14 удивительных фотосайтов, созданных с помощью темы Uncode WordPress
Опубликовано: 2017-07-04Если вы занимаетесь фотографией, наличие собственного веб-сайта является обязательным. Сайт фотографии — отличный способ продемонстрировать свои работы, привлечь новый бизнес и даже продать свои изображения напрямую. Тем не менее, ваш сайт должен быть привлекательным и хорошо спроектированным, если вы хотите, чтобы он был успешным.
Вот почему вам потребуется время, чтобы тщательно спланировать и разработать свой сайт с фотографиями, чтобы он выделялся из толпы. Для пользователей WordPress это означает выбор темы, которая предоставит необходимые вам параметры и функциональность. С правильной темой вы можете начать демонстрировать свою работу с максимальным эффектом в кратчайшие сроки.
В этой статье мы объясним, почему Uncode — разумный выбор, и подытожим его возможности. Затем мы покажем вам десять замечательных примеров сайтов с фотографиями, созданных с помощью Uncode. Скажи сыр!
Почему WordPress и Uncode — идеальное сочетание для вашего фотосайта

Решение создать свой фотосайт с помощью WordPress — это разумный способ начать с правильной ноги. Это мощная и гибкая платформа, которую можно легко адаптировать ко всем типам веб-сайтов. Кроме того, он безопасен, популярен и хорошо поддерживается.
Однако, возможно, самая веская причина использовать WordPress для вашего сайта фотографий — это широкий спектр плагинов и тем, к которым вы получите доступ. Эти инструменты позволят вам персонализировать свой сайт, чтобы он выглядел и работал правильно.
Вы можете найти темы WordPress для фотографии, которые на первый взгляд могут показаться заманчивыми. К сожалению, этот выбор часто может ограничивать возможности. Вместо этого лучше всего использовать настраиваемую тему общего назначения, которая предлагает практически все, что вам нужно для вашего сайта с фотографиями, например Uncode.
Есть много причин, по которым Uncode — отличный выбор для вашего фотосайта:
- Он очень гибкий. Внешний вид имеет решающее значение, когда вы занимаетесь фотографией, и Uncode дает вам максимальный контроль над тем, как выглядит ваш сайт.
- Существует более 40 готовых «концепций», которые помогут вам начать работу. К ним относятся многие, которые отдают приоритет изображениям, портфолио и витринам (которые позволяют вам продавать свои фотографии).
- Создавать галереи просто. Отображение вашей работы с помощью фотогалерей — это разумный выбор дизайна, и Uncode предлагает несколько вариантов макета и карусели.
- Uncode поддерживает адаптивные изображения. Это жизненно важно, так как гарантирует, что ваши фотографии будут выглядеть наилучшим образом независимо от того, какое устройство используют зрители.
Это лишь малая часть того, что предлагает Uncode. Кроме того, это удобная тема, с которой легко начать работу. Для получения дополнительных доказательств посетите следующие десять фотосайтов, созданных с использованием нашей флагманской темы!
14 потрясающих фотосайтов, созданных с помощью Uncode
Теперь, когда вы понимаете, что Uncode может предложить вашему веб-сайту, давайте взглянем на десять выдающихся примеров фотосайтов, использующих нашу тему. Эти сайты были выбраны за их уникальность и профессиональный вид, а также за широкий спектр ниш, которые они обслуживают.
Мы кратко объясним, что делает каждый сайт уникальным и интересным. Тем не менее, мы также рекомендуем вам исследовать каждую из них в своем собственном темпе. Наша цель при представлении этих сайтов — дать вам представление о том, чего вы можете достичь с помощью Uncode, и вдохновить вас на создание собственного веб-сайта.
1. Том Робак

Том Робак — свадебный фотограф, его веб-сайт и работа совсем не банальны. Наряду с прекрасным умением запечатлеть интимные моменты, Робаку также удается выделить уникальные места каждой свадьбы, которую он снимает. Его веб-сайт демонстрирует это умение, используя обширную коллекцию снимков в полный рост, и даже включает в себя маршрут предстоящих поездок Робака.
Что касается навигации, то на сайте Робака все просто. Несмотря на то, что каждая страница заполнена деталями, все они хорошо организованы и просты в использовании. Некоторые другие ключевые идеи дизайна, которые можно взять с этого сайта, включают таблицы цен, которые Робак использует для своих пакетов свадебной фотографии, и превосходное использование призывов к действию на всем сайте.
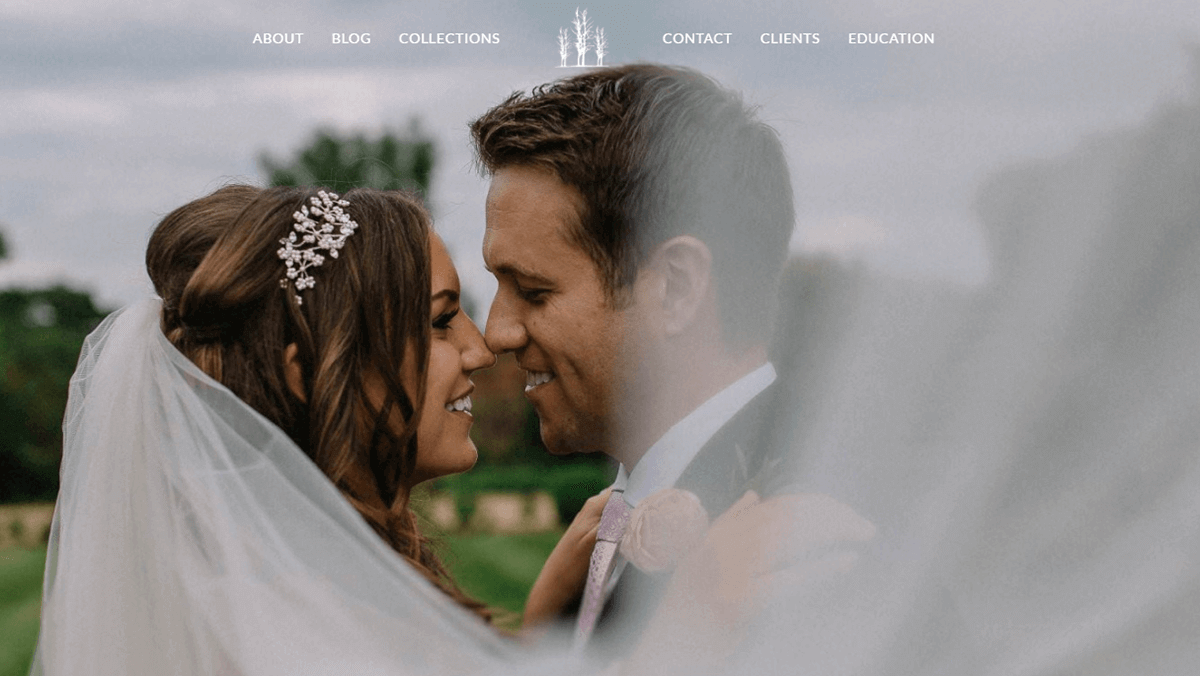
2. Иларио Санчес

