12 примеров современного дизайна веб-сайтов 90-х, за которые стоит умереть!
Опубликовано: 2023-06-20Вы хотите привнести немного ностальгии в свой брендинг? Дизайн веб-сайтов 90-х годов — это то, на что стоит обратить внимание. Поскольку в 90-е годы появились первые веб-сайты всемирной паутины, десятилетие было полно экспериментов и смелой эстетики.
Вот почему это отличная идея — наполнить свой веб-сайт некоторыми классическими функциями дизайна веб-сайта 90-х годов, которые обязательно произведут впечатление на ваших посетителей. Например, вы можете использовать игривый дизайн, яркие цвета, асимметрию и забавную анимацию.
В этом посте мы обсудим двенадцать самых знаковых примеров дизайна веб-сайтов 90-х годов. Давайте начнем!
Наш кураторский список дизайна веб-сайтов 90-х годов
1. Архитекторы Теннанта Брауна

Одной из отличительных черт дизайна веб-сайтов 90-х годов является использование асимметрии. Вместо того, чтобы выравнивать каждый элемент, 90-е были посвящены грубой, неотшлифованной эстетике.
Как видите, на веб-сайте Теннанта Брауна используется жирная наклонная типографика, которая бульдозерами проходит по всей странице. Однако размер типографики также является признаком эпохи.
На самом деле, дизайн веб-сайтов 90-х был основан на преувеличенных шрифтах, которые стали фокусом дизайна. Хотя вы по-прежнему можете просматривать текст и изображения, можно с уверенностью сказать, что заголовок Теннанта Брауна требует вашего внимания.
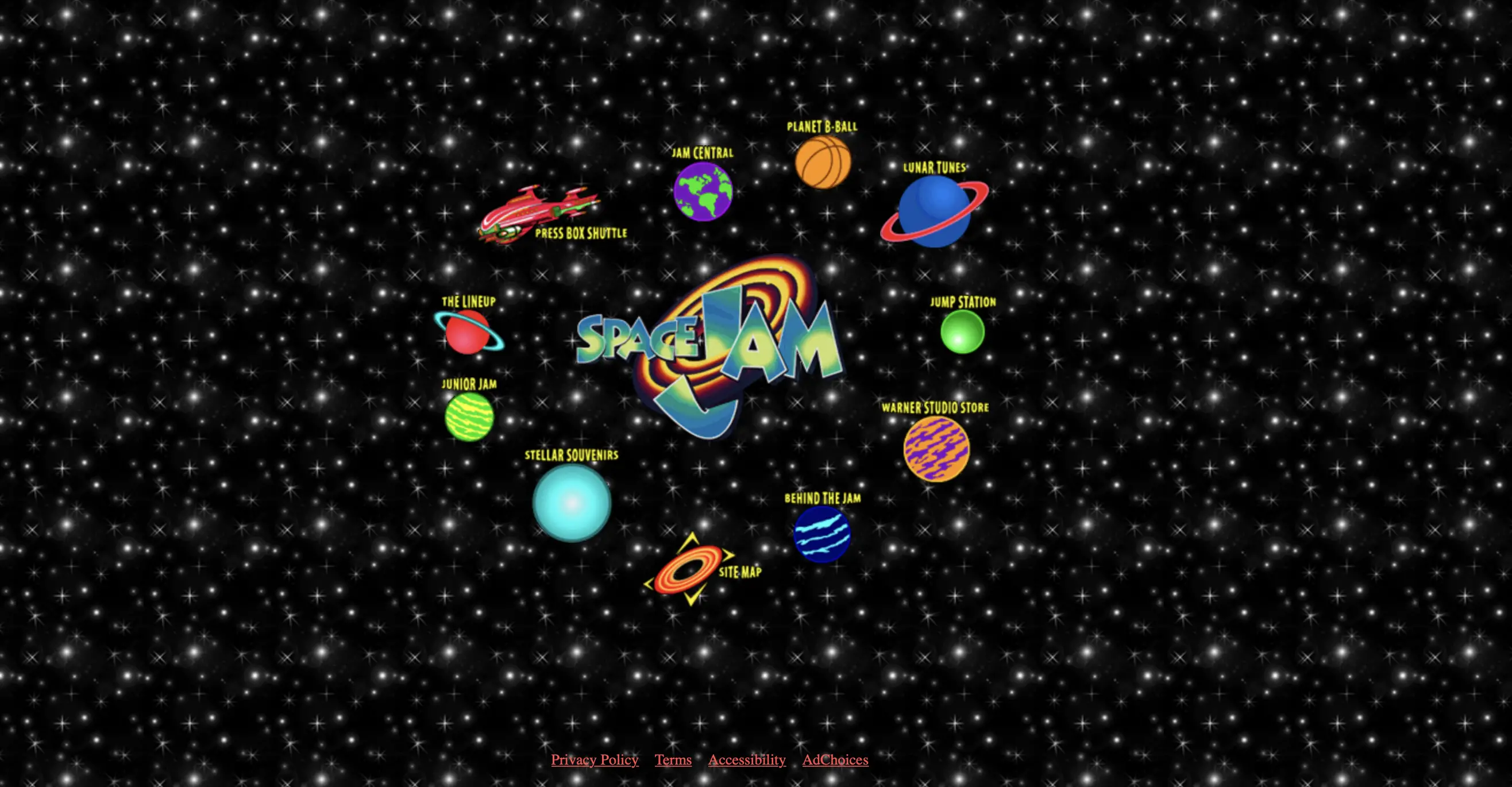
2. Космический джем

Веб-сайт Spam Jam был создан для продвижения фильма 1996 года и предлагал фанатам узнать больше о вселенной. Что еще лучше, сайт не обновлялся с 90-х годов, поэтому, если вы ищете настоящий пример дизайна веб-сайта 90-х, это отличный вариант для ознакомления.
Этот винтажный сайт полон коренастых дизайнов, чрезмерной анимации и графики. Вы также найдете смещенные элементы и интерактивные объекты, которые сделают работу с сайтом незабываемой.
