13 лучших практик дизайна форм для повышения конверсии форм
Опубликовано: 2021-02-08В 1994 году веб-формы впервые начали использоваться для онлайн-продаж. С тех пор они служат краеугольным камнем онлайн-взаимодействия. Компании полагаются на веб-формы для обогащения своих списков адресов электронной почты, сбора данных о клиентах, привлечения потенциальных клиентов, продажи продуктов и многого другого.
«Большинство (86%) людей заполняют как минимум одну веб-форму в неделю». Clutch.co
На самом деле, создать веб-форму очень просто с помощью десятков конструкторов форм. Тем не менее, оптимизация ваших форм в хорошо продуманные формы, которые улучшают как пользовательский опыт, так и коэффициент конверсии, никогда не бывает легкой задачей.
Профессиональная, стильная и простая в использовании веб-форма играет решающую роль в превращении пользователей в клиентов. В этой статье мы покажем 13 лучших практик дизайна форм, которые помогут вам создавать отличные формы, сделать их удобными для UX и, конечно же, повысить коэффициент конверсии форм.
- Дизайн форм: привлекательные формы вызывают доверие
- Короткие формы выигрывают
- Придерживайтесь одиночных столбцов
- Указывайте на ошибки разумно и ясно
- Использовать встроенную проверку полей формы
- Ограничить ввод
- Используйте раскрывающееся меню, переключатель и флажки с умом
- Используйте reCAPTCHA вместо CAPTCHA
- Разрешить показ/скрытие паролей
- Расположите поля формы от самого простого к самому сложному
- Включите сильное социальное доказательство
- Сосредоточьтесь на мобильных пользователях
- Оптимизируйте кнопку CTA
Посмотрите эту инфографику, если вам нужно краткое резюме!
Дизайн форм: привлекательные формы вызывают доверие
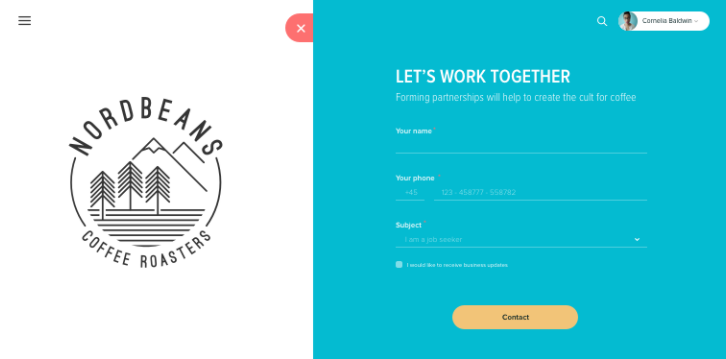
Согласно эффекту эстетического удобства, красиво оформленные формы и веб-сайты с большей вероятностью завоюют доверие пользователей, чем менее впечатляющие. Кроме того, привлекательный интерфейс увеличивает терпение пользователя и даже вызывает сочувствие к ошибкам в дизайне.
Итак, вы знаете, что делать. Украсьте свои формы приятными для глаз темами и правильной цветовой схемой. Например, выберите яркие цвета для кнопки CTA, чтобы привлечь внимание пользователя, и нейтральные цвета для текстовых полей или фона. Помните о количестве цветов в вашей форме. Чем больше цветов вы используете, тем более рассеянной и грязной будет ваша форма. Идеальное число должно быть 3. 
Кроме того, ваша форма должна поддерживать дальтоников, так как около 4-10% пользователей формы имеют проблемы с восприятием цветов, особенно красного и зеленого. Было бы лучше, если бы вы использовали дополнительные тексты или значки вместе с цветами при отображении сообщений об ошибках.
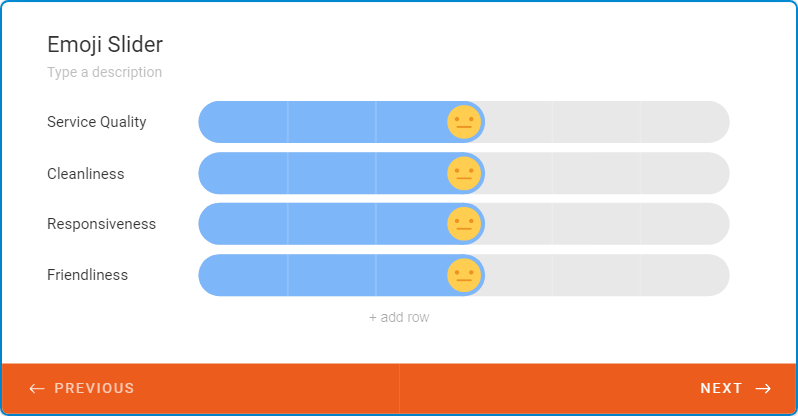
Кроме того, вы можете использовать значки, эмодзи или фигуры, чтобы сделать заполнение форм более приятным. Это лучше всего работает для некоторых конкретных типов форм, таких как формы оценки или обратной связи. 
