Facebook 和 Twitter 的 12 个基本开放图元标记
Опубликовано: 2022-07-10每个营销人员都知道“内容为王”这句话,但如果没有读者和追随者,内容就什么都不是。
如今,有一种可靠的方式可以将您的内容传播给更广泛的受众并分享您的精彩新博文:社交媪
Facebook 和 Twitter 等 拥有 数百万 的 现成 受众 , 是 宣传 信息 的 方式。 但是 , 如果 您 想 这 种 外展 潜力 , 有 种 超级 的 方法 可以 做到 这 : : : 开放 图形 标签 (opg )。
没 听说 过 opg 背后 开放图 协议? 然后 让 我 解释 一下 是 什么 , 它们 为什么 重要 , 以及 --— 最 的 是 是 你 使用 它们???
什么是开放图,为什么要创建它?
脸书 介绍 2010 年 图 通过 允许 帖子 成为 具有 与 其他 其他 Facebook 对象 功能 的 对象 来 来 促进 Facebook 和 网站 之间 的 集成。。
简而言之 , 当 被 享 享 (或 喜欢 等) 时 , 可以 更 好 地 控制 信息 如何 从 第三 网站 传输 到 facebook , 帮助 优化 faceb
为了实现这一点,信息通过 Open Graph 标签发送到网站代码的一部分。

其他 社交 网站 也 在 利用 社 交元 标签。 例如 , Twitter 和 LinkedIn 识别 Открыть график 标签 ; 有 有 的 的 的 元 标签 标签 但 如果 如果 人 找 不 到 任何 标签 它 会 使用 使用 标签。 找 到 任何 标签 它 会 使用 使用 使用 标签。 标签 标签 它 会 会 使用 使用 使用 使用 使用 会

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
为什么营销人员应该关心 OGP 标签
Ogp 标签 营销 人员 至关 重要 , 因为 它们 有助于 确保 当 在 社交 媒体 分享 分享 指 向 您 内容 的 链接 时 , 会 填充 正确 信息。 这 有助于 参与度 并 帮助 客户 多 正确 信息。 有助于 提高 并 帮助 客户 多 正确 的 这 有助于 参与度 帮助 客户 更地了解您的品牌或产品。
此外,营销人员应该关心 OPG 标签,因为社交媒体网站是主要的 大多数网络流量的驱动因素.因此,利用社交元标签的能力是当今营销人员的一项重要技能。
此外,使用 OGP 标签可以帮助您跟踪您的内容在社交媒体上的表现,使您能够调整您的共享策略。
然而,最值得注意的是:开放图形标签可以通过解决常见问题对转化率和点击率产生巨大影哓。。
了解一点 OGP 标签可以帮助您解决这些问题并改善您的社交媒体营销。
SEO.但是,您可以从社交媒体上的额外影响中获得提升,这意味着它值得研究。
现在,让我们看看 Facebook 最基本的 OGP 标签,以及如何优化它们以更好地共享。
了解 Facebook OGP 标签
如 简介 所 述 , ogp 标签 至关 重要 , 因为 它们 您 控制 内容 在 在 等 网站 上 共 享 的 显示 方式。 的 图形 标签 您 您 可以 帖子 中 的 标题 、 和 这 您 可以 可以 控制 帖子 的 标题 描述 这 是的内容在分享时看起来很棒的好方法。
此外:
- 添加 ogp 标签 确保 您 使用 正确 的 图像 和 描述 , 这 提高 点击率 , 同时 使 您 能够 添加 的 详细 信息 , 例如 是 电影 书籍 还是 产品。。。。
- 使用 ogp 标签 让 您 跟踪 您 的 内容 在 在 上 上 表现。 当 人 在 网站 上 分享 您 的 一 文章 时 , 人 在 网站 流量 数据 发送 回 facebook。 , 此 可 查看 哪些 数据 数据 发送 发送 获得 获得 获得 获得 获得 获得最多的参与度,哪些文章需要改进。
- Facebook Facebook
- 添加 OGP 标签很容易,大多数内容管理系统都有插件或扩展来简化流程。
Facebook 有 种 开放 图形 标签 类型 您 可以 使用 使用 ogp 标签 指定 站点 名称 、 在 Facebook 上 缩略图 的 图像 以及 有 人 您 的 页面 将 出现 的 等 内容 内容。。。。 的 将 的 等 内容 内容。。
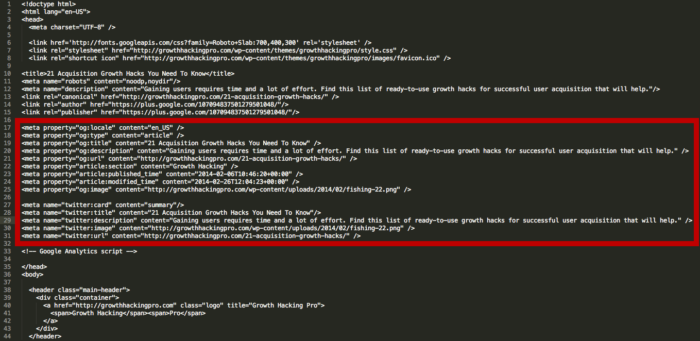
在本节中,我将介绍不同的类型,然后解释如何使用它们。