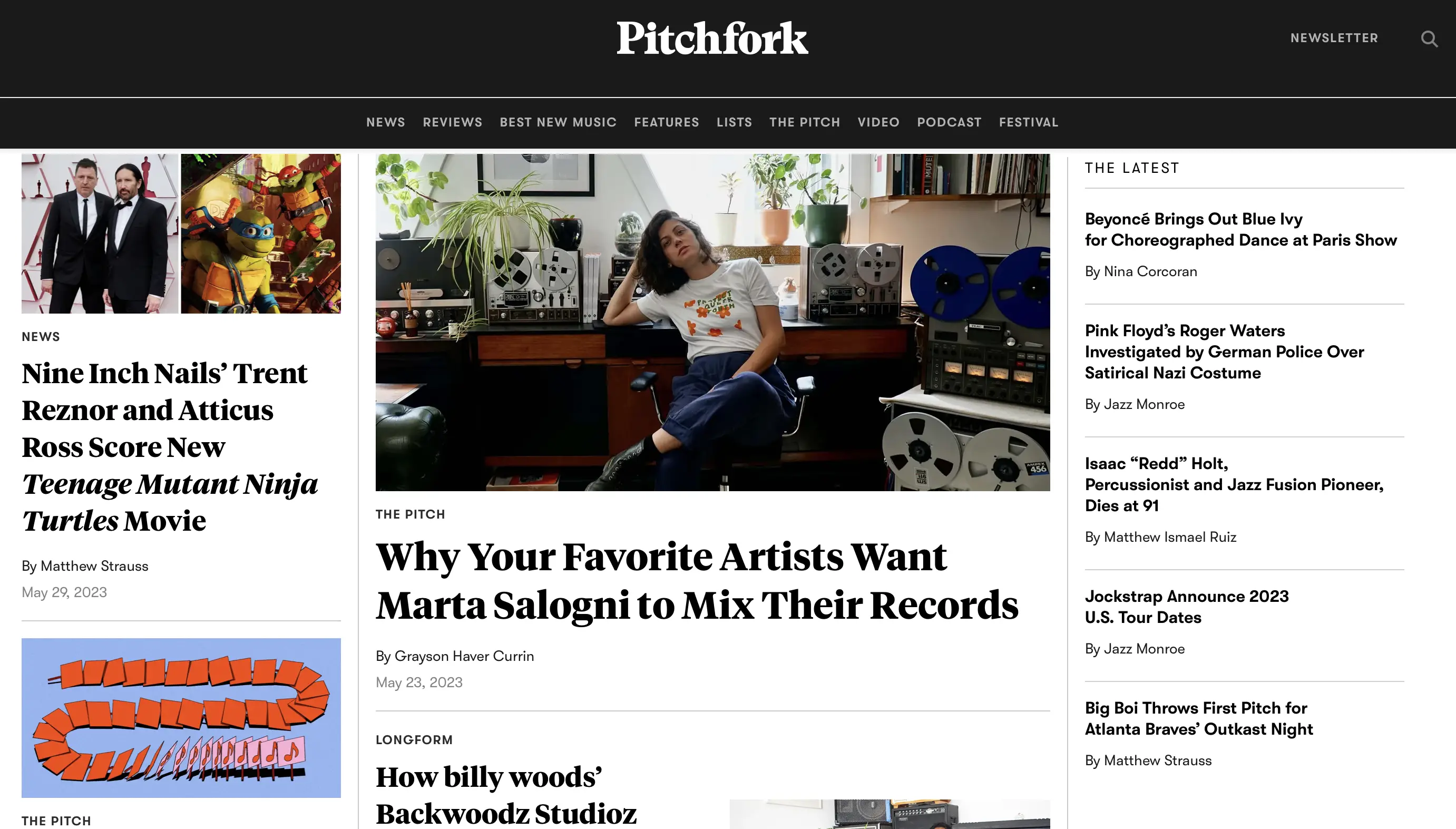
3. Вилы

В такой экспериментальный период дизайна веб-сайтов люди привыкли взаимодействовать с сайтами, которые выбирали насыщенный дизайн и смешанные шрифты. Вилы были представлены в конце 90-х годов, и хотя веб-сайт претерпел несколько редизайнов, первоначальная концепция осталась прежней.
Как видите, даже макет страницы непоследовательный. Ваш взгляд сразу же притягивается к широкой центральной колонне. Однако переключитесь на узкие внешние столбцы, и вы найдете новую типографику и сочетание размеров шрифта. Это помогает веб-сайту выглядеть немного грубым по краям.
