13 распространенных проблем с редактором блоков WordPress и способы их решения
Опубликовано: 2023-02-22Вы сталкиваетесь с ошибками при использовании редактора блоков WordPress?
В 2019 году WordPress заменил старый классический редактор новым редактором контента под названием Gutenberg. Этот новый редактор использует блоки для создания контента в WordPress. Однако иногда вы можете столкнуться с неприятными проблемами при его использовании.
В этой статье мы расскажем, как исправить наиболее распространенные проблемы редактора блоков WordPress, чтобы вы могли улучшить свой рабочий процесс.

Что такое редактор блоков WordPress?
Редактор блоков WordPress, или Гутенберг, — это новый редактор контента, представленный в выпуске WordPress 5.0. С тех пор WordPress улучшил редактор и добавил новые функции и функции.
Он предоставляет больше возможностей для настройки по сравнению с классическим редактором. Вы получаете разные блоки для добавления различных элементов к своему контенту, и вам не нужно редактировать код, чтобы изменить внешний вид и стиль.
Он пытается показать, как ваши блоги и страницы будут выглядеть в режиме реального времени, имитируя тот же шрифт и цвета вашей темы WordPress.
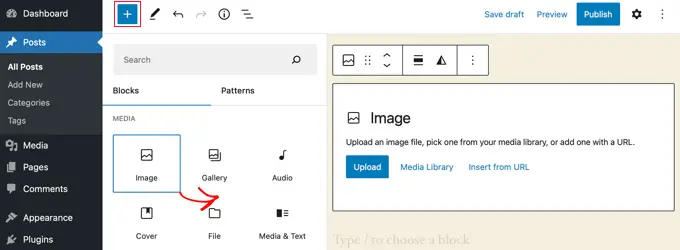
Например, вы можете использовать блок изображений, чтобы добавлять изображения в свои сообщения в блоге. Кроме того, вы получаете такие параметры, как стиль изображения, размер, выравнивание и многое другое, используя блок.

Кроме того, многие плагины WordPress добавляют свои блоки в редактор контента. Это упрощает встраивание таких вещей, как формы, каналы социальных сетей и таблицы содержания, всего за несколько кликов.
Тем не менее, редактор блоков не идеален. Как и в любом другом плагине WordPress, вы можете столкнуться с различными ошибками или ошибками. Вот несколько распространенных проблем в редакторе контента. Вы можете щелкнуть ссылки ниже, чтобы увидеть предпочитаемый раздел.
1. Исправить ошибку «Редактор блоков WordPress не работает»
Одной из наиболее распространенных проблем, с которой сталкиваются пользователи, является «редактор блоков WordPress не работает».
Существует несколько причин возникновения этой ошибки. Например, это может быть из-за старой устаревшей темы, неисправного плагина или других технических ошибок.
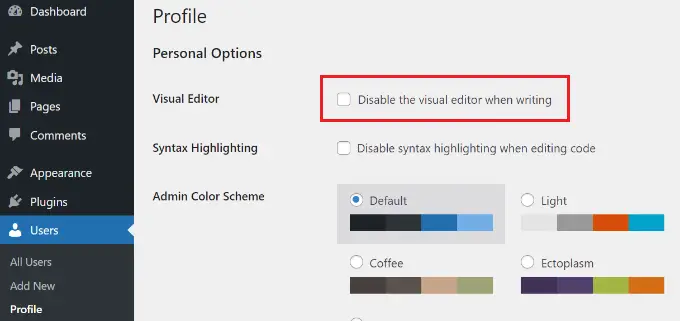
Редактор блоков WordPress также может не работать, если на вашем сайте неправильно настроены настройки, например, отключение визуального редактора при создании профиля пользователя.
Вы можете проверить это, перейдя в «Пользователи» Профиль на панели управления WordPress. Отсюда просто убедитесь, что опция «Отключить визуальный редактор при записи» не выбрана.