Короткие формы выигрывают
Пользователям может показаться утомительным заполнять форму с таким количеством полей. Важно разработать форму как можно короче, запрашивая только самую актуальную информацию. Минимизация полей формы дает пользователям ощущение «бесплатности и простоты» для заполнения форм, что приводит к быстрому заполнению форм и более высокой конверсии форм.
Clutch.co обнаружил, что 67% пользователей тратят около 1-3 минут на заполнение онлайн-форм. Тем не менее, эксперты все же советуют делать форму «как можно более короткой и обтекаемой».
Давайте посмотрим на эти два ярких примера в реальности. Expedia понесла большую потерю дохода в размере 12 миллионов долларов в год только из-за того, что задавала дополнительные вопросы о названии компании. Сократив 7 полей формы с 11 до 4, Imagescape удалось повысить коэффициент конверсии до 120%.
Тщательно обдумайте свои вопросы, действительно ли это необходимо. Если вам нужно собрать много информации, подумайте о том, чтобы разбить форму на многошаговую форму с индикатором выполнения.
Помните о принципе KISS (будь проще, глупец). Он работает в различных стратегиях продаж и маркетинга. Как и веб-формы.
Придерживайтесь одиночных столбцов
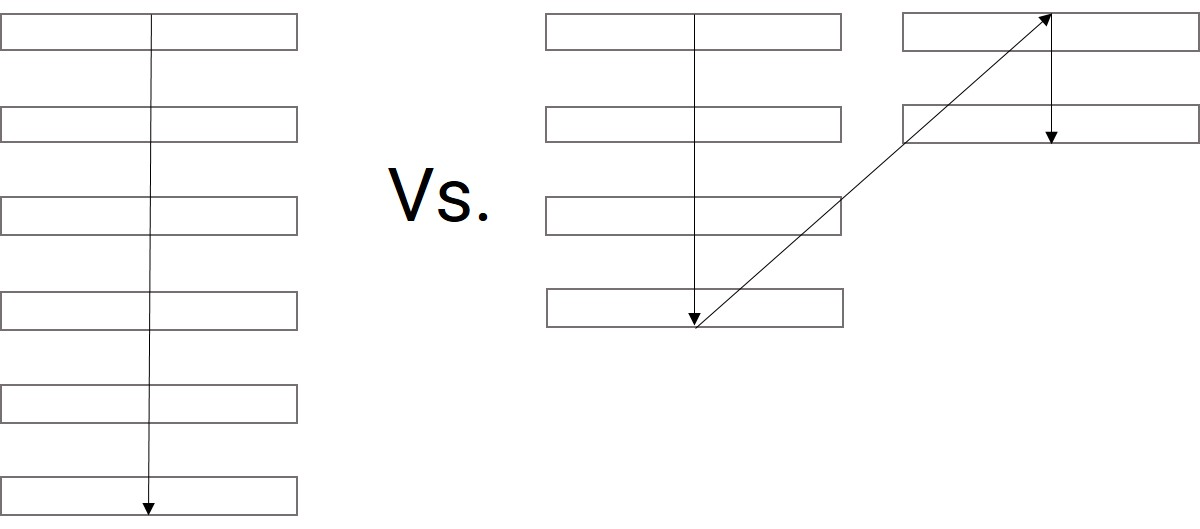
Безболезненный, но всегда эффективный способ побудить пользователей заполнять формы — оформить форму в одноколоночном стиле. По своей природе человеческий глаз сканирует информацию по вертикали намного быстрее, чем по горизонтали. Макеты с несколькими столбцами заставляют наши глаза двигаться вперед и назад, что отвлекает и прерывает поток пользователей.
«Форма с одним столбцом заполнялась быстрее. Участники опроса заполняли формы с одним столбцом в среднем на 15,4 секунды быстрее, чем формы с несколькими столбцами». СXL. 
Наряду с этим пользователи могут неверно истолковать, как заполнять многоколоночные формы, следует ли начинать заполнение слева направо или сверху вниз. Таким образом, простые макеты с одним столбцом действительно помогают сэкономить время и усилия пользователей.