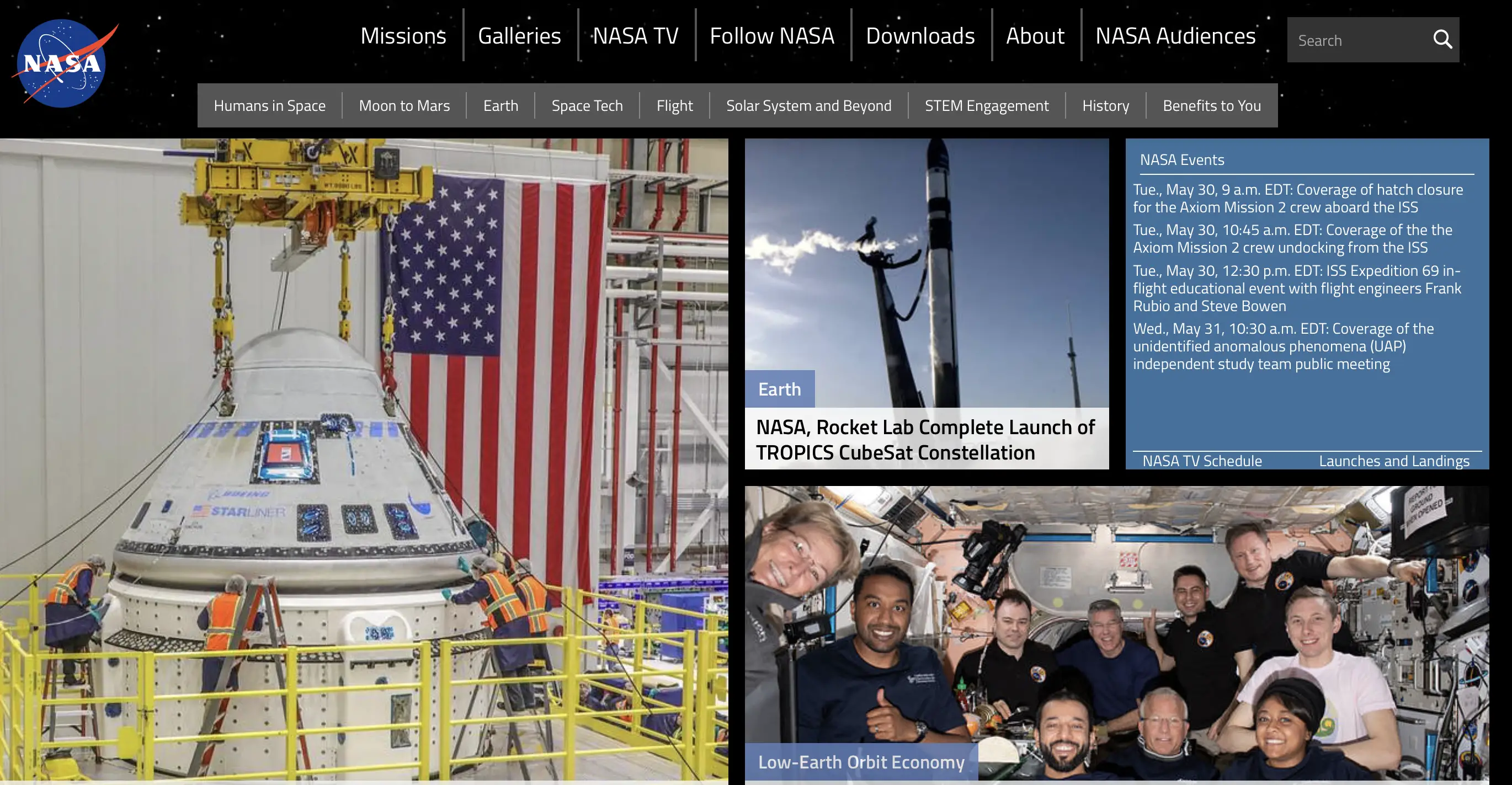
4. Национальное управление по аэронавтике и исследованию космического пространства (НАСА)

Хотя веб-сайт НАСА претерпел несколько изменений в дизайне, он сохранил некоторые оригинальные элементы с момента запуска в 1994 году. Во-первых, логотип НАСА остался прежним, что придает веб-сайту ретро-стиль.
Более того, вы получаете насыщенный макет, который делает сайт веселым и загруженным. Кроме того, за текстом и ссылками появляются тени, а подменю остается верным зернистому сером фону исходного сайта.
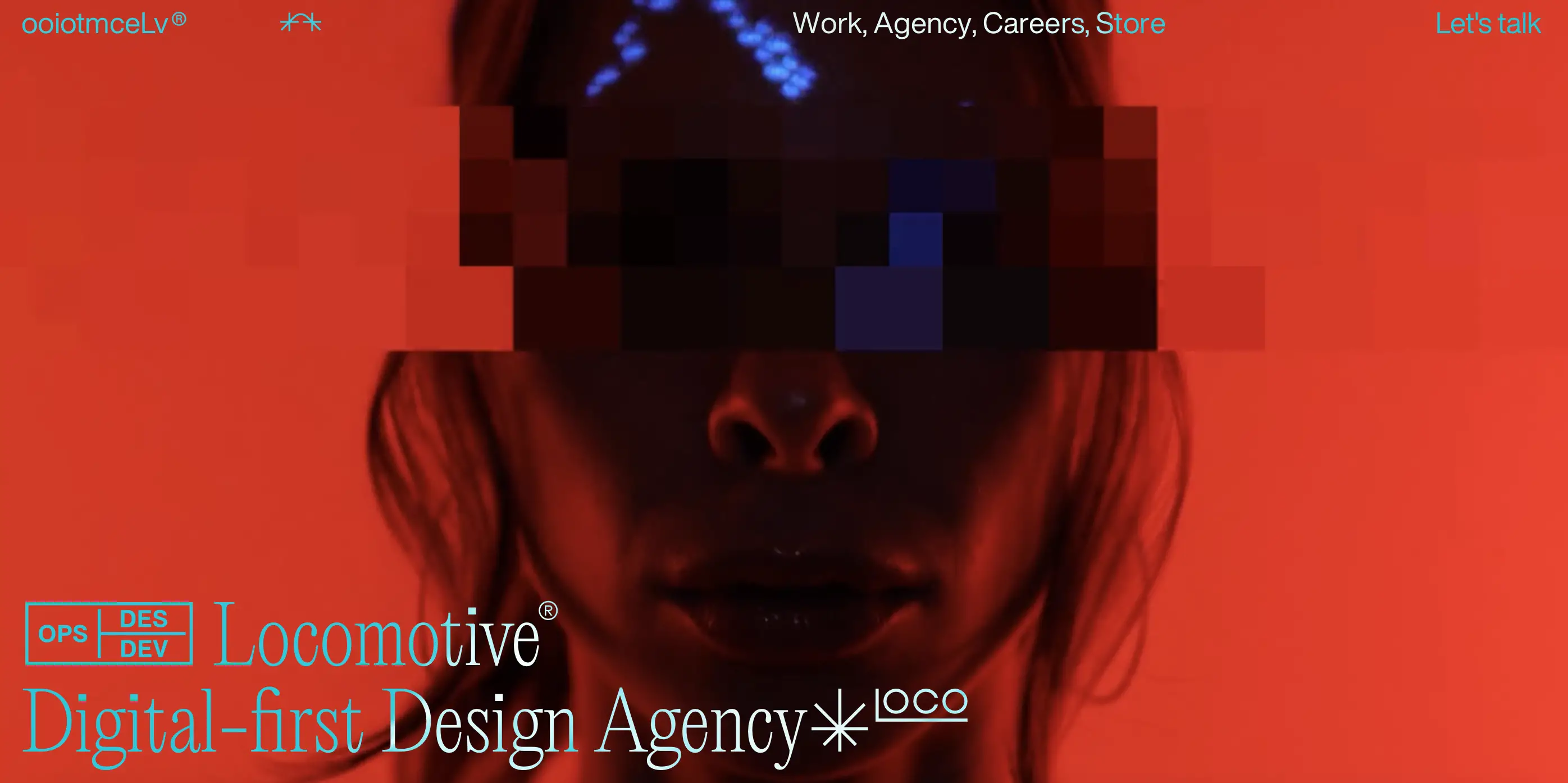
5. Проектное агентство «Локомотив Digital-First»

Хотя дизайн веб-сайтов 90-х годов не отличался большим количеством цветов, единственный оттенок, который вы можете часто видеть, — красный. Красный цвет не только цвет страсти, он также может ассоциироваться с похотью, опасностью и энергией. Таким образом, это верный способ добавить яркости вашему сайту.