Веб-сайт свадебной фотографии Иларио Санчеса может быть на испанском языке, но вам не нужно понимать язык, чтобы оценить первоклассный дизайн. Санчес выбрал очень минималистский дизайн, который позволяет посетителям полностью сосредоточиться на его фотографиях. Каждое изображение на его веб-сайте возвышается над текстом, написанным строчными буквами, что создает отличный контраст, привлекающий внимание зрителей.
Кроме того, на этом веб-сайте есть очень простая боковая панель, которая позволяет вам в любой момент перейти на любую страницу сайта. Есть также множество ссылок на другие страницы Санчеса в социальных сетях для еще большей известности. Наконец, если вы ищете вдохновение для своей следующей контактной формы, вам стоит ознакомиться с минималистским подходом к ним на этом сайте, который является одновременно чистым и простым в использовании.
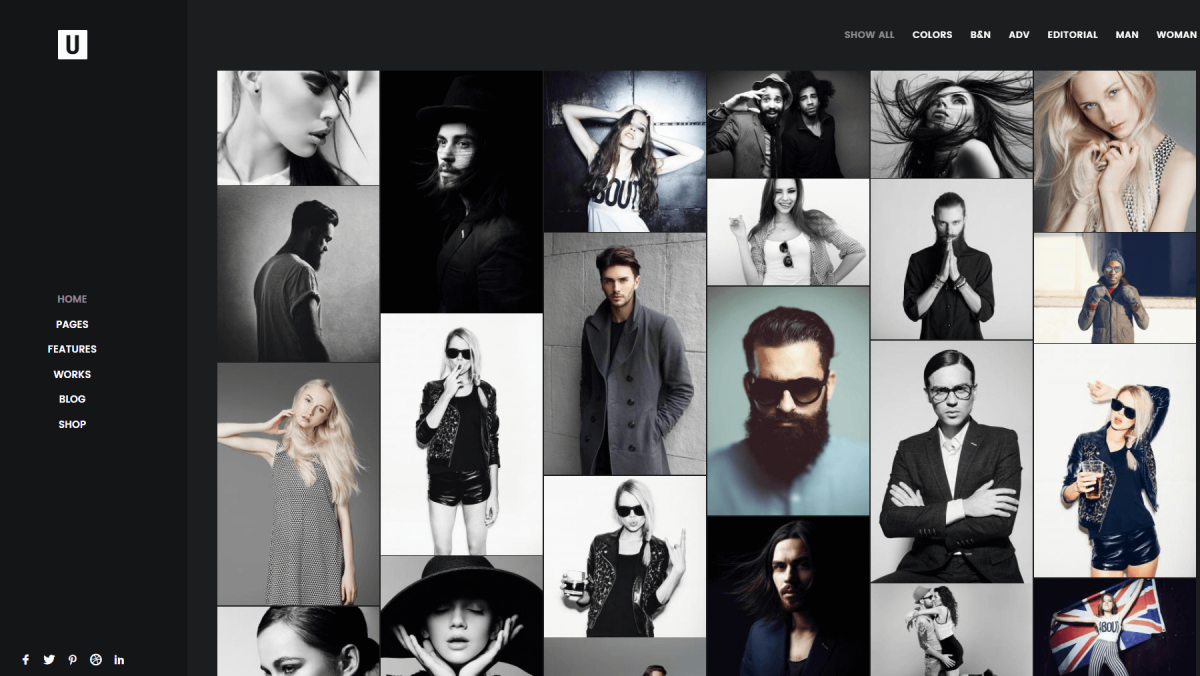
3. Томас Шупписер