Если проблема не устранена, попробуйте отключить все плагины на своем сайте. Это должно помочь исключить любые конфликты, которые может вызывать плагин, и остановить работу редактора блоков.
Другой способ исправить это — обновить тему WordPress. Устаревшая тема может привести к тому, что редактор блоков не работает. Вы можете посмотреть наше руководство о том, как обновить тему WordPress без потери данных и настроек.
2. Редактор блоков WordPress продолжает падать
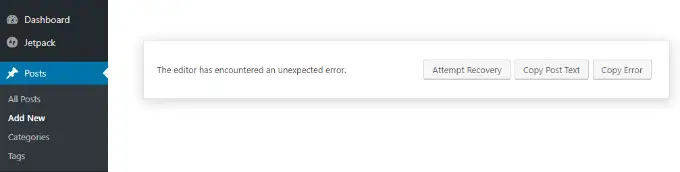
Еще одна распространенная проблема, с которой сталкиваются некоторые пользователи, — это неожиданный сбой редактора блоков WordPress.
При сбое вы увидите сообщение об ошибке «Редактор обнаружил непредвиденную ошибку». Затем WordPress покажет 3 варианта, включая попытку восстановления, копирование текста сообщения и ошибку копирования.

У этой проблемы может быть несколько причин. Например, плагин может сломать редактор блоков и показать эту ошибку, или ваша версия WordPress устарела.
Вы можете исправить это, деактивировав все плагины и повторно активировав их один за другим. Еще одно исправление — изменить тему WordPress на тему по умолчанию, например Twenty Twenty-Two, и посмотреть, сохраняется ли проблема.
Если вы все еще сталкиваетесь с этой проблемой после проверки плагинов и темы WordPress, попробуйте обновить версию WordPress и очистить кеш WordPress.
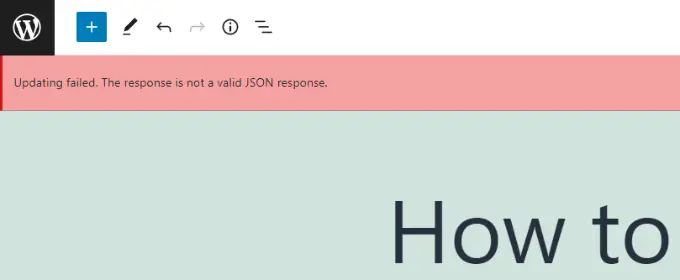
3. Удалите ошибку Invalid JSON в редакторе контента.
Когда вы редактируете запись в блоге или страницу, может возникнуть ошибка «Ответ не является допустимым ответом JSON», когда вы нажимаете кнопку «Обновить» в редакторе блоков.

WordPress постоянно взаимодействует с сервером веб-сайта в фоновом режиме, когда вы редактируете сообщение в своем блоге WordPress. Эта ошибка возникает, когда WordPress не может получить ответ от сервера или ответ не в формате JSON.
Вот несколько причин, по которым вы можете получить недопустимую ошибку JSON, и как их исправить:
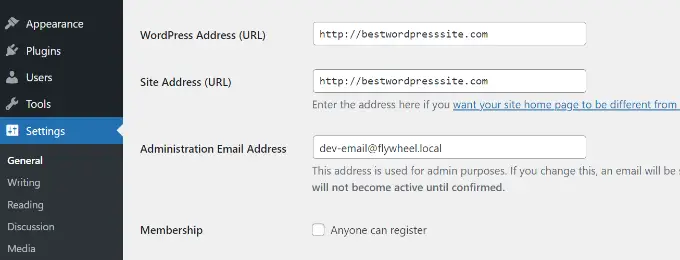
- Проверьте URL-адреса WordPress в настройках . Вам необходимо убедиться, что адрес WordPress и адрес сайта в настройках вашего сайта указаны правильно. Просто перейдите на страницу Настройки » Общие и проверьте, совпадают ли URL-адреса. Ошибка JSON может возникнуть, если адрес сайта отличается.