Большинство веб-сайтов 90-х годов имеют очевидный фокус на странице. Хотя это может быть чрезмерным заголовком, он также может быть достаточно доминирующим цветом, чтобы привлечь ваше внимание. Как видите, с консервативной типографикой и небольшим навигационным меню этот веб-сайт действительно позволяет цвету говорить все.
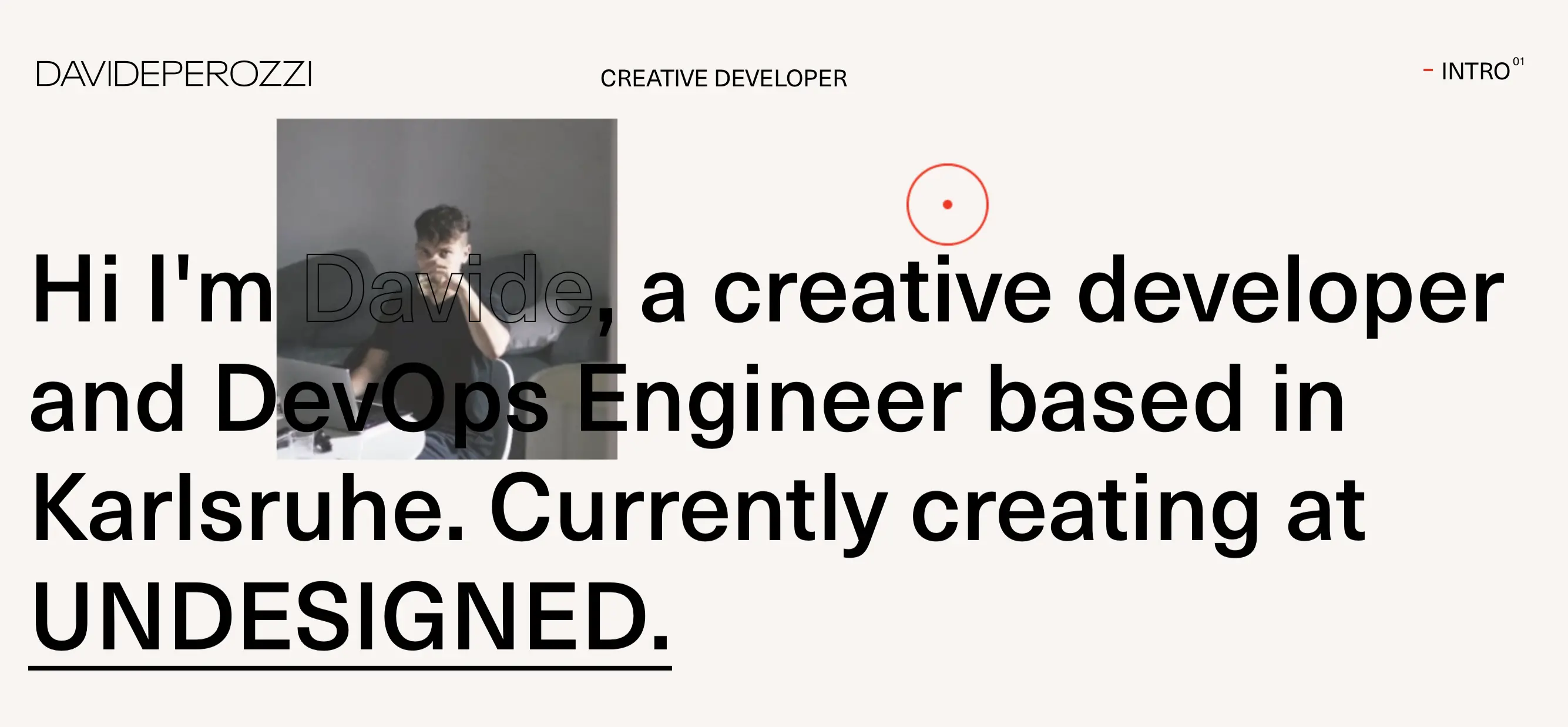
6. Давиде Пероцци

Davide Perozzi — это креативный веб-сайт, созданный в стиле 90-х годов. Как видите, даже текст абзаца слишком большой. Кроме того, типографика выделена жирным шрифтом, некоторые части подчеркнуты, что придает текстуру и стиль странице.
Более того, страница заполнена несколькими зернистыми изображениями, которые создают сырую, грубую эстетику. Между тем, хотя и в гораздо меньших масштабах, мы видим, что красный используется один раз. Тем не менее, этот яркий цвет больше напоминает традиционный дизайн веб-сайтов 90-х годов, который использовался для выделения важной детали.