Портфолио Томаса Шупписсера — один из самых простых веб-сайтов, которые мы до сих пор показывали. Однако это не делает его менее эффективным. На первый взгляд вам может показаться, что веб-сайт слишком пустой — в конце концов, это в основном изображения с очень небольшим количеством текста. Однако этот выбор дизайна заставляет вас обратить внимание на работы Томаса и решить для себя, что вы думаете о его фотографиях.
Если вы хотите узнать больше о самом фотографе, на его веб-сайте также есть подробный биографический раздел, включая все его прошлые работы, и вы можете связаться с ним через страницу контактов. Последний очень минималистичный — как и следовало ожидать — но он выполняет свою работу. В целом, сайт Томаса Шупписсера показывает, что если вы фотограф, то иногда вам просто нужно позволить своей работе говорить самой за себя.
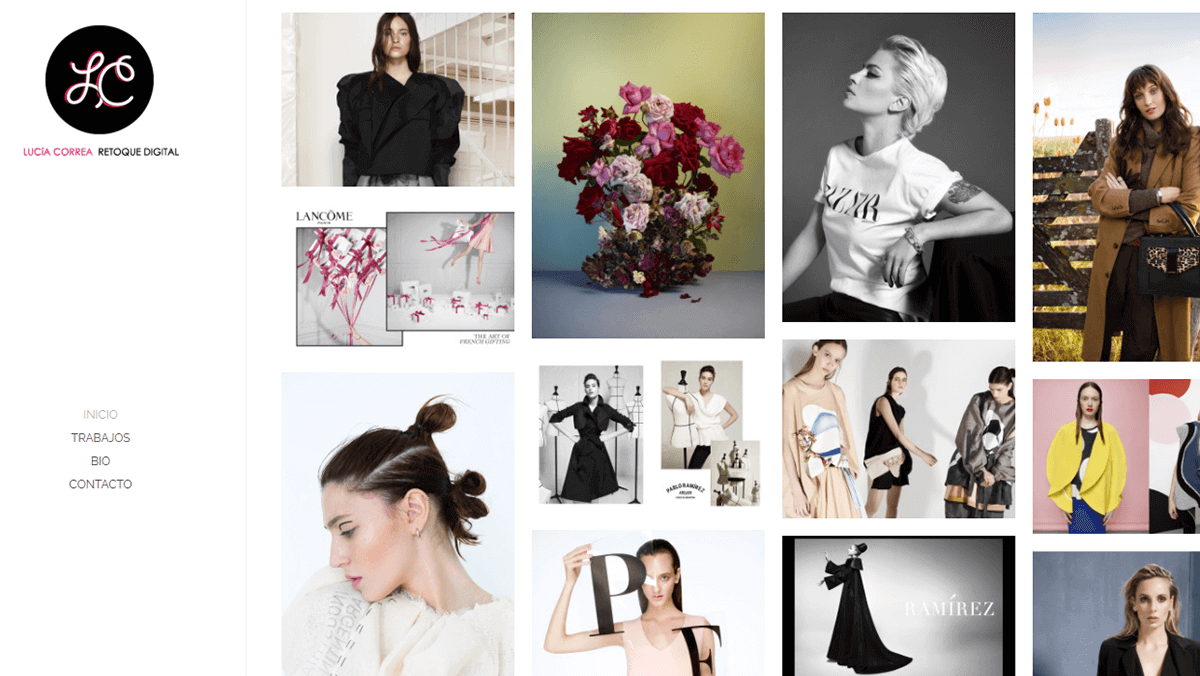
4. Лючия Корреа

Веб-сайт Люсии Корреа — еще один отличный пример портфолио современной фотографии с дизайном на боковой панели. Первое, что вы заметите, как только сайт загрузится, — это красочные фэшн-фотографии и элегантный дизайн на основе сетки. Кроме того, использование каменной сетки позволяет Корреа выделять определенные фотографии без необходимости добавлять элементы, которые отвлекали бы от минималистского дизайна, такие как границы.
Если у вас острый глаз, вы, вероятно, поймете, что на этом веб-сайте также есть функция отложенной загрузки, которая идеально подходит для сайтов с большим количеством мультимедиа. Это позволяет веб-сайту оставаться быстрым, не сокращая количество отображаемых изображений, чего не следует делать при работе с веб-сайтом с фотографиями.
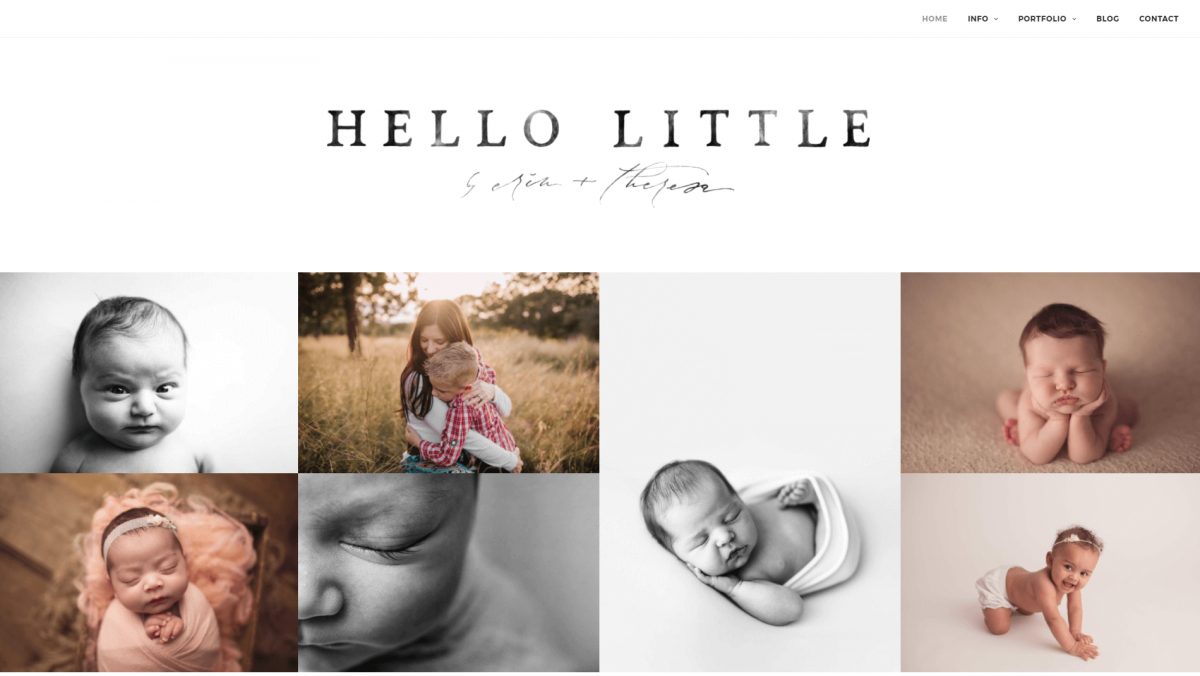
5. Привет, маленькие студии