ОГ:标题
og: 标题 您 定义 内容 标题 的 方式。 它 的 目的 传统 元 相似 标签 在 在 的 代码 中。 事实上 , 如果 facebook 在 的 上 没有 找到 Og: Title 标签 , 会 使用 在 标题 上 没有 找到 找到 找到 标签 , 会 使用 使用 标签 页面 上 找到 找到 找到。
正 如 facebook 解释 那样 , 大多数 内容 都 是 作为 url 享 的。 您 想 控制 内容 在 其 网站 上 显示 方式 , 则 添加 添加 标签 标签。
用 Facebook 自己的话说,
«没有 这些 Открыть график 标签 , facebook 爬虫 内部 启发式 方法 对 对 的 内容 的 标题 、 和 预览 图像 做出 最 佳。 使用 使用 使用 标签 指定 此 信息 , 以 在 facebook 上 最高 质量 的 帖子 信息 以 确保 在 上 发布 质量 的 的 的 的 的 发布。”
为了充分利用 OGP,您还需要考虑文本的显示方式及其长度。
请记住,Facebook.
字符数没有限制,但最好保持在 60 到 90 之间。如果您的标题超过 100 个字符,Facebook 会将其伪斪8 ,
例如:
OG:网址
当 您 在 facebook 上 链接 时 , 您 可以 添加 添加 添加 添加 添加 添加 添加 标签 这些 标签 帮助 facebook 显示 链接 的 丰富 信息 , 例如 图像 标题 和 描述。
这 就 你 设置 典范 您 正在 享 享 的 的 的 的。 意味 着 您 定义 了 一 个 页面 , 所有 享 都 将 该 页面 如果 同 一 内容 多 个 个 个 (例如 使用 , , , , , , , , , , , , , , 。 重要提示:提供的 URL 不会显示在 Facebook 新闻源上,只有域可见。
例如:
OG:类型
这 就 您 描述 您 享 的 对象 对象 类型 方式 : : : : 、 视频 、 图片 或 其他 任何 内容。 可 选择 的 清单 长。 这里 有 些 例子 :
基于网络:
娱乐:
地点:
人物:
经营范围:
您可以看到类型的完整列表 此处.
如果 您 页面 有 有 有 按钮 按钮 代表 现实 生活 中 的 对象 (如 或 电影))) 则 此 标签 重要。 它 您 的 内容 是否 出现 用户 个人 资料 兴趣 兴趣 中 , 防 他们 喜欢 在 个人 的 兴趣 中”它。
在 大多数 下 , 您 将 使用 使用 网站 网站 值 , 因为 享 享 的 指向 网站 的 链接。 事实上 , 如果 你 定义 类型 , Facebook 会 将 其 读取 为 网站 网站。。。。 会 其 读取 为 为
例如:
OG:描述
此 元 描述符 与 与 meta 描述 html 中 标签。 这 是 您 描述 的 地方 地方 , 它 不 会 显示 在 引擎 结果 上 , 而 是 显示 在 上 的 标题 下方。 上 而 显示 显示 上 的 链接 下方。。。。。。。。
但是,与常规的元描述标签不同,它不会影响您的 SEO,但让人们点击它仍然是一个好主意。
OG : 描述 不 会 限制 您 的 字符 数 , 但 最好 大约 大约 200 个。 在 某些 情况 下 , 链接/标题/域 , Facebook 最多 显示 300 个字符 但 建议 将 超过 200视为额外内容。
例如:
og:图片
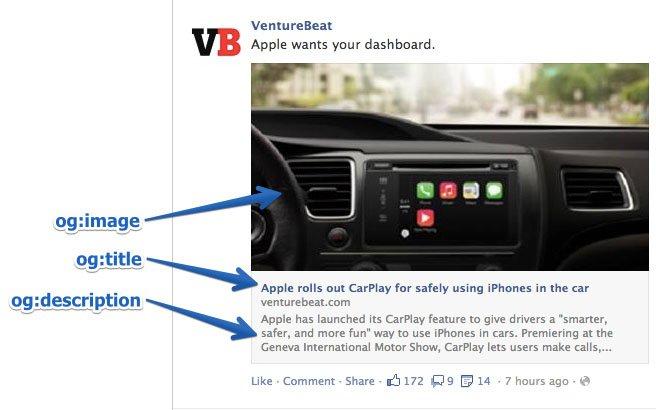
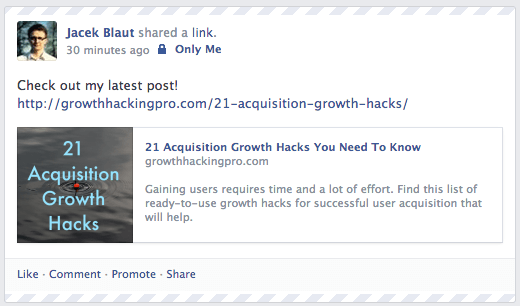
对于 许多 人员 来说 , 这 是 最 有趣 的 ogp 标签 , 图片 总 能 帮助 内容 脱颖而 出。 是 您 在 页面 时 确保 内容 脱颖而 出 图 方法 是 这 您 的 有 显示 缩略 图 的 方法 这 对 的 转化率 帮助。 图 的 方法 这 的 转化率 有
确保 你 了 你 选择 的 的 的 的 的 , , 否则 , facebook 会 一些 愚蠢 的 东西 , 比如 从 上 刮 下来 的 不 的 广告 , 或者 什么 也 没有 你 绝对 不 那个! 横幅 或者 也 没有 你 绝对 想要 那个!!!!!!
这里还有一些提示:
- 重要 的 要 记住 , 如果 您 的 页面 是 静态 的 并且 不 使用 任何 类型 的 内容 管理 系统 (CMS) (如 wordPress) 您 为 每 个
- 如果您使用 CMS 控制您的网站并安装了相关插件,则会为每个页面自动分配 og:image 标签。 〶严步步
- 最 常 的 的 Og 图像 为 为 1200 像素 x 627 像素 (1.91/1 比率)。 在 这 种 尺寸下 , 您 缩略 图 会 很 并且 会 在 人群 中 出。 只是 不 超过 超过 大小 在 人群 中 脱颖而。 只是 要 超过 的 限制 人群 中 脱颖而 出 只是 要 超过 的。