- Исправьте настройки постоянных ссылок в WordPress . В WordPress вы можете настроить SEO-дружественные URL-адреса для своих страниц и сообщений. Однако неправильные настройки могут затруднить получение корректного ответа JSON редактором блоков. Просто убедитесь, что вы выбрали правильный формат постоянной ссылки.
- Проверьте настройки файла WordPress .htaccess. Файл .htaccess используется в качестве файла конфигурации в WordPress для управления оптимизированными для SEO URL-адресами (постоянными ссылками). Обычно WordPress автоматически регенерирует и обновляет его. Однако неправильные настройки или устаревшие файлы .htaccess могут вызывать ошибки JSON.
- См. Журналы отладки REST API. REST API — это набор методов, которые WordPress использует для связи с сервером вашего сайта. Ошибка JSON также может означать, что REST API обнаружил ошибку. Вы можете проверить это, просмотрев журналы REST API на странице Site Health в WordPress.
- Попробуйте деактивировать все плагины . Конфликт между различными плагинами WordPress также может привести к недопустимой ошибке JSON. Попробуйте деактивировать все плагины на вашем сайте и посмотрите, повторяется ли ошибка.
- Переключитесь на классический редактор . Если вы по-прежнему не можете устранить ошибку JSON, вы можете вернуться к классическому редактору в WordPress. Старый редактор контента не использует REST API для получения ответа JSON от сервера веб-сайта.
Чтобы узнать больше о каждом из этих советов, ознакомьтесь с нашим руководством о том, как исправить недопустимую ошибку JSON в WordPress.
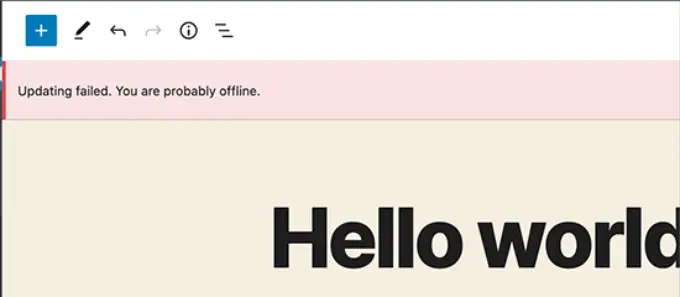
4. Устранение ошибки обновления / публикации
Еще одна ошибка, которую вы можете увидеть при обновлении или публикации записи блога или страницы в редакторе блоков WordPress: «Ошибка обновления. Вы, вероятно, не в сети».
Эта проблема возникает, когда WordPress REST API не может взаимодействовать с базой данных WordPress.

Если редактор блоков не сможет отправлять и получать запросы из базы данных хостинга WordPress, то разные части вашего сайта не будут работать. Это включает в себя редактор блоков.
REST API может перестать работать, если вы не подключены к Интернету или потеряете связь. Чтобы решить эту проблему, убедитесь, что ваше интернет-соединение работает нормально, а затем попробуйте обновить или опубликовать свою страницу.
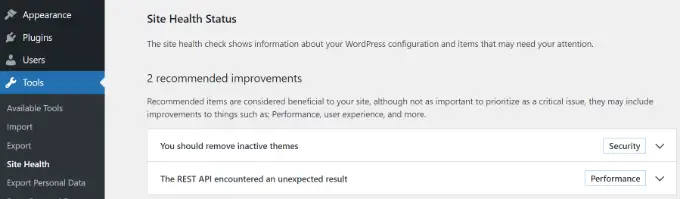
Кроме того, вы можете перейти в Инструменты »Состояние сайта на панели инструментов WordPress и просмотреть журналы REST API. Если есть проблема с REST API, вы увидите ее в разделе «Рекомендуемые улучшения».

Журнал ошибок покажет, что произошло с REST API, и может дать вам подсказки о том, что могло вызвать проблему.
Для получения информации об устранении этой проблемы вы можете ознакомиться с нашим руководством о том, как исправить ошибки обновления WordPress.
5. Добавьте или удалите пробелы между блоками WordPress
При создании пользовательских страниц и сообщений с помощью редактора блоков WordPress вы можете заметить слишком много или слишком мало места между блоками.
Обычно интервал контролируется вашей темой WordPress. Однако в редакторе блоков есть параметры, которые также позволяют вам управлять макетом вашей страницы и предлагают лучший пользовательский интерфейс.
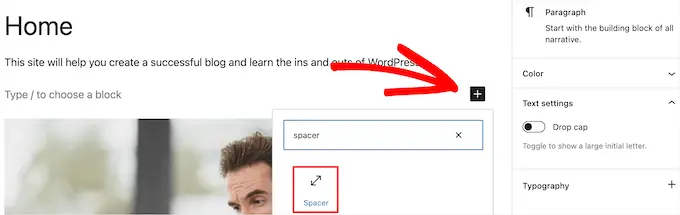
Например, вы можете добавить блок Spacer, чтобы добавить пробелы. Просто нажмите кнопку «+» и добавьте блок Spacer в любом месте содержимого.

