15 лучших грид-систем и фреймворков HTML5/CSS3 2023 года
Опубликовано: 2023-09-07Традиционные методы дизайна всего несколько лет назад означали, что вам приходилось создавать домашнюю страницу самостоятельно, соединяя вместе каркасы и блоки контента, а затем надеяться на лучшее. Однако постепенно этот метод исчез и появились новые, более современные методы быстрой разработки веб-сайтов. В частности, CSS3 представил Flex-box — простую в использовании функцию сетки, которую можно использовать для создания макетов контента, но некоторые из них, тем не менее, устойчивы. Напротив, другие используют еще более сложные подходы для достижения абсолютной точности проектирования.
Когда вы открываете новый веб-сайт, обычно вы видите его шапку, область контента и боковую панель — эти основные области также включают в себя собственные макеты дизайна и спецификации. Кроличья нора продолжает углубляться. Крайне важно найти способ разработать макет домашней страницы (или любой другой страницы), который будет хорошо выглядеть на всех носителях, устройствах и программном обеспечении. Итак, мы подумали, что коллегам-разработчикам может быть полезно собрать коллекцию фреймворков и систем CSS и HTML для разработки макетов сетки.
Хотите больше фреймворков? Попробуйте другие наши обзоры:
Излишне говорить, что эти проекты адаптируются к любой ситуации, поэтому вы можете избавить себя от необходимости прорабатывать особенности макета дизайна вместо того, чтобы сосредоточиться на заполнении этих ячеек сетки содержимым, которое вы хотите туда поместить. В этих сеточных системах вы найдете большое разнообразие и разные стили. Потратьте некоторое время, чтобы посетить демонстрационные страницы и, возможно, даже записать то, что вы ищете, чтобы вам было легче найти подходящую структуру. для ваших нужд.
Мертвая простая сетка

Сетки никогда не должны быть сложными, по своей сути это просто элементы HTML, составляющие общий дизайн, и Владимир Агафонкин — один из разработчиков, придерживающихся этой концепции. Его сеточная структура Dead Simple Grid состоит всего из двухсот байт кода CSS; это такой минимальный объем кода, что ваши страницы даже не заметят его присутствия. Вы можете отделить сетку от основной области контента и, если хотите, от гибкой боковой панели. Такая сетка подойдет для блогов и обычных макетов домашних страниц, где предпочтителен минималистичный дизайн. Адаптивный дизайн интегрирован благодаря медиа-запросам, поэтому сетка будет выглядеть безупречно на любом устройстве, которое она использует.
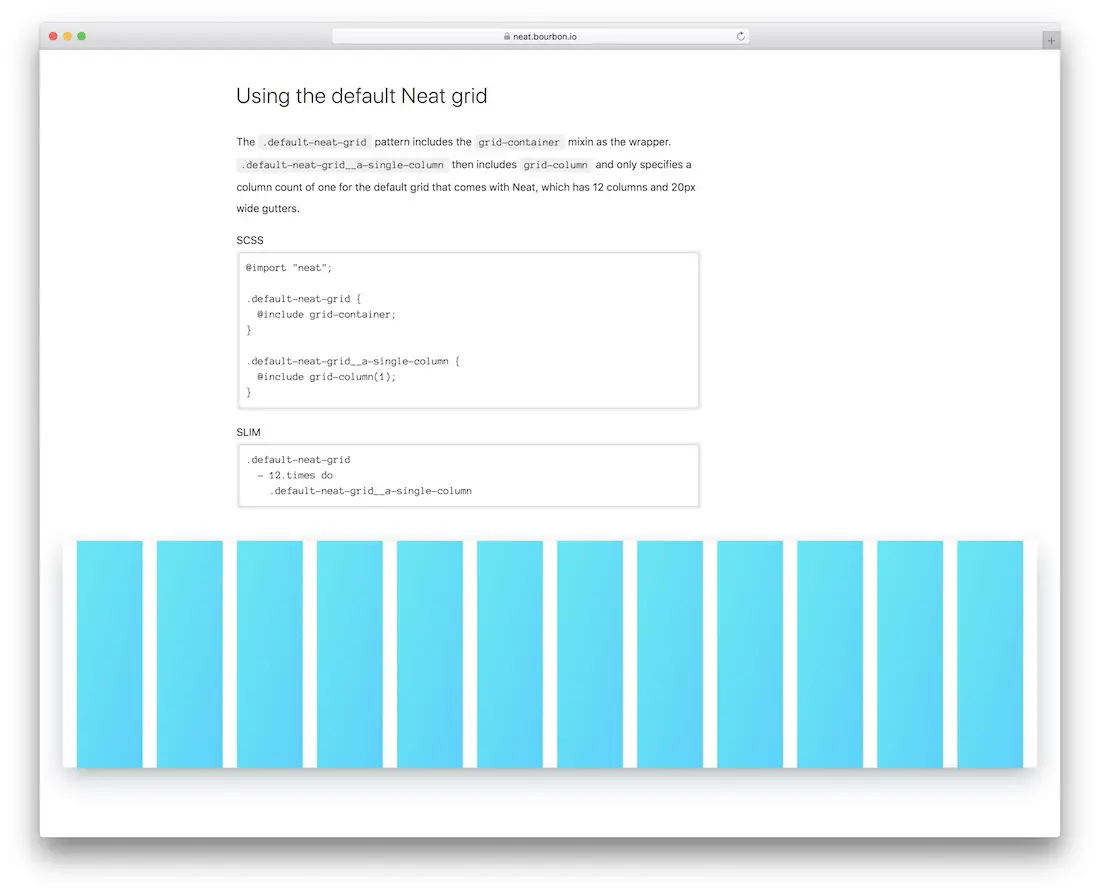
Бурбон Нит