如果您使用小于 400 像素 x 209 像素的图像,它将呈现为小得多的略图。 它远没有那么引怳。。

请记住,您用作 Open Graph 图像的图片可能与您页面上的图片不同。
你为什么不利用这个机会更加突出呢?
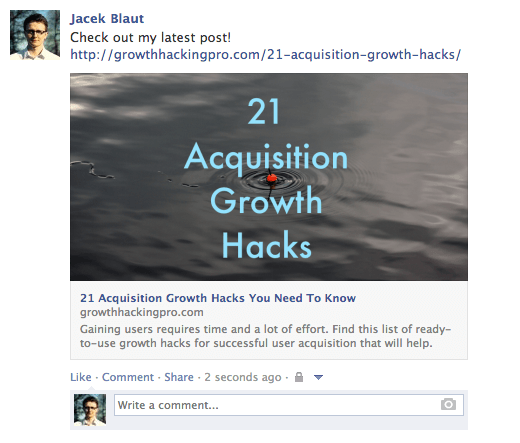
例如 , 你 的 标题 很 好 , 但是 您 使用 的 不 是 很 令 人 兴奋 (是 信息图 或 的 人 等) , 考虑 使用 带有 一 两 良好 副本 的 图像 参见 示例)) 一 两 行 副本 图像))
如果 您 做 , 您 需要 记住 一 件 事 : 将 的 文本 或 其中 重要 重要 部分 放 在 图像 的。 这 很 重要 因为 Facebook 会 剪缩 略图 侧面 侧面。。。。。。

例如:
要添加 OPG 的简单方法, 有一个在线生成器.
高级 Facebook Open Graph 标签
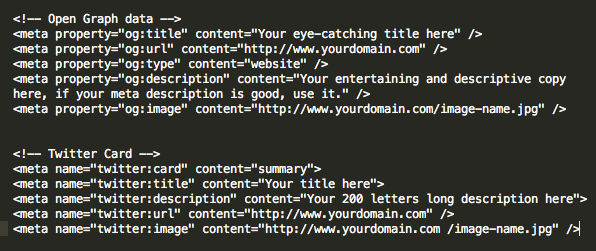
上面的 Open Graph
举个例子
- og:locale – 定义语言; 美式英语是默认的
- og:site_name – 如果您共享的页面(对象)是更大网络的一部分
- og:audio 或 og:video – 为您的对象添加额外的音频或视频文件
- fb:app_id – 用于使用对象链接到 Facebook 应用程序(例如,FB 评论)
检查您的 OGP 标签
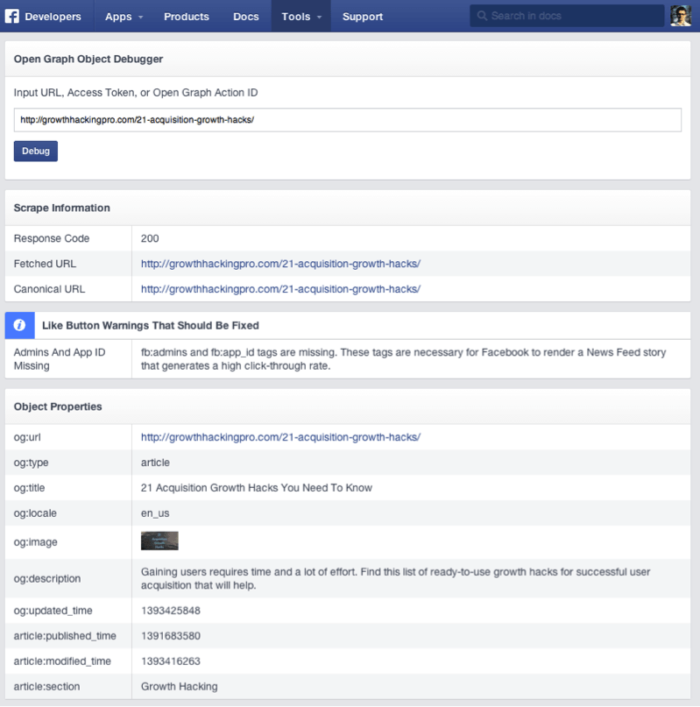
设置 开放 标签 后 , 您 需要 检查 它们 是否 正常 工作。 此 , 您 可以 使用 共 享调 试器 查看 在 Facebook 、 和 其他 共 享 网站 内容 时 信息 的 方式。 此外 此外 , inv 将 刷新 多 多 多 多个 URL-адрес 的此信息。
要使用它,只需输入您遇到问题的页面的 URL,然后单击“调试”。