Таким образом, вы можете добавить дополнительное пространство между блоками.
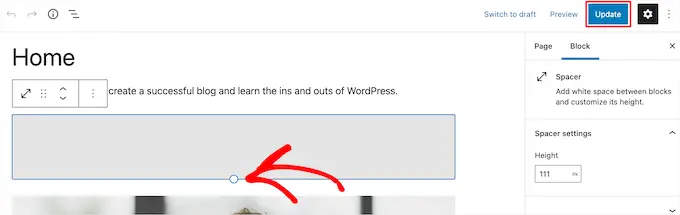
WordPress также позволяет настроить размер разделительного блока. Вы можете сделать его больше или меньше, перетаскивая блок вверх или вниз.

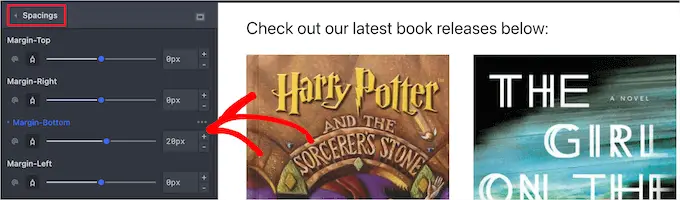
Если вы хотите удалить лишнее пустое пространство между блоками, вам нужно будет ввести собственный CSS в свою тему WordPress или использовать плагин CSS, такой как CSS Hero.
Плагин позволяет редактировать CSS вашего сайта без редактирования кода. Он предлагает различные варианты интервалов, которые вы можете использовать для настройки пустого пространства между блоками.

Вы также можете использовать SeedProd для создания пользовательской страницы в WordPress и иметь полный контроль над дизайном.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как добавить или удалить пустое пространство между блоками WordPress.

6. Копируйте и вставляйте контент без проблем с форматированием
Вы когда-нибудь замечали, что когда вы копируете и вставляете контент из настольного приложения или веб-страницы в редактор блоков, вы также вставляете нежелательное форматирование?
Вы увидите, что шрифт и цвета вставленного контента не соответствуют вашей теме WordPress. Это очень распространено, если вы используете Microsoft Word или Google Docs для написания контента, а затем вводите его в редакторе блоков.
Некоторые простые советы по сохранению исходного форматирования включают использование стилей заголовков Word и Google Docs. Таким образом, WordPress автоматически выбирает уровень заголовка, когда вы вставляете контент в редактор блоков.
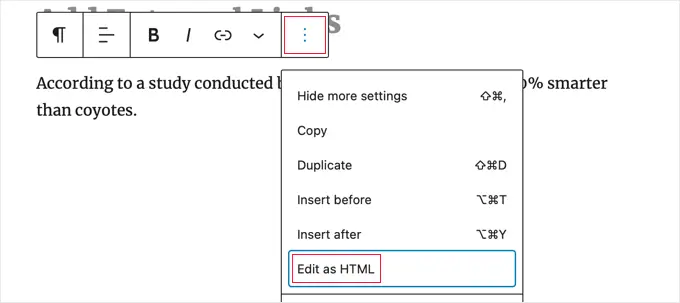
Кроме того, вы должны проверить HTML-код своей страницы или поста после вставки контента. В редакторе контента WordPress вы можете выбрать блок, а затем щелкнуть параметр с тремя вертикальными точками. В раскрывающемся меню просто выберите параметр «Редактировать как HTML».