Bourbon — очень успешная библиотека миксинов для препроцессора SASS. Это сделало Neat привлекательным выбором для тех, кто уже использует Bourbon и SASS. Neat предоставляет разработчикам доступ к системе гибких сеток, которую достаточно быстро и легко настроить за считанные минуты, но при этом она гибкая до такой степени, что неограниченные изменения и корректировки не станут проблемой.
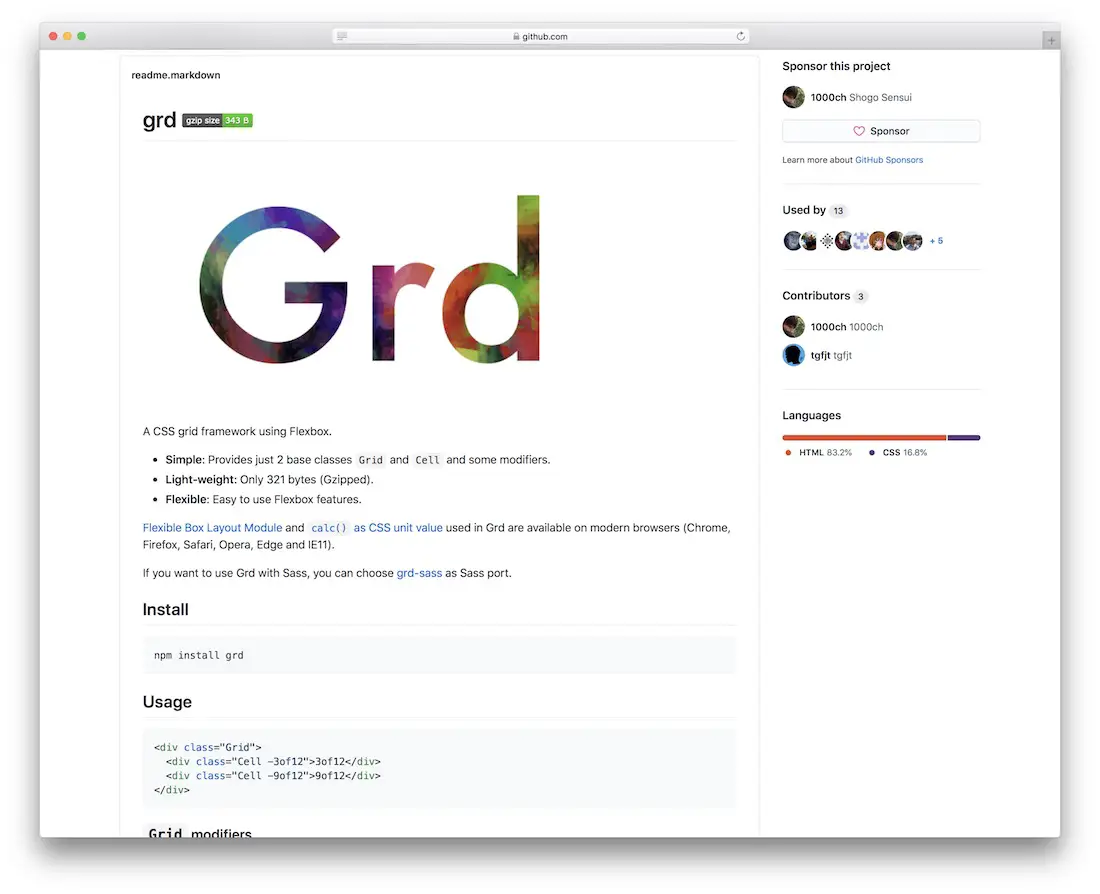
грд

Grd — это сетка CSS, которая использует Flexbox в качестве внутреннего инструмента для создания гибких и современных адаптивных макетов. Используя Live Demo, вы можете поиграть с настройками и различными настройками дизайна, чтобы увидеть, сможет ли Grd решить вашу проблему интеграции определенного элемента дизайна в существующий рабочий процесс. Мы обнаружили, что создавать верхние и нижние колонтитулы и области общего контента легко, используя только раскрывающийся список настроек.
Сетка 960

Сотни тысяч веб-сайтов использовали систему сеток 960 Натана Смита для создания макета своего дизайна. Это эффективный инструмент для оптимизации рабочего процесса трудолюбивых веб-разработчиков. Выбрав два разных макета столбцов (12 и 16 соответственно), разработчики могут быстро создать домашнюю страницу, которая будет поддерживать любой тип динамического и статического ввода. Добавление дополнительных столбцов возможно, но вам придется поработать с документацией, чтобы более четко понять их использование.
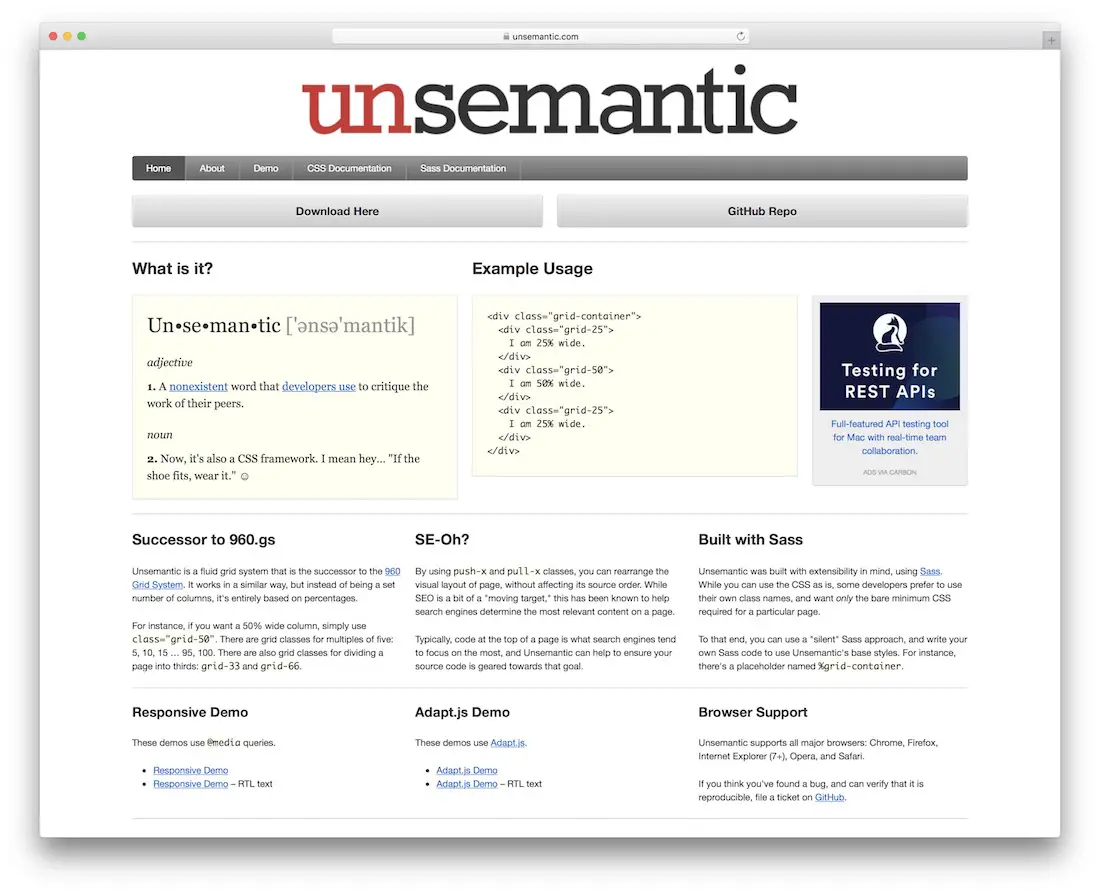
Бессмысленный