Указывайте на ошибки разумно и ясно
То, как вы оформляете сообщения об ошибках, во многом влияет на то, как пользователи заполняют формы.
Сообщения об ошибках формы должны быть положительными и простыми. Они должны указать, где ошибка и как ее следует исправить.
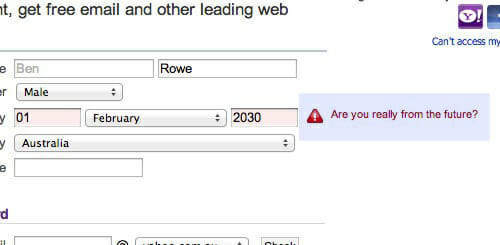
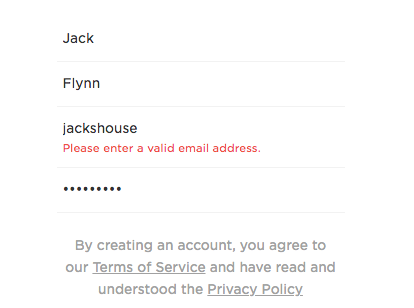
Избегайте использования слишком общих сообщений об ошибках, таких как «Что-то пошло не так», так как это будет сбивать с толку и раздражать пользователей. Что такое «что-то»? Пользователи должны прокручивать вверх и вниз, чтобы найти ошибку. Вместо этого отображайте конкретные и, если возможно, остроумные сообщения об ошибках, как в примере ниже. 
Еще одна вещь, вы должны отображать сообщения об ошибках рядом с соответствующими полями. Мы рекомендуем вам использовать встроенную проверку формы. Причина этого будет объяснена прямо в следующей части.
Использовать встроенную проверку полей формы
Встроенная проверка формы происходит, когда пользователи вводят свои данные в поле формы, и эти данные проверяются в режиме реального времени.
Сообщения об ошибках появятся мгновенно, если пользователи введут неверную информацию, например, неверный номер кредитной карты или адрес электронной почты. Это помогает пользователям быстро замечать и исправлять свои ошибки при заполнении формы. 
Ограничить ввод
Набор текста — самый трудоемкий процесс заполнения формы, не говоря уже об опечатках, особенно на мобильных устройствах. Ограничение набора текста путем включения функции автозаполнения позволяет преобразовать текстовый ввод в щелчок.
Кроме того, вы можете включить функцию автозаполнения браузера, чтобы сэкономить время на набор текста. Такие браузеры, как Google или Firefox, имеют функцию автозаполнения, которая позволяет мгновенно заполнить форму. Чтобы включить эту функцию, ваши поля формы должны быть в общих терминах, например, «имя», «электронная почта» или «дата рождения», чтобы браузеры могли легко их распознать.
Если возможно, ваши формы должны автоматически подключаться к другим социальным учетным записям, чтобы имена, номера телефонов или адреса электронной почты могли автоматически сохраняться. Это помогает значительно сократить усилия по набору текста и ускорить завершение форм.
Используйте раскрывающееся меню, радиокнопку и флажок с умом
Считается, что замена раскрывающихся меню переключателями и флажками в формах может помочь минимизировать когнитивную нагрузку. Однако не во всех случаях это правда. Дело в том, что вы должны знать, когда использовать переключатели, флажки и раскрывающиеся списки.
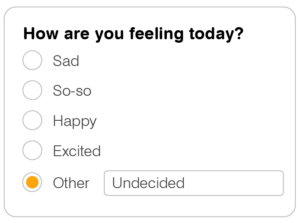
Радиокнопки следует использовать, если вариантов не так много и можно выбрать только один вариант.
Флажки хороши, если можно выбрать более одного параметра. А выпадающее меню работает лучше всего, если у вас много вариантов, например, когда вы спрашиваете год или дату рождения.
Таким образом, правило здесь таково: если ваш выбор ответов составляет менее 6 пунктов, выбирайте флажки и переключатели. А если их больше 6, выпадающие меню более эффективны.
Для удобства чтения переключатели и флажки должны располагаться вертикально. Горизонтальная компоновка затрудняет пользователям просмотр, сравнение всех вариантов и выбор наиболее подходящего.

Радиокнопки ограничивают пользователей в количестве заданных опций. Поэтому вам следует включить дополнительную опцию с надписью «Другие» вместе с полем для привязки. Это дает пользователям гибкость, если их предпочтительные ответы не указаны в списке.