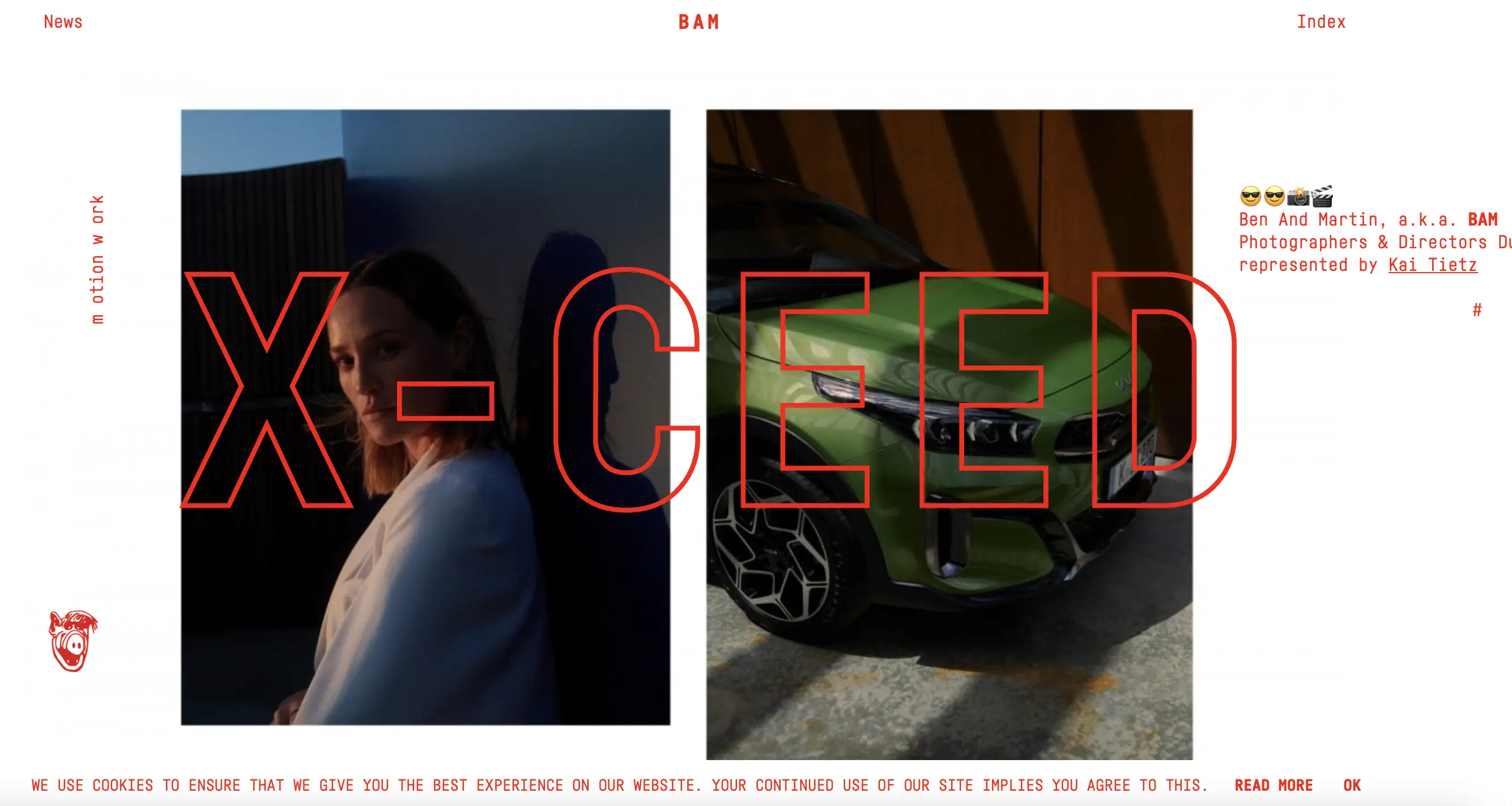
7. БАМ

Ben and Martin (BAM) — еще один креативный веб-сайт, который обязательно вызовет ностальгию. Пользовательский интерфейс (UI) постоянно меняется при прокрутке страницы вниз. Например, вы увидите большие жирные шрифты, разбросанные по изображениям, видео с автоматическим воспроизведением и мигающие ссылки.
В меню, заголовках и даже в уведомлении о файлах cookie используется больше классического красного цвета 90-х. Кроме того, по всему сайту разбросано множество перекрывающихся изображений и смещенных элементов.
И хотя дизайн веб-сайтов 90-х годов известен своими большими блочными заголовками, многие веб-сайты также предпочитали очень маленькие шрифты для других текстовых элементов. Как видите, BAM перенимает эту тенденцию, сохраняя текст абзаца и ссылки меню очень маленькими.
8. Луи Анса

Луи Анса использует смелую анимацию и красные буквы, чтобы по-настоящему передать эстетику 90-х. Когда вы наводите курсор на изображение, оно меняет форму, применяя эффект плавного наведения.

Еще лучше, когда вы просматриваете портфолио, вы заметите, что смещенные изображения наклоняются вверх, курсор меняет форму, а буквы и цифры переходят каскадным движением.
Тем не менее, важно отметить, что, хотя эстетика 90-х отдает предпочтение некоторым преувеличенным элементам, остальная часть дизайна остается довольно минималистичной. Это очевидно в приведенном выше примере, так как оставшийся макет остается чистым и простым.