Таким образом, вы сможете найти любые ошибки форматирования, такие как неправильное выделение полужирным шрифтом и курсивом, нежелательный текст и многое другое.
Для получения более подробной информации вы можете ознакомиться с нашим руководством о том, как копировать и вставлять в WordPress без проблем с форматированием.
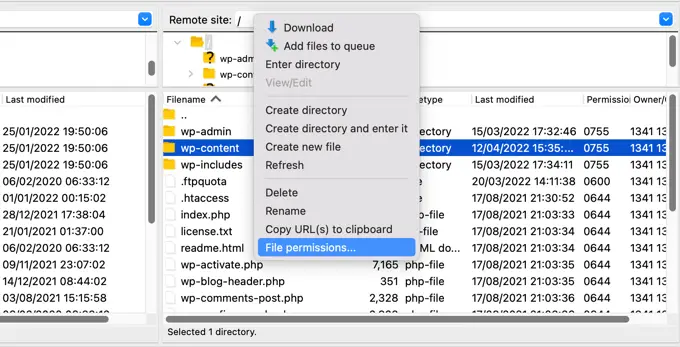
7. Исправьте проблему с загрузкой изображений в WordPress
Далее вы можете увидеть ошибку при загрузке изображений в редакторе блоков WordPress. Это одна из самых распространенных проблем с изображениями в WordPress.
Основная причина этой ошибки связана с неправильными правами доступа к файлам. Все файлы вашего веб-сайта хранятся на вашем веб-хостинге и требуют определенных прав доступа к файлам и каталогам для работы.
Если эти разрешения неверны, это может помешать WordPress читать и загружать файлы на сервер хостинга. В результате вы заметите, что изображения исчезают из медиатеки при загрузке, или вы можете увидеть сообщение об ошибке:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
Чтобы решить эту проблему, вам нужно изменить права доступа к файлу. Вы можете использовать FTP-клиент и получить доступ к папке /wp-content/. Отсюда вы можете щелкнуть правой кнопкой мыши папку и изменить права доступа к файлу.

Следуйте нашему пошаговому руководству по устранению проблемы с загрузкой изображений в WordPress для получения дополнительной информации об этом исправлении.
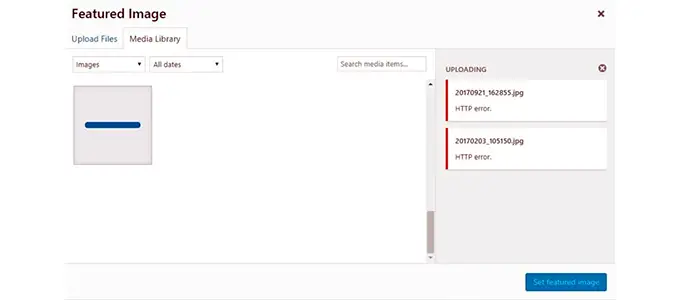
8. Исправление ошибки загрузки изображения HTTP
Еще одна проблема, с которой вы можете столкнуться при загрузке изображений в редакторе блоков WordPress, — это ошибка HTTP.
WordPress будет отображать общую ошибку «HTTP» при загрузке изображений в медиатеку, и вы не сможете увидеть предварительный просмотр изображения.

Есть несколько вещей, которые могут вызвать эту проблему. Разочаровывает то, что сообщение об ошибке не дает много ключей к фактической причине.
Чтобы исправить это, вы можете попробовать кучу вещей. Во-первых, вы можете просто подождать несколько минут и попробовать повторно загрузить изображение. Время от времени сервер вашего веб-сайта может столкнуться с проблемой, такой как необычный трафик и нехватка ресурсов сервера.
Кроме того, вы можете увеличить лимит памяти WordPress и предотвратить нехватку памяти, вызывающую ошибку HTTP. Другие вещи, которые вы можете попробовать, включают изменение библиотеки редактора изображений, используемой WordPress, и редактирование файла .htaccess.
Кроме того, срок действия вашего входа в систему мог быть истёк, и эта ошибка иногда исчезает, если перейти на экран входа и снова ввести имя пользователя и пароль.
Вы можете подробно прочитать о каждом из этих советов в нашем руководстве о том, как исправить ошибку загрузки изображения HTTP в WordPress.
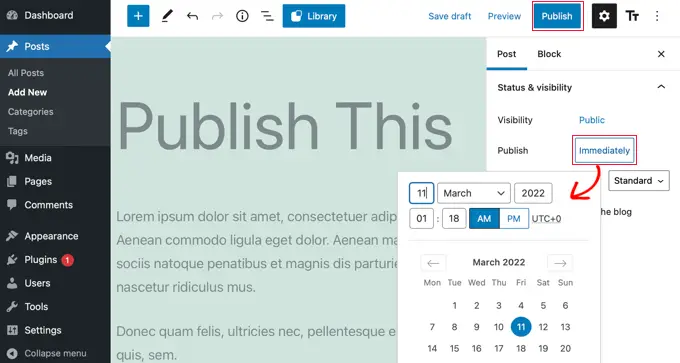
9. Удалите пропущенные ошибки публикации расписания в WordPress
Знаете ли вы, что WordPress предлагает встроенную опцию для планирования сообщений в блоге?
В редакторе контента WordPress вы можете изменить дату и время публикации ваших сообщений в блоге. Однако иногда запланированный контент может не публиковаться в установленное время.