Unsemantic — это следующая версия сетки 960, которая обеспечивает полные возможности адаптивного дизайна. С помощью уникальных классов извлечения разработчики могут изменить макет страницы, которую они создают, что может помочь в продвижении и демонстрации наиболее важного контента в любой момент времени. Это известная стратегия, помогающая поисковым системам лучше понять назначение каждого элемента контента. Unsemantic также гордится тем, что использует Media Queries, поэтому опытным разработчикам внешнего интерфейса не составит труда настроить эту сеточную структуру для своих нужд.
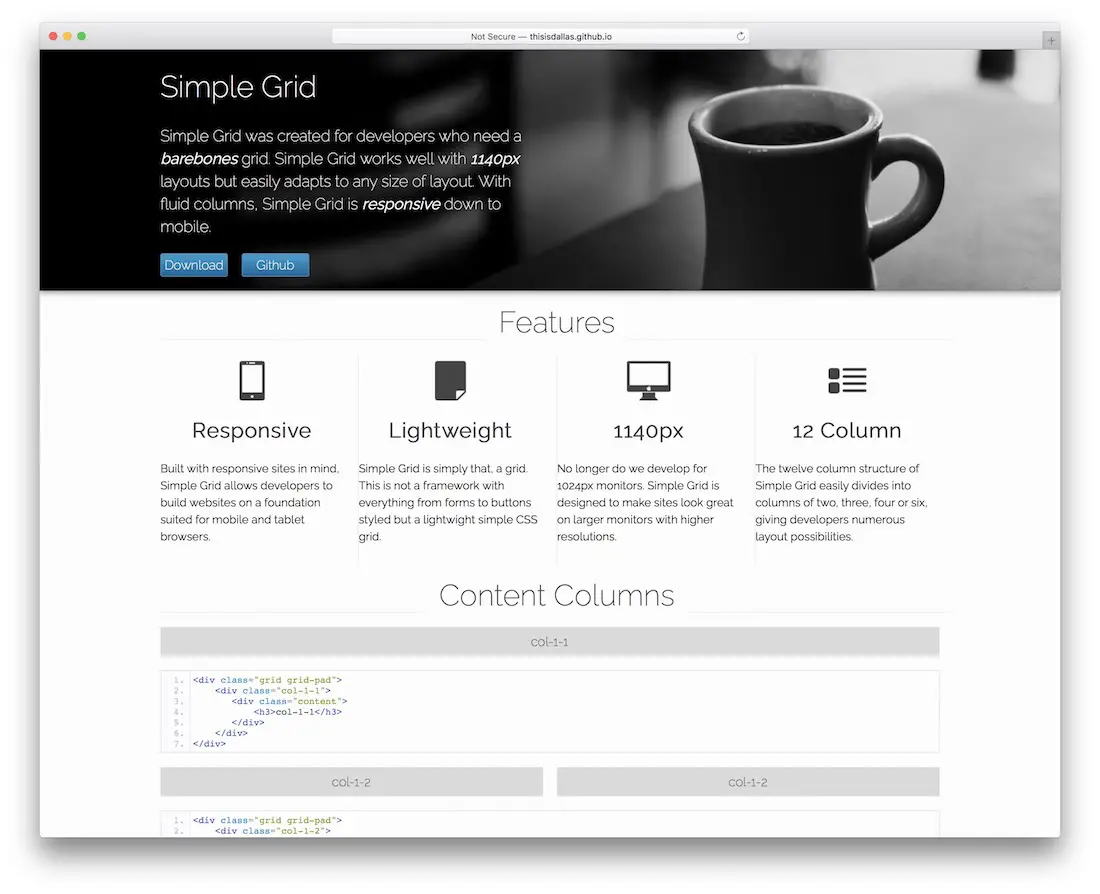
Простая сетка