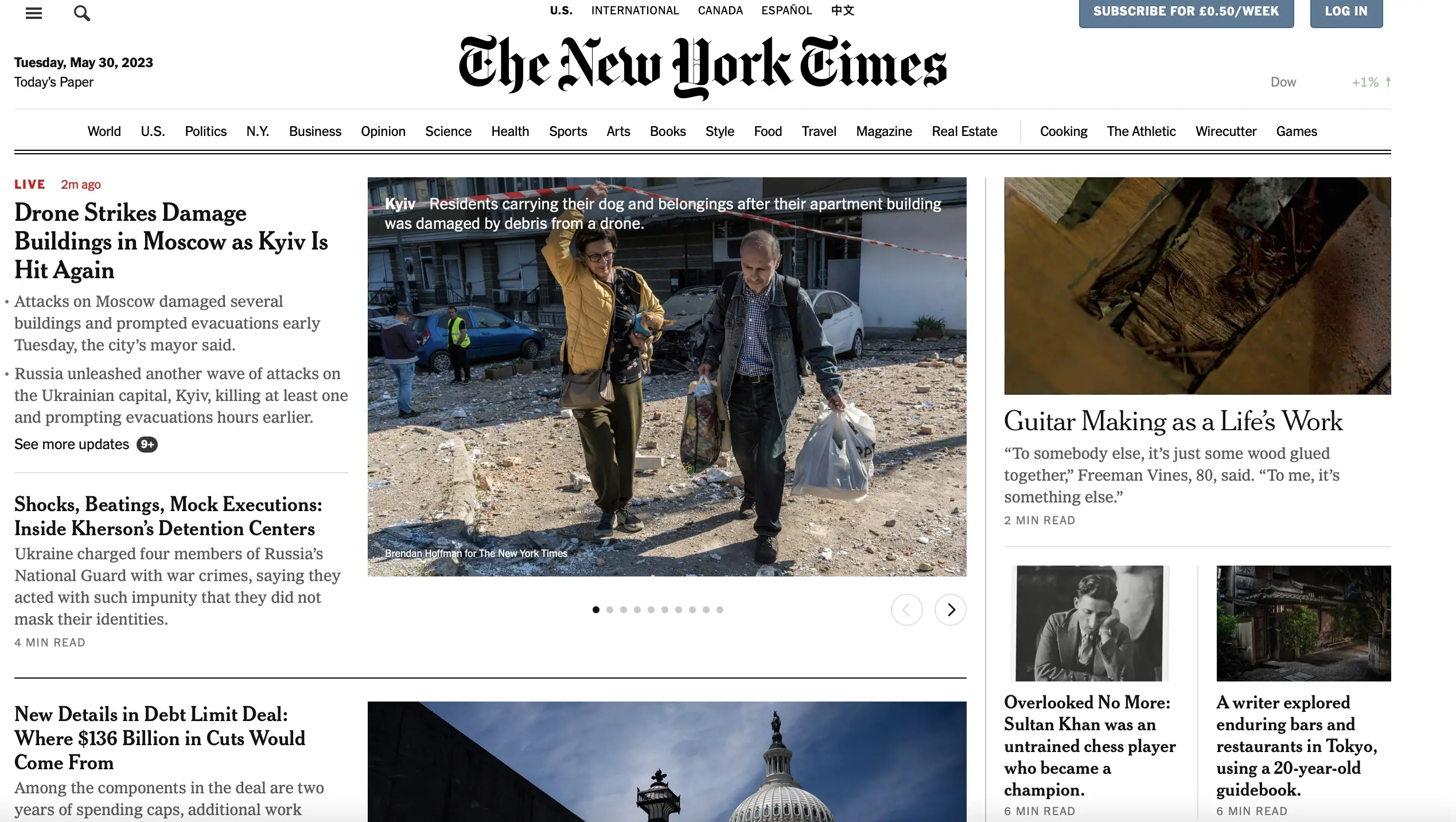
9. Нью-Йорк Таймс

The New York Times — еще один классический пример веб-дизайна 90-х годов. Как мы уже упоминали, 90-е годы были первым разом, когда люди по-настоящему экспериментировали со Всемирной паутиной, поскольку она была представлена только в 1989 году.
Таким образом, вы найдете множество веб-сайтов в стиле новостей / энциклопедий, которые содержат сотни ссылок и блокированные разделы. Вы можете видеть, что веб-сайт NYT имеет такое представление, разделив страницу по вертикали и по горизонтали. Здесь также есть множество примеров несоответствия шрифтов.
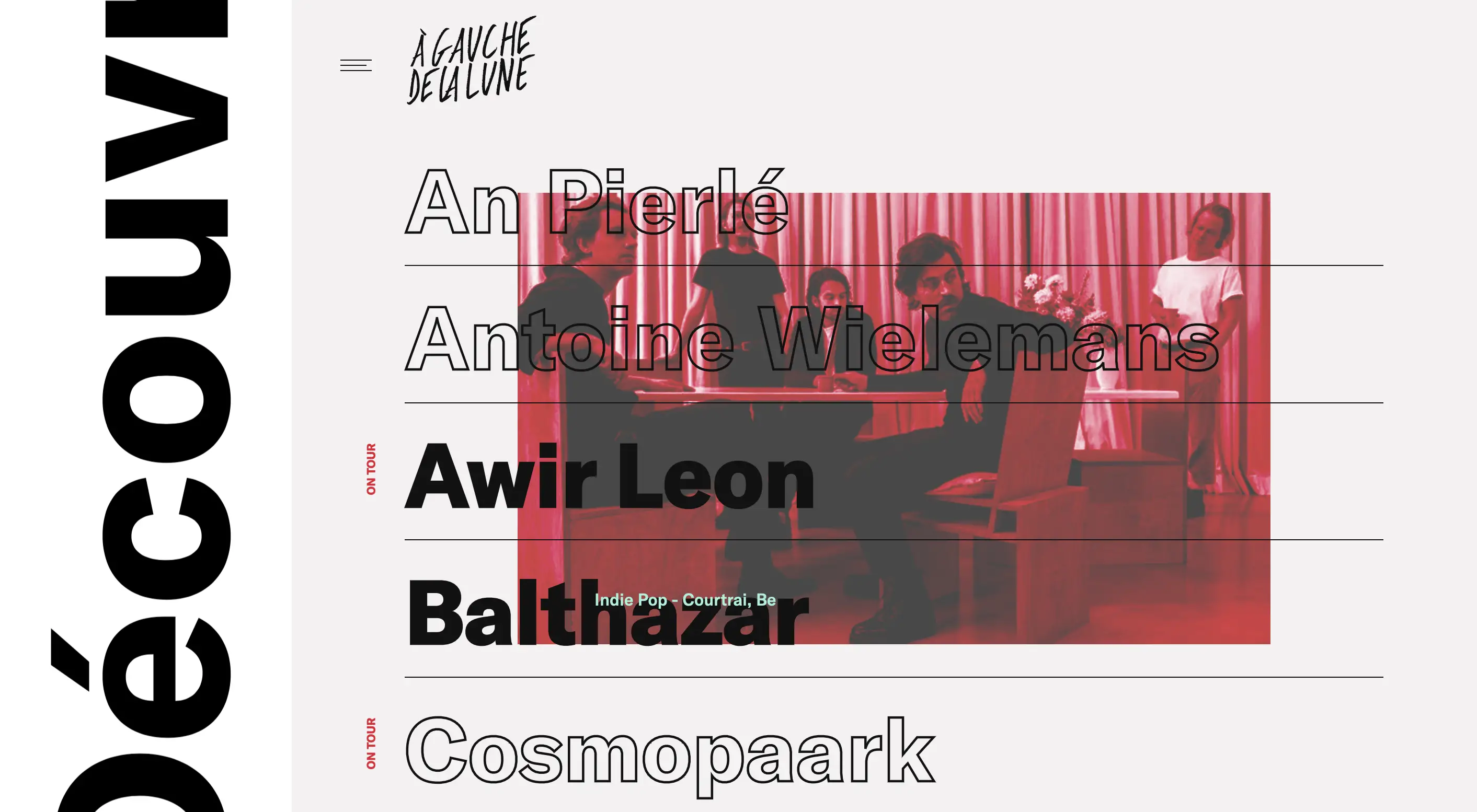
10. Горш-де-ла-Лун

Gauche de la Lune — идеальный пример веб-дизайна 90-х. Сразу же у вас появляется красная вспышка, яркий шрифт и перекрывающееся изображение.