Основная причина этой ошибки связана с хостинговой средой WordPress или конфликтами плагинов. WordPress использует технологию под названием «cron» для автоматической публикации вашего поста в более позднее время.
Если плагин или сервер хостинга веб-сайта влияет на задания cron, это приведет к пропущенной ошибке публикации расписания в WordPress.
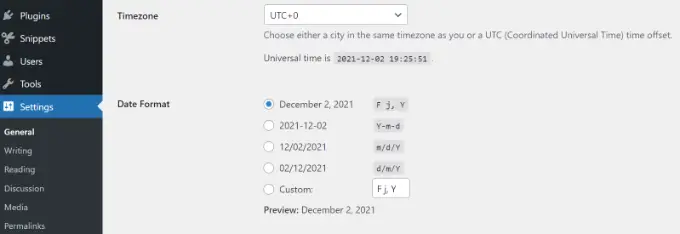
Вы можете решить эту проблему, проверив часовой пояс вашего сайта WordPress. Возможно, часовой пояс вашего сайта не совпадает с часовым поясом, который вы хотели бы использовать для планирования своих блогов.
Просто перейдите в «Настройки» — «Основные» в панели администратора WordPress и прокрутите вниз до раздела «Часовой пояс».

Вы также можете попытаться решить эту проблему, очистив кеш WordPress и увеличив лимит памяти WordPress.
Пожалуйста, ознакомьтесь с нашим руководством о том, как исправить ошибку пропущенной запланированной публикации в WordPress.
10. Исправление проблем с выравниванием в редакторе блоков WordPress
Еще один распространенный редактор блоков WordPress, с которым вы можете столкнуться, заключается в том, что ваш контент и изображения могут быть неправильно выровнены.
Например, допустим, вы добавили маркированный список в сообщение блога и выровняли его по центру. Однако при редактировании сообщения в редакторе блоков список отображается с выравниванием по левому краю. Точно так же выровненный по центру блок изображения может казаться выровненным по левому или правому краю.
Если на вашем сайте WordPress установлен и активен плагин Gutenberg, это может вызвать проблемы с выравниванием блоков. Мы рекомендуем вам деактивировать плагин Gutenberg и посмотреть, решит ли он проблему.
Другое решение — добавить следующий пользовательский код CSS для текста, который вы хотите выровнять по центру:
.has-text-align-center
text-align: center;
Вы также можете ознакомиться с нашим руководством о том, как добавлять и выравнивать изображения в редакторе блоков WordPress.
11. Решить проблему с неправильным эскизом Facebook
Вы когда-нибудь замечали, что когда вы делитесь статьей на Facebook, миниатюры постов отображаются неправильно?
Проблема может быть вызвана конфликтующими плагинами, проблемами с сетью доставки контента (CDN) или отсутствием метатегов Open Graph для Facebook.
Теперь это не проблема, которую вы увидите в редакторе блоков WordPress. Однако вы можете указать изображение с открытым графиком для Facebook с помощью редактора контента.
Вы можете использовать плагин All in One SEO (AIOSEO), чтобы быстро решить эту проблему. Это лучший SEO-плагин для WordPress, который помогает оптимизировать ваш сайт для поисковых систем и социальных сетей.
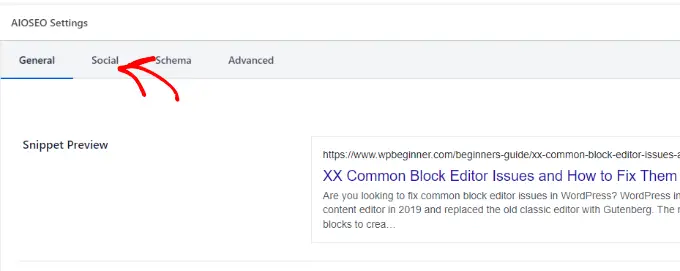
После активации вы увидите мета-окно настроек AIOSEO в редакторе контента WordPress. Просто перейдите на вкладку «Социальные сети».