Первое, что вы, вероятно, заметите на этом сайте, — это галерея изображений на главной странице. Hello Little Studios производит сильное первое впечатление, ограничивая первоначальный текст, который вы увидите, заголовком и основным меню, и делая акцент на своих фотографиях. Эта стратегия дает зрителю немедленное представление о фокусе студии и целевой аудитории.
Вы найдете дополнительные фотогалереи на различных страницах портфолио , и они отлично демонстрируют опыт и знания Hello Little. Uncode предлагает ряд простых в использовании вариантов галереи, и этот сайт эффективно использует эту функцию. Галерея целевой страницы и огромный объем портфолио — это стратегии, которые стоит рассмотреть для вашего собственного сайта фотографии.
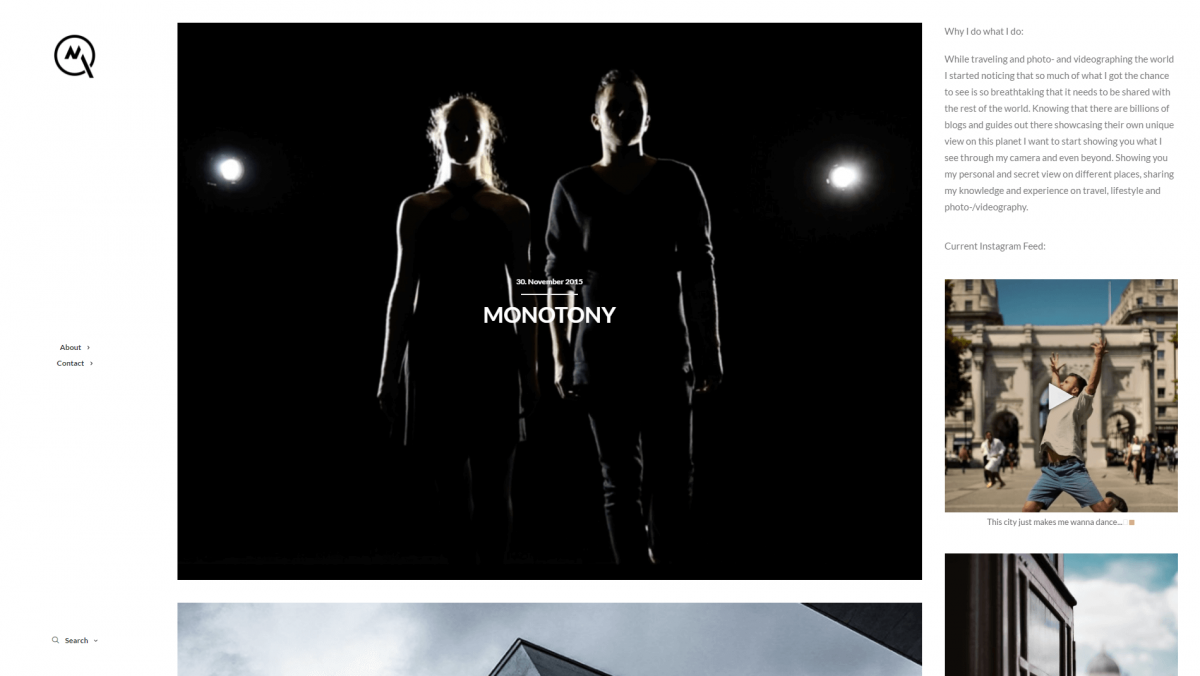
6. Милон Куаим

Milon Quayim сделал разумный выбор, сделав свой фотосайт простым и минималистичным. На первой странице есть краткое меню, образцы его работ и личная биография. Также есть сильный призыв к действию — встроенная лента Instagram с подпиской « Следуй за мной!» . кнопка. Постоянно включенное наложение текста на изображения также является приятным штрихом, который добавляет ощущение прогресса в избранные работы.

Может возникнуть соблазн загромождать сайт информацией и дополнительными функциями. Однако этот пример демонстрирует ценность включения только того, что абсолютно необходимо. Эта стратегия делает сайт целенаправленным, профессиональным и чистым. Кроме того, он привлекает внимание к фотографиям и видео Куаима. Макет с тремя колонками также является творческим выбором и помогает сайту выглядеть и чувствовать себя отлично.
7. Фотография R99

