно, и есть быстрый обходной путь, даже если вы не разбираетесь в технологиях. Просто установите плагин WordPress.
WordPress SEO от Yoast отлично справляется со своей задачей.
Чтобы активировать карты Twitter в Yoast:

- Войдите в WordPress
- Зайдите в свою панель управления,
- Выберите опцию «SEO» из списка.
- Нажмите на SEO и выберите социальные сети. Нажмите.
- Перейдите к учетным записям и нажмите на свое имя пользователя в Твиттере.
- Выберите вкладку «Twitter», нажав
- Прокрутите вниз до «Добавить метаданные карты Twitter».
- Нажмите «включено»
- Наконец, сохраните все изменения.
Если описанный выше метод не подходит, обратитесь к своему веб-разработчику и дайте ему готовые к реализации теги Twitter Card. Вот как вы их сделаете.
твиттер: открытка
Этот обязательный тег работает аналогично og:type. Он описывает тип контента, которым вы делитесь. Есть семь вариантов: сводка, фото, видео, продукт, приложение, галерея и сводка «большая версия».
В зависимости от типа контента, который вы выбираете, ссылка внизу вашего твита меняется. Вы можете получить «Просмотреть сводку» для сводок, «Просмотреть фото» для фотографий и т. д. Если этот тег не установлен, Твиттер по умолчанию читает вашу ссылку как «Сводка».
Пример:
<meta name="twitter:card" content="summary" />
твиттер: название
Это в основном делает то же самое, что и его аналог OG. Вы указываете заголовок для своей статьи, который будет отображаться жирным шрифтом. Разумно избегать повторения одного и того же текста в своем твите. Максимально используйте предоставленное пространство и позвольте двум частям текста играть друг с другом, чтобы усилить сообщение. Используйте до 70 символов.
Пример:
<meta name="twitter:title" content="Ваш заголовок здесь" />
твиттер: описание
Используйте этот тег, чтобы написать описательный лид на странице, которой вы делитесь. Как и в случае с тегами Open Graph, не сосредотачивайтесь на ключевых словах, потому что они не будут иметь значения для вашего SEO. Создайте привлекательный текст, который красиво дополнит ваш твит и заголовок. Twitter ограничивает эту часть до 200 символов.
Пример:
<meta name="twitter:description" content="Ваше 200-символьное описание здесь" />
твиттер: URL
Это устанавливает канонический URL-адрес для контента, которым вы делитесь. (Для получения дополнительной информации просмотрите описание эквивалентного тега Facebook Open Graph выше.)
Пример:
<meta name="twitter:url" content="http://www.yourdomain.com" />
твиттер: изображение
Да, вы угадали. Вот как вы устанавливаете картинку, чтобы идти с вашим твитом. Twitter допускает два варианта: карточку с изображением меньшего или большего размера.
Вы сами решаете, какой из них вы хотите в теге типа. Если вы выберете большой вариант, убедитесь, что он имеет разрешение не менее 280x150 пикселей и размер файла не превышает 1 МБ. Вы можете использовать тот же трюк, что и миниатюра Facebook: добавьте текст к изображению, чтобы усилить сообщение.
Пример:
<meta name="twitter:image" content="http://www.yourdomain.com/image-name.jpg" />
Запросить одобрение от Twitter
Добавлять карточки в свои твиты очень просто — все, что вам нужно сделать, это добавить дополнительный код в конец вашего твита. Код сообщает Twitter, какой тип карты вы хотите использовать и как вы хотите, чтобы контент выглядел.
Существует несколько типов Twitter Cards, поэтому вы можете выбрать тот, который лучше всего соответствует вашим потребностям.
Однако имейте в виду, что прежде чем вы сможете в полной мере воспользоваться преимуществами Twitter Cards, вам необходимо запросить одобрение вашей страницы в Twitter.
К счастью, это занимает всего около 15 минут и может быть легко выполнено с помощью их валидатора карт.
Для начала,
- Выберите тип карты, которую вы хотите использовать.
- Добавьте свои метатеги
- Проверьте URL-адрес с помощью инструмента проверки Twitter.
- Протестируйте в валидаторе или получите одобрение вашей карты, а затем отправьте в Твиттере URL-адрес, чтобы отобразить вашу карту. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
После того, как вы получите одобрение, Card Validator выполняет ту же функцию, что и Facebook Sharing Debugger, позволяя вам проверять свои ссылки перед фиксацией.
Плагины для твиттер-карт
Как и в случае с Facebook, для реализации Twitter Cards доступно множество плагинов. Вот некоторые из них:
Как вы реализуете теги Open Graph?
Как вы реализуете теги OGP? По сути, они относятся к части <head> HTML-кода вашей страницы. Если вы не управляете кодом, вам нужно обратиться за помощью к своему веб-разработчику. Вы можете подготовить весь пакет самостоятельно, используя приведенные выше советы, чтобы сэкономить их драгоценное время.
Если вы используете WordPress, просто установите один из плагинов, который аккуратно реализует код за вас. Как я уже объяснял, мне нравится использовать WordPress SEO от Yoast, но есть и другие бесплатные инструменты, которые вы можете использовать, в том числе:

Вот другие плагины/расширения/дополнения OG для:
Как Фейсбук. Twitter предлагает инструмент для проверки ваших тегов OGP, Twitter Card Validator — это инструмент, который позволяет вам тестировать и предварительно просматривать, как ваши твиты будут отображаться, когда они будут опубликованы на других веб-сайтах. Чтобы использовать валидатор, введите URL-адрес веб-сайта, на котором вы хотите поделиться своим твитом, и нажмите «Подтвердить».
Валидатор покажет вам предварительный просмотр того, как ваш твит будет отображаться на веб-сайте, а также отобразит заголовок, описание и изображение.
Часто задаваемые вопросы
Что такое Open Graph и зачем он был создан?
Протокол Open Graph (OGP) — это набор тегов, используемых на веб-сайтах для определения структуры веб-страницы, чтобы ее было легче распространять в социальных сетях. Теги OGP позволяют веб-администраторам контролировать, как их контент отображается при публикации на сайтах социальных сетей, таких как Facebook и LinkedIn.
Как найти теги Open Graph?
Вы найдете открытый график в разделе <Head> веб-страницы.
Что такое SEO OGP?
Как вы проверяете теги OGP?
Существуют бесплатные инструменты для проверки тегов OGP. Такие сайты, как Facebook, также предлагают валидатор, чтобы вы могли проверить свои теги на наличие ошибок.
Вывод
Окончательный код для Facebook и Twitter должен выглядеть примерно так:

Это может показаться немного запутанным, но, к счастью, несколько инструментов упрощают процесс — вам не нужно знать, как программировать.
Существует три основных типа метатегов Open Graph: og:title, og:image и og:description, и усилия по их внедрению имеют явные преимущества, в том числе лучшие клики и вовлеченность, что может привести к дополнительным конверсиям. . Дополнительные меры по добавлению Open graph также увеличивают видимость.
Однако, несмотря на эти преимущества, удивительно, как мало людей оптимизируют эти теги. Это стоит сделать, потому что это поможет вам выделиться и привлечь больше кликов и просмотров, а также может помочь улучшить SEO — все то, что ведет к увеличению прибыли.
Вы внедрили метатеги Open Graph? Как это повлияло на ваш сайт?

Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа – эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