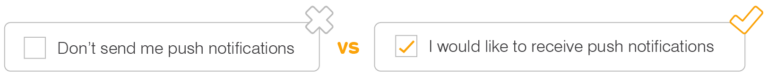
Для флажка вы должны расположить параметры в логическом порядке. Не забывайте использовать положительные слова вместо отрицательных. Поскольку отрицательные слова будут сбивать пользователей с толку, положительные режимы будут обозначать их выбор как истинный.

Используйте reCAPTCHA вместо CAPTCHA
CAPTCHA помогает защитить ваши формы от спама и злоупотреблений. Однако CAPTCHA также раздражает пользователей из-за большого количества изображений, цифр или букв. Выяснение этого трудночитаемого материала требует много времени, что приводит к тому, что пользователи отказываются от форм.
Так что же следует использовать для защиты ваших форм и улучшения UX?
Это когда reCAPTCHA пригодится. С reCAPTCHA пользователям просто нужно поставить галочку, чтобы доказать, что они не роботы, а затем нажать «Отправить». Процесс намного быстрее и без проблем.
Если вы хотите максимально оптимизировать свой UX, рассмотрите возможность использования reCAPTCHA v3. Это мощно и особенно работает за кулисами, что не прерывает поток пользователей.


Разрешить показ/скрытие паролей
Маскировка паролей — обычная практика для защиты ваших паролей от злоумышленников. Хотя это действительно повышает безопасность данных, кажется, что это разрушает пользовательский опыт, особенно для мобильных пользователей.
Маскировка пароля приводит к большему количеству опечаток, поскольку пользователи не видят неправильные слова при вводе. Давайте представим, что если пользователи не введут правильный пароль в форме регистрации, их учетная запись может быть заблокирована вместе с сообщением о сбросе пароля.
Кроме того, не просите пользователей подтверждать свои пароли дважды. Идея подтверждения пароля заключается в повышении точности. Однако это равнозначно добавлению дополнительной работы для пользователей и увеличению количества опечаток.
Итак, дело в том, что вы должны поставить себя на место пользователя. Простое, но эффективное решение обеих перечисленных выше проблем — вставка функции отображения/скрытия пароля, которая позволяет пользователям видеть, что они вводят.

Расположите поля формы от самого простого к самому сложному
То, как вы упорядочиваете свои вопросы, также способствует конверсии формы. Расположение полей формы от самого простого к самому сложному побудит людей заполнять формы.
Задавание сложных вопросов с самого начала может привести к высокой вероятности отказа от формы. Если ваши формы содержат эти вопросы, например, банковские реквизиты или данные кредитной карты, вы должны поместить их в конец.
Идеальный порядок вопросов должен начинаться с простых вопросов, таких как имя, адрес электронной почты, номер телефона, а затем сложных вопросов, таких как банковский счет, стоимость доставки и т. д.
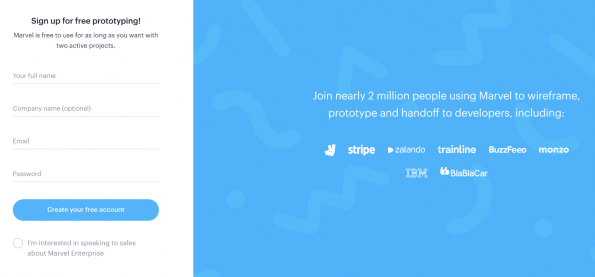
Включите сильное социальное доказательство
Отображение таких заявлений, как «300 000 человек зарегистрировались» или «Используется 1 миллионом человек», может стимулировать пользователей заполнять формы. Это действует как эффективная техника убеждения, чтобы завоевать доверие и успокоить колеблющихся посетителей, желающих зарегистрироваться. 
Сосредоточьтесь на мобильных пользователях
Согласно исследованию Google, до 48% пользователей считают, что компании не заботятся об их бизнесе, если их сайты плохо работают на мобильных устройствах. То же самое можно применить и к вашим формам.
В настоящее время пользователи получают доступ к вашим формам через различные мобильные устройства. Оптимизация вашей формы для создания удобного для мобильных устройств дизайна играет решающую роль в повышении вовлеченности пользователей, а также в коэффициенте конверсии формы.
Вот что вы должны учитывать:
Создайте удобную для пальцев форму приложения
Имейте в виду, что чем меньше сенсорные объекты, тем сложнее пользователям завершать свои формы. Маленькие мишени заставляют пользователей уделять больше внимания точному нажатию мишеней. Поэтому убедитесь, что вы создаете свои формы с элементами размером с палец. 