Как демонстрирует этот веб-сайт R99 Photography, полноэкранная карусель — отличный способ сразу сосредоточиться на своей работе. Карусель настроена таким образом, что пользователи должны вручную переходить от слайда к слайду. Это позволяет им не торопиться и погрузиться в каждое изображение. Для более занятых посетителей удобная кнопка « Пропустить заставку » позволяет перейти прямо на главный сайт.
Карусели являются привлекательным дополнением практически к любому сайту с фотографиями, независимо от того, полноэкранные они (как в этом примере) или менее заметные. Как и в случае с Hello Little Studios, описанным выше, этот веб-сайт также является ярким примером того, как сразу же сделать основной упор на себя. Часто лучший способ отличиться от других фотосайтов — твердо позиционировать себя в определенной нише, например, в автогонках.
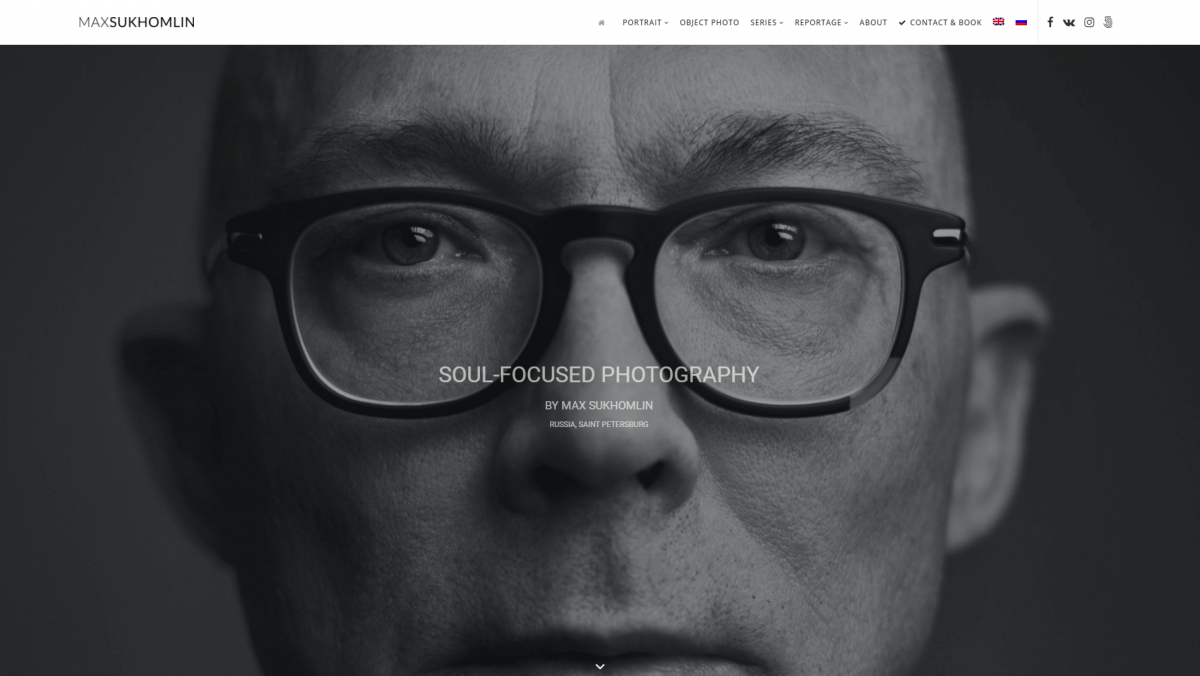
8. Макс Сухомлин

В то время как некоторые фотосайты любят производить первое впечатление с помощью разнообразной фотогалереи, другие предпочитают более рациональный подход. Макс Сухомлин, например, решил включить одно полноразмерное изображение на главную страницу своего портфолио. Этот смелый образ привлекает внимание посетителя, демонстрирует качество работы художника и помогает представить его направленность (портреты) — и все сразу.
Еще один ключевой вывод этого конкретного сайта — разумное использование призывов к действию. Только на главной странице их несколько. Они включают в себя опцию « Контакты и книга » в верхнем меню, кнопку « Забронировать» внизу страницы и кнопки обмена в социальных сетях в правом верхнем углу. Последнее является особенно удачным выбором для вашего собственного фотосайта, так как побуждает посетителей делиться вашими работами.
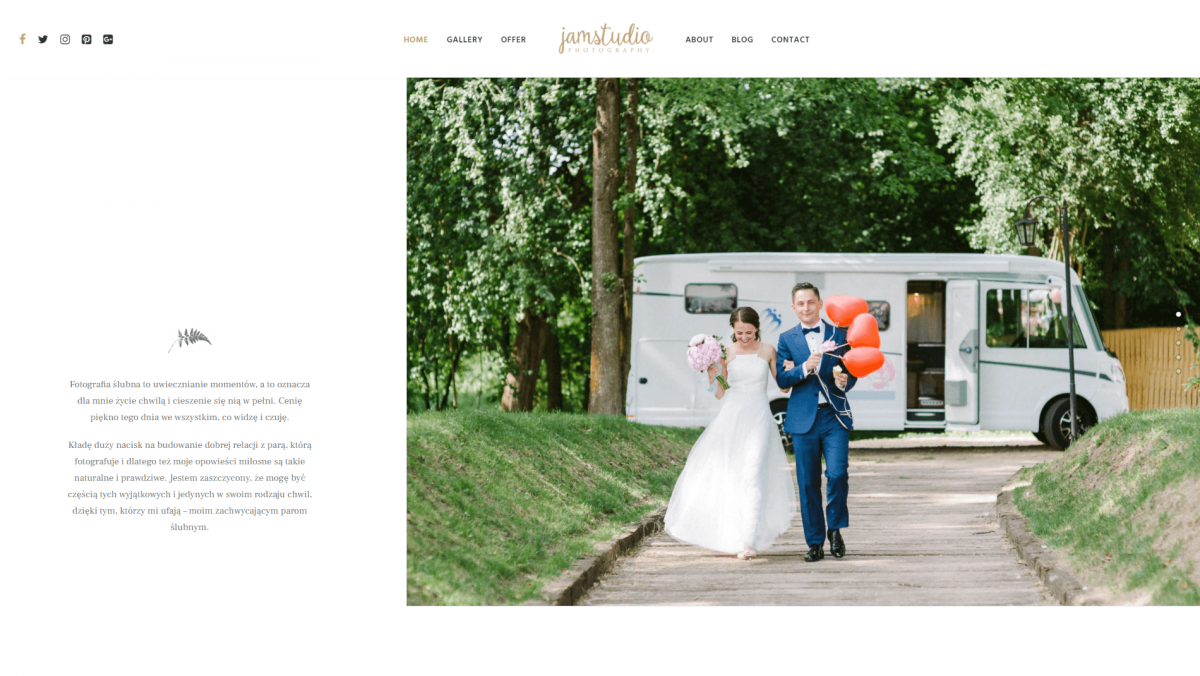
9. Студийная фотография Jam