Следовательно, Simple Grid подойдет всем, кто ценит простоту и удобство использования. Макет адаптивный, совместим со смартфонами, планшетами и настольными компьютерами. Другими словами, производительность вашего проекта будет на высшем уровне без тени сомнения. Он полностью соответствует большим экранам и более высоким разрешениям. Кроме того, Simple Grid — это просто сетка без каких-либо дополнительных ресурсов, что делает ее очень легкой. Благодаря удобной структуре из двенадцати столбцов у вас есть свобода создать макет по своему вкусу. Вы можете безупречно разделить его на две, три, четыре или шесть колонок.
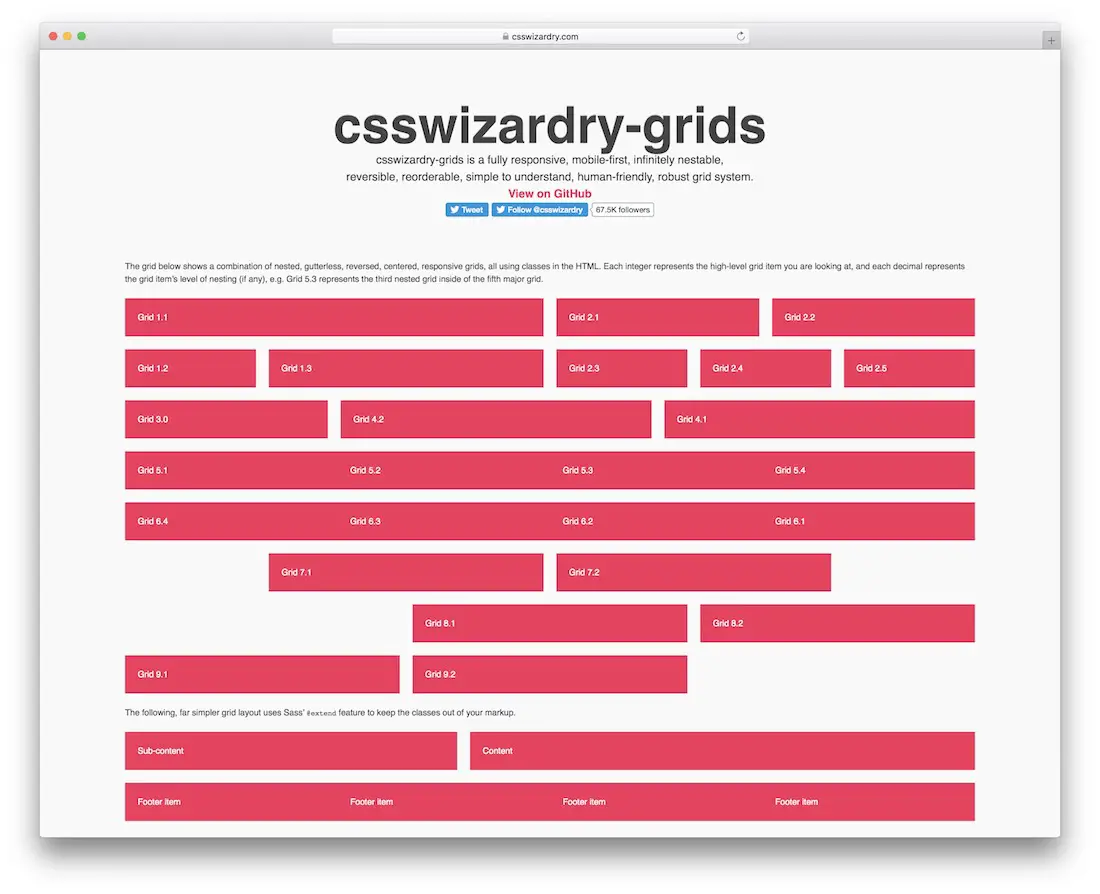
csswizardry-сетки

С помощью HTML-сетки, такой как csswizardry-grids, вы можете сэкономить время и энергию. Это надежный инструмент, который вы можете использовать в свое удовольствие. Он удобен для пользователя и легко структурирован, что позволяет веб-разработчикам всех уровней извлечь из него максимальную пользу. На скриншоте выше вы можете увидеть все варианты, которые поддерживает csswizardry-grids. Вы можете свободно менять порядок вещей, чтобы они максимально соответствовали вашим желаниям. Занимайтесь своей деятельностью, избегая выполнения задач с нуля с помощью csswizardry-grids прямо сейчас и начните с правильной ноги.