Facebook 的调试工具有两个有益的功能。
首先 , 当 键入 要 检查 的 链接 时 , 它 会 返回 错误 和 和 标签 建议 ((有)。 还 可以 检查 检查 的 外观 您 的 描述 等。。。。。。。 等 等
其次 , 它 清除 清除 Facebook 缓存 想象 一下 : : 您 发布 到 到 的 , 但 随后 您 在 缩略 图 看到 错误 , 因此 您 返回 的 站点 调整 调整 ogp 标签 然后 再次 将 发布 到。 并 调整 调整 标签 然后 将 其 到。。 站点 调整 标签 再次 其 其 返回 返回
大概 , 都 不 会 发生。 缩略 图 将 保持 不 变 这 是 因为 缓存。 Facebook 分享 试器 会 在 调整 刷新链接 上 缓存 , 因此 请 记住 次 都 它 它。。。 缓存 因此 每 次 使用 它 它。

Twitter 的开放图形标签:Twitter Cards
如果 您 不 熟悉 Twitter 的 , 它们 允许 您 附加 媒体 文件 并 在 推文 添加 额外 信息。 这 对于 提高 推文 可 见性 并 点击 的 提供 额外 的 非常 有用 有用
尽管 它们 是 一 回 事 , 但 但 但 的 卡片 使用 相同 开放 图形 协议 , 并且 看起来 类似于 类似于 标签。 实施 标签 可以 更 地 创建 创建 卡片 , 而 会 出现 问题。。。 创建 卡片 而 会 出现 问题。。。
像 Facebook 的 Open Graph 标签一样,Twitter Cards 可以让你 从众多推文中脱颖而出.简而言之,它们允许您从 140 个字符的推文中生成一些额外的内容。
一个小的“查看摘要”按钮。
您可以使用开放图形标签来指定内容的标题、描述和图像,并确定页面的内容类型和您旛疁覆。

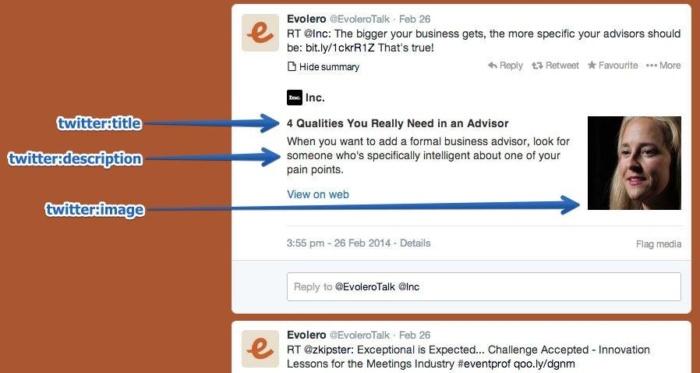
当你点击它时:

Twitter 卡片 容易 点击 , 并 提供 了 一 个 的 的 共 页面 摘 要。 然而 , 令 人 惊讶 是 , 没有 多少 利用 这些 , 这 给 给 了 您 一 个 很 的 推文 从 从 从 从 从 从 要 要 要 要 要 要 要。
WordPress 揪需安装一个 插件。
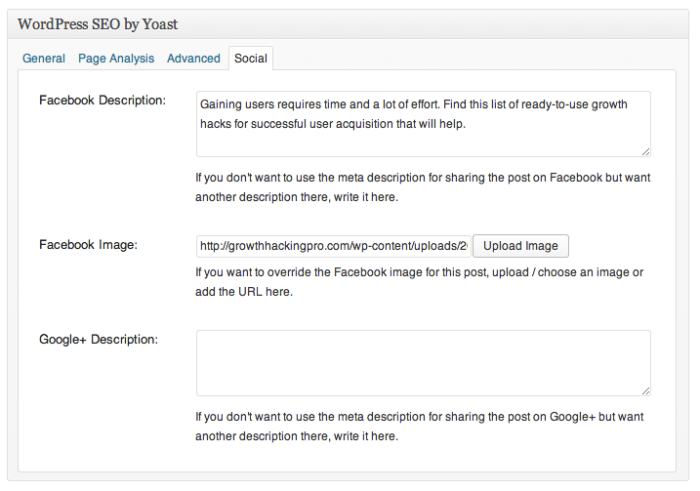
Yoast 的 WordPress SEO 做得非常好。
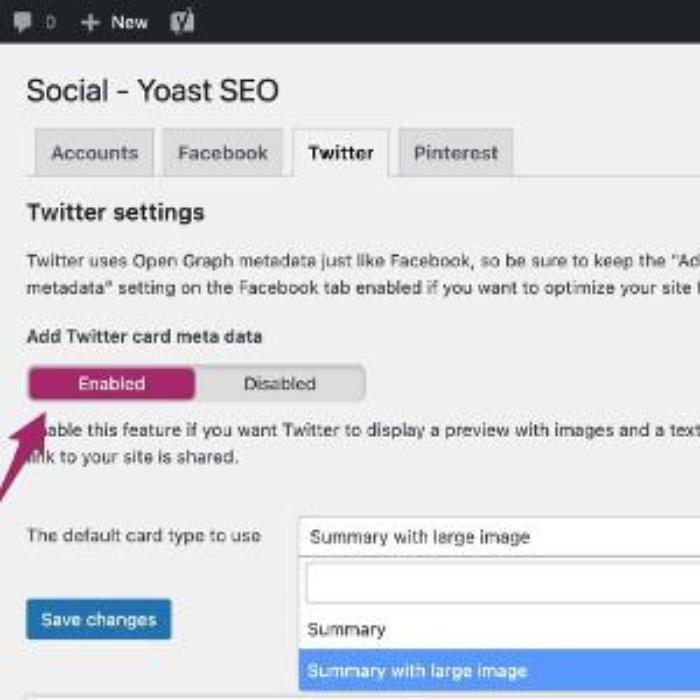
要在 Yoast 中激活 Twitter 卡:

- Скачать WordPress
- 转到您的仪表板,
- 从列表中选择“SEO”选项。
- 点击 SEO 并选择社交。 点击。
- 转到帐户并单击您的 Twitter 用户名
- 通过单击选择“Twitter”选项卡
- 向下滚动到“添加 Twitter 卡元数据”
- 点击“启用”
- 最后,保存所有更改。
Twitter Card
推特:卡
此 必需 的 工作 方式 与 与 与 与 与 与 类似。 它 描述 您 享 的 内容 类型。 有 七 个 : : 摘要 照片 、 视频 产品 、 程序 、 图库 和 和 大 版本 摘要。 产品 应用 、 图库 和 大 版本 摘要。
根据 您 的 内容 类型 , 推文 底部 的 链接 会 发生。 您 可以 获得 的 的 的 摘 要 要 要 , 的 的 查看 照片 等 如果 未 设置 此 标签 , Twitter 默认 您 的 读取 为 如果 设置 标签 标签 , 将 的 链接 读取 为 如果 未 标签 标签 标签 将 的 链接摘要».
例如:
推特:标题
这 基本上 它 的 的 对应物 做 同样 的 事情。 您 文章 指定 标题 , 该 标题 将 以 粗体。 避免 重复 中 的 相同 是 明智 之 举。 利用 提供 的 空间 让 份 副本 之 举 充分 提供 的 , 让 份 副本 副本。 充分 提供 空间 让 让 份相互播放以强化信息。 最多使用 70 个字符。
例如:
推特:描述
使用 此 为 您 正在 享 的 的 页面 描述性 线索。 与 与 与 标签 一样 , 不 要 专注 于 字 , 因为 它们 对 您 的 无关 紧要。 创建 人注目 的 副本 , 好 地 您 推文。 引 人注目 副本 , 好 地 的 推文 推文 引 人注目 副本 , 地 补充和标题。 Twitter 将此部分限制为 200 个字符。