Веб-сайт JamStudio Photography — еще один отличный пример минималистского дизайна в действии. В частности, на этом сайте отлично используется пустое пространство — техника, позволяющая выделить ключевые элементы на экране. Такой подход позволяет сосредоточить внимание посетителей на самом важном.
В этом случае основным элементом является слайд-шоу изображений, демонстрирующих опыт студии в области свадебной фотографии. Прокрутив страницу вниз, можно увидеть более убедительные примеры работы JamStudio. Хотя большая часть сайта не представлена на английском языке, все же легко увидеть, как дизайн выигрывает от редкого использования текста вперемешку с визуальными элементами.
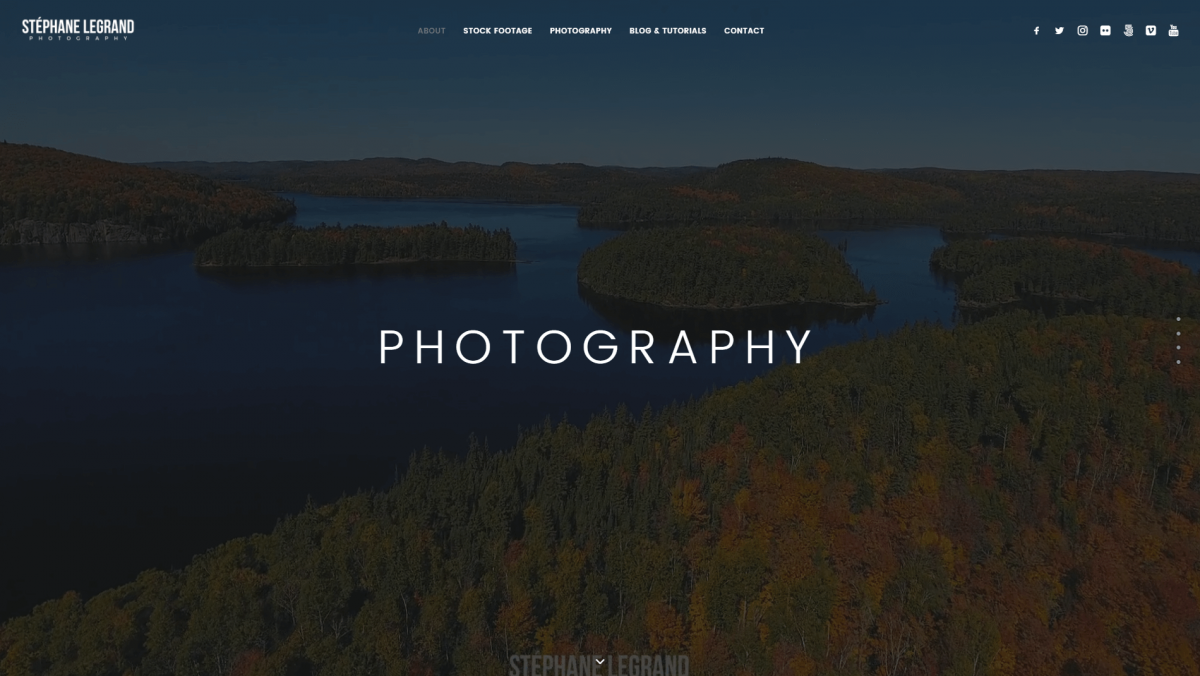
10. Фотография Стефана Леграна