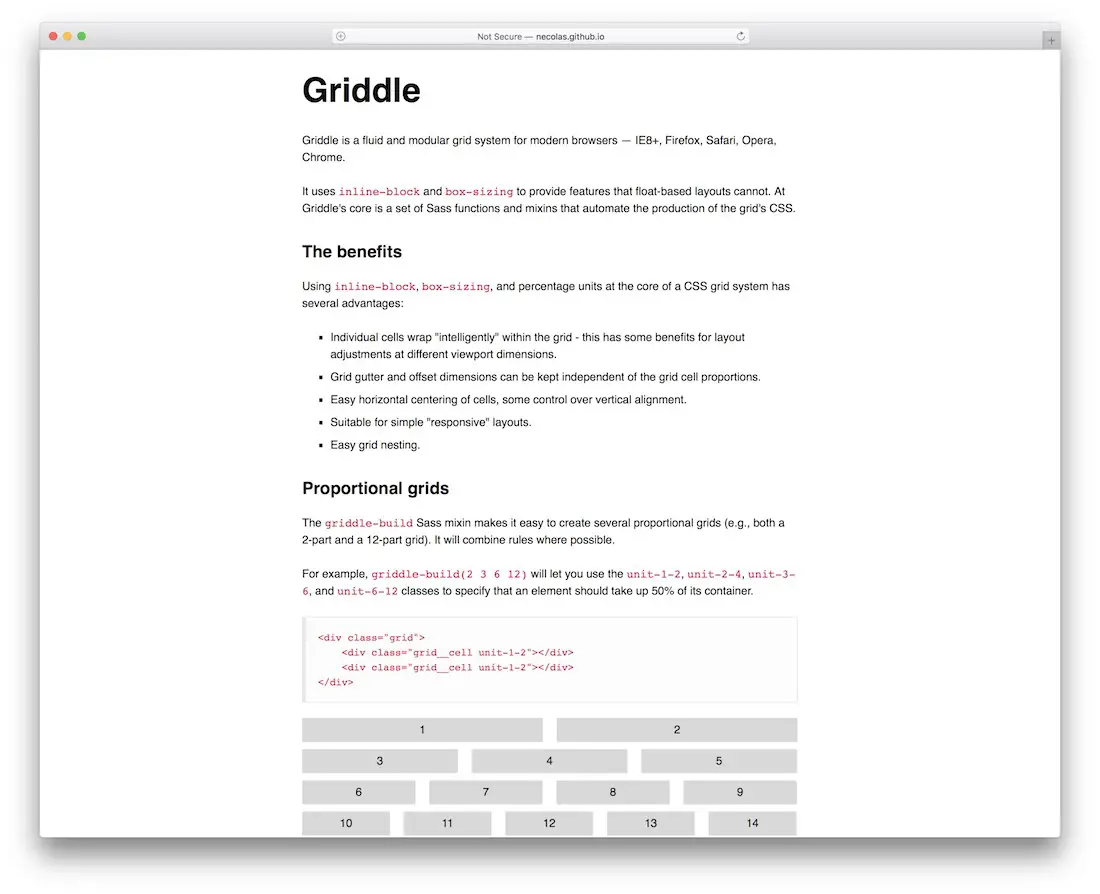
сковородка

Преимущества использования сеточной системы огромны, поскольку вы не только экономите время, но и не нужно беспокоиться о технических деталях. Например, Griddle обеспечивает полную совместимость с популярными устройствами и веб-браузерами. Это означает, что производительность вашего приложения всегда будет первоклассной. С помощью Griddle вы можете воплотить в жизнь что угодно: от пропорциональных и вложенных сеток до центрированных и гибридных единиц. Что касается последнего, то при некоторой настройке вы можете объединить фиксированные и подвижные юниты в одну впечатляющую сборку. Вы можете контролировать горизонтальное центрирование блоков и даже изменять вертикальное выравнивание.
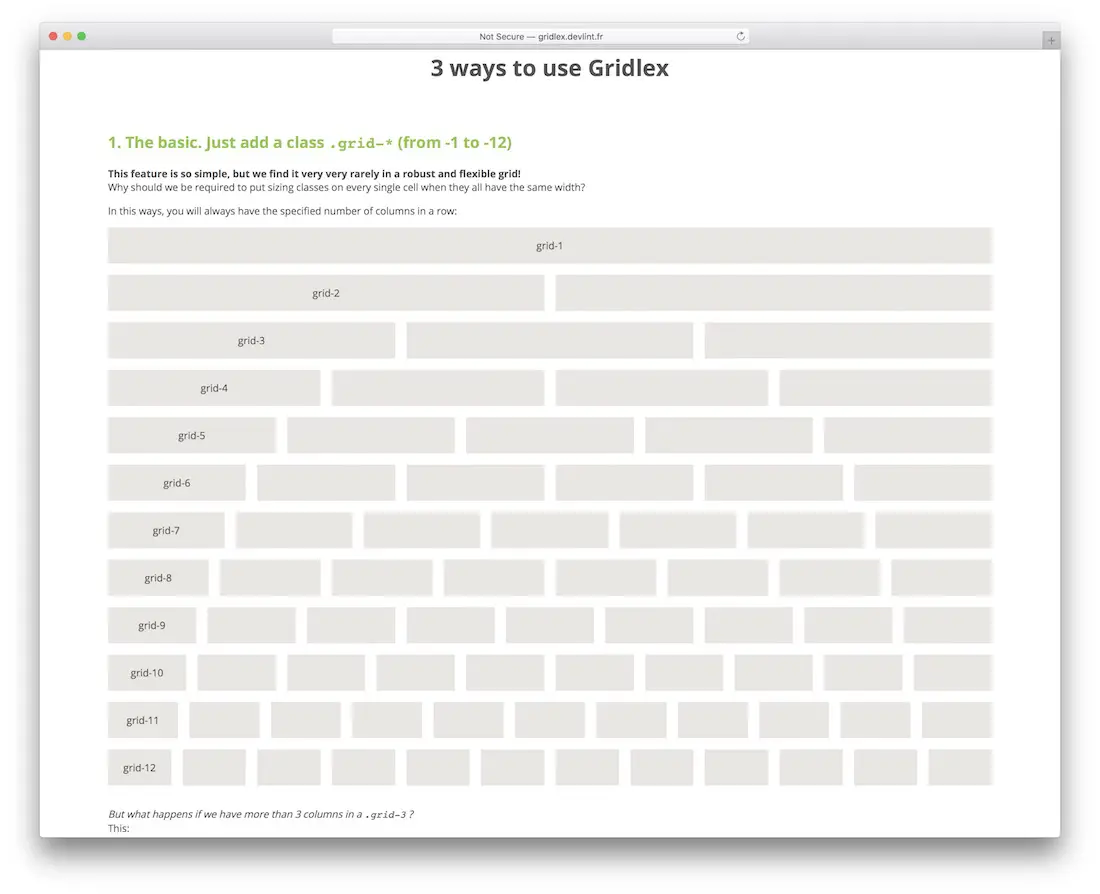
Гридлекс