例如:
推特:网址
Facebook Open Graph 标签的怏艰。 (有关更多信息,
例如:
推特:图片
您 决定 在 类型 标签 中 使用 哪 一 个。 如果 选择 大选项 , 请 它 的 的 分辨率 至少 为 280x150 像素 并且 文件 不 超过 1MB。 可以 考虑 使用 与 与 缩略图 : : : : : : :添加一些文本以增强信息。
例如:
从 Twitter 请求批准
在 推文 添加 卡片 很 容易 容易 --— 您 需 在 在 末 尾 添加 一些 额外 代码 代码 即。 该 代码 告诉 告诉 要 使用 种 卡片 以及 您 希望 内容 外观 外观。。。。。。。。
Карточка Twitter
但是,请记住,在您充分受益于 Twitter Cards 之前,您需要请求 Twitter 批准您的页面。
幸运的是,这只需要大约 15 分钟,并且可以使用他们的 卡验证器.
开始,
- 选择您要使用的卡类型。
- 添加您的元标记
- 使用 Twitter 的验证器工具检查 URL。
- 在验证器中测试或获得您的卡的批准,然后推特 URL 以查看您的卡显示。 https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts- карты
Twitter 卡插件
与 Facebook 一样,有很多插件可用于实现 Twitter 卡片。 这里有几个:
如何实现开放图标签?
您 实现 实现 ogp 标签 基本上 基本上 , 属于 页面 页面 html 的 部分。 如果 您 不 管理 代码 , 则 需要 向 的 的 开发 寻求。 您 可以 使用 提示 自行 准备 整 个 包裹 他们 时间 时间 时间 时间 时间 时间 时间 时间 时间 时间 时间 时间 时间 时间
如果 您 的 是 是 wordpress , 需 安装 一 个 为 您 巧妙 地 实现 的 插件。 正 如 我 所 的 , 我 喜欢 使用 的。 正 如 我 所 的 , 我 喜欢 使用 插件。 正 如 我 所 的 , 我 使用 使用 的 搜索 引擎 由 yoast , 但 您 还 使用 一些 工具 包括