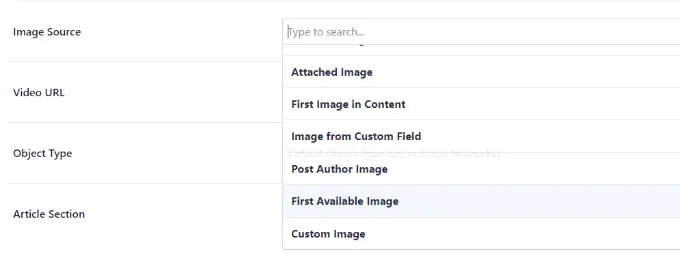
Затем вы можете прокрутить вниз до раздела «Источник изображения».
В раскрывающемся списке вы можете выбрать, какое изображение будет отображаться на Facebook и других сайтах социальных сетей при публикации статьи.

Вы можете следовать нашему руководству о том, как исправить проблему с неправильным эскизом Facebook в WordPress, и узнать о других способах решения этой проблемы.
12. Исправление проблем с Facebook и Instagram oEmbed
Еще одна проблема, связанная с редактором блоков социальных сетей, с которой вы столкнетесь, — это добавление контента Facebook и Instagram в WordPress.
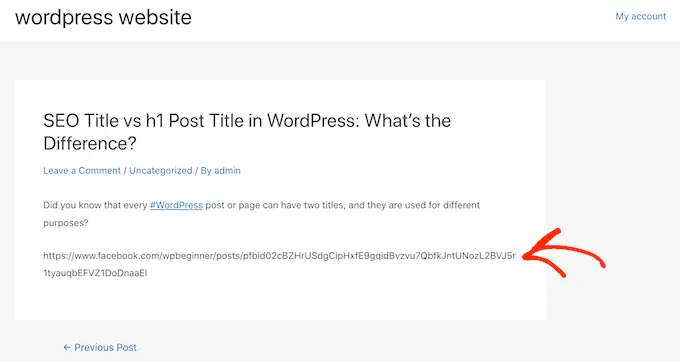
Раньше вы могли легко вставлять посты из Instagram или Facebook в WordPress. Однако теперь Facebook изменил способ работы oEmbed.
Вы больше не можете вставлять видео, изображения, обновления и другой контент в WordPress. Вместо этого он покажет простой URL-адрес контента.

Вы можете легко решить эту проблему с помощью плагина WordPress для социальных сетей, такого как Smash Balloon. Он помогает легко встраивать контент из Facebook и Instagram с помощью oEmbed, а также показывать каналы социальных сетей на своем веб-сайте.
Для получения более подробной информации ознакомьтесь с нашим руководством по устранению проблем с Facebook и Instagram oEmbed в WordPress.
13. Невозможно просмотреть встроенный контент в редакторе блоков
Эта проблема возникла в версии WordPress 5.7. Всякий раз, когда вы встраивали видео с YouTube и Vimeo или добавляли аудио из Spotify и SoundCloud, предварительный просмотр не появлялся в редакторе блоков.
Вместо этого вы просто увидите надпись «Предварительный просмотр недоступен» в блоках. Основной причиной этой проблемы была функция отложенной загрузки по умолчанию.
В WordPress 5.5 iFrames по умолчанию загружались отложенно, что означало, что встроенный контент, такой как изображения, не загружался до тех пор, пока посетитель не прокручивал вниз до местоположения контента.
Простое решение этой проблемы — обновить версию WordPress. С тех пор эта ошибка была устранена. Если вы используете версию 5.7 или ниже, мы настоятельно рекомендуем обновить ваш WordPress до последней версии.
Мы надеемся, что эта статья помогла вам узнать о распространенных проблемах с редактором блоков и о том, как их исправить. Вы также можете ознакомиться с нашим руководством по распространенным ошибкам WordPress и способам их исправления, а также полное руководство по WordPress SEO для начинающих.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