Gridlex выделяется своим великолепным дизайном и простотой использования. Простота этой структуры сетки на основе Flexbox поражает, идея проста — оберните столбцы в сетку и, если необходимо, внесите какие-либо дополнительные корректировки, чтобы ваш окончательный дизайн выглядел неотразимо. Просто взглянув на демо-версии веб-сайтов, использующих Gridlex, становится очевидным, что это лучшая система линейных сеток, и вы не будете разочарованы тем, что она может сделать для ваших собственных проектов и рабочего процесса.
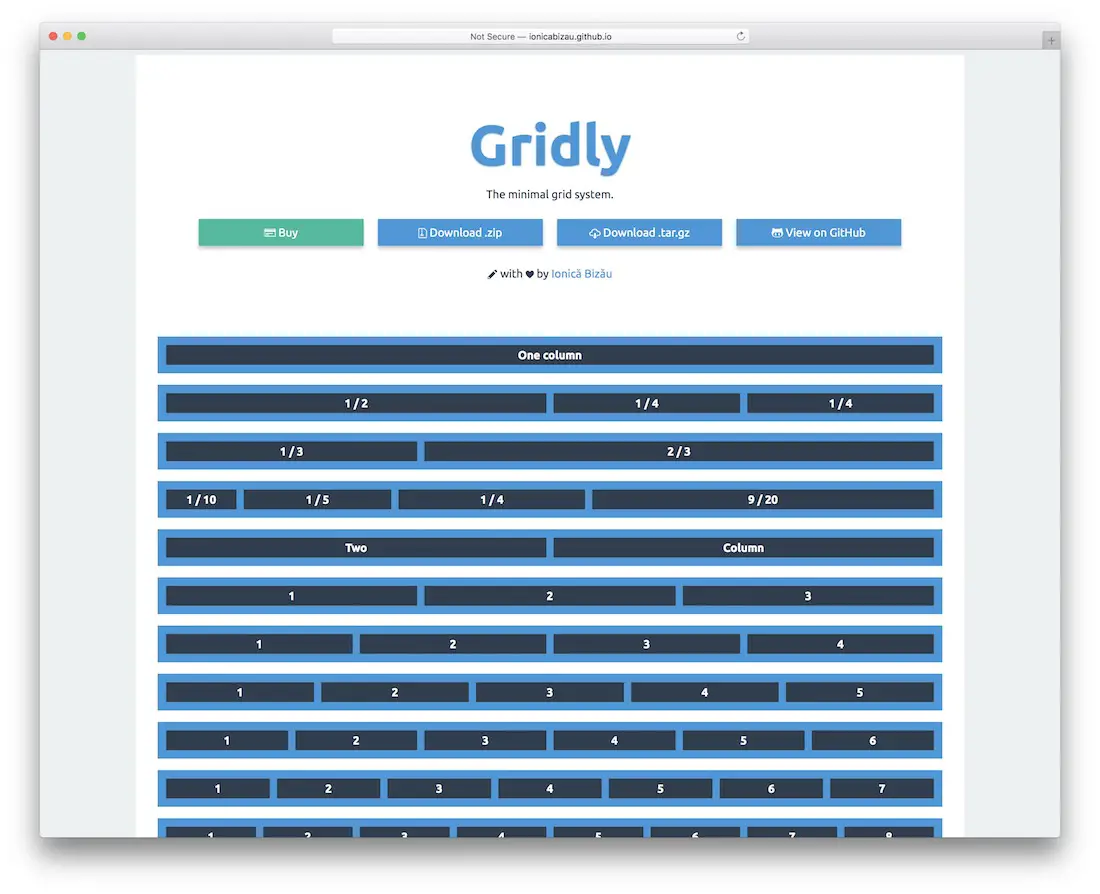
Решительно

Разработчики создали Gridly как минимальную систему макетов в виде сетки для поддержки самых современных браузеров. Его легкая структура помогает разработчикам легко и без особых хлопот настроить и запустить макет сетки/столбцов. В целом, абсурдно минимальный размер этой библиотеки заставит вас желать большего для будущих проектов.
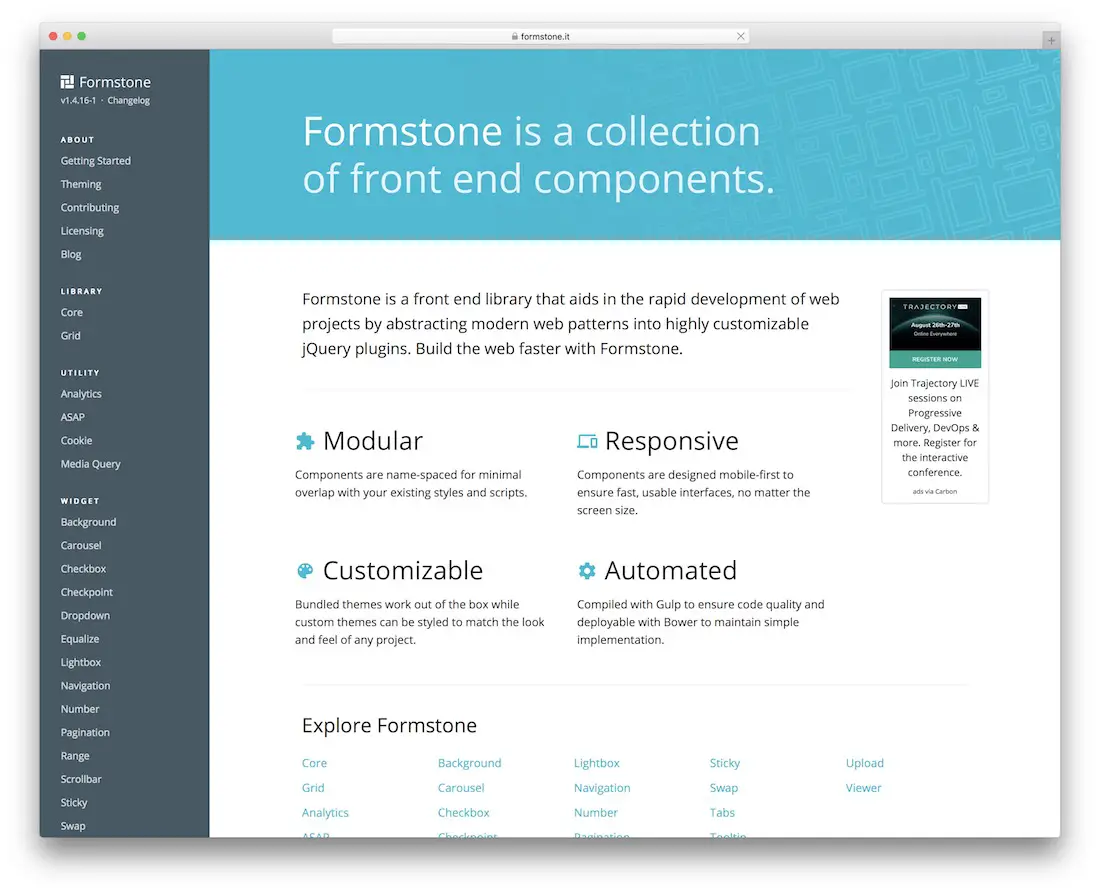
Форстоун