Опять же, мы имеем дело с сочетанием разных типов шрифтов. Вы можете увидеть наклонный, написанный от руки стиль названия веб-сайта, который привносит в сайт креативность и изюминку. При этом названия проектов отображаются полыми шрифтами, которые при наведении курсора заполняются черным цветом.
Это придает веб-сайту динамическое ощущение, как будто он постоянно движется. Например, вы также обнаружите, что изображения появляются автоматически, когда вы наводите курсор на пункт меню. Кроме того, когда вы удерживаете свое положение, изображение приближается внутрь, создавая ощущение, что вас втягивает на веб-сайт.
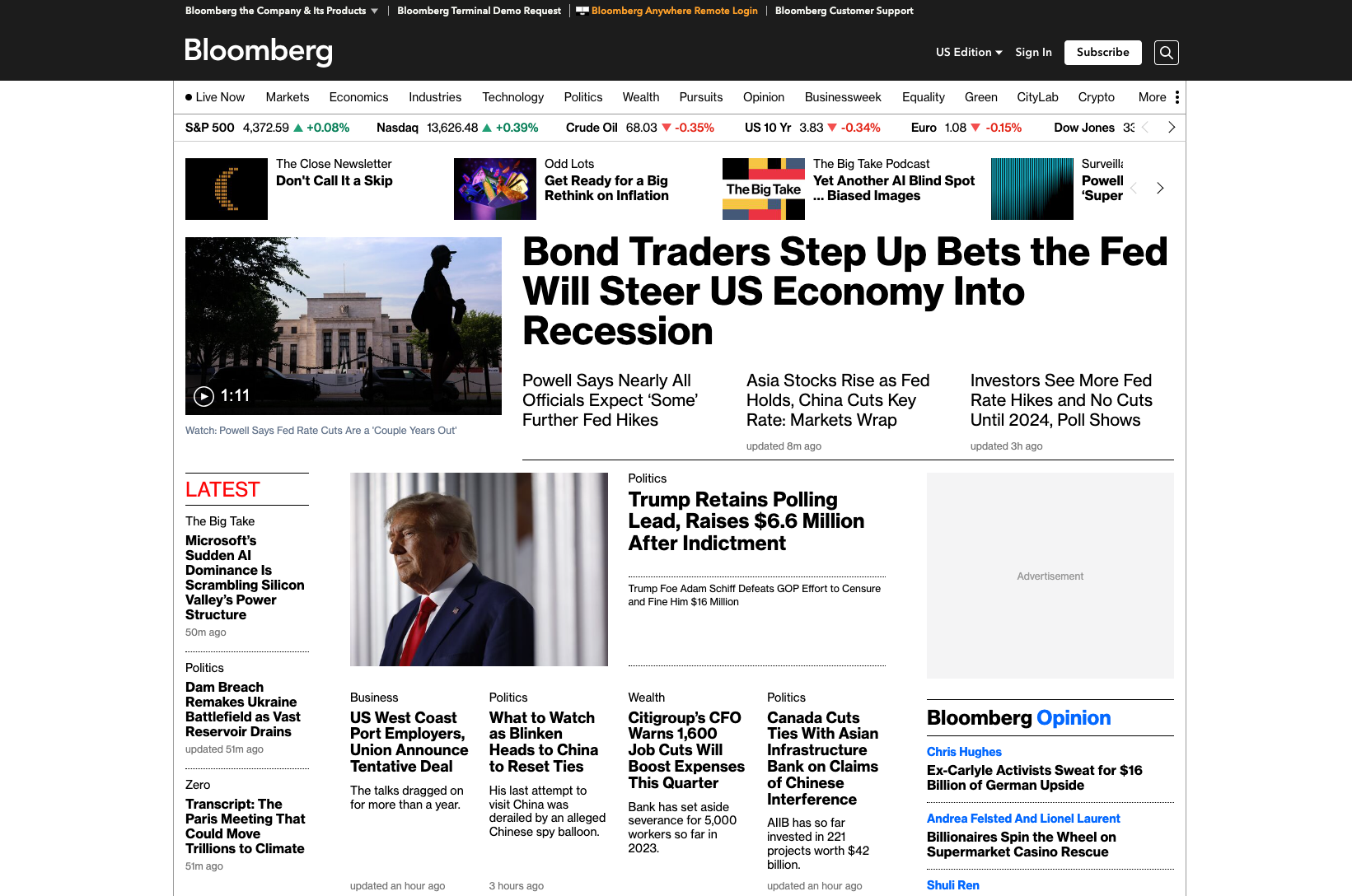
11. Блумберг

Что хорошего в дизайне веб-сайтов 90-х, так это то, что, поскольку это был такой тяжелый период экспериментов, существует так много способов применить эстетику в дизайне вашего собственного веб-сайта. Если вы ведете блог или новостной сайт, Bloomberg может послужить источником вдохновения.