Самая яркая особенность этого сайта — полноэкранное видео в шапке, которое вы видите при входе. Он демонстрирует поразительные архитектурные фотографии, привлекающие внимание посетителей. Простые текстовые оверлеи содержат список основных услуг, и к каждому из этих разделов можно легко перейти из меню в верхней части сайта.
Видеофоны — это идеальный способ сделать ваш сайт уникальным и оставить у посетителей сильное первое впечатление. Мы рекомендуем также потратить некоторое время на просмотр остальной части этого сайта, так как он демонстрирует ряд ценных методов. К ним относятся заметные призывы к действию, отзывы клиентов и стильное использование галерей изображений.
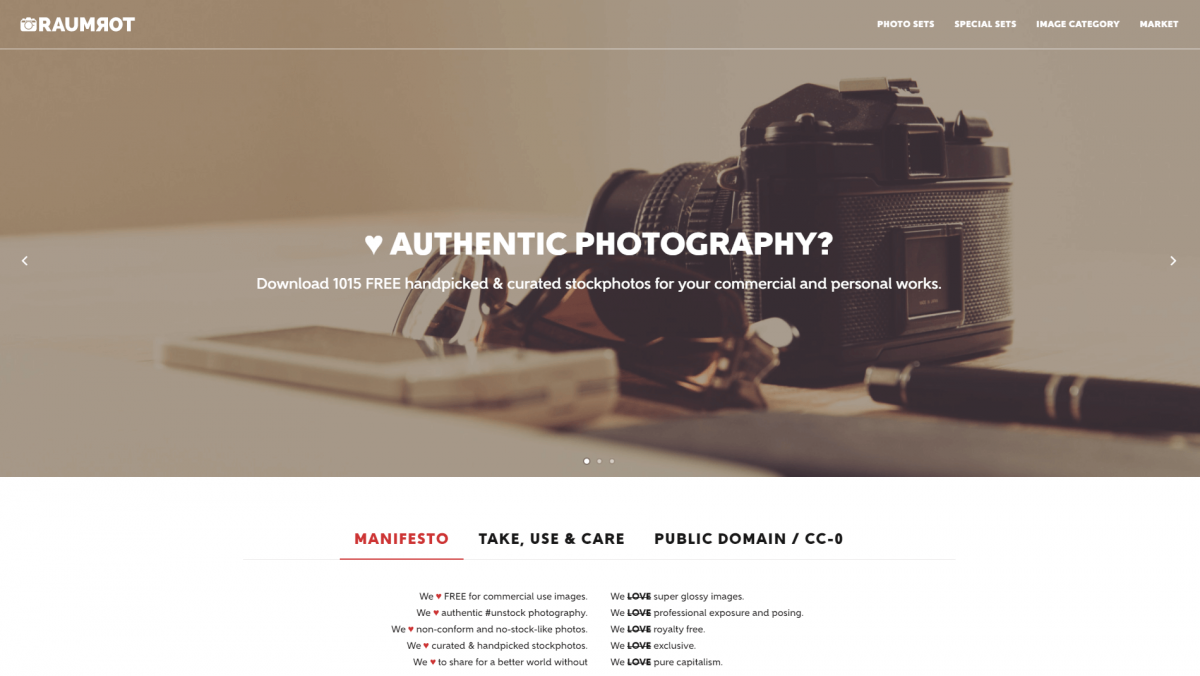
11. Рамрот

Хотя этот сайт более традиционен по дизайну, чем некоторые другие записи в нашем списке, это не умаляет его эффективности. Умное использование Raumrot основных концепций дизайна придает ему профессиональный вид, и есть множество отдельных элементов, на которые следует обратить внимание. Например, полноразмерная карусель изображений на главной странице демонстрирует несколько убедительных примеров работы студии. В то же время он оставляет место «вверху» для ключевой информации об их услугах.
Также следует отметить «липкий» заголовок, который остается на странице, даже когда пользователь прокручивает страницу вниз. Это полезно, когда на ваших страницах много контента, поэтому ваши посетители остаются ориентированными. Меню даже меняет цвет в зависимости от того, находитесь ли вы в верхней части страницы, что является приятным визуальным штрихом. Если вы прокрутите сайт вниз, вы также заметите, что он использует виджеты нижнего колонтитула, чтобы включать множество полезной информации и ссылок.
12. Хэмиш Робертсон

Хотя на большинстве веб-сайтов главное меню отображается в верхней части экрана, это не единственный вариант. Вам нужно всего лишь просмотреть сайт фотографий Хэмиша Робертсона, чтобы увидеть пример хорошо продуманного бокового меню. Эта простая функция может выделить ваш веб-сайт и привлечь внимание к важным ссылкам, таким как ваше портфолио и контактная информация.
На этом веб-сайте также есть магазин, который многие фотографы хотят разместить на своих веб-сайтах. Установка Хэмиша Робертсона проста и минималистична, чтобы не отвлекать внимание от образов. Он также стильно использует простую настройку медиа-галереи, чтобы отображать как категории, так и конкретные работы. Если вы нажмете на фотографию, вы даже попадете на полную страницу продукта.
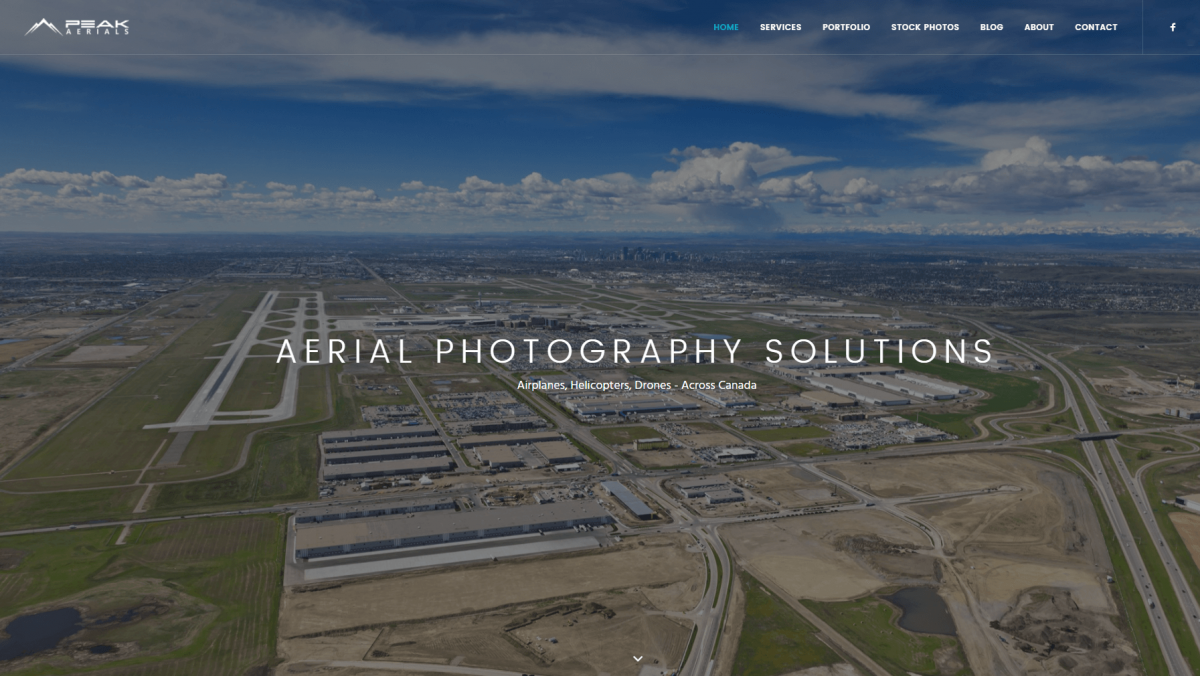
13. Пиковые антенны