Formstone сама по себе не является отдельной управляемой сеточной системой, это библиотека для разработчиков интерфейсов, которым нужны легко настраиваемые компоненты и веб-элементы, составляющие традиционную веб-страницу, с которой вы сталкиваетесь ежедневно. Будучи модульной, гибкой и автоматизированной библиотекой, Formstone можно использовать не только для масштабирования крупного веб-проекта, но и для использования самой сетки.
Бутстрап

Где бы был Bootstrap сегодня, если бы не его сеточная система, на которой было построено все остальное? Мы все еще с нетерпением ждем выхода Bootstrap 6, а пока... вы не можете удержаться и сказать «да» фреймворку, который зарекомендовал себя как один из самых выдающихся интерфейсных фреймворков этого столетия. Функции Bootstrap используются на миллионах веб-сайтов, но ничего из этого не было бы возможным, если бы не сеточная структура, интегрированная в ядро Bootstrap.
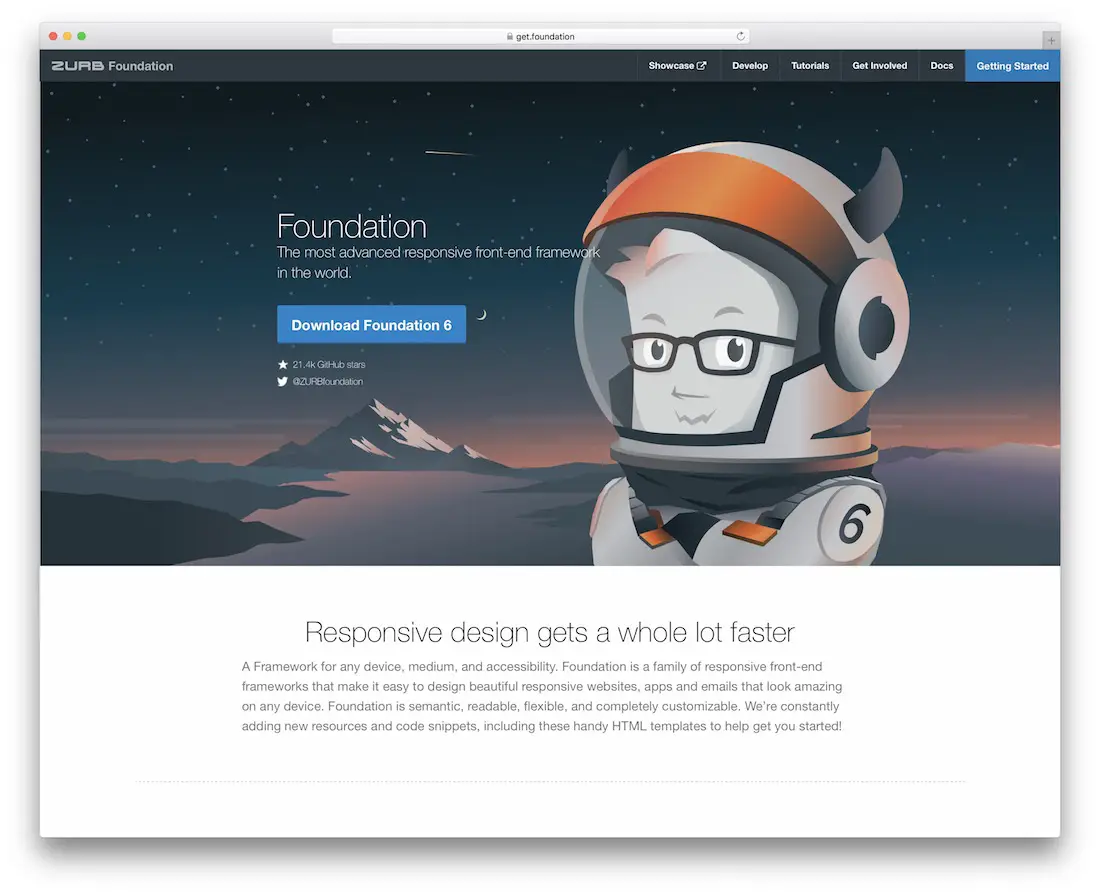
Фундамент