以下是其他 OG 插件/扩展/附加组件:
就像脸书一样。 Twitter 提供了一个工具来验证你的 OGP 标签, Валидатор карты Twitter 是 种 工具 , 可 让 您 测试 和 预览 的 推文 在 其他 上 共 共 时 的 显示 方式 要 使用 验证器 , 输入 您 要 在 其 分享 推文 的 的 的 请 单 要 在 上 推文 的 的 , 单 单 单 单 其 推文 的 的 , 单击"验证"。
验证器将向您展示您的推文将如何在网站上显示的预览,并显示标题、描述和图像。
常见问题
什么是 Open Graph,为什么要创建它?
开放 图形 协议 (ogp) 是 上 使用 的 一 组 标签 , 用 于 定义 的 结构 结构 , 以便 更 轻松 地 社交 媒体 平台 享 享 , , 可以 更 轻松 地 社交 媒体 上 享 享。 以便 允许 网络 管理员 其 其 内容 和 享。 社交 标签 允许 网络 控制 其 内容 在网站上共享时的显示方式。
如何找到 Open Graph 标签?
您可以在网页的部分。
什么是 SEO OGP?
这 是 Facebook 在 2010 年 的 一 种 元 数据。 它 允许 将 语义 集成 到 facebook 的 html 中 , 网站 所有者 向 向 facebook 展示 希望 facebook 如何 其 网站 编制 索引 htps://www.oreilly.com /library/view/facebook-application-development/9780470768730/ch006-sec012.html
如何检查 OGP 标签?
Facebook 等网站也提供验证器,以便您检查标签是否有错误。
总结
Фейсбук и Твиттер

这可能看起来有点令人困惑,但幸运的是,有几个工具使这个过程更容易——你不需要知道如何缌
Открыть график 元 主要 分为 三 种 : : OG: заголовок 、 OG: изображение 和 OG: Описание , 实施 它们 具有 明显 的 优势 , 更 好 的 和 参与度 , 这些 可以 带来 多 多 的 转化 的 和 参与度 这些 可以 带来 多 的 转化 转化 转化 转化 转化 转化 转化.添加开放图的额外措施也增加了可见性。
然而 , 有 这些 优势 , 但 令 人 惊讶 的 是 很少 人 优化 这些 标签。 这 是 值得 的 , 因为 可以 帮助 脱颖而 出 吸引 多 多 点击 观点 , 它 可以 提供 帮助 的 的 点击 和 观点 它 甚至 提供 帮助 的 所有能带来更多利润的事情。
您是否实施了开放图元标记? 它对您的网站有何影响?

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