Веб-сайт Peak Aerials использует многие элементы, которые мы уже обсуждали, такие как полноэкранный заголовок на главной странице, липкое меню и кнопки обмена в социальных сетях. Тем не менее, есть некоторые уникальные особенности, которые стоит проверить. Например, если вы прокрутите домашнюю страницу вниз, вы найдете хорошо продуманную сетку, в которой фотографии чередуются с текстом и кнопками призыва к действию.
Нажав «Познакомьтесь с нашей командой », вы перейдете на страницу профилей членов команды. Поскольку большинство фотостудий довольно маленькие, страница портфолио или личная биография — это умный штрих, который придаст вашему сайту более индивидуальный вид. Посетители оценят знание того, кто стоит за фотографией. Кроме того, очеловечивание вашего сайта и компании — отличный способ повысить доверие к себе и своей работе.
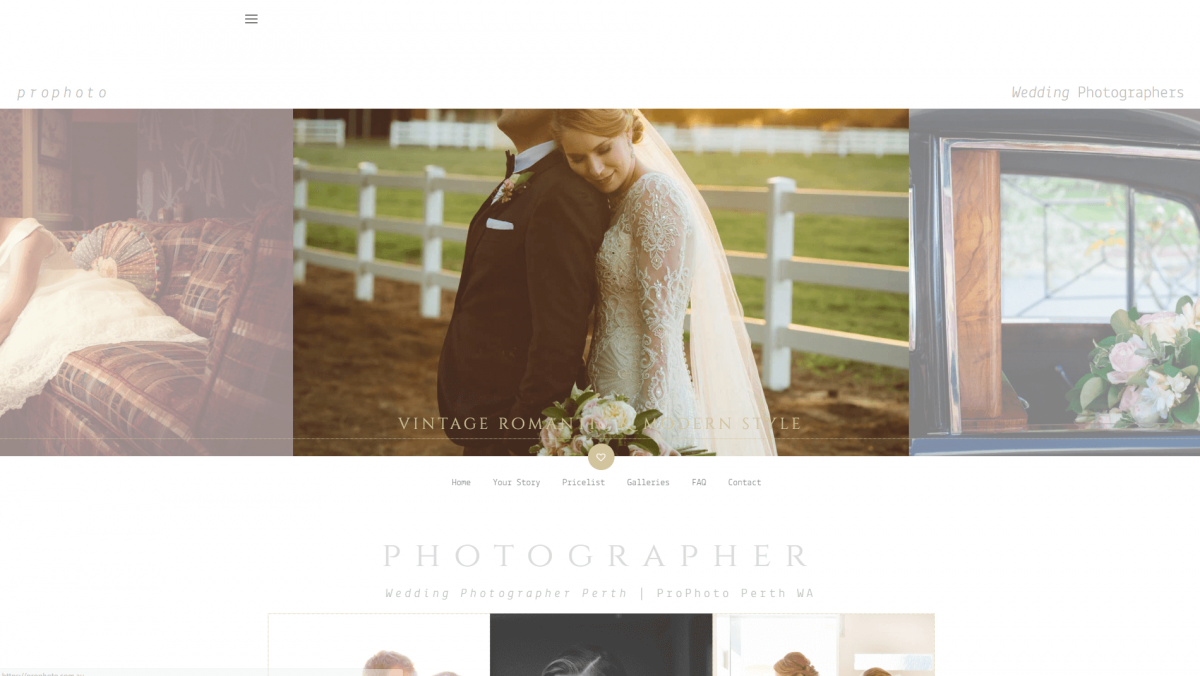
14. Профото

Если вы ищете свадебного фотографа, вам нужна студия, которая сочетает в себе стиль и элегантность. Prophoto демонстрирует компетентность в этой области благодаря дизайну своего веб-сайта, а также фотографиям, что повышает доверие к нему. Разнообразный выбор изображений, креативный, но читабельный шрифт и простой белый фон — все это хорошо подходит для конкретной ниши этой компании.
Предложение нескольких вариантов навигации может быть разумным шагом для вашего собственного веб-сайта с фотографиями, поскольку это побуждает пользователей посещать ключевые страницы. Еще одна умная функция, которую вы можете не заметить поначалу, — это сворачиваемое боковое меню этого сайта. Вы можете щелкнуть значок в верхнем левом углу, чтобы скрыть или отобразить меню, что дает пользователю некоторый контроль над своим взаимодействием с сайтом. При этом основное меню остается внизу медиа-карусели.
Вывод
Ваш веб-сайт с фотографиями является отражением как вас, так и вашей работы, поэтому он должен быть как профессиональным, так и визуально привлекательным. К счастью, использование Uncode может помочь вашему сайту по-настоящему засиять благодаря его гибкости и широкому набору функций.
Если вы не знаете, с чего начать, десять сайтов, перечисленных выше, могут послужить источником вдохновения и продемонстрировать, чего вы можете достичь. Независимо от того, создаете ли вы сайт свадебной фотографии, магазин стоковых фотографий или онлайн-портфолио, Uncode может помочь вам в этом.
У вас есть вопросы о том, как создать потрясающий веб-сайт с фотографиями с помощью Uncode? Напишите нам в разделе комментариев ниже!