Как вы можете видеть, веб-сайт почти лишен цвета, за исключением избранного изображения, рекламы и использования красного цвета, чтобы привлечь ваше внимание к важным деталям. Кроме того, есть множество тяжелых шрифтов, которые сразу же создают четкую визуальную иерархию с другим текстом на экране.
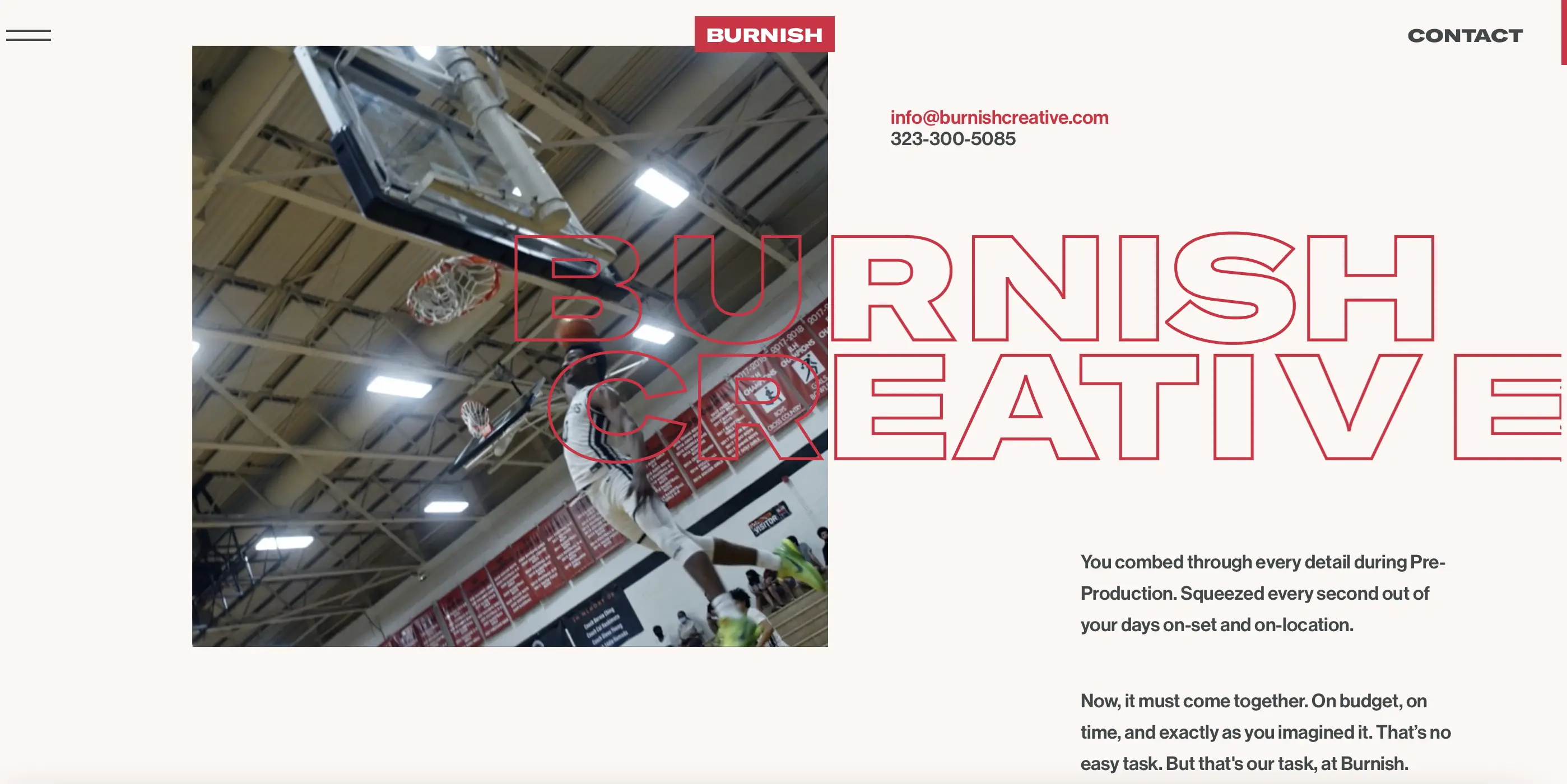
12. Полировка креатива

Burnish Creative — еще один постоянно обновляемый веб-сайт, который использует смещение, асимметрию и анимацию, чтобы передать эстетику веб-сайта 90-х годов. Например, типографика появляется на странице при прокрутке и сужается по мере продвижения к разделу.
Кроме того, вас угощают крошечными фрагментами красного цвета в заголовках разделов, логотипе и адресе электронной почты. Использование красного в умеренных количествах очень напоминает дизайн веб-сайтов 90-х годов.
Использование контурной типографики также отражает эпоху, особенно на веб-сайтах, основанных на изображениях. Поскольку создатель не хочет, чтобы классические заголовки в стиле 90-х преобладали над изображениями, полые шрифты предлагают отличное решение.
Заключение
Если вы ищете вдохновение для дизайна веб-сайта, эстетика 90-х обещает ностальгию и стиль. Более того, многие тенденции дизайна веб-сайтов 90-х годов возвращаются. Поэтому вы можете опередить игру и начать реализовывать некоторые из основных черт.
Например, чем больше, тем лучше для заголовков вашего сайта. Кроме того, вы получите дополнительные баллы за жирный шрифт и пустые шрифты. Кроме того, асимметрия — ключевой признак 90-х, поэтому вы можете начать с перекрывающихся изображений, движущихся букв и смещений для суперосвежающего эффекта.
У вас есть вопросы о том, как перенять эстетику дизайна веб-сайтов 90-х годов? Дайте нам знать в комментариях ниже!