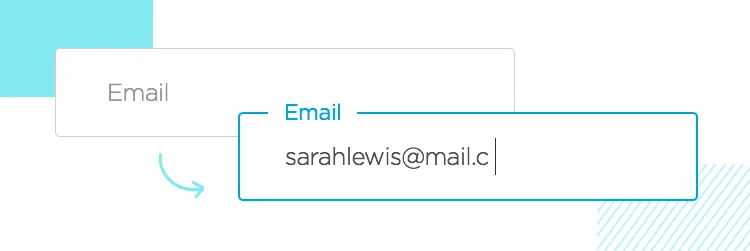
Ярлыки должны быть лаконичными, объективными и располагаться над полями ввода.
Разработка форм для мобильных устройств требует больше усилий из-за ограниченного пространства. Все, включая метки, должно быть оптимизировано до самого простого, но наиболее точного.
Обычно метки размещаются внутри записи поля, чтобы они исчезали при вводе пользователем. Однако рекомендуется размещать метки над записью поля. Это полезно, когда пользователям нужно руководство при вводе в формы. 
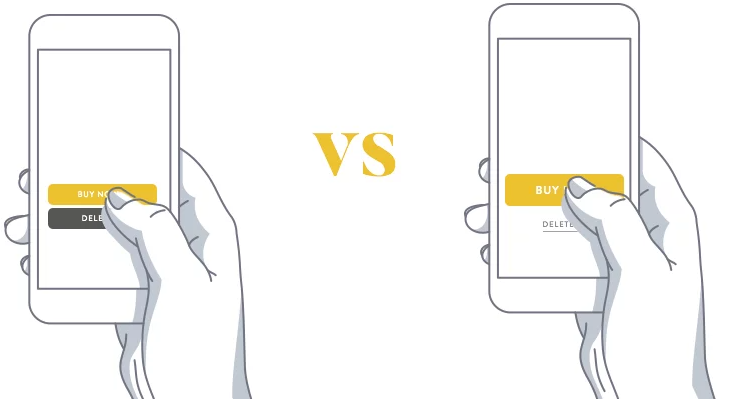
Оптимизируйте кнопку CTA
Кнопка отправки играет самую важную роль в форме. Его оптимизация в значительной степени способствует увеличению скорости отправки форм. Вместо того, чтобы сохранять скучные стандартные кнопки формы «Отправить» или «Отправить», вы должны заменить их описательным, убедительным призывом к действию, например, «Скачать сейчас», «Получить сейчас», «Войти» или « Завести аккаунт."
Кроме того, использование смелых ярких цветов, таких как красный, легко привлечет внимание посетителей и побудит их щелкнуть по нему. Согласно исследованию Midas Media, оранжевый, синий, красный и зеленый — это четыре самых популярных цвета, которые сильно вызывают чувство «попробуй». 
Вы также можете подумать о том, чтобы попробовать простые эффекты, такие как стрелки или градиенты, чтобы ваша кнопка выделялась. Еще один аспект, который необходимо учитывать, — это размер кнопки. Слишком маленькие кнопки будут тонуть как камень, а большие будут восприниматься как спамные или назойливые.
Как вы определяете размер кнопки CTA?
К сожалению, для этого нет фиксированных принципов. Чтобы узнать это, вам нужно провести A/B-тестирование. Пригласите друзей, коллег пройти тест, запишите их отзывы, а затем примите решение.
Вывод
В этой статье вы познакомились с 13 рекомендациями по дизайну форм, которые помогут вывести вашу форму на новый уровень — отличный, удобный для UX, а также повышающий коэффициент конверсии.
Имейте в виду, что ваша форма должна быть короткой, хорошо продуманной, удобной для мобильных устройств, включать социальные доказательства и использовать отдельные столбцы.
Что касается конфиденциальности, разрешите показывать/скрывать пароли, а также внедрять ReCaptcha для обеспечения безопасности потока пользователей и форм.
Обратите особое внимание на кнопку CTA, так как она является определяющим фактором коэффициента конверсии формы. Не забудьте украсить кнопку яркими цветами и заполнить представленный текст яркими описательными фразами.
Наконец, когда у вас есть правильные формы, мы рекомендуем вам проверить свою форму, чтобы убедиться в отсутствии трения.
Теперь, когда вы знаете все советы по дизайну форм, пришло время применить их на практике и предоставить пользователям свои лучшие формы!
Нужны дополнительные рекомендации по этой теме? Дайте нам знать, оставив комментарий ниже!
Если вам понравилась эта статья, нажмите «Поделиться» и посетите наш веб-сайт, чтобы найти больше полезных руководств и интересных тем!