Foundation — еще одна успешная интерфейсная библиотека, поддерживающая адаптивный дизайн. Последняя версия (Foundation 6) предлагает еще больше современных функций и элементов, которые могут помочь разработчикам предоставлять своим клиентам невероятно универсальный дизайн. Простые в использовании шаблоны, предоставляемые Foundation, дают вам возможность отдохнуть от всей этой разработки сетки и вместо этого сосредоточиться на том, что важно — на вещах, которые вы собираетесь поместить в эту сетку.
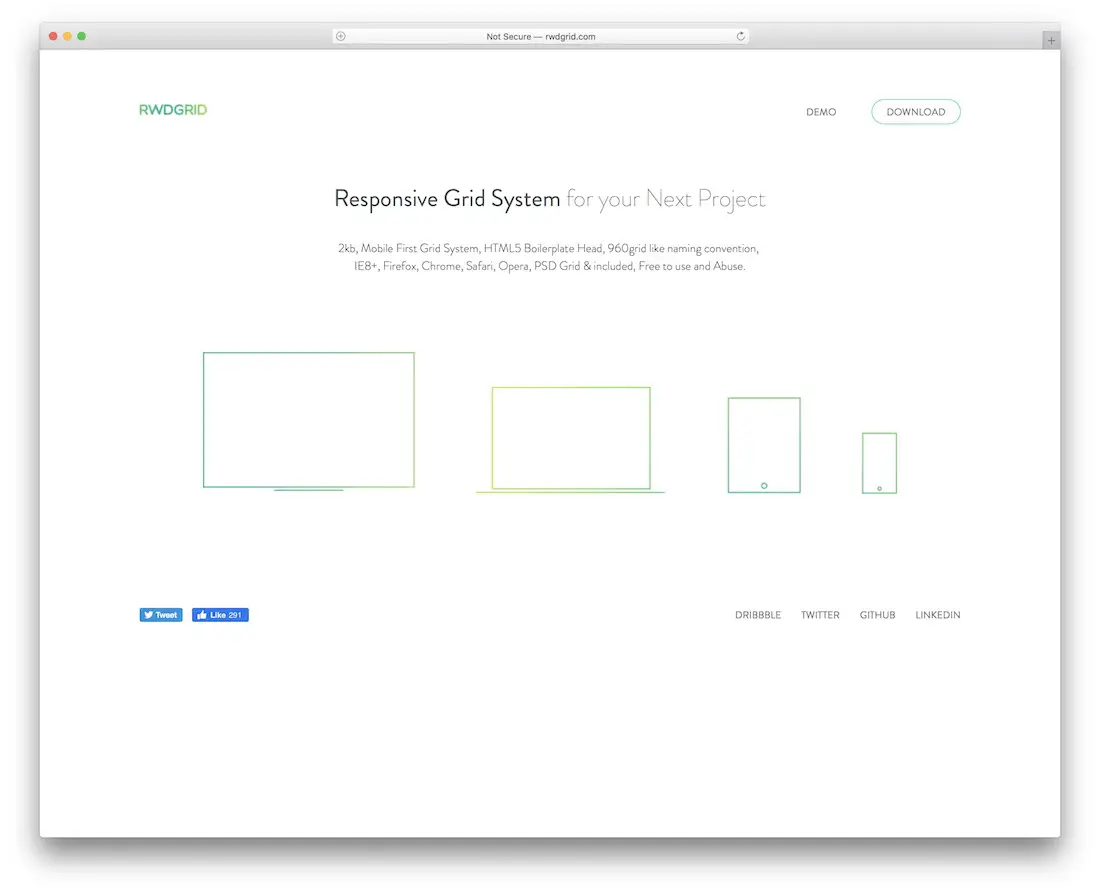
Адаптивная сетка для вашего следующего проекта

Адаптивная сетка для вашего следующего проекта использует те же классы, что и система сетки 960. Он создан в первую очередь для обслуживания мобильных посетителей и предоставляет шаблон для управления заголовками. Разработчики протестировали его во всех современных браузерах, так что вы в надежных руках. Вы можете использовать ее в качестве базовой системы сеток, которая поможет вам создать адаптивный веб-дизайн. Это сохранит ваши существующие навыки работы с популярной сеткой.
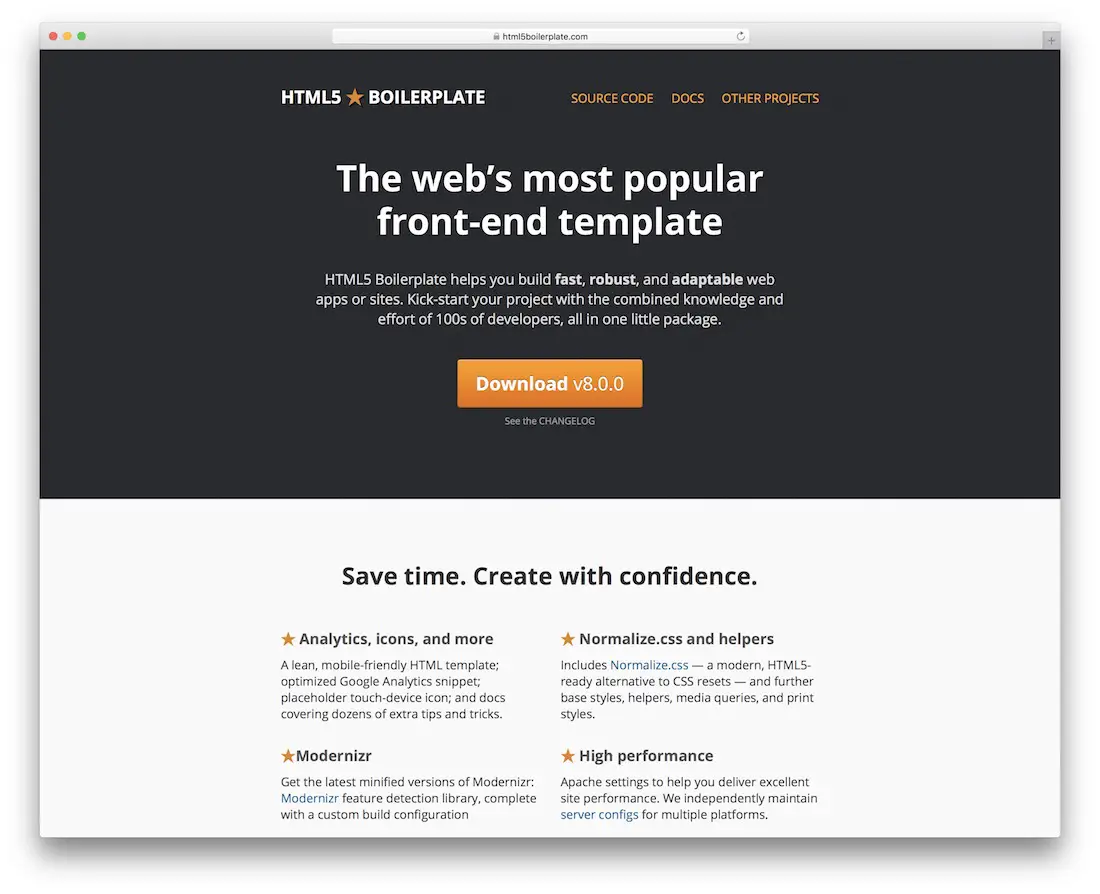
Шаблон HTML5

HTML5 Boilerplate — это надежный шаблон (шаблон) для разработчиков интерфейса. Это для разработчиков, которые хотят начать свои проекты без хлопот с более крупными фреймворками, такими как Bootstrap или Foundation.
Была ли эта статья полезна?
Да Нет
